In the following tutorial you will learn how to create a simple clock illustration in Adobe Illustrator.
For starters, you will learn how to create a textured background using a square, a simple radial gradient, a built-in pattern, two raster effects and some basic blending techniques. Using a simple circle, the Appearance panel and a bunch of fill, stroke and effects you will learn how to create the main clock shape. Moving on you will learn how to create the clock lines and the clock hands using simple paths along with the Transform effect and the Rotate Tool. Finally, you will learn how to add subtle shading using several Drop Shadow effects.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS5
- Estimated Completion Time: 45 minutes
- Difficulty: Beginner-Intermediate
Step 1
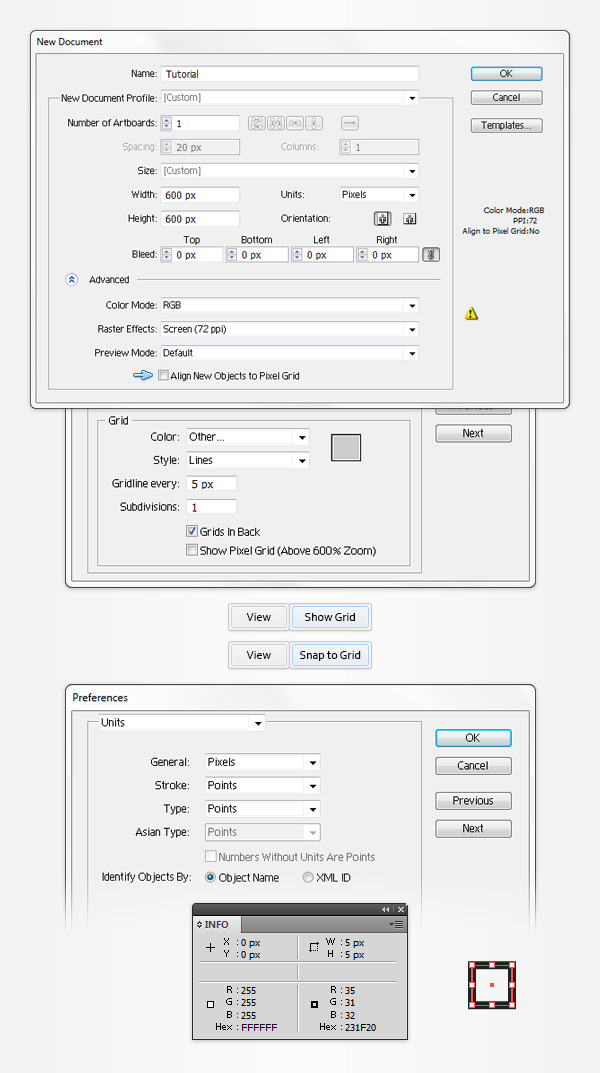
Hit CTRL + N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
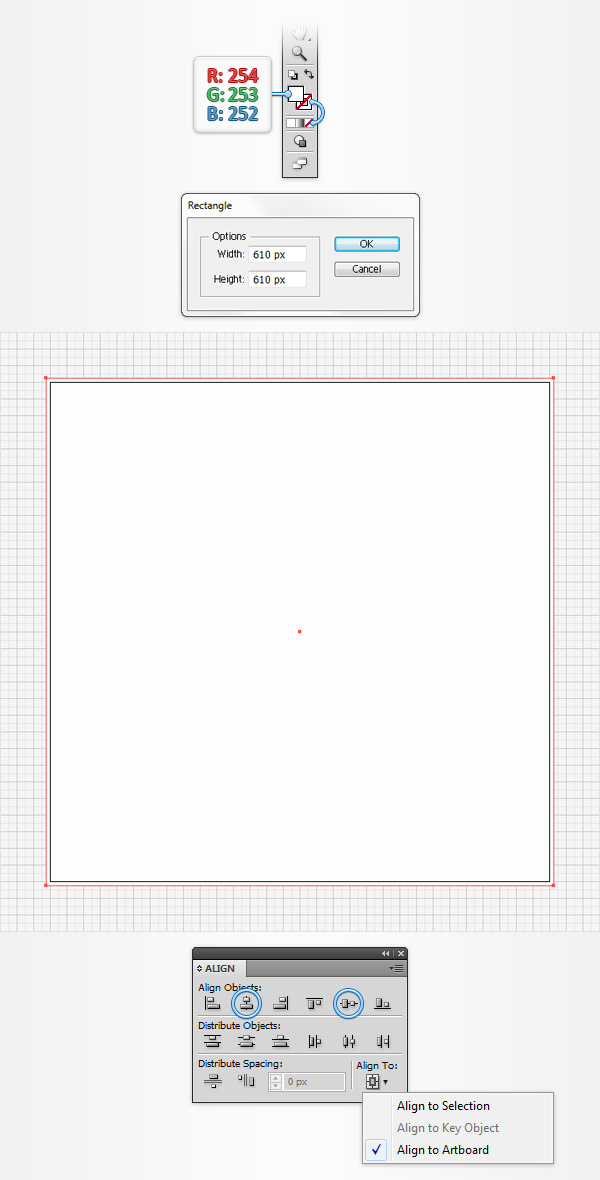
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color to R=137 G=147 B=150. Now, simply click on your artboard to open the Rectangle window. Enter 610 in the Width and Height boxes then click the OK button. This will create a 610px square.
Next, you will need to center it, so open the Align panel (Window > Align). Set the aligning to artboard (open the fly out menu and go to Show Options if you can’t see the Align To section as shown in the following image) then simply click the Horizontal Align Center and Vertical Align Center buttons. In the end your rectangle should cover the entire artboard as shown in the following image.

Step 3
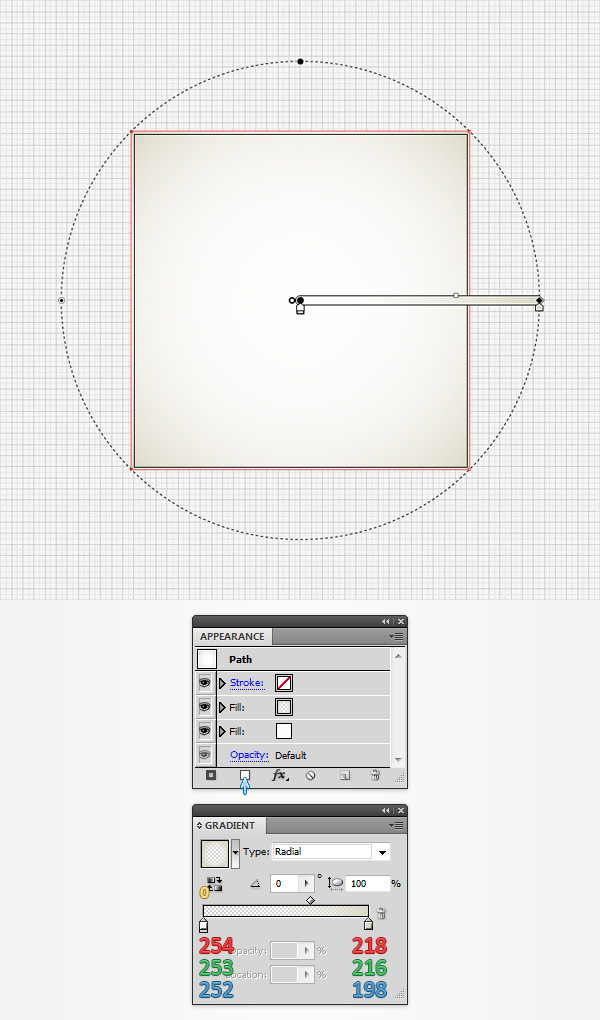
Make sure that your square is still selected, open the Appearance panel (Window > Appearance) and add a second fill using the Add New Fill button (indicated by the little, blue arrow in the following image).
Select this new fill, open the Gradient panel (Window > Gradient) and simply click on the gradient thumbnail to add the default black to white linear gradient. Keep focusing on your Gradient panel, select Radial from the Type drop-down menu then move to the gradient colors. Select the right slider and set the color to R=218 G=216 B=198 then select the left slider, set the color to R=254 G=253 B=252 and lower its Opacity to 0%. Make sure that the second fill stays selected, grab the Gradient Tool (G), focus on your artboard and stretch that gradient as shown in the following image. Keep in mind that the yellow zero from the Gradient image stands for Opacity percentage.

