In this Illustrator tutorial, I’m going to show you how to create an airplane illustration using some basic tools and effects.
Final Image
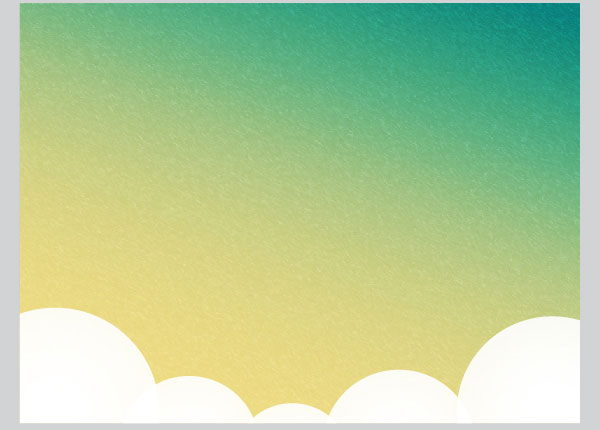
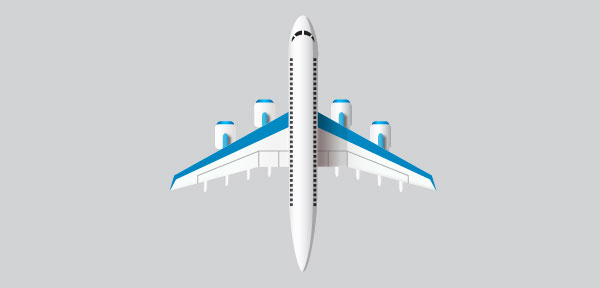
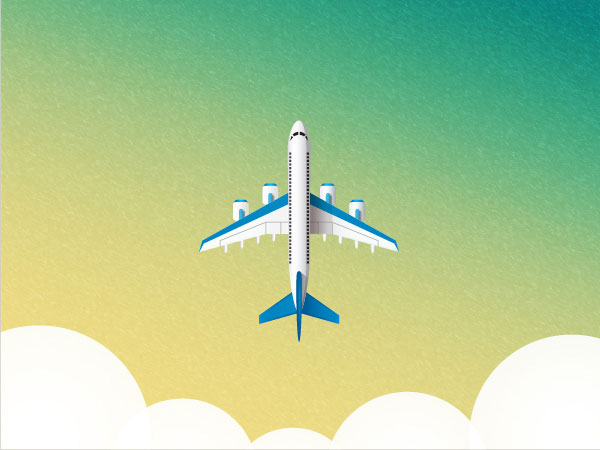
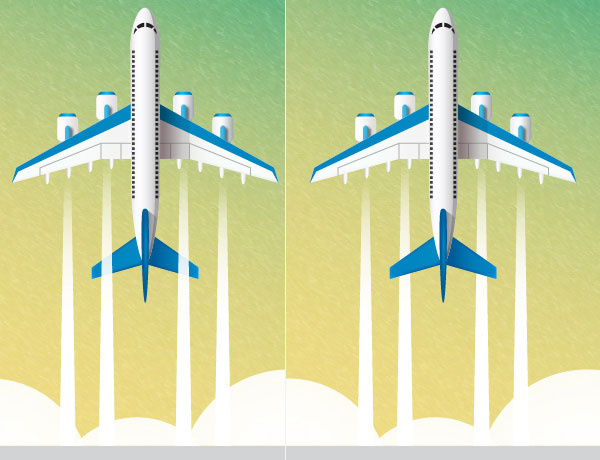
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 120 minutes
- Difficulty: Beginner-Intermediate
Step 1
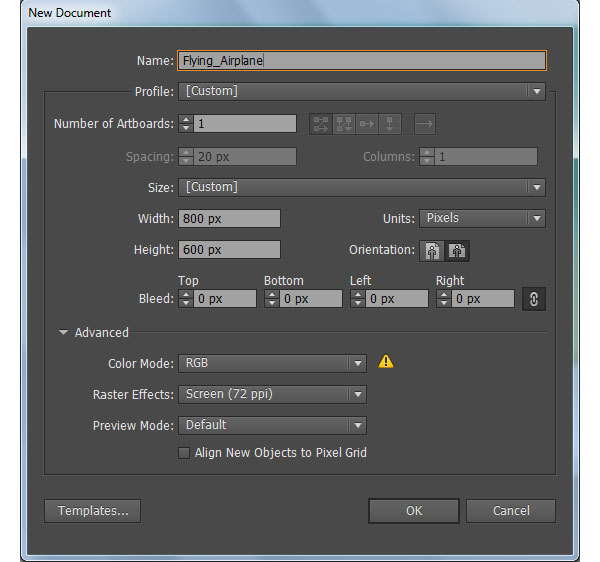
Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 800 in the width box and 600 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK

Step 2
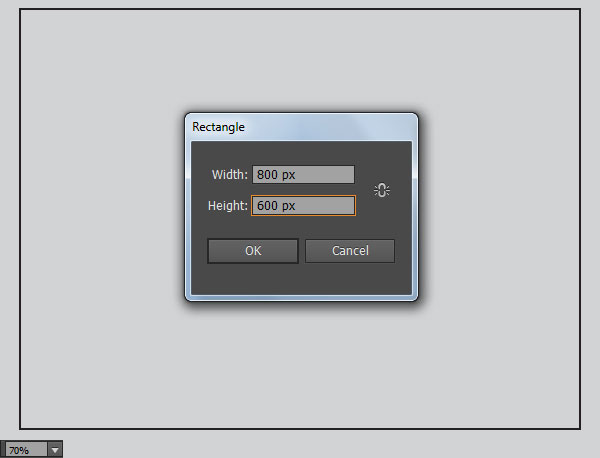
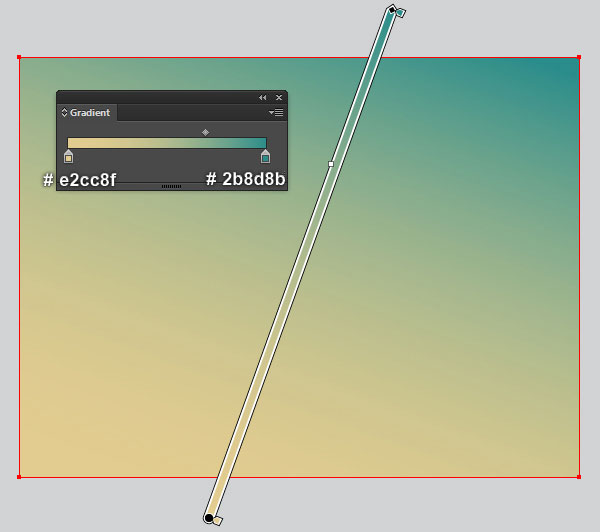
First of all, we’ll create the background. Pick the Rectangle Tool (M) and create an 800 by 600px rectangle. Next, remove the stroke of the newly created rectangle and fill it with the linear gradient as shown in the second image.


