In the following tutorial you will learn how to create a simple fishbowl illustration in Adobe Illustrator.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CC
- Estimated Completion Time: 45 minutes
- Difficulty: Intermediate
Step 1
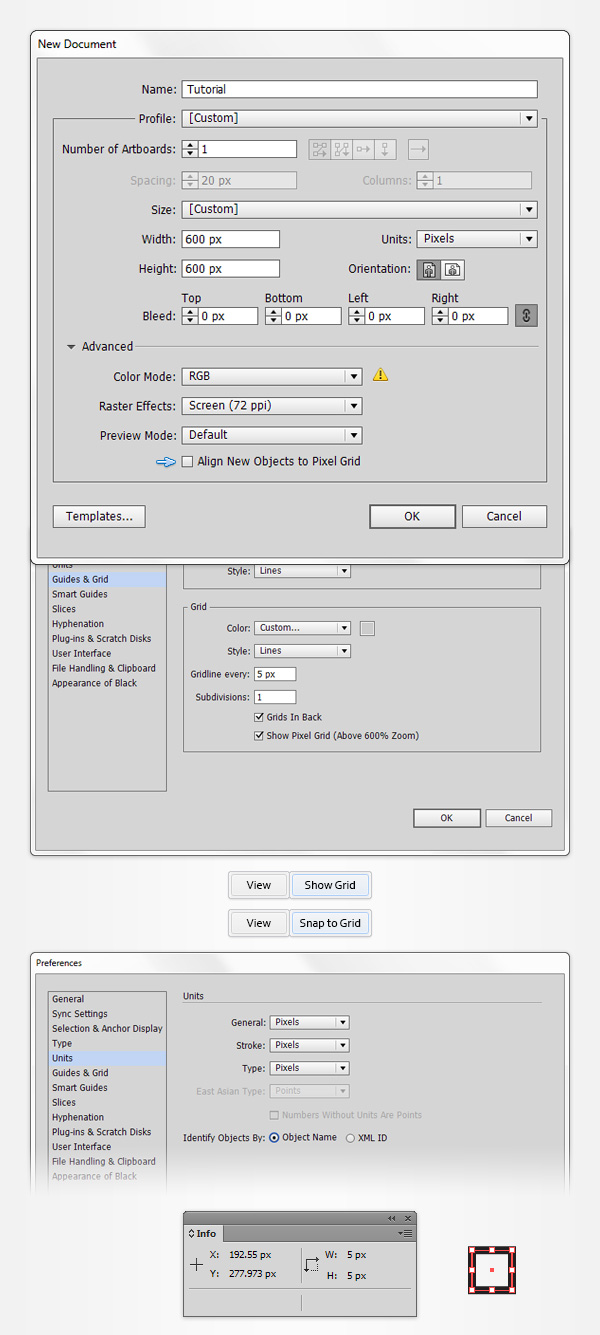
Hit Control + N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and height boxes and then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters you will need a grid every 5px, so go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid, it will ease your work and keep in mind that you can easily enable or disable it using the Control + “ keyboard shortcut.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
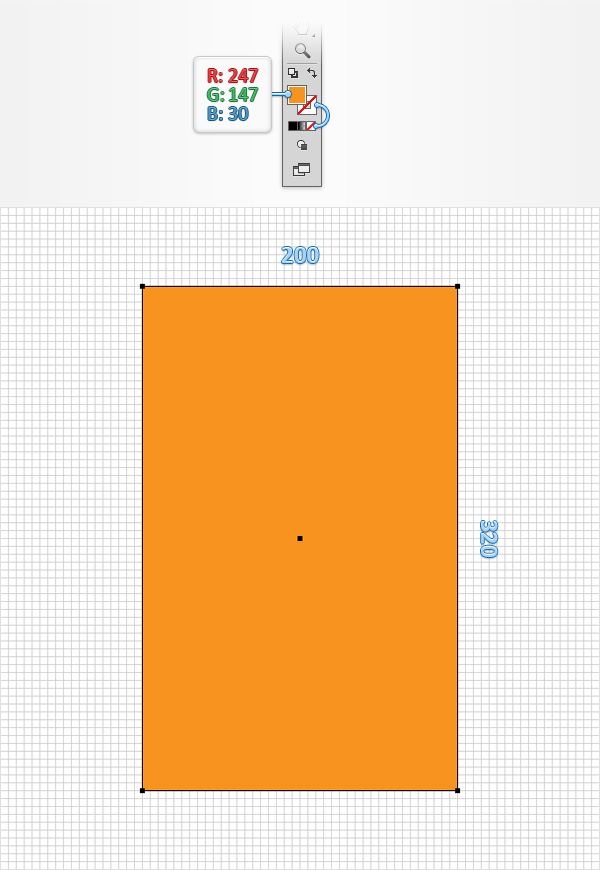
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color to R=247 G=147 B=30.
Move to your Artboard and create a 200 x 320px rectangle, the Snap to Grid should ease your work.

Step 3
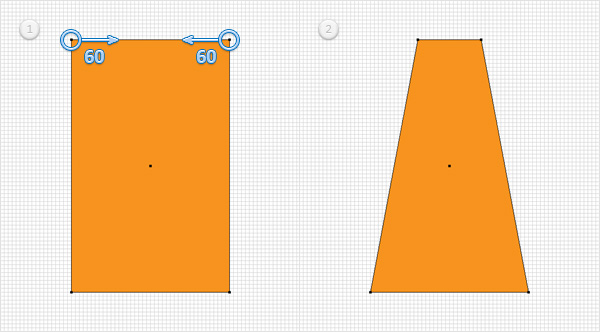
Focus on the top side of your orange rectangle and pick the Direct Selection Tool (A). Select the left anchor point and move it 60px to the right and then select the right anchor point and drag it 60px to the left.

Step 4
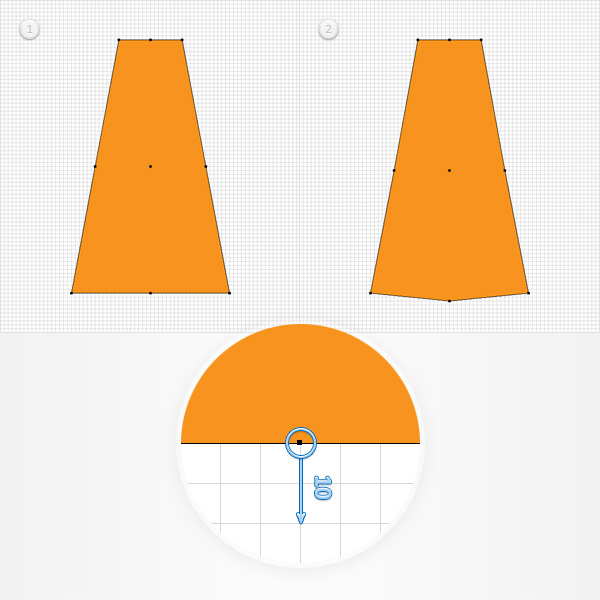
Make sure that your orange shape is still selected and go to Object > Path > Add Anchor Points. Focus on the bottom side of your shape and pick the Direct Selection Tool (A). Select the middle, bottom anchor point and drag it 10px down as shown in the second image.

Step 5
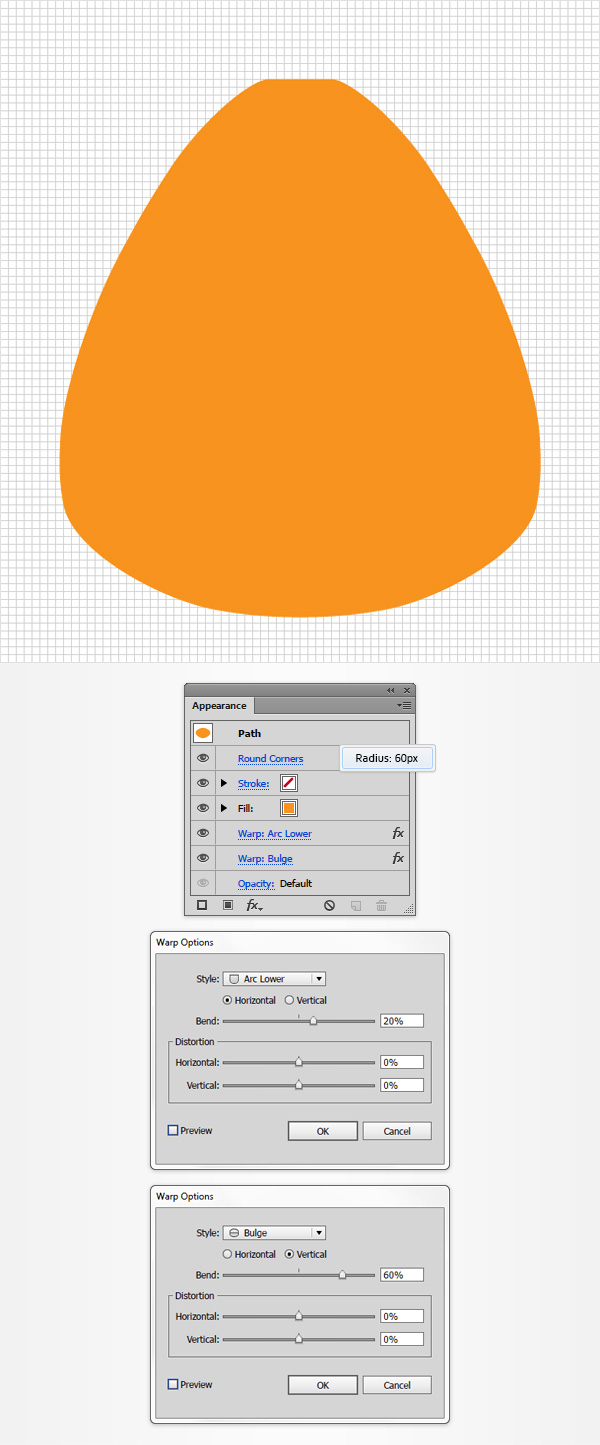
Make sure that your shape is still selected and go to Effect > Stylize > Rounded Corners. Enter a 60px Radius, click OK.
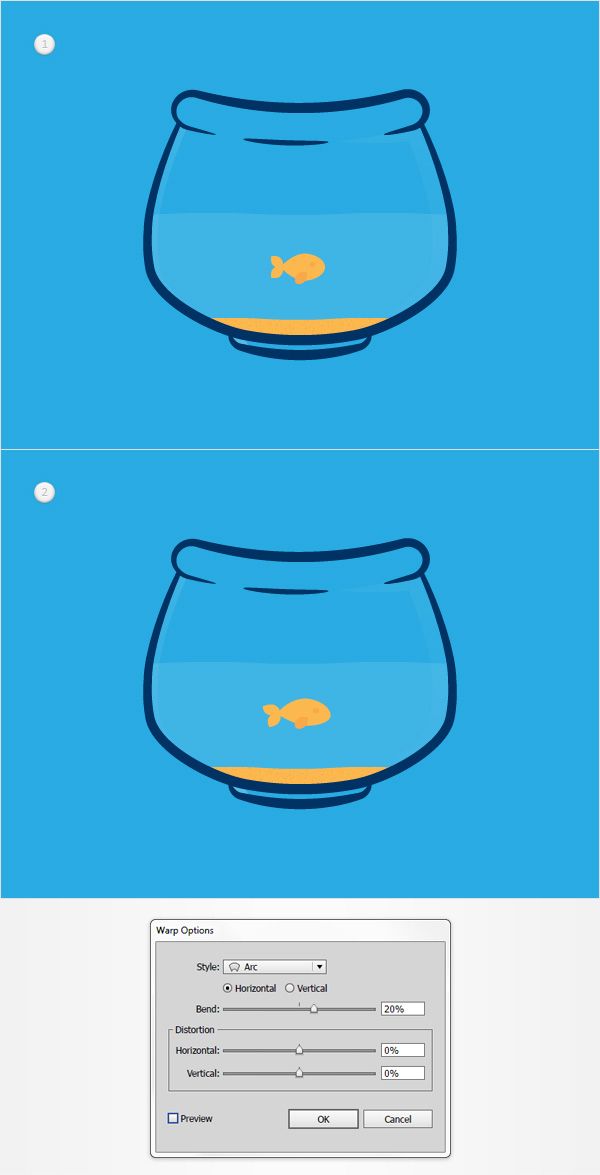
Go to Effect > Warp > Arc Lower. Enter the properties shown in the following image, click OK.
Go to Effect > Warp > Bulge. Enter the attributes shown below, click OK and go to Object > Expand Appearance.

