In this tutorial you will learn how to create a Halloween set with pumpkins in Adobe Illustrator.
This tutorial will focus on the Pen tool, Pathfinder palette, Gradient tool and some basic effects. First, you will learn how to draw a pumpkin. You will continue with the pumpkin faces: the laugh, the angry and the surprised faces.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 120 minutes
- Difficulty: Beginner-Intermediate
Step 1
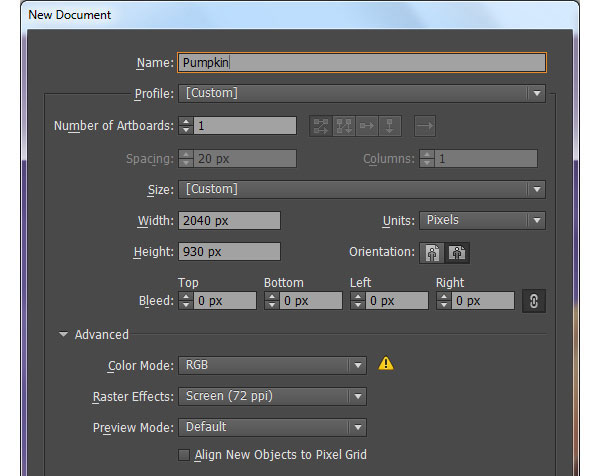
Launch Illustrator and then press (Ctrl + N) to create a New document.
Select Pixels from the Units drop-down menu, enter 2040 in the width box and 930 in the height box then click on the Advanced button.
Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Step 2
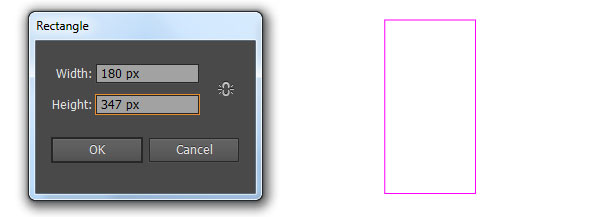
First of all, we’ll create the pumpkin. Pick the Rectangle Tool (M) and create a 180 by 347px rectangle.
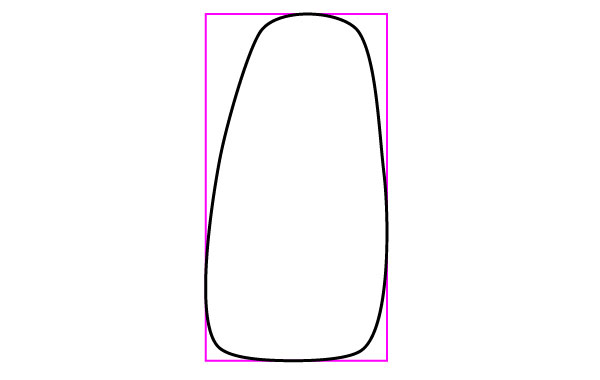
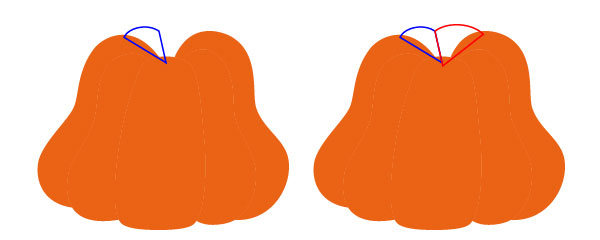
Next with the Pen Tool (P) create a black object like you see in the second image. Once your object is drawn, select the rectangle created in this step and remove it.
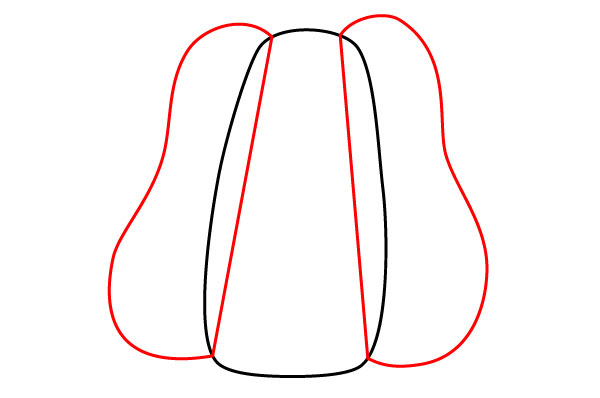
Continue with the Pen Tool (P), create two red objects as shown in the third image.
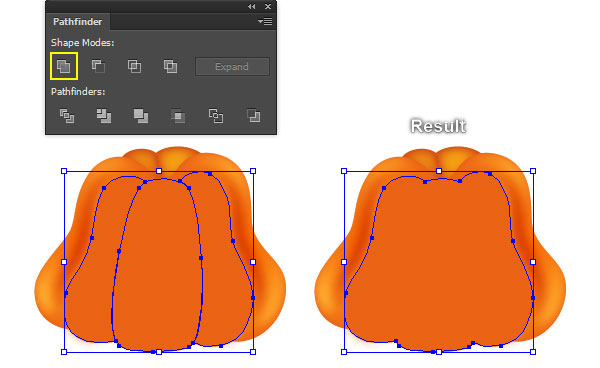
Now select the black object and make two copies (Ctrl +C, Ctrl +F, Ctrl +F) of it. Make sure that a copy is still selected, hold down the Shift and click on the left red object.
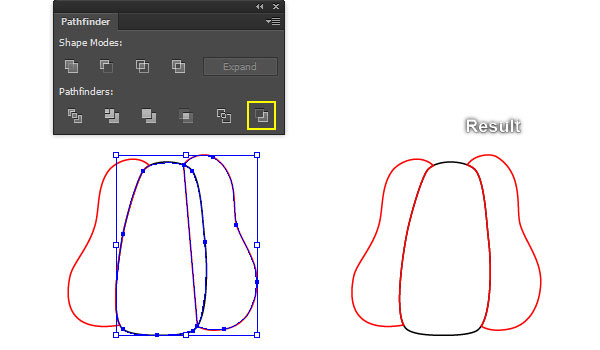
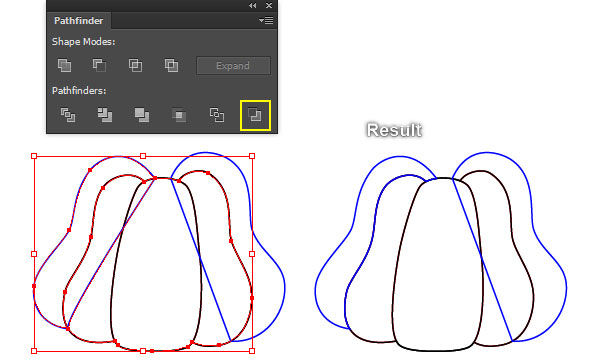
Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Back button.
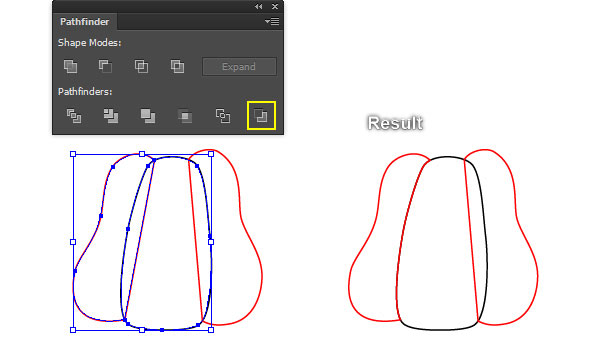
Finally select the remaining copy and the right red object, then click on the Minus Back button from the Pathfinder palette.





Step 3
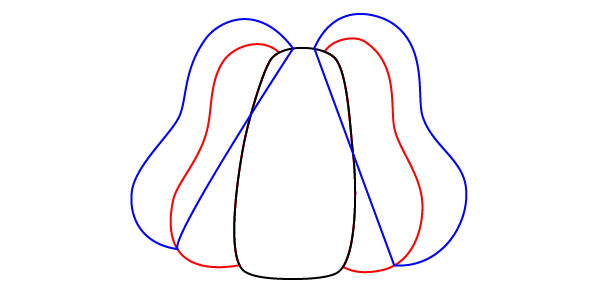
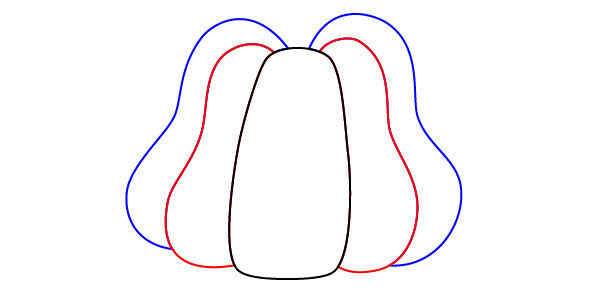
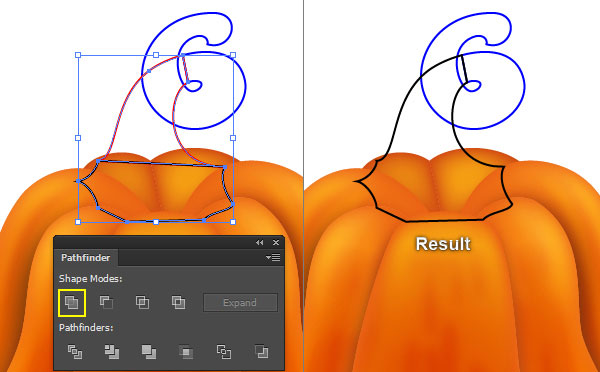
With the help of the Pen Tool (P) create two blue objects as shown below.
Select the black object and the two red objects created in step 2, then make a copy (Ctrl +C, Ctrl +F) of them.
Keep the copies selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button.
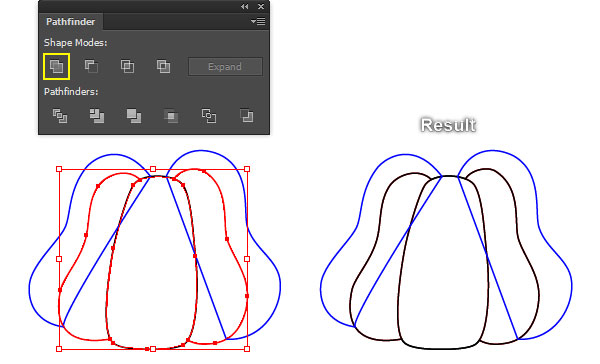
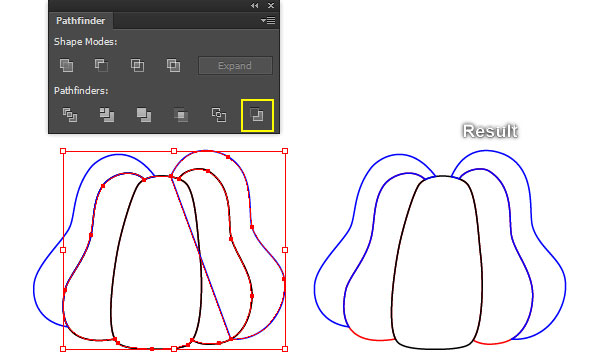
Still having the resulting object selected, make a copy of it. Make sure that the copy is still selected, hold down the Shift key and click on the left blue object, then click on the Minus Back button from the Pathfinder palette.
Now select the remaining black object created in this step, hold down the Shift key and click on the right blue object, then click on the Minus Back button.




Step 4
Select the two blue objects created in step 3 and send them to back (Ctrl +Shift +Left Square Bracket).
Next select the black object and bring it to front (Ctrl +Shift +Right Square Bracket).
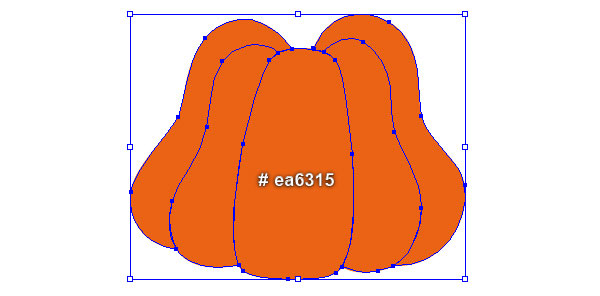
Now reselect all objects created from the beginning of step 2 to this time, then remove their strokes and fill them with orange (# ea6315).
Continue with the Pen Tool (P), create two objects as you see in the third and the fourth images.
Reselect the two newly created objects, remove their strokes and fill these objects with darker orange (# d24d13), then send the resulting shapes to back (Ctrl +Shift +Left Square Bracket).




