In the following Graphic tutorial you will learn how to create a simple pencil illustration in Graphic for Mac.
For starters you will learn how to setup a simple grid and how to create the main shapes using basic tools and vector shape building techniques. Next, you will learn how to add color and subtle shading using a simple linear gradient and basic blending techniques. Finally, you will learn how to use a simple brush.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Graphic for Mac
- Estimated Completion Time: 45 minutes
- Difficulty: Beginner-Intermediate
Step 1
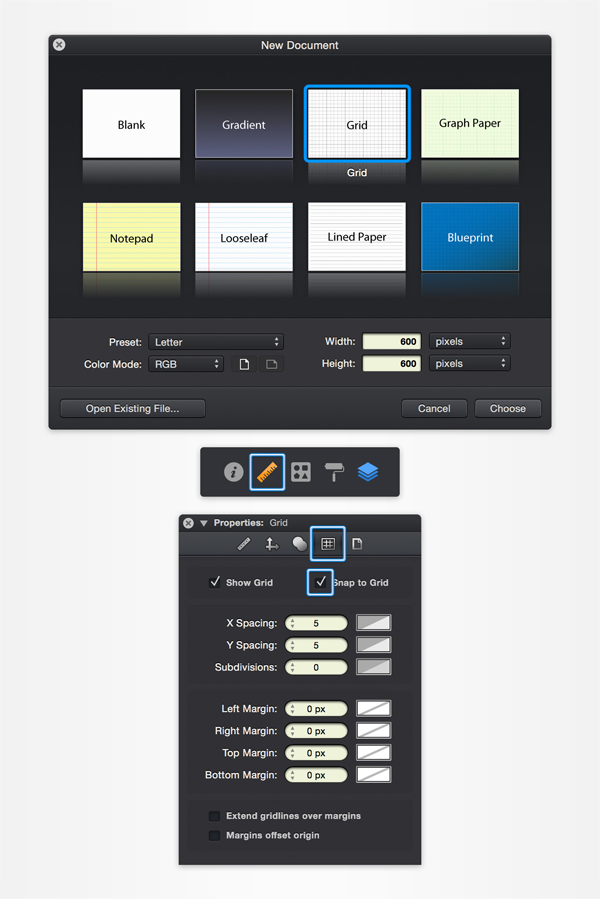
For this tutorial we’ll create a new 600 x 600 pixel document. Choose File > New (Command + N) to bring up the New Document pane. Select the Grid document style, set the document units to pixels, and set the document dimensions to 600 pixels wide by 600 pixels high.
Next, we’ll set up the document grid. Switch to the Grid pane in the Properties pane. If the Properties pane is not currently visible, you can click on the orange ruler icon above the Layers pane to show and hide the pane. Change the grid X Spacing and Y Spacing to 5px, set the Subdivisions to 0px, and enable Snap to Grid (Command + Shift + ‘).

Step 2
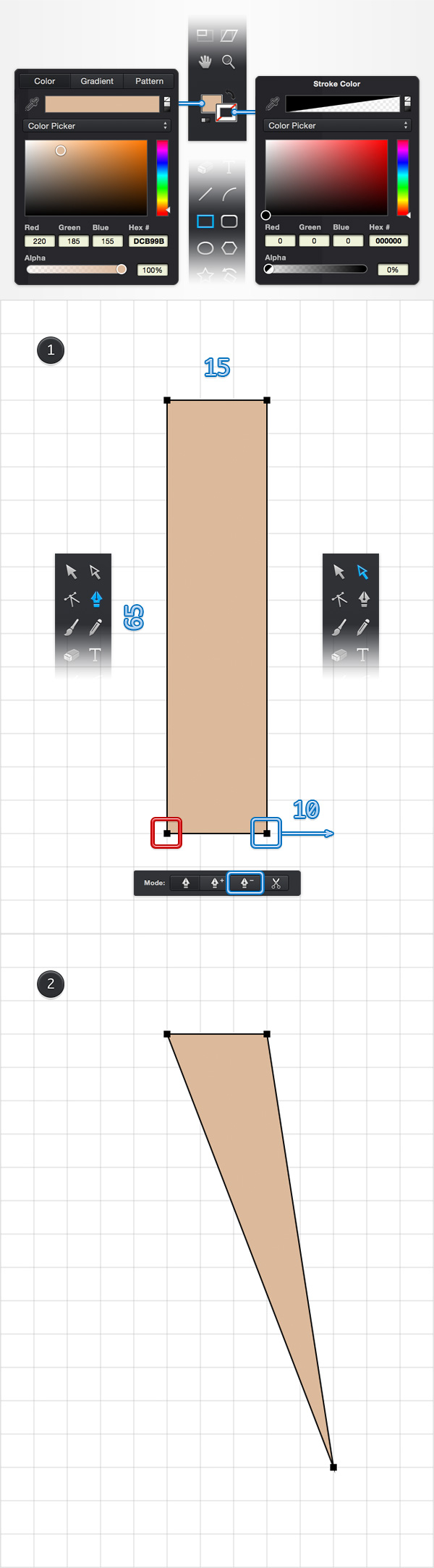
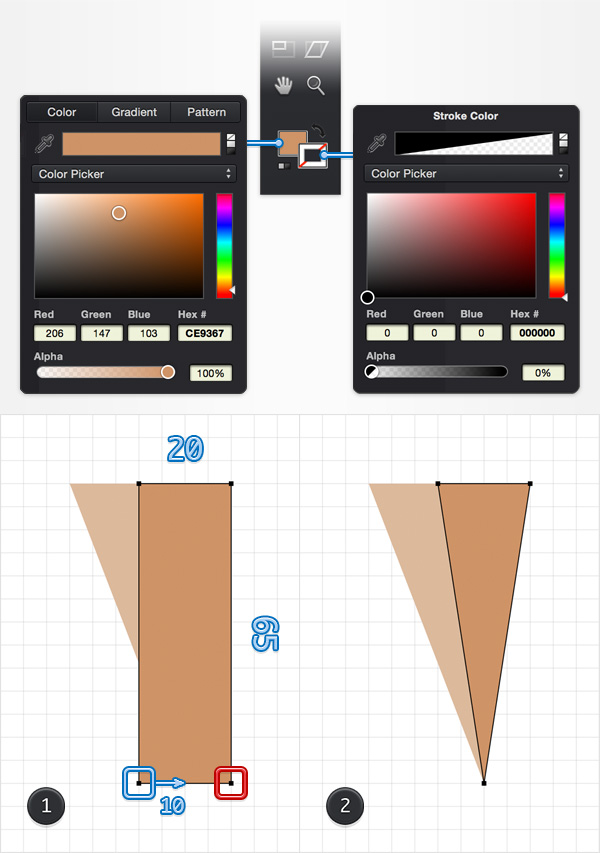
Focus on the Toolbar and you will notice that by default the Fill color is set to white while the Stroke color is set to black. Click on the Fill color well and set the color to R=220 G=185 B=155. Next, click on the Stroke color well and drag the Alpha slider to 0%, which will simply make the stroke invisible.
Pick the Rectangle Tool (M), focus on your canvas and create a 15 x 65px shape. The grid and the Snap to Grid feature will ease your work. Focus on the bottom side of this rectangle and switch to the Pen Tool (P). Move to the Titlebar and activate the third tool mode. Return to the bottom side of your rectangle and click on the left anchor point to remove it.
Focus on the remaining, bottom anchor point and grab the Path Selection Tool (A). Select that anchor point and drag it 10px to the right. Once again, the grid and the Snap to Grid feature will come in handy.

