In this tutorial we’ll learn how to create a brick seamless background using the Pattern Editing feature, which is available for the users of Adobe Illustrator CS6 or CC. For more realistic effect we use some manual techniques, create and apply a vector texture.
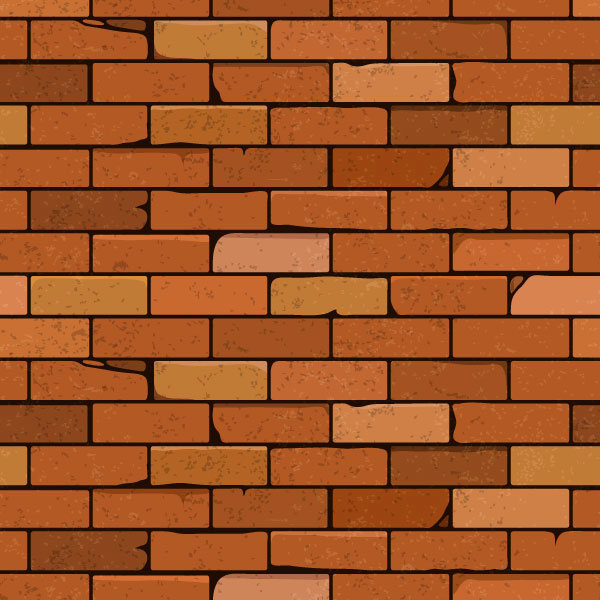
Final Image

Tutorial Details
- Program: Adobe Illustrator CS6 – CC
- Estimated Completion Time: 60 minutes
- Difficulty: Beginner-Intermediate
Resources
- Hi Res Concrete Texture Pack by Lilshadow
Step 1
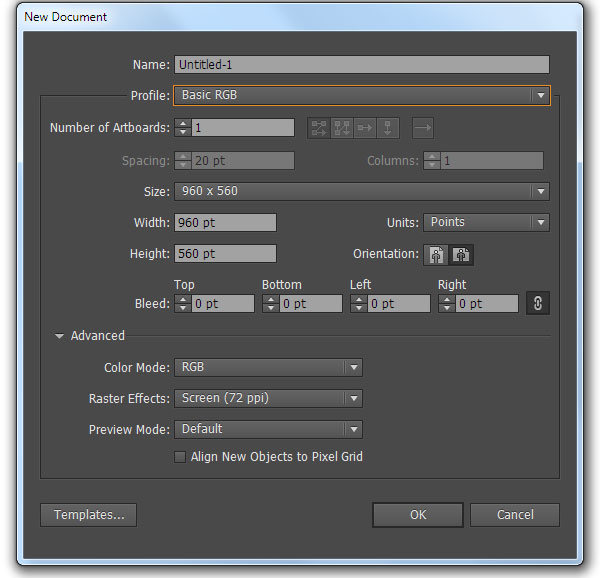
Start the Illustrator, then create a new document (File > New…). In the new dialog box New Document choose the Basic RGB profile.

Step 2
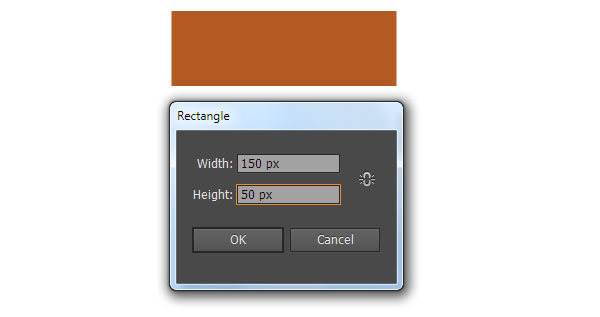
Take the Rectangle Tool (M) and click on the artboard. In the opened dialog box enter the width and the height of our rectangle – 150x100px. Fill the object with dark-orange (R = 179; G = 89; B = 36)

