In the following tutorial you will learn how to create a detailed envelope illustration in Adobe Illustrator using very simple techniques.
We will use the effects along with some basic vector shapes to achieve the final outcome in a short time. Hopefully you will learn some useful work tips.
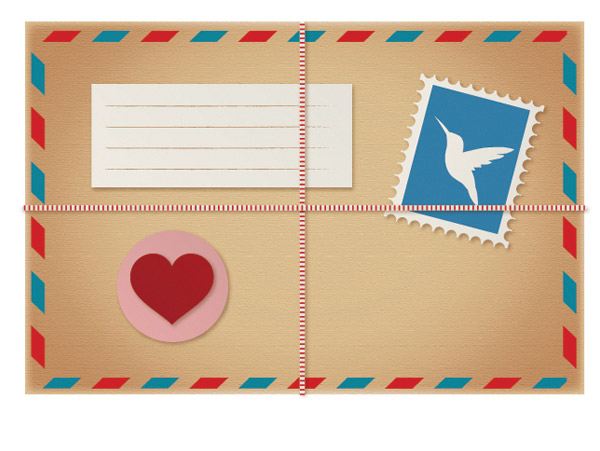
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 45 minutes
- Difficulty: Beginner-Intermediate
Step 1
Let’s create a new document first. Make sure to set the dimensions to 600 x 600 pixels and the Color Mode to CMYK.
Now we pick the Rectangle tool (M) and draw a rectangle for the envelope base shape. Then fill it with gradient color. Then duplicate it and place a copy of the shape off to the side of the artboard, which we’ll use later.

Step 2
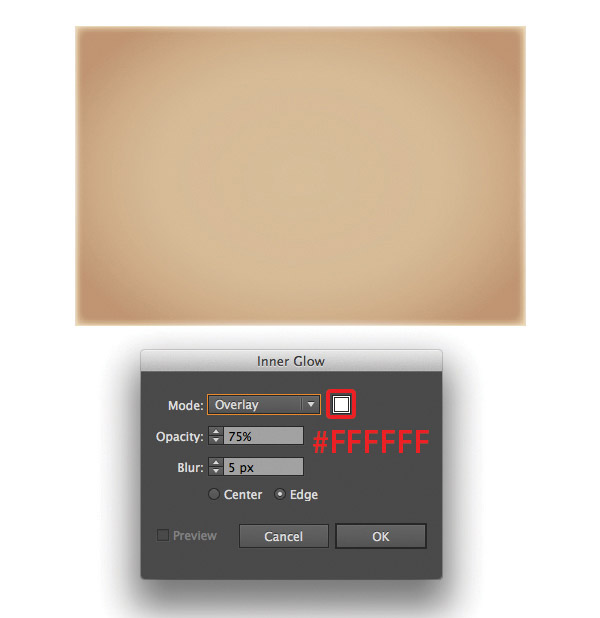
It’s time to add highlights. Make sure that your shape is selected, then go to Effect > Stylize > Inner Glow. Enter the attributes shown in the following image and then click the OK button. This will give an illusion of depth.