Step 3
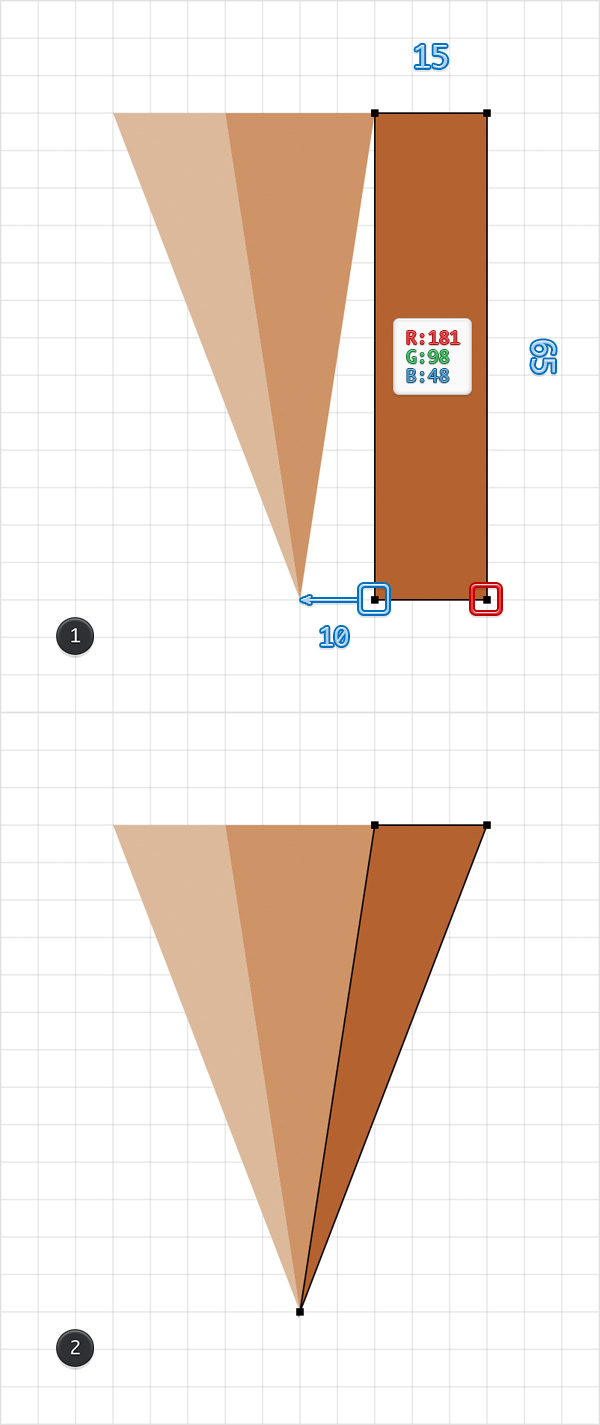
Return to your Toolbar, replace the existing Fill color with R=206 G=147 B=103 and make sure that the stroke remains invisible.
Using the Rectangle Tool (M), create a 20 x 65px shape and place it exactly as shown in the first image.
Focus on the bottom side of this new rectangle, remove the right anchor point and then select the remaining anchor point and move it 10px to the right. In the end your new shape should look like in the second image.

Step 4
Return to your Toolbar, replace the existing Fill color with R=181 G=98 B=48 and make sure that the stroke remains invisible.
Using the Rectangle Tool (M), create a 14 x 65px shape and place it exactly as shown in the first image.
Focus on the bottom side of this new rectangle, remove the right anchor point and then select the remaining anchor point and move it 10px to the left. In the end your new shape should look like in the second image.

Step 5
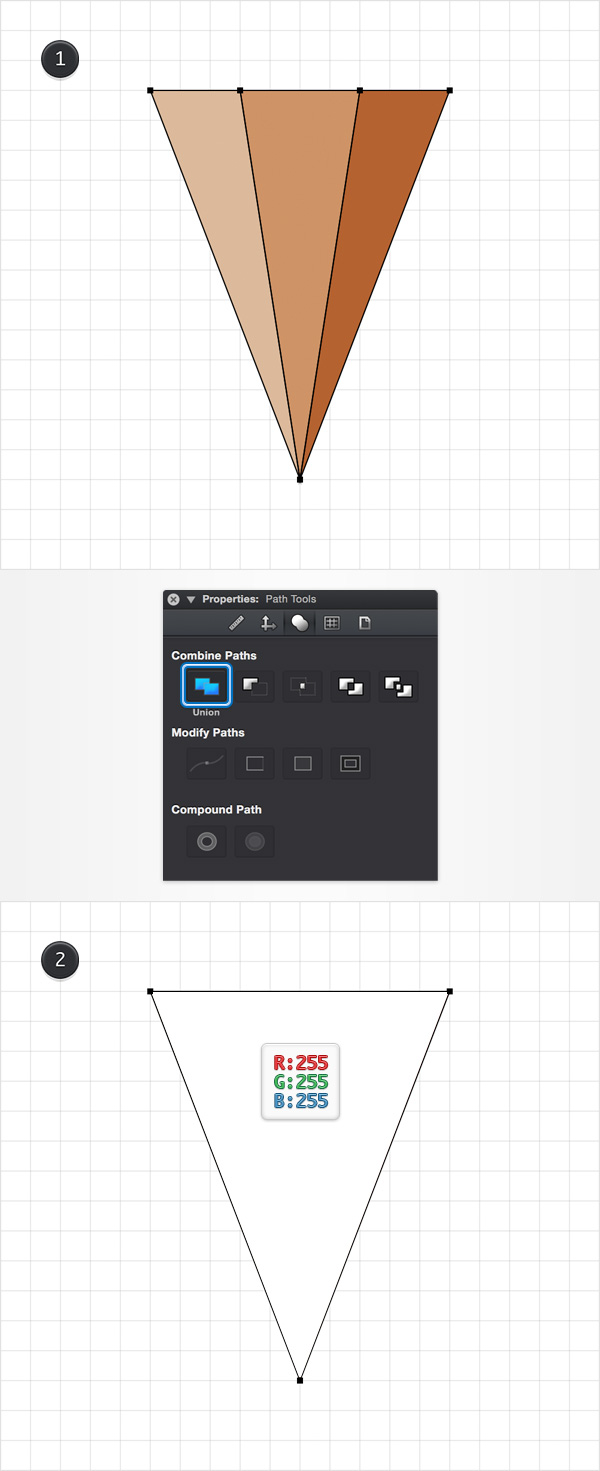
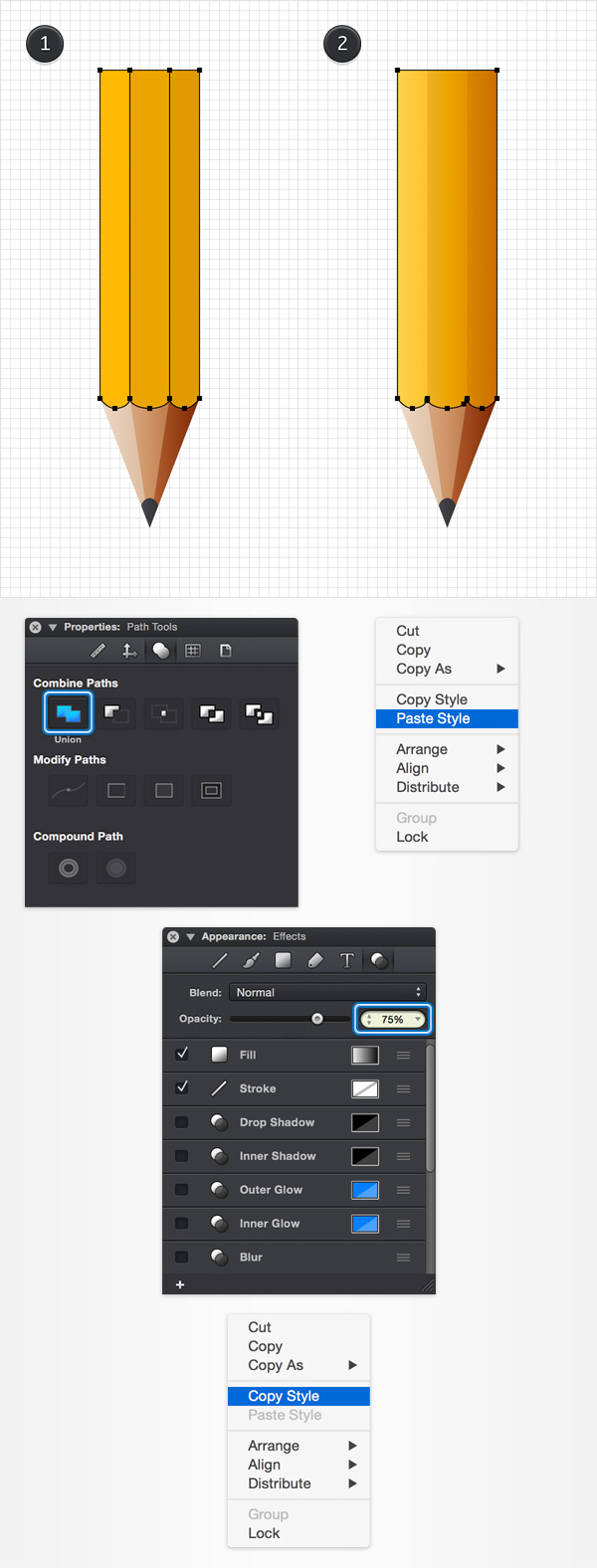
Reselect the three shapes made so far and duplicate them using the Command + C > Command + Shift + V keyboard shortcuts.
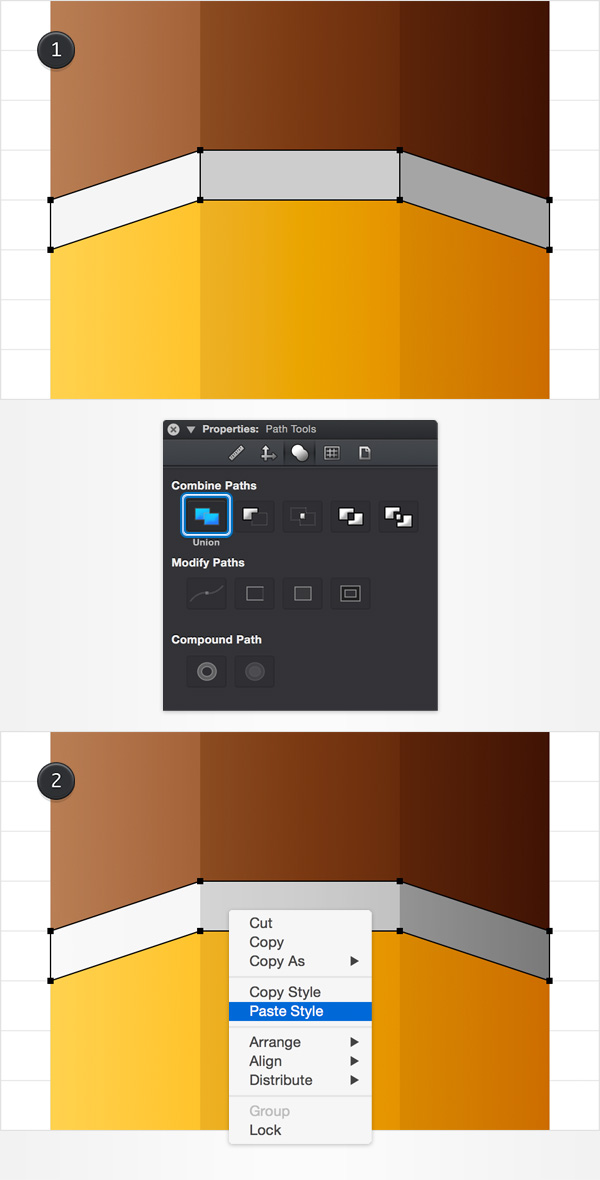
Select only these copies, focus on the Path Tools section from the Properties pane and click the Union button.
Make sure that the resulting shape is selected and replace the existing Fill color with a simple white (R=255 G=255 B=255).

