In the following tutorial you will learn how to create a simple social tooltip element in Adobe Illustrator.
First, you will learn how to set up a grid and how to create a simple set of shapes using basic tools and effects. Next, using some offset and Pathfinder options you will learn how to add the highlights. Finally, using the Appearance panel, some basic blending techniques and a bunch of simple effects you will add the final touches.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS5
- Estimated Completion Time: 45 minutes
- Difficulty: Beginner-Intermediate
Step 1
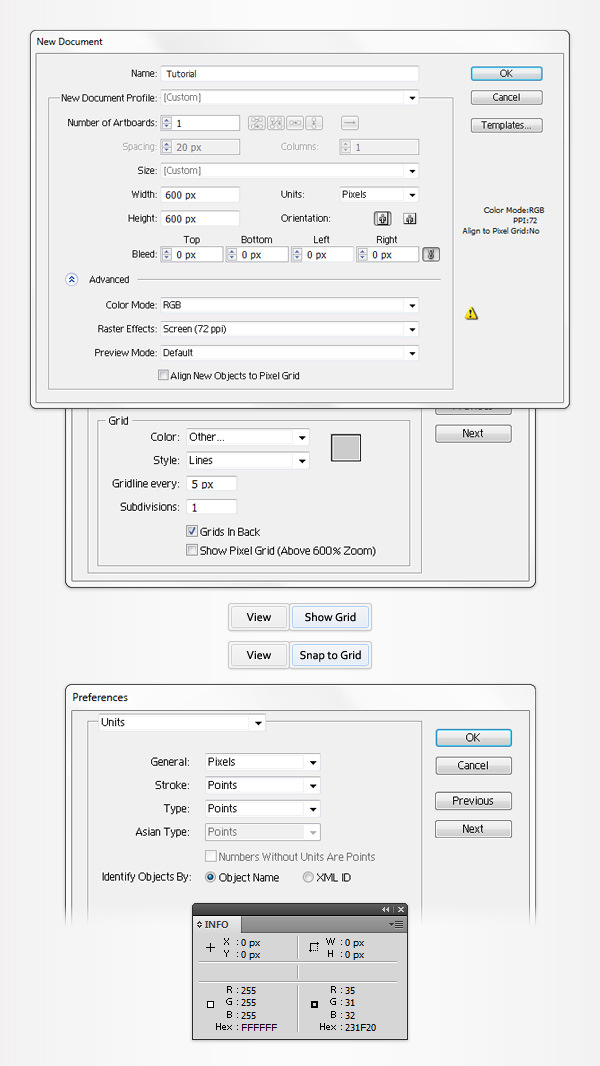
Hit Command + N to create a new document. Enter 600 in the width and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before your click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters you’ll need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
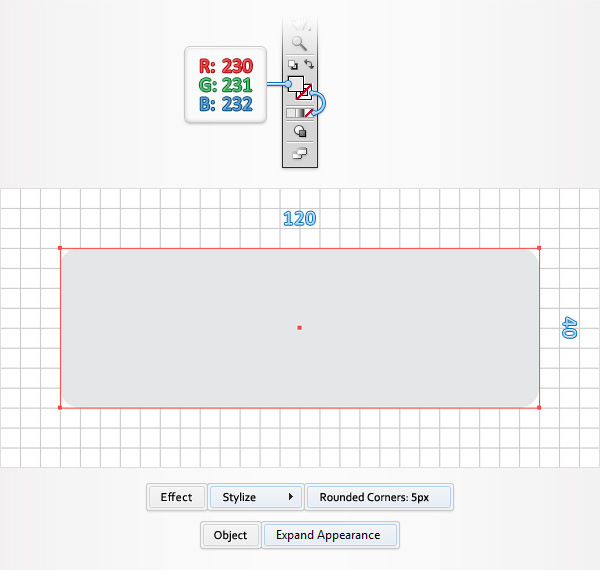
Focus on your Toolbar, set the fill color to R=230 G=231 B=232 and remove the color from the stroke.
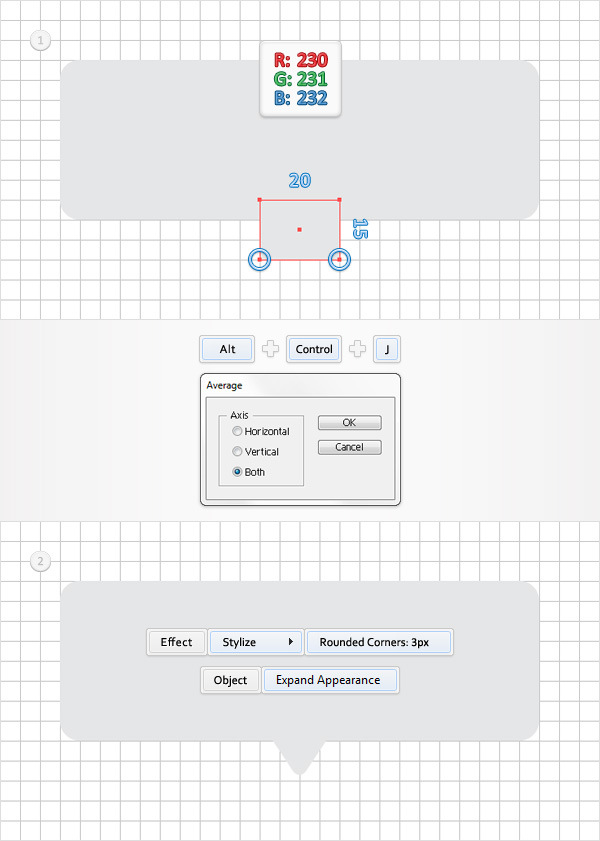
Pick the Rectangle Tool (M), create a 120px by 40px shape and go to Effect > Stylize > Rounded Corners. Enter a 5px radius and click OK.
Go to Object > Expand Appearance.

Step 3
Make sure that the Rectangle Tool (M) is still active, create a 20px by 15px shape and place it as shown in the first image.
Focus on this new shape and switch to the Direct Selection Tool (A). Select the bottom anchor points (highlighted in the first image) and go to Object > Path > Average (or hit Alt + CTRL + J). Check the Both box and click OK. This should turn your little rectangle into a triangle. Make sure that it’s selected and go to Effect > Stylize > Rounded Corners. Enter a 3px radius, click OK and go to Object > Expand Appearance.

