In this Illustrator tutorial, you’ll learn how to create a school bus illustration.
For starters you will learn how to create the main bus components using basic tools and vector shape building techniques along with the Pathfinder palette. Next you will learn how to add details, shading and highlights for your bus to give it more of a 3D look.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 120 minutes
- Difficulty: Beginner-Intermediate
Step 1
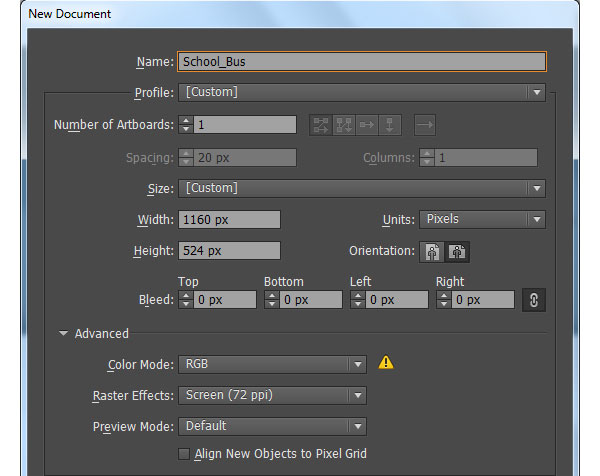
Launch Illustrator and then press (Ctrl + N) to create a New document.
Select Pixels from the Units drop-down menu, enter 1160 in the width box and 524 in the height box then click on the Advanced button.
Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Step 2
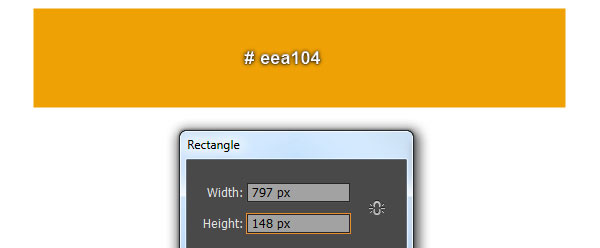
First of all, we’ll create the main shape. Pick the Rectangle Tool (M)
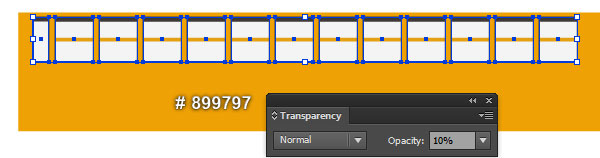
and create a 797 by 148px vivid orange rectangle (# eea104).
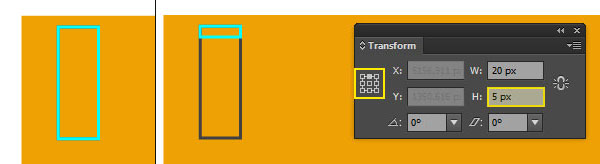
Keep working with the Rectangle Tool (M), create a 20 by 56px rectangle.
Make sure that the newly created rectangle is still selected, hold down the Shift key, click on the yellow rectangle, then release the Shift key and click on the yellow rectangle again (to fix its position).
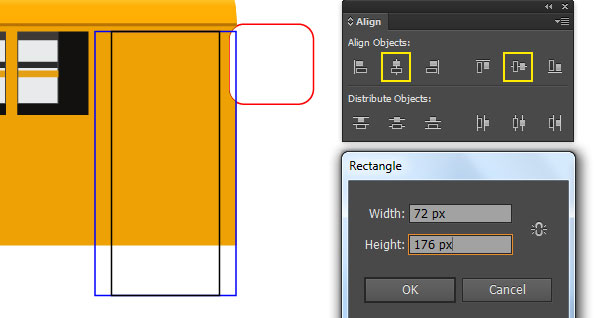
Open the Align palette (Window > Align) and click on the Horizontal Align Left button, then click on the Vertical Align Top button.
Now reselect the black rectangle and move it 6px down and then 18px to the right.
Keep this black rectangle selected and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with turquoise.
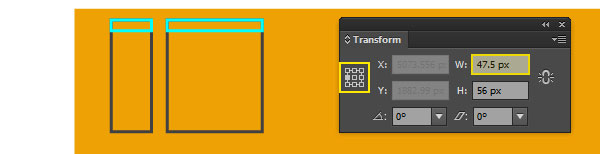
Still having the turquoise rectangle selected, open the Transform palette (Window > Transform) and set the transfer reference point to top-center, then change H to 5px.
The resulting rectangle should look like the last image below.



Step 3
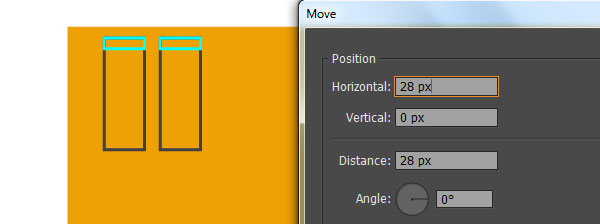
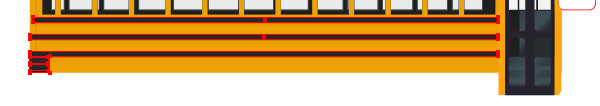
Reselect the black and the turquoise rectangles created in step 2, then go to Object > Transform > Move… Enter 28px in the Horizontal box and click Copy.
Keep the copies selected, open the Transform palette (Window > Transform) and set the transfer reference point to middle-left, then change W to 47.5px.
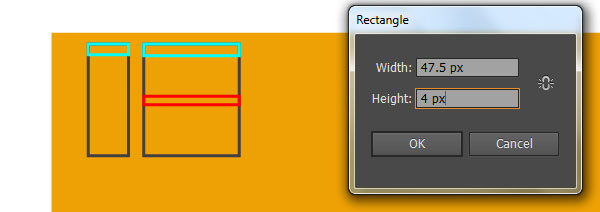
Next pick the Rectangle Tool (M) and create a 47.5 by 4px red rectangle, then place it in the correct position as you see in the third image.
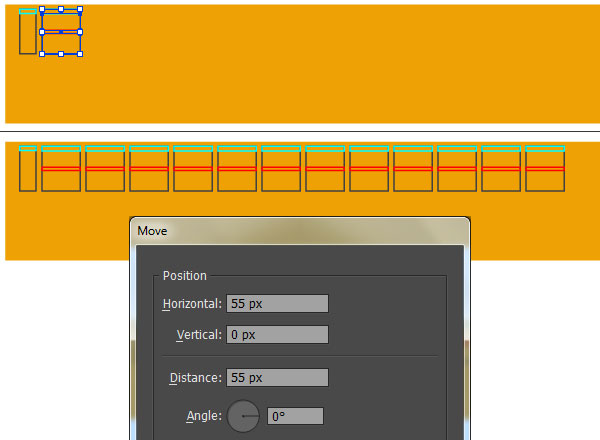
Now reselect the three rectangles created in this step and go to Object > Transform > Move… Enter 55px in the Horizontal box and click Copy, then press (Ctrl +D) ten times to get the results shown in the last image.




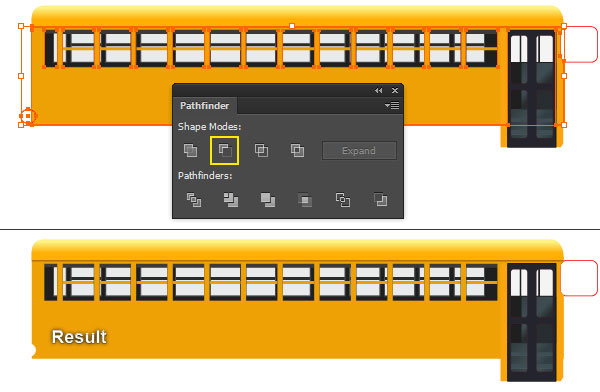
Step 4
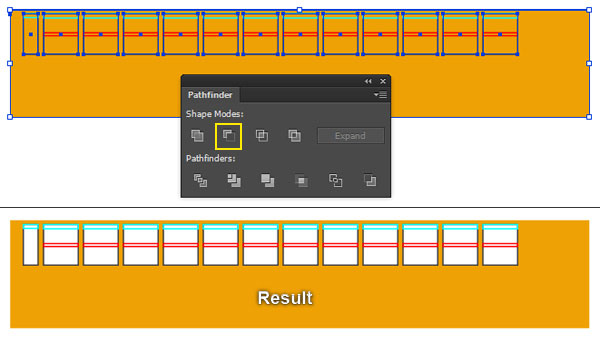
Select all black rectangles created in the previous steps and make a copy (Ctrl +C, Ctrl +F) of them.
Still having these copies selected, hold down the Shift key and click on the yellow rectangle created in step 2.
Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button, then send the resulting shape to back (Ctrl +Shift +Left Square Bracket).
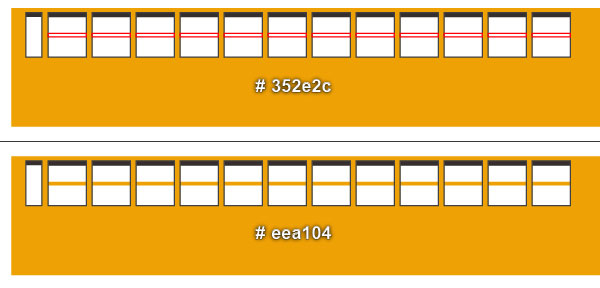
Now select all turquoise rectangles, remove their strokes and fill these rectangles with dark gray (# 352e2c).
Next select all red rectangles and remove their strokes, then fill these objects with vivid orange (# eea104).
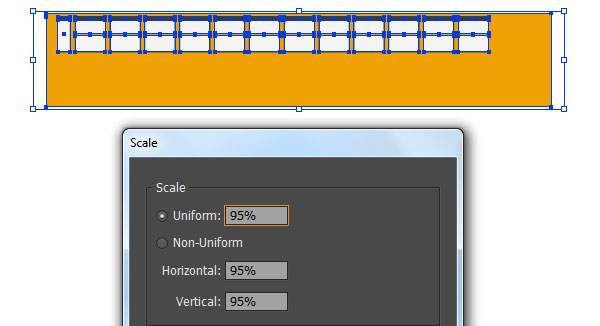
Finally select all black rectangles and make a copy of them. Keep the copies selected, remove their strokes and fill these rectangles with dark grayish cyan (# 899797), then reduce the Opacity of the resulting rectangles to 10%.



Step 5
Select and group (Ctrl + G) all objects created from the beginning of step 2 to this time.
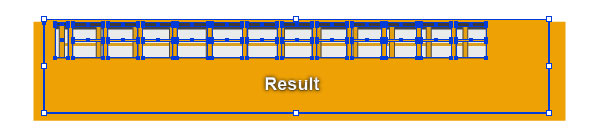
Still having this group selected, go to Object > Transform > Scale… Check the Uniform box and enter 95% in the Scale box, then click Copy.
Next move the copy 8px up and 5px to the left.
Before you continue, select the original group and press (Ctrl +3) to hide it.
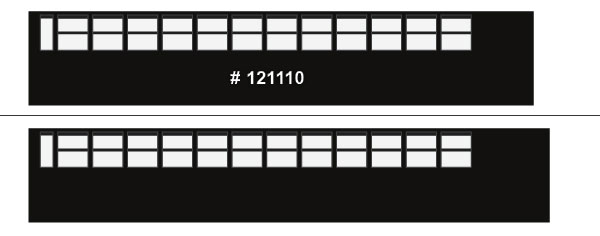
Focus on the newly created group, select all vivid orange shapes in this group and replace the existing color with black (# 121110).
Now pick the Direct Selection Tool (A) along with the Shift key, select two right anchor points of the biggest shape and move them 24px to the right.
The resulting group should look like the last image below.



