In the following tutorial you will learn how to create the detailed hanger illustration in Adobe Illustrator.
Final Image
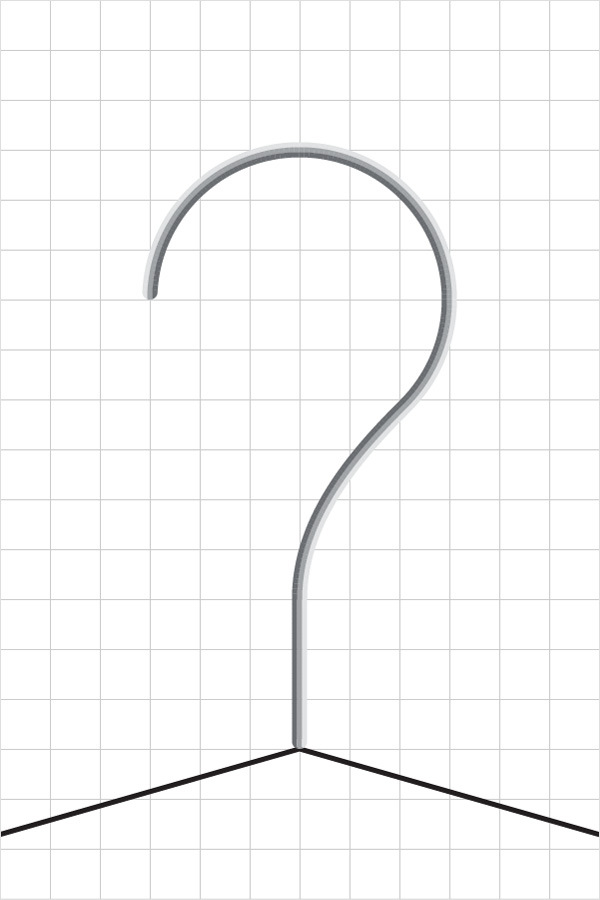
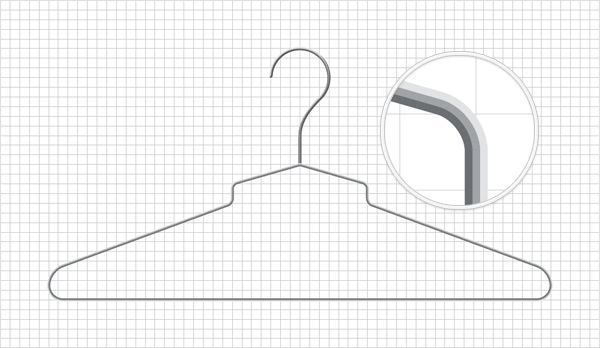
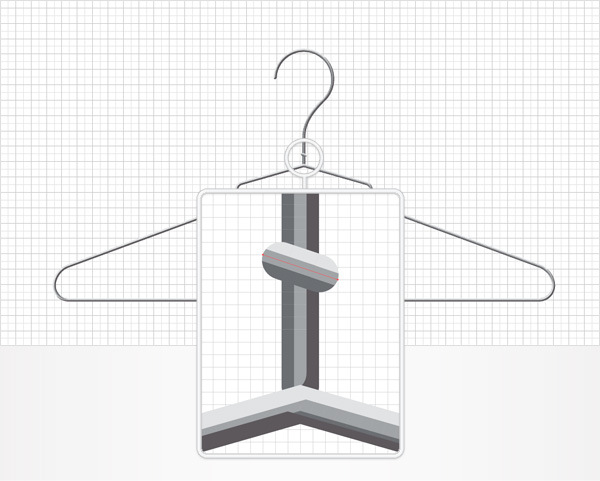
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS5
- Estimated Completion Time: 1 hour
- Difficulty: Intermediate
Resources
Step 1
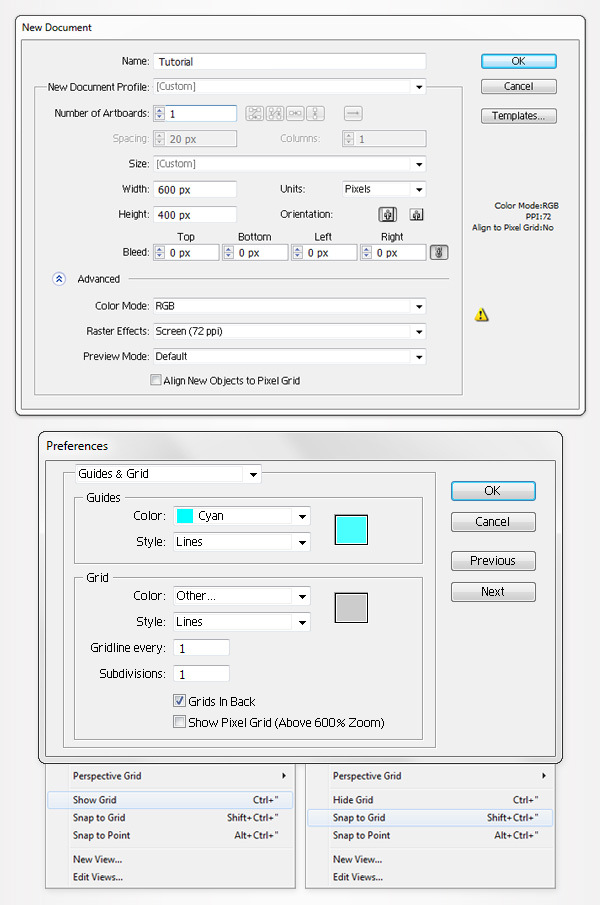
Open Illustrator and hit Control + N to create a new document. Enter 600 in the width and 400 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before you click OK. Now, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid). For starters you’ll need a grid every 1px. Go to Edit > Preferences > Guides & Grid, enter 1 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Unit > General. Al these options will significantly increase your work speed.