Step 3
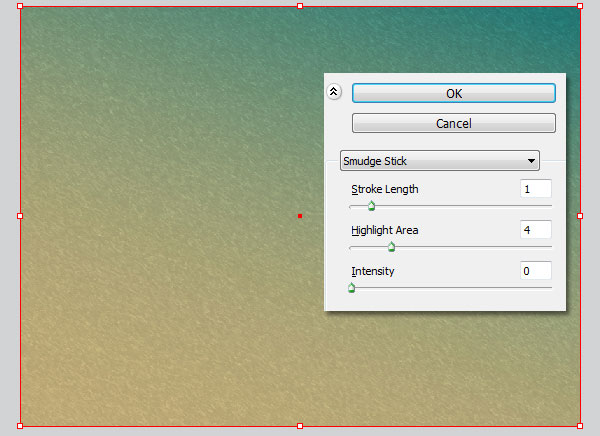
Reselect the rectangle created in step 2 and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected and go to the Effect > Artistic > Smudge Stick… Follow the data like you see in the first image and click OK.
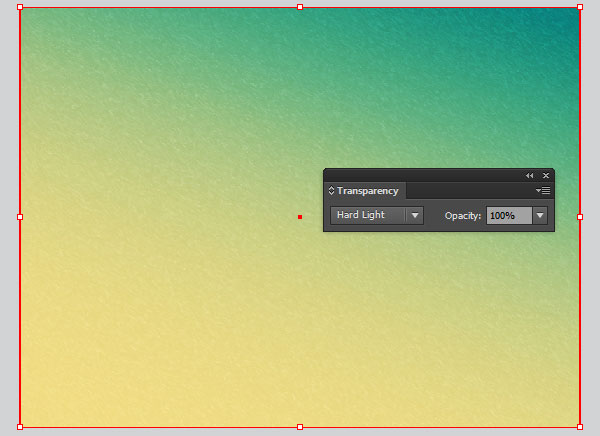
With resulting rectangle selected, open the Transparency panel (Window > Transparency) and then change the Blending Mode to Hard Light.


Step 4
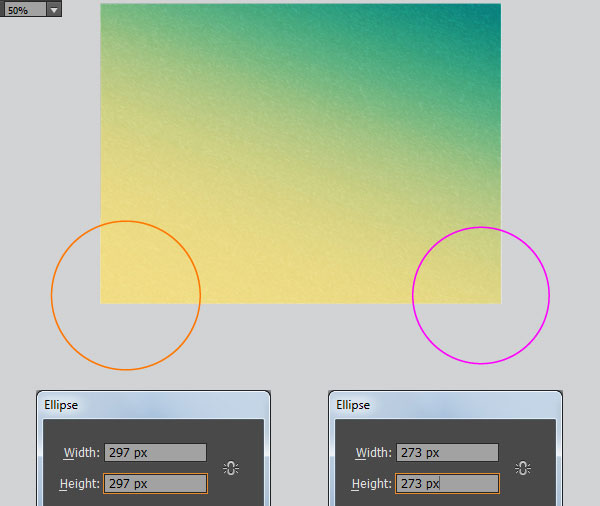
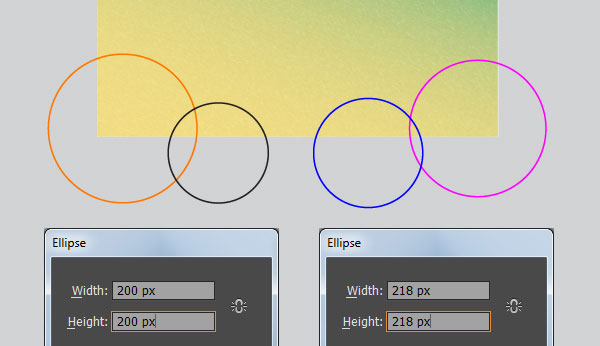
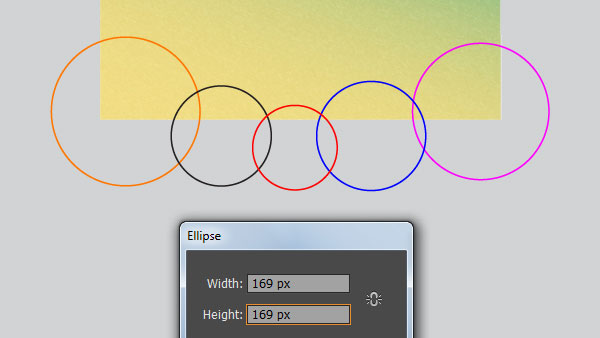
We will continue with the clouds. Pick the Ellipse Tool (L) and create two ellipses with dimensions: 297 by 297px and 273 by 273px. Then place these ellipses in the positions like you see in the first image.
Now, follow the sequence of images and create some other ellipses similar to the ones from below.



Step 5
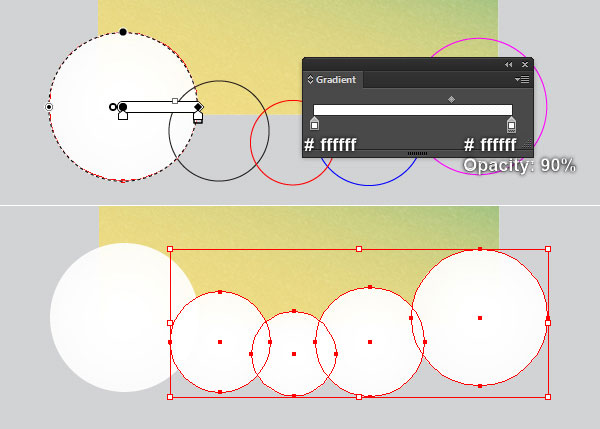
Select the orange ellipse created in step 4, remove its stroke and then fill this object with the radial gradient as shown below. Next reselect remaining four ellipses, pick the Eyedropper Tool (I) and click on the white ellipse created in this step. The resulting ellipses should look like the second image below.
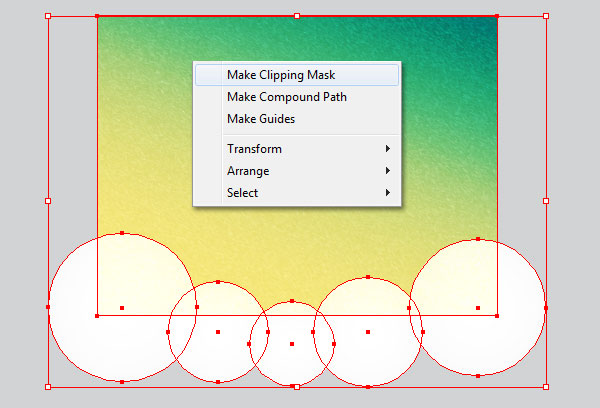
Before you continue, reselect and group (Ctrl +G) all five white ellipses created in this step. Now select the rectangle with Smudge Stick effect applied in step 3 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having this copy selected, hold down the Shift and click on the group created in this step. Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu. The background is ready and looks like in the last image.