Step 6
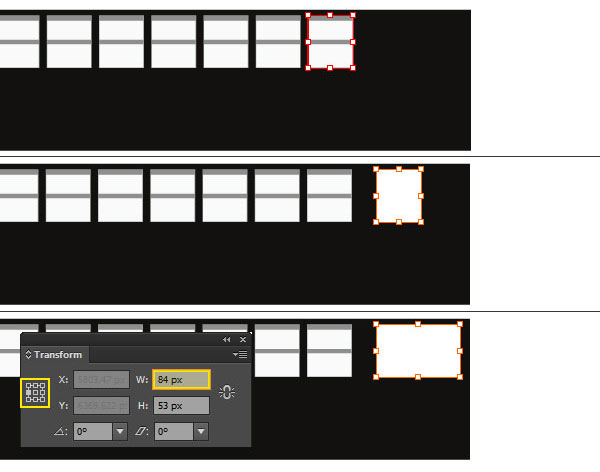
With the Selection Tool (V), double-click on the group created in step 5, then double-click on the biggest shape.
Select the right small rectangle and make a copy (Ctrl +C, Ctrl +F) of it, then move the copy 70px to the right.
Keep the copy selected, open the Transform palette (Window > Transform) and set the transfer reference point to middle-left, then change W to 84px.
Next, double-click anywhere outside of the resulting group. Reselect this group and press (Ctrl +Shift +G) to ungroup it.
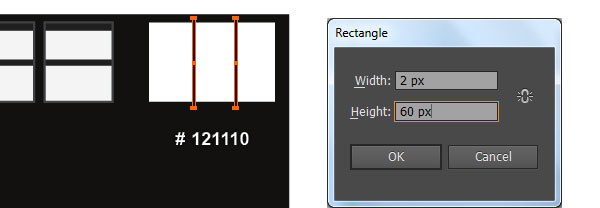
With the Rectangle Tool (M), create a 2 by 60px black rectangle.
Make a copy of the newly created rectangle and then place these rectangles in the positions shown in the last image.
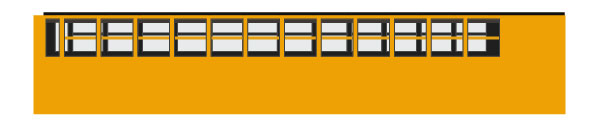
Now press (Ctrl +Alt +3) to show the group hidden in step 5, then bring this group to front (Ctrl +Shift +Right Square Bracket).
Still having this group selected, press (Ctrl +Shift +G) to ungroup it.



Step 7
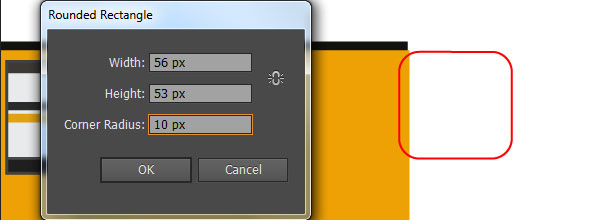
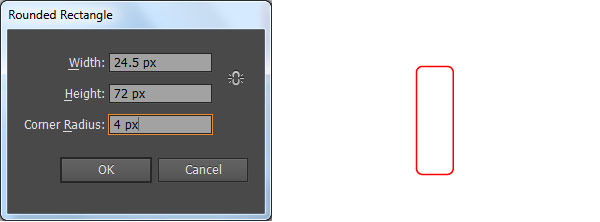
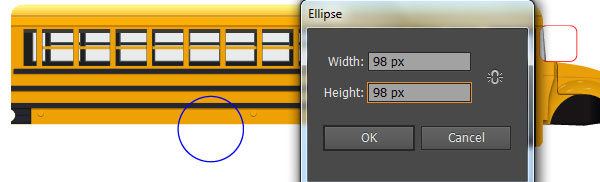
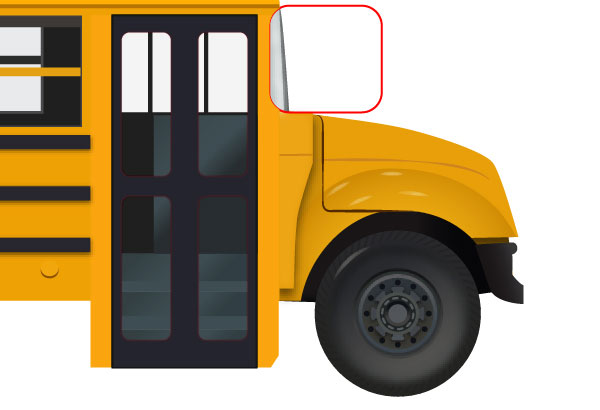
Pick the Rounded Rectangle Tool from the Tool bar, simply click on your artboard to bring up its options. Enter the data shown below and click OK.
Place the newly created rectangle in the position shown in the first image.
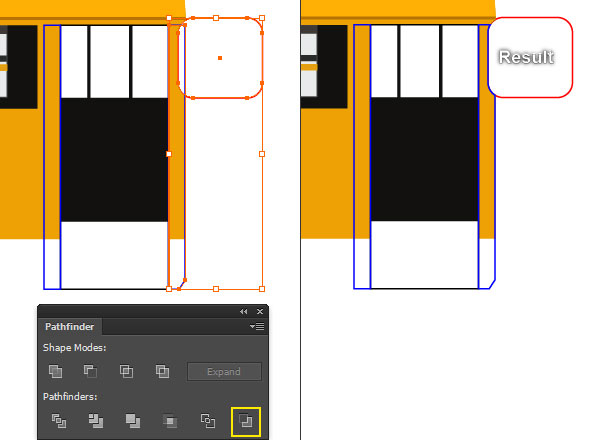
Make sure that the rounded rectangle is still selected, make two copies (Ctrl +C, Ctrl +F, Ctrl +F) of it.
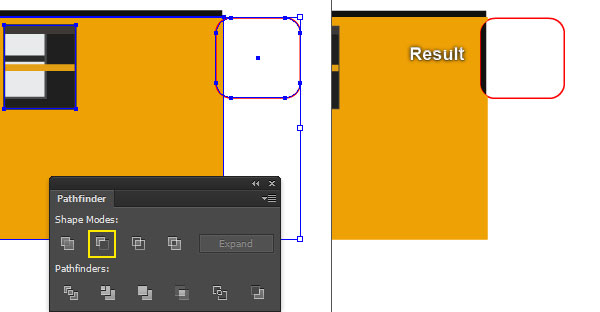
Keep a copy selected, hold down the Shift key and click on the biggest vivid orange shape.
Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button.
The resulting shape should look like the third image below.
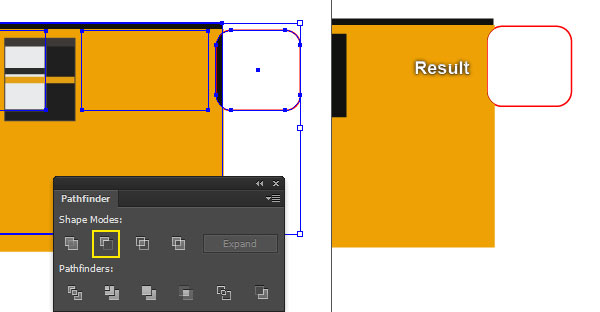
Next select the remaining copy of the rounded rectangle and the biggest black shape, then click on the Minus Front button from the Pathfinder palette.
Finally send the resulting shape to back (Ctrl +Shift +Left Square Bracket).



Step 8
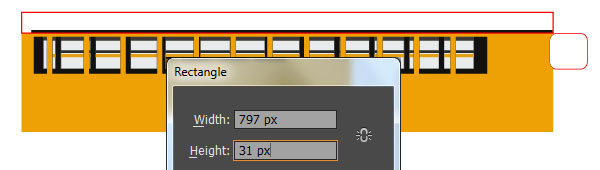
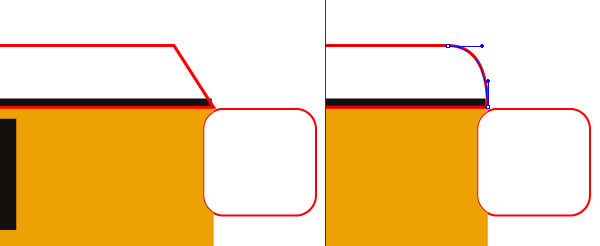
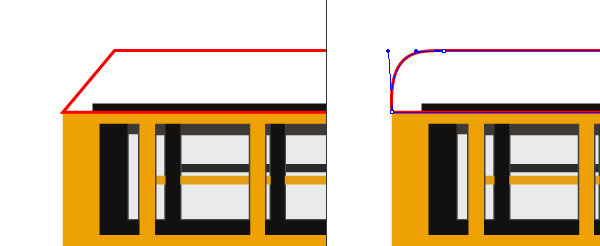
Make a rectangle of 797 by 31px size using the Rectangle Tool (M), then place this rectangle in the correct position as shown below.
Select the top-right anchor point of the newly created rectangle and move it 20px to the left.
Pick the Convert Anchor Point Tool (Shift +C), click on the top-right anchor point, hold the mouse button down and drag it to the right while holding the Shiftkey.
Keep working with the Convert Anchor Point Tool, click on the bottom-right anchor point, hold the mouse button down and drag it to the left while holding the Shift key.
Then click on the right handle of this anchor point and move it up.
Now select the top-left anchor point of the red object created in this step and move it 26px to the right.
Next with the help of the Convert Anchor Point Tool (Shift +C), adjust the shape of this red object like you see in the fifth image.
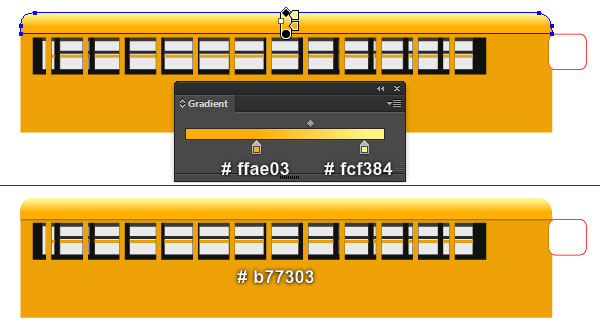
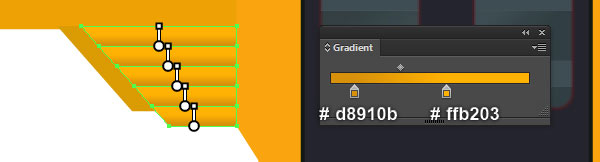
After you are done adjusting the shape of the red object, remove its stroke and fill this object with the linear gradient shown in the next to last image.
Keep the resulting shape selected and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with (# b77303).
Finally move the newly created shape 2px down and press (Ctrl +Left Square Bracket) to hide it behind the first shape created in this step.




Step 9
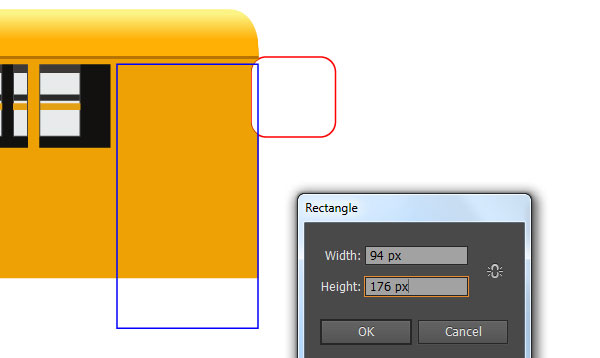
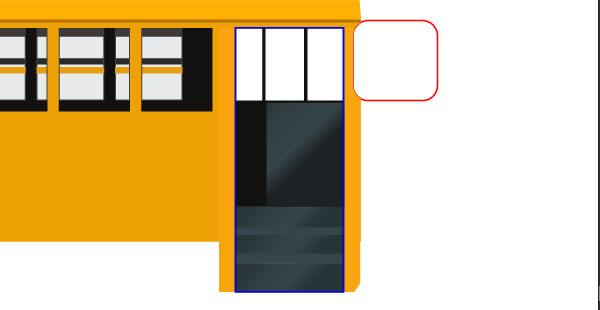
Next comes the entrance door. Pick the Rectangle Tool (M) and create a 94 by 176px blue rectangle, then place it in the correct position as shown below.
Make a black rectangle of 72 by 176px size. Still having the black rectangle selected, hold down the Shift key, click on the blue rectangle created in this step, then release the Shift key and click on the blue rectangle again (to fix its position).
Open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Center button.
Now reselect the black rectangle and make two copies (Ctrl +C, Ctrl +F, Ctrl +F) of it.
Having a copy selected, press (Ctrl +X) to cut it.
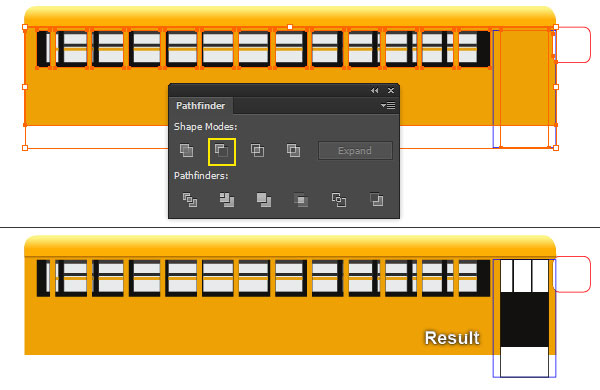
Then pick the Selection Tool (V), click on the biggest yellow shape created in step 4 and press (Ctrl +F) to paste the rectangle that was cut in this step.
Keep this rectangle selected, hold down the Shift key and click on the biggest yellow shape created in step 4.
Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button.
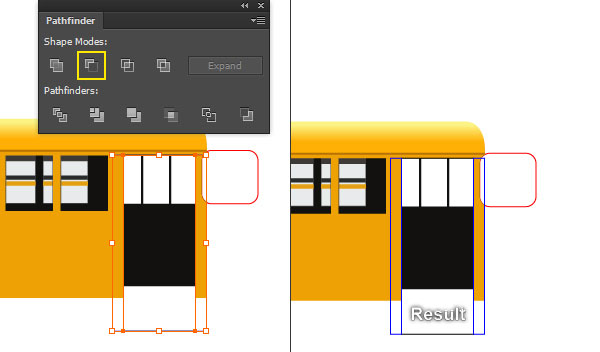
Next select the remaining copies of the black rectangle and the blue rectangle. Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button, then press (Ctrl +Shift +G) to ungroup the resulting group.




