In the following tutorial you will learn how to create a detailed 3D soccer Field in Adobe Illustrator.
Final Image
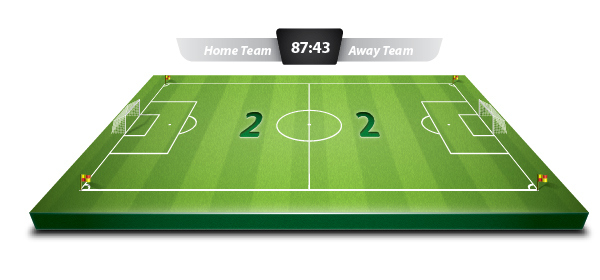
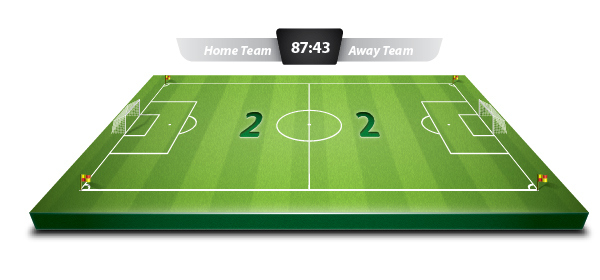
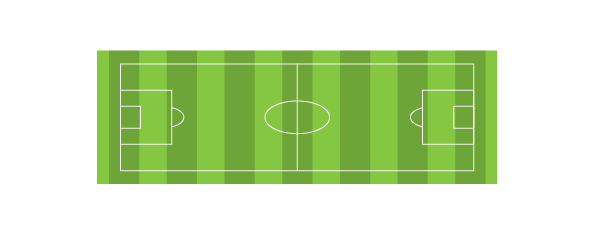
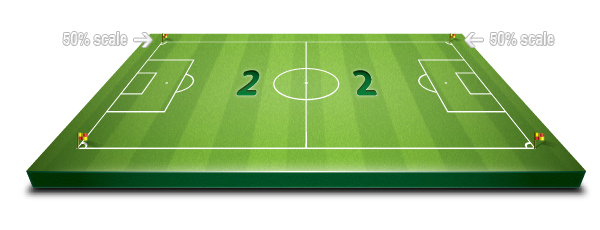
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator C6
- Estimated Completion Time: 2 hours
- Difficulty: Intermediate-Advanced
Step 1
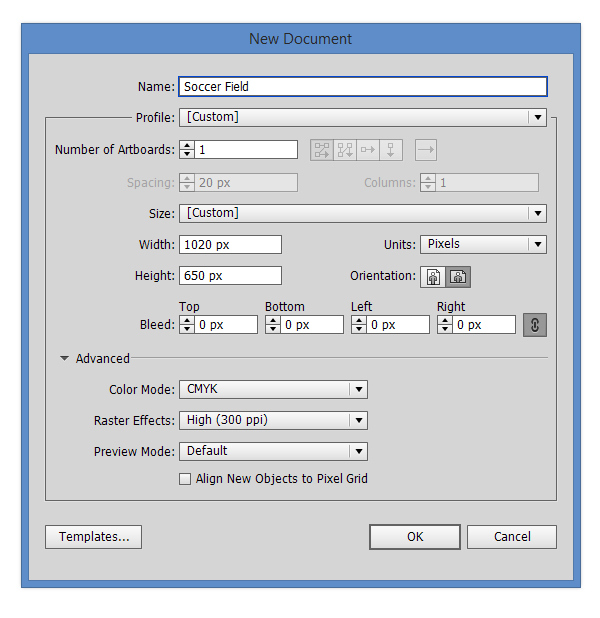
Open Adobe Illustrator and create a new 1020 x 650px document (Ctrl + N). Select CMYK Color Mode, 300 PPI Raster Effects and make sure that Align New Objects to Pixel Grid is unchecked.
Next, go to Edit > Preferences > General and set the Keyboard Increment to 1px.

Step 2
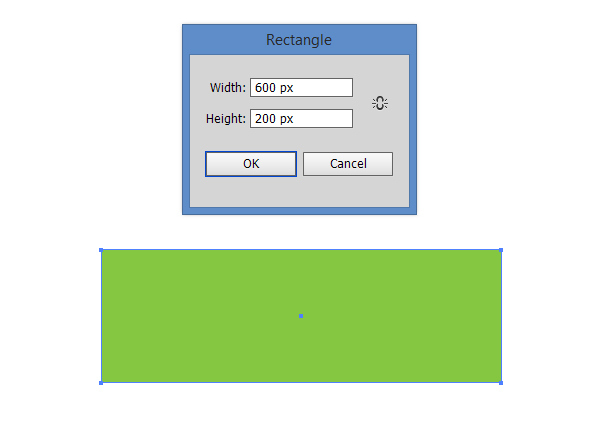
Pick the Rectangle Tool(M) and create a 600 x 200px rectangle.

Step 3
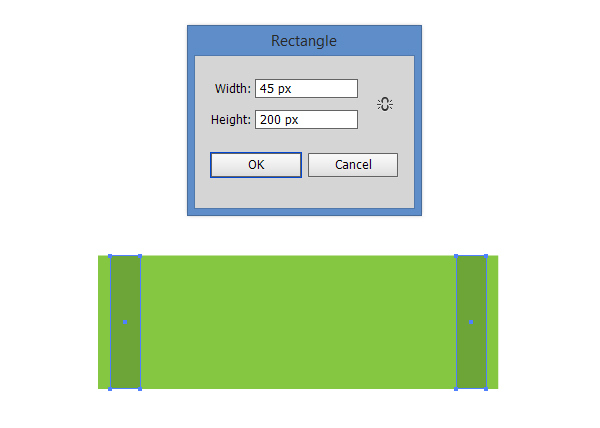
Using again the Rectangle Tool (M) create two 45 x 200px rectangles and align them as you see in the image below.

Step 4
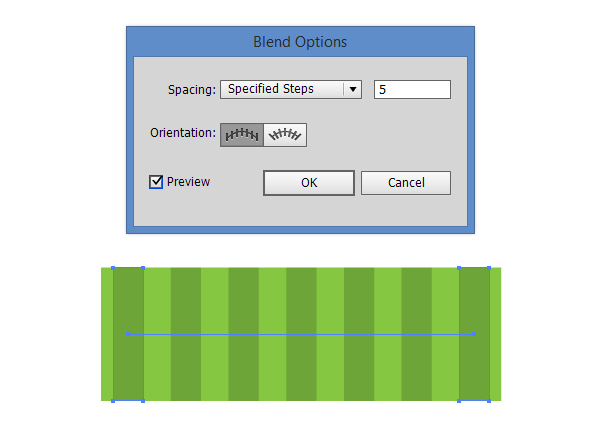
Select both rectangles, then go to Path > Blend > Blend Options. In the dialog box select the Specified Steps option, then enter a value of 5 steps.

Step 5
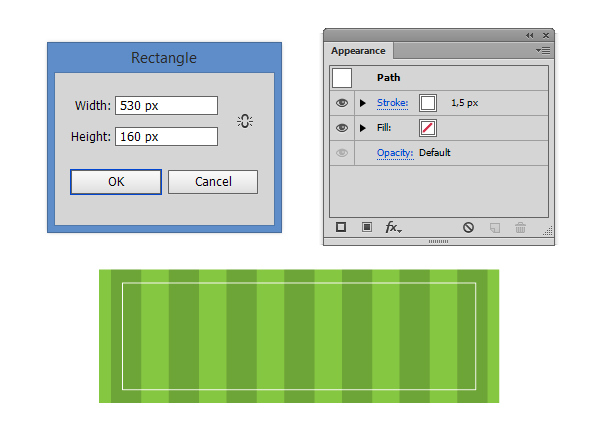
Pick again the Rectangle Tool (M) and create a 530 x 160px rectangle. Make sure that no fill is selected, then apply a 1.5px white stroke.

Step 6
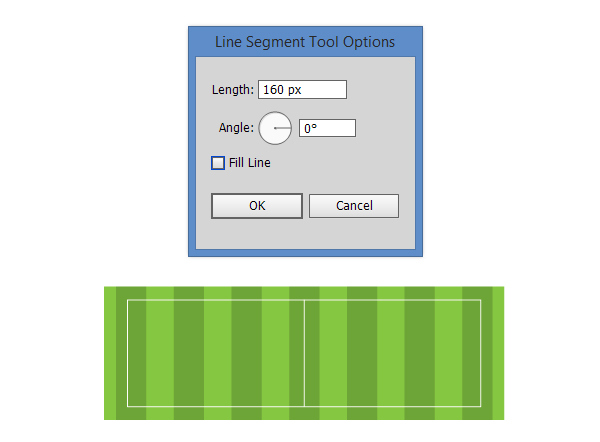
Pick the Line Segment Tool (\) and create a 160px line with 0° angle.

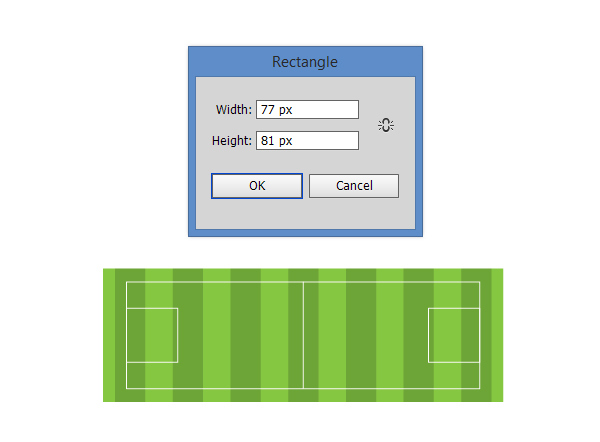
Step 7
Pick the Rectangle Tool(M) and create two 77 x 81px rectangles as you see below.

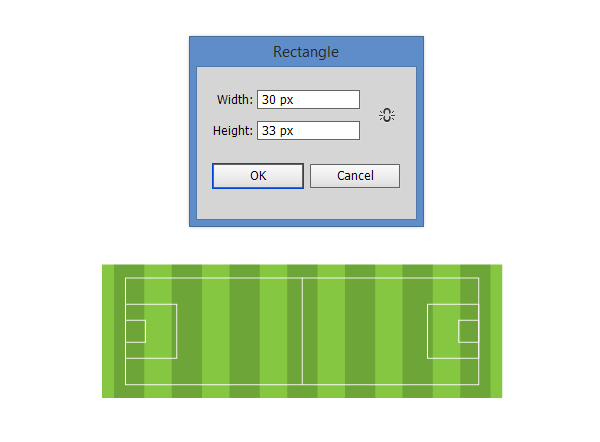
Step 8
Create another two 30 x 33px rectangles using the Rectangle Tool (M).

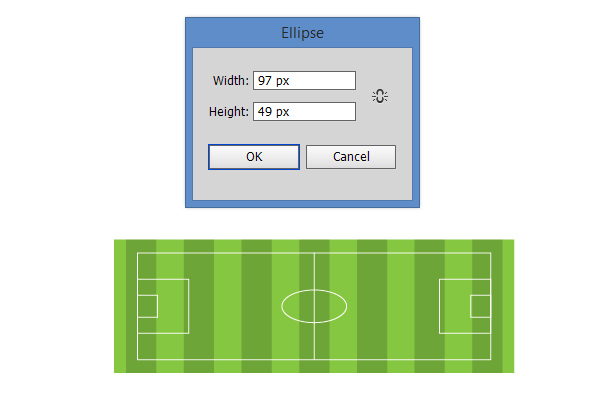
Step 9
Pick the Ellipse Tool (L) and create a 97 x 49px ellipse.

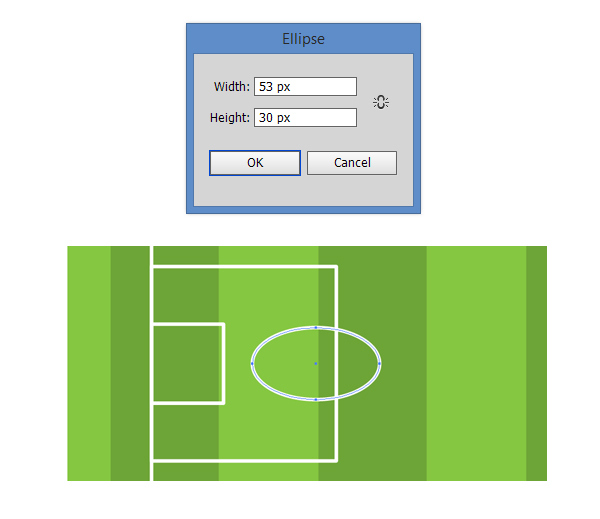
Step 10
Pick again the Ellipse Tool (L) and create a 53 x 30px ellipse.