Step 6
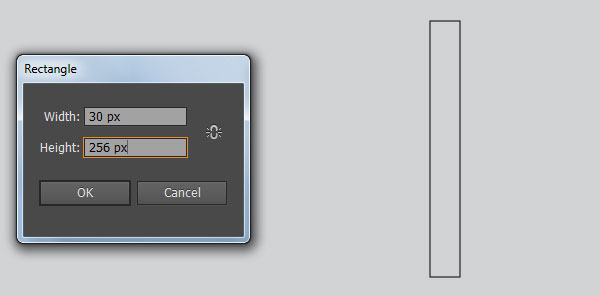
It’s time to draw the airplane. First of all, we’ll create the body. Pick the Rectangle Tool (M) and create a 30 by 256px black rectangle.
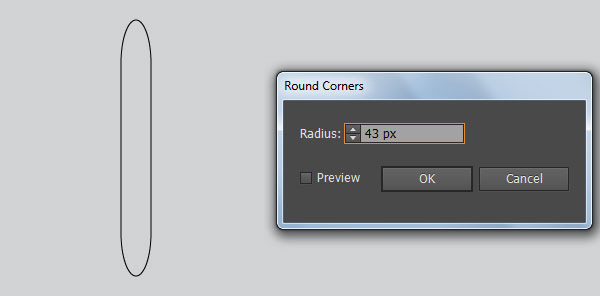
Still having the newly created rectangle selected, go to the Effect > Stylize > Round Corners… Enter a 43px Radius and click OK, then go to the Object > Expand Appearance.
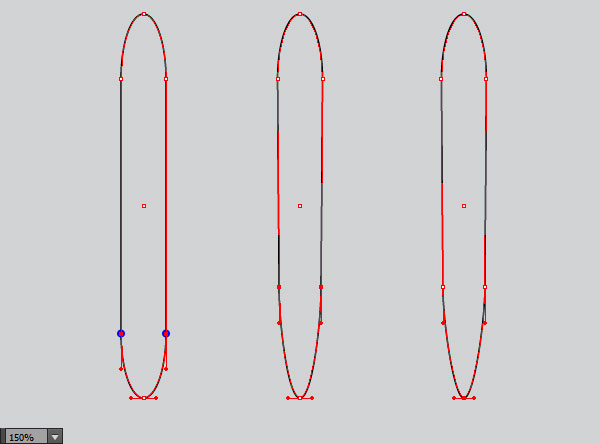
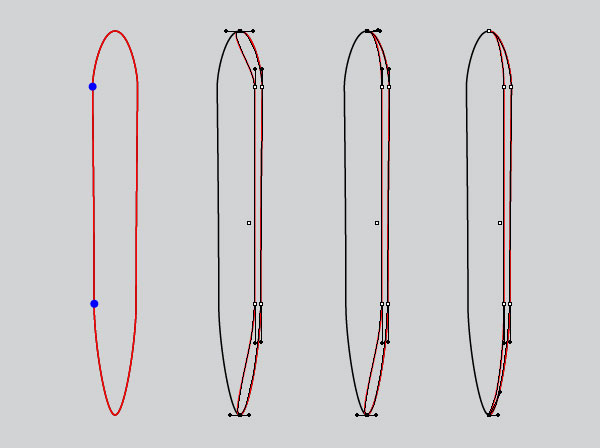
Focus on the third image, select the left anchor points highlighted with blue and move it 1px to the right. Next, select the right anchor point highlighted with blue and move it 1px to the left. Now reselect the two anchor points you just moved and then move them 31px up.
Pick the Direct Selection Tool (A) along with the Shift, shorten the handles of the bottom anchor point of the black object.



Step 7
Select the black object created in step 6 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with red. With the Direct Selection Tool (A), select the two anchor points highlighted with blue of the res object and remove them.
Next, pick the Convert Anchor Point Tool (Shift +C), click on the left handle of the top anchor point, then hold the mouse and drag it to the right. Click on the left handle of the bottom anchor point, hold the mouse, then drag it to the right and up.
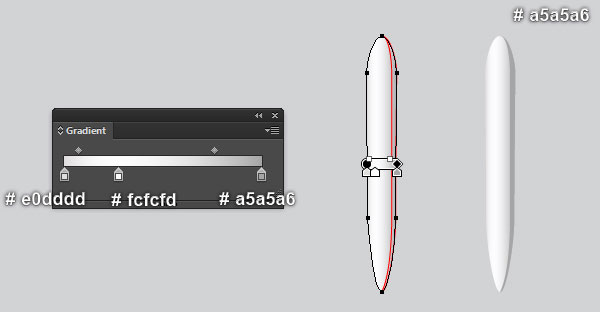
Now reselect the black object created in step 6, remove its stroke and fill this object with the linear gradient as shown in the next to last image. Select the red object created in this step, then remove its stroke and fill this object with dark grayish blue (#a5a5a6).


Step 8
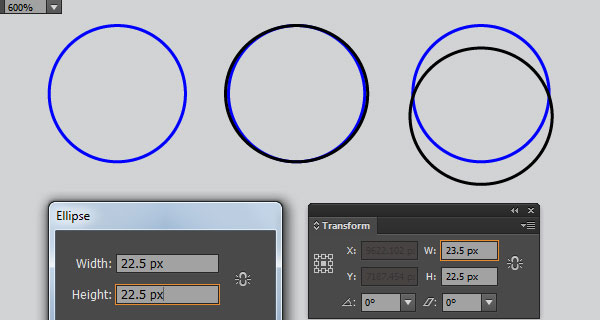
Next comes the cockpit. Pick the Ellipse Tool (L) and create a 22.5 by 22.5px blue ellipse. Keep this blue ellipse selected and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with black.
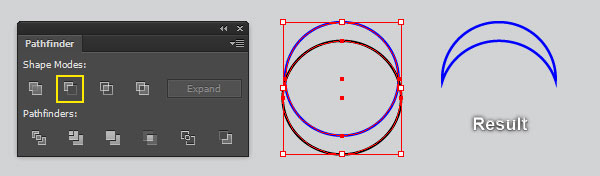
Still having the black ellipse selected, open the Transform panel (Window > Transform) and change W to 23.5px. Then move the resulting ellipse 4px down. Now reselect the two ellipses created in this step, then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. The resulting object should look like the last image below.