Step 10
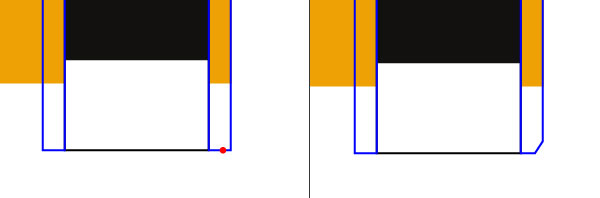
Pick the Add Anchor Point Tool (+) and click on the point highlighted with red of the right blue rectangle.
Next with the Direct Selection Tool (A), select the bottom-right anchor point of this rectangle and move it 6px up.
Now select the red rounded rectangle created in step 7 and make a copy (Ctrl +C, Ctrl +F) of it.
Keep this copy selected, hold down the Shift key and click on the right blue object you just edited in this step.
Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Back button.
Finally select the two blue objects and remove their strokes, then fill these objects with vivid orange (# faa50f).



Step 11
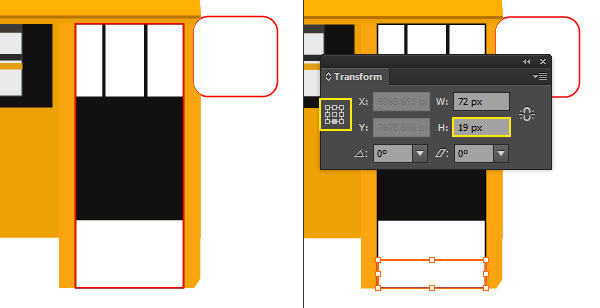
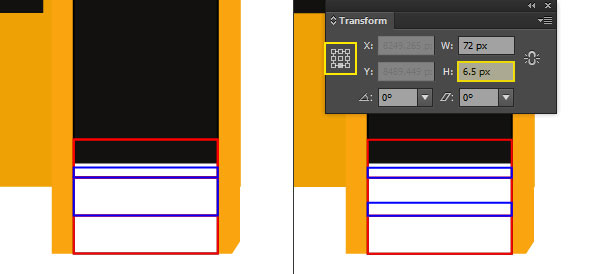
Select the black rectangle and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with red.
Keep the red rectangle selected, open the Transform palette (Window > Transform) and set the transfer reference point to bottom-center, then change H to 19px.
The resulting rectangle should look like the second image below.
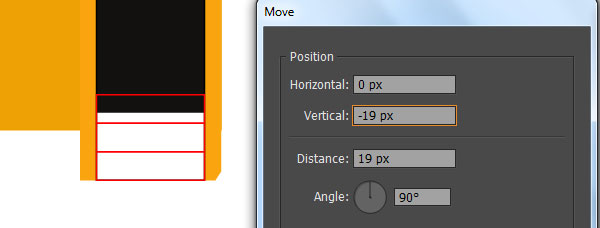
Reselect the red rectangle and go to Object > Transform > Move… Enter -19px in the Vertical box and click Copy, then press (Ctrl +D) once to get the results shown in the third image.
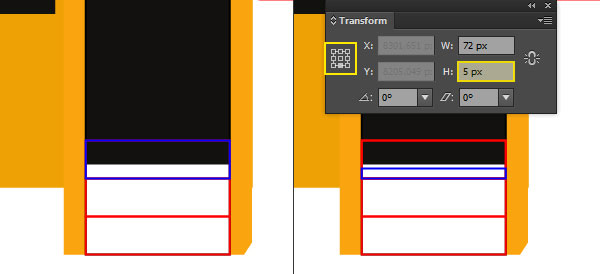
Select the top red rectangle and make a copy of it, then replace the existing stroke color of the copy with blue.
Still having the blue rectangle selected, open the Transform palette (Window > Transform) and set the transfer reference point to bottom-center, then change H to 5px.
Next select the middle red rectangle and make a copy of it, then replace the existing stroke color of the copy with blue.
Having the blue rectangle selected, set the transfer reference point to bottom-center, then change H to 6.5px.




Step 12
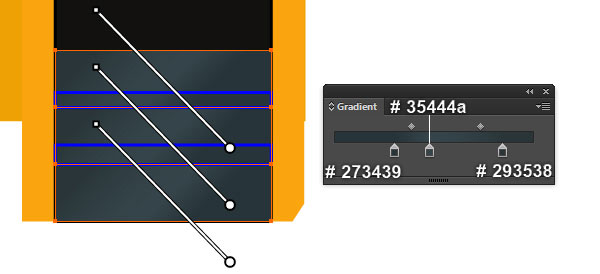
Select the three red rectangles created in step 11, remove their strokes and fill these objects with the linear gradient shown below.
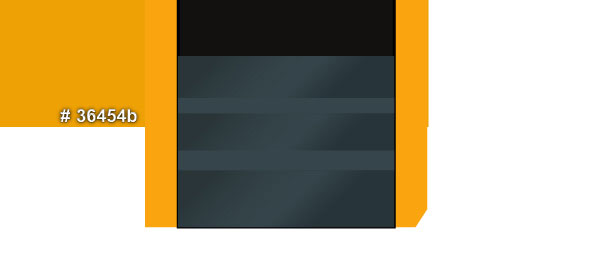
Next select the two blue rectangles, remove their strokes and fill these objects with dark grayish blue (# 36454b).
Finally, with the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 52 by 69px rectangle as you see in the last two images.



Step 13
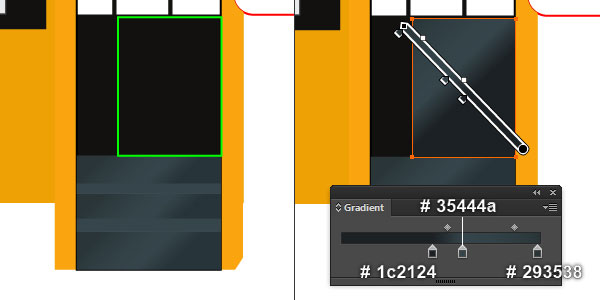
Select the black rectangle and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with blue.
Pick the Rounded Rectangle Tool from the Tool bar, simply click on your artboard to bring up its options. Enter the data shown in the second image and click OK.
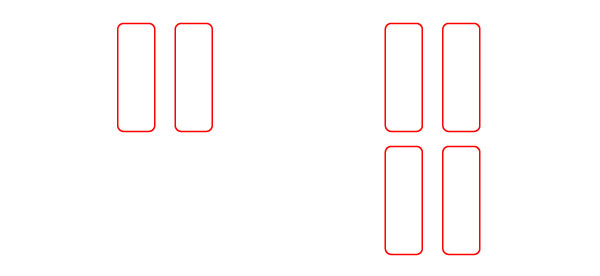
Make a copy (Ctrl +C, Ctrl +F) of this newly created rectangle and then move the copy 38px to the right.
Select the two newly created rectangles and make a copy of them, then move the copies 82px down.
Reselect the four red rounded rectangles and press (Ctrl +G) to group them.
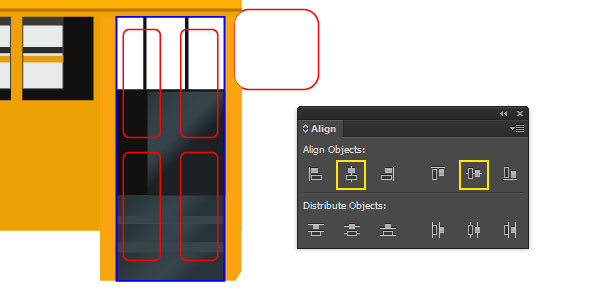
Keep this group selected, hold down the Shift key, click on the blue rectangle created in this step, then release the Shift key and click on the blue rectangle again (to fix its position).
Open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Center button.
Reselect the group created in this step and move it 3px up.




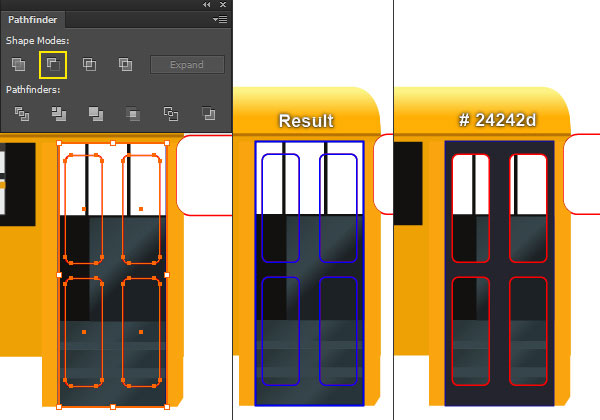
Step 14
Select the group created in step 13 and make a copy (Ctrl +C, Ctrl +F) of it.
Keep the copy selected, hold down the Shift key and click on the blue rectangle.
Then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button.
Remove the stroke of the newly created object and fill it with very dark blue (# 24242d), then send the resulting shape backward (Ctrl +Right Square Bracket).
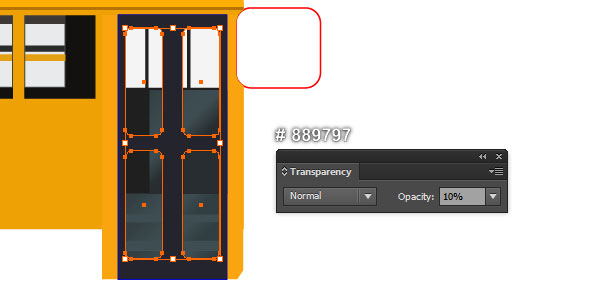
Now reselect the original group created in step 13, remove its stroke and fill it with dark grayish cyan (# 889797).
Then reduce the Opacity of the resulting group to 10%.
Finally select the black rectangle and bring it to front (Ctrl +Shift +Right Square Bracket).
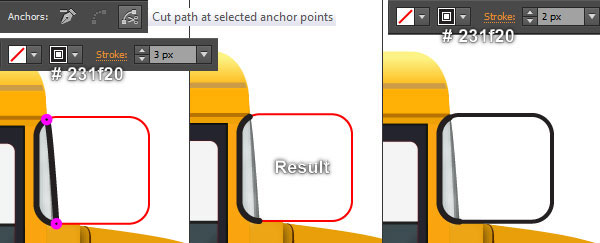
Select the two bottom anchor points of this rectangle and click on the "Cut path at selected anchor points" icon from the Properties bar
This makes the black rectangle become two paths. Select and remove the lower path.