Step 3
Back in Step 1, I mentioned placing a copy of the rectangle shape outside the Artboard. Go ahead and grab a copy to work with. Now I’m going to use this shape copy to make a texture for our envelope.
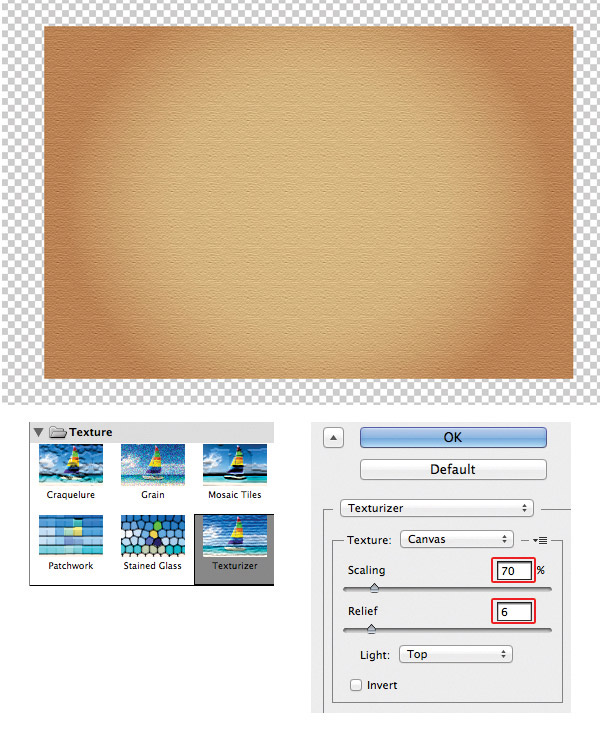
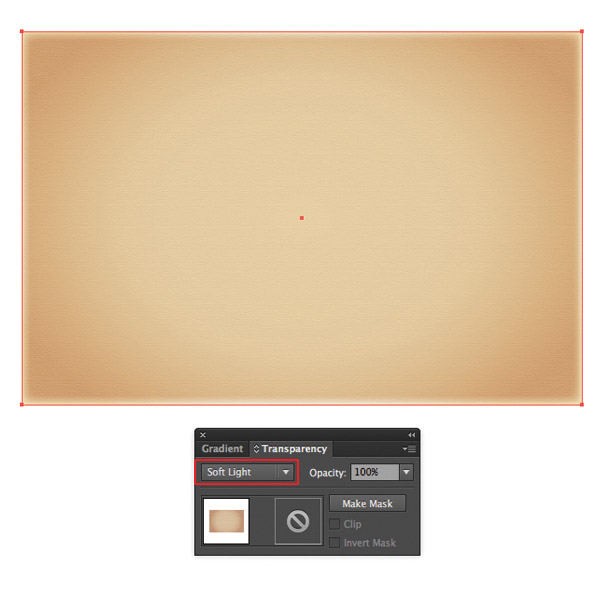
With the shape still selected, go to Effect > Texture > Texturizer and change the setting as shown below.

Now change the Blending Mode to Softlight. Here is my result.

Step 4
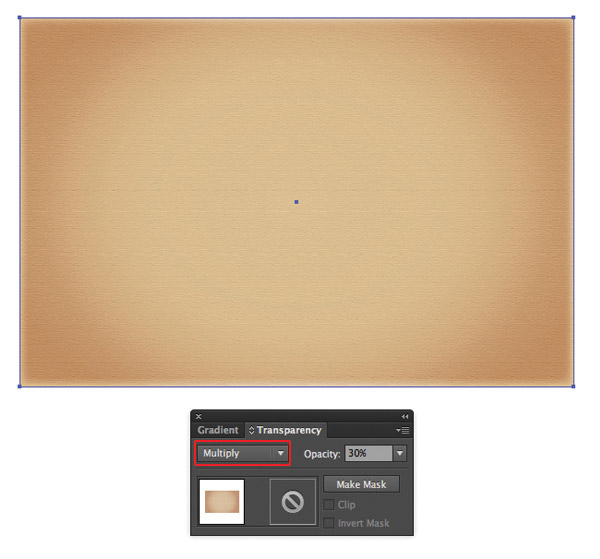
Now grab the texture shape that we created in Step 3. Duplicate and paste in front(Ctrl / Cmd + C, Ctrl / Cmd + F).
Change the Blending Mode to Multiply and lower the Opacity = 30%. This will give an illusion of depth.
And we’re done with the envelope base shape.

Step 5
In this step, we’ll create a pattern for the envelope. Pick the Pen tool (P) to draw a shape as in the image below.

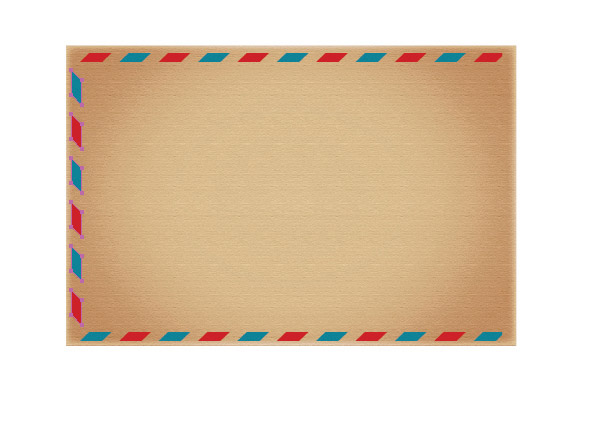
Duplicate the new shape (Ctrl / Cmd + C, Ctrl / Cmd + V) and fill them with blue and red colors.