Step 9
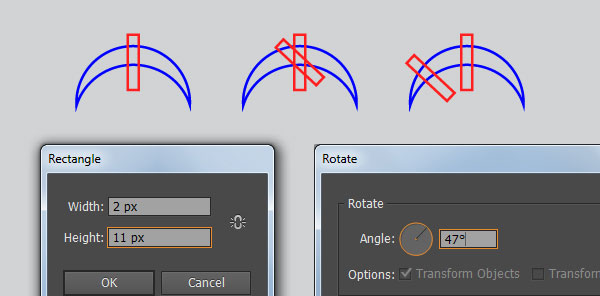
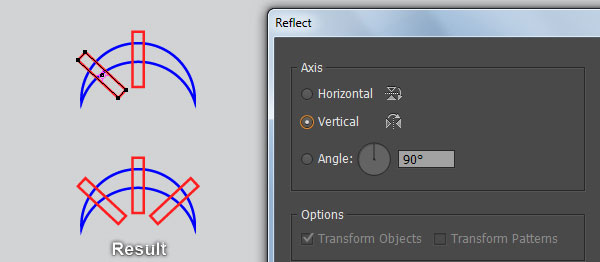
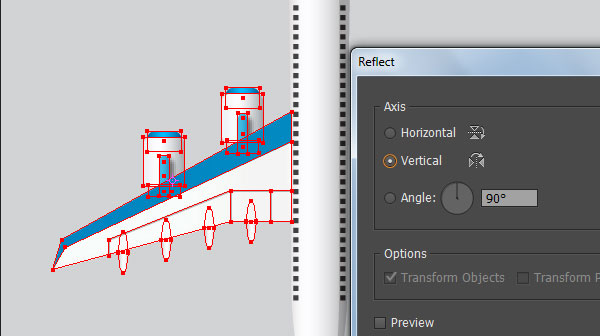
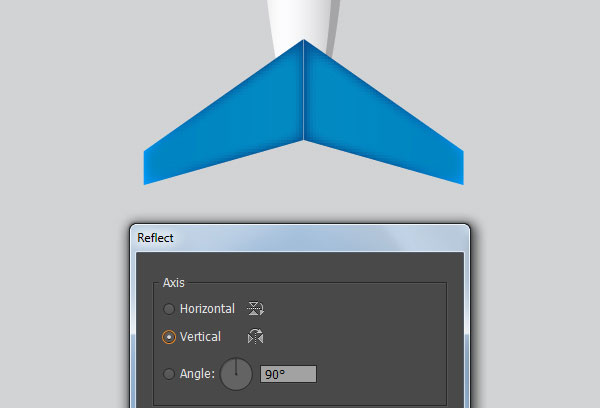
Pick the Rectangle Tool (M) and create a 2 by 11px red rectangle, then place it in the position as shown in the first image. Still having the newly created rectangle selected and go to the Object > Transform > Rotate… Enter a 47 degrees Angle and click Copy. Then drag the resulting rectangle to the left and place it as shown in the third image. Keep the newly created rectangle selected and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.
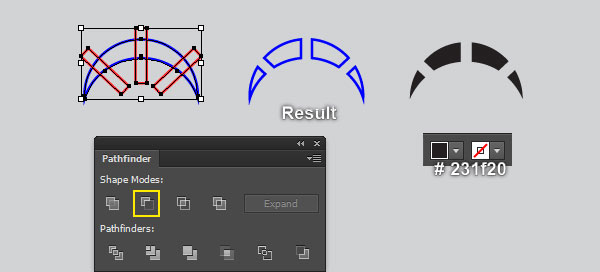
Now reselect the blue object created in step 8 and three red rectangles created in this step. Then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Remove the stroke of the resulting group and fill it with black (#231f20). Place the resulting group to the position like you see in the last image.




Step 10
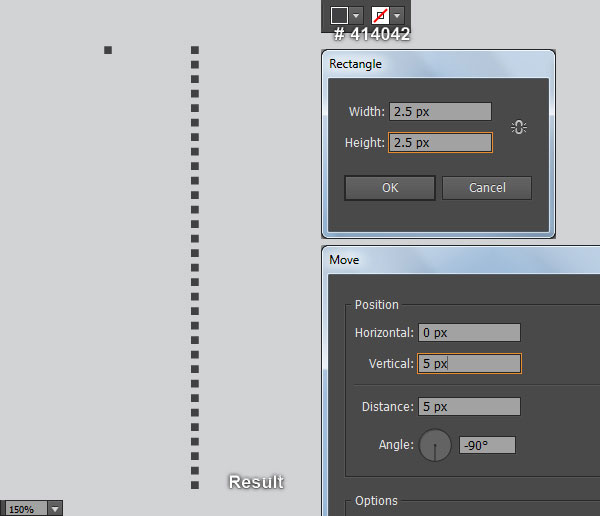
Pick the Rectangle Tool (M) and create a 2.5 by 2.5px very dark grayish violet rectangle (#414042). Keep the newly created rectangle selected and go to the Object > Transform > Move… Enter a 5px in the Vertical box and click Copy. Then press (Ctrl +D) until you will get the results as shown in the second image.
Reselect and group (Ctrl +G) all rectangles created in this step, then place the newly created group to the position like you see in the next to last image. Make a copy (Ctrl +C, Ctrl +F) of this group and then drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


Step 11
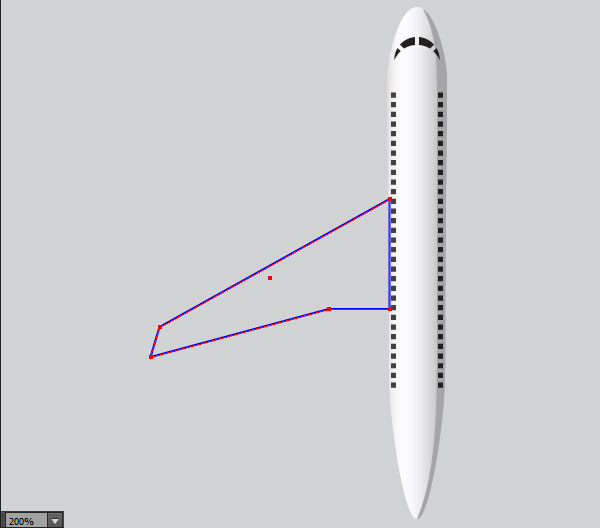
We will continue with the airplane wing. Pick the Pen Tool (P) and create a blue object like you see in the first image. Make a copy (Ctrl +C, Ctrl +F) of the blue object, then replace the existing stroke color of the copy with red.
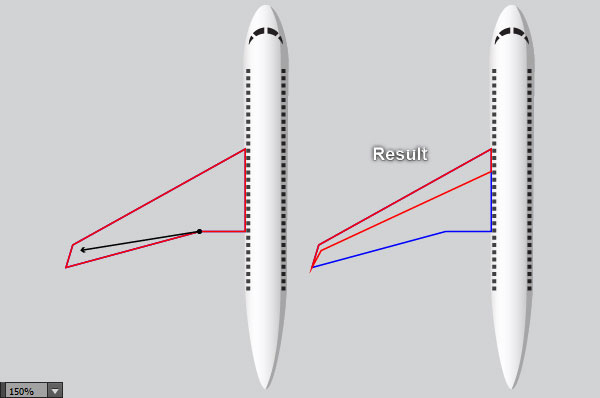
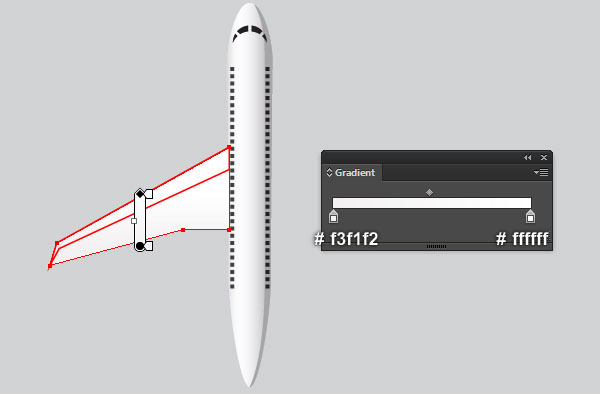
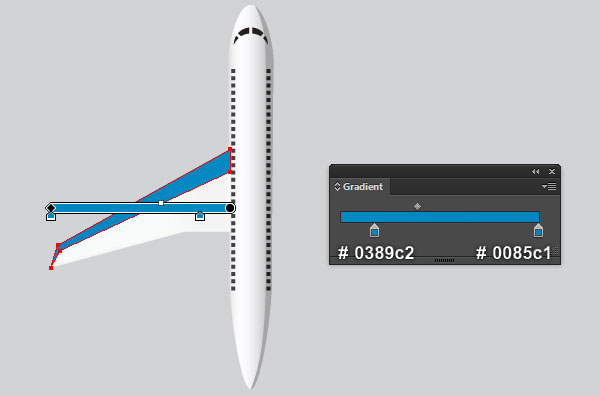
Focus on the second image, pick the Direct Selection Tool (A), click on the anchor point highlighted with black, then hold the mouse and drag it to the left. Now reselect the blue object created in this step, remove its stroke and fill this object with the linear gradient as shown in the fourth image.
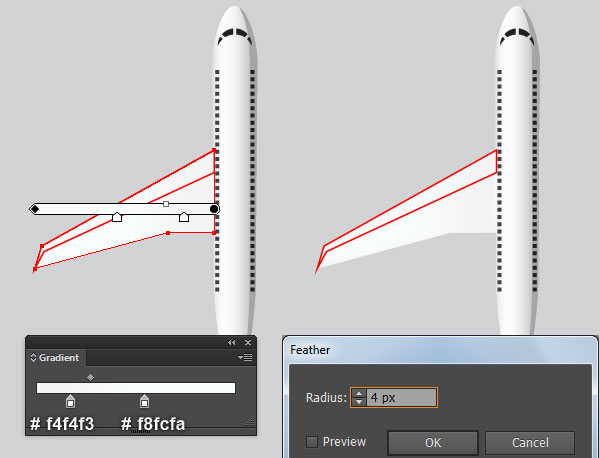
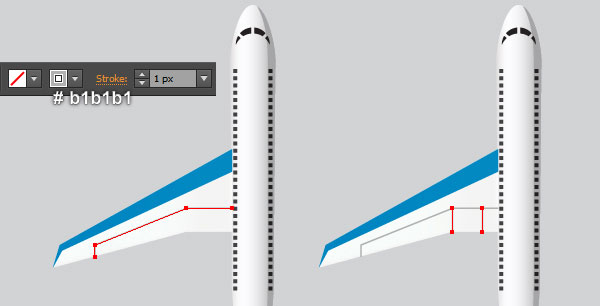
Make a copy (Ctrl +C, Ctrl +F) of the resulting shape and replace the existing fill color of the copy with the new linear gradient as shown in the fifth image. Then apply a 4px Feather effect for the resulting shape. Select the red object, remove its stroke and fill this object with the linear gradient as shown in the seventh image. Focus on the last two images, draw three paths with the Pen Tool (P) and give them a 1px gray stroke (#b1b1b1) for the moment.






