In the following Illustrator tutorial, you will learn how to create a simple, retro text effect in Adobe Illustrator.
For starters, you will learn how to setup a simple grid and how to save a pattern made by you. Taking full advantage of the Appearance panel, you will learn how to create your own text effect.
Finally, you will learn how to add a radial gradient, how to apply a subtle texture and how to quickly recolor your entire design.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CC
- Estimated Completion Time: 45 minutes
- Difficulty: Beginner-Intermediate
Resources
Step 1
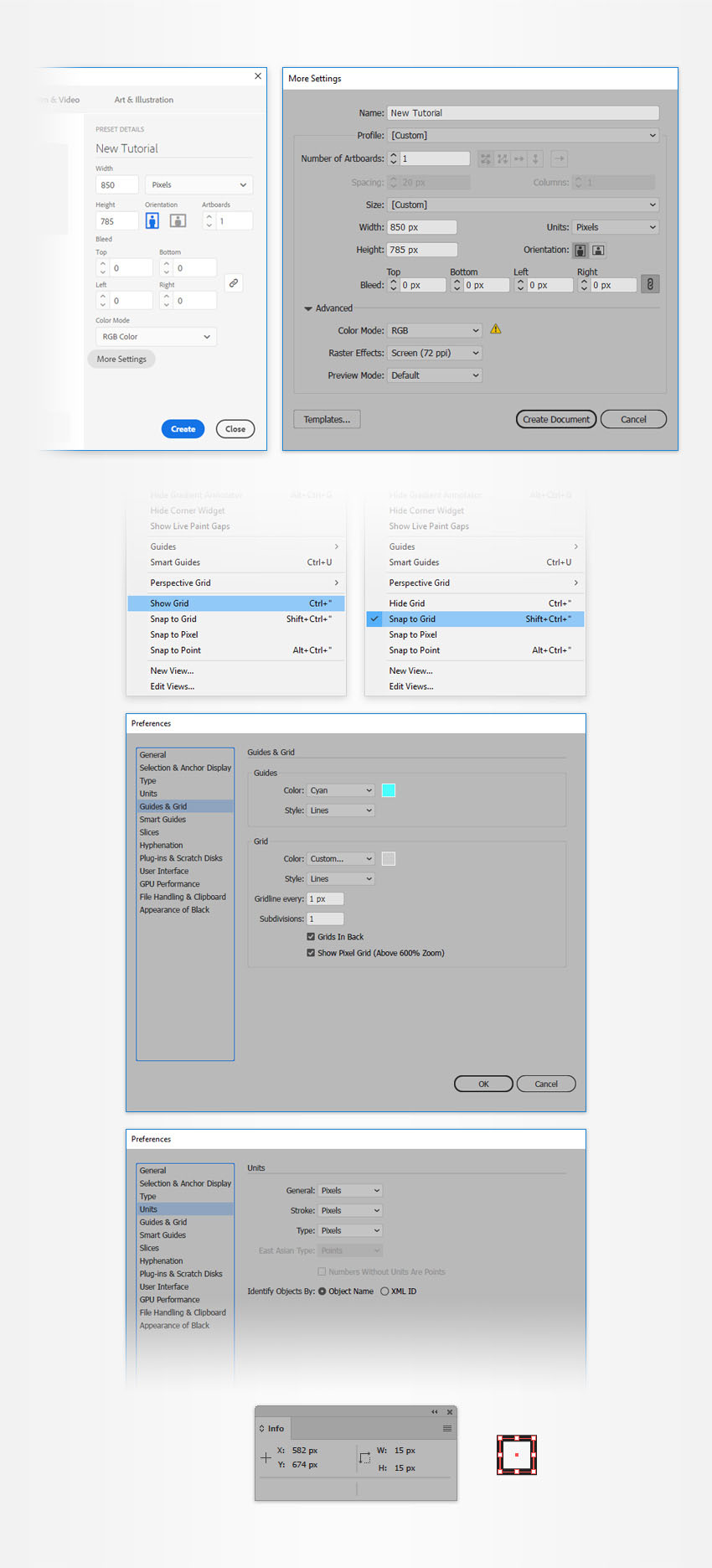
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 850 in the width box and 785 in the height box and then click that More Settings button.
Select RGB for the Color Mode, set the Raster Effects to Screen (72 ppi) and then click the Create Document button.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You will need a grid every 1 px, so simply go to Edit > Preferences > Guides > Grid, enter 1 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid, it will ease your work and keep in mind that you can easily enable or disable it using the Control-" keyboard shortcut.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units. All these options will significantly increase your work speed.

