In the following tutorial you will learn how to create a funny bee swarm illustration in Adobe Illustrator.
For starters you will learn how to prepare a new document and how to set up a simple grid. Next, using basic vector shape building techniques along with a bunch of simple effects and techniques you will add the starting shapes.
Moving to the coloring you will learn how to take full advantage of the Appearance panel and how to use some of the built-in patterns. Finally, using a simple Transform effect you will learn how to multiply your little bee.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS5
- Estimated Completion Time: 45 minutes
- Difficulty: Intermediate
Step 1
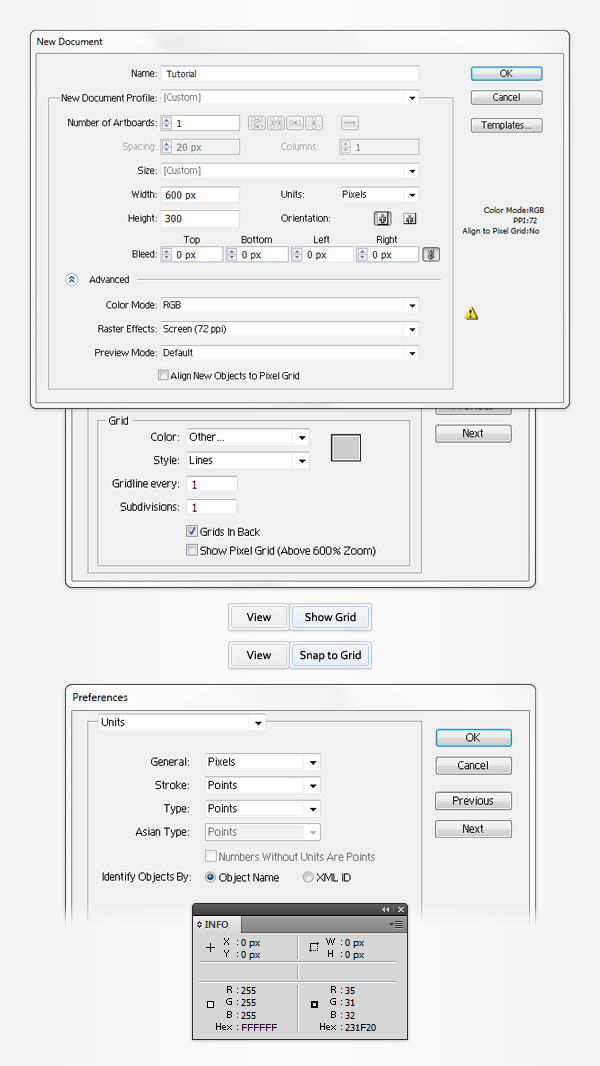
Hit Command + N to create a new document. Enter 600 in the width box and 300 in the height box then click on the Advanced button.
Select RGB, Screen (72ppi) and make sure that the “Align New Objects to Pixel Grid” box is unchecked before your click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters you’ll need a grid every 1px. Simply go to Edit > Preferences > Guides > Grid, enter 1 in the Gridline every box and 1 in the Subdivisions box.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
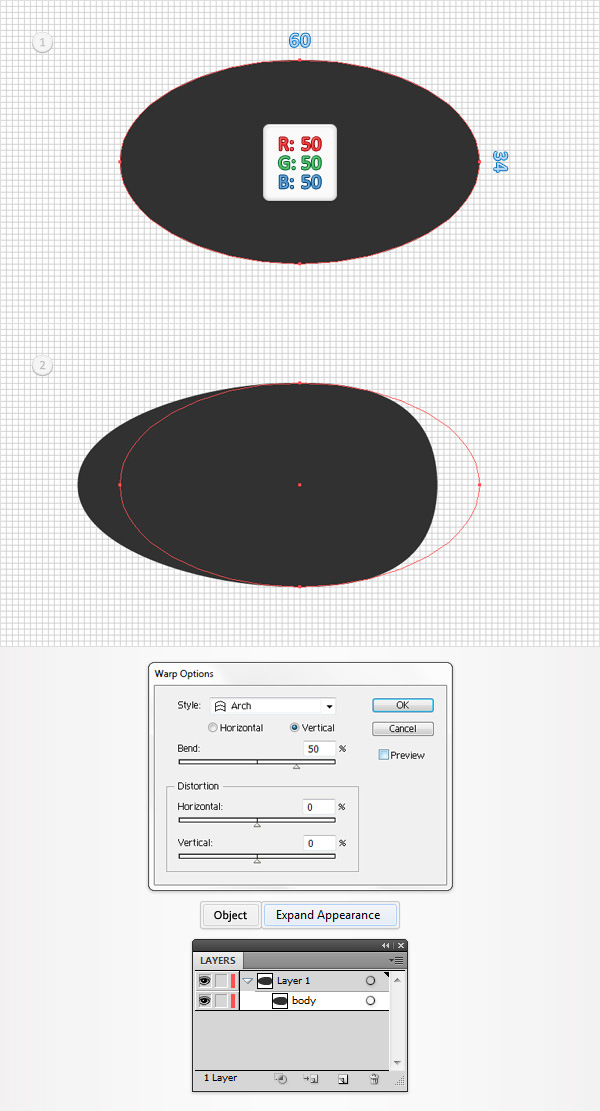
Set the fill color to R=50 G=50 B=50 and remove the color from the stroke.
Select the Ellipse Tool (L), create a 60 by 34px shape and go to Effect > Warp > Arch. Enter the properties shown in the following image, click OK.
Go to Object > Expand Appearance. Move to the Layers panel (Window > Layers), double click on this new shape and name it “body”.

Step 3
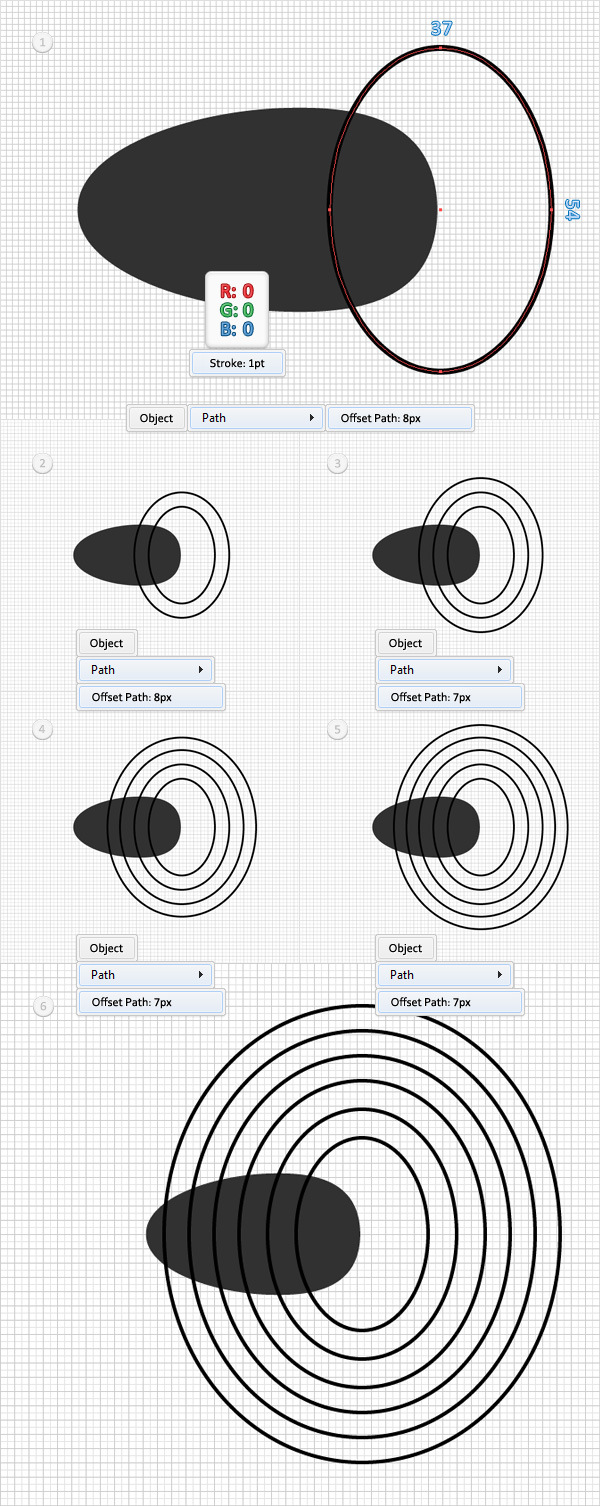
Select the Ellipse Tool (L), create a 37 by 54px shape and place it as shown in the first image.
Fill it with none, but add a 1pt, black stroke.
Make sure that this new shape is selected and go to Object > Path > Offset Path. Enter an 8px Offset and click OK.
Select the resulting shape and go again to Object > Path > Offset Path. Enter an 8px Offset and click OK.
Select the resulting shape and go once again to Object > Path > Offset Path. Enter an 7px Offset and click OK.
Select the resulting shape and go one more time to Object > Path > Offset Path. Enter an 7px Offset and click OK.
Select the resulting shape and go one last time to Object > Path > Offset Path. Enter an 7px Offset and click OK. In the end you should have six concentric circles.

