In this Illustrator tutorial we will create a clown face with a jester hat.
You will begin with the shape of the clown face and the jester hat which are made using basic shapes with the help of some tools (Pen, Ellipse) and the Pathfinder palette. To add more depth, you will add some hard shadows and highlights on the surface of the clown face and the jester hat.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 60 minutes
- Difficulty: Beginner-Intermediate
Step 1
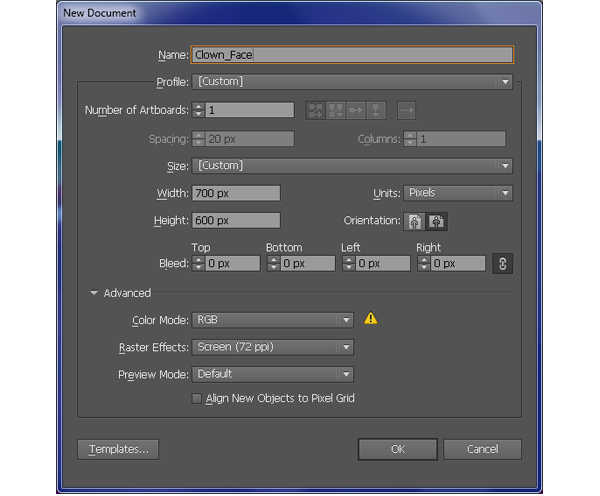
Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 700 in the width box and 600 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Step 2
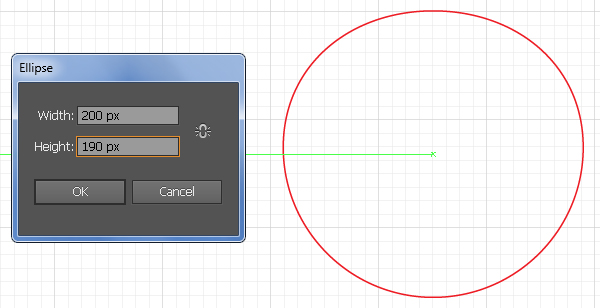
Enable the Grid (View > Show Grid). Next pick the Ellipse Tool (L) and create a 200 by 190px object.

Step 3
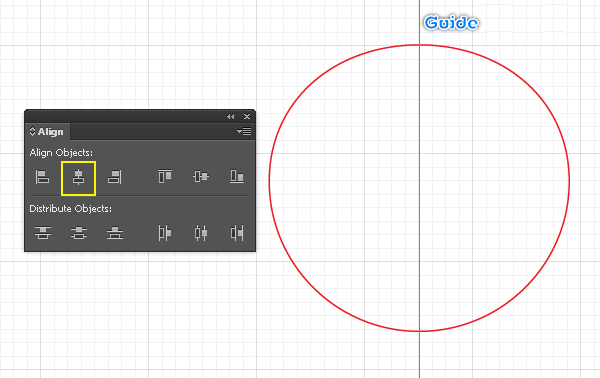
Show the Rulers (View > View Rulers > Show Ruler) or (Ctrl +R).
Next drag a vertical guide from the Rulers (if the guides are locked, go to the View > Guides > Lock Guides) or (Ctrl +Alt + ;).
Now select the ellipse created in step 2, hold down the Shift, click on the newly created guide, release the Shift and then click on the ellipse again (to fix its position).
Next open the Align palette (Window/ Align) and click on the Horizontal Align Center button.

Step 4
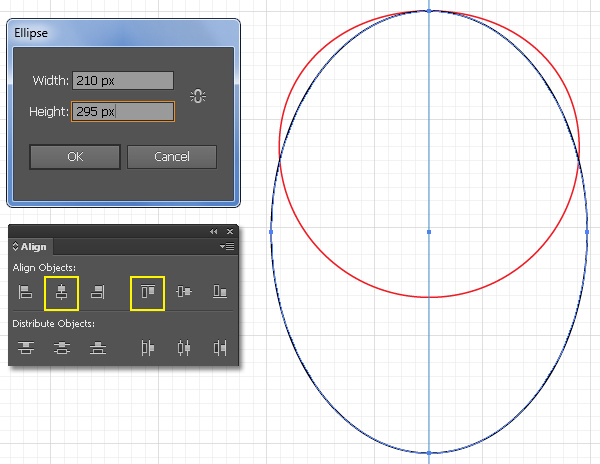
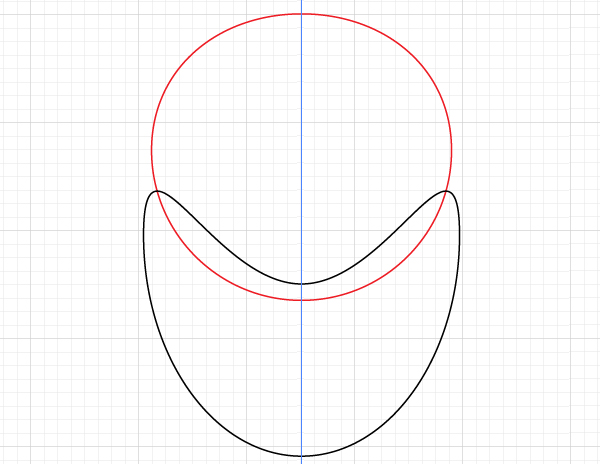
Continue with the Ellipse Tool (L) create a 210 by 295px object.
Now select the red ellipse created in step 2, hold down the Shift, click on the newly created ellipse, release the Shift and then click on the red ellipse again (to fix its position).
Next click on the Horizontal Align Center button from the Align palette and then click on the Vertical Align Top button.

Step 5
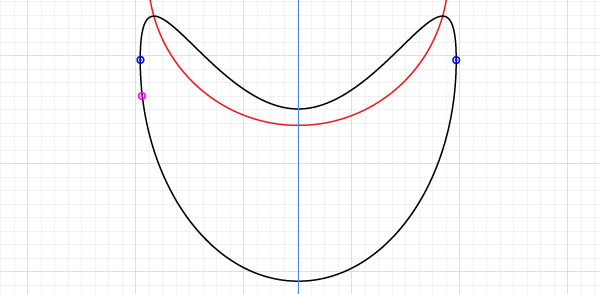
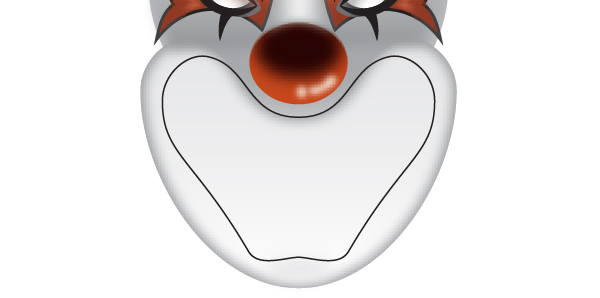
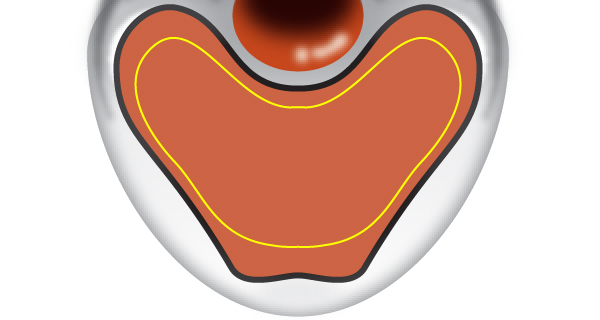
Select the top anchor point of the black ellipse and move it 180px down. With the help of the Add Anchor Point Tool (+) add an anchor point highlighted with magenta.
Next select the two anchor points highlighted with blue and remove them.
Now pick the Direct Selection Tool (A) and adjust the newly created object to get the result as you see in the final image below.




Step 6
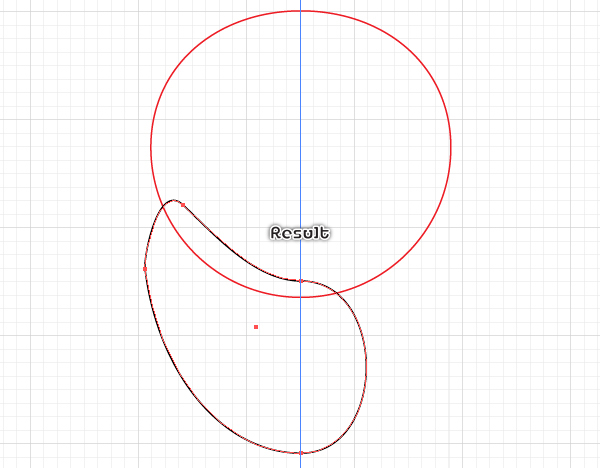
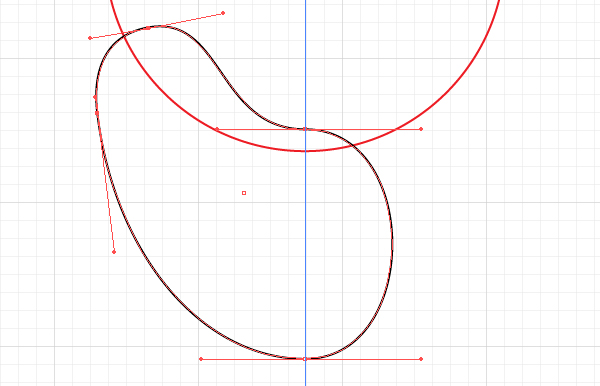
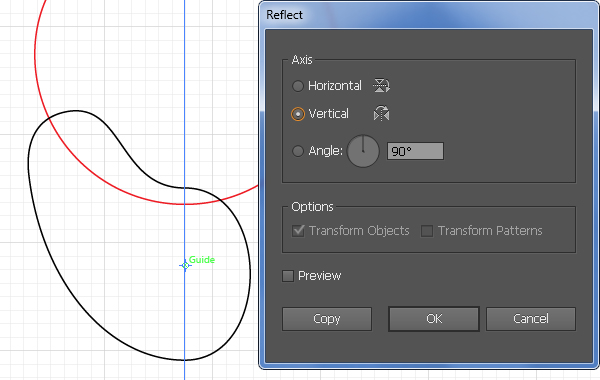
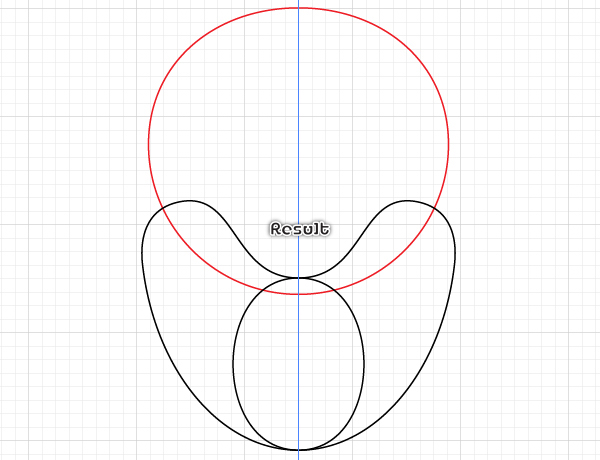
Reselect the new shape created in step 5, pick the Reflect Tool (O), hold down the Alt key and click on the vertical guide.
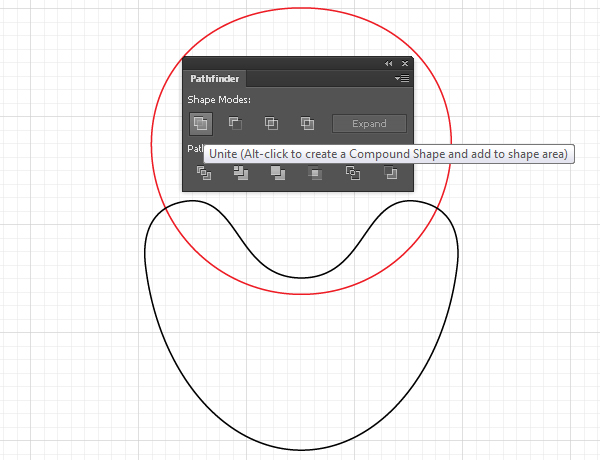
In the Reflect box, check the Vertical and click Copy. Now select the two black objects, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button.