Step 2
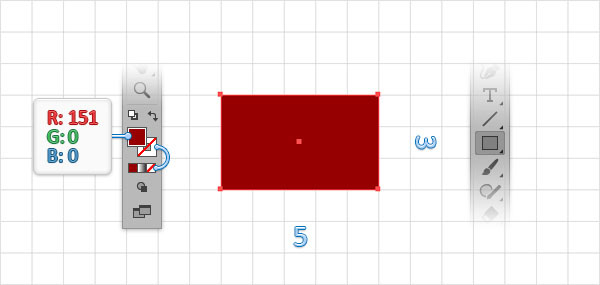
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color to R=151 G=0 B=0.
Move to your Artboard and create a 5 x 3 px rectangle – the gird and the Snap to Grid feature will ease your work.

Step 3
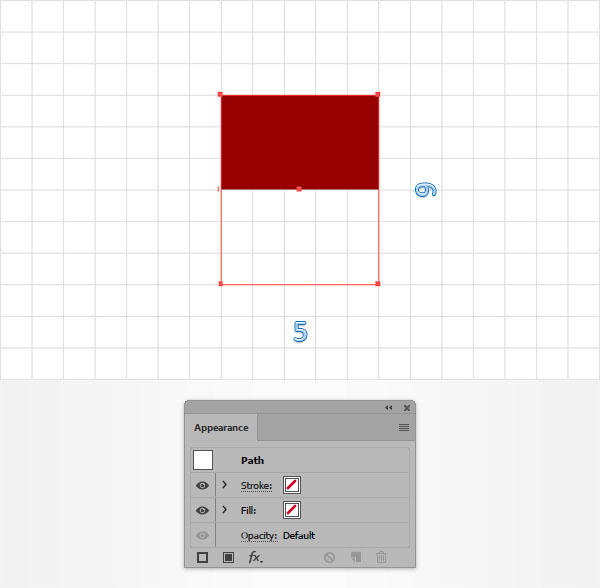
Return to your Toolbar and also remove the color from the fill.
Using the Rectangle Tool (M), create a 5 x 6 px, invisible rectangle and place it exactly as shown in the following image.

Step 4
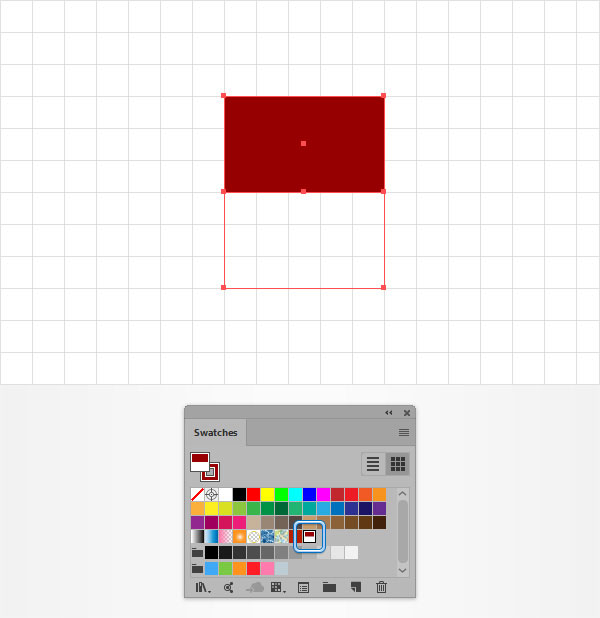
Select the two rectangles made so far and drag them inside the Swatches panel (Window > Swatches) to save them as a pattern.

Step 5
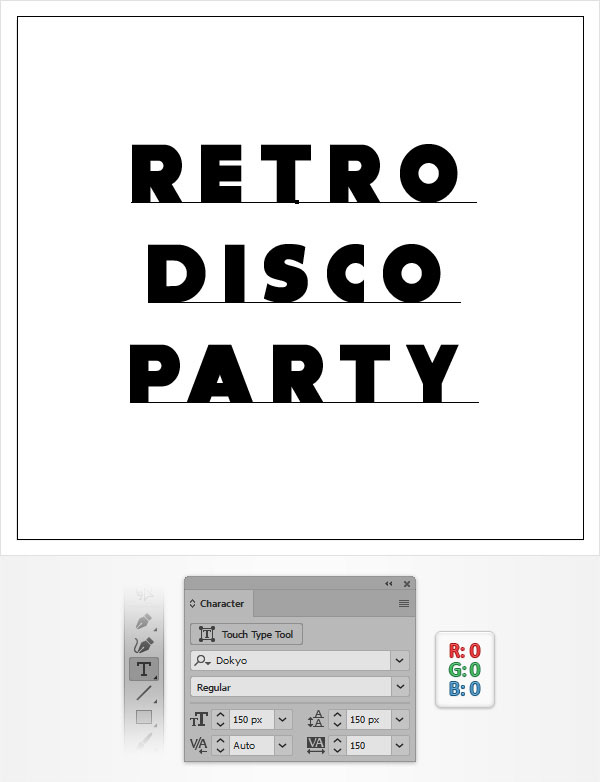
Pick the Type Tool (T) and open the Character panel (Window > Type > Character). Select the Dokyo font, set the size to 150 px and then change the leading and the tracking to 150.
Click on the canvas add your black column of text.