Step 2
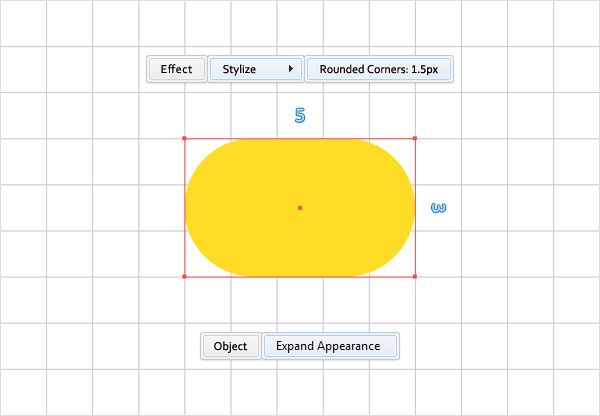
First, you need to create a pattern brush. Start with the Rectangle Tool(M), create a 5 by 3px shape, fill it with yellow and go to Effect > Stylize > Rounded Corners. Enter a 1.5px radius, click OK and go to Object > Expand Appearance.

Step 3
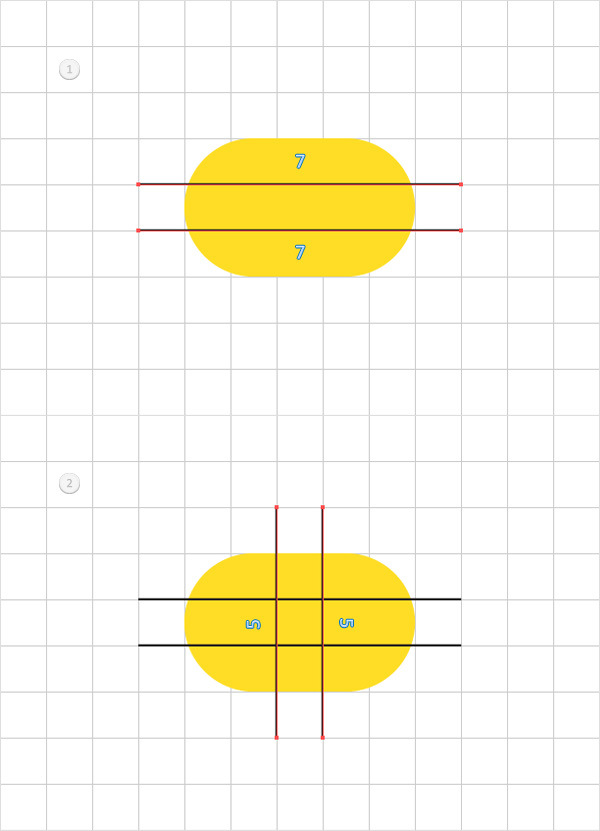
Grab the Pen Tool(P), draw two, horizontal, 7px paths and place them as shown in the first image. Add a black stroke for these paths to make them easier to notice. Continue with the Pen Tool(P), draw two, vertical, 5px paths and place them as shown in the second image.

Step 4
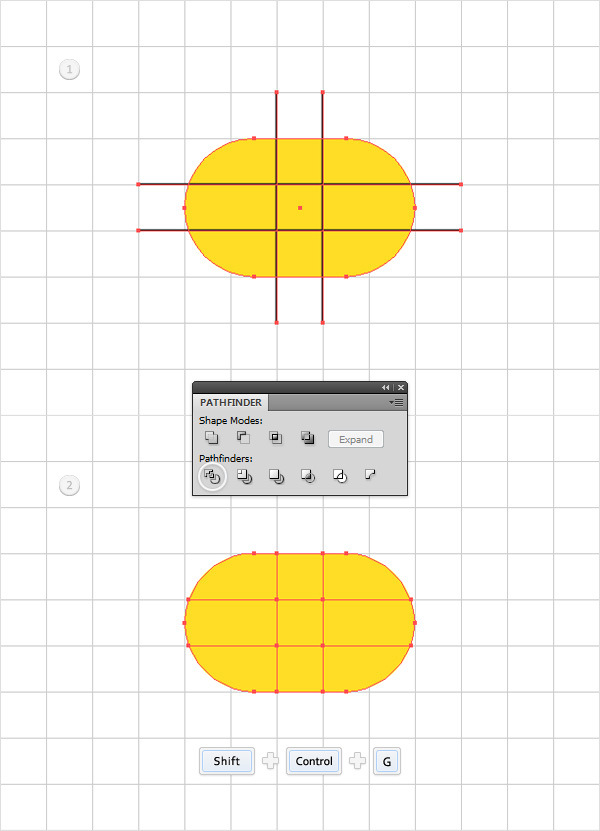
Reselect all the shapes created so far, open the Pathfinder panel and click on the Divide button. Move to the Layers panel and ungroup the resulting group of shapes (Shift + Control + G).

