In the following tutorial, you will learn how to create a vintage web badge in Adobe Illustrator.
For starters, you will learn how to set up a simple grid, how to create a simple circle and how to easily place it in the center of your artboard. Using the Appearance panel, several strokes and some simple effects you will add the final touches for your circle.
Taking full advantage of the Snap to Grid feature you will learn how to create a simple star shape. Moving on you will learn how to create a simple compound path, how to use the Pathfinder panel and how to add some pieces of text.
Finally, you will learn how to quickly recolor your entire badge.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CC
- Estimated Completion Time: 45 minutes
- Difficulty: Beginner-Intermediate
Step 1
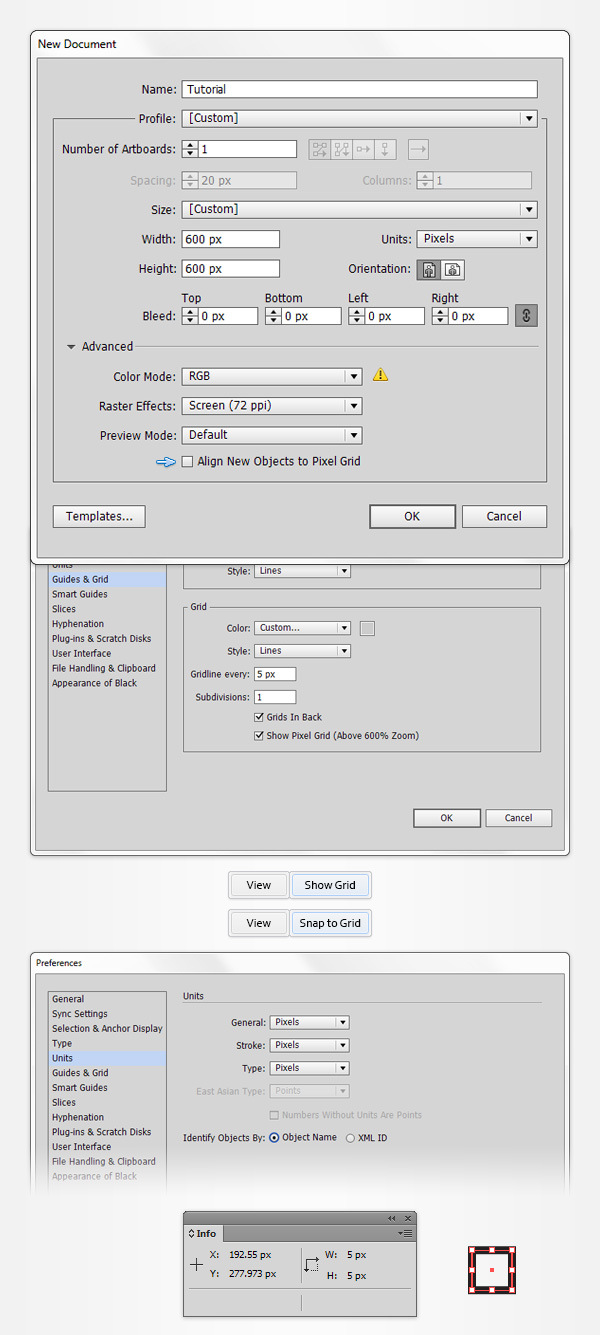
Hit Control + N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and height boxes then click on the Advanced button.
Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters you will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
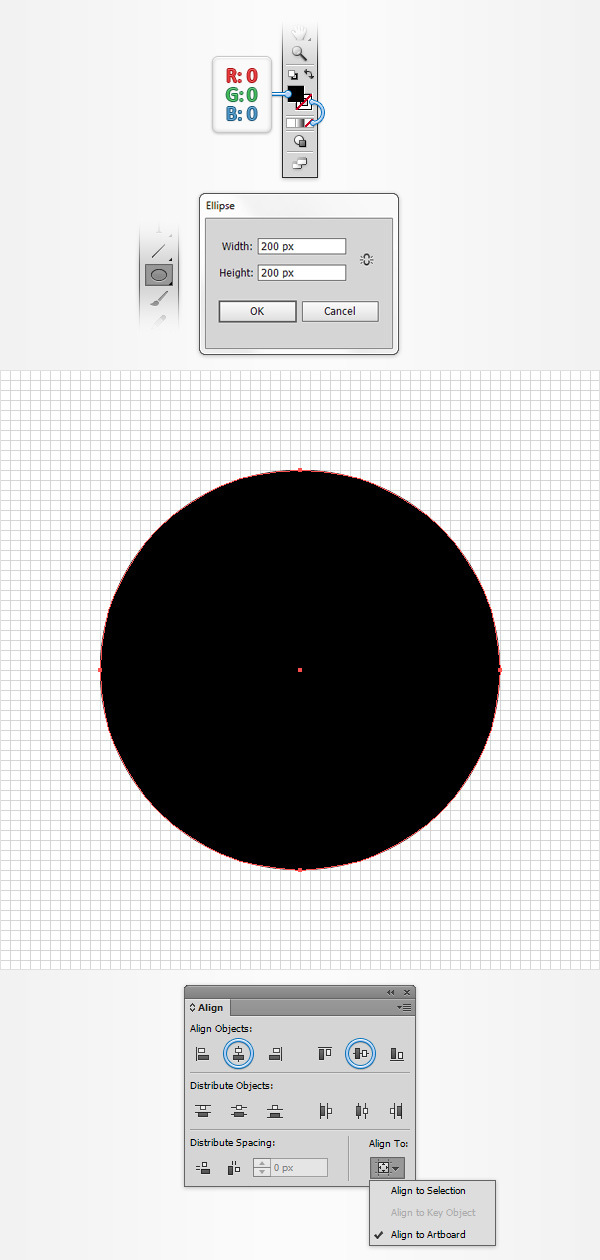
Pick the Ellipse Tool (L) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color to black (R=137 G=147 B=150).
Simply click on your artboard to open the Ellipse window. Enter 200px in the Width and Height boxes then click the OK button to create your 200px circle.
You need to center this black shape, so open the Align panel (Window > Align). Set the aligning to Artboard (open the fly out menu and go to Show Options if you can’t see the Align To section as shown in the following image) then simply click the Horizontal Align Center and Vertical Align Center buttons.

