In this Illustrator tutorial, we will learn how to illustrate a unicorn using very simple techniques.
We will use the effects along with some basic vector shapes to achieve the final outcome in a short time. Hopefully you will learn some useful work tips.
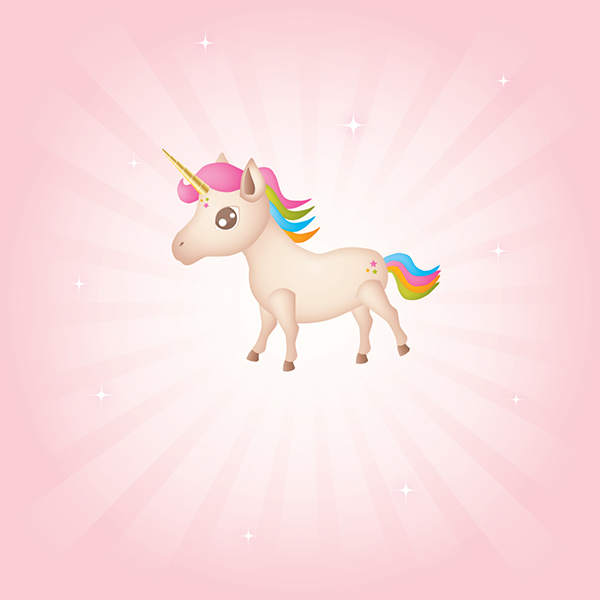
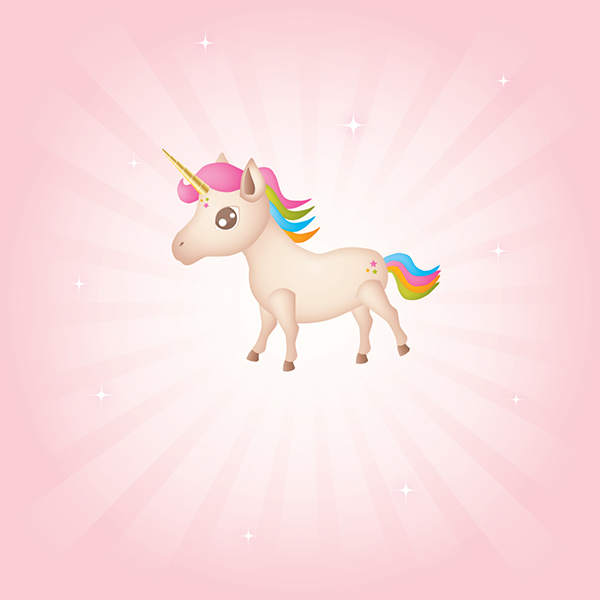
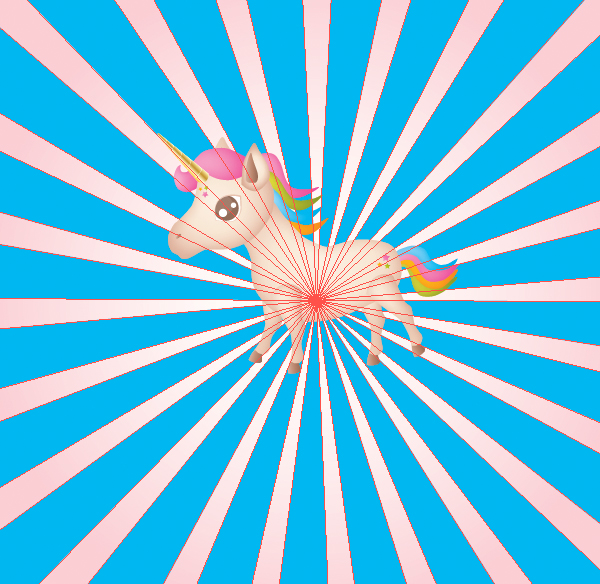
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 45 minutes
- Difficulty: Beginner-Intermediate
Step 1
Let’s create a new document first. Make sure to set the dimensions to 600 x 600 pixels and the Color Mode to CMYK.
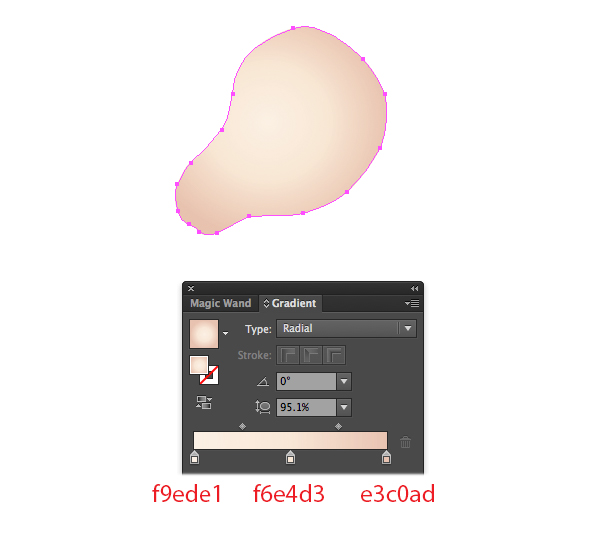
Starting with the Pen Tool (P), I’ve drawn the base head shape of my little unicorn.

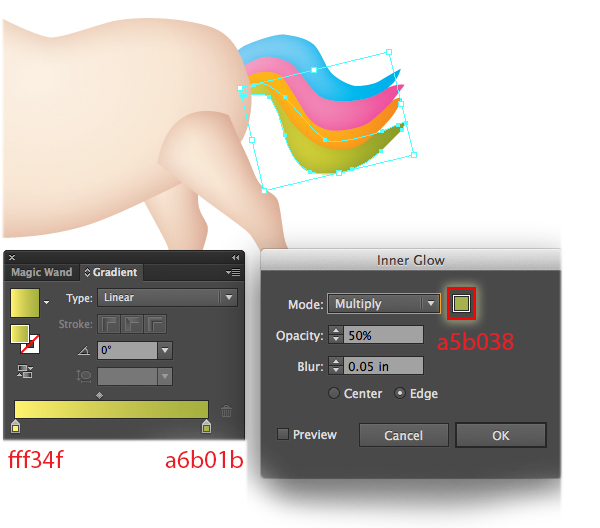
Apply this gradient to the head shape.

