In the following Illustrator tutorial you will learn how to create a carrot text effect.
Final Image
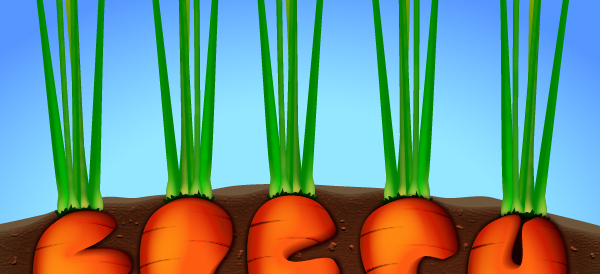
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 120 minutes
- Difficulty: Beginner-Intermediate
Step 1
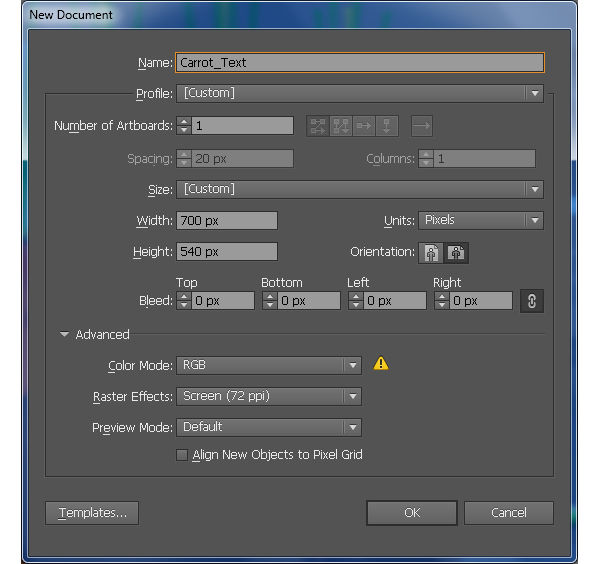
Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 700 in the width box and 540 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Step 2
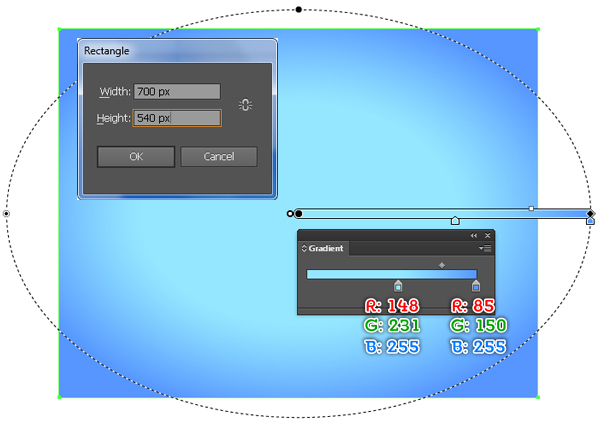
Let’s start by creating a nice background. Pick the Rectangle Tool (M) and create a 700 by 540px object, then fill this rectangle with the radial gradient as shown below.
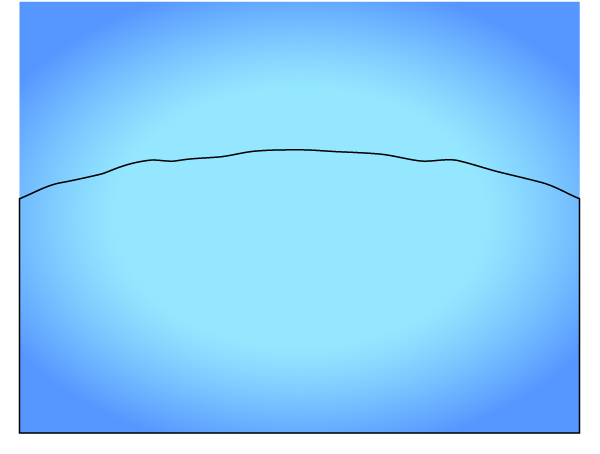
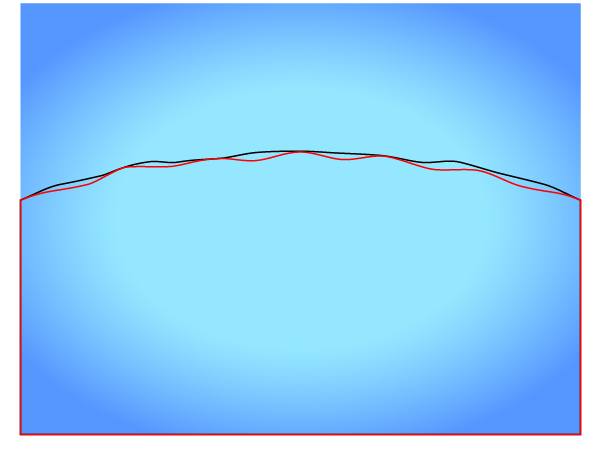
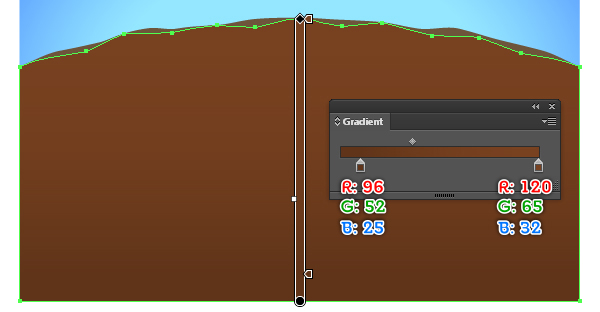
Next with the Pen Tool (P) create two objects as you see in the second and the third images.
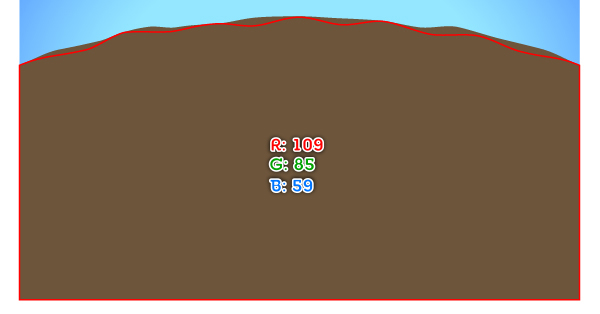
Once your objects are drawn, select the black object and remove the stroke, then fill it with R=109, G=85, B=59.




