In this tutorial, you will learn how to draw a hot air balloon illustration in Adobe Illustrator.
As usual, we will use basic tools and vector shape-building techniques to create the main shapes. You will also practice your drawing skills, apply gradients for more realism and use some basic effects. Let’s have fun with this one!
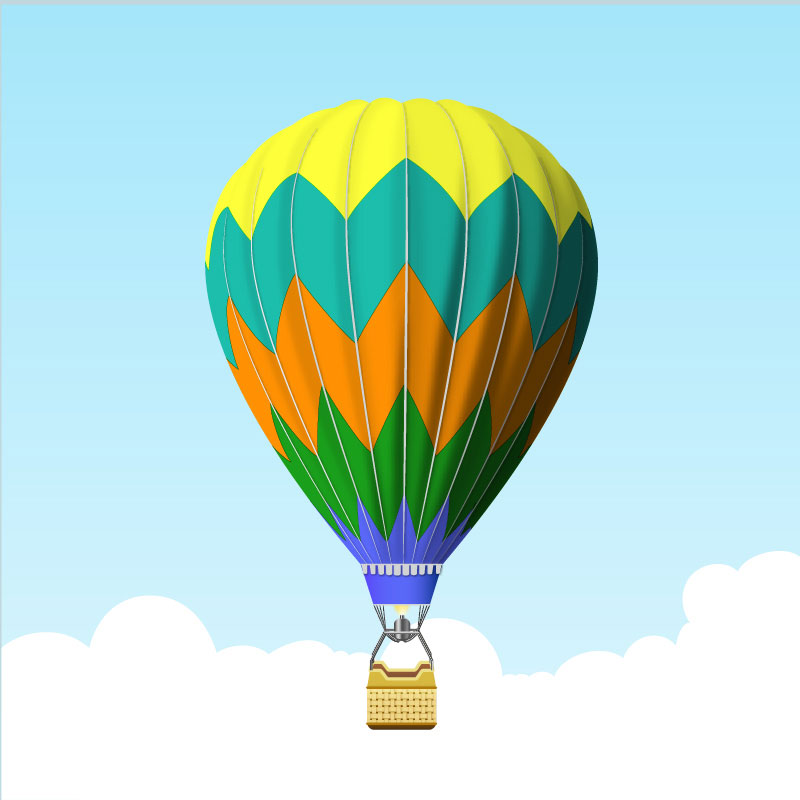
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 120 minutes