Step 4
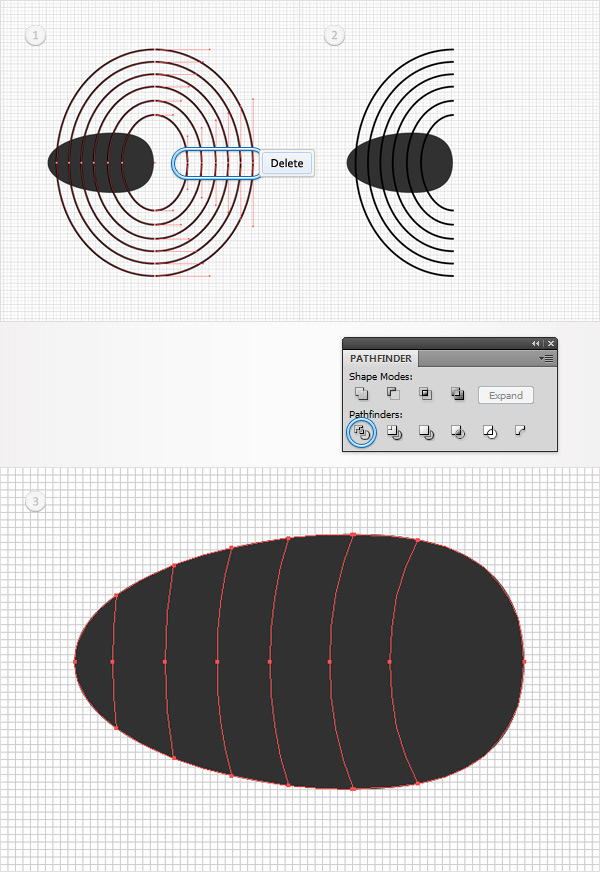
Select your “body” shape and make a copy in front (CTRL + C > CTRL + F). Pick the Direct Selection Tool (A) and focus on those concentric circles.
Select the six anchor points highlighted in the first image and simply hit the Delete key from your keyboard. Now things should look like in the second image.
Select those six paths along with the copy of “body”, open the Pathfinder panel (Window > Pathfinder) and hit the Divide button.

Step 5
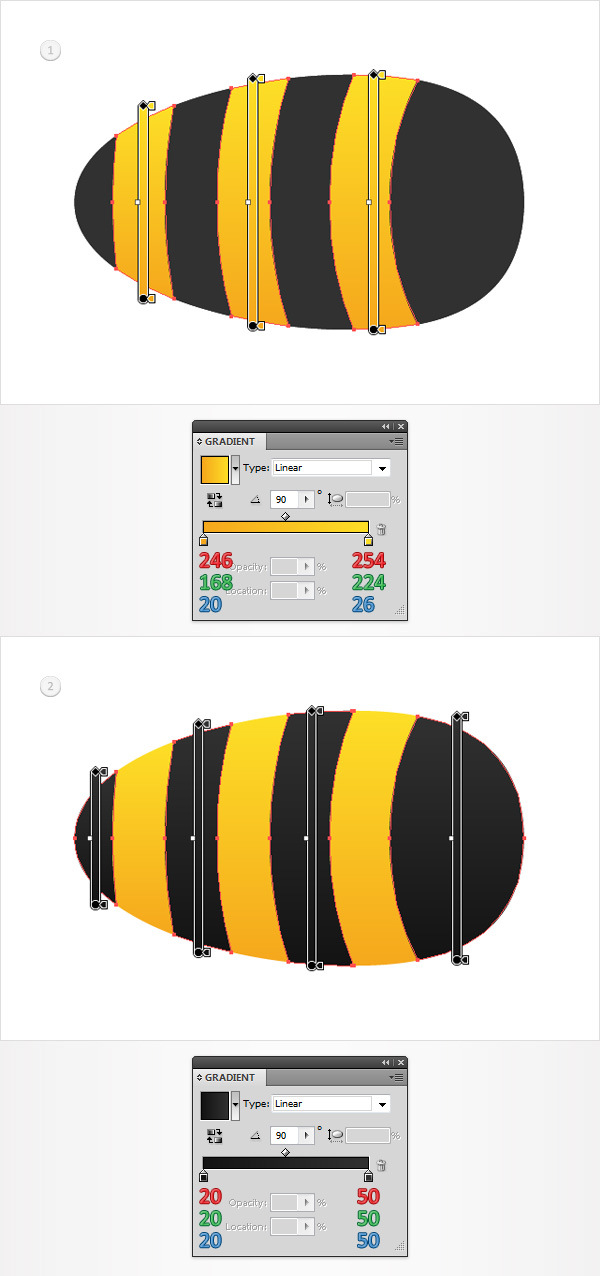
Focus on the group of shapes made in the previous step. Select the three shapes highlighted in the first image and fill them with the linear gradient shown below.
Select the other four shapes from your group and fill them with the linear gradient shown in the second image.

Step 6
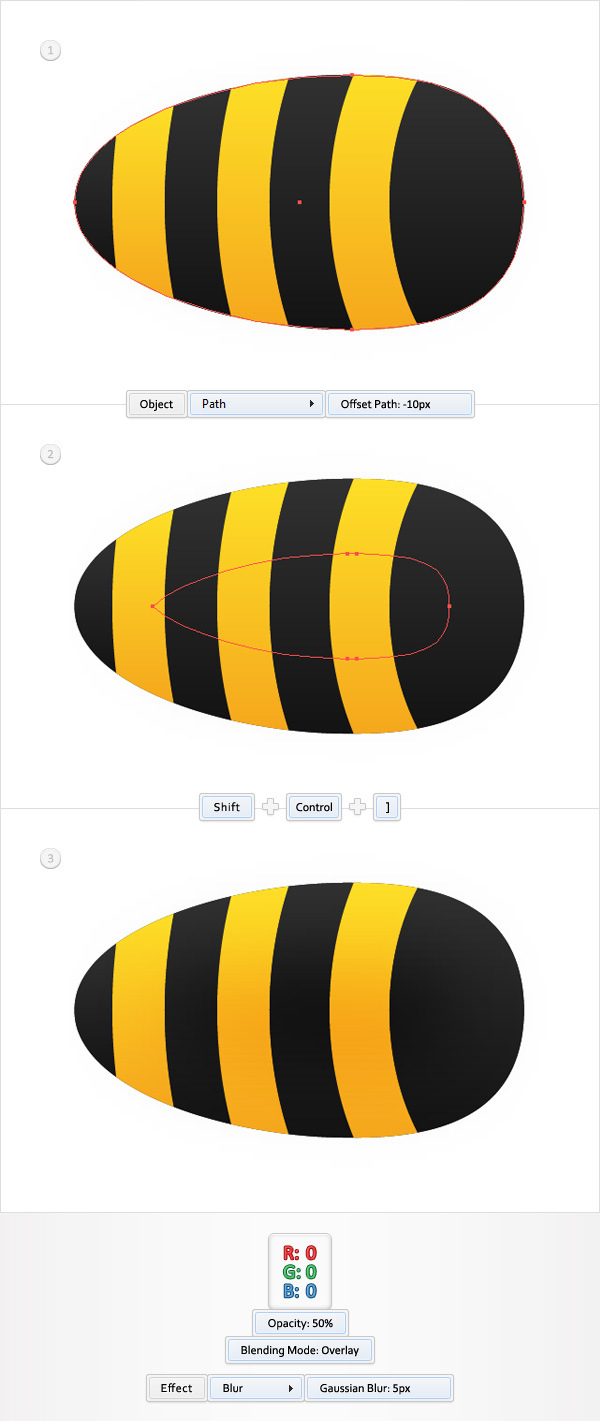
Focus on the Layers panel, select your “body” shape and go to Object > Path > Offset Path. Enter a -10px Offset and click OK.
Bring the resulting shape to front (Shift + CTRL + ] ) and fill it with black.
Make sure that this new shape is still selected, lower its Opacity to 50%, change the Blending Mode to Overlay and go to Effect > Blur > Gaussian Blur. Enter a 5px radius and click OK.