Step 3
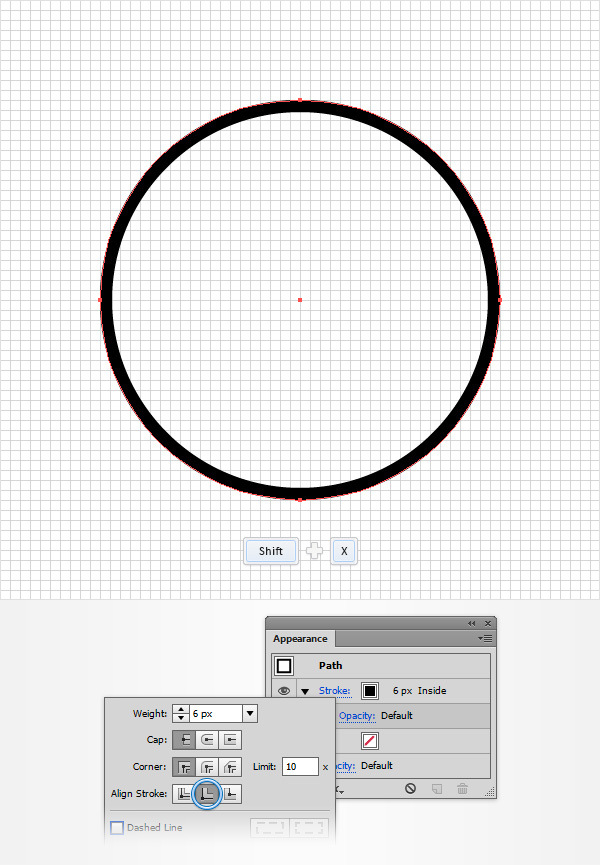
Make sure that your black circle stays selected and simply hit Shift + X to transfer the color properties from the fill to the stroke.
Move to the Appearance panel (Window > Appearance) and click on “Stroke” piece of text to open the Stroke fly-out panel. Set the weight to 6px and check the Align Stroke to Inside button. In the end, your circle should look like that in the following image.

Step 4
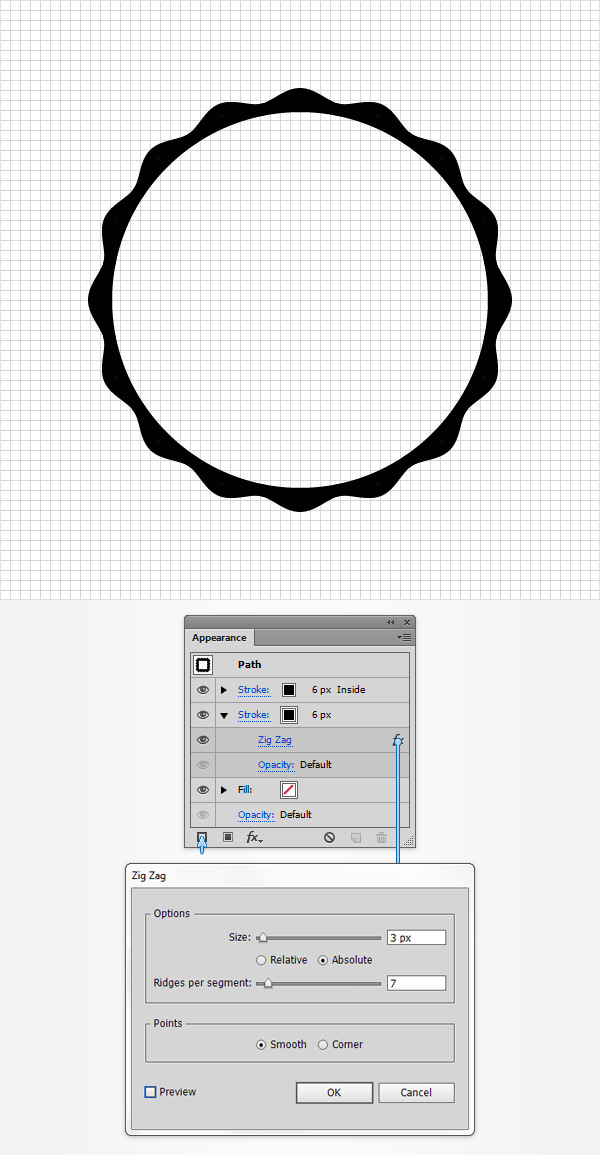
Make sure that your circle is still selected, focus on the Appearance panel and add a second stroke using the Add New Stroke button (indicated by the little, blue arrow in the following image).
Select this new stroke, drag it below the existing one and go to Effect > Distort & Transform > Zig Zag. Enter the properties shown in the following image and click OK. In the end, things should look like that in the following image.

Step 5
Make sure that your circle is still selected, focus on the Appearance panel and add a third stroke using that same Add New Stroke button.
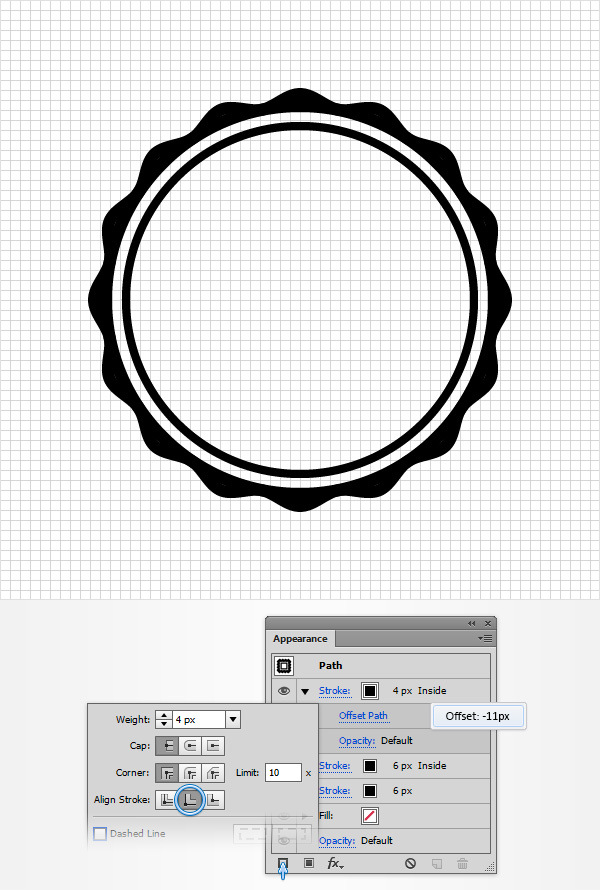
Select this new stroke, set the Weight to 4px, align it to inside and go to Effect > Path > Offset Path. Enter a -11px offset and click OK. In the end, things should look like that in the following image.