Step 4
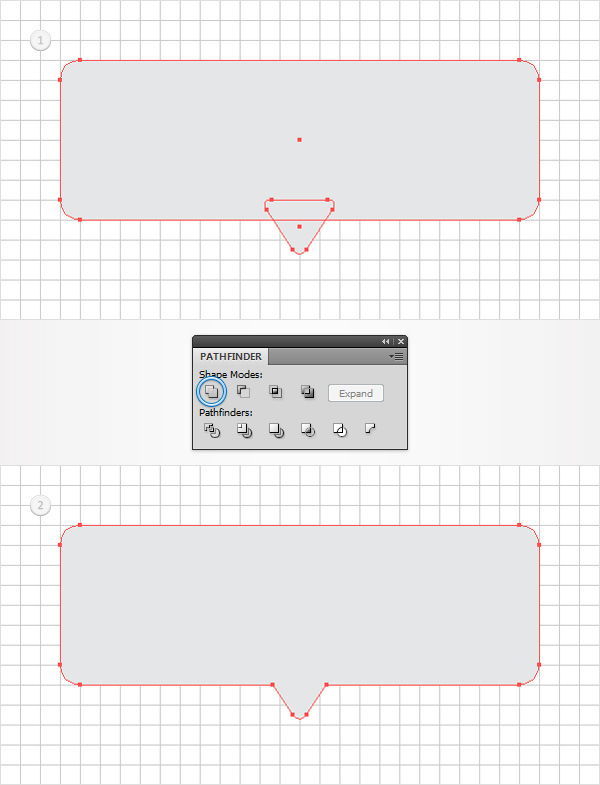
Open the Pathfinder panel (Window > Pathfinder). Select the two shapes created so far and hit the Unite button from the Pathfinder panel. Focus on the Layers panel (Window > Layers), double click on this grey shape and name it "main".

Step 5
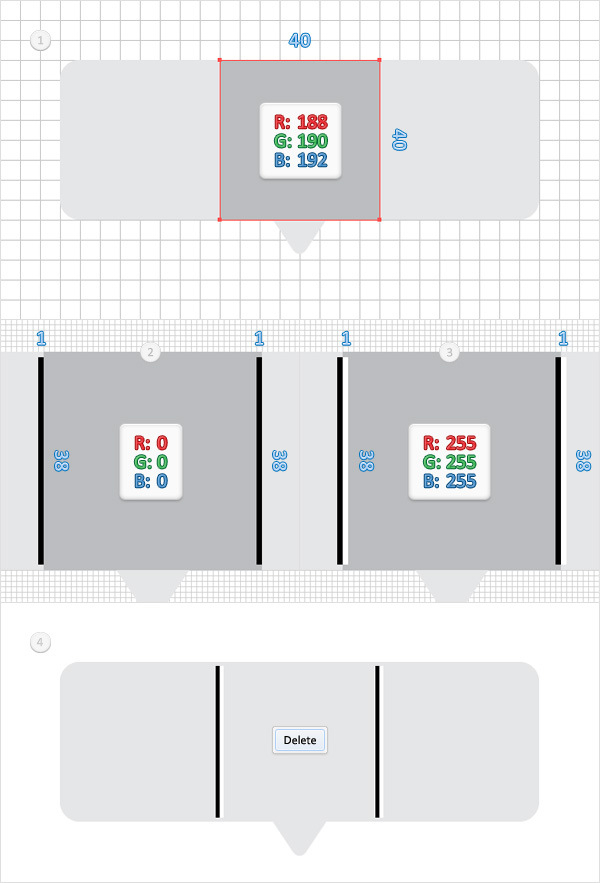
Set the fill color to R=188 G=190 B=192, pick the Rectangle Tool (M), create a 40px square and place it as shown in the first image.
Now, you will need a grid every 1px. So, go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box.
Set the fill color to black and make sure that the Rectangle Tool (M) is still active. Create two, 1 by 38px shapes and place them exactly as shown in the second image. The Snap to Grid should ease your work.
Set the fill color to white and continue with the Rectangle Tool (M). Create another two, 1px by 38px shapes and place them as shown in the third image. Reselect that 40px square and simply delete it.