Step 11
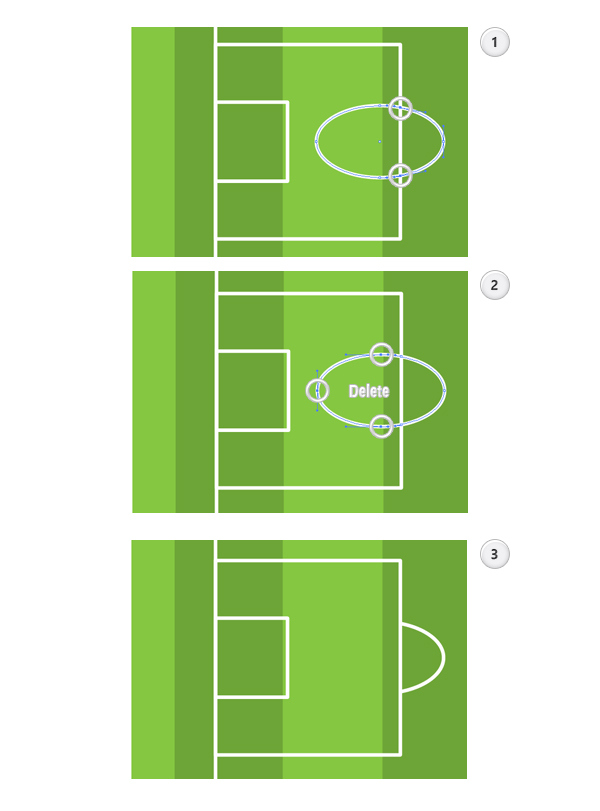
Using the Add Anchor Point Tool (+) add two anchor points where the ellipse and the penalty area intersect (1). Using the Delete Key (Del) delete the points highlighted in the second image (2).

This is how your soccer field should look for now.

Step 12
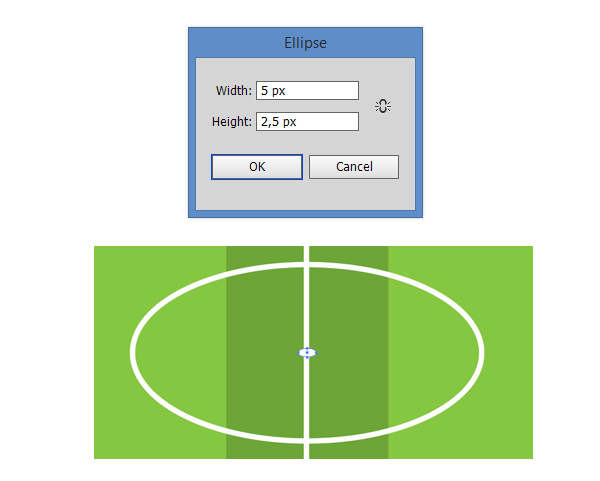
Create a 5 x 2,5px ellipse using the Ellipse Tool (L). Fill it with White.

Step 13
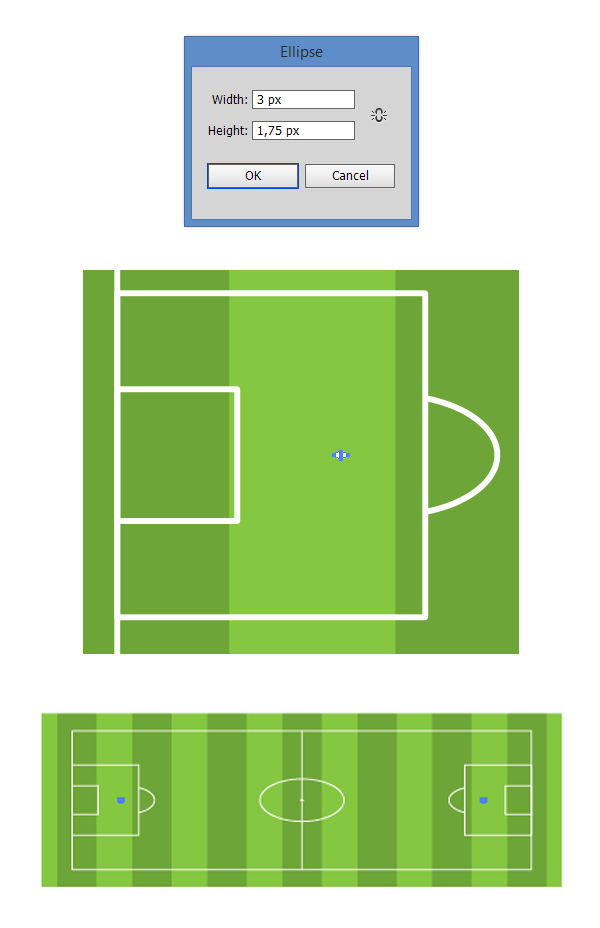
Create two 3 x 1,75px ellipses using the Ellipse Tool (L), then fill them with White.

Step 14
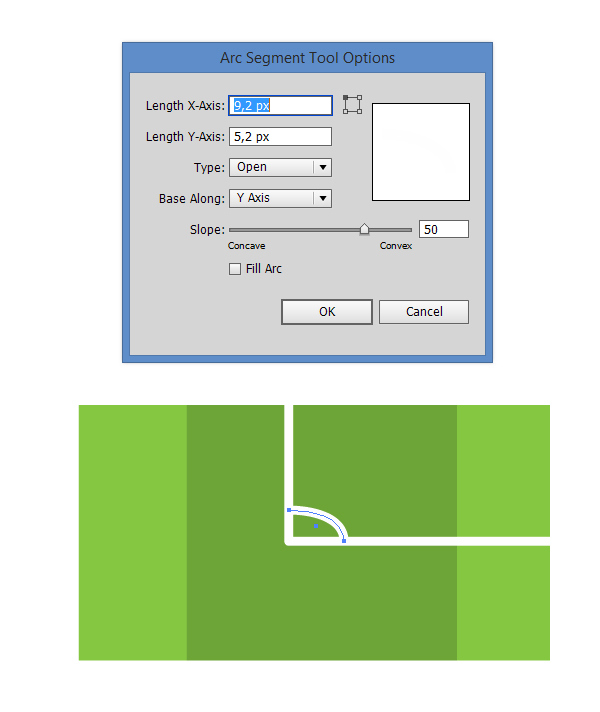
Using the Arc Segment Tool create a 9,2 x 5,2px arc segment for the lower left and right corner spot.

Step 15
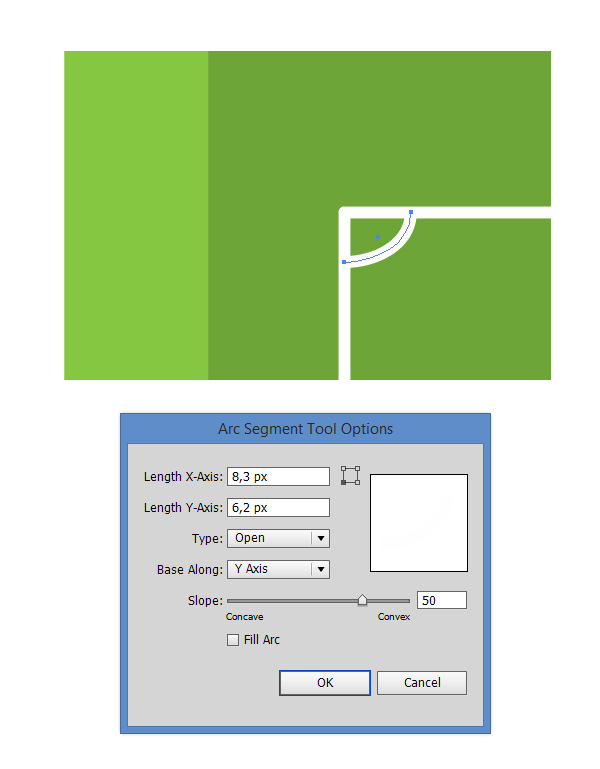
For the upper left and right corner spot create a 8,2 x 6,2px arc segment.

Step 16
Using the Type Tool (T) create two numbers in order to draw the score. I’ve used the font Myriad Pro Bold. And this is how your soccer field should look before we make it 3D.
Make sure you ungroup (Shift + Ctrl + G) the lower group containing the Grass and the Grass shadow. You should have a big group (marking football field), a blend (grass shadows) and a path (the field).

Step 17
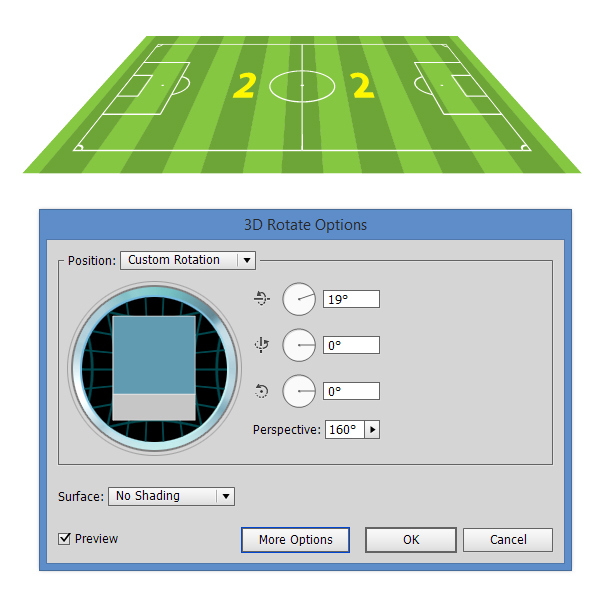
Now select all the elements and apply a 3D effect (Effect > 3D > Rotate). Enter the very same values as in the screenshot below.