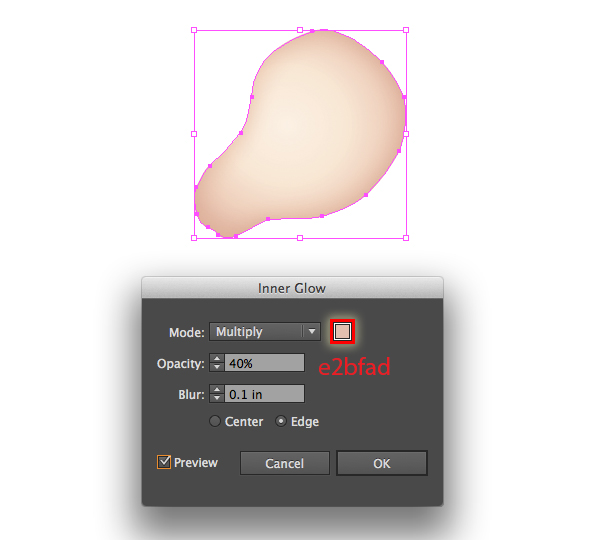
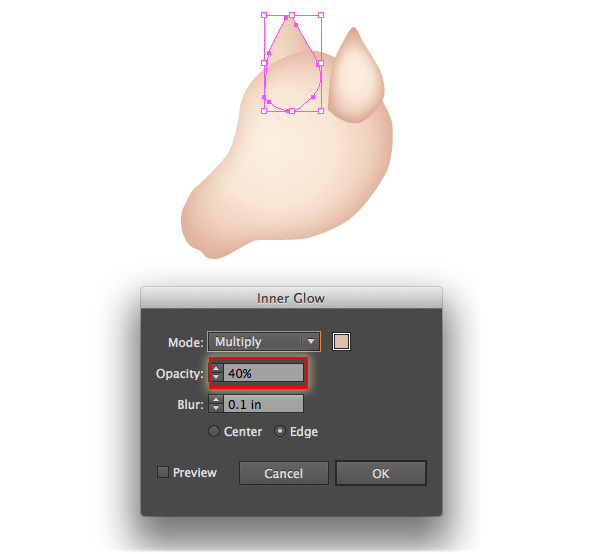
Make sure that your head shape is selected, then go to Effect > Stylize > Inner Glow.
Enter the attributes shown in the following image and then click the OK button. This will give an illusion of depth.

Step 2
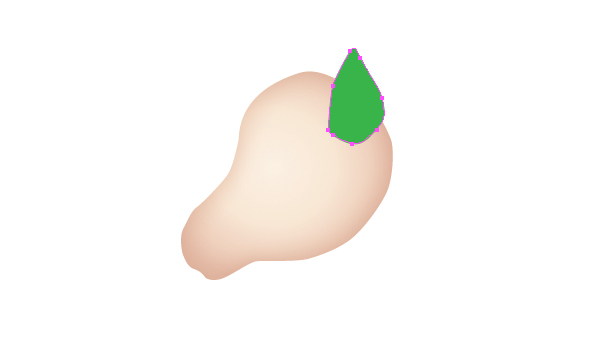
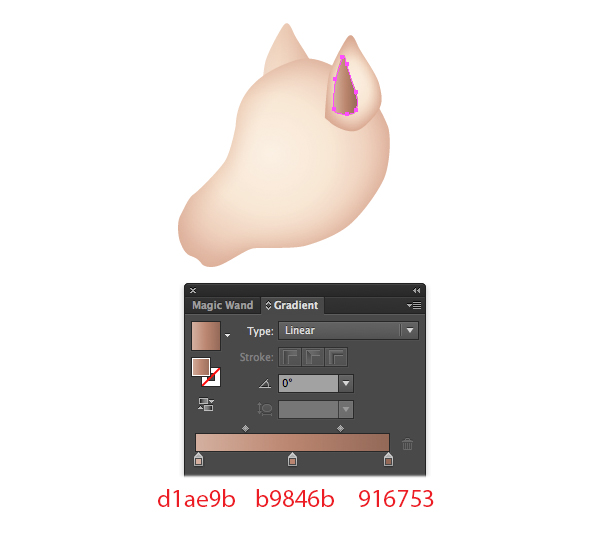
Now we pick the Pen tool (P) and draw the shape of the ear, cone-like shape.

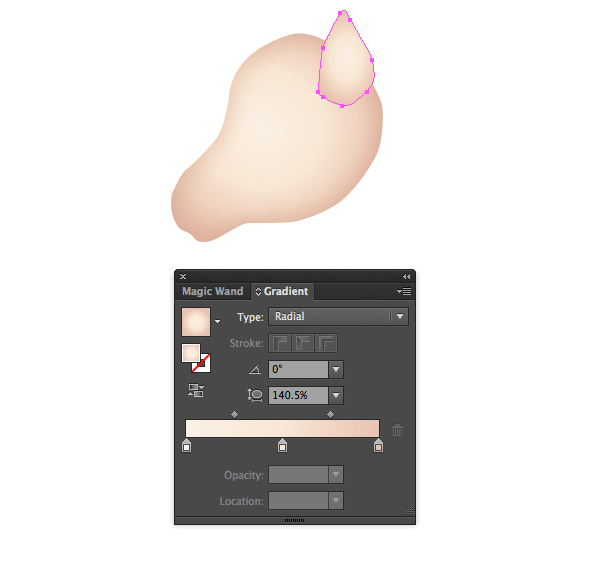
With the shapes still selected, we apply the same gradient…