Step 6
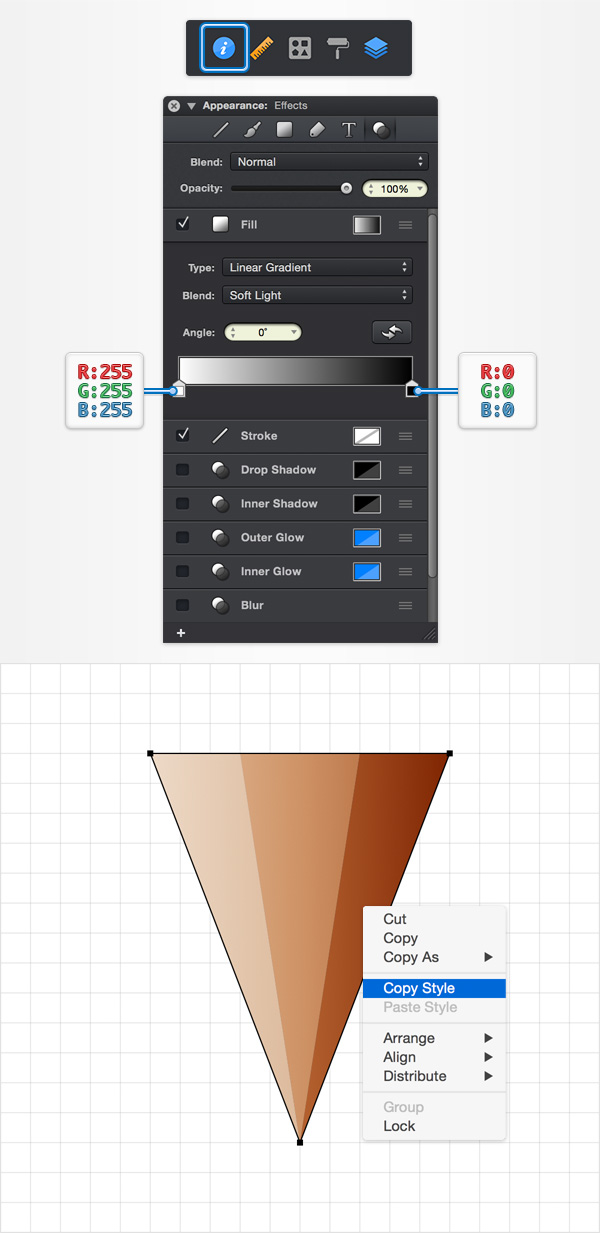
Make sure that your white triangle stays selected, focus on Effects section from the Appearance pane and select the existing Fill. If the Appearance pane is not currently visible, you can click on the blue icon above the Layers pane to show and hide the pane.
Select Linear Gradient from the Type drop-down menu and Soft Light from the Blend drop-down menu, set the Angle to 0 degrees and then move to the gradient sliders.
Select the left slider and make sure that the color is set to white and then select the right anchor point and make sure that the color is set to black. In the end things should look like in the following image.
Focus on your canvas, right click on the shape edited in this step and go to Copy Style.

Step 7
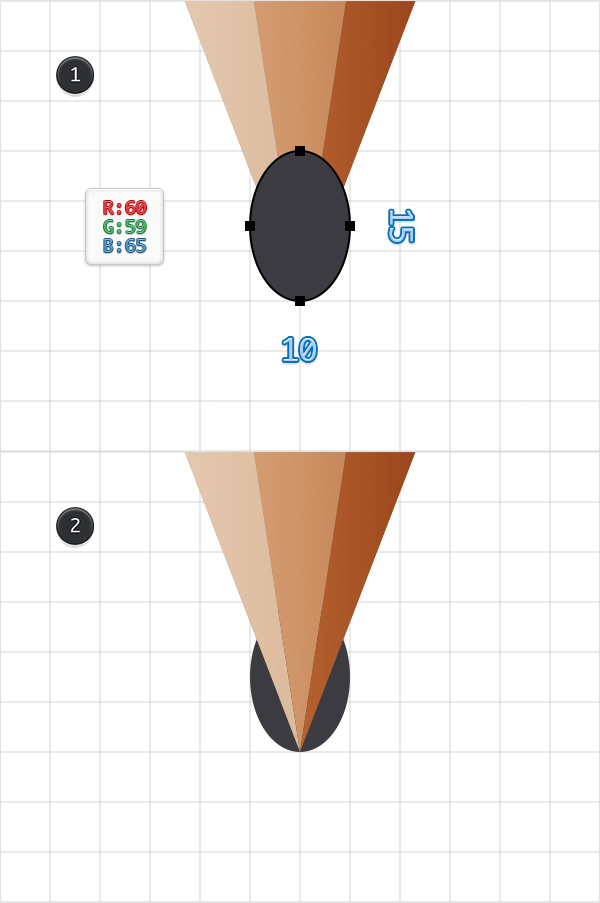
Using the Ellipse Tool (O), create a 10 x 15px shape, set the Fill color to R=60 G=59 B=65 and place it as shown in the first image.
Make sure that this new shape stays selected and send it to back using the Shift + Command + [ keyboard shortcut.