Step 3
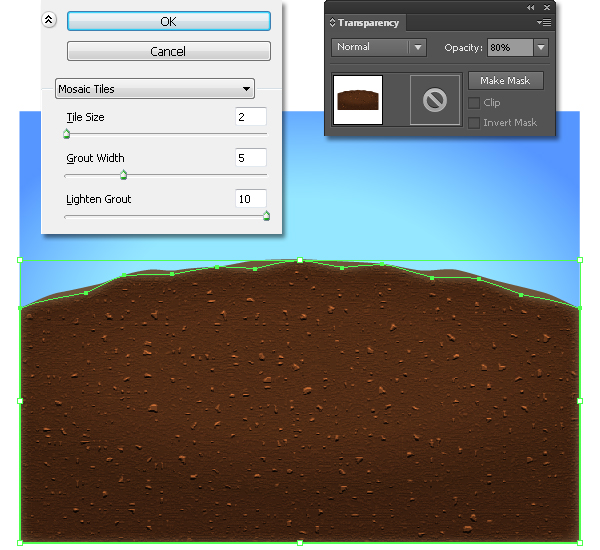
Fill the red object created in step 2 with the linear gradient as shown below.
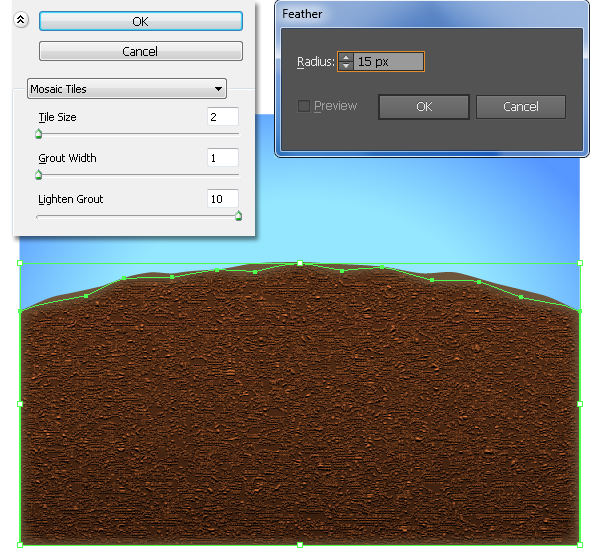
Keep the resulting shape selected and go to the Effect > Texture > Mosaic Tiles… Follow the data as you see in the second image and click OK.
Go to the Effect > Stylize > Feather… Enter a 15px Radius and then click OK.


Step 4
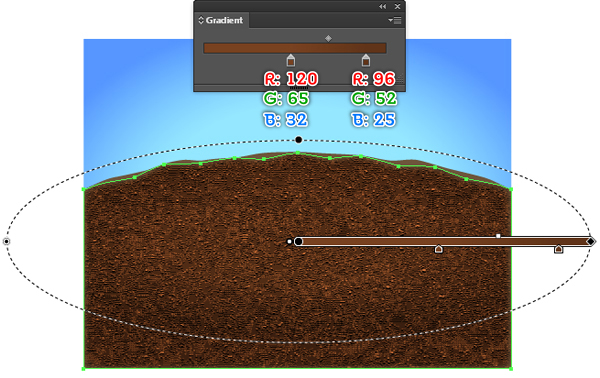
Make a copy (Ctrl +C, Ctrl +F) of the shape created in step 3 and then replace the existing color of the copy with the radial gradient as shown below.
Make sure that the resulting shape is still selected, open the Appearance palette (Window > Appearance) and click on the Mosaic Tiles section.
Enter the data as you see in the second image and then click OK.
Next reduce the Opacity of the resulting shape to 80%.


Step 5
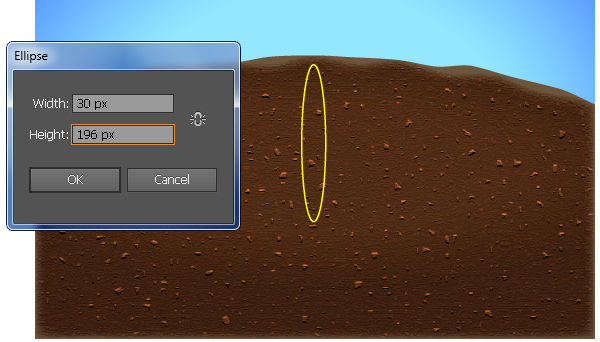
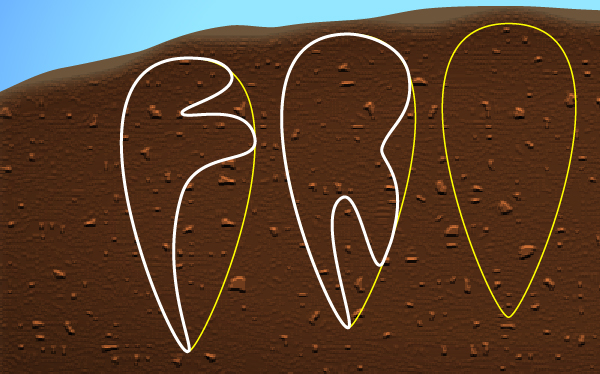
Let’s work on the creation of the main shapes. Using the Ellipse Tool (L) create a 30 by 196px ellipse and then place it in the position as shown below.
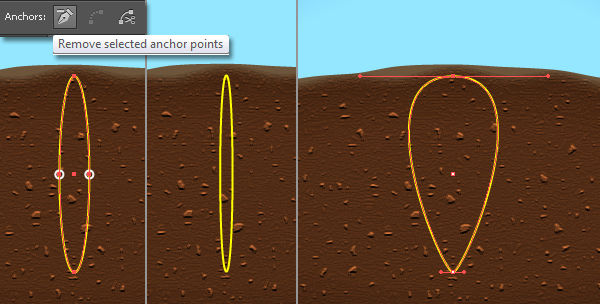
Next select the two anchor points highlighted with white and click on the "Remove selected anchor points" button from the Properties bar to remove them.
Now with the help of the Direct Selection Tool (A), click on the right handle of the top anchor point and move it further to the right while holding Shift.
Continue do the same with the left side to get the result you see in the fourth image below.
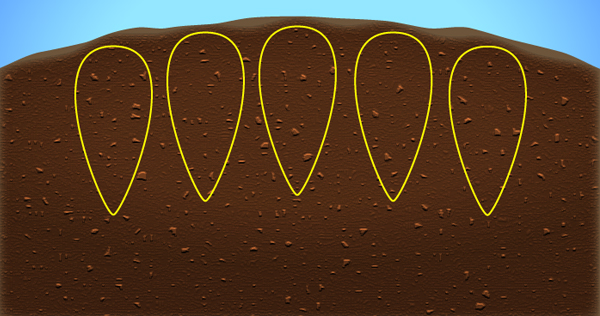
Finally make four copies (Ctrl +C, Ctrl +F, Ctrl +F, Ctrl +F, Ctrl +F) of the new object and then place these copies in the positions as shown in the final image.