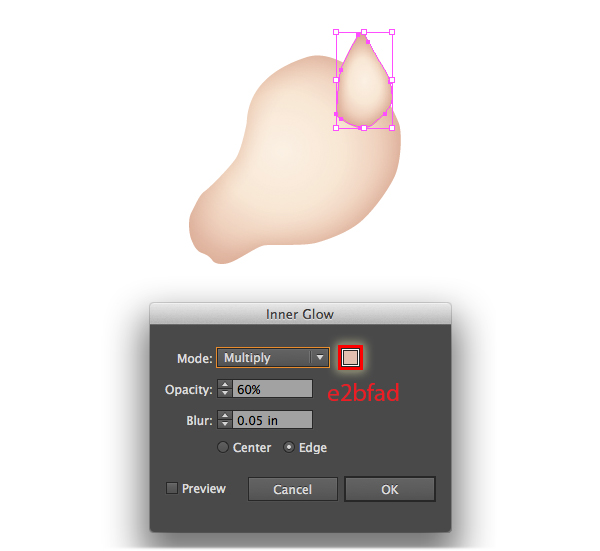
and the same Inner Glow effect values as in the previous steps for this ear shape.

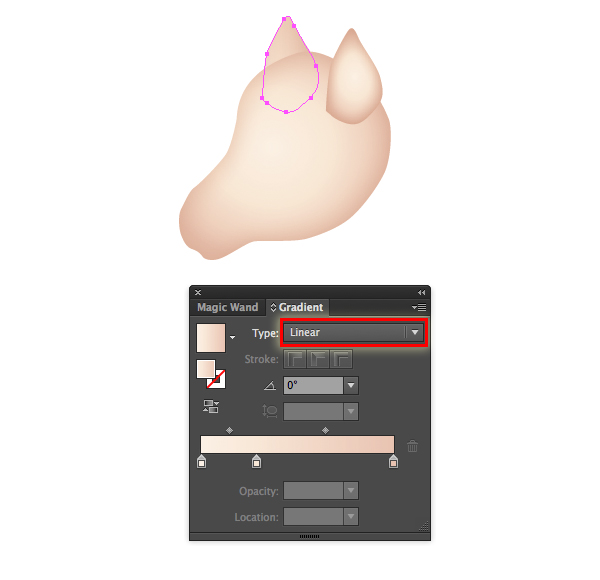
Duplicate (Ctrl / Cmd + C, Ctrl / Cmd + V) this ear shape and place the copy shape behind the head shape. We will modify the gradient type from Radial to Linear…

And change the Inner Glow effect values for this copy shape.

Now we pick the Pen tool (P) and draw a shape for the inside of the ear and fill it with the gradient shown below.

Step 3
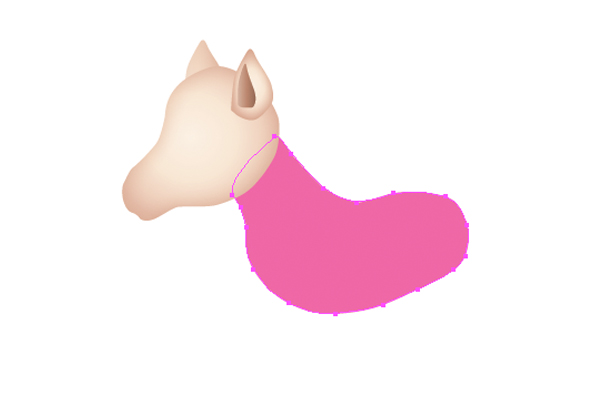
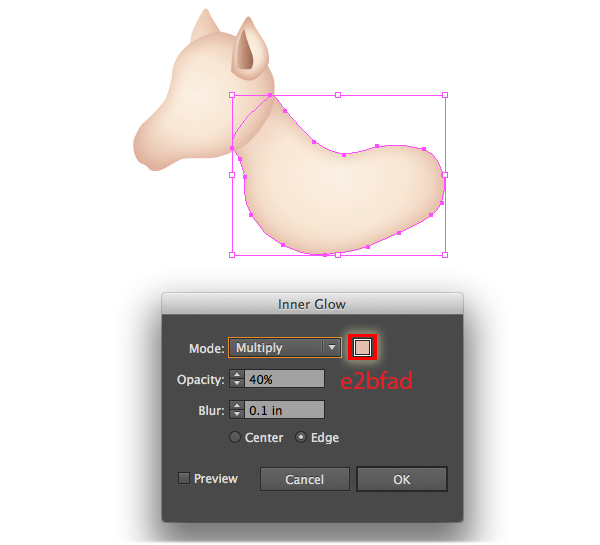
I’m going to now use the Pen Tool (P) to draw my initial base shapes for the body.

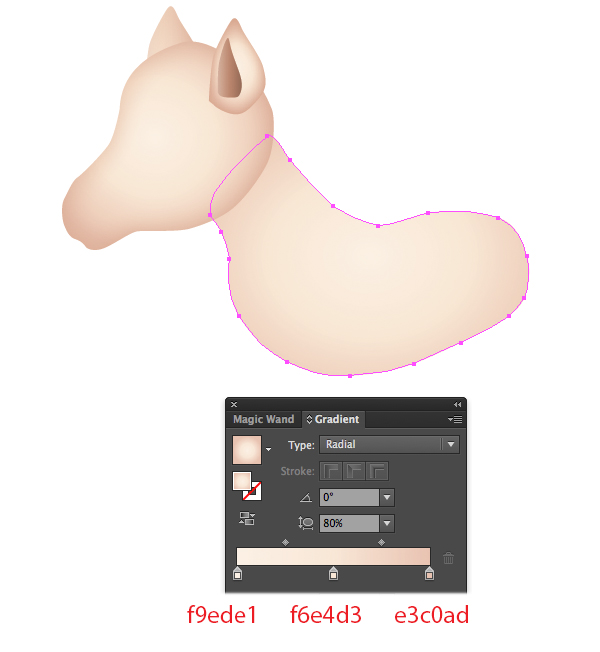
Then we apply the same gradient as in the previous step for the body.