Step 3
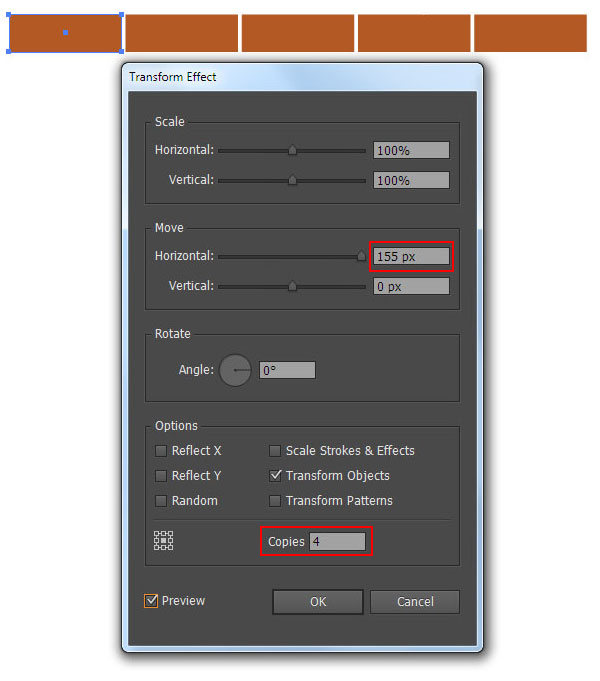
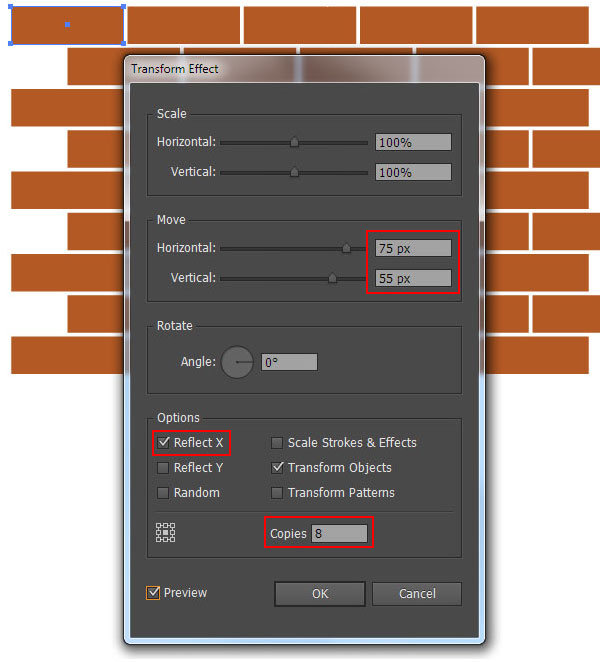
Keep the rectangle selected and go to the Effect > Distort & Transform > Transform… to set the value of the horizontal shift and a number of copies, then click OK.

Repeat the effect, but this time with different values. Go to the Effect > Distort & Transform > Transform…, set the value of the horizontal and vertical shift, a number of copies and choose the Reflect X option.

Step 4
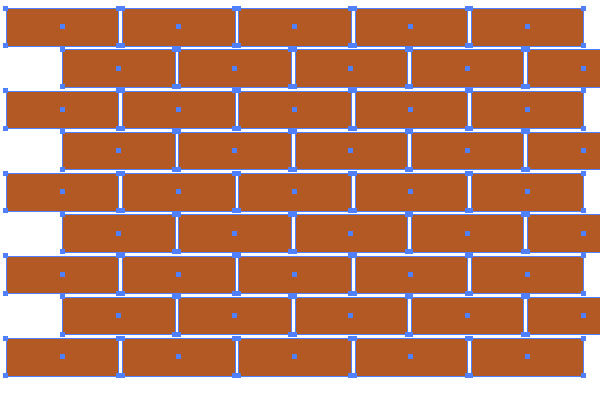
In order to be able to work with each rectangle, go to the Object > Expand Appearance…

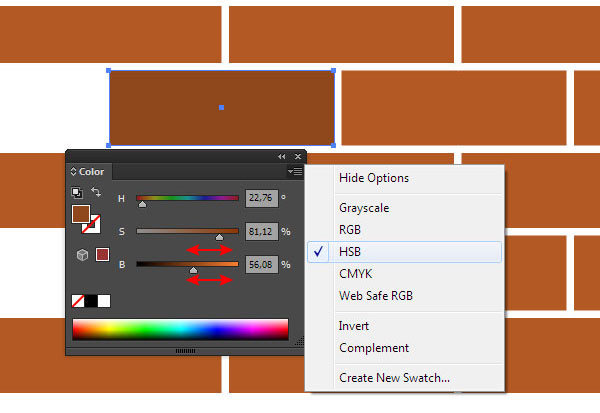
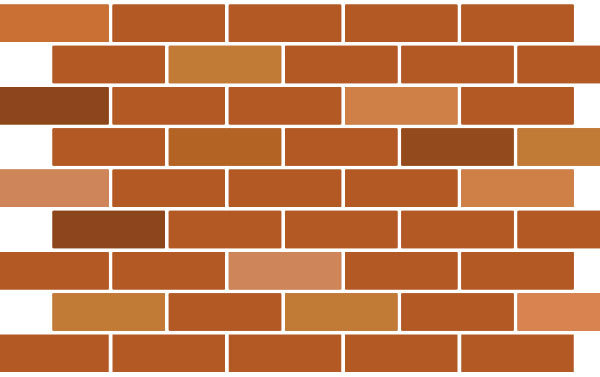
Recolor some of the bricks into darker and lighter shadows of the main color. To receive the shades of the main color quickly, switch to the HSB color mode in the Color panel. Adjust the color by moving the Saturation and the Brightness sliders.