Step 15
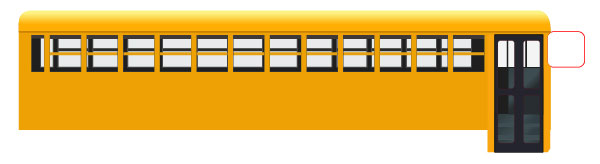
At this point your illustration should look like in the next image:

Step 16
We’ll be adding more details for the bus.
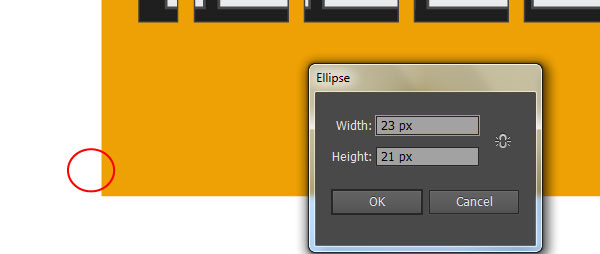
Pick the Ellipse Tool (L) and create a 23 by 21px ellipse, then place this ellipse in the position shown below.
Keep the newly created ellipse selected, hold down the Shift key and click on the biggest vivid orange shape.
Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button.
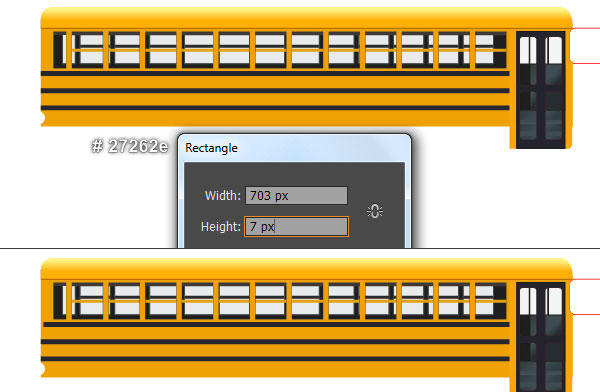
With the Rectangle Tool (M), create a 703 by 7px black rectangle (# 27262e).
Make two copies of this rectangle and then place the three newly created rectangles in the positions shown in the fourth image.
Next select two left anchor points of the top black rectangle and move them 4px to the right.
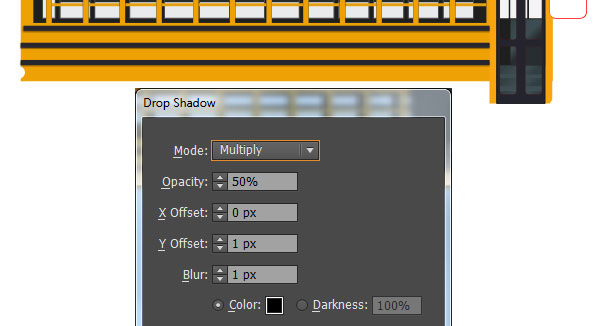
Finally reselect the three rectangles created in this step and go to Effect > Stylize > Drop Shadow… Follow the data shown in the last image and click OK.




Step 17
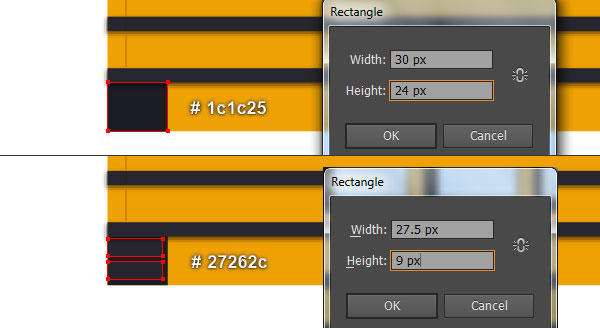
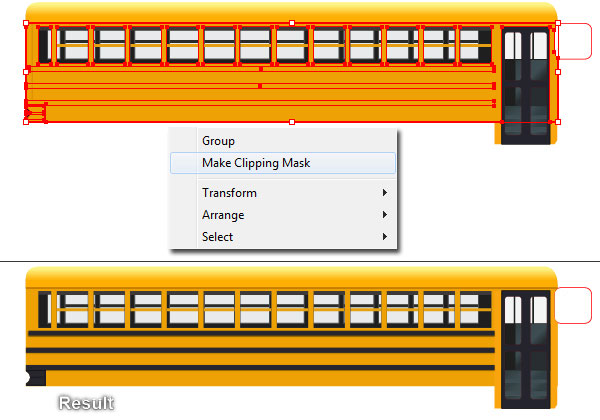
With the help of the Rectangle Tool (M), create three rectangles and then place them in the positions shown in the first and the second images.
Next select and group (Ctrl +G) all rectangles created from the beginning of step 16 to this time.
Now select the vivid orange shape created in step 16 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Keep this copy selected, hold down the Shift key and click on the group created in this step.
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.



Step 18
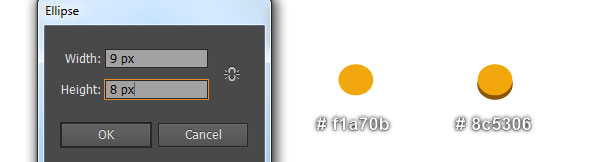
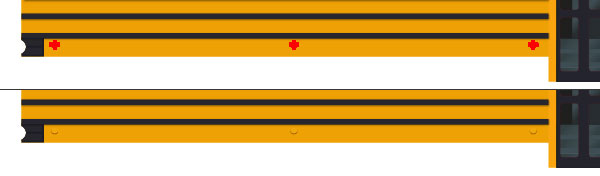
Pick the Ellipse Tool (L) and create a 9 by 8px vivid orange ellipse (# f1a70b).
Make a copy (Ctrl +C, Ctrl +F) of this ellipse and replace the existing color of the copy with dark orange (# 8c5306).
Then move the dark orange ellipse 1px down and hide it behind the vivid orange ellipse.
Reselect and group (Ctrl +G) two ellipses created in this step. Make two copies of this group and then place the three groups created in this step in the positions shown in the second image.
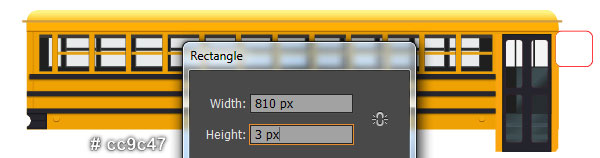
With the Rectangle Tool (M), create an 810 by 3px moderate orange rectangle (# cc9c47) and place it in the position shown in the third image.
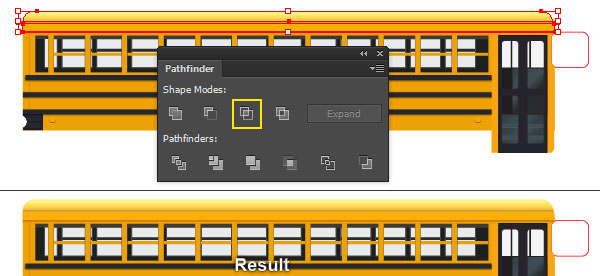
Now select the top shape created in step 8 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Still having the copy selected, hold down the Shift key and click on the rectangle created in this step.
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.




Step 19
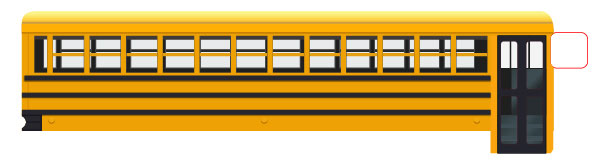
At this point your bus should look like in the next image:

Step 20
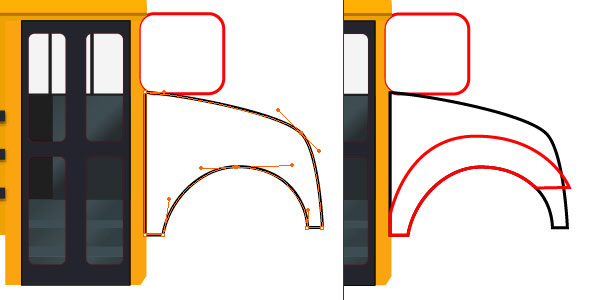
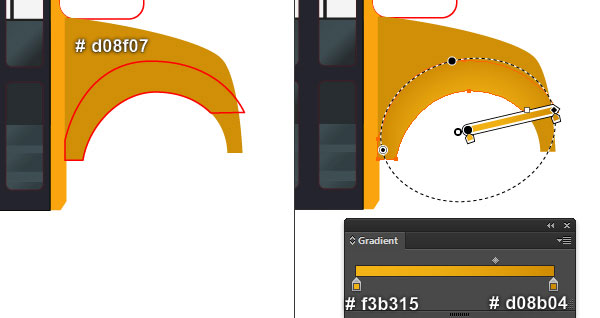
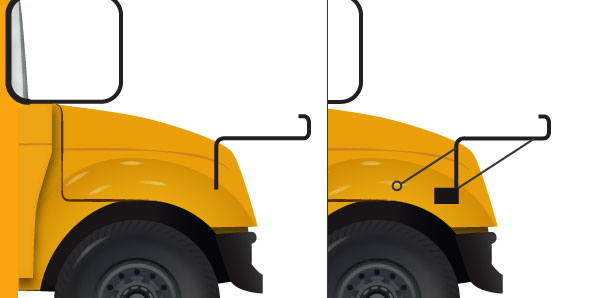
Continue with the front part of the bus. With the help of the Pen Tool (P), create two objects as you see in the first and the second images.
Once your objects are drawn, reselect the black object, remove its stroke and fill this object with strong orange (# d08f07).
Reselect the red object, remove its stroke and fill this object with the radial gradient shown in the fourth image.
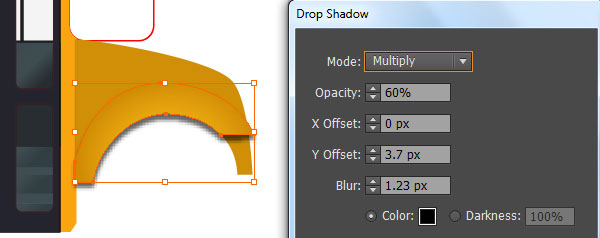
Keep the resulting shape selected and make a copy (Ctrl +C, Ctrl +F) of it. Still having the copy selected, go to Effect > Stylize > Drop Shadow… Follow the data shown in the fifth image and click OK.
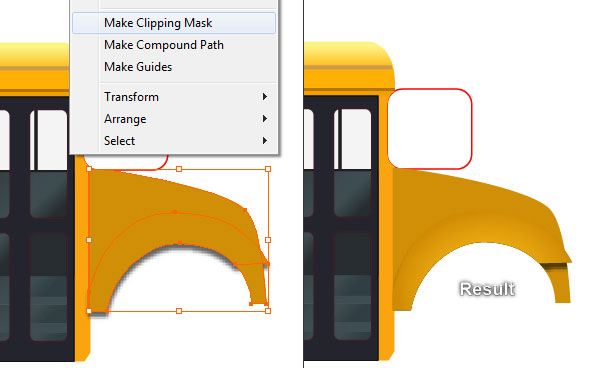
Now select the first shape created in this step and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Having this copy selected, hold down the Shift key and click on the shape with shadow effect applied in this step.
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Finally hide the clipping set behind the second shape created in this step.




Step 21
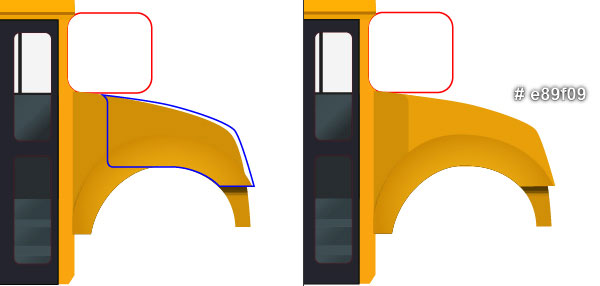
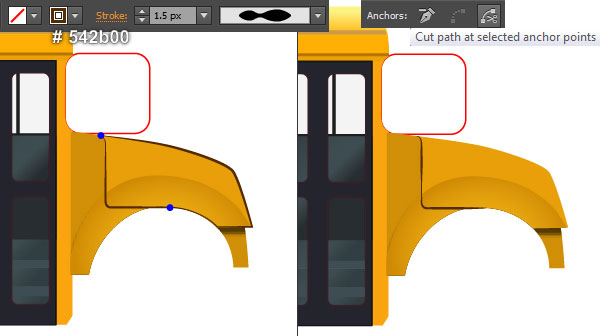
Pick the Pen Tool (P) and create a vivid orange shape (# e89f09) as you see in the first and the second images.
Then hide this shape behind the clipping set created in step 20.
Make a copy (Ctrl +C, Ctrl +F) of the newly created shape and bring the copy to front (Ctrl +Shift +Right Square Bracket).
Remove the fill color of the newly created shape and add a 1.5px stroke (# 542b00), then apply Width Profile 2 to the resulting object.
With the help of the Direct Selection Tool (A) and the Shift key, select the two anchor points highlighted with blue of the newly created object, then click on the "Cut path at selected anchor points" icon from the Properties bar.
This makes the object become two paths. Select and remove the upper path.