Step 7
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px.
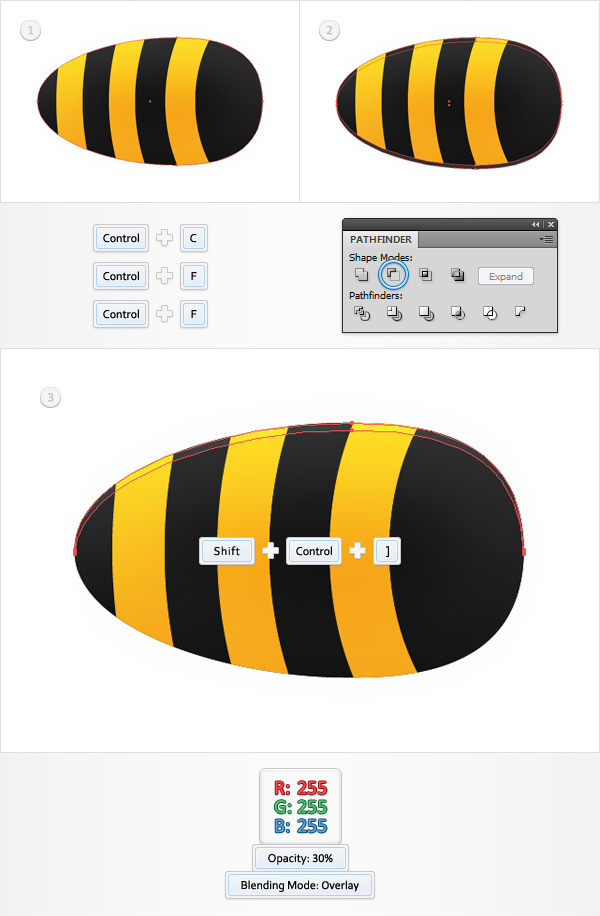
Focus on the Layers panel, select your “body” shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move it 1px down using the down arrow from your keyboard.
Reselect both copies and click on the Minus Front button from the Pathfinder panel.
Bring the resulting shape to front (Shift + CTRL + ] ), fill it with white, change the Blending Mode to Overlay and lower its Opacity to 30%.

Step 8
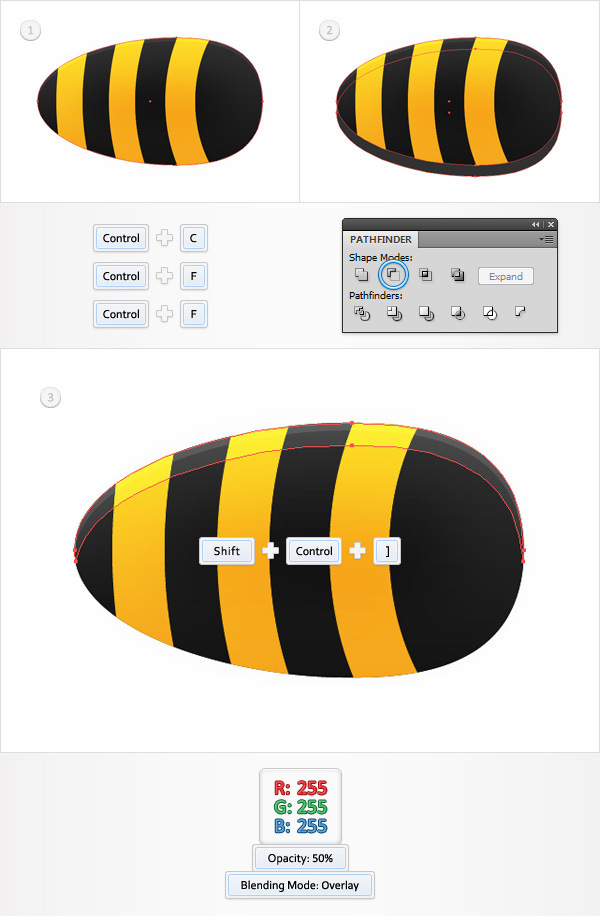
Focus on the Layers panel, select your “body” shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move it 3px down using the down arrow from your keyboard.
Reselect both copies and click on the Minus Front button from the Pathfinder panel.
Bring the resulting shape to front (Shift + CTRL + ] ), fill it with white, change the Blending Mode to Overlay and lower its Opacity to 50%.

Step 9
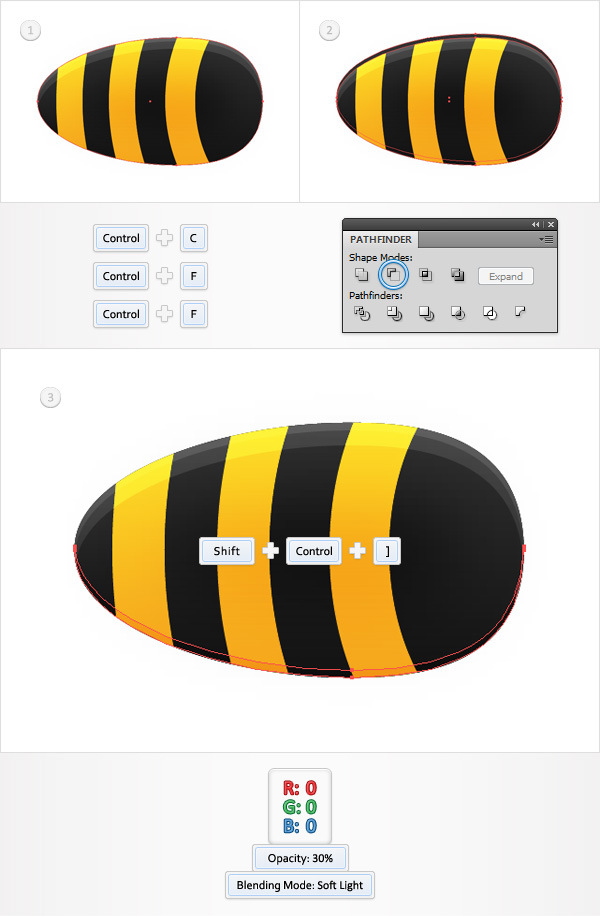
Focus on the Layers panel, select your “body” shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move it 1px up using the up arrow from your keyboard.
Reselect both copies and click on the Minus Front button from the Pathfinder panel.
Bring the resulting shape to front (Shift + CTRL + ] ), fill it with black, change the Blending Mode to Soft Light and lower its Opacity to 30%.

Step 10
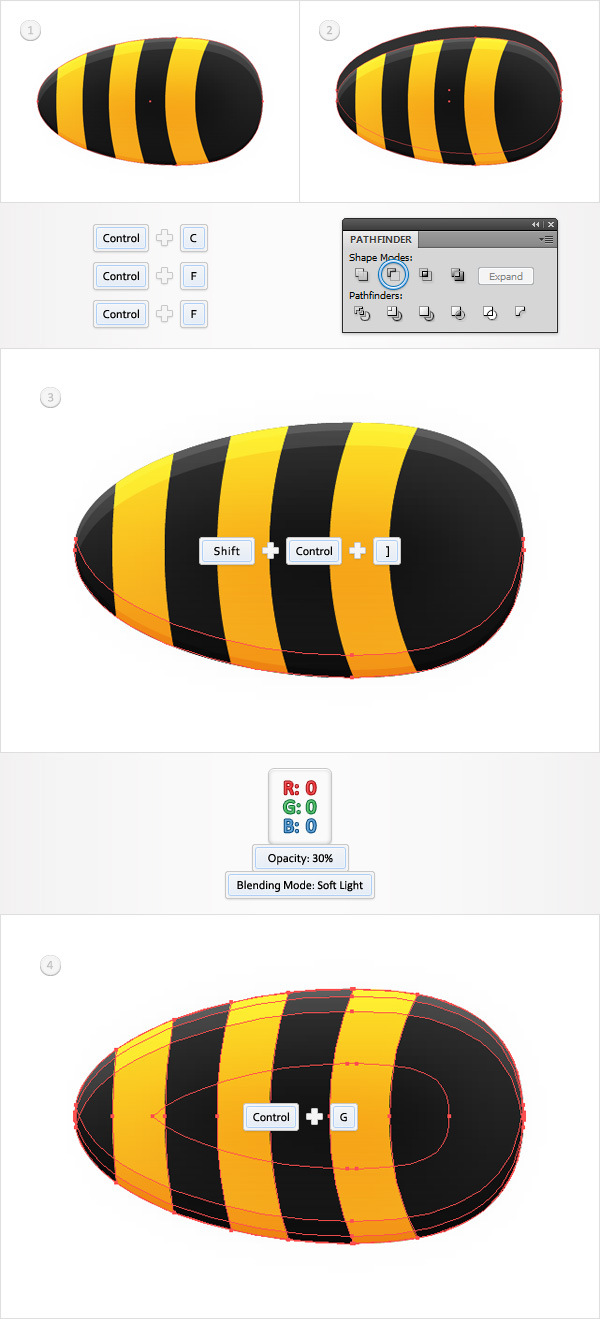
Focus on the Layers panel, select your “body” shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move it 3px up using the up arrow from your keyboard.
Reselect both copies and click on the Minus Front button from the Pathfinder panel.
Bring the resulting shape to front (Shift + CTRL + ] ), fill it with black, change the Blending Mode to Soft Light and lower its Opacity to 30%.
Focus on the Layers panel, select all the shapes made so far (except “body”) and Group them (CTRL + G).