- Difficulty: Beginner-Intermediate
Step 1
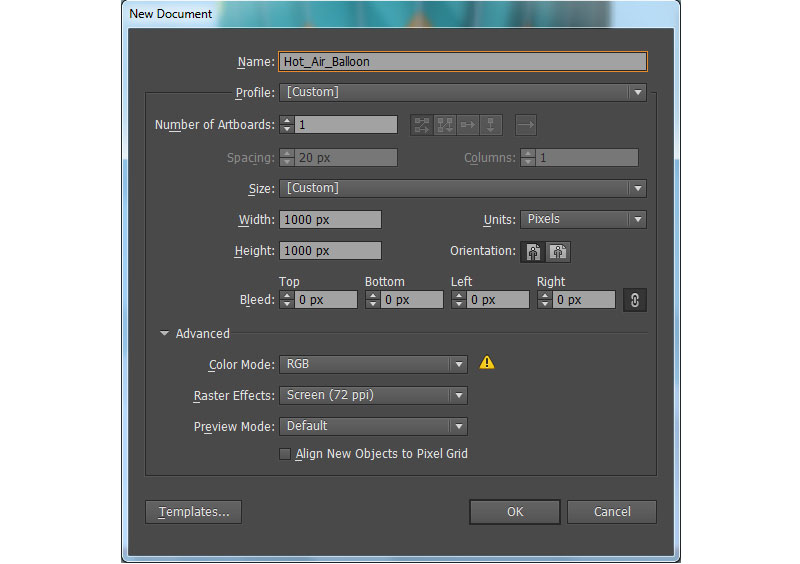
Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1000 in the width box and 1000 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK

Step 2
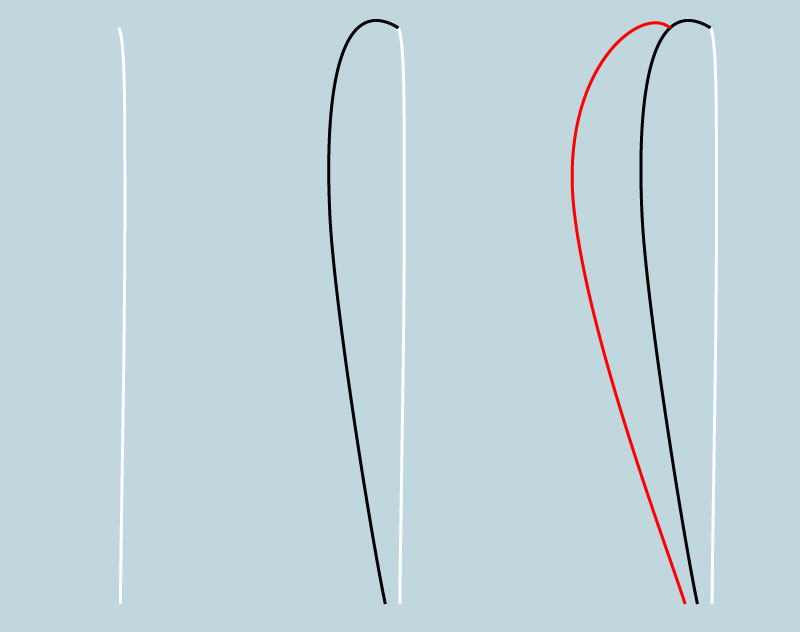
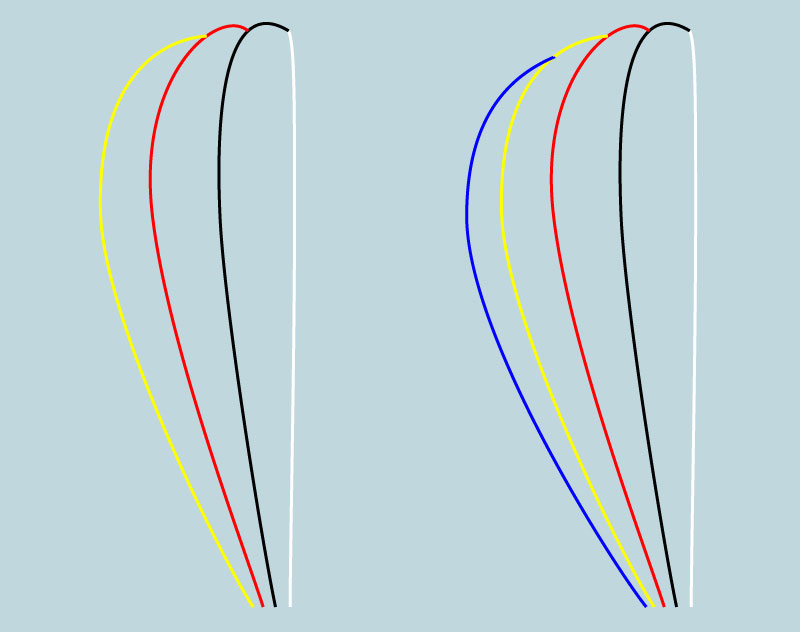
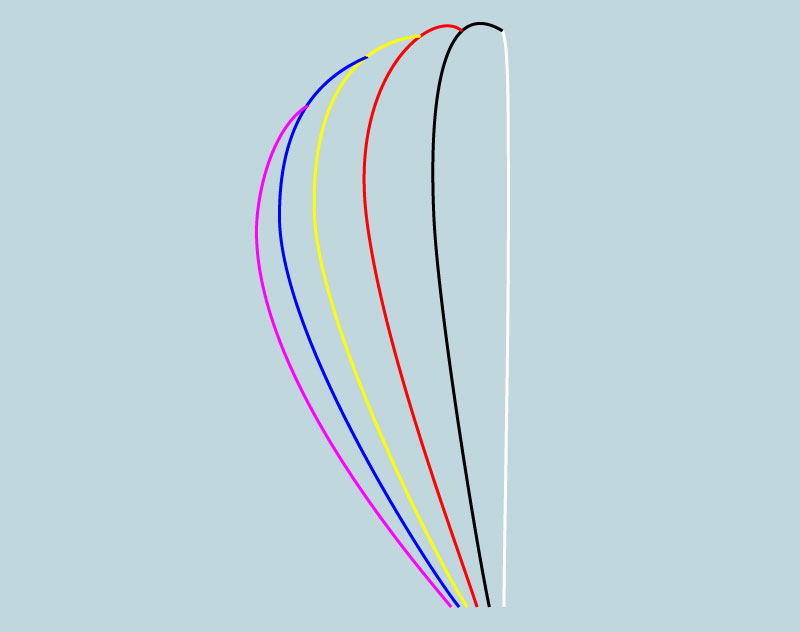
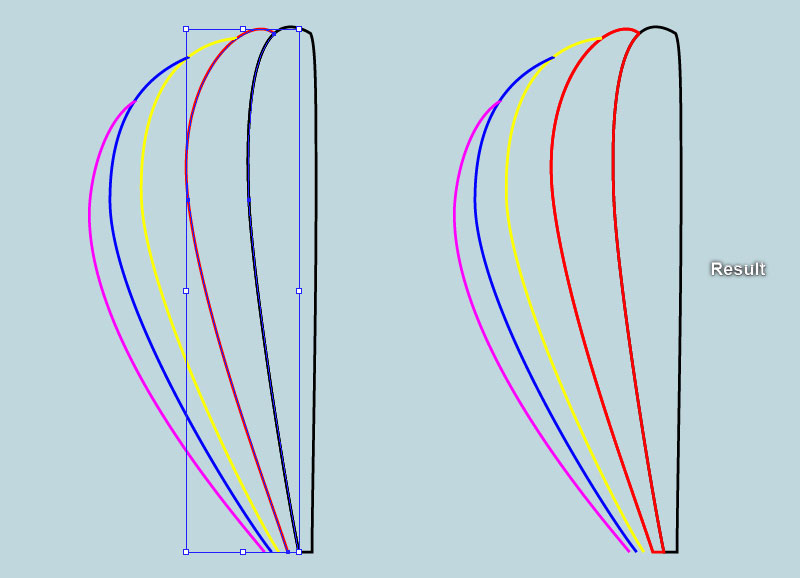
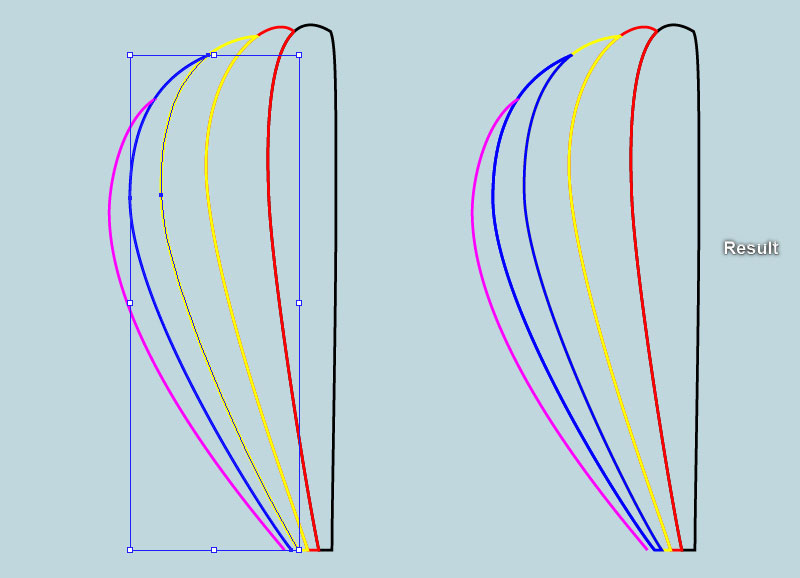