Step 8
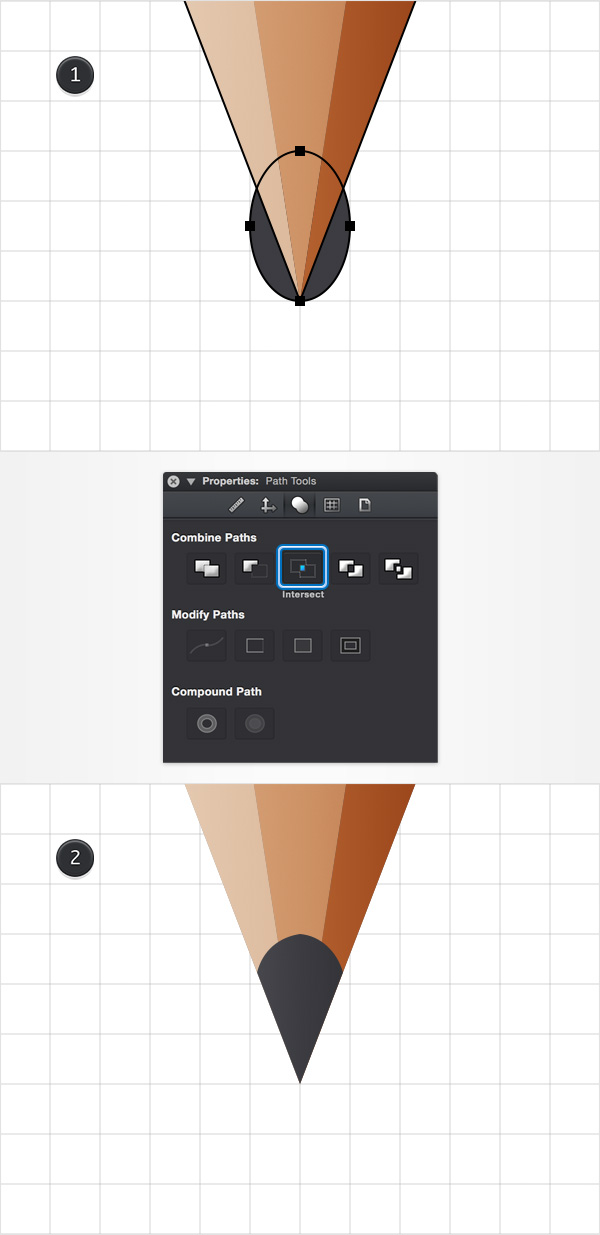
Reselect that triangle filled with the linear gradient and make a copy in front (Command + C > Command + Shift + V).
Select this copy along with the squeezed circle made in the previous step, focus on the Path Tools section from the Properties pane and click the Intersect button.

Step 9
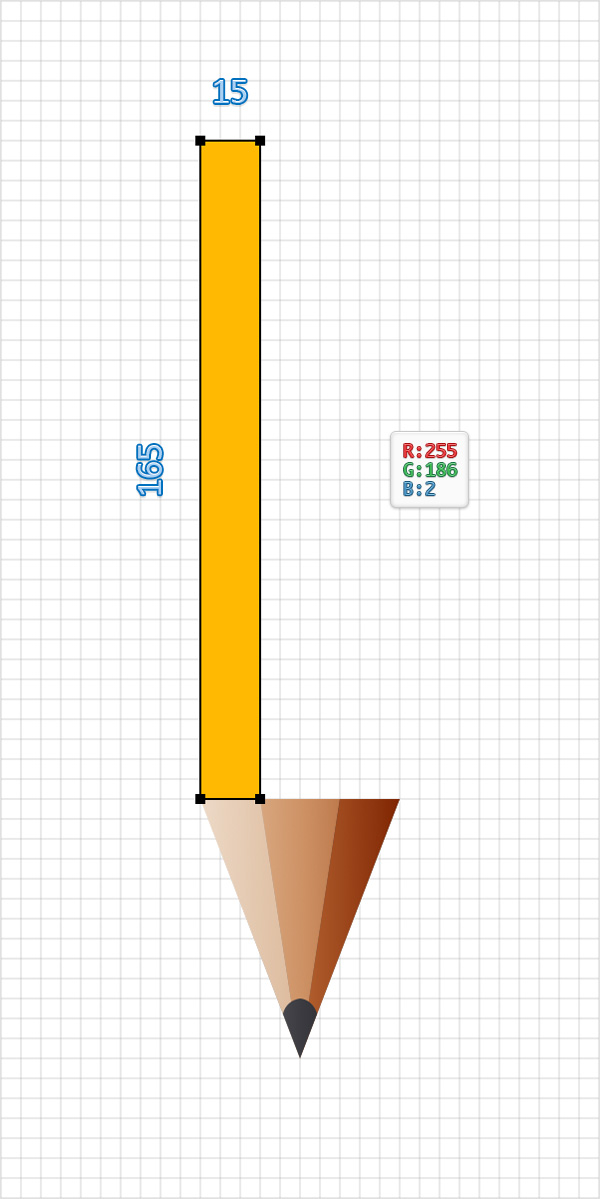
Using the Rectangle Tool (M), create a 15 x 165px shape, place it as shown in the following image and set the Fill color to R=255 G=186 B=2.

Step 10
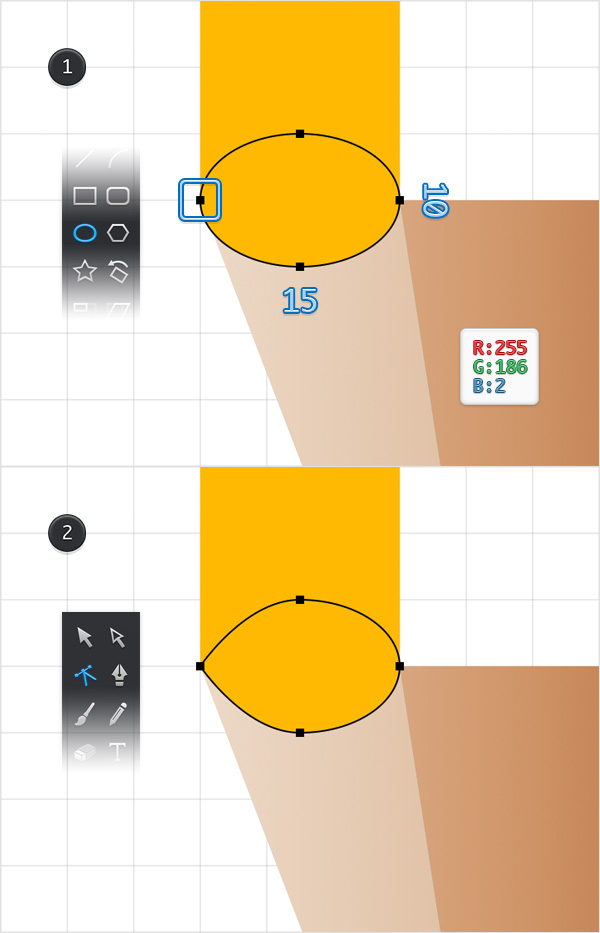
Using the Ellipse Tool (O), create a 15 x 10px shape, place it as shown in the following image and set the Fill color to R=255 G=186 B=2.
Focus on the left side of this new shape, pick the Convert Tool (Shift-C) and click on that anchor point. In the end things should look like in the second image.

Step 11
Reselect the both yellow shapes, focus on the Path Tools section from the Properties pane and click the Union button.

Step 12
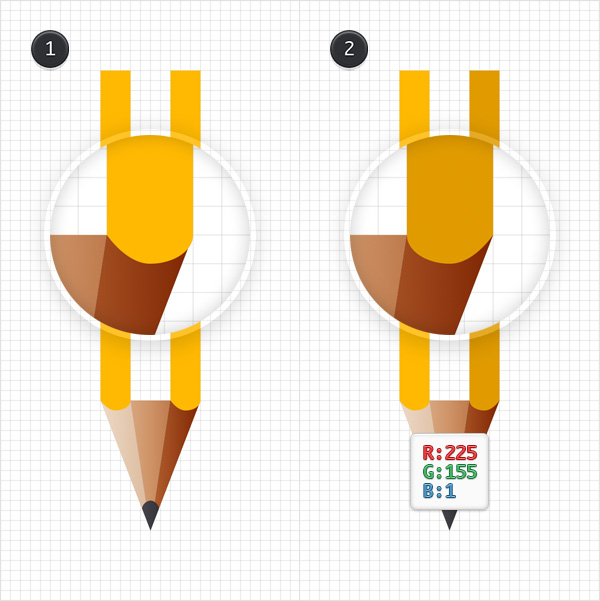
Make sure that your yellow shape is selected and make a copy in front (Command + C > Shift + Command + V).
Select this copy, drag it to right and place it as shown in the second image. Make sure that your copy stays selected, replace the existing Fill color with R=225 G=155 B=1 and then go to Modify > Rotate and Transform > Flip Horizontal.