Step 6
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px.
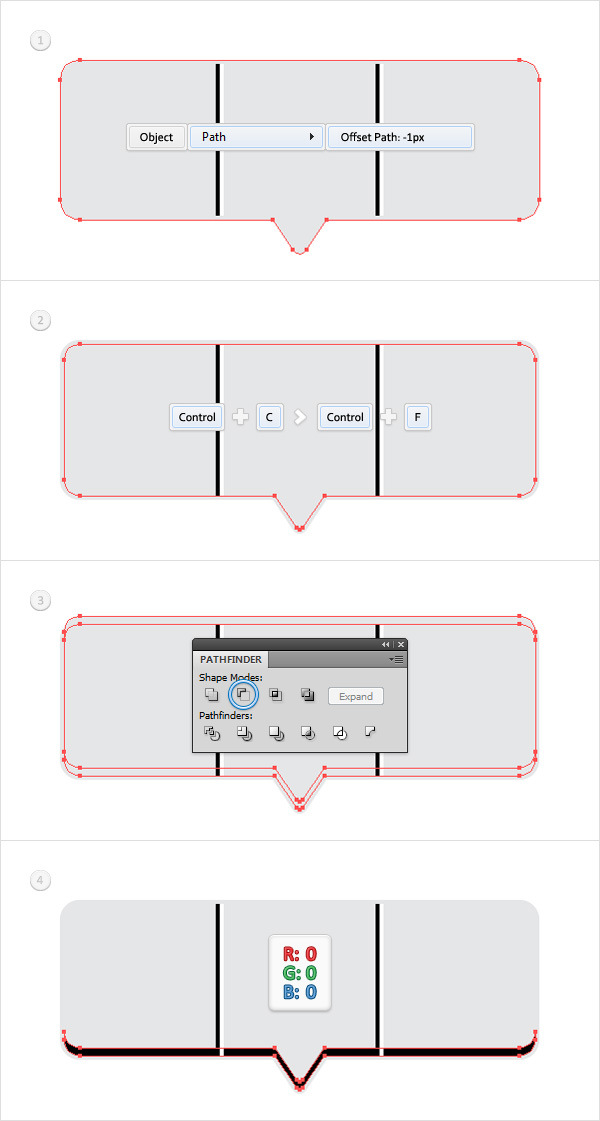
Select "main" and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (CTRL + C > CTRL + F). Select this copy and move it 2px up using the up arrow from your keyboard.
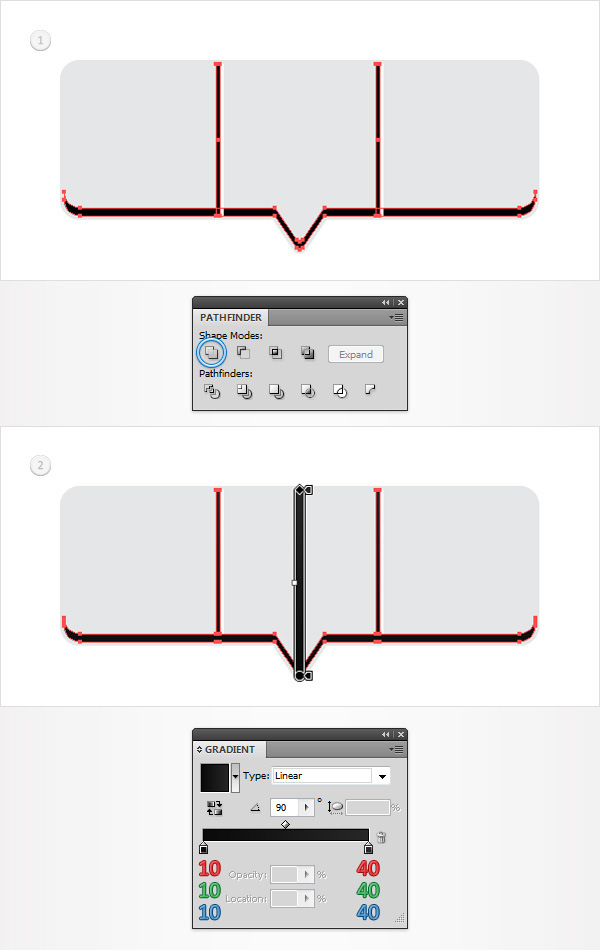
Reselect both shapes made in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black.

Step 7
Select the three, black shapes made so far and hit the Unite button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the following image.

Step 8
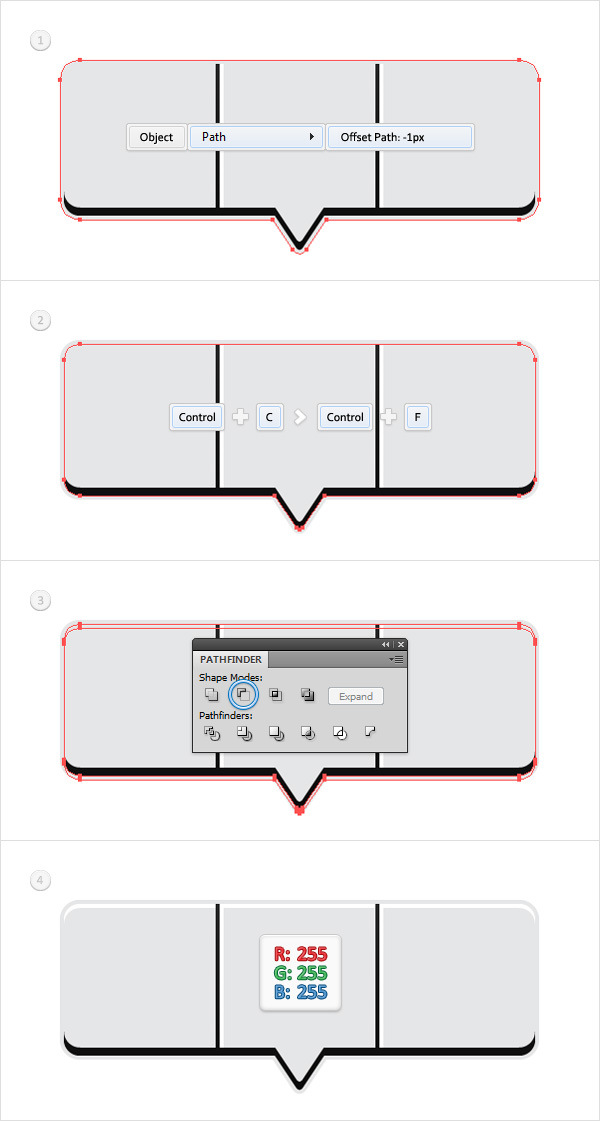
Select "main" and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (CTRL + C > CTRL + F). Select this copy and move it 1px down using the down arrow from your keyboard.
Reselect both shapes made in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white.

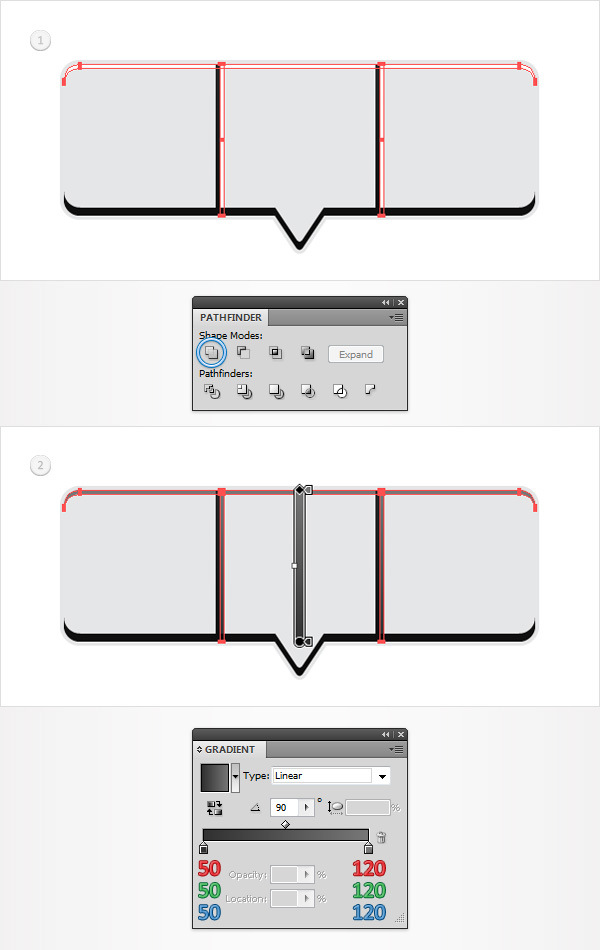
Step 9
Select the three, white shapes made so far and hit the Unite button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the following image.