Step 5
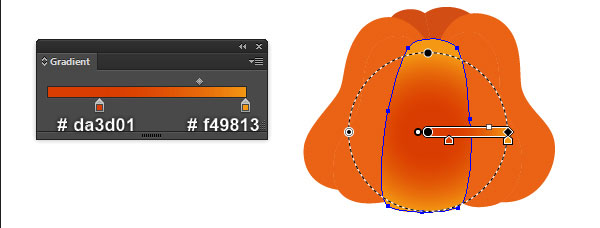
Select the five bigger shapes created in step 4 and make a copy (Ctrl +C, Ctrl +F) of them.
Replace the existing color of these copies with the radial gradient as you see in the images below.
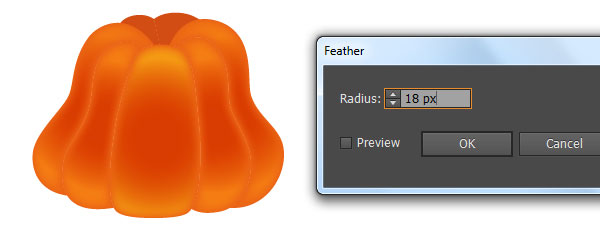
Reselect the five newly created shapes and go to the Effect > Stylize > Feather… Enter an 18px Radius and click OK.
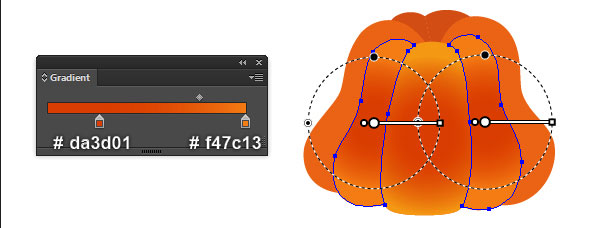
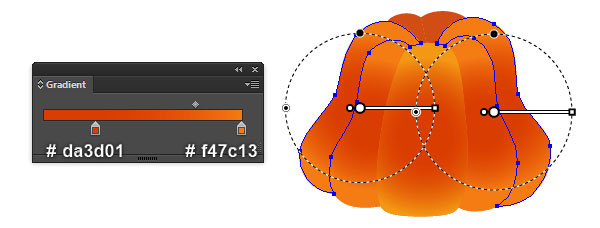
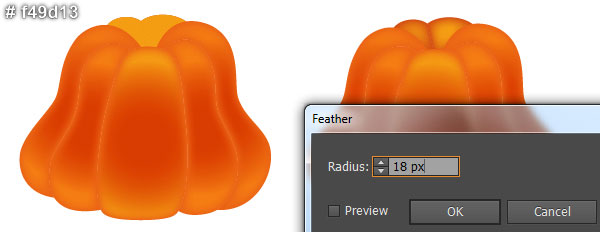
Now select the darker orange created in step 4 and make a copy of them, then replace the existing color of the copies with lighter orange (# f49d13).
Keep the two newly created shapes selected and apply an 18px Feather effect to them.





Step 6
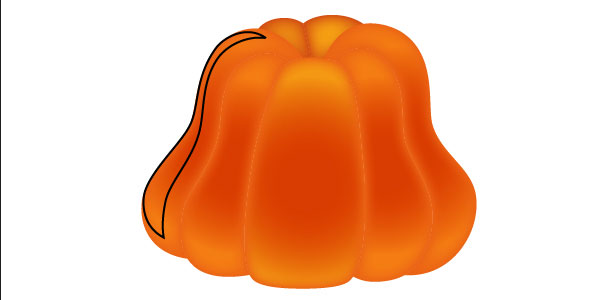
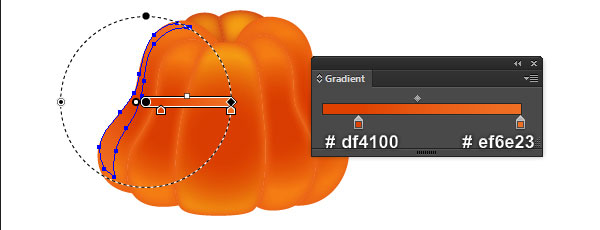
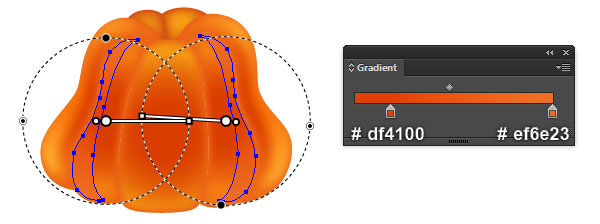
We are going to start making highlights and shadows on the pumpkin to give it more of a 3D look. Pick the Pen Tool (P) and create a black object as shown below.
Once your object is drawn, remove its stroke and fill this object with the radial gradient as shown in the second image.
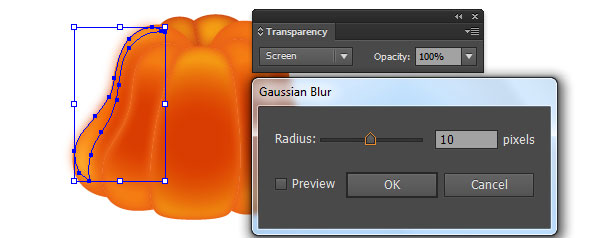
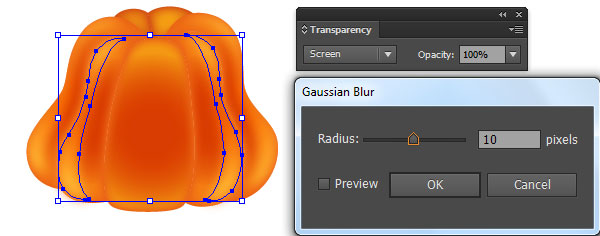
Apply a 10px Gaussian Blur effect for the newly created shape then set it to Blending Mode Screen.
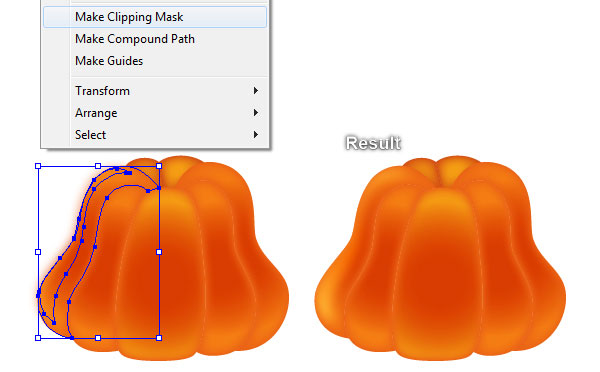
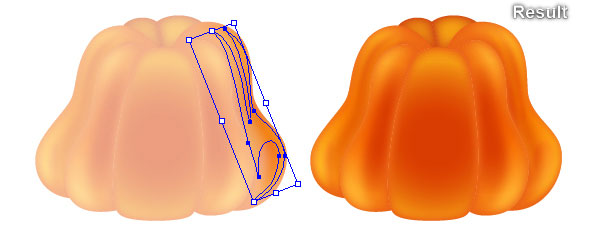
Select the left shape with feather effect applied in step 5 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Keep this copy selected, hold down the Shift key and click on the left shape with blur effect applied in this step.
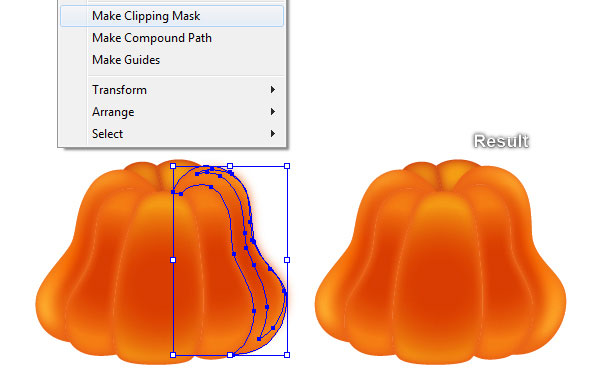
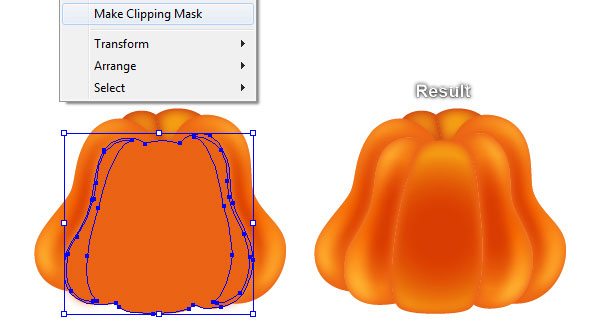
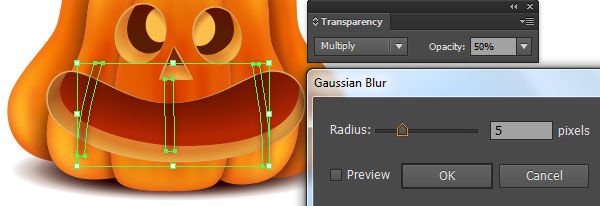
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Having the clipping set selected, press (Ctrl +X) to cut it.
Then pick the Selection Tool (V), click on the left shape with feather effect applied in step 5 and press (Ctrl +F) to paste the clipping set that was cut in this step.




Step 7
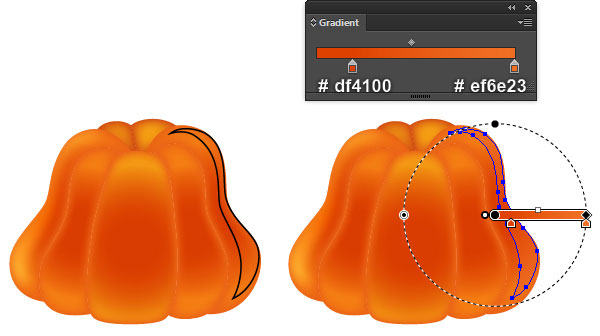
Likewise, follow the sequence of images and repeat the same process as in step 6 to add the highlight on the right side of the pumpkin.



Step 8
Pick the Pen Tool (P) and create two black objects as shown below.
Once your objects are drawn, remove their strokes and fill these objects with the radial gradient as shown in the second image.
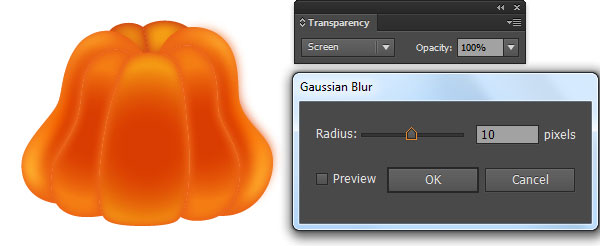
Apply a 10px Gaussian Blur effect for the newly created shapes then set them to Blending Mode Screen.
Now focus on the fourth image, select three middle shapes created in step 4 and make a copy of them, then bring the copies to front (Ctrl +Shift +Right Square Bracket).
Keep these copies selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button.
Still having the resulting object selected, hold down the Shift key and click on the two shapes with blur effect applied in this step.
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Finally hide this clipping set behind the first shape created in step 5.





Step 9
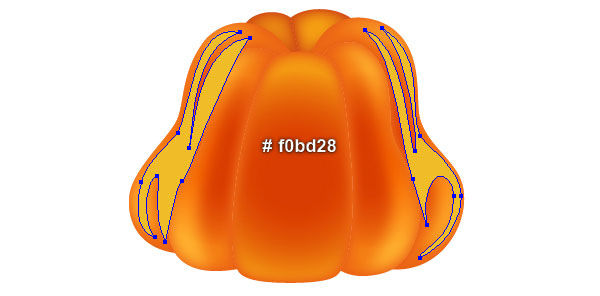
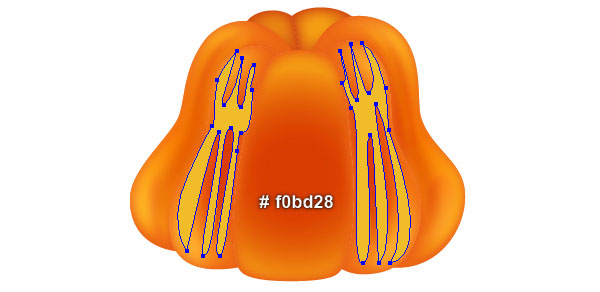
With the Pen Tool (P) create two bright orange shapes (# f0bd28) as shown below.
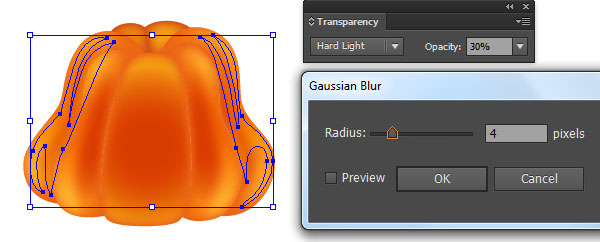
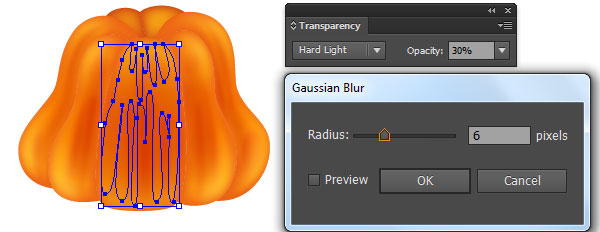
Reselect the two newly created shapes, apply a 4px Gaussian Blur effect then set them to Blending Mode Hard Light and reduce the Opacity to 30%.
Now select the left shape created in this step and press (Ctrl +X) to cut it.
Then pick the Selection Tool (V), double-click on the clipping set created in step 6 and press (Ctrl +F) to paste the shape that was cut in this step.
Next double-click anywhere outside of the clipping set. Likewise, repeat the same process to add the remaining shape into the clipping set created in step 7.