Step 11
Enable the Snap to Grid (View > Snap to Grid). Select “body” and make a copy in front (CTRL + C > CTRL + F).
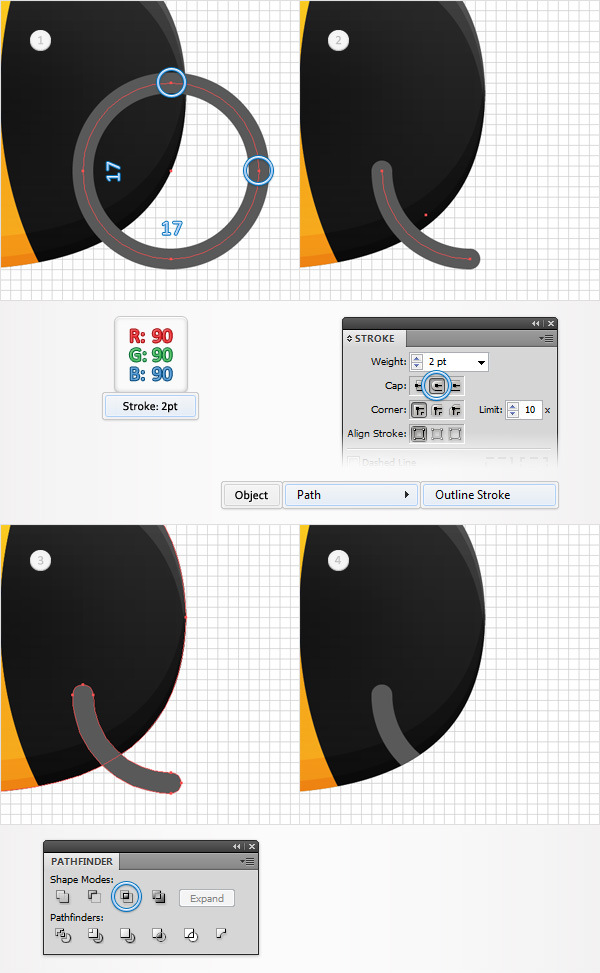
Select the Ellipse Tool (L), create a 17px circle and place it as shown in the first image. Fill it with none, but add a 2pt stroke and set its color to R=90 G=90 B=90.
Focus on this new shape and grab the Direct Selection Tool (A). Select the two anchor points highlighted in the first image and hit the Delete key from your keyboard.
Make sure that the resulting path is selected and open the Stroke panel (Window > Stroke). Check the Round Cap button then go to Object > Path > Outline Stroke. Select the resulting shape along with the “body” copy (made in the beginning of the step) and click on the Intersect button from the Pathfinder panel.

Step 12
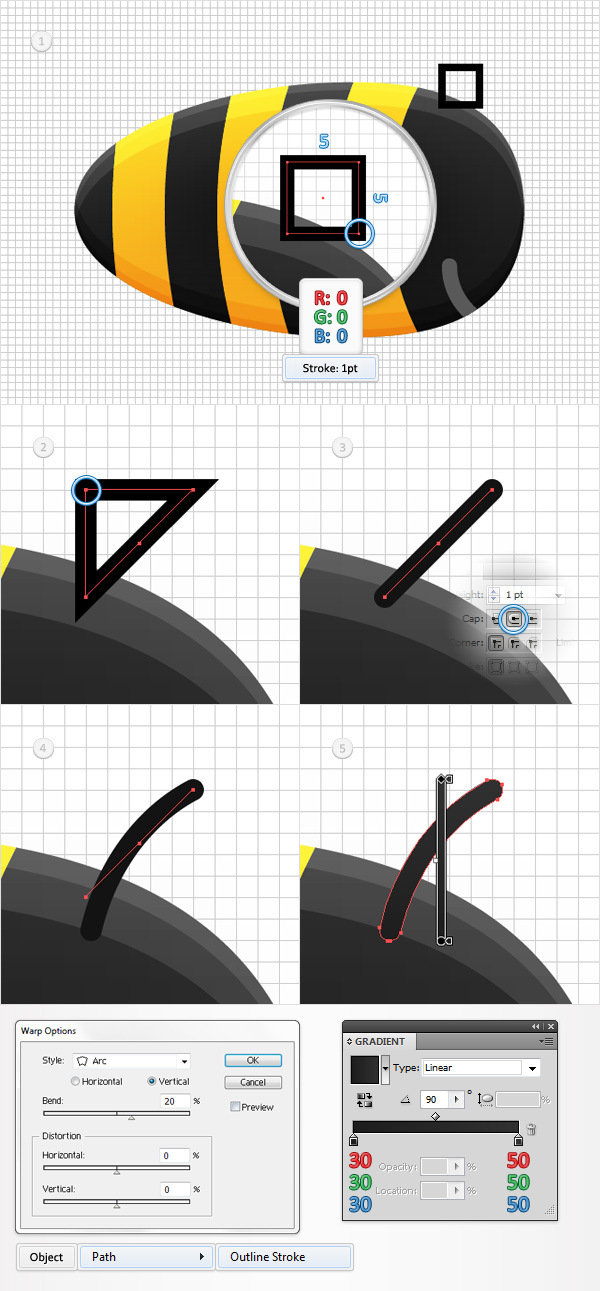
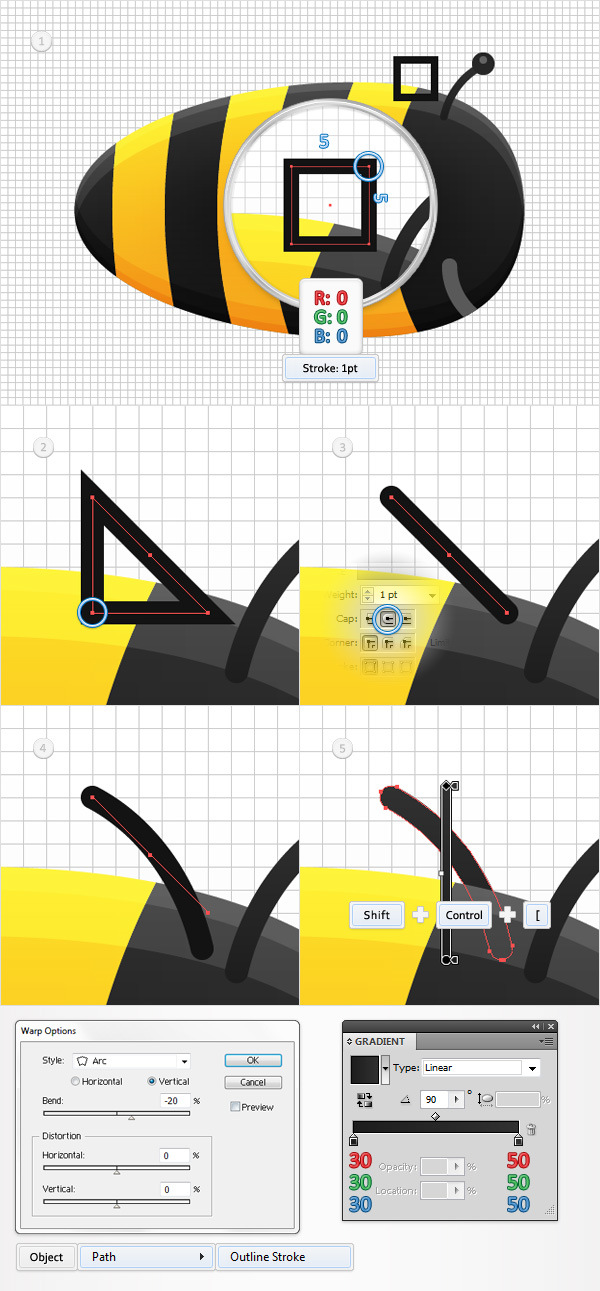
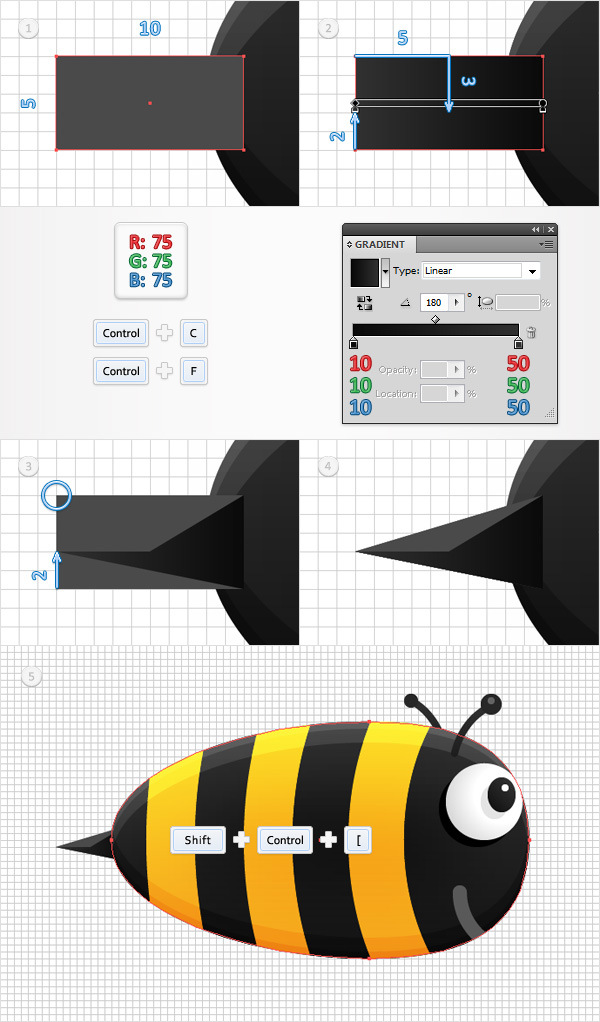
Pick the Rectangle Tool (M), create a 5px square and place it as shown in the first image. Fill it with none, but add a 1pt, black stroke stroke.
Focus on this new shape, Switch to the Delete Anchor Point Tool (-) and simply click on the bottom, right anchor point. This should turn your square into a triangle.
Keep focusing on this tiny shape, grab the Direct Selection Tool (A), select the top, left anchor point and hit the Delete key from your keyboard.
Select the resulting path, move to the Stroke panel and check that Round Cap button.
Once your path looks like in the third image go to Effect > Warp > Arc. Enter the properties shown in the following image, click OK and go to Object > Path > Outline Stroke. Fill the resulting shape with the linear gradient shown below.