Duplicate (Ctrl / Cmd + C, Ctrl / Cmd + V) the pattern shape we created, move them to the bottom of the envelope, but in this step, select the red shapes then change them to blue and vice versa.

Step 6
Duplicate (Ctrl / Cmd + C, Ctrl / Cmd + V) the pattern at the bottom of the envelope, scale it to a little bigger. Remove some parts to make them shorter.
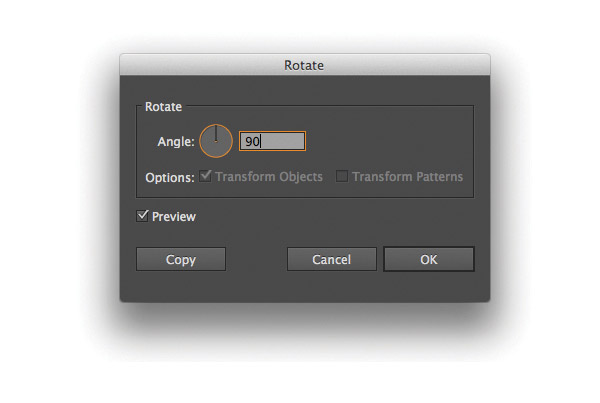
With the shapes still selected, go to Object > Transform > Rotate.

You should end up with a result like this.

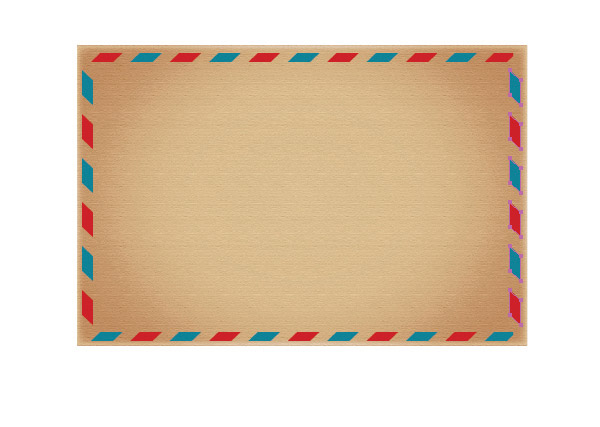
Duplicate (Ctrl / Cmd + C, Ctrl / Cmd + V) the pattern and place the copy as shown below. And we’re done with the pattern part.

Step 7
In this step, we’re going to create a nice vector stamp for our envelope. Let’s begin by drawing a rectangle with your Rectangle Tool (M).
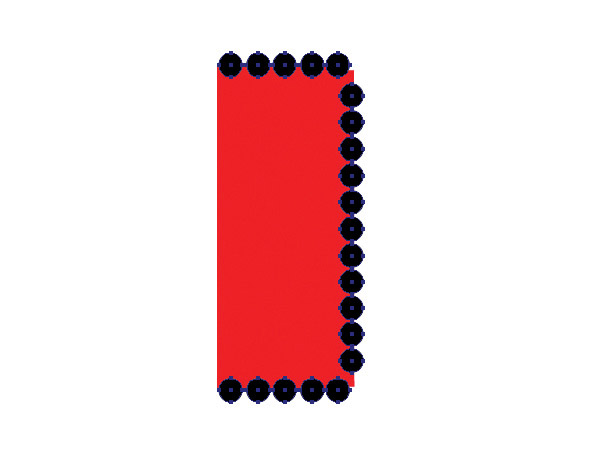
Then use the Elipse Tool (L) to create some circles and place them around the rectangle we created. Don’t forget to group all the circles together (Cmd + G).