Step 7
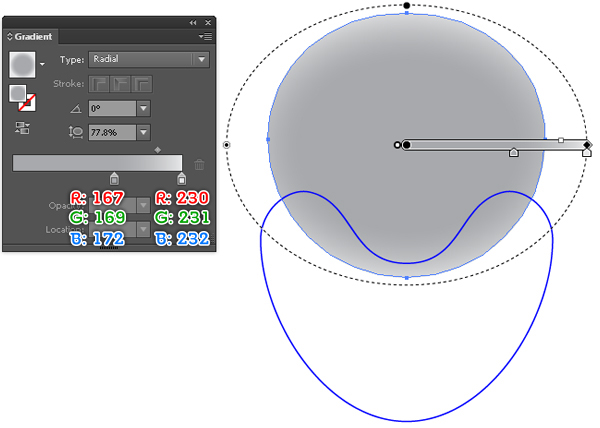
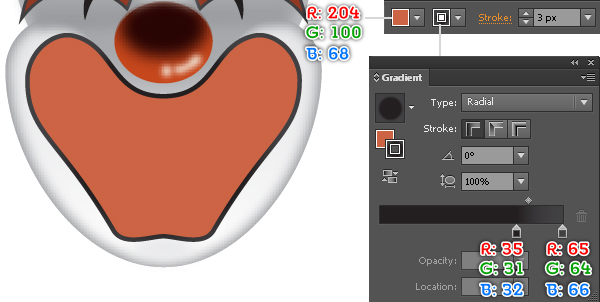
Fill the red ellipse with the radial gradient as shown below.
Next fill the black object with R=147, G=149, B=152.


Step 8
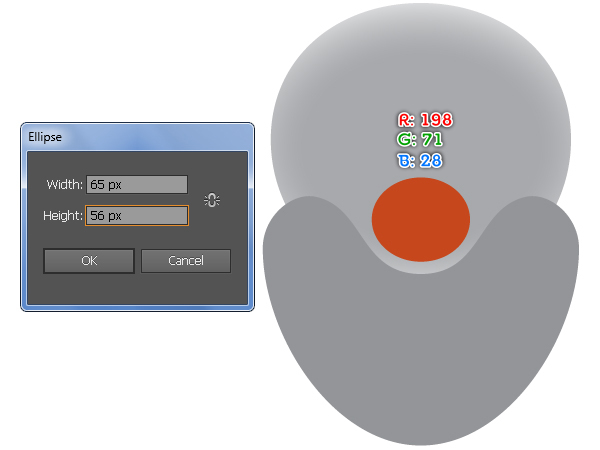
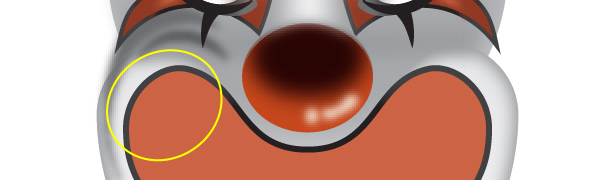
With the Ellipse Tool (L) create a 65 by 56px object. Fill this ellipse with R=198, G=71, B=28 and place the resulting shape in the position as you see in the image below.
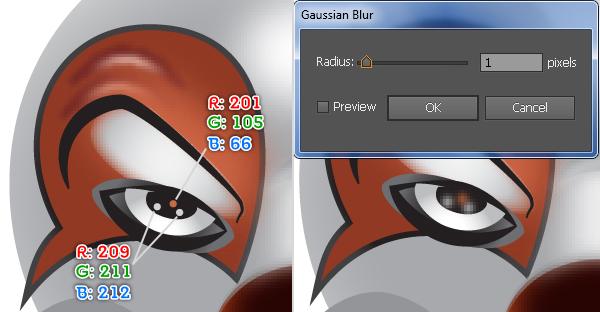
Continue with the Ellipse Tool (L) create a 57 by 40px object and then fill this ellipse with R=40, G=4, B=3.
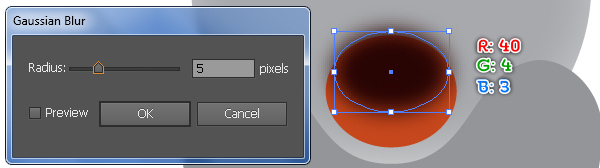
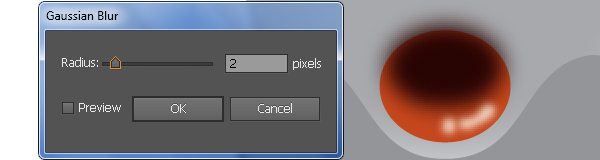
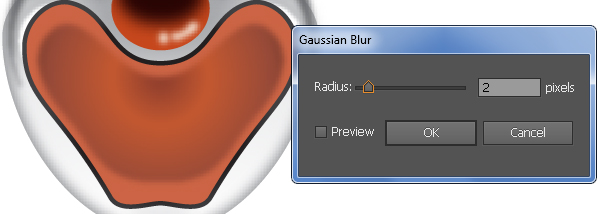
Keep the resulting shape selected and go to the Effect > Blur > Gaussian Blur… Enter a 5px Radius and click OK.
Next create two shapes (R=240, G=218, B=202) as shown in the fourth image and then apply a 2px Gaussian Blur effect for these new shapes.
Then select all newly created shapes (except the orange ellipse) and group (Ctrl +G) them.
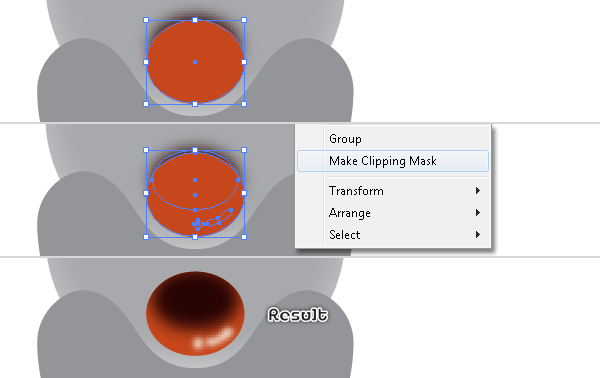
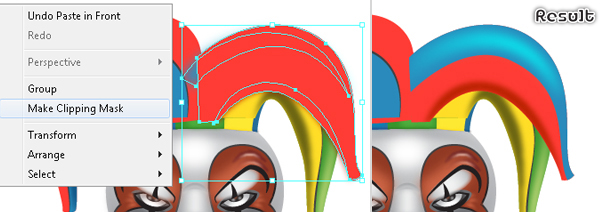
Now select the orange ellipse, duplicate (Ctrl +C, Ctrl +F) it once and then bring the copy to front (Ctrl +Shift +Right Square Bracket).
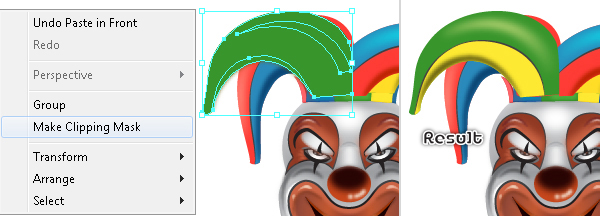
Keep the new shape selected, hold down the Shift and click on the new group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).






Step 9
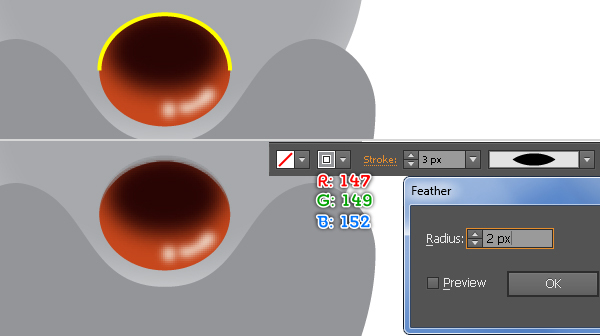
With the Pen Tool (P) draw a curved path as shown below.
Once your path is drawn, fill it with none and add a 3px stroke (R=147, G=149, B=152).
Next apply the Width Profile 1 and a 2px Feather effect for the result.
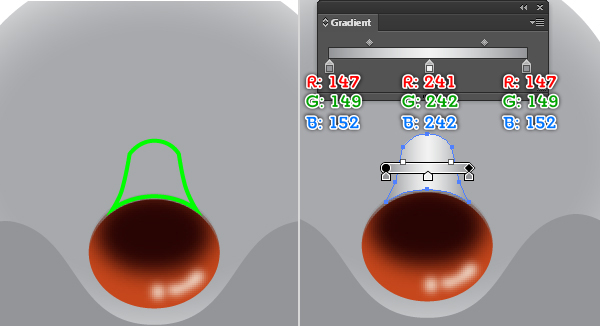
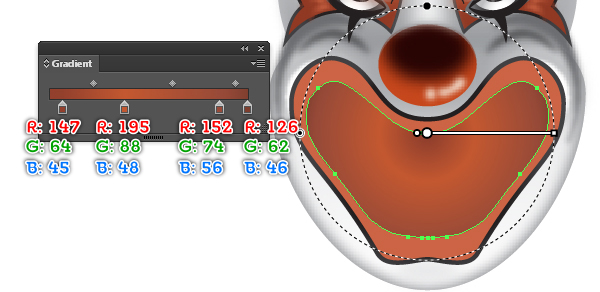
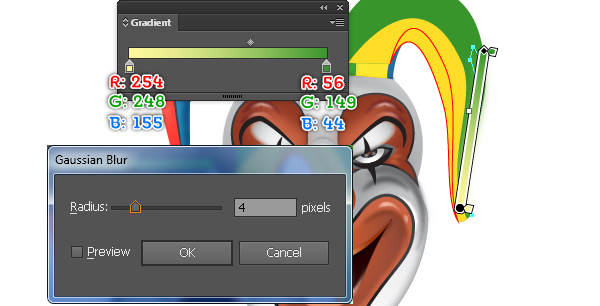
Keep working with the Pen Tool (P) create an object and fill it with the linear gradient as you see in the third and fourth images, then apply a 3px Gaussian Blur effect for the resulting shape.
Continue to draw another curved path as shown in the sixth image. Fill this path with none and add a 3px stroke (R=209, G=211, B=212). Finally apply the Width Profile 1 and 2px Gaussian Blur effect for the result.