Step 6
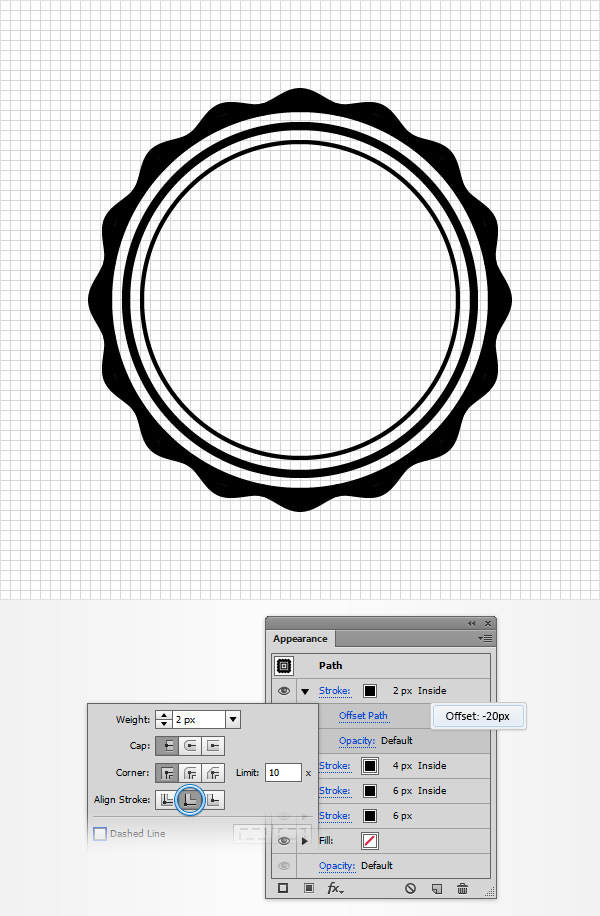
Make sure that your circle is still selected, focus on the Appearance panel and add a fourth stroke. Select it, set the Weight to 2px, align it to inside and go to Effect > Path > Offset Path. Enter a -20px offset and click OK. In the end, things should look like that in the following image.

Step 7
For this step you will need a grid every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box.
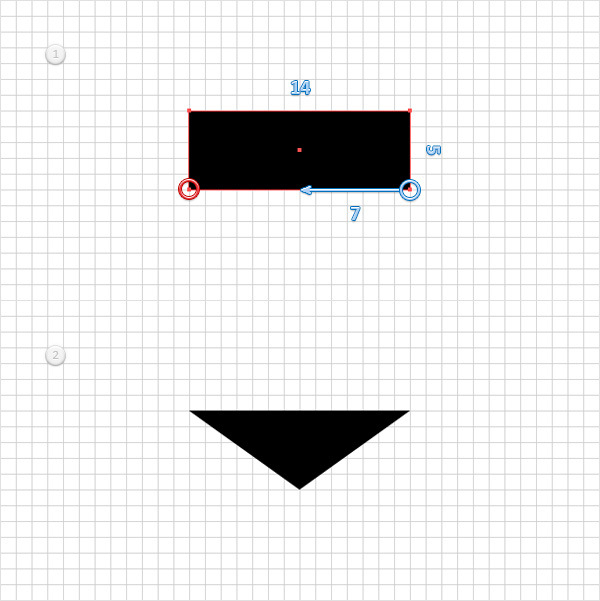
Using the Rectangle Tool (M), create a 4 x 5px shape and make sure that its fill color is set to black.
Switch to the Delete Anchor Point Tool (-), focus on the bottom side of your rectangle and simply click on the left anchor point to remove it.
Keep focusing on the bottom side, grab the Direct Selection Tool (A), select the right anchor point and drag it 7px to the left. The Snap to Grid feature will ease your work. In the end, your black rectangle should turn into a triangle as shown in the second image.

Step 8
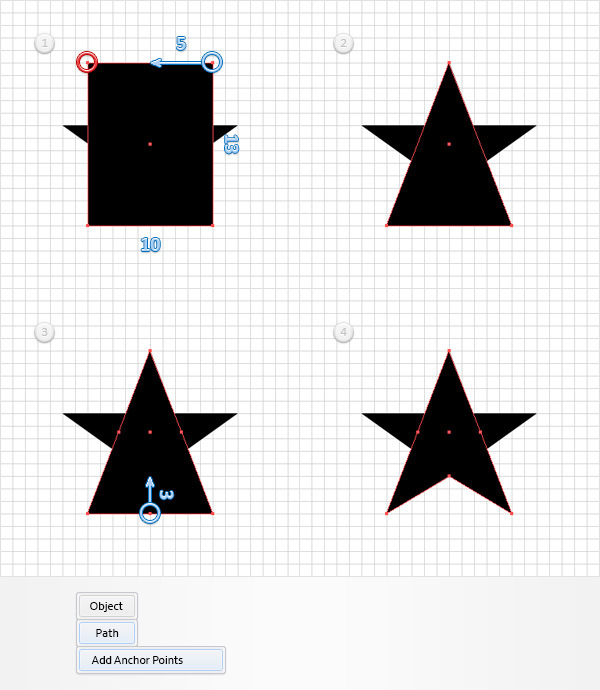
Using the Rectangle Tool (M), create a 0 x 13px shape and make sure that the fill color is set to black.
Switch to the Delete Anchor Point Tool (-), focus on the top side of this new rectangle and simply remove the left anchor point.
Keep focusing on the top side, grab the Direct Selection Tool (A), select the right anchor point and drag it 5px to the left.
Reselect the shape made in this step and go to Object > Path > Add Anchor Points. Using the Direct Selection Tool (A), select the anchor point highlighted in the third image and drag it 3px up. In the end, things should look like that in the fourth image.

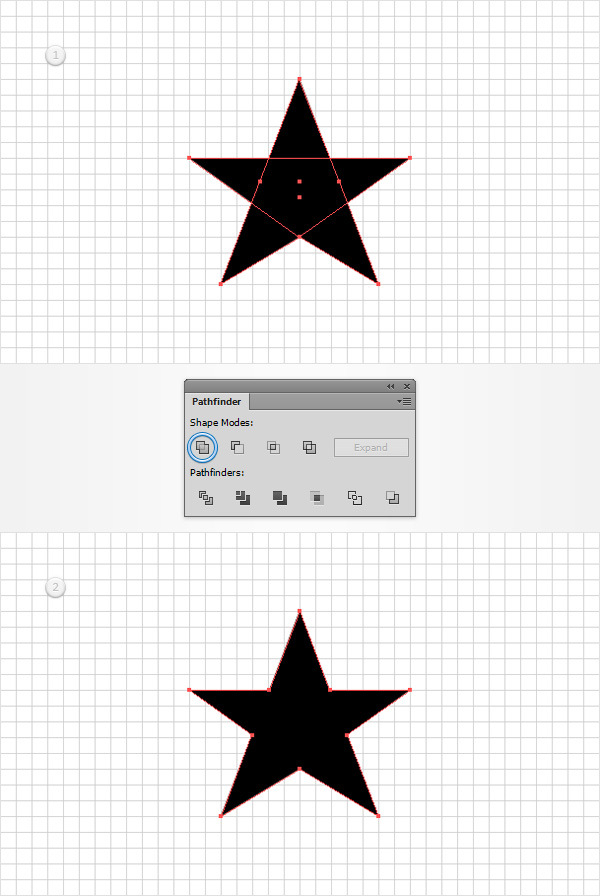
Step 9
Reselect the two shapes that make up your star, open the Pathfinder panel (Window > Pathfinder) and click the Unite button.

