In this Illustrator tutorial you will learn how to create two slices of the avocado.
For starters you will learn how to create the main shapes using basic tools and vector shape-building techniques. Next, you will learn how to add color, shading and highlights for your shapes using linear and radial gradients and a bunch of effects.
Finally, you will learn how to add subtle shadows and create a simple background for your illustration.
Final Image
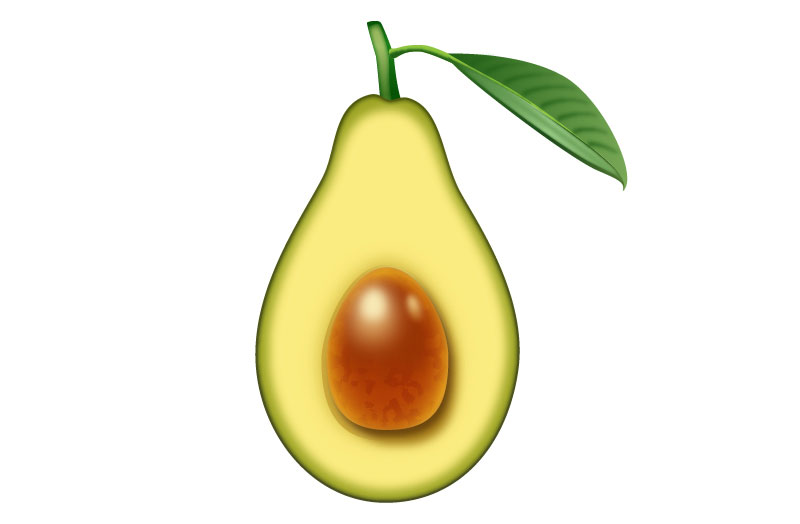
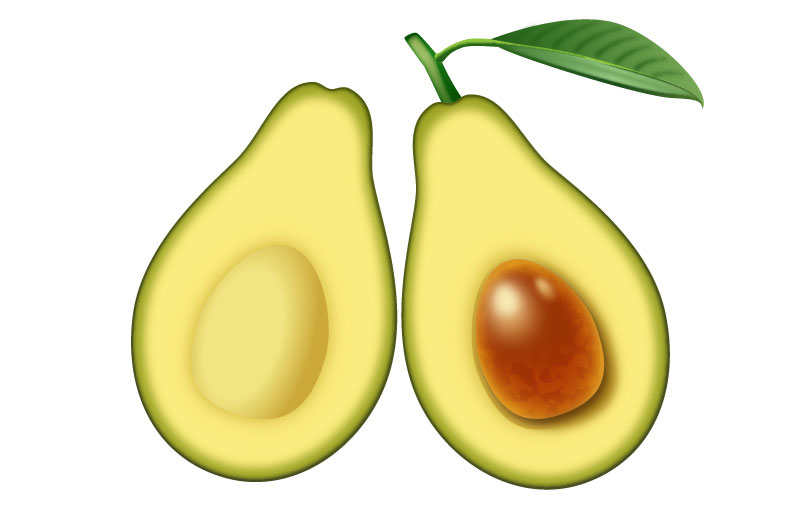
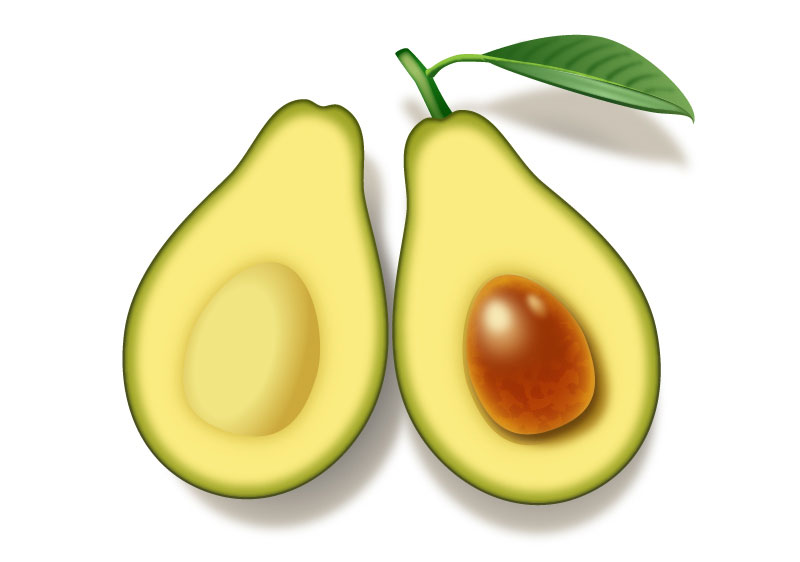
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 120 minutes
- Difficulty: Beginner-Intermediate
Step 1
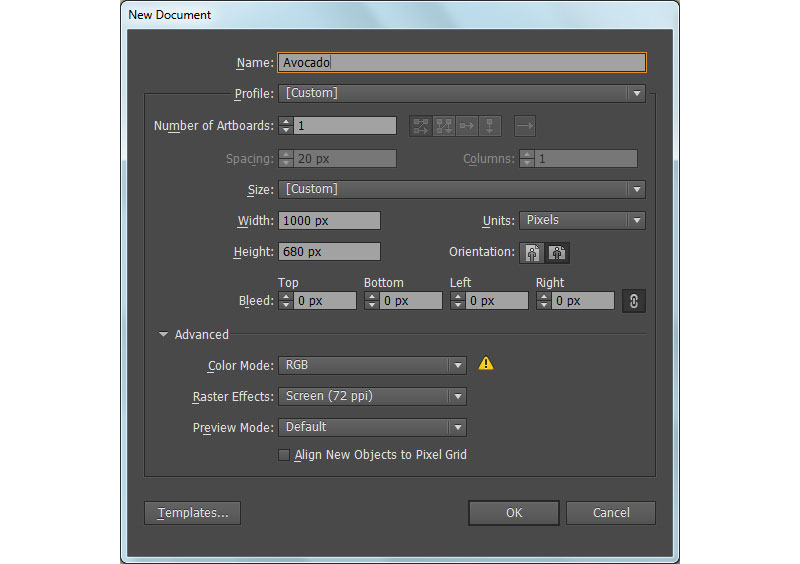
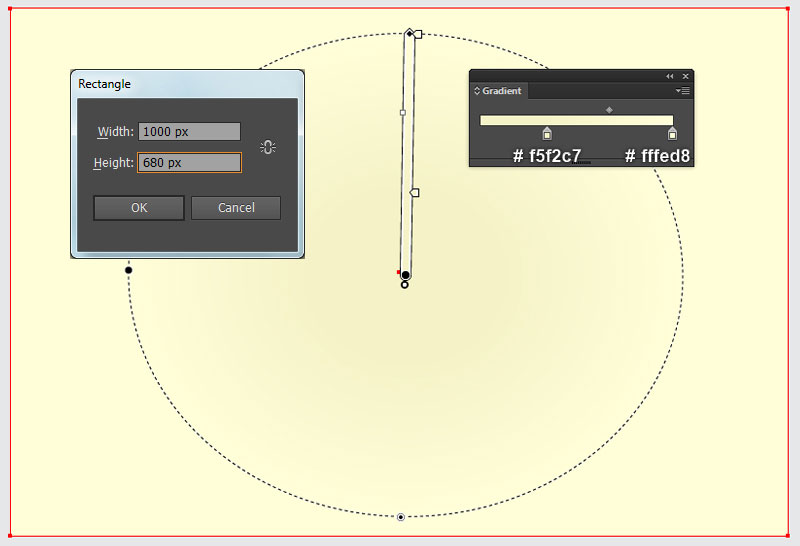
Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1000 in the width box and 680 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Step 2
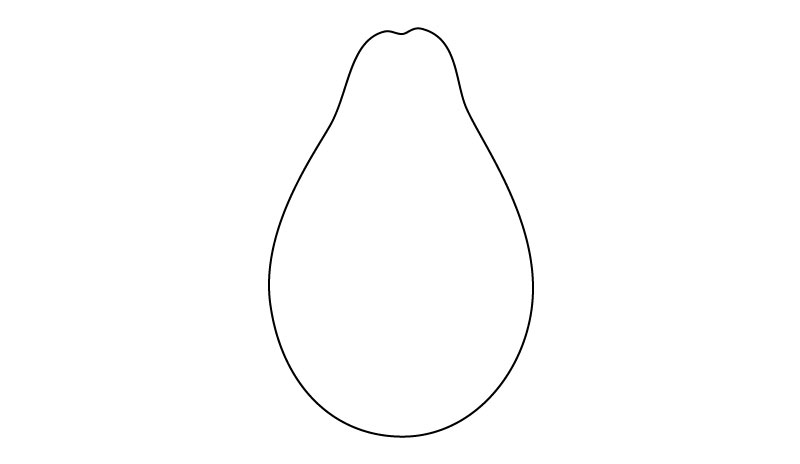
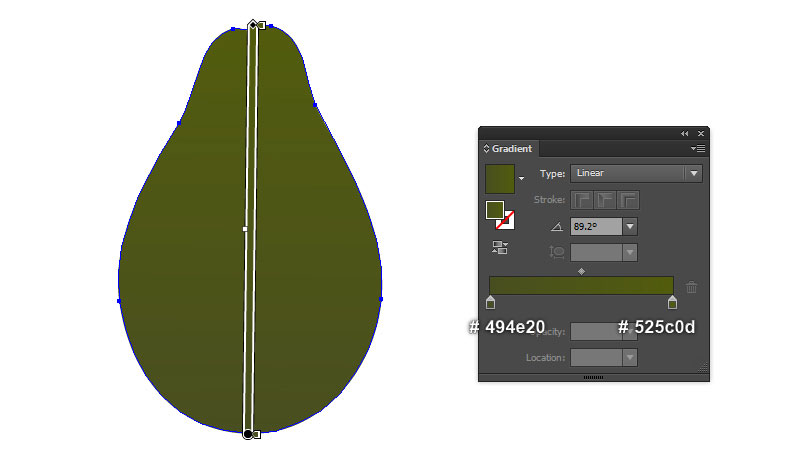
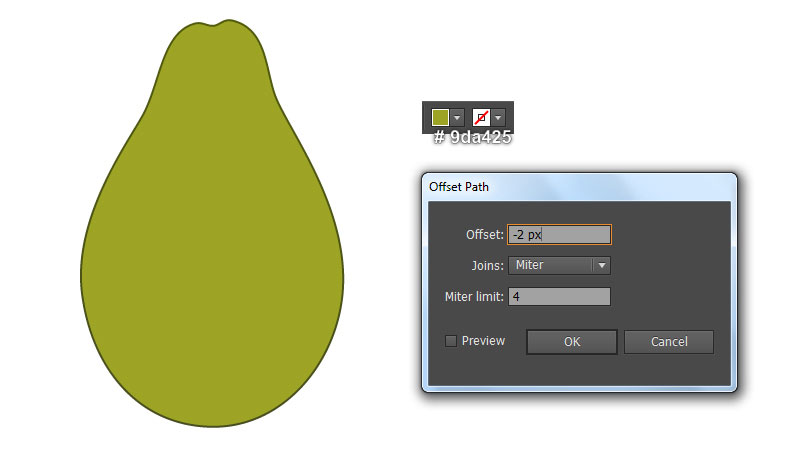
First of all, we’ll create the main shape of the avocado. Pick the Pen Tool (P) and create a black object like you see in the first image. Once your object is drawn, remove its stroke and then fill this object with the linear gradient as shown in the second image. Still having the resulting shape selected and go to the Object > Path > Offset Path… Enter a -2px Offset and click OK.
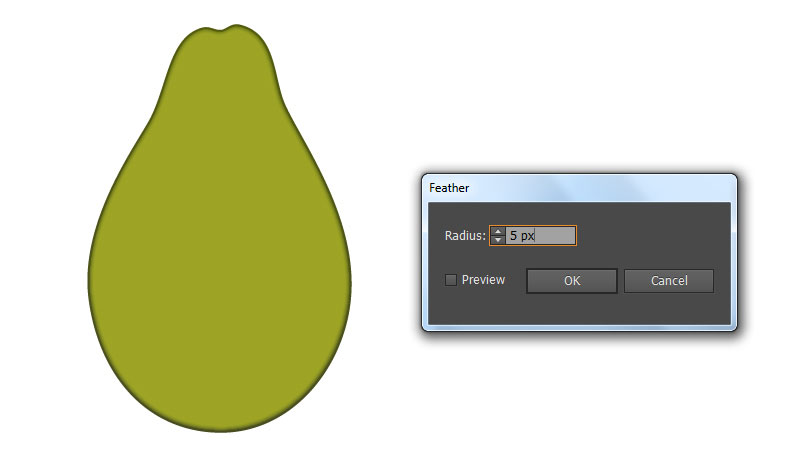
Keep the newly created shape selected and replace the existing fill color with dark yellow (#9da425). Make sure that the resulting shape is still selected and go to the Effect > Stylize > Feather… Enter a 5px Radius and click OK.