Step 6
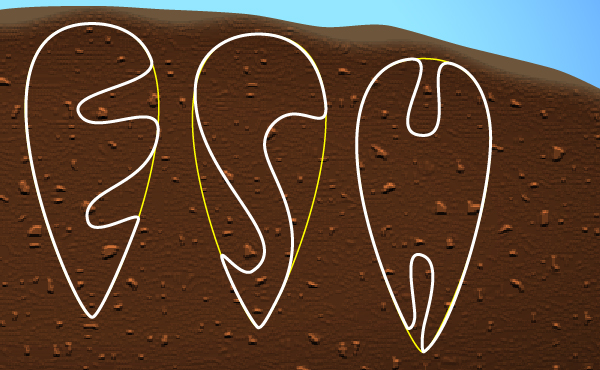
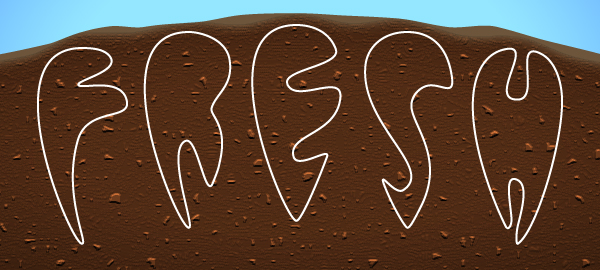
Using the Pen Tool (P) draw five smooth paths along the yellow objects created in step 5.
Once your objects are drawn, reselect five yellow objects and remove them.



Step 7
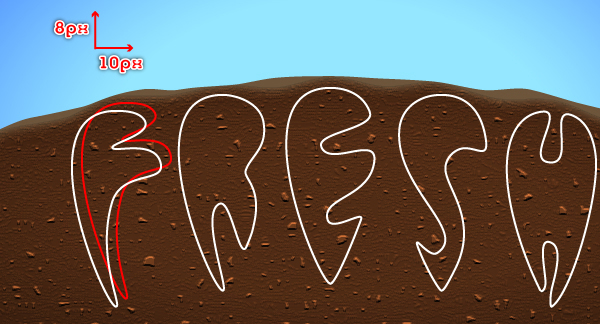
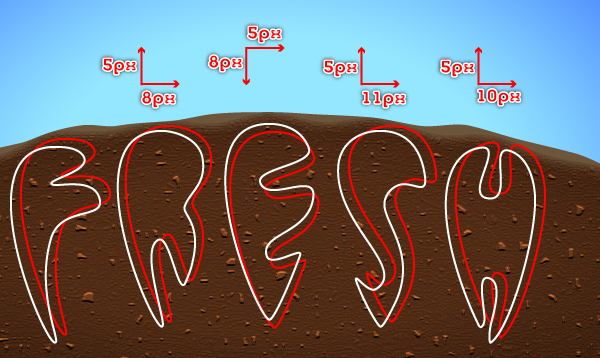
Focus on the letter "F" and make a copy (Ctrl +C, Ctrl +F) of the white object, then replace the existing stroke color of the copy with red.
Move the red object 8px up and move it 10px to the right, then press (Ctrl +Left Square Bracket) to hide it behind the white object.
Now, follow the second image and repeat the same process for the remaining four letters.


Step 8
Before you continue, select and make a copy of all objects created in step 6 and step 7.
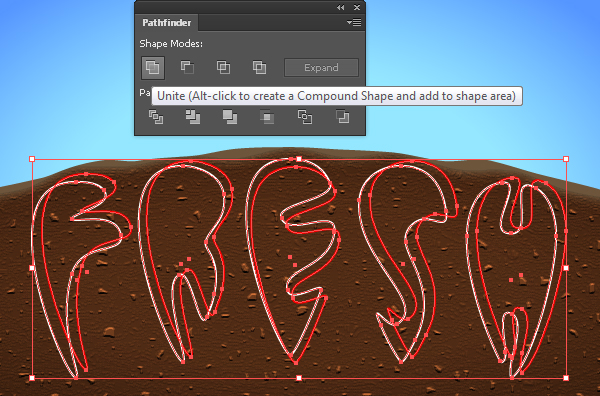
Keep the copies selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button, then press (Ctrl +3) to hide the resulting group.
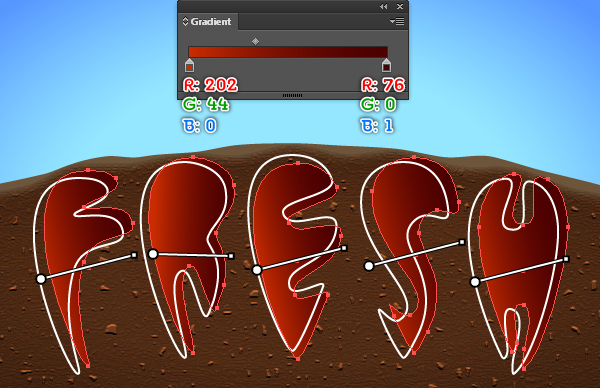
Now select the five red objects created in step 7 and fill them with the linear gradient shown in the second image.
Next select the five white objects created in step 6 and fill them with the radial gradient shown in the third image.