We receive something similar to what is indicated on the figure below.

Step 5
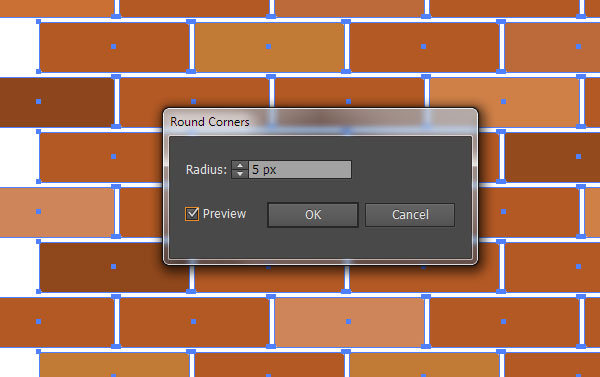
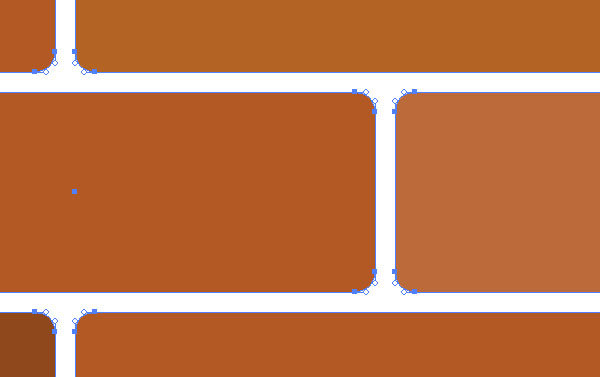
Select all the bricks, then go to the Effect > Stylize > Round Corners… and set the 5px radius.

And now go to the Object > Expand Appearance.

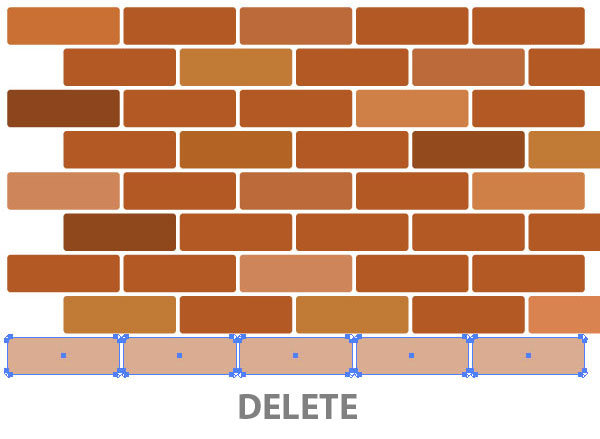
Delete the lower row of the bricks- we don’t need it for the seamless background creation.