Step 3
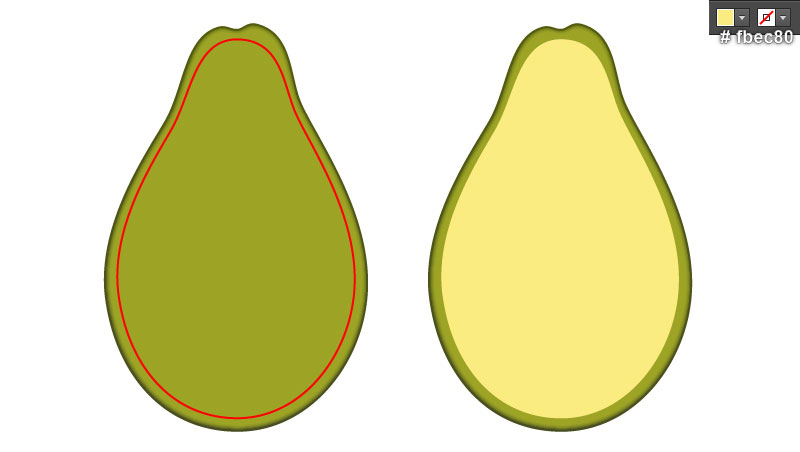
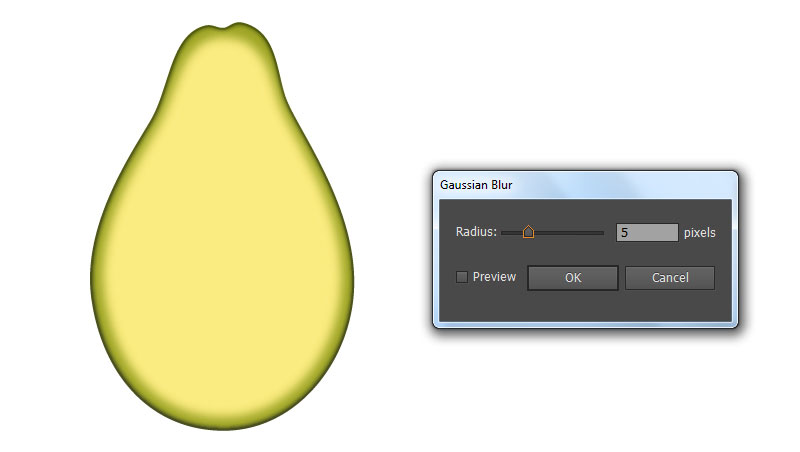
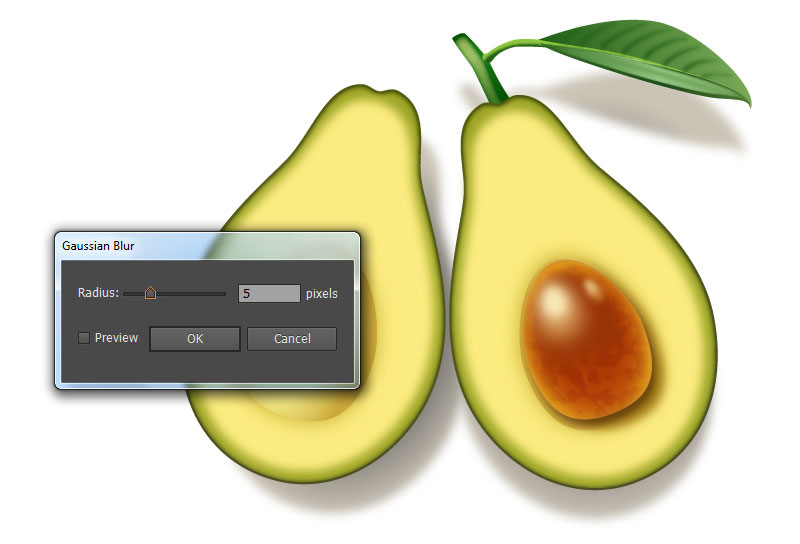
Pick the Pen Tool (P) and create a red object like you see in the first image. Once your object is drawn, remove its stroke and then fill this object with soft yellow (#fbec80). Keep the newly created shape selected and go to the Effect > Blur > Gaussian Blur… Enter a 5px Radius and click OK.


Step 4
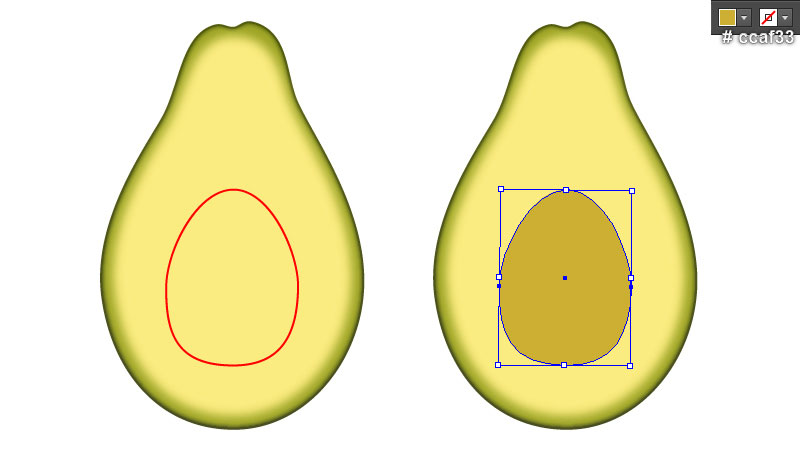
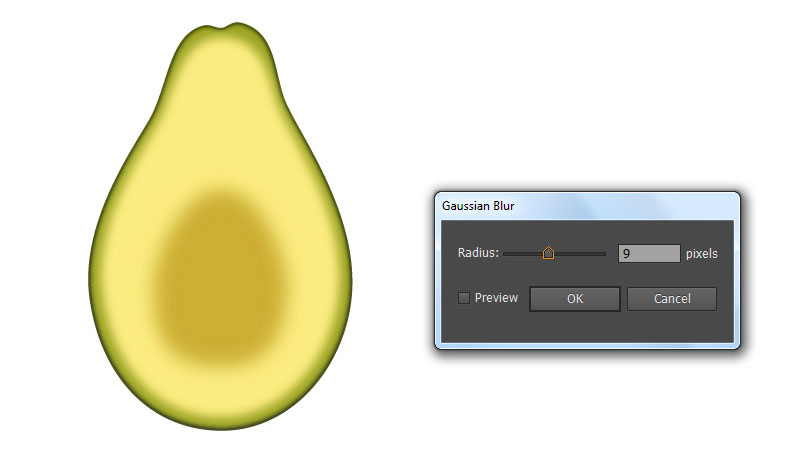
With the help of the Pen Tool (P), create a strong yellow shape (#ccaf33) like you see in the first and the second image. Still having the newly created shape selected and go to the Effect > Blur > Gaussian Blur… Enter a 9px Radius and click OK. Keep the resulting shape selected and make a copy (Ctrl +C, Ctrl +F) of it.
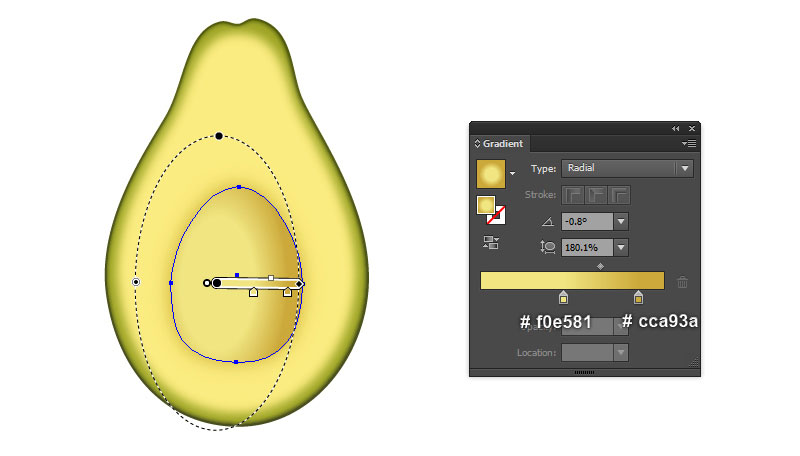
Make sure that the copy is still selected and open the Appearance panel (Window > Appearance), then remove the Gaussian Blur section. Finally replace the existing fill color of the resulting shape with the radial gradient as shown in the last image.



