In the following tutorial you will learn how to create a travel journal in Adobe Illustrator.
You will start with basic shapes and with a few vector shape building techniques (Offset Path, duplicating objects, Pathfinder palette) along with some gradients and effects. The Clipping Mask also plays an important role in this tutorial along with the Align and the Transform palette. So let’s start!
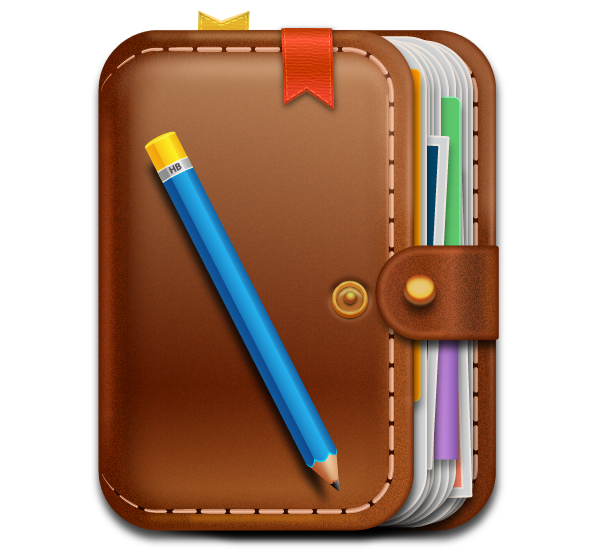
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 120 minutes
- Difficulty: Beginner-Intermediate
Step 1
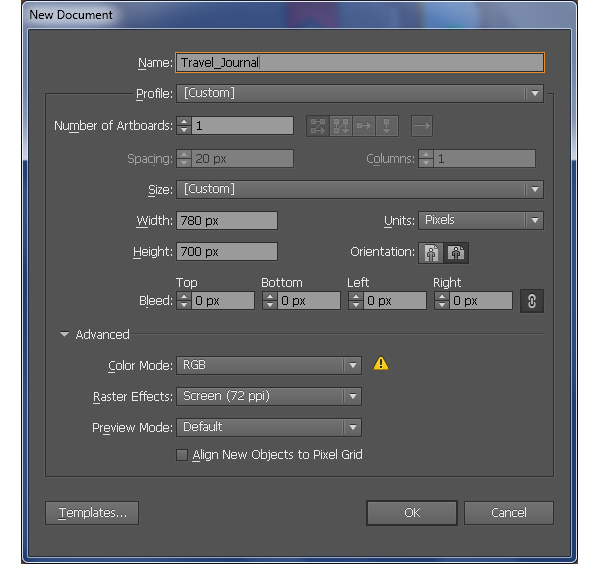
Launch Illustrator and then press (Ctrl + N) to create a New document.
Select Pixels from the Units drop-down menu, enter 780 in the width box and 700 in the height box then click on the Advanced button.
Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Step 2
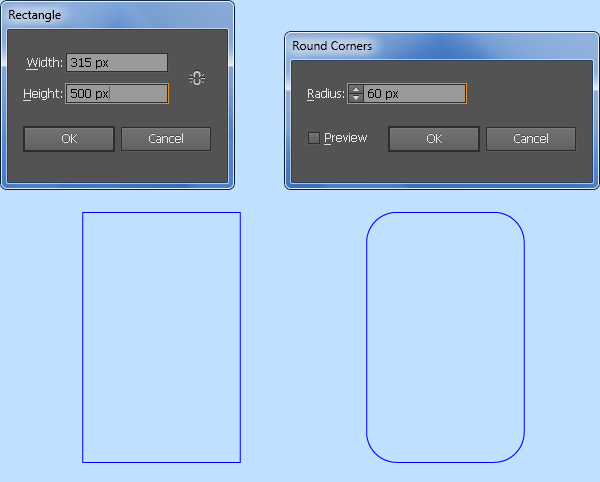
First of all, we’ll create the back of the journal. Pick the Rectangle Tool (M) and create a 315 by 500px rectangle.
Make sure that the rectangle is still selected and go to Effect > Stylize > Round Corners… Enter a 60px Radius and then click OK.
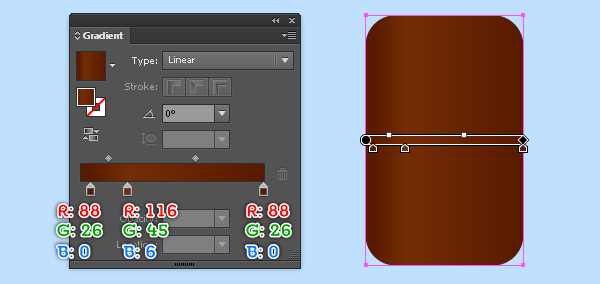
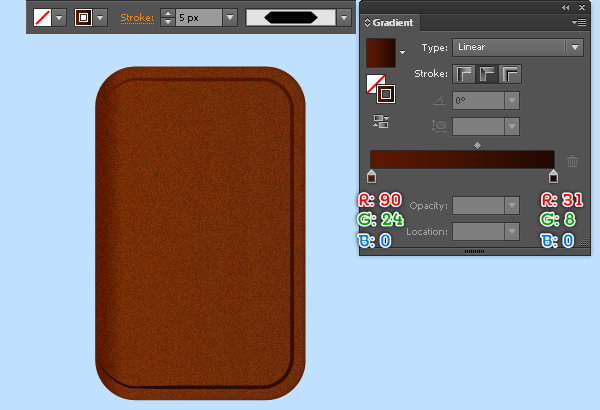
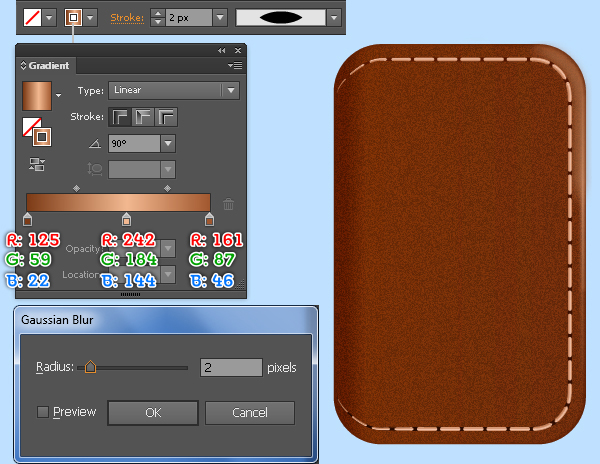
Next fill the resulting rectangle with the linear gradient as shown in the third image.


Step 3
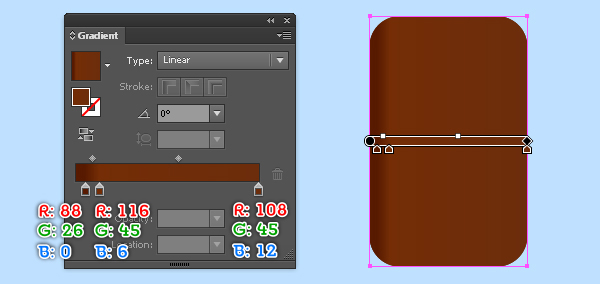
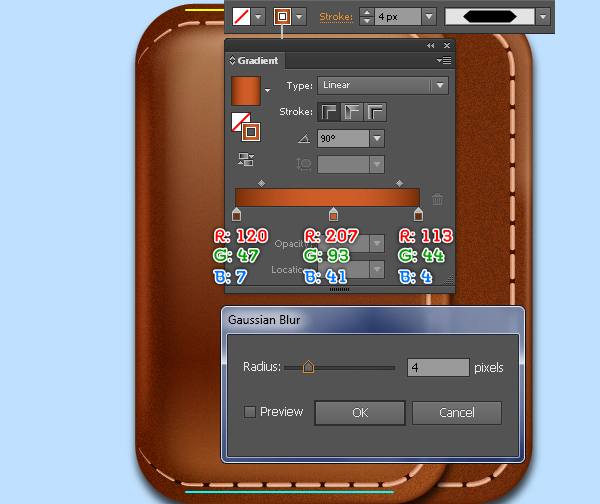
Having the rectangle created in step 2 selected, duplicate (Ctrl +C, Ctrl +F) it once, then replace the existing color of the copy with a new linear gradient as shown below.
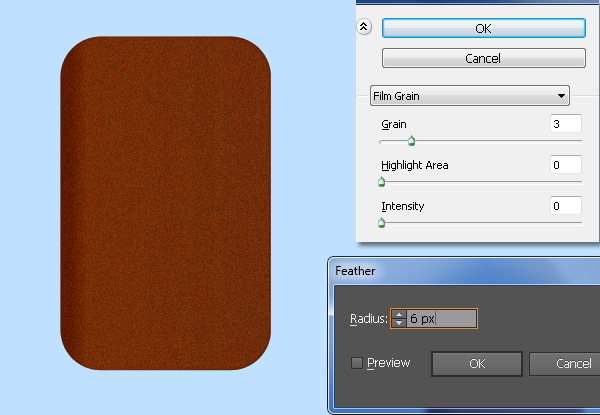
Make sure that the resulting rectangle is still selected and go to Effect > Artistic > Film Grain… Follow the data you see in the second image and click OK.
Then go to Effect > Stylize > Feather… Enter a 6px Radius and click OK.


Step 4
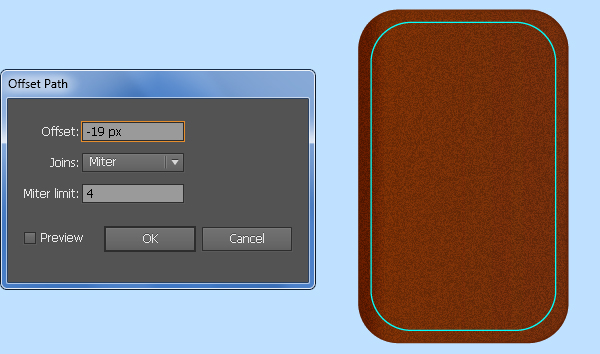
Select the rounded rectangle created in step 3 and go to Object > Path > Offset Path… Enter a -19px Offset and click OK.
Keep the newly created rectangle selected and open the Appearance palette (Window > Appearance). Select Film Grain and the Feather section, then remove them.
Next remove the fill color of the resulting rectangle and add a 1px turquoise stroke.
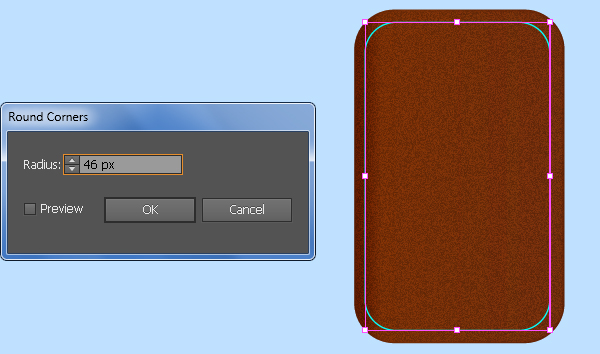
Make sure that the turquoise rectangle is still selected and go to the Appearance palette, then click on the Round Corners section.
In the Round Corners dialog box, enter a 46px Radius and click OK.
Go to Object > Expand Appearance.


Step 5
Before you continue, select the turquoise rectangle created in step 4 and make a copy (Ctrl +C, Ctrl +F) of it, then press (Ctrl +3) to hide it.
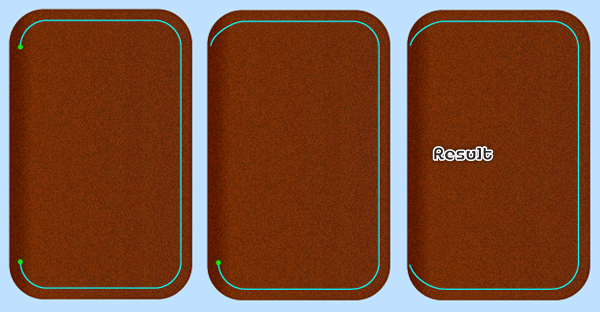
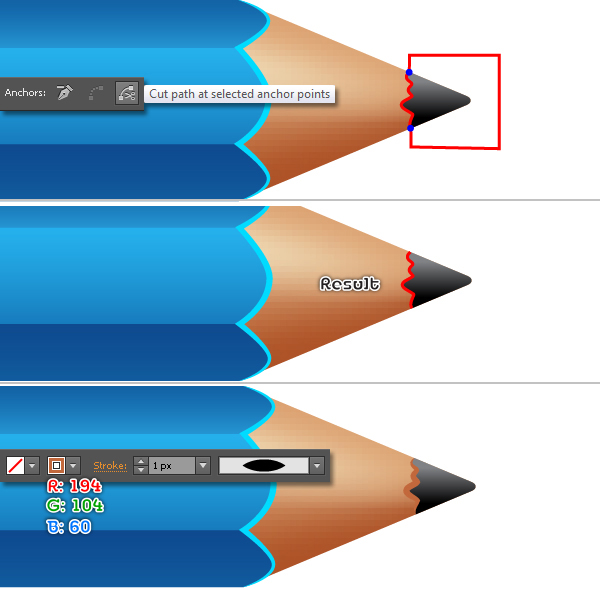
Next using the Direct Selection Tool (A) along with the Shift key, select the two anchor points highlighted with yellow on the original turquoise rectangle, then click on the “Cut path at selected anchor points” button from the Properties bar. This makes the rectangle become two paths.
Select the shorter path and remove it.
Now focus on the third image, select the upper anchor point highlighted with green on the remaining path and move it 4px up, then move it 13px to the left.
Next select the lower anchor point highlighted with green and move it 4px down, then move it 13px to the left.
In the end your turquoise path should look like the final image shown.