Step 22
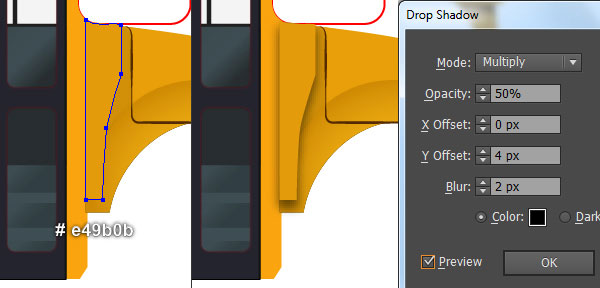
With the help of the Pen Tool (P), create a vivid orange shape (# e49b0b) as you see in the first image.
Select the newly created shape and make a copy of it, then press (Ctrl +3) to hide the copy.
Next reselect the vivid orange original shape and go to Effect > Stylize > Drop Shadow… Follow the data shown in the second image and click OK.
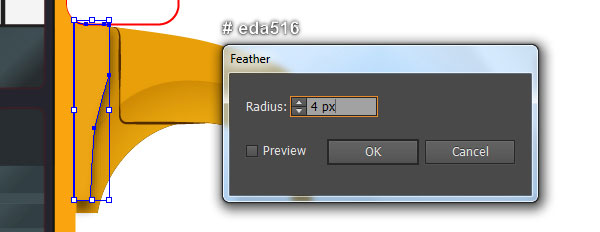
Before you continue, press (Ctrl +Alt +3) to show the shape hidden in this step, then replace the existing color of this shape with light vivid orange (# eda516).
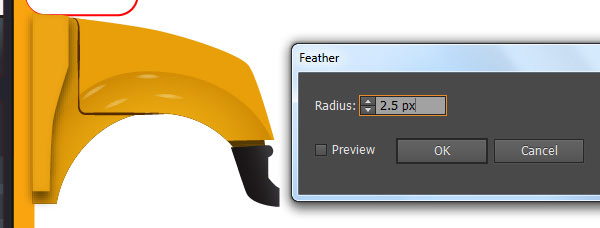
Keep this shape selected and go to Effect > Stylize > Feather… Enter 4px Radius and click OK.
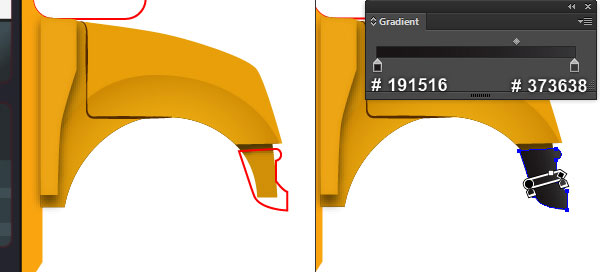
Finally with the help of the Pen Tool (P) and the Gradient Tool (G), create a shape as you see in the last two images.



Step 23
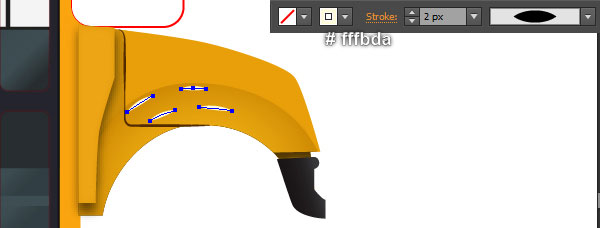
Draw four curved paths with the Pen Tool (P) and give them a 2px white Stroke for the moment.
Then apply Width Profile 1 and a 2.5px Feather effect to the newly created paths.
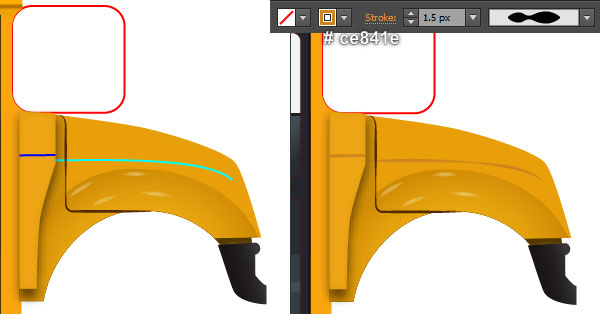
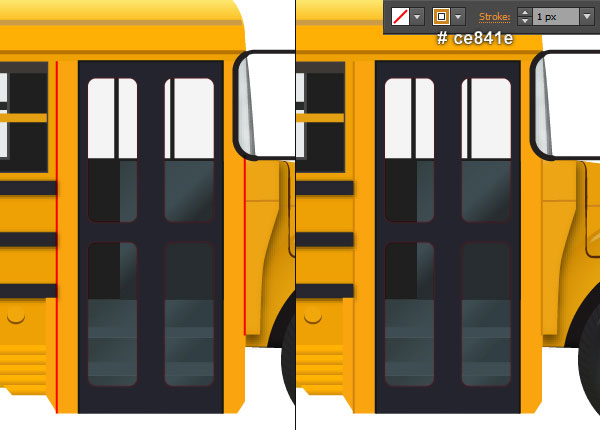
Continue with the Pen Tool (P) and create two paths as you see in the third image.
Once your paths are drawn, reselect them, replace the existing stroke color with strong orange (# ce841e) and change the stroke weight to 1.5px.
Next reselect the longer path and apply Width Profile 2 to it.
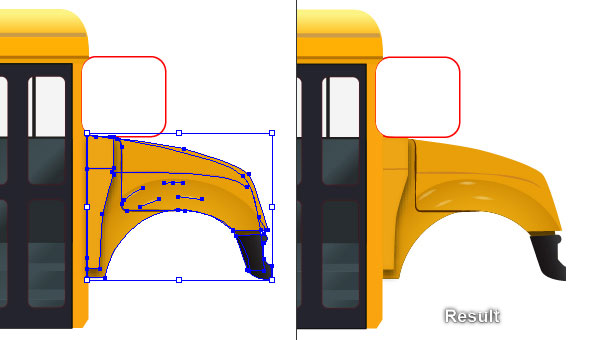
Finally select all objects created from the beginning of step 20 to this time and send them to back (Ctrl +Shift +Left Square Bracket).




Step 24
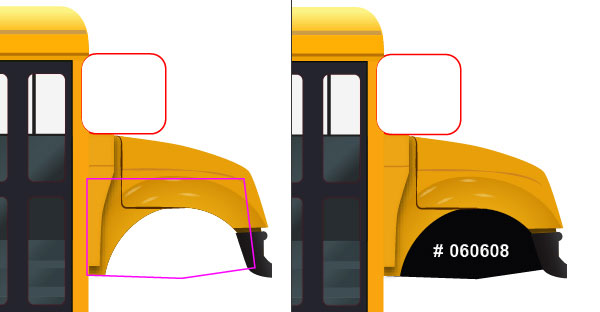
With the Pen Tool (P), create a black shape (# 060608) as shown in the first and the second image, then send this shape to back (Ctrl +Shift +Left Square Bracket).
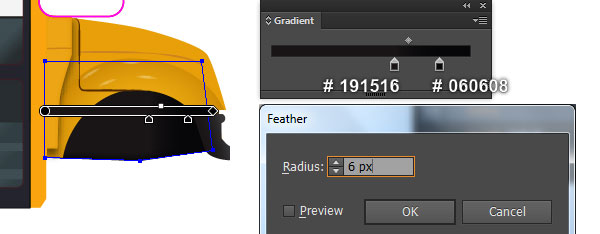
Make a copy (Ctrl +C, Ctrl +F) of the newly created shape. Then replace the existing color of the copy with the linear gradient you see in the third image.
Finally apply a 6px Feather effect to the resulting shape.


Step 25
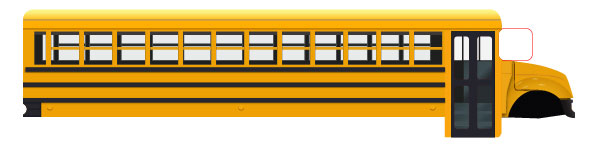
At this point your bus should look like in the next image:

Step 26
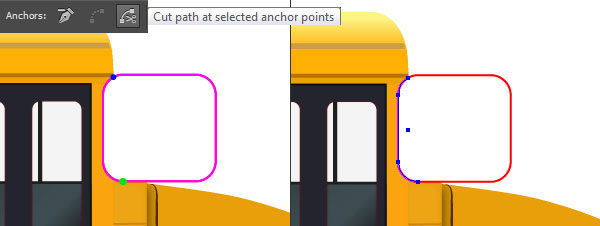
Select the red rounded rectangle and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with magenta.
With the Add Anchor Point Tool (+), click on the point highlighted with blue of the magenta rectangle to add a new anchor point.
Now reselect the newly added anchor point and the anchor point highlighted with green, then click on the "Cut path at selected anchor points" icon from the Properties bar.
This makes the magenta rectangle become two paths. Select and remove the right path.
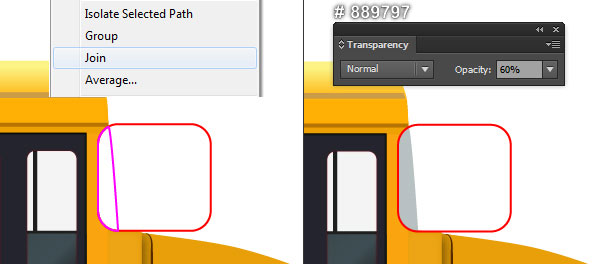
Reselect the remaining path, right click on the artboard and then select the Join section from the drop-down menu.
Keep the newly created object selected, remove its stroke and fill this object with dark grayish cyan (# 889797), then reduce the Opacity of the resulting shape to 60%.
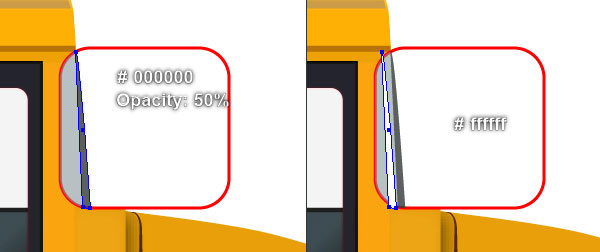
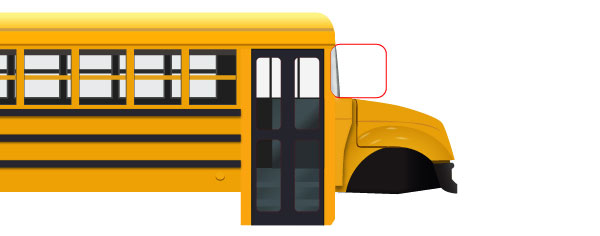
With the help of the Pen Tool (P), create a black shape (# 000000) and reduce the Opacity of this shape to 50%.
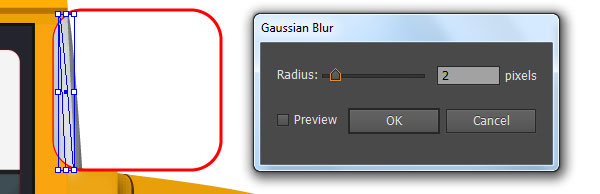
Next create a white shape (# ffffff) and apply a 2px Gaussian Blur effect to it.
Finally select the three shapes created in this step and send them to back (Ctrl +Shift +Left Square Bracket).