Step 6
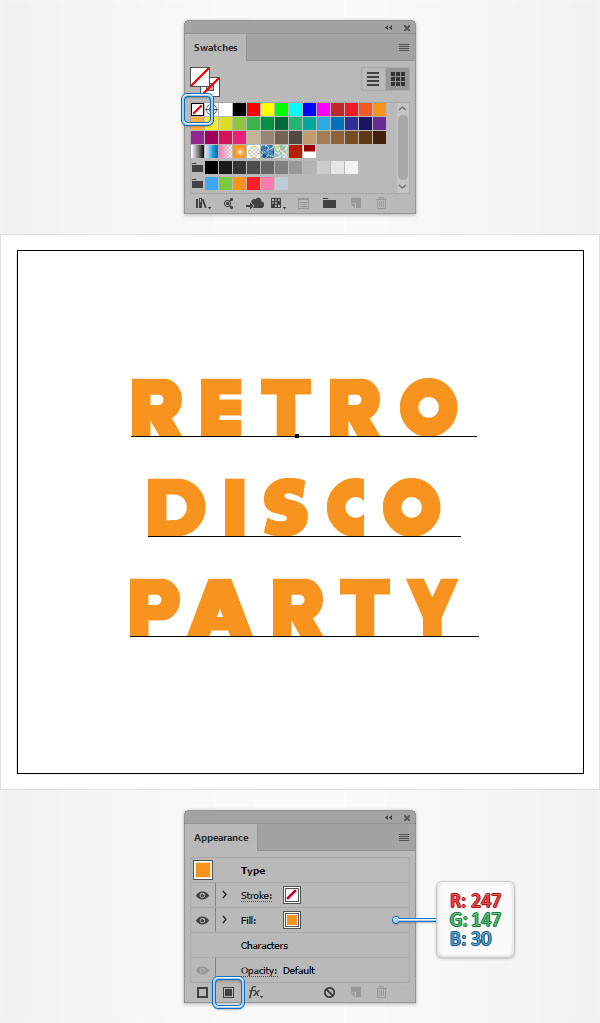
Make sure that your text stays selected. First, go to the Swatches panel and remove that black fill color.
Move to the Appearance panel (Window > Appearance) and add a new fill using the Add New Fill button. Select it and set the color to R=247 G=147 B=30.

Step 7
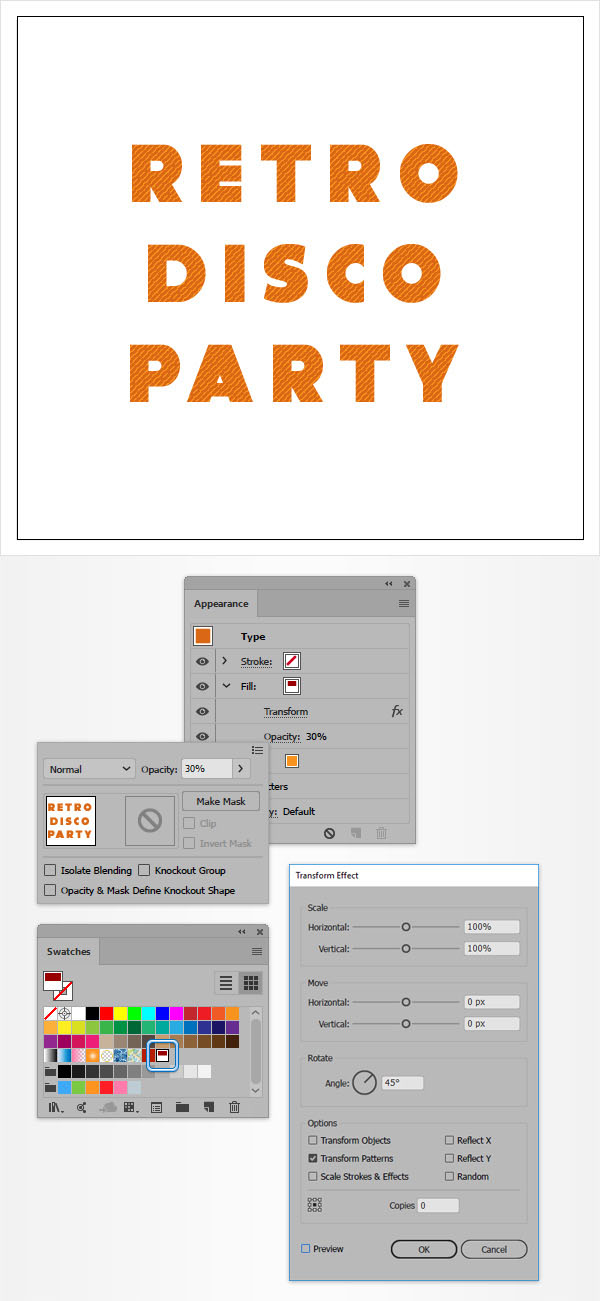
Make sure that your piece of text stays selected, keep focusing on the Appearance panel and add a second fill using that same Add New Fill button.
Select it and apply your pattern from the Swatches panel.
Lower its Opacity to 30% and then go to Effect > Distort & Transform > Transform. Uncheck the Transform Objects box and make sure that the Transform Patterns box is checked, set the Angle to 45 degrees and then click the OK button.

