In this Illustrator tutorial you’ll learn how to create a nice alarm clock with the use of some basic techniques.
You will learn lots of useful illustrator tricks to speed up drawing a clock face along with some other parts of the clock. Hope you will enjoy this tutorial and maybe even discover some new methods along the way.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 120 minutes
- Difficulty: Beginner-Intermediate
Step 1
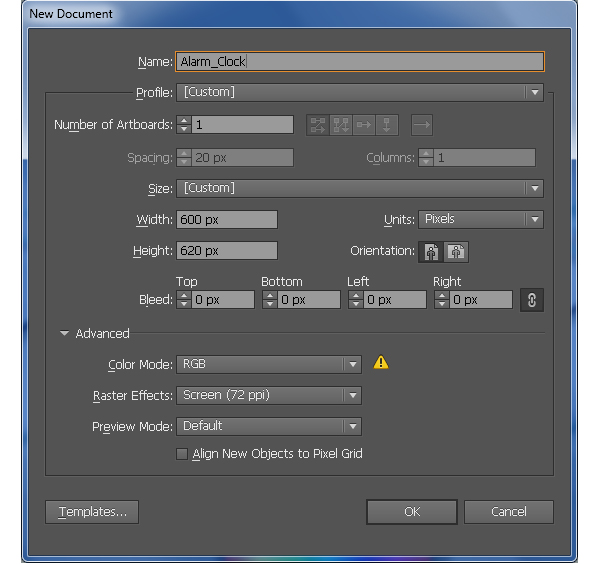
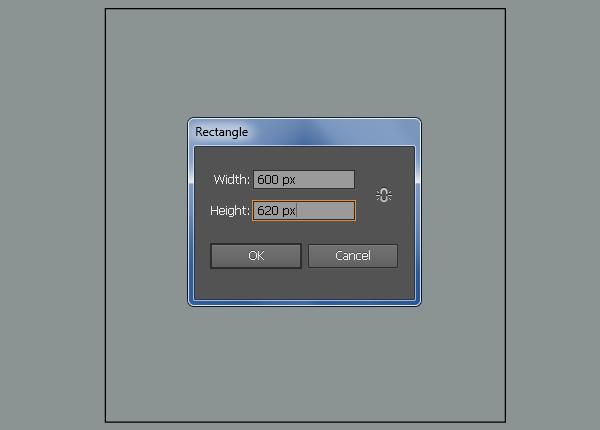
Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 600 in the width box and 620 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Step 2
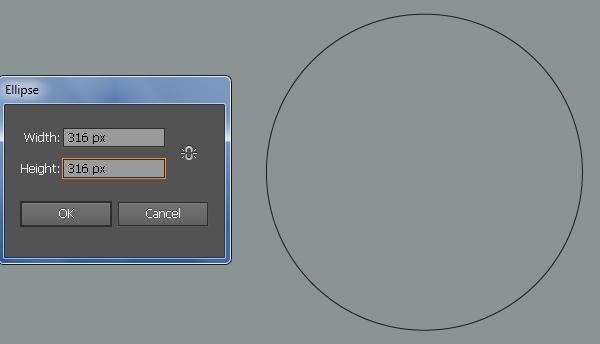
Let’s start by creating the clock face. Start with drawing a 316 by 316px ellipse using the Ellipse Tool (L).
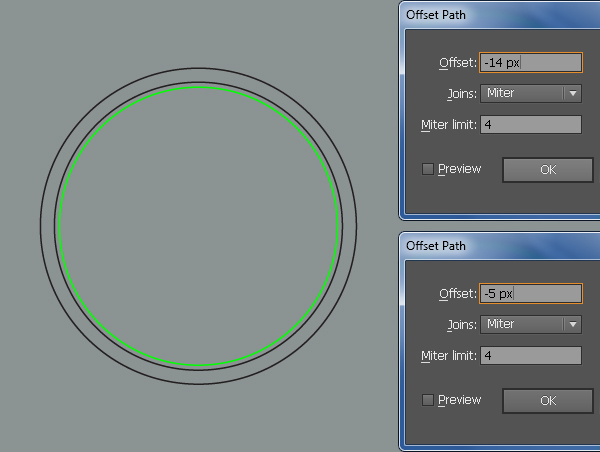
Make sure that this ellipse is still selected and go to the Object > Path > Offset Path… Enter a -14px Offset and click OK.
Go to the Object > Path > Offset Path… Enter a -5px Offset and click OK, then replace the existing stroke color of the newly created ellipse with green.


Step 3
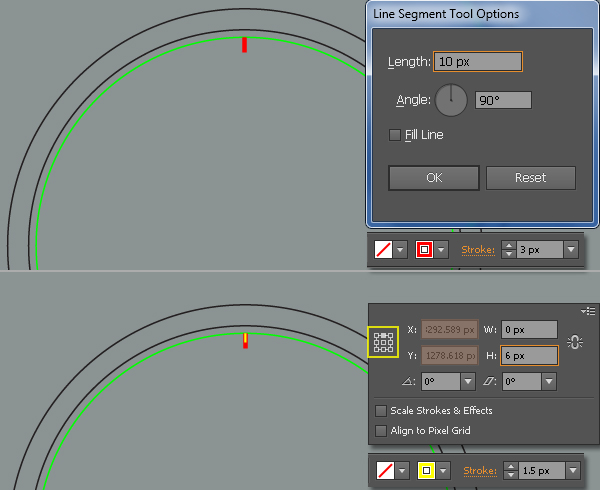
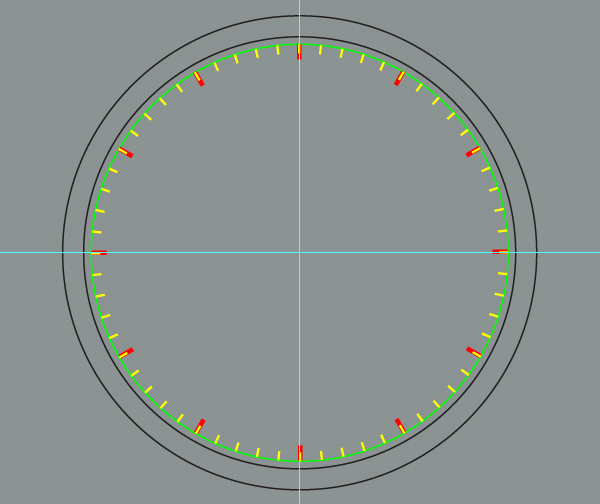
Using the Line Segment Tool (\) create a vertical line of length 10px, with a 3px red stroke and no fill.
Place the newly created line in the middle and towards the top of the green ellipse. Make sure that this red line is still selected and make a copy (Ctrl +C, Ctrl +F) of it.
Then open the Transform palette (Window > Transform). Set the transfer reference point to top-middle and enter a 6px in the Height box.
Next replace the existing stroke color of the newly created line with yellow and then change the stroke weight of it to 1.5px.
Before you continue, show the Rulers (View > View Rulers > Show Ruler) or (Ctrl +R).
Next drag a horizontal and vertical guide from the Rulers (if the guides are locked, go to the View > Guides > Lock Guides) or (Ctrl +Alt + ;).
Now select the green ellipse, hold down the Shift key, click on the two newly created guides, release the Shift key and then click on the green ellipse again (to fixed its position).
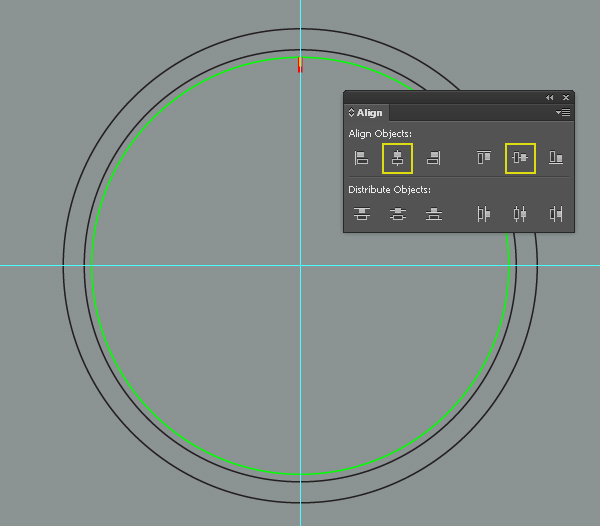
Next open the Align palette (Window > Align), click on the Horizontal Align Center button and then click on the Vertical Align Center button.


Step 4
Now select the yellow line and hide it (Ctrl +3).
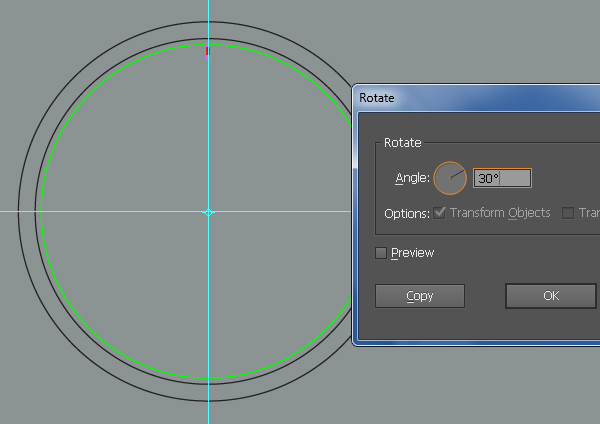
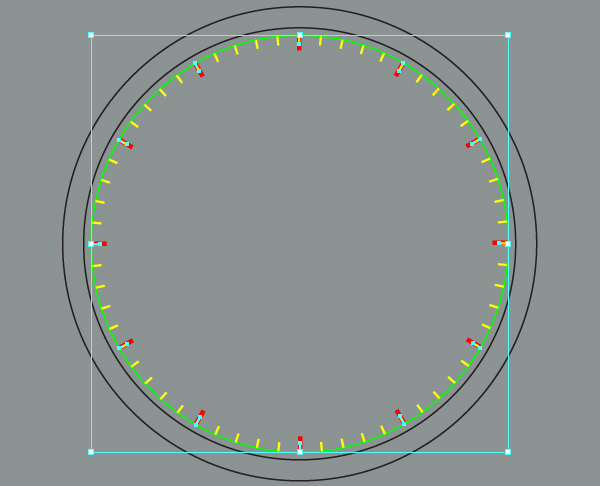
Next select the red line, pick the Rotate Tool (R), hold down the Alt key and click on the intersection point of the two guides.
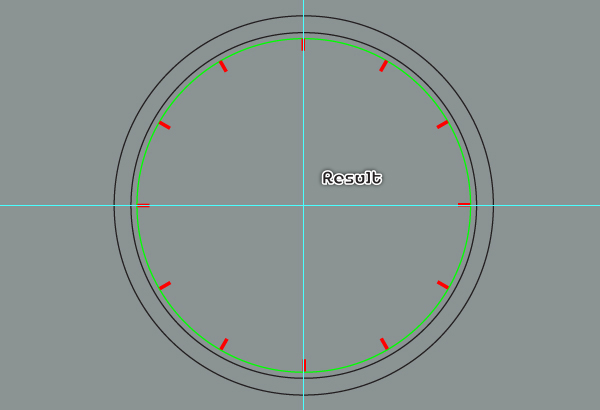
In the Rotate dialog box, enter 30 in the Angle and click Copy, then press (Ctrl +D) ten times to get the results as shown in the second image.
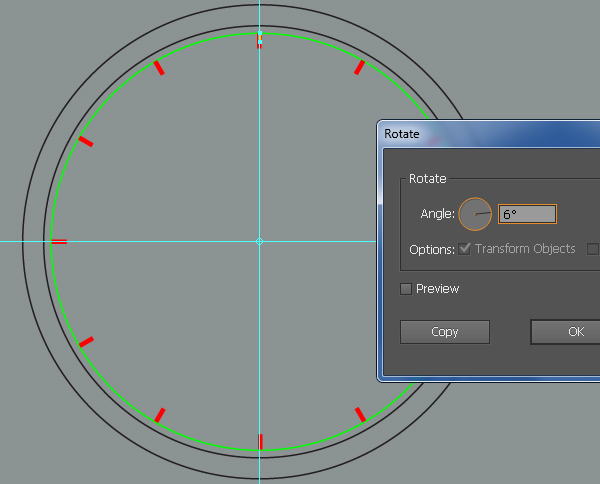
Before you continue, press (Ctrl +Alt +3) to show the yellow line hidden in this step. Having the yellow line selected, pick the Rotate Tool (R), hold down the Alt key and click on the intersection point of the two guides.
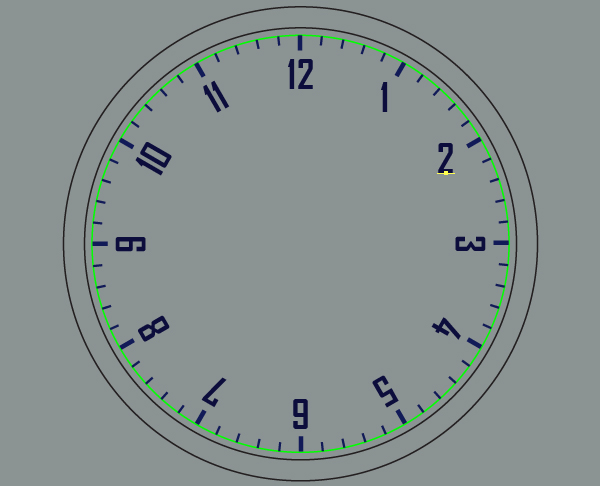
In the Rotate dialog box, enter 6 in the Angle and click Copy, then press (Ctrl +D) many times to get the results you see in the final image.