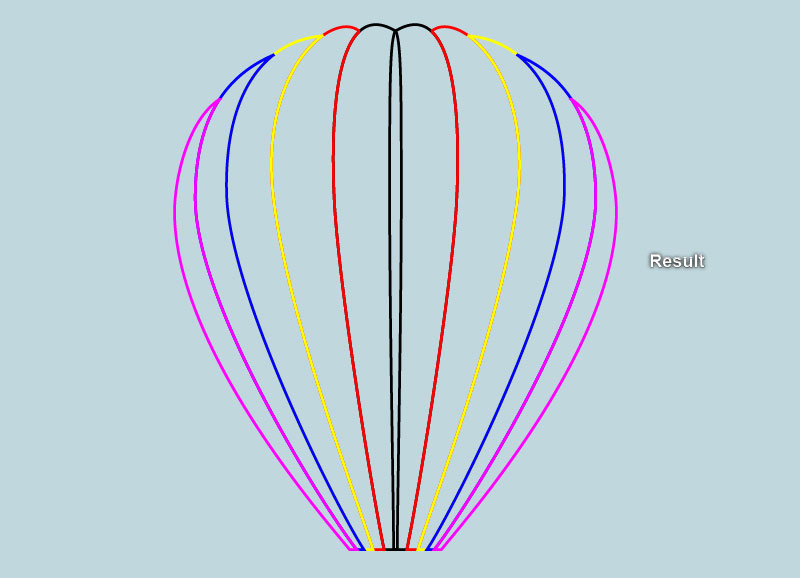
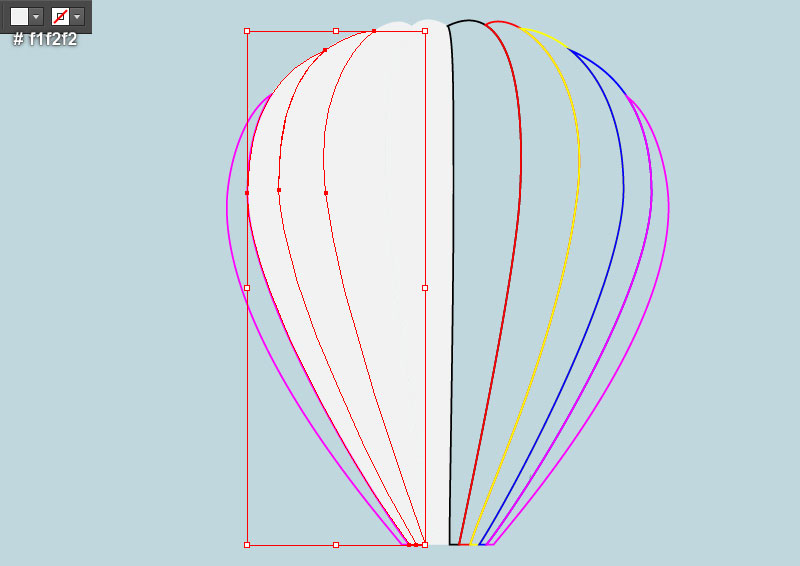
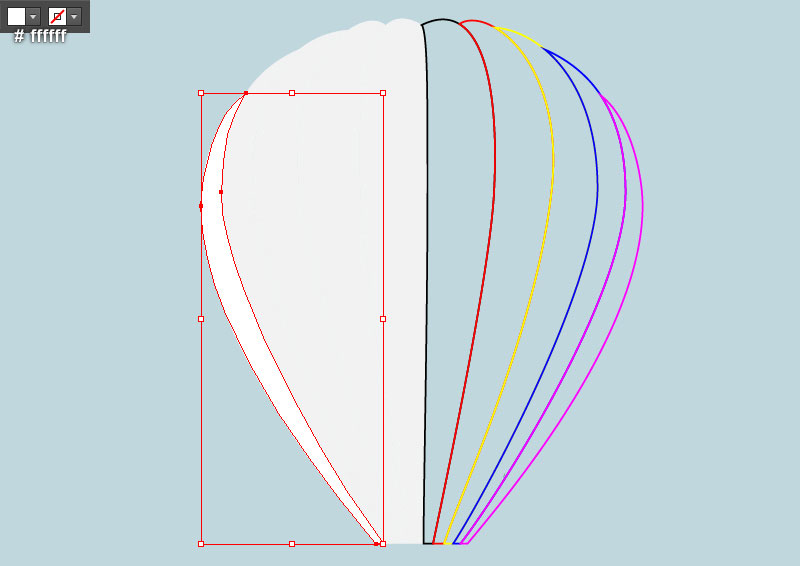
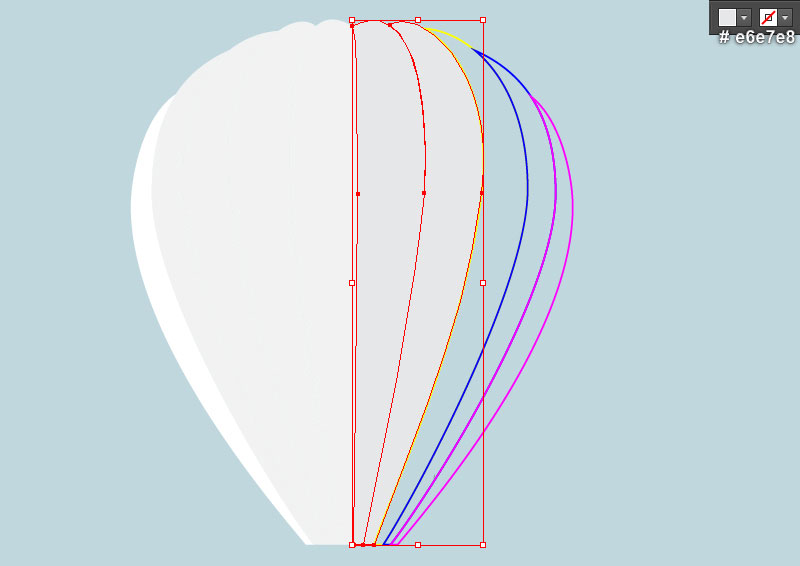
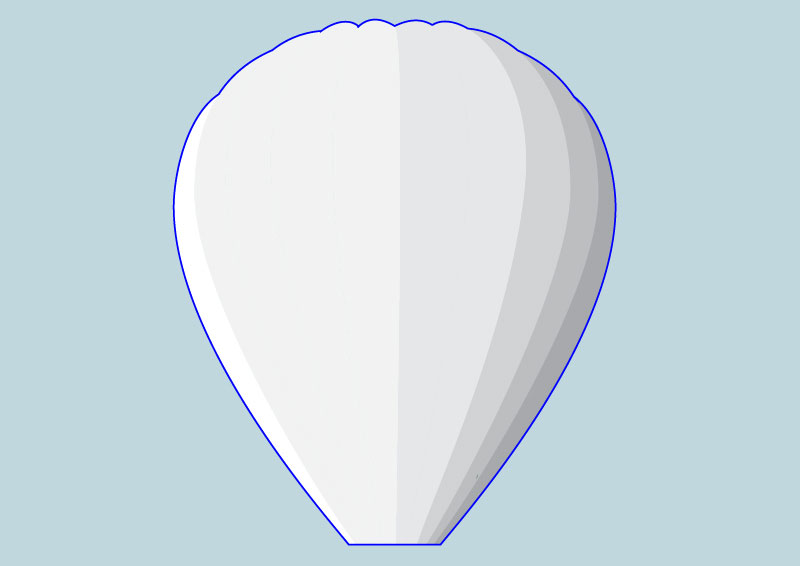
Let’s start by creating the envelope of the hot air balloon. Pick the Pen Tool (P) and create six curved paths like you see in the images below. You should end up with something like in the last image.