Step 5
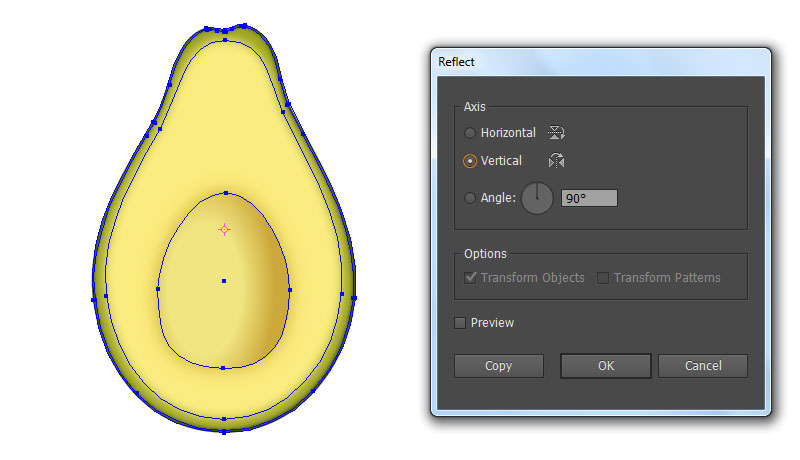
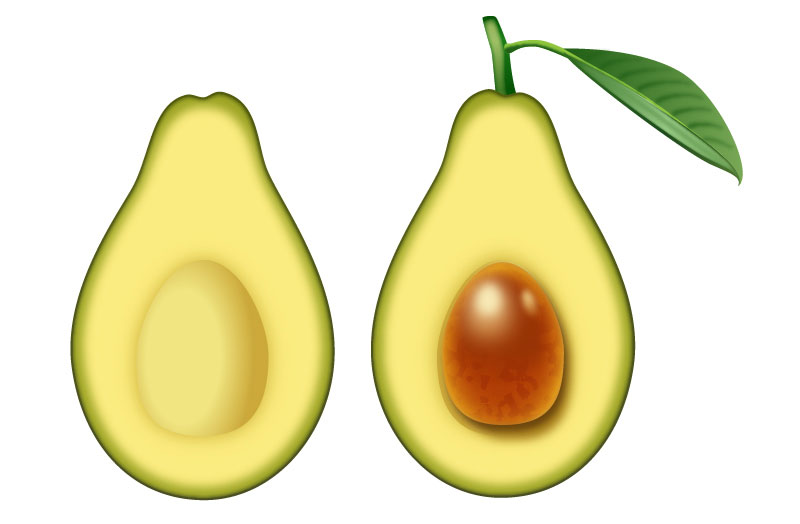
Select and group (Ctrl +G) all objects created from beginning step 2 to this time. A slice of avocado is done! Name it “Avocado“. Make sure that the newly created group is still selected and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Then drag the copy to the right and place it as shown in the second image.


Step 6
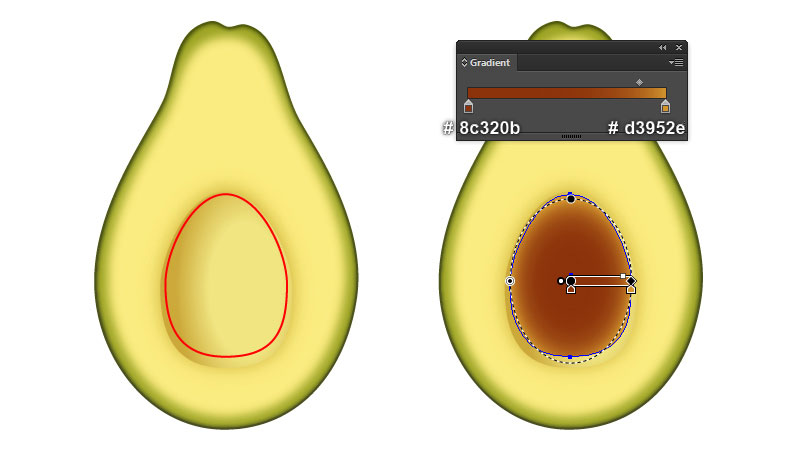
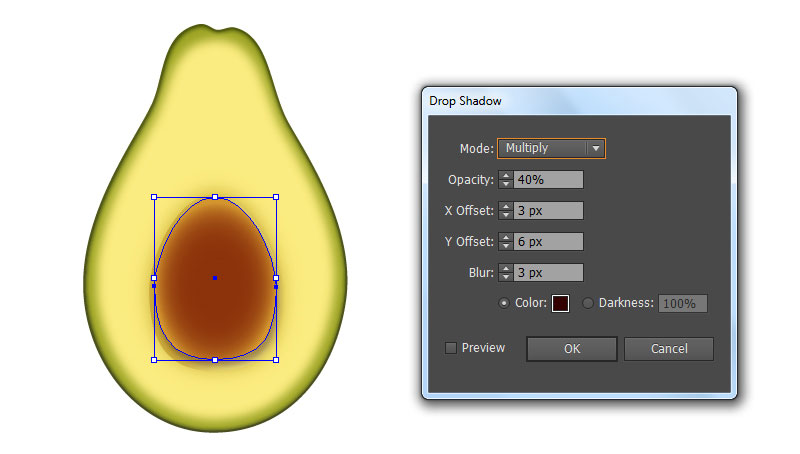
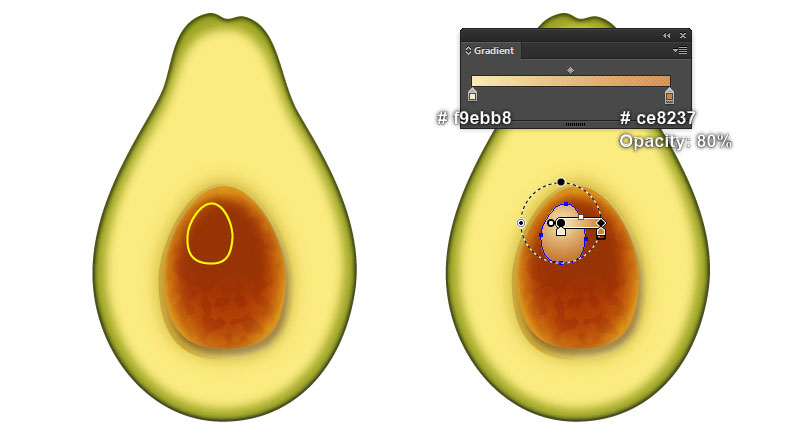
It’s time to draw the seed of the avocado. With the help of the Pen Tool (P) and the Gradient Tool (G), create a dark orange shape like you see in the first and the second image. Still having the newly created shape selected and go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the last image and click OK.


Step 7
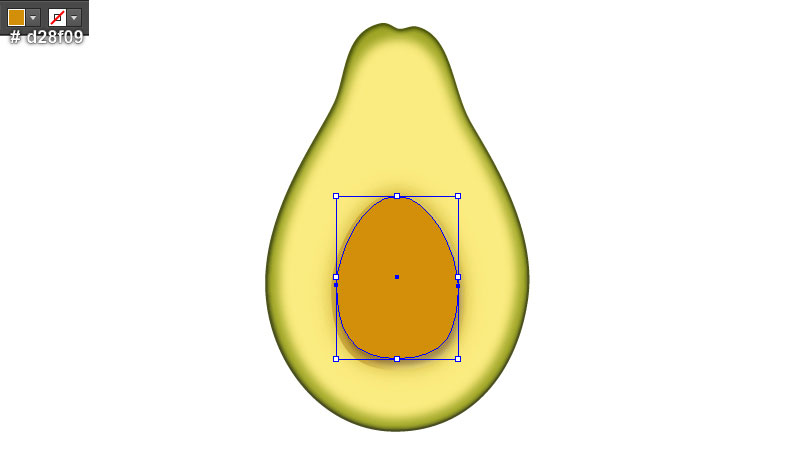
Select the shape with shadow effect applied in the step 6 and make a copy (Ctrl +C, Ctrl +F) of it. Make sure that the copy is still selected and open the Appearance panel (Window > Appearance), then remove the Drop Shadow section. Keep the resulting shape selected and replace the existing fill color with strong orange (#d28f09).
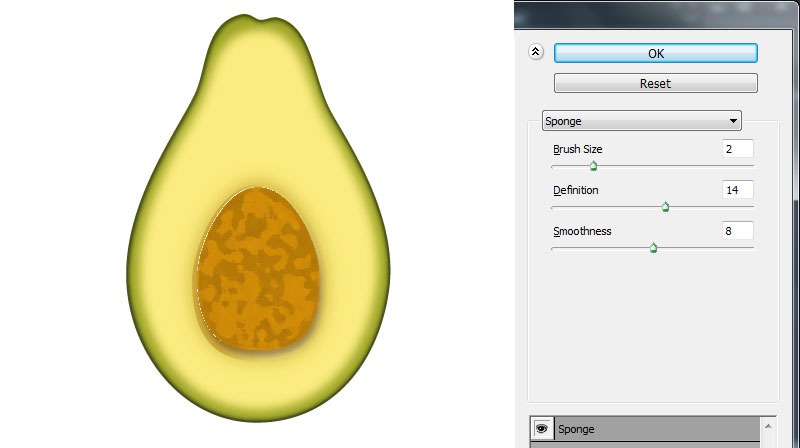
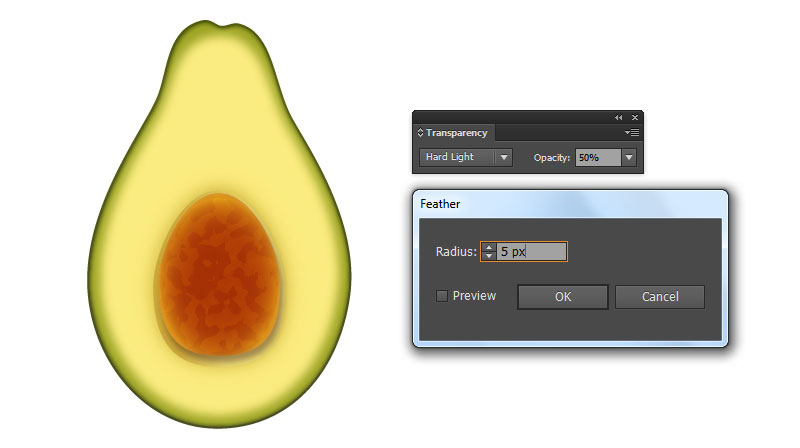
Still having this shape selected and go to the Effect > Artistic > Sponge… Follow the data as shown in the second image and click OK. Apply a 5px Feather effect for the resulting shape, then change the Blending Mode to Hard Light and reduce its Opacity to 50%.