And we apply the same Inner Glow effect values for this body shape. This will give an illusion of depth.

Step 4
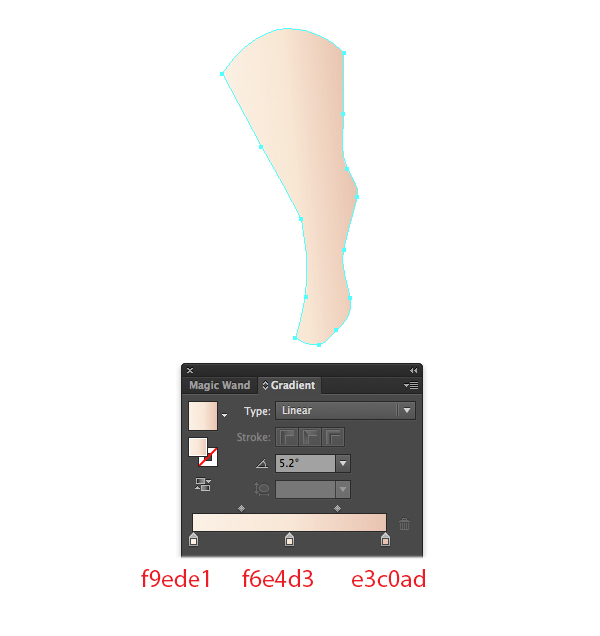
Now we pick the Pen tool (P) and draw the shape of the unicorn’s leg.

Then we apply the same gradient as in the previous step for this leg shape…

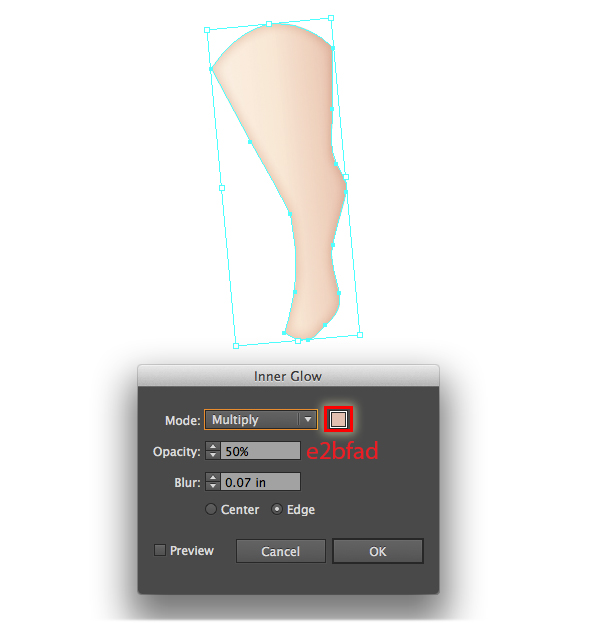
And we apply the same Inner Glow effect values.

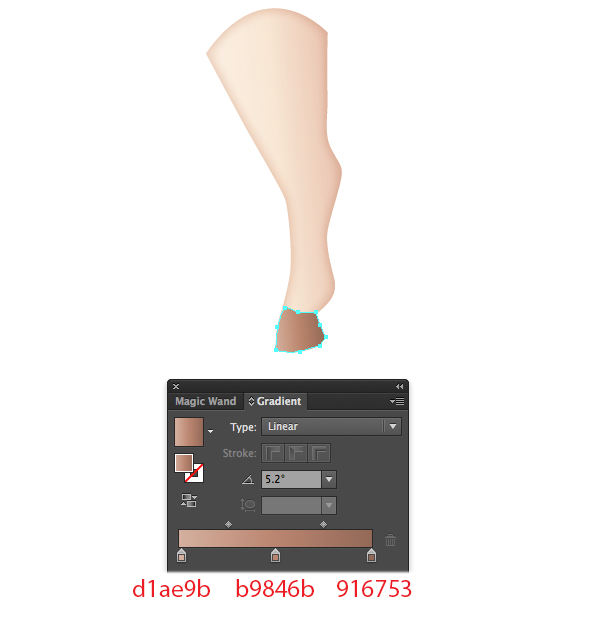
One more step and we will finish with this leg shape. Pick the Pen tool (P) and draw a shape and place it as shown below. Apply this gradient to our new shape.

Group (Cmd + G) your leg shape elements together then duplicate (Ctrl / Cmd + C, Ctrl / Cmd + V) and place them as shown below. Here is my result.

Step 5
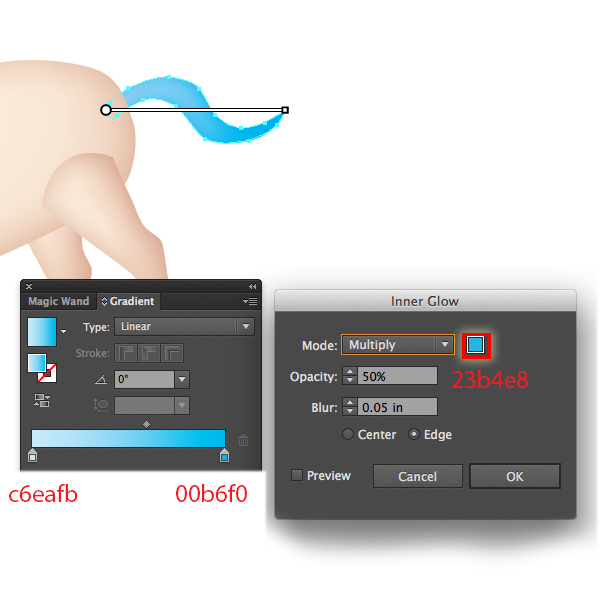
I’m going to work on the unicorn tail now. We continue with the Pen tool (P) and draw the tail shapes. We will apply a gradient and Inner Glow effect in this step.