Step 18
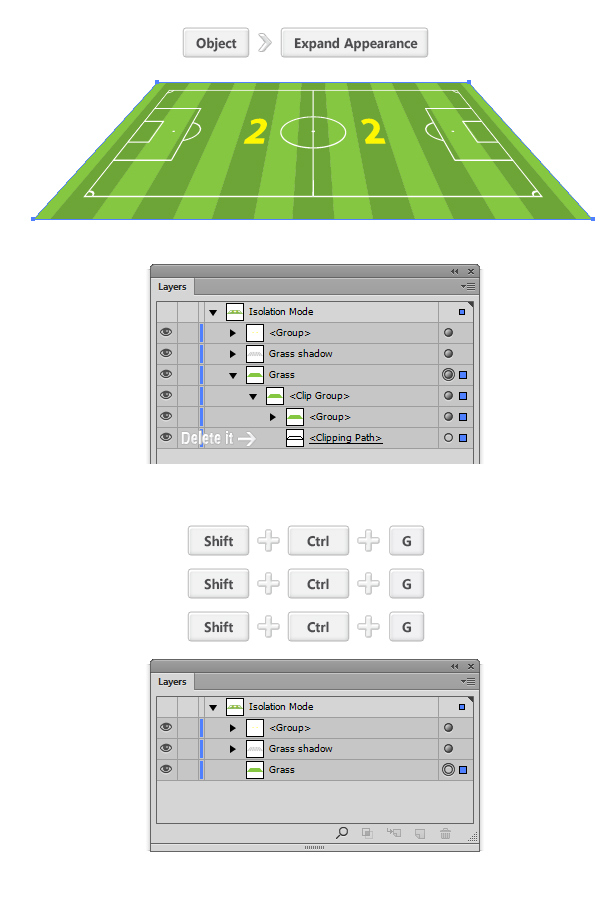
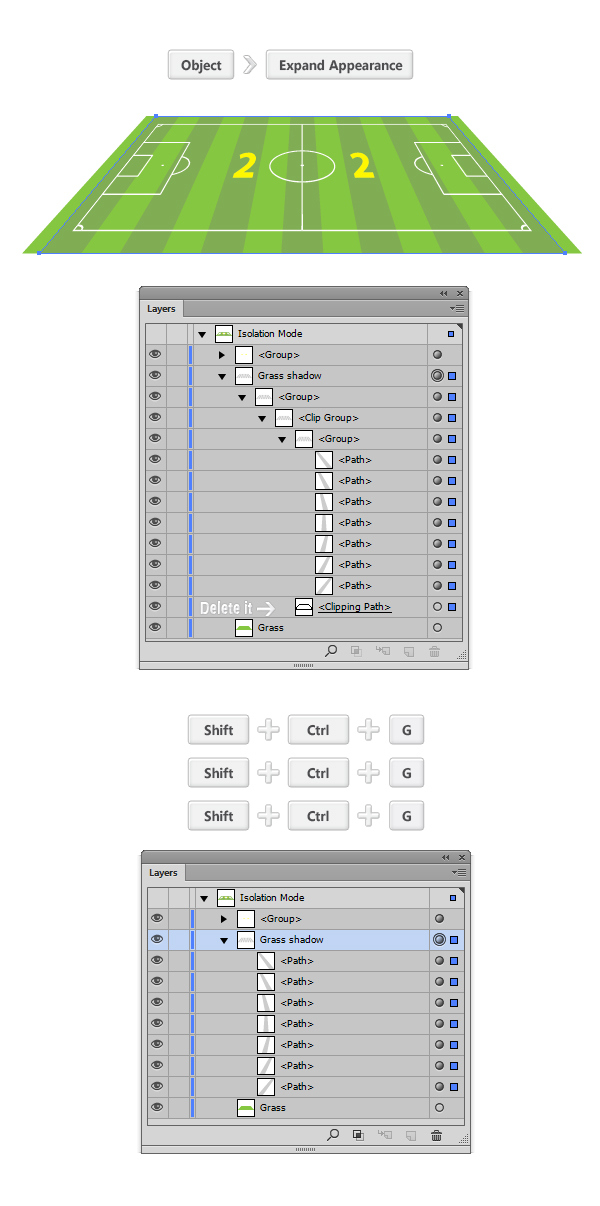
Select the Grass and expand the 3D effect (Object > Expand Appearance). Now delete (Del) the resulting Clipping Mask, then ungroup three times (Shift + Ctrl + G x3).

Step 19
Pick the grass shadow blend and expand it as well (Object > Expand Appearance). Delete again the resulting Clipping Mask, then ungroup three times (Shift + Ctrl + G x3).

Step 20
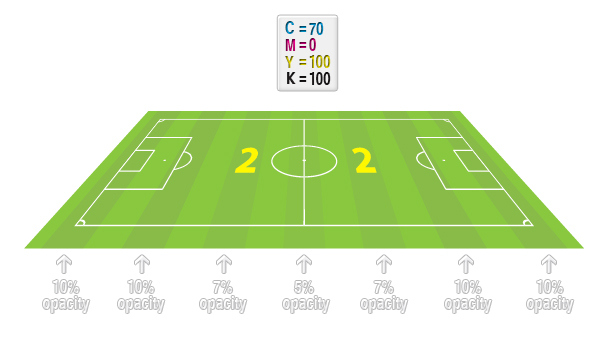
Fill all the grass shadow paths with C=70 M =0 Y=100 K=100. Using the Direct Selection Tool (A) select each path and from the Transparency Panel (Window > Transparency) lower the opacity as you see in the screenshot below.

Step 21
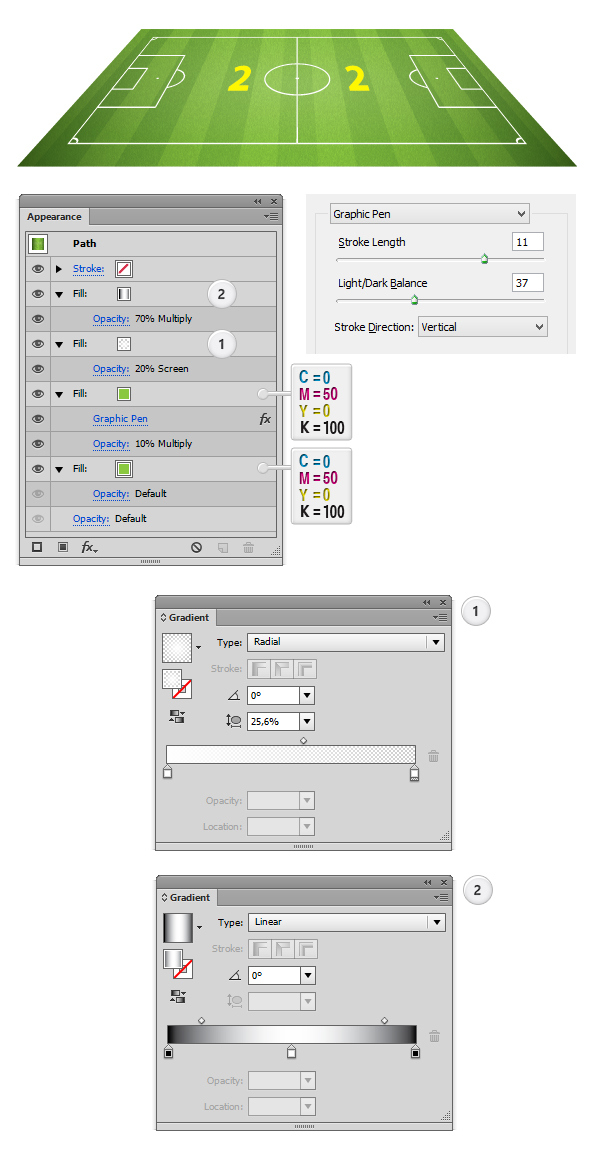
Now let’s focus on the Grass shape and on the Appearance Panel as well. Fill the shape with C=0 M=50 Y=0 K=100. Add a new fill with the same CMYK values, the with this fill selected go to Effect > Sketch > Graphic Pen and enter a value of 11 for Stroke Length, 37 for Light/Dark Balance and make sure the Stroke Direction is set to Vertical.
Lower the opacity of this fill to 10%, then set the Blending Mode to Multiply.
Add a third fill (see (1)), then lower the opacity of this fill to 20% and set the Blending Mode to Screen.
Last but not least add a fourth fill (see (2)), then lower the opacity of this fill to 70% and set the Blending Mode to Multiply.

Step 22
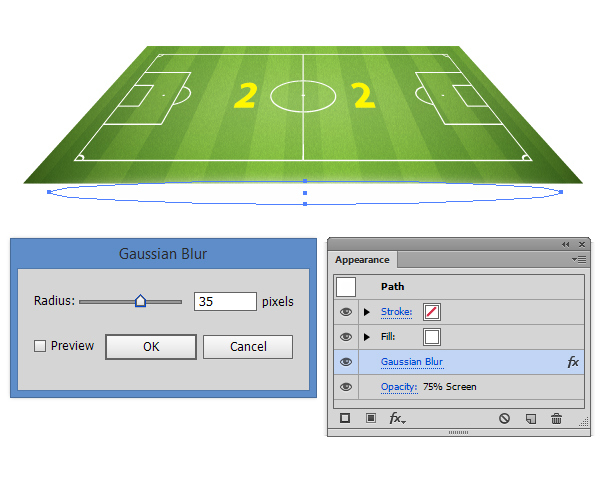
Using the Ellipse Tool (L) create a 767 x 35px ellipse. Fill it with white, then lower the Opacity to 75% and set the Blending Mode to Screen.
With the ellipse selected, go to Effect > Blur > Gaussian Blur and in the dialog box enter a value of 35px blur.

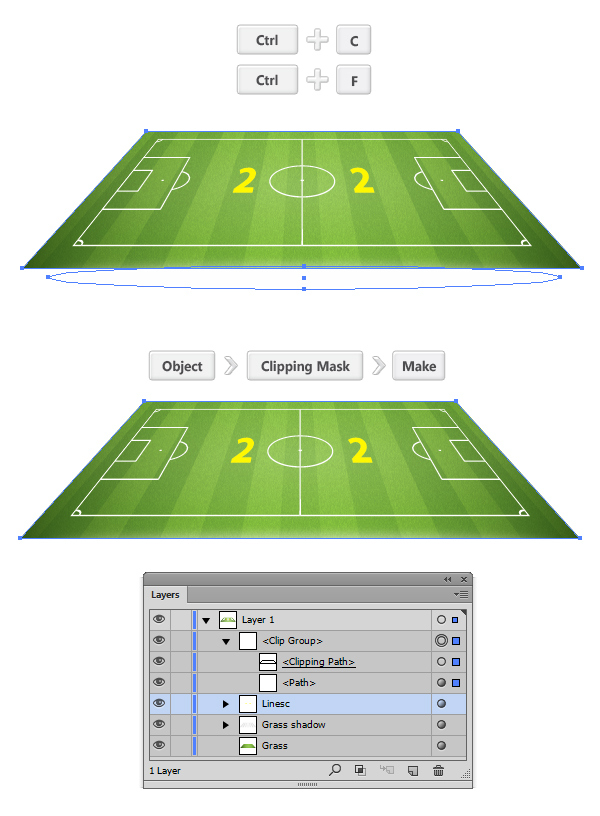
Step 23
Copy and paste in front the Grass shape (Ctrl + C > Ctrl + F), select both the previous shape (Step 22) and the copied grass shape and create a Clipping Mask (Object > Clipping Mask > Make).

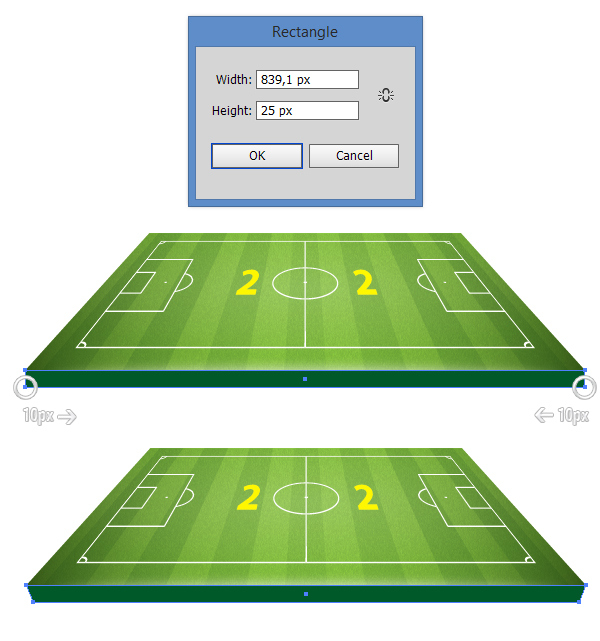
Step 24
Using the Rectangle Tool (M) create a 839,1 x 25px rectangle. Using the Direct Selection Tool (A) nudge the highlighted anchor points as you see in the image below.