Step 13
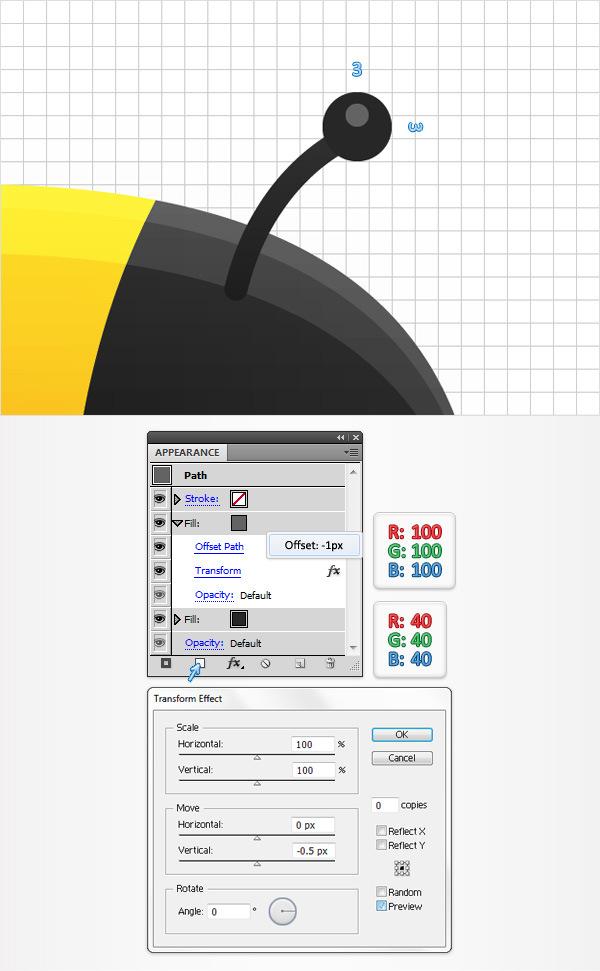
Select the Ellipse Tool (L), create a 3px ellipse, fill it with R=40 G=40 B=40 and place it as shown in the following image.
Make sure that this new shape stays selected, focus on the Appearance panel (Window > Appearance) and add a second fill using the Add New Fill button (pointed by the little, blue arrow).
Select this new fill, set the color to R=100 G= 100 B=100 and go to Effect > Path > Offset Path. Enter a -1px Offset, click OK and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image and click OK.

Step 14
Select the Rectangle Tool (M), create a new 5px square and place it as shown in the first image. Fill it with none, but add a 1pt, black stroke stroke.
Focus on this new shape, Switch to the Delete Anchor Point Tool (-) and remove the top, right anchor point.
Keep focusing on this tiny shape, grab the Direct Selection Tool (A), select the bottom, left anchor point and hit the Delete key from your keyboard.
Make sure that the resulting path is selected, move to the Stroke panel and check that Round Cap button. Once your path looks like in the third image go to Effect > Warp > Arc. Enter the properties shown in the following image, click OK.
Go to Object > Path > Outline Stroke. Fill the resulting shape with the linear gradient shown below and send it to back (Shift + CTRL + [ ).

Step 15
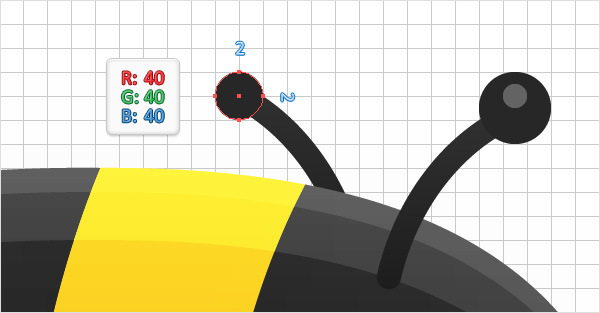
Select the Ellipse Tool (L), create a 2px circle, fill it with R=40 G=40 B=40 and place it as shown in the following image.

Step 16
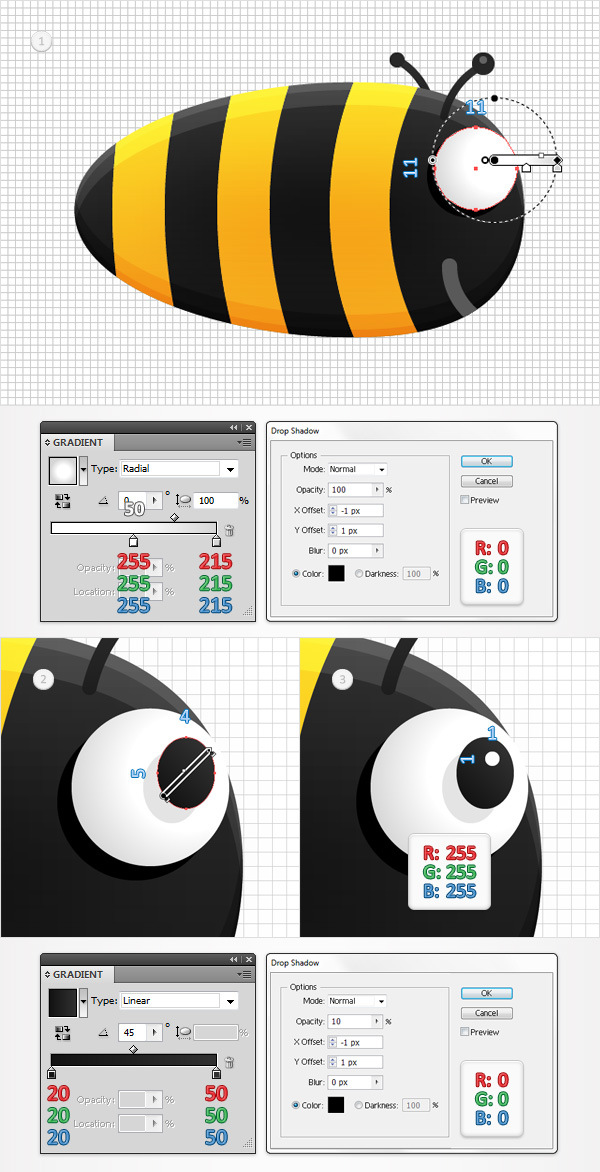
Select the Ellipse Tool (L), create an 11px circle, fill it with the radial gradient shown below, place it as shown in the following image.
Go to Effect > Stylize > Drop Shadow. Enter the properties shown in the first image and click OK.
Continue with the Ellipse Tool (L), create a 4 by 5px shape, fill it with the linear gradient shown below, place it as shown in the second image.
Go to Effect > Stylize > Drop Shadow. Enter the properties shown in the second image and click OK.
Make sure that the Ellipse Tool (L) is still active, create a 1px circle, fill it with white and place it as shown in the third image.

Step 17
Pick the Rectangle Tool (M), create a 10 by 5px shape, fill it with R=75 G=75 B=75 and place it as shown in the first image.
Duplicate this rectangle (CTRL + C > CTRL + F), select the copy and replace the flat color used for the fill with the linear gradient show in the second image.
Grab the Direct Selection Tool (A) and focus on this second rectangle. Select the bottom, left anchor point and move it 2px up then select the top, left anchor point and drag it 3px down and 5px to the right.
Continue with the Direct Selection Tool (A) and focus on the grey rectangle. Select the bottom, left anchor point and move it 2px up. Keep focusing on this grey shape, switch to the Delete Anchor Point Tool (-) and remove the top, left anchor point. In the end things should look like in the fourth image.
Select both shapes made in this step and send them to back (Shift + CTRL + [ ).