Step 6
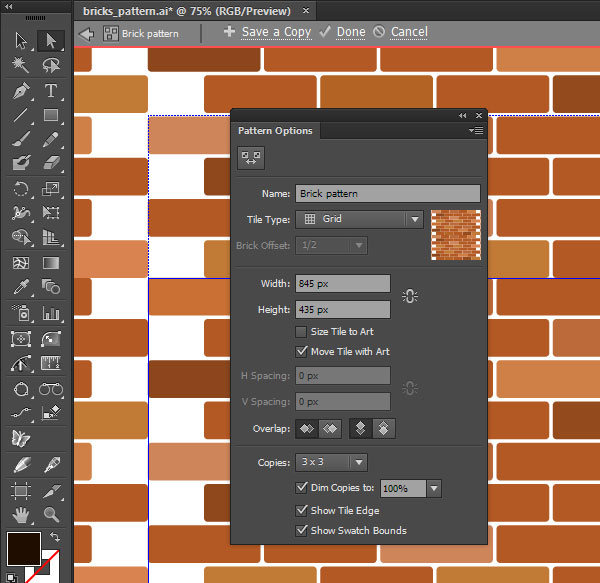
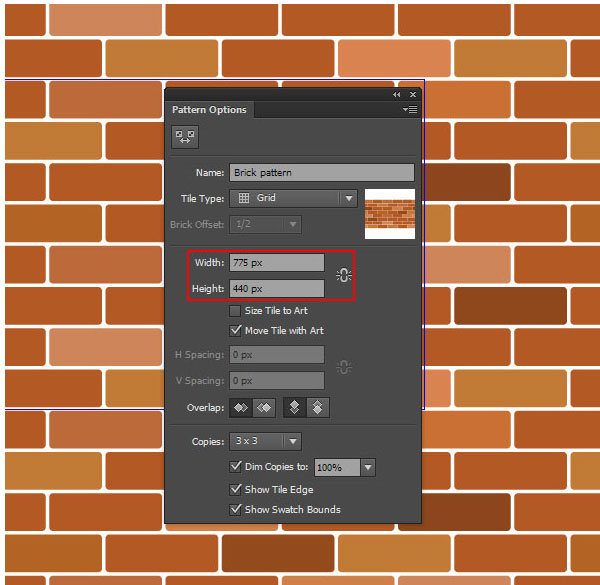
Select all the created objects, then go to the Object > Pattern > Make, which switches us to the Pattern Editing mode.

Set new values for the width and height of a tile, which are 775x440px. This action removes extra space and arranges properly the bricks of our seamless background.

Step 7
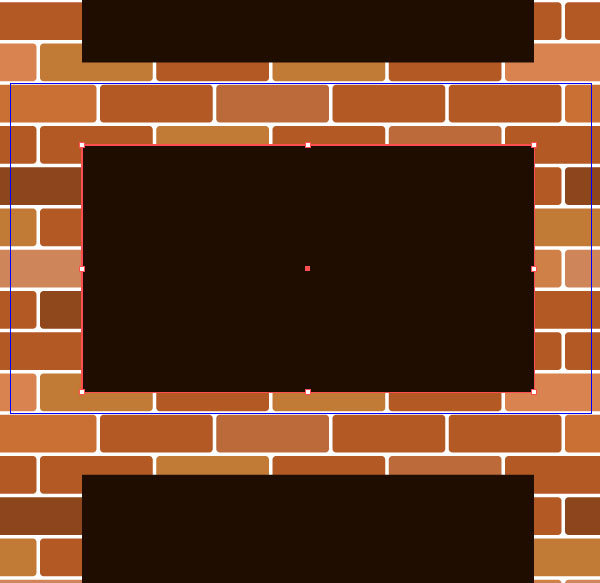
Create any rectangle with dark-brown fill.

Place it underneath all the bricks; to do so, go to the Object > Arrange > Send to Back or use Command/Ctrl + Shift +] shortcuts.

Change the size of our rectangle so to fill the gaps between the bricks.