Step 10
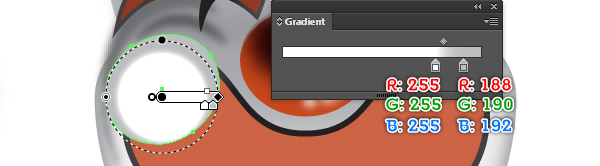
Pick the Ellipse Tool (L) and create a 44 by 34px object, then fill it with R=255, G=255, B=255.
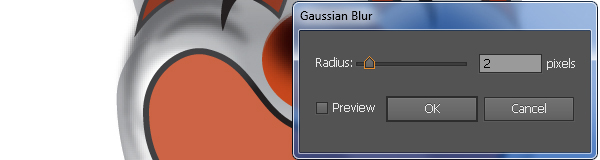
Next apply a 7px Gaussian Blur effect for the resulting shape. At this point your artwork should look like that in the third image below.



Step 11
Next comes the eye and some surrounding elements of it. With the help of the Pen Tool (P) create an object as shown below.
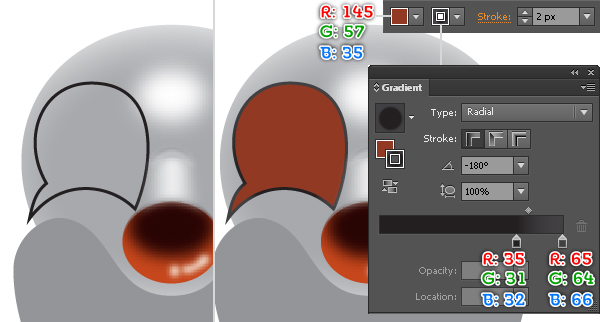
Once your object is drawn, fill it with R=245, G=57, B=35 and add a 2px stroke (apply the radial within stroke).
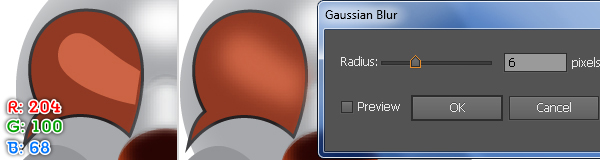
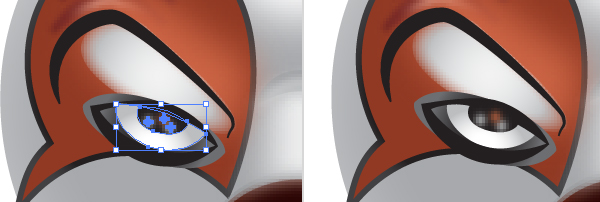
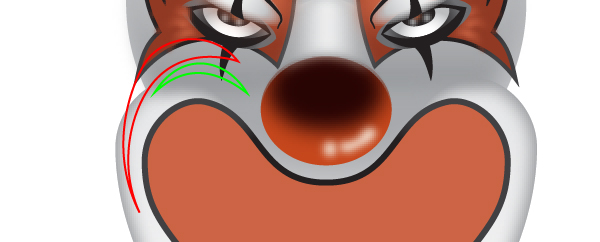
Now create a shape (R=204, G=100, B=68) as shown in the third image and then apply a 6px Gaussian Blur effect for the resulting shape.
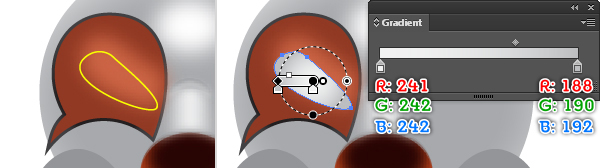
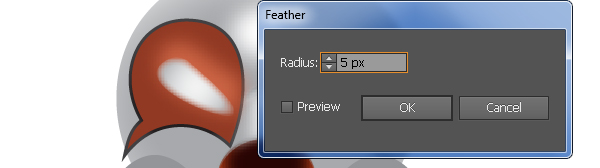
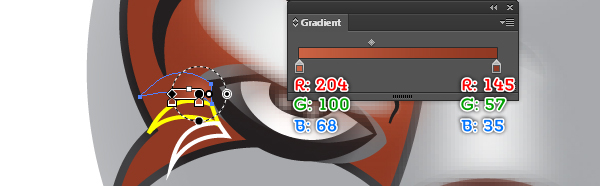
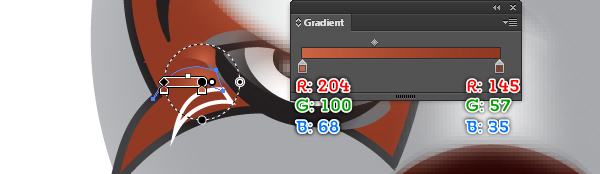
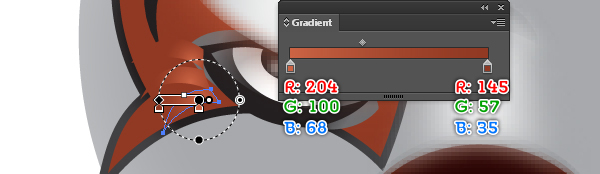
Next create another object and fill it with the radial gradient as you see in the fifth and the sixth images, then apply a 5px Feather effect for the resulting shape.




Step 12
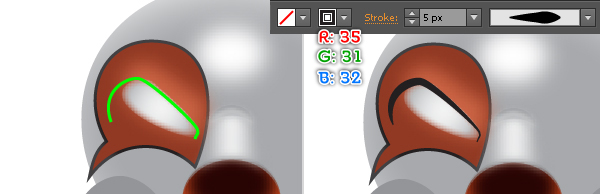
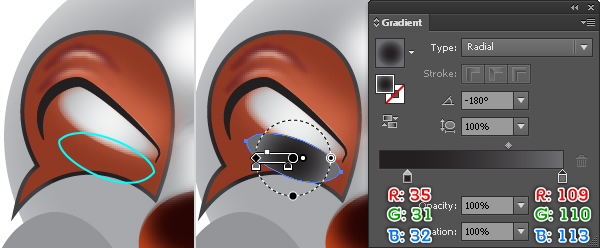
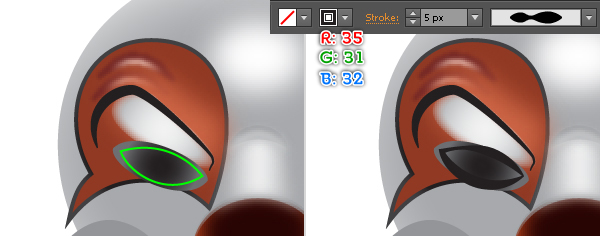
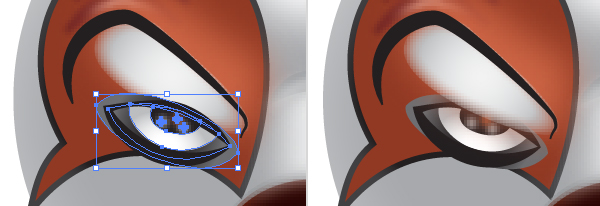
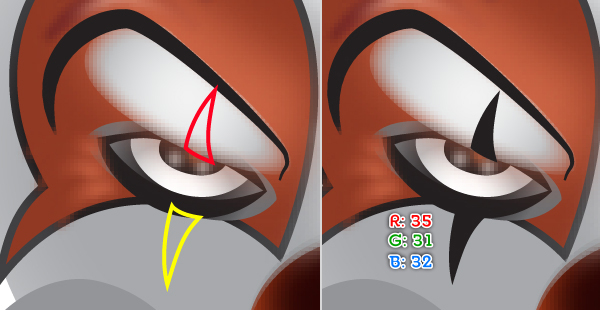
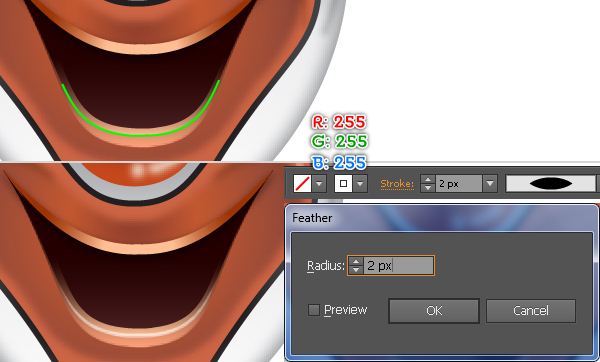
Pick the Pen Tool (P) and draw a curved path as shown below.
Next fill this path with none and add a 5px stroke (R=35, G=31, B=32), then apply the Width Profile 5 for the result.
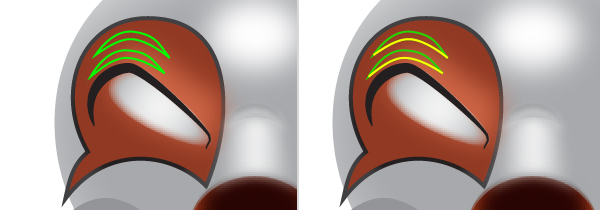
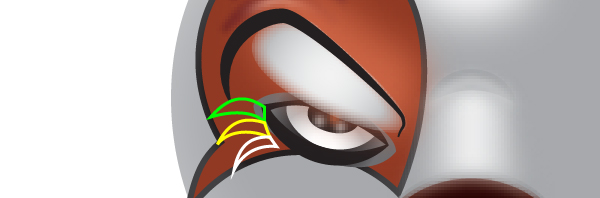
Continue with the Pen Tool (P) and create two green objects and two curved paths as shown in the third and the fourth images.
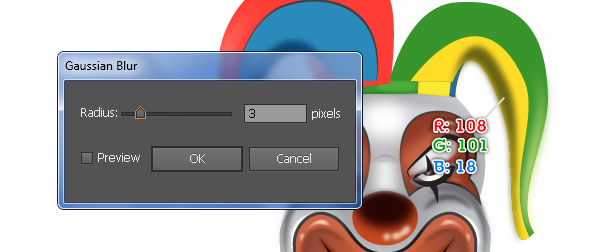
Once your objects are drawn, fill two green objects with R=110, G=35, B=35 and then apply a 1px Gaussian Blur effect for the resulting shapes.
Fill the two remaining paths with none and add a 1px stroke (apply the radial gradient within stroke).
Next apply the Width Profile 1 and 1px Gaussian Blur effect for the resulting objects.