Step 10
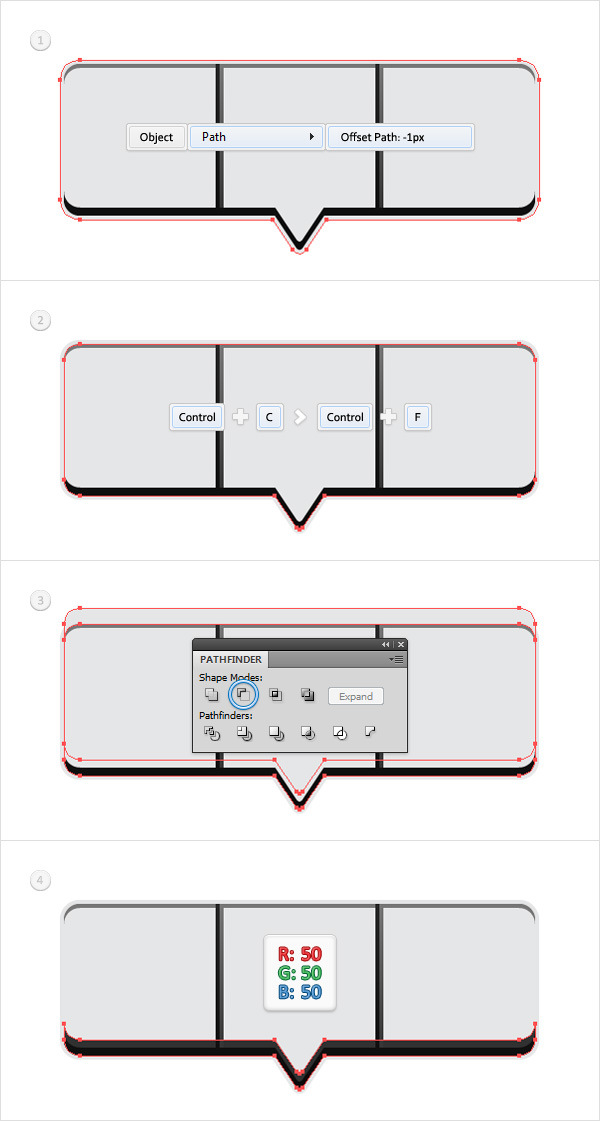
Select "main" and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (CTRL + C > CTRL + F). Select this copy and move it 4px up using the up arrow from your keyboard.
Reselect both shapes made in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=50 G=50 B=50.

Step 11
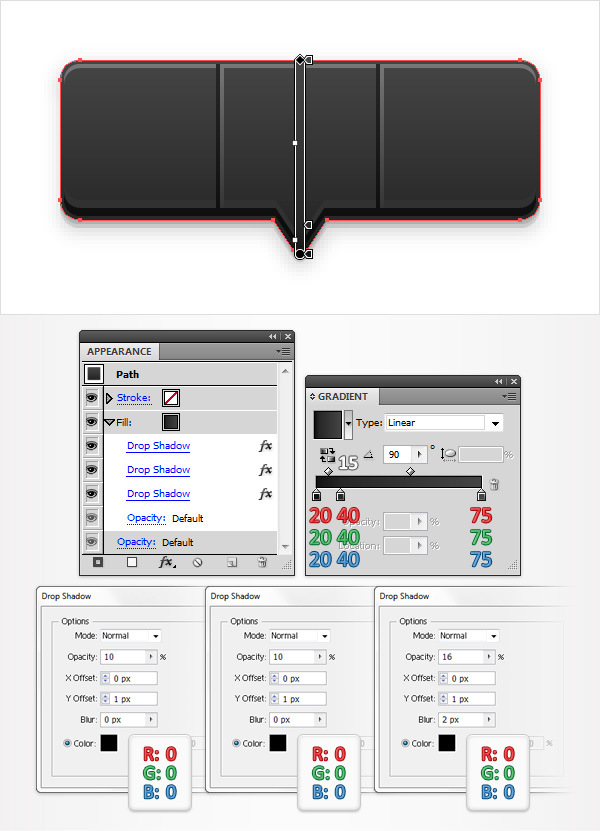
Select main and focus on the Appearance panel (Window > Appearance). Select the existing fill and replace that flat color with the linear gradient shown in the following image.
Make sure that the fill is still selected and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window, click OK and go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the middle window, click OK and go one more time to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.

Step 12
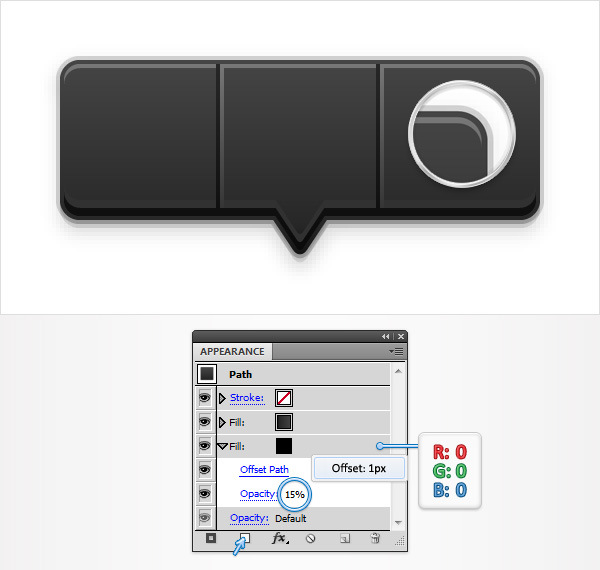
Make sure that your "main" shape stays selected, focus on the Appearance panel and add a second fill using the Add New Fill button (indicated by the little blue arrow in the following image). Drag this new fill to the bottom of the Appearance panel, make it black, lower its Opacity to 15% and go to Effect > Path > Offset Path. Enter a 1px Offset and click OK.