Step 8
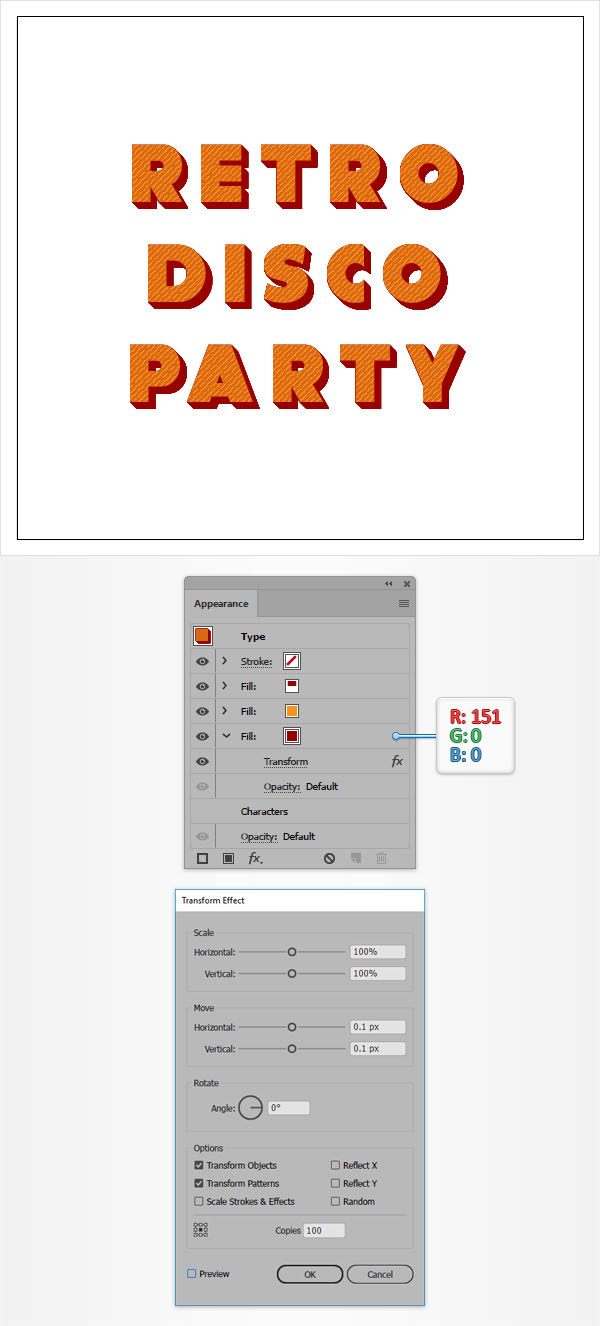
Make sure that your piece of text stays selected and keep focusing on the Appearance panel. Add a third fill and drag it below the existing ones.
Select it, set the color to R=151 G=0 B=0 and then go to Effect > Distort & Transform > Transform. Enter the attributes shown in the following image and then click the OK button.