Step 5
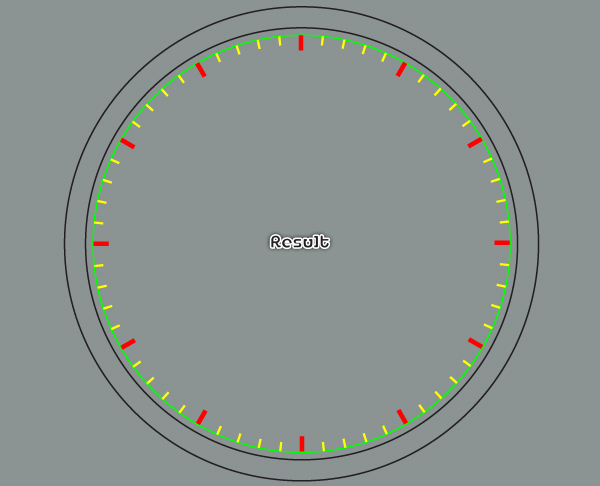
Select the twelve yellow lines located in the same position as the red lines and remove them.
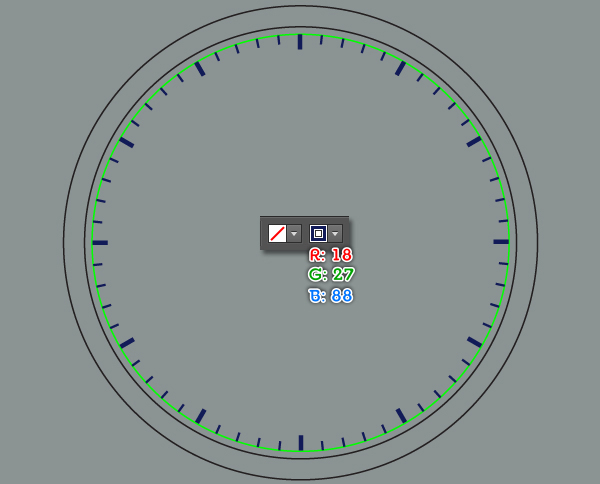
Next select all lines created from the beginning of step 4 to this time and replace the existing stroke color with R=18, G=27, B=88.



Step 6
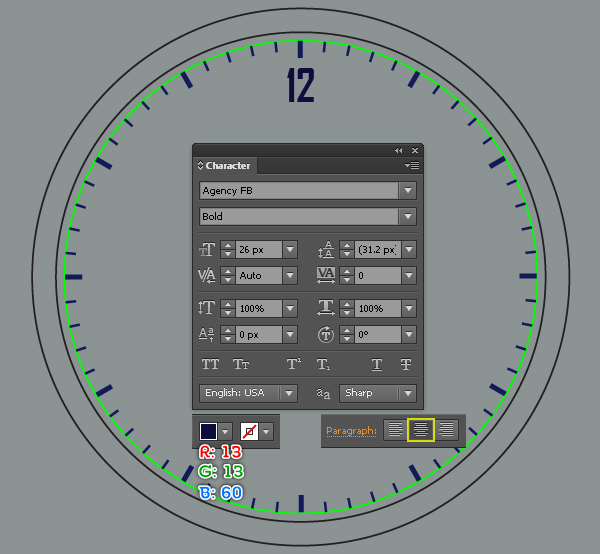
Open the Character palette (Window > Type > Character) and set the data as shown below.
Next open the Paragraph palette (Window > Type > Paragraph) and click on the Align Center button.
Now pick the Type Tool (T), simply click on your artboard and type the number "12", then place it in the correct position as you see in the first image.
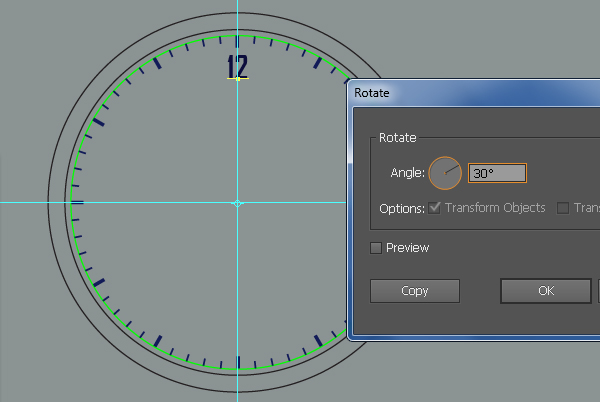
Reselect the newly created number, pick the Rotate Tool (R), hold down the Alt key and click on the intersection point of the two guides.
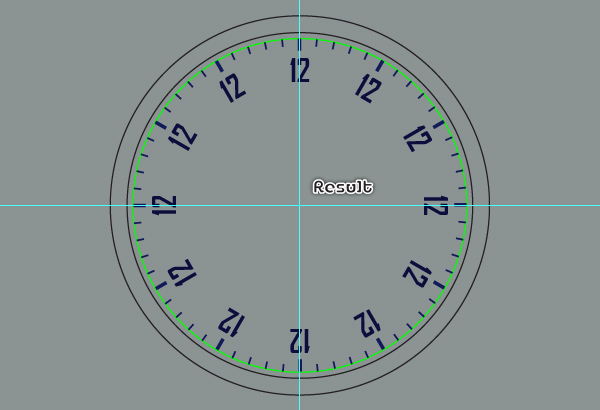
In the Rotate dialog box, enter 30 in the Angle and click Copy, then press (Ctrl +D) ten times to get the results as shown in the third image.
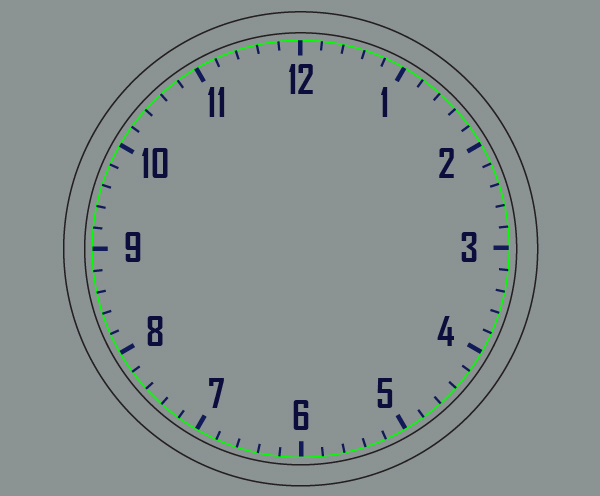
Finally use the Type Tool (T) to change the eleven newly created numbers "12" to the correct numbers as you see in the fourth image.




Step 7
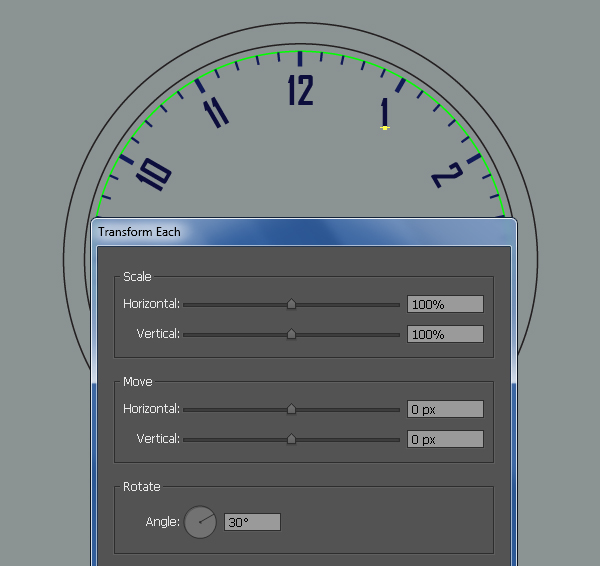
Now we have to rotate all the numbers so they face the right direction. Select the number "1" and go to Object > Transform > Transform Each… Enter 30 in the Angle and click OK.
Next select the number "2" and press (Ctrl +D) twice to rotate this number an angle of about 60 degrees.
Continue selecting the number "3" and press (Ctrl +D) three times to rotate it an angle of about 90 degrees.
Repeat the same technique for the remaining numbers. In the end your numbers should looks like the final image shown.




Step 8
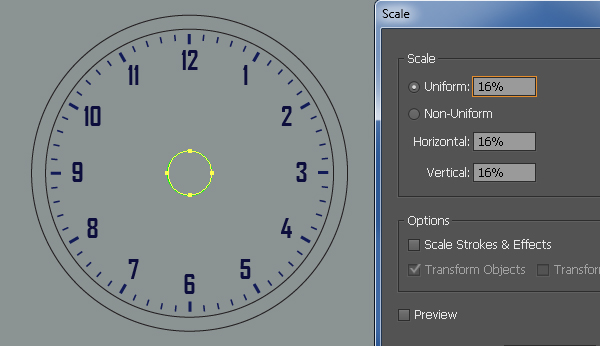
Select the green ellipse and go to the Object > Transform > Scale… Check Uniform, enter 16 in the Scale box and click OK.
Now select the two black ellipses and make a copy (Ctrl +C, Ctrl +F) of them, then press (Ctrl +2) to lock the copies.
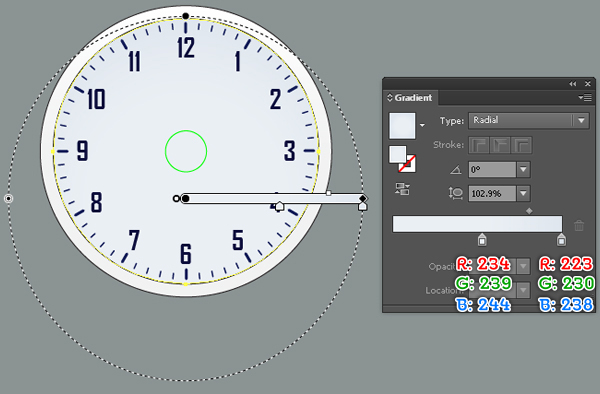
Next reselect the two original black ellipses and then fill them with the gradients as you see in the second and the third images.



Step 9
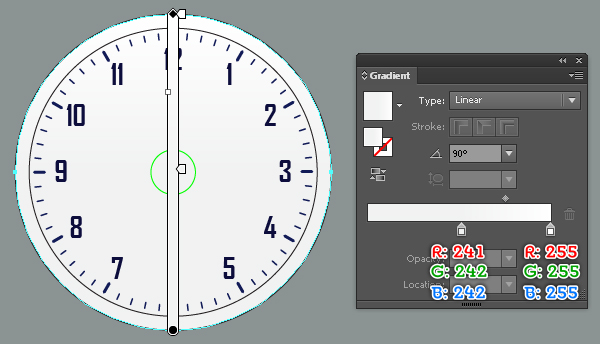
Select the green ellipse and fill it with the linear gradient as shown below.
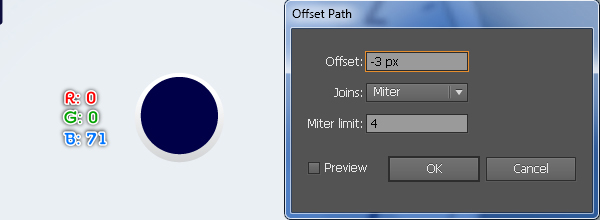
Having the resulting ellipse selected and go to the Object > Path > Offset Path… Enter -3px Offset and click OK.
Then replace the existing color of the newly created ellipse with R=0, G=0, B=71 and move the resulting ellipse 1px up.
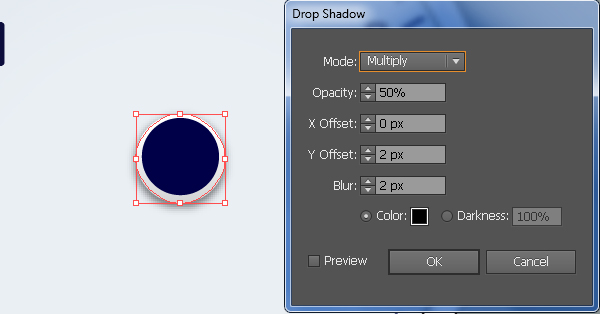
Next reselect the white ellipse created in this step and go to Effect > Stylize > Drop Shadow… Follow the data you see in the third image and then click OK.