Step 6
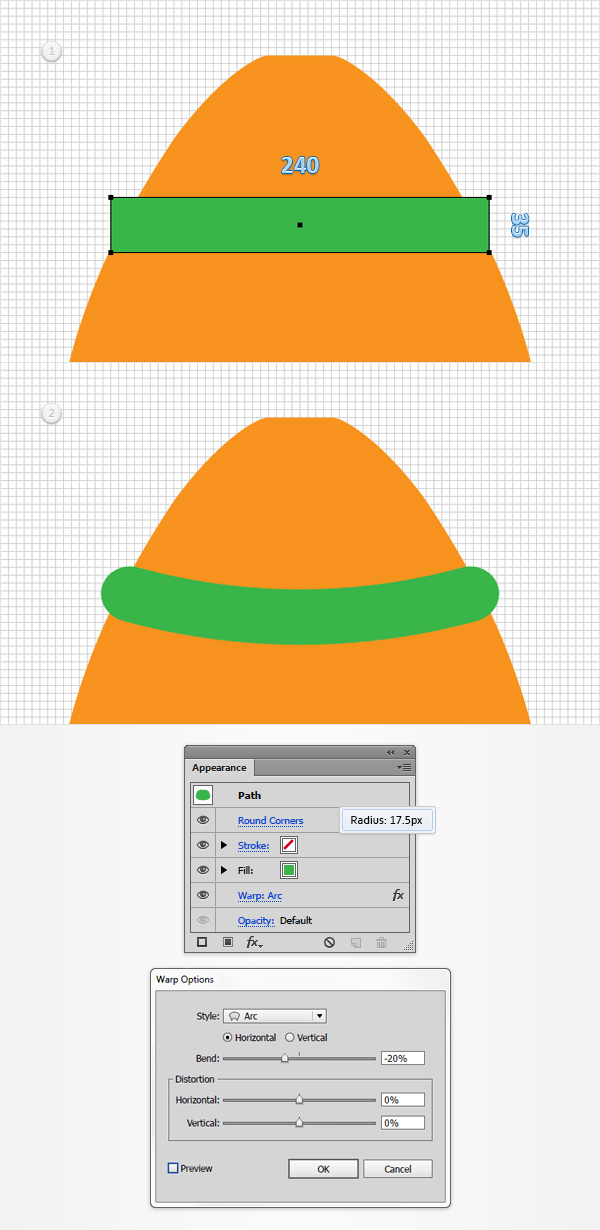
Using the Rectangle Tool (M), create a 240 x 35px shape, place it as shown in the first image and pick a random green for the fill color.
Make sure that this new shape stays selected and go to Effect > Stylize > Rounded Corners. Enter a 17.5px Radius, click OK.
Go to Effect > Warp > Arc. Enter the attributes shown in the following image, click OK and go to Object > Expand Appearance.

Step 7
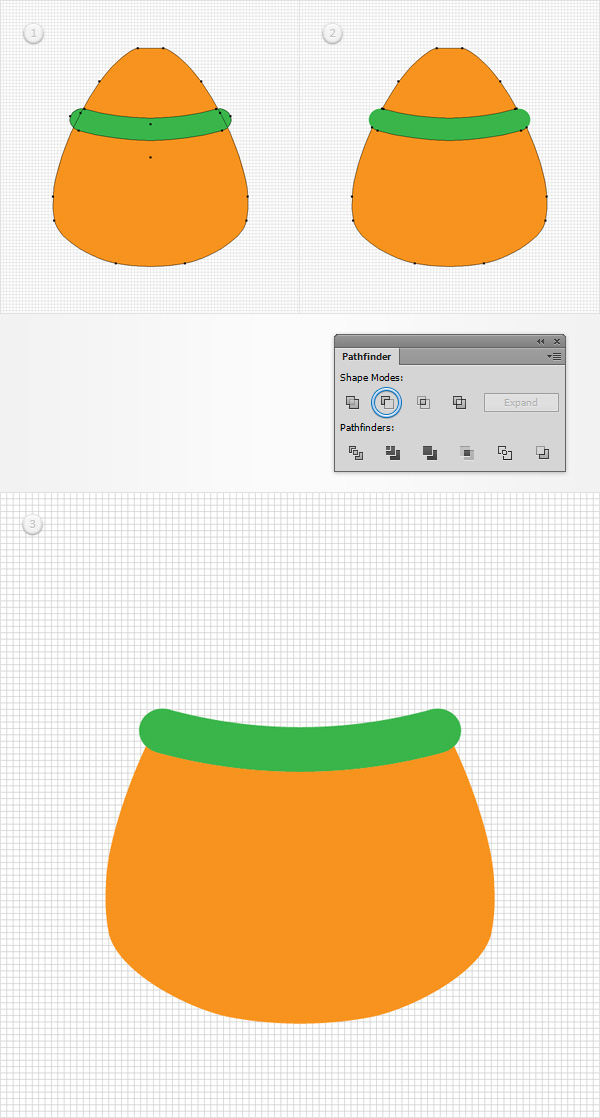
Make sure that your green shape is still selected and make a copy in front (Control + C > Control + F).
Select this fresh copy along with your orange shape, open the Pathfinder panel (Window > Pathfinder) and click the Minus Front button.
Make sure that the resulting group of shapes is selected and hit Shift + Control + G to Ungroup it.
Select the top orange shape and remove it using the Delete button from your keyboard.

Step 8
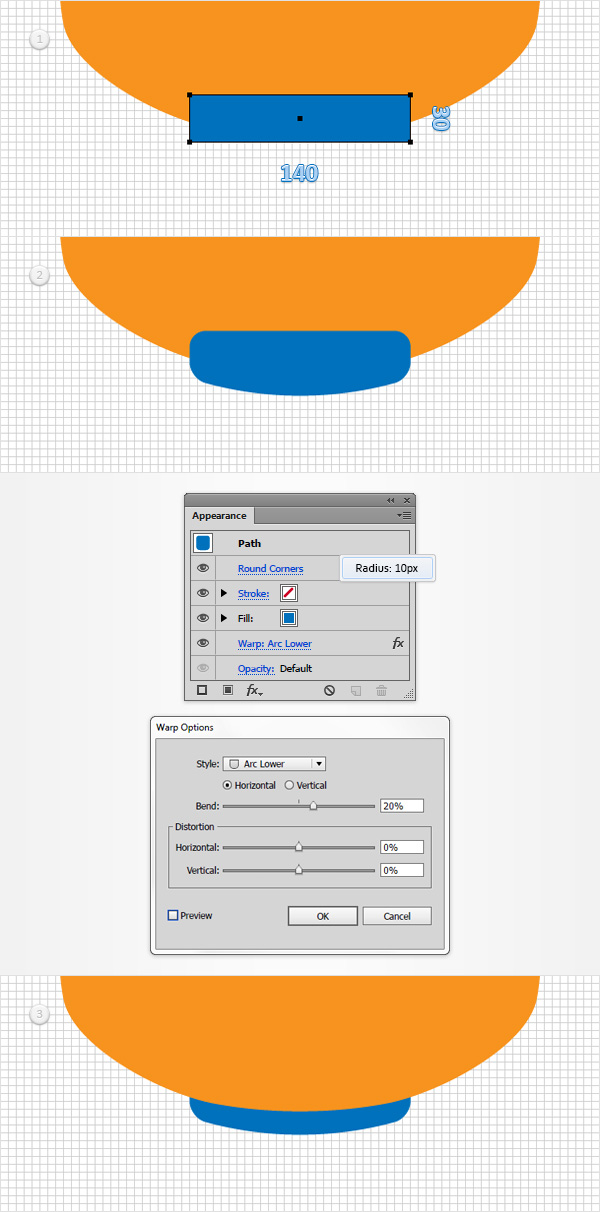
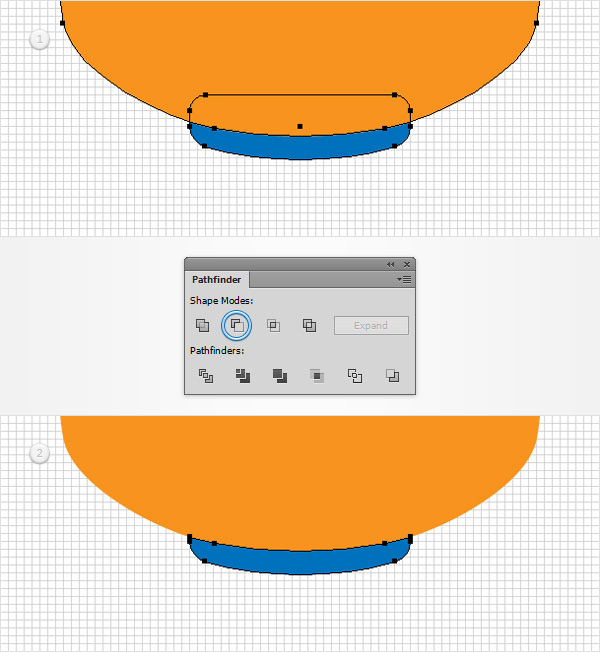
Using the Rectangle Tool (M), create a 140 x 30px shape, place it as shown in the first image and pick a random blue for the fill color.
Make sure that this new shape stays selected and go to Effect > Stylize > Rounded Corners. Enter a 10px Radius, click OK.
Go to Effect > Warp > Arc Lower. Enter the attributes shown in the following image, click OK and go to Object > Expand Appearance.
Finally, send your blue shape to back using the Shift + Control + [ keyboard shortcut.

Step 9
Make sure that your orange shape is selected and make a copy in front (Control + C > Control + F). Select this fresh copy along with your blue shape and click the Minus Front button from the Pathfinder panel. In the end your blue shape should look like in the second image.