Step 12
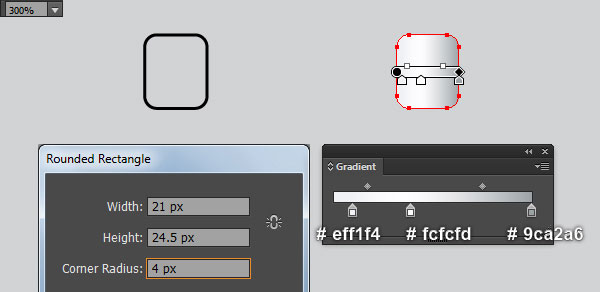
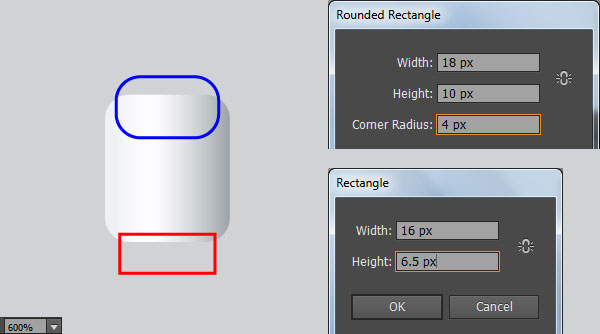
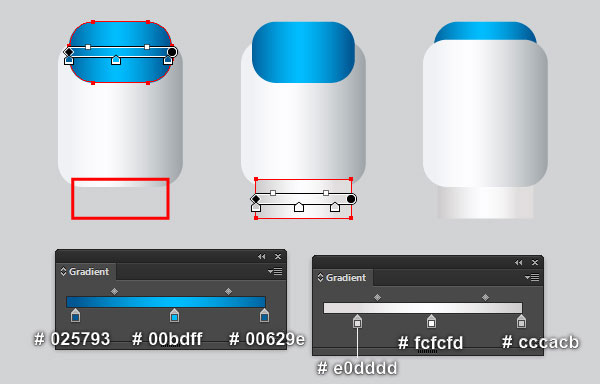
Next comes the jet engine. Pick the Rounded Rectangle Tool from the Toolbox and simply click on the artboard. In the Rounded Rectangle dialog box, enter the data like you see in the first image and click OK. Remove the stroke of the newly created rectangle and then fill it with the linear gradient as shown in the second image.
With the help of the Rounded Rectangle Tool and the Rectangle Tool (M), create two rectangles, then place them in the positions as shown in the third image. Reselect the two newly created rectangles and remove their strokes. Then fill these rectangles with the linear gradients as shown in the two next-to-last images.
Select the first rectangle created in this step and bring it to the front (Ctrl +Shift +Right Square Bracket).



Step 13
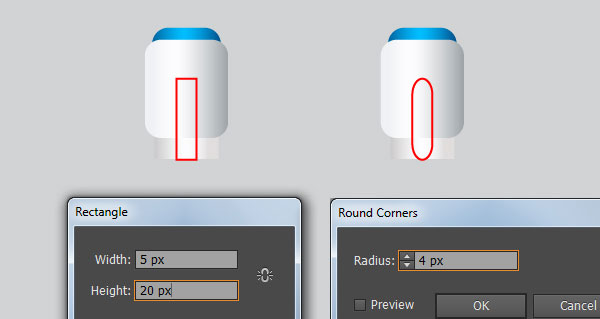
Pick the Rectangle Tool (M) and create a 5 by 20px red rectangle, then place it in the position as shown in the first image. Still having the newly created rectangle selected and go to the Effect > Stylize > Round Corners… Enter a 4px Radius and click OK, then go to the Object > Expand Appearance.
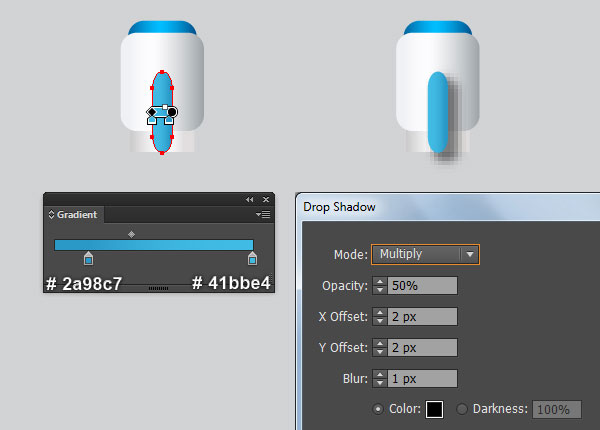
Keep the resulting object selected, remove its stroke and then fill this object with the linear gradient as shown in the third image. Make sure that the resulting shape is still selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the fourth image and click OK.
Select and group (Ctrl +G) all objects created from beginning step 12 to this time.