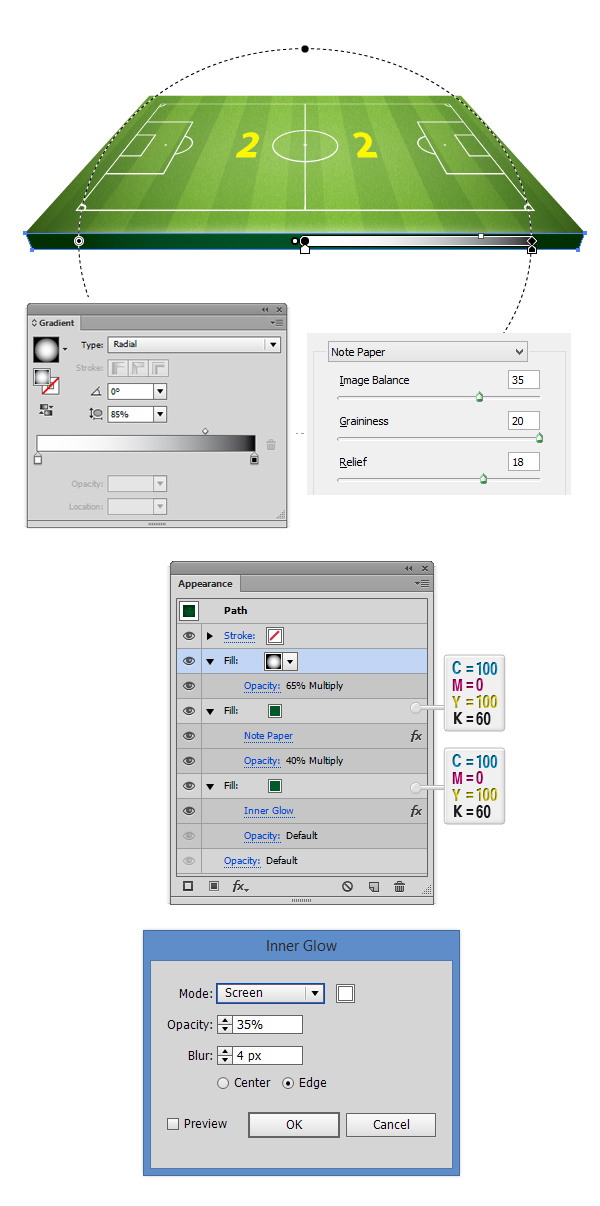
Step 25
Fill this shape with C=100 M=0 Y=100 K=60. Focus on the Appearance Panel and add a 4px Blur Inner Glow (Effect > Stylize > Inner Glow) with 35% Opacity and with White as the main colour.
Add a second fill with the same CMYK values, then with this fill selected go to Effect > Sketch > Note Paper and in the dialog box enter a value of 35 for the Image Balance, 20 for Graininess and 18 for Relief. Lower the fill opacity to 40%, then set the Blending Mode to Multiply.
Add a third fill, this time a radial gradient one, from White to Black. Lower the Opacity of this fill to 65%, then set the Blending Mode to Multiply.

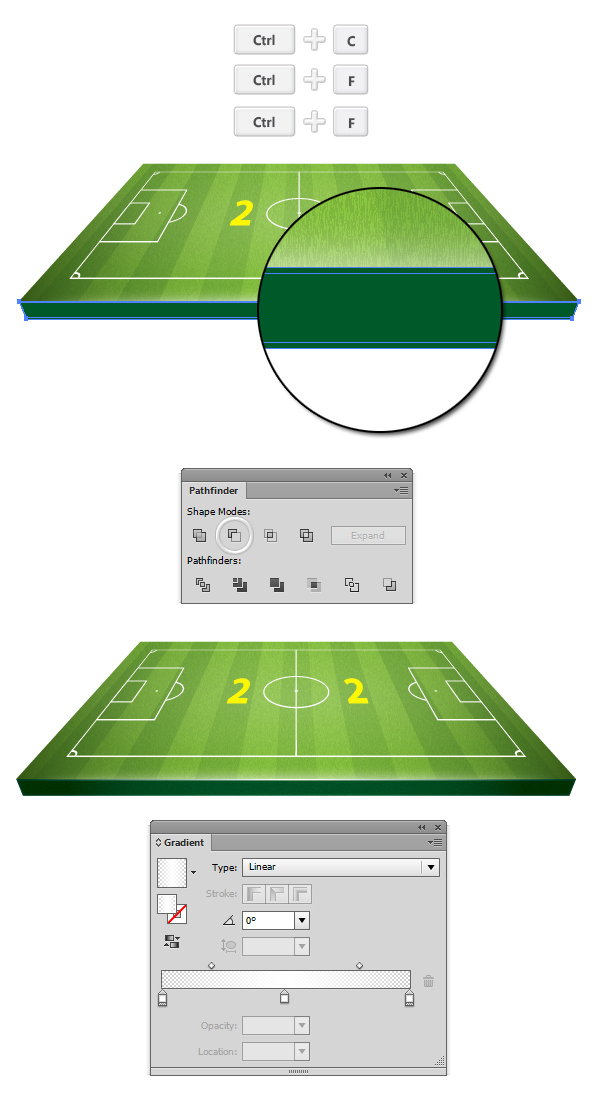
Step 26
Copy and paste in front twice the previous shape. Nudge the top copy 2px down. Select both shapes, then from the Pathfinder Panel hit the Minus Front button. Fill the resulting shape with a linear gradient fill as you see below.

Step 27
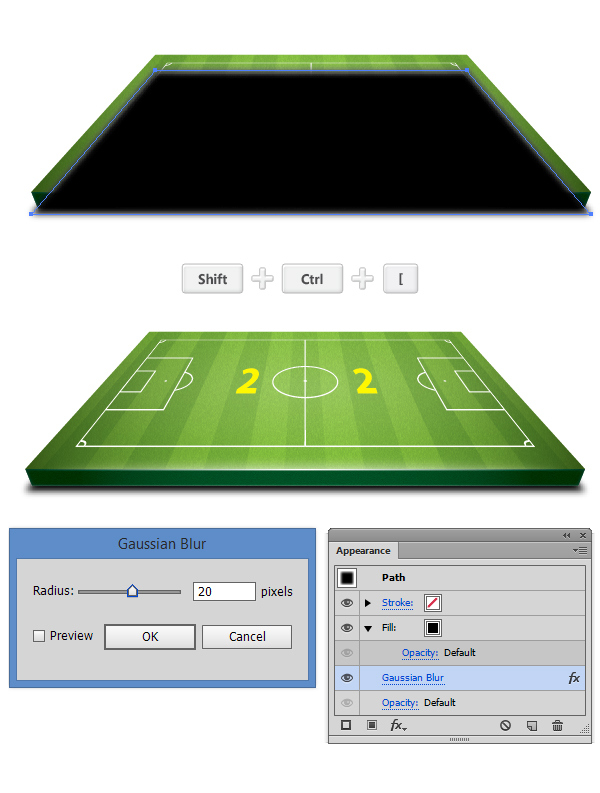
Copy and paste in front (Ctrl + C > Ctrl + F) again the Grass shape, fill it with Black, then apply to it a 20px Gaussian Blur (Effect > Blur > Gaussian Blur). Nudge the shape 30px down then move it last in the stack (Shift + Ctrl + [ )

Step 28
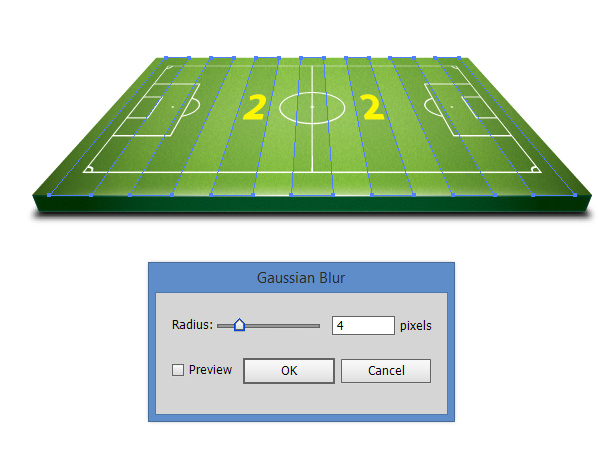
Select the group that contains the grass shadows and apply to it a 4px Gaussian Blur (Effect > Blur > Gaussian Blur).

Step 29
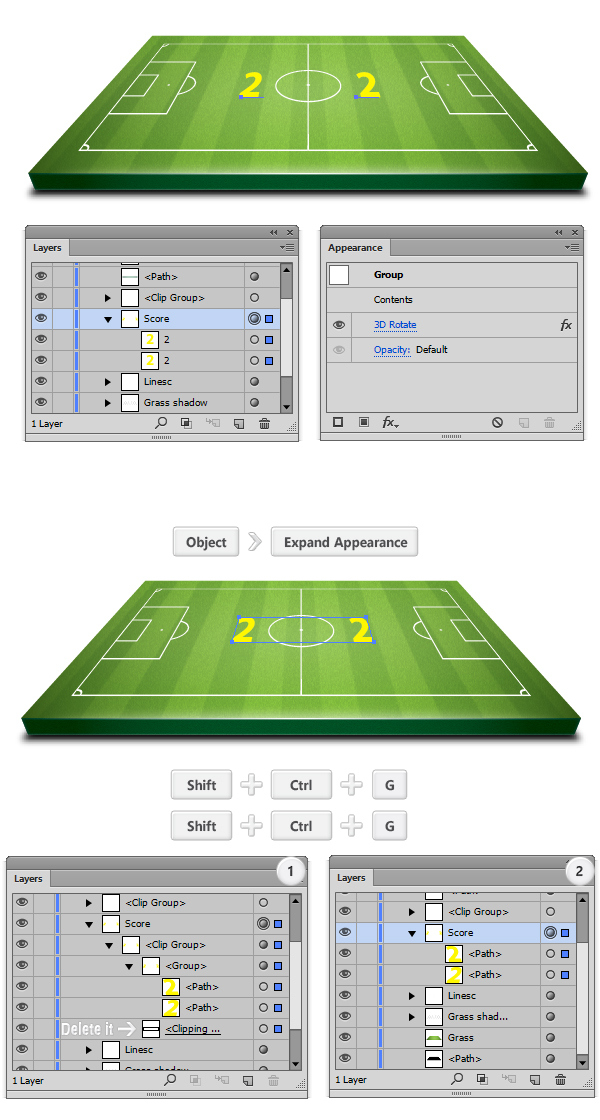
Move the numbers outside of the initial group, group them separately (Ctrl + G), and apply to this group the 3D effect from Step 17.
Expand the 3D Effect (Object > Expand Apperance). Focus on the Layers Panel, delete the Clipping Mask, then ungroup twice (Shift + Ctrl + G x2).

Step 30
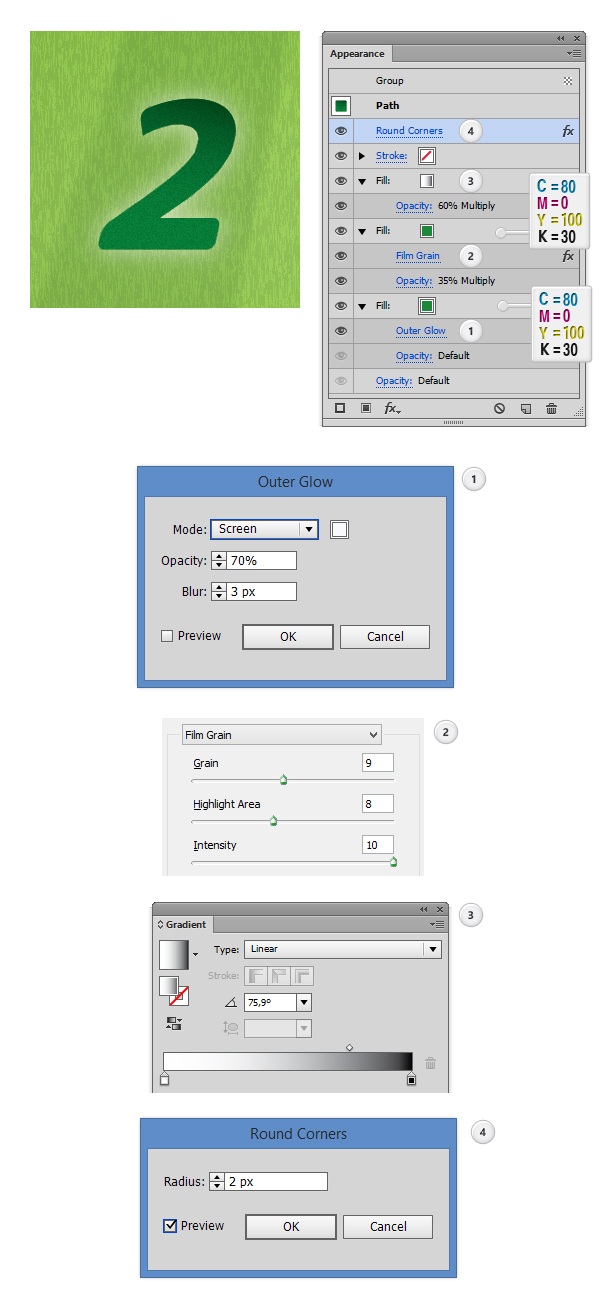
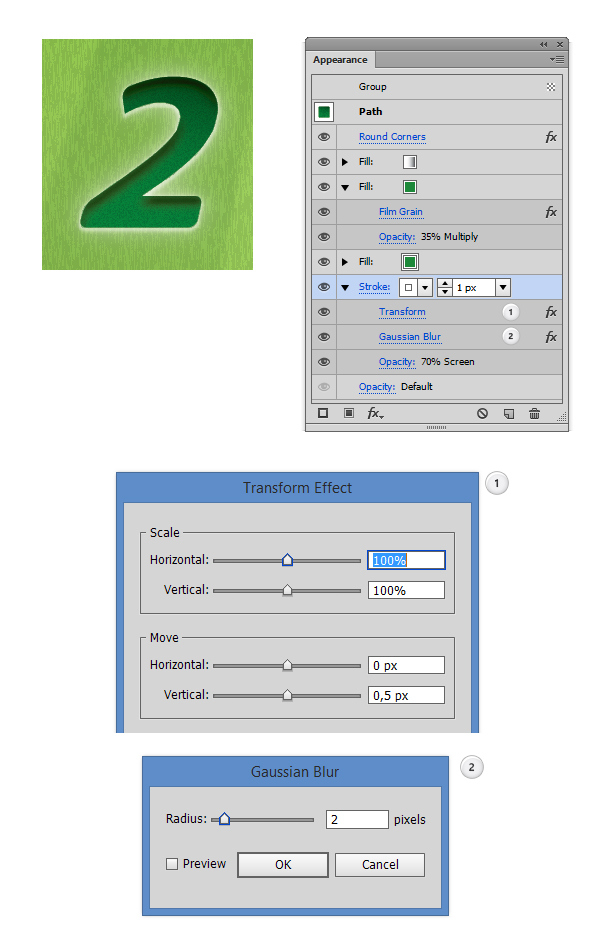
Select one of the numbers, and focus on the Appearance Panel and add a 2px Round Corners Effect (Effect > Stylize > Round Corners).
For the first fill, apply this C=80 M=0 Y=100 K=30 code. With the fill selected apply a 3px Outer Glow with 70% opacity.
Add a new fill with the same CMYK values, lower the Opacity to 35% and set the Blending Mode to Multiply. With this fill still selected add a Film Grain Texture (Effect > Artistic > Film Grain) (see (2)).
Add a third fill, this time a linear gradient fill from Black to White, lower the Opacity to 60% and set the Blending Mode to Multiply.