Step 9
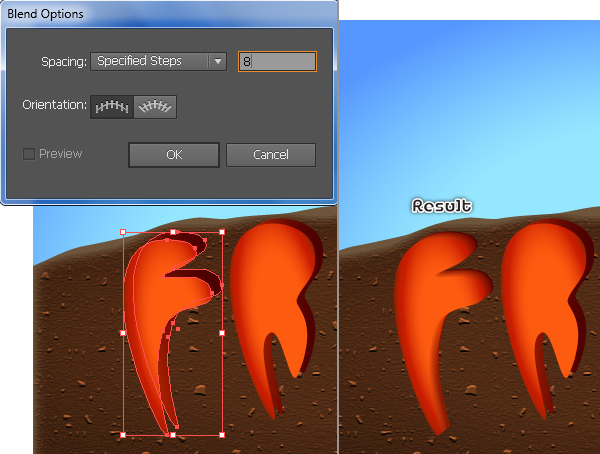
Focus on the letter "F". Select two shapes of the letter "F" and go to the Object > Blend > Blend Options… Follow the data shown below and click OK.
Go to the Object > Blend > Make (Ctrl +Alt +B). Repeat the same techniques for the remaining four letters. In the end your text should look like the third image shown.


Step 10
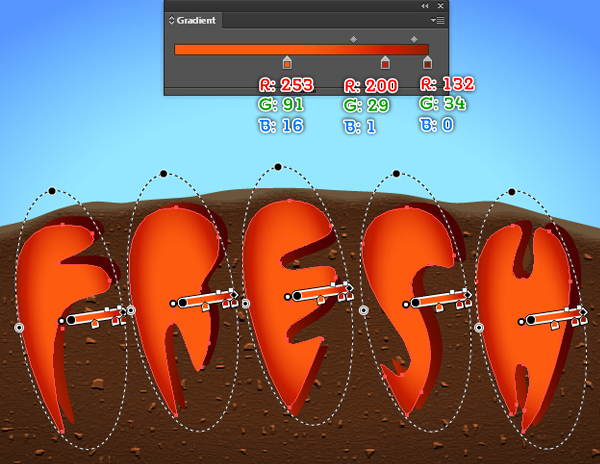
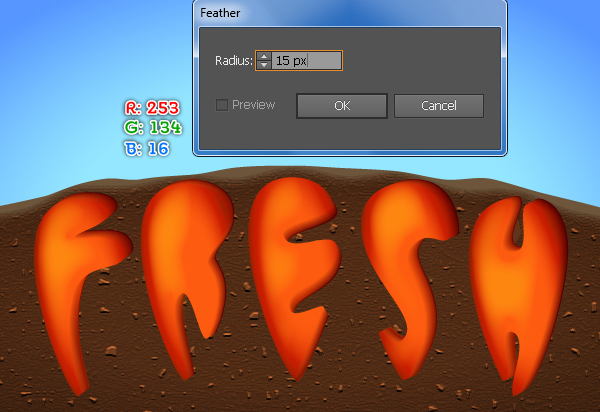
With the Pen Tool (P) create the five objects shown in the image below. Once your objects are drawn, fill them with R=253, G=134, B=16 and then apply a 15px Feather effect for the resulting shapes.


Step 11
Before you continue, press (Ctrl +Alt +3) to show the group hidden in step 8 and bring this group to front (Ctrl +Shift +Right Square Bracket), then press (Ctrl +Shift +G) to ungroup it.
Next with the help of the Direct Selection Tool (A) adjust the shape of the white objects as you see in the second image.
Finally reselect all white objects and hide them (Ctrl +3).