Step 3
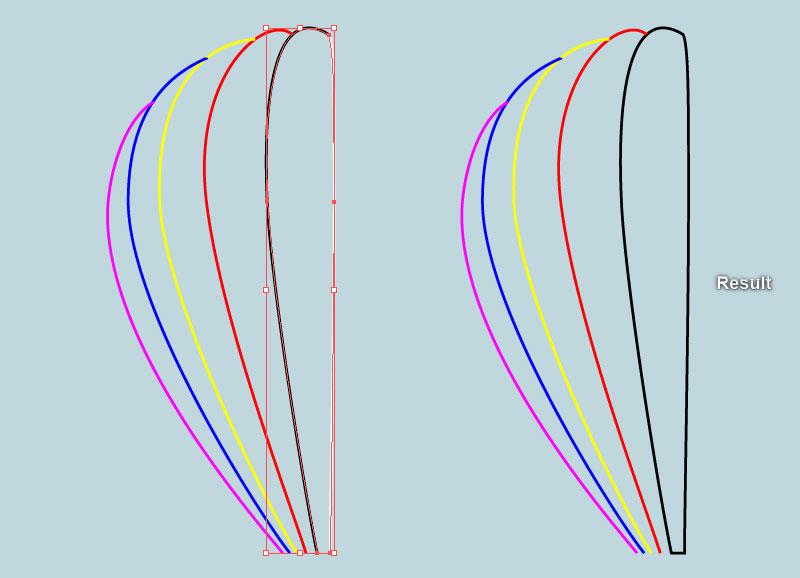
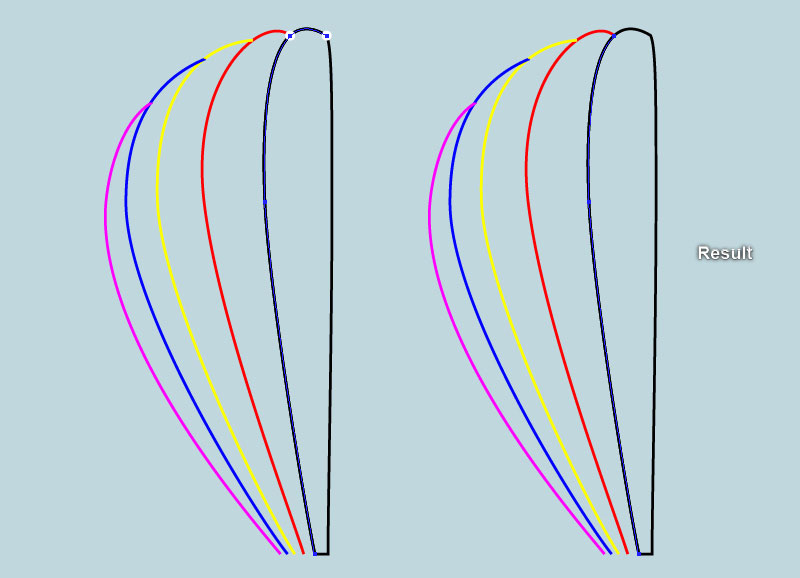
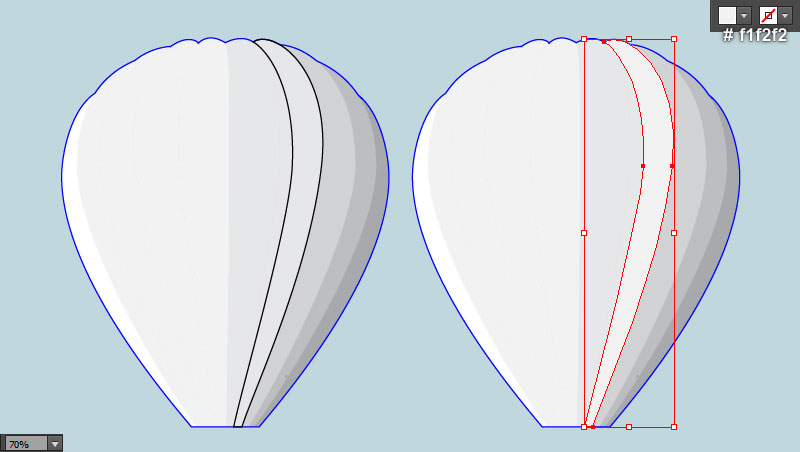
Select the black path and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, hold down the Shift and click on the white path. Then go to the Object > Path > Join (Ctrl +J). Continue press (Ctrl +J) to get the result like you see in the second image. Focus on the third image, select the black path, then pick the Add Anchor Point Tool (+) and click on the left point highlighted with white. This will add a new anchor point for the black path.
Next, select and remove the right anchor point highlighted with white.
Before you continue, select the red path and make a copy of it. Still having this copy selected, hold down the Shift and click on the black path. Then press (Ctrl +J) twice to connect these two paths.
Make sure that the resulting object is still selected, press (Ctrl +Left Square Bracket) to hide it behind the red original path.