Step 6
Select the turquoise path created in step 5, change the stroke weight to 5px and replace the existing stroke color with the linear gradient along stroke, then apply Width Profile 3 to the resulting path.
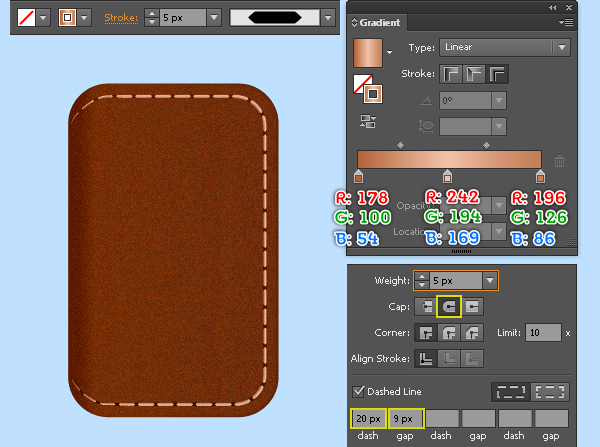
Make a copy (Ctrl +C, Ctrl +F) of this path and then replace the existing stroke color of the copy with the linear gradient across stroke as shown in the second image.
Keep the resulting path selected and open the Stroke palette (Window > Stroke), then click on the Round Cap button.
Next check the Dashed Line box, enter 20px in the dash box and 9px in the gap box.


Step 7
We are going to start making highlights and shadows on the back of the journal to give it more of a 3D look.
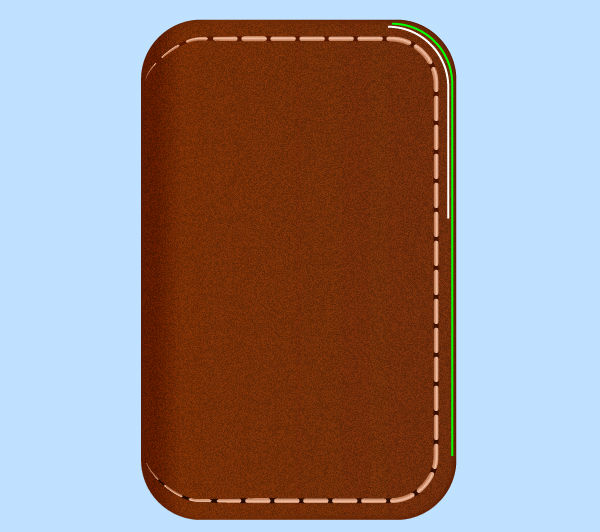
With the help of the Pen Tool (P) create two curved paths as shown below.
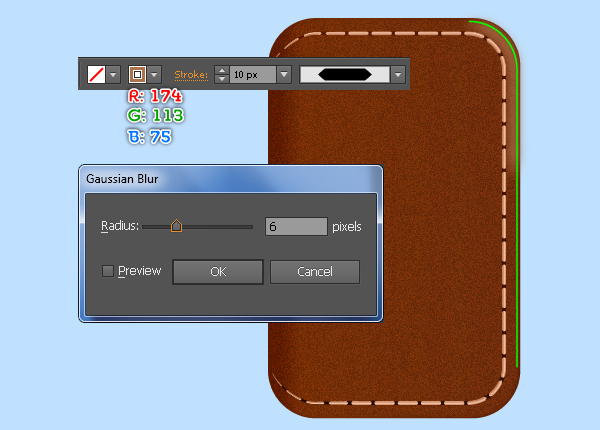
Once your paths are drawn, reselect the white path and add a 10px stroke (R=174, G=113, B=75), then apply Width Profile 3 to the resulting path.
Next go to Effect > Blur > Gaussian Blur… Enter a 6px Radius and click OK.
Reselect the remaining path and add a 2px stroke (apply the linear gradient within stroke). Then apply Width Profile 1 and a 2px Gaussian Blur effect to the resulting path.
Before you continue, select the two paths created in this step and group (Ctrl +G) them.
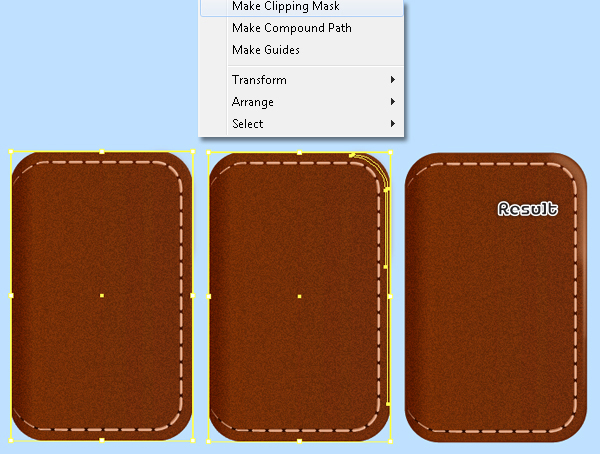
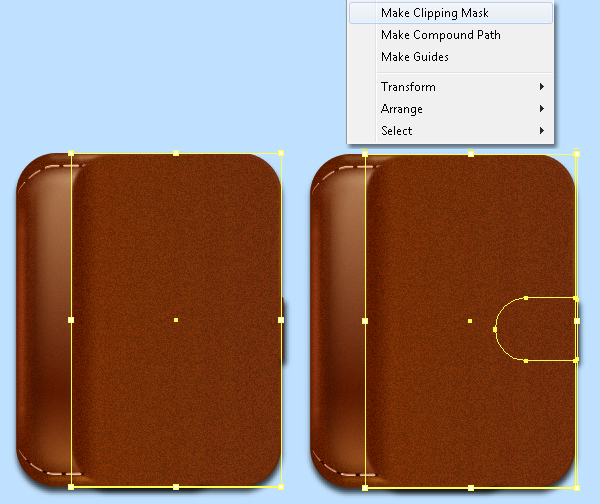
Now select the rounded rectangle created in step 3 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Having this copy selected, hold down the Shift key and click on the group created in this step, then go to Object > Clipping Mask > Make (Ctrl +7).




Step 8
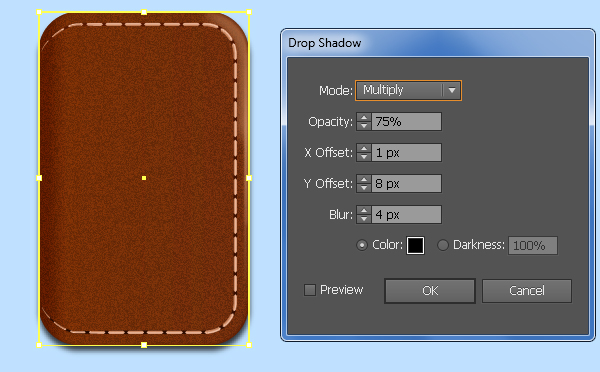
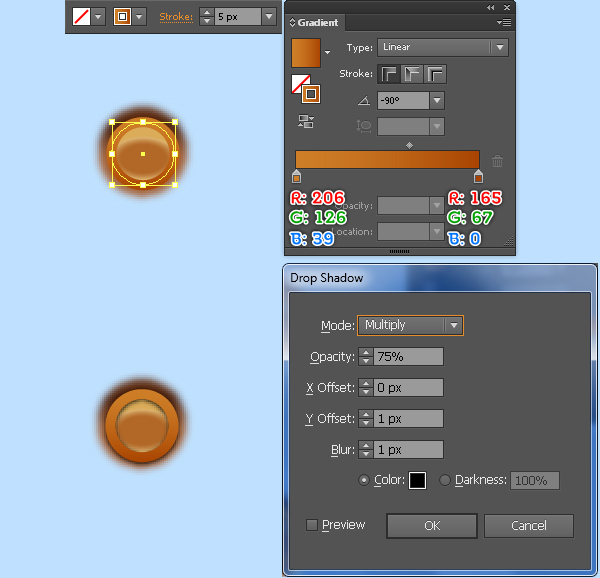
Select the rounded rectangle created in step 2 and go to Effect > Stylize > Drop Shadow… Follow the data as shown below and then click OK.

Step 9
Next comes the front of the journal. Reselect all objects created from the beginning of step 2 to this time and make a copy (Ctrl +C, Ctrl +F) of them, then move these copies 82px to the left.
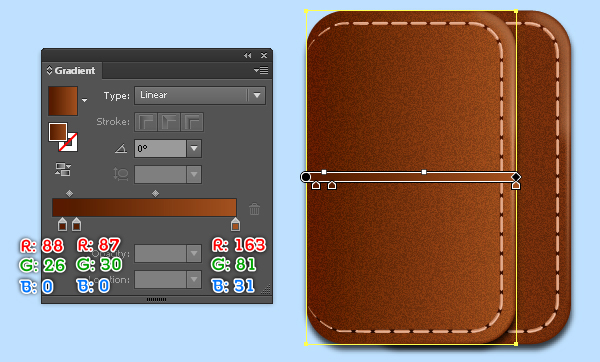
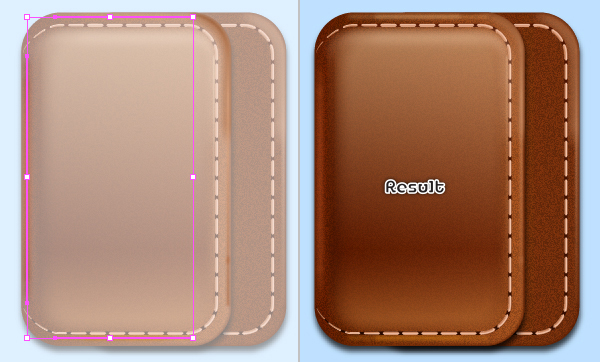
Next select the rounded rectangle with Film Grain effect applied to the front and replace the existing color with the new linear gradient shown in the second image below.