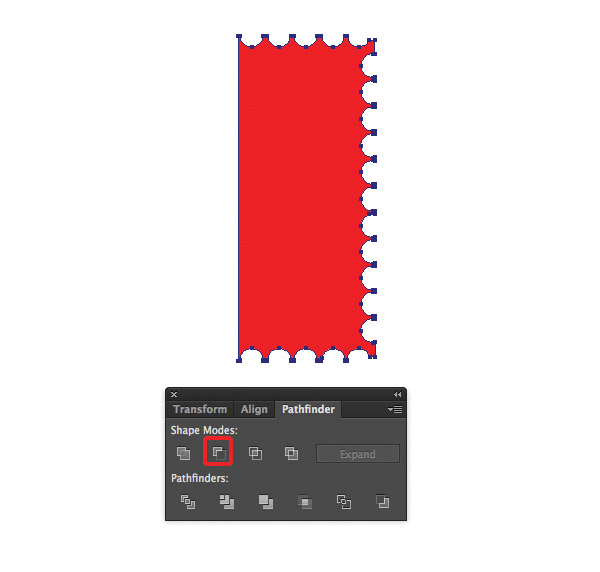
Select both rectangle shape and circle shapes, then go to Effect > Pathfinder > Minus Front. And now we have the stamp edges.

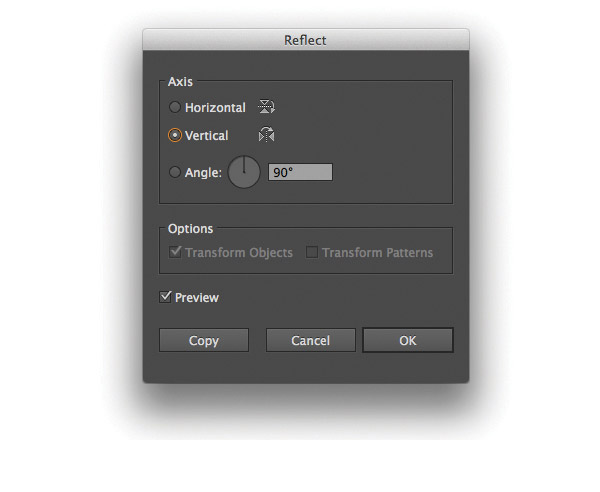
Duplicate (Ctrl / Cmd + C, Ctrl / Cmd + F) the the stamp edges, with the copy shape still selected, go to Object > Transform > Reflect. Choose Vertical with Angle = 90.

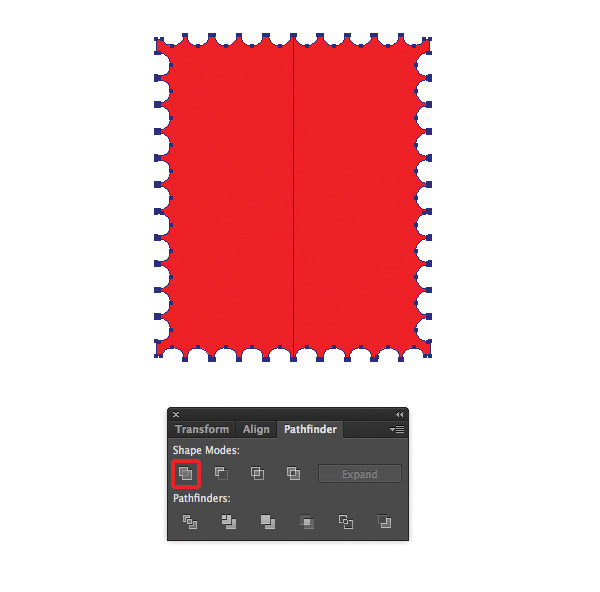
Place the stamp edges as shown below, then go to Effect > Pathfinder > Unite. This effect will combine the objects together.