Step 13
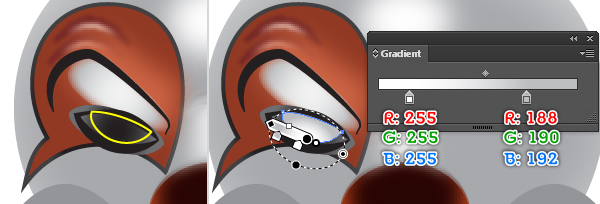
Let’s create the eye. Now follow the sequence of images and draw some shapes similar to the ones shown below.





Step 14
Select and group (Ctrl +G) five shapes as shown in the first image, then press (Ctrl +Left Square Bracket) once to hide this group behind the black object.
Now select and group all shapes created in step 13, then press (Ctrl +Left Square Bracket) twice to hide this group behind the white object.


Step 15
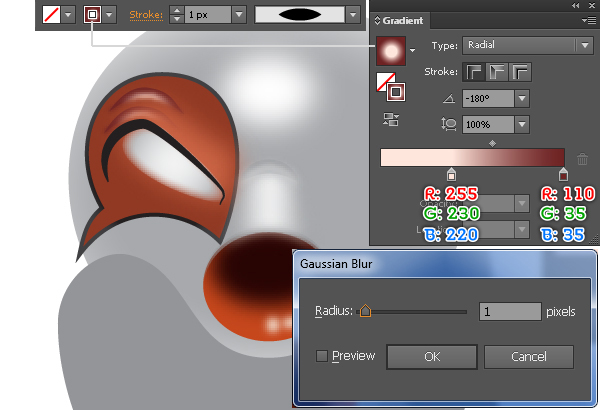
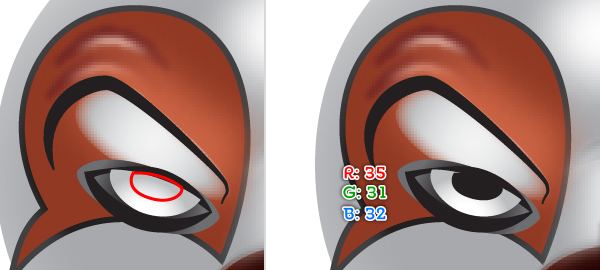
To add some details, draw three objects and then fill them with the radial gradient as shown below.
Next apply a 1px Gaussian Blur effect for the resulting shapes.
Now draw two objects as you see in the sixth image.
Once your objects are drawn, fill them with R=35, G=31, B=32. At this point your clown face should look like that in the final image.







Step 16
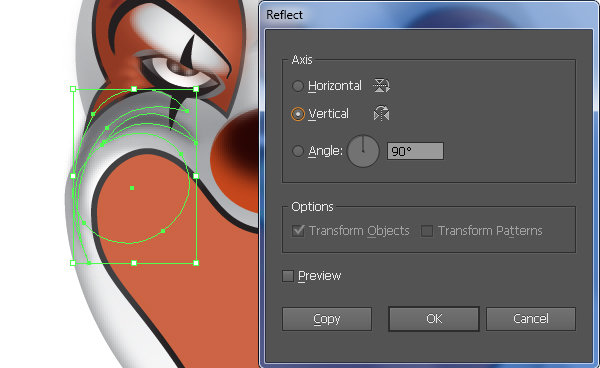
Select and group (Ctrl +G) all shapes created from the beginning of step 11 to here, then double-click on the Reflect Tool from the Tool palette.
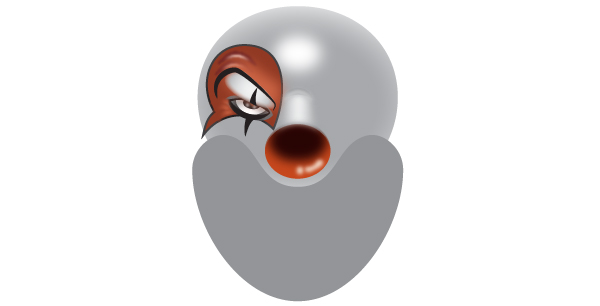
In the Reflect box, check the Vertical and click Copy. Next move the copy to the position shown below.

Step 17
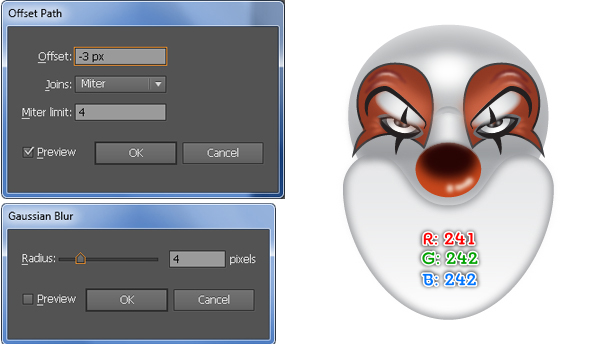
Select the lower shape created in step 7 and go to the Object > Path > Offset Path… Enter a -3px Offset and click OK.
Next replace the existing color of the new shape with R=241, G=242, B=242 and then apply a 4px Gaussian Blur effect for the resulting shape.
Now pick the Pen Tool (P) and draw an object as shown in the second image. Just draw half of it and then reflect it to be symmetrical, like I did.
Once your object is drawn, fill it with R=204, G=100, B=68 and add a 3px stroke (apply the radial gradient within stroke).



Step 18
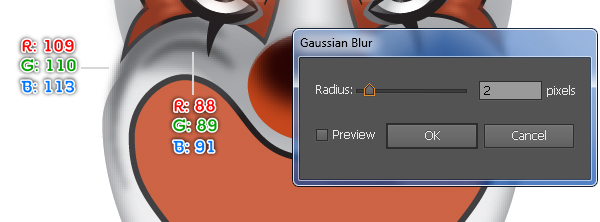
Pick the Pen Tool (P) and use this tool to create two objects as shown below.
Next fill the red object with R=109, G=110, B=113 and then fill the remaining object with R=88, G=89, B=91.
Reselect the two new shapes and apply a 2px Gaussian Blur effect for them.
With the help of the Ellipse Tool (L) create an object as you see in the third image.
Next fill this ellipse with the radial gradient and then apply a 2px Gaussian Blur effect for the resulting shape.
Now reselect the three new shapes and group (Ctrl +G) them, then press (Ctrl +Left Square Bracket) once to get the result as shown in the final image.





Step 19
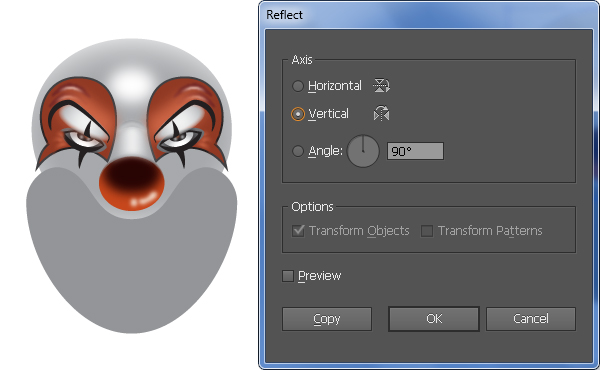
Let’s create the mirror image for the right side. Select the newly created group created in step 18 and go to the Object/ Transform/ Reflect. Set the Axis to Vertical and then click Copy.
Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


Step 20
Pick the Pen Tool (P) and draw an object as shown below. Just draw half of it and then reflect it to be symmetrical, like I did.
Once your object is drawn, fill it with the radial gradient as shown in the second image.
Next apply a 2px Gaussian Blur effect for the resulting shape.



Step 21
To add some details, first draw two curved paths as shown below.
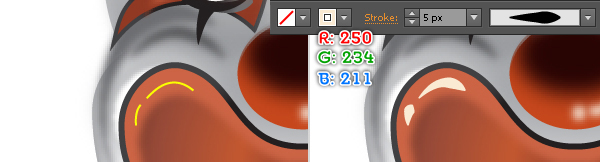
Once your paths are drawn, fill them with none and add a 5px stroke (R=250, G=234, B=211).
Next apply the Width Profile 5 and a 3px Feather effect for the resulting shapes.
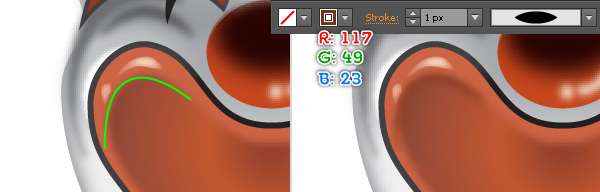
Continue with the Pen Tool (P) create another curved path as you see in the fourth image.
Fill this path with none and add a 1px stroke (R=117, G=49, B=23).
Next apply the Width Profile 1 and a 2px Gaussian Blur effect for the resulting shape.
Now reselect the three newly created objects and group (Ctrl +G) them.
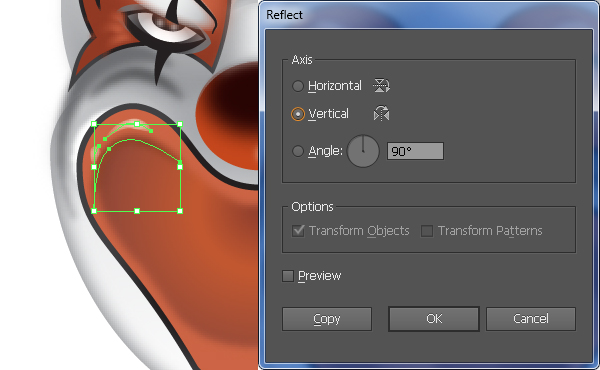
Keep this group selected and go to Object > Transform > Reflect. Check the Vertical box then hit the Copy button.
Select the resulting group, drag it to the right and place it as shown in the final image.





Step 22
With the Pen Tool (P) create an object as shown below.
Once your object is drawn, fill it with the linear gradient and then apply a 2px Feather effect for the resulting shape.
Now create another object as you see in the third image and then fill it with the linear gradient.
Keep working with the Pen Tool (P) create an object as shown in the fifth image and then fill it with the linear gradient.