Step 31
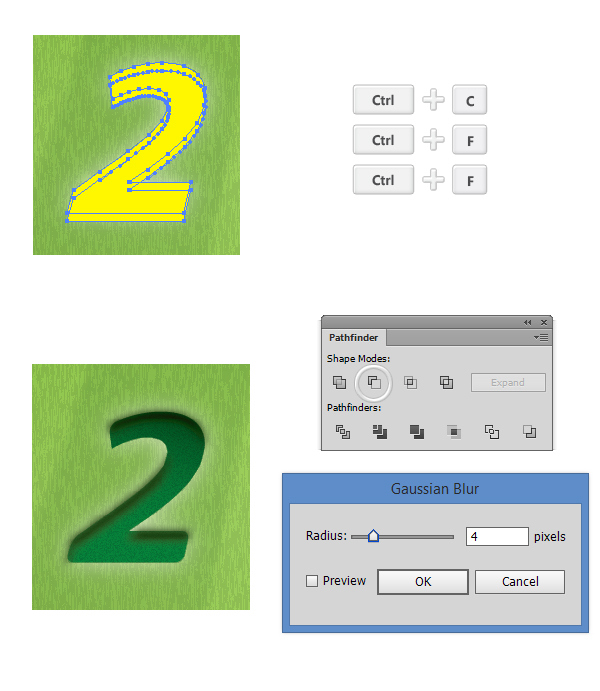
Copy and paste in front (Ctrl + C > Ctrl + F > Ctrl + F) twice the number shape, nudge the top copy 2px down, then hit the Minus Front button from the Pathfinder Panel. Fill the resulting shapes with Black and apply a 4px Gaussian Blur (Effect > Blur > Gaussian Blur).

Step 32
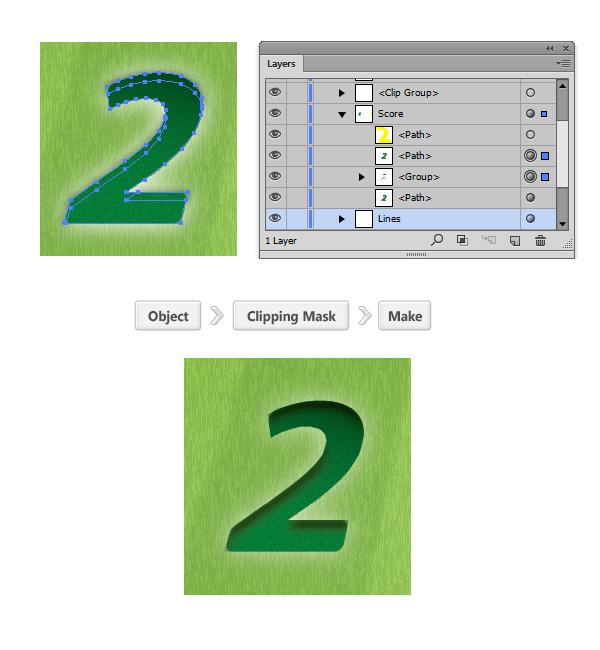
Make a copy in front (Ctrl + C > Ctrl + F) of the main shape of the number, then select both the copy and the group that contain the shadows we previously created and go to Object > Clipping Mask > Mask in order to clip the inner shadow inside.

Step 33
Select again the main shape from Step 30 and add a 1px White Stroke. With the stroke selected go to Effect > Distort and Transform > Transform and enter a value of 0,5px to Vertical Move. Then apply to the stroke a 2px Gaussian Blur (Effect > Blur > Gaussian Blur).
Last but not least lower the stroke opacity to 70% and set the Blending mode to Screen.

Step 34
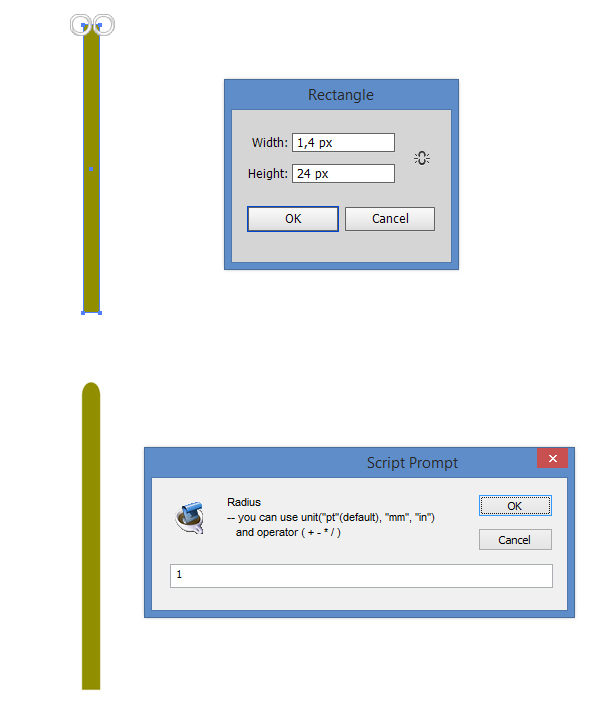
Pick the Rectangle Tool (M) and create a 1,4 x 24px rectangle.
For this step, you’ll need the Round Any Corner script. Save it to your hard drive, return to Illustrator and grab the Direct Selection Tool (A).
Select only the anchor point highlighted in the image and go to File > Scripts > Other Script. Open the Round Any Corner script, enter a 1px radius and click OK.

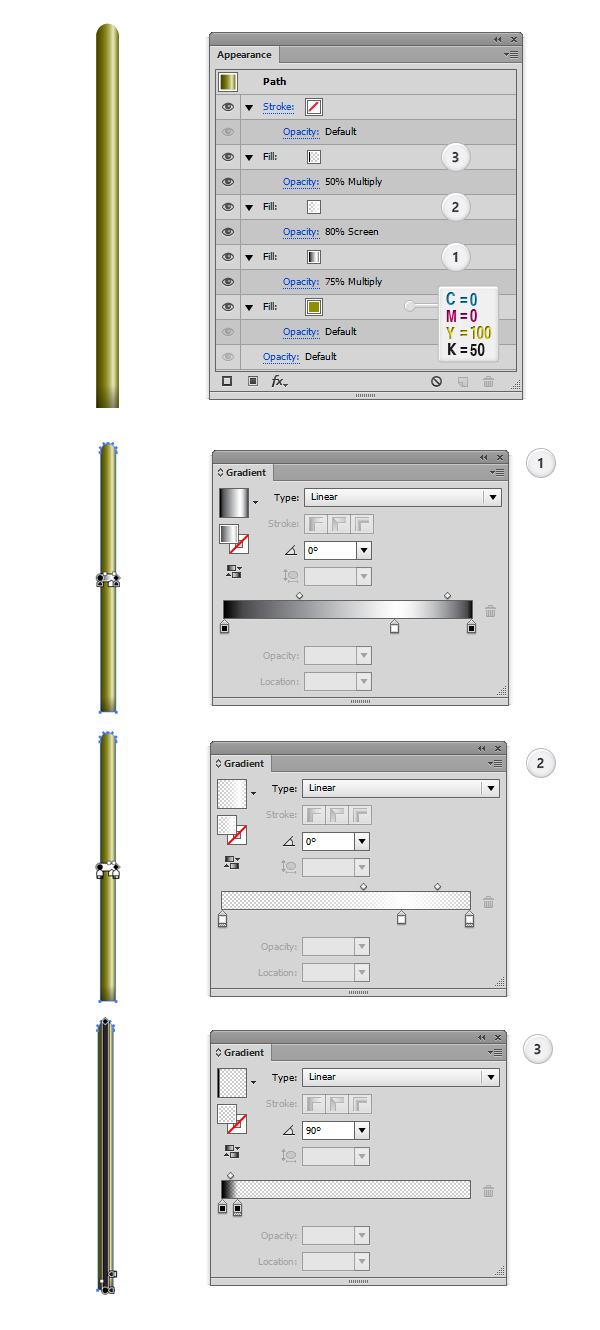
Step 35
With the shape selected focus on the Appearance Panel. Fill the shape with C=0 M=0 Y=100 K=50.
Add a second fill, see the properties in image (2), lower the opacity to 75%, then set the Blending Mode to Multiply.
Apply a third fill, see the properties in image (3), lower the opacity to 80%, then set the Blending Mode to Screen.
Add a fourth fill, see the properties in image (3), lower it’s opacity to 50% , then set the Blending Mode to Multiply.

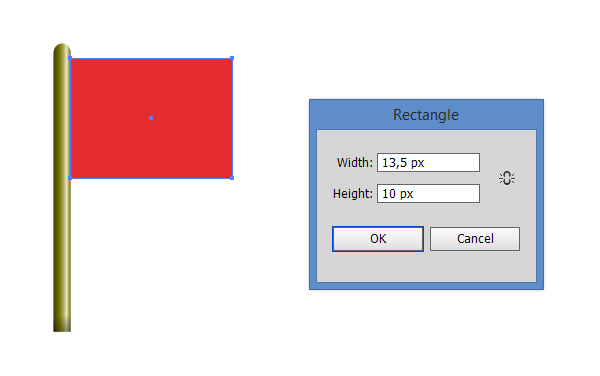
Step 36
Now let’s draw the flag. Using the Rectangle Tool (M) create a 13,5 x 10px rectangle.