Step 10
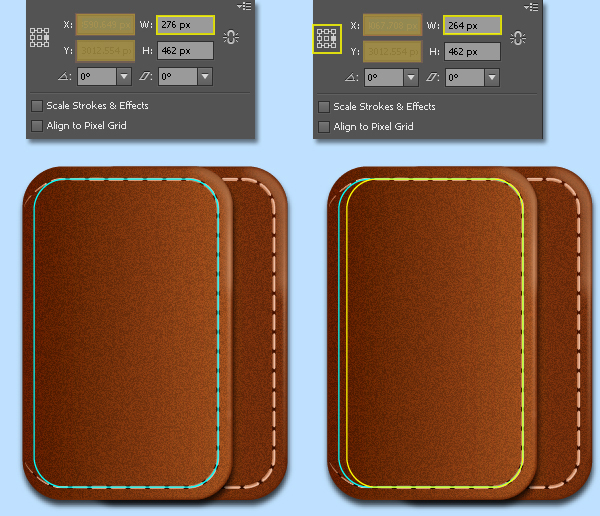
Before you continue, press (Ctrl +Alt +3) to show the turquoise rectangle hidden in step 5. Make a copy (Ctrl +C, Ctrl +F) of this rectangle and then replace the existing stroke color of the copy with yellow.
Keep the yellow rectangle selected, open the Transform palette (Window > Transform) and set the transfer reference point to middle-right, then enter 264 in the Weight box.
At this point the yellow rectangle should look like in the second image.
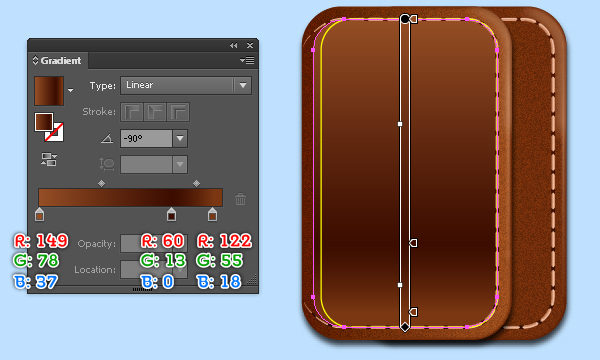
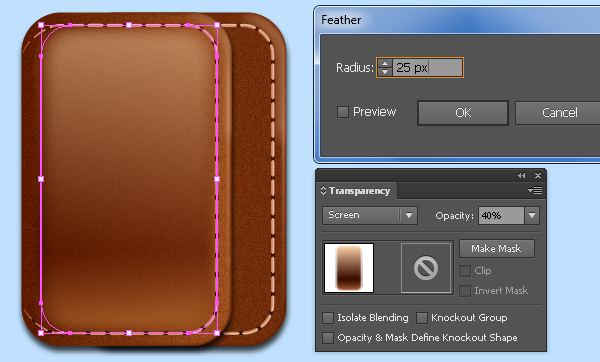
Now reselect the turquoise rectangle and remove the stroke, then fill it with the linear gradient as shown in the third image.
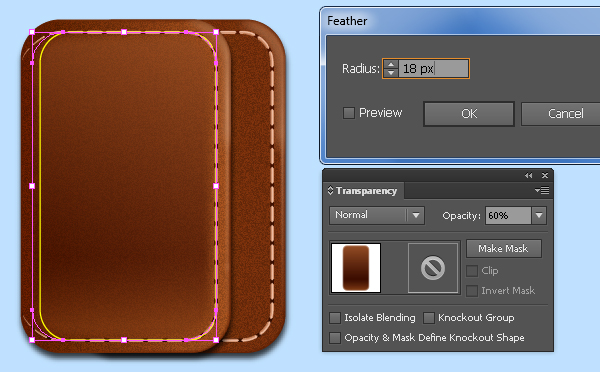
Next apply a 18px Feather effect to the resulting rectangle and reduce the Opacity to 60%.



Step 11
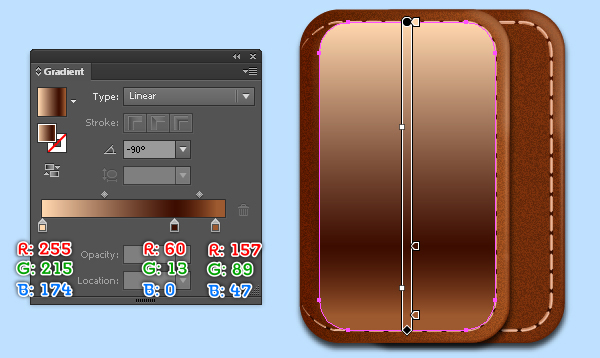
Select the yellow rectangle created in step 10 and remove the stroke color, then fill it with the linear gradient as shown below.
Next apply a 25px Gaussian Blur effect to the resulting rectangle then set it to Blending Mode Screen and reduce the Opacity to 40%.


Step 12
To give it more of a 3D look I’m going to be adding some highlights on the front of the journal.
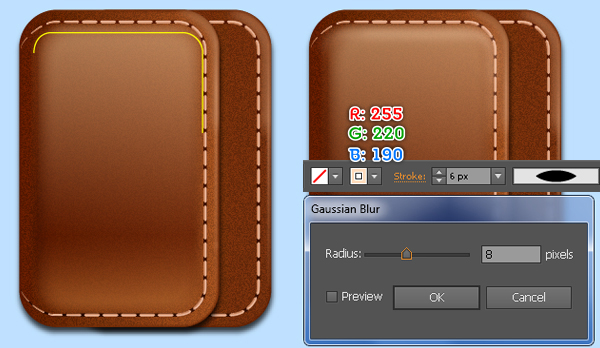
First, pick the Pen Tool (P) and create a curved path as shown below.
Once your path is drawn, reselect it and add a 6px stroke (R=255, G=220, B=190).
Then apply Width Profile 1 and a 8px Gaussian Blur effect to the resulting path.
Next with the help of the Line Segment Tool (\) along with the Shift key, create a vertical path as you see in the third image.
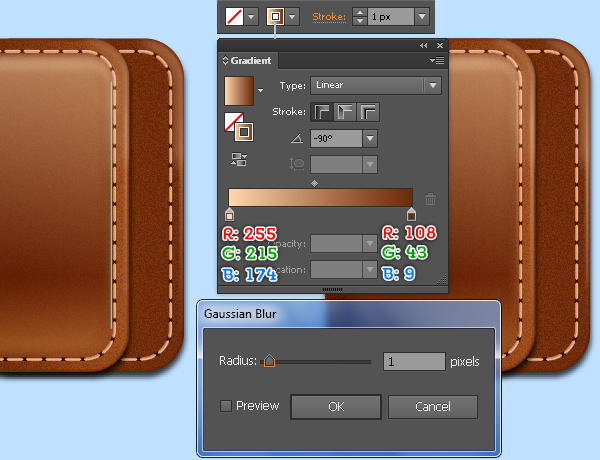
Now reselect the newly created path and add a 1px stroke (apply the linear gradient within stroke), then apply a 1px Gaussian Blur effect to the resulting path.


Step 13
With the Line Segment Tool (\) along with the Shift key, create three paths as shown below.
Once your paths are drawn, reselect the vertical path and a 4px stroke (apply the linear gradient within stroke).
Then apply Width Profile 3 and a 4px Gaussian Blur effect to the resulting path.
Next select the yellow path and replace the existing stroke color with R=222, G=170, B=115,
Then select the turquoise path and replace the existing stroke color with R=212, G=127, B=22.
Reselect these two horizontal paths and change the stroke weight to 3px.
Then apply Width Profile 1 and a 3px Gaussian Blur effect to the two resulting paths.
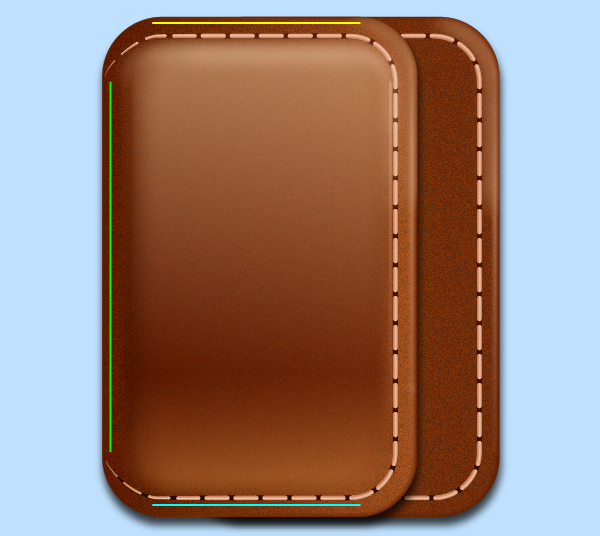
Now select the three paths created in this step and press (Ctrl +X) to cut them.
Then pick the Selection Tool (V), double-click on the clipping set of the front of journal and press (Ctrl +F) to paste the three paths that were cut in this step.
Finally, double-click anywhere outside of the clipping set.




Step 14
We are done with the back and the front of the journal for the moment.
You should end up with something like this:

Step 15
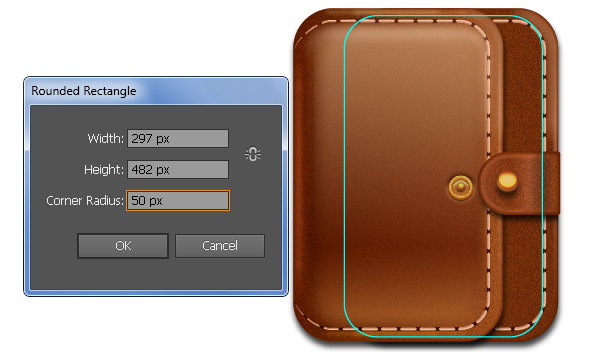
Pick the Rounded Rectangle Tool and simply click on your artboard.
In the Rounded Rectangle dialog box, enter the data as shown below and click OK, then place the newly created rectangle in the position like you see in the first image below.
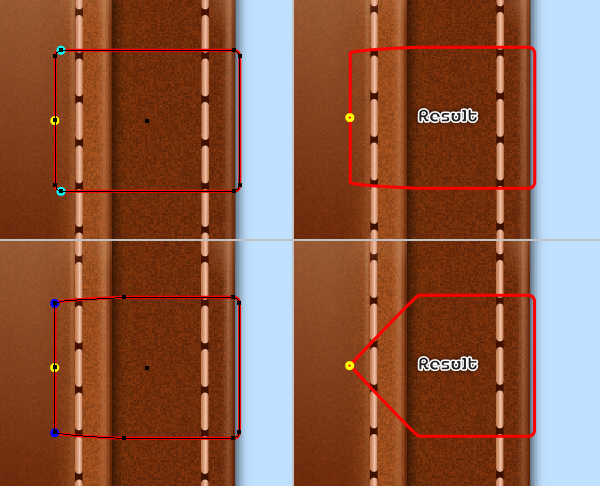
With the Direct Selection Tool (A) along with the Shift key, select the two anchor points highlighted with turquoise on the newly created rectangle and move them 42px to the right.
Next select the two anchor points highlighted with blue and remove them.
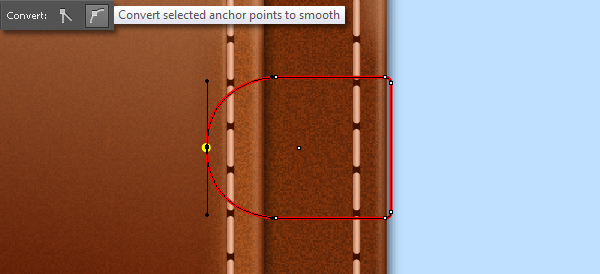
Now select the anchor point highlighted with yellow and click on the “Convert selected anchor points to smooth” button from the Properties bar.
Then with the help of the Direct Selection Tool (A) and the Shift key, adjust the handles of the anchor point highlighted yellow to get the result you see in the sixth image.
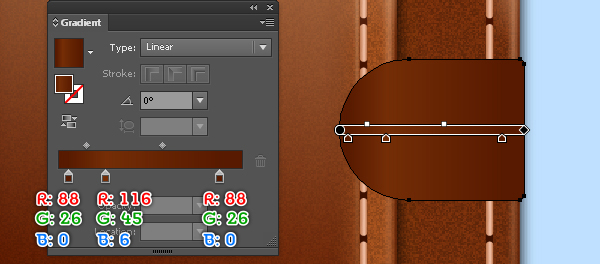
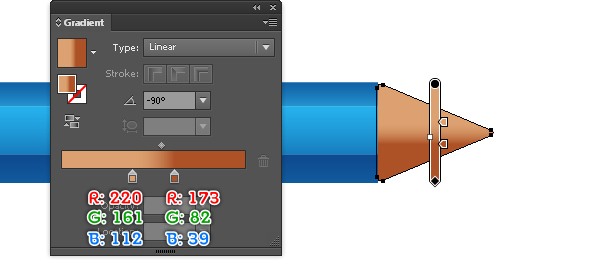
After you are done adjusting the shape of the red object apply a nice linear gradient as shown in the final image below.




Step 16
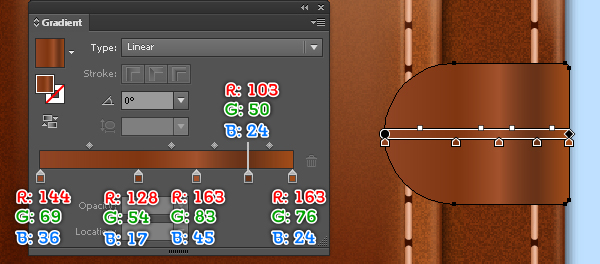
Make a copy (Ctrl +C, Ctrl +F) of the shape created in step 15 and then replace the existing color of the copy with a new linear gradient as shown below.
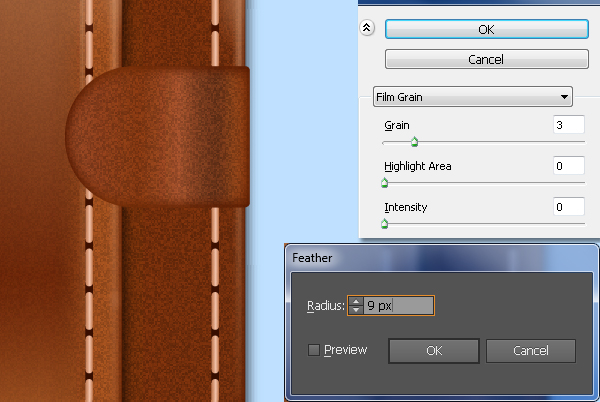
Still having the newly created shape selected go to Effect > Artistic > Film Grain… Follow the data you see in the second image and click OK.
Apply a 9px Feather effect to the resulting shape.