Step 12
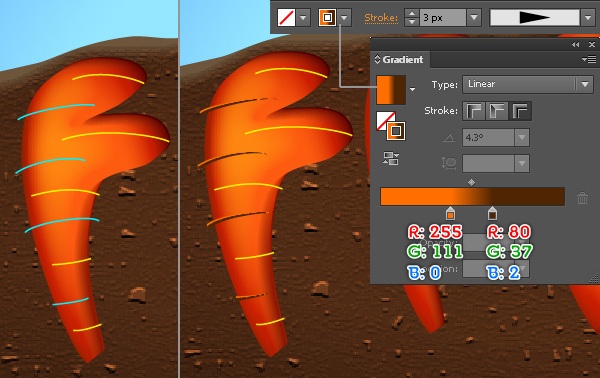
With the Pen Tool (P) create some curved paths as shown below.
Once your paths are drawn, select the turquoise paths, fill them with none and add a 3px stroke (apply the linear gradient across stroke), then apply the Width Profile 4 for the resulting paths.
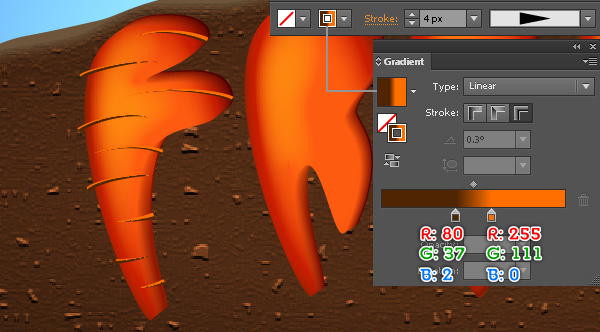
Next select all remaining paths, fill them with none and add a 4px stroke (apply the linear gradient across stroke), then apply the Width Profile 4 for the resulting paths.
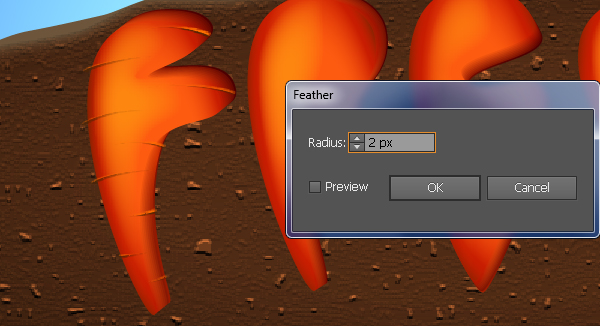
Reselect and group (Ctrl +G) all paths created in this step, then apply a 2px Feather effect for this group.
Now press (Ctrl +Alt +3) to show all white objects hidden in step 11.
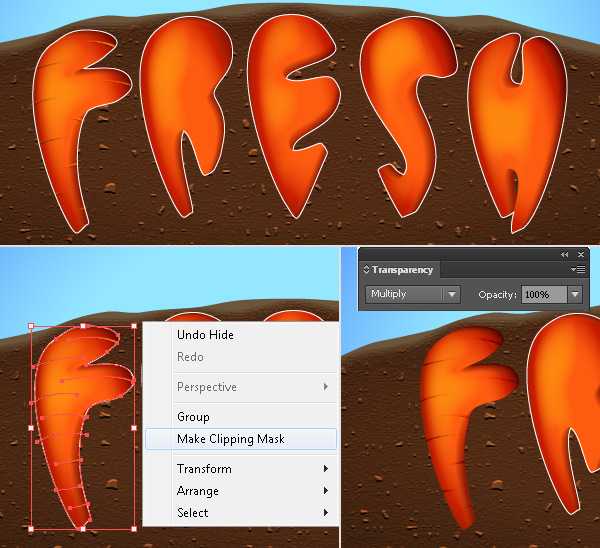
Next using the Selection Tool (V) along with the Shift key, select the white object of the letter "F" and the new group created in this step and go to the Object > Clipping Mask > Make (Ctrl +7).
Change the Blending Mode of the result to Multiply.




Step 13
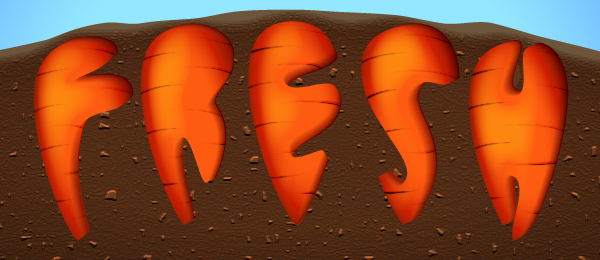
Repeat the same process as in step 12 for the remaining four letters. In the end your text should look like the image shown.

Step 14
With the Pen Tool (P) or the Pencil Tool (N) draw some objects as you see in the images below.


Step 15
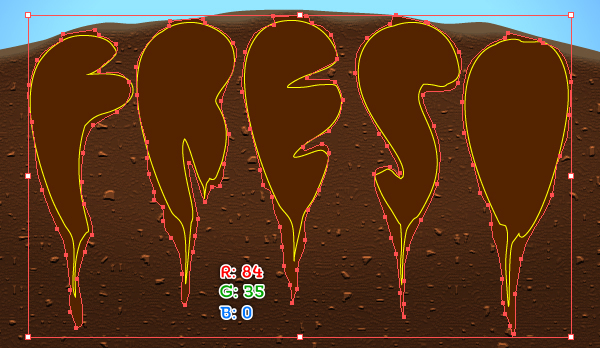
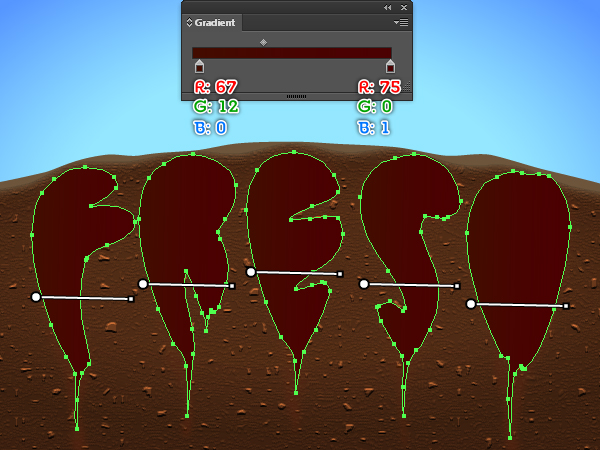
Select five the turquoise objects and fill them with R=84, G=35, B=0.
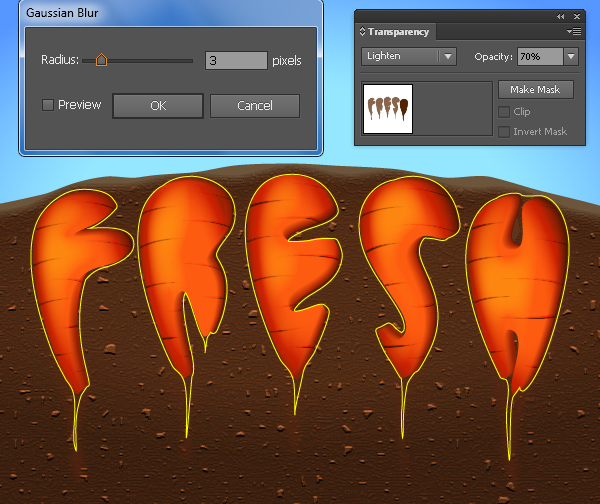
Make sure that the resulting shapes are still selected, apply a 3px Gaussian Blur to them then set them to Blending Mode Lighten and reduce the Opacity to 70%.
Finally hide the resulting shapes behind all the letters.