Step 13
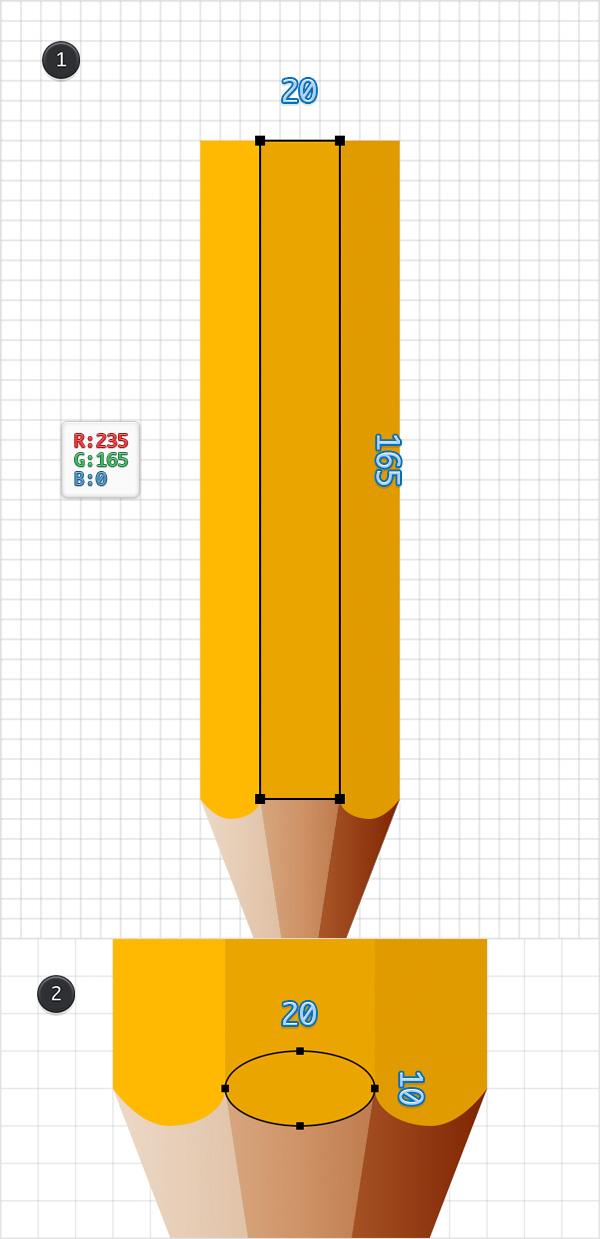
Using the Rectangle Tool (M), create a 20 x 165px shape, place it as shown in the first image and set the Fill color to R=235 G=165 B=0.
Switch to the Ellipse Tool (O), create a 20 x 10px shape, place it as shown in the second image and use the same Fill color.

Step 14
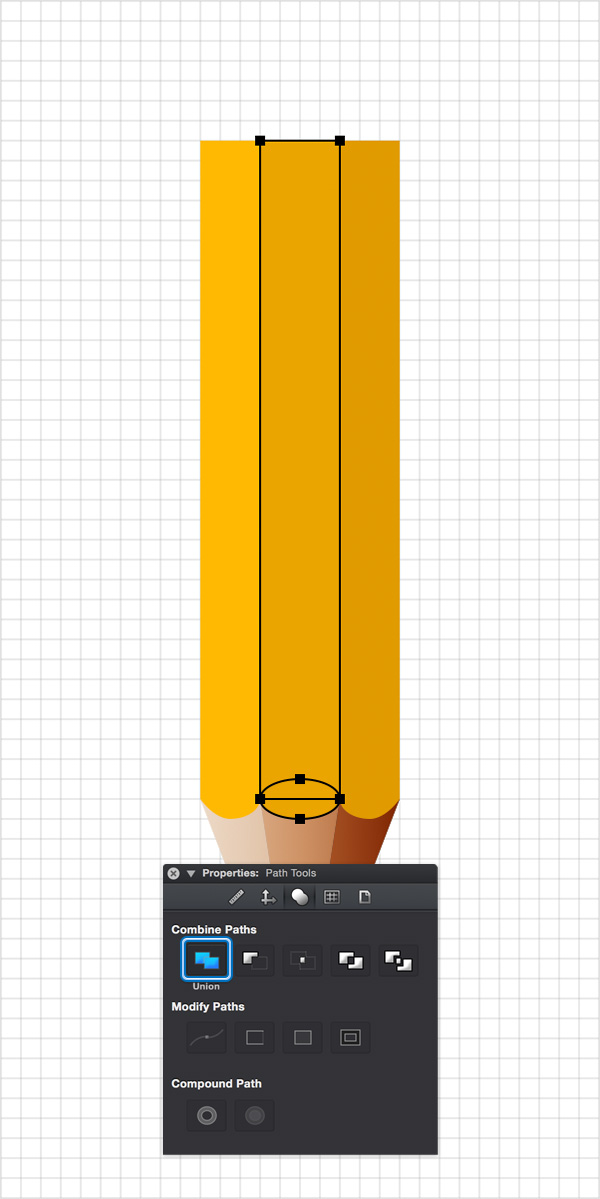
Reselect both shapes made in the previous step, focus on the Path Tools section from the Properties pane and click the Union button.

Step 15
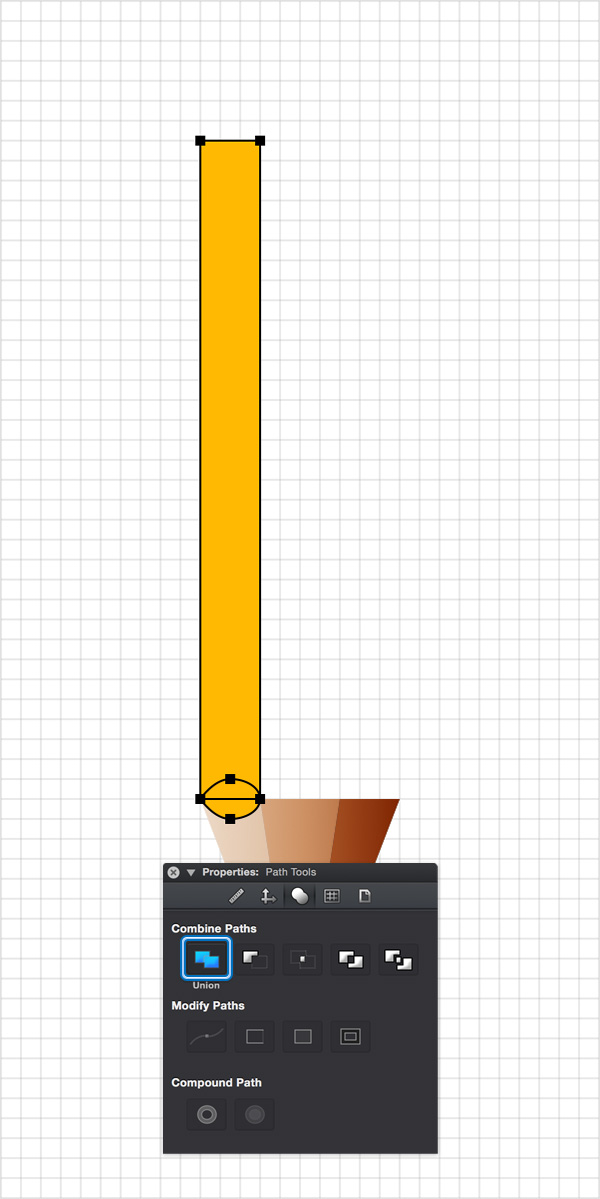
Reselect the three yellow shapes made so far and duplicate them using the same Command + C > Command + Shift + V keyboard shortcuts.
Select only these copies, focus on the Path Tools section from the Properties pane and click the Union button.
Right click on the resulting shape and go to Paste Style. Make sure that this new shape stays selected, focus on the Effects section from the Appearance pane and drag the Opacity slider to 75%.
Get back to your canvas, right click on the selected shape and go to Copy Style.