Step 10
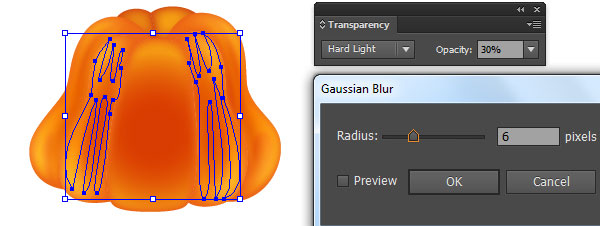
With the help of the Pen Tool (P), create two bright orange shapes (# f0bd28) as shown below.
Reselect the two newly created shapes, apply a 6px Gaussian Blur effect then set them to Blending Mode Hard Light and reduce the Opacity to 30%.
Having the resulting shapes selected, press (Ctrl +X) to cut them.
Then pick the Selection Tool (V), double-click on the clipping set created in step 8 and press (Ctrl +F) to paste the shapes that were cut in this step.
Next double-click anywhere outside of the clipping set.
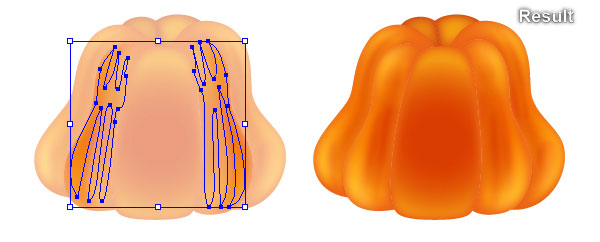
Continue with the Pen Tool (P), create a bright orange shape (# f0bd28) as shown in the next to last image.
Reselect this newly created shape, apply a 6px Gaussian Blur effect then set it to Blending Mode Hard Light and reduce the Opacity to 30%.





Step 11
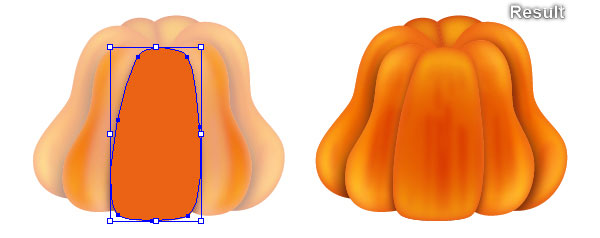
Select the left shape created in step 4 as shown below and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front.
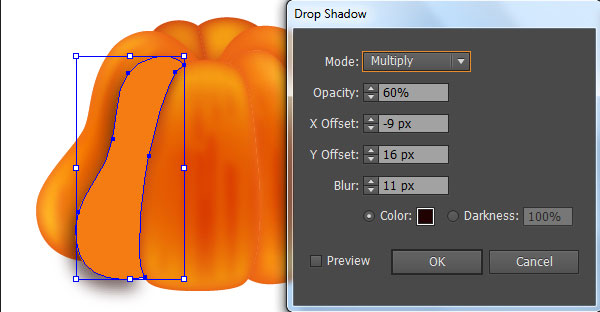
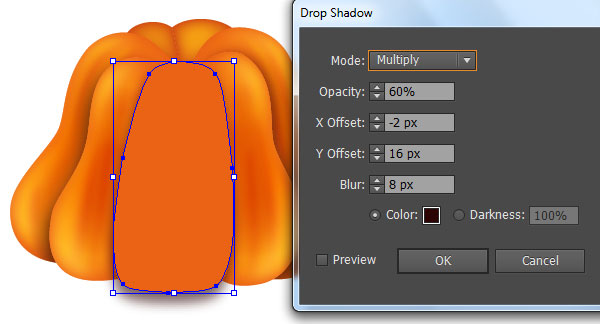
Still having the copy selected, go to Effect > Stylize > Drop Shadow… Follow the data as you see in the first image and click OK.
Having the resulting shape selected, press (Ctrl +X) to cut it.
Then pick the Selection Tool (V), double-click on the clipping set created in step 6 and press (Ctrl +F) to paste the shape that was cut in this step.
Next double-click anywhere outside of the clipping set. Now select the right shape created in step 4 as shown in the third image and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front.
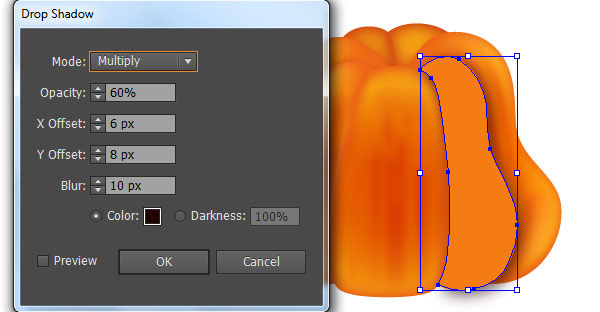
Still having the copy selected and go to the Effect > Stylize > Drop Shadow… Follow the data as you see in the fourth image and click OK.
Next add the resulting shape into the clipping set created in step 7.
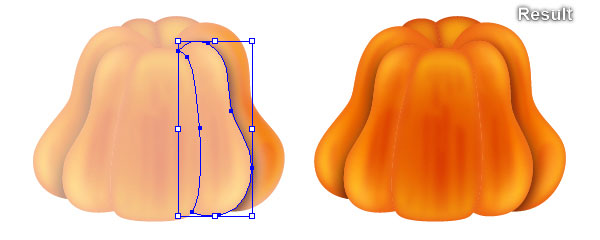
Select the middle shape created in step 4, make a copy of it and bring the copy to front.
Keep this copy selected and apply the shadow effect to it as you see in the seventh image.
Having the resulting shape selected, press (Ctrl +X) to cut it.
Then pick the Selection Tool (V), double-click on the clipping set created in step 10 and press (Ctrl +F) to paste the shape that was cut in this step.
Finally double-click anywhere outside of the clipping set.






Step 12
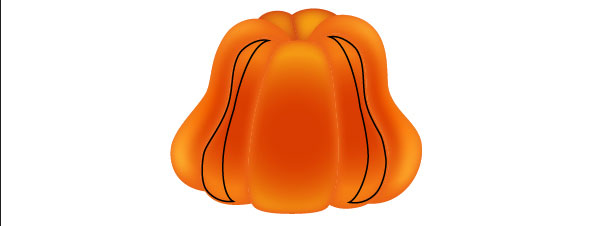
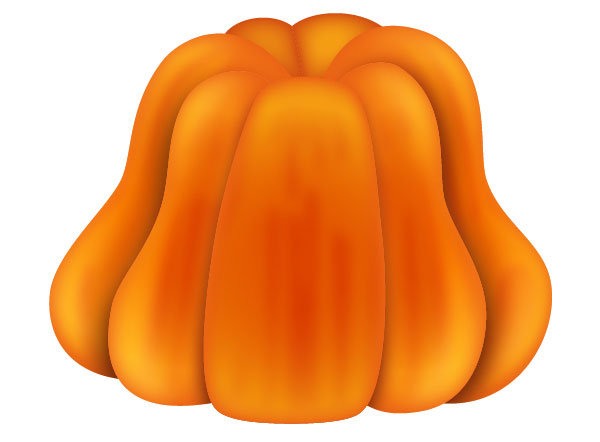
At this point your pumpkin should look like in the next image:

Step 13
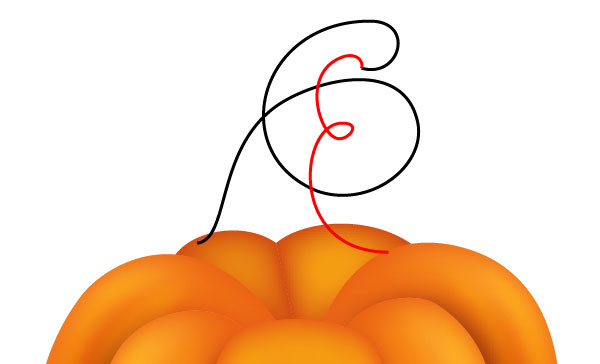
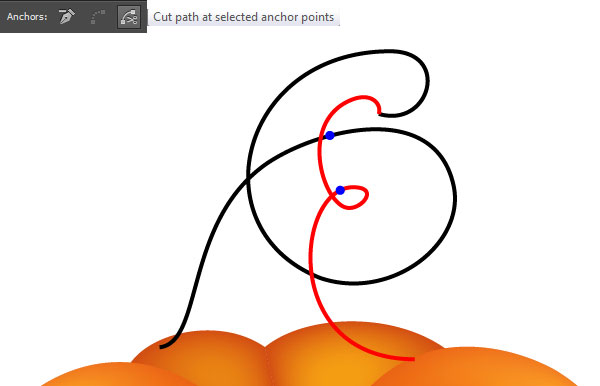
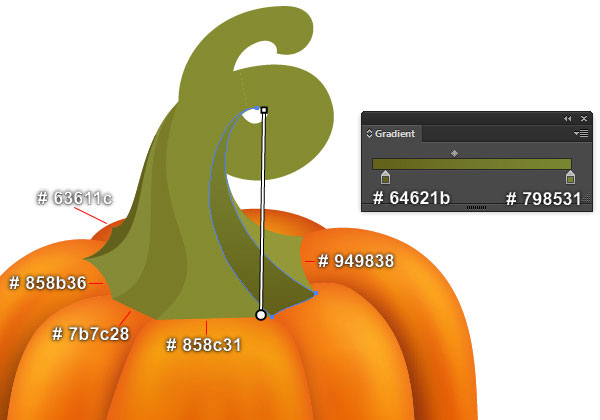
Pick the Pen Tool (P) and create two curved paths as you see in the first and the second images.
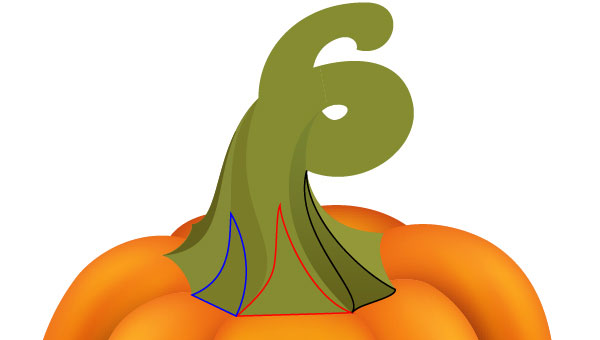
Next with the Add Anchor Point Tool (+), click on the two points highlighted with blue to add two new anchor points.
Reselect these two newly created anchor points and click on the "Cut path at selected anchor points" icon from the Properties bar. This makes two curved paths become four paths.
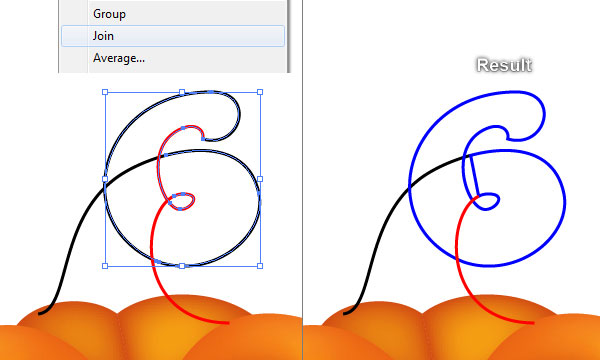
Now select the two upper paths, right click on the artboard and select the Join section from the drop-down menu.
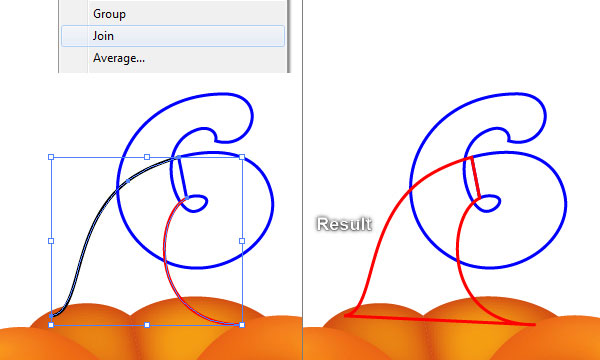
Next right click on the artboard again, then select the Join section. Keep the resulting object selected and replace the existing color of it with blue. Likewise, repeat the same process for the two remaining paths.