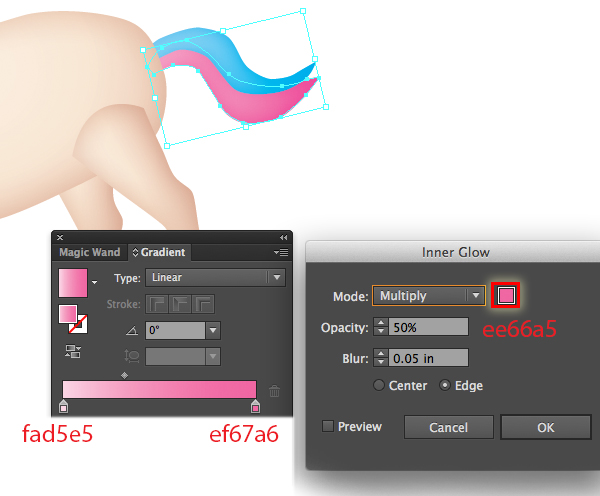
Keep going with this pink tail.

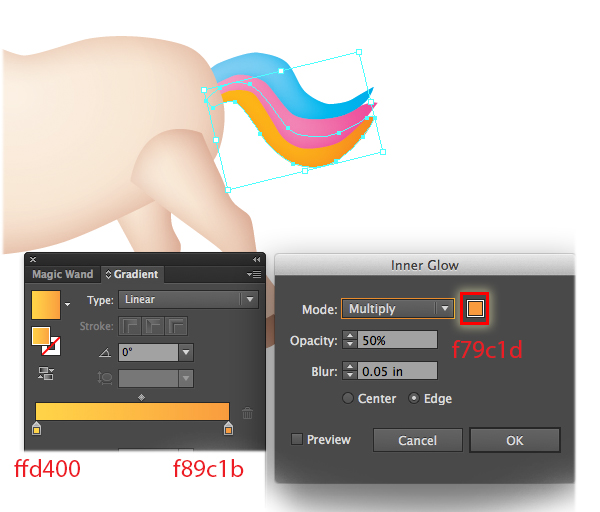
And keep going with this orange tail.

And we finish with green tail.

Step 6
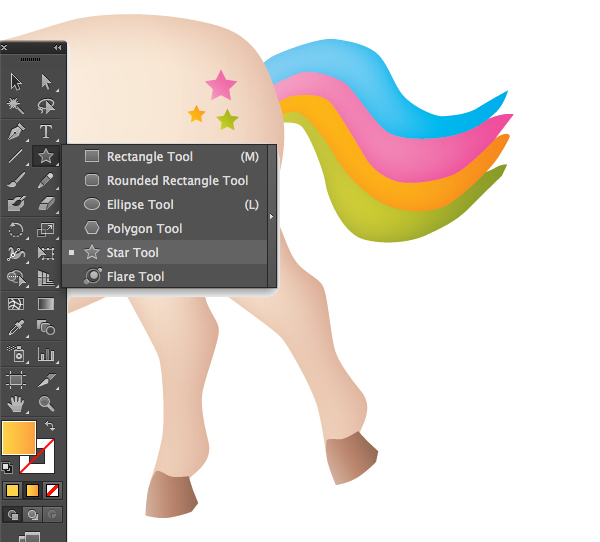
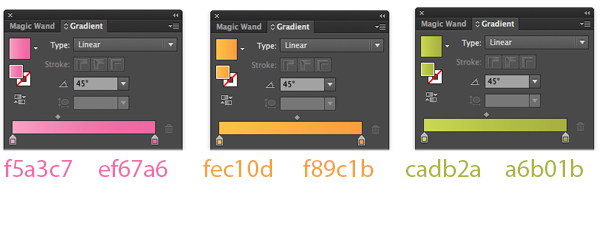
In this step, I want to add 3 stars on the unicorn’s body. Just grab the Star tool and create, fill them with these gradients then place them as shown below.


Step 7
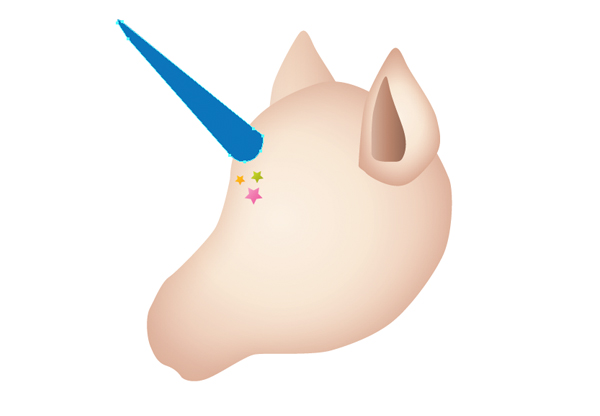
Now we duplicate (Ctrl / Cmd + C, Ctrl / Cmd + V) the stars, resize the copies smaller and place in front of the unicorn’s forehead.