Step 8
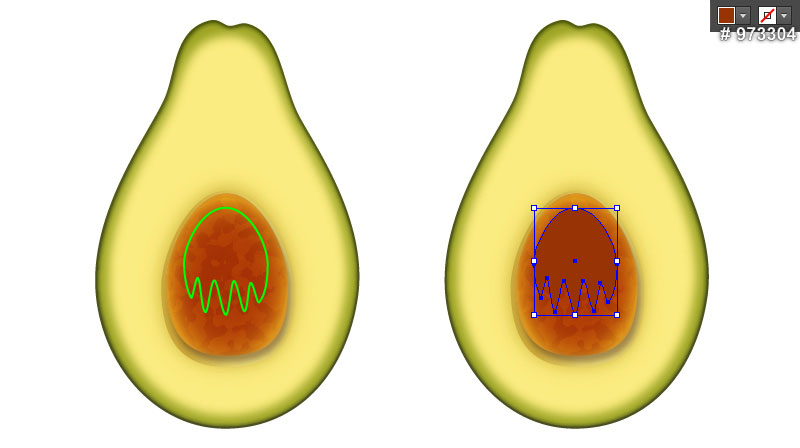
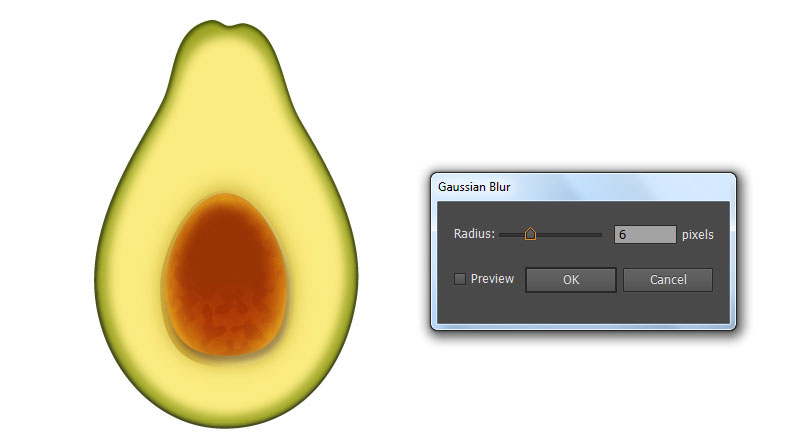
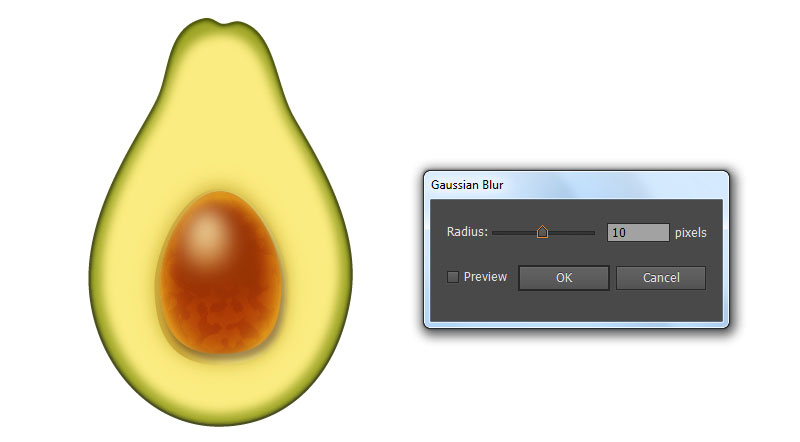
We are going to start making shadows and highlights on the seed to give it more of a 3D look. Pick the Pen Tool (P) and create a green object like you see in the first image. Once your object is drawn, remove its stroke and then fill this object with dark orange (#973304). Keep the resulting shape selected and apply a 6px Gaussian Blur effect for it.


Step 9
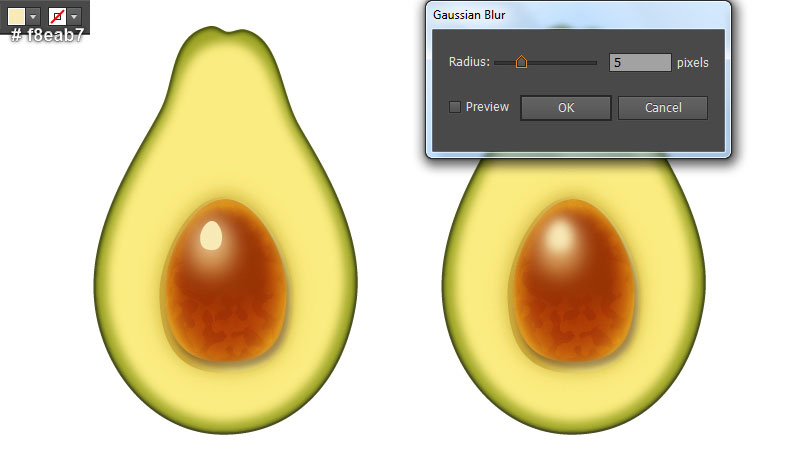
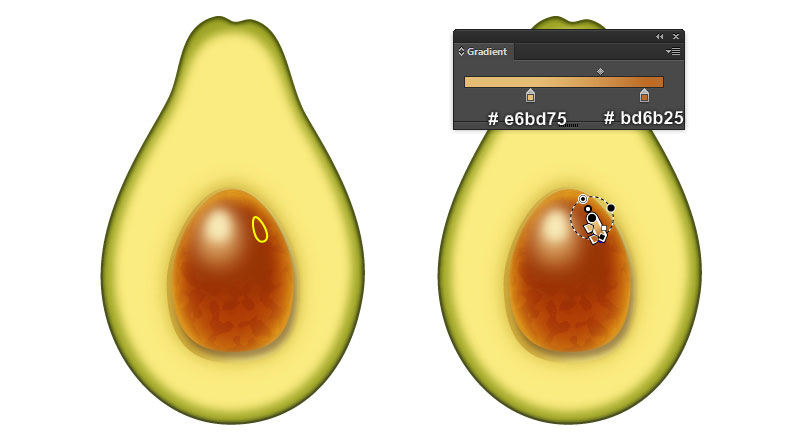
With the help of the Pen Tool (P) and the Gradient Tool (G), create an orange shape like you see in the first and the second image. Once your object is drawn, apply a 10px Gaussian Blur effect for it. Continue with the Pen Tool (P), create a very soft yellow shape (#f8eab7) as shown in the fourth image.
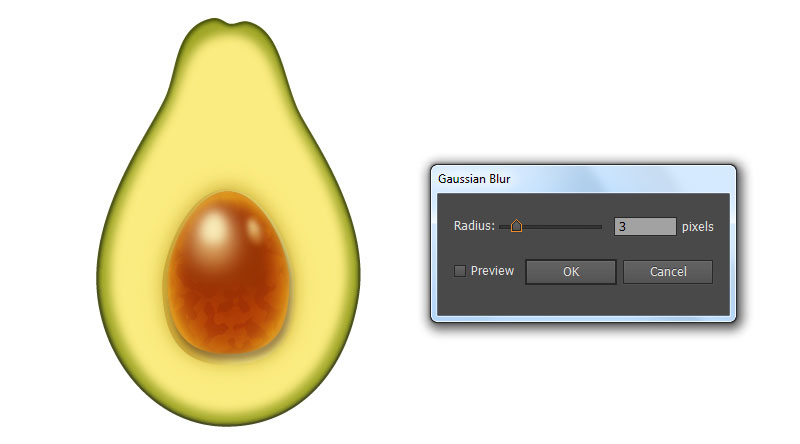
Next apply a 5px Gaussian Blur effect for the newly created shape. Focus on the sixth and the seventh image, create a soft orange shape using the Pen Tool (P). Finally apply a 3px Gaussian Blur effect for the newly created shape.





Step 10
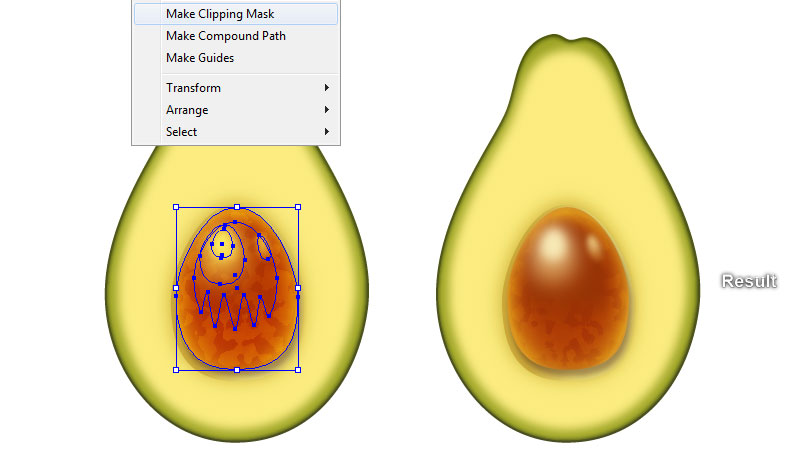
Select and group (Ctrl +G) four shapes created from beginning step 8 to this time. Next select the shape with Sponge effect applied in step 7, make a copy (Ctrl +C, Ctrl +F) of it and bring the copy to front (Ctrl +Shift +Right Square Bracket).
Still having this copy selected, hold down Shift and click on the group created in this step. Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
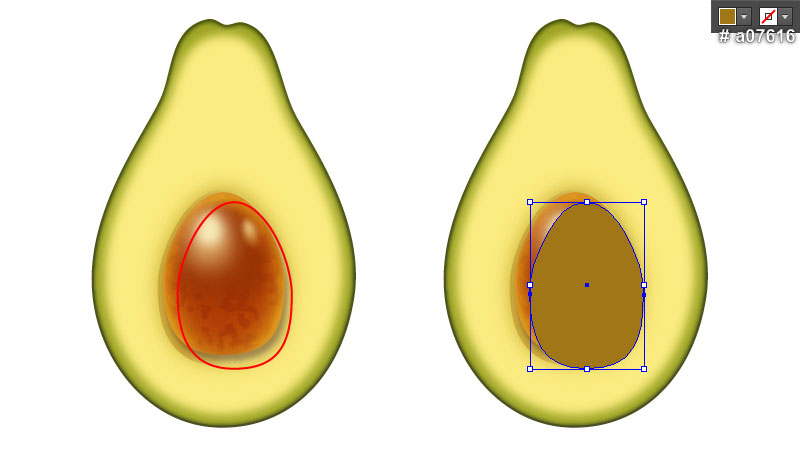
Next with the help of the Pen Tool (P), create a dark orange shape (#a07616) like you see in the third and the fourth image.
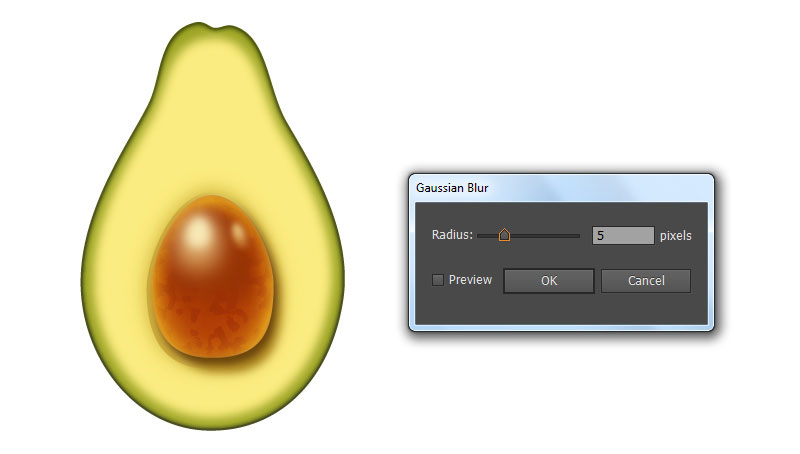
Finally apply a 5px Gaussian Blur effect for the newly created shape and then hide the resulting shape behind the seed.