Step 14
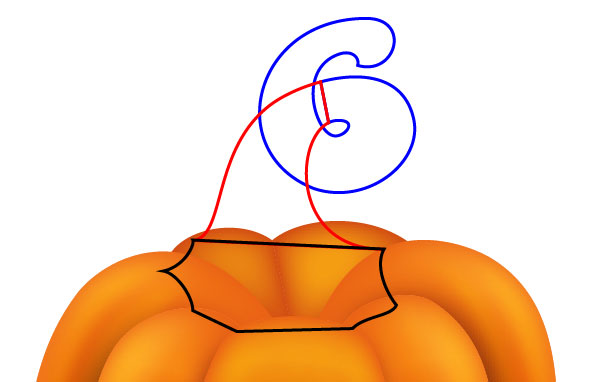
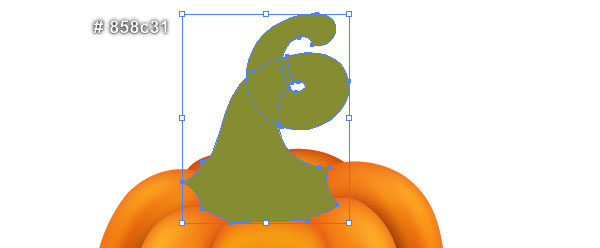
With the Pen Tool (P), create a black object as shown below.
Once your object is drawn, reselect it and the red object created in step 13.
Open the Pathfinder palette (Window > Pathfinder) and click on the Unite button.
Now select both objects created from the beginning of step 13 to this time, then remove their strokes and fill them with green (# 858c31).



Step 15
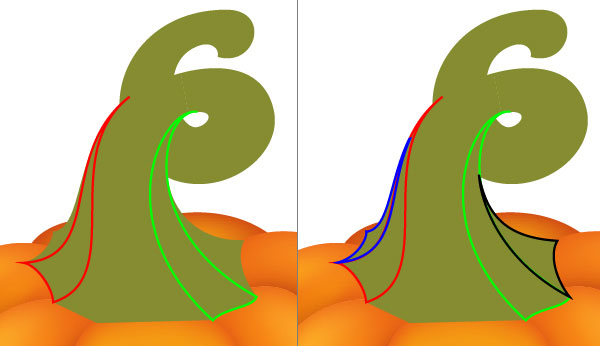
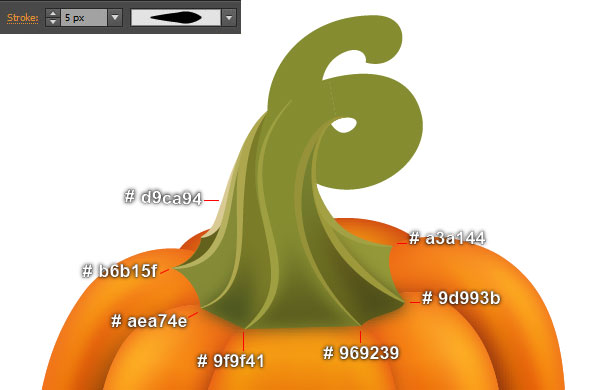
With the help of the Pen Tool (P), create six objects like you see in the images below. Once your objects are drawn, fill them as shown in the last image. Finally remove the strokes of these newly created shapes.



Step 16
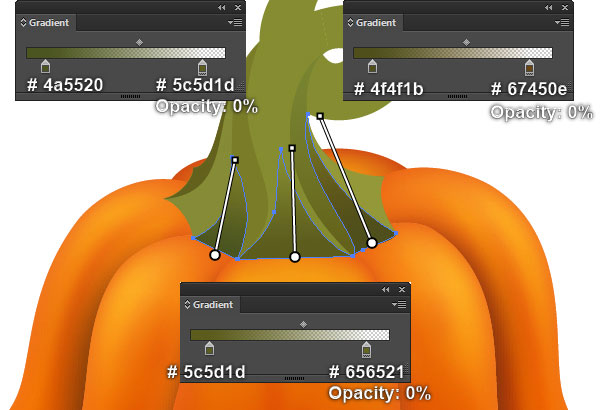
Continue with the Pen Tool (P), create three objects as shown below.
Fill these objects with the linear gradients as you see in the second image, then remove the strokes of the newly created shapes.
Reselect the three shapes created in this step and apply a 5px Gaussian Blur effect to them.
Keep the resulting shapes selected and press (Ctrl +G) to group them.



Step 17
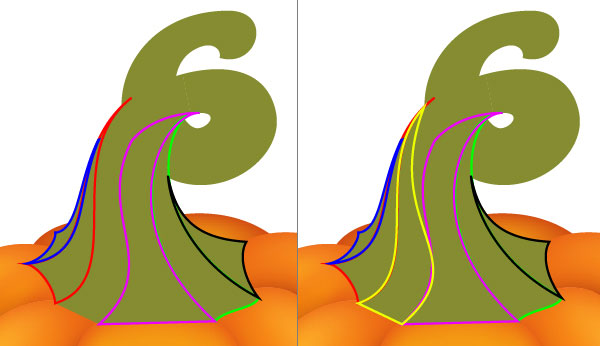
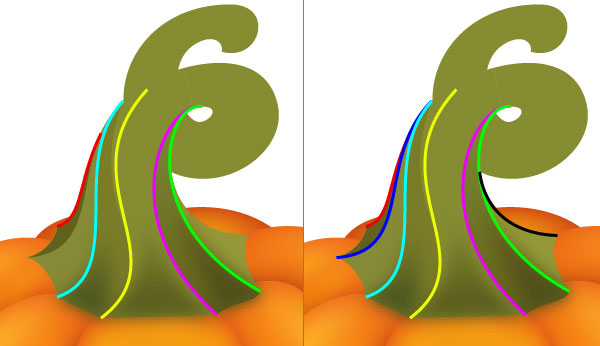
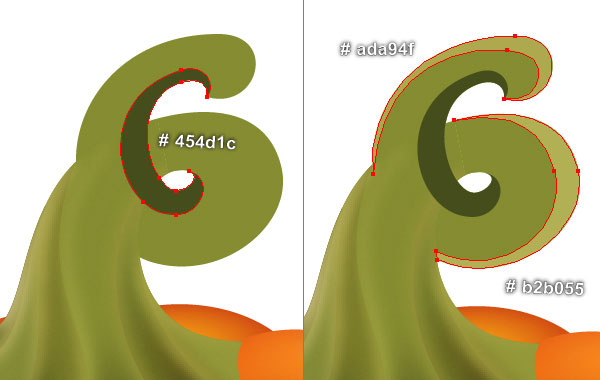
Keep working with the Pen Tool (P), create seven curved paths as you see in the first and the second images.
Once your paths are drawn, reselect them and change the stroke weight to 5px, then apply the Width Profile 5 for the resulting paths.
Next replace the existing stroke color of the newly created paths as shown in the third image.
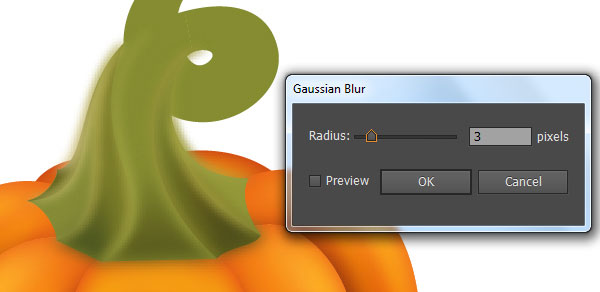
Reselect and group (Ctrl +G) all paths created in this step, then apply a 3px Gaussian Blur effect to this newly created group.
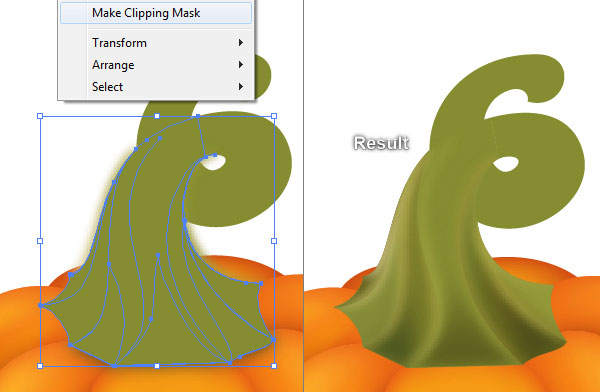
Now select the lower shape created in step 14 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Having this copy selected, hold down the Shift key, click on the two groups created from the beginning of step 16 to this time.
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.




Step 18
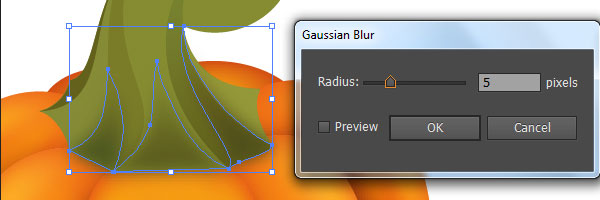
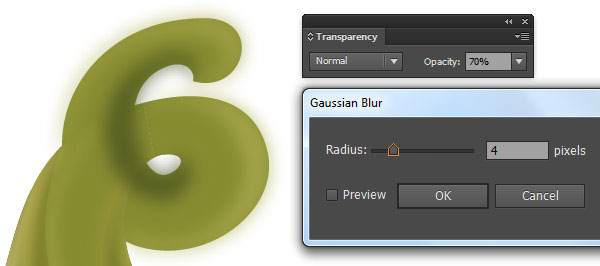
Pick the Pen Tool (P) and create three shapes as you see in the first and the second images.
Reselect the three shapes created in this step and group (Ctrl +G) them.
Keep this group selected, apply a 4px Gaussian Blur effect to it and then reduce its Opacity to 70%.
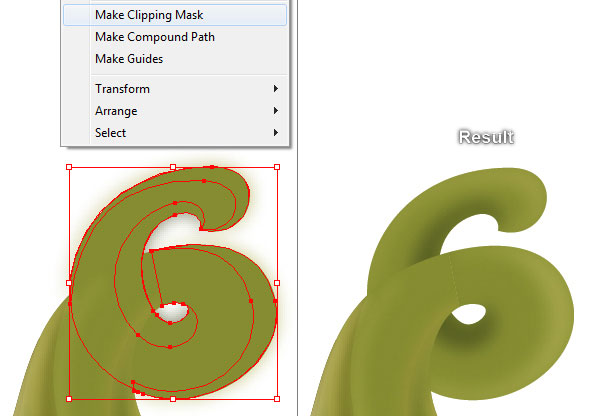
Now select the upper shape created in step 14 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Make sure that this copy is still selected, hold down the Shift key and click on the group created in this step.
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Finally hide this clipping set behind the lower shape created in step 14.



Step 19
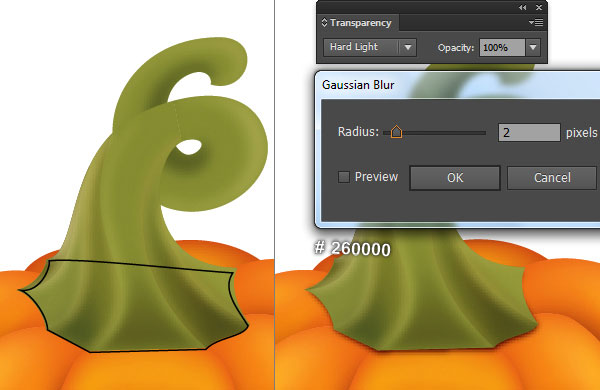
Pick the Pen Tool (P) and create a black object as shown below.
Once your object is drawn, remove its stroke, then fill this object with dark red (# 260000).
Keep this shape selected, apply a 2px Gaussian Blur effect to it and change the Blending Mode to Hard Light.
Next hide the resulting shape behind the lower shape created in step 14.
Now select and group (Ctrl + G) all objects created from the beginning of step 13 to this time.
We are done with the pumpkin stem for the moment. Finally reselect the pumpkin stem and hide it behind the three middle shapes created in step 4. At this point your pumpkin should look like in the last image.