Step 16
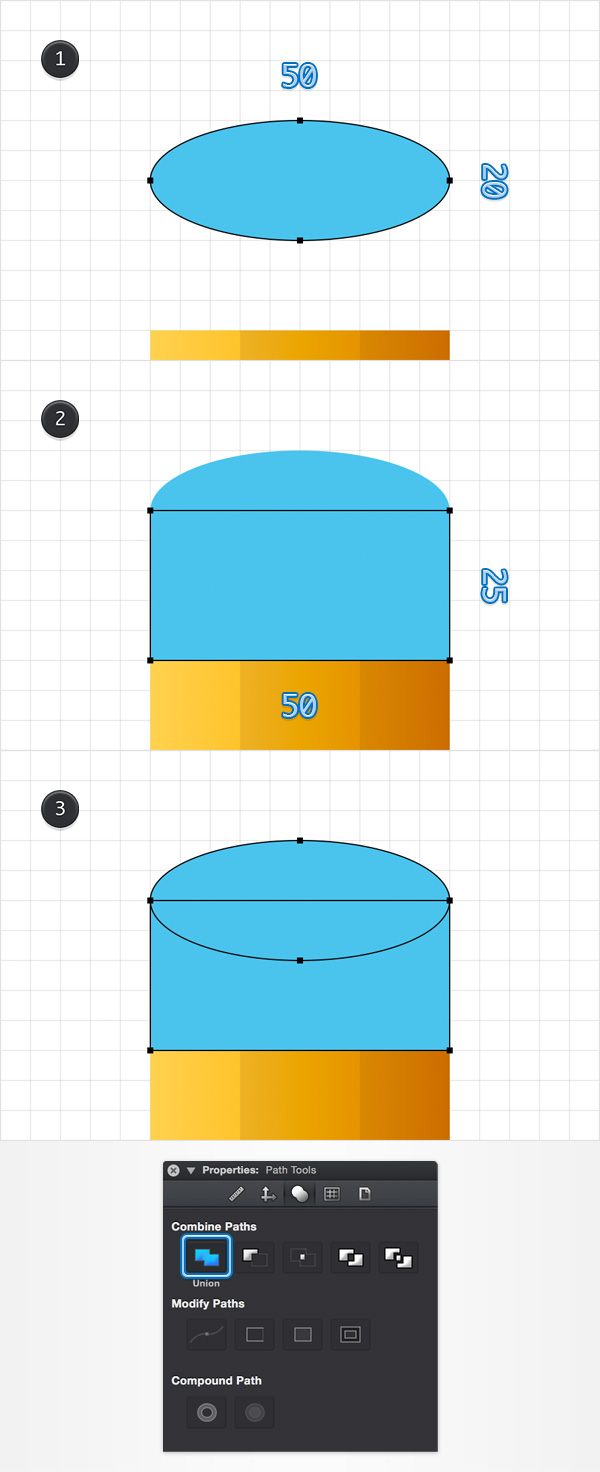
Using the Ellipse Tool (O), create a 50 x 20px shape, place it as shown in the first image and use a random blue for the Fill color.
Switch to the Rectangle Tool (M), create a 50 x 25px shape, place it as shown in the second image and use that same Fill color.
Reselect both shapes made in this step, focus on the Path Tools section from the Properties pane and click the Union button.

Step 17
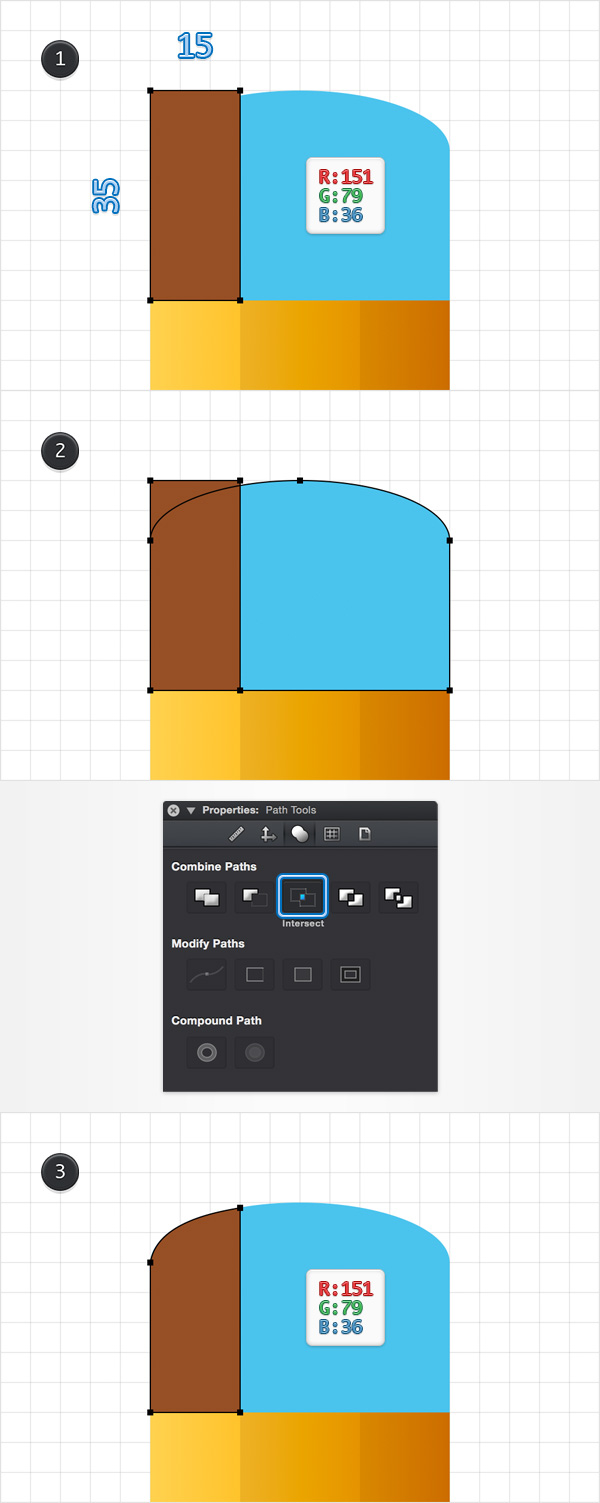
Using the Rectangle Tool (M), create a 15 x 35px shape, place it as shown in the first image and set the Fill color to R=151 G=79 B=36.
Reselect that blue shape and make a copy in front (Command + C > Shift + Command + V).
Select this copy along with the rectangle made in this step, focus on the Path Tools section from the Properties pane and click the Intersect button. In the end things should look like in the third image.

Step 18
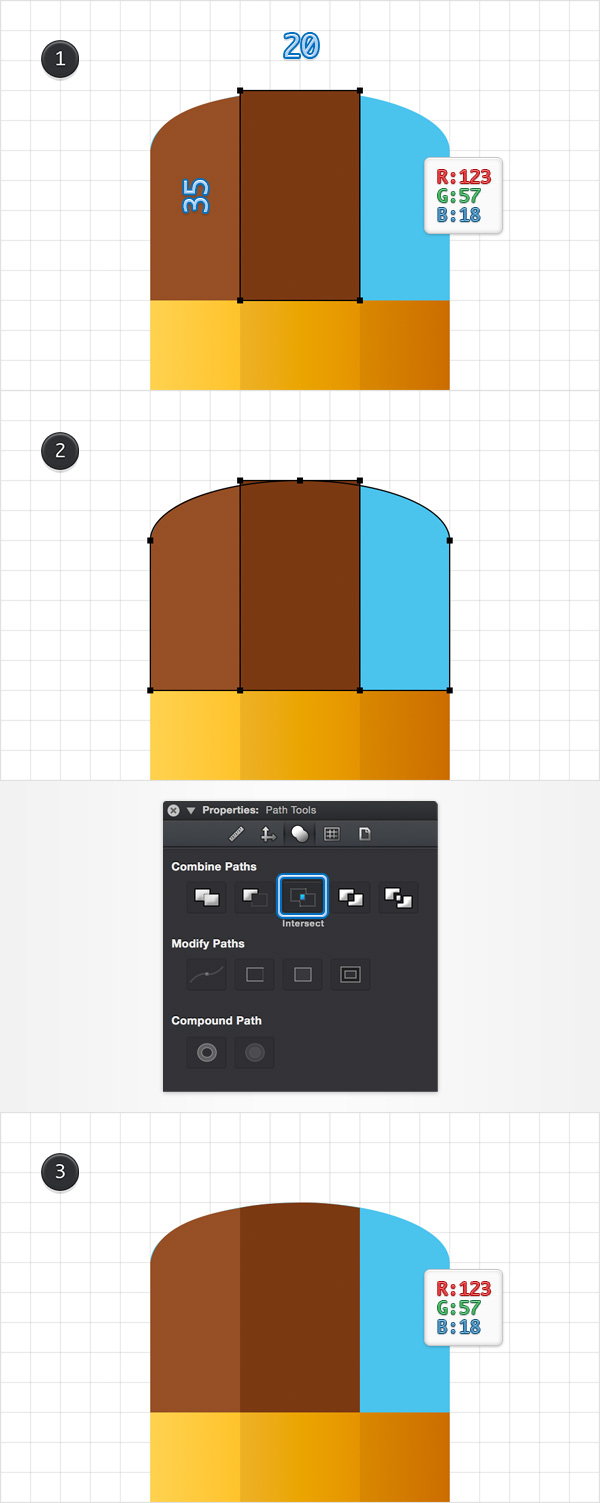
Using the Rectangle Tool (M), create a 20 x 35px shape, place it as shown in the first image and set the Fill color to R=123 G=57 B=18.
Reselect that blue shape and make a copy in front (Command + C > Shift + Command + V).
Select this copy along with the rectangle made in this step, focus on the Path Tools section from the Properties pane and click the Intersect button. In the end things should look like in the third image.