Step 10
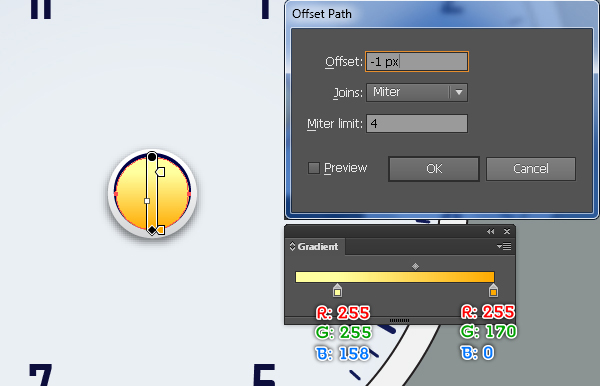
Select the blue ellipse created in step 9 and go to the Object > Path > Offset Path… Enter a -1px Offset and click OK.
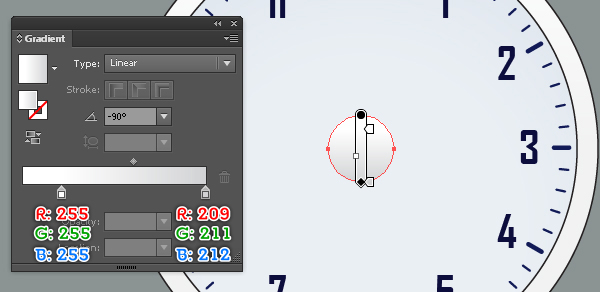
Then move the newly created ellipse 1px down and replace the existing color of it with the linear gradient as shown in the image below.
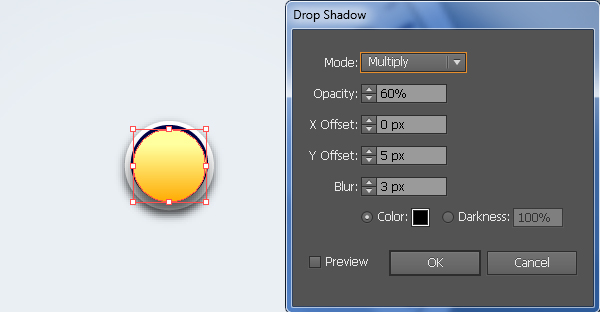
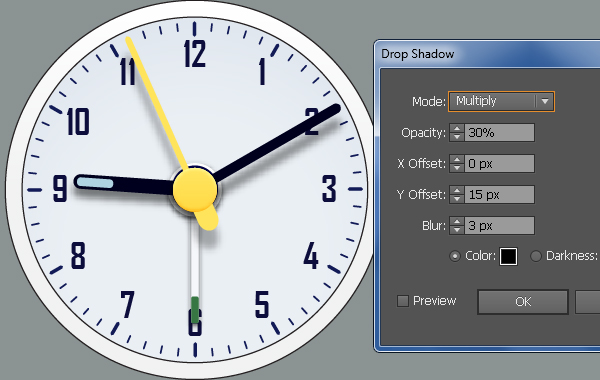
Have the resulting ellipse selected and go to Effect > Stylize > Drop Shadow… Follow the data you see in the second image and click OK.
Still having the resulting ellipse selected and make a copy (Ctrl +C, Ctrl +F) of it.
Make sure that the copy is still selected and open the Appearance palette (Window > Appearance), then remove the Drop Shadow section.
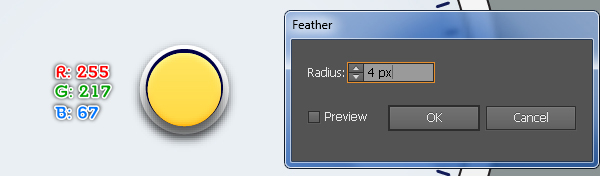
Finally replace the existing color of the resulting ellipse with R=255, G=217, B=67 and then apply a 4px Feather effect to it.



Step 11
We will continue with the clock hands. First of all, we’ll create the hour hand.
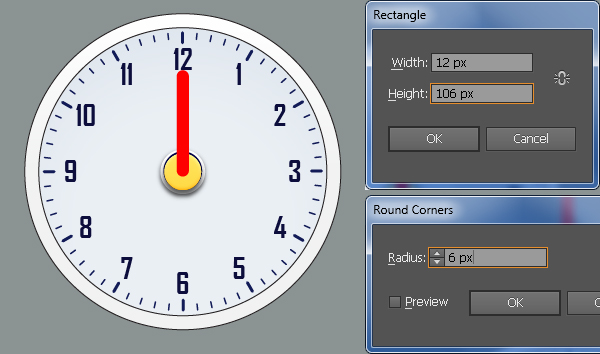
Pick the Rectangle Tool (M) and create a 12 by 106px red rectangle.
Reselect this rectangle and go to Effect > Stylize > Round Corners… Enter 6px Radius and click OK.
Make a copy (Ctrl +C, Ctrl +F) of the red rectangle and then replace the existing color of the copy with R=0, G=0, B=29.
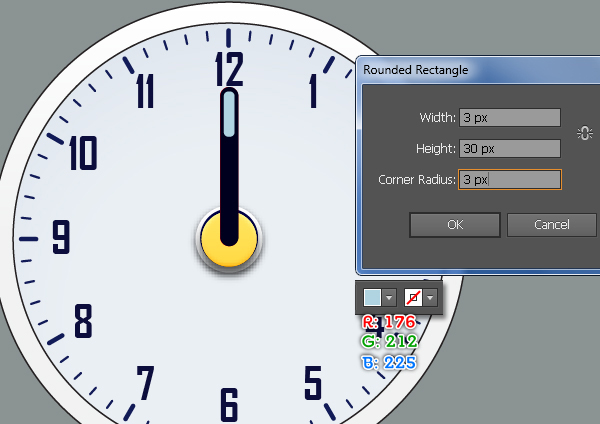
Next pick the Rounded Rectangle Tool, simply click on the artboard and enter the data you see in the third image.
Fill the newly created rectangle with R=176, G=212, B=225 and then place it in the position as shown in the third image.
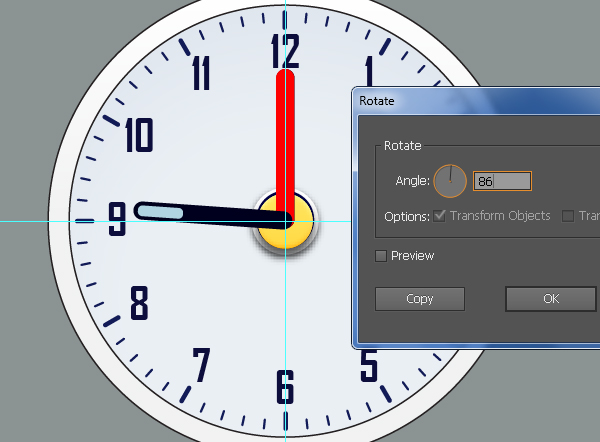
Now reselect and group (Ctrl +G) the two newly created rectangles. Having this group selected, pick the Rotate Tool (R), hold down the Alt key and click on the intersection point of the two guides.
In the Rotate dialog box, enter a 86 in the Angle and click OK.
Finally hide this group behind the yellow ellipses created in step 10.





Step 12
Next comes the minute hand. Select the red rectangle created in step 11 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with R=0, G=0, B=29.
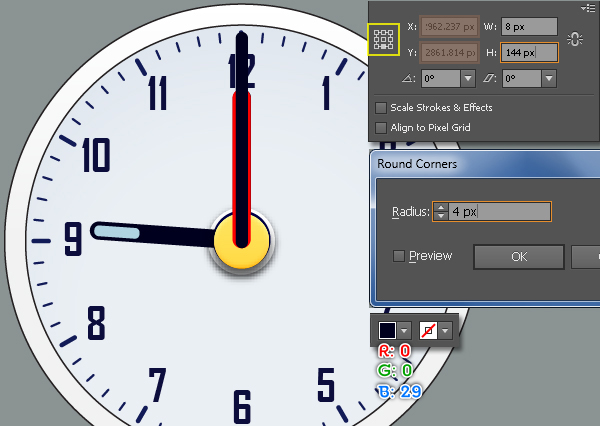
Having the newly created rectangle selected, open the Transform palette (Window > Transform) and set the transfer reference point to bottom-middle.
Then enter 8 in the Weight box and enter 144 in the Height box.
Make sure that the resulting rectangle is still selected, open the Appearance palette (Window > Appearance) and click on the Round Corners section.
In the Round Corners dialog box, enter 4px in the Radius box and then click OK.
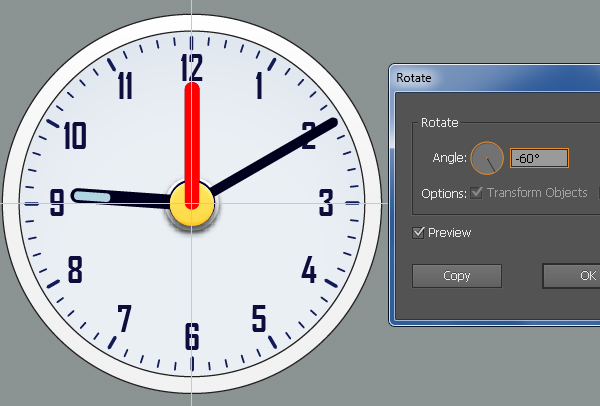
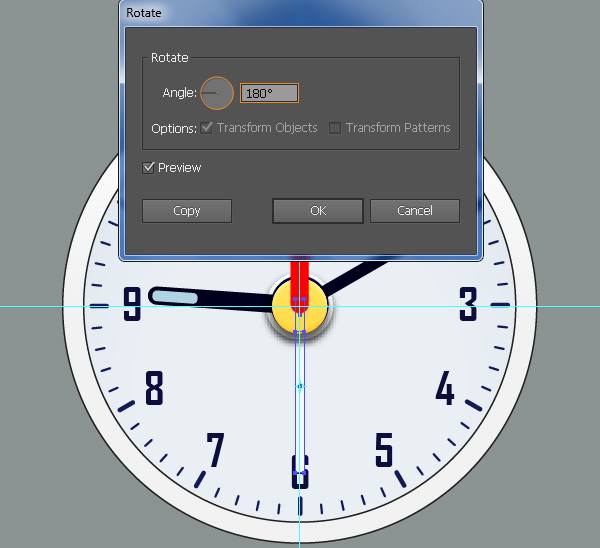
Finally rotate the resulting rectangle to an angle of about -60 degrees and then hide it behind the yellow ellipses created in step 10.


Step 13
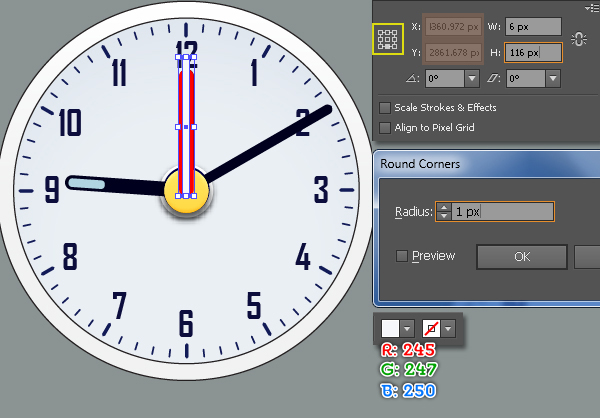
Select the red rectangle created in step 11 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with R=245, G=247, B=255.
Having the newly created rectangle selected, open the Transform palette (Window > Transform) and set the transfer reference point to bottom-middle.
Then enter 6 in the Weight box and enter 116 in the Height box.
Make sure that the resulting rectangle is still selected, open the Appearance palette (Window > Appearance) and click on the Round Corners section.
In the Round Corners dialog box, enter 1px in the Radius box and then click OK.
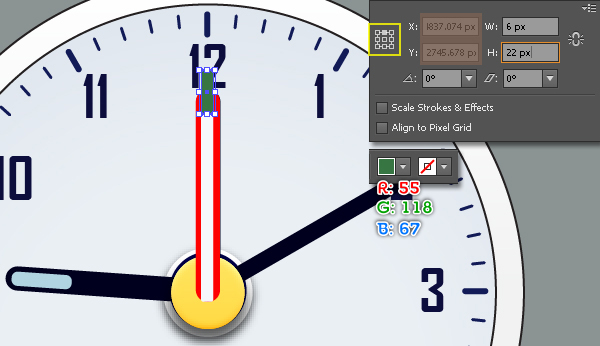
Make a copy of the resulting rectangle and replace the existing color of the copy with R=55, G=118, B=67.
Having the newly created rectangle selected, go to the Transform palette and set the transfer reference point to top-middle, then enter 22 in the Height box.
Now reselect and group (Ctrl +G) the two newly created rectangles.
Finally rotate this group to an angle of about 180 degrees and then hide it behind the white ellipse created in step 9.