Step 9
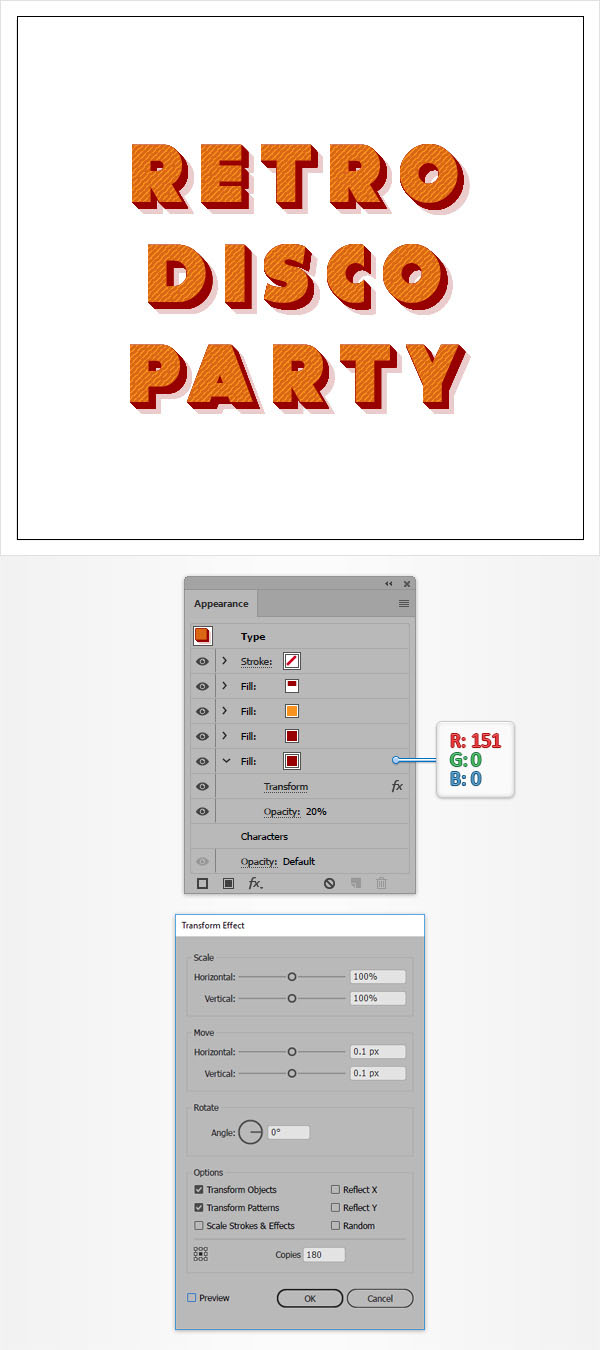
Make sure that your piece of text stays selected and keep focusing on the Appearance panel. Add a fourth fill and drag it below the existing ones.
Select it, set the color to R=151 G=0 B=0, lower its Opacity to 20% and then go to Effect > Distort & Transform > Transform. Enter the attributes shown in the following image and then click the OK button.

Step 10
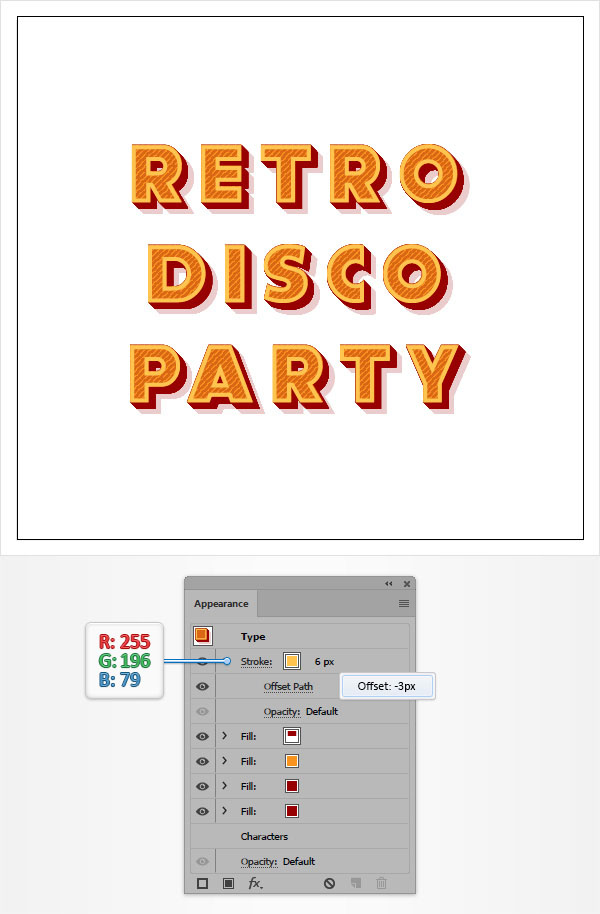
Make sure that your piece of text stays selected, keep focusing on the Appearance panel and select the stroke.
Set its color to R=255 G=196 B=79, increase the Weight to 6 px and then go to Effect > Path > Offset Path. Enter a -3 px Offset and then click the OK button.