Step 19
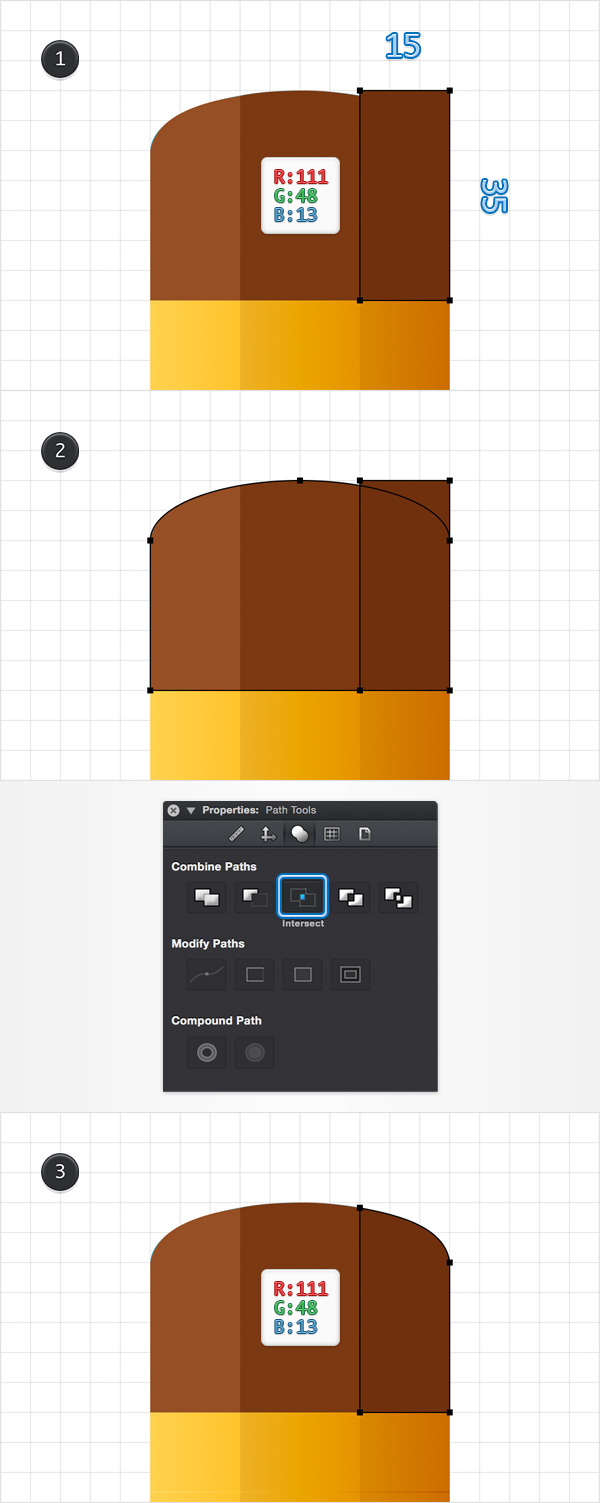
Using the Rectangle Tool (M), create a 15 x 35px shape, place it as shown in the first image and set the Fill color to R=111 G=48 B=13.
Reselect the remaining blue shape along with the rectangle made in this step, focus on the Path Tools section from the Properties pane and click the Intersect button.
Select the resulting shape and make sure that the Fill color is set to R=111 G=48 B=13.

Step 20
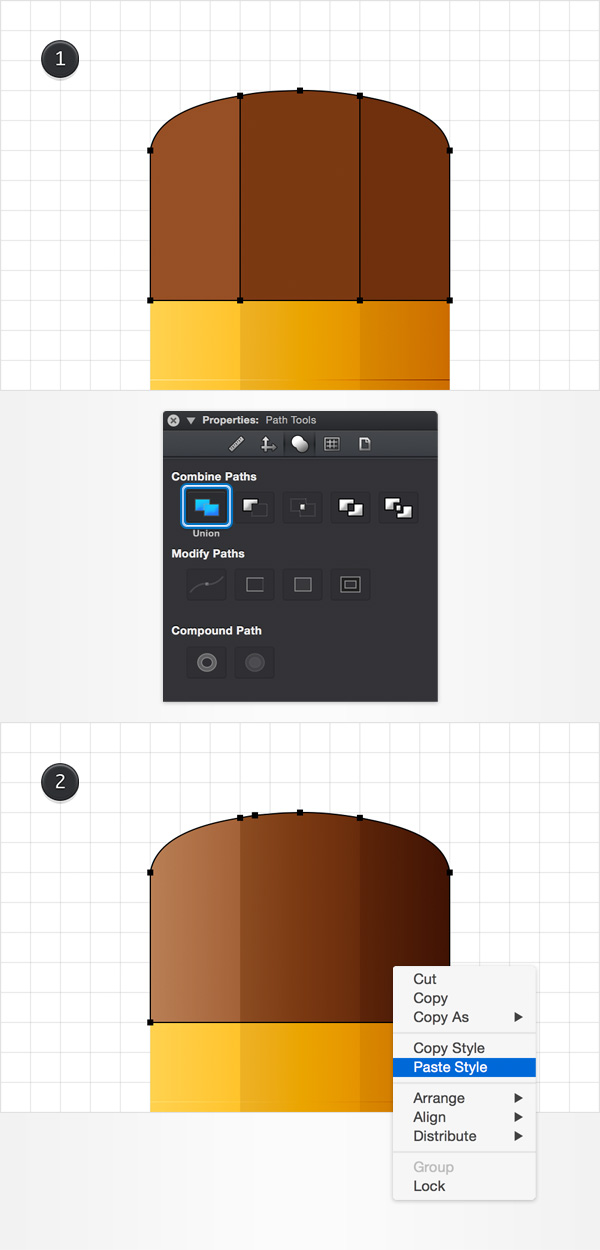
Reselect the three, brown shapes and duplicate them using the same Command + C > Command + Shift + V keyboard shortcuts.
Select only these copies, focus on the Path Tools section from the Properties pane and click the Union button.
Make sure that the resulting shape is selected, right click on it and then go to Paste Style.

Step 21
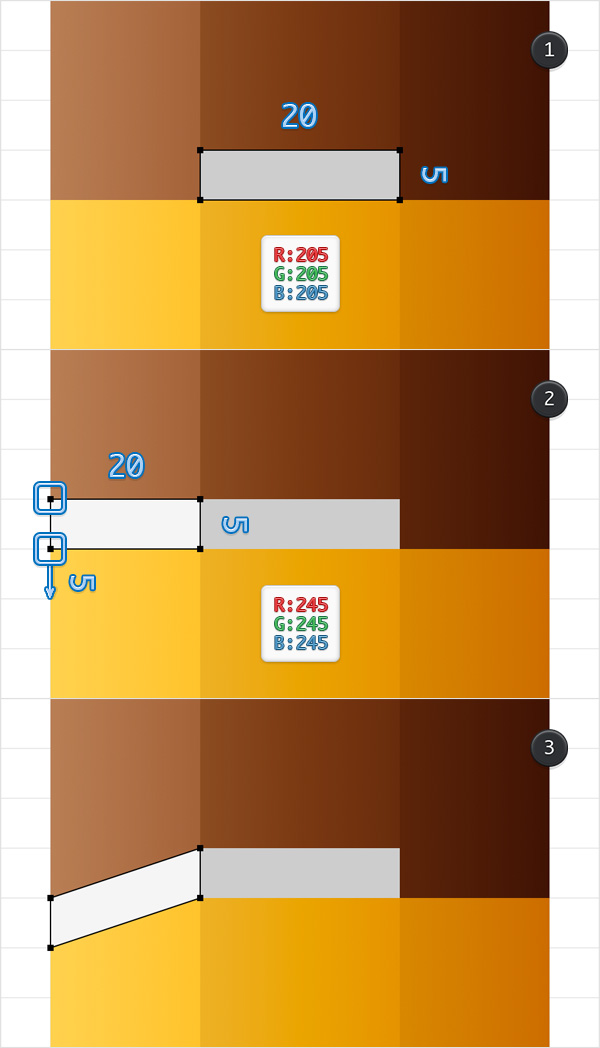
Using the Rectangle Tool (M), create a 20 x 5px shape, place it as shown in the first image and set the Fill color to R=205 G=205 B=205.
Using the same tool, create a second, 20 x 5px shape, place it as shown in the second image and set the Fill color to R=245 G=245 B=245.
Focus on the left side of this new rectangle and switch to the Path Selection Tool (A). Select both anchor points and drag them 5px down as shown in the third image.