Step 10
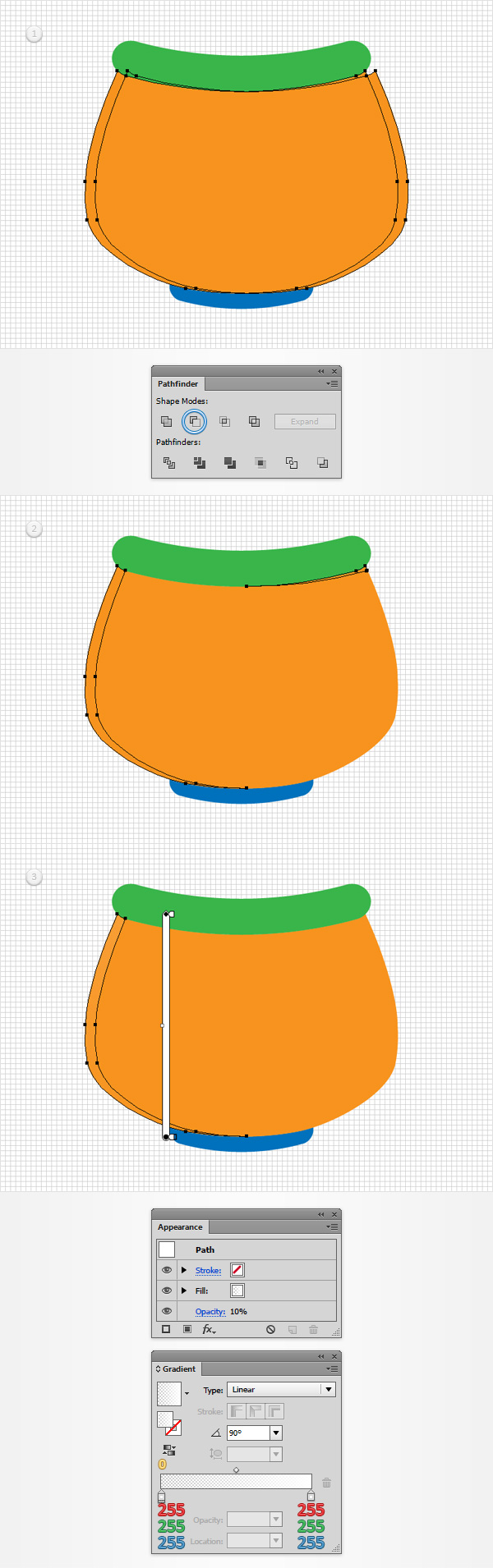
Disable the Snap to Grid ( Shift + Control + ‘ ), go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 5px.
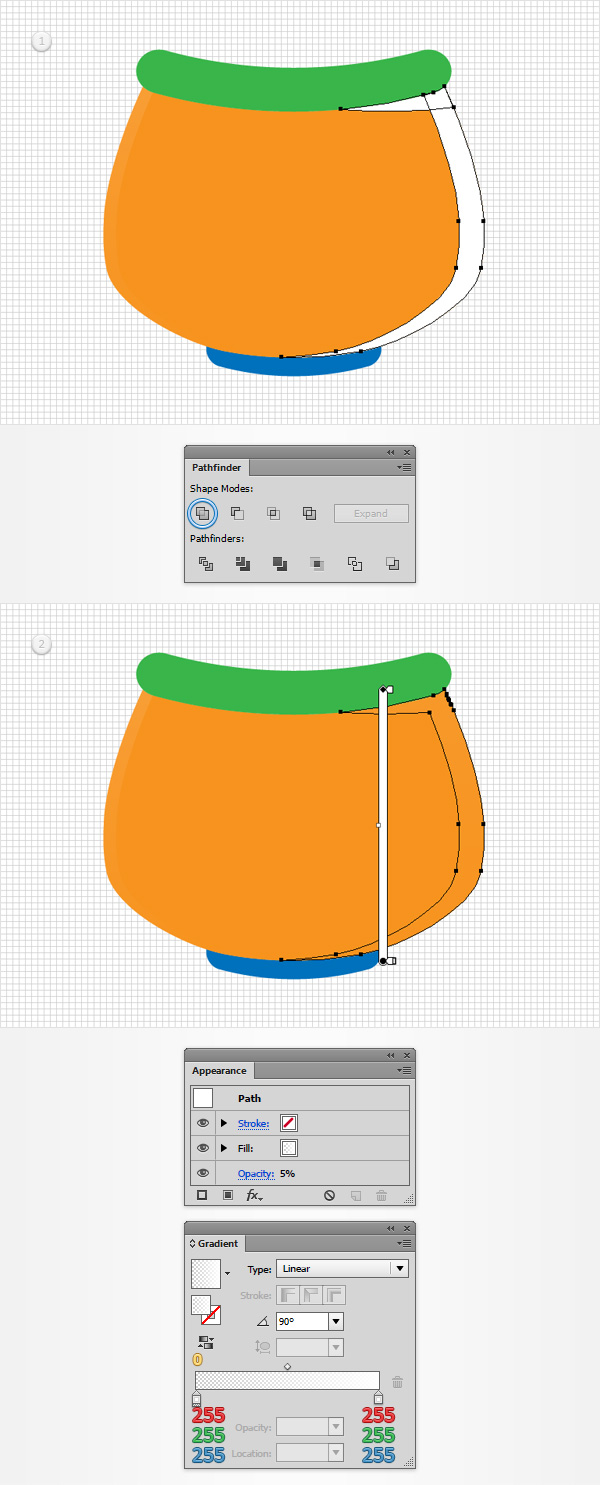
Select your orange shape and make two copies in front (Control + C > Control + F > Control + F).
Select the top copy and move it 10px to the right using the right arrow button from your keyboard.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Ungroup (Shift + Control + G) the resulting group and remove that right, thin shape.
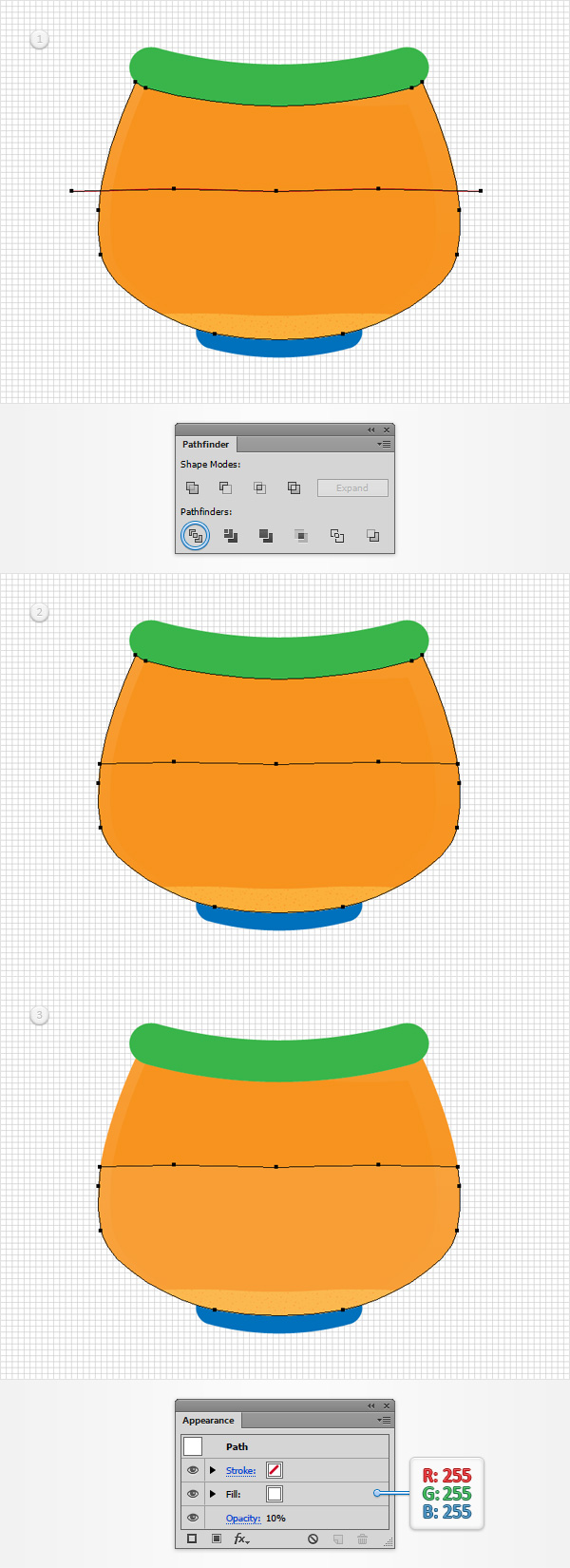
Now, select the remaining shape, lower its Opacity to 10% and fill it with the linear gradient shown in the following image. Keep in mind that the yellow zero on the Gradient image stands for Opacity percentage.

Step 11
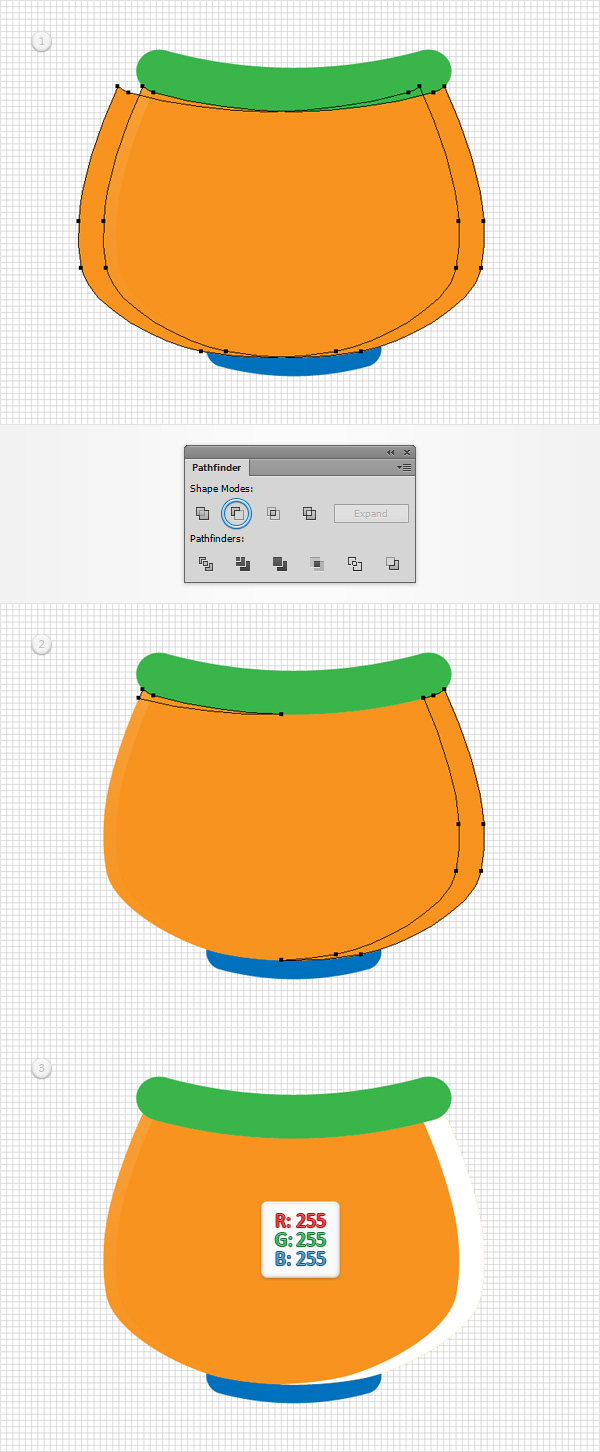
Reselect your orange shape and make two copies in front (Control + C > Control + F > Control + F).
Select the top copy and move it 20px to the left using the left arrow button from your keyboard.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Ungroup (Shift + Control + G) the resulting group and remove that left, thin shape.
Now, select the remaining shape and replace the existing fill color with a simple white (R=255 G=255 B=255).