Step 4
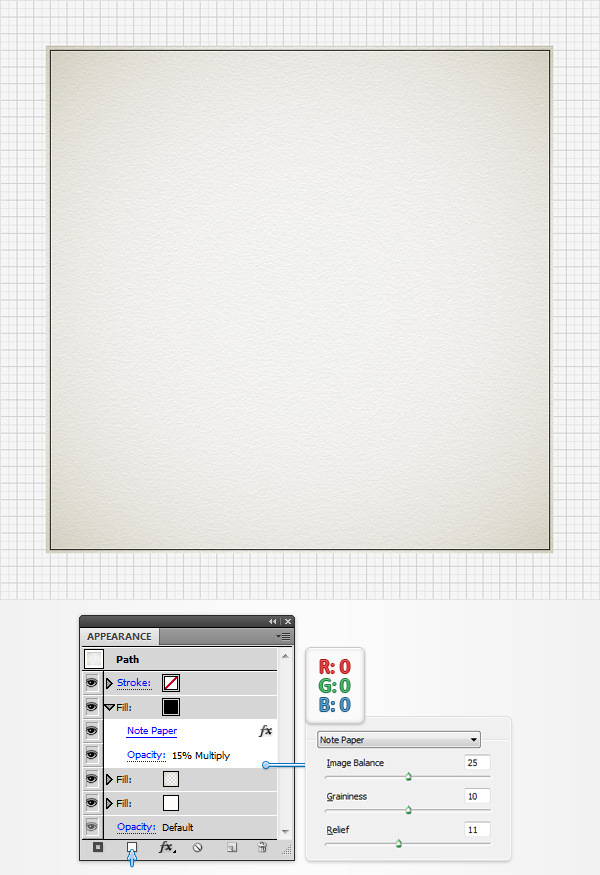
Make sure that your square is still selected, focus on the Appearance panel and add a third fill using that same Add New Fill button. Select this new fill, set the color to black, lower its Opacity to 15%, and change the Blending Mode to Multiply
Go to Effect > Sketch > Note Paper. Enter the properties shown in the following image and click OK.

Step 5
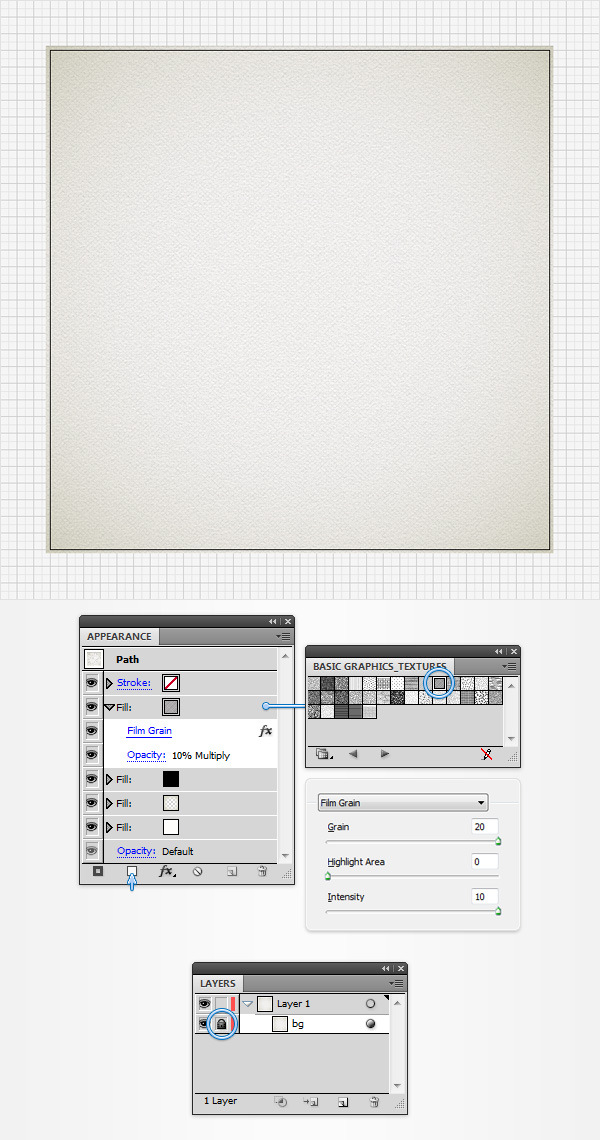
Make sure that your square is still selected, focus on the Appearance panel and add a fourth fill using that same Add New Fill button.
You will need a built-in pattern for this new fill, so go to the Swatches panel (Window > Swatches), open the fly-out menu and go to Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Textures. A new window with a set of built-in patterns should open. Make sure that the fourth fill is still selected, add the “Diamond” pattern, lower its opacity to 10%, and change the Blending Mode to Multiply.
Go to Effect > Artistic > Film Grain. Enter the properties shown below and click OK.
Move to the Layers panel (Window > Layers), open the existing layer and simply lock your square to make sure that you won’t accidentally select/move it.

Step 6
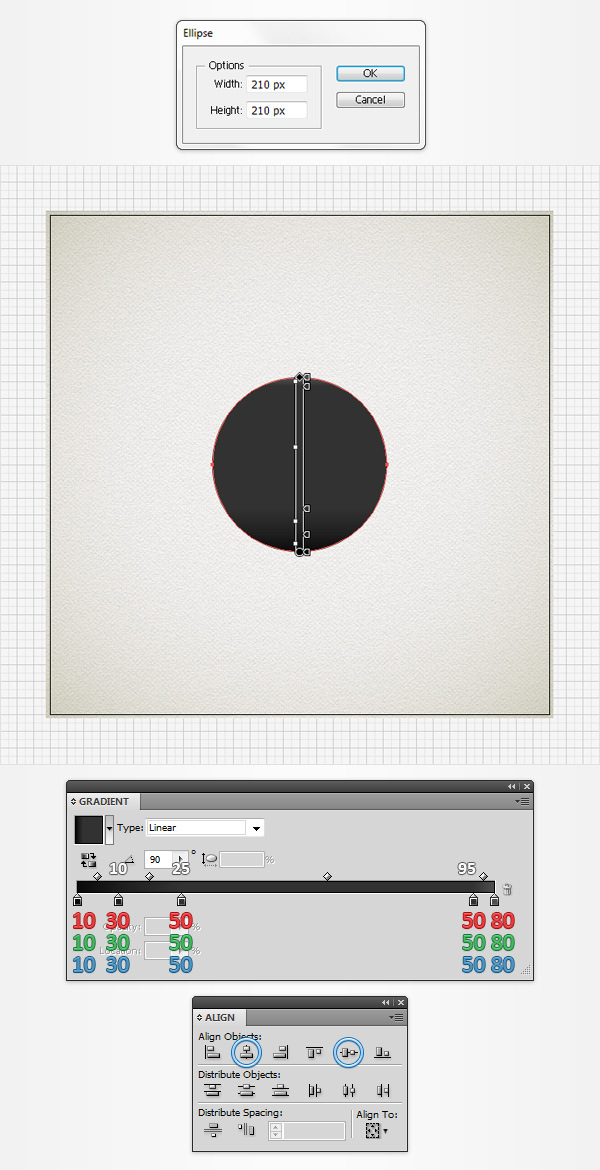
Pick the Ellipse Tool (L) and simply click on your artboard to open the Ellipse window. Enter 210 in the Width and Height boxes then click the OK button to get your 210px circle.
Select this new shape, fill it with the linear gradient shown in the following image then center it using the Horizontal Align Center and Vertical Align Center buttons from the Align panel. Keep in mind that the white numbers from the Gradient image stand for Location percentage.