Step 11
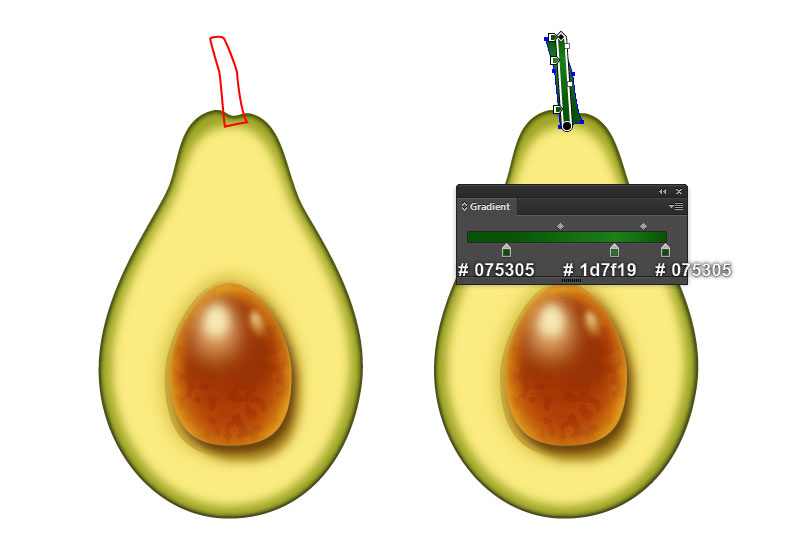
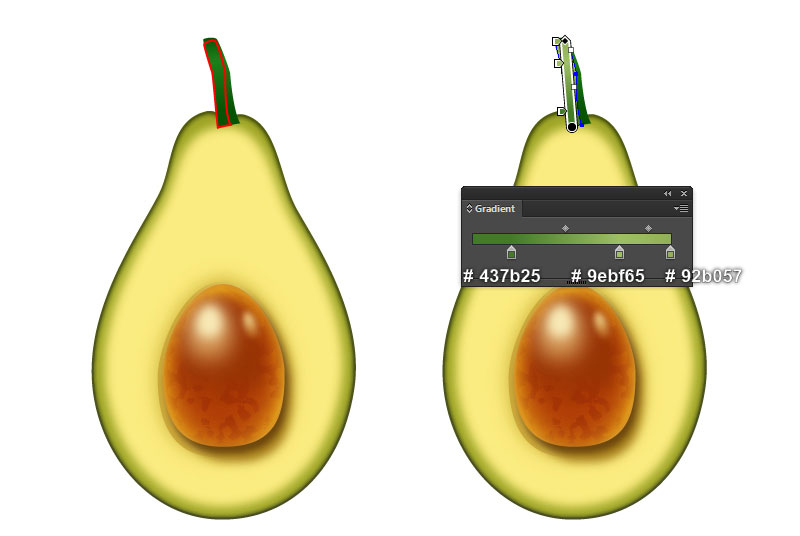
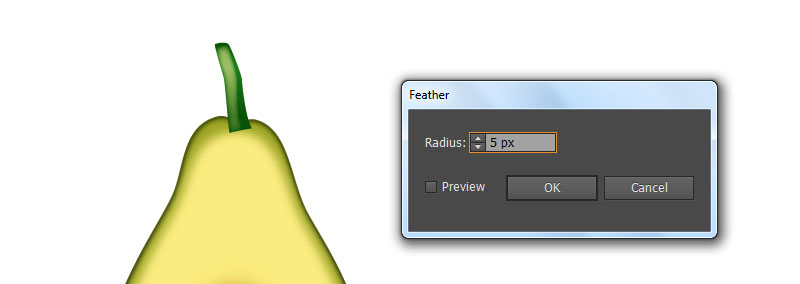
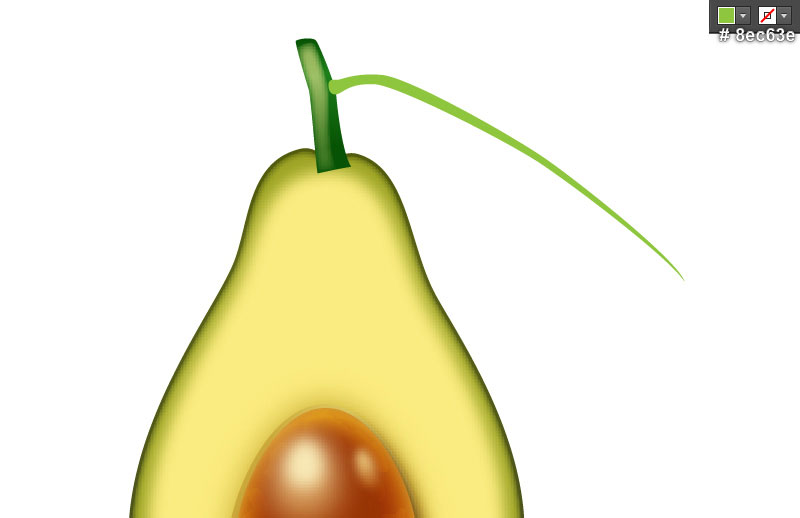
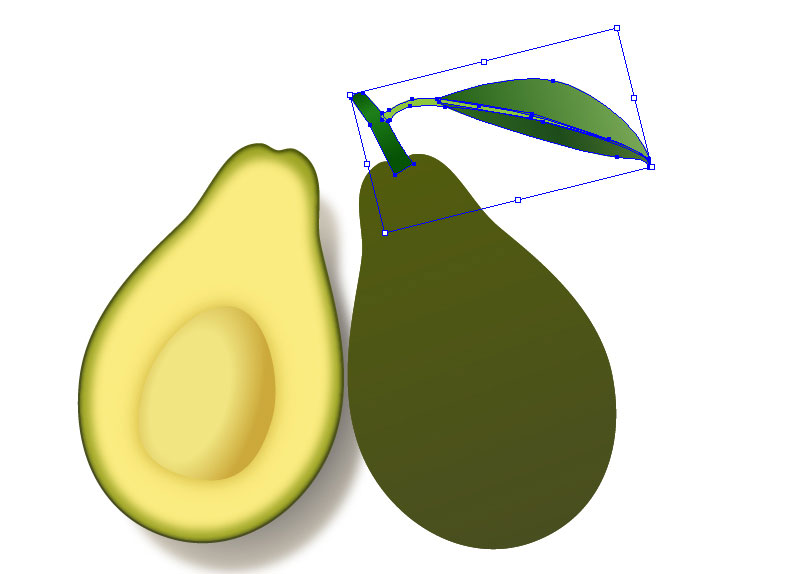
Next come the stem. Pick the Pen Tool (P) and create a red object like you see in the first image. Once your object is drawn, remove its stroke and then fill this object with the linear gradient as shown in the second image. With the help of the Pen Tool (P) and the Gradient Tool (G), create a green shape like you see in the third and the fourth image. Keep the newly created shape selected and then apply a 5px Feather effect for it.



Step 12
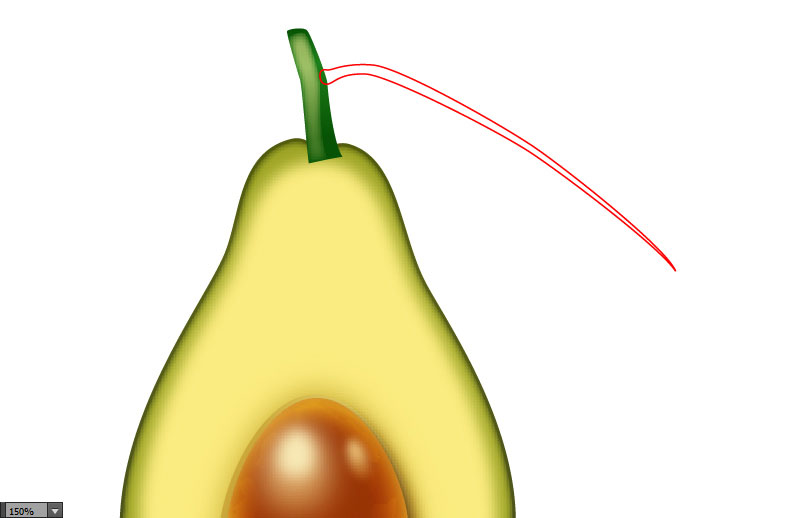
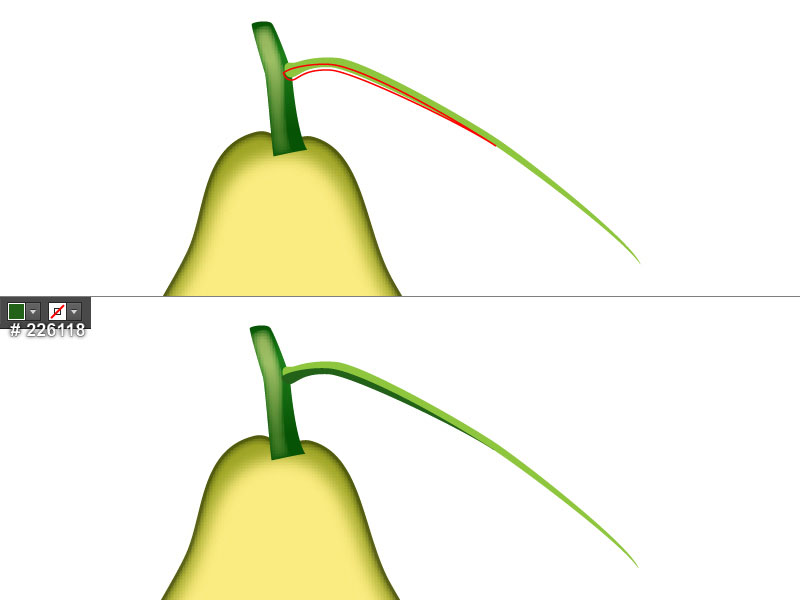
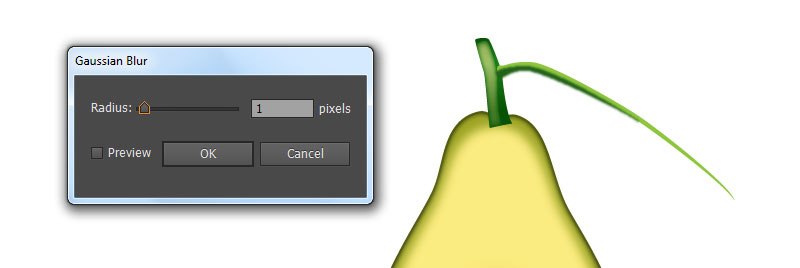
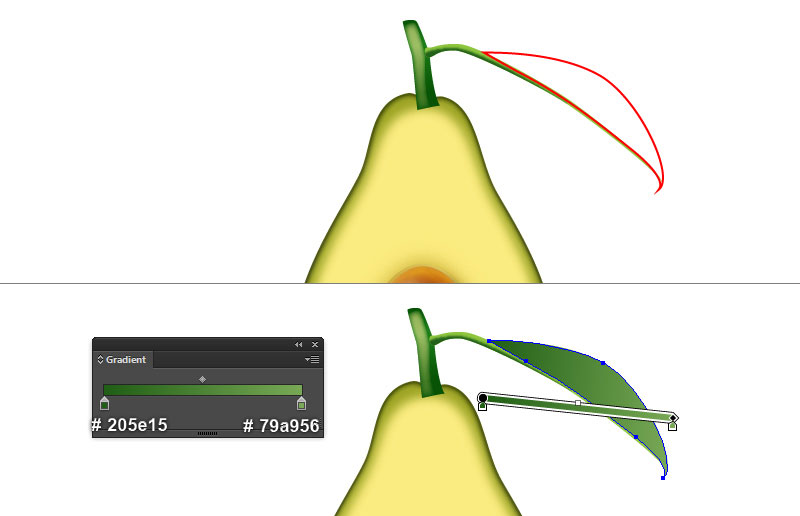
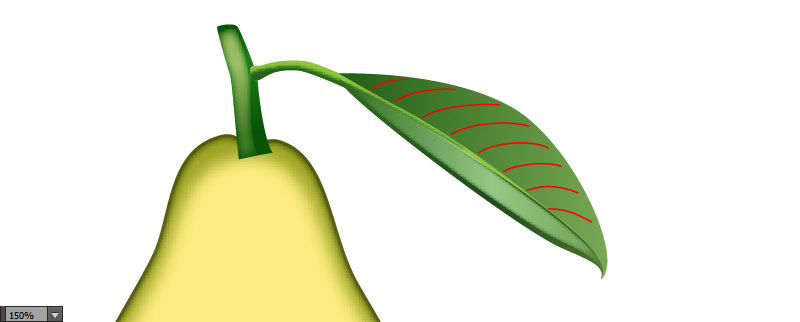
Next come the leaf. With the Pen Tool (P), create a red object like you see in the first image. Once your object is drawn, remove its stroke and fill this object with green (# 8ec63e). Keep working with the Pen Tool (P), create a very dark green shape (#226118) as shown in the third and the fourth image. Then apply a 1px Gaussian Blur effect for the newly created shape.
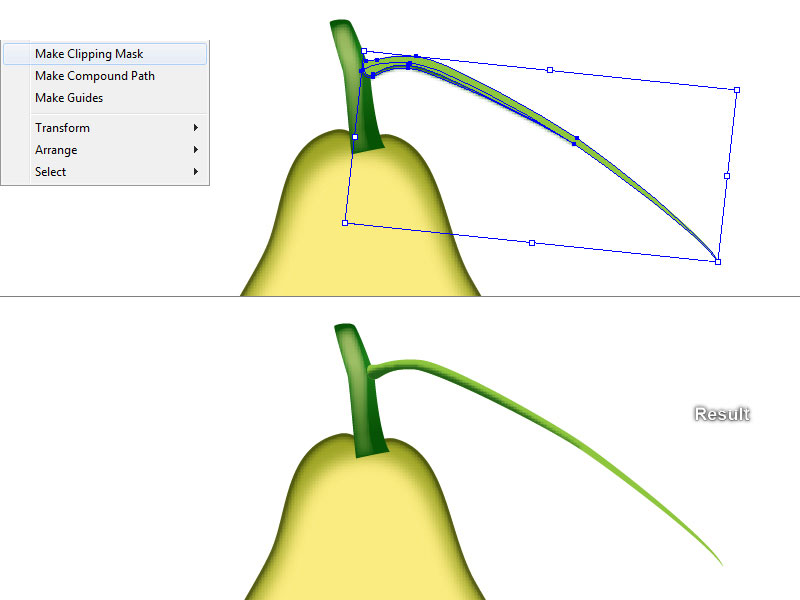
Now select the first shape created in this step and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having the copy selected, hold down Shift and click on the shape with blur effect applied in this step. Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu.