Step 20
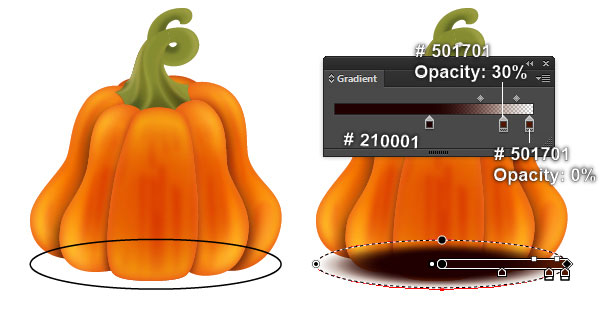
To give a more realistic look I’m going to be adding a shadow to the pumpkin.
Pick the Ellipse Tool (L) and create an ellipse, then place it in the position shown in the first image.
Keep this ellipse selected, remove its stroke and fill this ellipse with the radial gradient you see in the second image.
Next hide the resulting ellipse behind the pumpkin.
Now select and group (Ctrl + G) all objects created from the beginning of step 2 to this time.
The pumpkin is ready and looks like in the last image.
Finally reselect the newly created group and make two copies (Ctrl +C, Ctrl +F, Ctrl +F) of it, then place these copies to new positions.


Step 21
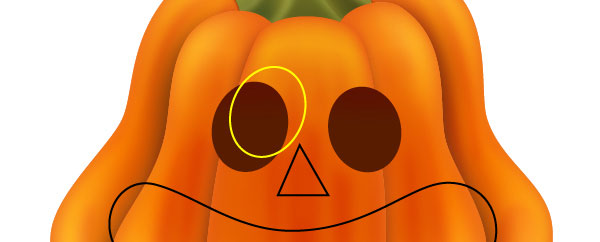
Let’s start by creating the laughing pumpkin face. With the help of the Ellipse Tool (L) and the Pen Tool (P), create four objects as you see in the image below.

Step 22
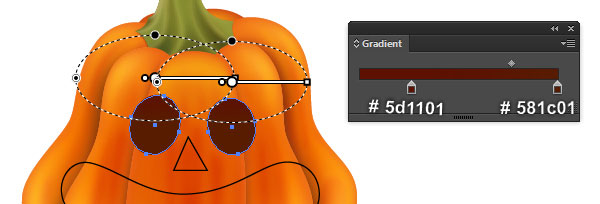
Select the two ellipses created in step 21, remove their strokes and fill these ellipses with the radial gradient shown below.
Next with the Ellipse Tool (L), create a yellow ellipse as you see in the second image.
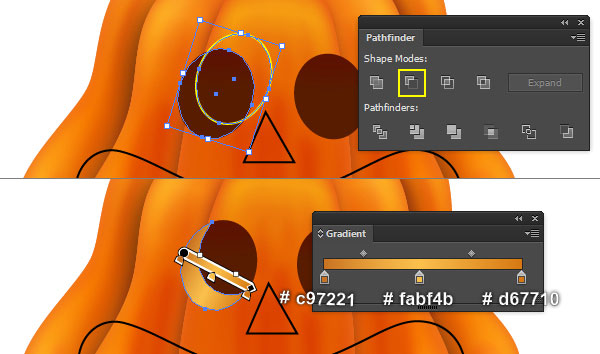
Now select the left dark red ellipse and make a copy (Ctrl +C, Ctrl +F) of it.
Keep this copy selected, hold down the Shift key and click on the yellow ellipse. Then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button.
Replace the existing color of the resulting shape with the linear gradient shown in the fourth image.
Likewise, repeat the same techniques for the remaining eye.
Now reselect the two orange shapes created in this step and make a copy of them. Keep the copies selected, reduce their Opacity to 30%, then replace the existing color with the radial gradient shown in the last image.





Step 23
Pick the Pen Tool (P) and create two green objects as shown below.
Once your objects are drawn, remove their strokes and fill these objects with the radial gradient.
Now select the two dark red ellipses created in step 22 and make a copy (Ctrl +C, Ctrl +F) of them, then bring the copies to front (Ctrl +Shift +Right Square Bracket).
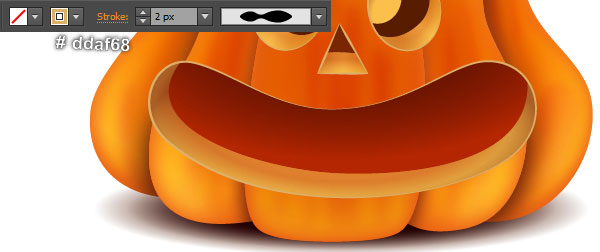
Keep the newly created ellipses selected, remove their fill color and add a 2px soft orange stroke (# ddaf68), then apply the Width Profile 5 for the resulting ellipses.


Step 24
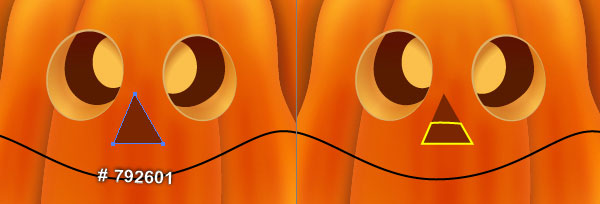
Select the triangle created in step 21, remove its stroke and fill this object with dark red (# 792601).
Next pick the Pen Tool (P) and create a yellow object as shown in the second image.
Reselect the newly created object, remove its stroke and fill this object with the linear gradient you see in the third image.
Make a copy of the newly created shape, then reduce the Opacity of the copy to 50% and replace the existing color with the new linear gradient.
Now select the dark red triangle, make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Keep the newly created triangle selected, remove the fill color of it and add a 2px soft orange stroke (# ddaf68), then apply the Width Profile 5 for the resulting object.



Step 25
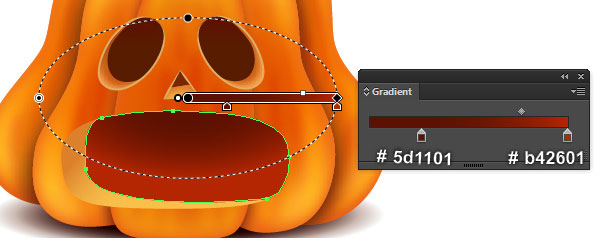
Select the remaining black object created in step 21, remove its stroke and fill this object with the radial gradient shown below.
With the Pen Tool (P) create a green object as you see in the second image.
Now select the dark red shape created in this step and make a copy (Ctrl +C, Ctrl +F) of it.
Keep this copy selected, hold down the Shift key and click on the green object. Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button.
Replace the existing color of the resulting shape with the linear gradient shown in the fourth image.
Still having the newly created shape selected, make a copy of it. Keep the copy selected, reduce its Opacity to 50%, then replace the existing color with the new radial gradient shown in the next to last image.
Now select the dark red shape created in this step and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Keep the newly created shape selected, remove the fill color and add a 2px soft orange stroke (# ddaf68), then apply the Width Profile 2 for the resulting object.





Step 26
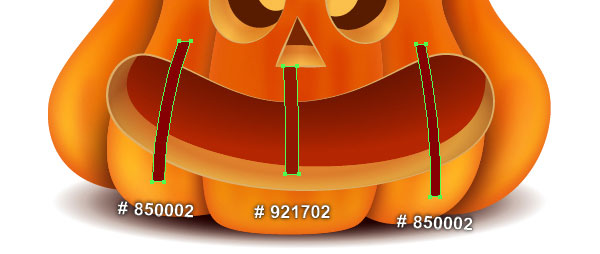
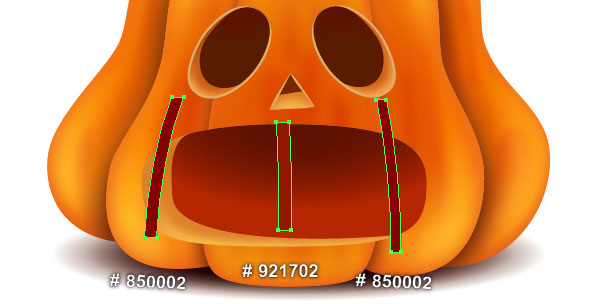
With the help of the Pen Tool (P), create three dark red shapes as you see in the image below.
Reselect these newly created shapes and group (Ctrl +G) them.
Keep this group selected, apply a 5px Gaussian Blur effect then set it to Blending Mode Multiply and reduce the Opacity to 50%.
Now select the dark red shape created in step 25 and make a copy of it, then bring the copy to front.
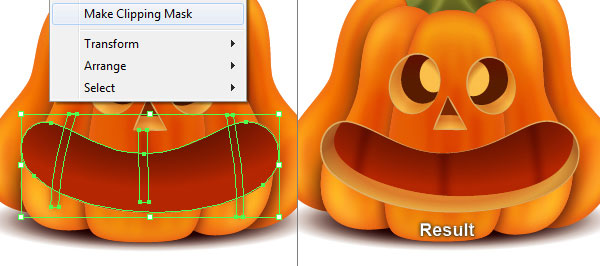
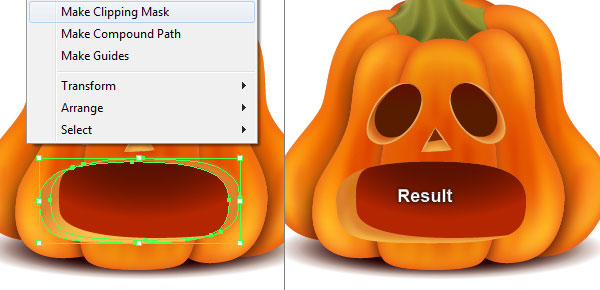
Make sure that this copy is still selected, hold down the Shift key and click on the group created in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Having the clipping set selected, press (Ctrl +X) to cut it.
Then pick the Selection Tool (V), click on the dark red shape created in step 25 and press (Ctrl +F) to paste the clipping set that was cut in this step.



Step 27
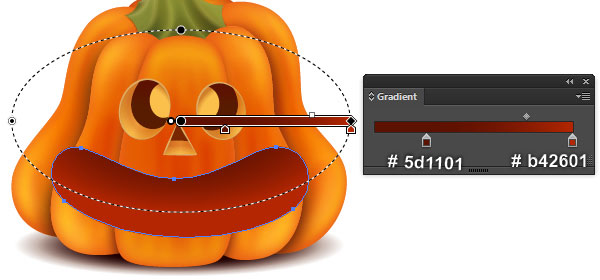
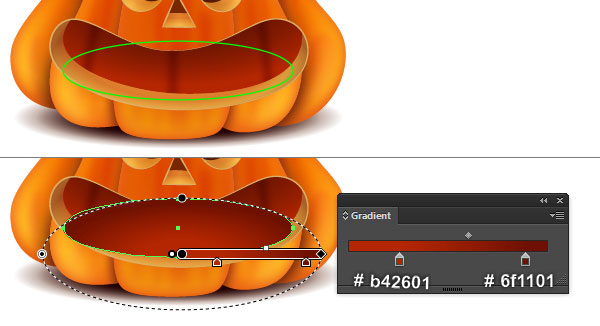
With the help of the Ellipse Tool (L), create an ellipse and then fill it with the radial gradient you see in the first and the second images.
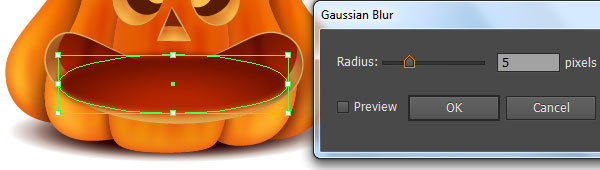
Still having the resulting ellipse selected, apply a 5px Gaussian Blur effect to it.
Keep the resulting ellipse selected, press (Ctrl +X) to cut it. Then pick the Selection Tool (V), double-click on the clipping set created in step 26 and press (Ctrl +F) to paste the shape that was cut in this step.
Finally, double-click anywhere outside of the clipping set.