Step 23
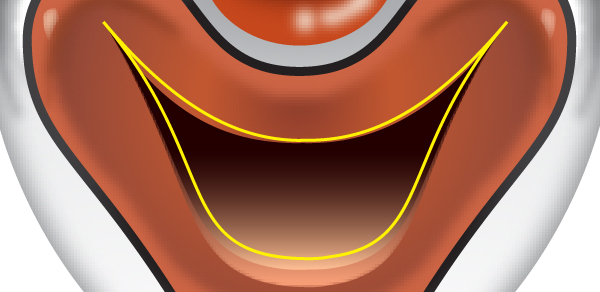
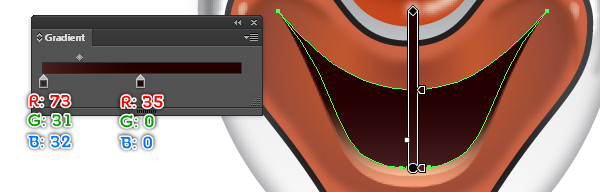
To add more details, first draw a curved path as shown below.
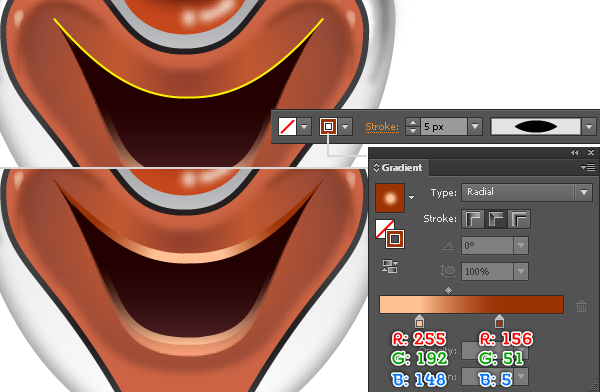
Once your path is drawn, fill it with none and add a 5px stroke (apply the radial gradient along stroke), then apply the Width Profile 1 for the result.
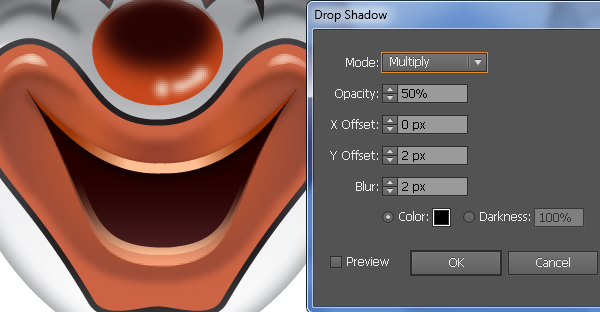
Keep the resulting object selected and go to the Effect > Stylize > Drop Shadow… Follow the data as you see in the third image and click OK.
Now create another curved path, fill it with none and add a 2px stroke (R=255, G=255, B=255). Next apply the Width Profile 1 and a 2px Feather effect for the resulting path.



Step 24
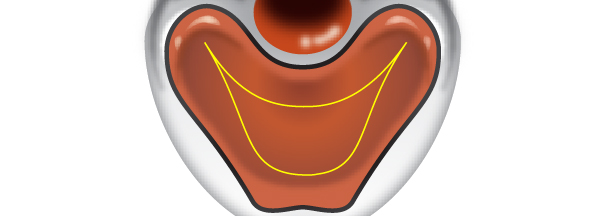
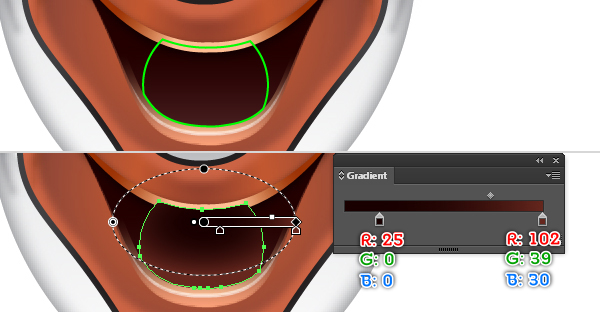
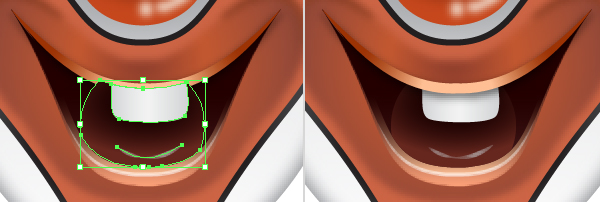
Next comes the tongue and a tooth. Start with drawing an object using the Pen Tool (P) as in the image and then fill this object with the radial gradient.
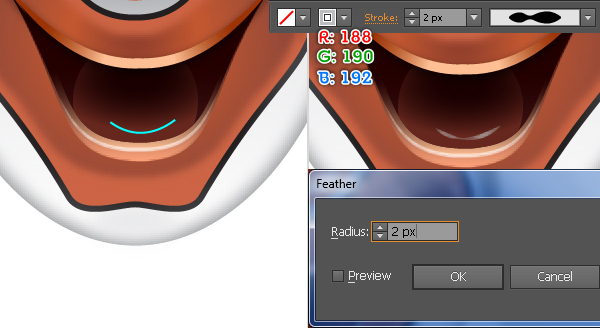
Keep working with the Pen Tool (P) create a curved path as shown in the third image. Fill this path with none and add a 2px stroke (R=188, G=190, B=192).
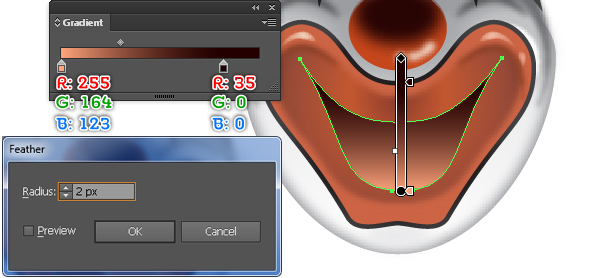
Next apply the Width Profile 2 and a 2px Feather effect for the resulting path.
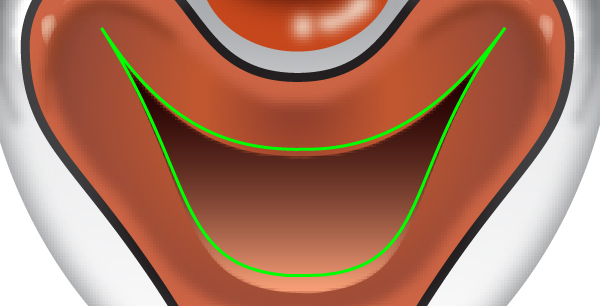
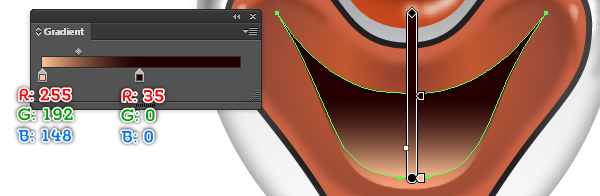
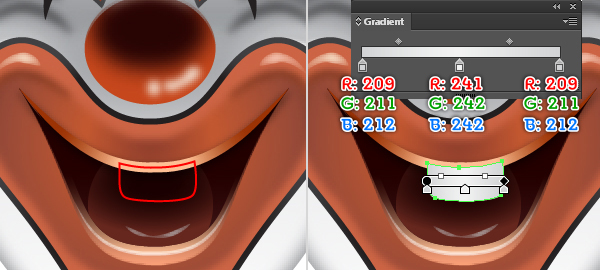
Now create another object and then fill it with the linear gradient as you see in the fifth and the sixth images below.
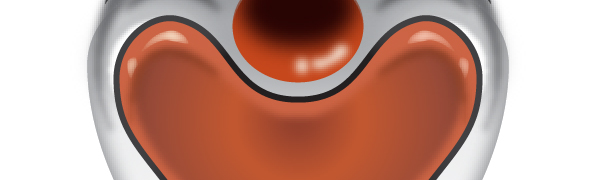
Now reselect and group (Ctrl +G) the three objects created in this step, then press (Ctrl +Left Square Bracket) twice to get the result as shown in the eighth image. The clown face is done and looks like in the final image.





Step 25
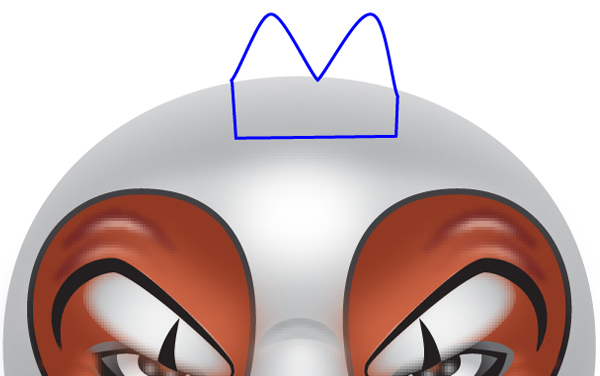
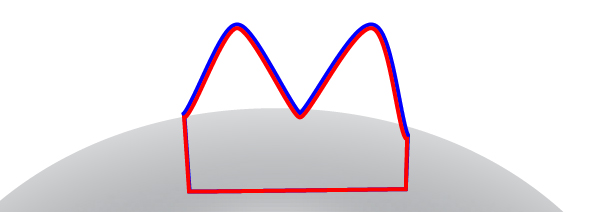
It’s time to draw the jester hat. Let’s start by creating the headband. Using the Pen Tool (P) create two objects as in the first and the second images.
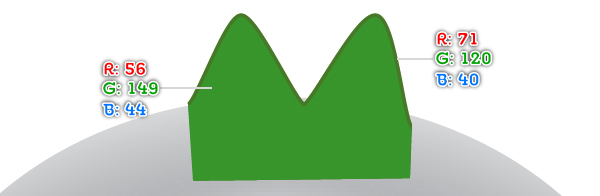
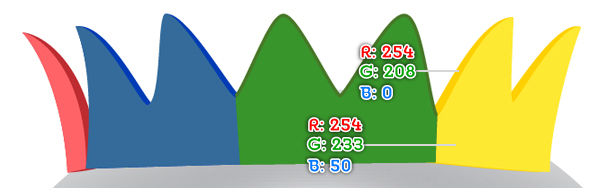
Once your objects are drawn, fill the blue object with R=71, G=120, B=40 and then fill the remaining object with R=56, G=149, B=44.
Finally reselect and group (Ctrl +G) the two newly created shapes.