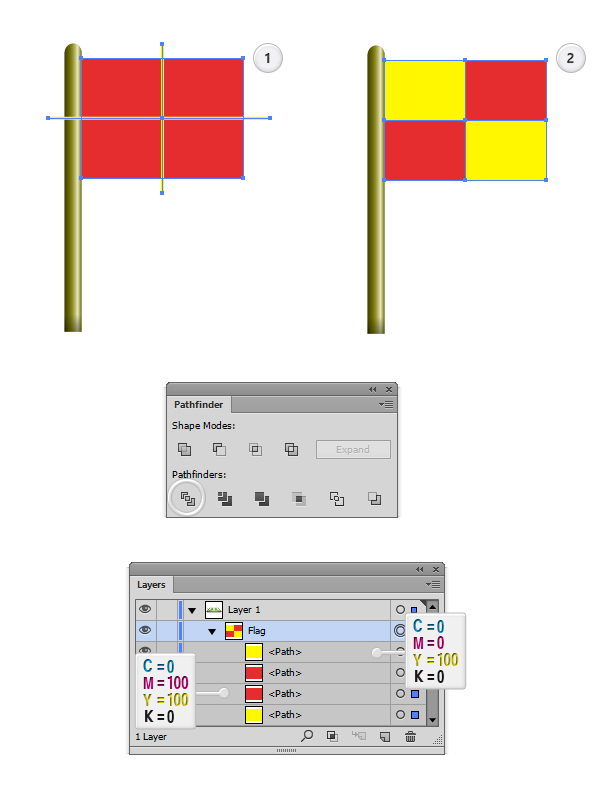
Step 37
Pick the Pen Tool (P) and draw two perpendicular lines as you see below. Select all three paths, the lines and the flag shape, then from the Pathfinder Panel hit the Divide Button. A group with four shapes will remain, fill two of them with Yellow and two of them with Red.

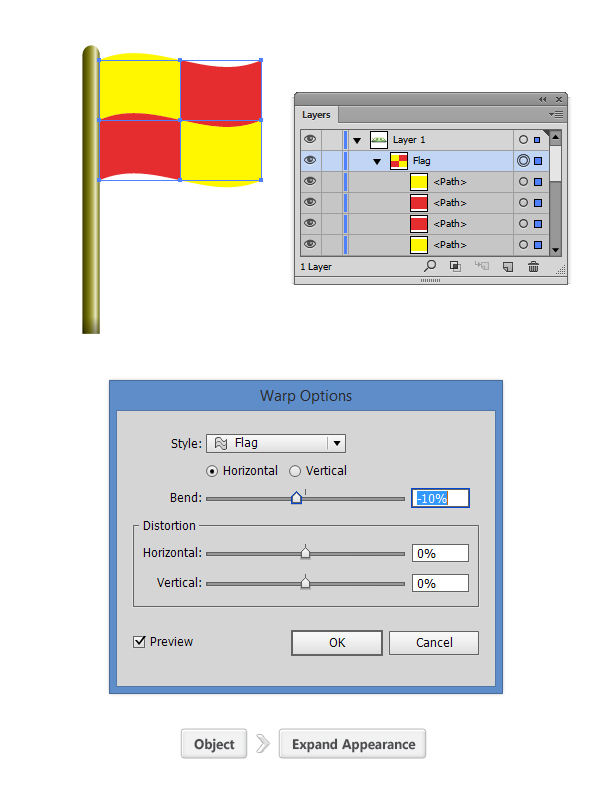
Step 38
Select the whole group and add a Warp Effect by going to Effect > Warp > Flag. Check the Horizontal option, enter a value of -10% for Bend, then hit OK.
After you apply the Warp Effect, select the group and expand the effect by going to Object > Expand Appearance.

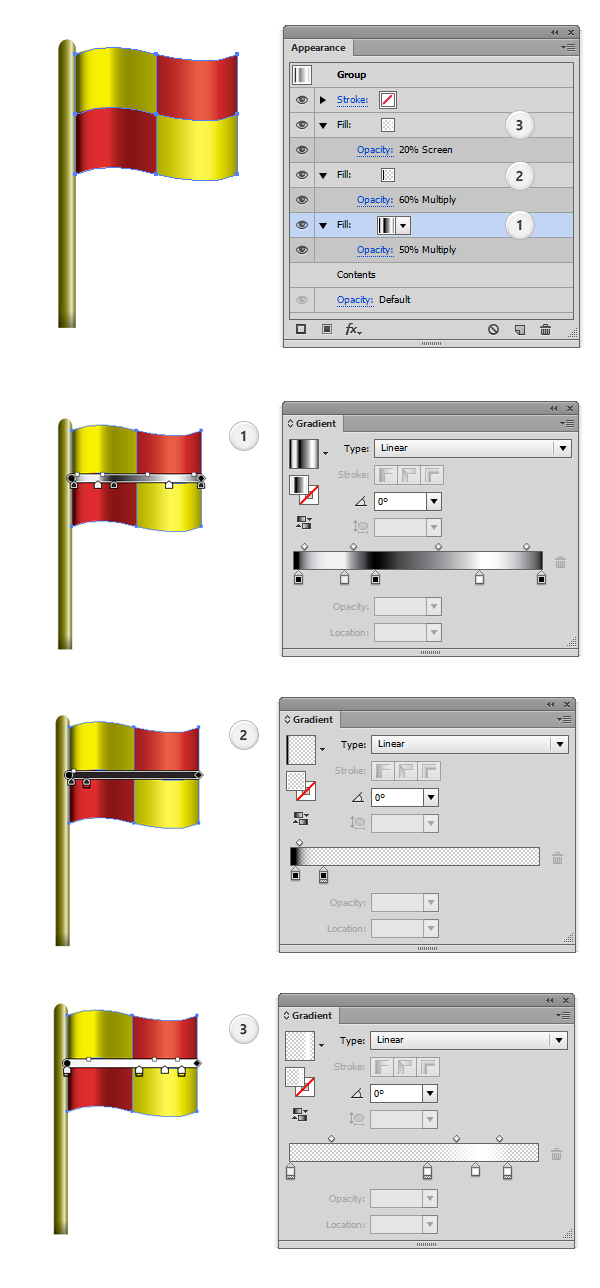
Step 39
With the group still selected, focus on the Appearance Panel. Add the first fill, see the properties in image (1), lower the Opacity to 50%, then set the Blending Mode to Multiply.
Apply a second fill, see the properties in image (2), lower the Opacity to 60%, then set the Blending Mode to Multiply.
Add a third fill, see the properties in image (3), lower the Opacity to 20%, then set the Blending Mode to Screen.

Step 40
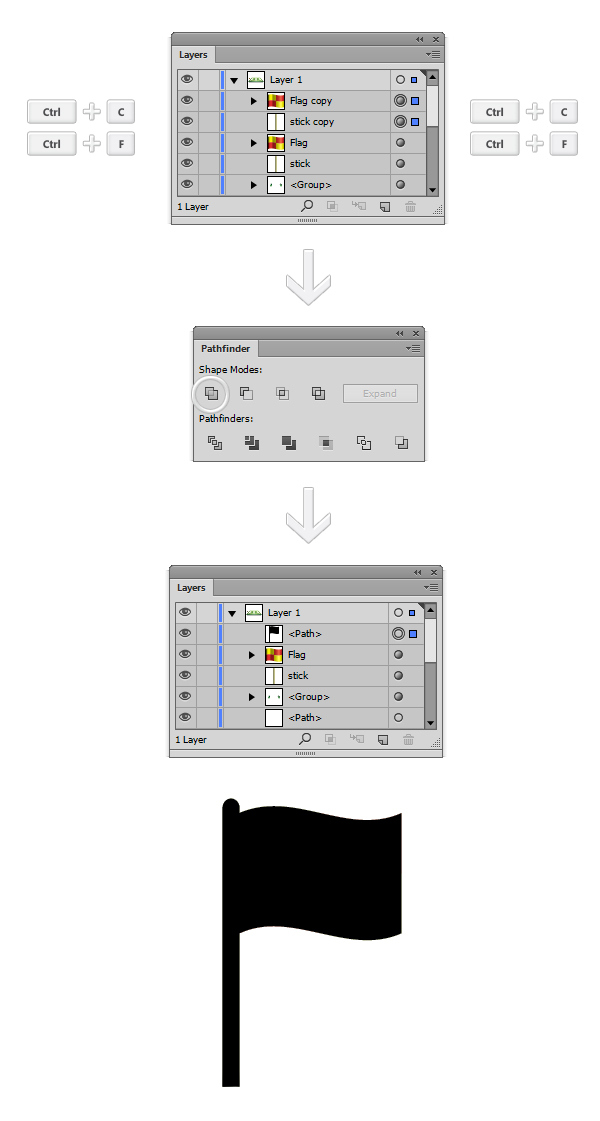
Copy and Paste in front both the Stick and the Flag (Ctrl + C > Ctrl + F). Select both copies and hit the Unite Button from the Pathfinder Panel. Fill the resulting shape with Black.

Step 41
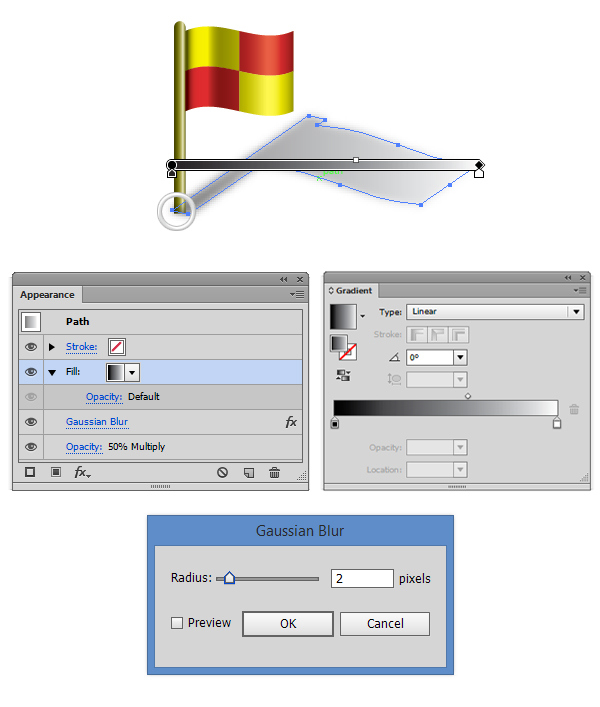
Using the Shear Tool, define the Reference Point as in the image below, then drag the shape until it looks like in the screenshot.
Fill the shape with a linear gradient fill from Black to White. Apply to it a 2px Gaussian Blur (Effect > Blur > Gaussian Blur), then lower the Opacity to 50% and set the Blending Mode to Multiply.

Step 42
Make four copies of the flag, make sure you scale 50% the flag from the upper corners using the Scale Tool (S).

Step 43
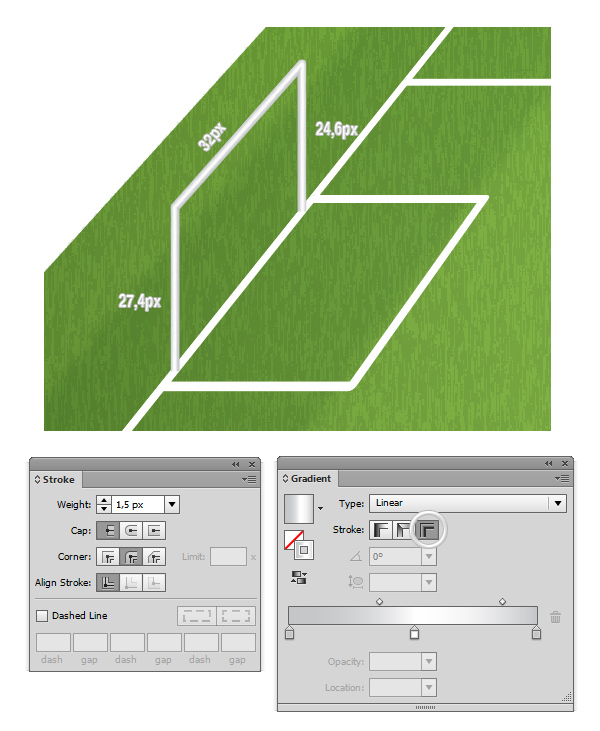
Now let’s create the goal nets. Using the Pen Tool (P) create a path similar to the one below. Apply a 1.5px gradient stroke (only Adobe Illustrator CS6 and above), and from the Stroke Panel make sure you select the second Corner Type.