Step 13
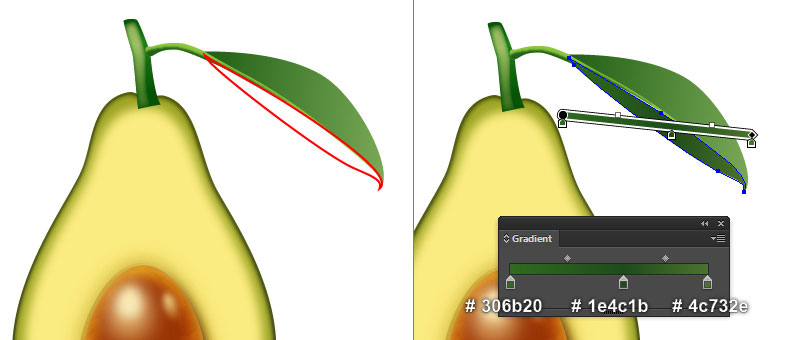
Pick the Pen Tool (P) and create a red object like you see in the first image. Once your object is drawn, remove its stroke and fill this object with the linear gradient as shown in the second image.
Next with the help of the Pen Tool (P) and the Gradient Tool (G), create a shape like you see in the third and the fourth image.
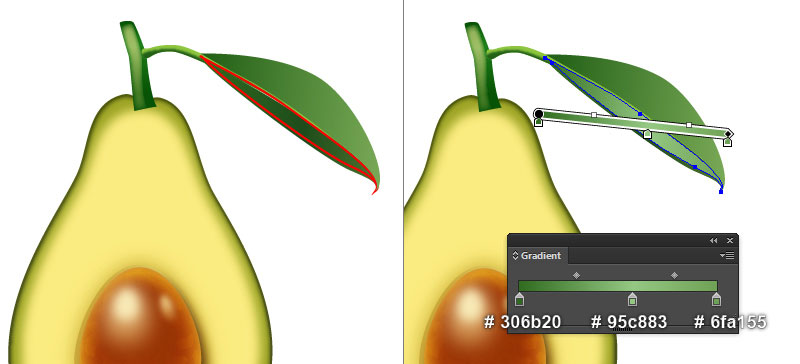
Focus on the fifth and the sixth image, create a slightly green shape using the Pen Tool (P). Finally apply a 3px Feather effect for the newly created shape. 



Step 14
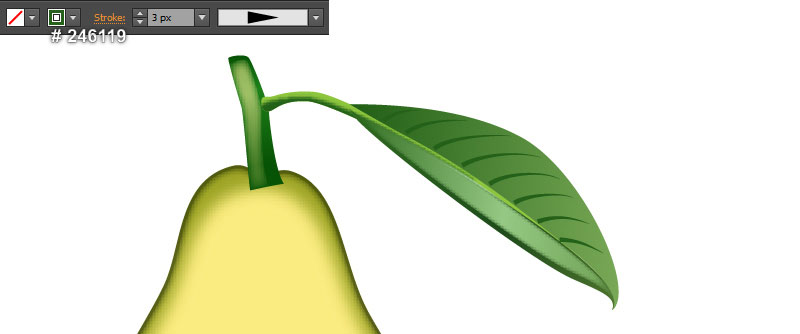
Let’s work on creation of veins on our leaf. Pick the Pen Tool (P) and create some curved paths like you see in the first image. Once your paths are drawn, change the stroke weight of these paths to 3px and replace the existing stroke colors with very dark lime green (#246119).
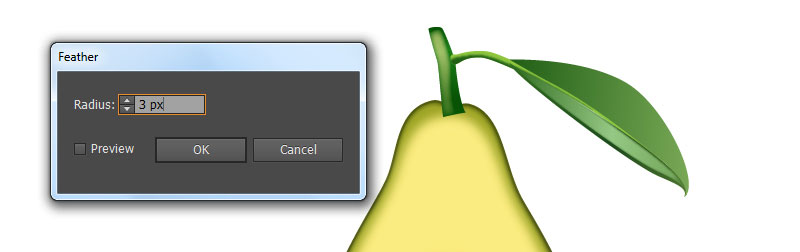
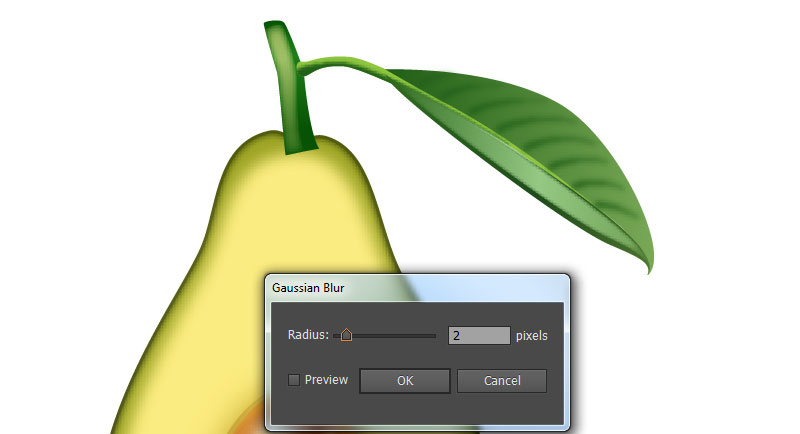
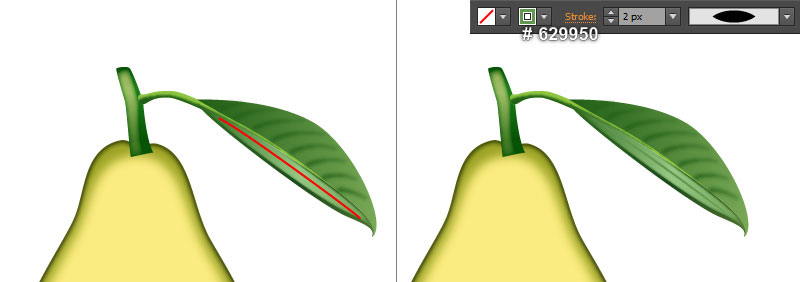
Apply the Width Profile 4 and a 2px Gaussian Blur effect for the resulting paths. Focus on the fourth image, draw a path with the Pen Tool (P) and give it a 2px dark lime green stroke (#629950) for the moment. Finally apply the Width Profile 1 and a 2px Gaussian Blur effect for the resulting path. 




Step 15
Select all objects of the stem and the leaf, then send them to back (Ctrl +Shift +Left Square Bracket). Next select and group (Ctrl +G) all objects created from beginning step 5 to this time. Name the newly created group “Avocado_Seed“. At this point your illustration should look like in the second image.