Step 16
Fill the remaining five yellow objects with the linear gradient as shown below.
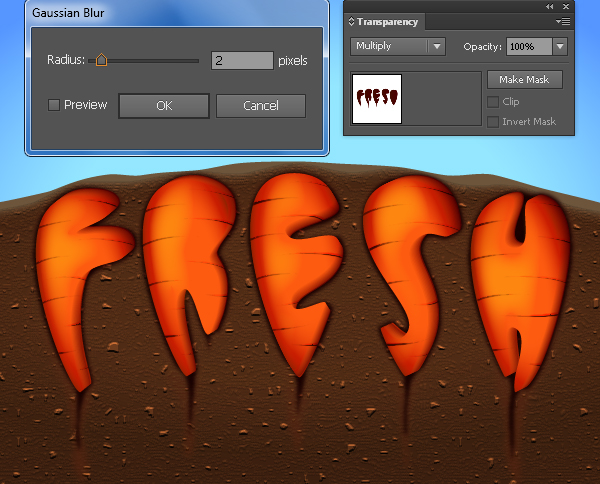
Next apply a 2px Gaussian Blur effect to the resulting shapes and then set the Blending Mode to Multiply.
Finally hide all the resulting shapes behind all the letters.


Step 17
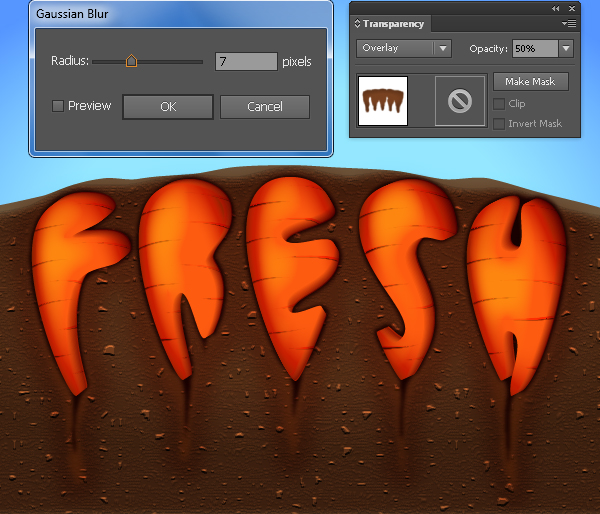
Continue with the Pen Tool (P) create an object as shown below.
Once your object is drawn, fill it with the radial gradient as you see in the second image.
Next apply a 7px Gaussian Blur effect to the resulting shape then set it to Blending Mode Overlay and reduce the Opacity to 50%.
Finally hide the resulting shape behind all shapes created in the step 15.



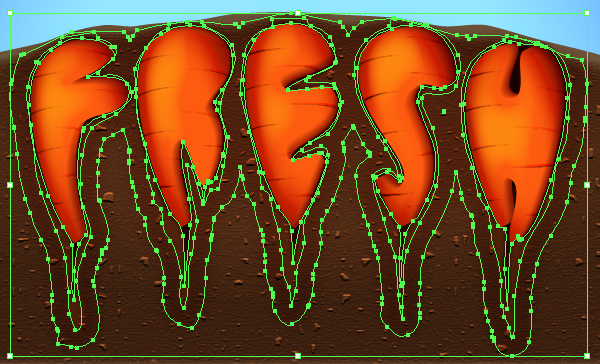
Step 18
Select and group (Ctrl + G) all shapes created from beginning step 14 to this time.
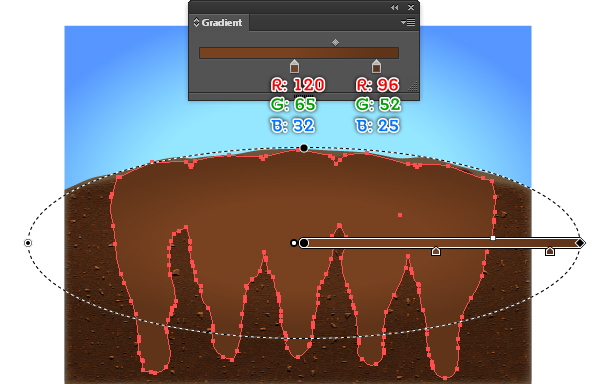
Next select the shape created in step 4, make a copy (Ctrl +C, Ctrl +F) of this shape and then bring the copy in front of the new group created in this step.
Keep the new shape selected and go to the Appearace palette (Window > Appearance), then remove the Mosaic Tiles and the Feather section.
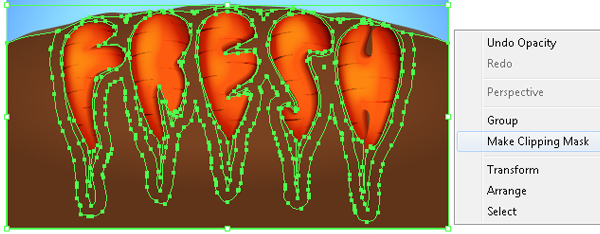
Make sure that the resulting shape is still selected, hold down the Shift key and click on the new group created in this step.
Go to Object > Clipping Mask > Make (Ctrl +7).




