In this Illustrator tutorial we’ll go through the step-by-step process to make a cute little cat in watercolor style.
The tutorial will mostly rely on the use of the Pencil Tool and some other easy functions that Adobe Illustrator has to offer.
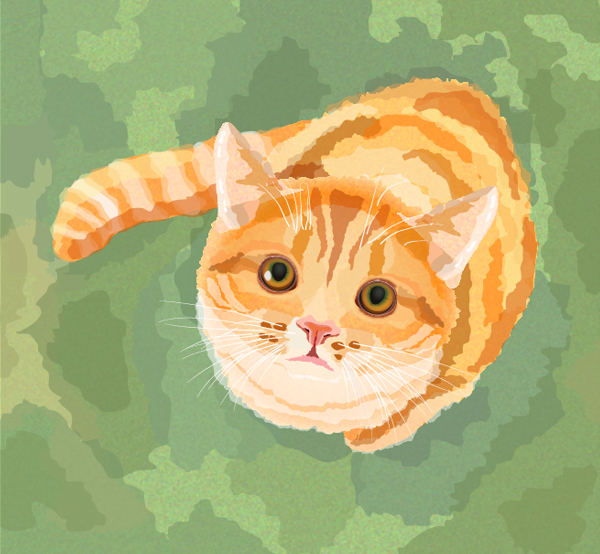
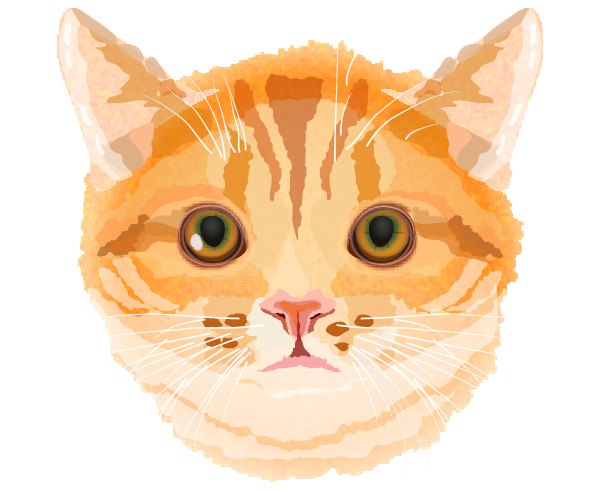
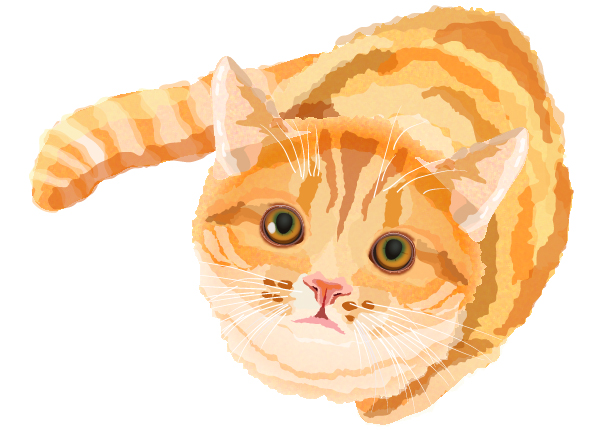
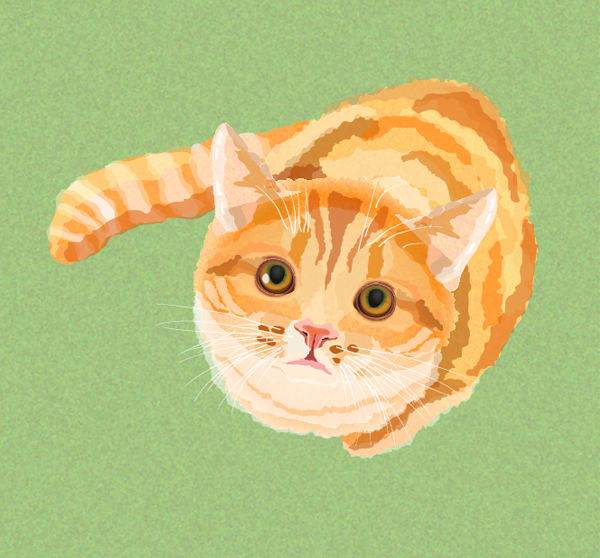
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 120 minutes
- Difficulty: Beginner-Intermediate
Step 1
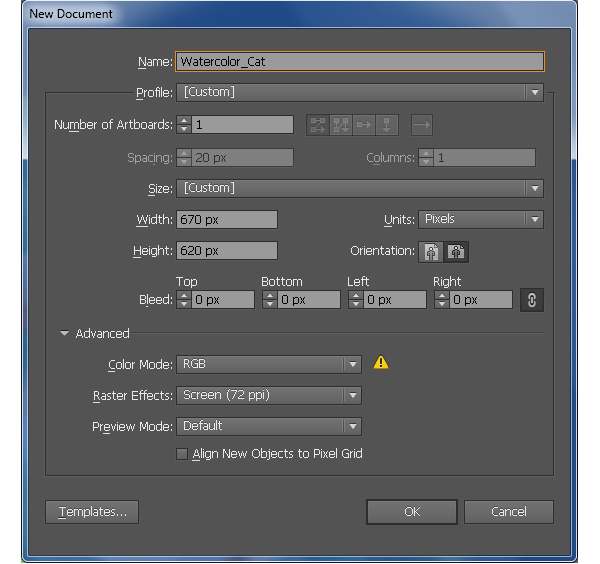
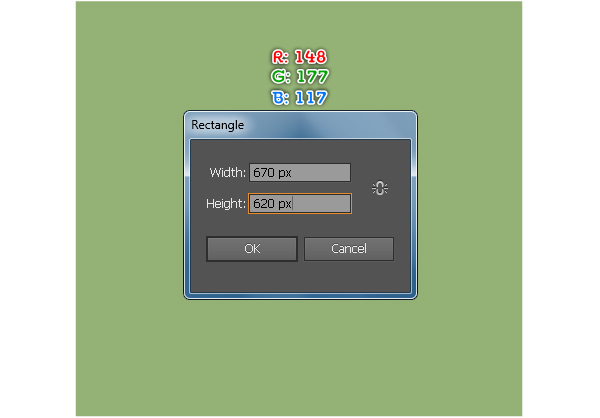
Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 670 in the width box and 620 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Step 2
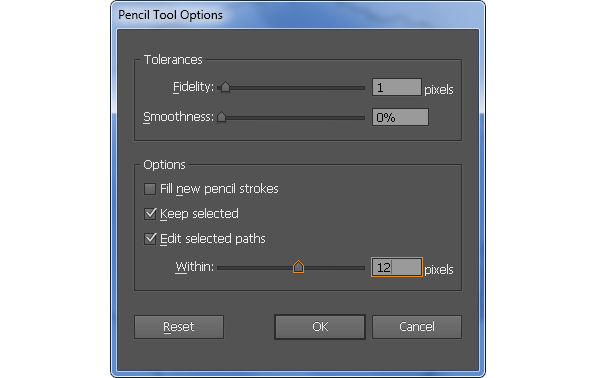
First, double-click on the Pencil Tool icon from the Tools palette. In the Pencil Tool Options box, follow the data as shown below and then click OK.
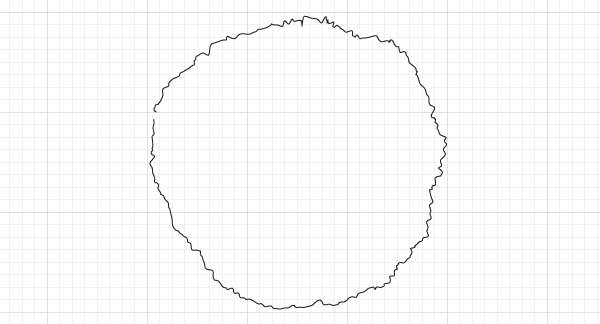
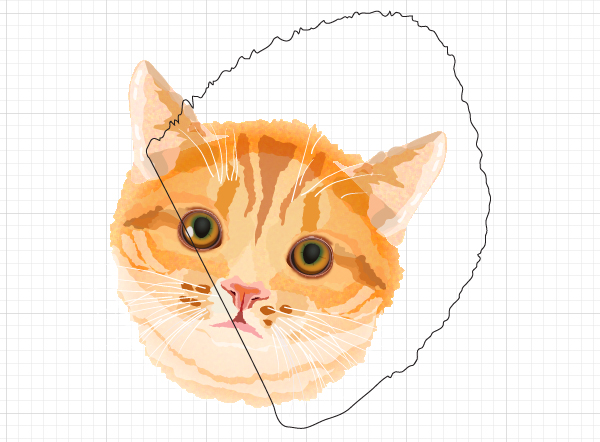
Now with the Pencil Tool (N) create a curved path as you see in the second image below.
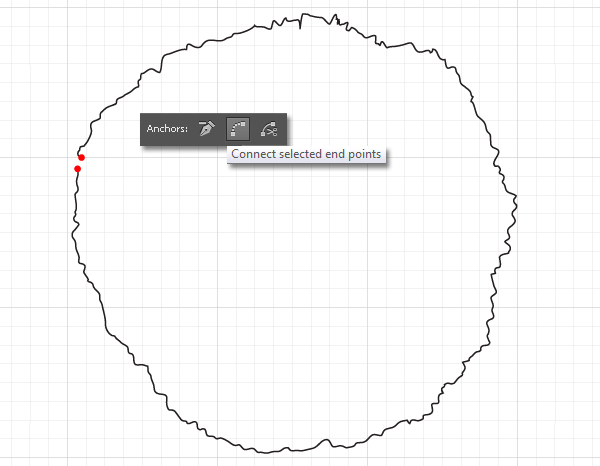
Once your path is drawn, using the Direct Selection Tool (A) along with the Shift key select the two anchor points highlighted with red and then click on the "Connect selected anchor points" button from the Properties bar. This makes the path becomes an object.