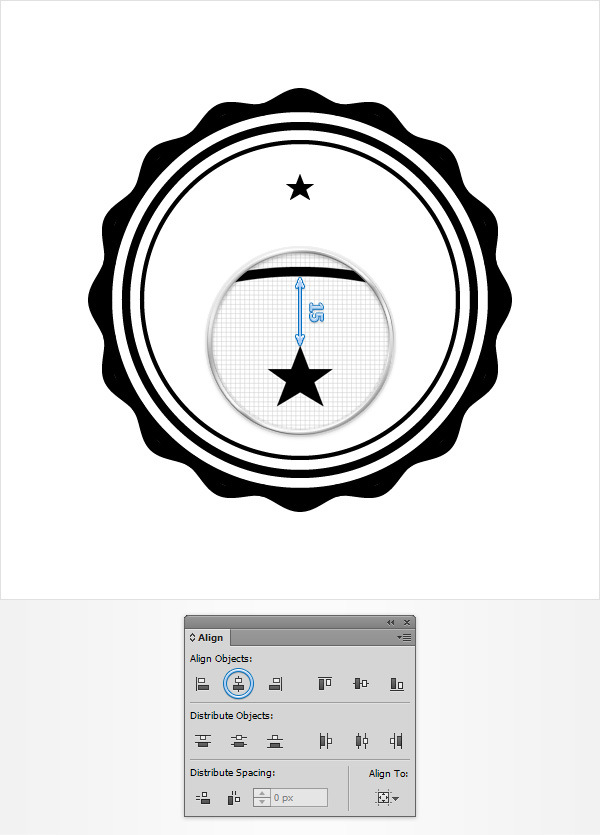
Step 10
Reselect your star shape and place it exactly as shown in the following image. Again, the Snap to Grid feature will come in handy. You should also use the Horizontal Align Center button from the Align panel to ease your work.

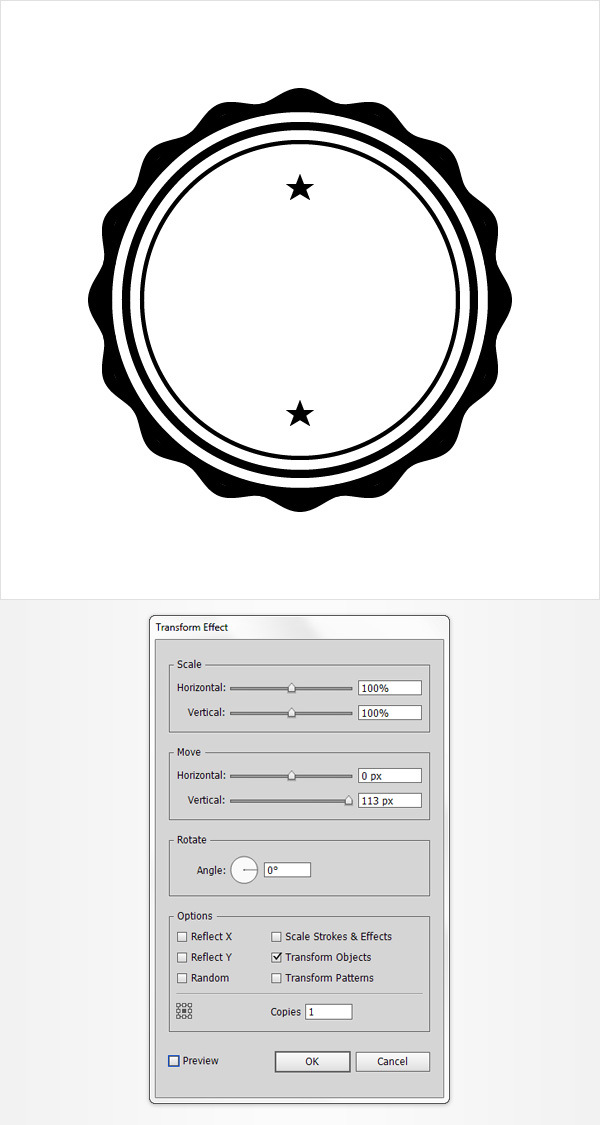
Step 11
Make sure that your star shape is still selected and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image and click OK.

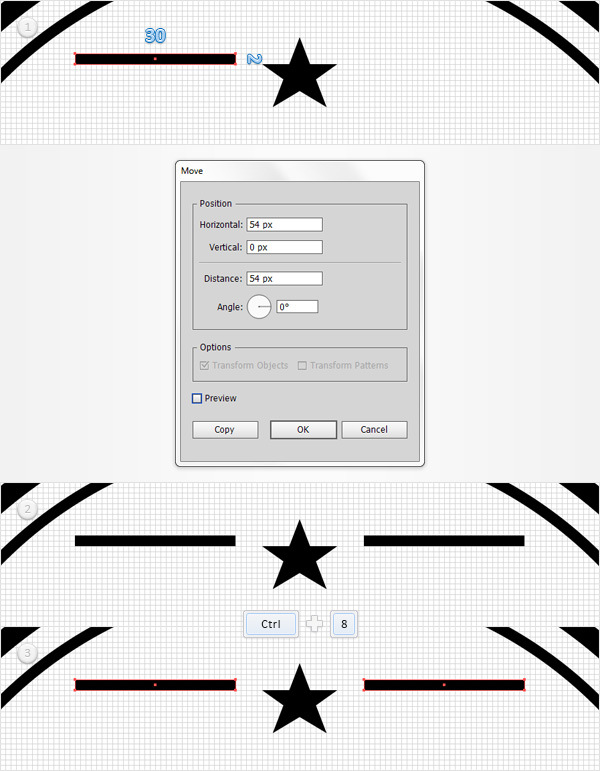
Step 12
Using the Rectangle Tool (M), create a 30 x 2px shape, place it exactly as shown in the first image and make sure that the fill color is set to black.
Select this new rectangle and go to Object > Transform > Move. Enter 54px in the Horizontal box then click the Copy button.
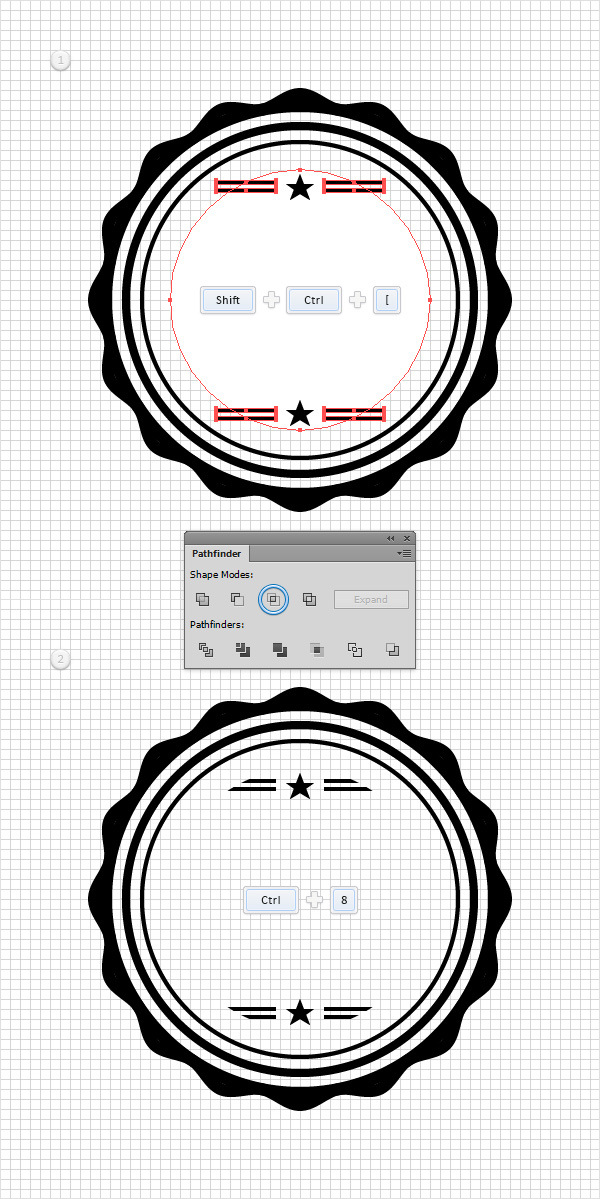
Reselect both rectangles made in this step and simply hit Control + 8 (or go to Object > Compound Path > Make) to turn them into a simple compound path.