Step 4
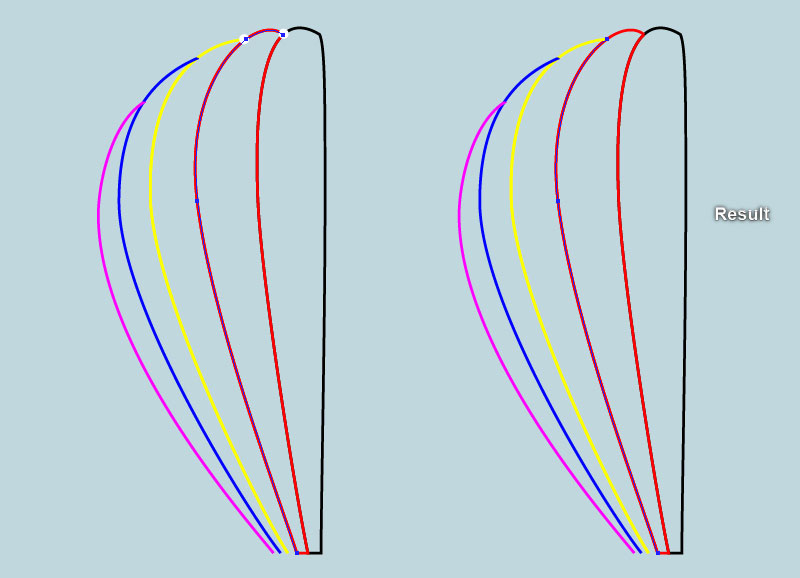
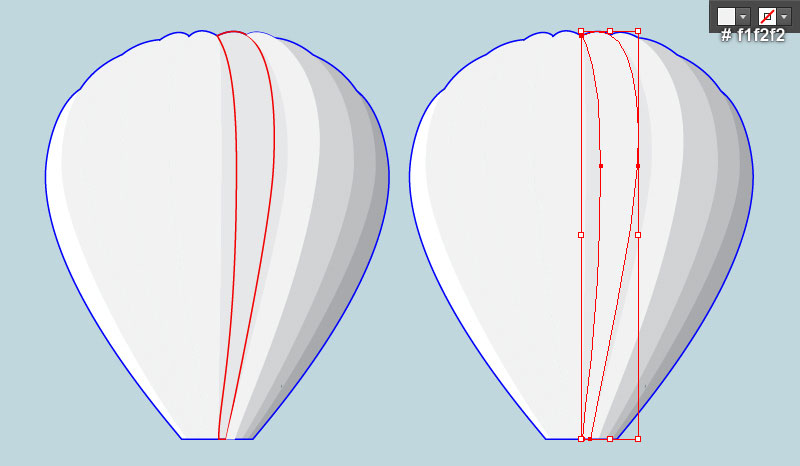
Focus on the first image, select the red path, then pick the Add Anchor Point Tool (+) and click on the left point highlighted with white. This will add a new anchor point for the red path. Select and remove the right anchor point highlighted with white. Before you continue, select the yellow path and make a copy (Ctrl +C, Ctrl +F) of it.
Still having this copy selected, hold down the Shift and click on the red path. Right-click on the artboard and then select the Join section from the drop-down menu. Right-click on the artboard again, then select the Join section.
Make sure that the resulting object is still selected, press (Ctrl +Left Square Bracket) to hide it behind the yellow original path.


Step 5
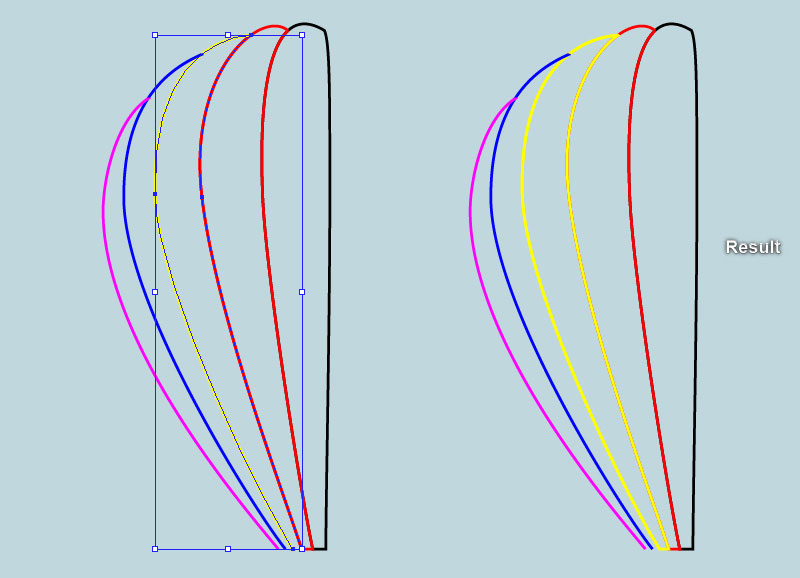
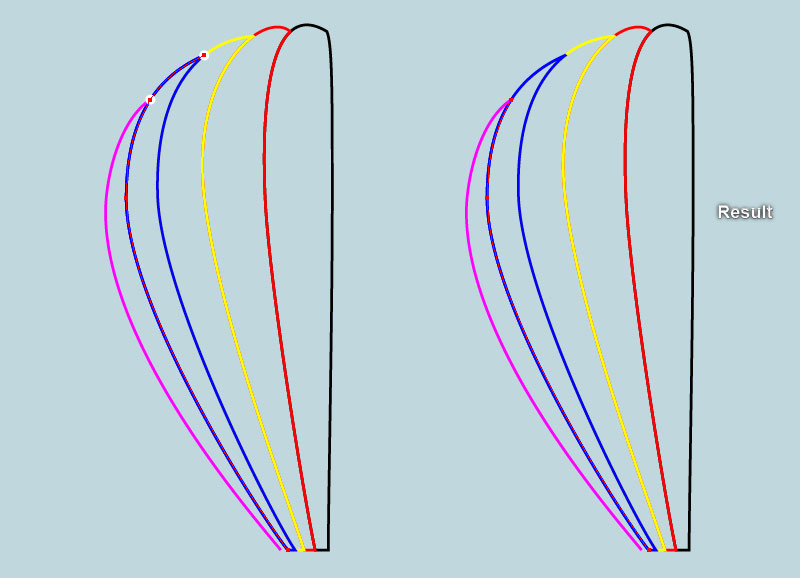
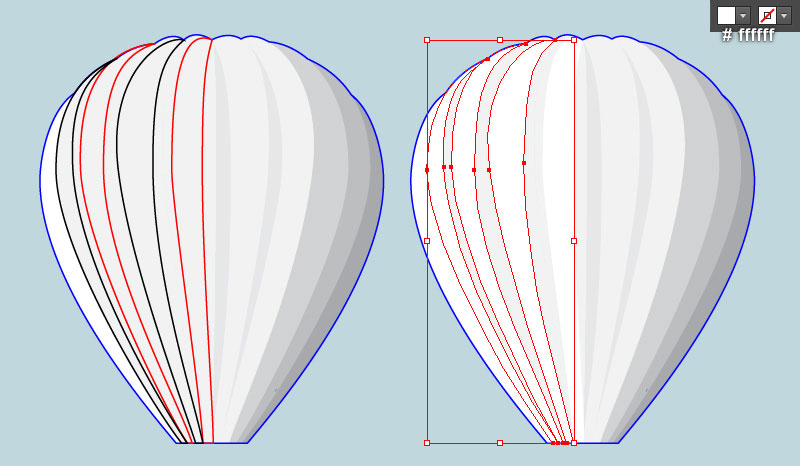
Focus on the first image, select the yellow path, then pick the Add Anchor Point Tool (+) and click on the left point highlighted with white. This will add a new anchor point for the yellow path. Select and remove the right anchor point highlighted with white.