Step 3
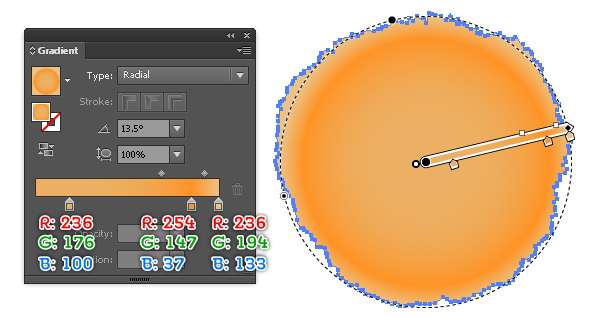
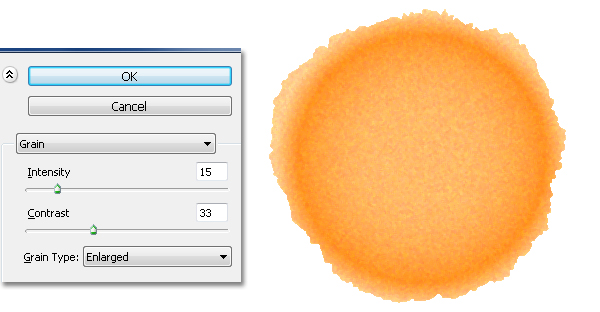
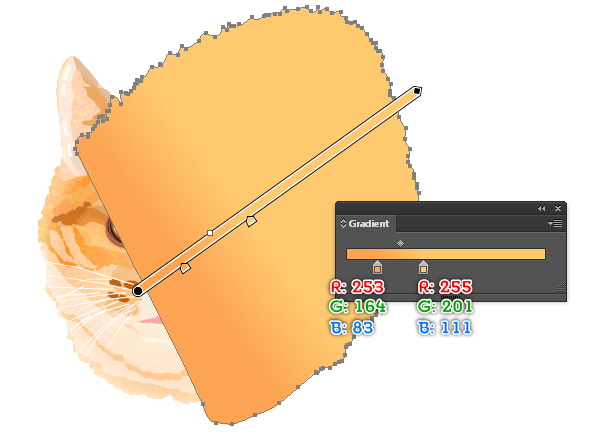
Fill the newly created object with the radial gradient as shown below.
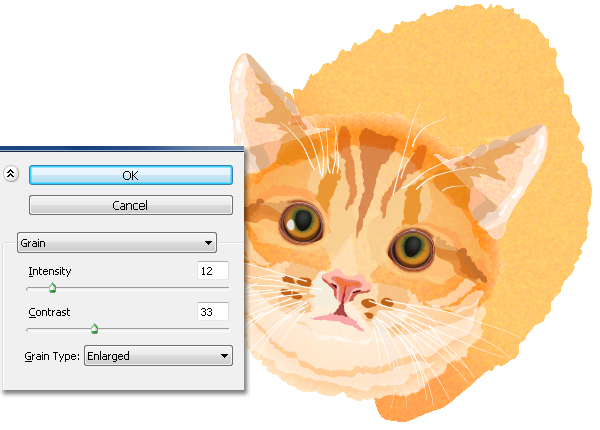
Keep the resulting shape selected and go to the Effect > Texture > Grain… Follow the data as you see in the second image and then click OK.


Step 4
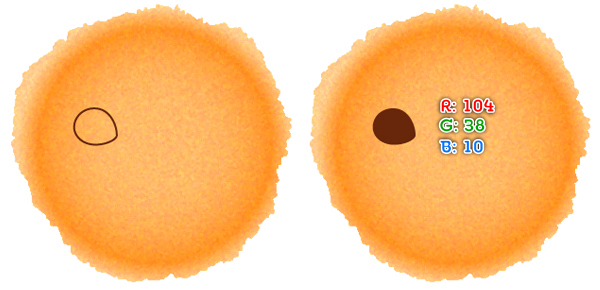
Let’s start by creating the eyes of the cat. Using the Pen Tool (P) create an object as shown below.
Next fill this object with R=104, G=38, B=10 and remove the stroke.
Continue with the Pen Tool (P) create two objects and then fill them as you see in the images below.



Step 5
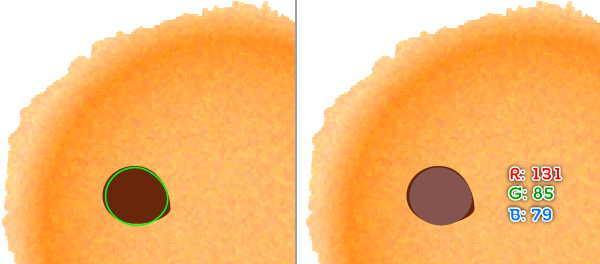
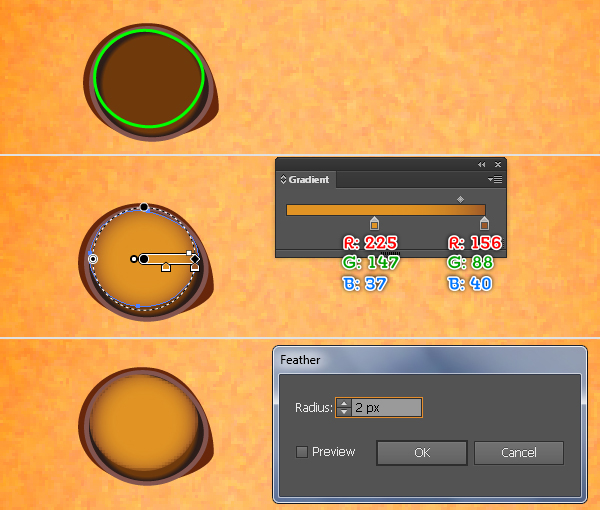
With the help of the Pen Tool (P) create a green object as shown below.
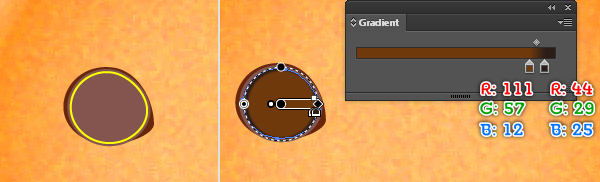
Once your object is drawn, fill it with the radial gradient as you see in the second image and remove the stroke from it, then go to the Effect > Stylize > Feather… Enter a 2px Radius and click OK.
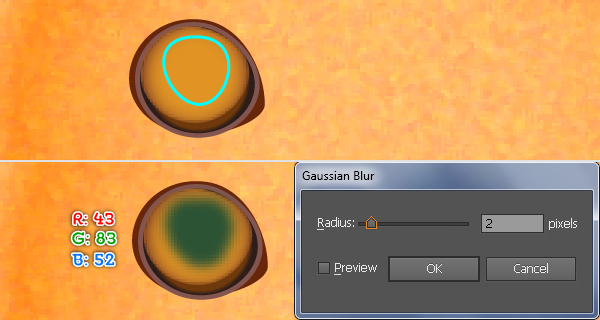
Continue with the Pen Tool (P) create an object as you see in the fourth image and fill it with R=43, G=83, B=52, then go to the Effect > Blur > Gaussian Blur… Enter a 2px Radius and click OK.
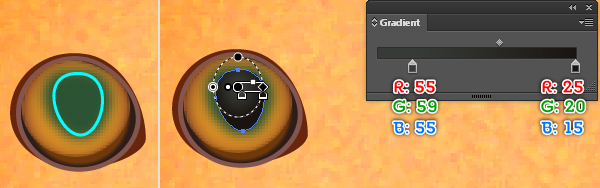
Finally create another object and then fill it with the radial gradient as shown in the last image below.