Step 14
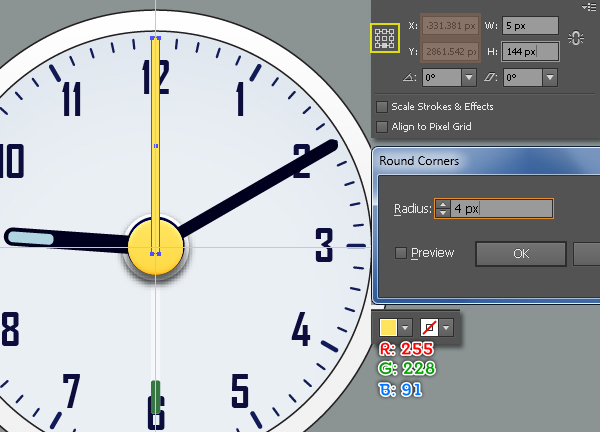
Select the red rectangle created in step 11 and then replace the existing color with R=255, G=228, B=91.
Having the resulting rectangle selected, open the Transform palette (Window > Transform) and set the transfer reference point to bottom-middle.
Then enter 5 in the Weight box and enter 144 in the Height box.
Make sure that the resulting rectangle is still selected, open the Appearance palette (Window > Appearance) and click on the Round Corners section.
In the Round Corners dialog box, enter 4px in the Radius box and then click OK.
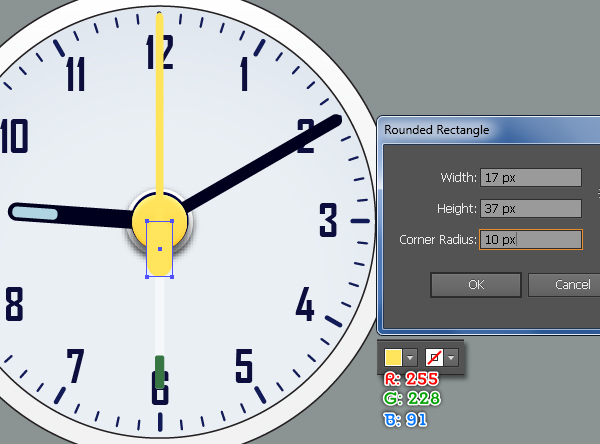
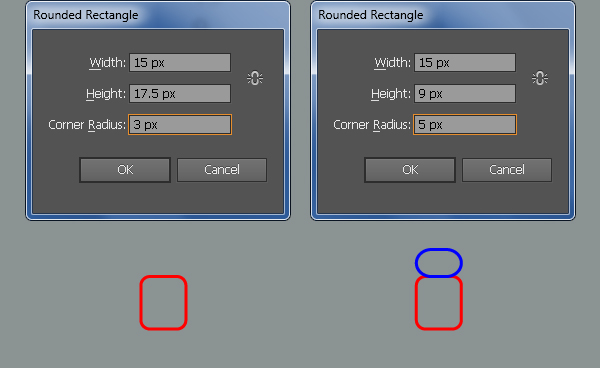
Next pick the Rounded Rectangle Tool, simply click on the artboard and enter the data you see in the second image.
Fill the newly created rectangle with R=255, G=228, B=91 and then place it in the position as shown in the second image.
Now reselect and group (Ctrl +G) the two newly created rectangles.
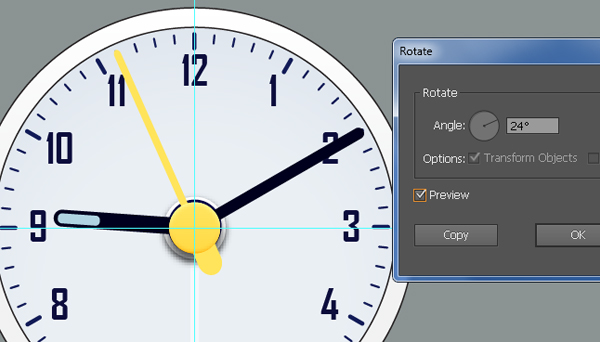
Having this group selected, pick the Rotate Tool (R), hold down the Alt key and click on the intersection point of the two guides.
In the Rotate dialog box, enter 24 in the Angle and click OK.
Finally hide this group behind the yellow ellipses created in step 10.



Step 15
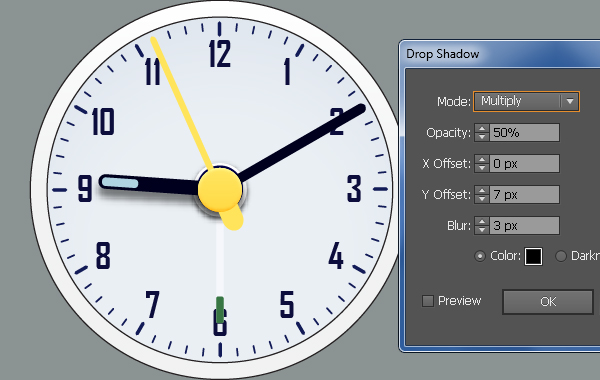
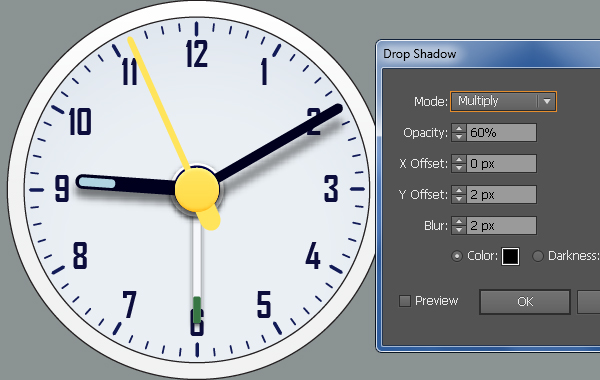
To give a more realistic look I’m going to be adding some shadows for the clock hands. First select the hour hand and go to Effect > Stylize > Drop Shadow… Follow the data as shown below and click OK.
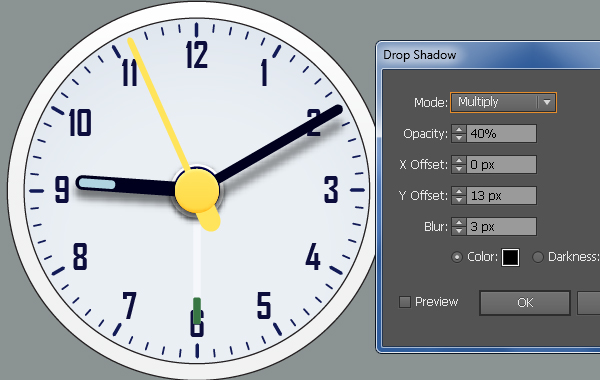
Likewise, follow the sequence of images and add the shadow for the three remaining clock hands.




Step 16
Before you continue, press (Ctrl +Alt +2) to unlock the two black ellipses locked in step 8.
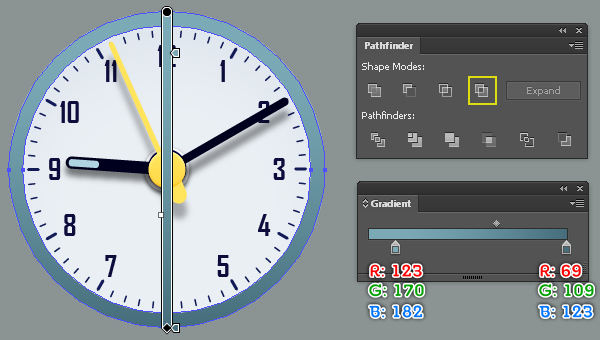
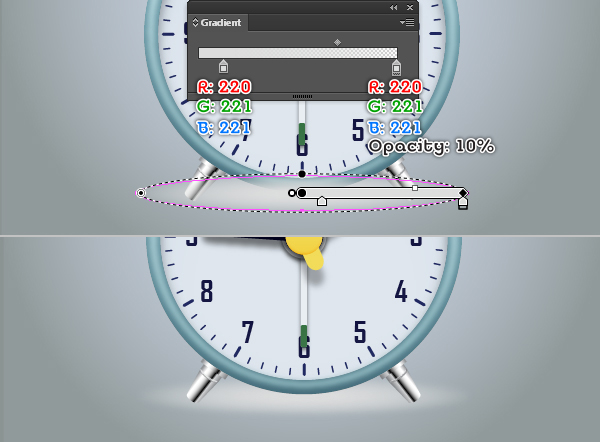
Having these black ellipses selected, open the Pathfinder palette (Window > Pathfinder) and click on the Exclude button, then fill the resulting object with the linear gradient shown below.
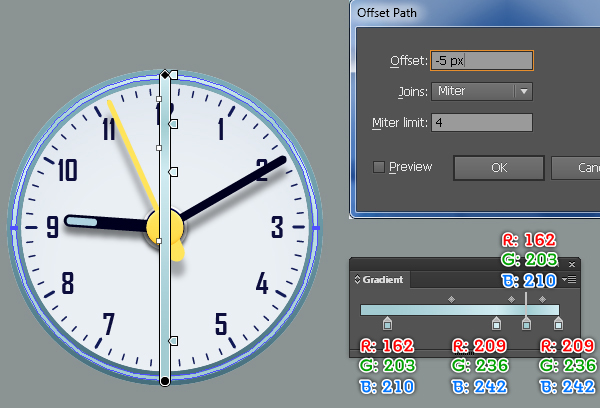
Make sure that the resulting shape is still selected and go to Object > Path > Offset Path… Enter -5px Offset and click OK.
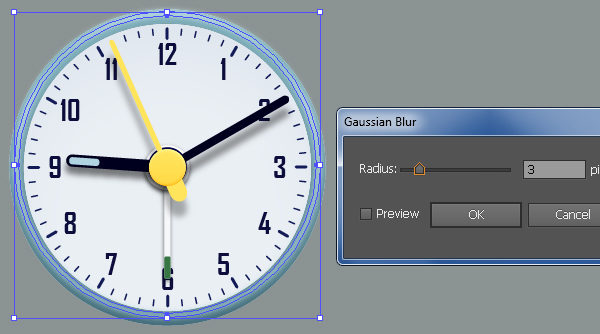
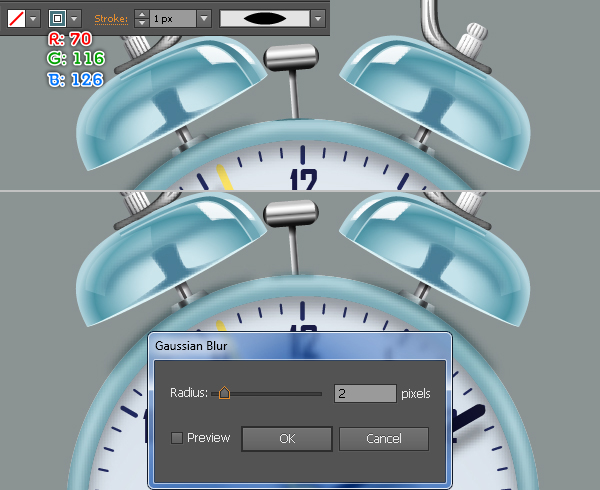
Move the newly created shape 3px up and replace the existing color with the new linear gradient shown in the second image, then apply a 3px Gaussian Blur effect to the resulting shape.



Step 17
Select the shape with the blur effect applied in step 16 and hide it (Ctrl +3).
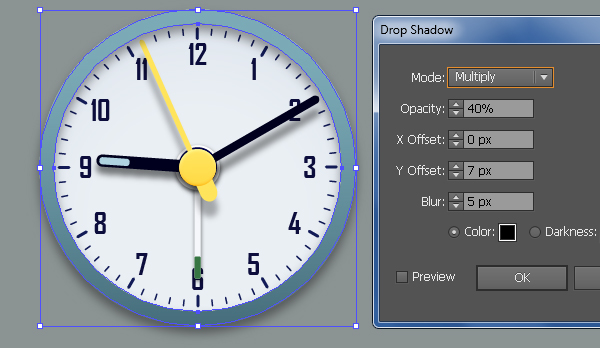
Next select the first shape created in step 16 and go to Effect > Stylize > Drop Shadow… Follow the data shown below and click OK.
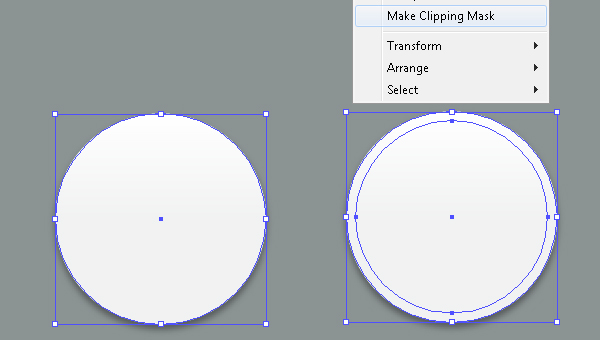
Now select the bigger white ellipse created in step 8 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Having this copy selected, hold down the Shift key and click on the shape with shadow effect applied in this step, then go to Object > Clipping Mask > Make (Ctrl +7).
Before you continue, press (Ctrl +Alt +3) to show the shape hidden in this step, then press (Ctrl +X) to cut it.
Next pick the Selection Tool (V), double-click on the clipping set created in this step and press (Ctrl +F) to paste the that shape was cut in this step.
Finally, double-click anywhere outside of the clipping set.