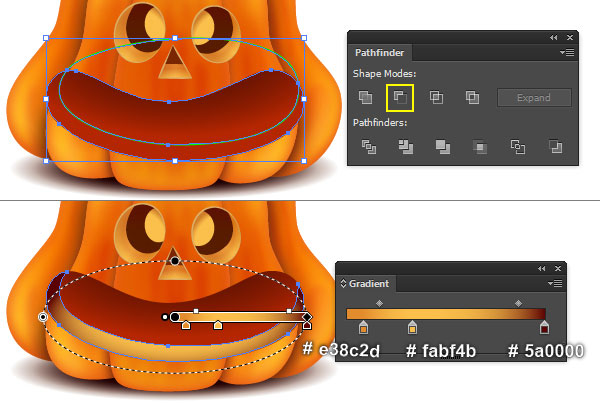
Step 28
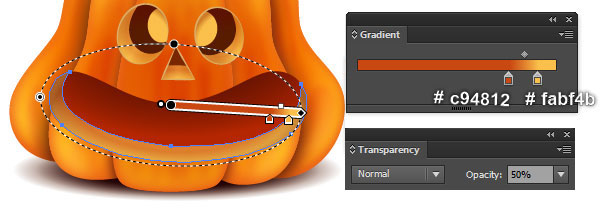
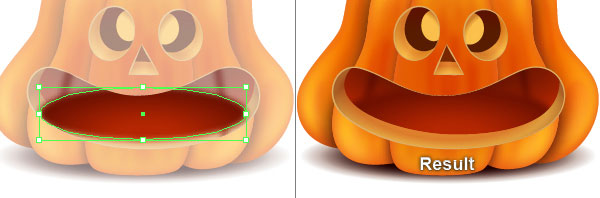
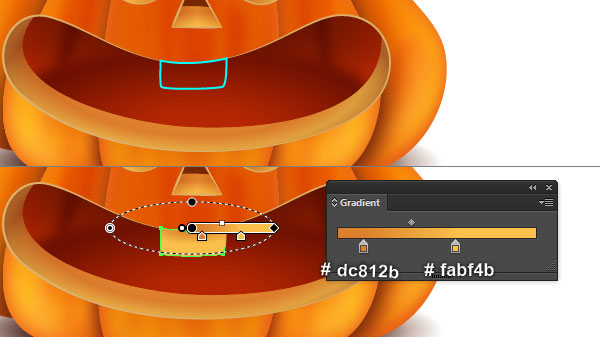
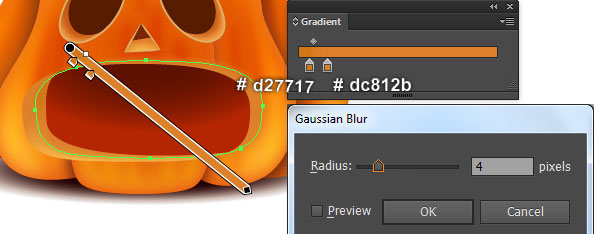
Pick the Pen Tool (P), create an object and then fill it with the radial gradient you see in the first and the second images.
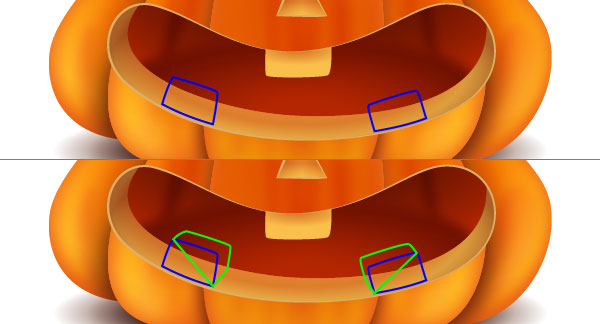
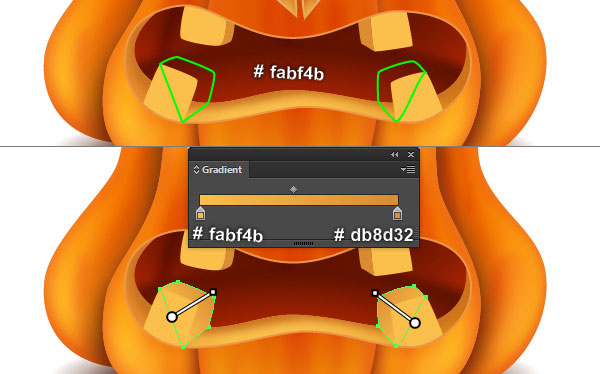
Keep working with the Pen Tool (P), create four objects as shown in the third and the fourth images.
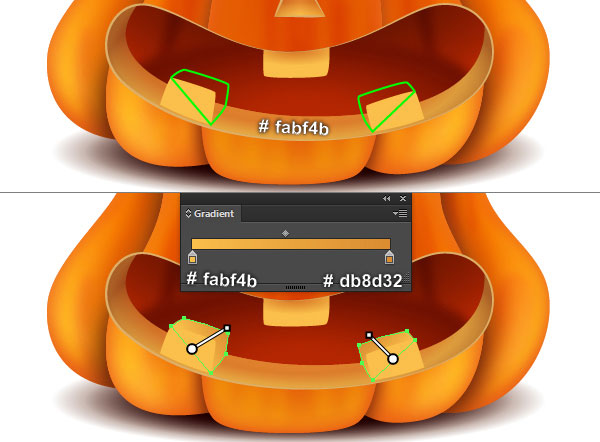
Now reselect the two blue objects, remove their strokes and fill these objects with bright orange (# fabf4b).
Next select the remaining two objects, remove their strokes and fill them with the linear gradient shown in the last image.
Finally hide these resulting shapes behind the two bright orange shapes created in this step.



Step 29
Select and group (Ctrl + G) all objects created from the beginning of step 21 to this time. The laughing pumpkin face is done!

Step 30
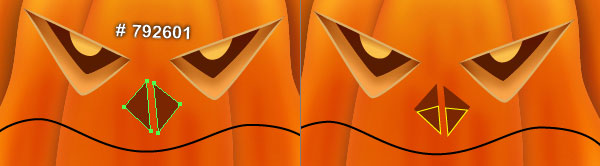
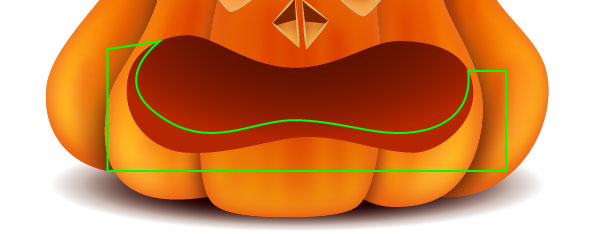
Next comes the angry pumpkin face. With the help of the Pen Tool (P) create five objects as you see in the image below.

Step 31
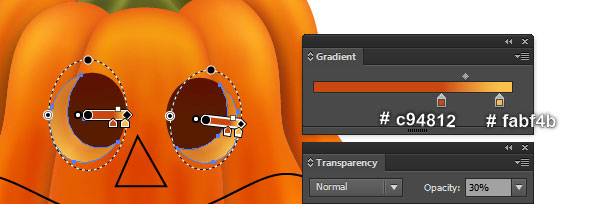
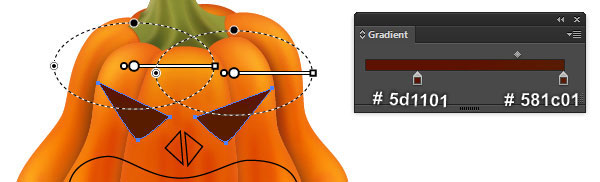
Select the two upper objects created in step 30, remove their strokes and fill these objects with the radial gradient shown below.
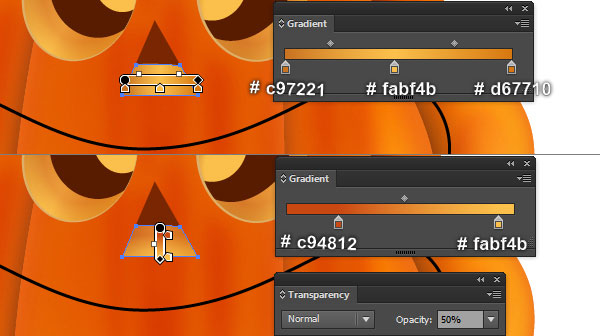
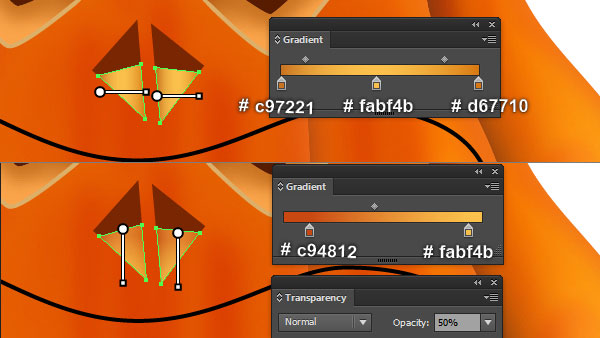
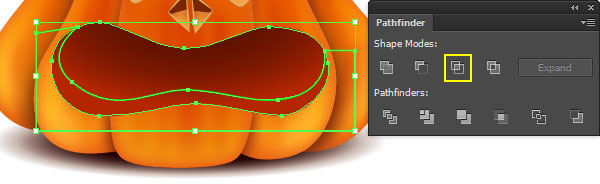
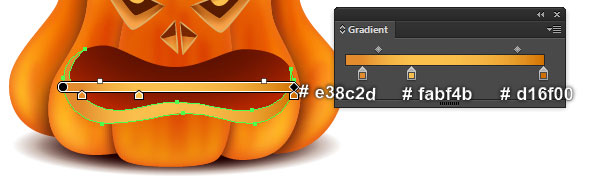
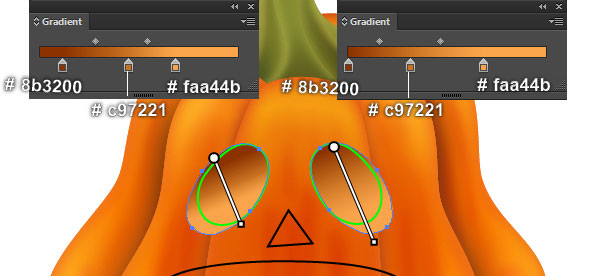
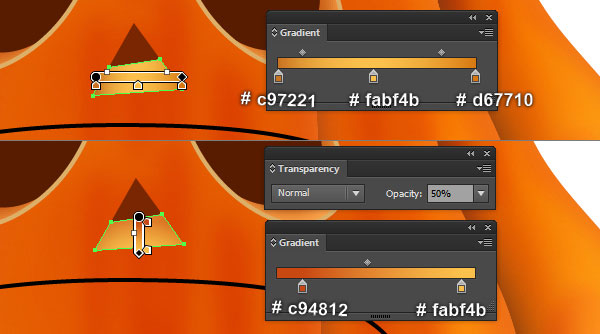
Next with the help of the Pen Tool (P) and the Gradient Tool (G), create two shapes as you see in the second and the third images.
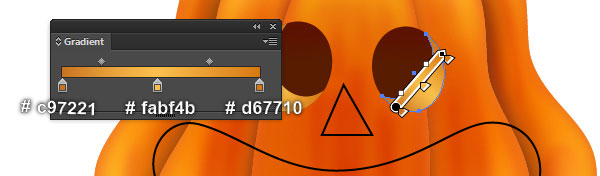
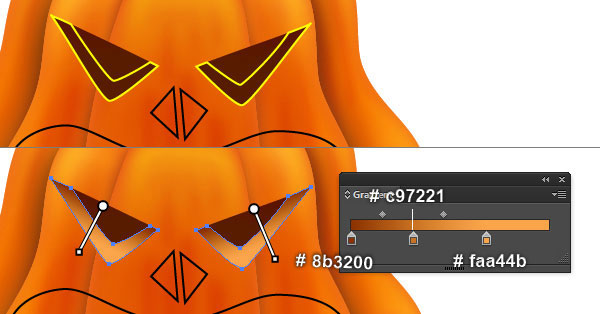
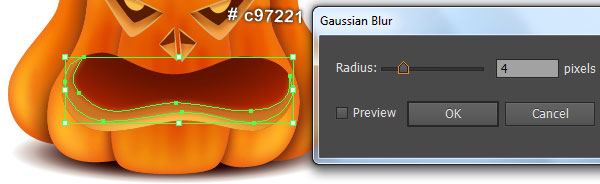
Continue with the Pen Tool (P), create two orange shapes (# c97221) as shown in the fourth image.
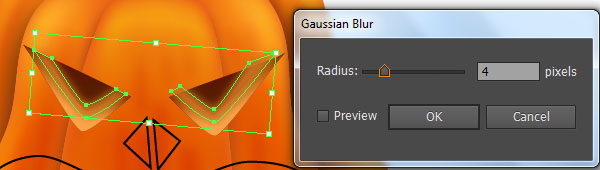
Reselect the two newly created shapes and apply a 4px Gaussian Blur effect to them.
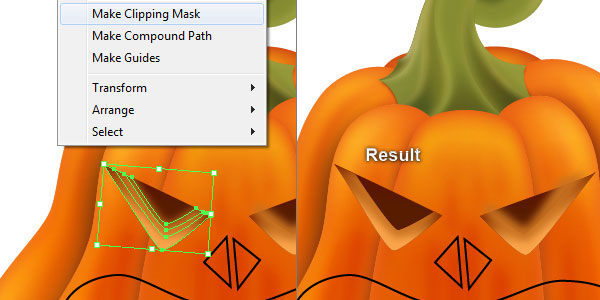
Now select the left dark red shape created in this step and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front.
Keep this copy selected, hold down the Shift key and click on the left shape with blur effect applied in this step.
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Likewise, repeat the same techniques for the right eye.
You should end up with something like in the last image.