Step 17
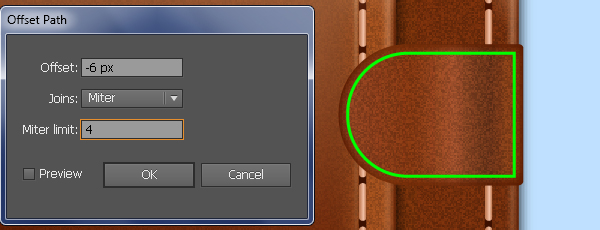
Select the shape created in step 16 and go to Object > Path > Offset Path… Enter a -6px Offset and click OK.
Remove all existing appearances of the resulting shape.
Keep the newly created shape selected, remove the fill color and add a 1px green stroke.
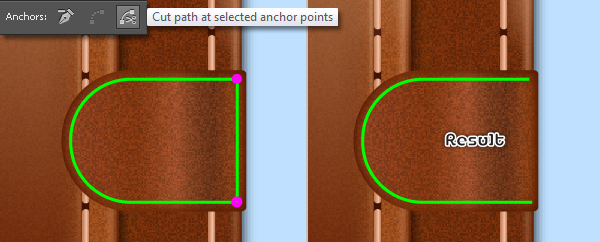
Now select the two anchor points highlighted with pink on the green object and click on the “Cut path selected anchor points” button from the Properties bar. This makes the green object become two paths.
Select the shorter path and remove it.
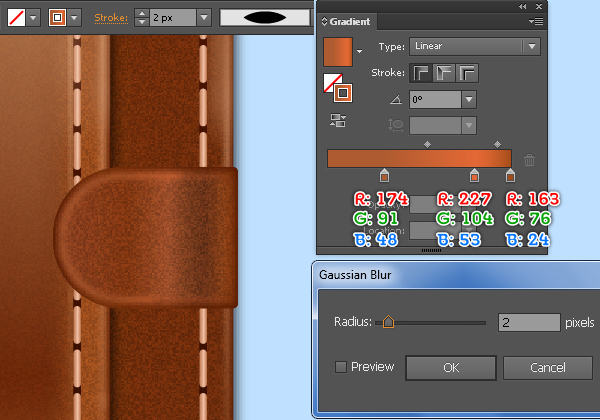
Next reselect the remaining path and change the stroke weight to 2px, then replace the existing stroke color with the linear gradient within stroke as shown in the fourth image.
Finally apply Width Profile 1 and a 2px Gaussian Blur effect to the resulting path.



Step 18
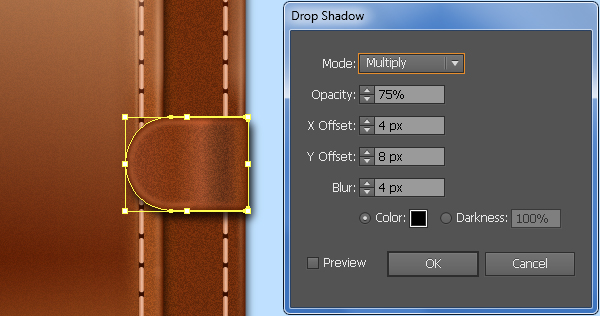
Select the shape created in step 15 and make a copy (Ctrl +C, Ctrl +F) of it, then go to the Effect > Stylize > Drop Shadow… Follow the data you see in the image below and click OK.
Now select the rounded rectangle created in step 3 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Still having this copy selected, hold down the Shift key and click on the shape with shadow effect applied in this step, then go to Object > Clipping Mask > Make (Ctrl +7).
Finally hide the clipping set behind the shape created in step 15.



Step 19
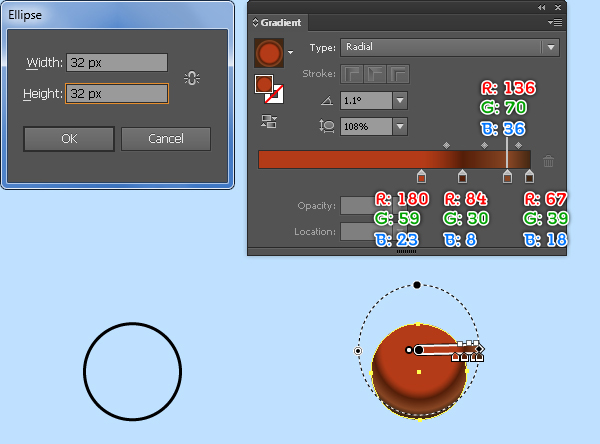
Pick the Ellipse Tool (L) and create a 32 by 32px ellipse, then fill it with the radial gradient as shown below.

Step 20
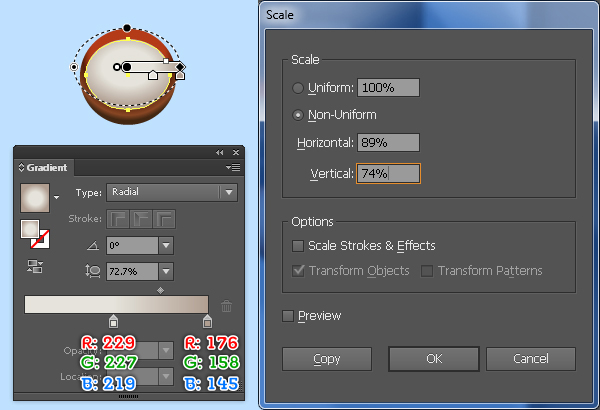
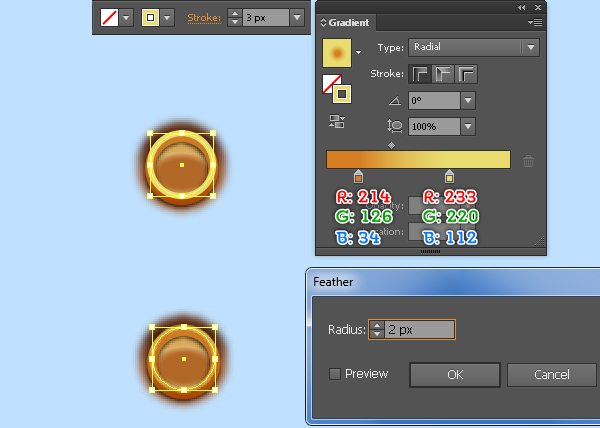
Select the ellipse created in step 19 and go to Object > Transform > Scale… Check Non-Uniform, enter 89 in the Horizontal box and enter 74 in the Vertical box, then click Copy.
Replace the existing color of the newly created ellipse with the new radial gradient shown below.
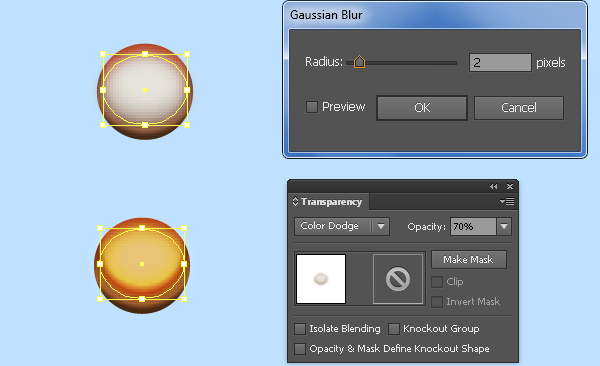
Next apply a 2px Gaussian Blur effect to the resulting ellipse then set it to Blending Mode Color Dodge and reduce the Opacity to 70%.
Now select the ellipse created in step 19 again and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Still having this copy selected, hold down the Shift key and click on the ellipse with blur effect applied in this step, then go to Object > Clipping Mask > Make (Ctrl +7).



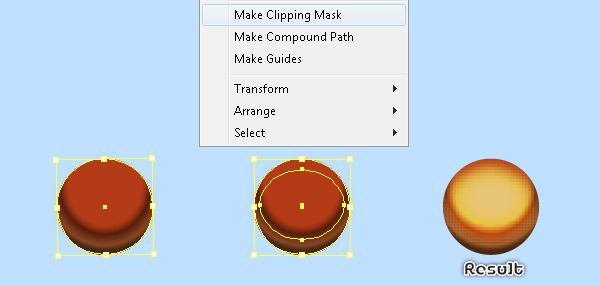
Step 21
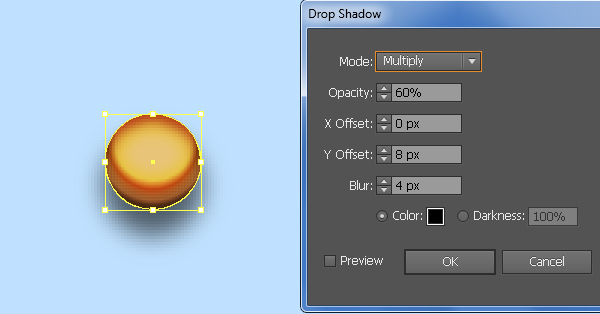
Select and group (Ctrl + G) all shapes created from the beginning of step 19 to this time, then go to Effect > Stylize > Drop Shadow… Follow the data shown below and click OK.
Next place the newly created group in the position you see in the second image.


Step 22
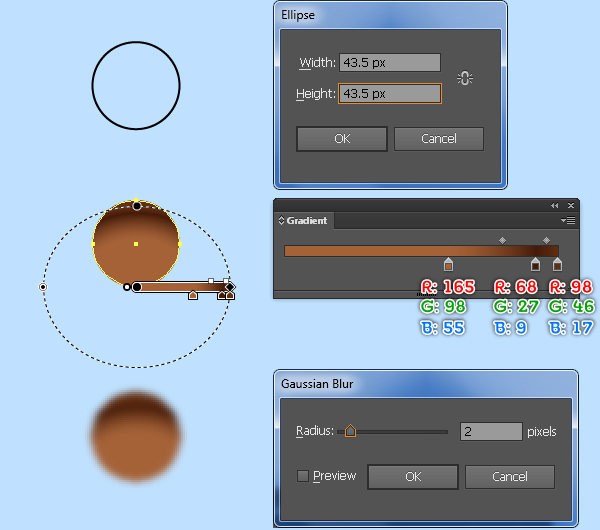
Pick the Ellipse Tool (L) and create a 43.5 by 43.5px ellipse.
Fill the newly created ellipse with the radial gradient shown in the second image below and then apply a 2px Gaussian Blur effect to the resulting ellipse.
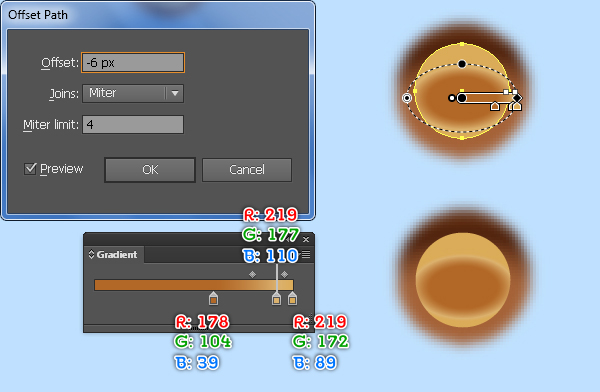
Still having this ellipse selected, go to Object > Path > Offset Path… Enter a -6px Offset and click OK, then remove all existing appearances of the resulting ellipse.
Next replace the existing color of the newly created ellipse with the new radial gradient you see in the final image.


Step 23
Select the smaller ellipse created in step 22 and make a copy (Ctrl +C, Ctrl +F) of it.
Remove the fill color of the newly created ellipse and add a 5px stroke (apply the linear gradient within stroke), then go to Effect > Stylize > Drop Shadow… Follow the data as shown in the second image and click OK.
Then move the resulting ellipse 1px down. Still having this ellipse selected, make a copy of it, then remove the Drop Shadow effect of the copy and move it 2px up.
Now change the stroke weight of the newly created ellipse to 3px and replace the existing stroke color with the radial gradient within stroke shown in the third image.
Finally apply a 2px Feather effect to the resulting ellipse.