Step 27
It’s time to draw the wheels. Pick the Ellipse Tool (L) and create a 98 by 98px ellipse, then place it in the position you see in the image below.
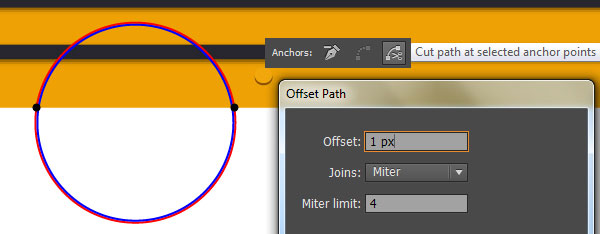
Reselect the newly created ellipse and go to Object > Path > Offset Path… Enter a 1px Offset and click OK, then replace the existing stroke color of the newly created ellipse with magenta.
With the Add Anchor Point Tool (+), add two anchor points at the points highlighted with black on the magenta ellipse.
Reselect the two newly added anchor points and click on the "Cut path at selected anchor points" icon from the Properties bar.
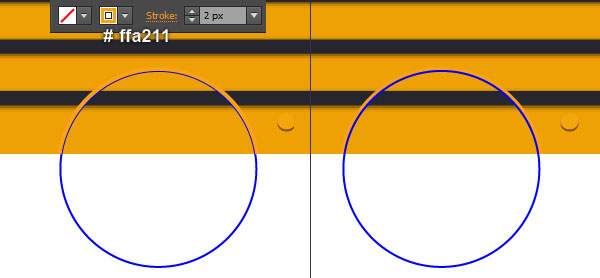
Select and remove the lower path. Reselect the remaining path, change the stroke weight to 2px and replace the existing stroke color with vivid orange (# ffa211).
Then press (Ctrl +Left Square Bracket) to hide the resulting path behind the blue ellipse.
Now select the blue ellipse and press (Ctrl +C) to copy it.
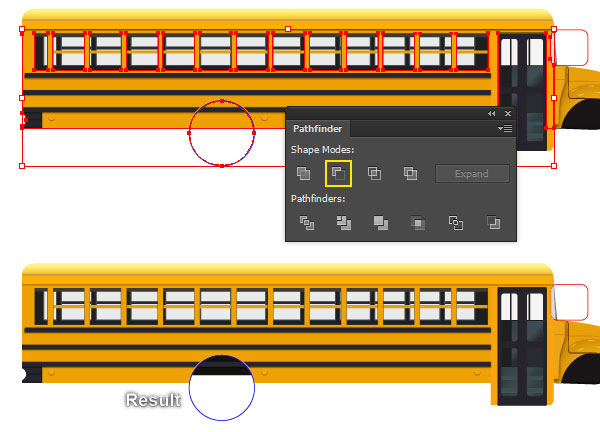
Next pick the Selection Tool (V), click on the biggest vivid orange shape and press (Ctrl +F) to paste the ellipse that was copied in this step.
Keep this ellipse selected, hold down the Shift key and click on the biggest vivid orange shape.
Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button.
The resulting shape should look like the last image below.




Step 28
Before you continue, select the blue ellipse and make a copy (Ctrl +C, Ctrl +F) of it, then press (Ctrl +3) to hide the copy.
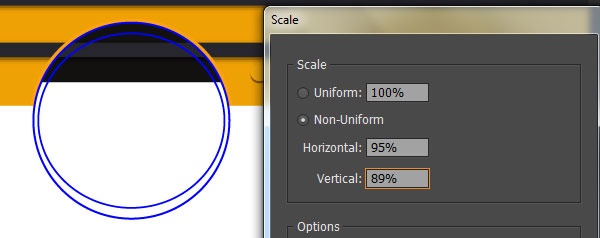
Reselect the blue original ellipse and go to Object > Transform > Scale… Check the Non-Uniform box, enter a 95% in the Horizontal box and 89% in the Vertical box, then click Copy.
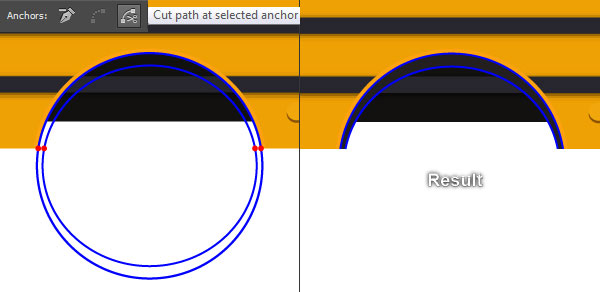
Focus on the second image, add four anchor points at the points highlighted with red.
Select the four newly added anchor points and click on the "Cut path at selected anchor points" icon from the Properties bar.
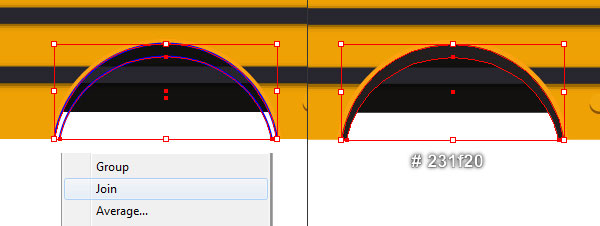
Next select and remove the two lower paths. Reselect the two remaining paths, right click on the artboard and then select the Join section from the drop-down menu.
Next right click on the artboard again, then select the Join section. Now reselect the newly created object, remove its stroke and fill this object with very dark red (# 231f20).
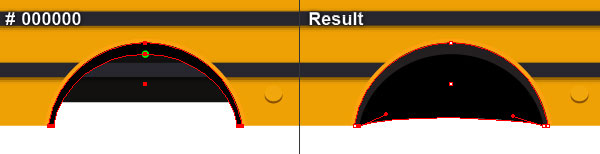
Still having the newly created shape selected, make a copy of it, then replace the existing color of the copy with black (# 000000).
Focus on the sixth image, select the anchor point highlighted with green and remove it.
Next with the help of the Direct Selection Tool (A), adjust the handles of the black shape as you see in the next to last image.
After you are done adjusting the shape of the black shape, reselect it and press (Ctrl +Left Square Bracket) to hide it behind the first shape created in this step.
Finally press (Ctrl +Alt +3) to show the blue ellipse hidden in this step, then bring this ellipse to front (Ctrl +Shift +Right Square Bracket).





Step 29
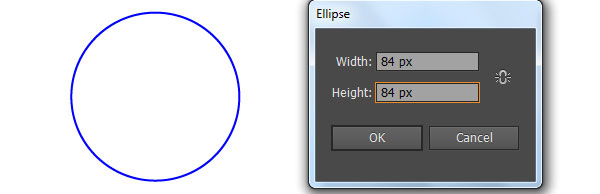
Pick the Ellipse Tool (L) and create an 84 by 84px ellipse.
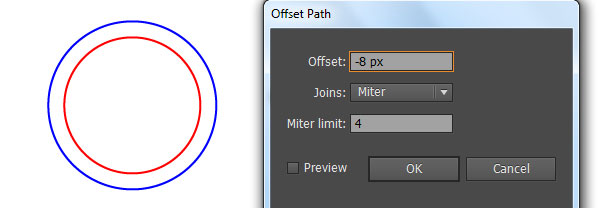
Still having the newly created ellipse selected and go to Object > Path > Offset Path… Enter a -8px Offset and click OK, then replace the existing stroke color of the newly created ellipse with red.
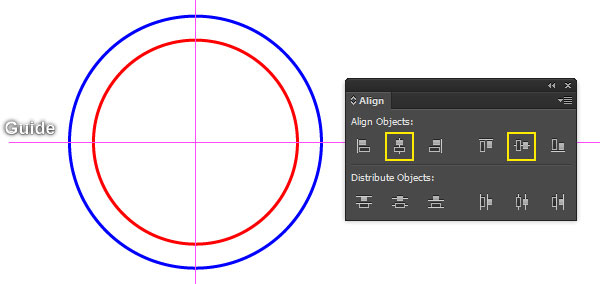
Show the Rulers (View > View Rulers > Show Ruler) or (Ctrl +R). Next drag a horizontal and vertical guide from the Rulers (if the guides are locked, go to View > Guides > Lock Guides) or (Ctrl +Alt + ;).
Now select the blue ellipse created in this step, hold down the Shift key, click on two newly created guides, release the Shift key and then click on the blue ellipse again (to fix its position).
Next open the Align palette (Window > Align), click on the Horizontal Align Center button and then click on the Vertical Align Center button.



Step 30
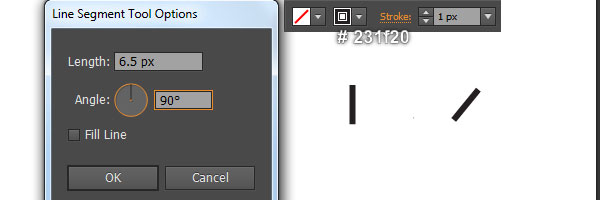
Using the Line Segment Tool (\) create a vertical line of length 6.5px, with a 1px black stroke (# 231f20) and no fill.
Rotate the newly created line to an angle of about -40 degrees.
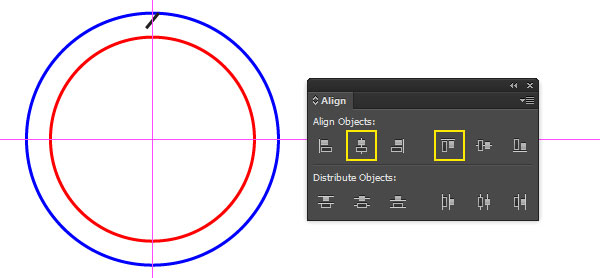
Keep this line selected, hold down the Shift key, click on the blue ellipse created in step 29, then release the Shift key and click on the blue ellipse again (to fix its position).
Open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Top button.
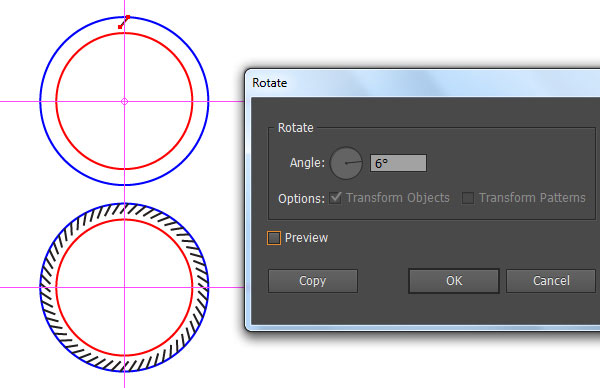
Now reselect the line created in this step, pick the Rotate Tool (R), hold down the Alt key and click on the intersection point of the two guides.
In the Rotate dialog box, enter a 6 degrees Angle and click Copy.
Repeat this by pressing (Ctrl +D).
Do this until you get the results shown in the fourth image.
Next select and group (Ctrl +G) all lines created in this step.
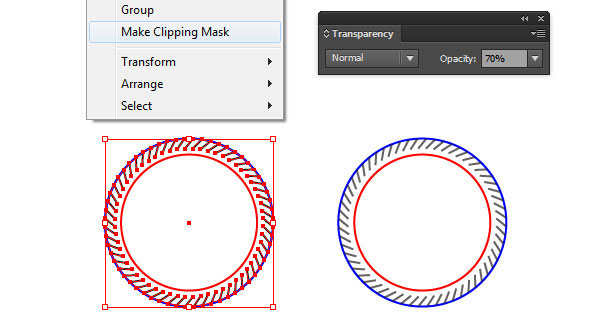
Now select the blue ellipse and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Keep this copy selected, hold down the Shift key and click on the newly created group.
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Finally reduce the Opacity of the clipping set to 70%.




Step 31
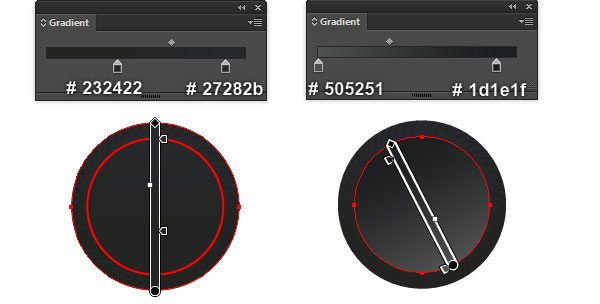
Select the blue and the red ellipses created in step 29, remove their strokes and fill these ellipses with the linear gradients you see in the first and the second images.
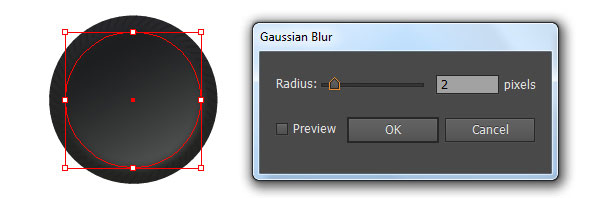
Next reselect the smaller ellipse and apply a 2px Gaussian Blur effect to it.
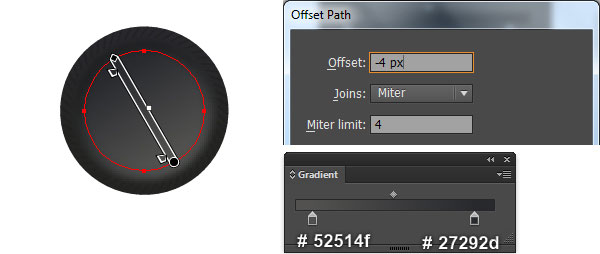
Still having the resulting ellipse selected, go to Object > Path > Offset Path… Enter a -4px Offset and click OK.
Then replace the existing color of the newly created ellipse with the new linear gradient shown in the last image.