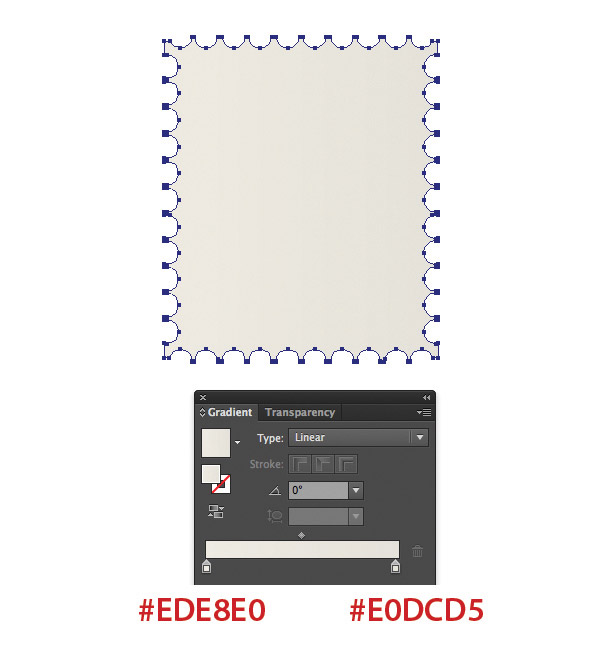
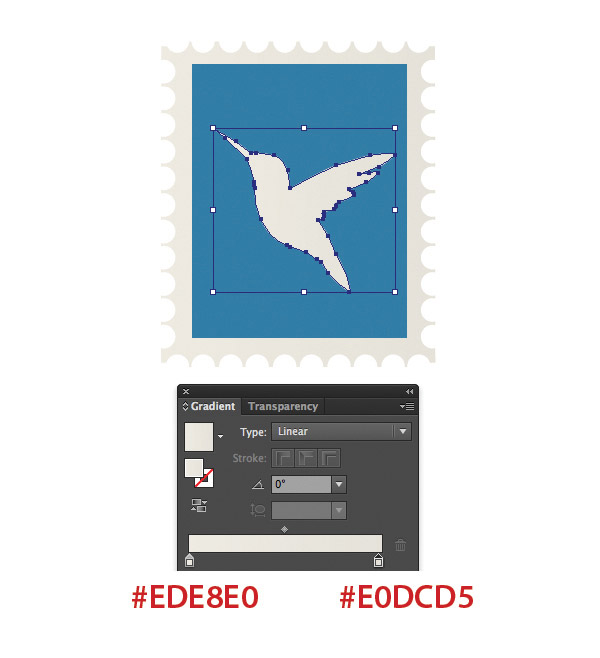
Now we fill it with this gradient.

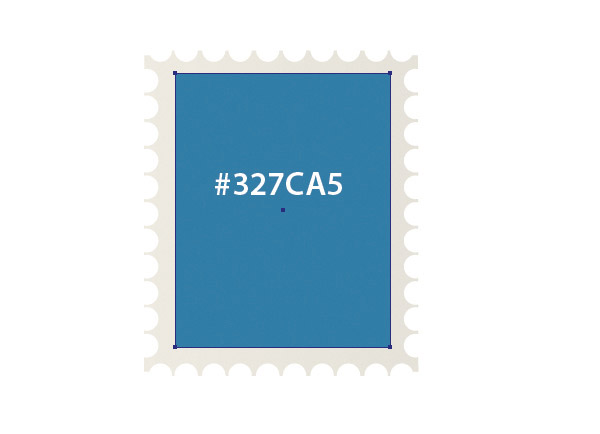
Draw a rectangle with your Rectangle Tool (M) and place in the middle of the stamp, fill it with color #327CA5.

Step 8
It’s time to add the stamp graphic. I used the Pen Tool (P) to draw a hummingbird shape and fill it with same gradient as the stamp edge.

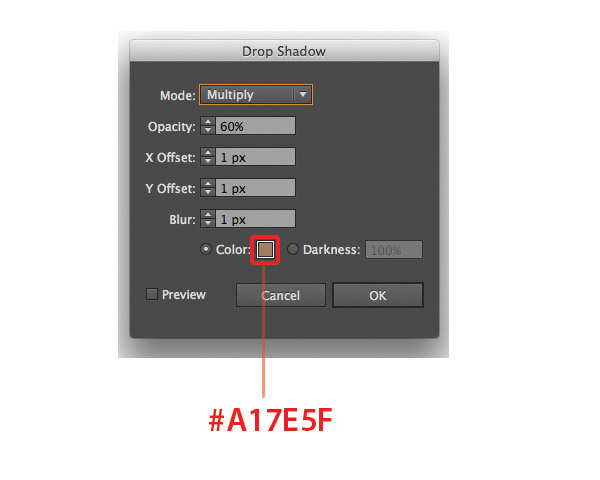
Make sure to group (Cmd + G) all the stamp elements together. Then go to Effect > Stylize > Drop shadow.