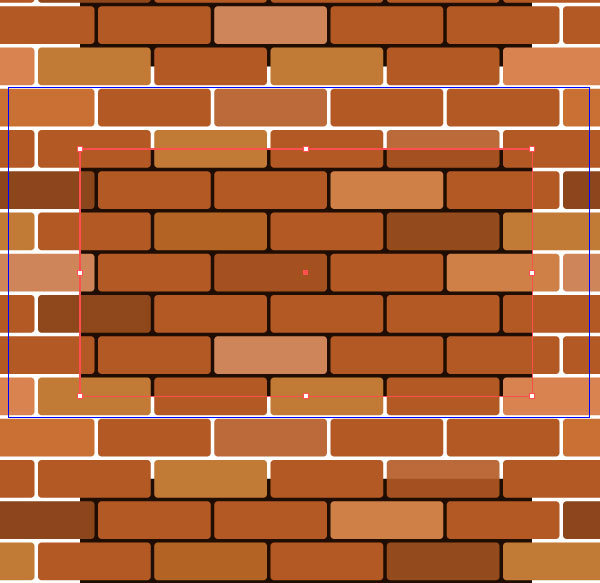
Step 8
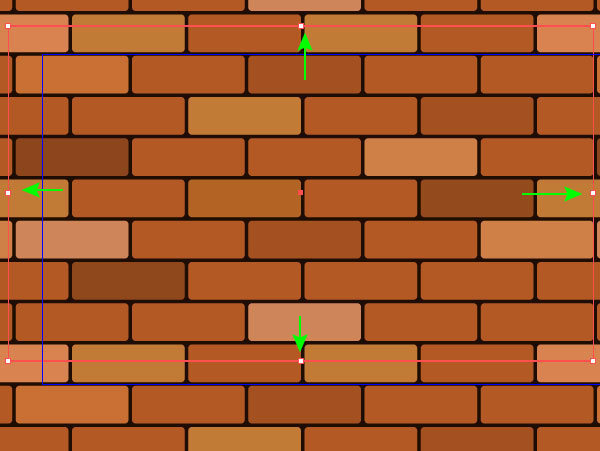
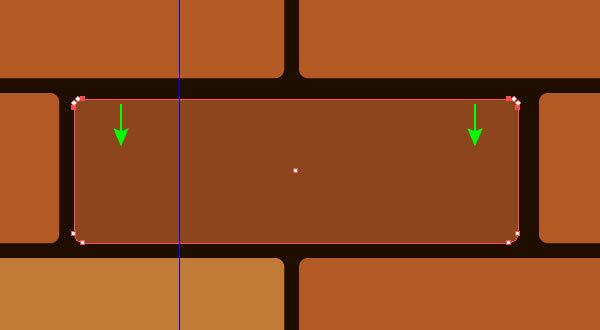
We finally received a perfectly smooth brick. However, I think we can add some details which will help our wall to look more realistic. Reduce the height and the width of some bricks. To do so, select points on one side of the brick with the Direct Selection Tool (A), then move them with the arrow keys.

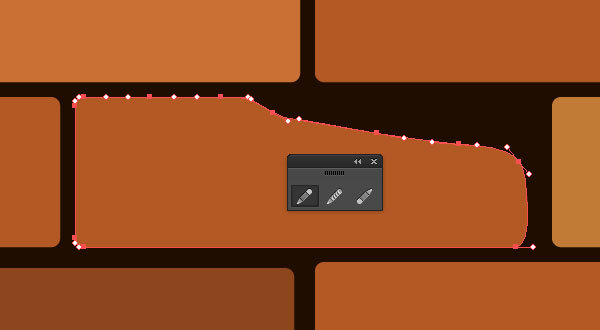
Edges of some bricks might look uneven. To change the form of the brick use the Pencil Tool (N).

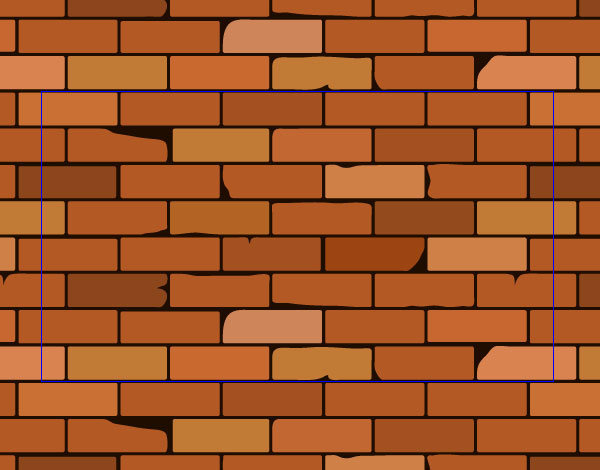
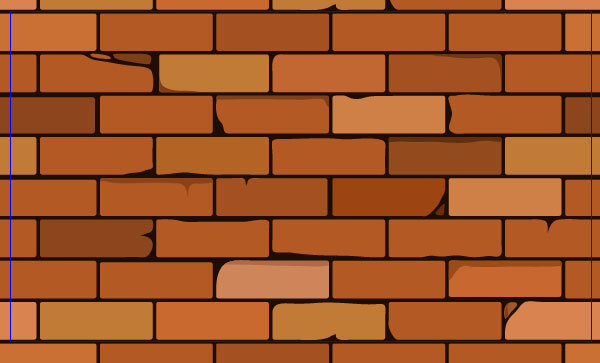
So, after creation of all unevenness, splits and cracks, my wall looks like this.