Step 11
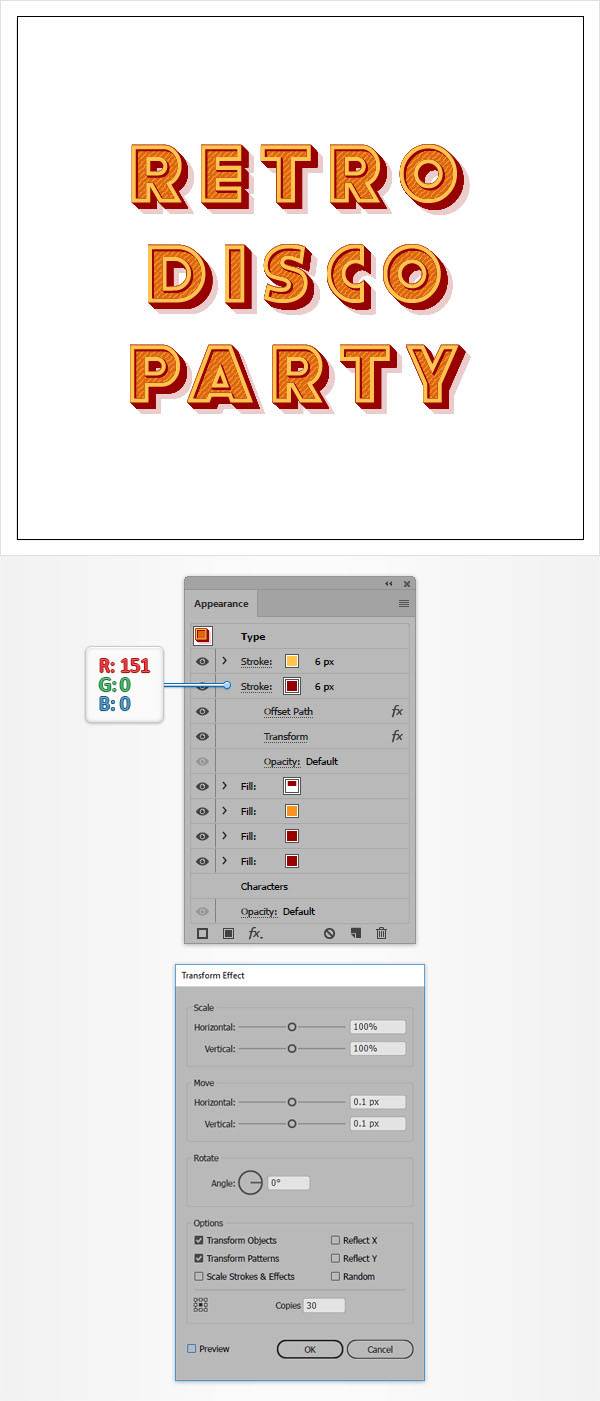
Make sure that your piece of text stays selected and keep focusing on the Appearance panel. Select the stroke and duplicate it using the Duplicate Selected Item button.
Select the bottom stroke, replace the existing color with R=151 G=0 B=0 and then go to Effect > Distort & Transform > Transform. Enter the attributes shown in the following image and then click the OK button.

Step 12
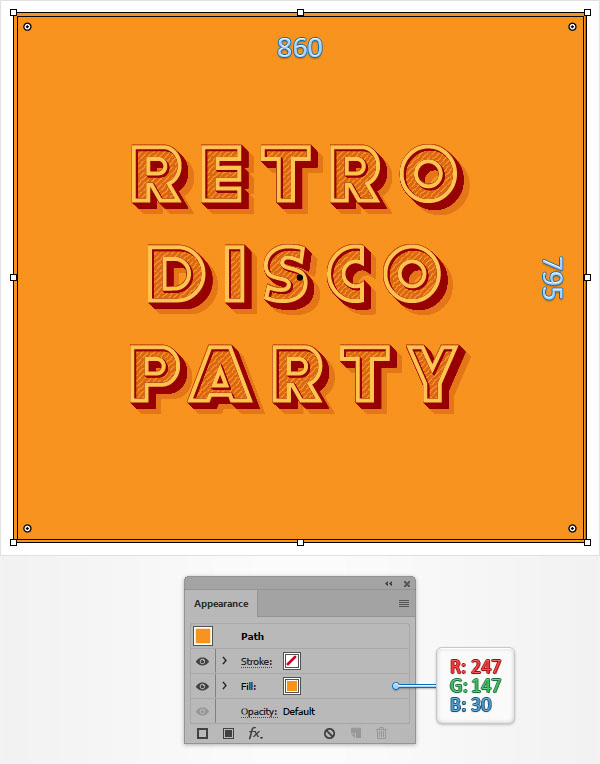
Pick the Rectangle Tool (M) and click on your artboard to open the Rectangle window. Set the Width to 860 px and then Height to 795 px and then click the OK button.
Fill this new rectangle with R=247 G=147 B=30, send it to back (Shift + Control + [) and make sure that it covers your entire artboard.