Before you continue, select the blue path and make a copy (Ctrl +C, Ctrl +F) of it. Still having this copy selected, hold down the Shift and click on the yellow path. Then press (Ctrl +J) twice to connect these two paths. Make sure that the resulting object is still selected, press (Ctrl +Left Square Bracket) to hide it behind the blue original path. 

Step 6
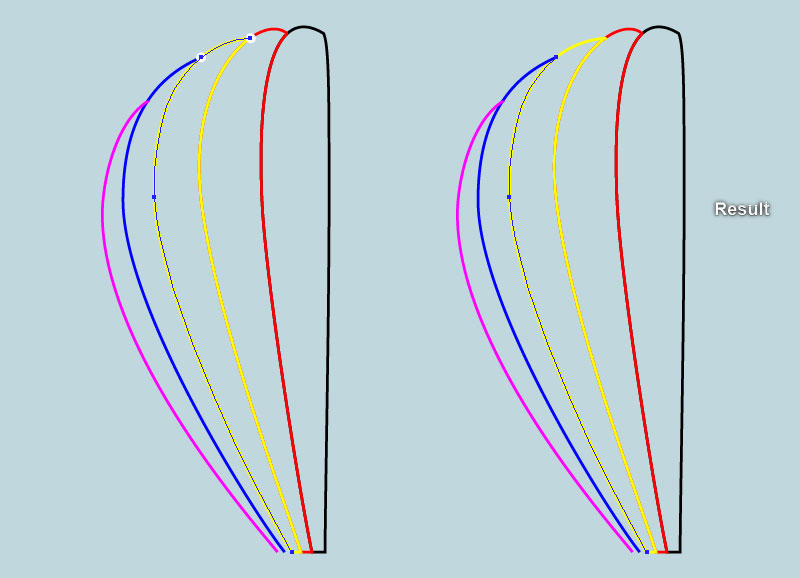
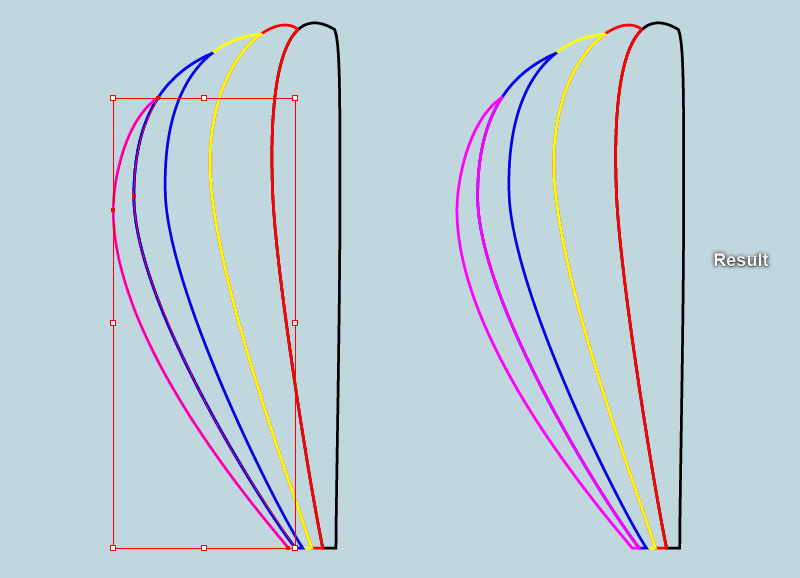
Focus on the first image, select the blue path, then pick the Add Anchor Point Tool (+) and click on the left point highlighted with white. This will add a new anchor point for the blue path. Next, select and remove the right anchor point highlighted with white.