Step 13
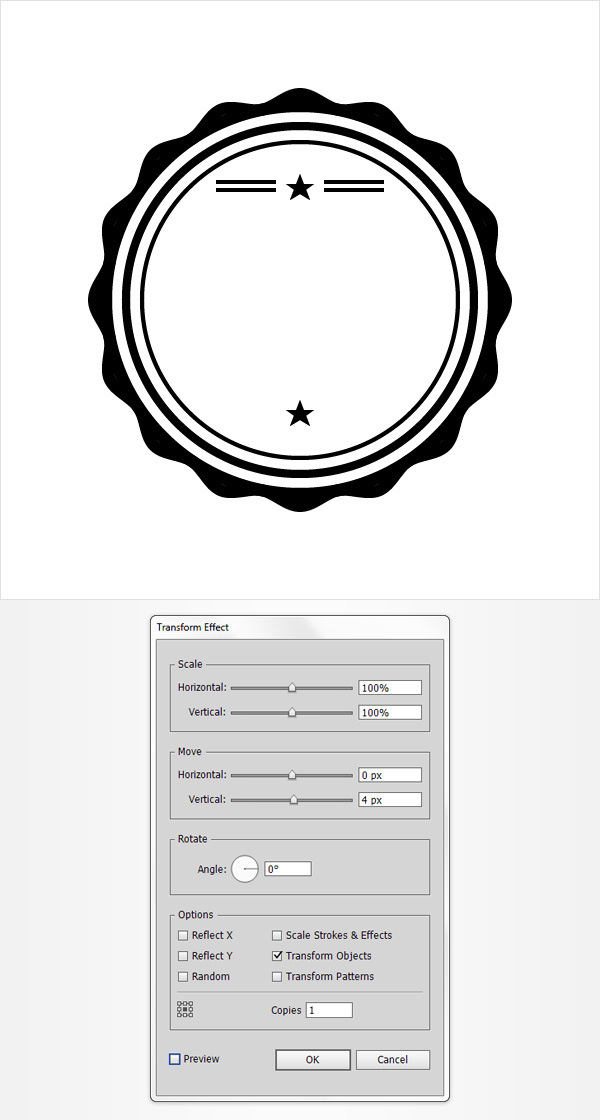
Make sure that your compound path is selected and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image and click OK.

Step 14
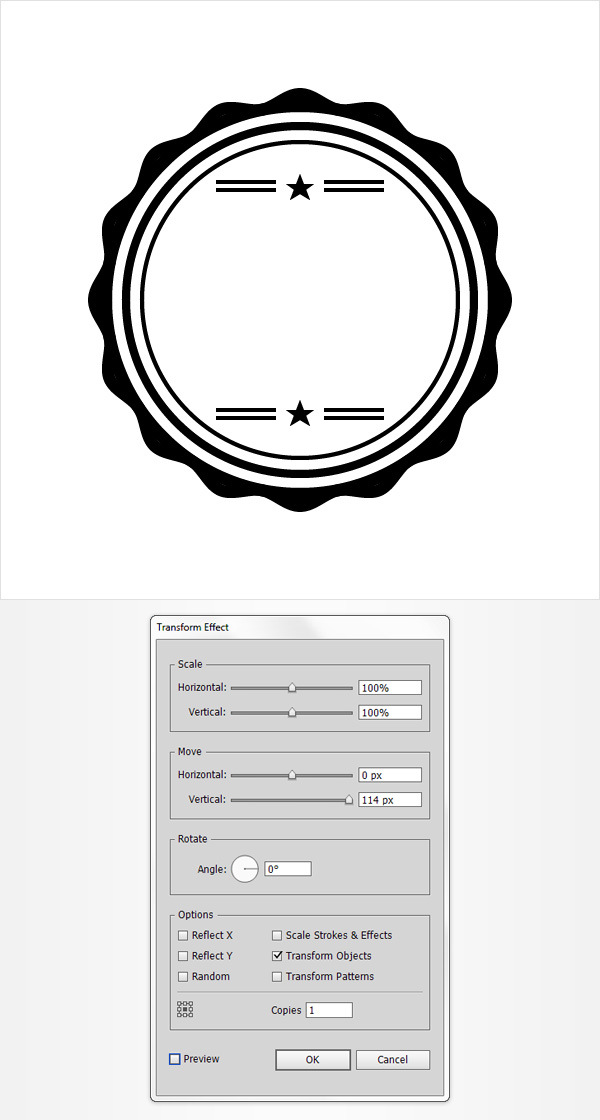
Make sure that your compound path is still selected and go again to Effect > Distort & Transform > Transform. Enter the properties shown in the following image and click OK.