Step 13
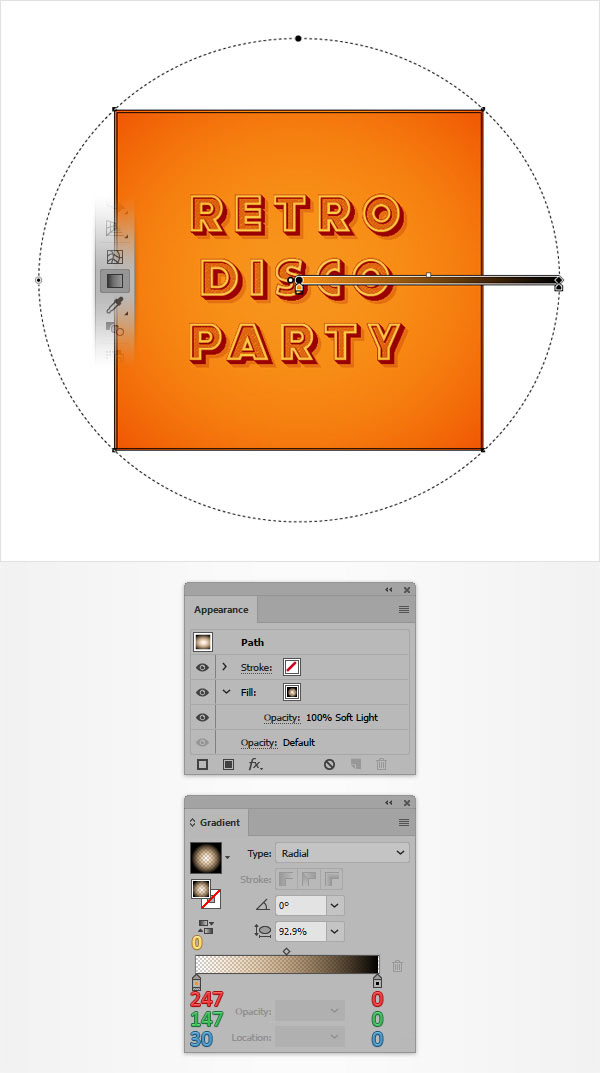
Make a copy of your orange rectangle (Control + C > Control + F) and bring it to front (Shift + Control + ]).
Fill this new shape with the radial gradient shown in the following image. Keep in mind that the yellow zero from the Gradient panel image (Window > Gradient) stands for Opacity percentage and use the Gradient Tool (G) to adjust your gradient as shown below. Also, go to the Appearance, select that fill and change its Blending Mode to Soft Light.