Step 26
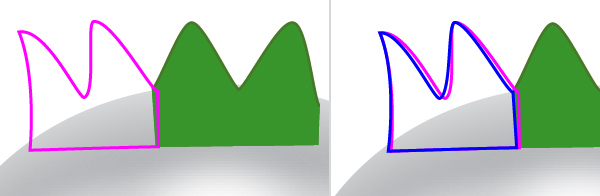
With the Pen Tool (P) create two objects as shown below.
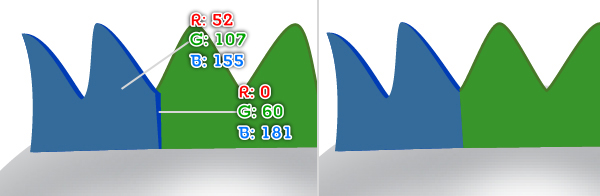
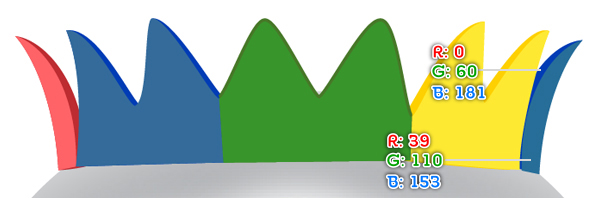
Next fill the magenta object with R=0, G=60, B=181 and then fill the remaining object with R=52, G=107, B=155.
Now reselect and group (Ctrl +G) the two newly created shapes, then press (Ctrl +Left Square Bracket) once to hide this group behind the group created in step 25.
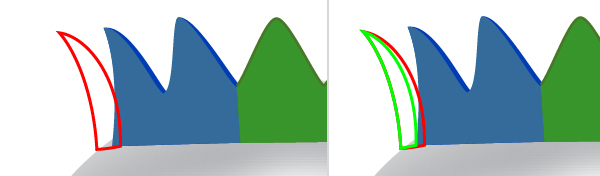
Now create two objects as you see in the fifth and the sixth images.
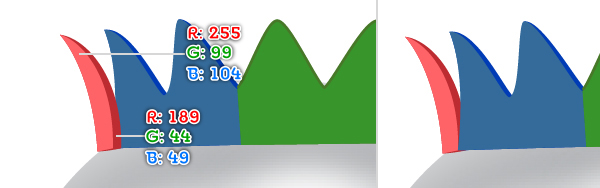
Once your objects are drawn, fill the red object with R=189, G=44, B=49 and then fill the remaining object with R=255, G=99, B=104.
Finally reselect and group (Ctrl +G) the two newly created shapes, then hide this group behind the group created in the step 25.




Step 27
Now, follow the sequence of images and repeat the same process as in the previous steps to draw some shapes similar to the ones shown below.
.


Step 28
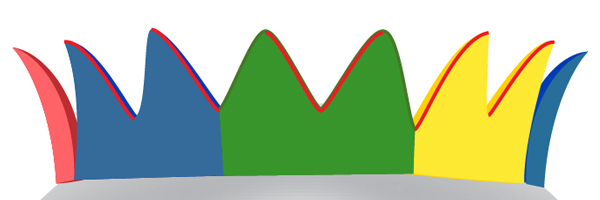
We are going to start making highlights and shadows on the headband to give it more of a 3D look. First draw five curved paths as shown below.
Once your paths are drawn, add a 1px stroke and apply the Width Profile 1 for them.
Reselect the two left side paths and replace the existing stroke color with R=52, G=155, B=207.
Next select the two right side paths and replace the existing stroke color with R=254, G=250, B=50.
Finally select the remaining path and replace the existing stroke color with R=56, G=191, B=44.


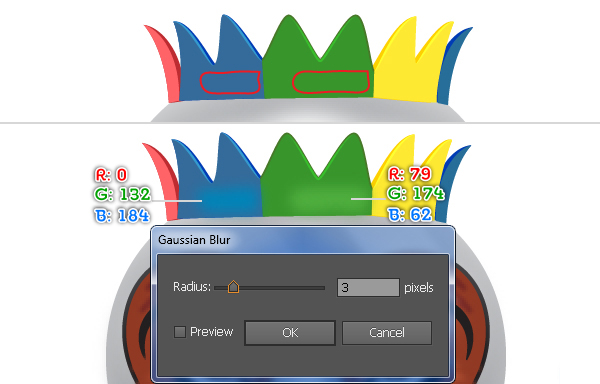
Step 29
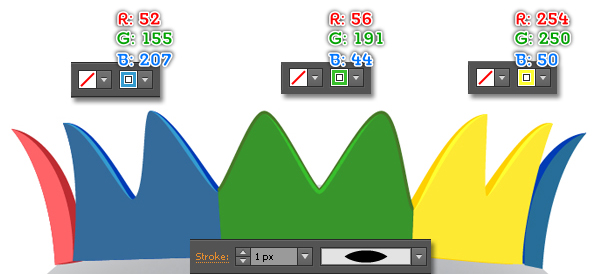
With the Pen Tool (P) create two objects as shown below.
Fill the left side object with R=0, G=132, B=184 and then fill the remaining object with R=79, G=174, B=62.
Next apply a 3px Gaussian Blur effect to the two newly created shapes.
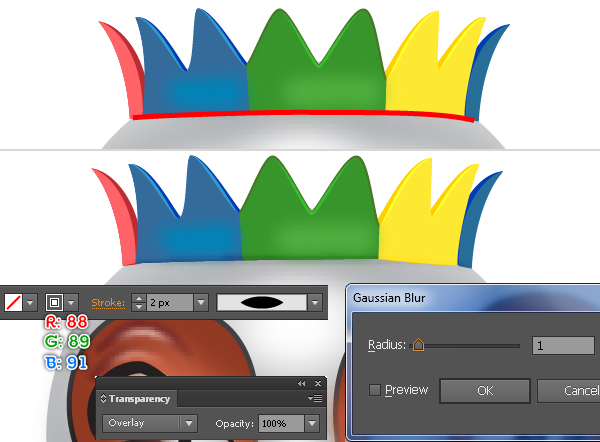
Continue with the Pen Tool (P) draw a curved path as you see in the third image.
Once your path is drawn, fill it with none and add a 2px stroke (R=88, G=89, B=91).
Finally apply a 1px Gaussian Blur effect for the resulting path then set it to Blending Mode Overlay.


Step 30
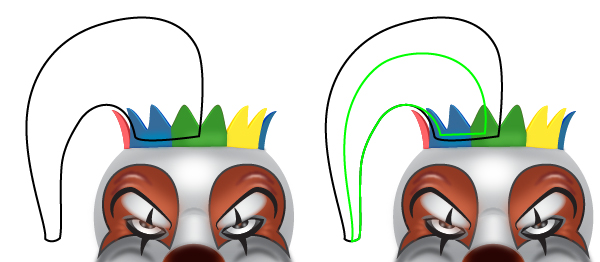
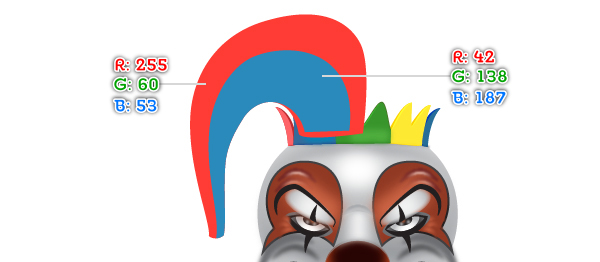
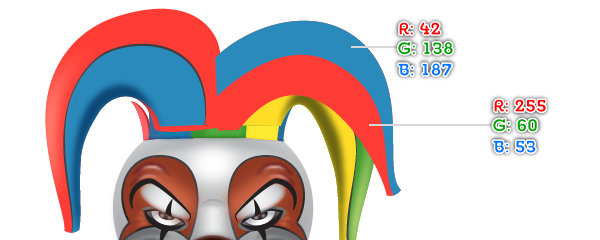
Let’s work on creation of the triangles for your jester hat. Using the Pen Tool (P) create two objects as shown in the images below.
Next fill the black object with R=255, G=60, B=53 and then fill the remaining object with R=42, G=138, B=187.


Step 31
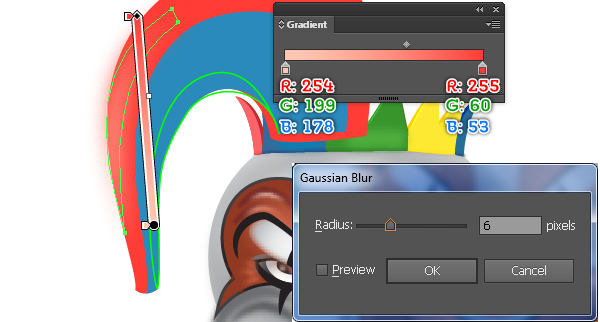
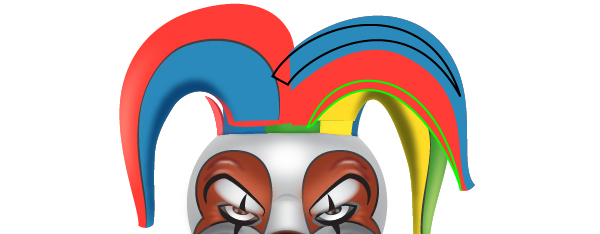
To give a more realistic look I’m going to be adding some highlights on the two newly created shapes. With the Pen Tool (P) create two objects as shown below.
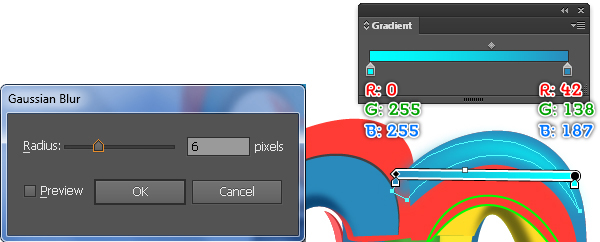
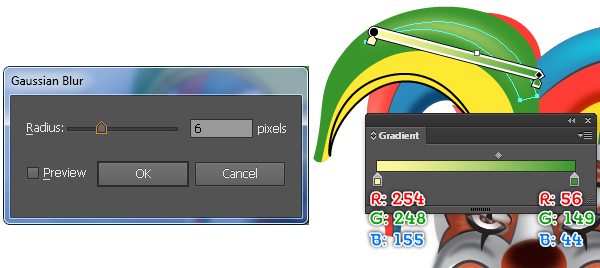
Once your objects are drawn, fill the blue object with the linear gradient as you see in the second image and then apply a 6px Gaussian Blur effect for the resulting shape.
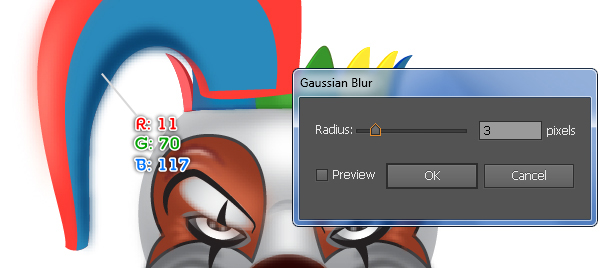
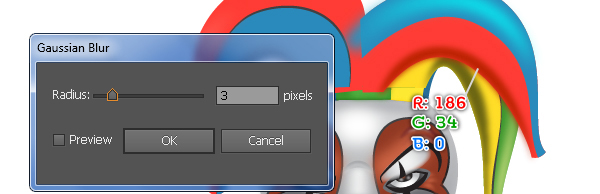
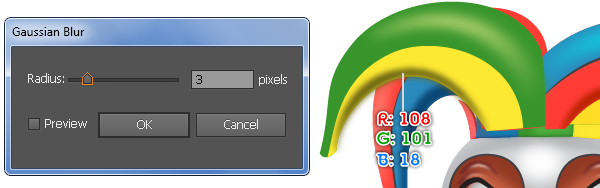
Next fill the remaining object with R=11, G=70, B=117 and then apply a 3px Gaussian Blur effect for the resulting shape.
Reselect the two newly created shapes and group (Ctrl +G) them.
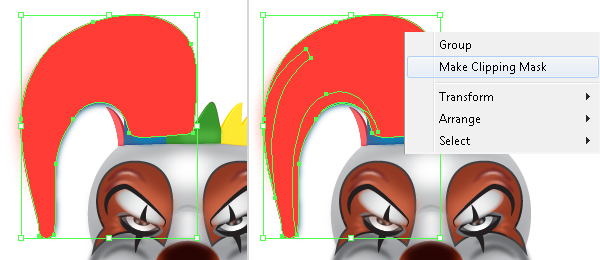
Now select the red shape created in step 30, duplicate (Ctrl +C, Ctrl +F) it once and bring the copy to front (Ctrl +Shift +Right Square Bracket).
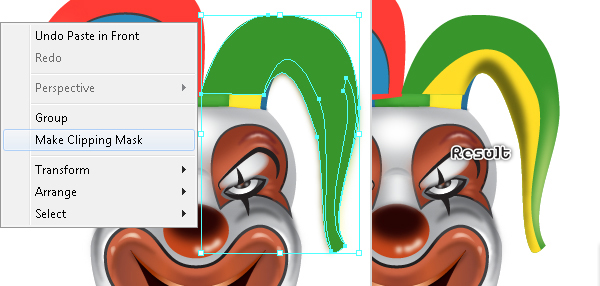
Keep the new shape selected, hold down the Shift key, click on the new group created in this step and then go to the Object > Clipping Mask > Make (Ctrl +7).