Step 18
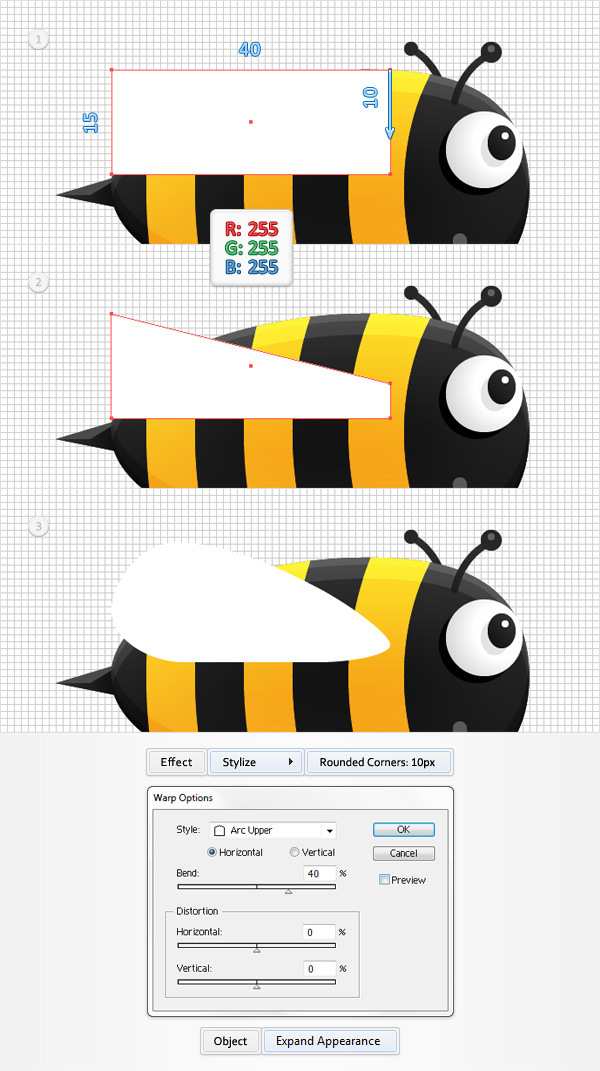
Select the Rectangle Tool (M), create a 40 by 15px shape, fill it with white and place it as shown in the first image.
Switch to the Direct Selection Tool (A), select the top, right anchor point and drag it 10px down.
Make sure that your white shape is still selected and go to Effect > Stylize > Rounded Corners. Enter a 10px radius, click OK.
Go to Effect > Warp > Arc Upper. Enter the properties shown in the following image, click OK.
Go to Object > Expand Appearance. Move to the Layers panel and simply name the resulting shape “wing”.

Step 19
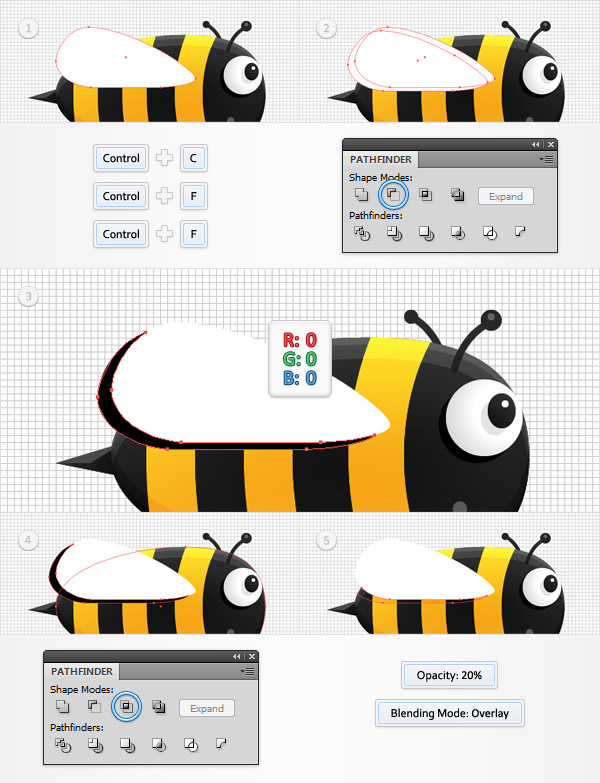
Disable the Snap to Grid (View > Snap to Grid) then select “body” and make a copy in front (CTRL + C > CTRL + F).
Select that “wing” shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F).
Focus on the Layers panel, select the bottom “wing” copy and move it 1px down and 2px to the left.
Reselect both “wing” copies and click on the Minus Front button from the Pathfinder panel.
Fill the resulting shape with black. Select it along with the “body” copy and click on the Intersect button from the Pathfinder panel.
Make sure that the resulting shape is selected, lower its Opacity to 20% and change the Blending Mode to Overlay.

Step 20
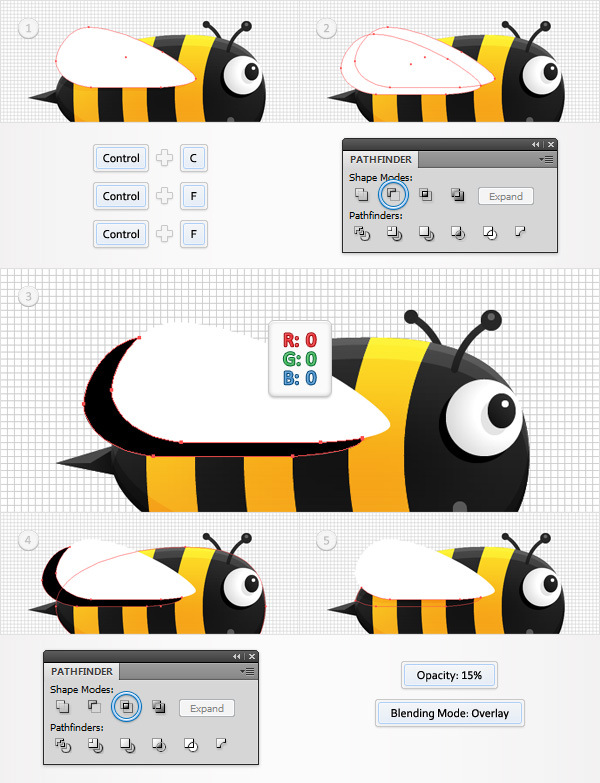
Select “body” and make a new copy in front (CTRL + C > CTRL + F) then select your “wing” shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F).
Focus on the Layers panel, select the bottom “wing” copy and move it 2px down and 4px to the left.
Reselect both “wing” copies and click on the Minus Front button from the Pathfinder panel.
Fill the resulting shape with black. Select it along with the “body” copy and click on the Intersect button from the Pathfinder panel.
Make sure that the resulting shape is selected, lower its Opacity to 15% and change the Blending Mode to Overlay.

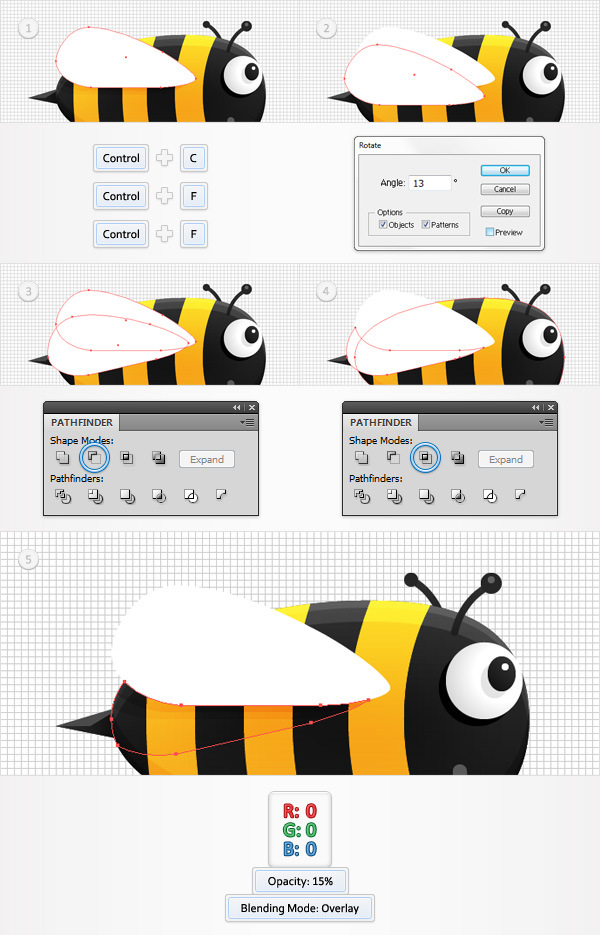
Step 21
Select “body” and make a new copy in front (CTRL + C > CTRL + F) then select your “wing” shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F).
Focus on the Layers panel, select the bottom “wing” copy and move it 5px down and 4px to the left.
Make sure that this moved copy is still selected and go to Object > Transform > Rotate. Enter a 13 degrees angle and click OK.
Reselect both “wing” copies and click on the Minus Front button from the Pathfinder panel.
Fill the resulting shape with black. Select it along with the “body” copy and click on the Intersect button from the Pathfinder panel.
Make sure that the resulting shape is selected, lower its Opacity to 15% and change the Blending Mode to Overlay.