Step 14
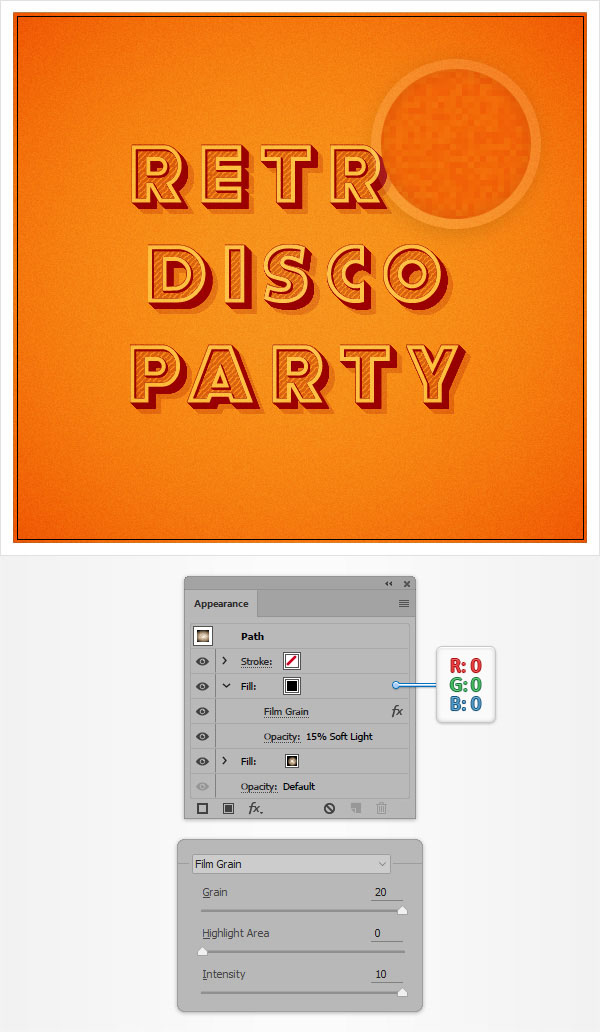
Make sure that the rectangle filled with the radial gradient is still selected, focus on the Appearance panel and add a second fill.
Select it and set the color to black (R=0 G=0 B=0). Lower its Opacity to 15%, change the Blending Mode to Soft Light and then go to Effect > Artistic > Film Grain. Enter the attributes shown in the following image and then click the OK button.

Step 15
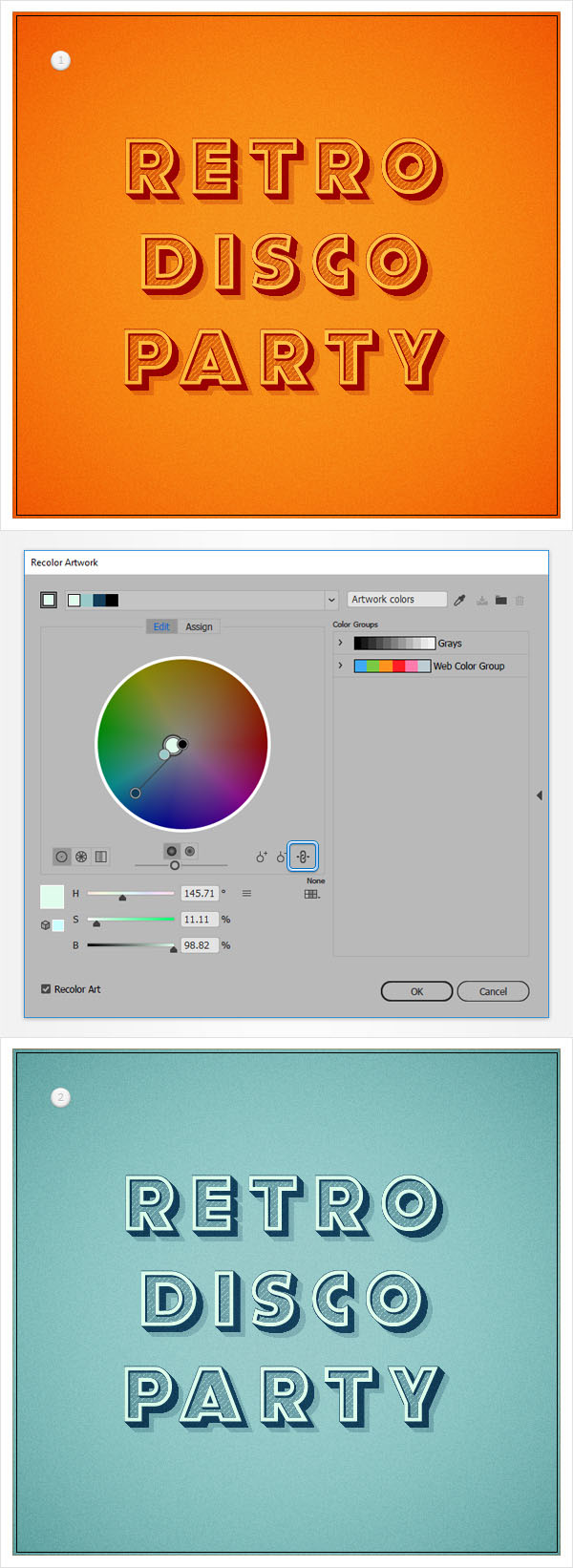
Finally, here’s how you can easily recolor your entire design. Select all the stuff made so far and go to Edit > Edit Colors > Recolor Artwork. Switch from the Assign to the Edit section, check the Link harmony colors option and then play with the those handles.

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.