Step 15
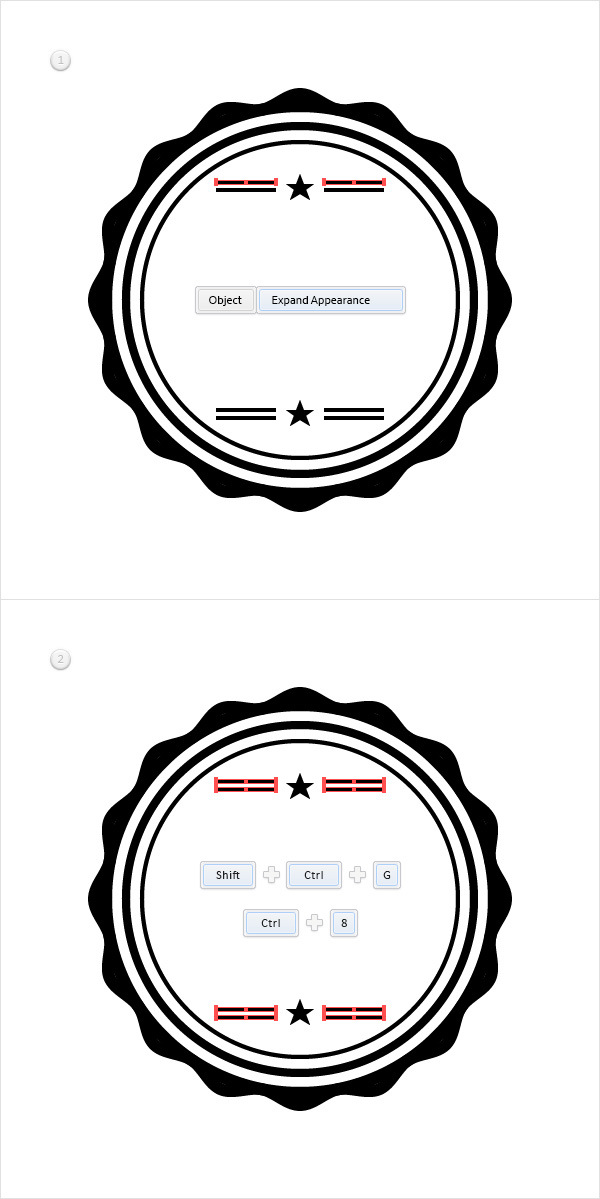
Reselect your compound path and go to Object > Expand Appearance. Make sure that the resulting group is selected, hit Shift + Control + G to Ungroup them and turn it into a compound path (Control + 8).

Step 16
Return to gridline every 5px, so simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box.
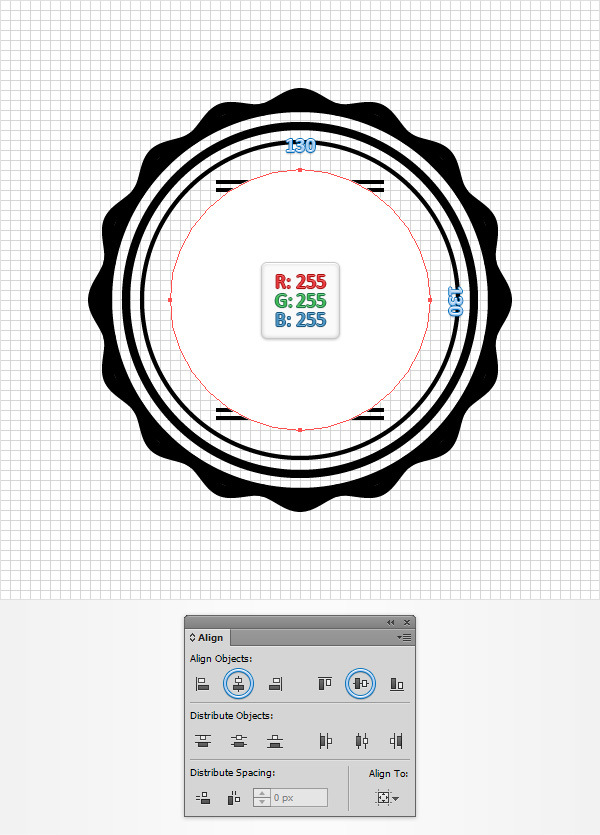
Using the Ellipse Tool (L), create a 130px circle, set the fill color to white (R=255 G=255 B=255) and center it using the Horizontal Align Center and Vertical Align Center buttons from the Align panel.

Step 17
Make sure that your white circle is still selected and simply hit Shift + Control + [ to send it to back.
Reselect this white circle along with your black compound path and click the Intersect button from the Pathfinder panel. Turn the resulting group of shapes into a new compound path (Control + 8).

Step 18
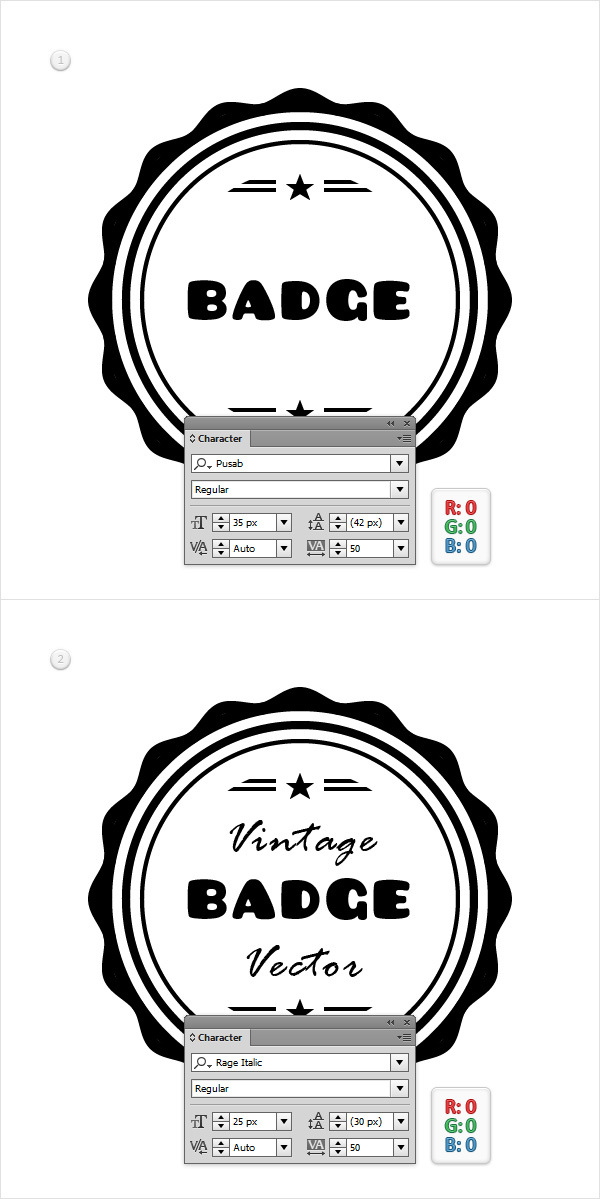
Open the Character panel (Window > Type > Character), pick the Type Tool (T) and simply click on your artboard and add your text. For the main piece of text using the Pusab font, set the size to 35px and the color to black. For the smaller pieces of text use the Rage Italic font, set the size to 25px and the color to black.