Step 24
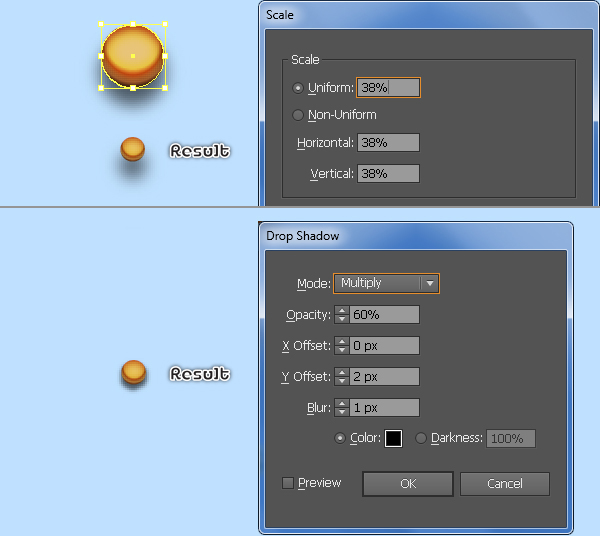
Select the group created in step 21 and go to Object > Transform > Scale… Check Uniform, enter 38 in the Scale box and click Copy.
Make sure that the newly created group is still selected and open the Appearance palette (Window > Appearance) and click on the Drop Shadow section.
In the Drop Shadow dialog box, follow the data shown in the second image and click OK.
Then place this group in position as you see in the third image below.
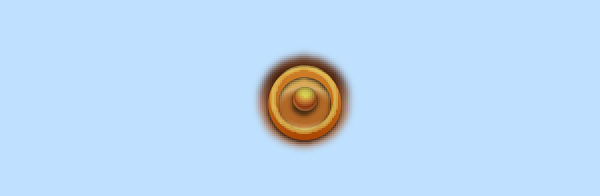
Now select and group (Ctrl + G) all objects created from the beginning of step 22 to this time, then place this group in the position shown in the final image.



Step 25
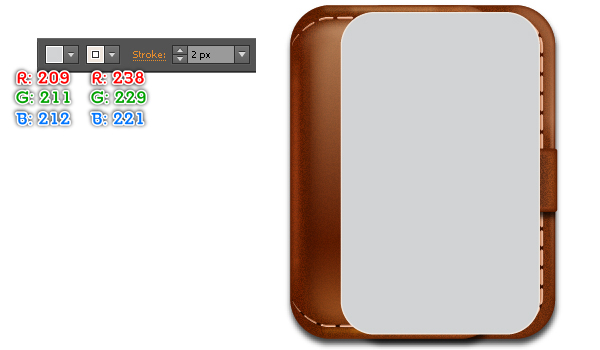
It’s time to create the pages of the travel journal. Pick the Rounded Rectangle Tool and simply click on your artboard.
In the Rounded Rectangle dialog box, enter the data shown below and click OK.
Place the newly created rectangle in the position you see in the first image below.
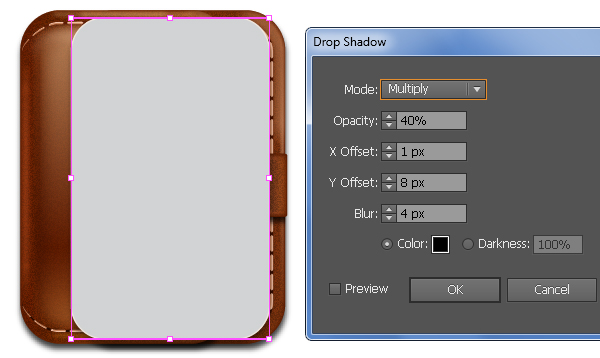
Fill the newly created rectangle with R=209, G=211, B=212 and add a 2px stroke (R=238, G=229, B=221), then go to Effect > Stylize > Drop Shadow… Follow the data you see in the third image and click OK.
Next hide the resulting rectangle behind the front of the journal.




Step 26
Reselect the rounded rectangle created in step 25 and make a copy (Ctrl +C, Ctrl +F) of it.
Next select this copy, drag it to the left and place it as shown in the first image.
Likewise, repeat the same process to create more pages.
You should end up with something like the final image below.


Step 27
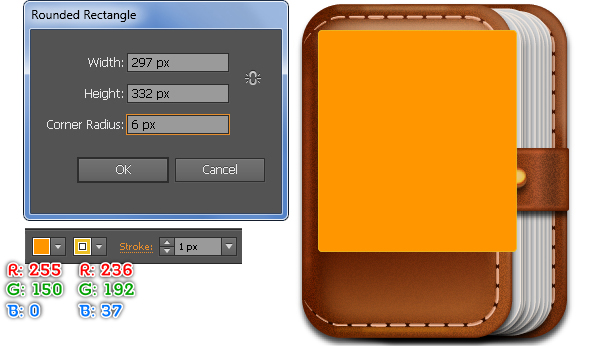
We will continue with somepaper notes.
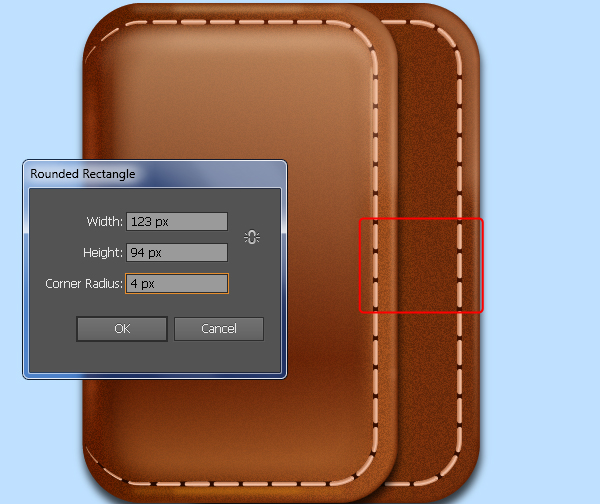
Pick the Rounded Rectangle Tool and simply click on your artboard. In the Rounded Rectangle dialog box, enter the data shown below and click OK.
Then place the newly created rectangle in the position you see in the first image below.
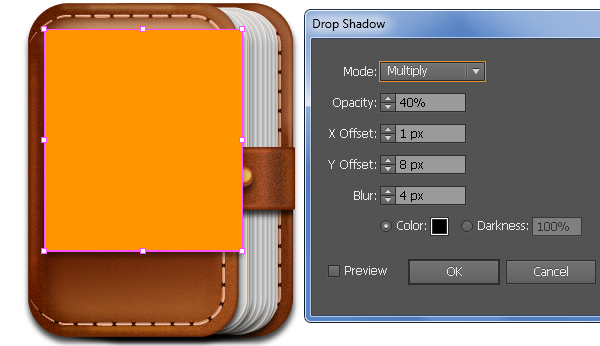
Fill the newly created rectangle with R=255, G=150, B=0 and add a 1px stroke (R=236, G=192, B=37), then go to Effect > Stylize > Drop Shadow… Follow the data you see in the second image and click OK.
Next hide the resulting rectangle behind the front of the journal.



Step 28
Likewise, follow the sequence of images and repeat the same process as in the previous steps to create another paper note.

Step 29
Next comes some photos.
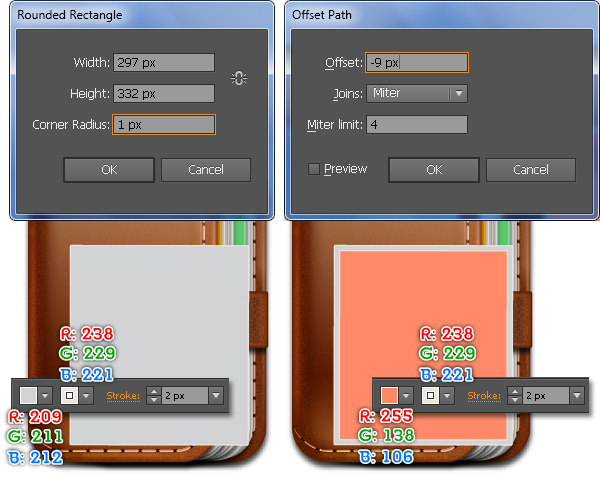
Pick the Rounded Rectangle Tool and simply click on your artboard. In the Rounded Rectangle dialog box, enter the data shown below and click OK.
Place the newly created rectangle in the position you see in the first image below.
Fill the newly created rectangle with R=209, G=211, B=212 and add a 2px stroke (R=238, G=229, B=221).
Still having the resulting rectangle selected, go to Object > Path > Offset Path… Enter a -9px Offset and click OK, then replace the existing color of the newly created rectangle with R=255, G=138, B=106.
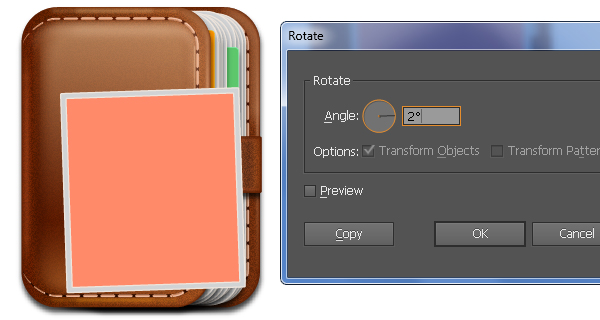
Reselect the two rectangles created in this step and group (Ctrl +G) them, then rotate this group to an angle of about 2 degrees.
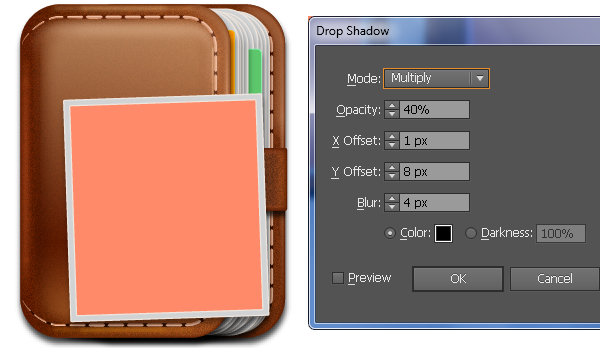
Make sure that this group is still selected and go to Effect > Stylize > Drop Shadow… Follow the data as shown in the fourth image and click OK.
Finally hide this group behind some pages as you see in the fifth image.




Step 30
Likewise, repeat the same process as in the previous steps to create another photo and then hide it behind some pages.

Step 31
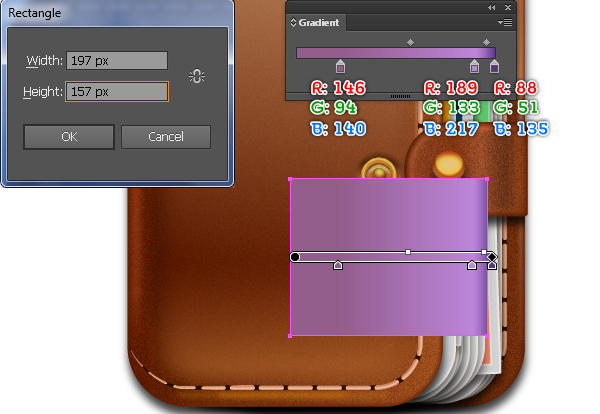
We will continue with another paper note. Pick the Rectangle Tool (M) and create a 197 by 157px rectangle, then fill it with the linear gradient shown below.
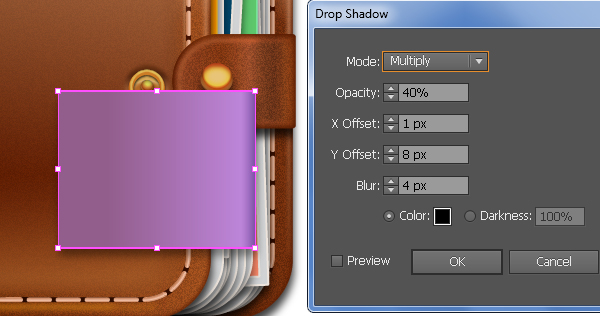
Still having the resulting rectangle selected, go to Effect > Stylize > Drop Shadow… Follow the data you see in the second image and click OK.
Finally hide this paper note behind some pages as shown in the third image.