As you’ve probably noticed, we continue to work on our brick wall in the Pattern Editing mode. This allows us to evaluate the entire background in the process of its creation.
Step 9
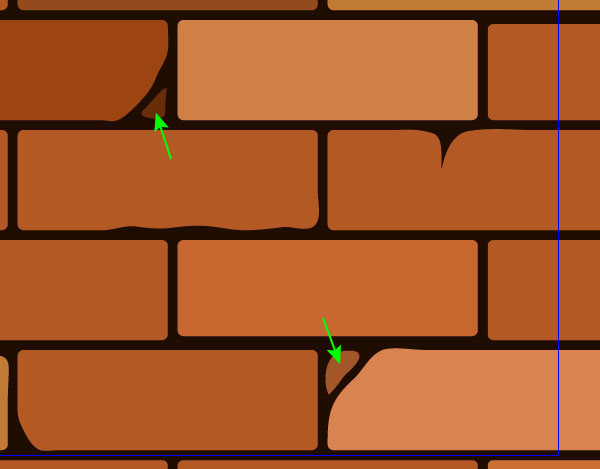
In big cracks you can add some brick fragments with the Pencil Tool (N).

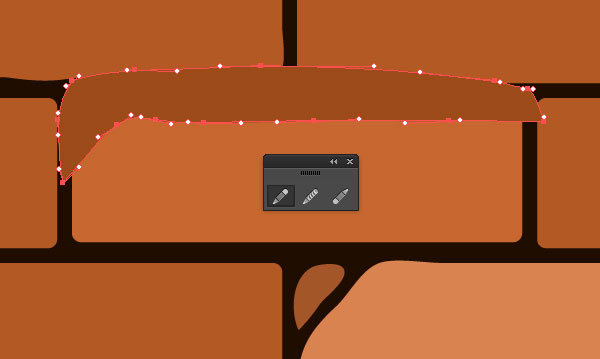
Let’s suppose that some bricks are pressed into the wall harder than others. And it is quite natural, that we see some shadow from the upper row on them. Draw a form of the shadow with the help of the Pencil Tool (N). The color of shadow should be darker, than the color of the brick.

And now we need to remove a part of the shadow that extends the brick’s borders. Unfortunately, I must establish the fact that the Shape Builder Tool doesn’t work in the Pattern Editing mode, that’s why we need to apply the Pathfinder panel.
Step 10
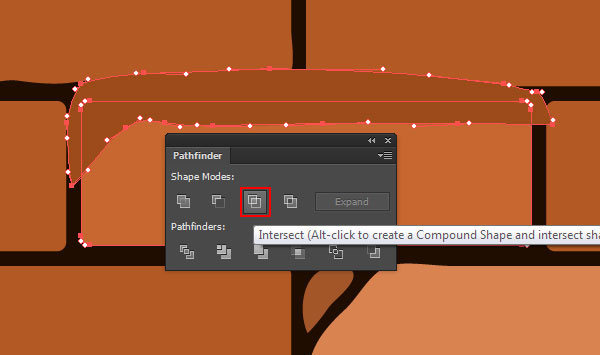
Copy the brick’s form, then paste it to the front (Command/Ctrl + C; Command/Ctrl + F). Select the form of shadow and the upper form of the brick, then click on the Intersect icon in the Pathfinder panel.

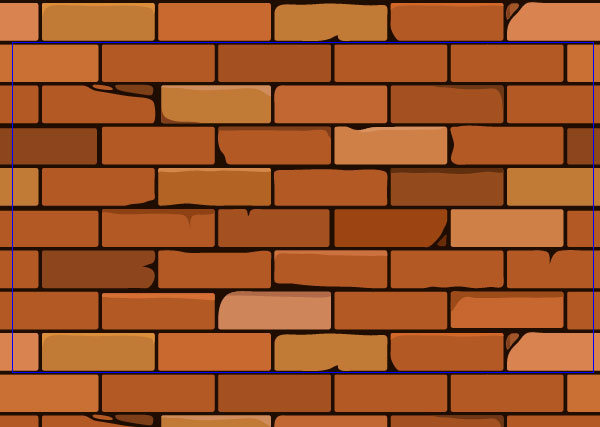
By using this technique, create some shadows on other bricks.

Step 11
Create some highlights on a couple of bricks. The technique of its creation doesn’t differ from the technique of shadow creation. Only the color of the highlight should be lighter than the brick’s color, on which it lies.