Step 44
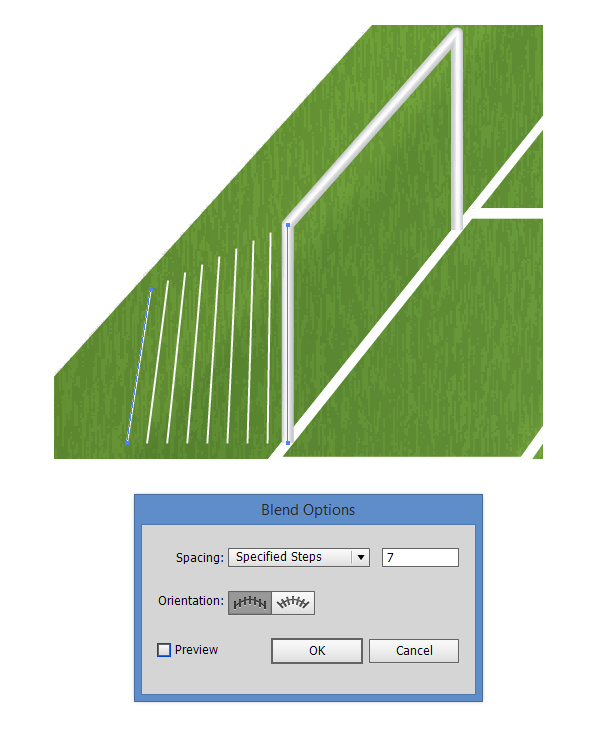
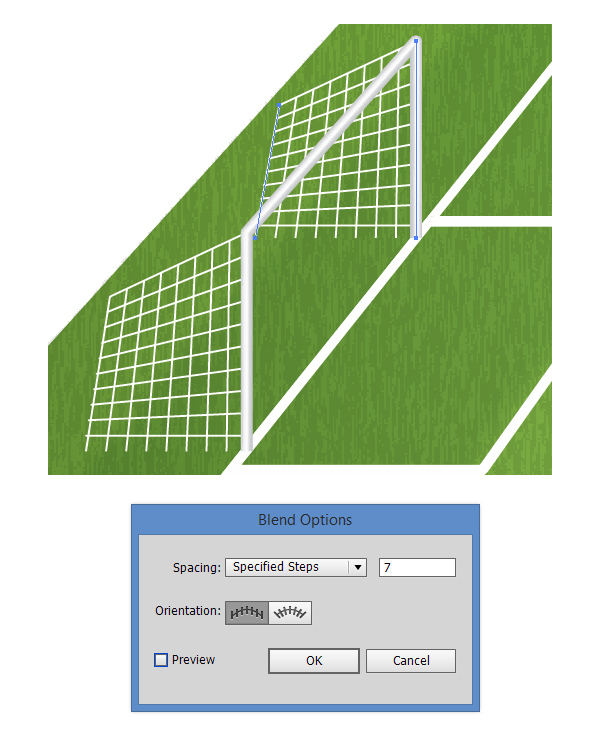
Now let’s use the blend tool to complete the goal nets. Using the Pen Tool (P) create two paths as you see below. With the paths selected, create a blend between them by going to Path > Blend > Blend Options. In the dialog box select the Specified Steps option, then enter a value of 7 steps.

Step 45
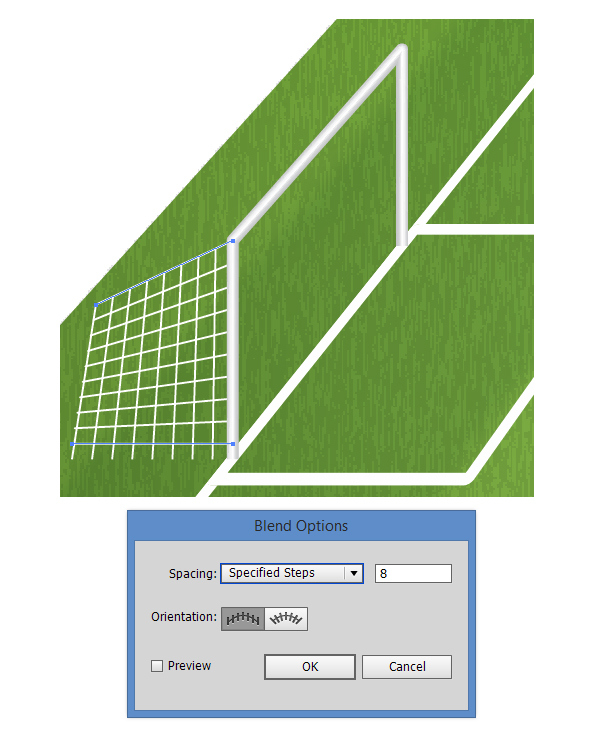
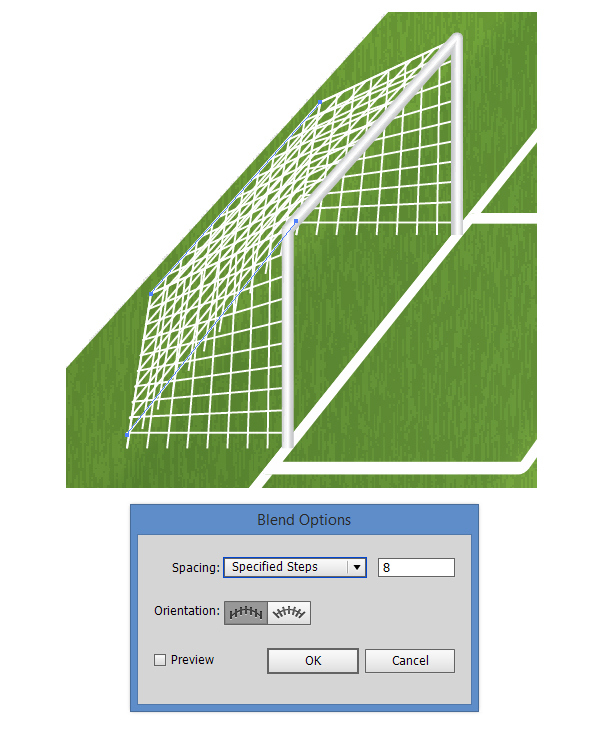
Using again the Pen Tool (P) create two paths as you see below. With the paths selected, create a blend between them by going to Path > Blend > Blend Options. In the dialog box select the Specified Steps option, then enter a value of 8 steps.

Step 46
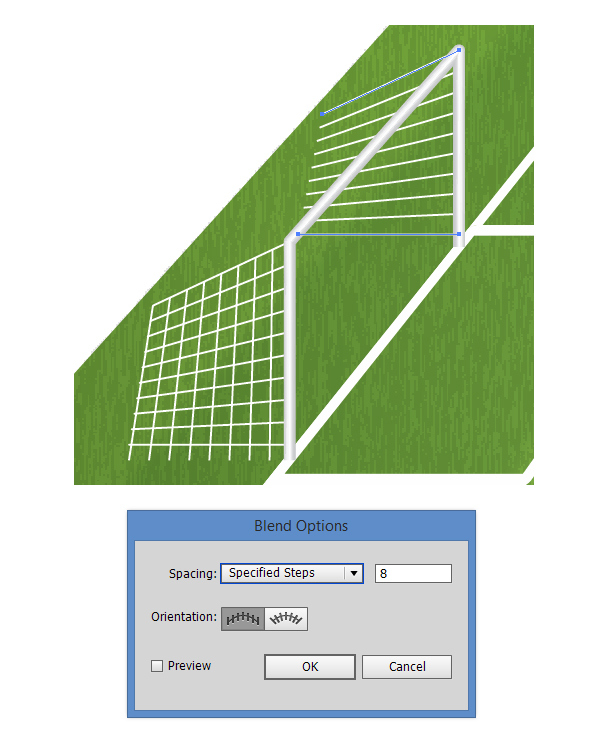
Using again the Pen Tool (P) create two paths as you see below. With the paths selected, create a blend between them by going to Path > Blend > Blend Options. In the dialog box select the Specified Steps option, then enter a value of 8 steps.

Step 47
Using again the Pen Tool (P) create two paths as you see below. With the paths selected, create a blend between them by going to Path > Blend > Blend Options. In the dialog box select the Specified Steps option, then enter a value of 7 steps.

Step 48
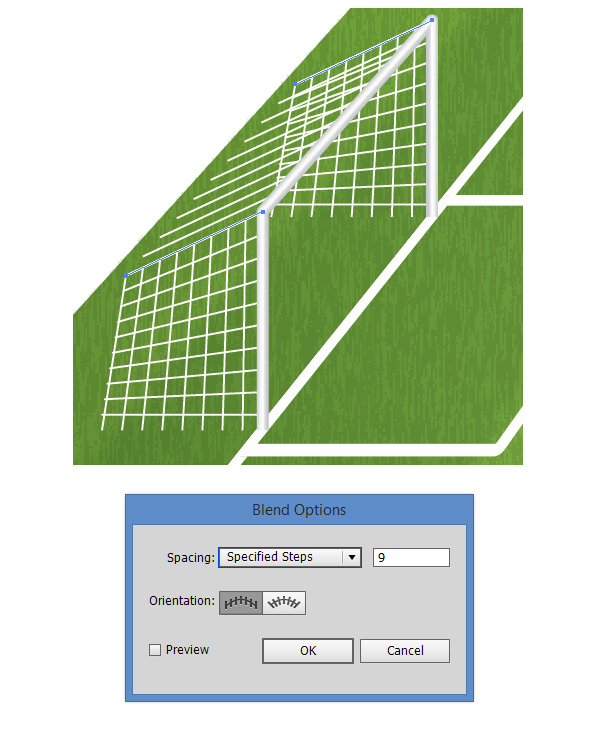
Using again the Pen Tool (P) create two paths as you see below. With the paths selected, create a blend between them by going to Path > Blend > Blend Options. In the dialog box select the Specified Steps option, then enter a value of 9 steps.

Step 49
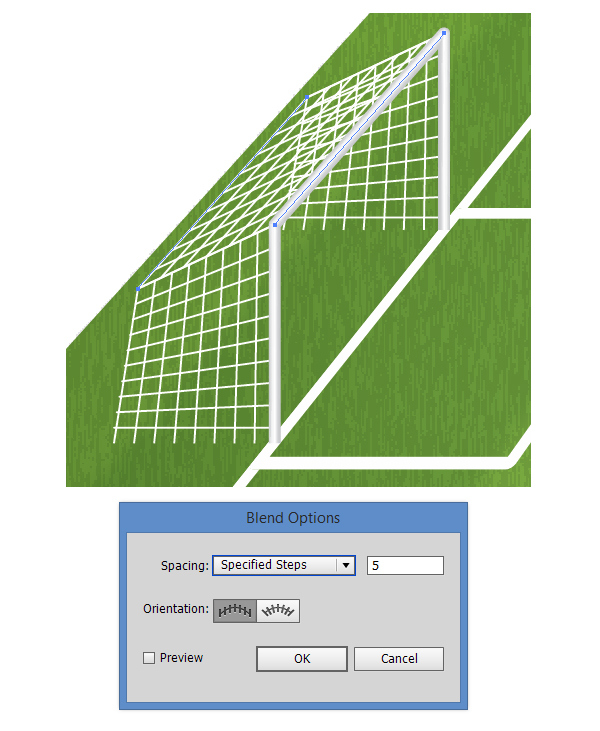
Using again the Pen Tool (P) create two paths as you see below. With the paths selected, create a blend between them by going to Path > Blend > Blend Options. In the dialog box select the Specified Steps option, then enter a value of 5 steps.

Step 50
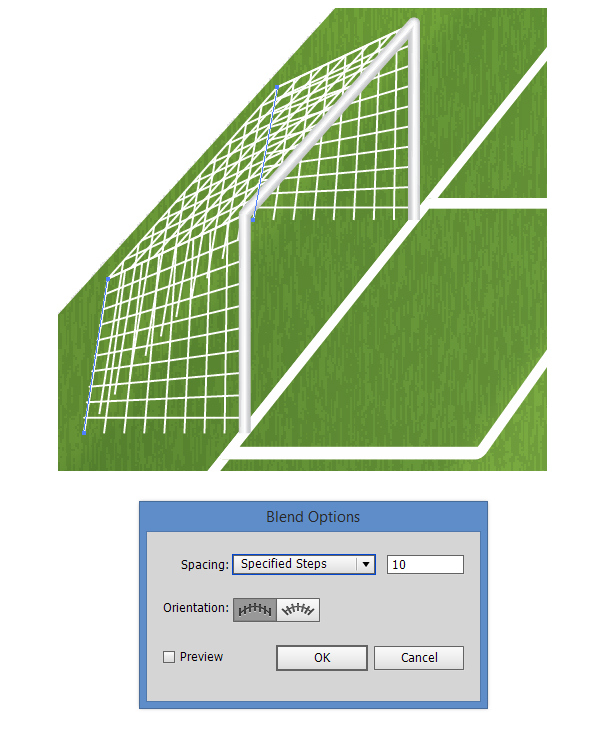
Using again the Pen Tool (P) create two paths as you see below. With the paths selected, create a blend between them by going to Path > Blend > Blend Options. In the dialog box select the Specified Steps option, then enter a value of 10 steps.