Step 8
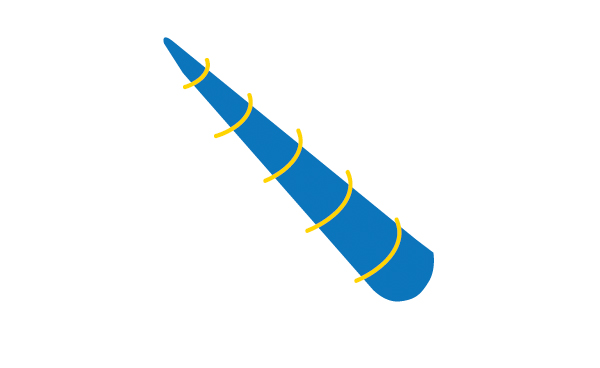
I’m going to work on the unicorn’s horn now. Use the Pen Tool (P) to draw a triangle and manipulate the handle of anchor points. Here is my result.

Use the Pen Tool (P) to draw some lines and place them on the horn shape.

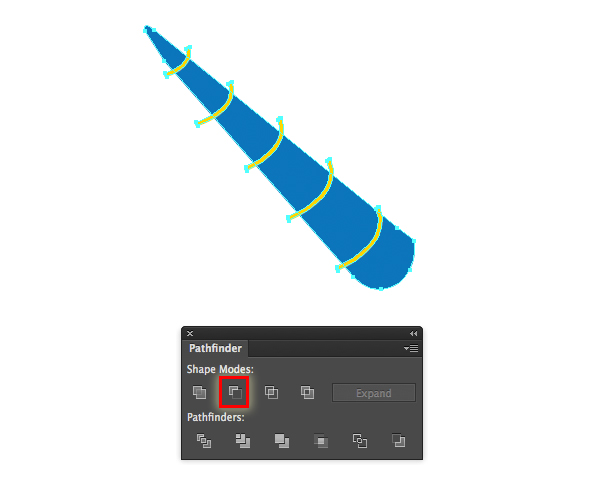
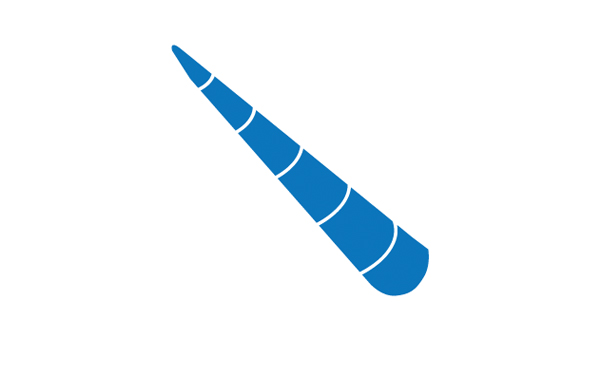
Now we select both of the unicorn’s shape and lines, go to Pathfinder > Minus Front.

And you will get a result like this.

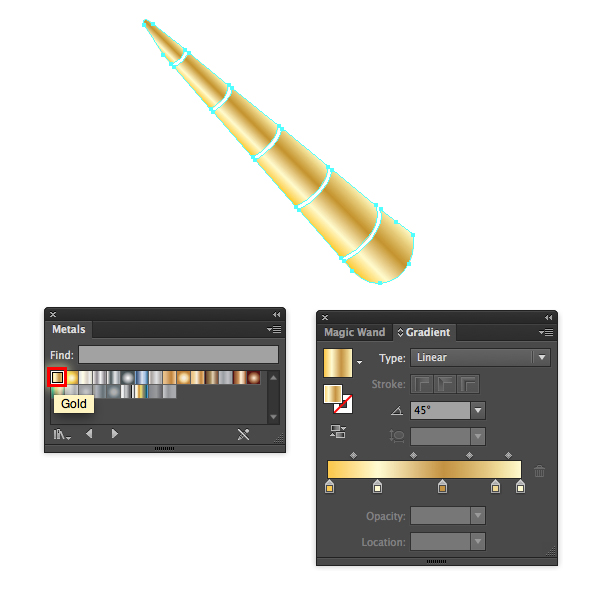
Choose Open Swatches Library > Gradient > Metal, we can use a pre-made gradient in Illustrator to fill in the unicorn’s horn. Apply Gold gradient for this circle.

Step 9
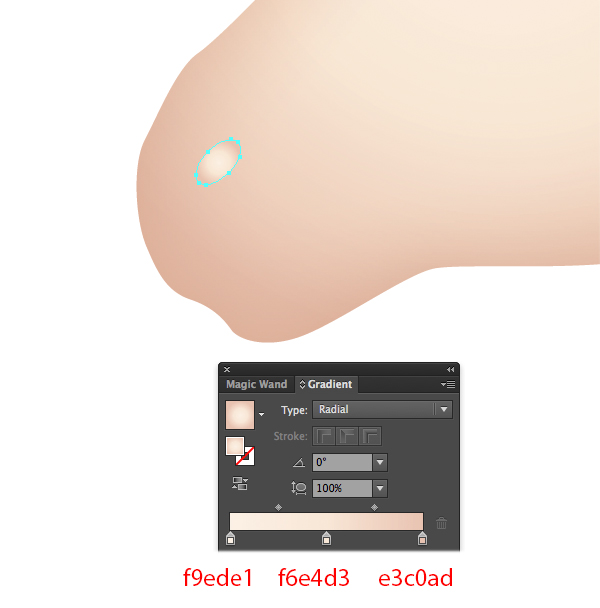
In this step, I’m going to work on the unicorn’s nostril. Just pick the Ellipse Tool (L) and draw an oval shape, then fill it with this gradient.