Step 22
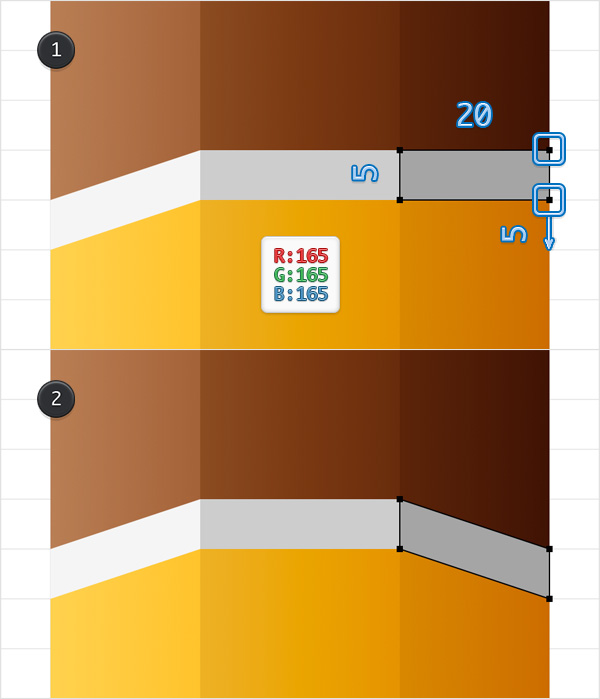
Using the Rectangle Tool (M), create a 20 x 5px shape, place it as shown in the first image and set the Fill color to R=165 G=165 B=165.
Focus on the right side of this new rectangle and switch to the Path Selection Tool (A). Select both anchor points and drag them 5 px down as shown in the second image.

Step 23
Reselect the three, grey shapes and duplicate them using the same Command + C > Command + Shift + V keyboard shortcuts.
Select only these copies, focus on the Path Tools section from the Properties pane and click the Union button.
Make sure that the resulting shape is selected, right click on it and then go to Paste Style.

Step 24
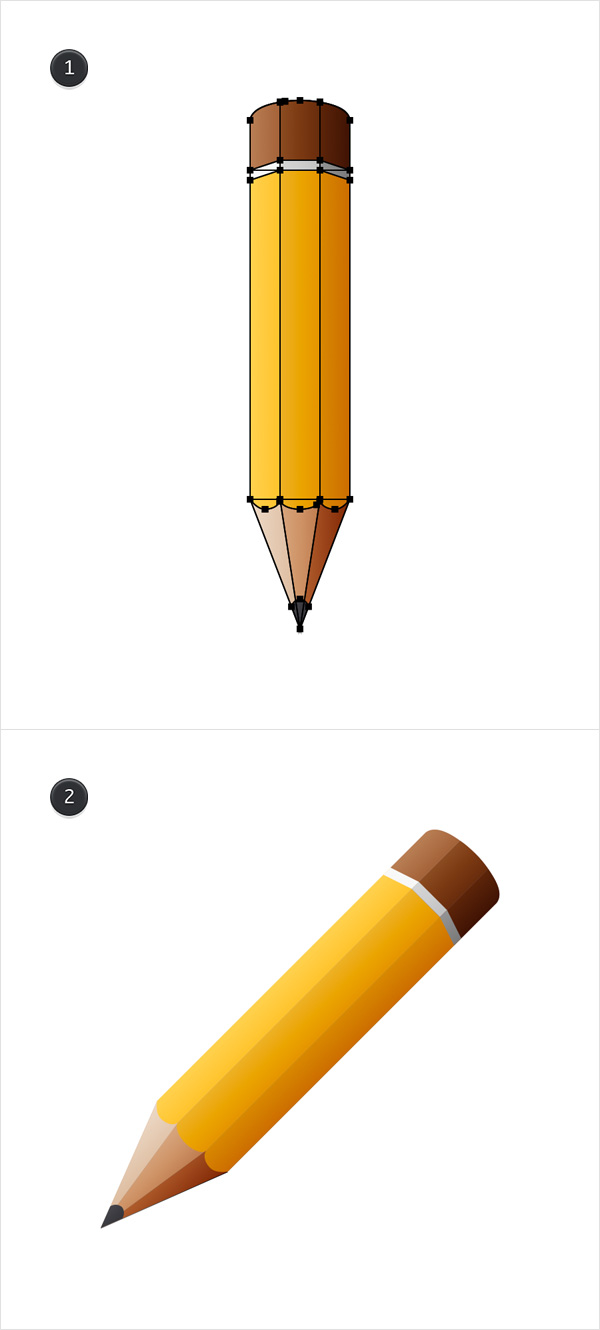
Reselect all the shapes that make up your pencil and hit Command + G to Group them.
Make sure that it stays selected and rotate it 45 degrees as shown in the second image.

Step 25
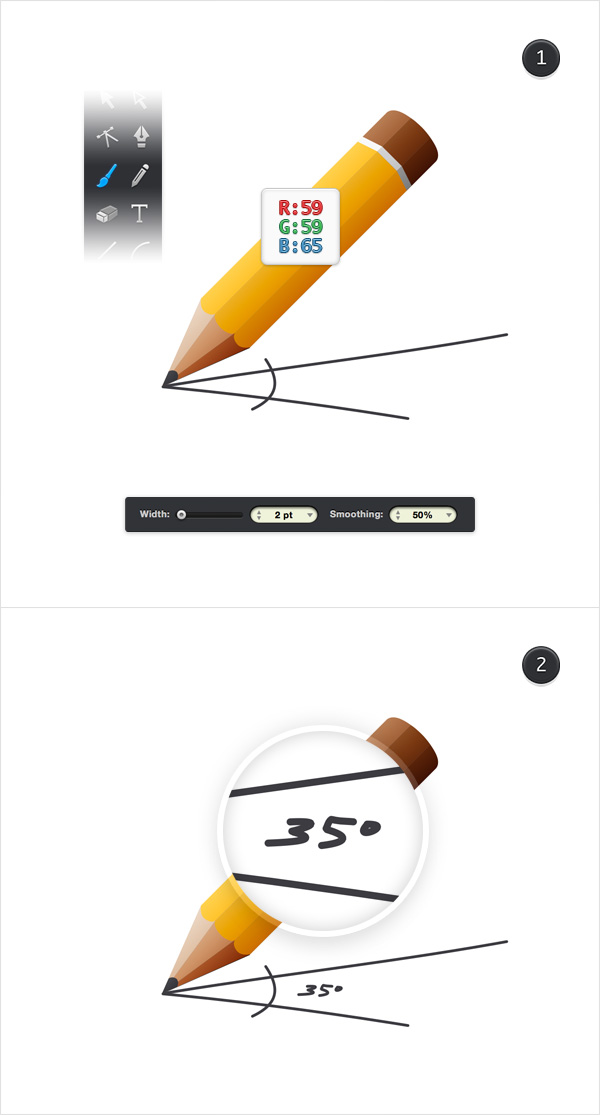
Pick the Brush Tool (B) and focus on the Titlebar. Drag the Width slider to 2 pt, set the Smoothing to 50% and then move to your canvas.
Add the simple paths shown in the following image and use R=59 G=59 B=65 for the brush color.
Finally, use the same brush and attributes to add the simple piece of text shown in the second image.

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.