Step 5
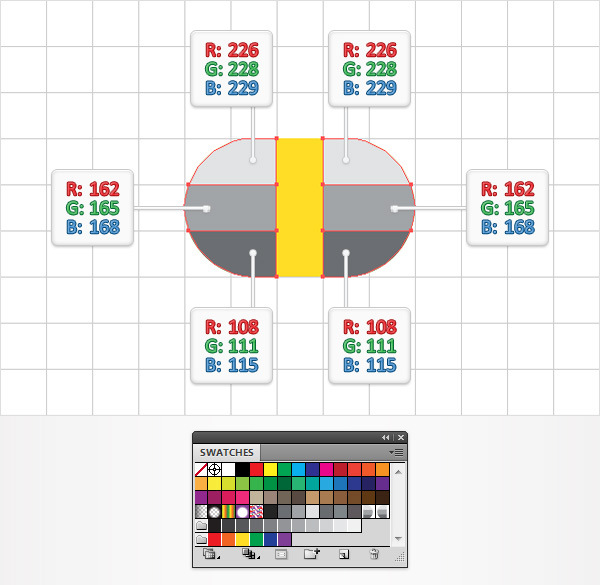
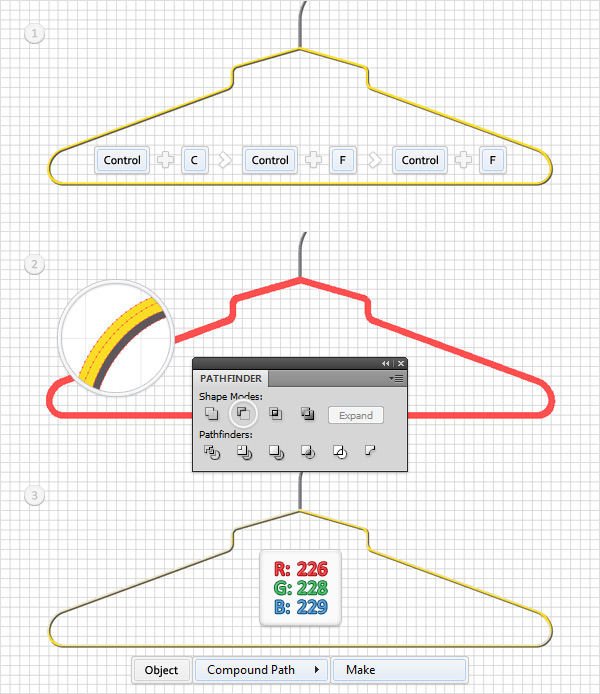
Focus on the shapes created in the previous step. Start with the three, right shapes. First, fill them with the colors shown in the following image. Next, select all three shapes and simply drag them inside the Swatches panel to turn them into a pattern. Double click on this new pattern (in the Swatches panel) and name it "end". Select the three, left shapes turn them into a new pattern and name it "start". Once you have your two pattern in the Swatches panel you can remove those six shapes from the Layers panel.