Step 14
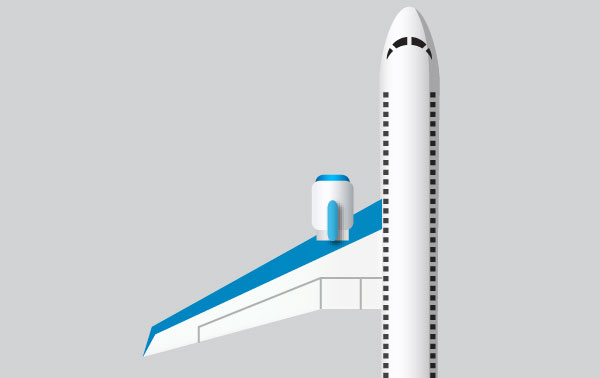
Place the group created in step 13 to the position like you see in the first image. Make a copy (Ctrl +C, Ctrl +F) of this group and then place the copy to the position as shown in the second image. Reselect these two groups and hide them behind the wing.


Step 15
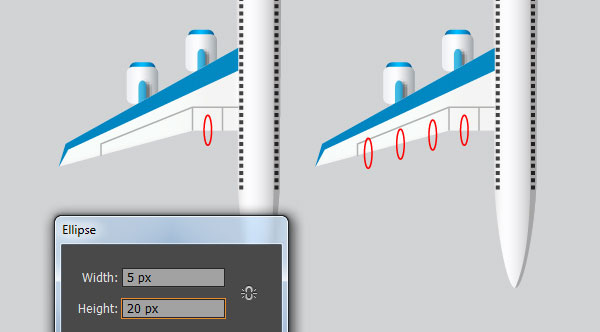
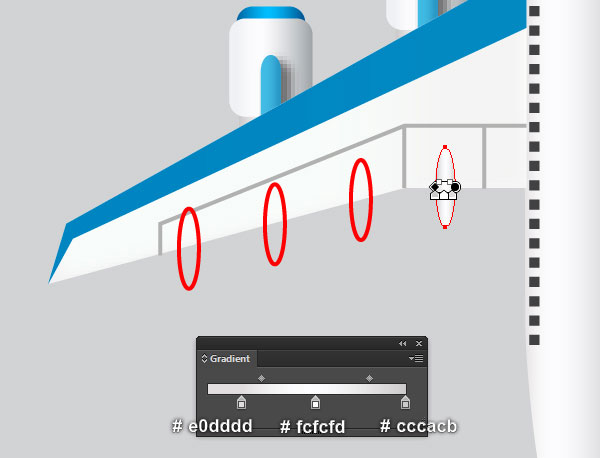
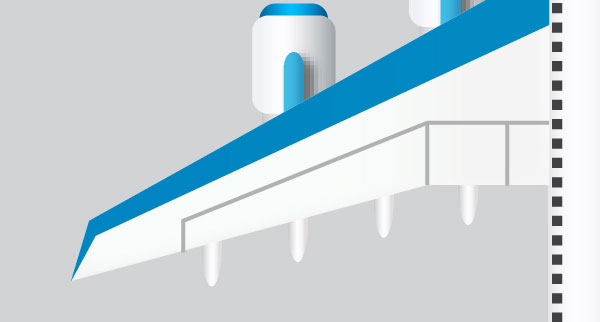
Pick the Ellipse Tool (L) and create a 5 by 20px red ellipse. Make three copies of the newly created ellipse, then place them in the positions as shown in the first and the second images. Select the right ellipse, remove its stroke and fill this object with the linear gradient as shown in the third image. Now reselect the remaining three ellipses, then pick the Eyedropper Tool (I) and click on the right ellipse. Select four ellipses created in this step and hide them behind the wing.




Step 16
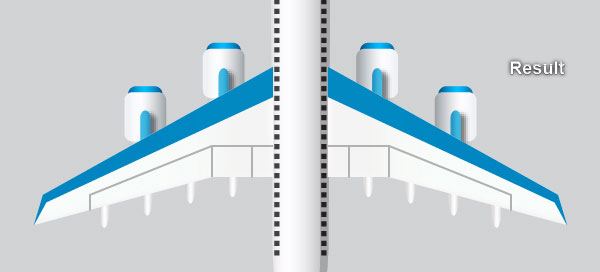
Select and group (Ctrl +G) all objects of the left wing. Keep this group selected and go to the Object > Transform > Reflect… Check the Vertical and click Copy, then
drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.
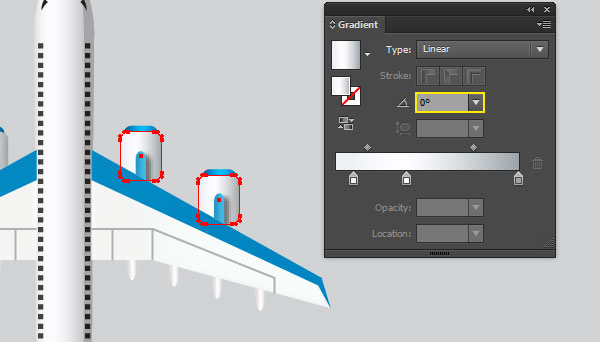
Before you continue, select the two wings and hide them behind the body of the airplane. Now focus on the last image, pick the Direct Selection Tool (A), select two biggest rectangles of the two right jet engines. Open the Gradient panel (Window > Gradient) and change the Angle to 0 degrees.



Step 17
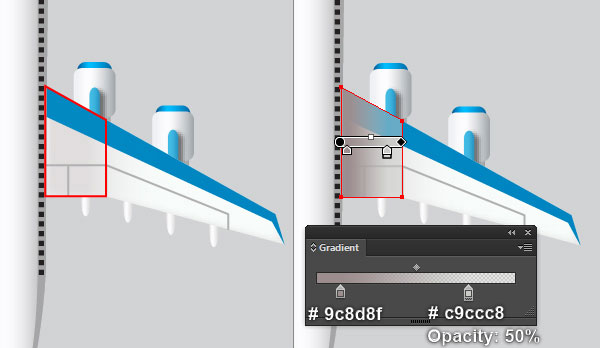
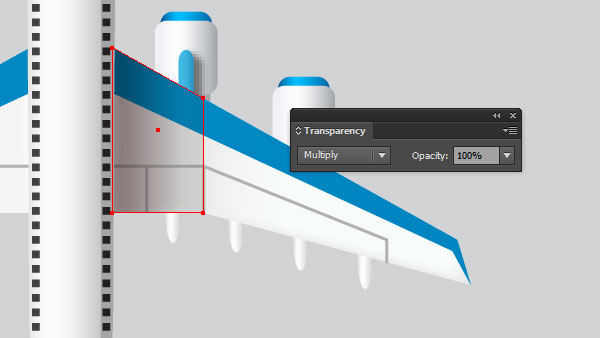
To give a more realistic look I’m going to be adding a shadow on the right wing. With the help of the Pen Tool (P) and the Gradient Tool (G), create a shape like you see in the first and the second images. Reselect the newly created shape and then change the Blending Mode to Multiply.