Step 6
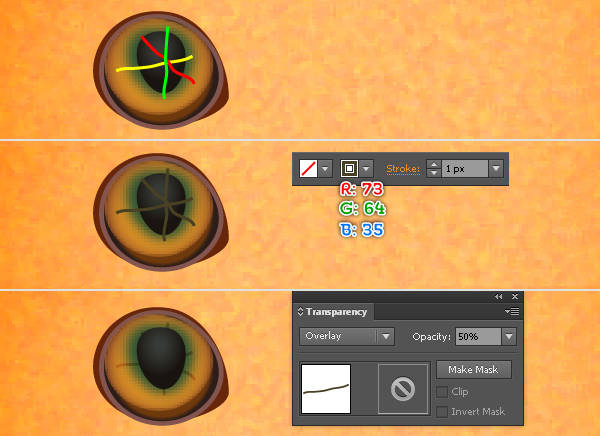
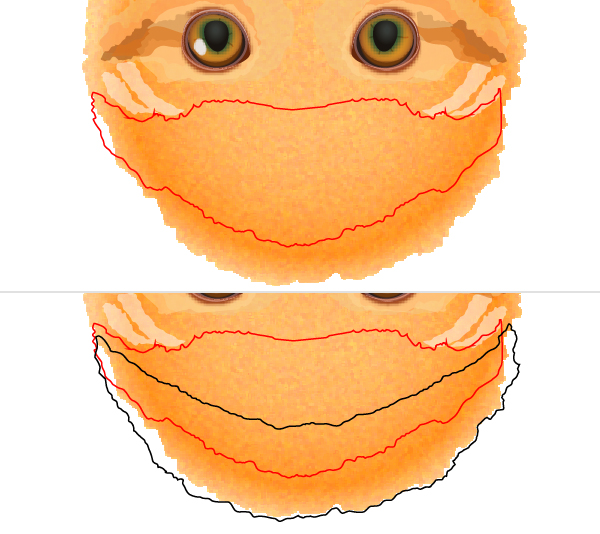
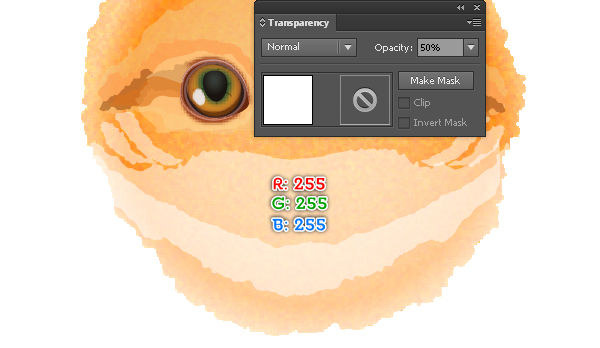
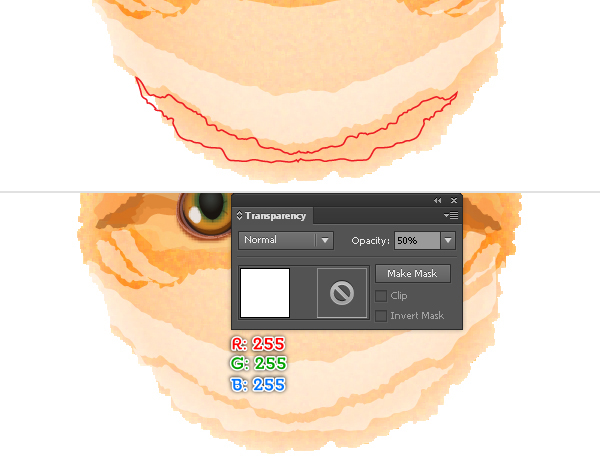
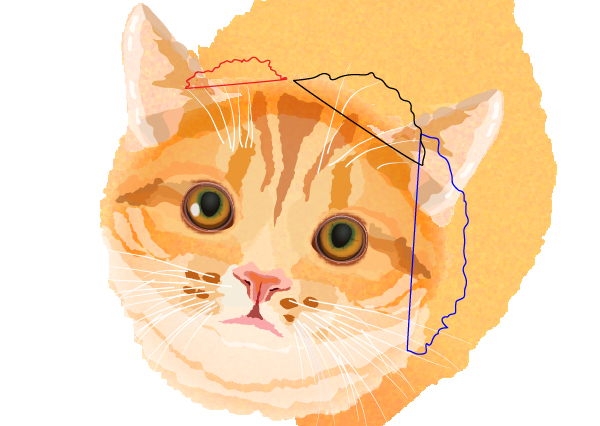
Pick the Pencil Tool (N) and create three paths as shown below.
Reselect these paths and add a 1px stroke (R=73, G=64, B=35).
Make sure that the resulting paths are still selected, open the Transparency palette (Window > Transparency), set the Blending Mode to Overlay and reduce the Opacity to 50%, then hide the resulting paths behind the black shape created in step 6.
Next create a white shape (R=232, G=225, B=221) as you see in the fourth image and then apply a 2px Feather effect to this shape.


Step 7
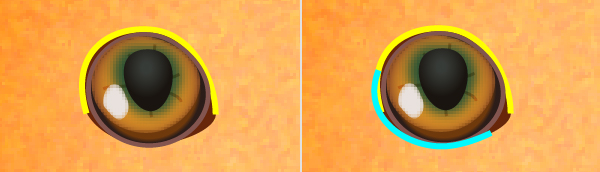
Pick the Pen Tool (P) and create two curved paths as shown below.
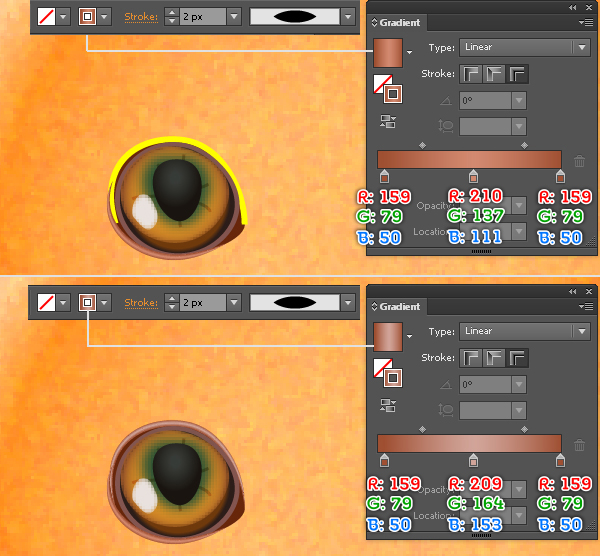
Once your paths are drawn, replace the existing stroke color of the turquoise path with the linear gradient across stroke as you see in the third image.
Next change the stroke weight of the resulting path to 2px and then apply Width Profile 1 from the Properties bar.
Replace the existing stroke color of the remaining path with the linear gradient across stroke as you see in the fourth image.
Next change the stroke weight of the resulting path to 2px and then apply the Width Profile 1.
Now using the Pen Tool (P) create two yellow paths as shown in the fifth image below, then replace the existing stroke color of these paths with R=157, G=67, B=27 and change the stroke weight of them to 5px.
Next apply Width Profile 1 and a 1px Gaussian Blur effect for the resulting paths, then hide them behind the first shape created in step 4.
Finally select and group (Ctrl + G) all shapes created from the beginning of step 4 to here, then name this group "Left_Eye".