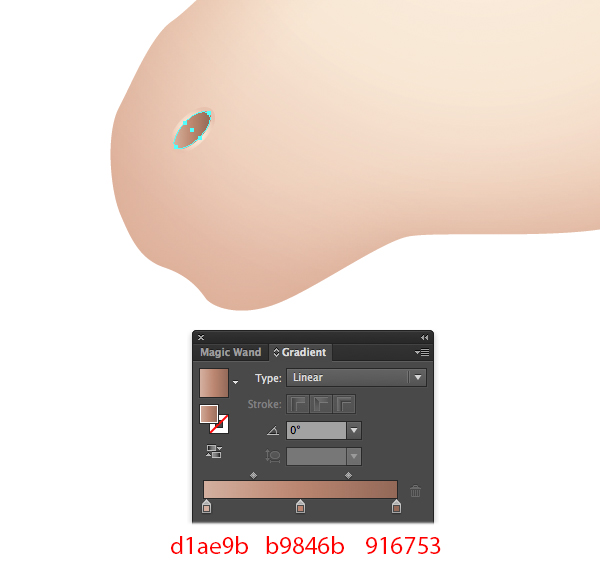
Duplicate (Ctrl / Cmd + C, Ctrl / Cmd + F) this oval shape and paste in front, resize the copy shape smaller and we apply this gradient to it.

Step 10
Working on the hair, I drew the fluffy coif and hair shapes with the Pen Tool (P).

Repeat Step 5 and apply the same gradient and the same Inner Glow effects values for the unicorn’s hair. And you will have a result like this.

Step 11
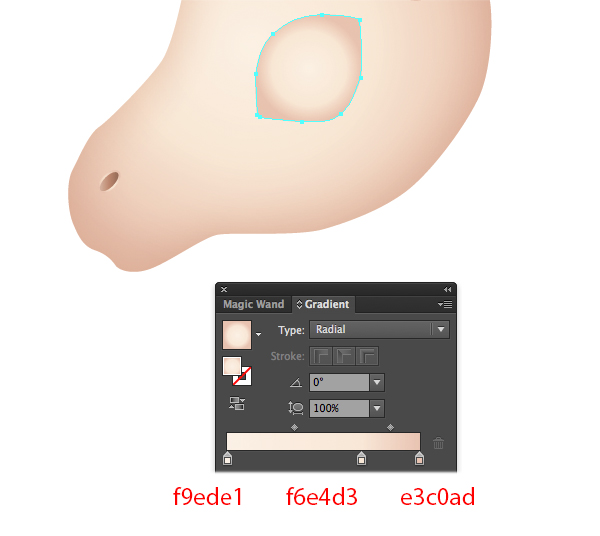
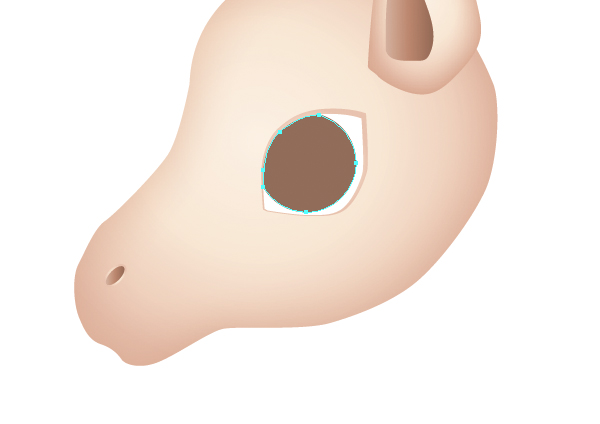
I’m going to work on the eyes now. Use the Pen Tool (P) to draw a shape as in the image below and fill it with this gradient.

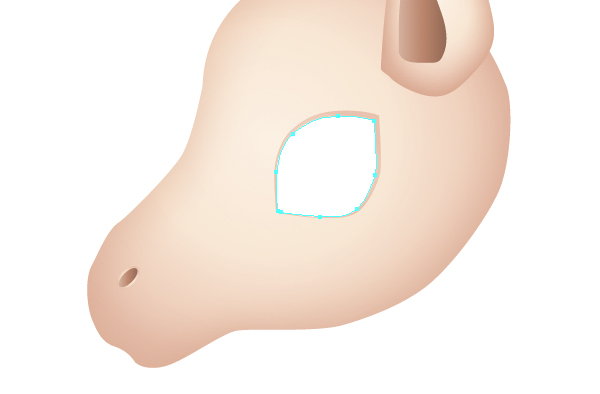
Duplicate (Ctrl / Cmd + C, Ctrl / Cmd + F) this eye shape and resize it smaller. Then fill it with white #ffffff.

Continue with the Pen Tool (P) to draw an iris, and fill it with #916c59.

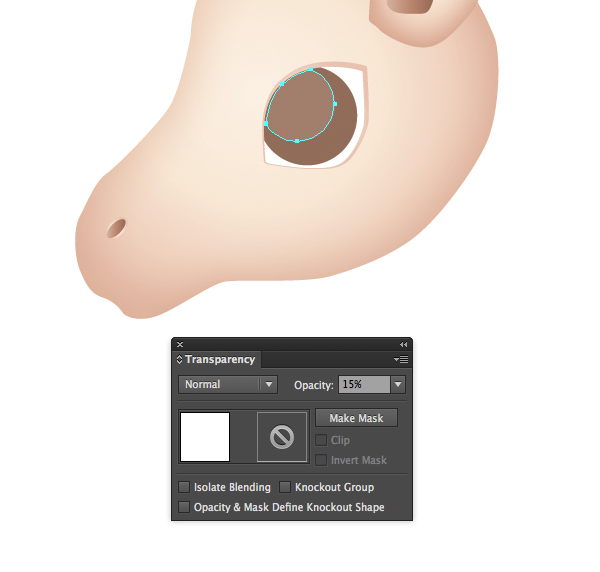
I want to add a reflection on the iris, so just continue with the Pen Tool (P) to draw a shape as in the image below and fill it with white #ffffff, then lower Opacity = 15%.