Step 18
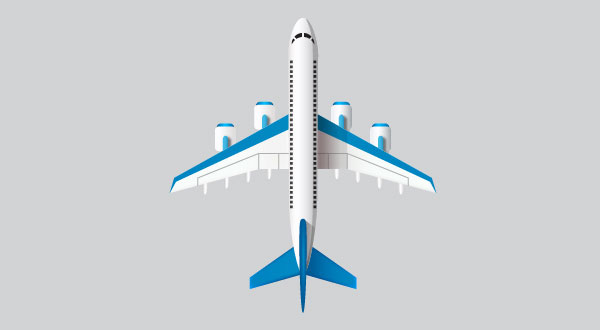
At this point your airplane should look like this:

Step 19
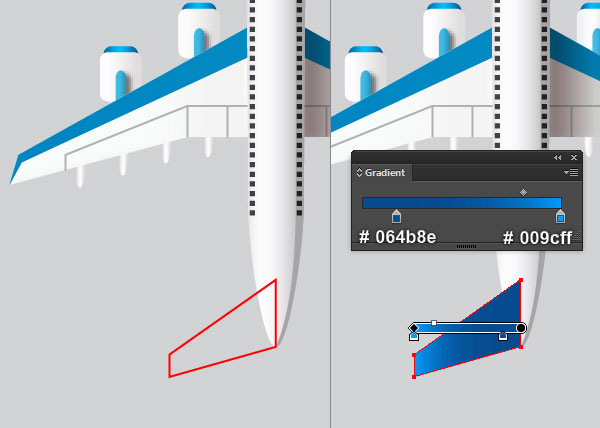
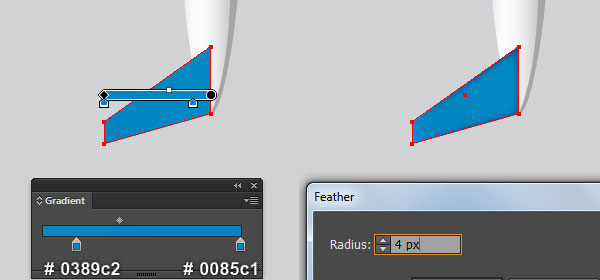
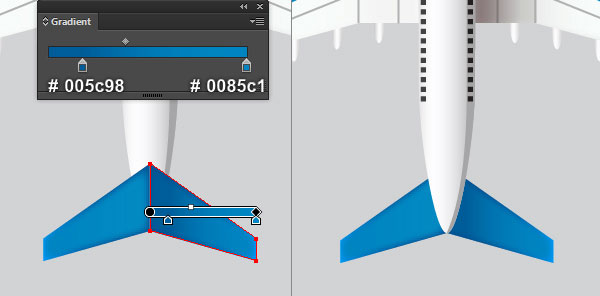
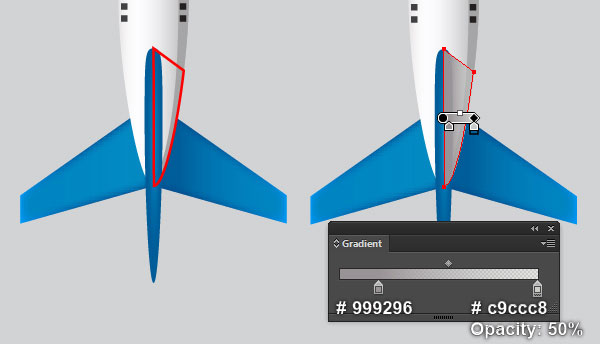
We will continue with the airplane tail. With the help of the Pen Tool (P) and the Gradient Tool (G), create a shape like you see in the first and the second images. Make a copy (Ctrl +C, Ctrl +F) of the newly created shape, then replace the existing fill color of the copy with the new linear gradient. Keep the resulting shape selected and apply a 4px Feather effect for it.
Now reselect the two shapes created in this step and double-click on the Reflect Tool icon from the Toolbox. In the Reflect dialog box, check the Vertical and click Copy. Then drag the copies we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging. Focus on the right tail, select the shape with feather effect applied in this step.
Then replace the existing fill color of this shape with the new linear gradient as shown in the next to last image. Reselect all shapes created in this step and hide them behind the body.




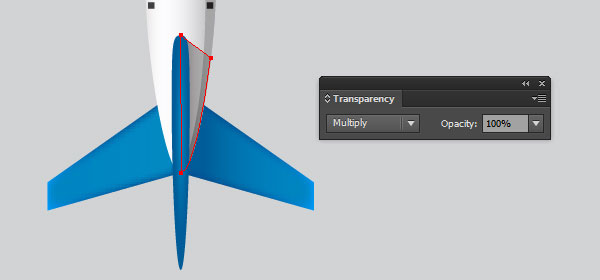
Step 20
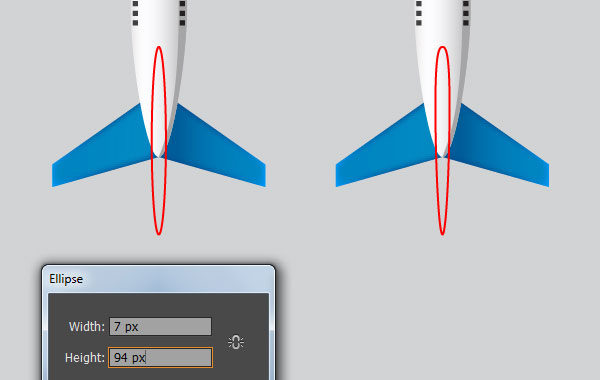
Pick the Ellipse Tool (L) and create a 7 by 94px red ellipse, then place it in the position as shown in the first image. With the help of the Direct Selection Tool (A) and the Shift, select the right and the left anchor points of the red ellipse, then move them 17px up.
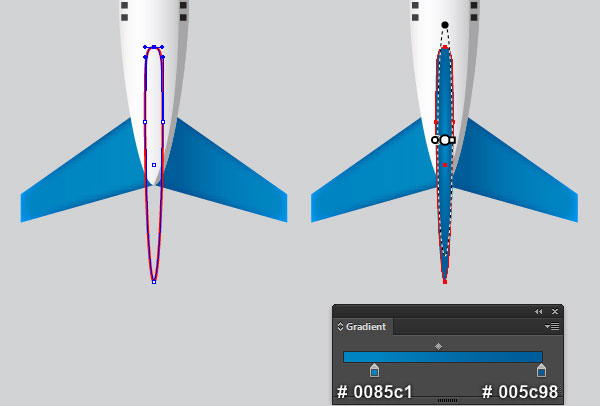
Keep working with the Direct Selection Tool (A), extend the handles of the top anchor point of the red ellipse. After you are done adjusting the shape of the red object, remove its stroke and then fill this object with the radial gradient as shown in the fourth image. Now with the help of the Pen Tool (P) and the Gradient Tool (G), create a shape like you see in the two next-to-last images.
Change the Blending Mode of the newly created shape to Multiply and then hide it behind the first shape created in this step.




Step 21
Now select and group (Ctrl +G) all objects created from beginning step 6 to this time. We are done with the airplane for the moment.
Next place the airplane into the background like you see in the second image.