Step 18
Select the smaller white ellipse created in step 8 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
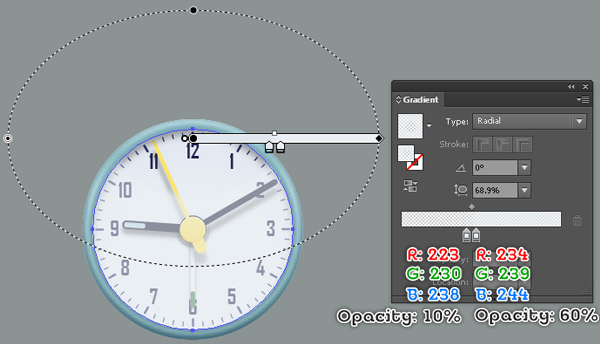
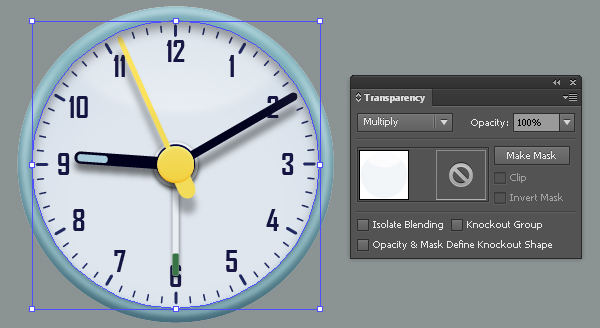
Having this copy selected, replace the existing color with the new radial gradient shown below and then change the Blending Mode of the resulting ellipse to Multiply.
We are done with the clock face for the moment.
Finally select and group (Ctrl + G) all objects created from the beginning od step 2 to this time, then name this group "Clock_Face".



Step 19
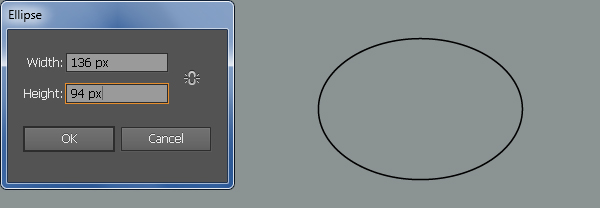
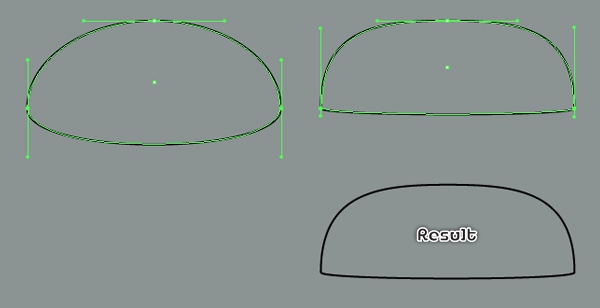
It’s time to create the bells. Pick the Ellipse Tool (L) and create a 136 by 94px ellipse.
Next pick the Direct Selection Tool (A), then select the bottom anchor point of the newly created ellipse and remove it.
With the help of the Direct Selection Tool along with the Shift key, adjust the handles of the two bottom anchor points as you see in the third image.
In the end your new shape should look like the fourth image shown.
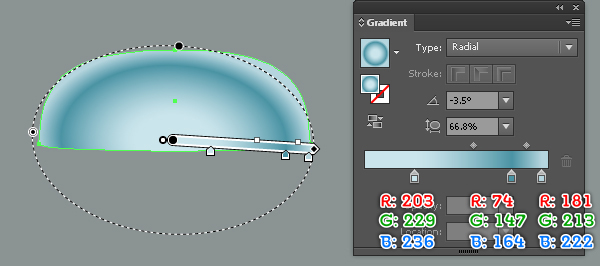
After you are done adjusting the shape of the black object apply a nice radial gradient as shown in the final image below.



Step 20
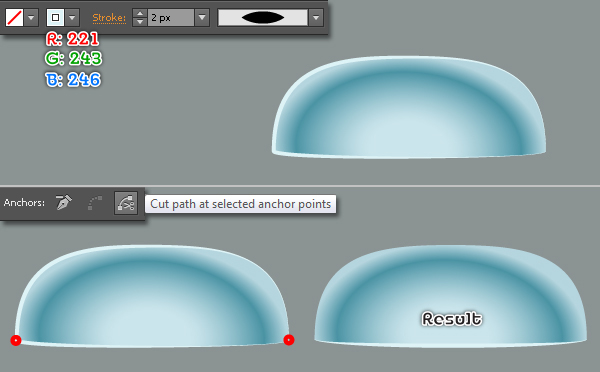
Select the shape created in step 19 and make a copy (Ctrl +C, Ctrl +F) of it.
Remove the fill color of this copy and add a 2px stroke (R=221, G=243, B=246), then apply Width Profile 1 for the resulting object.
Next select the two anchor points highlighted with red of the newly created object and then click on the "Cut path at selected anchor points" button from the Properties bar. This makes the object becomes two paths.
Select the upper path and remove it.

Step 21
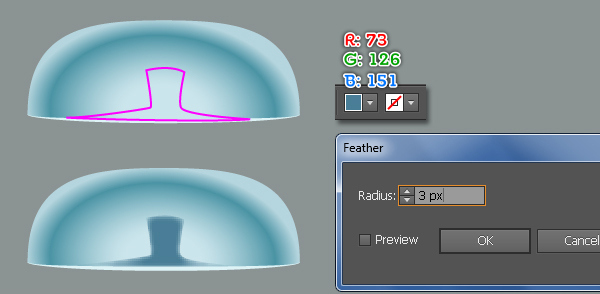
To add some details, first draw a magenta object using the Pen Tool (P) as in the image.
Once your object is drawn, fill it with R=73, G=125, B=151 and then apply a 3px Feather effect to the resulting shape.
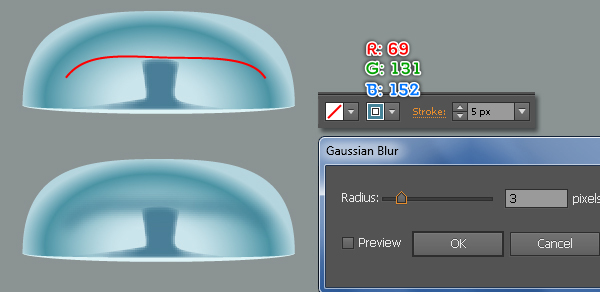
Keep working with the Pen Tool, draw a curved path as you see in the third image.
Next add a 5px stroke (R=69, G=131, B=152) to this path and then apply a 3px Gaussian Blur effect to the resulting path.


Step 22
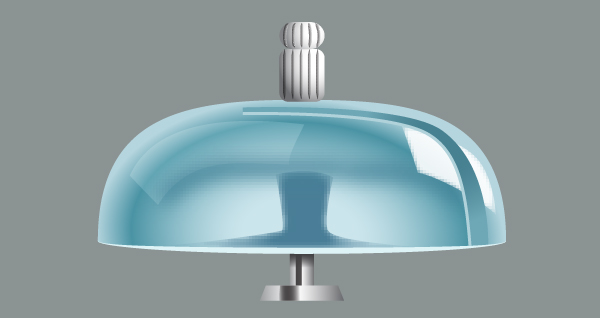
We are going to start making highlights on the bell to give it more of a 3D look.
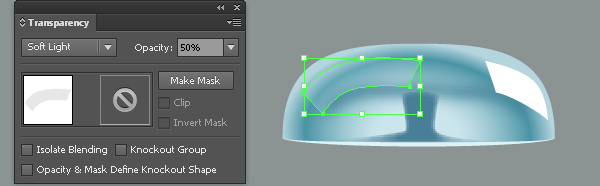
With the Pen Tool (P) create two objects and then fill them as shown below.
Reselect the left shape and change the Blending Mode to Soft Light and lower the Opacity to 50%.
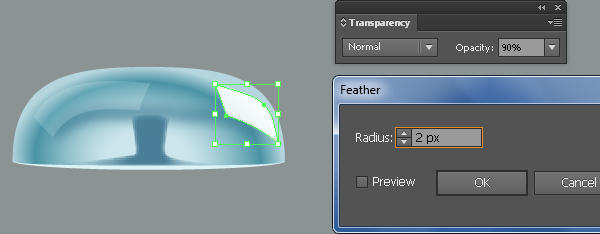
Next select the remaining shape and lower the Opacity of it to 90%, then apply a 2px Feather effect to the resulting shape.
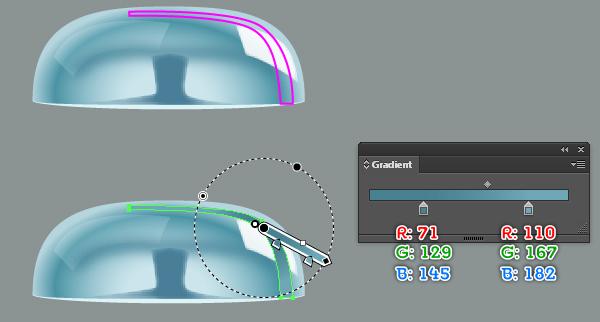
Continue with the Pen Tool, create a magenta object as you see in the fourth image.
Once your object is drawn, fill it with the radial gradient shown in the fifth image.
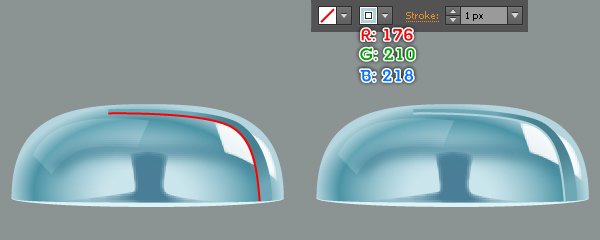
Finally create a curved path as you see in the sixth image and then replace the existing stroke color with R=176, G=210, B=218.





Step 23
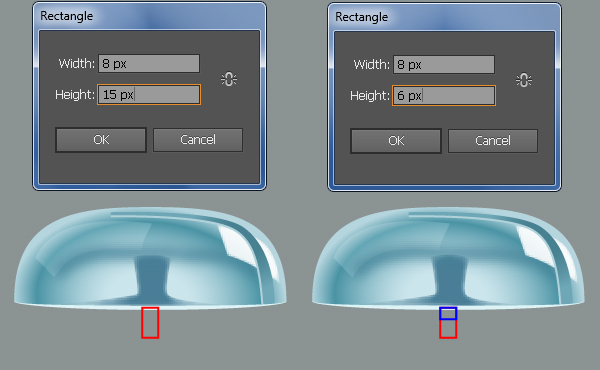
Pick the Rectangle Tool (M) and create two rectangles with dimensions: 8 by 15px and 8 by 6px, then place them in the correct positions as shown in the second image below.
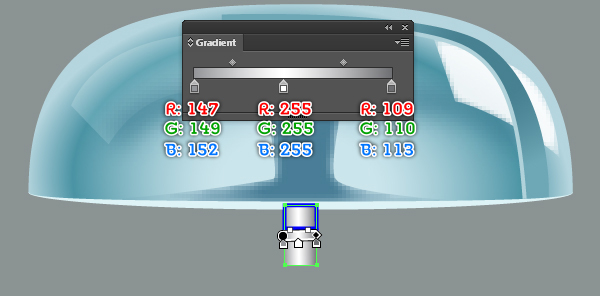
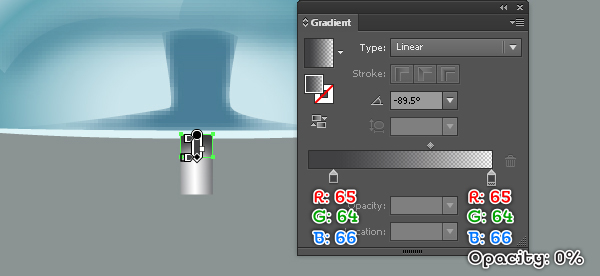
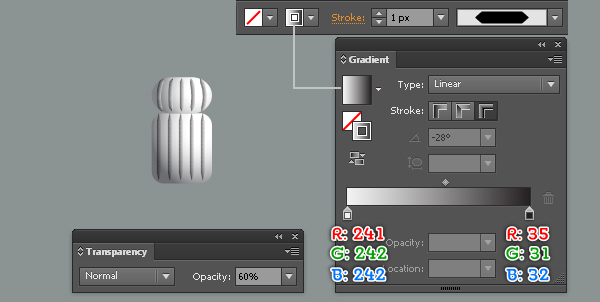
Next fill these rectangles with the linear gradient as you see in the third and the fourth images.
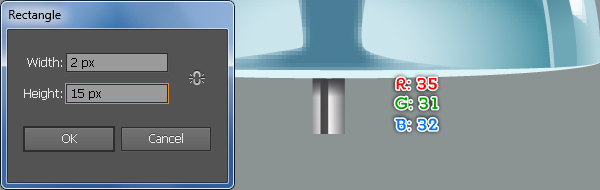
Finally create a 2 by 15px rectangle (R=35, G=31, B=32) and then place it in the position shown in the final image.