Step 22
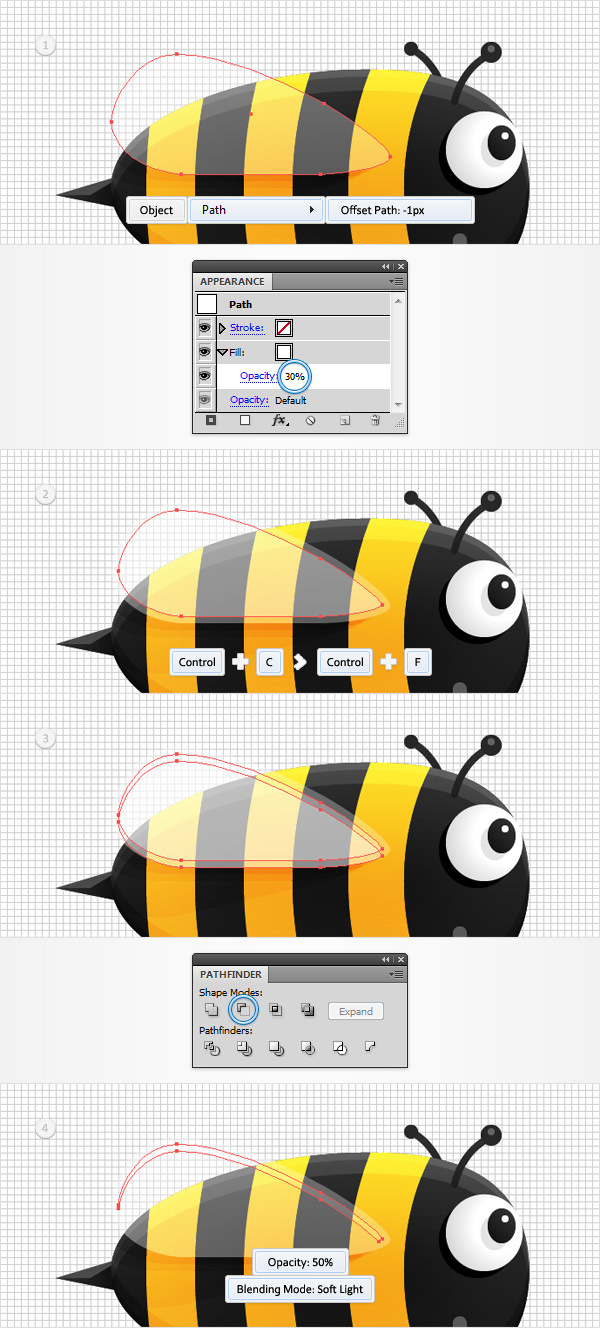
Select “wing”, focus on the Appearance panel, select the white fill and lower its Opacity to 30%.
Make sure that the “wing” is still selected and go to Object > Path > Offset Path. Enter a -1px Offset and click OK.
Duplicate the resulting shape (CTRL + C > CTRL + F).
Select the copy and move it 1px down.
Reselect both shapes made in this step and click on the Minus Front button from the Pathfinder panel.
Make sure that the resulting shape stays selected and focus on the Appearance panel. Select the fill, raise its Opacity to 50% and change the Blending Mode to Soft Light.

Step 23
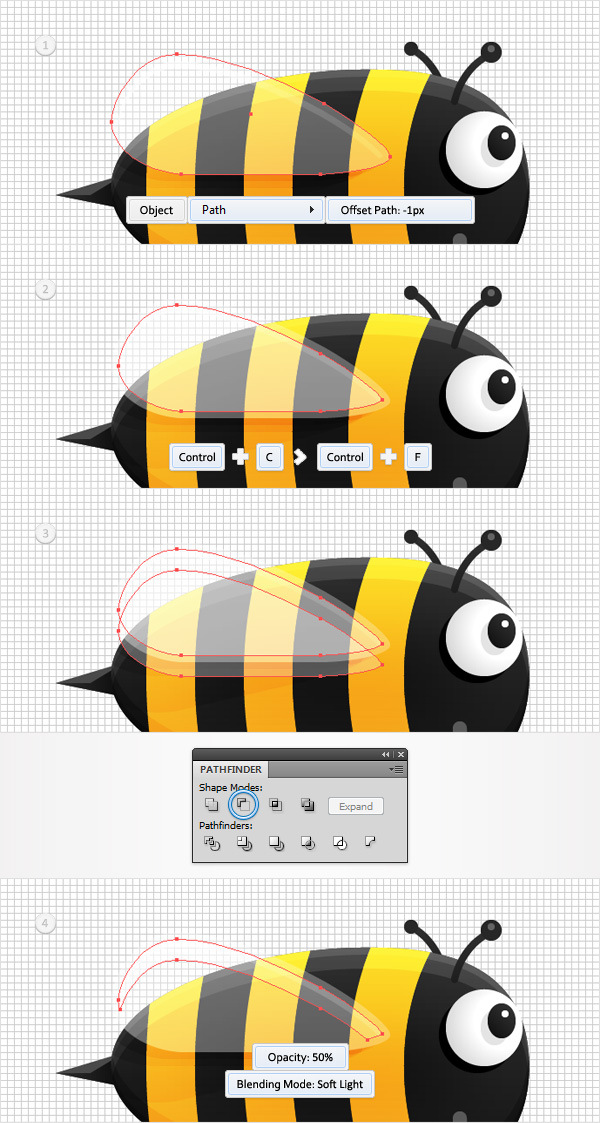
Select “wing” and go to Object > Path > Offset Path. Enter a -1px Offset and click OK.
Duplicate the resulting shape (CTRL + C > CTRL + F).
Select the copy and move it 3px down.
Reselect both shapes made in this step and click on the Minus Front button from the Pathfinder panel.
Make sure that the resulting shape stays selected and focus on the Appearance panel. Select the fill, raise its Opacity to 50% and change the Blending Mode to Soft Light.

Step 24
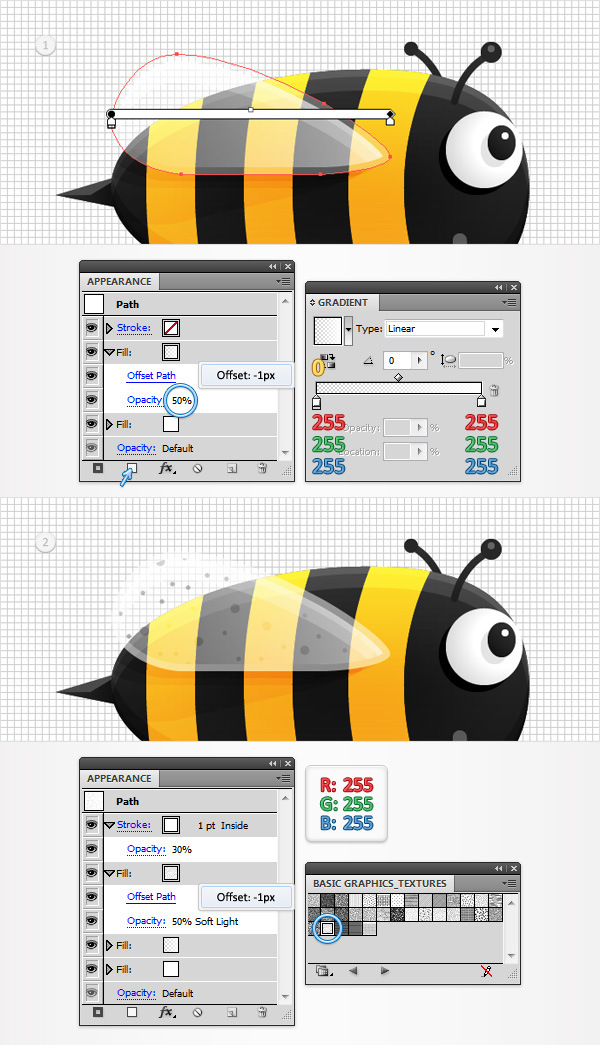
Select “wing”, focus on the Appearance panel and add a second fill using that Add New Fill button.
Select this new fill, add the linear gradient shown below, lower its Opacity to 50% and go to Effect > Path > Offset Path. Enter a -1px Offset and click OK. The yellow zero from the Gradient image stands for Opacity percentage.
Return to the Appearance panel and add a third fill for your “wing” shape.
You will need a built-in pattern for this final fill. Go to the Swatches panel, open the fly-out menu and go to Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Textures. A new window with a set of built-in patterns should open. Make sure that your “wing” shape is still selected, go to the Appearance panel, select that third fill, add the “USGS 22 Gravel Beach” pattern, lower its opacity to 50% and go to Effect > Path > Offset Path. Enter a -1px Offset and click OK.

Step 25
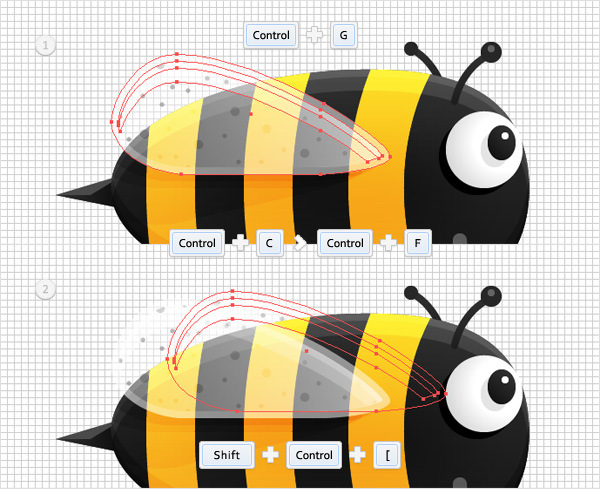
Select the three shapes that make up the wing and Group them (CTRL + G). Make a copy of this new group (CTRL + C > CTRL + F), send it to back (Shift + CTRL + [ ) then move it 1px up and 8px to the right.