Step 19
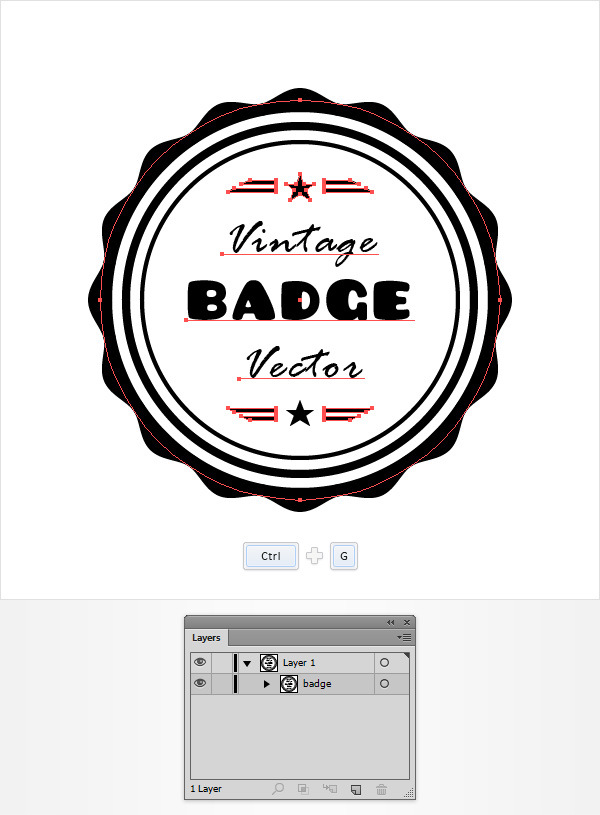
Select all the shapes made so far and simply hit Control + G to Group them.
Move to the Layers panel, double click on this new group and rename it “badge“.

Step 20
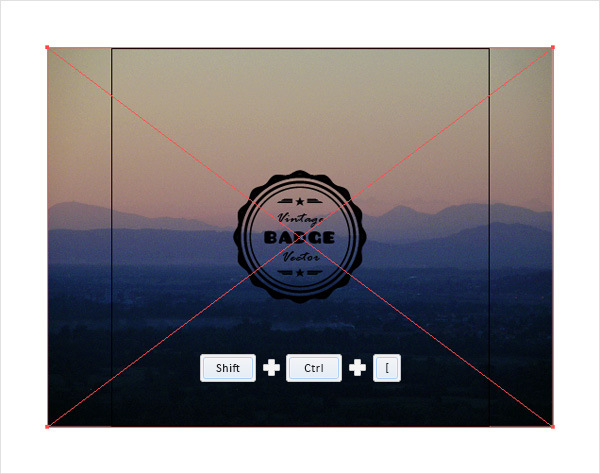
Download this free image and drag it inside your document. Resize it roughly as shown in the following image, make sure that it covers your entire artboard then send it to back (Shift + Control + [ ).

Step 21
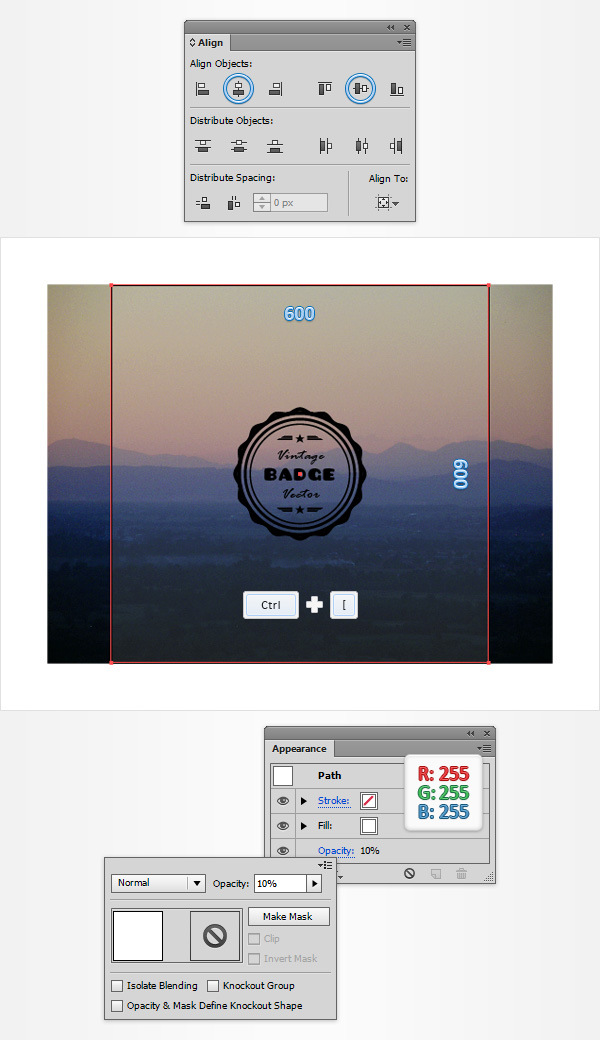
Using the Rectangle Tool (M), create a 600px square, focus on the Appearance, set the fill color to white and lower its Opacity to 10%.
Make sure that this new shape stays selected, center it using the Horizontal Align Center and Vertical Align Center buttons from the Align panel then hit Control + [ to send it behind your “badge” group.

Step 22
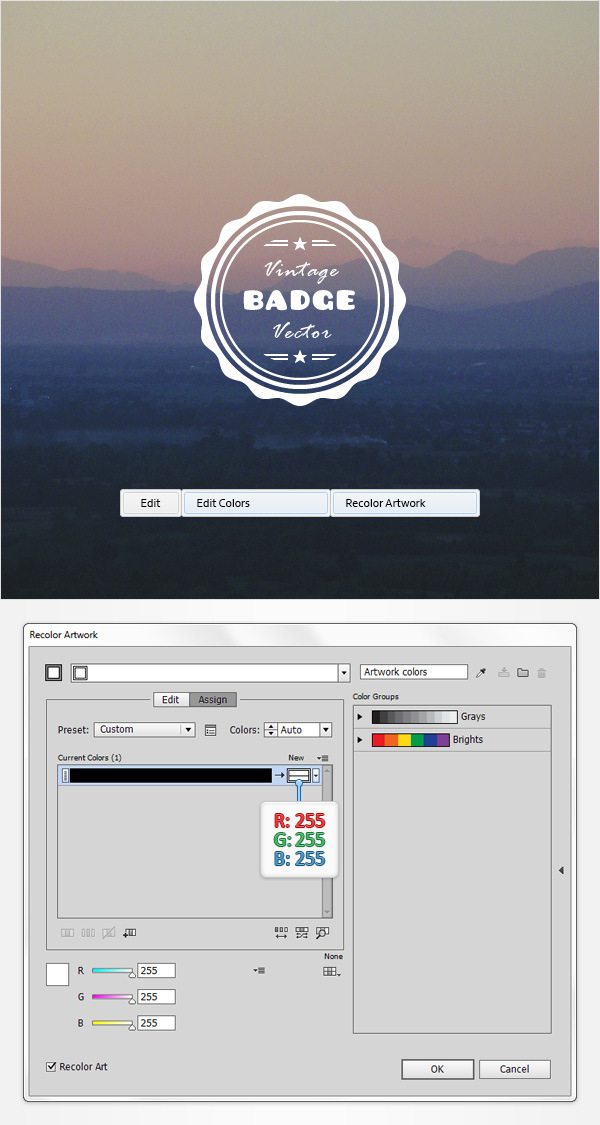
Reselect your “badge” group, go to Edit > Edit Colors > Recolor Artwork and simply replace the black with a simple white as shown in the following image.