Step 8
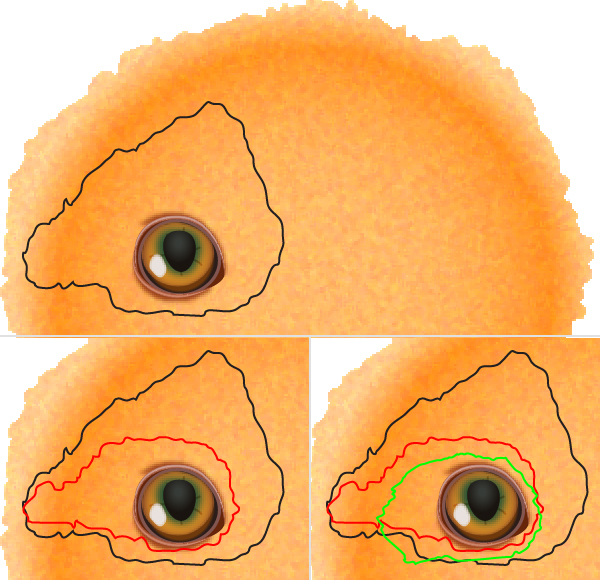
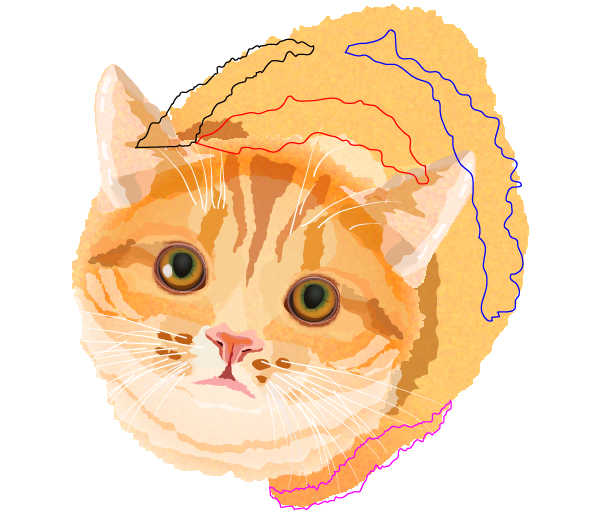
Using the Pencil Tool (N) create three objects as shown in the images below.
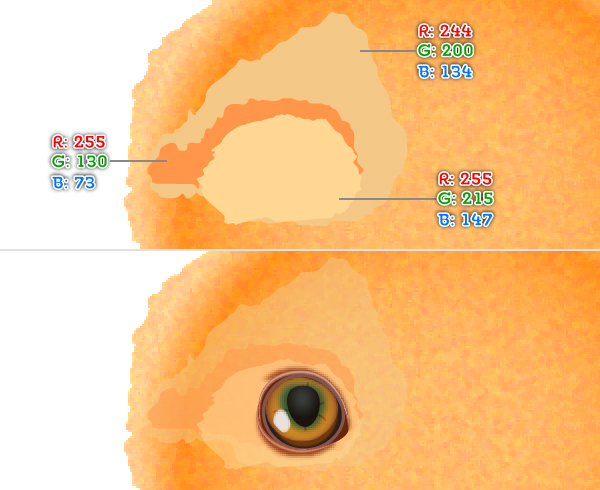
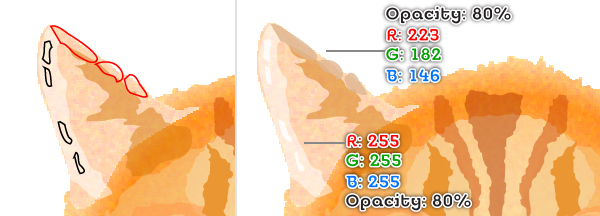
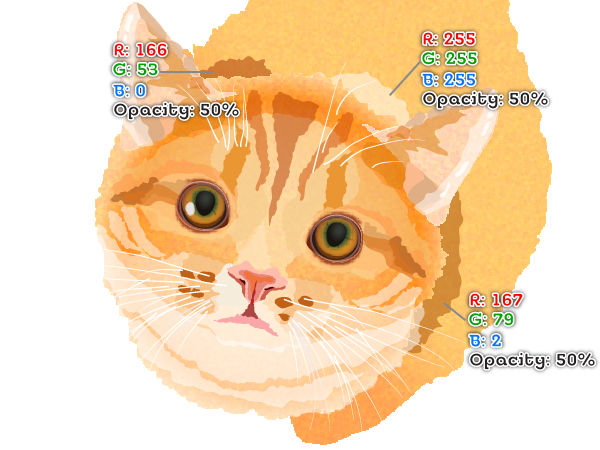
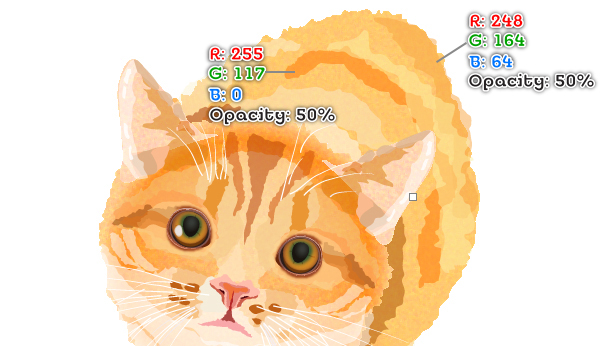
Once your objects are drawn, fill the black object with R=244, G=200, B=134 and fill the red object with R=255, G=130, B=73, then fill the remaining object with R=255, G=215, B=147.
Next reselect the three newly created shapes and hide them behind the "Left_Eye" group created in step 7.


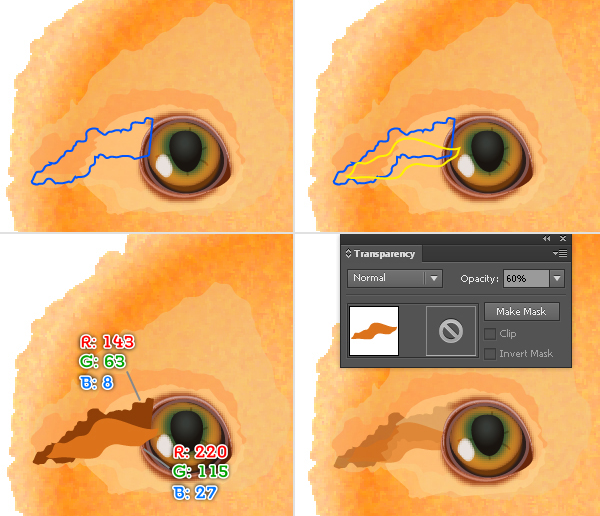
Step 9
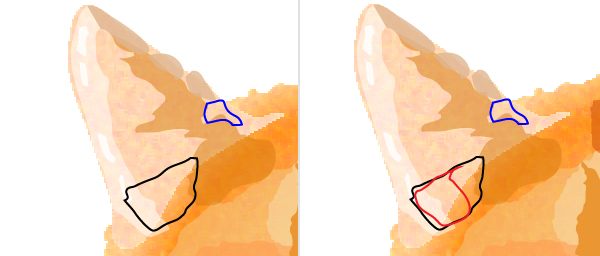
Using the Pencil Tool (N) create two objects as shown below.
Once your objects are drawn, fill the blue object with R=143, G=63, B=8 and remove the stroke.
Fill the remaining object with R=220, G=115, B=27 and remove the stroke.
Next reselect the two newly created shapes and reduce their Opacity to 60%.
Continue working with the Pencil Tool (N) create two objects as you see in the fifth image below.
Fill these objects with R=253, G=233, B=255 and then reduce their Opacity to 50%.


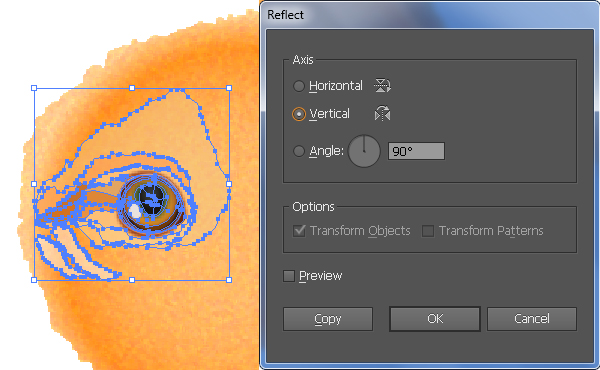
Step 10
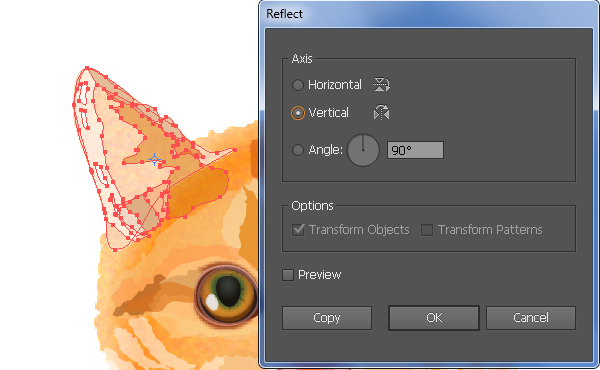
Select the "Left_Eye" group and all shapes created from beginning of step 8 to this time, then go to the Object > Transform > Reflect… Set the Axis to Vertical and then click Copy
Drag the copies we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


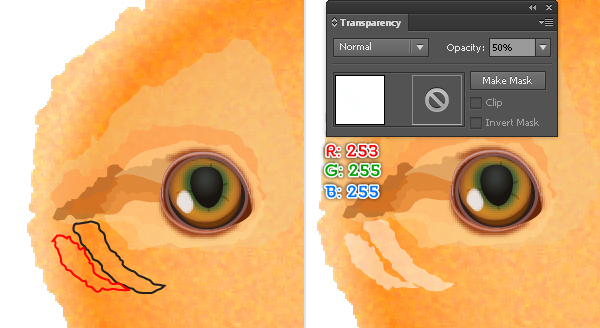
Step 11
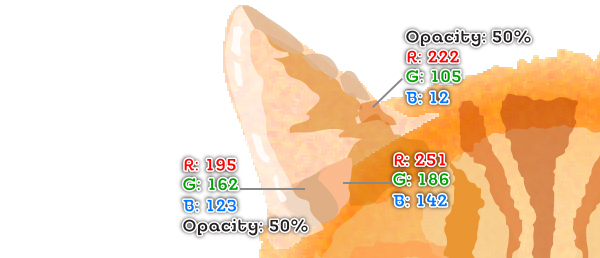
With the help of the Pencil Tool (N) create two objects as shown below.
Once your objects are drawn, fill them with R=255, G=255, B=255 and remove the strokes, then reduce their Opacity to 50%.
Continue with the Pencil Tool (N) create an object as you see in the fourth image.
Reselect the newly created object, then pick the Eyedropper Tool (I) and click on one of the two new shapes created in this step.