Step 6
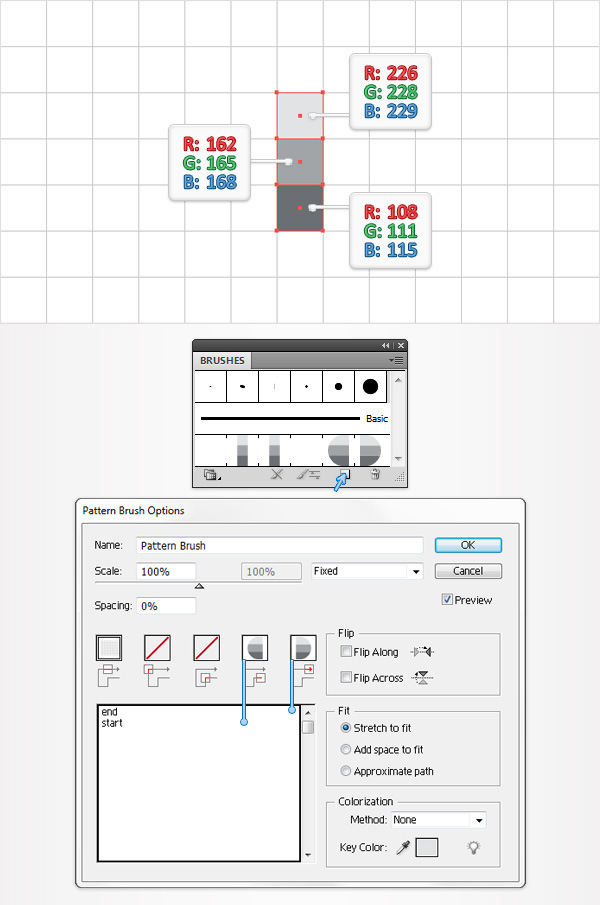
Focus on the remaining three shapes and fill them with the colors shown below. Select these shapes, open the Brushes panel and click on the New Brush button. Check the Pattern Brush button and click OK. The "Pattern Brush Options" window should open up. Notice that your two pattern show up in the white box. Pick a name for you pattern, enter all the data shown below then focus on the tile boxes. Select the end tile and add the "end" pattern then select the start tile and add the "start" pattern. Finally, click OK. Move to the Brushes panel you will find your new pattern brush. You’ll need it later, keep the Brushes panel opened.

Step 7
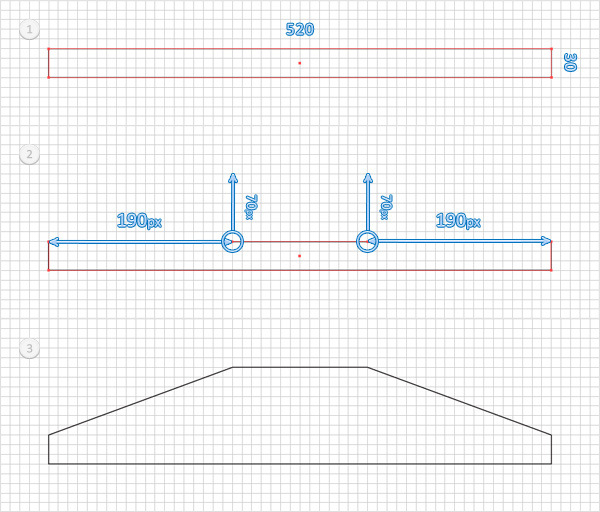
For the following step you will need a grid every 10px. So, go to Edit > Preferences > Guides & Grid and enter 10 in the Gridline every box. Pick the Rectangle Tool(M), create a 520 by 30px shape, fill it with none, but add a discrete, black stroke. Make sure that this new shape stays selected, grab the Add Anchor Point Tool(+) and add two new anchor points in the points circled in the second image. Grab the Direct Selection Tool(A), select those new anchor points and drag them 70px up. In the end your shape should look like in the third image.

Step 8
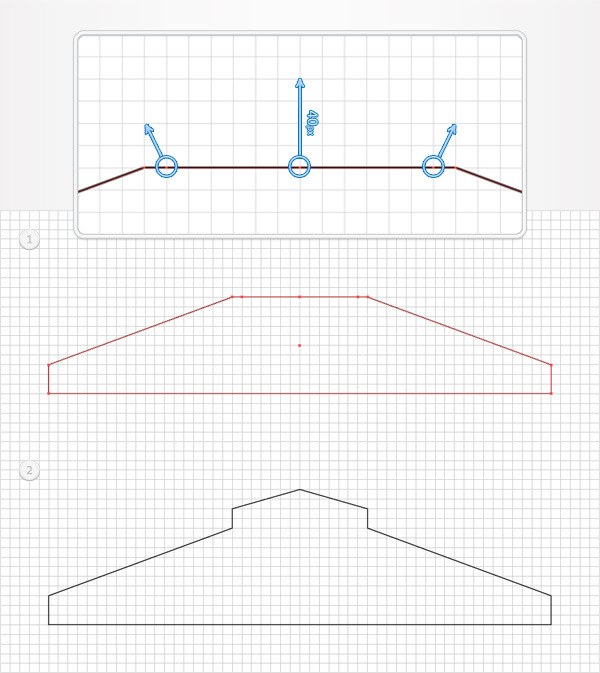
Reselect the shape created in the previous step, focus on the top side, grab the Add Anchor Points Tool(+) and add three new anchor points as shown in the first image. Pick the Direct Selection Tool(A) and focus on these new anchor points. Select the left one, and drag it 20px up and 10px to the left. Select the middle one and drag it 40px up. Finally, select the right one and move it 20px up and 10px to the right. In the end your shape should look like in the second image.