And you should end up with a result like this.

Step 9
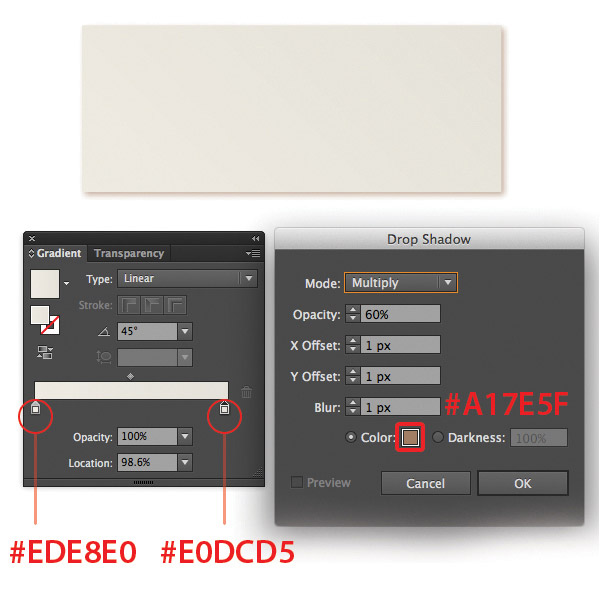
In this step, we’re going to create the address area. Pick the Rectangle tool (M) and draw a rectangle, then fill it with same gradient as the stamp edge.
With the shape still selected, go to Effect > Stylize > Drop shadow.

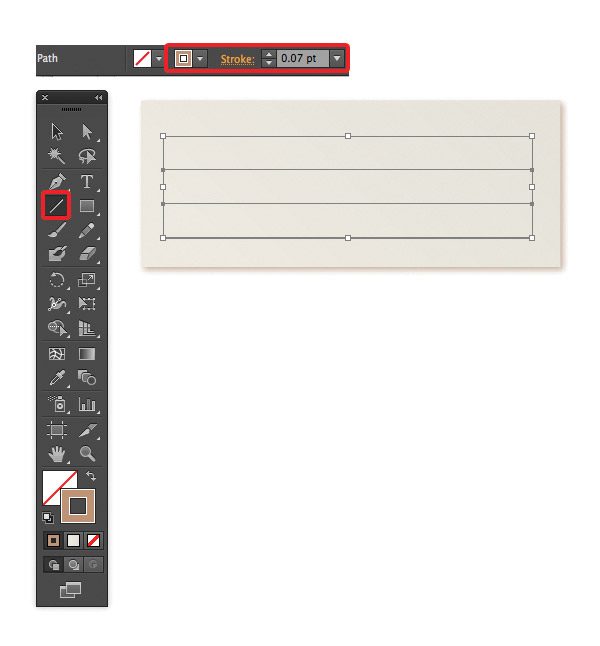
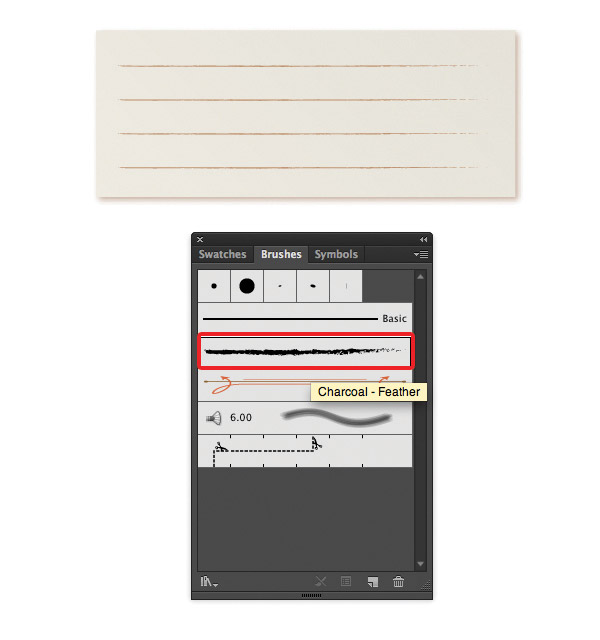
Pick the Line Segment Tool (/) to create 4 lines as shown below with Stroke = 0.07pt, and fill stroke with color #BD9270.