Step 19
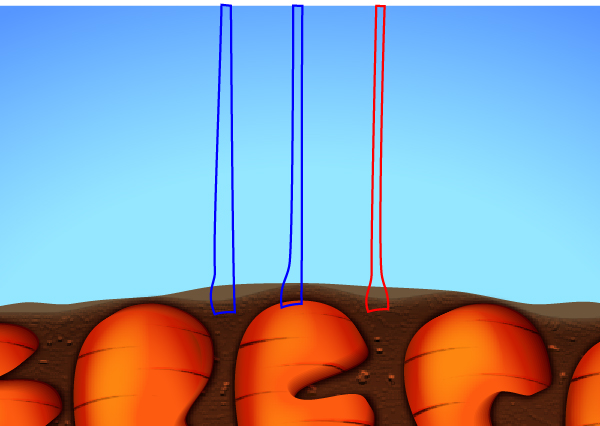
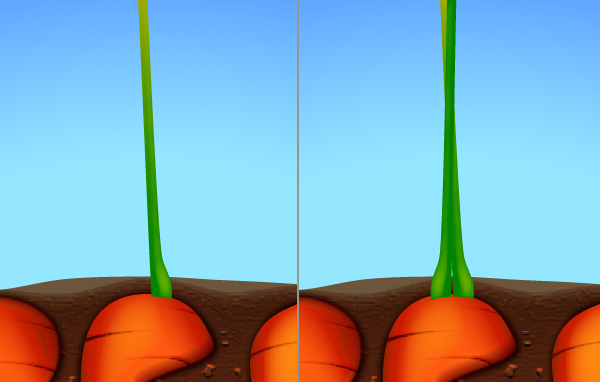
It’s time to draw the carrot stems. With the Pen Tool (P) create the three objects as shown below.
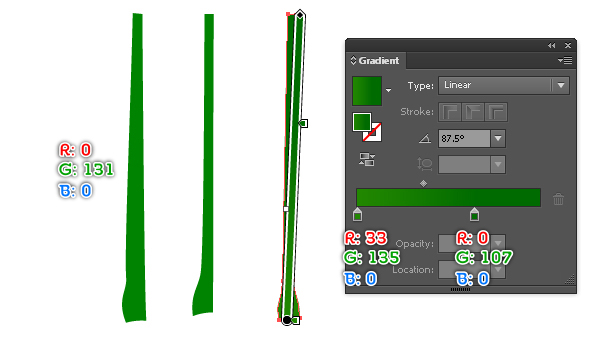
Once your objects are drawn, fill the two blue objects with R=0, G=131, B=0 and then fill the remaining object with the linear gradient as you see in the second image.
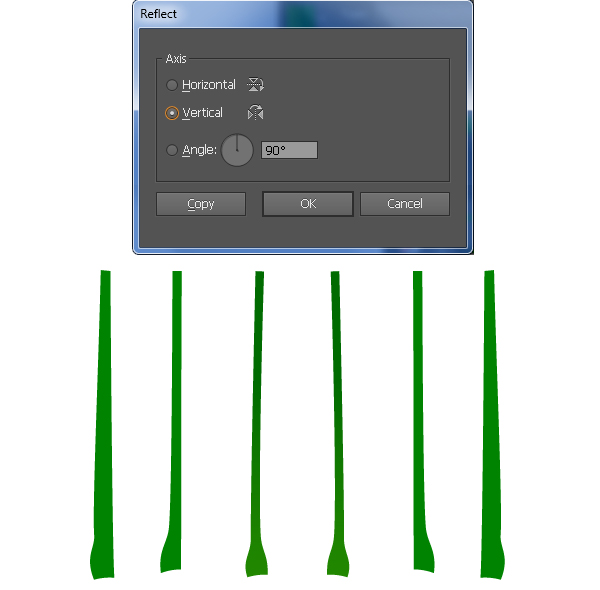
Reselect the three newly created shapes and go to the Object > Transform > Reflect. Set the Axis to Vertical and click Copy, then drag the copies we have just created to the right.
Finally replace the existing color of the two new shapes with the new linear gradient as you see in the final image.