Step 13
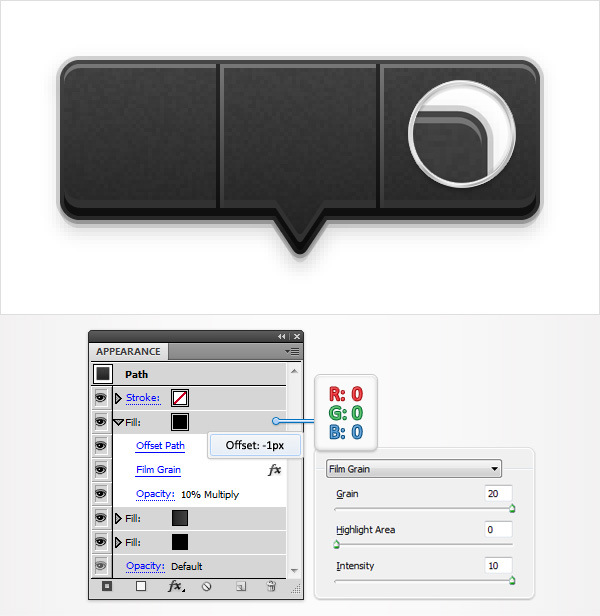
Make sure that your "main" shape stays selected, focus on the Appearance panel and add a third fill. Drag it above the existing fills, set the color to black, lower its Opacity to 10%, change the Blending Mode to Multiply and go to Effect > Path > Offset Path. Enter a -1px Offset, click OK then go to Effect > Artistic > Film Grain. Enter the properties shown in the following image and click OK.

Step 14
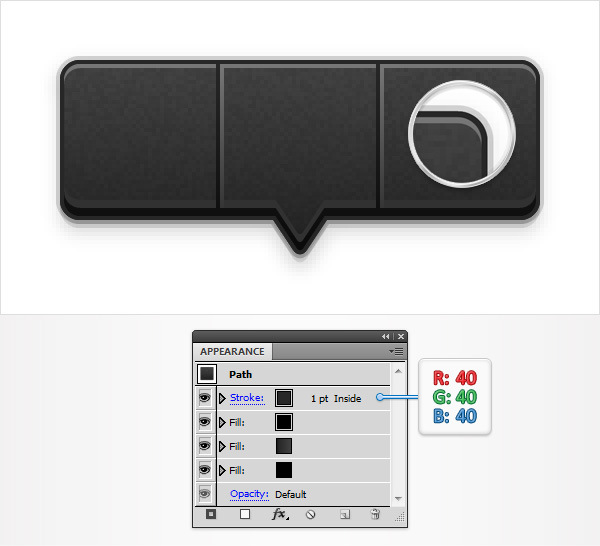
Make sure that your "main" shape is still selected and keep focusing on the Appearance panel. Add a 1pt stroke, align it to inside and set the color to R=40 G=40 B=40.

Step 15
Enable the Grid (View > Hide Grid) and the Snap to Grid (View > Snap to Grid). For the following step you will need a grid every 5px. Simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box.
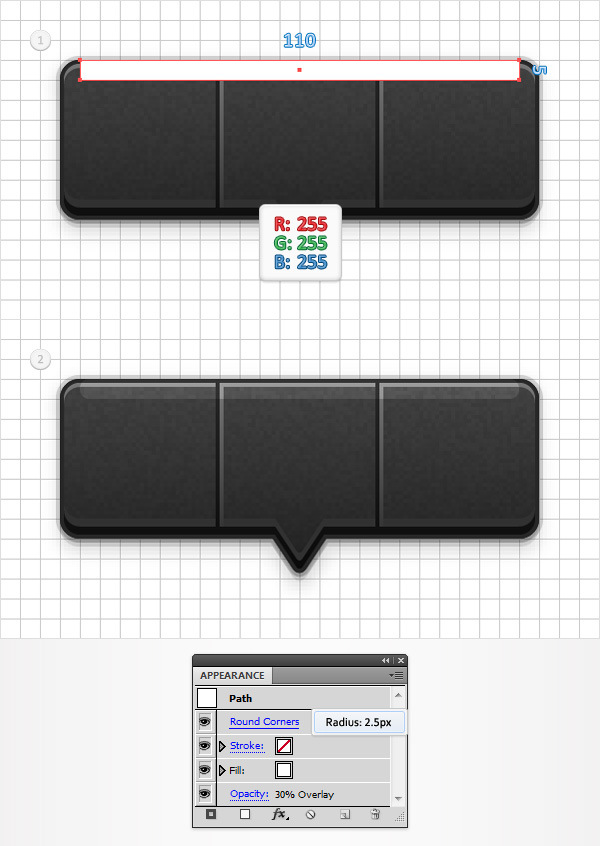
Pick the Rectangle Tool (M), create a 110 by 5px shape, fill it with white and place it as shown in the first image. Lower its Opacity to 30%, change the Blending Mode to Overlay and go to Effect > Stylize > Rounded Corners. Enter a 2.5px radius and click OK. In the end things should look like in the second image.