Step 32
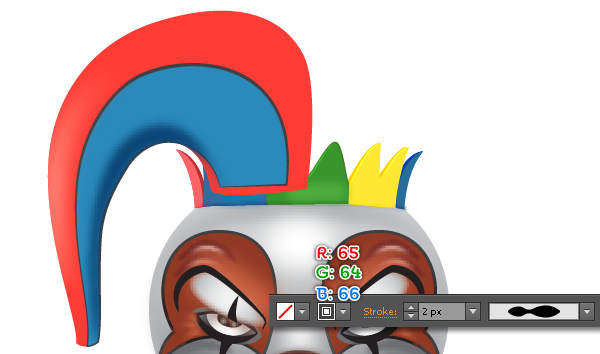
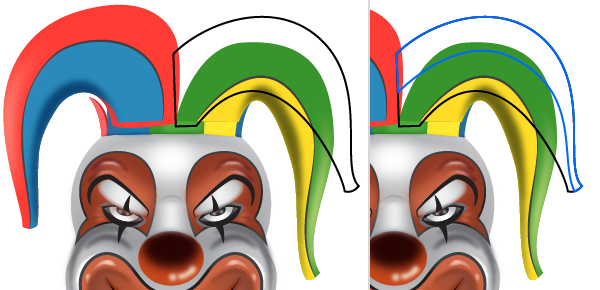
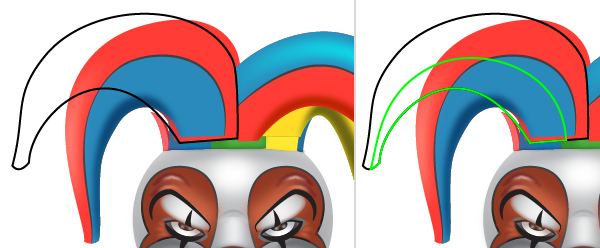
Reselect the blue shape created in step 30 and make a copy (Ctrl +C, Ctrl +F) of this shape.
Remove the fill color of the new shape and add a 2px stroke (R=65, G=64, B=66) to it, then apply the Width Profile 5 for the result.
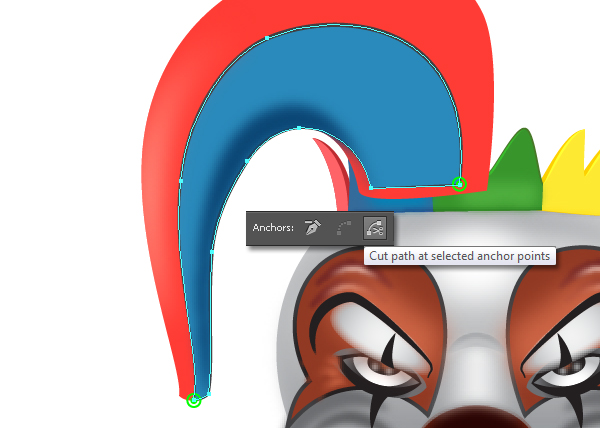
Now select the two anchor points highlighted with green and click on the "Cut path at selected anchor points" button from the Properties bar. This makes the object become two curved paths.
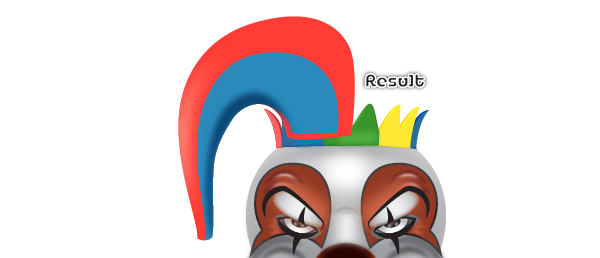
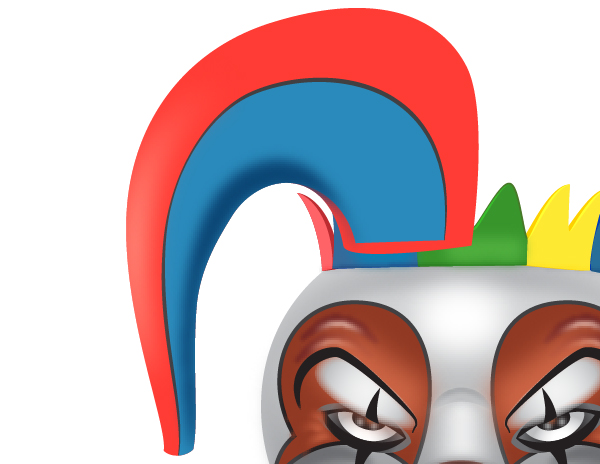
Let’s select the lower path and remove it. Finally select and group (Ctrl +G) all shapes created from the beginning of step 30 to here.



Step 33
Next comes the second triangle for the jester hat.
Follow the sequence of images and repeat the same process as the previous steps to draw some shapes similar to the ones shown below.






Step 34
It’s time to create the third triangle for the jester hat.







Step 35
Let’s create the final triangle for the jester hat.






Step 36
Select all four triangles of the jester hat and send them to back (Ctrl +Shift +Left Square Bracket).

Step 37
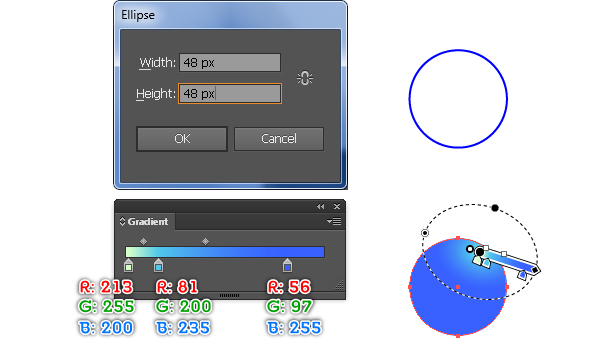
Now we will create some bells to attach onto each triangle tip. First create a 48 by 48px object using the Ellipse Tool (L) and then fill this ellipse with the radial gradient.
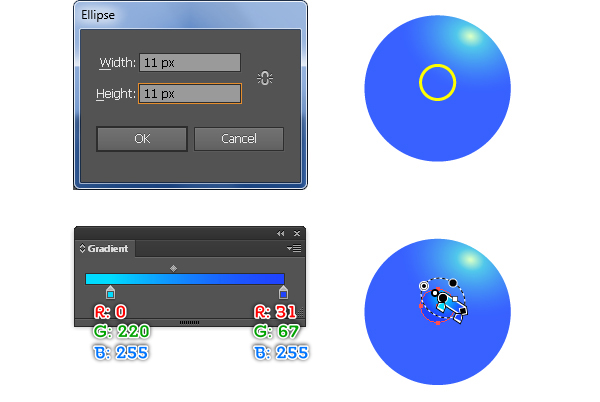
Keep working with the Ellipse Tool (L) create a 11 by 11px object and then fill this ellipse with the radial gradient as shown in the fourth image.
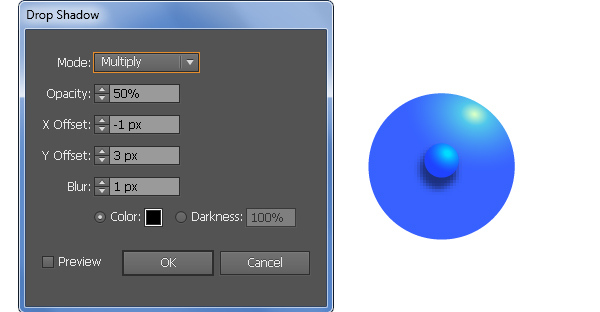
Keep the resulting shape selected, go to the Effect > Stylize > Drop Shadow… Follow the data as you see in the fifth image and then click OK.