Now select the magenta path, hold down the Shift and click on the blue path. Right-click on the artboard and then select the Join section from the drop-down menu. Next right click on the artboard again, then select the Join section.


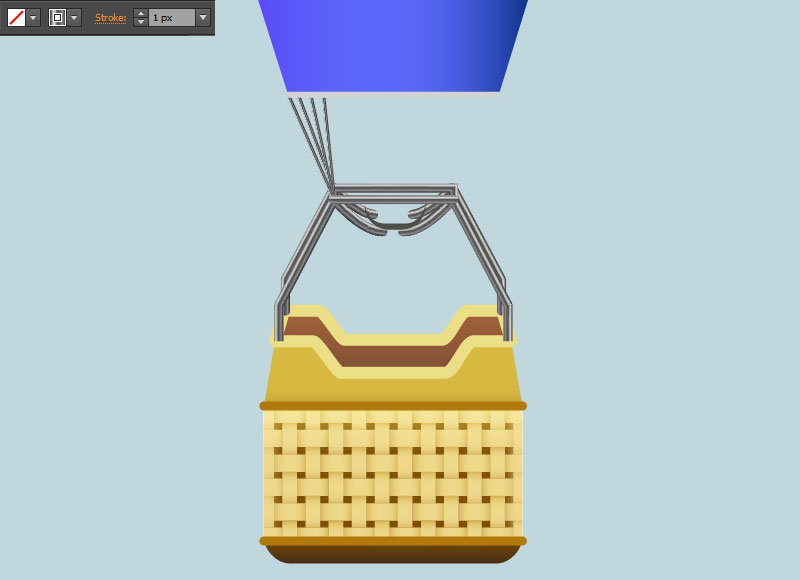
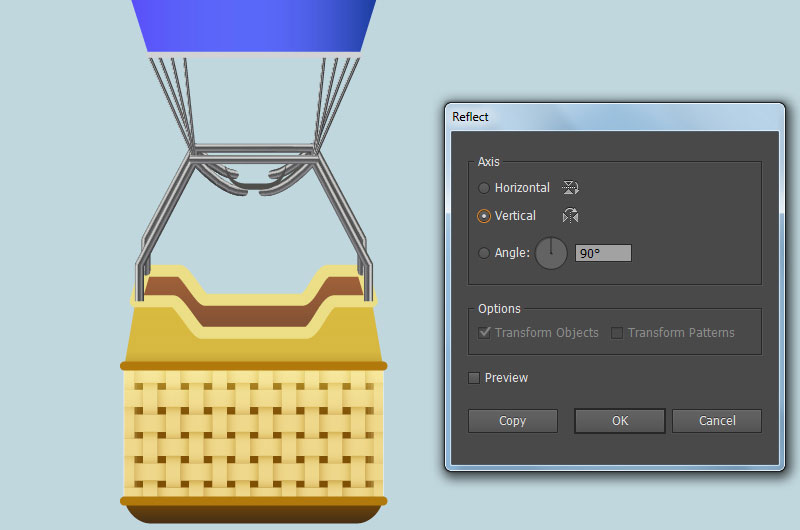
Step 7
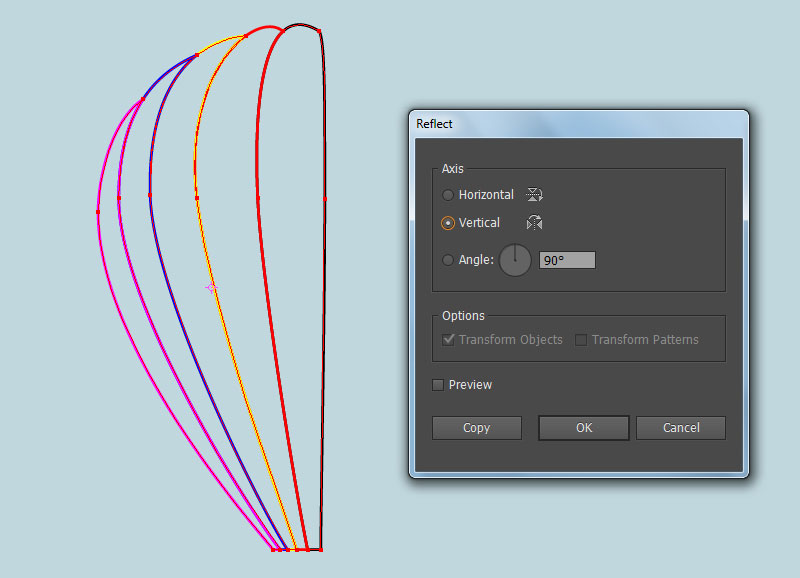
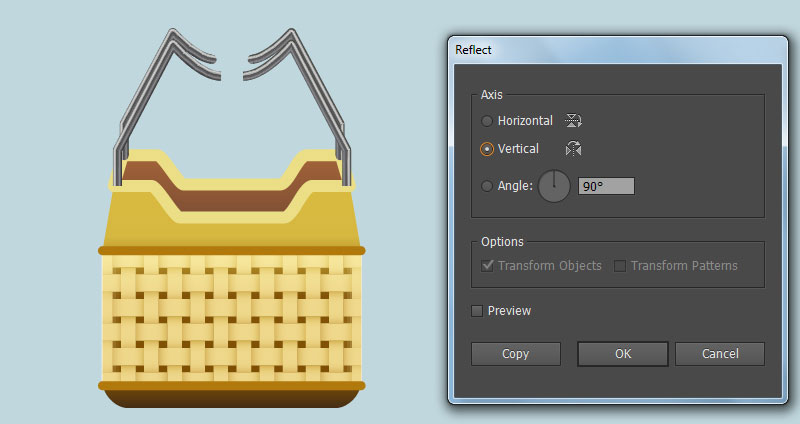
Select five objects created in the previous steps and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Drag the copies we have just created to the right and place them