Step 9
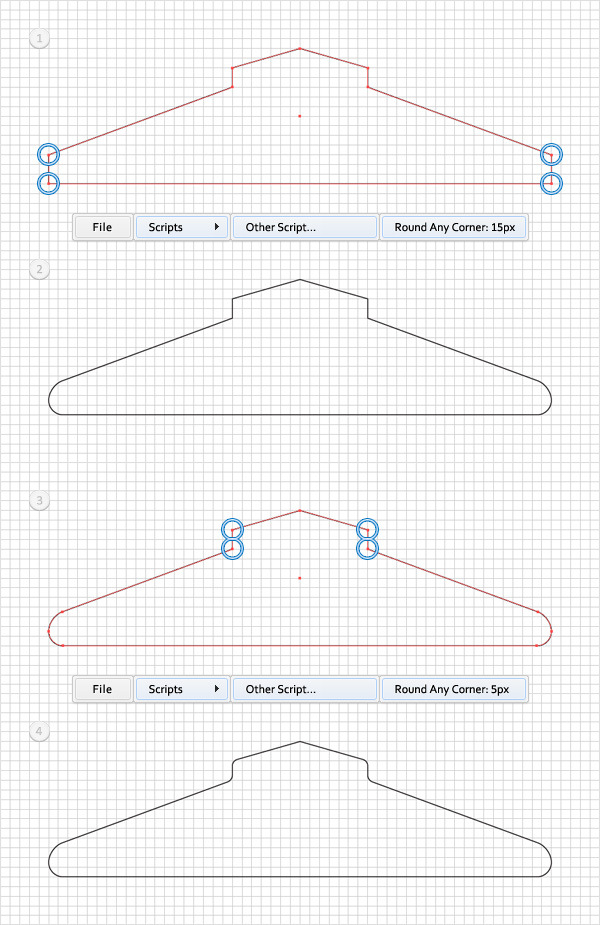
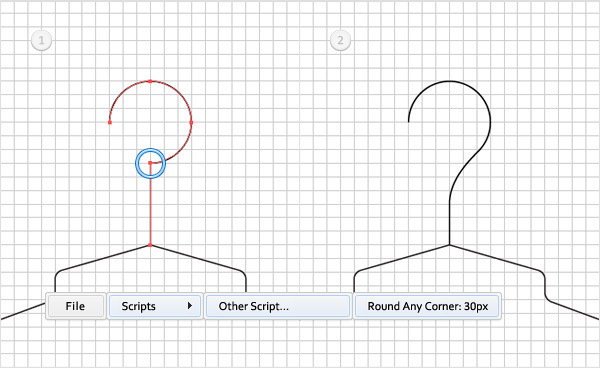
For this step you’ll need the Round Any Corner script. Save it to your hard drive, return to Illustrator and grab the Direct Selection Tool (A). Select the four anchor points highlighted in the first image and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 15px Radius and click OK. Move up, select the four anchor points highlighted in the third image and go again to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 5px Radius and click OK. In the end your shape should look like in the fourth image.

Step 10
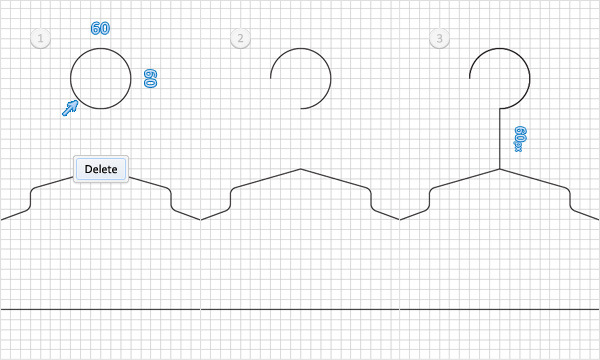
Pick the Ellipse Tool(L), create a 60px circle and place it as shown in the first image. Fill it with none but add a simple, black stroke. Focus on this new shape and grab the Direct Selection Tool(A). Simply click and drag to select that portion of the circle between the left and the bottom anchor points then hit the Delete key from your keyboard. This should remove the bottom, left quarter of your circle. Make sure that the remaining path stays selected, grab the Pen Tool(P) and add a 60px, vertical path as shown in the third image.

Step 11
Again, you will need the Round Any Corner script. Reselect the path created in the previous step, grab the Direct Selection Tool(A), select the anchor points highlighted in the first image and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 30px Radius and click OK. In the end your shape should look like in the second image.

Step 12
Reselect the path edited in the previous step and replace the black stroke with the pattern brush created in the starting steps.