Step 26
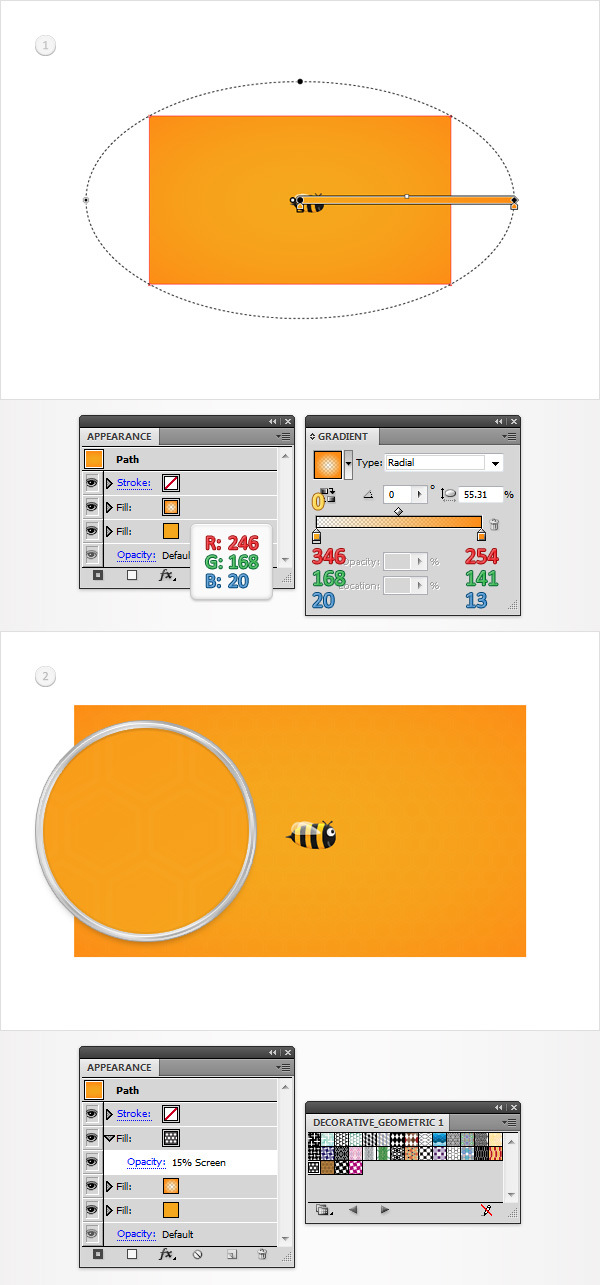
Select the Rectangle Tool (M), create a shape the size of your Artboard, fill it with R=246 G=168 B=20 and send it to back (Shift + Control + [ ).
Add a second fill for this rectangle and use the radial gradient shown in the following image. Remember that the yellow zero from the gradient image stands for Opacity percentage.
Make sure that this rectangle stays selected, focus on the Appearance panel and add a third fill. Again, you will need a built-in pattern for this final fill. Open the fly-out menu from the Swatches panel and go to Open Swatch Library > Patterns > Decorative > Decorative_Geometric 1.
Get back to the Appearance panel, make sure that the third fill is still selected, add the “Honeycomb Double” pattern, lower its opacity to 15% and change the blending mode to Screen.
Move to the Layers panel and simply lock this rectangle to make sure that you don’t accidentally select/move it.

Step 27
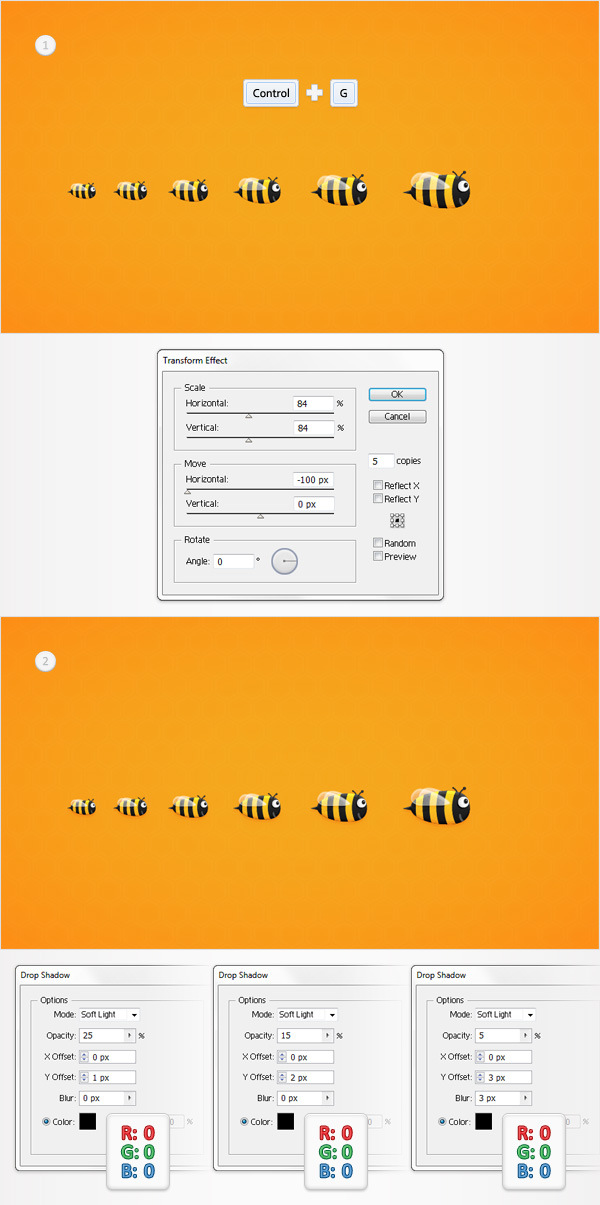
Select all the shapes that make up your bee and Group them (CTRL + G).
Select this new group, place it as shown in the first image and go to Effect > Distort & Transform > Transform. Enter the properties shown below, click OK.
Go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window (in the following image), click OK.
Go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the middle window, click OK
Go one more time to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.

Step 28
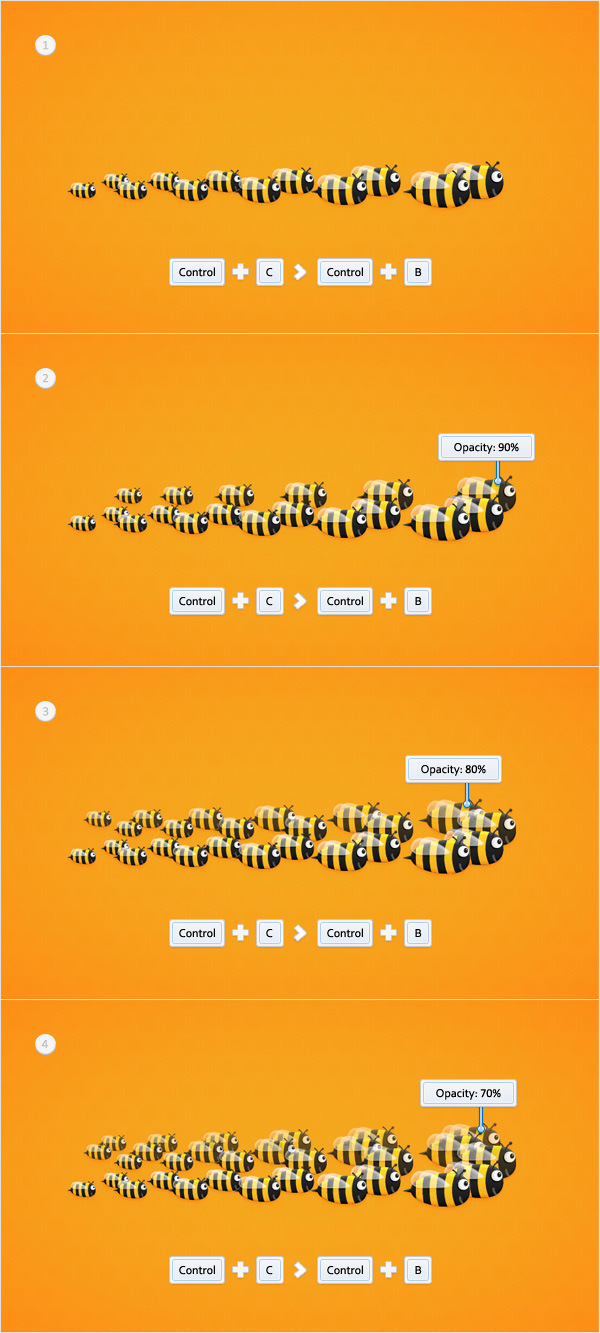
Make sure that your bee group is still selected and make a copy in back (CTRL + C > CTRL + B).
Focus on the Layers panel, select this new group and move it a few pixels up and to the right as shown in the first image.
Make a second bee group copy, move it a few pixels up and to the right then lower its Opacity to 90% (as shown in the second image).
Make a third bee group copy, move it a few pixels up and to the left then lower its Opacity to 80% (as shown in the third image).
Make one final bee group copy, move it a few pixels up and to the right then lower its Opacity to 70% (as shown in the fourth image).

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.