Step 7
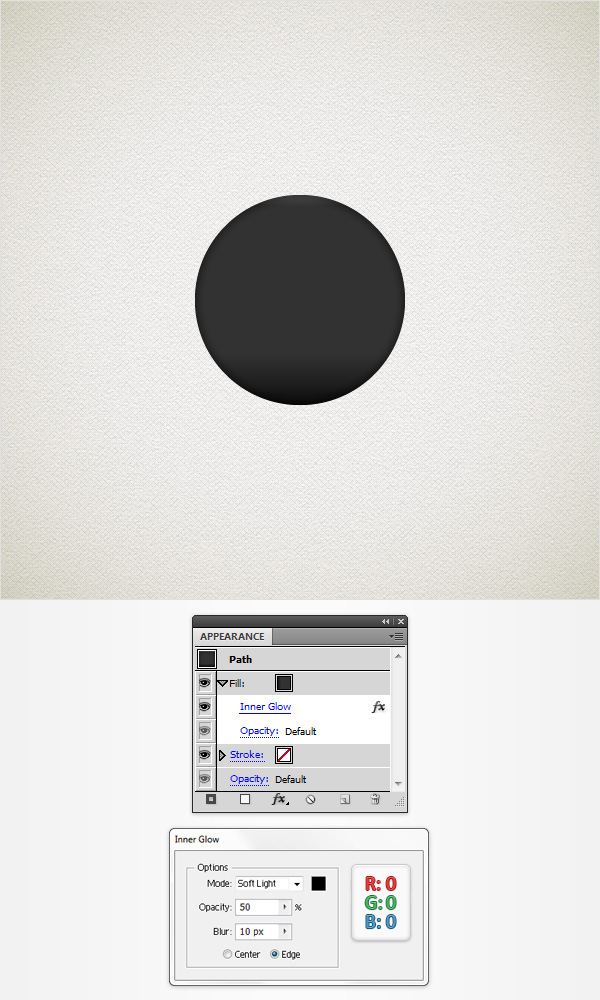
Make sure that your circle is still selected, focus on the Appearance panel, select the existing fill and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image and click OK.

Step 8
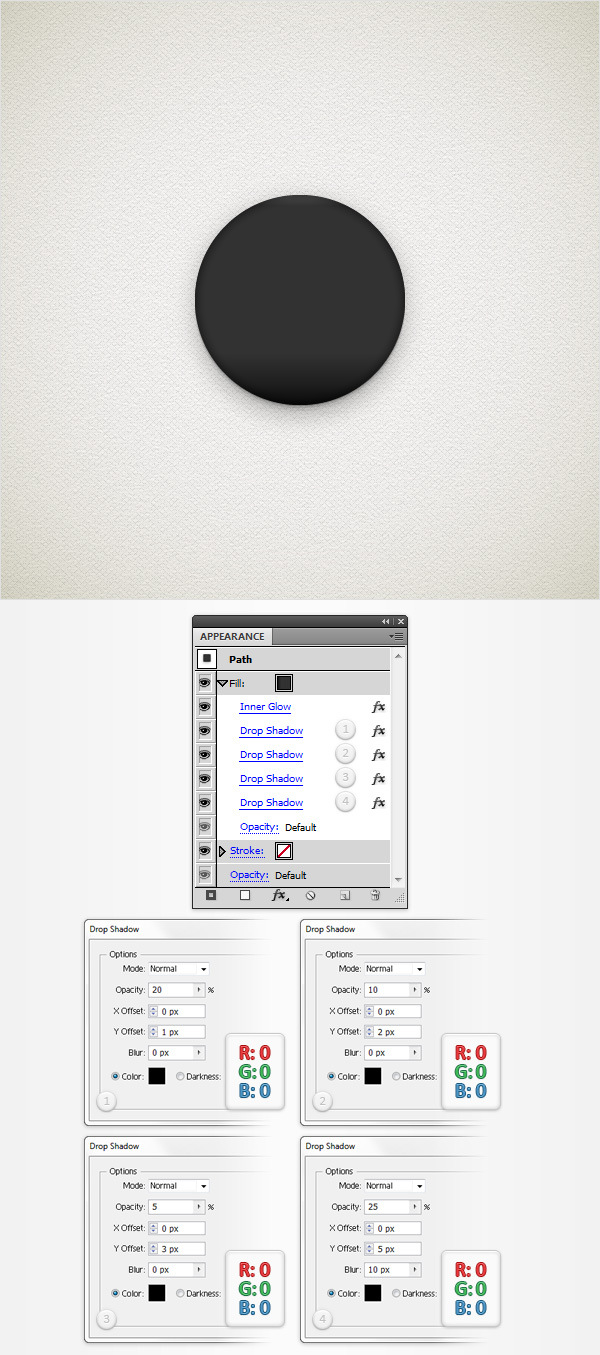
Make sure that your circle stays selected, focus on the Appearance panel, select the existing fill and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the top, left window (in the following image), and click OK.
Go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the top, right window, and click OK.
Go once again to Effect > Stylize > Drop Shadow. Enter the properties shown in the bottom, left window, and click OK.
Go one more time to Effect > Stylize > Drop Shadow. Enter the properties shown in the bottom, right window and click OK.

Step 9
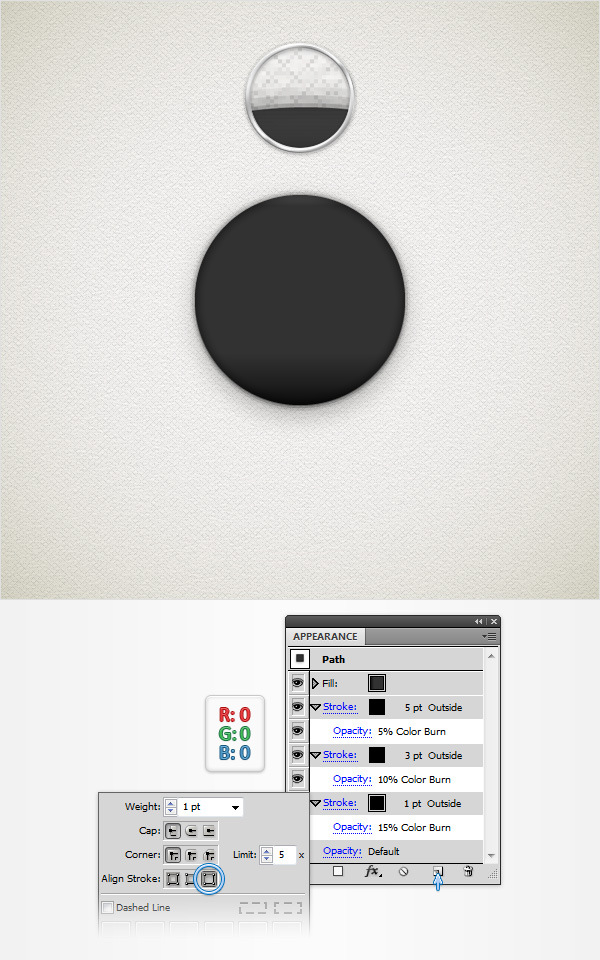
Make sure that your circle stays selected and focus on the Appearance panel. Select the existing stroke, drag it below the fill, set the color to black, lower its Opacity to 15% and change the Blending Mode to Color Burn.
Simply click on that “Stroke” piece of text to open the fly-out panel, set the weight to 1pt and check the Align Stroke to Outside button.
Keep focusing on the Appearance panel, make sure that the stroke is still selected and simply duplicate it using the Duplicate Selected Item button (indicated by the little, blue arrow in the following image). Select the new stroke, increase the weight to 3pt and lower its Opacity to 10%.
Make sure that this new stroke is still selected and simply duplicate it using that same Duplicate Selected Item button. Select this third stroke, increase the weight to 5pt and lower its Opacity to 5%.