Step 13
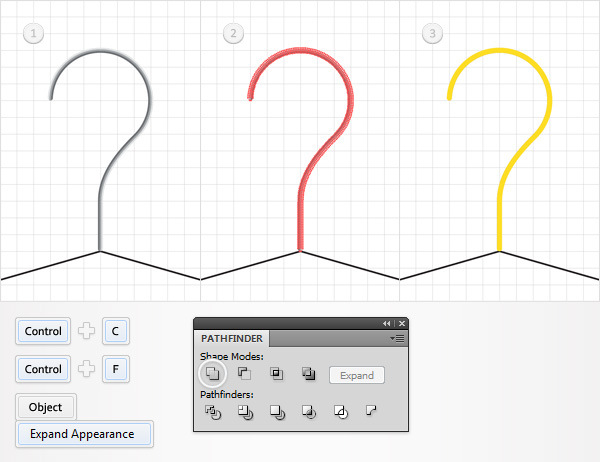
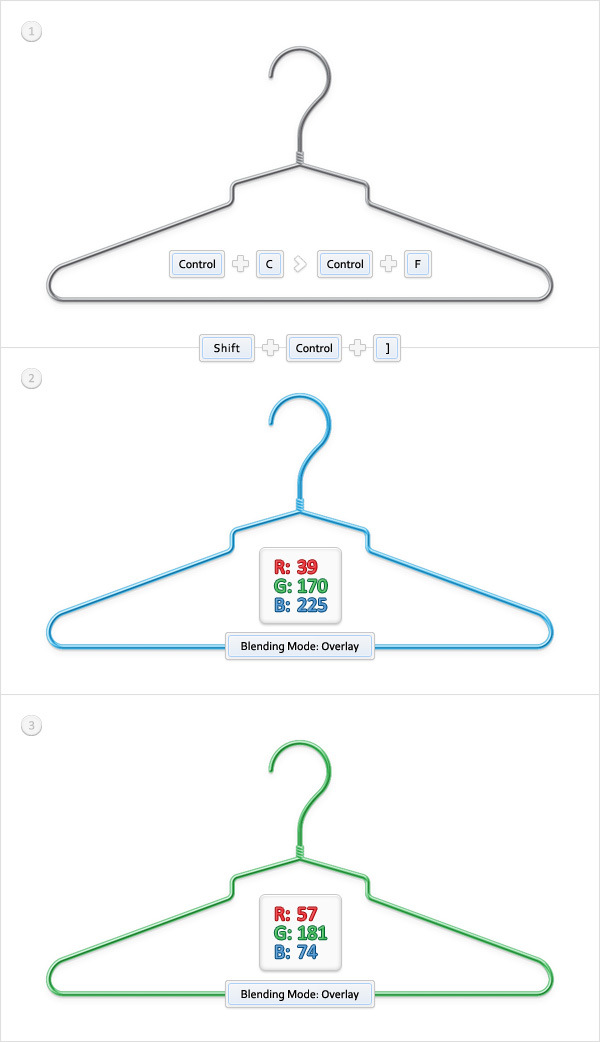
Reselect the path edited in the previous step and make a copy in front (Control + C > Control + F). Select it and go to Object > Expand Appearance. Select the resulting group of shapes and click on the Unite button from the Pathfinder panel. Fill the resulting shape with yellow.

Step 14
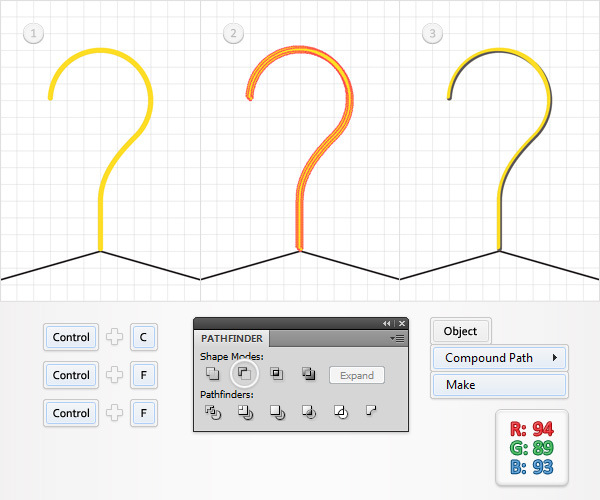
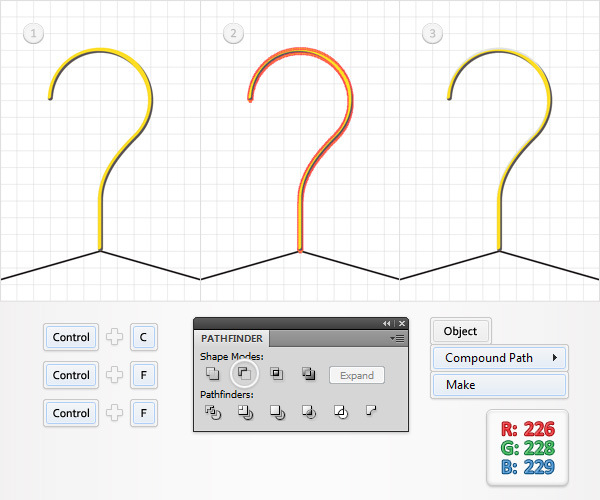
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Select the yellow path created in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up and to the left using the arrow keys from your keyboard. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Move to the Layers panel, select the resulting group of shapes, turn it into a compound path (Object > Compound Path > Make) and fill it with R=94 G=89 B=93.

Step 15
Select the yellow path created in step #13 and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down using the down arrow button from your keyboard. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Move to the Layers panel, select the resulting group of shapes, turn it into a compound path (Object > Compound Path > Make) and fill it with R=226 G=228 B=229. Reselect the yellow path and send it to back (Shift + Control + [ ). You’ll need it later.