Step 32
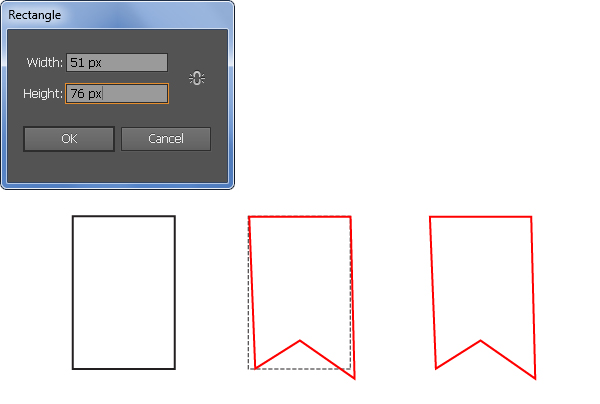
It’s time to create some bookmarks. Pick the Rectangle Tool (M) and create a 51 by 76px rectangle.
Next with the help of the Pen Tool (P) create a red object based on the shape of the black rectangle.
Once your object is drawn, reselect the black rectangle and remove it.
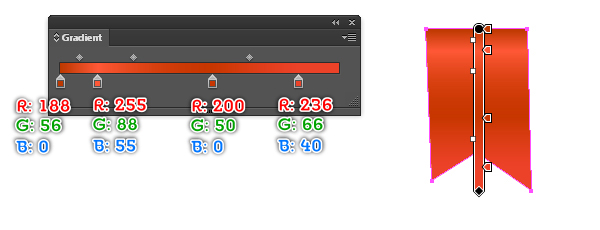
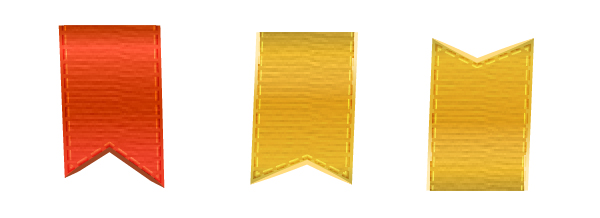
Next select the red object and fill it with the linear gradient shown in the fourth image.


Step 33
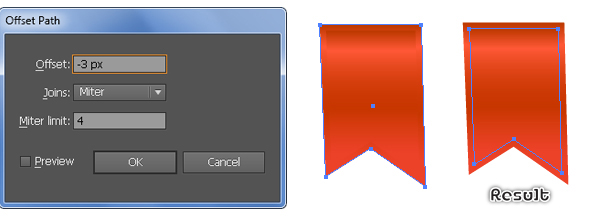
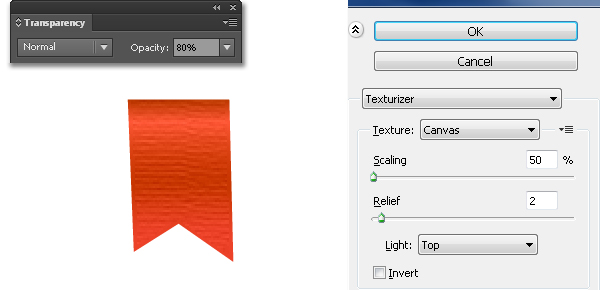
Reselect the shape created in step 32 and go to Object > Path > Offset Path… Enter a -3px Offset and click OK.
Go to Effect > Texture > Texturizer… Follow the data you see in the second image and click OK, then reduce the Opacity of the resulting shape to 80%.


Step 34
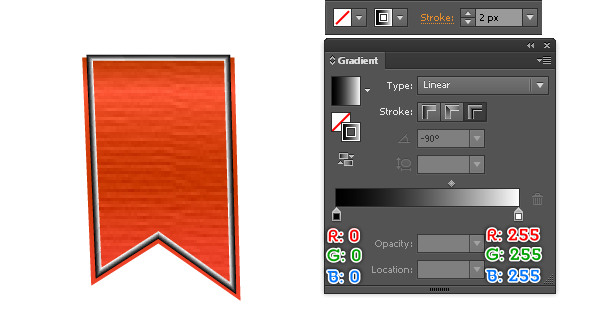
Select the shape created in step 33 and make a copy (Ctrl +C, Ctrl +F) of it, then remove all existing appearances of the copy.
Still having the newly created shape selected, remove the fill color and add a 2px stroke (apply the linear gradient across stroke).
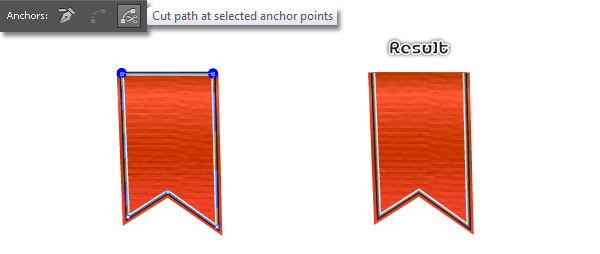
Next select the two anchor points highlighted with blue on the newly created object and click on the “Cut path selected anchor points” button from the Properties bar. This makes the object become two paths.
Select the shorter path and remove it.
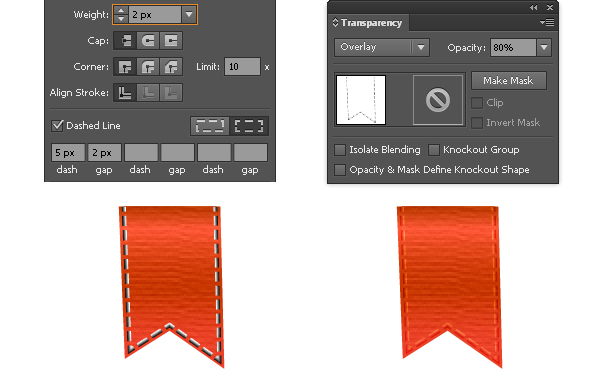
Then reselect the remaining path and open the Stroke palette (Window > Stroke). Check the Dashed Line box and enter 5px in the dash box and 2px in the gap box.
Next change the Blending Mode of the resulting path to Overlay and lower the Opacity to 80%.
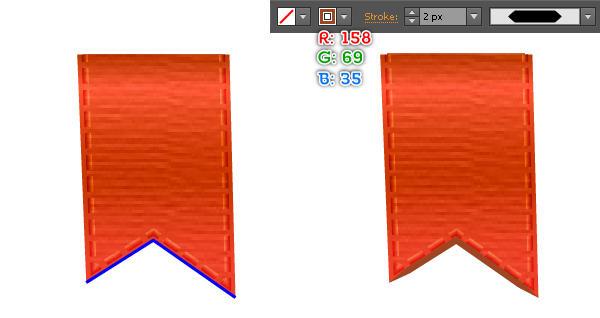
To add the detail for this bookmark, pick the Pen Tool (P) and create a path as shown in the next to last image.
Once your path is drawn, fill it with none and add a 2px stroke (R=158, G=69, B=35), then apply Width Profile 3 for the resulting path.
We are done with the bookmark for the moment.
The last thing to do is select and group (Ctrl +G) all objects created from the beginning of step 32 to this time, then name this group “Orange_Bookmark”.




Step 35
Likewise, repeat the same process as in the previous steps to create another bookmark group. Next name this group “Yellow_Bookmark” and then reflect it vertically.

Step 36
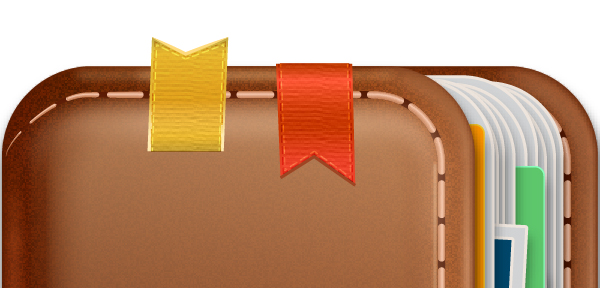
Place the “Yellow_Bookmark” and the “Orange_Bookmark” group in the positions shown below.
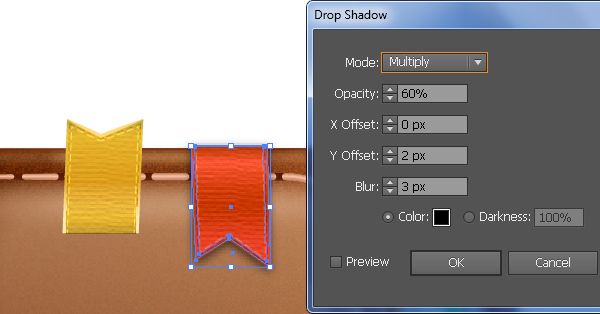
Next reselect the “Orange_Bookmark” group and go to Effect > Stylize > Drop Shadow…Follow the data you see in the second image and click OK.
Finally select the “Yellow_Bookmark” group and hide it behind the front of the journal.



Step 37
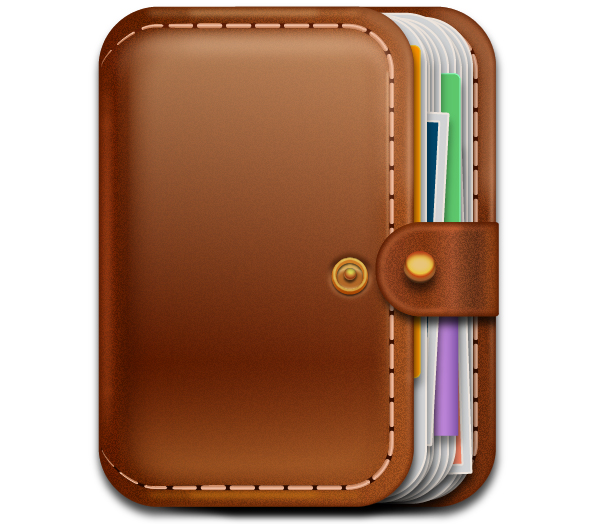
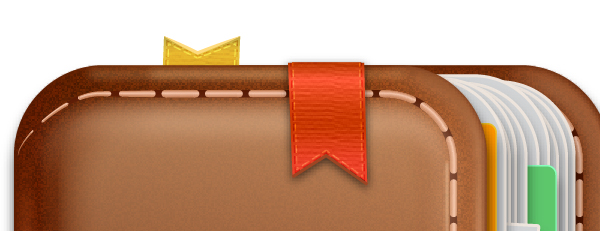
Select and group (Ctrl + G) all objects created from the beginning of step 2 to this time, then name this group “Travel_Journal”. The travel journal is ready and looks like this:

Step 38
We’re done with the travel journal. It’s time for the pencil now.
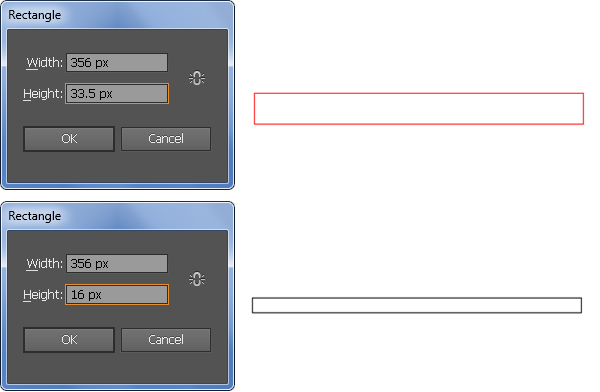
Pick the Rectangle Tool (M) and create two rectangles with dimensions: 356px by 33.5px and 356px by 16px.
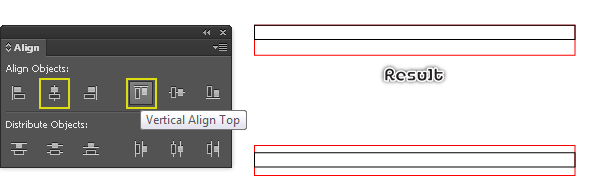
Reselect the two newly created rectangles, open the Align palette (Window > Align), then click on the Horizontal Align Center button and click on the Vertical Align Top button.
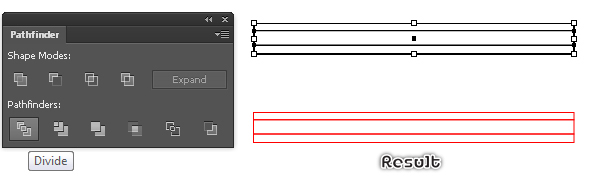
Still having these two rectangles selected, open the Pathfinder palette (Window > Pathfinder) and click on the Divide button. This make these two rectangles become three rectangles.



Step 39
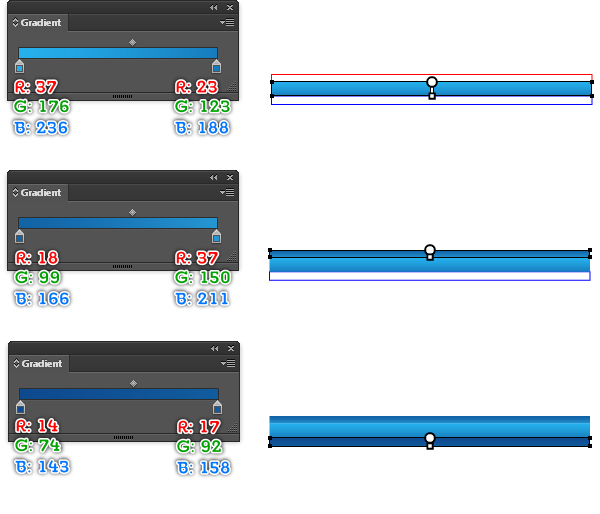
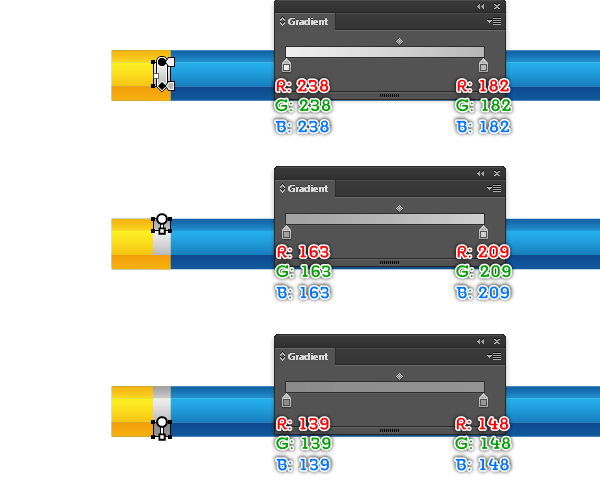
Fill the three newly created rectangles with the linear gradient shown below.