Step 20
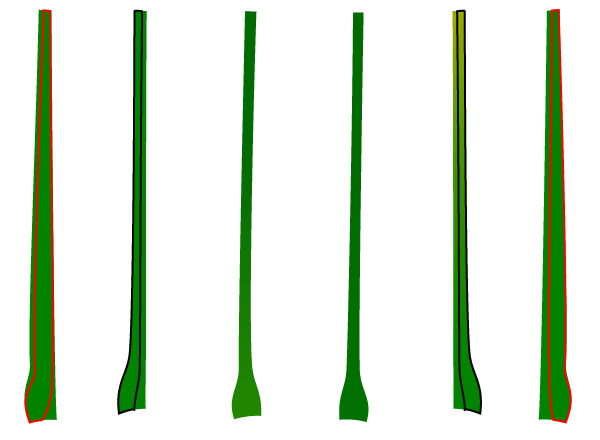
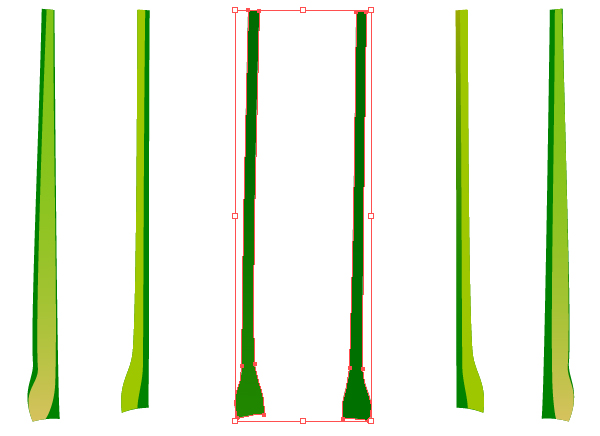
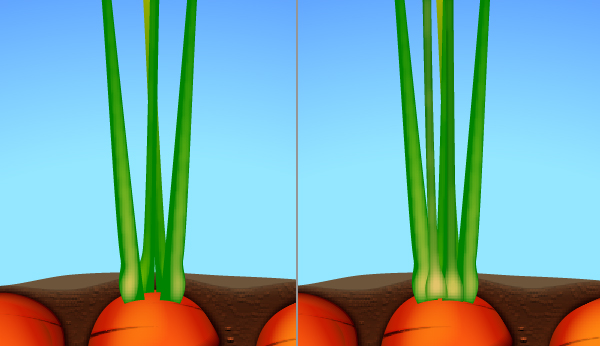
Using the Pen Tool (P) create four objects as shown below.
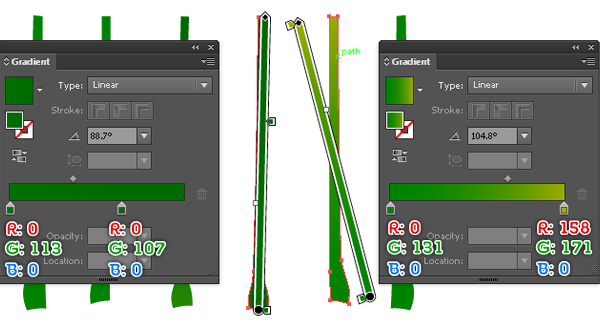
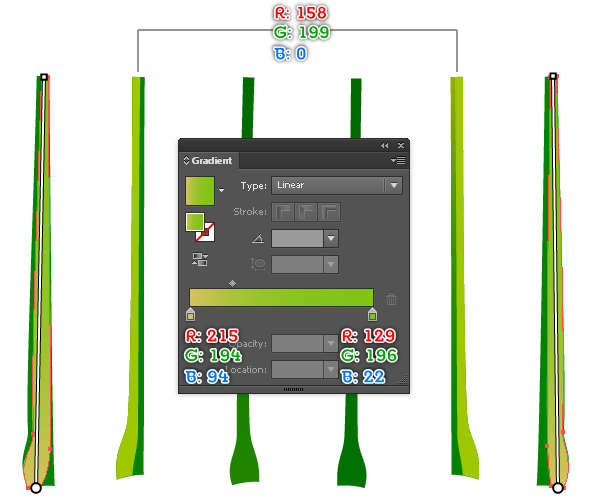
Once your objects are drawn, fill the two black objects with R=158, G=199, B=0 and then fill the two remaining objects with the linear gradient as you see in the second image.
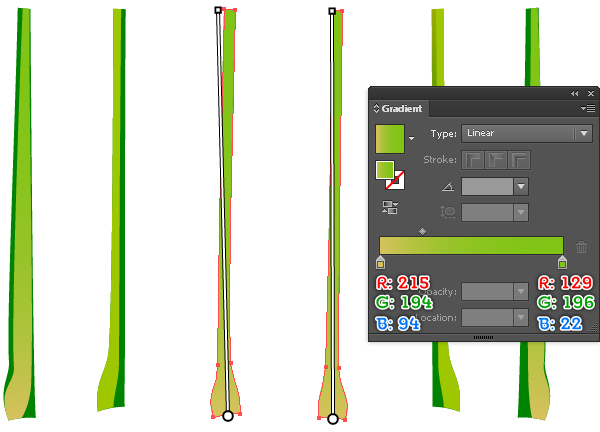
Next select the two shapes as shown in the third image and make a copy (Ctrl +C, Ctrl +F) of them, then replace the existing color of these copies with the new linear gradient as you see in the fourth image.
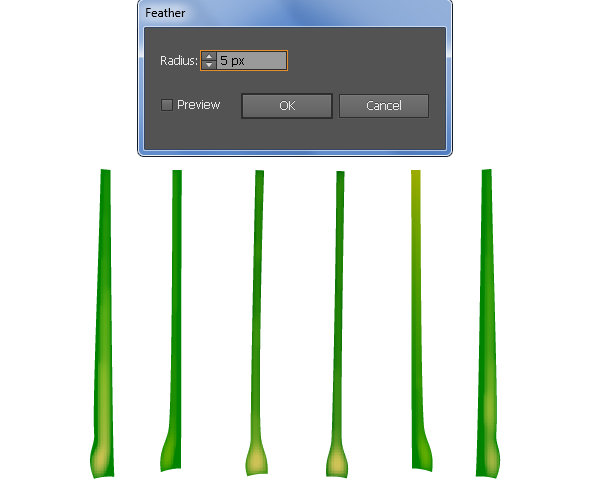
Now reselect all new shapes created in this step and apply a 5px Feather effect to them.





Step 21
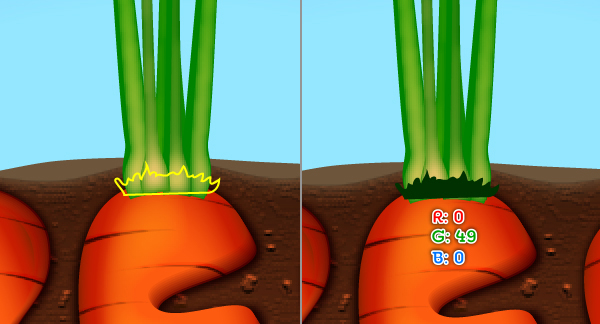
Place the carrot stems in the positions as shown in the four images below.
After you are done placing the carrot stems, using the Pen Tool (P) and create an object as you see in the fifth image, then fill this object with R=0, G=49, B=0.
Reselect and group (Ctrl +G) the newly created shape and all carrot stems, then hide this group behind the letter "E".




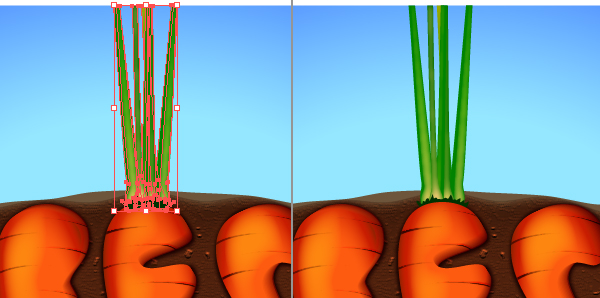
Step 22
Repeat the same process as in the previous steps to draw more stems for the remaining four letters. You should end up with something like this:

And We’re Done!