Step 12
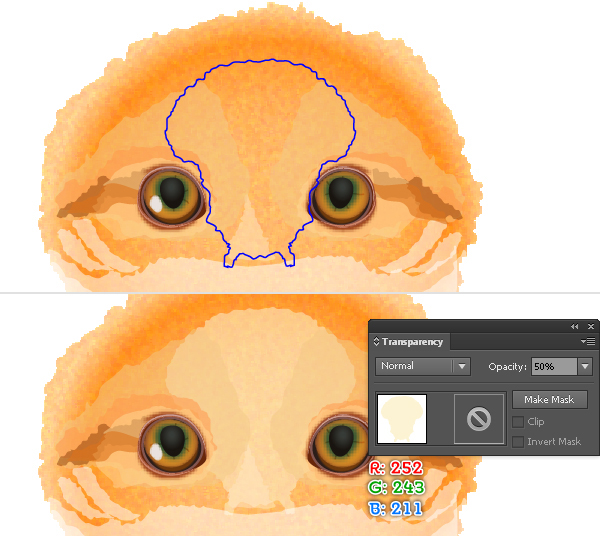
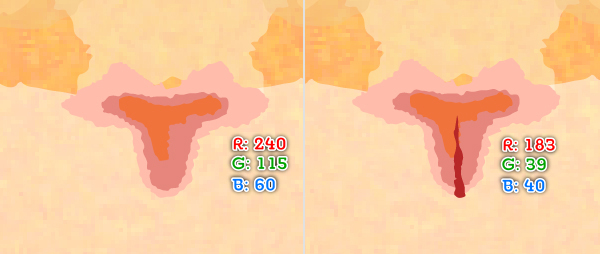
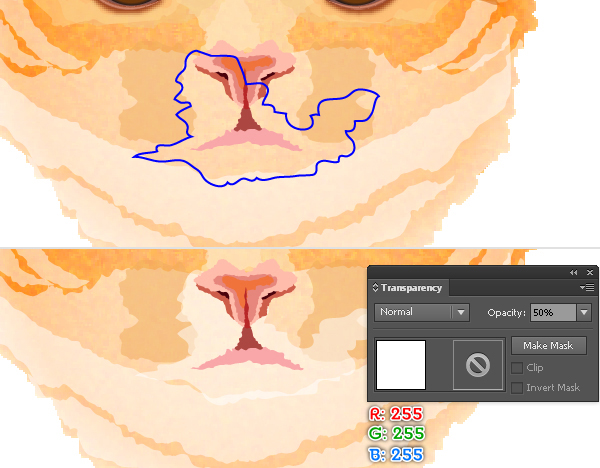
It’s time to draw the cat’s nose. With the Pencil Tool (N) create an object as shown below.
Once your object is drawn, fill it with R=252, G=243, B=211 and remove the stroke from it, then reduce its Opacity to 50%.
Next follow the sequence of images and draw four shapes as you see in the images below.



Step 13
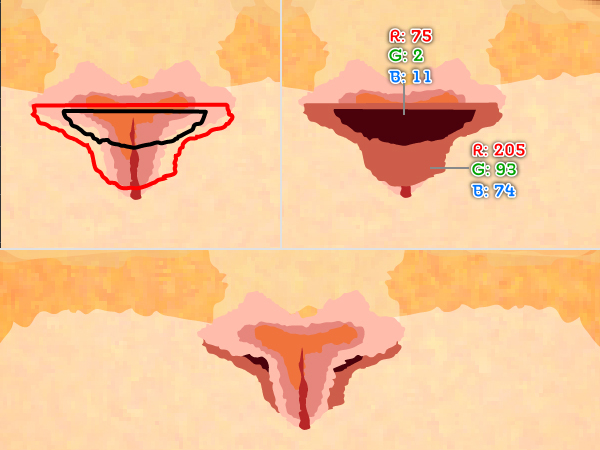
Using the Pencil Tool (N) create two objects as shown below. Fill the black object with R=75, G=2, B=11 and remove the stroke from it.
Next fill the remaining object with R= 205, G=93, B=74 and remove the stroke from it.
Reselect the two newly created shapes and hide them behind the light pink shape created in step 12.
With the help of the Pencil Tool (N) create two shapes as you see in the fourth and the fifth images below.


Step 14
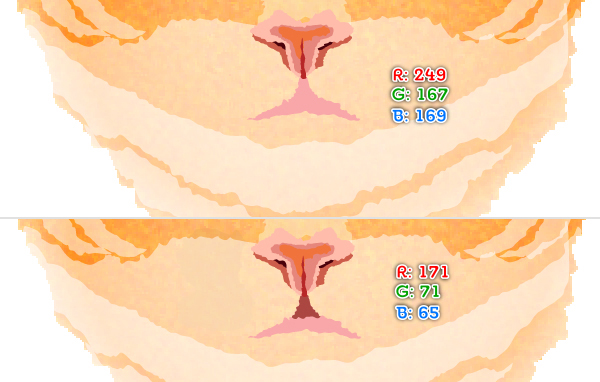
Keep working with the Pencil Tool (N) create an object as shown below.
Once your object is drawn, fill it with R=240, G=170, B=91 and remove the stroke, then reduce its Opacity to 50%.
Make sure that resulting shape is still selected and go to Object > Transform > Reflect…
Check the Vertical box then hit the Copy button.
Select the resulting shape, drag it to the right and place it as shown in the second image.
With the Pencil Tool (N) create an object as you see in the third image, then fill it with R=255, G=255, B=255 and remove the stroke.
Next reduce its Opacity to 50% and then hide it behind the nose and mouth of the cat.
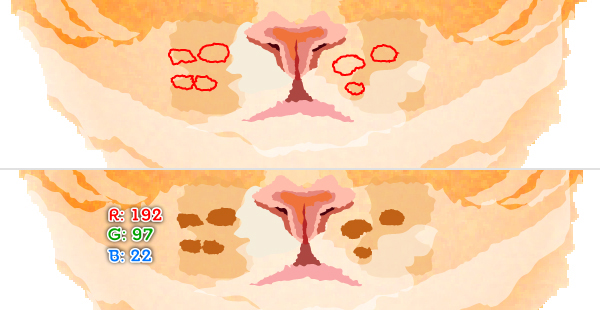
To add some details, draw seven shapes (R=192, G=97, B=22) as shown in the fifth and the sixth images.



Step 15
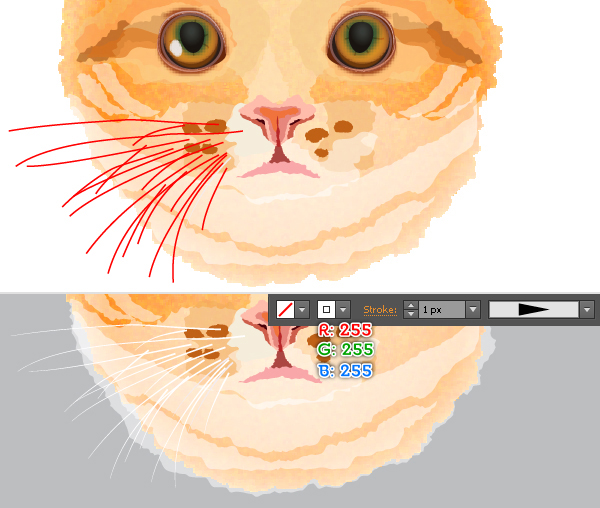
Let’s work on the creation of whiskers. With the Pen Tool (P) create some curved paths as shown below.
Once your paths are drawn, reselect them and replace the existing stroke color with R=255, G=255, B=255.
Next change the stroke weight to 1px and apply Width Profile 4 for the resulting paths.
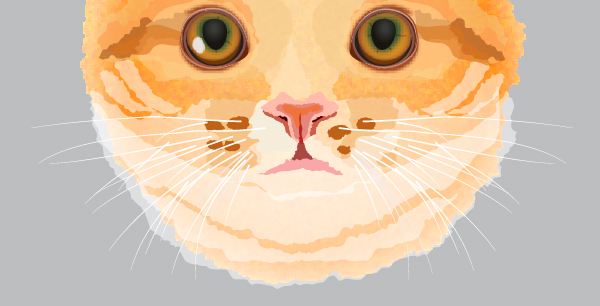
Repeat the same process to add whiskers on the right side of the cat’s face.