Step 40
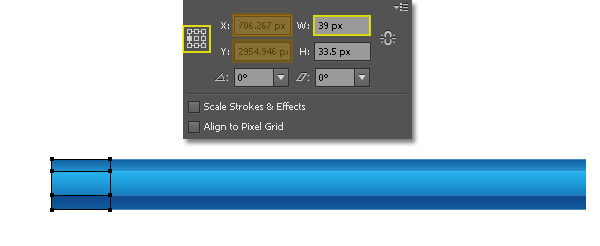
Select the three blue rectangles created in step 39 and make a copy (Ctrl +C, Ctrl +F) of them.
Still having these copies selected, open the Transform palette (Window > Transform) and set the transfer reference point to middle-left, then enter 39 in the Weight box.
Next replace the existing color of the three newly created rectangles with a new linear gradient as you see in the images below.


Step 41
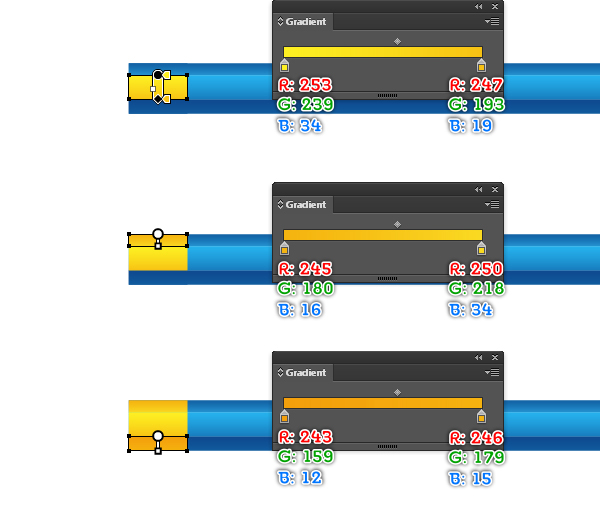
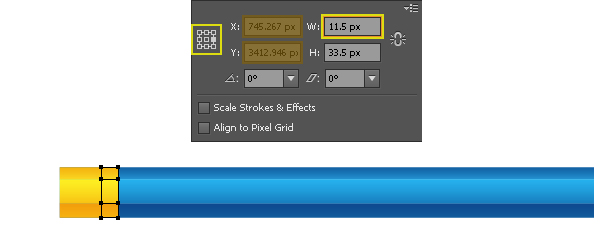
Select the three yellow rectangles created in step 40 and make a copy (Ctrl +C, Ctrl +F) of them.
Still having these copies selected, open the Transform palette (Window > Transform) and set the transfer reference point to middle-right, then enter 11.5 in the Weight box.
Next replace the existing color of the three newly created rectangles with a new linear gradient as you see in the images below.


Step 42
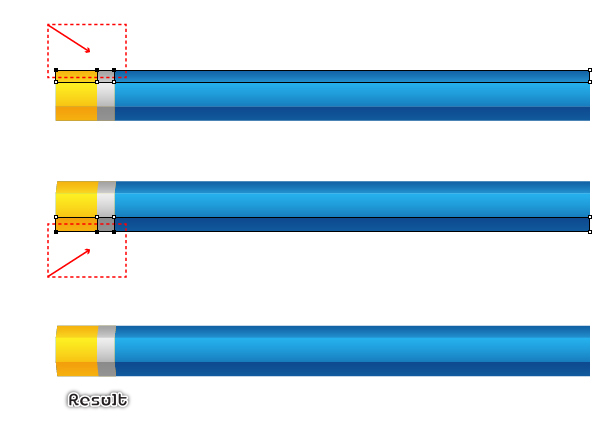
Pick the Direct Selection Tool (A), drag the mouse in the direction of the red arrow to create a marquee as shown in the first image, then move the selected anchor points 1px to the right.
Likewise, repeat the same process to select anchor points as you see in the second image, then move them 1px to the right.

Step 43
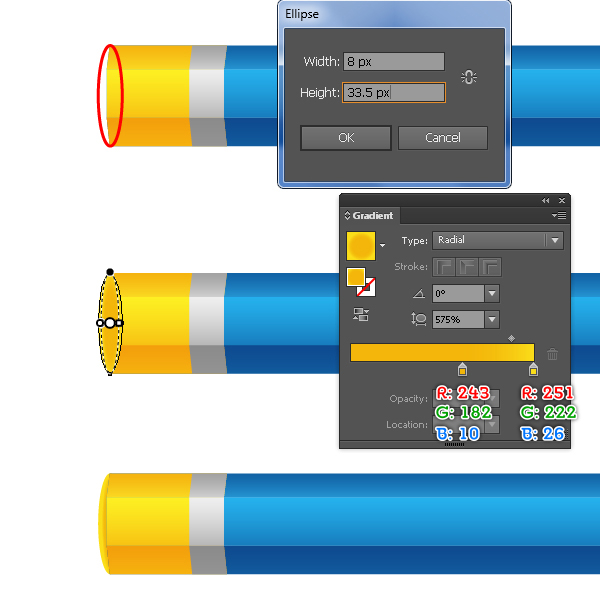
Pick the Ellipse Tool (L) and create a 8 by 33.5px ellipse and then place it in the correct position as shown below.
Fill the newly created ellipse with the radial gradient you see in the second image, then send it to back (Ctrl +Shift +Left Square Bracket).

Step 44
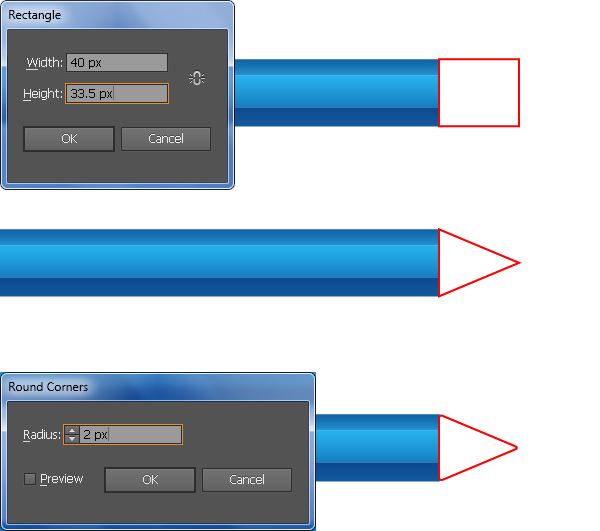
With the Rectangle Tool (M) create a 40 by 33.5px rectangle and then place it in the correct position as shown below.
Next select the top-right anchor point of the newly created rectangle and remove it.
Then select the bottom-right anchor point and move it 17px up.
Reselect the red object and go to Effect > Stylize > Round Corners… Enter a 2px Radius and click OK, then go to Object > Expand Appearance.
Next fill the resulting object with the linear gradient shown in the final image.


Step 45
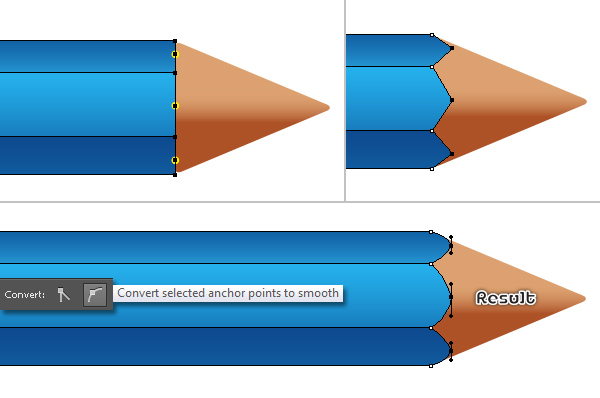
With the Add Anchor Point Tool (+), add three anchor points highlighted with yellow to the three blue rectangles created in step 39.
Reselect the three newly added anchor points and move them 5px to the right, then click on the “Convert selected anchor points to smooth” button from the Properties bar.
Next using the Direct Selection Tool (A) along with the Shift key, adjust the handles of the three newly created anchor points to get the results shown in the final image.

Step 46
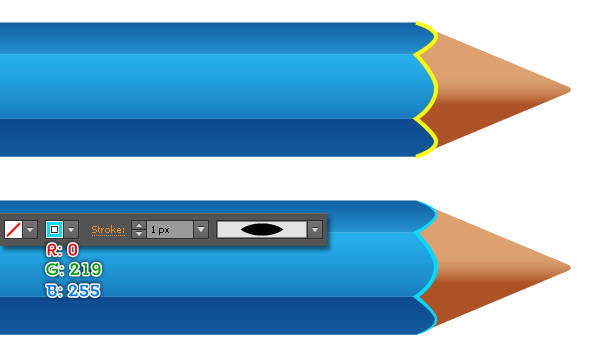
To add some details for the pencil, first draw a curved path using the Pen Tool (P) like in the image.
Once your path is drawn, fill it with none and add a 1px stroke (R=0, G=219, B=255), then apply Width Profile 1 for the resulting path.
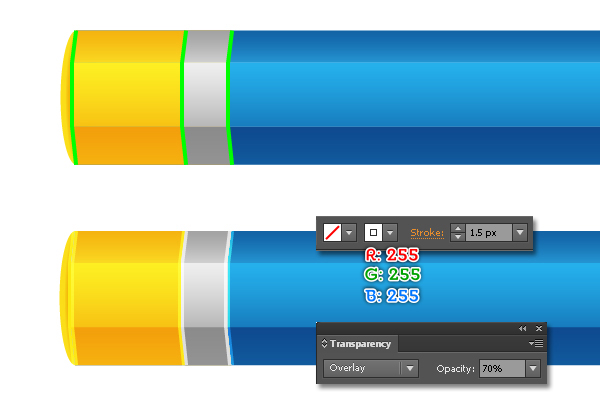
Keep working with the Pen Tool (P) create three green paths as you see in the third image.
Next fill these three paths with none and add a 1.5px stroke (R=255, G=255, B=255).
Then change the Blending Mode of the three resulting paths to Overlay and lower the Opacity to 70%.


Step 47
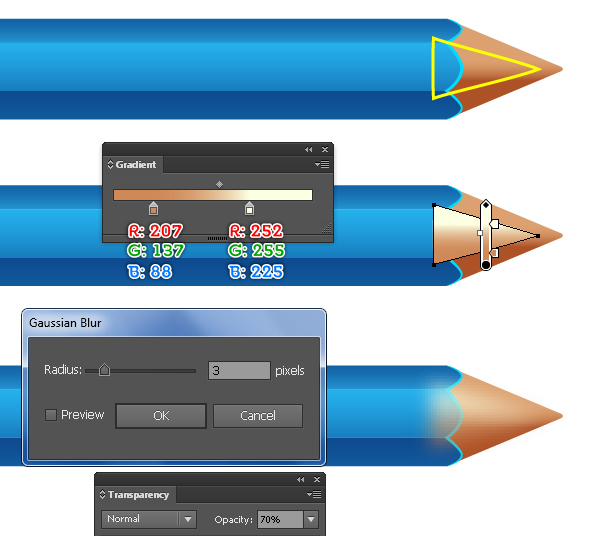
Pick the Pen Tool (P) and create a yellow object as shown below, then fill this object with the linear gradient you see in the second image.
Next apply a 3px Gaussian Blur effect to the resulting shape then reduce the Opacity to 70%.
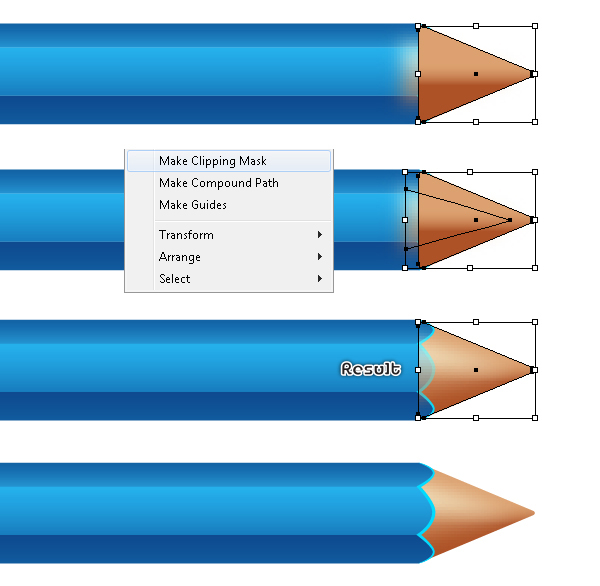
Now select the shape created in step 44 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Still having this copy selected, hold down the Shift key and click on the shape with blur effect applied in this step, then go to Object > Clipping Mask > Make (Ctrl +7).
Finally hide this clipping set behind the three blue shapes.