Step 10
Make sure that your circle stays selected, focus on the Appearance panel and add a new stroke using the Add New Stroke button (indicated by the little, blue arrow in the following image).
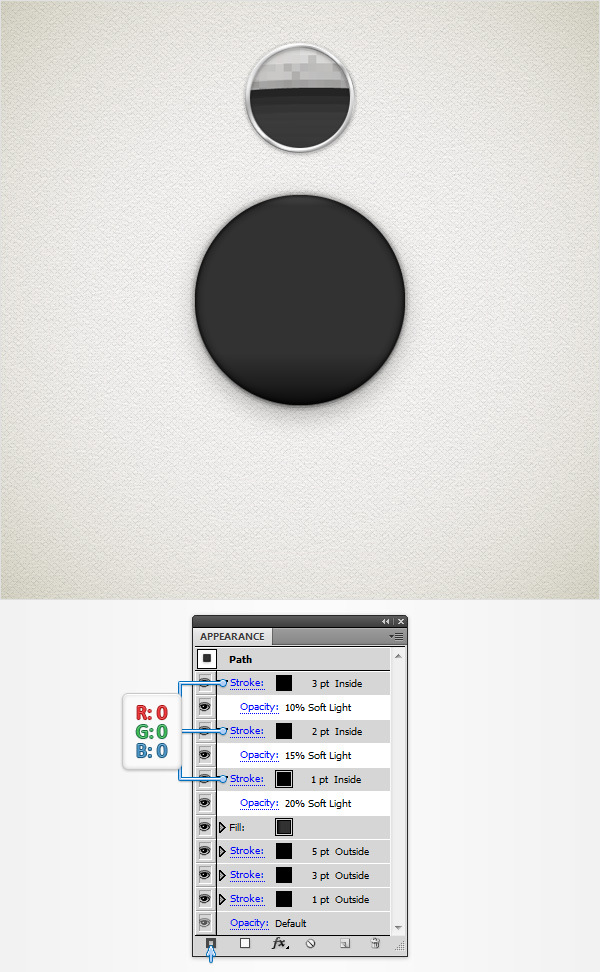
Drag this new stroke to the top of the Appearance panel, set the color to black and the weight to 1pt, align it to inside, change the Blending Mode to Soft Light and lower its Opacity to 20%.
Make sure that this new stroke is selected and duplicate it using that same Duplicate Selected Item button. Select the new stroke, increase the weight to 2pt and lower the Opacity to 15%.
Keep focusing on the Appearance panel and duplicate your 2pt stroke. Select the newly added stroke, increase the weight to 3pt and lower the Opacity to 10%.

Step 11
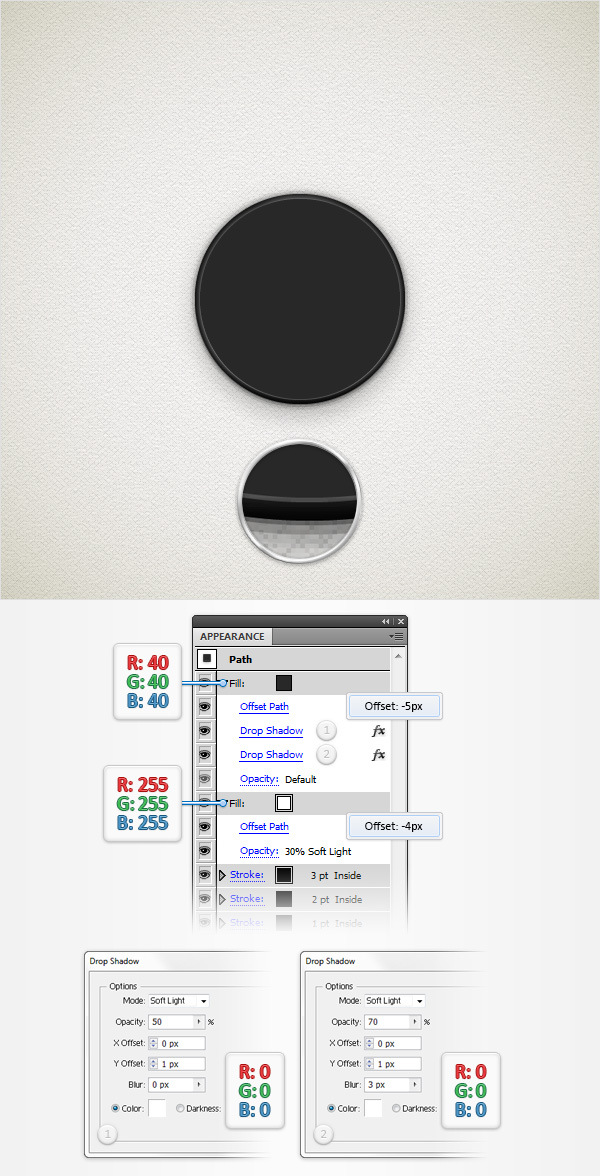
Make sure that your circle stays selected, focus on the Appearance panel, add a new fill and drag it above the existing fills and strokes.
Select this new fill, set the color to white, lower its Opacity to 30%, and change the Blending Mode to Soft Light .
Go to Effect > Path > Offset Path. Enter a -4px offset and click OK.
Return to the Appearance panel, add a new fill and drag it above the white fill.
Select this new fill, set the color to R=40 G=40 B=40 and go to Effect > Path > Offset Path. Enter a -5px offset, and click OK.
Go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window (in the following image), and click OK.
Go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.