Now we’re going to apply brush strokes to the paths created, go to the Brushes panel (Window > Brushes) and apply Charcoal – Feather brush for the strokes.

Step 10
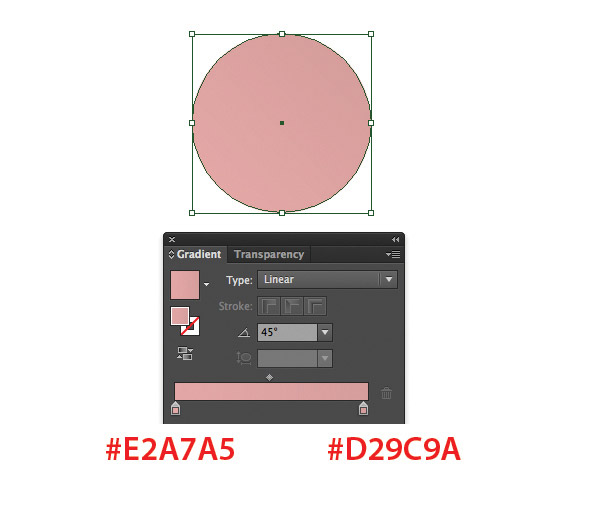
Next, we’re going to create a cute sticker for our envelope. First, pick the Ellipse Tool (L) to draw a circle and fill it with gradient.

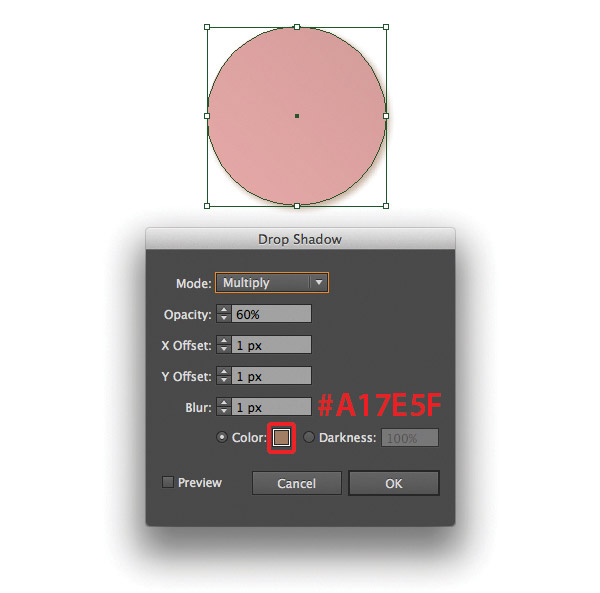
With the circle shape still selected, go to Effect > Stylize > Drop shadow.

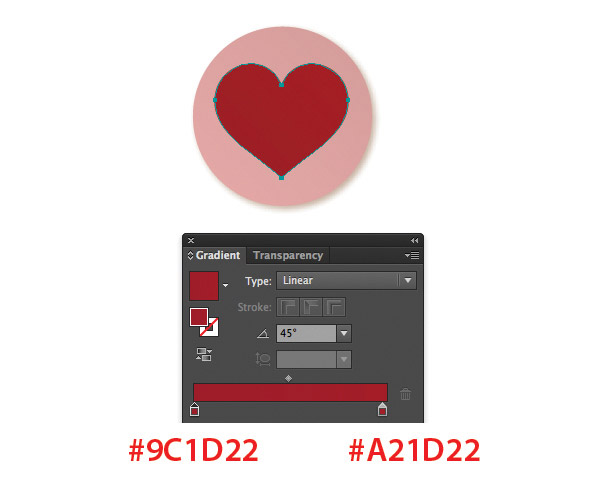
Pick the Pen Tool (P) to draw a heart shape, then fill it with gradient.

Now we apply the same Drop shadow effect for our heart shape. You should end up with a result like this.