Step 32
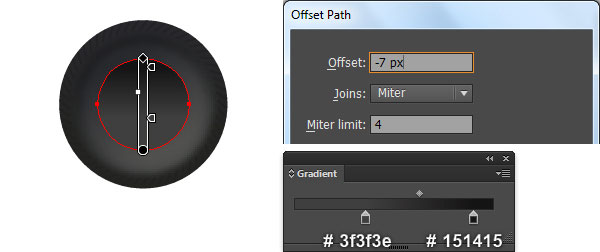
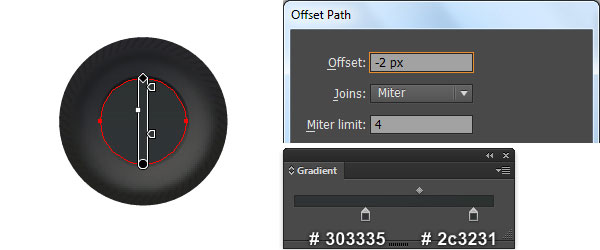
Select the last ellipse created in step 31 and go to Object > Path > Offset Path… Enter a -7px Offset and click OK.
Then replace the existing color of the newly created ellipse with the new linear gradient shown in the first image.
Keep the resulting ellipse selected and open the Offset Path dialog box. Enter a -2px Offset and click OK.
Then replace the existing color of the newly created ellipse with the new linear gradient shown in the second image.
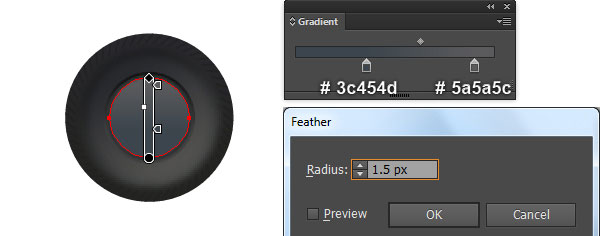
Make a copy (Ctrl +C, Ctrl +F) of the resulting ellipse and replace the existing color of the copy with the new linear gradient shown in the third image.
Next apply a 1.5px Feather effect to the newly created ellipse.
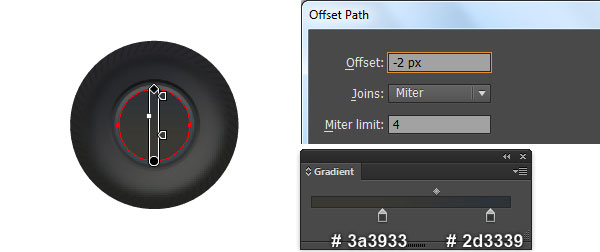
Still having the resulting ellipse selected, open the Offset Path dialog box again. Enter a -2px Offset and click OK, then replace the existing color of the copy with the new linear gradient shown in the last image.




Step 33
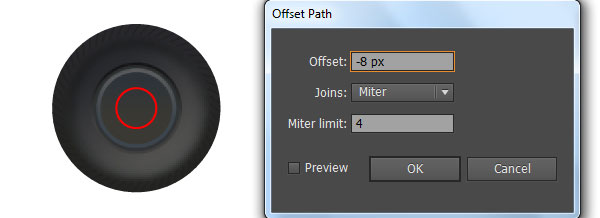
Select the last ellipse created in step 32 and go to Object > Path > Offset Path… Enter a -8px Offset and click OK.
Keep the newly created ellipse selected, open the Appearance palette (Window > Appearance) and remove the Feather section.
Still having the resulting ellipse selected, remove the fill color of it, then add a 1.5px red stroke.
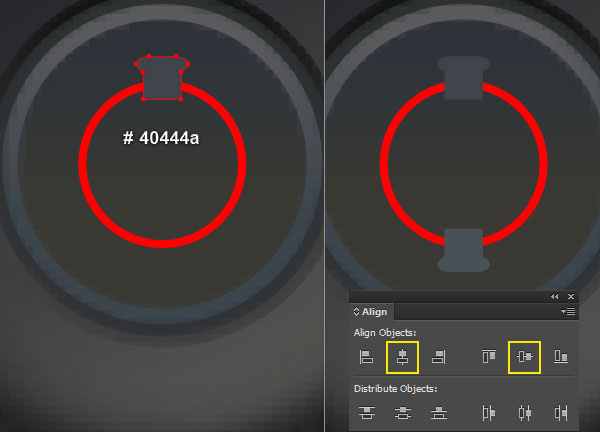
Now with the Pen Tool (P), create a dark gray shape (# 40444a) and then place it in the position shown in the second image.
Still having the newly created shape selected, go to Object > Transform > Reflect. Set the Axis to Horizontal and click Copy.
Then move the newly created shape 22px down.
Reselect and group (Ctrl +G) the two dark gray shapes created in this step.
Keep this group selected, hold down the Shift key, click on the red ellipse, then release the Shift key and click on the red ellipse again (to fix its position).
Open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Center button.
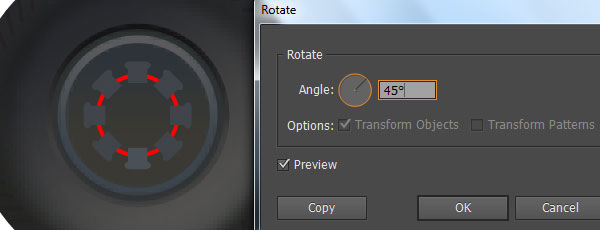
Reselect the group created in this step, double-click on the Rotate Tool icon from the Tool bar. In the Rotate dialog box, enter a 45 degrees Angle and click Copy.
Then press (Ctrl +D) twice to get the results as shown in the fourth image.
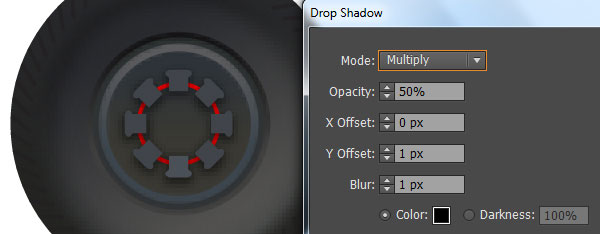
Finally select all groups created in this step and go to Effect > Stylize > Drop Shadow… Follow the data shown in the last image and click OK.




Step 34
Before you continue, select the red ellipse and bring it to front (Ctrl +Shift +Right Square Bracket).
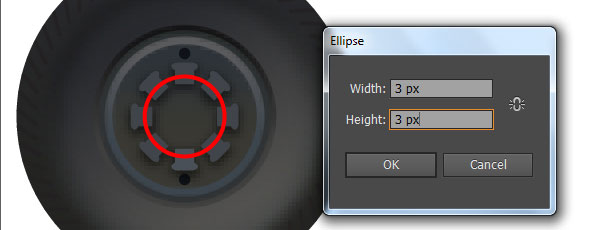
Pick the Ellipse Tool (L), create a 3 by 3px black ellipse.
Make a copy of the newly created ellipse and then move the copy 32px down.
Reselect and group (Ctrl +G) the two newly created ellipses.
Keep this group selected, hold down the Shift key, click on the red ellipse, then release the Shift key and click on the red ellipse again (to fix its position).
Open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Center button.
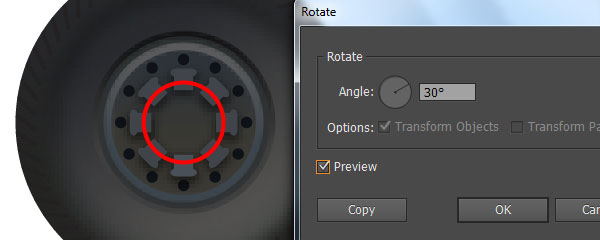
Reselect the group created in this step, double-click on the Rotate Tool icon from the Tool bar. In the Rotate dialog box, enter a 30 degrees Angle and click Copy.
Then press (Ctrl +D) four times to get the results as shown in the second image.


Step 35
Select the red ellipse and replace the existing stroke color with dark gray (# 494d4b).
Make a copy (Ctrl +C, Ctrl +F) of this ellipse, then remove the stroke of the copy and fill this ellipse with very dark cyan (# 202524).
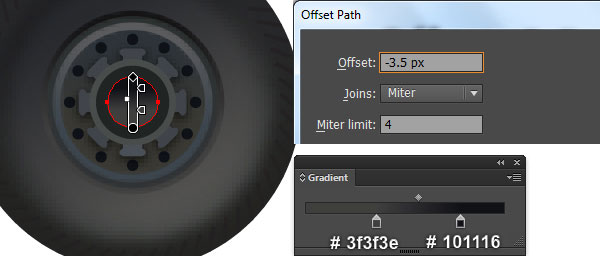
Keep the resulting ellipse selected and go to Object > Path > Offset Path… Enter a -3.5px Offset and click OK.
Then replace the existing color of the newly created ellipse with the linear gradient shown in the third image.
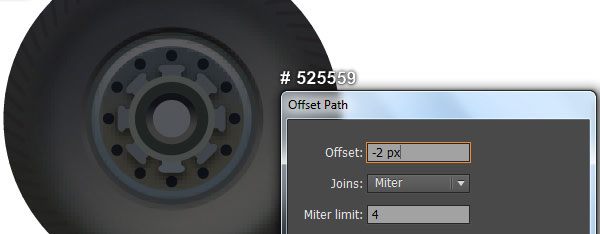
Still having the resulting ellipse selected and open the Offset Path dialog box. Enter a -2px Offset and click OK, then replace the existing color of the newly created ellipse with very dark grayish blue (# 525559).
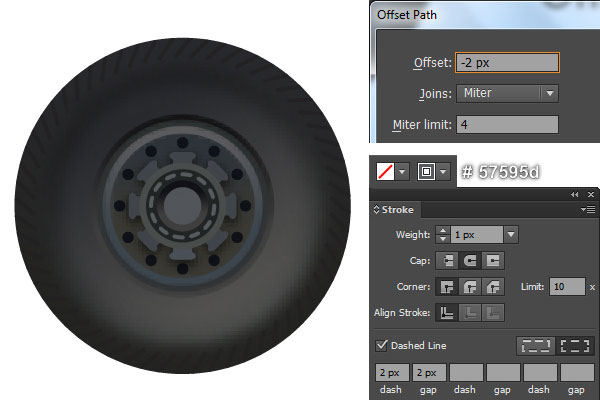
Now select the first ellipse created in this step and open the Offset Path dialog box. Enter a -2px Offset and click OK, then replace the existing stroke color of the newly created ellipse with lighter color (# 57595d).
Keep the resulting ellipse selected, open the Stroke palette (Window > Stroke), change the stroke weight to 1px and click on the Round Cap icon. Then check the Dashed Line box, enter 2px in the dash box and 2px in the gap box.




Step 36
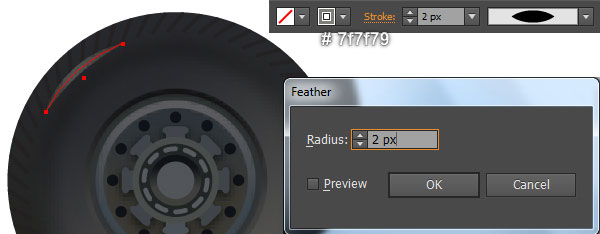
Draw a curved path with the Pen Tool (P) and give it a 2px dark grayish yellow stroke (# 7f7f79) for the moment.
Then apply Width Profile 1 and a 2px Feather effect to the newly created path.
Now select and group (Ctrl + G) all objects created from the beginning of step 29 to this time.
The wheel is ready and looks like in the second image.
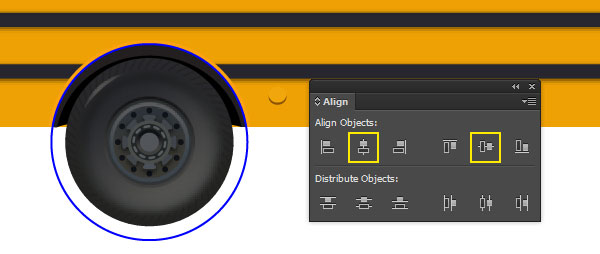
Focus on the third image, select the wheel group, hold down the Shift key, click on the blue ellipse, then release the Shift key and click on the blue ellipse again (to fix its position).
Open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Center button.
Next select and remove the blue ellipse.
Finally make a copy of the wheel group, then drag the copy to the right and place it in the position you see in the last image.
Don’t forget to hold the Shift key on the keyboard for straight dragging.