Step 24
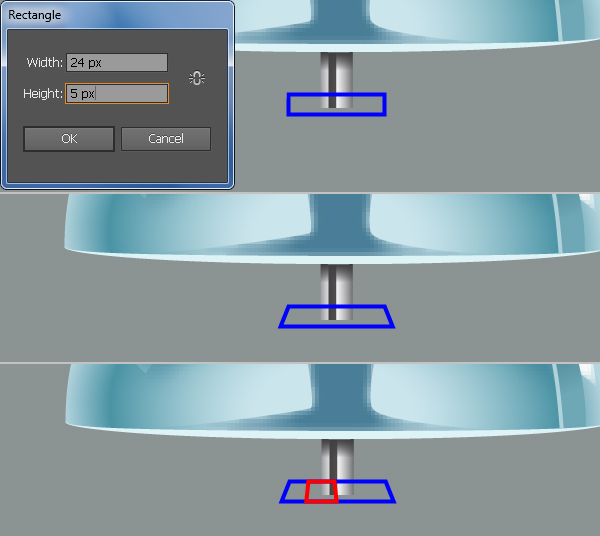
Keep working with the Rectangle Tool (M) create a 24 by 5px rectangle and then place it in the position shown below.
Select the bottom-left anchor point of the newly created rectangle and move it 2px to the left.
Next select the bottom-right anchor point and move it 2px to the right.
With the Pen Tool (P) create another object as shown in the third image.
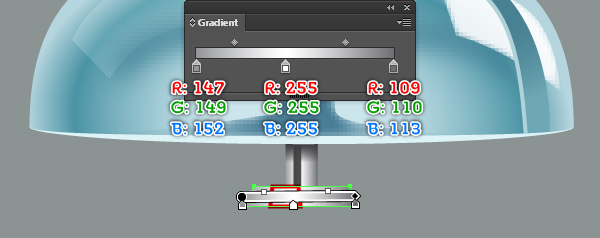
Finally fill these two newly created objects with the linear gradient shown in the fourth and the fifth images.



Step 25
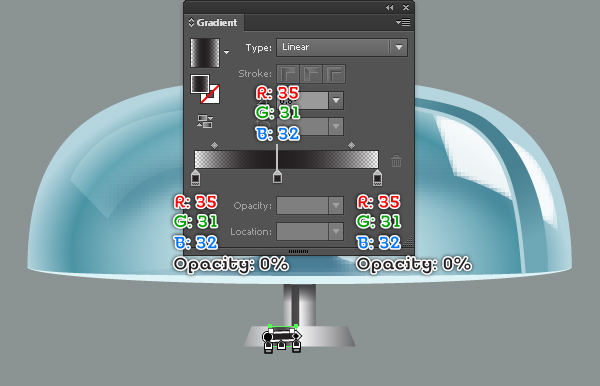
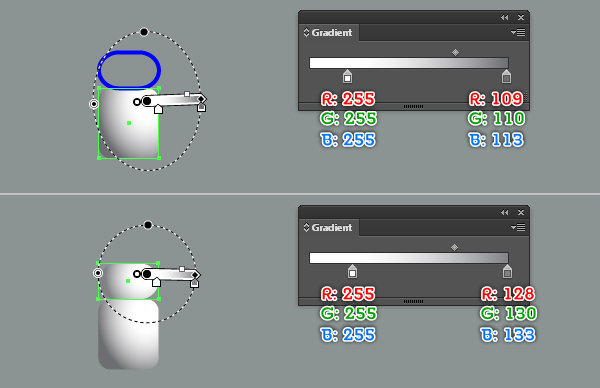
With the Rounded Rectangle Tool, create two rectangles and then place them in the positions shown below.
Next fill these rectangles with the radial gradients as you see in the third and the fourth images.


Step 26
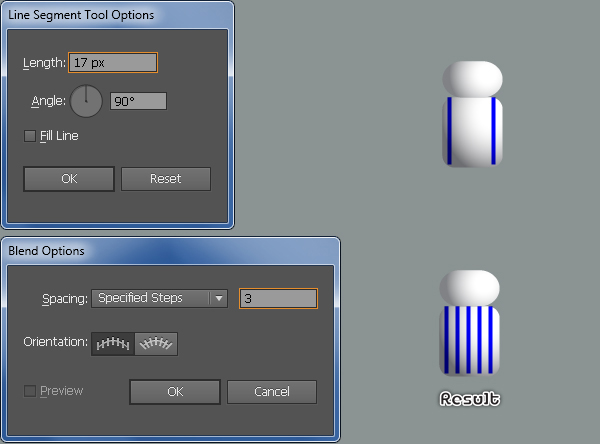
Using the Line Segment Tool (\) create a vertical line of length 17px, with a 1px blue stroke and no fill.
Make a copy (Ctrl +C, Ctrl +F) of the blue line, then place these two blue lines in the positions shown in the first image.
Reselect the two newly created lines and go to Object > Blend > Blend Options… . Follow the data you see in the second image and click OK.
Then go to Object > Blend > Make (Ctrl +Alt +B).
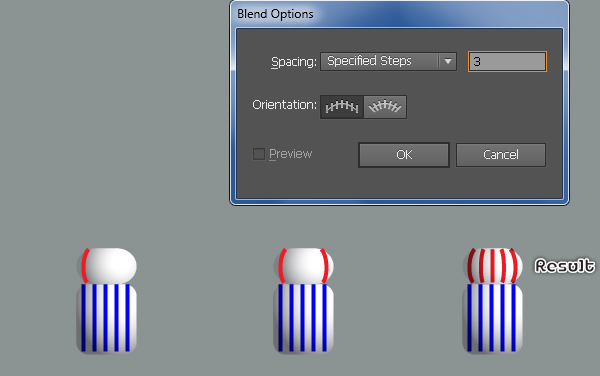
Continue with the Pen Tool (P) create two red curved paths as shown in the third and the fourth images.
Once your curved paths are drawn, reselect them and create a blend between these two curved paths.
Now select the two blended objects created in this step and add a 1px stroke (apply the linear gradient across stroke).
Next apply Width Profile 3 to the resulting objects and then reduce their Opacity to 60%.
Finally select and group (Ctrl + G) all objects created from the beginning of step 25 to this time, then place this group in the correct position as shown in the final image.




Step 27
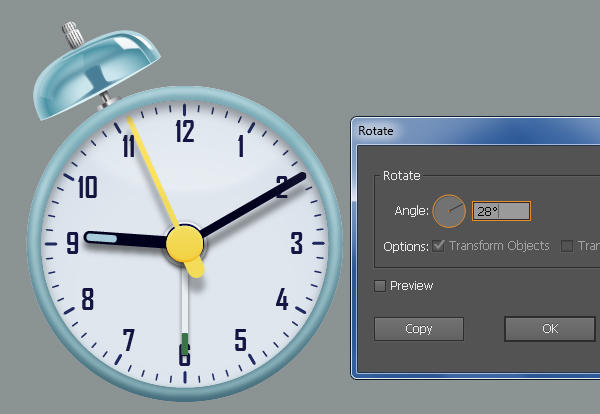
We are done with the bell for the moment. Before you continue, select and group (Ctrl + G) all shapes created from the beginning of step 19 to this time, then name this group "Left_Bell".
With the newly created group selected, rotate it an angle of about 28 degrees, then place this group in the position shown below.
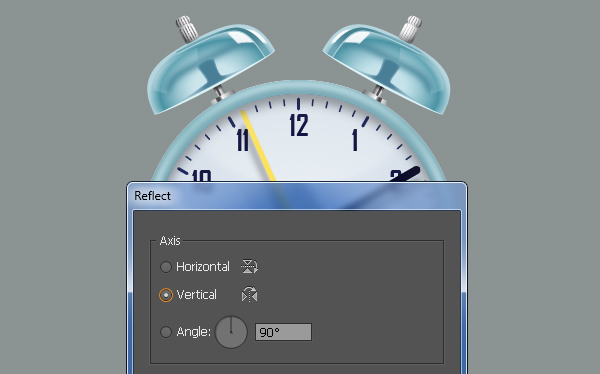
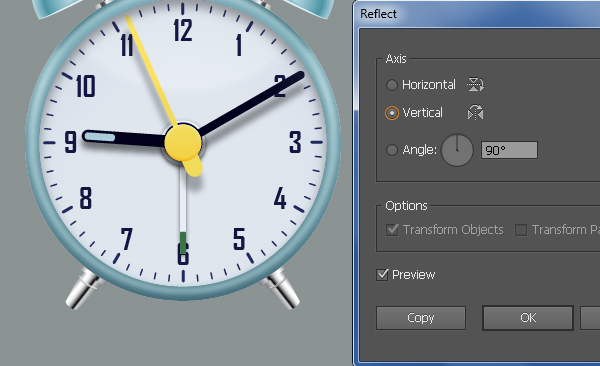
Still having the group "Left_Bell" selected go to Object > Transform > Reflect. Set the Axis to Vertical and then click Copy.
Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.
Finally reselect the two bells and hide them behind the group "Clock_Face". The bells are ready and look like the third image below.



Step 28
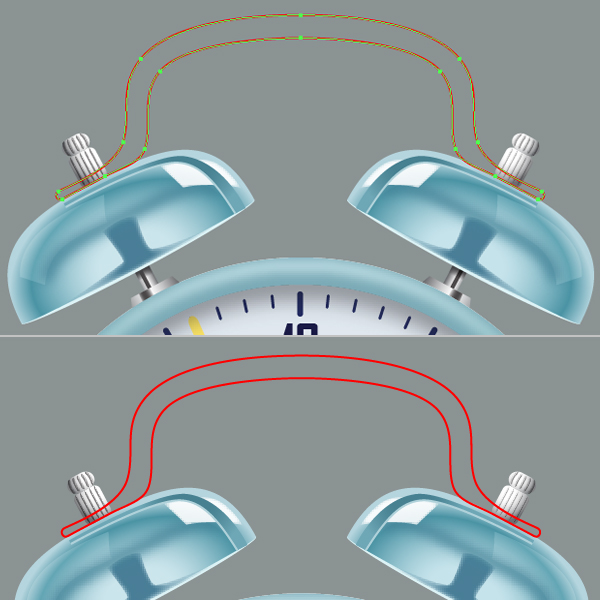
Pick the Pen Tool (P) and create a red object as shown below.
Just draw half of the red object and then reflect it to be symmetrical, like I did.
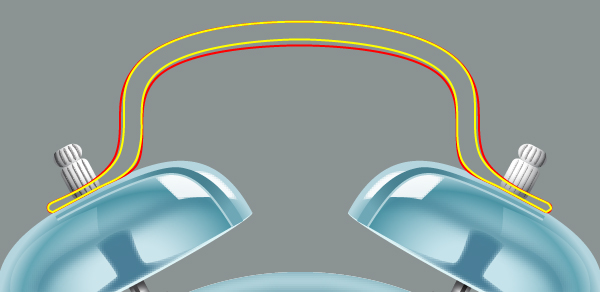
Once your object is drawn, reselect it and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with yellow.
With the help of the Direct Selection Tool (A) adjust the shape of the yellow object as you see in the third image.
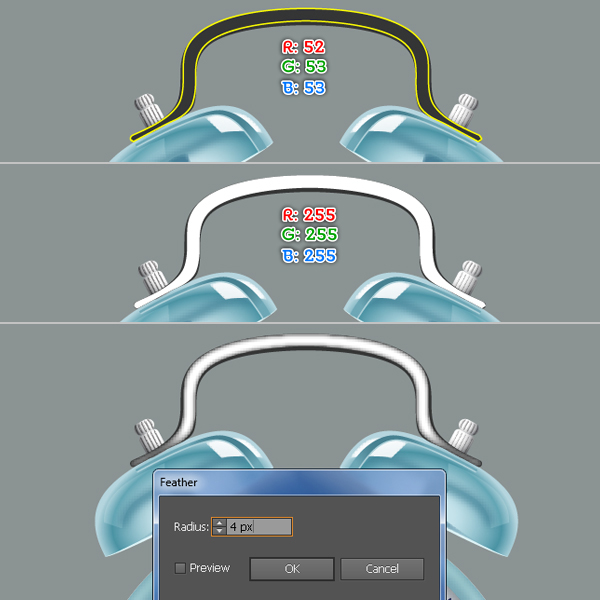
Now reselect the red object and fill it with R=52, G=53, B=53.
Next select the yellow object and fill it with R=255, G=255, B=255, then apply a 4px Feather effect to the resulting shape.