Step 48
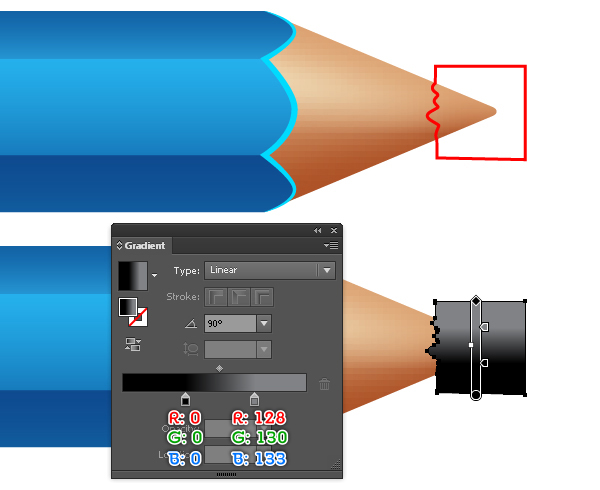
With the Pen Tool (P) create a red object like you see in the image below.
Once your object is drawn, reselect it and make a copy (Ctrl +C, Ctrl +F) of it, then hide the copy (Ctrl +3).
Reselect the red original object and fill it with the linear gradient shown in the second image.
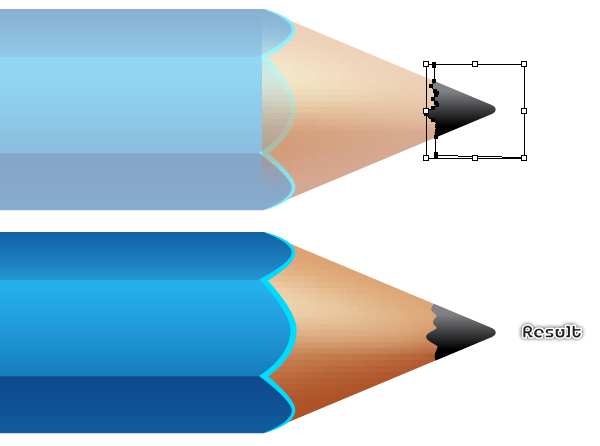
Having the newly created shape selected, press (Ctrl +X) to cut it. Then pick the Selection Tool (V), double-click on the clipping set created in step 47 and press (Ctrl +F) to paste the shape that was cut in this step.
Next, double-click anywhere outside of the clipping set.
Before you continue, press (Ctrl +Alt +3) to show the red object hidden in this step.
Focus on the fifth image, select the two anchor points highlighted with blue on the red object and click on the
“Cut path selected anchor points” button from the Properties bar. This makes the object become two paths.
Select the longer path and remove it.
Next reselect the remaining path and add a 1px stroke (R=194, G=104, B=60), then apply Width Profile 1 to the resulting path.



Step 49
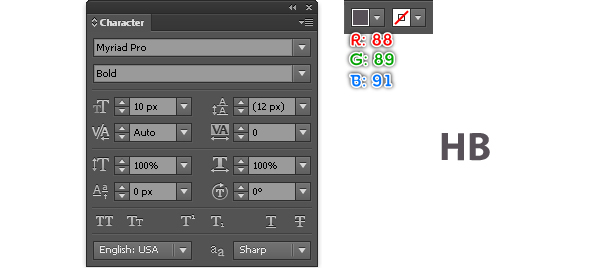
Now pick the Type Tool (T), open the Character palette (Window > Type > Character) and set the data as shown below.
Next simply click on your artboard and add “HB” piece of text.
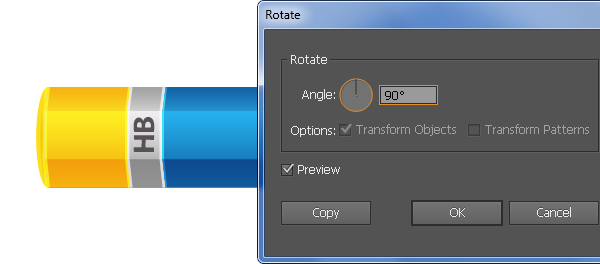
Rotate this piece of text at an angle of about 90 degrees and then place it in the correct position as you see in the second image.


Step 50
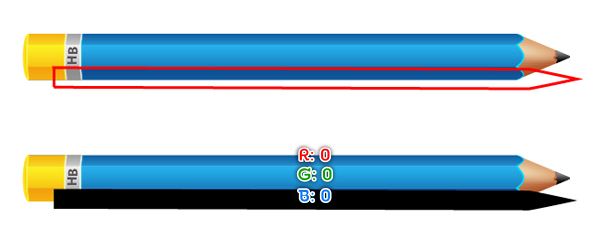
To give a more realistic look I’m going to be adding the shadow for the pencil. First create a red object using the Pen Tool (P) like in the image.
Once your object is drawn, fill it with R=0, G=0, B=0.
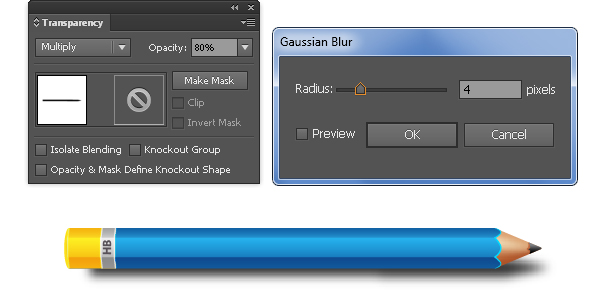
Apply a 4px Gaussian Blur effect to the resulting shape then set it to Blending Mode Multiply and reduce the Opacity to 80%.
Next send the resulting shape to back (Ctrl +Shift +Left Square Bracket).
The last thing to do is select and group (Ctrl +G) all objects created from the beginning of step 38 to this time, then name this group “Pencil”.
The pencil is ready and looks like the final image below.


Step 51
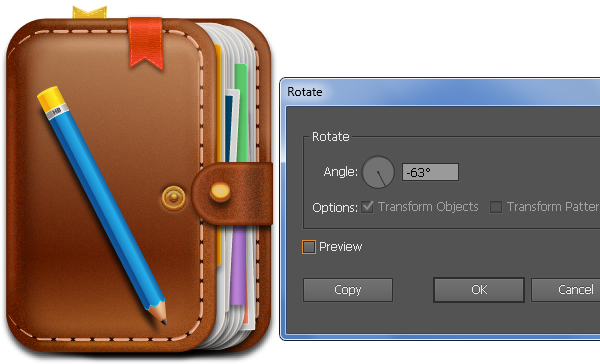
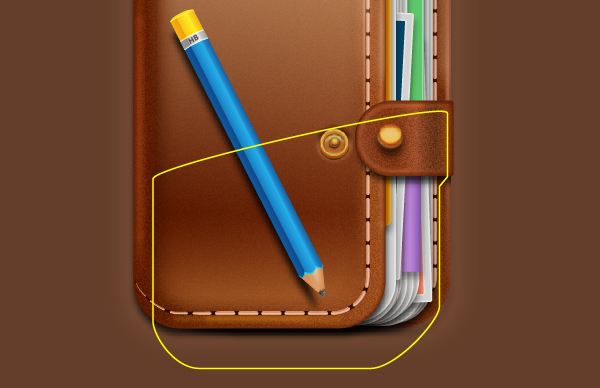
Rotate the group “Pencil” to an angle of about -63 degrees and then place it in the position as shown below. We are done with the travel journal and the pencil for the moment.


Step 52
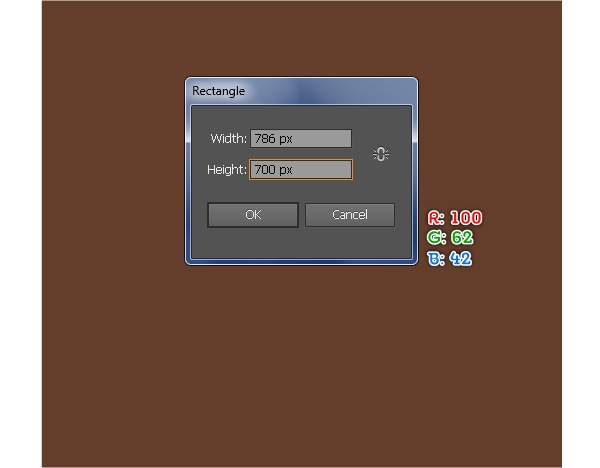
It’s time to create the background. With the Rectangle Tool (M) create a 786 by 700px rectangle and then fill it with R=100, G=62, B=42.
Next place the “Travel_Journal” and the “Pencil” group into the newly created background.


Step 53
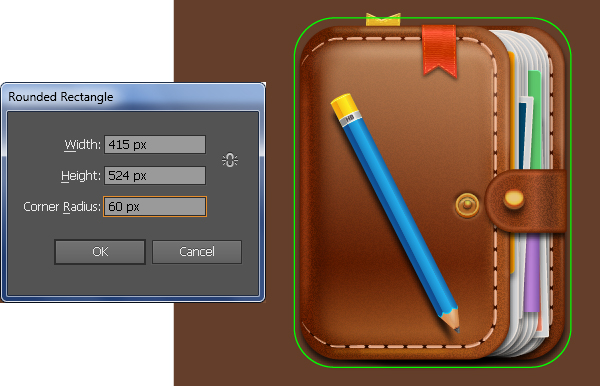
Pick the Rounded Rectangle Tool and simply click on your artboard. In the Rounded Rectangle dialog box, enter the data as shown below and click OK.
Place the newly created rectangle in the position you see in the first image below.
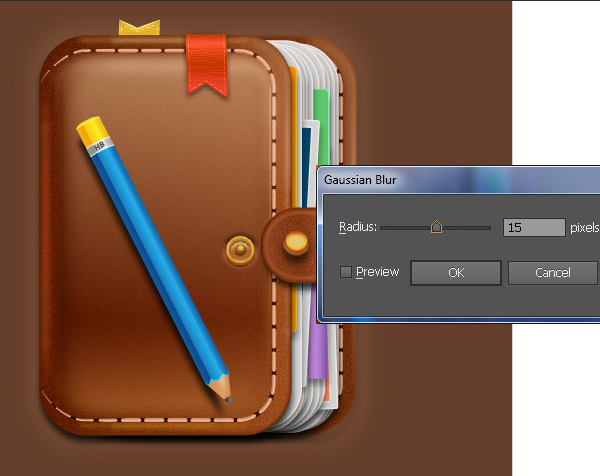
Fill the newly created rectangle with R=124, G=80, B=56 and apply a 15px Gaussian Blur effect to the resulting rectangle, then hide it behind the “Travel_Journal” group.
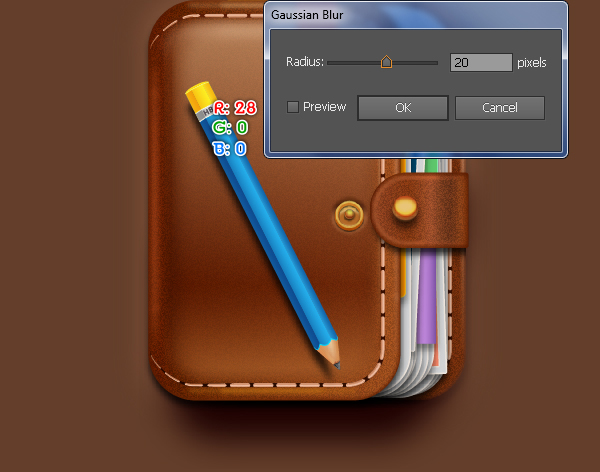
With the Pen Tool (P) create a yellow object as you see in the fourth image.
Once your object is drawn, fill it with R=28, G=0, B=0 and apply a 20px Gaussian Blur effect to the resulting shape, then hide it behind the “Travel_Journal” group.





And We’re Done!