Step 16
Disable the Grid (View > Hide Grid) and the Snap to Grid (View > Snap to Grid).
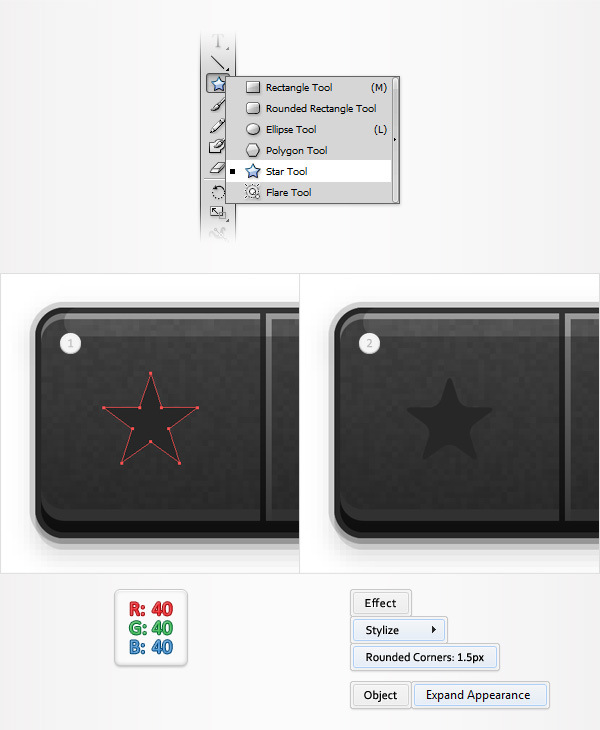
Pick the Star Tool and focus on your Artboard. Hold the Shift and Alt keys from your keyboard then click & drag to create a perfect star shape as shown in the first image. Make it roughly 16px wide and set the fill color to R=40 G=40 B=40.
Make sure that your star shape is still selected and go to Effect > Stylize > Rounded Corners. Enter a 1.5px radius, click OK and go to Object > Expand Appearance.

Step 17
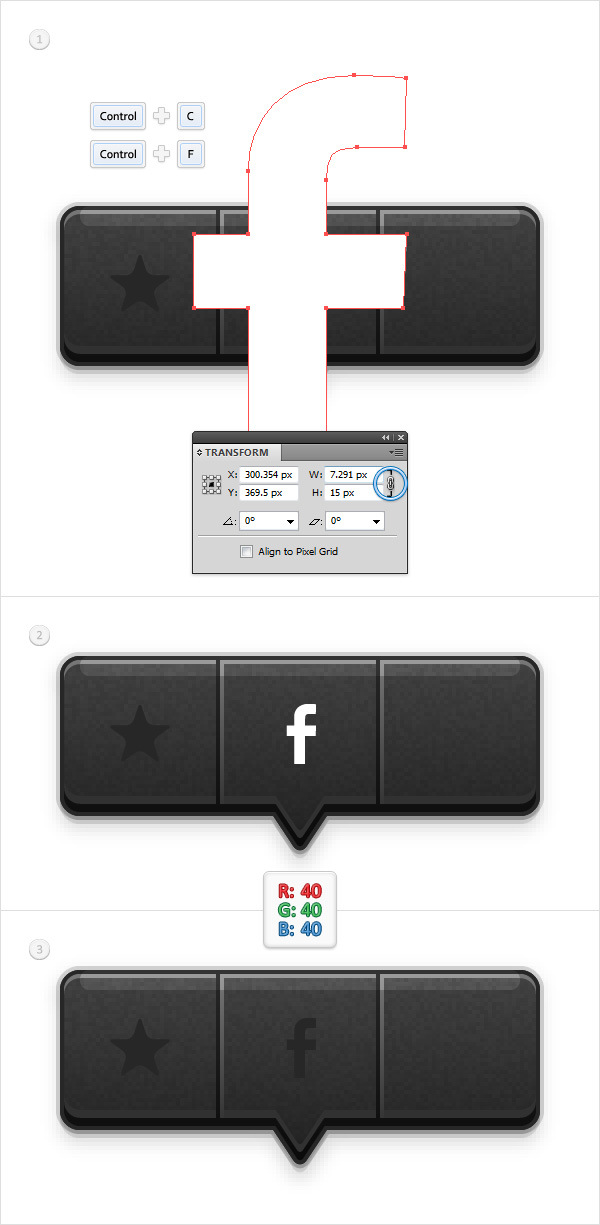
Here you can find a simple Ai file with the Facebook logo. Download and open it. Select that white “f” shape, hit CTRL + C (to copy it) then close the document.
Get back to your document and simply hit CTRL + F to paste that "f" shape. Make sure that it stays selected and open the Transform panel (Window > Transform). Check the "Constrain Width and Height Proportions" button and simply enter "15" in the width (W:) box. Place this "f" shape as shown in the second image then replace the white with R=40 G=40 B=40.

Step 18
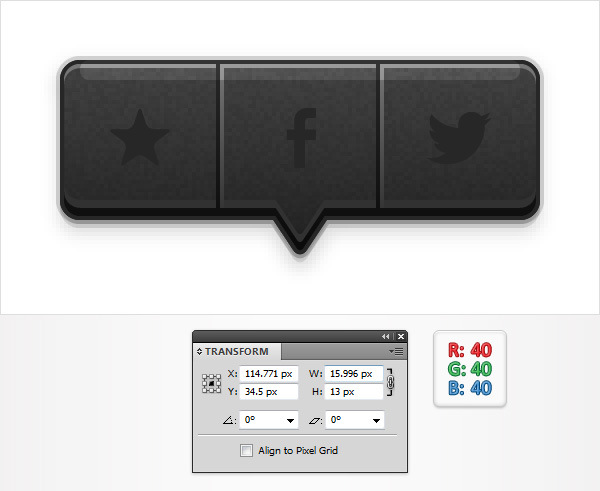
Here you can find a simple Ai/EPS file with the Twitter logo. Open it, copy that simple shape and paste it inside your document. Resize it using the Transform panel (as shown below), place it as shown in the following image and fill it with R=40 G=40 B=40.

Step 19
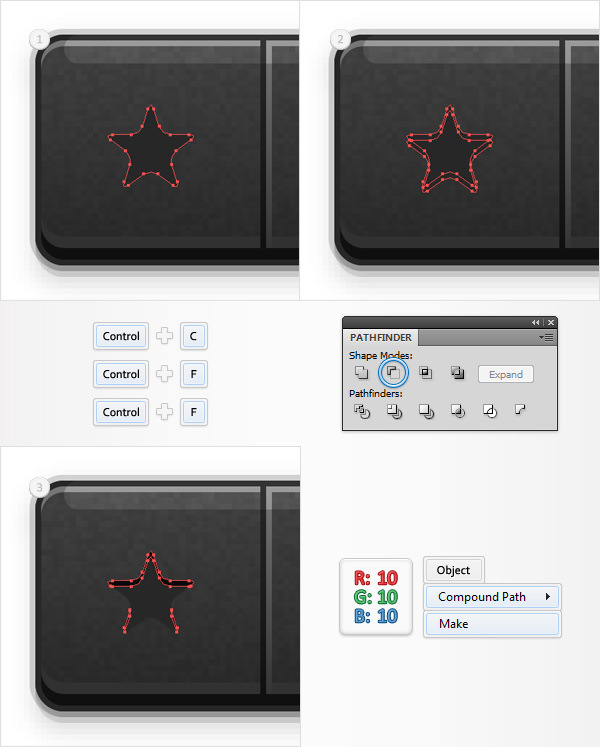
Select your star shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 1px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Object > Compound Path > Make or CTRL + 8) and fill it with R=10 G=10 B=10.