Step 12
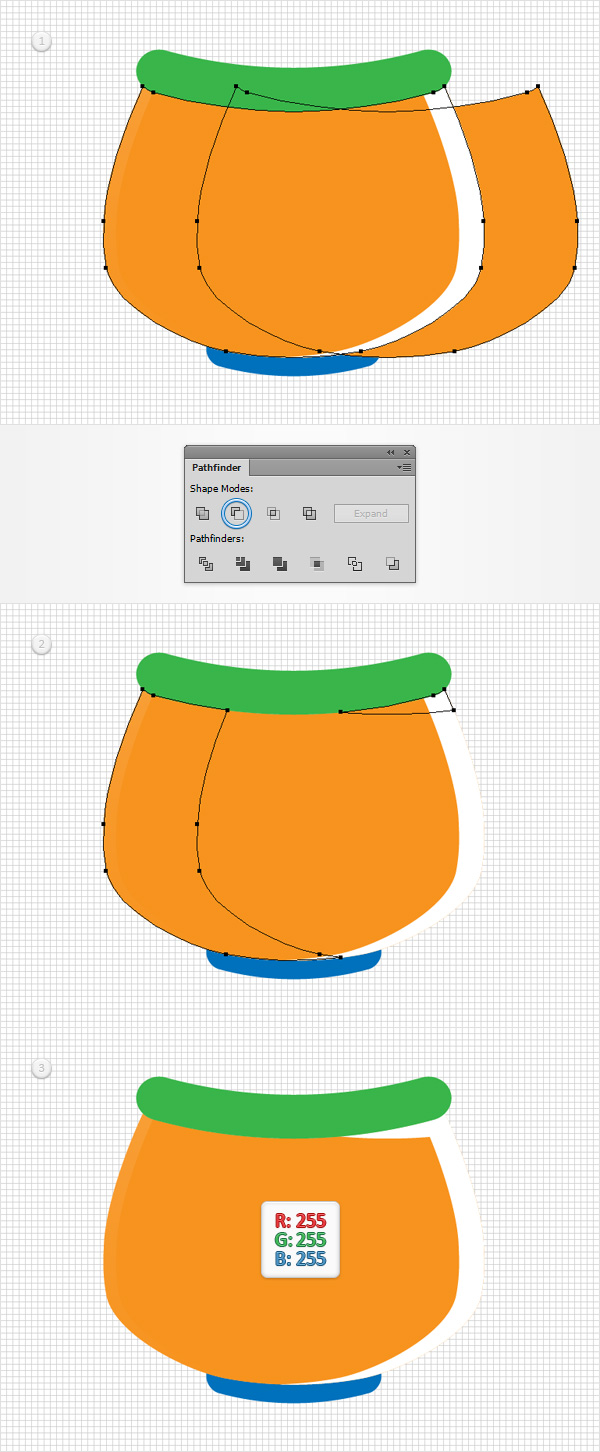
Select your orange shape and make two copies in front (Control + C > Control + F > Control + F).
Select the top copy and move it 75px to the right using the right arrow button from your keyboard.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Ungroup (Shift + Control + G) the resulting group and remove that large, left shape.
Now, select the remaining shape and replace the existing fill color with white.

Step 13
Reselect both white shapes and click the Unite button from the Pathfinder panel.
Make sure that the resulting shape stays selected, lower its Opacity to 5% and replace the existing fill color with the linear gradient shown in the following image.

Step 14
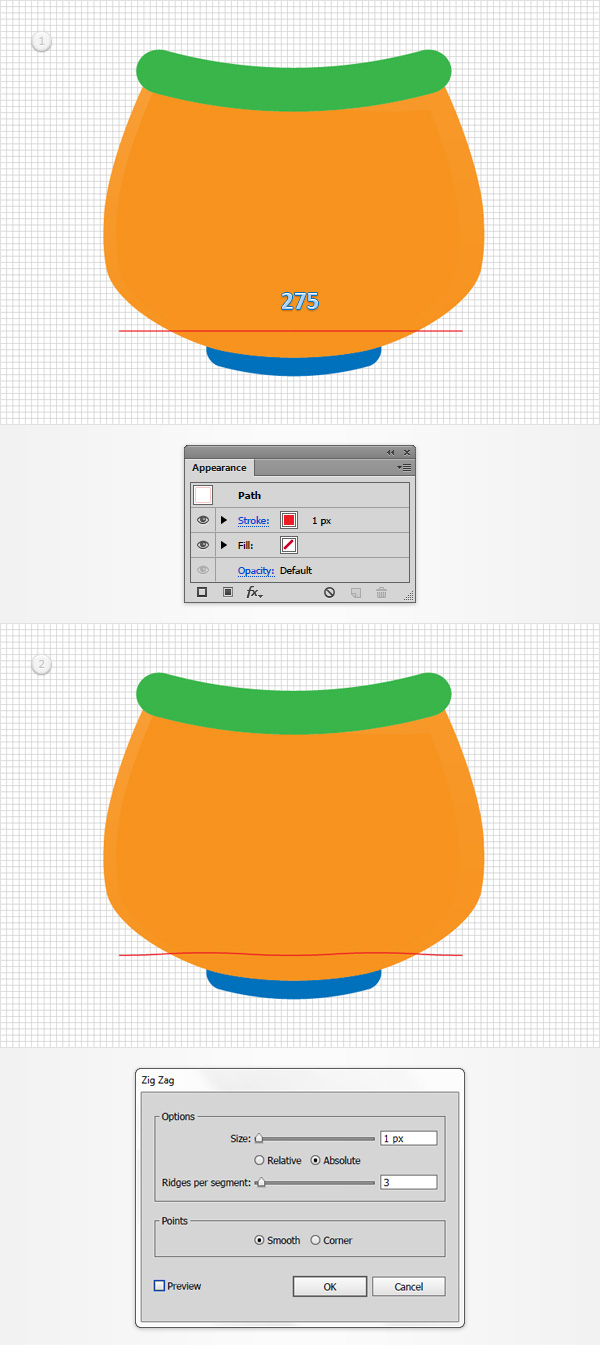
Enable the Snap to Grid (Control + ‘). Pick the Pen Tool (P) and create a 275px, horizontal path.
Add a 1px, red stroke for this new path and place it as shown in the following image.
Make sure that it stays selected and go to Effect > Distort & Transform > Zig Zag. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance.

Step 15
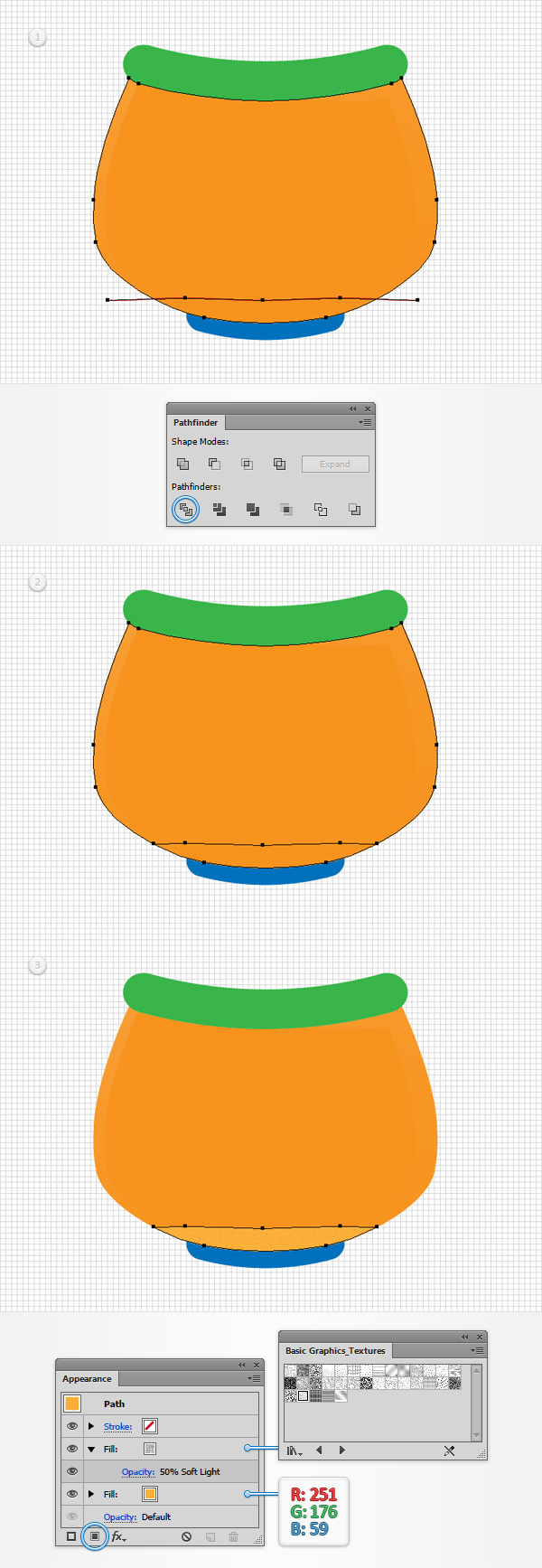
Make sure that your orange shape is selected and make a copy in front (Control + C > Control + F). Select it along with the red path made in the previous step and click the Divide button from the Pathfinder panel.
Ungroup (Shift + Control + G) the resulting group and focus on these new shapes. Remove the big one and then select the remaining shape and focus on the Appearance panel. Replace the existing fill color with R=251 G=176 B=59.
Add a second fill using the Add New Fill button. You will need a built-in pattern for this new fill, so go to the Swatches panel (Window > Swatches), open the fly-out menu and go to Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Textures. A new window with a set of built-in patterns should open. Make sure that the second fill is still selected, add the “USGS 22 Gravel Beach” pattern, lower its Opacity to 50% and change the Blending Mode to Soft Light.

Step 16
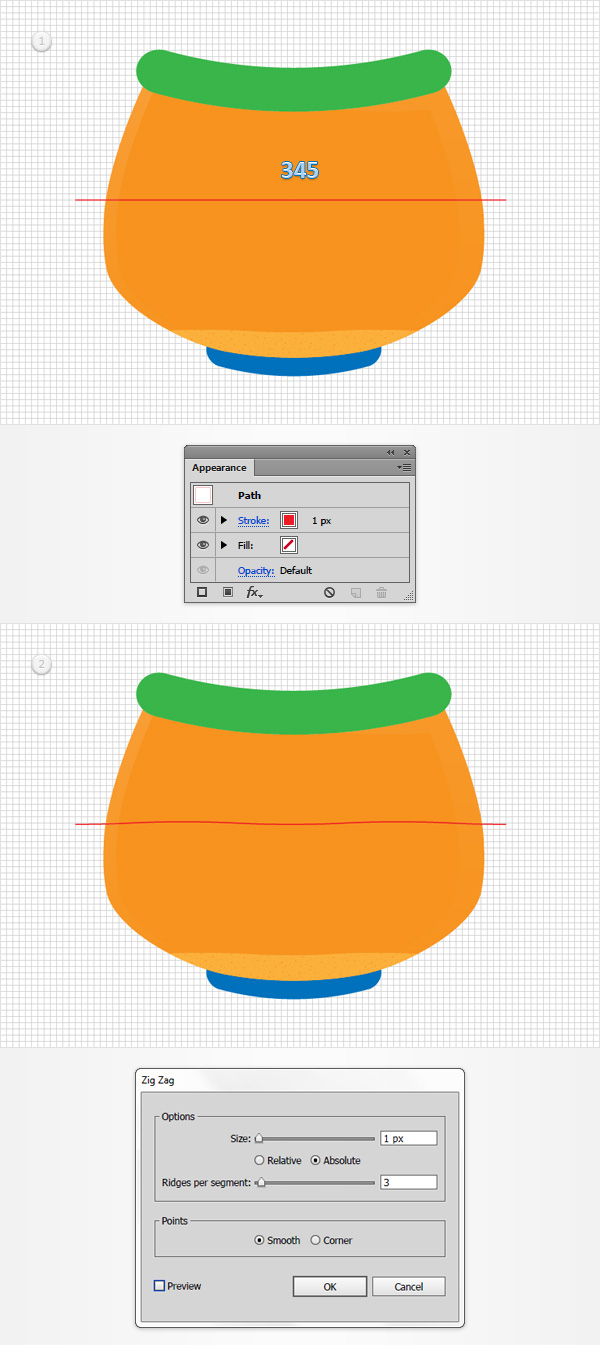
Pick the Pen Tool (P) and create a 345px, horizontal path. Add a 1px, red stroke for this new path and place it as shown in the following image.
Make sure that it stays selected and go to Effect > Distort & Transform > Zig Zag. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance.