Step 16
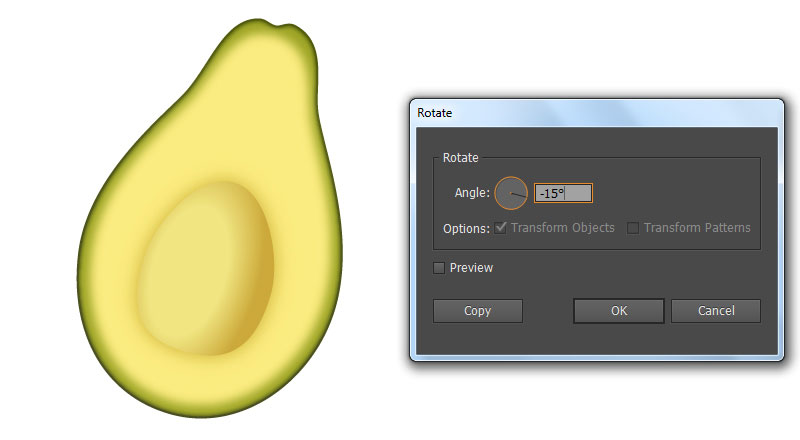
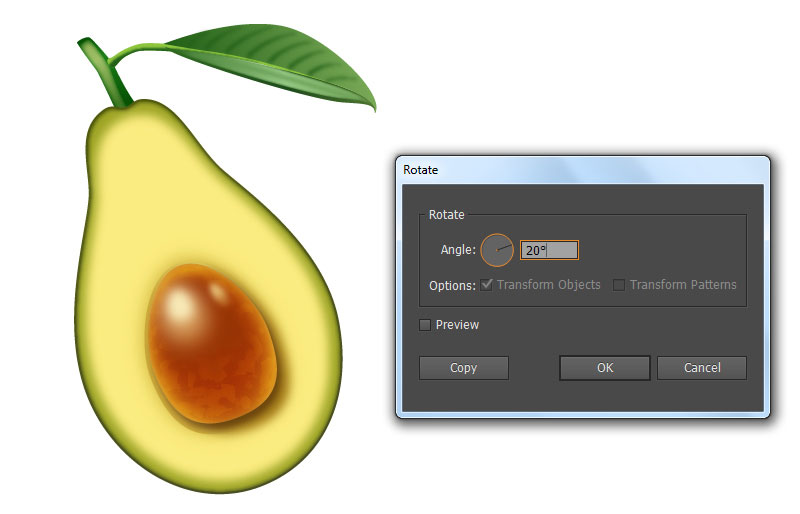
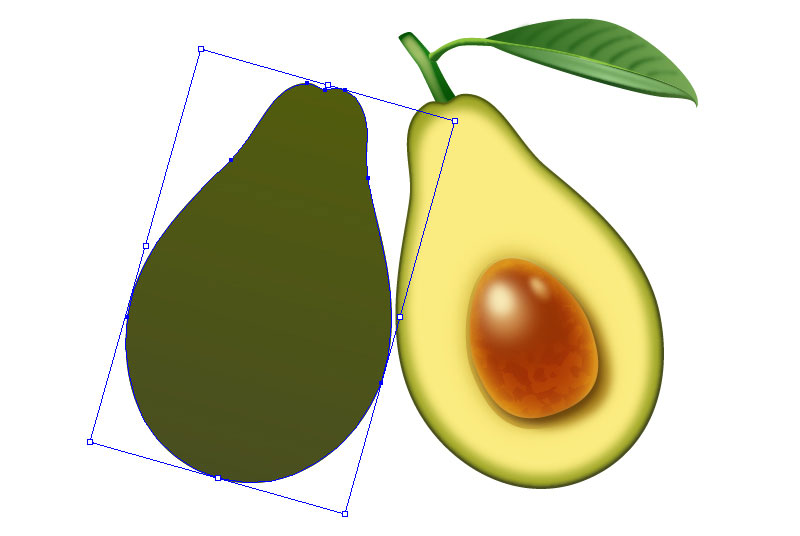
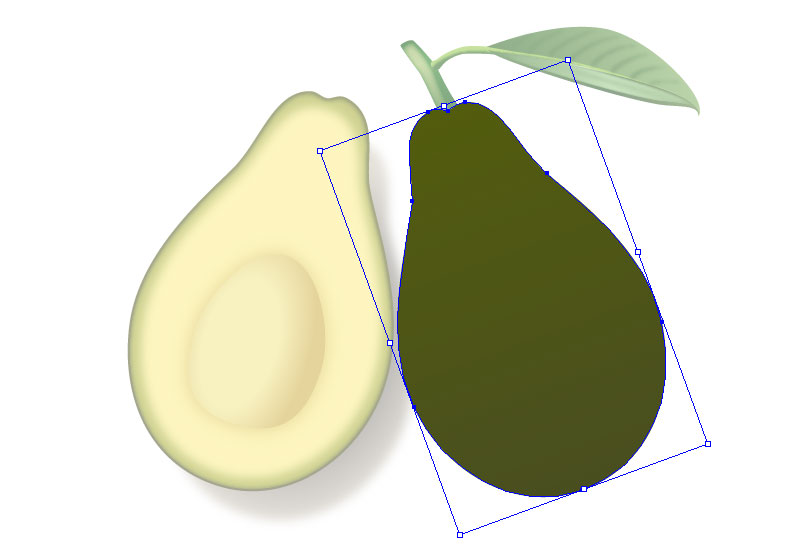
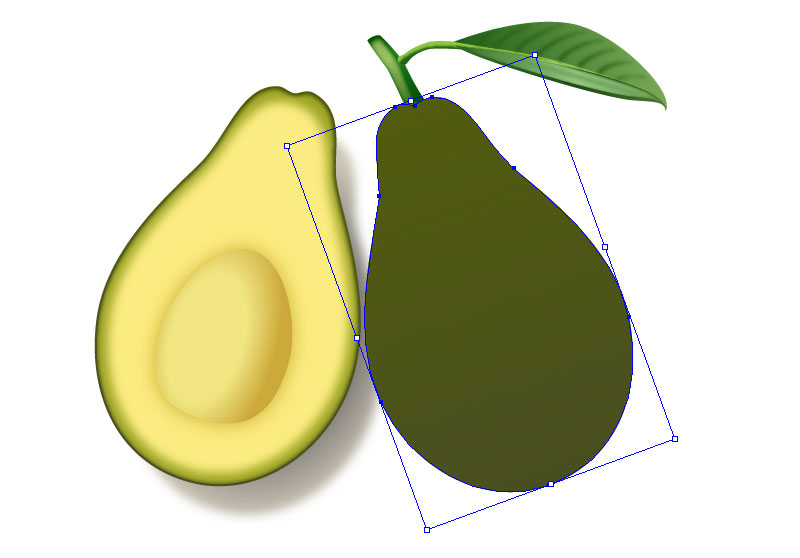
Select the group “Avocado” and go to the Object > Transform > Rotate… Enter a -15 degrees Angle and click OK. Next select the group “Avocado_Seed” and rotate it an angle of about 20 degrees.
At this point your illustration should look like in the last image. 