Step 32
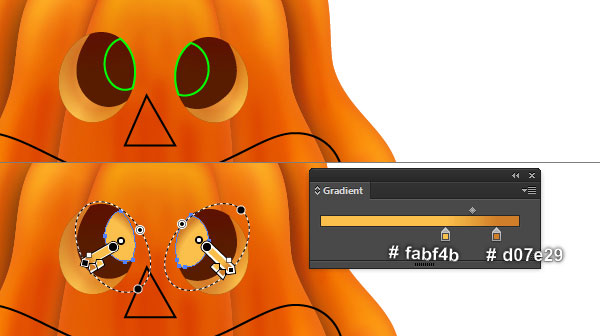
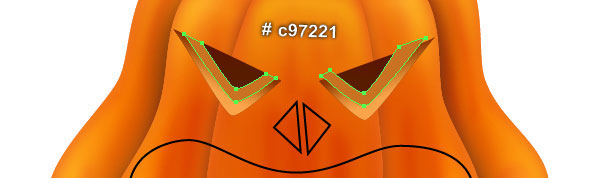
With the help of the Pen Tool (P) and the Gradient Tool (G), create two shapes as shown in the first and the second images.
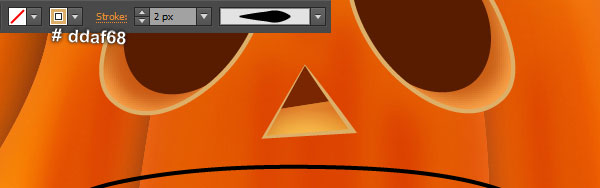
Now select the two dark red shapes created in step 31 and make a copy (Ctrl +C, Ctrl +F) of them, then bring the copies to front (Ctrl +Shift +Right Square Bracket).
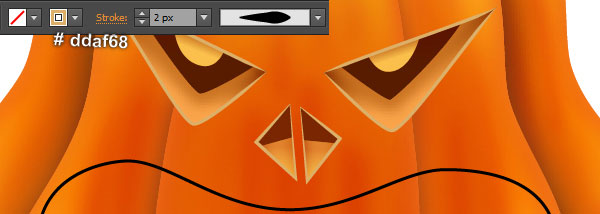
Keep the newly created shapes selected, remove the fill color and add a 2px soft orange stroke (# ddaf68), then apply the Width Profile 2 for the resulting ellipses.


Step 33
Select the two triangles created in step 30, remove their strokes and fill these objects with dark red (# 792601).
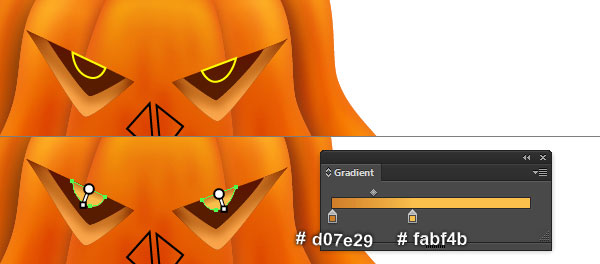
Next pick the Pen Tool (P) and create two yellow objects as shown in the second image.
Reselect the newly created objects, remove their strokes and fill these objects with the linear gradient you see in the third image.
Make a copy of the two newly created shapes, then reduce the Opacity of the copies to 50% and replace the existing color with the new linear gradient.
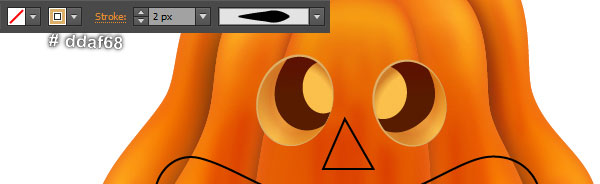
Now select the two dark red triangles, make a copy (Ctrl +C, Ctrl +F) of them, then bring the copies to front (Ctrl +Shift +Right Square Bracket).
Keep the newly created triangles selected, remove the fill color and add a 2px soft orange stroke (# ddaf68), then apply the Width Profile 5 for the resulting objects.



Step 34
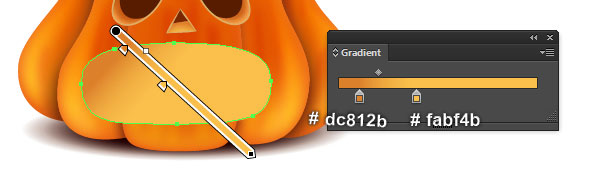
Select the remaining black object created in step 30, remove its stroke and fill this object with the radial gradient shown below.
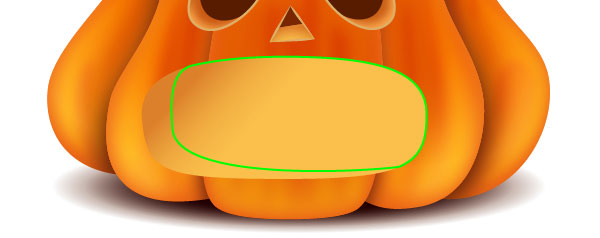
With the Pen Tool (P) create a green object as you see in the second image.
Now select the dark red shape created in this step and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, hold down the Shift key and click on the green object.
Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button.
Replace the existing color of the resulting shape with the linear gradient shown in the fourth image.
Still having the newly created shape selected, make a copy of it, then move the copy 12px up.
Keep this copy selected and replace the existing color with orange (# c97221), then apply a 4px Gaussian Blur effect to the resulting shape.
Now select the shape you just filled with orange gradient colors in this step and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
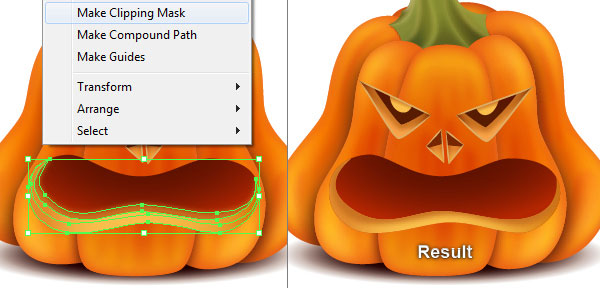
Keep the newly created shape selected, hold down the Shift key and click on the shape with blur effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
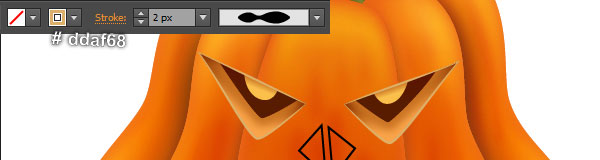
Next select the dark red shape created in this step and make a copy of it, then bring the copy to front.
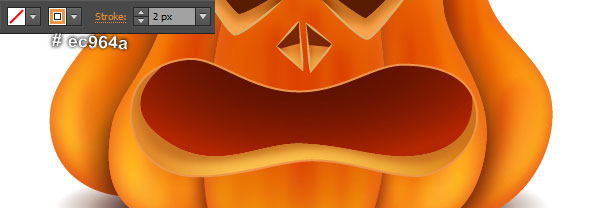
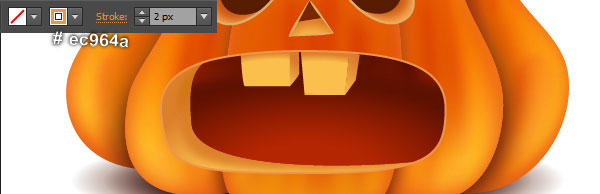
Keep this copy selected, remove the fill color and add a 2px soft orange stroke (# ec964a).







Step 35
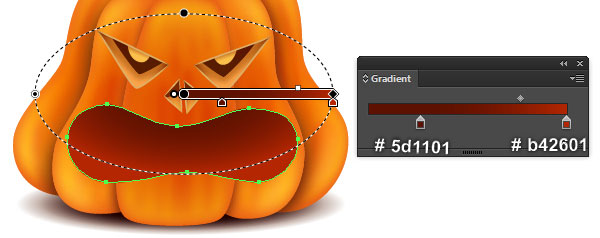
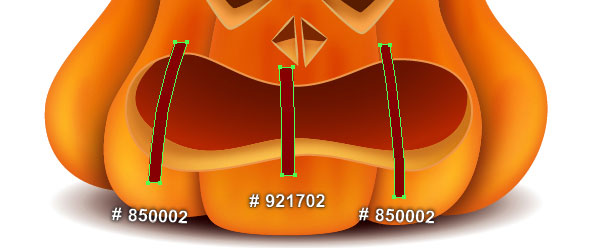
With the help of the Pen Tool (P), create three dark red shapes as you see in the image below.
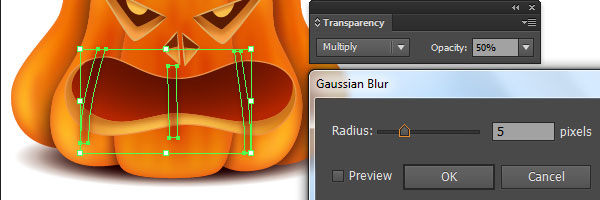
Reselect these newly created shapes and group (Ctrl +G) them.
Keep this group selected, apply a 5px Gaussian Blur effect then set it to Blending Mode Multiply and reduce the Opacity to 50%.
Now select the dark red shape created in step 34 and make a copy of it, then bring the copy to front.
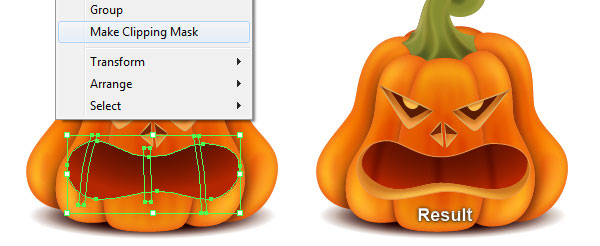
Make sure that this copy is still selected, hold down the Shift key and click on the group created in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Having the clipping set selected, press (Ctrl +X) to cut it.
Then pick the Selection Tool (V), click on the dark red shape created in step 34 and press (Ctrl +F) to paste the clipping set that was cut in this step.
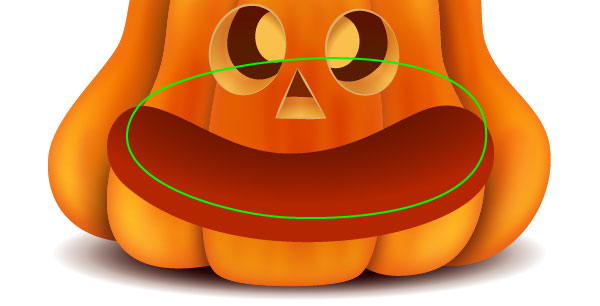
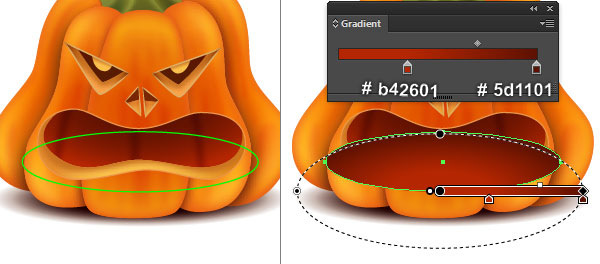
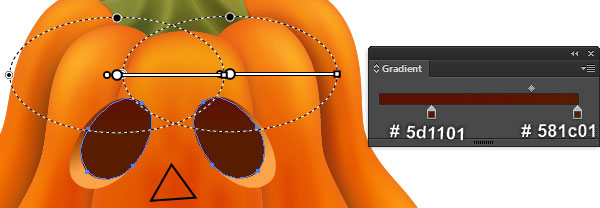
Continue with the Ellipse Tool (L), create an ellipse and then fill it with the radial gradient you see in the fifth and the sixth images.
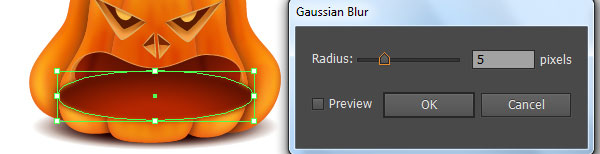
Still having the resulting ellipse selected, apply a 5px Gaussian Blur effect to it.
Keep the resulting ellipse selected, press (Ctrl +X) to cut it.
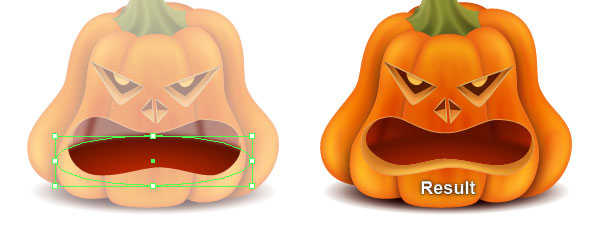
Then pick the Selection Tool (V), double-click on the clipping set created in this step and press (Ctrl +F) to paste the shape that was cut in this step.
Finally, double-click anywhere outside of the clipping set.