Step 17
Make sure that your orange shape is selected and make a copy in front (Control + C > Control + F). Select it along with the red path made in the previous step and click the Divide button from the Pathfinder panel.
Ungroup (Shift + Control + G) the resulting group and focus on these new shapes. Remove the top one and then select the remaining shape and focus on the Appearance panel. Replace the existing fill color with a simple white and lower its Opacity to 10%.

Step 18
Disable the Snap to Grid (Control + ‘). Go again to Edit > Preferences > General and this time set the Keyboard Increment at 1px.
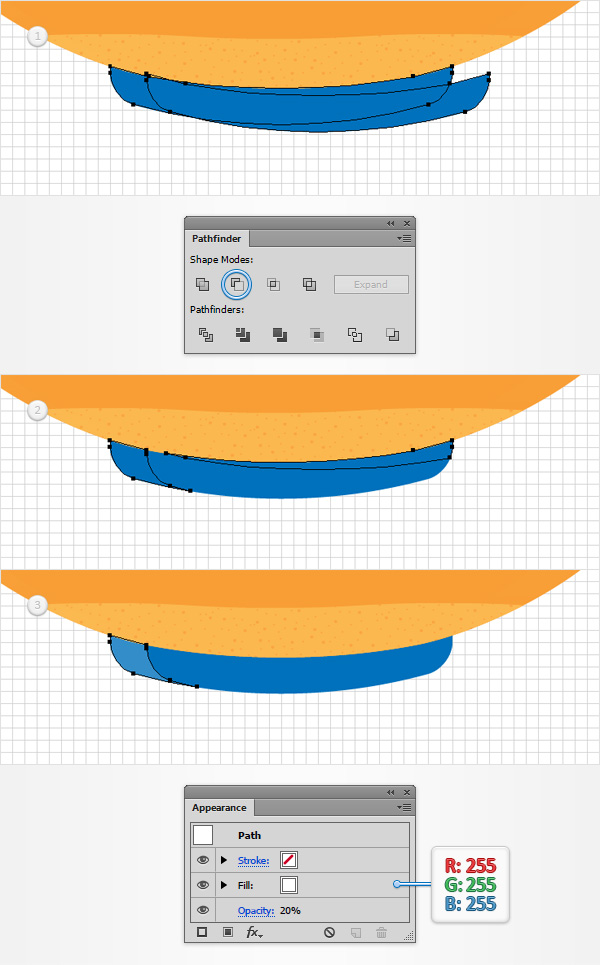
Make sure that your blue shape is selected and make two copies in front (Control + C > Control + F > Control + F).
Select the top copy and move it 3px down and 15px to the right.
Reselect both shapes made in this step and click the Minus Front button from the Pathfinder panel.
Ungroup (Shift + Control + G) the resulting group and remove that right, thin shape.
Now, select the remaining shape, lower its Opacity to 20% and replace the existing fill color with a simple white.

Step 19
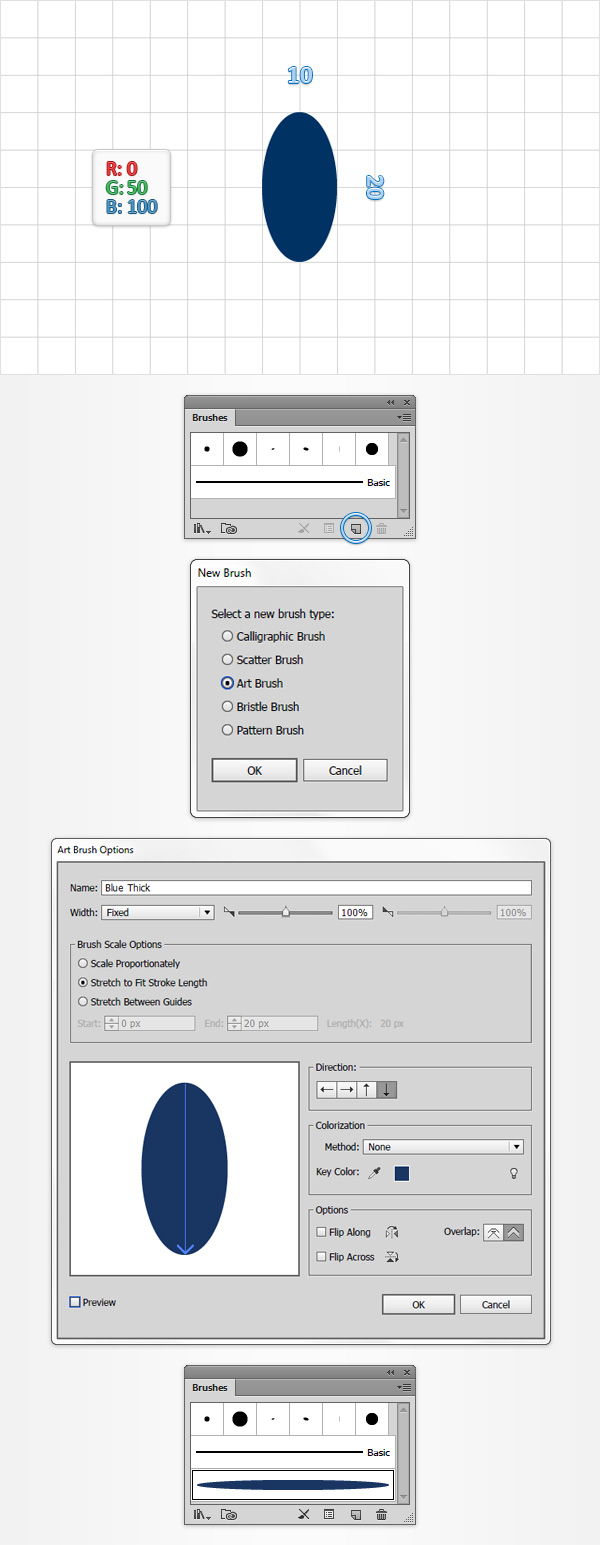
Enable the Snap to Grid (Control + ‘). Using the Ellipse Tool (L), create a 10 x 20px shape and set its fill color to R=0 G=50 B=100.
Make sure that this new shape stays selected, open the Brushes panel (Window > Brushes) and click the New Brush button. Check the Art Brush button and click OK. Name this new brush “Blue Thick“, enter all the attributes shown in the following image and then click the OK button.

Step 20
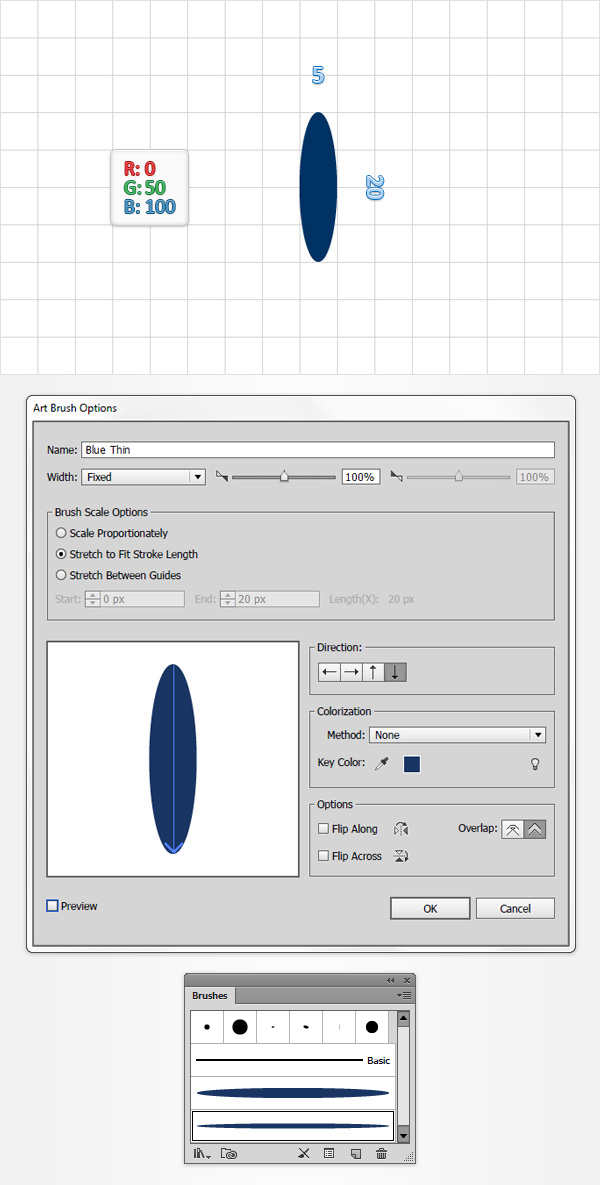
Using the Ellipse Tool (L), create a 5 x 20px shape and set its fill color at R=0 G=50 B=100. Make sure that this new shape stays selected, turn it into a new art brush and name it “Blue Thin“.

Step 21
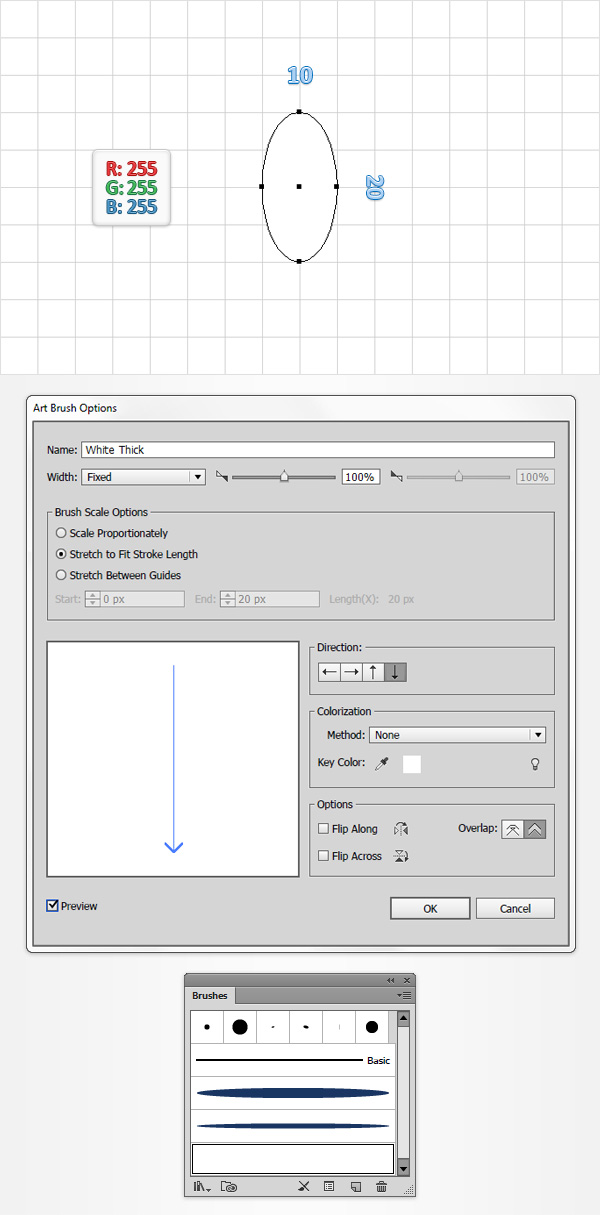
Using the Ellipse Tool (L), create a 10 x 20px, white shape. Make sure that this new shape stays selected, turn it into a new art brush and name it “White Thick“.