Step 38
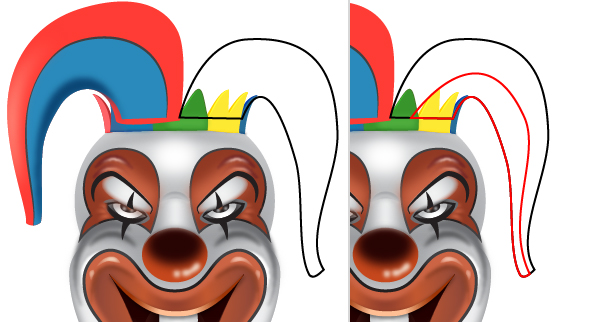
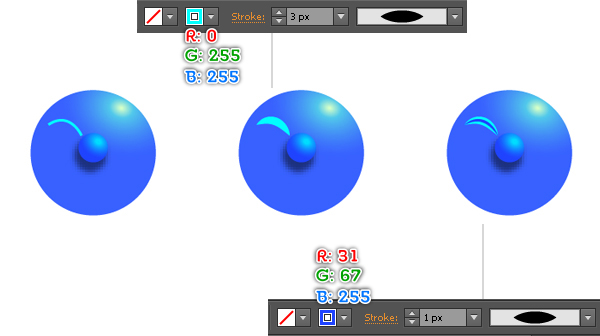
With the Pen Tool (P) draw a curved path as shown below.
Next fill this path with none and add a 3px stroke (R=0, G=255, B=255), then apply the Width Profile 1 for the result.
Make a copy (Ctrl +C, Ctrl +F) of the new path and replace the existing stroke color of the copy with R=31, G=67, B=255, then change the stroke weight to 1px.
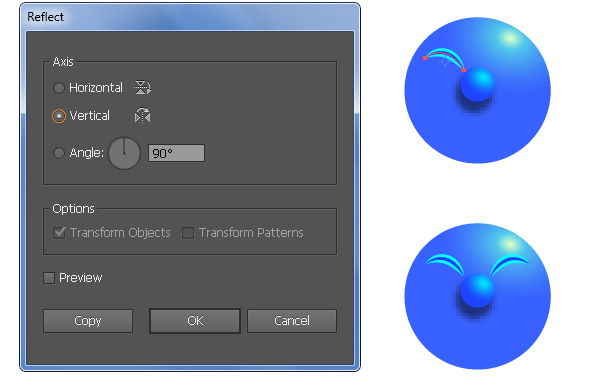
Now reselect the two newly created paths and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy.
Drag the copies we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


Step 39
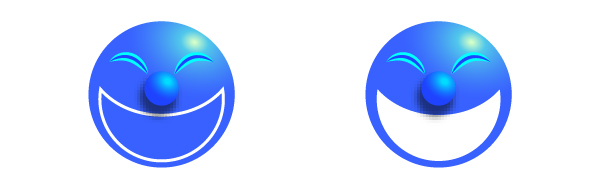
With the help of the Pen Tool (P) create an object as shown below and then fill it with white.
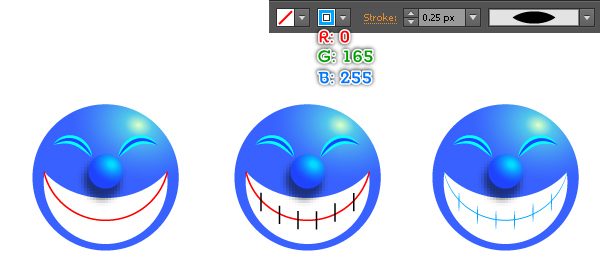
Continue with the Pen Tool (P) create some paths as you see in the third and the fourth images.
Once your paths are drawn, reselect them, fill them with none and add a 0.25px stroke (R=0, G=165, B=255), then apply the Width Profile 1 for the results.
Finally select and group (Ctrl + G) all shapes created from the beginning of step 37 to here.


Step 40
Likewise, repeat the same process as the previous steps to create more bells.

Step 41
Place a bell onto each triangle tip.

Step 42
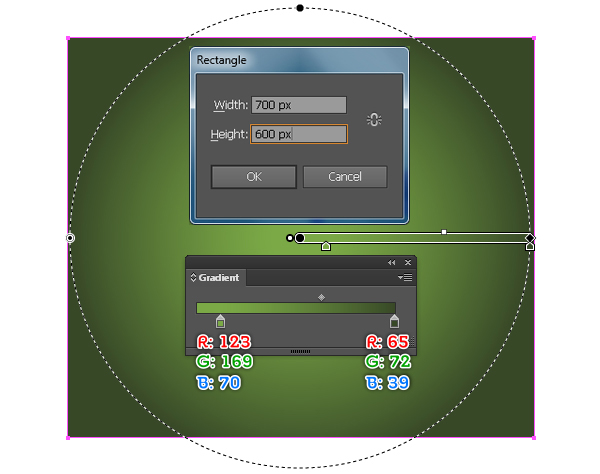
We will create a nice background for our clown face. With the Rectangle Tool (M) create a 700 by 600px object.
Next fill this object with the radial gradient as shown below.

Step 43
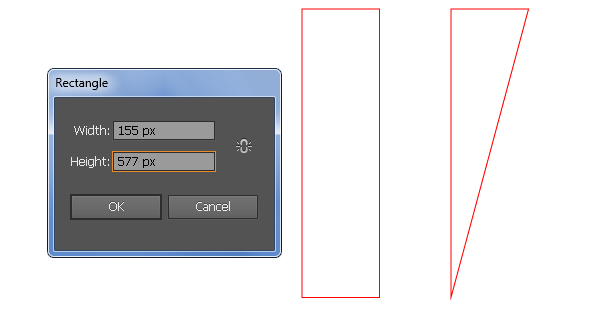
Make sure that the Rectangle Tool (M) is still active, create a 155 by 577px object.
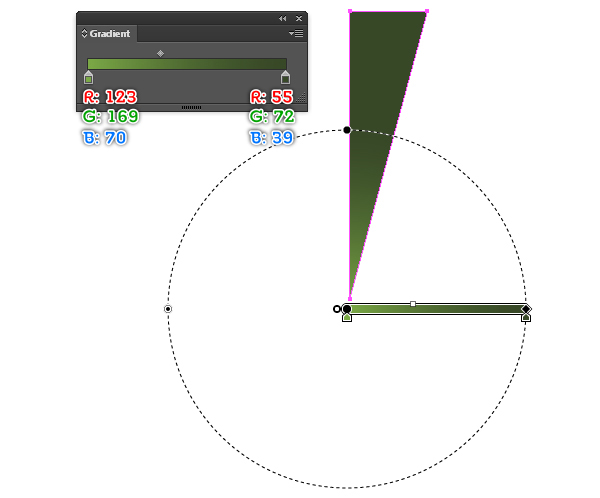
Next select the right-bottom anchor point and remove it, then fill the resulting object with the radial gradient as you see in the third image below.


Step 44
Place the new shape in the position as shown below.
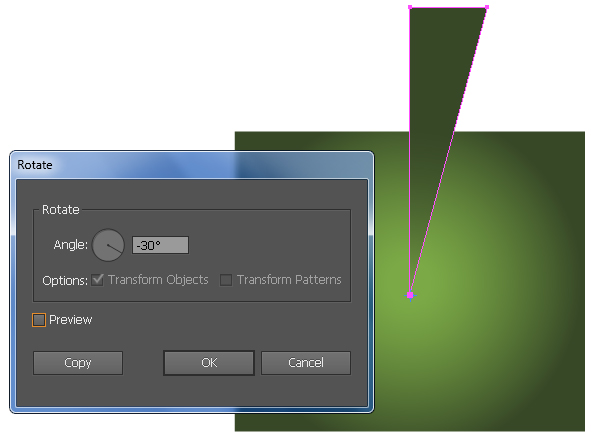
Next reselect this shape, pick the Rotate Tool (P), hold down the Alt key and click on the bottom anchor point of the new shape. In the Rotate box, enter a -30 degrees Angle and click Copy, then press (Ctrl +D) ten times to get the result as you see in the third image below.
Finally reselect and group (Ctrl +G) all newly created shapes.



Step 45
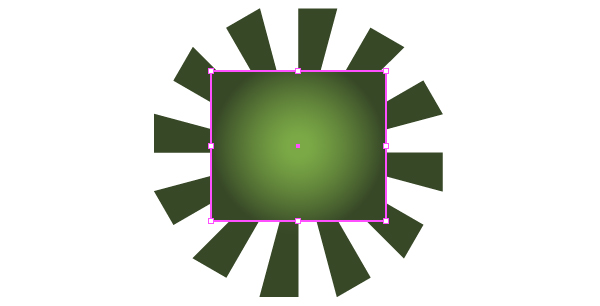
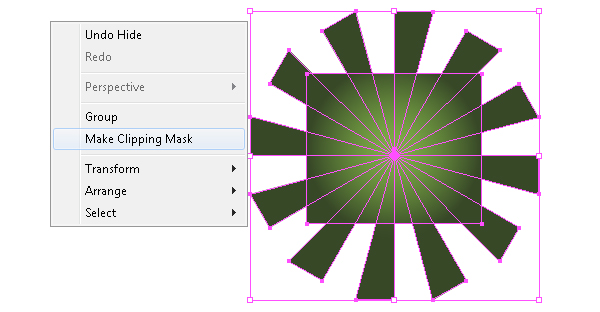
Select the shape created in step 42, duplicate (Ctrl +C, Ctrl +F) it once and then bring it to forward (Ctrl +Right Square Bracket).
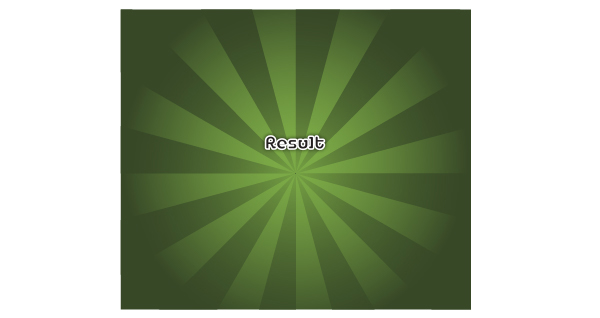
Keep the new shape selected, hold down the Shift key and click on the new group created in step 43, then go to the Object > Clipping Mask > Make (Ctrl +7).



Step 46
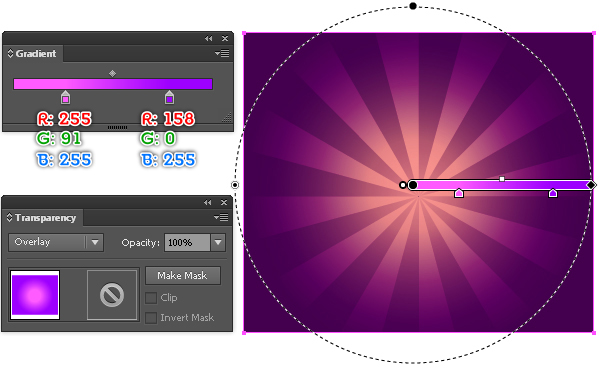
Select the shape created in step 42 again, duplicate (Ctrl +C, Ctrl +F) it once and then bring it forward (Ctrl +Right Square Bracket), then replace the existing color with a new radial gradient.
Next change the Blending Mode of the resulting shape to Overlay.
The last thing to do is place the "clown_face" group onto the newly created background.

And We’re Done!