Step 20
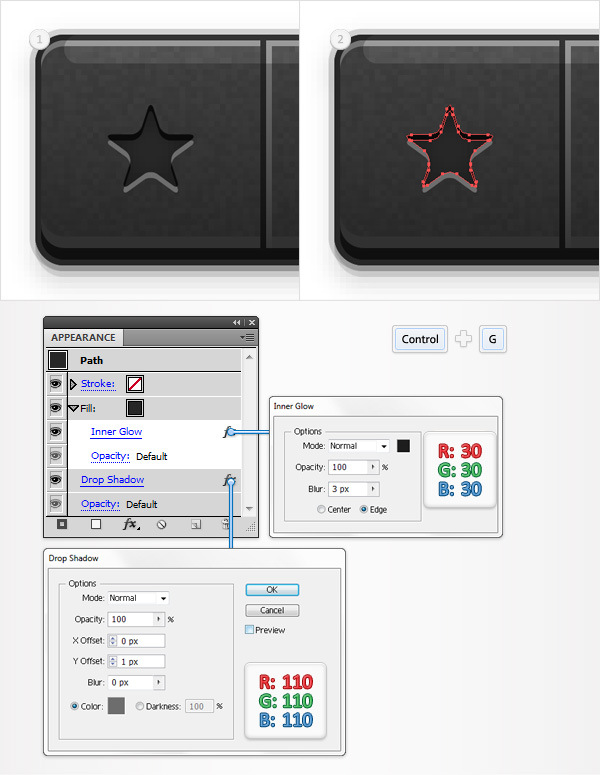
Reselect that star shape and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image, click OK and focus on the Appearance panel.
Select the existing fill and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image and click OK. Select both shapes that make up your star and Group them (CTRL + G). Move to the Layers panel, double click on this new group and name it "favoriteNormal".

Step 21
Move to the Facebook and Twitter shapes and repeat the techniques mentioned in the last two steps. Name the groups "facebookNormal" and "twitterNormal".

Step 22
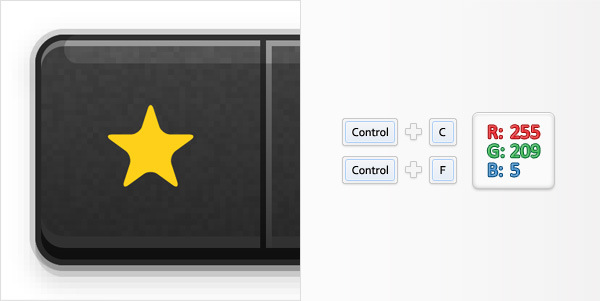
Focus on the Layers panel, open that "favoriteNormal" group, select the star shape and make a copy in front (CTRL + C > CTRL + F). Drag it outside the group and set the fill color to R=255 G=209 B=5.

Step 23
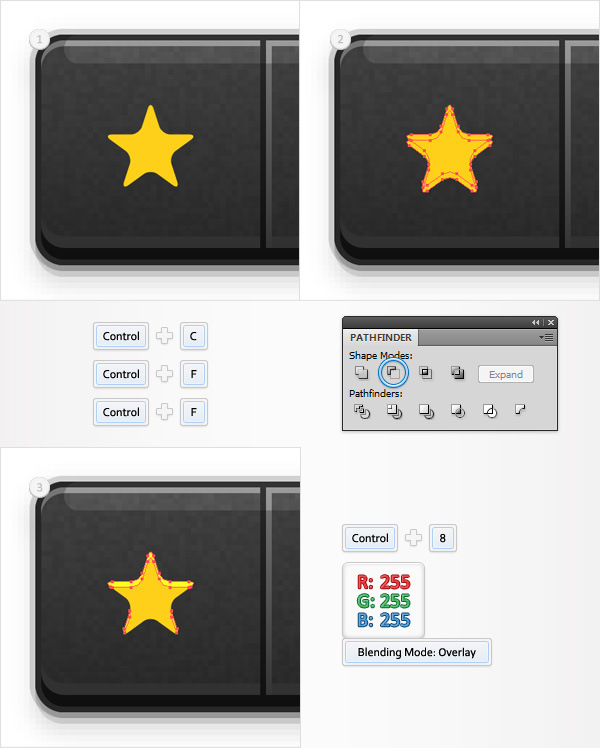
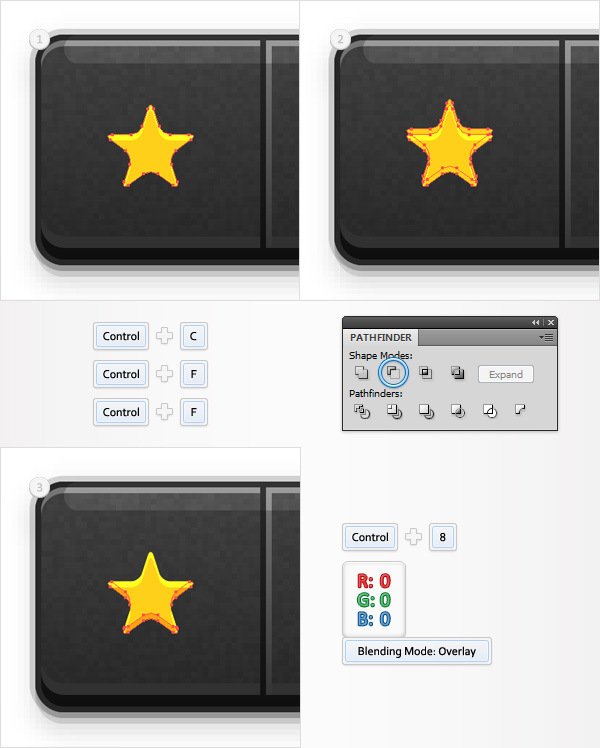
Reselect the yellow star shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 1px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Object > Compound Path > Make or CTRL + 8), fill it with white and change the Blending Mode to Overlay.