Step 22
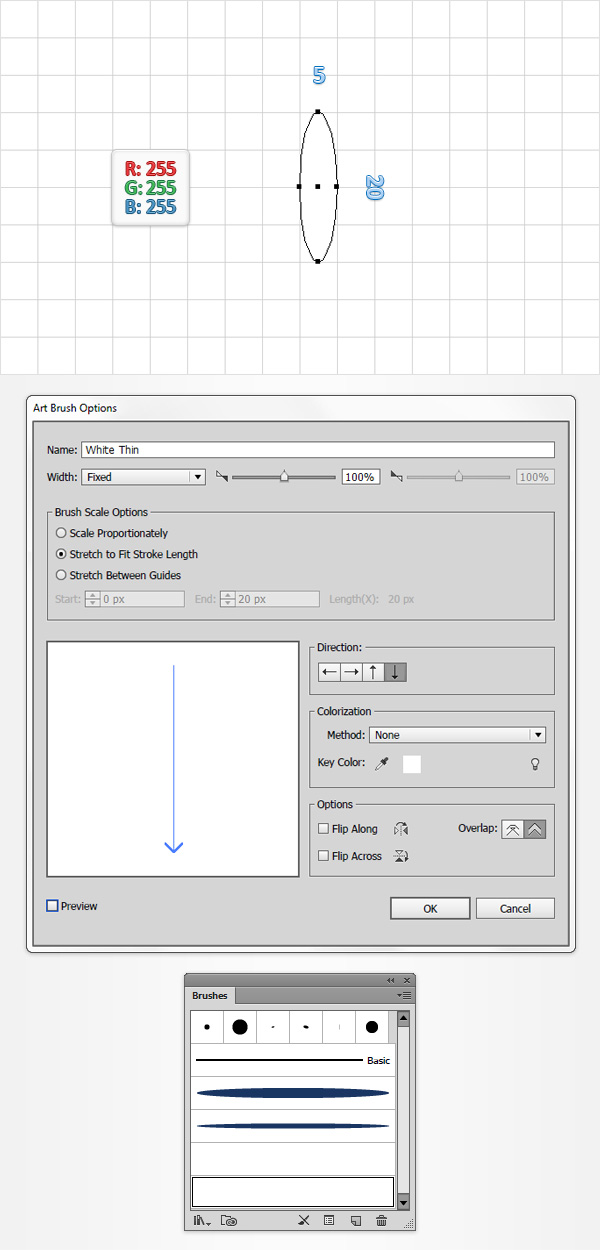
Using the Ellipse Tool (L), create a 5 x 20px, white shape. Make sure that this new shape stays selected, turn it into a new art brush and name it “White Thin“.

Step 23
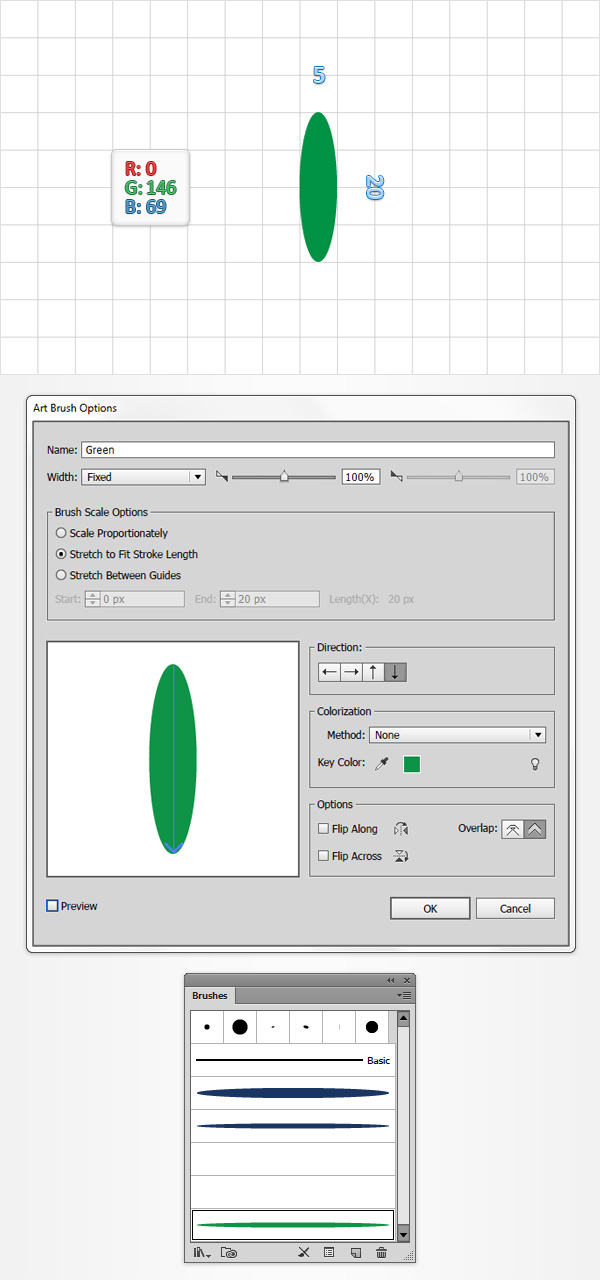
Using the Ellipse Tool (L), create a 5 x 20px shape and set its fill color to R=0 G=146 B=69. Make sure that this new shape stays selected, turn it into a new art brush and name it “Green“.

Step 24
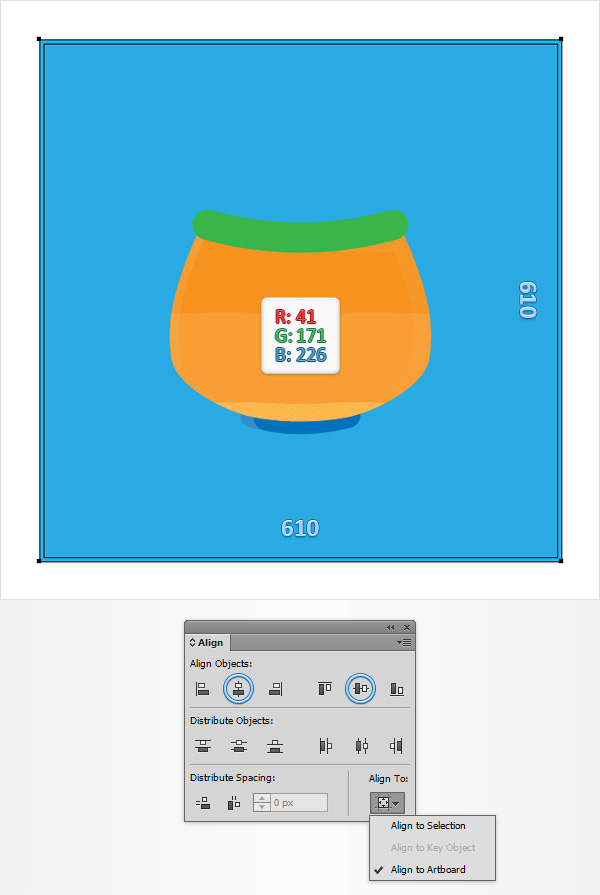
Using the Rectangle Tool (M), create a 610px square, set the fill color to R=41 G=171 B=226 and send it to back (Shift + Control + [ ).
Next, you need to center this blue shape, so open the Align panel (Window > Align). Set the aligning to Artboard (open the fly out menu and go to Show Options if you can’t see the Align To section as shown in the following image) then simply click the Horizontal Align Center and Vertical Align Center buttons. In the end your rectangle should cover the entire Artboard.

Step 25
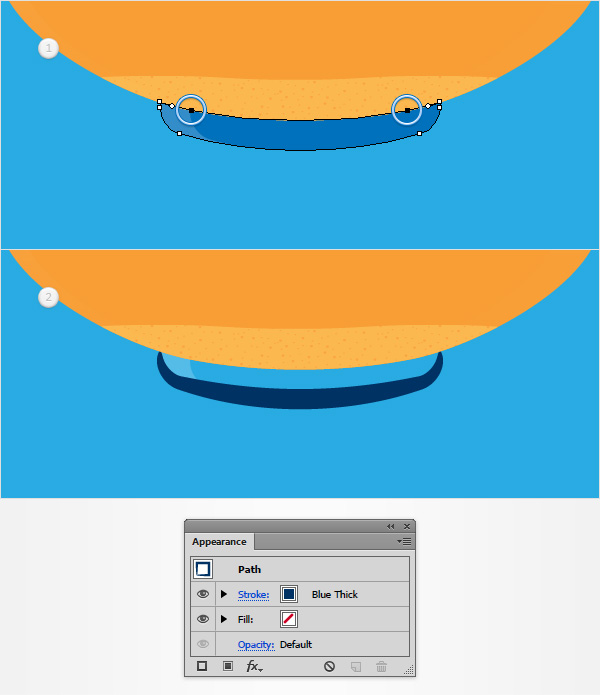
Focus on the blue shape that makes up the base of your fishbowl and pick the Direct Selection Tool (A). Select the two anchor points highlighted in the first image and hit the Delete button on your keyboard to remove them.
Make sure that the remaining path stays selected and focus on the Appearance panel. Simply remove the color from the fill and then select the stroke and add your “Blue Thick” art brush from the Brushes panel.

Step 26
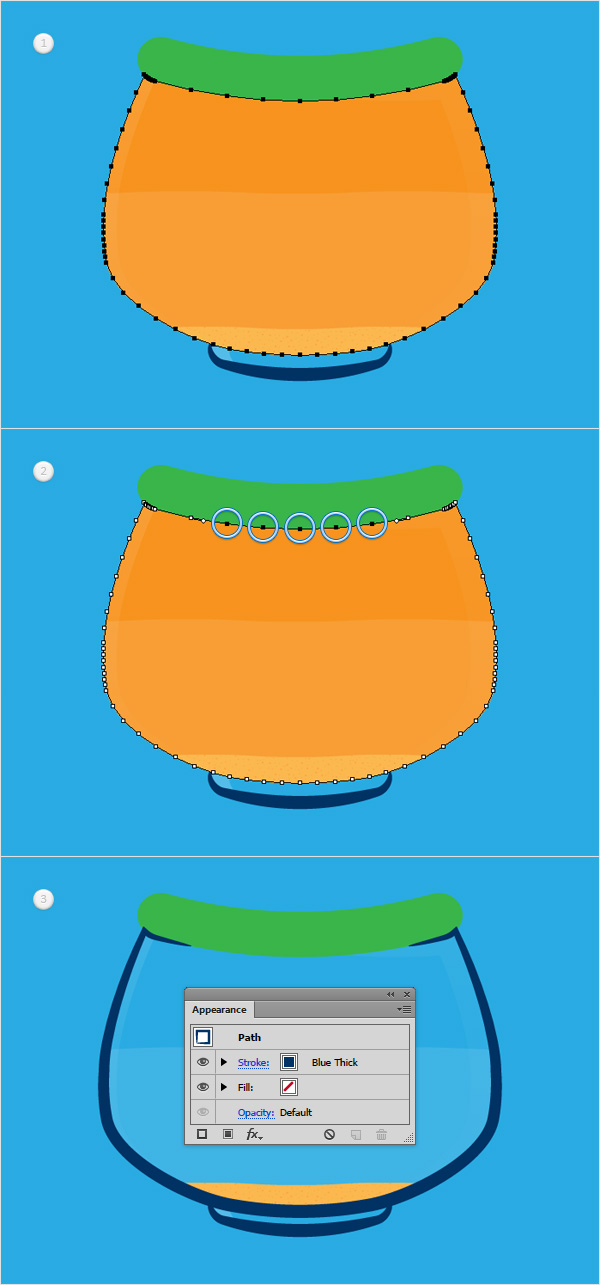
Make sure that your orange shape is selected and go to Object > Path > Add Anchor Points three times.
Grab the Direct Selection Tool (A), select the five anchor points highlighted in the second image and remove them using that same Delete button.
Make sure that the remaining path stays selected and focus on the Appearance panel. Simply remove the color from the fill and then select the stroke and add your “Blue Thick” art brush from the Brushes panel.