Step 12
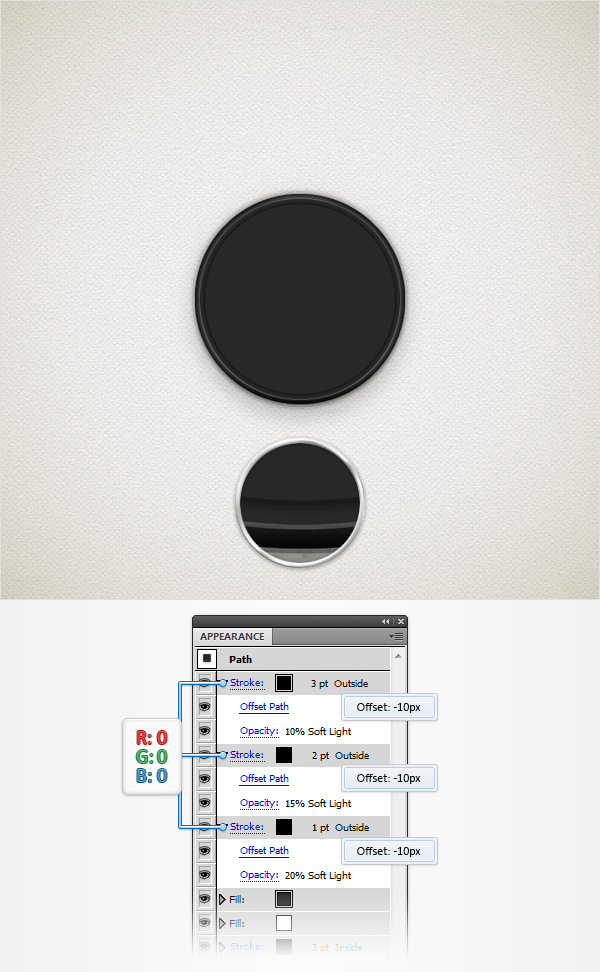
Make sure that your circle stays selected, focus on the Appearance panel and add a new stroke using that same Add New Stroke button.
Drag this new stroke in the top of the Appearance panel, set the color to black and the weight to 1pt. Keep focusing on your new stroke, align it to outside, change the Blending Mode to Soft Light, and lower its Opacity to 20%.
Go to Effect > Path > Offset Path. Enter a -10px offset and click OK.
Make sure that the stroke added in this step is still selected and simply duplicate it. Select the new stroke, increase the weight to 2pt and lower the Opacity to 15%.
Keep focusing on the Appearance panel and duplicate the 2pt stroke added a few moments ago. Select the newly added stroke, increase the weight to 3pt and lower the Opacity to 10%.

Step 13
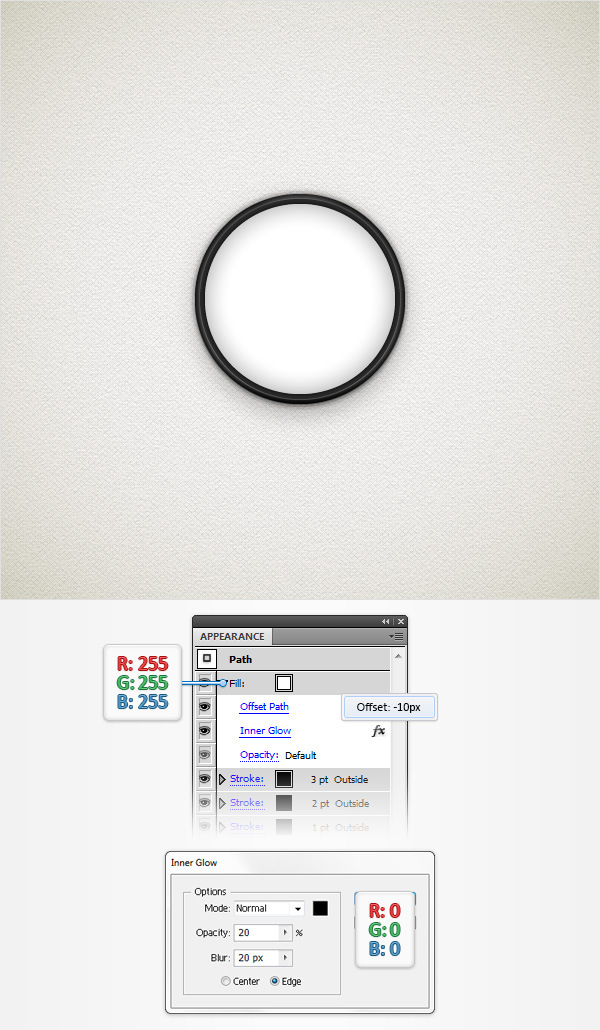
Make sure that your circle stays selected, focus on the Appearance panel, add a new fill and drag it above the existing fills and strokes.
Select this new fill, set the color to white and go to Effect > Path > Offset Path. Enter a -10px offset, and click OK.
Go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image and click OK.

Step 14
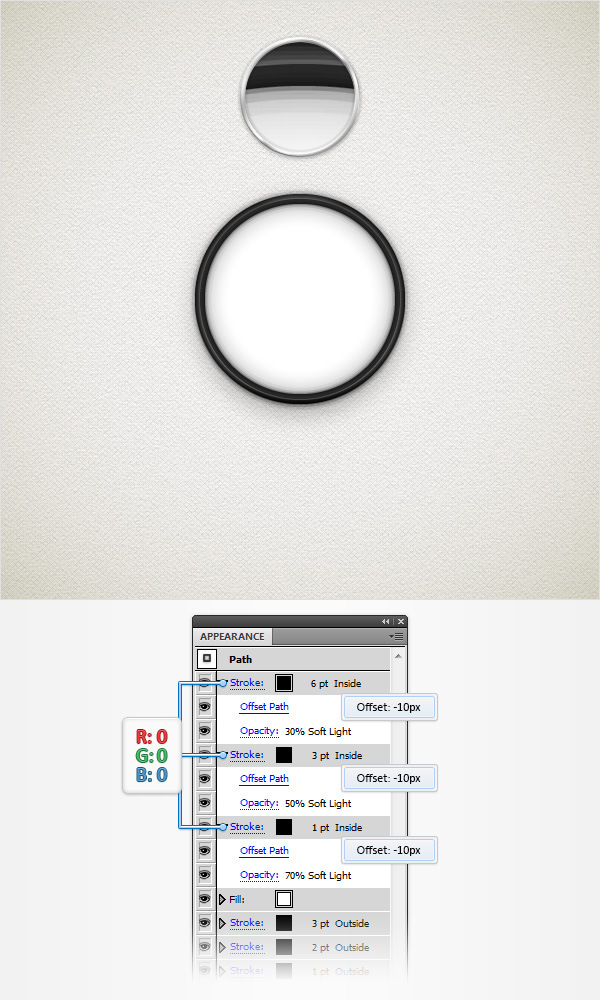
Make sure that your circle stays selected, focus on the Appearance panel and add a new stroke using that same Add New Stroke button.
Drag this new stroke to the top of the Appearance panel, set the color to black and the weight to 1pt. Keep focusing on your new stroke, align it to inside, change the Blending Mode to Soft Light, and lower its Opacity to 70%.
Go to Effect > Path > Offset Path. Enter a -10px offset and click OK.
Make sure that the stroke added in this step is still selected and simply duplicate it. Select the new stroke, increase the weight to 3pt and lower the Opacity to 50%.
Keep focusing on the Appearance panel and duplicate the 3pt stroke added a few moments ago. Select the newly added stroke, increase the weight to 6pt and lower the Opacity to 30%.