Step 36
With the help of the Pen Tool (P), create four shapes as you see in the first and the second images.
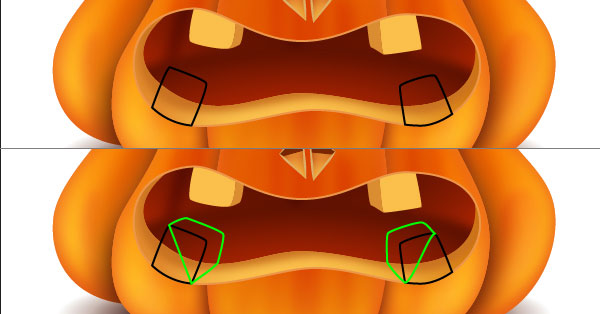
Keep working with the Pen Tool (P), create four objects as shown in the third and the fourth images.
Now reselect the two black objects, remove their strokes and fill these objects with bright orange (# fabf4b).
Next select the remaining two objects, remove their strokes and fill them with the linear gradient as shown in the last image.
Finally hide these resulting shapes behind the two bright orange shapes created in this step.



Step 37
Select and group (Ctrl + G) all objects created from the beginning of step 30 to this time. Here we have the angry pumpkin face ready.

Step 38
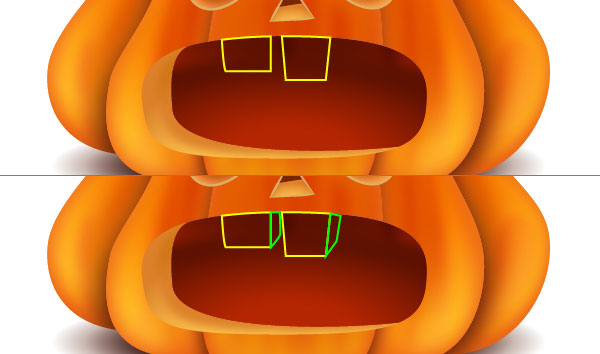
It’s time to draw the surprised pumpkin face. Pick the Pen Tool (P) and create four objects as you see in the image below.

Step 39
Continue with the Pen Tool (P), create two green objects as shown below.
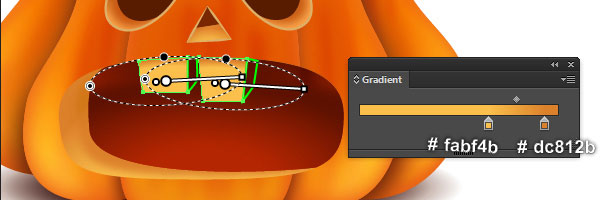
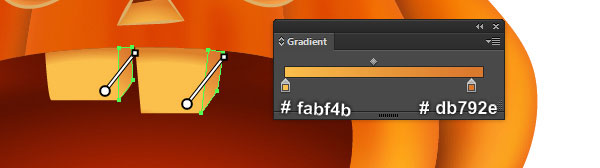
Once your objects are drawn, reselect the two upper objects created in step 38, remove their strokes and fill these objects with the linear gradients you see in the second image.
Next select the two green objects created in this step, remove their strokes and fill these objects with the radial gradient shown in the third image.
Now select the left orange shape created in this step and make a copy (Ctrl +C, Ctrl +F) of it.
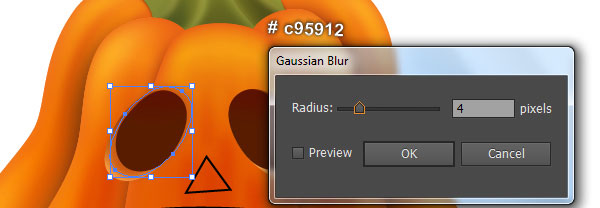
Replace the existing color of the copy with strong orange (# c95912) and then apply a 4px Gaussian Blur effect to it.
Keep the resulting shape selected, then move it 4px up and 5px to the right.
Now select the left orange shape created in this step and make a copy of it, then press (Ctrl +X) to cut this copy.
Pick the Selection Tool (V), click on the left shape with blur effect applied in this step and press (Ctrl +F) to paste the shape that was cut in this step.
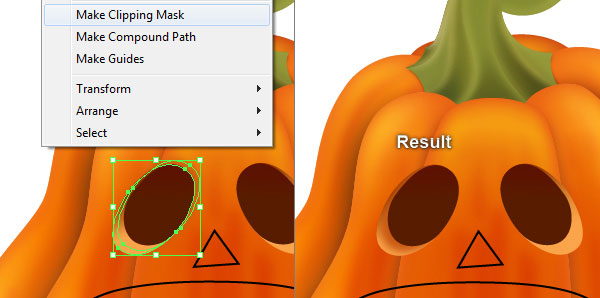
Keep this shape selected, hold down the Shift key and click on the left shape with blur effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Likewise, repeat the same techniques for the right eye.
You should end up with something like in the next to last image.
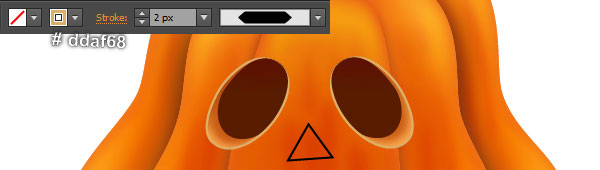
Now select the two dark red shapes created in this step and make a copy (Ctrl +C, Ctrl +F) of them, then bring the copies to front (Ctrl +Shift +Right Square Bracket).
Keep the newly created shapes selected, remove the fill color and add a 2px soft orange stroke (# ddaf68), then apply the Width Profile 3 for the resulting objects.







Step 40
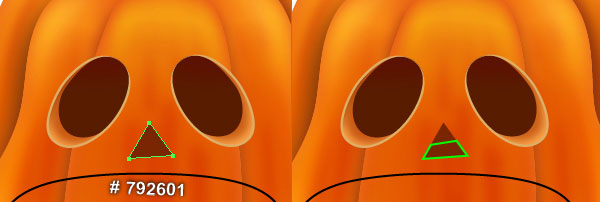
Select the triangle created in step 38, remove its stroke and fill this object with dark red (# 792601).
Next pick the Pen Tool (P) and create a green object as shown in the second image.
Reselect the newly created object, remove its stroke and fill this object with the linear gradient you see in the third image.
Make a copy of the newly created shape, then reduce the Opacity of the copy to 50% and replace the existing color with the new linear gradient.
Now select the dark red triangle, make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Keep the newly created triangle selected, remove the fill color of it and add a 2px soft orange stroke (# ddaf68), then apply the Width Profile 5 for the resulting object.



Step 41
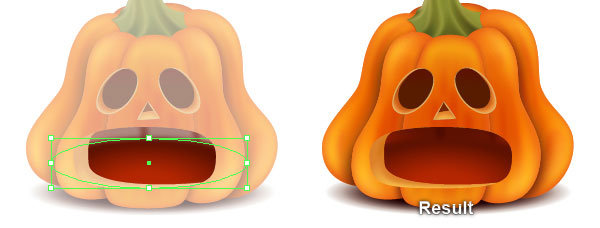
Select the remaining black object created in step 38, remove its stroke and fill this object with the linear gradient shown below.
With the help of the Pen Tool (P) and the Gradient Tool (G), create a dark red shape as you see in the second and the third images.
Now select the orange shape created in this step and make a copy (Ctrl +C, Ctrl +F) of it.
Replace the existing color of the copy with the new linear gradient and then apply a 4px Gaussian Blur effect to it.
Keep the resulting shape selected, then move it 5px up and 16px to the right.
Now select the first shape created in this step and make a copy of it, then press (Ctrl +X) to cut this copy.
Pick the Selection Tool (V), click on the shape with blur effect applied in this step and press (Ctrl +F) to paste the shape that was cut in this step.
Keep this shape selected, hold down the Shift key and click on the shape with blur effect applied in this step.
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.





Step 42
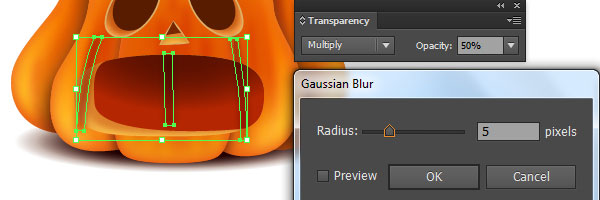
With the help of the Pen Tool (P), create three dark red shapes as you see in the image below.
Reselect these newly created shapes and group (Ctrl +G) them.
Keep this group selected, apply a 5px Gaussian Blur effect then set it to Blending Mode Multiply and reduce the Opacity to 50%.
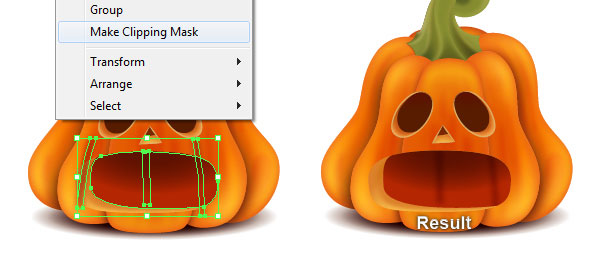
Now select the dark red shape created in step 41 and make a copy of it, then bring the copy to front.
Make sure that this copy is still selected, hold down the Shift key and click on the group created in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Having the clipping set selected, press (Ctrl +X) to cut it. Then pick the Selection Tool (V), click on the dark red shape created in step 41 and press (Ctrl +F) to paste the clipping set that was cut in this step.
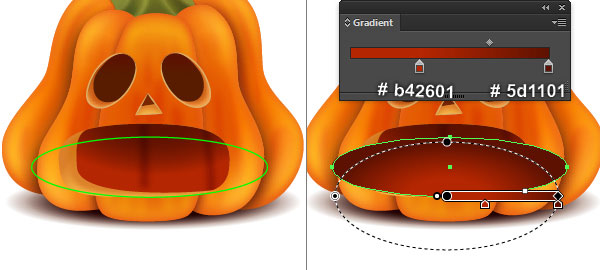
Continue with the Ellipse Tool (L), create an ellipse and then fill it with the radial gradient you see in the fifth and the sixth images.
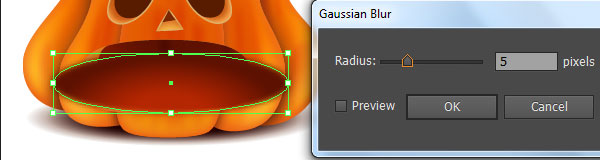
Still having the resulting ellipse selected, apply a 5px Gaussian Blur effect to it.
Keep the resulting ellipse selected, press (Ctrl +X) to cut it. Then pick the Selection Tool (V), double-click on the clipping set created in this step and press (Ctrl +F) to paste the shape that was cut in this step.
Finally, double-click anywhere outside of the clipping set.






Step 43
With the help of the Pen Tool (P) and the Gradient Tool (G), create four shapes like you see in the images below. Now select the dark red shape created in the step 41 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the newly created shape selected, remove the fill color of it and add a 2px soft orange stroke (# ec964a).




Step 44
Select and group (Ctrl + G) all objects created from the beginning of step 38 to this time.
We are done with the surprised pumpkin face for the moment.

Step 45
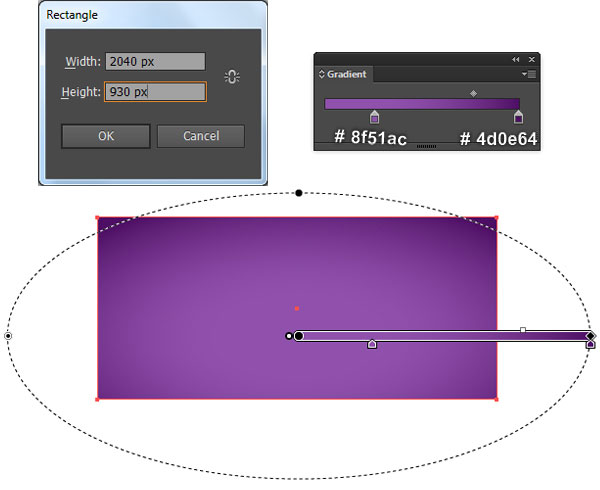
We’re done with the pumpkin faces. It’s time for the background now. Pick the Rectangle Tool (M) and create a 2040 by 930px rectangle, then fill it with the radial gradient shown below.
The last thing to do is place the three pumpkin faces into this newly created background.

And We’re Done!