Step 27
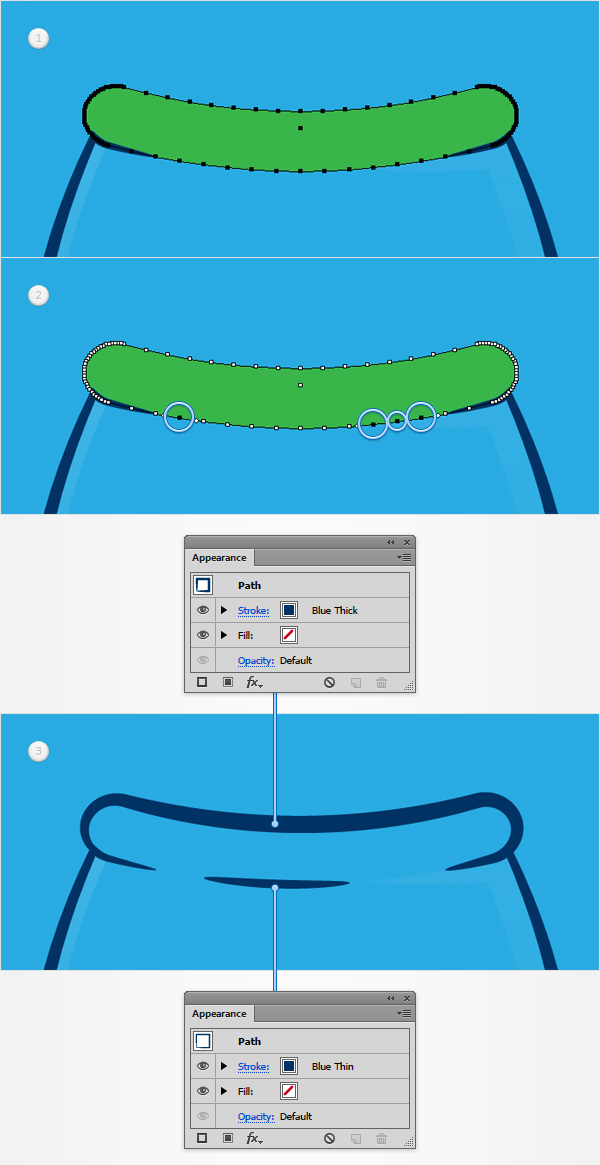
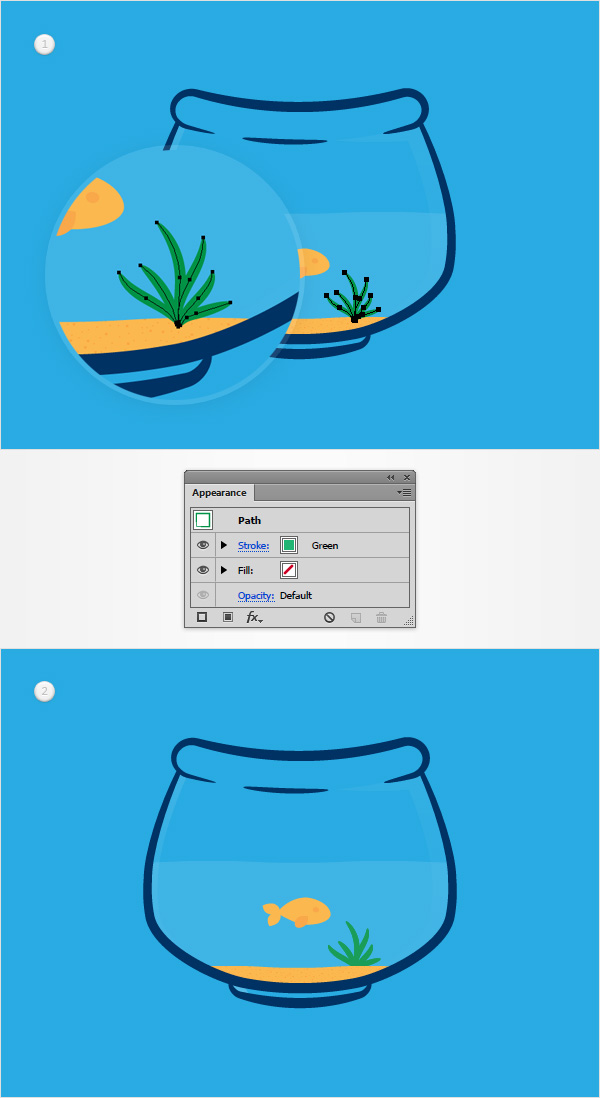
Make sure that your green shape is selected and go to Object > Path > Add Anchor Points four times.
Grab the Direct Selection Tool (A), select the four anchor points highlighted in the second image and remove them using that same Delete button.
Focus on the remaining paths and move to the Appearance panel. Select the longer path, remove the color from the fill and add your “Blue Thick” brush.
Select the other path made in this step, remove the color from the fill and add your “Blue Thin” brush.

Step 28
For the following steps you will need a grid every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box.
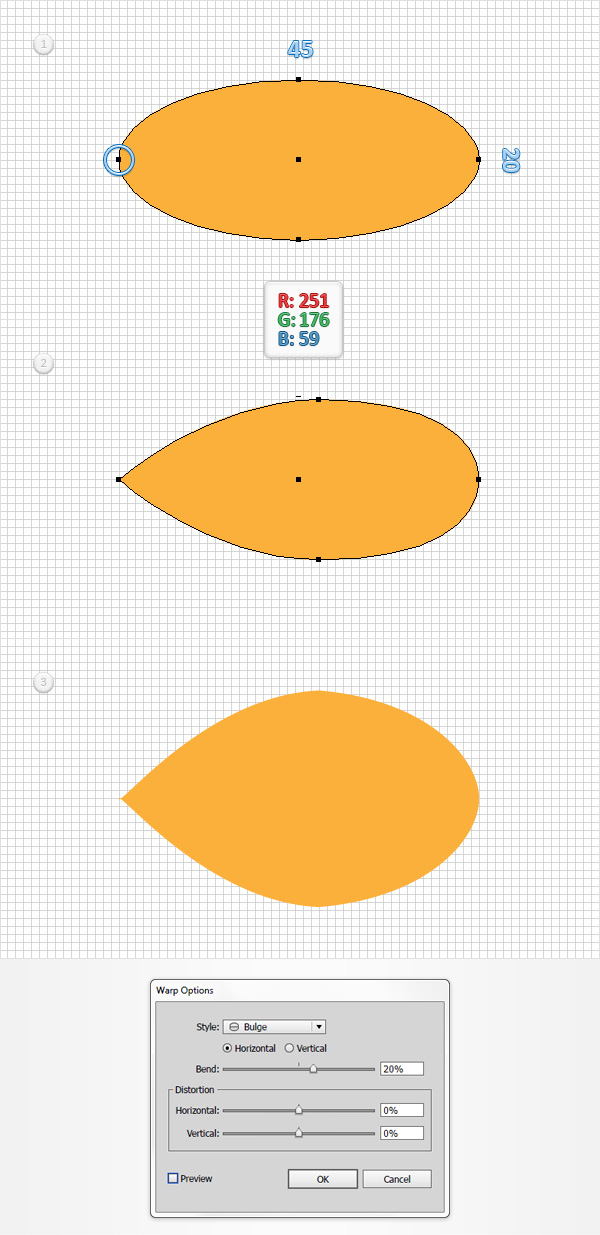
Using the Ellipse Tool (L), create 45 x 20px shape and set the fill color to R=251 G=176 B=59.
Keep focusing on this new shape, pick the Anchor Point Tool (Shift + C) and click on the left anchor point. Your shape should look like in the second image.
Reselect it and go to Effect > Warp > Bluge. Enter the properties shown in the following image and click OK.

Step 29
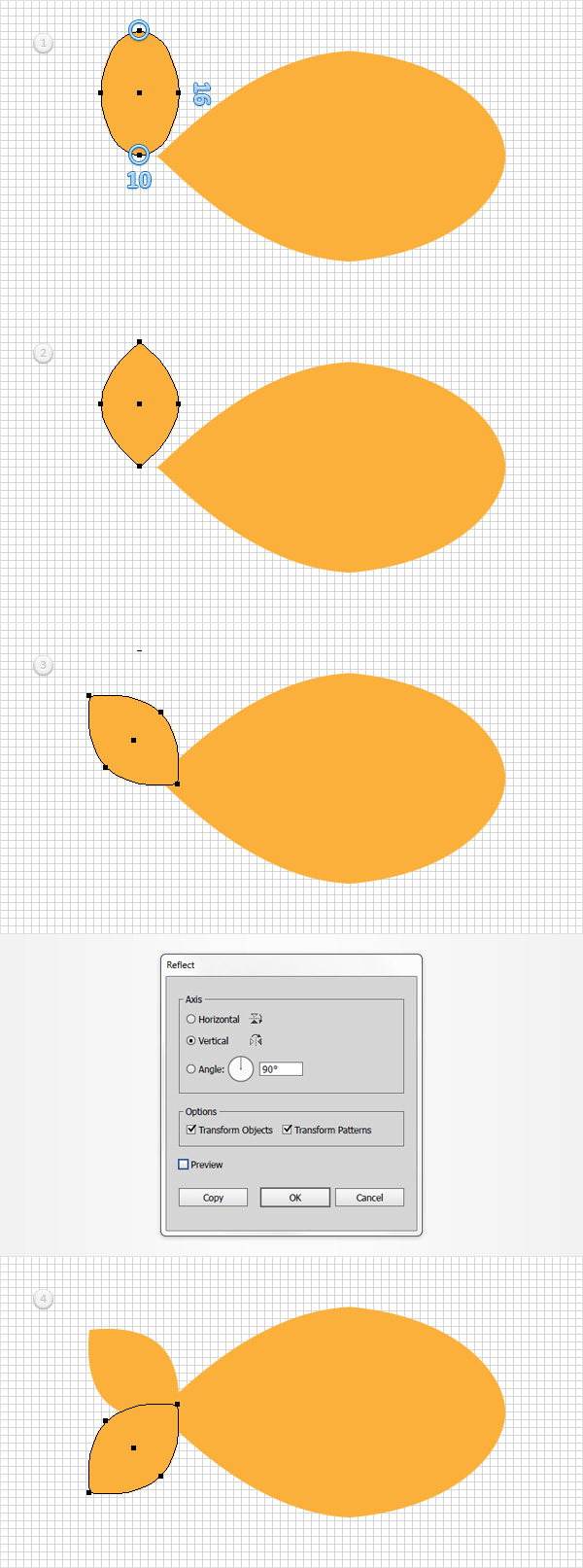
Using the Ellipse Tool (L), create a 10 x 16px shape and place it as shown in the first image.
Keep focusing on this new shape, pick the Anchor Point Tool (Shift + C) and click on the top and bottom anchor points. In the end your shape should look like in the second image.
Rotate it 45 degrees and place it as shown in the third image.
Make sure that this shape stays selected and go to Object > Transform > Reflect. Check the Vertical box and simply click the Copy button.
Select the resulting shape and place it as shown in the fourth image.