Step 15
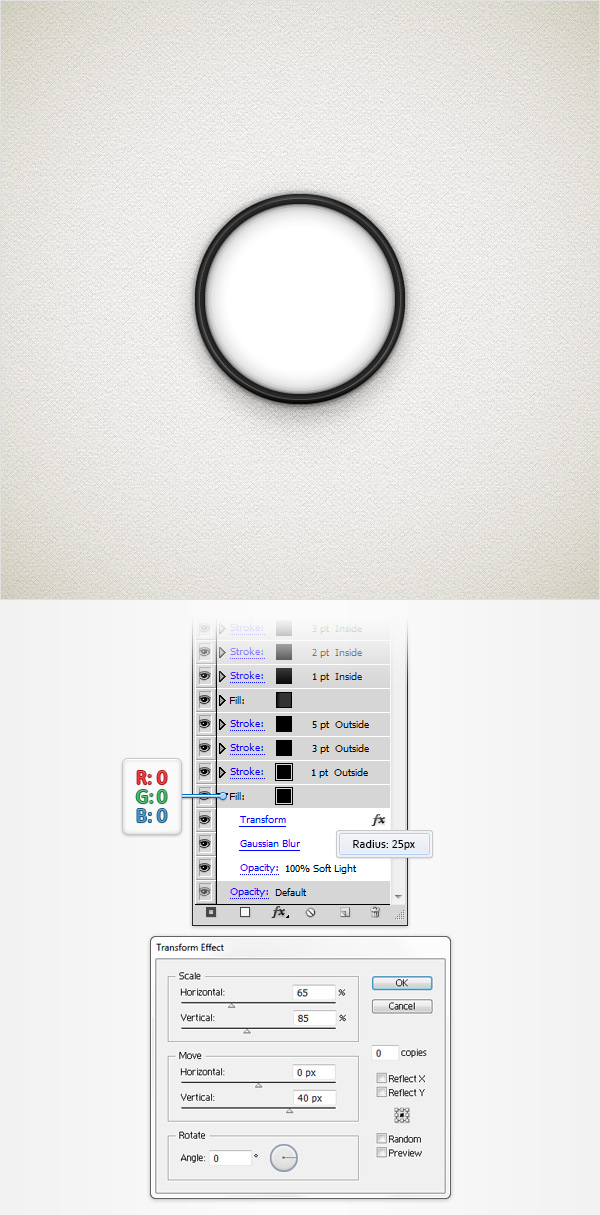
Make sure that your circle stays selected, focus on the Appearance panel and add a new fill using that same Add New Fill button.
Drag this new fill in the bottom to the Appearance panel, set the color to black and change its Blending Mode to Soft Light.
Go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image and click OK.
Go to Effect > Blur > Gaussian Blur. Enter a 25px radius and click OK.

Step 16
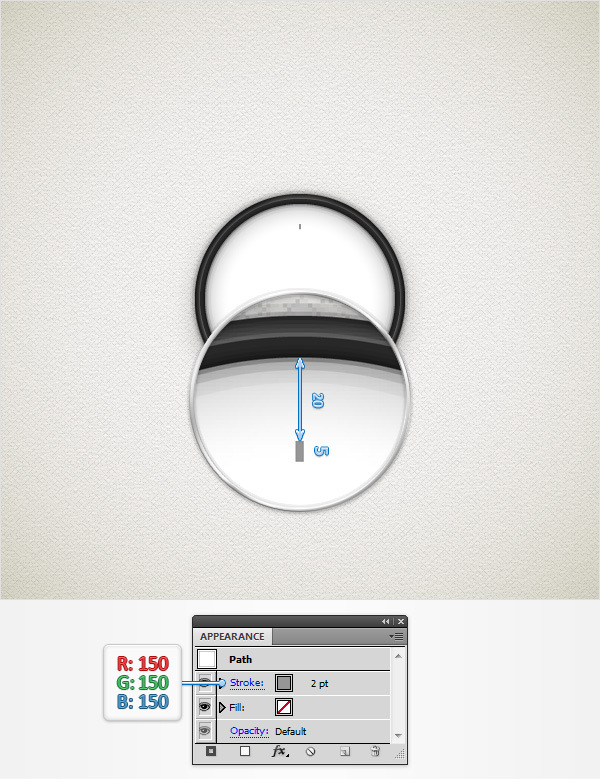
Using the Pen Tool (P), create a 5px, vertical path. Add a 2pt stroke for this tiny path, set the color to R=150 G=150 B=150 and place it as shown in the following image. The Snap to Grid should ease your work.

Step 17
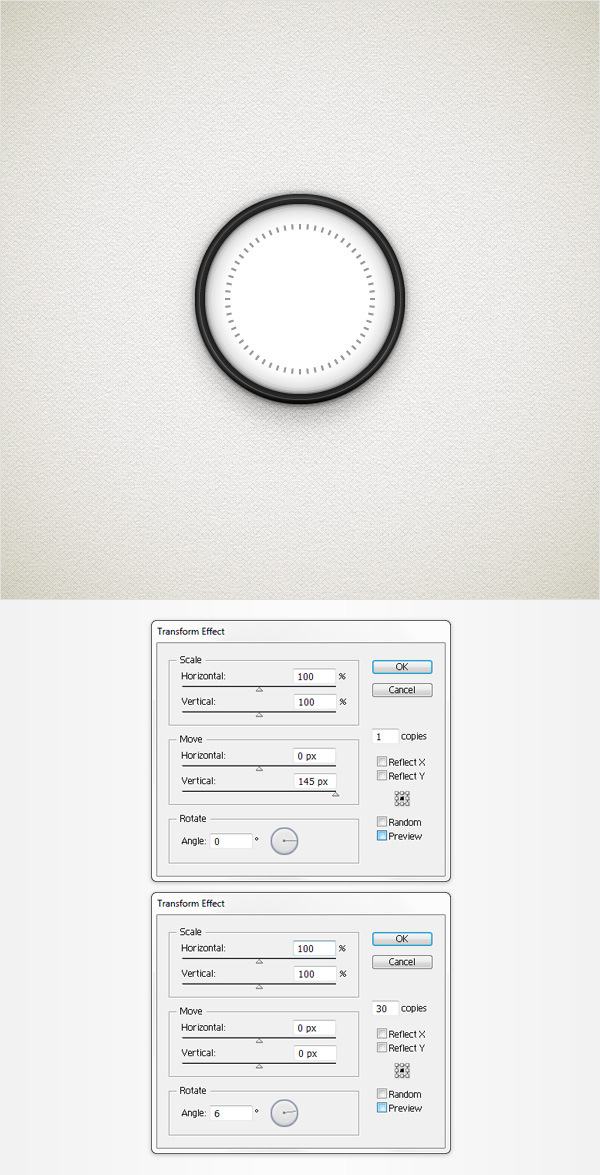
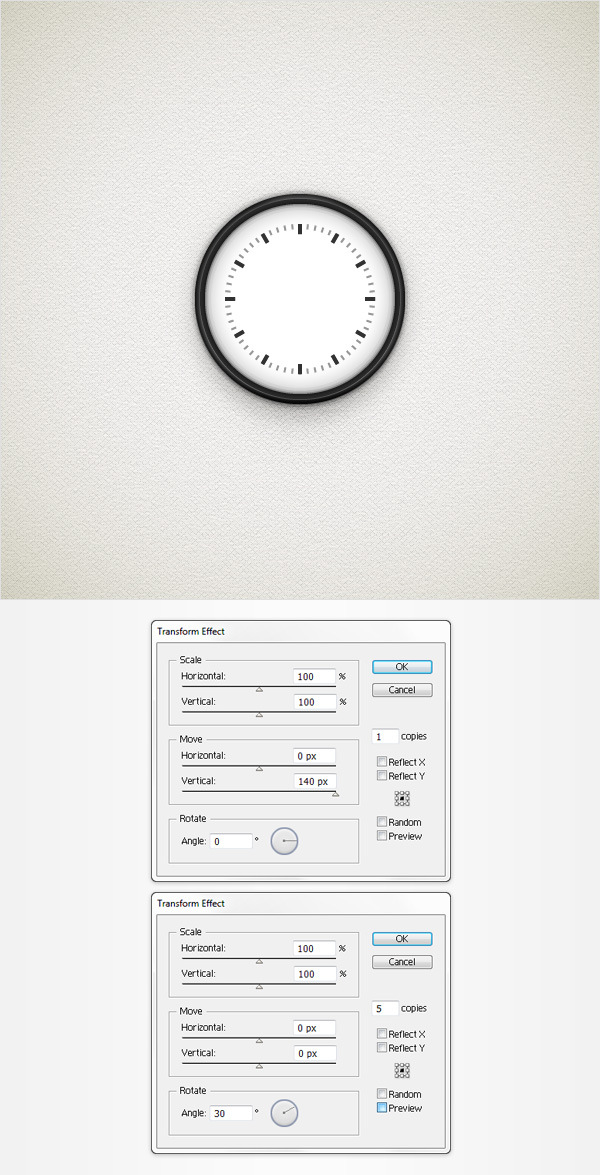
Make sure that your tiny path is still selected and go to Effect > Distort & Transform > Transform. Enter the properties shown in the top window (in the following image) and click OK.
Go again to Effect > Distort & Transform > Transform. Enter the properties shown in the bottom window and click OK.