Step 12
Usually bricks have a rough surface, which we can illustrate through a vector texture. To create a texture I use the bitmap image from Hi Res Concrete Texture Pack by Lilshadow. Create a new document, then paste one of the textures to it (File > Place).

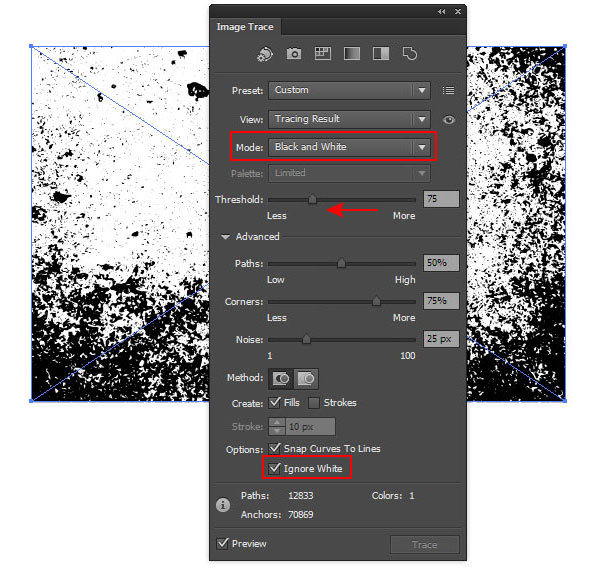
Open the Live Trace panel (Window > Live Trace panel), choose Black and White model and reduce the Threshold value. Select the Ignore White option.

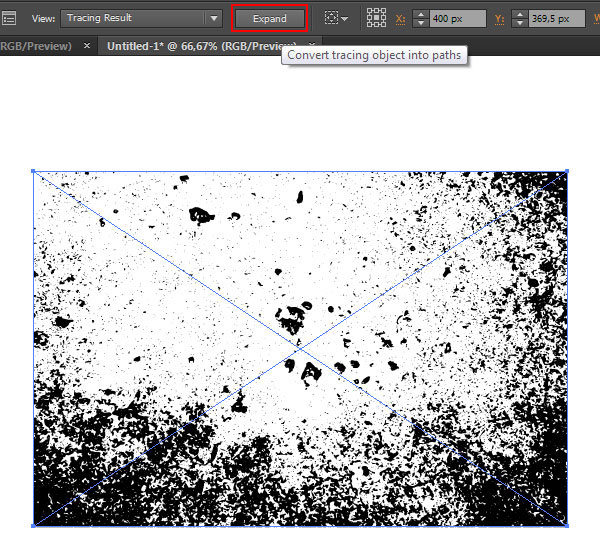
Now click on the Expand button in the Control panel.

Step 13
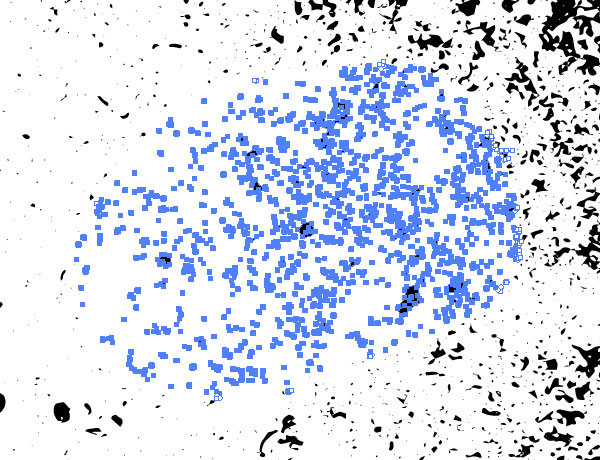
With the Lasso Tool (Q) select the part of our vector texture that we liked the best.

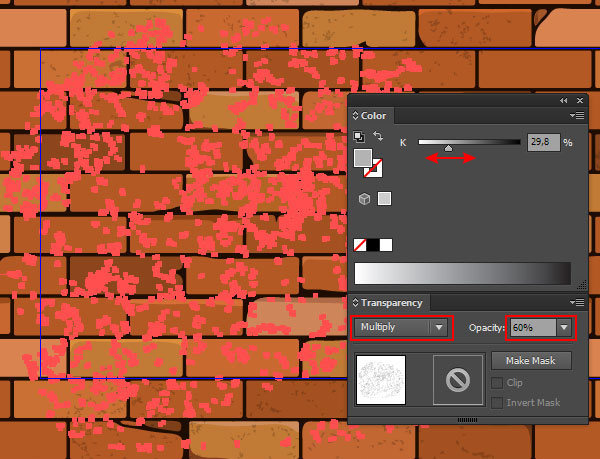
Copy these vector objects, then paste them into the document with the brick wall. To create a dark texture, fill the objects with grey and set the Multiply blending mode in the Transparency panel. You can adjust the intensity of texture by changing grey in the Color panel and/or by reducing Opacity in the Transparency panel.