Step 51
Using again the Pen Tool (P) create two paths as you see below. With the paths selected, create a blend between them by going to Path > Blend > Blend Options. In the dialog box select the Specified Steps option, then enter a value of 8 steps.

Step 52
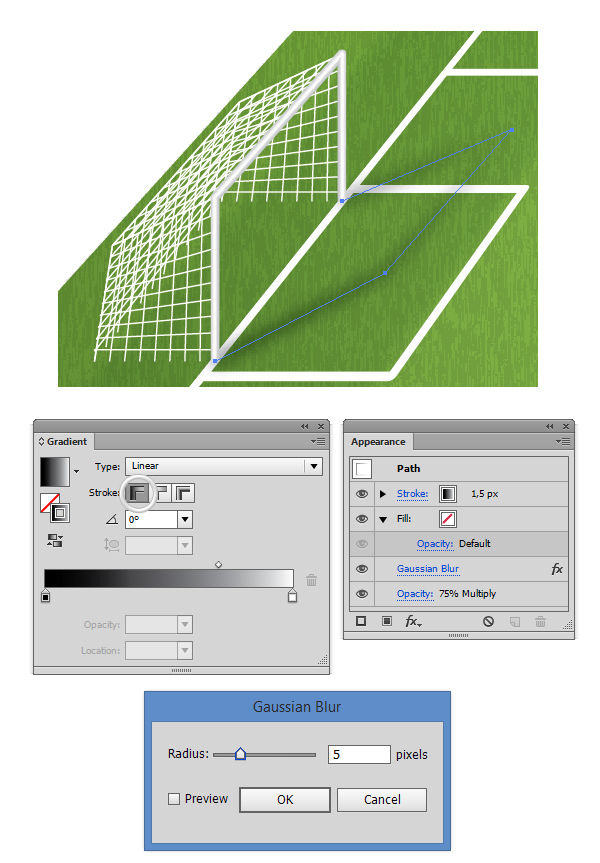
Now that we’ve finished the net, let’s create a subtle shadow on the grass. Pick the Pen Tool (P) and create a path similar to the one below. Add a 1.5px gradient stroke (Only Adobe Illustrator CS6 and above).
Add a 5px Gaussian Blur by going to Effect > Blur > Gaussian Blur. Lower the opacity to 75%, then set the blending mode to Multiply.

Step 53
And now we have finished the 3D soccer field! We have only the scoreboard to create.

Step 54
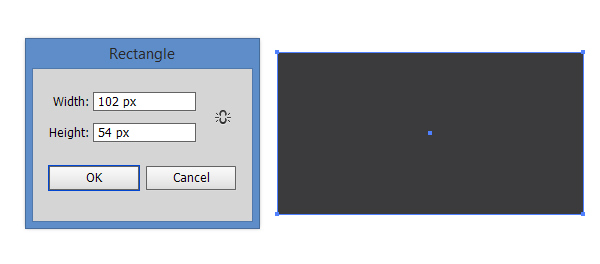
Pick the Rectangle Tool (M) and create a 102 x 54px rectangle.

Step 55
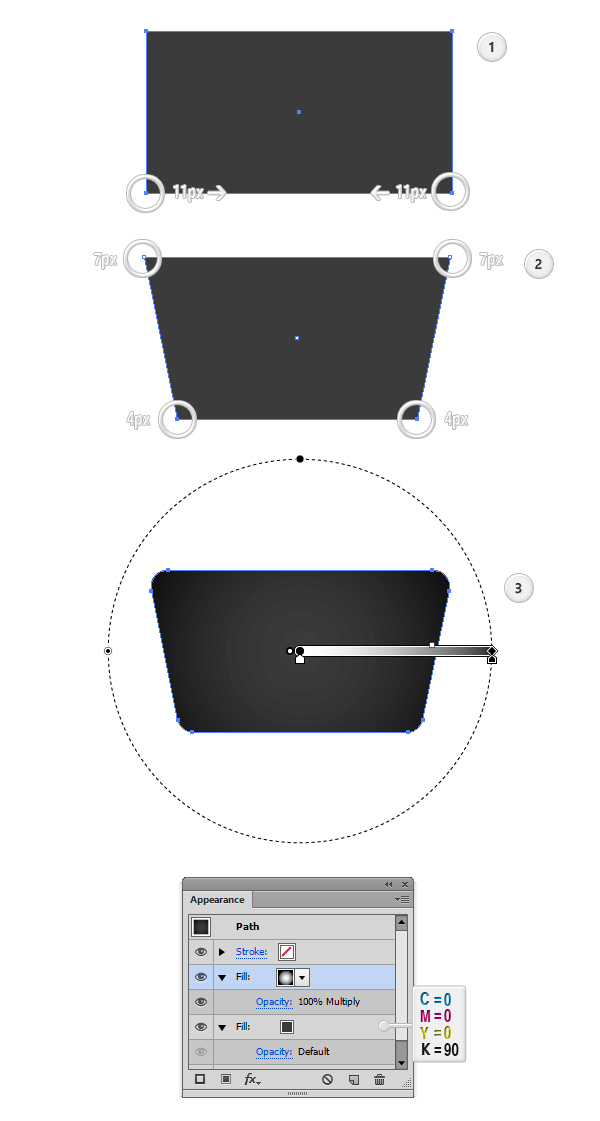
Using the Direct Selection Tool (A) select the left highlighted anchor point and nudge it 11px to the right, then select the right anchor point and move it 11px to the left.
For this step, you’ll need the Round Any Corner script. Save it to your hard drive, return to Illustrator and grab the Direct Selection Tool (A). Select only the anchor point highlighted in the image and go to File > Scripts > Other Script. Open the Round Any Corner script, enter a 7px radius for the upper anchor points and a radius of 4px for the lower anchor points.
Fill the shape with C=0 M=0 Y=0 K=90, add a new radial gradient fill from the Appearance Panel and set it’s Blending Mode to Multiply.

Step 56
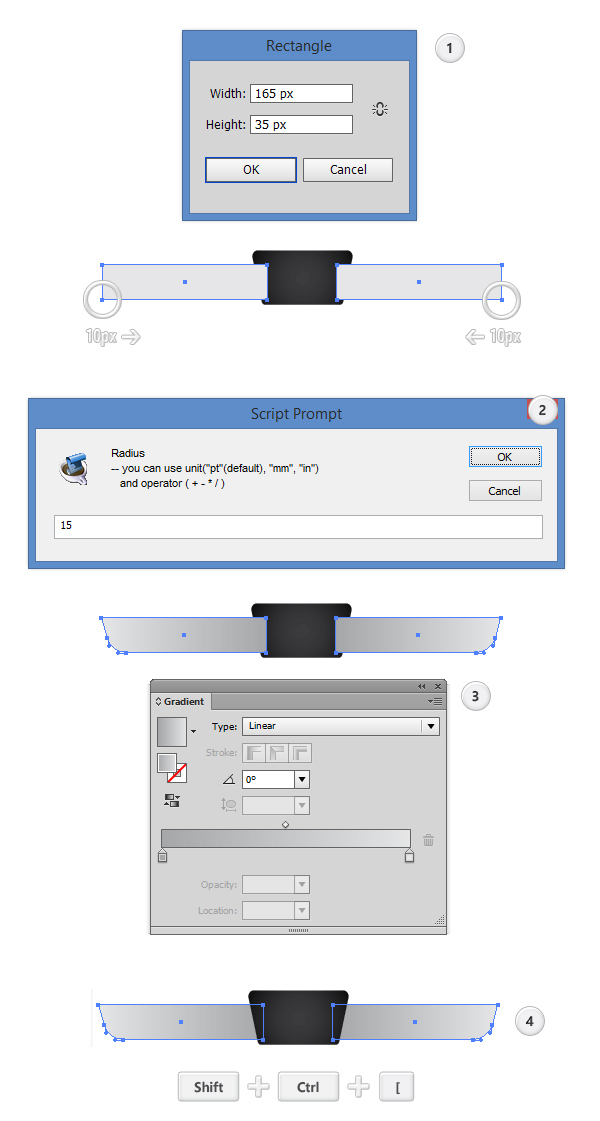
Pick the Rectangle Tool (M) and create two 165 x 35px rectangles.
Using the Direct Selection Tool (A) select the left highlighted anchor point and nudge it 10px to the right, then select the right anchor point and move it 10px to the left.
For this step, you’ll need the Round Any Corner script. grab the Direct Selection Tool (A), select only the anchor point highlighted in the image and go to File > Scripts > Other Script. Open the Round Any Corner script, enter a 15px radius for the highlighted anchor points.
Fill the shapes with a linear gradient fill (see (3)) then move them backwords (Shift + Ctrl + [ ).

Step 57
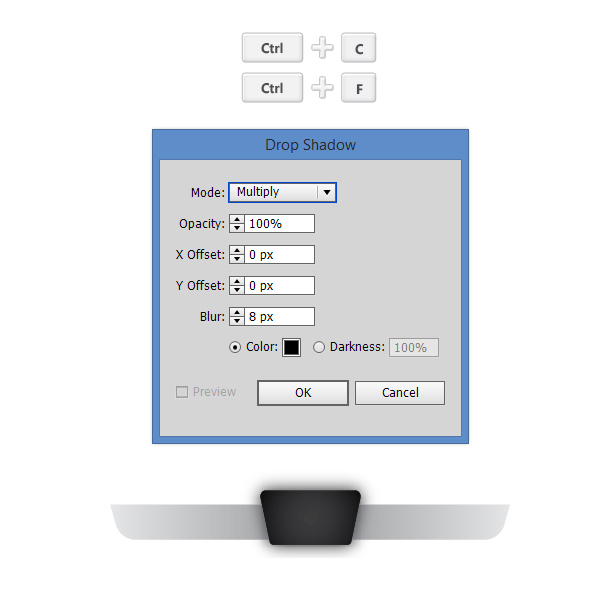
Reselect the shape from Step 55, make a copy in front of it (Ctrl + C > Ctrl + F), then add to it a Drop Shadow (Effect > Stylize > Drop Shadow).

Step 58
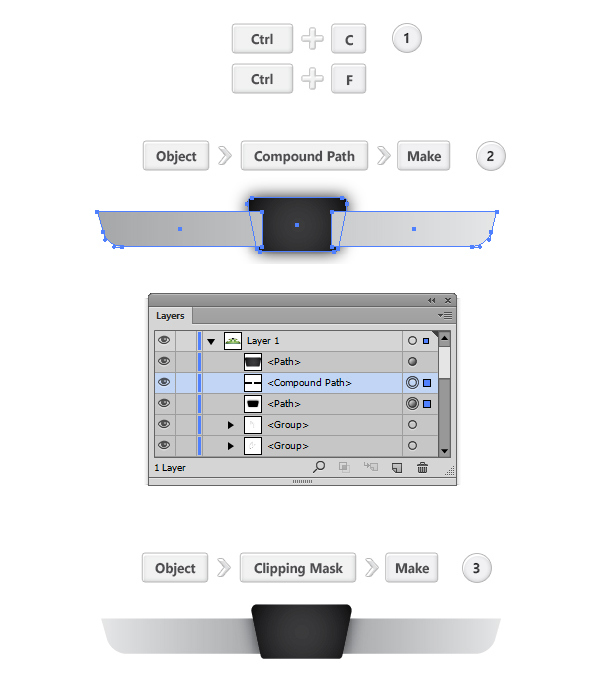
Reselect the shapes from Step 56, make a copy in front of them (Ctrl + C > Ctrl + F), then make a Compound Path (Object > Compound Path > Make).
Select both shapes, the compound path and the shape, make sure the compound path is in front of the shape (check the Layers Panel) and go to Object > Clipping Mask > Make in order to clip the drop shadow into the compound path.

And We’re Done
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.