Step 30
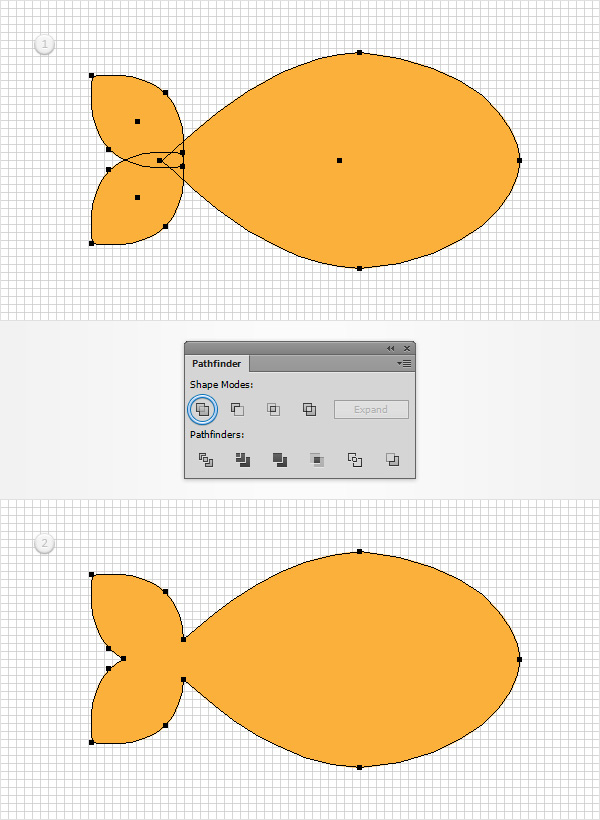
Reselect the orange shapes made in the last two steps and click the Unite button from the Pathfinder panel.

Step 31
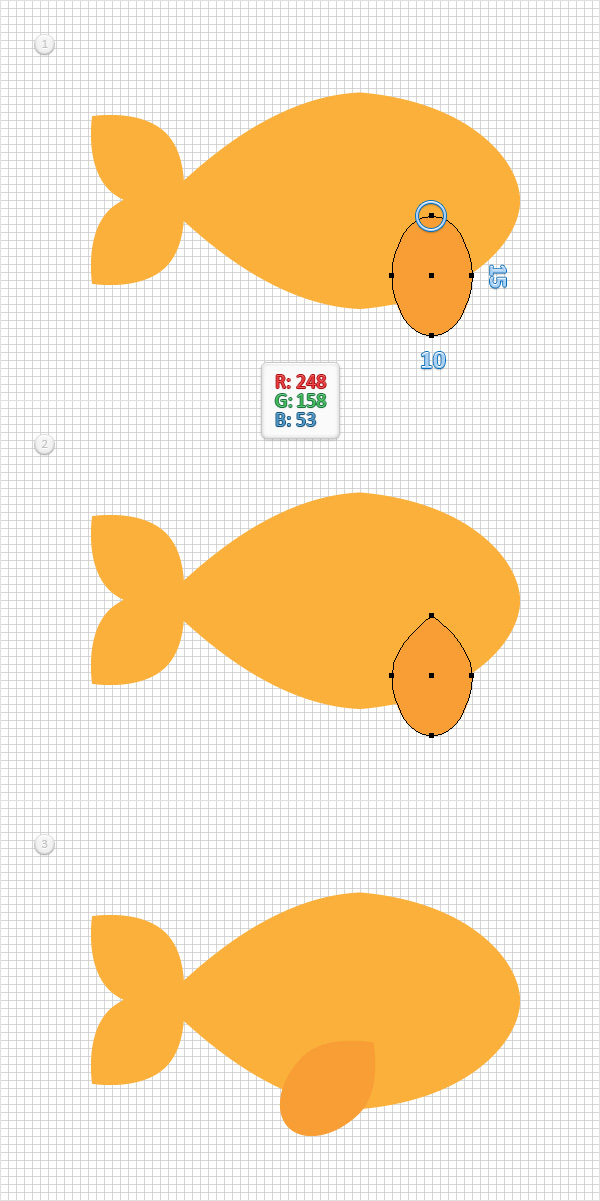
Using the Ellipse Tool (L), create a 10 x 15px shape, set the fill color to R=248 G=158 B=53 and place it as shown in the first image.
Keep focusing on this new shape, pick the Anchor Point Tool (Shift + C) and click on the top anchor point. In the end your shape should look like in the second image.
Rotate it 45 degrees and place it as shown in the third image.

Step 32
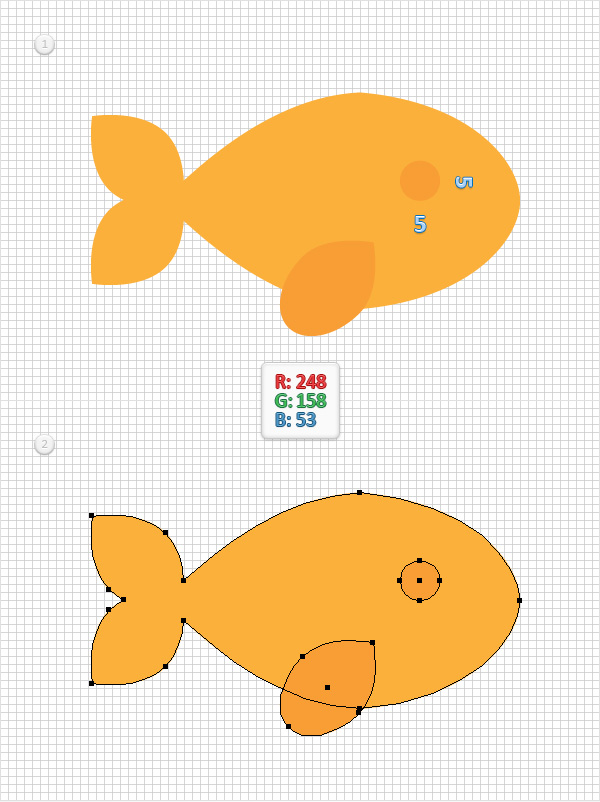
Using the Ellipse Tool (L), create a 5px circle, set the fill color to R=248 G=158 B=53 and place it as shown in the first image.
Reselect all the shapes that make up your fish and hit Control + G to Group them.

Step 33
Disable the Snap to Grid (Control + ‘). Reselect your fish group, place it as shown in the first image and go to Effect > Warp > Arc.
Enter the attributes shown in the following image and click OK.
Move to the Layers panel and drag your fish group behind the shape that makes up the water.

Step 34
Pick Brush Tool (B), select the “Green” art brush from your Brushes panel and draw some simple paths as shown in the following image.
Group (Control + G) these green paths, move to the Layers panel and drag this new group behind the shape that makes up the water.

Step 35
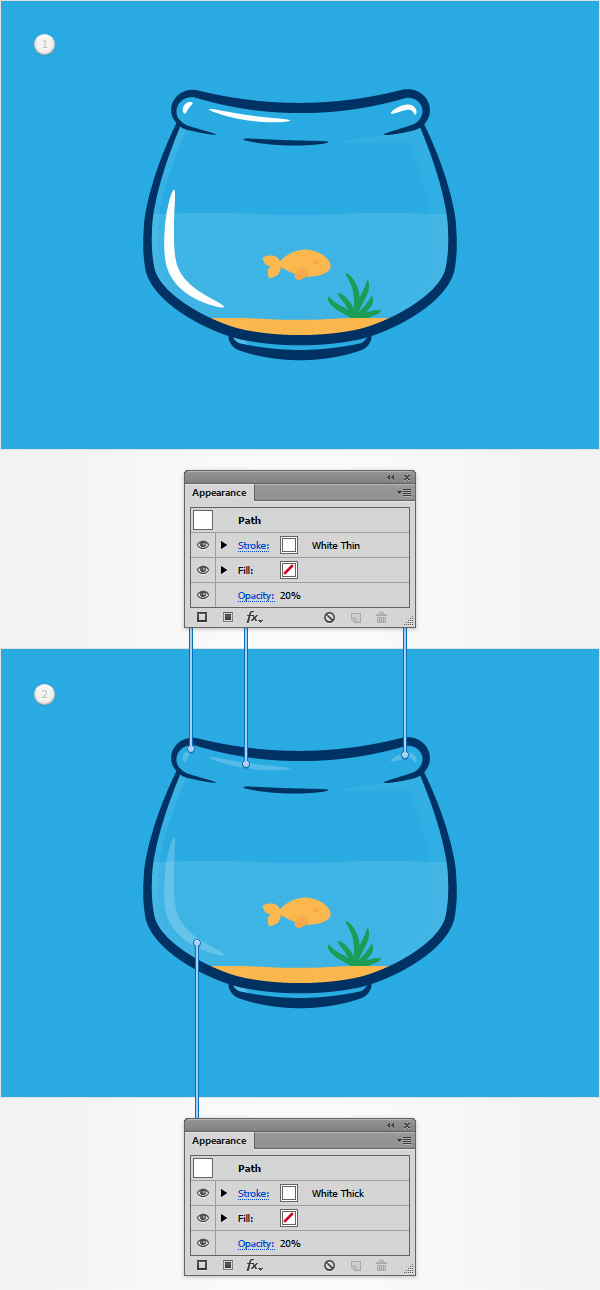
Pick the Brush Tool (B) and use your “White” art brushes to draw some simple paths roughly as shown in the first image.
Make sure that all these paths are selected, focus on the Appearance panel and lower the Opacity to 20%.

Step 36
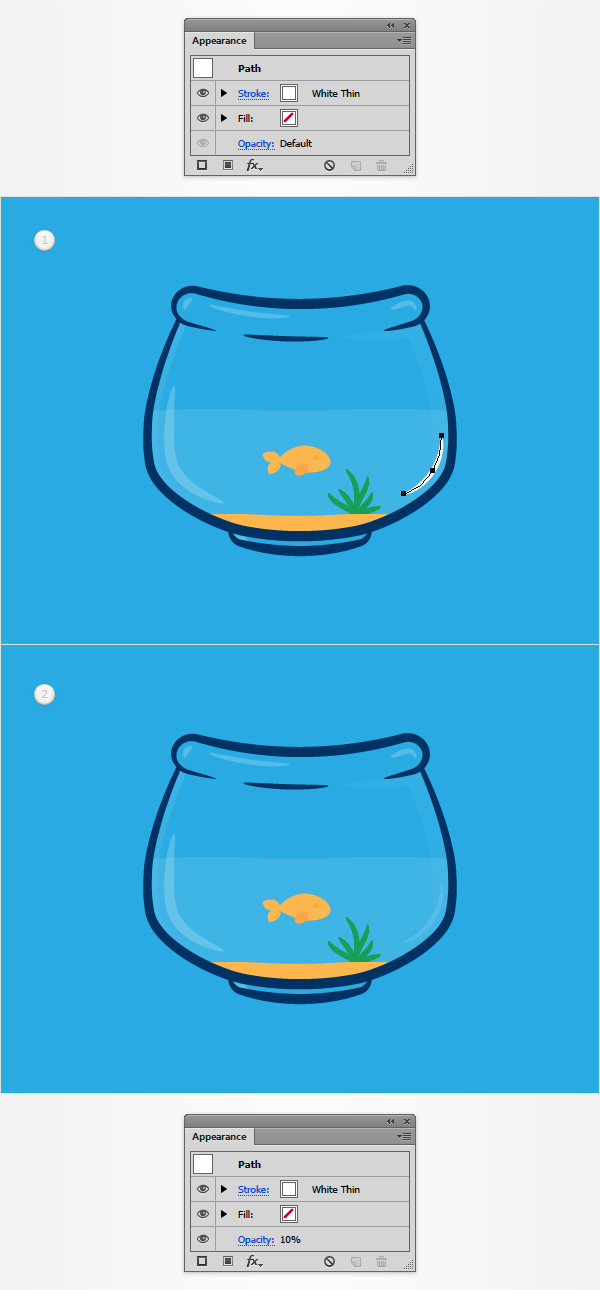
Finally, use the Brush Tool (B) and your “White Thin” art brush to draw a simple path as shown in the first image. Lower its Opacity to 10% and you’re done.

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.