Step 22
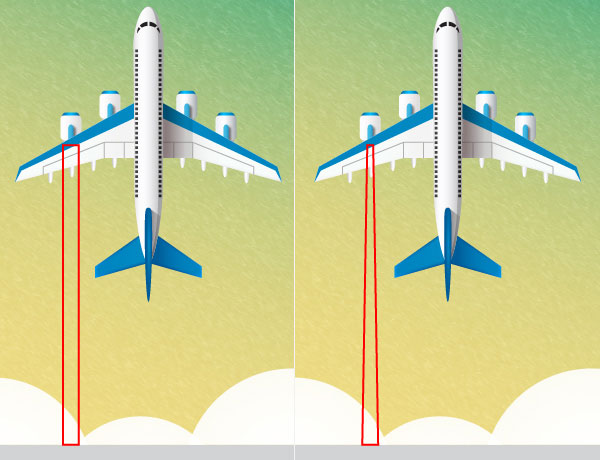
It’s time to draw the white smoke traces. Pick the Rectangle Tool (M) and create a 16 by 300px red rectangle, then place it in the position as shown in the first image. With the help of the Direct Selection Tool (A), select the top-left anchor point of the newly created rectangle and move it 5px to the right.
Select the top-right anchor point and move it 5px to the left. Make a copy (Ctrl +C, Ctrl +F) of the red object, then drag the copy to the right and place it as shown in the third image. Next pick the Direct Selection Tool (A) along with the Shift, select the two top anchor points of the newly created object, then move them 22px up.
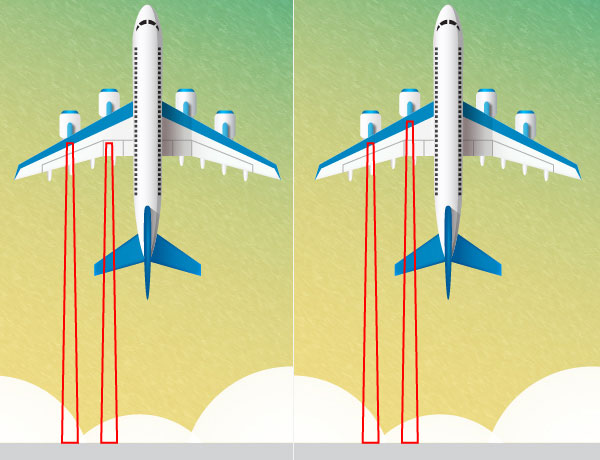
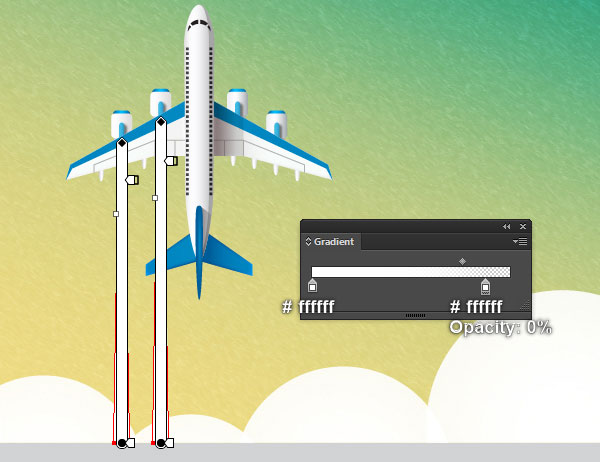
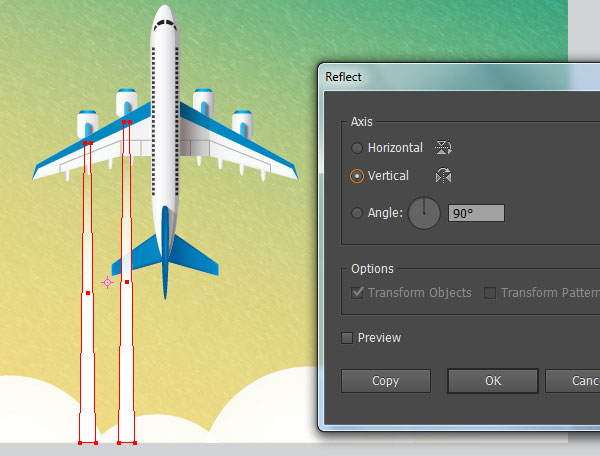
Now reselect the two red objects created in this step, then remove their strokes and fill these objects with the linear gradient as shown in the fifth image. Keep the resulting shapes selected and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Still having the copies selected, drag them to the right and place these shapes as shown in the next to last image.
Select four shapes created in this step and hide them behind the airplane.





Step 23
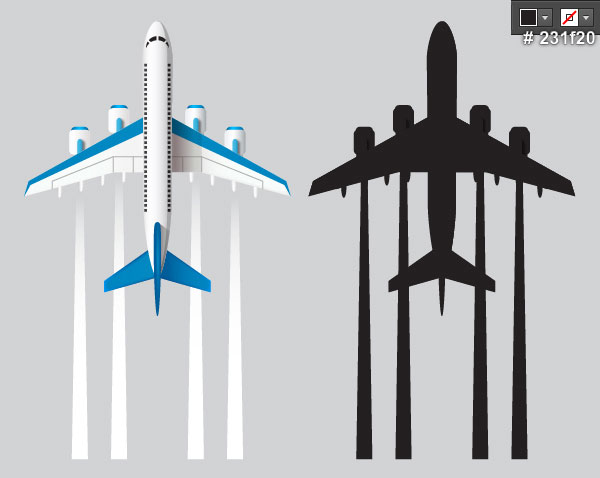
We are going to create the shadow of the airplane. Before you continue, select the airplane and the white smoke traces, then make a copy (Ctrl +C, Ctrl +F) of them. Keep these copies selected and press (Ctrl +G) to group them, then place the newly created group to the new position.
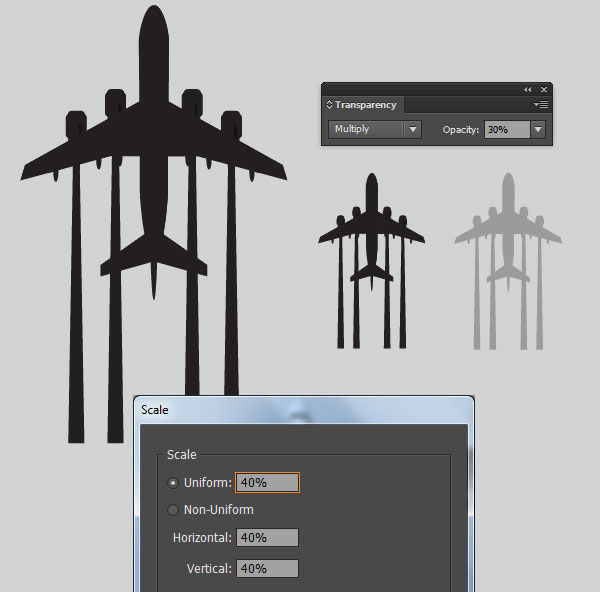
Still having this group selected, remove its stroke and then replace the existing fill color with black (#231f20). Make sure that the resulting group is still selected and go to the Object > Transform > Scale… Check the Uniform and enter a 40% in the Scale box, then click OK.
Change the Blending Mode of the resulting group to Multiply and reduce its Opacity to 30%. Next place this group to the position like you see in the next to last image. Hide the shadow behind the clouds.




And We’re Done!