Step 24
Reselect the yellow star shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 1px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Object > Compound Path > Make or CTRL + 8), fill it with black and change the Blending Mode to Overlay.

Step 25
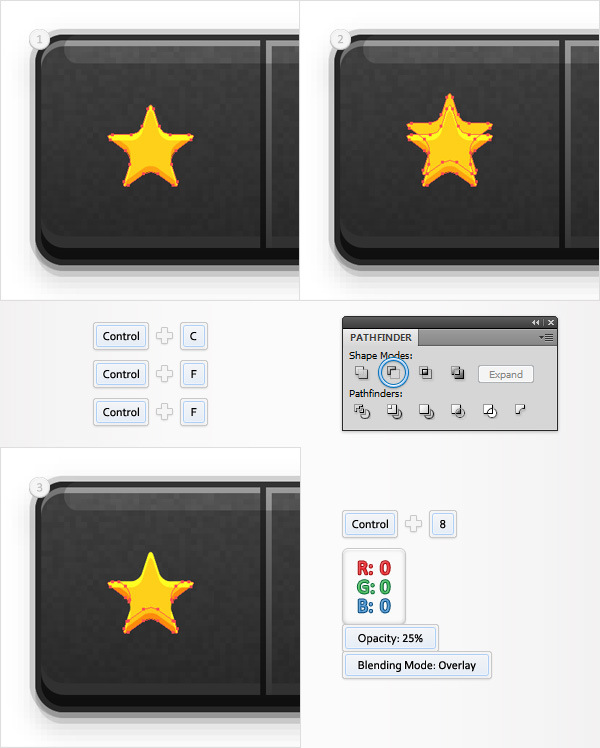
Reselect the yellow star shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 2px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Object > Compound Path > Make or CTRL + 8), fill it with black, change the Blending Mode to Overlay and lower its Opacity to 25%.

Step 26
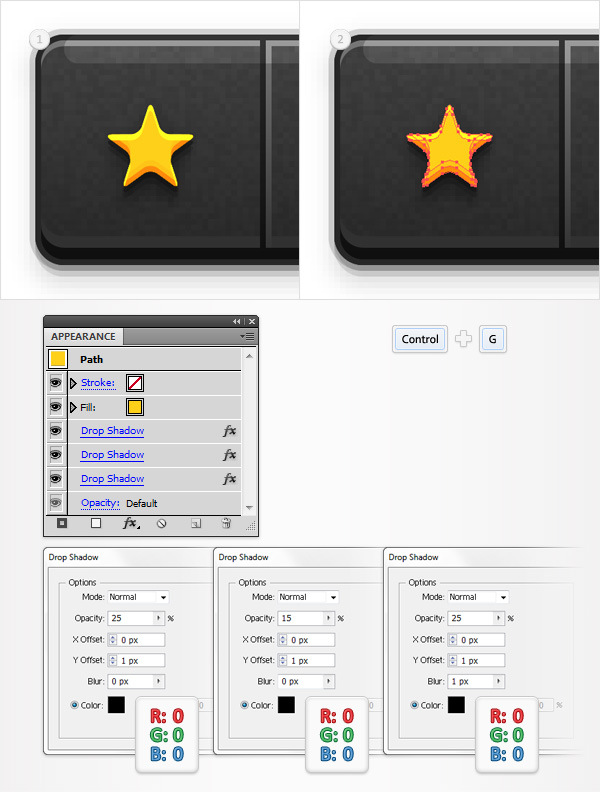
Reselect the yellow star shape and add the three Drop Shadow effects (Effect > Stylize > Drop Shadow) shown in the following images.
Select this yellow star shape along with the three compound paths made in the last three steps and Group them (CTRL + G). Move to the Layers panel, double click on this new group and name it "favoriteHover".

Step 27
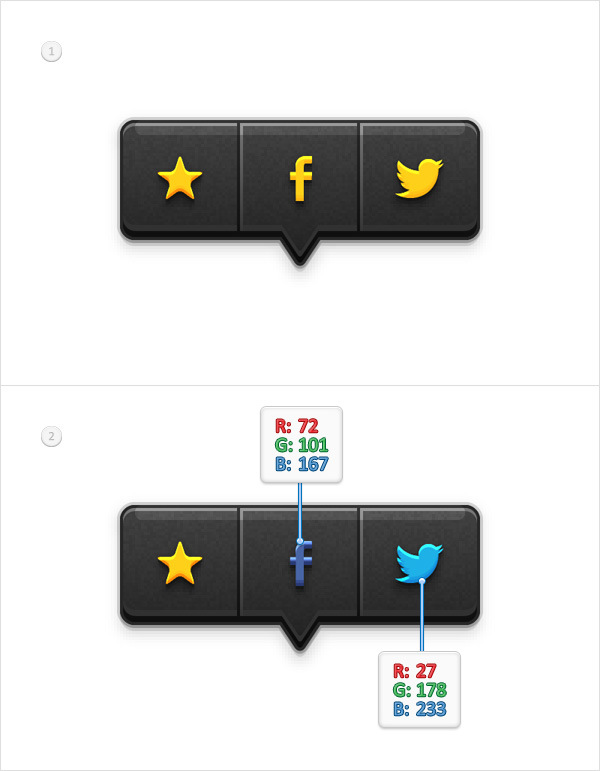
Focus on the Facebook and Twitter shapes and repeat the techniques mentioned in the last five steps. Once you’re done, select the yellow "Facebook" shape and replace the yellow with R=72 G=101 B=167 then select the yellow "Twitter" shape and replace the yellow with R=27 G=178 B=233. Move to the Layers panel and name those groups "facebookHover" and "twitterHover".

Step 28
Finally, focus on the Layers panel and simply turn on/off the visibility for those "Normal" and "Hover" groups.

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.