Step 18
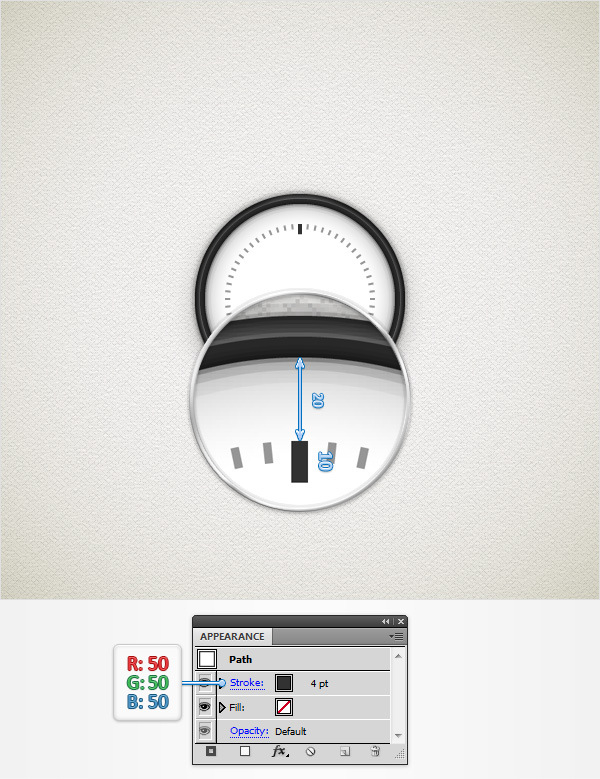
Using the Pen Tool (P), create a 10px, vertical path. Add a 4pt stroke for this tiny path, set the color to R=50 G=50 B=50 and place it as shown in the following image. Again, the Snap to Grid should ease your work.

Step 19
Make sure that the tiny path made in the previous step is still selected and go to Effect > Distort & Transform > Transform. Enter the properties shown in the top window (in the following image) and click OK.
Go again to Effect > Distort & Transform > Transform. Enter the properties shown in the bottom window and click OK.

Step 20
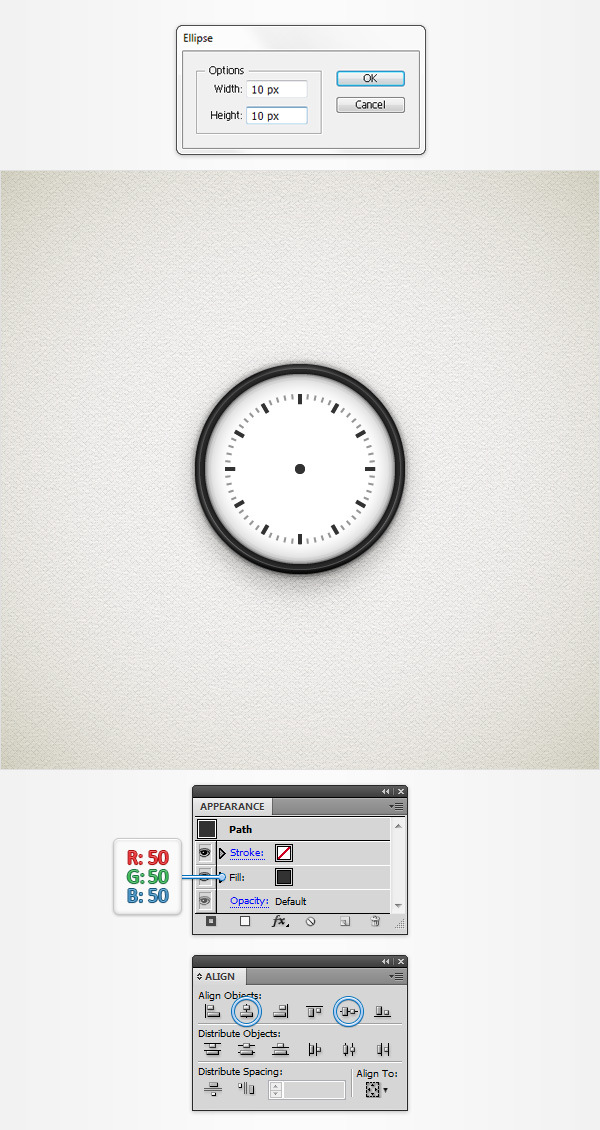
Pick the Ellipse Tool (L), create a 10px circle, set the fill color to R=50 G=50 B=50 and center it using the Horizontal Align Center and Vertical Align Center buttons from the Align panel.

Step 21
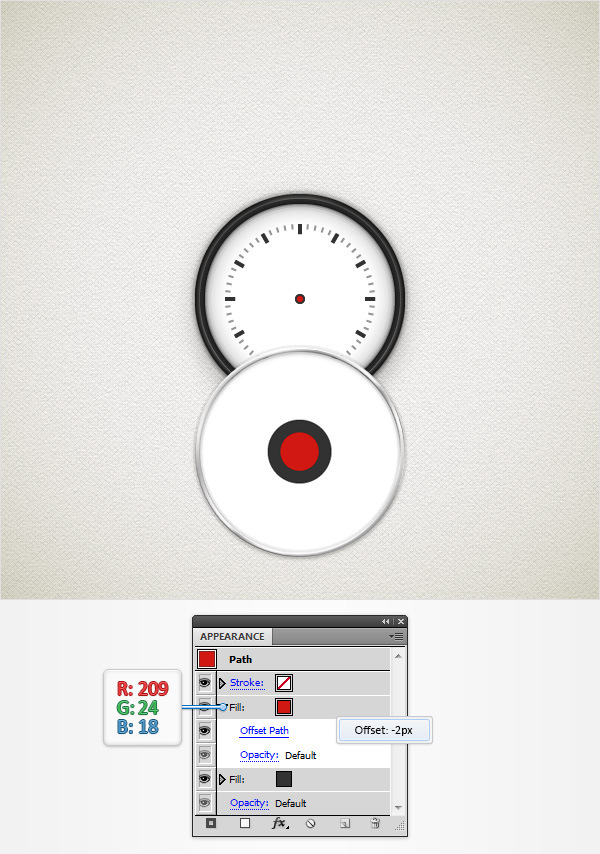
Make sure that your 10px circle is still selected, focus on the Appearance panel and add a second fill using that same Add New Fill button.
Select the new fill, set its color to R=209 G=24 B=18 and go to Effect > Path > Offset Path. Enter a -2px offset and click OK.