Step 23
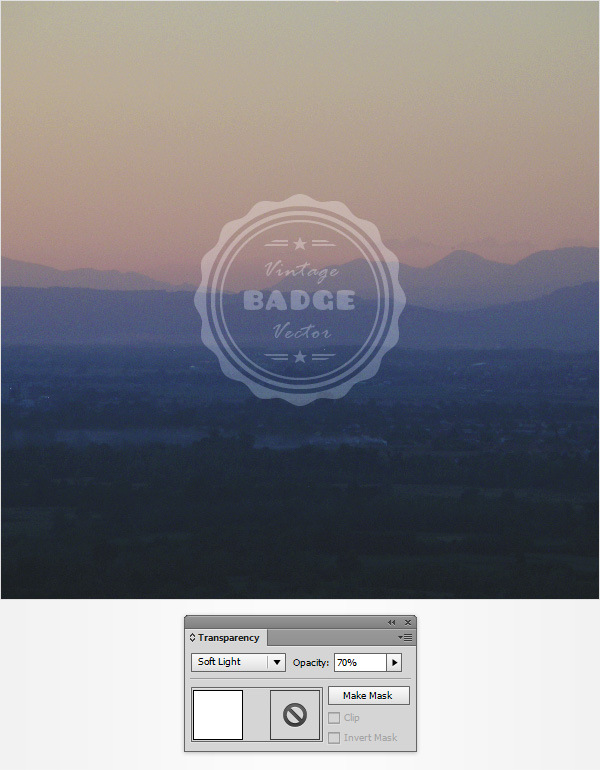
Make sure that your “badge” group is still selected, focus on the Transparency panel (Window > Transparency), lower the Opacity to 70% and change the Blending Mode to Soft Light.

Step 24
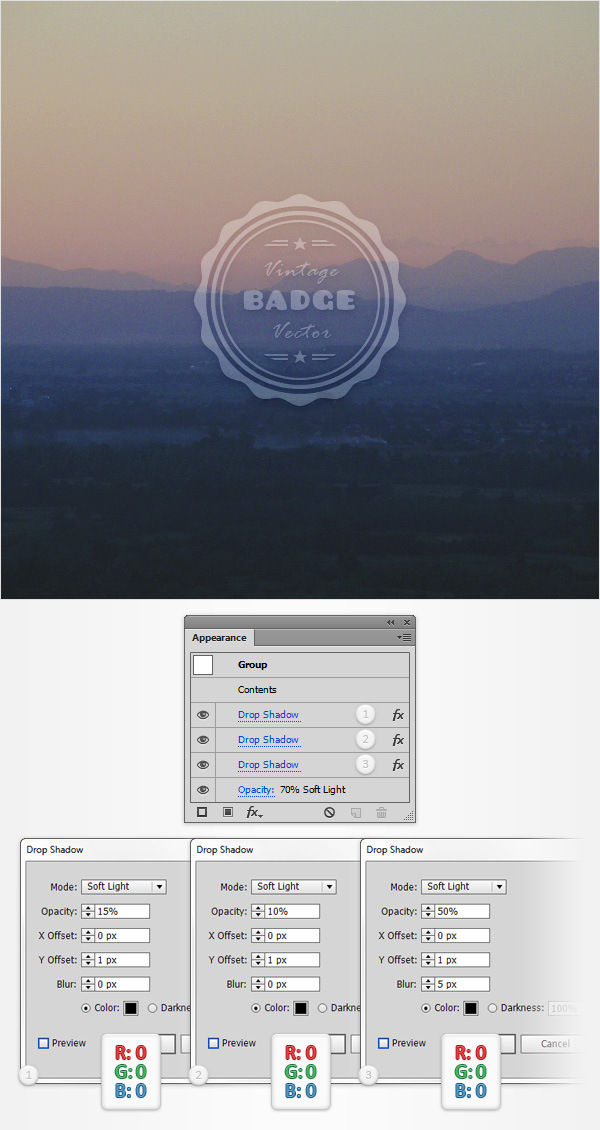
Make sure that your “badge” group is still selected and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window (in the following image) and click OK.
Go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the middle window and click OK.
Go one more time to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK. In the end, things should look like that in the following image.

Step 25
Finally, you can always use a different color for your badge. Simply select your group, go again to Recolor Artwork and replace the white with R=226 G=197 B=181 or a color that you like.

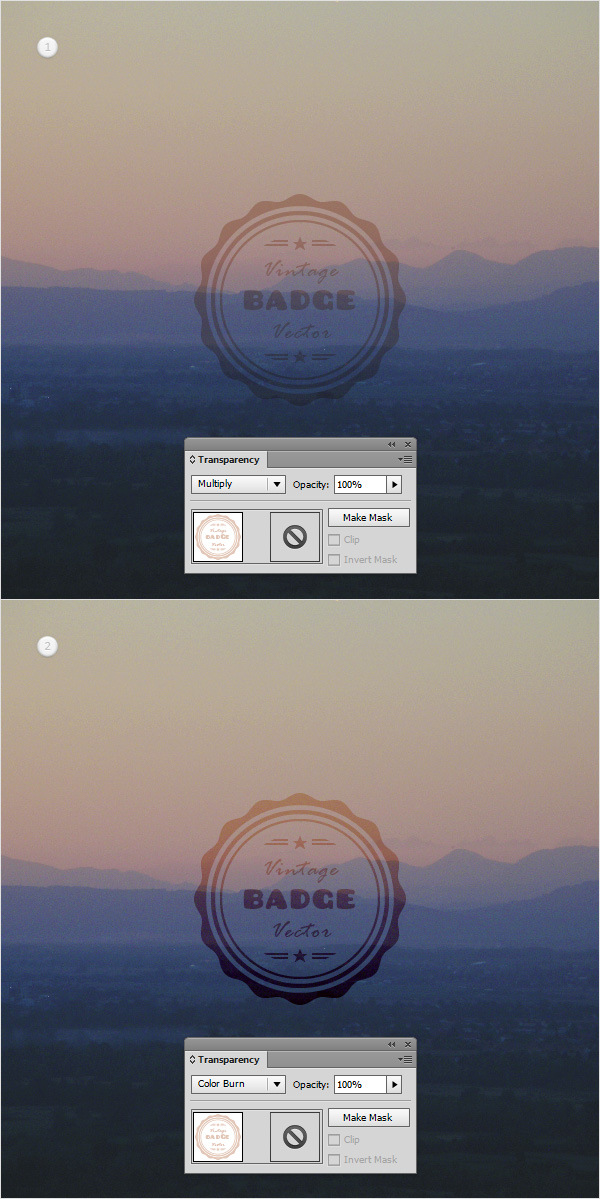
Also, feel free to try some different blending modes.

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.