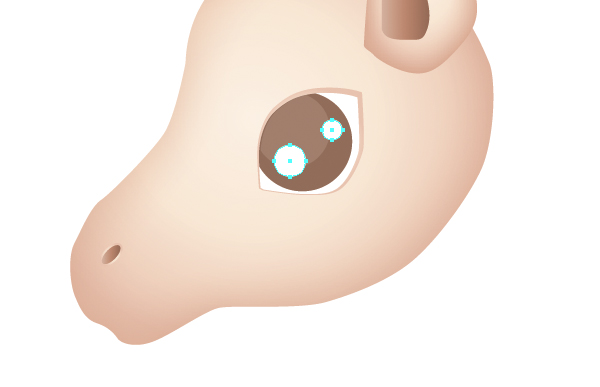
For the pupil, I’m going to use the Ellipse Tool (L) to create two circles and fill them with white. Here is my result.

Step 12
Let’s jump to a simple gradient background.
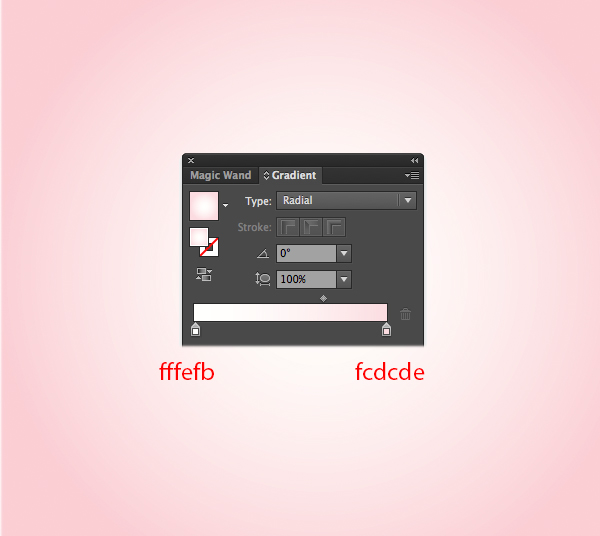
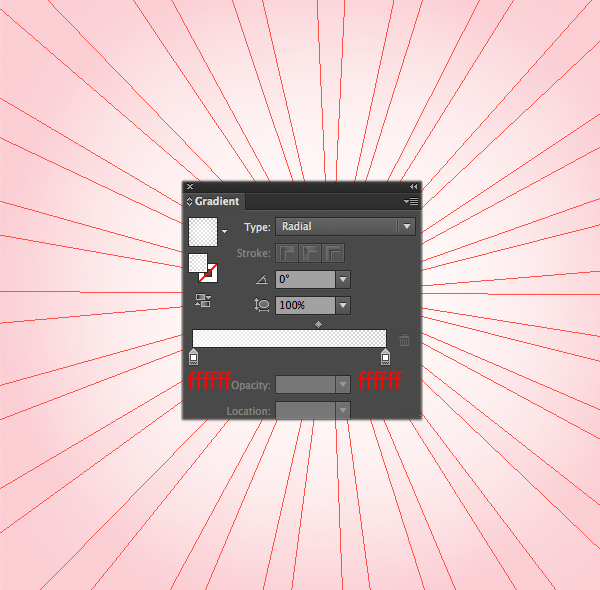
Grab the Rectangle Tool (M) and create a 600 x 600px background and fill it with this gradient.

Step 13
Using the Pen Tool (P), draw a triangle radiating outwards, continue drawing these triangle shapes around the unicorn.

Select all of the triangle shapes and group (Cmd + G) them together.
Apply a radial gradient with the Gradient Tool (G) going from white to white at 40% Opacity.

Step 14
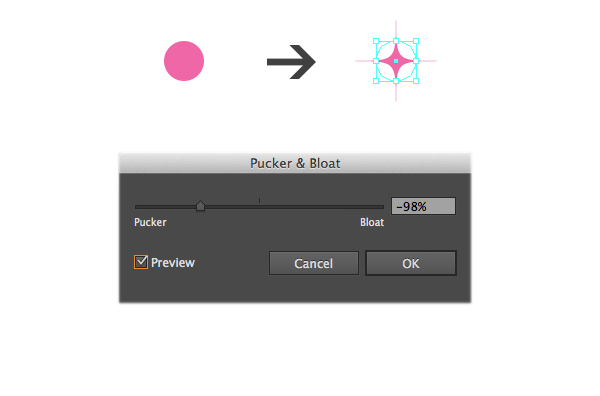
I’m going to work on the sparkles now. Just pick the Ellipse Tool (L) and create a circle, then go to Effect > Distort & Transform > Pucker & Bloat and set the value.

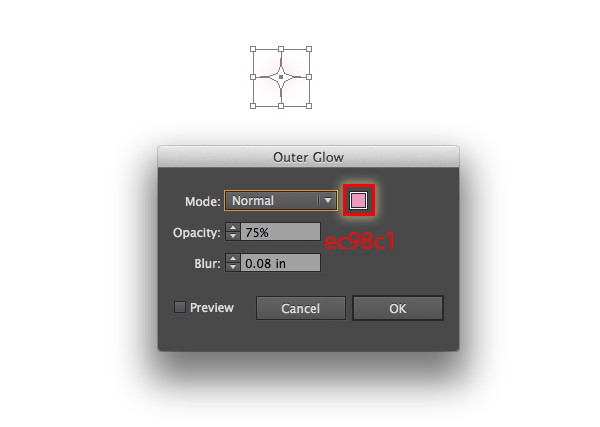
With the shape still selected, go to Object > Expand Appearance. This will make your effect the actually shape of your object. Fill the sparkle shape with white #ffffff, then go to Effect > Outer Glow and set the values.

Duplicate (Ctrl / Cmd + C, Ctrl / Cmd + V) this sparkle and place the copies as you like. Here is my result.

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.