Step 16
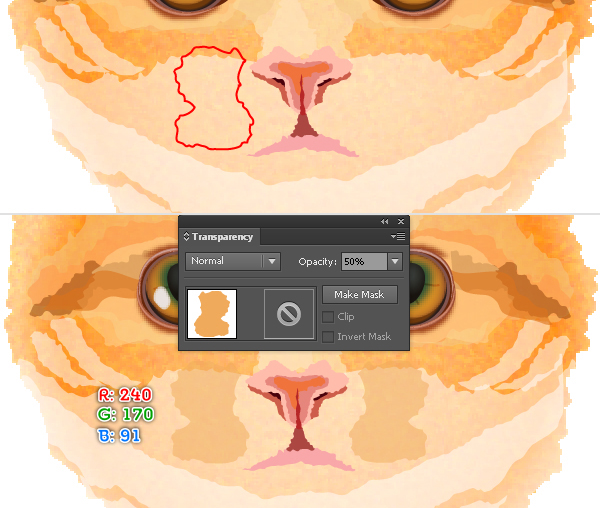
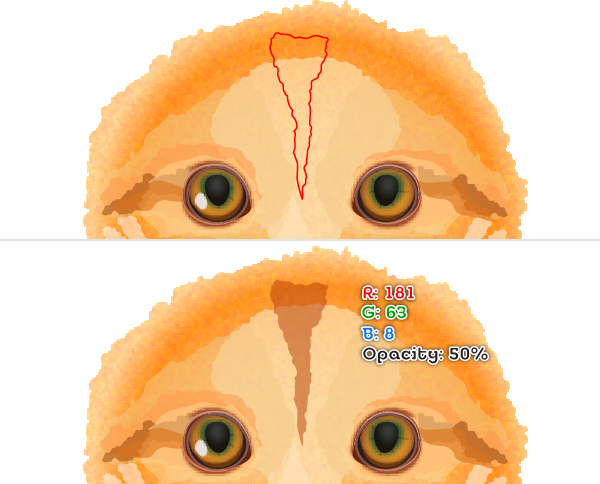
To add some details on the cat’s forehead, first draw an object using the Pencil Tool (N) as in the image.
Fill this object with R=181, G=63, B=8 and remove the stroke, then reduce the Opaciy to 50%.
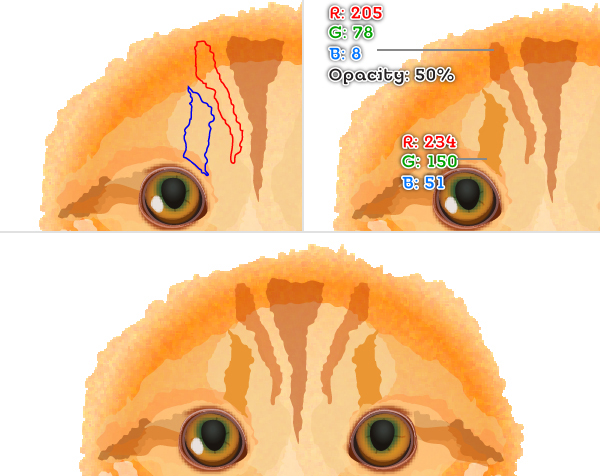
Create two objects as you see in the third image.
Once your objects are drawn, fill the blue object with R=234, G=150, B=51 and remove the stroke.
Next fill the remaining object with R=205, G=78, B=8 and remove the stroke, then reduce the Opaciy to 50%.
Now reselect two newly created shapes and go to the Object > Transform > Reflect… Check the Vertical box then click the Copy button.
Select the resulting shapes, drag them to the right and place them as shown in the fifth image.


Step 17
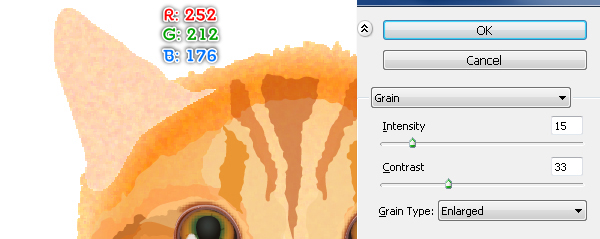
Next come the cat’s ears. Using the Pen Tool (P) create an object as shown below.
Next fill this object with R=252, G=212, B=176 and remove the stroke, then go to the Effect > Texture > Grain….
Follow the data shown in the second image and then click OK.


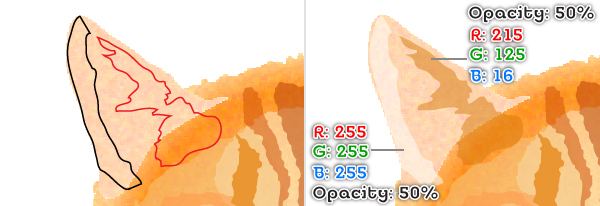
Step 18
To add some details to the ear, draw some objects using the Pencil Tool (N) and then fill these as you see in the images below.




Step 19
Select and group (Ctrl + G) all shapes created from the beginning of step 17 to this time, then go to the Object > Transform > Reflect….
Set the Axis to Vertical and then click Copy.
Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


Step 20
Repeat the same process as in step 15 to add whiskers to the cat’s forehead. We are done with the cat’s head for the moment.


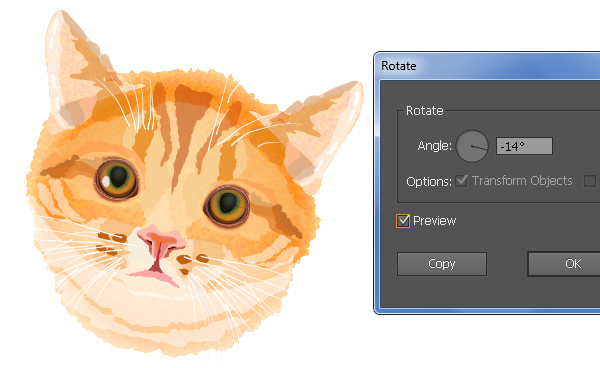
Step 21
Select and group (Ctrl + G) all shapes created from the beginning of step 2 to this time, then go to the Object > Transform > Rotate… Enter a -14 degree Angle and click OK.

Step 22
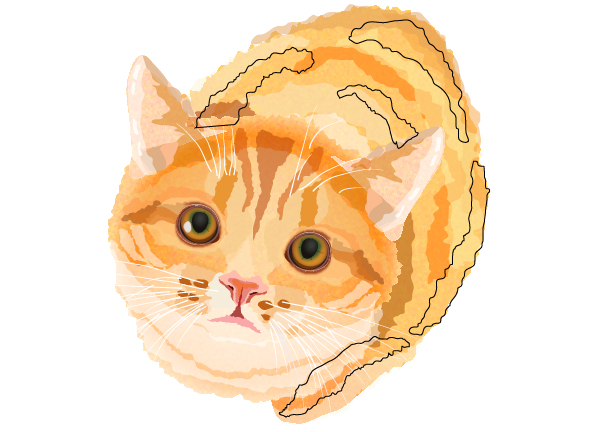
Next comes the cat’s body. With the help of the Pencil Tool (N) create an object as shown below.
Once your object is drawn, fill it with the linear gradient shown in the second image.
Make sure that the new shape is still selected and go to the Effect > Texture > Grain… .
Follow the data shown in the third image and click OK.
Finally send the resulting shape behind the "Cat_Head" group.



Step 23
Now, follow the sequence of images and draw some objects similar to the ones shown below.
Next fill these objects and then hide them behind the "Cat_Head" group.