Step 11
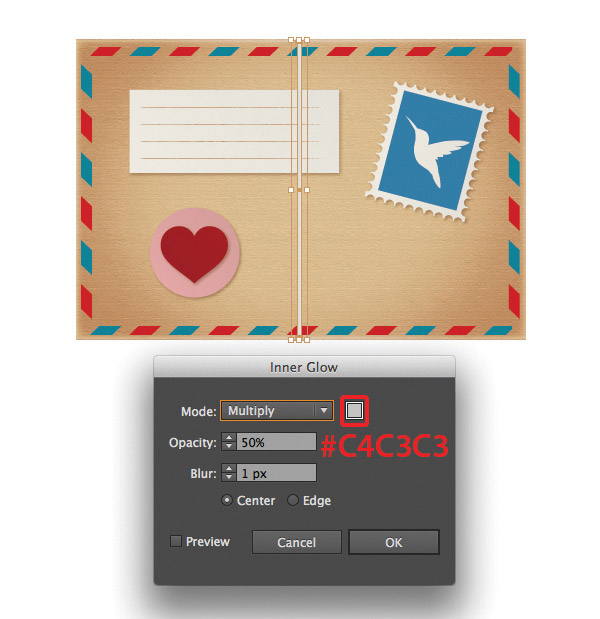
In the following steps you will learn how to create a pretty simple string tie for our envelope. Pick the Rounded Rectangle Tool to create a long thin shape, fill it with white #FFFFFF, then go to Effect > Stylize > Inner Glow.

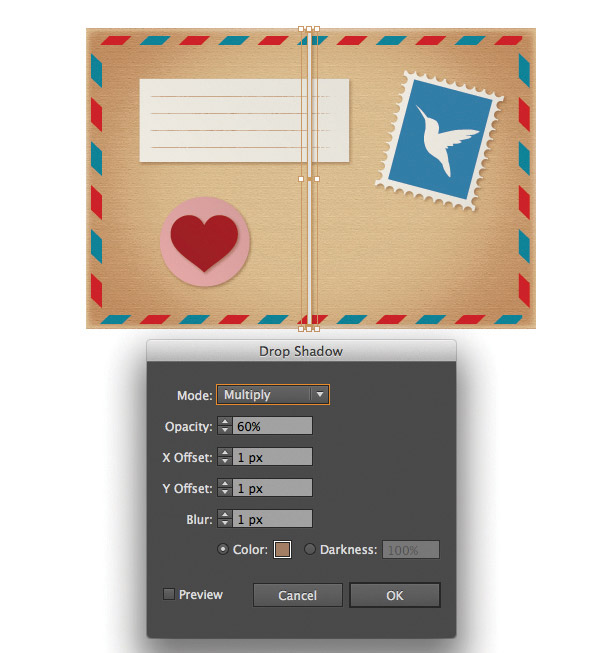
Apply the same Drop shadow effect for our string as in Step 10. This will give an illusion of depth.

Now we’re going to add some red stripes as a pattern, just pick the Rectangle Tool (M) to create small thin rectangles and fill them with color #CA2026. Place them as shown in the image below.

Step 12
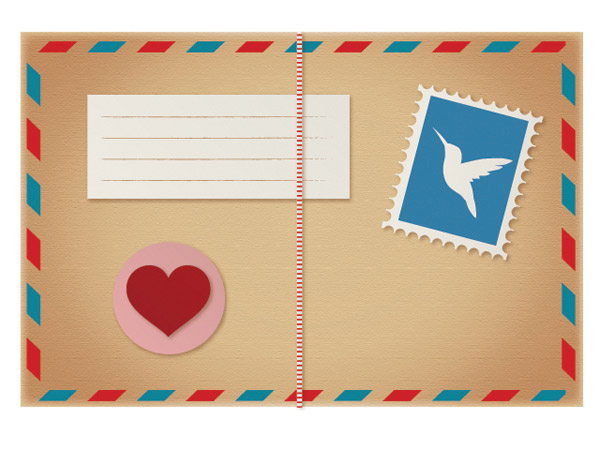
Repeat Step 11 for the horizontal string tie. You should end up with a result like this.

Step 13
Let’s jump to a simple gradient background. Grab the Rectangle Tool (M) and create a 600 x 600px background and fill it with this gradient.

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.