Step 37
At this point your bus should look like in the next image:

Step 38
We are going to create the mirrors. Select the biggest shape created in step 26 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Change the Opacity of the newly created shape to 100%, then remove the fill color of it and add a 3px very dark red stroke (# 231f20).
With the Direct Selection Tool (A) and the Shift key, select the two anchor points highlighted with magenta of the newly created object and click on the "Cut path at selected anchor points" icon from the Properties bar.
Select and remove the right path.
Now select the red rounded rectangle, change the stroke weight to 2px and replace the existing stroke color with very dark red (# 231f20).
Continue with the Pen Tool (P), create some objects as you see in the fourth and the fifth images.
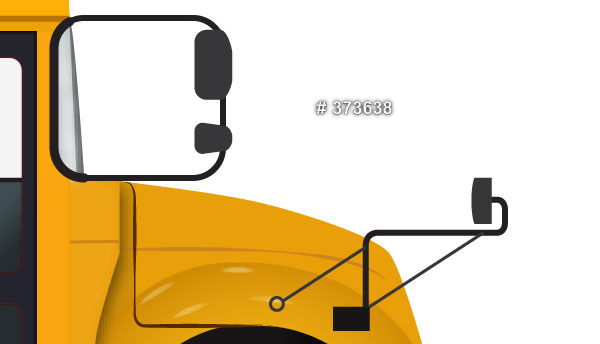
Keep working with the Pen Tool, create three very dark grayish violet shapes (# 373638) as shown in the next to last image.
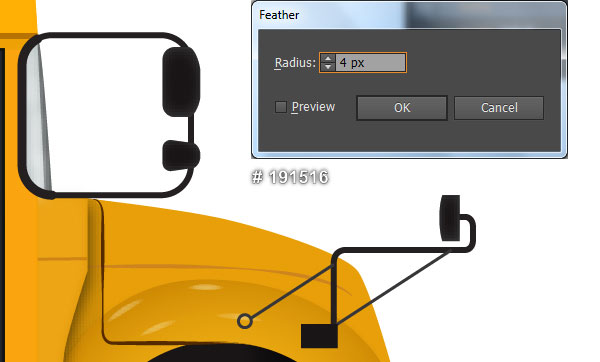
Next make a copy of the three newly created shapes, then replace the existing color of the copies with very dark red (# 191516).
Finally apply a 4px Feather effect to the resulting shapes.




Step 39
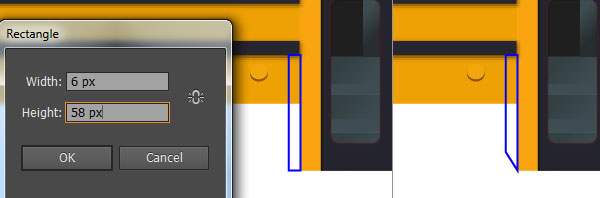
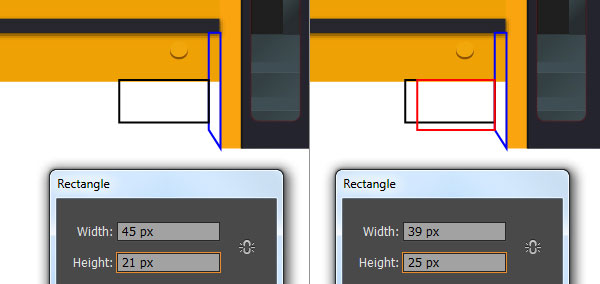
Pick the Rectangle Tool (M) and create a 6 by 58px rectangle, then place it in the position shown below.
Next select the bottom-left anchor point of the newly created rectangle and move it 9px up.
Continue with the Rectangle Tool (M), create two rectangles with dimensions: 45 by 21px and 39 by 25px, then place them in the correct positions as shown in the third and the fourth images.
Select the bottom-left anchor point of the black rectangle and move it 18px to the right.
Next select the bottom-left anchor point of the red rectangle and move it 22px to the right.
Now reselect the blue object created in this step, remove its stroke and fill this object with vivid orange (# faa50f).
Next select the black object, remove its stroke and fill this object with vivid orange (# da9b03).



Step 40
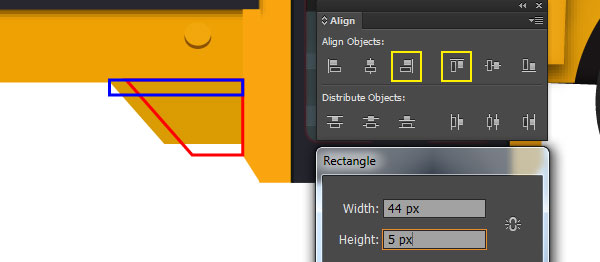
With the Rectangle Tool (M), create a 44 by 5px rectangle.
Keep the newly created rectangle selected, hold down the Shift key, click on the red object created in step 39, then release the Shift key and click on the red object again (to fix its position).
Open the Align palette (Window > Align) and click on the Horizontal Align Right button, then click on the Vertical Align Top button.
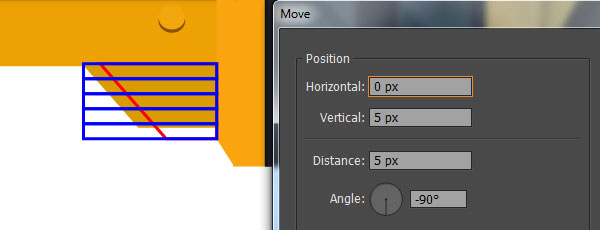
Reselect the blue rectangle and go to Object > Transform > Move… Enter 5px in the Vertical box and click Copy, then press (Ctrl +D) three times to get the results shown in the second image.
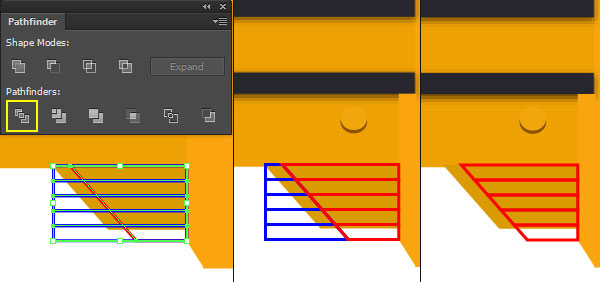
Now select all five blue rectangles and the red object. Open the Pathfinder palette (Window > Pathfinder) and click on the Divide button, then press (Ctrl +Shift +G) to ungroup the resulting group.
Next select and remove all five blue objects you just created.
Finally select all five red objects, remove their strokes and fill these objects with the linear gradient shown in the last image.




Step 41
With the Line Segment Tool (\), create two vertical lines as you see in the first image.
Once your lines are drawn, reselect them and replace the existing stroke color with strong orange (# ce841e).
Now select and group (Ctrl + G) all objects created from the beginning of step 2 to this time. The school bus is ready and looks like in the last image.


Step 42
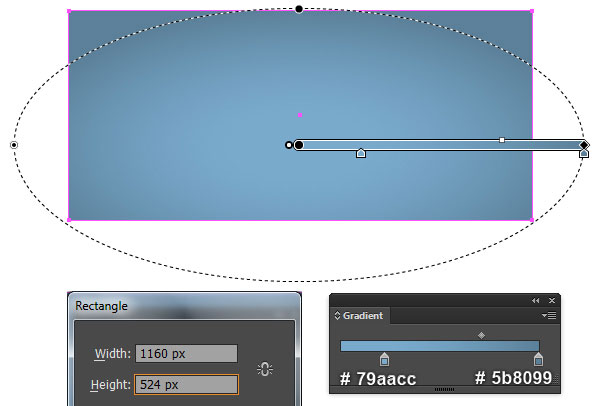
We’re done with the school bus. It’s time for the background now. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 1160 by 524px rectangle as shown below.
Next place the bus group created in step 41 into this background.


Step 43
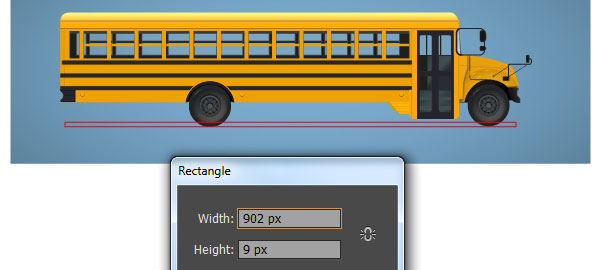
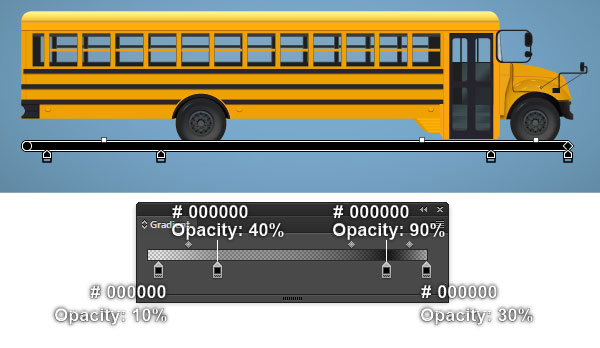
To give a more realistic look I’m going to be adding some shadows in some key places. Pick the Rectangle Tool (M) and create a 902 by 9px rectangle, then place this rectangle in the position shown below.
Still having the newly created rectangle selected, remove its stroke and fill this object with the linear gradient you see in the second image.
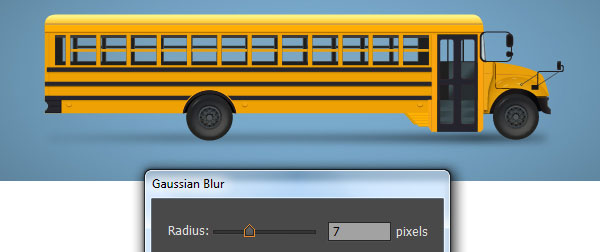
Finally apply a 7px Gaussian Blur effect to the resulting rectangle and then hide it behind the bus.



Step 44
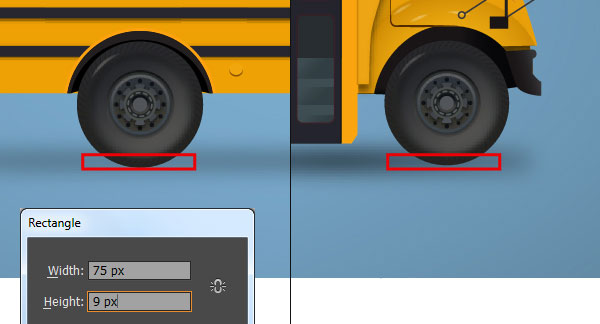
Make a red rectangle of 75 by 9px size using the Rectangle Tool (M) and then place this rectangle in the position shown in the first image.
Make a copy (Ctrl +C, Ctrl +F) of the newly created rectangle, then drag the copy to the right and place it as shown in the second image. Don’t forget to hold the Shift key on the keyboard for straight dragging.
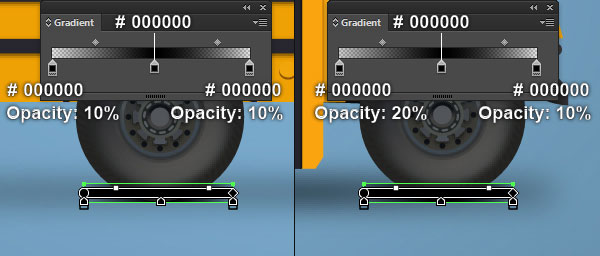
Reselect the two rectangles created in this step, remove their strokes and fill them with the linear gradients shown in the third and the fourth images.
Finally apply a 3px Gaussian Blur effect to these two rectangles, then hide them behind the bus.



And We’re Done!