Step 24
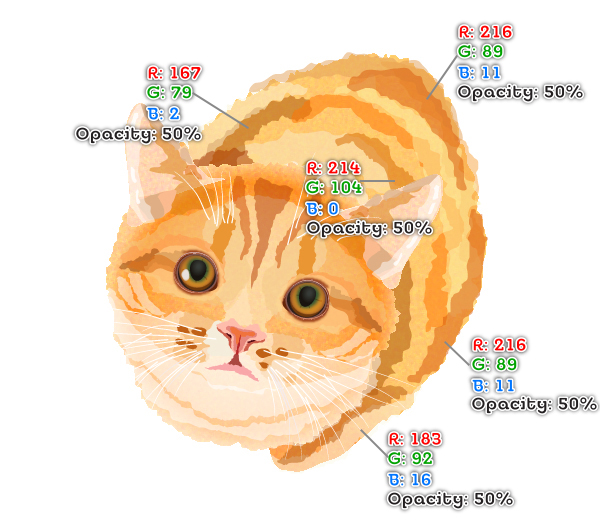
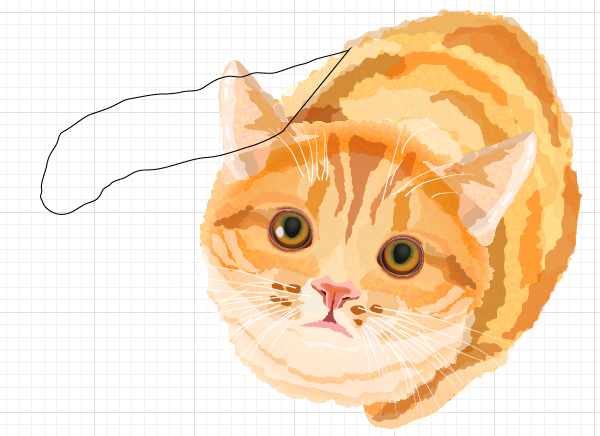
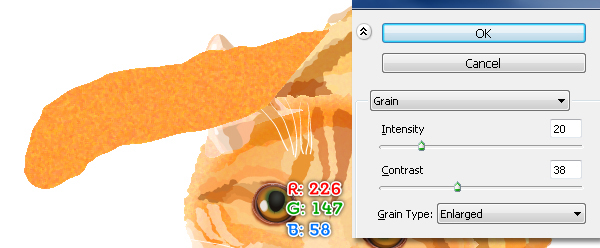
It’s time to draw the cat’s tail. Using the Pencil Tool (N) create an object as shown below.
Next fill this object with R=226, G=147, B=58 and then go to the Effect > Texture > Grain….
Follow the data shown in the second image and then click OK.


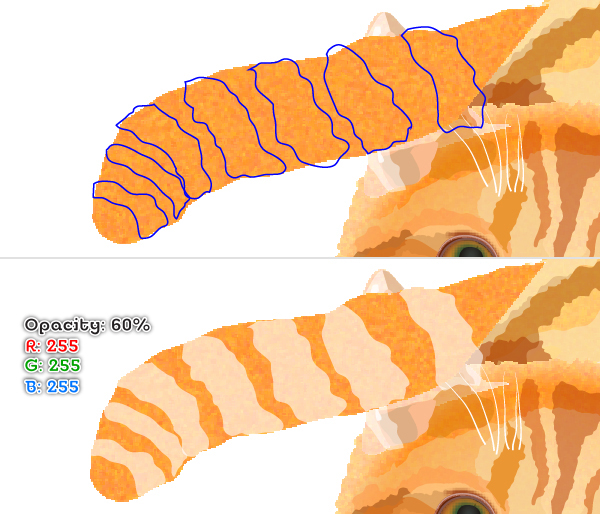
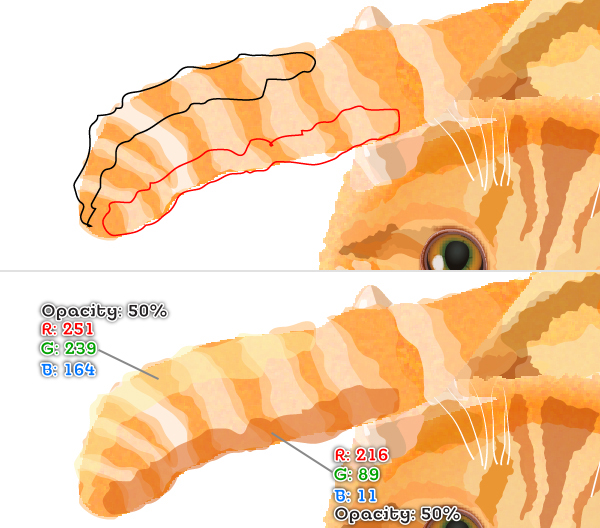
Step 25
Follow the sequence of images and draw some shapes similar to the ones shown below.
Next select all shapes created from beginning step 24 to this time and send them to back (Ctrl +Shift +Left Square Bracket). We are done with the cat for the moment. Now select and group (Ctrl + G) all shapes created from beginning step 2 to this time.




Step 26
We will create a nice background for our cat. With the Rectangle Tool (M) create a 670 by 620px object and then fill it with R=148, G=177, B=117.
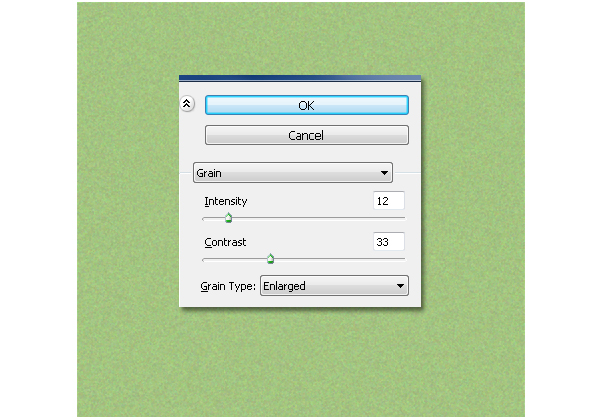
Keep the resulting rectangle selected and go to the Effect > Texture > Grain….
Follow the data as shown in the second image and click OK.
Next place the cat onto the newly created rectangle.



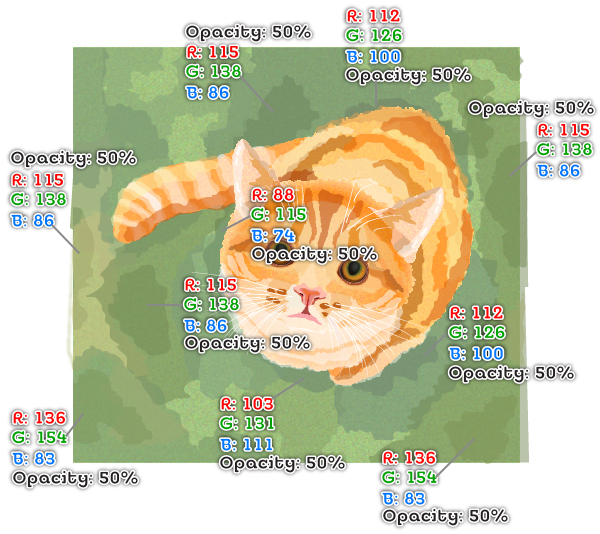
Step 27
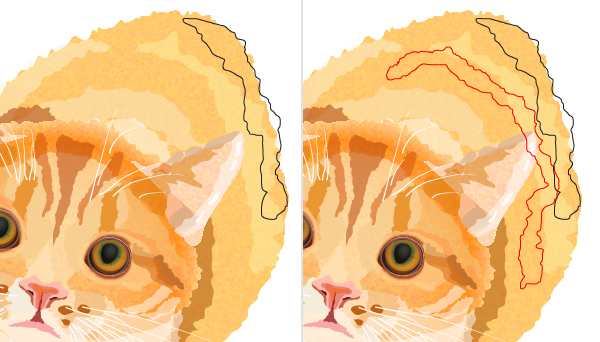
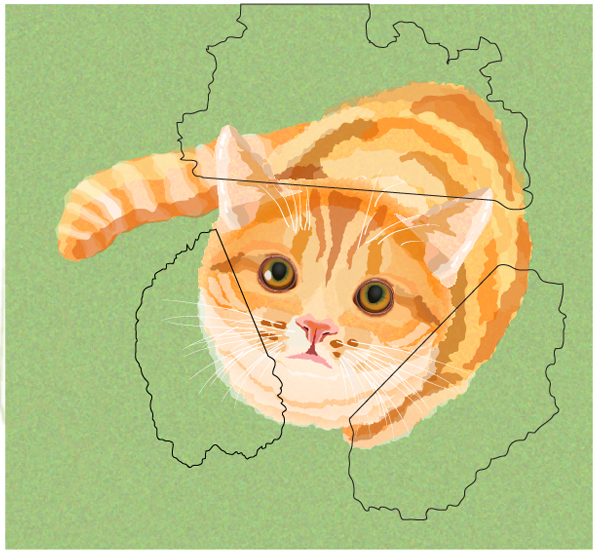
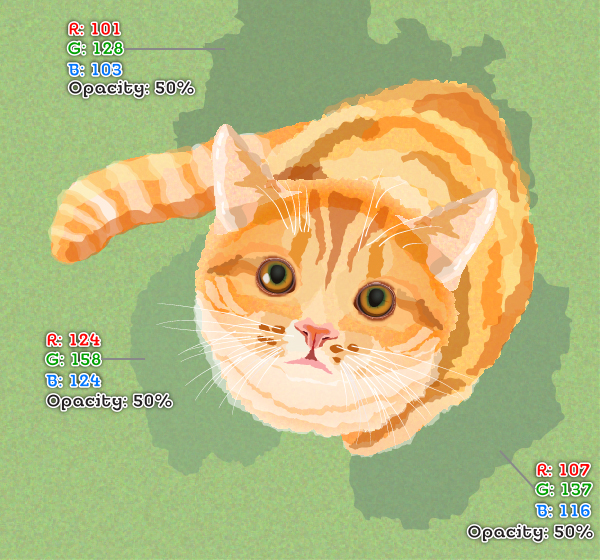
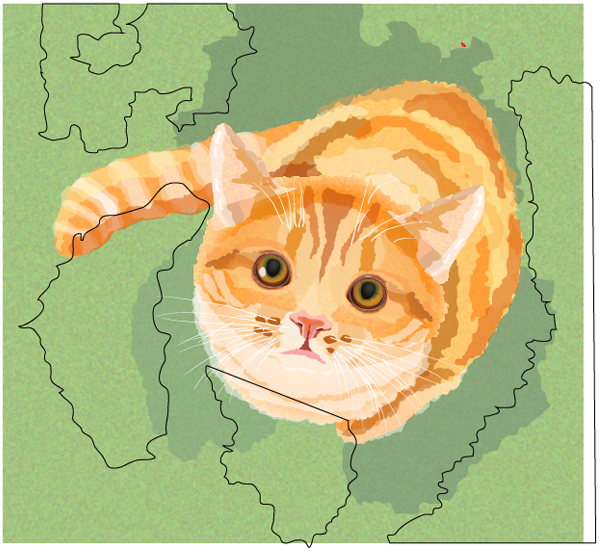
Using the Pencil Tool (N) create three objects as shown below.
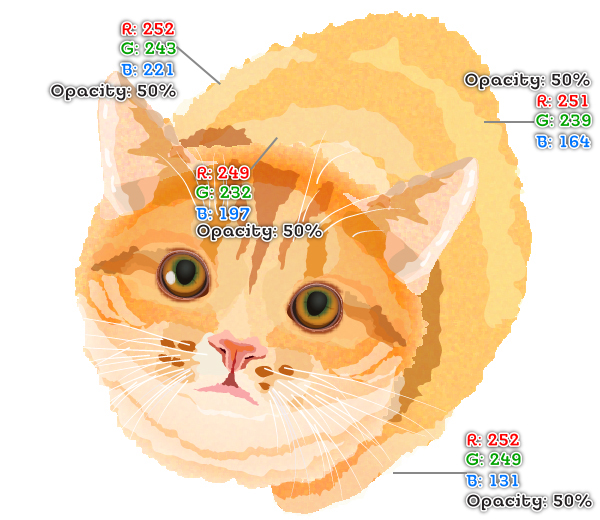
Once your objects are drawn, fill them as you see in the second image and then hide them behind the cat group.