Step 29
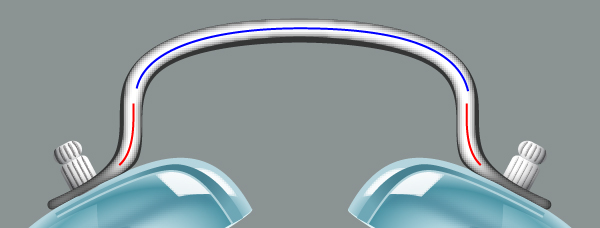
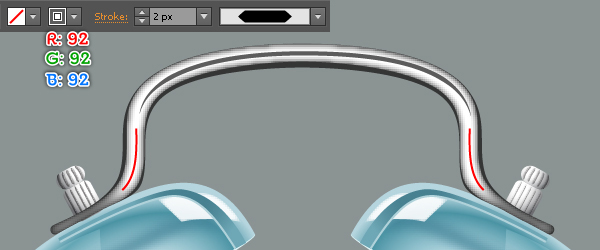
To add some details, first draw three curved paths using the Pen Tool (P) like in the image below.
Once your objects are drawn, reselect the blue path and add a 2px stroke (R=92, G=92, B=92), then apply Width Profile 3 to the resulting path.
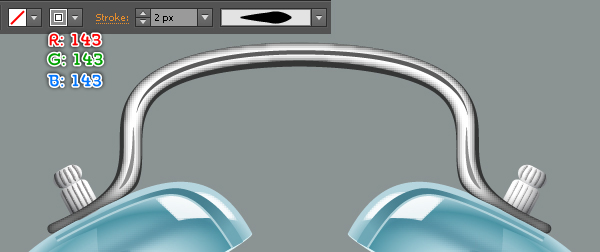
Next select the two remaining paths and add a 2px stroke (R=143, G=143, B=143), then apply Width Profile 5 to the resulting paths.



Step 30
At this point your clock should look like in the next image:

Step 31
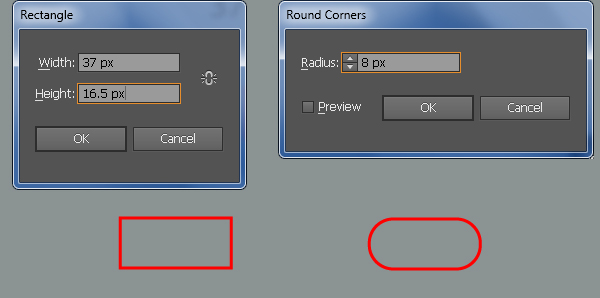
Pick the Rectangle Tool (M) and create a 37 by 16.5px red rectangle.
Reselect this rectangle and go to Effect > Stylize > Round Corners… Enter 8px Radius and click OK.
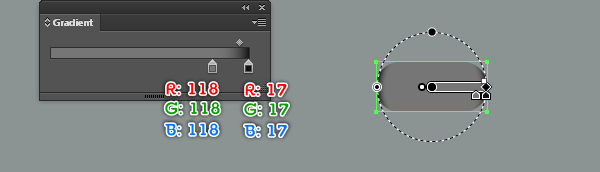
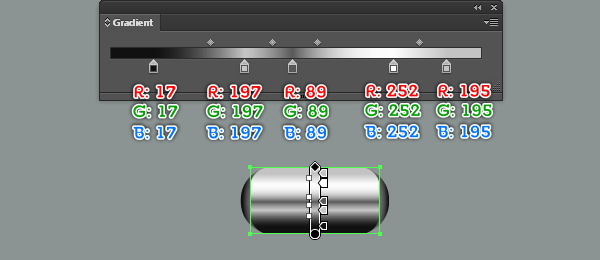
Then fill the resulting rectangle with the radial gradient shown in the third image.
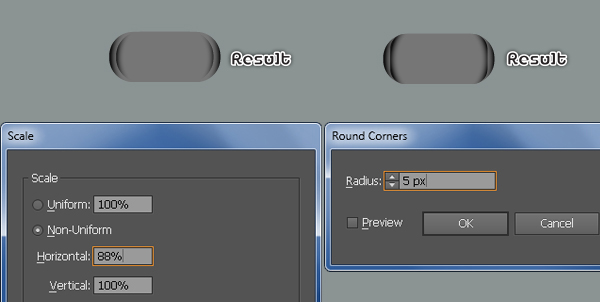
Still having this rectangle selected go to Object > Transform > Scale… Check Non-Uniform and enter 88 in the Horizontal box, then click Copy.
Make sure the newly created rectangle is still selected and go to the Appearance palette (Window > Appearance), then click on the Round Corners section.
In the Round Corners dialog box, enter 5px Radius and click OK.
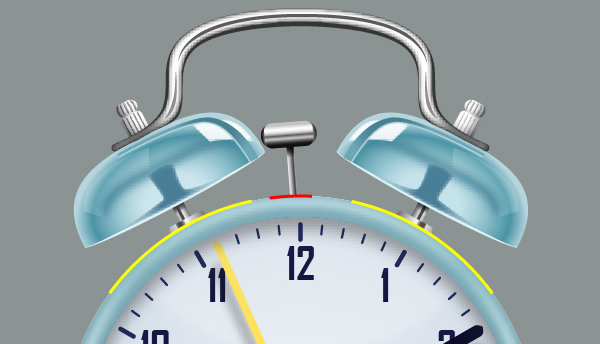
Next replace the existing color of the resulting rectangle with the linear gradient as you see in the final image.




Step 32
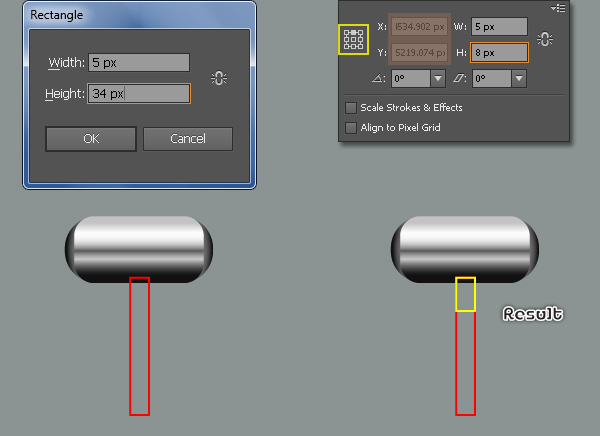
Pick the Rectangle Tool (M) and create a 5 by 34px rectangle.
Keep the newly created rectangle selected and make a copy of it, then replace the existing stroke color of the copy with yellow.
Keep the yellow rectangle selected, open the Transform palette (Window > Transform) and set the transfer reference point to top-middle, then enter 8 in the Height box.
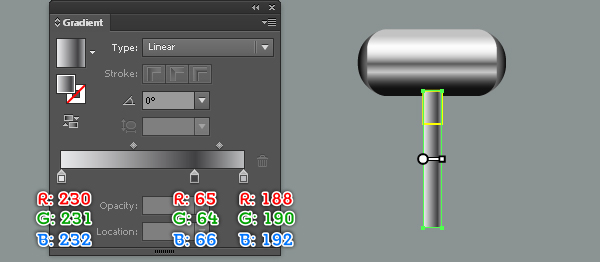
Next fill these two newly created rectangles with the linear gradients as shown in the third and the fourth images.
Then reselect the smaller rectangle and change the Blending Mode to Multiply.
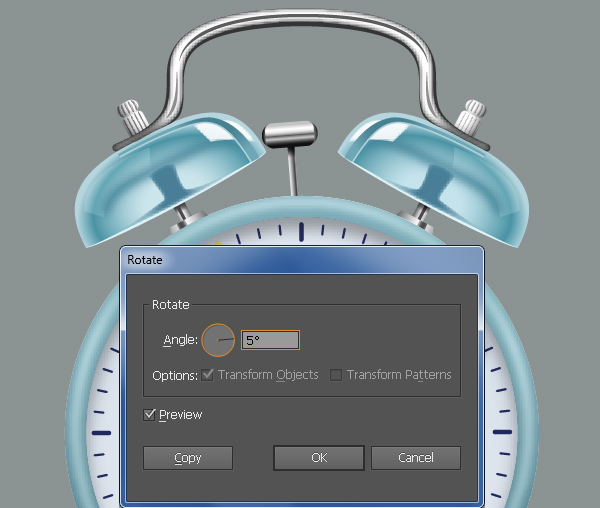
Now select and group (Ctrl +G) all shapes created from the beginning of step 31 to this time, then rotate this group to an angle of about 5 degrees.
Finally place this group in the position like you see in the sixth image.




Step 33
Pick the Pen Tool (P) and create three curved paths as shown below.
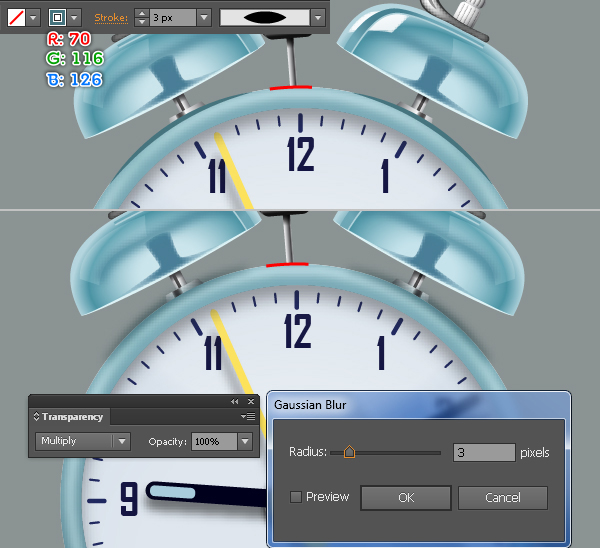
Once your paths are drawn, select the two yellow paths and add a 3px stroke (R=70, G=116, B=126).
Next apply Width Profile 1 and a 3px Gaussian Blur effect for the resulting paths, then set them to Blending Mode Multiply.
Reselect the remaining path and add a 1px stroke (R=70, G=116, B=126).
Then apply Width Profile 1 and a 2px Gaussian Blur effect to the resulting path.
Now select the three paths created in this step, press (Ctrl +X) to cut them.
Then pick the Selection Tool (V), double-click on the clipping set created in step 17 and press (Ctrl +F) to paste the three paths that were cut in this step.
Finally, double-click anywhere outside of the clipping set.
In the end your clock should look like the final image shown.





Step 34
We will continue with two peg legs of the clock.
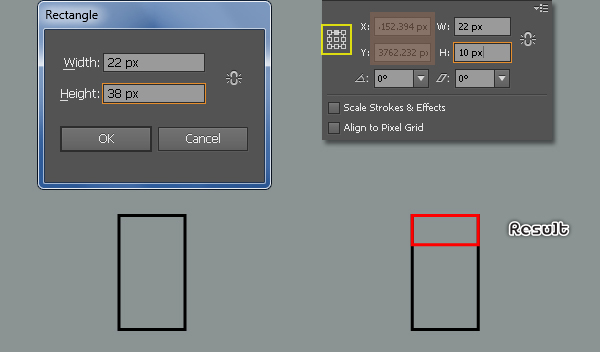
Pick the Rectangle Tool (M) and create a 22 by 38px black rectangle.
Having the newly created rectangle selected, make a copy of it, then replace the existing stroke color of the copy with red.
Keep the red rectangle selected, open the Transform palette (Window > Transform) and set the transfer reference point to top-middle, then enter 10 in the Height box.