Step 16
Select the shape created in the ninth step and replace the black stroke with your pattern brush.

Step 17
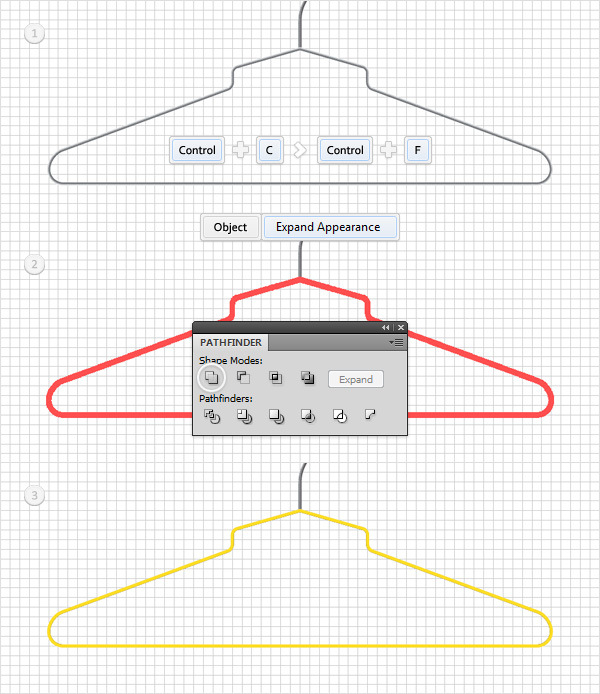
Reselect the path edited in the previous step and make a copy in front (Control + C > Control + F). Select it and go to Object > Expand Appearance. Unite the resulting group of shapes using the Unite button from the Pathfinder panel. Fill the resulting shape with yellow.

Step 18
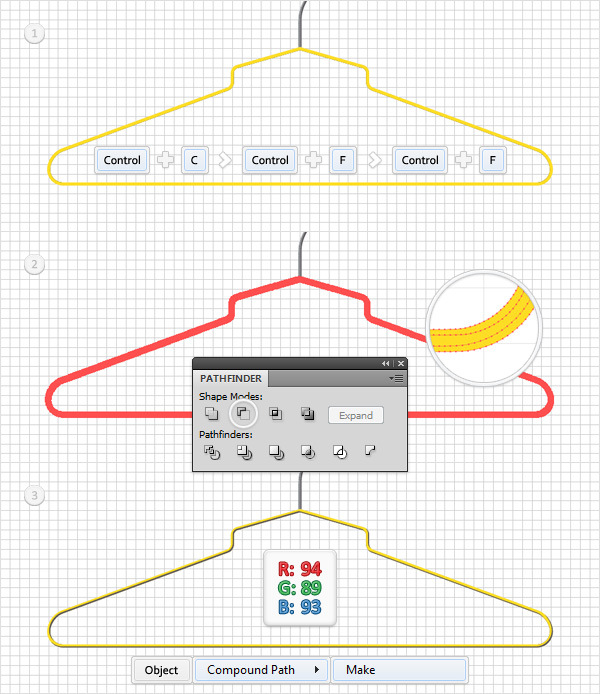
Select the yellow path created in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up and to the left using the arrow keys from your keyboard. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Select the resulting group of shapes, turn it into a compound path (Object > Compound Path > Make) and fill it with R=94 G=89 B=93.

Step 19
Reselect the yellow path created in step #17 and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down and to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Select the resulting group of shapes, turn it into a compound path (Object > Compound Path > Make) and fill it with R=226 G=228 B=229. Reselect the yellow path and send it to back (Shift + Control + [ ), you’ll use it later.

Step 20
Enable the Snap to Grid (View > Snap to Grid) and return to "Gridline every: 1px". So, go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Grab the Pen Tool(T), draw simple oblique path and place it as shown in the following image. The Snap to Grid should ease your work. Fill it with none but add your pattern brush for the stroke.

Step 21
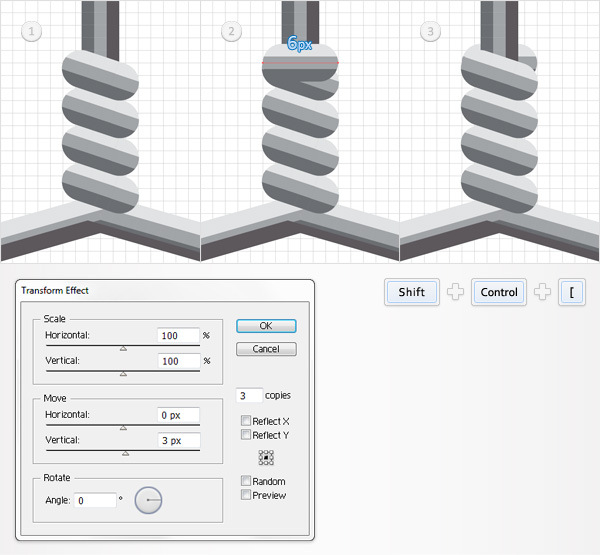
Reselect the oblique path created in the previous step and go to Effect > Distort&Transform > Transform. Enter the data shown in the following image and click OK. Grab the Pen Tool(P), draw a 6px, horizontal path and place it as shown in the second image. Add you pattern brush for this new path then send it to back (Shift + Control + [ ).