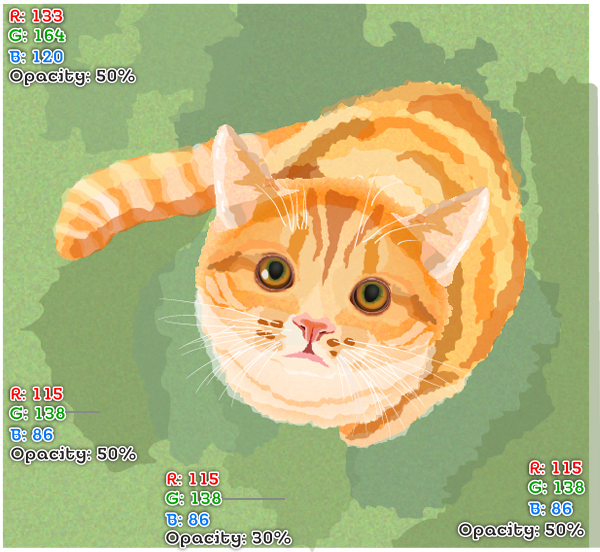
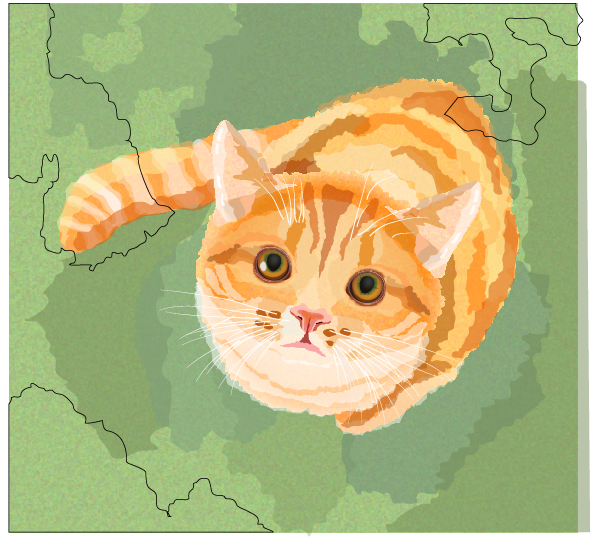
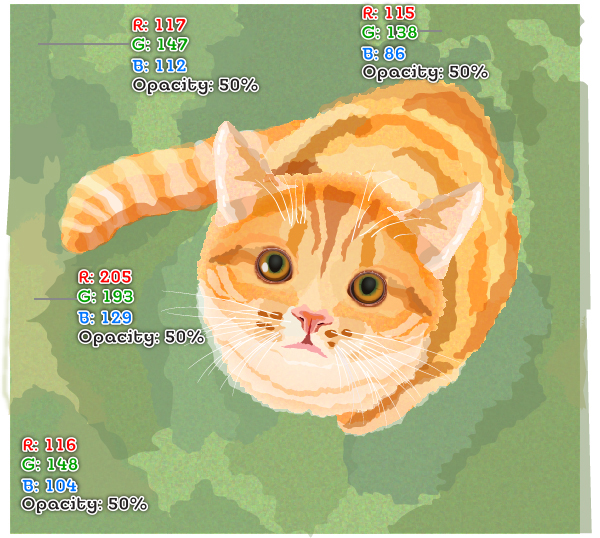
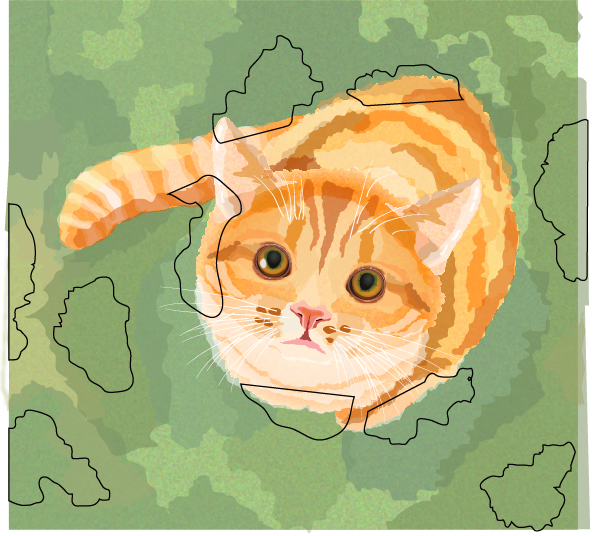
Step 28
Follow the sequence of images and repeat the same process as in step 27 to draw some shapes similar to the ones shown below.







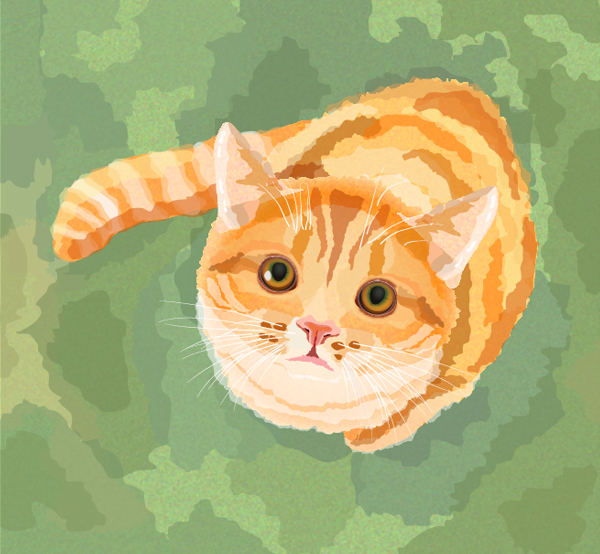
And We’re Done!
Great job! The watercolor cat is ready and should look like the image below. I hope you enjoyed the tutorial. Stay tuned and good luck!