Step 14
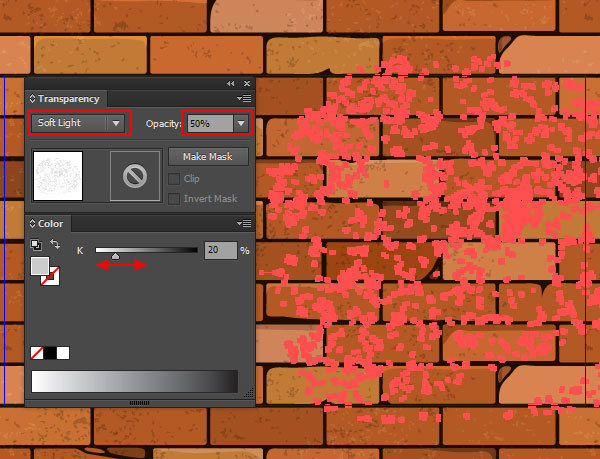
For light texture creation, apply the Soft Light blending mode to the objects of concrete texture.

As you can see, I used a light and a dark textures in this artwork; to my point of view it creates some additional volume. If you want to learn more about vector texture creation, read my tutorial “How to Create Textures in Illustrator”.
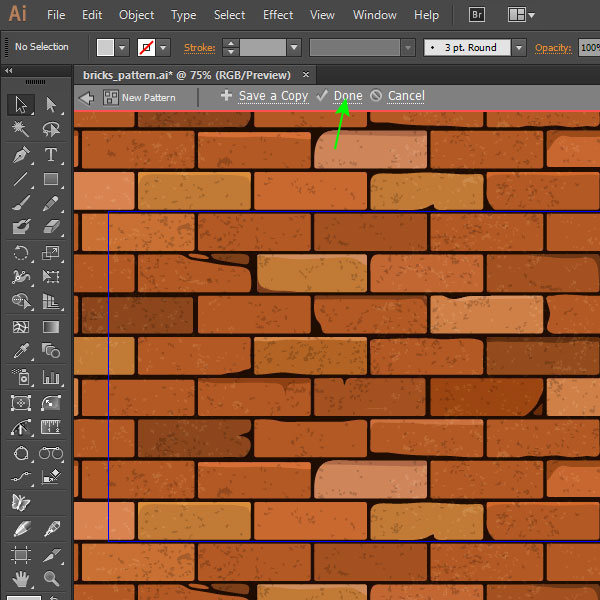
Step 15
Our brick seamless background is ready, to save it in the Swatches panel click on Done in the upper part of our working space.

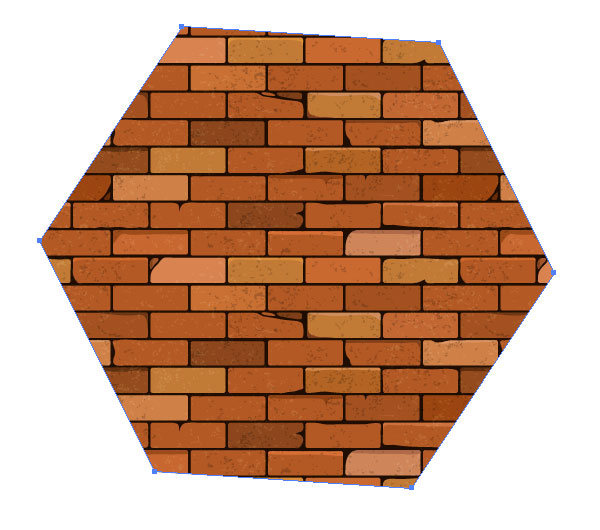
Now we can apply the seamless pattern to the objects of any form.

And We’re Done!
On this note, our tutorial is over. I hope you’ll find the brick seamless background useful in your future projects.