Step 35
Before you continue, select the red rectangle and press (Ctrl +2) to lock it.
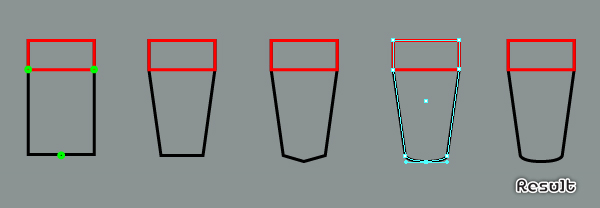
Pick the Add Anchor Point Tool (+) and add three anchor points highlighted with green to the black rectangle.
With the Direct Selection Tool (A) select the bottom-left anchor point of the black rectangle and move it 4px to the right.
Next select the bottom-right anchor point and move it 4px to the left.
Now select the bottom-middle anchor point of the black rectangle and move it 2px down.
Next pick the Convert Anchor Point Tool (Shift +C), click on the anchor point just moved, hold the mouse and drag it to the left while holding Shift.
The resulting object should look like the fifth image below.
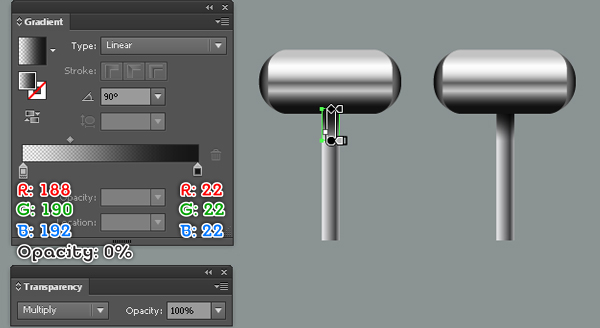
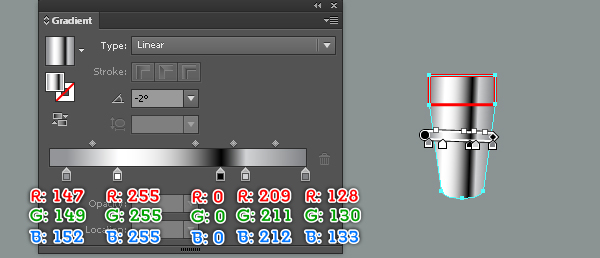
Finally reselect the black object and fill it with the linear gradient as shown in the sixth image.


Step 36
Press (Ctrl +Alt +2) to unlock the red rectangle locked in the step 35.
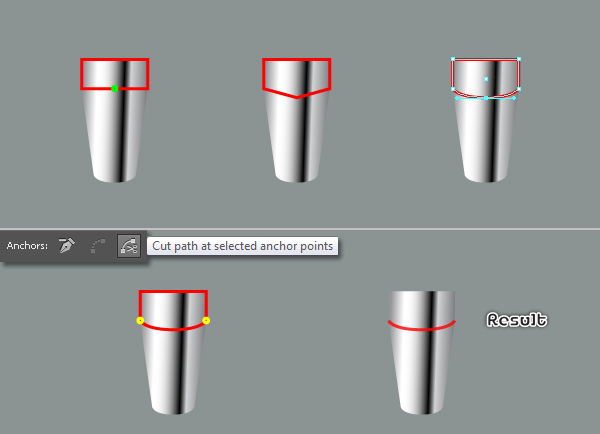
Pick the Add Anchor Point Tool (+) and add an anchor point highlighted with green for the red rectangle.
Then select the newly created anchor point and move it 3px down.
Next pick the Convert Anchor Point Tool (Shift +C), click on the anchor point just moved, hold the mouse and drag it to the left while holding Shift.
Now select the two anchor points highlighted with yellow on the red object and then click on "Cut path at selected anchor points" button from the Properties bar. This makes the red object become two paths.
Select the upper path and remove it.
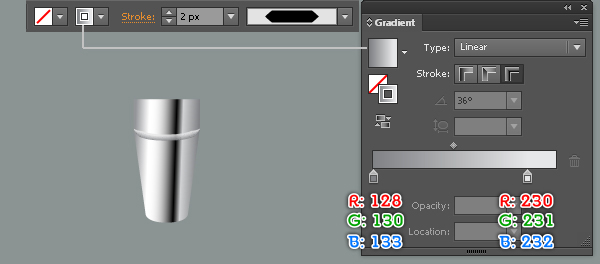
Reselect the remaining path and add a 2px stroke (apply the linear gradient across stroke), then apply Width Profile 3 to the resulting path.


Step 37
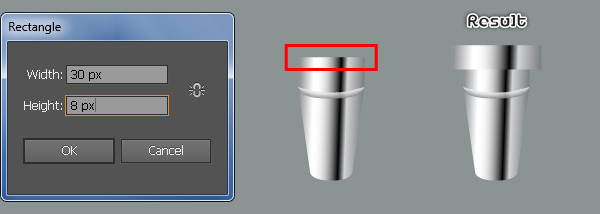
Pick the Rectangle Tool (M) and create a 30 by 8px rectangle, then place it in the correct position as shown in the first image.
Make sure that the newly created rectangle is still selected, pick the Eyedropper Tool (I) and click on the shape created in step 35.
Now select and group (Ctrl + G) all objects created from the beginning of step 34 to this time, then name this group "Left_Peg_Leg".

Step 38
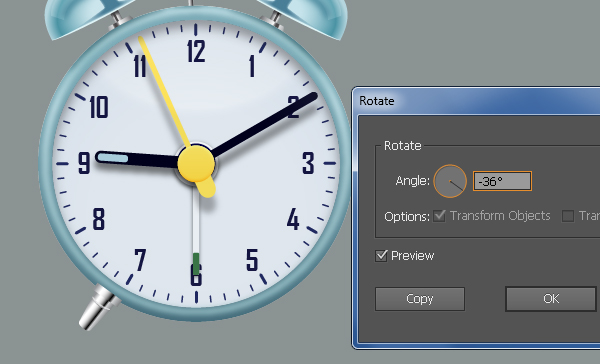
Select the group "Left_Peg_Leg" and rotate it to an angle of about -36 degrees, then place this peg leg in the position as shown below.
Still having the group "Left_Peg_Leg" selected, go to Object > Transform > Reflect. Set the Axis to Vertical and then click Copy.
Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.
Finally reselect the two peg legs and hide them behind the group "Clock_Face".


Step 39
Select and group (Ctrl + G) all objects created from the beginning of step 2 to this time, then name this group "Alarm_Clock". The alarm clock is ready and looks like this:

Step 40
We’re done with the clock. It’s time for the background now. Pick the Rectangle Tool (M) and create a 600 by 620px rectangle.
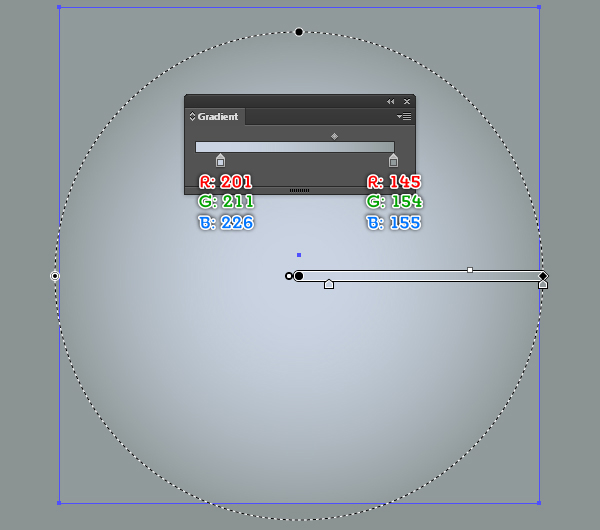
Next fill the this rectangle with the radial gradient as shown in the second image.
Finally place the group "Alarm_Clock" into the newly created background.



Step 41
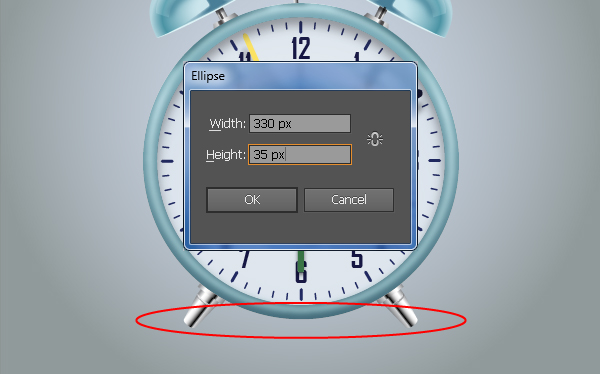
We are going to start making shadows for the clock to give it more of a 3D look. Pick the Ellipse Tool (L) and create a 330 by 35px ellipse, then place it in the position shown below.
Next fill this ellipse with the radial gradient you see in the second image and then hide the resulting ellipse behind the clock.
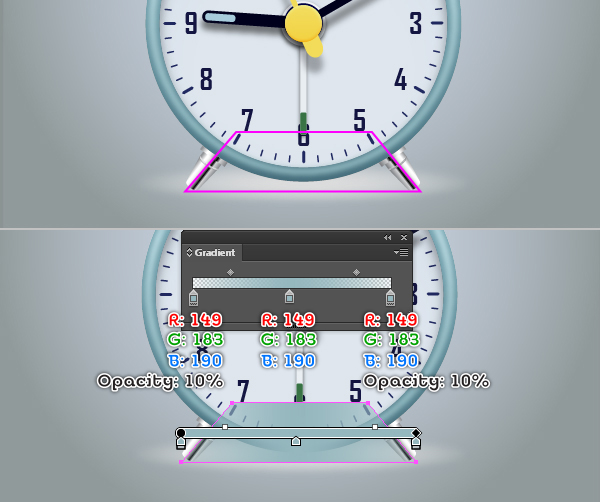
Continue with the Pen Tool (P) and create a magenta object as shown in the fourth image.
Once your object is drawn, fill it with the linear gradient you see in the fifth image.
Finally apply a 9px Gaussian Blur effect for the resulting shape and then hide it behind the clock.




Step 42
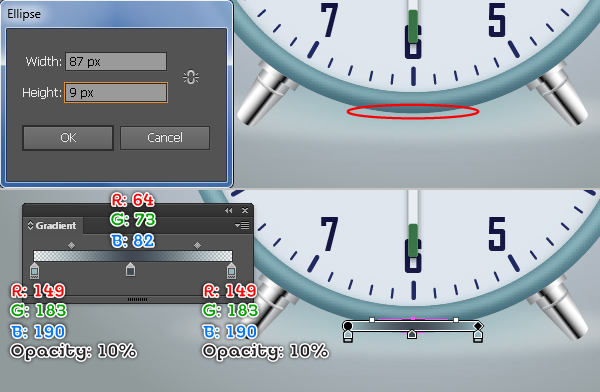
Using the Ellipse Tool (L) create a 87 by 9px ellipse and then place this ellipse in the position shown below.
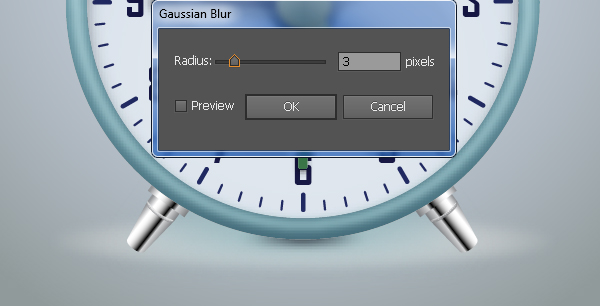
Fill the newly created ellipse with the linear gradient you see in the second image and apply a 3px Gaussian Blur effect to the resulting ellipse, then hide it behind the clock.


Step 43
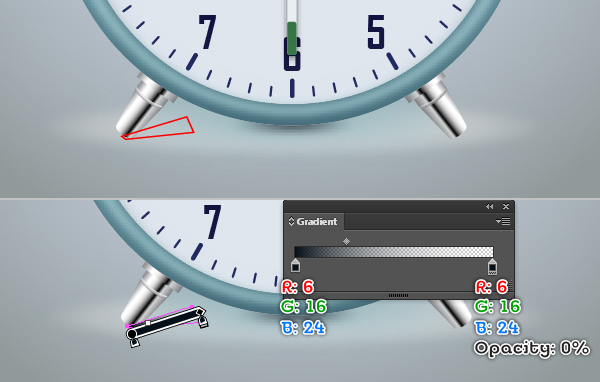
With the help of the Pen Tool (P) create a red object as shown below.
Once your object is drawn, reselect it and fill it with the linear gradient you see in the second image.
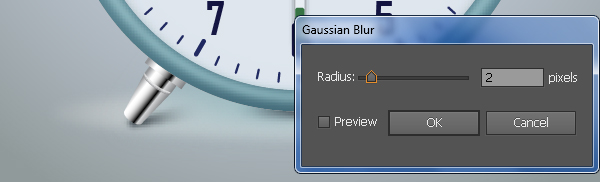
Next apply a 2px Gaussian Blur effect to the resulting shape and then hide it behind the clock.
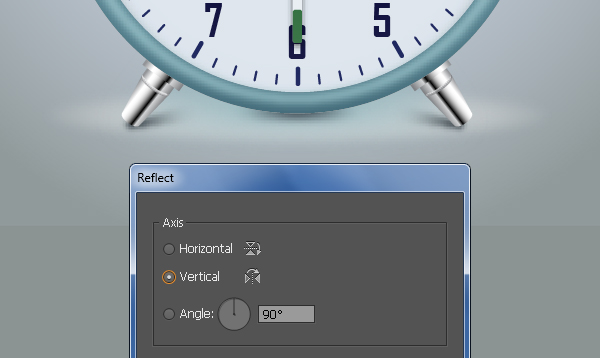
Still having the shape with blur effect applied in this step selected, go to Object > Transform > Reflect. Set the Axis to Vertical and then click Copy.
Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.



And We’re Done!