Step 22
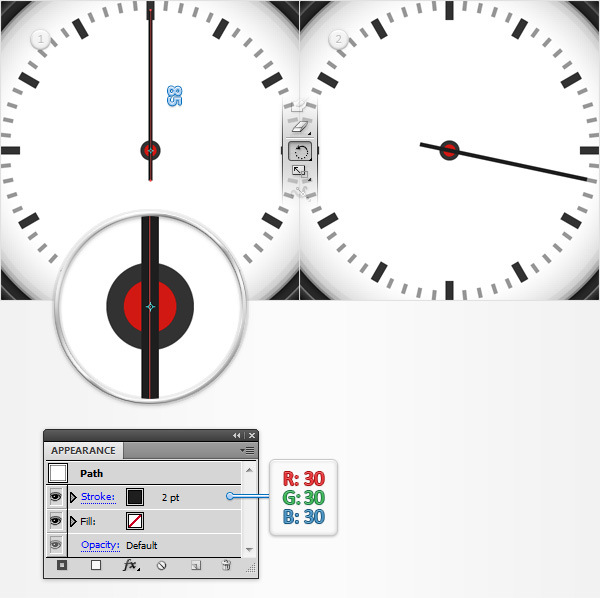
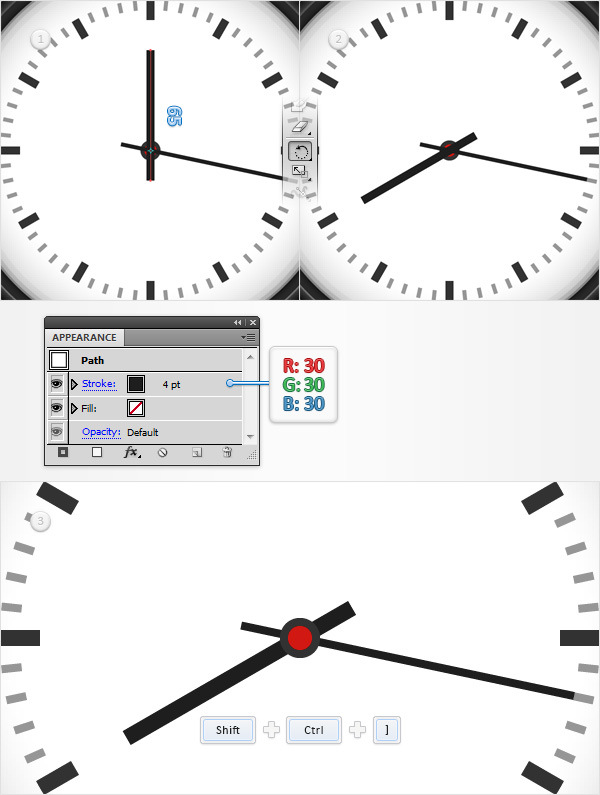
Using the Pen Tool (P), create an 85px, vertical path. Add a 2pt stroke for this new path, set the color to R=30 G=30 B=30 and place it as shown in the first image.
Make sure that this new path stays selected and switch to the Rotate Tool (R). Drag the reference point in the middle of your artboard (as shown in the zoomed image) then simply click and drag to easily rotate your path.

Step 23
Using the Pen Tool (P), create a 65px, vertical path. Add a 4pt stroke for this new path, set the color to R=30 G=30 B=30 and place it as shown in the first image. Make sure that this new path stays selected, switch to the Rotate Tool (R), drag the reference point in the middle of the artboard then simply rotate your path.
Reselect your 10px circle and hit Shift + CTRL + ] to bring it to front.

Step 24
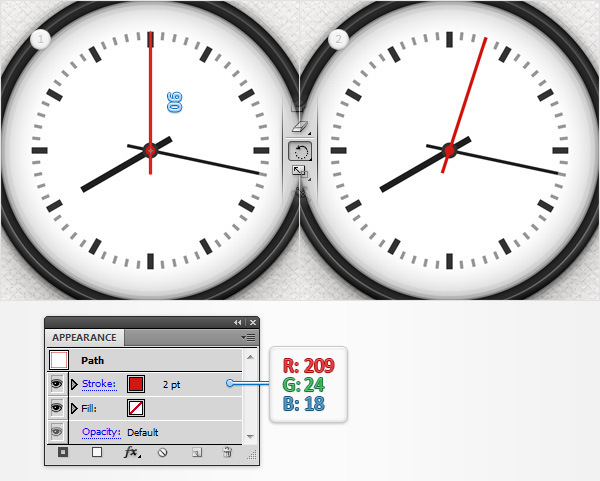
Using the Pen Tool (P), create a 90px, vertical path. Add a 2pt stroke for this new path, set the color to R=209 G=24 B=18 and place it as shown in the first image.
Make sure that this new path stays selected, switch to the Rotate Tool (R), drag the reference point in the middle of the artboard then simply rotate your path.

Step 25
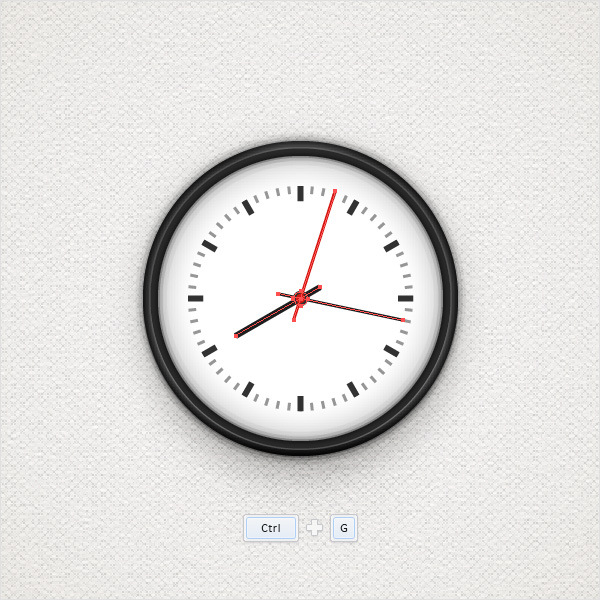
Reselect your 10px circle along with the three rotated paths and Group them (CTRL + G).

Step 26
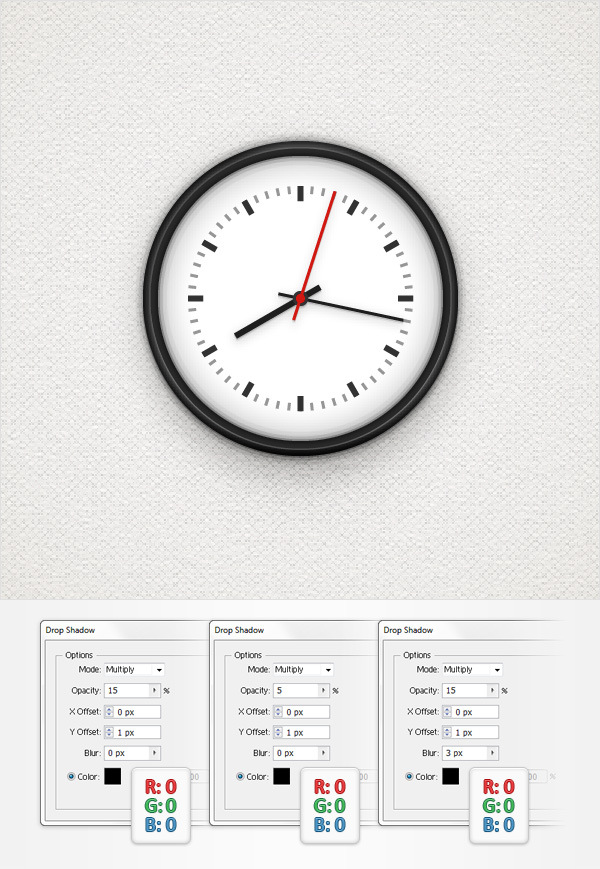
Make sure that the group made in the previous step is still selected and simply add the three Drop Shadow effects (Effect > Stylize > Drop Shadow) shown in the following image.

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.