Step 22
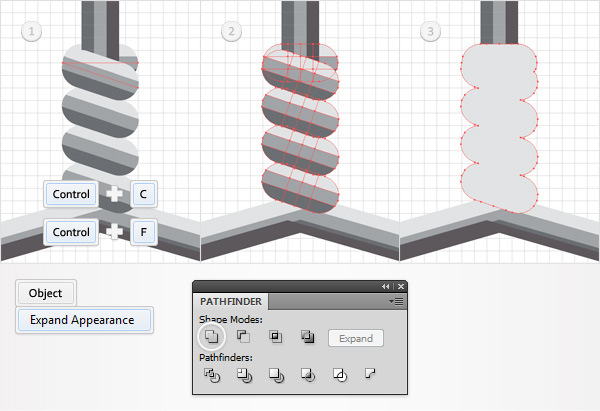
Reselect the two paths created in the last two steps and duplicate them (Control + C > Control + F). Select both copies and go to Object > Expand Appearance. Select the resulting group of shapes and click on the Unite button from the Pathfinder panel.

Step 23
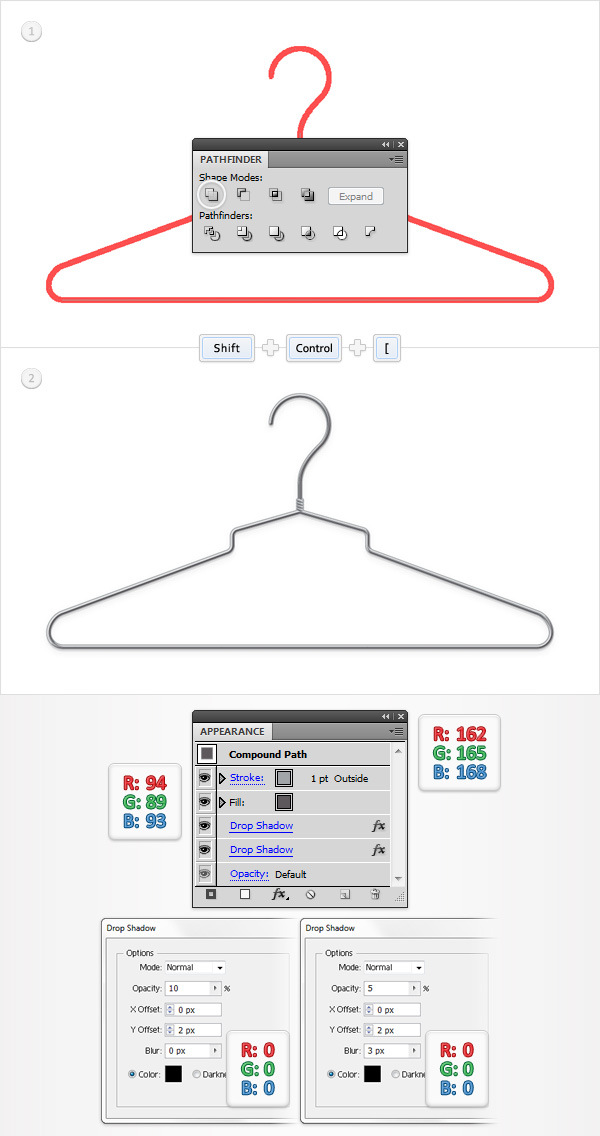
Now you’ll need those yellow shapes. You should find them in the bottom of the Layers panel. Select them along with the shape created in the previous step and click on the Unite button from the Pathfinder panel. Send the resulting shape to back (Shift + Control + [ ), fill it with R=94 G=89 B=93 and add a 1pt stroke. Align it to outside and set its color at R=162 G=165 B=168. Make sure that this new shape is still selected and go to Effect > Stylize > Drop Shadow. Enter the data shown in the left window, click OK then go again to Effect > Stylize > Drop Shadow. Enter the data shown in the right window and click OK.

Step 24
Finally, here’s how you can easily change the color of your hanger. Reselect the shape created in the previous step, make a copy in front (Control + C > Control + F) and bring it to front (Shift + Control + ] ). Select it, focus on the Appearance panel then remove the two, Drop Shadow effects and the stroke. Now, select the fill, replace the color used for the fill with R=39 G=170 B=225 (or R=57 G=181 B=74 or any other color that you like) and change its blending mode to Overlay. Clearly, you can try different blending modes, there are countless possibilities.

Conclusion
Here is how your final result should look.