Step 17
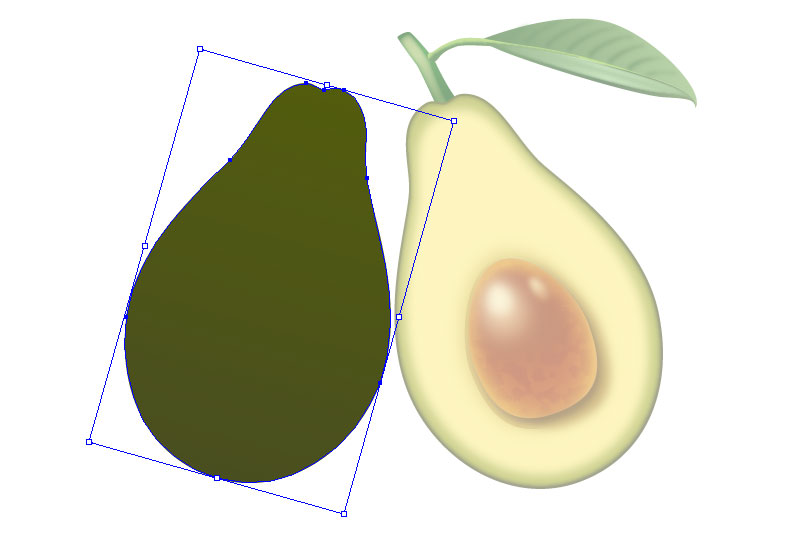
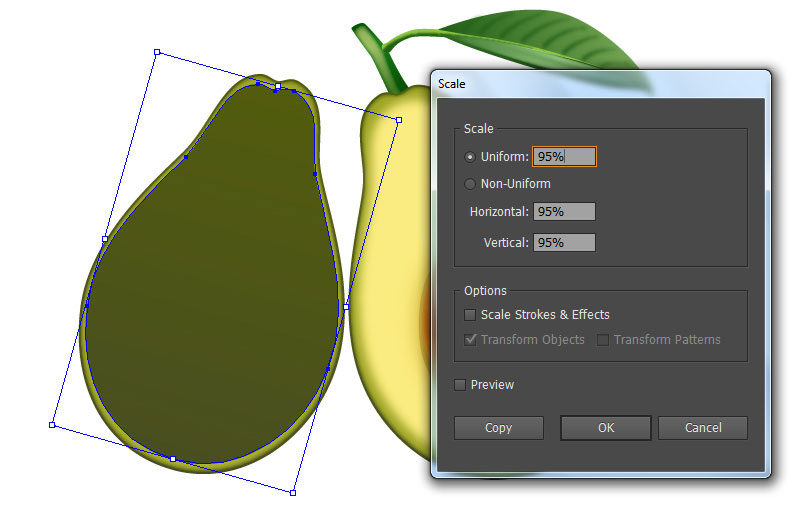
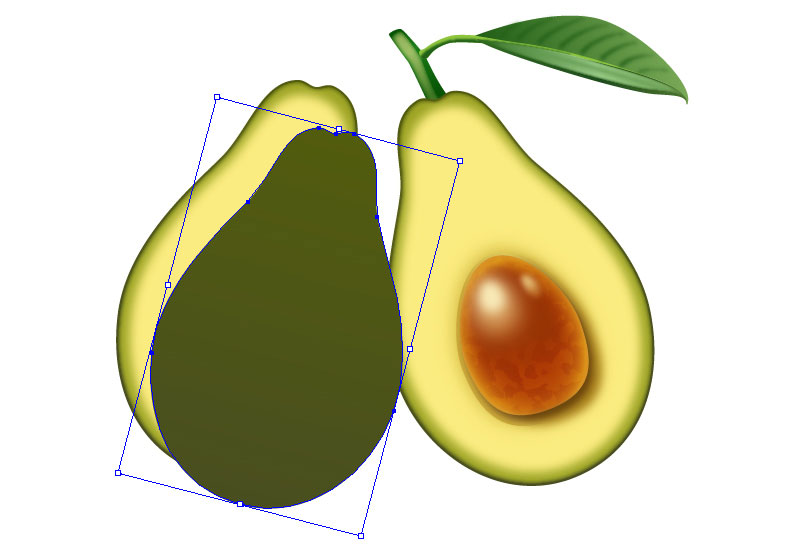
To give a more realistic look I’m going to be adding some shadows on some key places. Pick the Selection Tool (V) and double-click on the group “Avocado“. Select the shape as shown in the first image and press (Ctrl +C) to copy it. Double-click on the anywhere outside of the group “Avocado” and then press (Ctrl +F) to paste the shape was cut in this step.
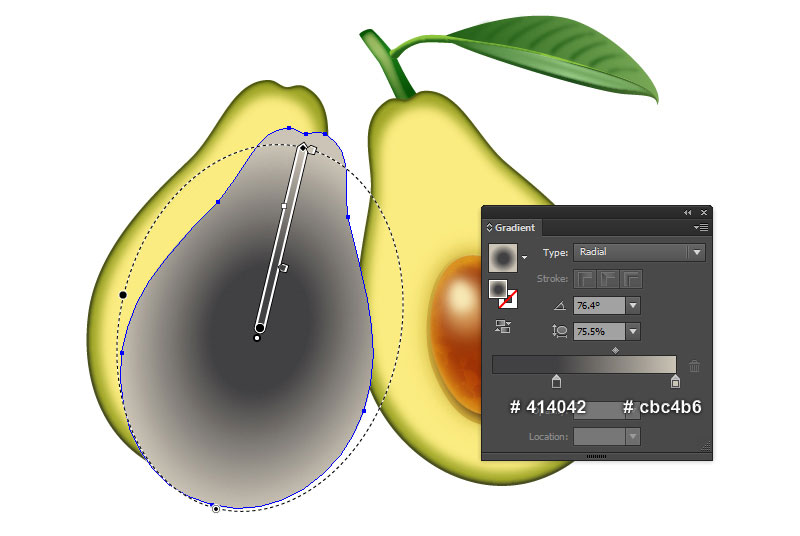
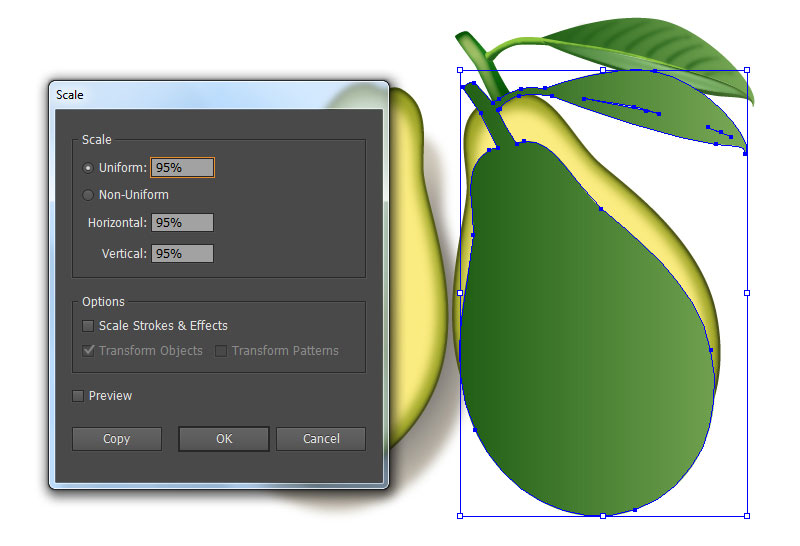
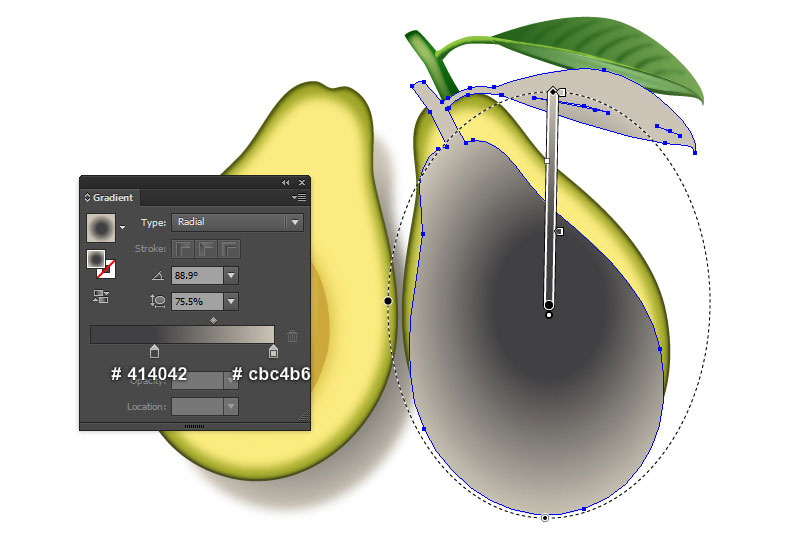
Still having the newly created shape selected and go to the Object > Transform > Scale… Check the Uniform, enter a 95% in the Scale box and click OK. Then move the resulting shape 38px down and 27px to the right. Keep this shape selected and replace the existing fill color with the radial gradient as shown in the next to last image.
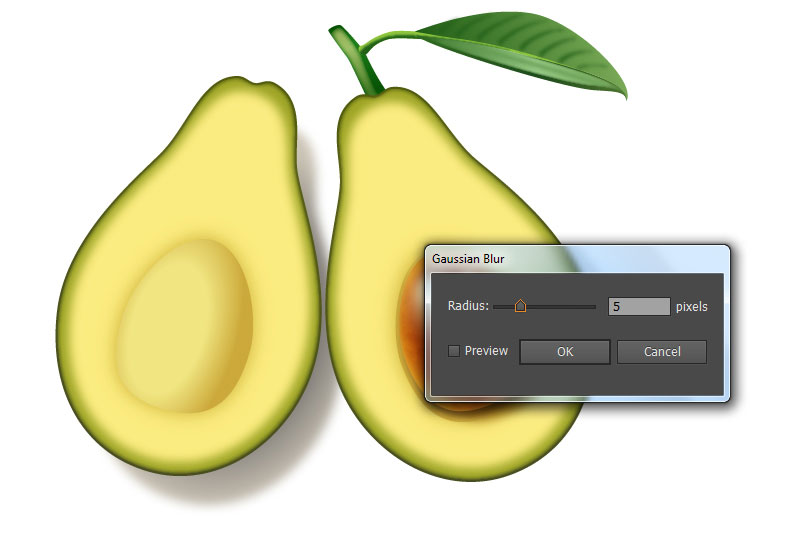
Apply a 5px Gaussian Blur effect for the resulting shape and then hide it behind the group “Avocado“.





Step 18
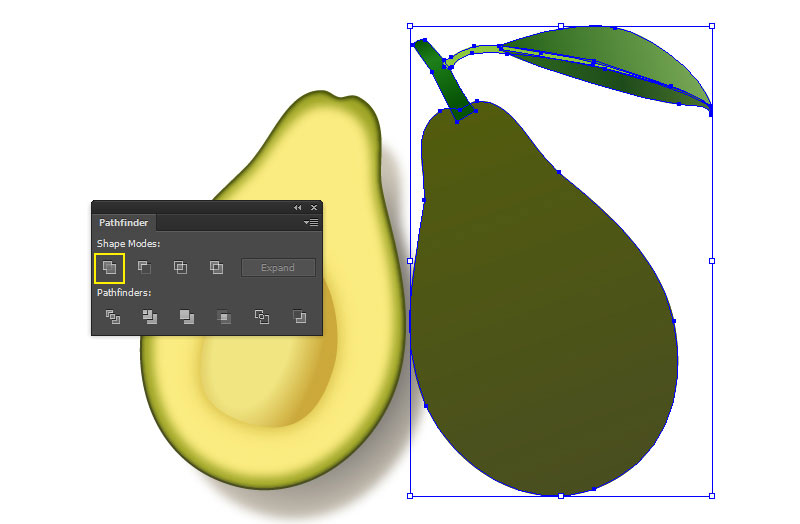
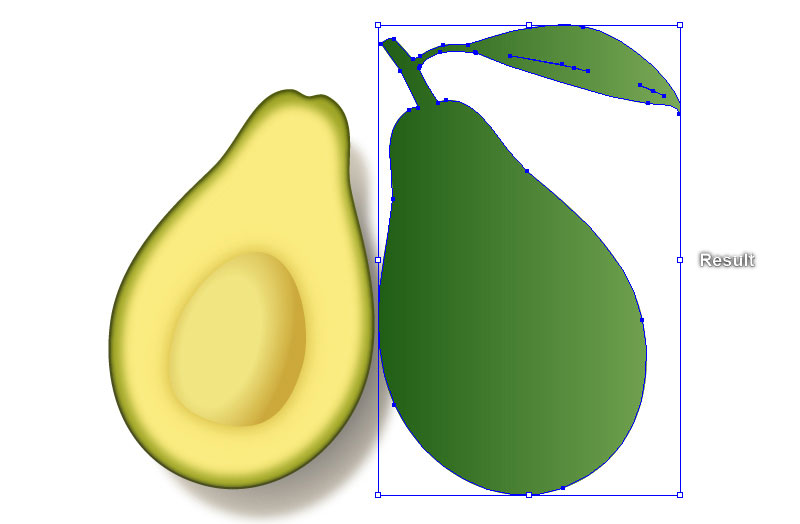
Pick the Selection Tool (V) and double-click on the group “Avocado_Seed“. Select the shape as shown in the first image and press (Ctrl +C) to copy it. Double-click on the anywhere outside of the group “Avocado_Seed” and then press (Ctrl +F) to paste the shape was cut in this step.
Keep working with the Selection Tool (V), double-click on the group “Avocado_Seed” again. Select four shapes as shown in the third image and press (Ctrl +C) to copy them. Double-click on the anywhere outside of the group “Avocado_Seed” and then press (Ctrl +F) to paste the shapes were cut in this step.
Now reselect all shapes created in this step, then open the Pathfinder panel (Window > Pathfinder) and click on the Unite button. Still having the resulting shape selected and go to the Object > Transform > Scale… Check the Uniform, enter a 95% in the Scale box and click OK, then move the resulting shape 40px down. Keep this shape selected and replace the existing fill color with the radial gradient as shown in the next to last image.
Apply a 5px Gaussian Blur effect for the resulting shape and then hide it behind the group “Avocado_Seed“.









Step 19
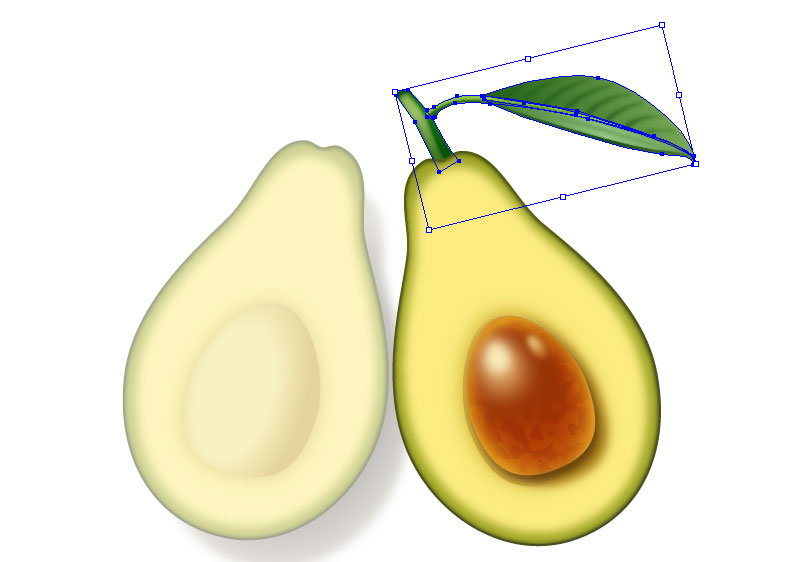
At this point your illustration should look like in the next image:

Step 20
We’re done with the avocado. It’s time for the background now. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 1000 by 680px light grayish yellow rectangle as shown in the first image. The last thing to do is place two slices of the avocado into the newly created background.
And We’re Done!