as shown in the second image. Don’t forget to hold the Shift key on the keyboard for straight dragging.
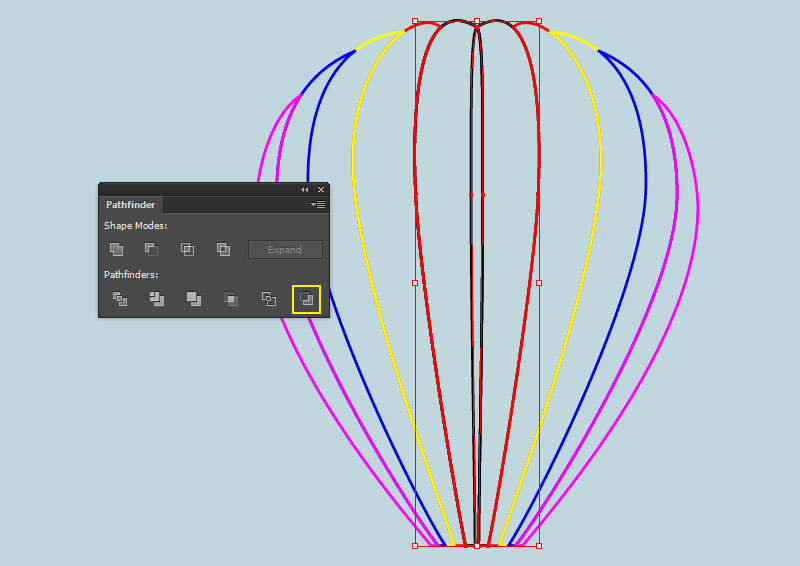
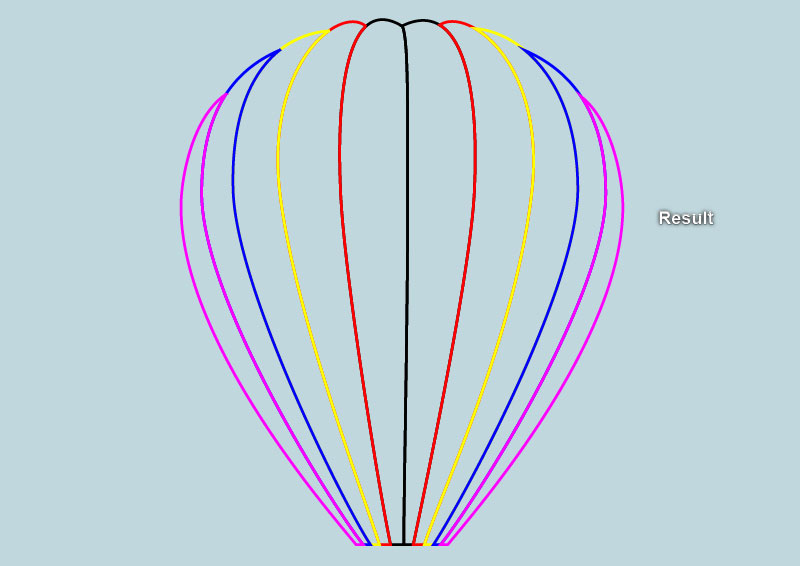
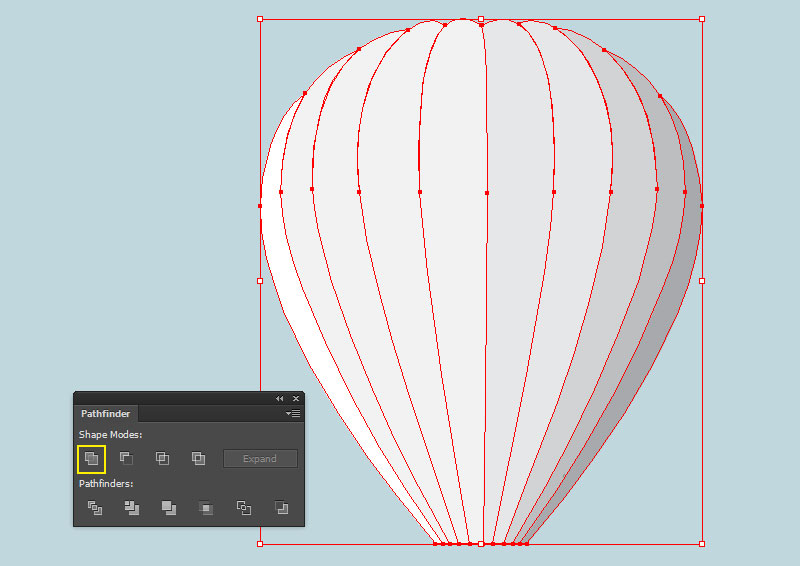
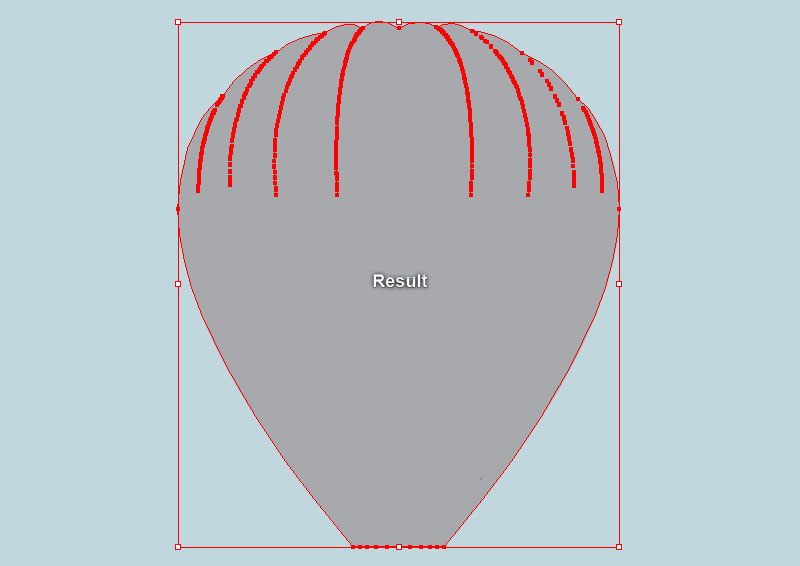
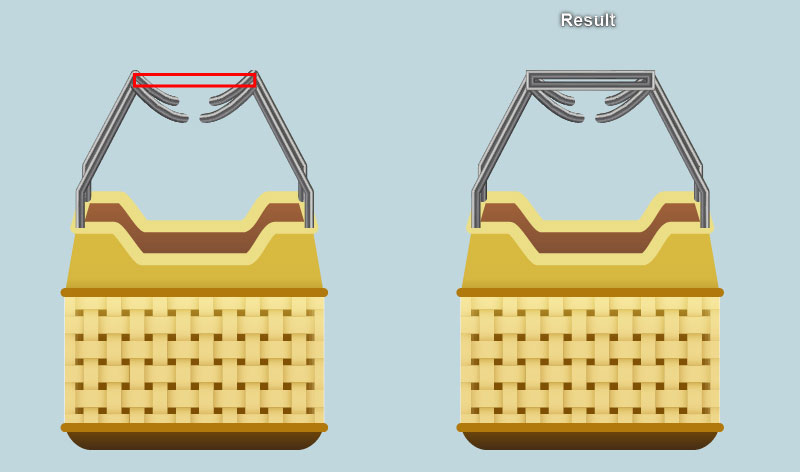
Now select the left black object and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, hold down the Shift and click on the right black object. Then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Back button. At this point, your objects should look like in the last image.



Step 8
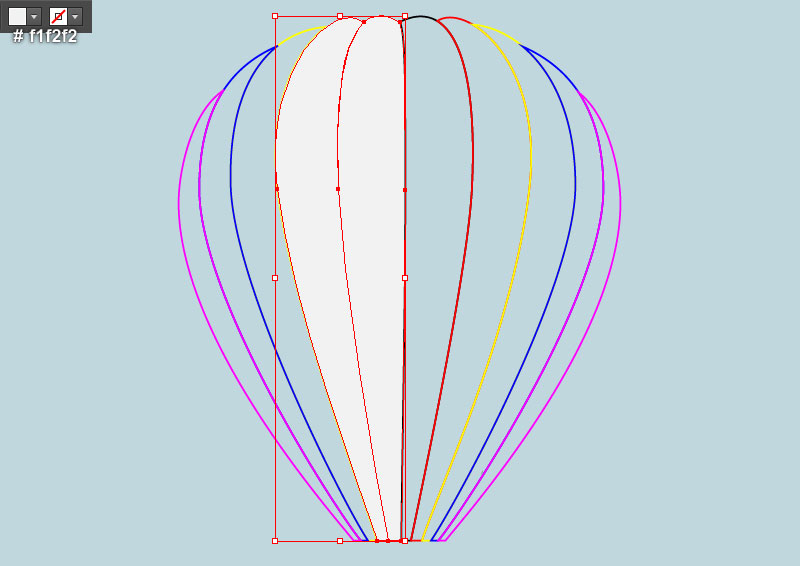
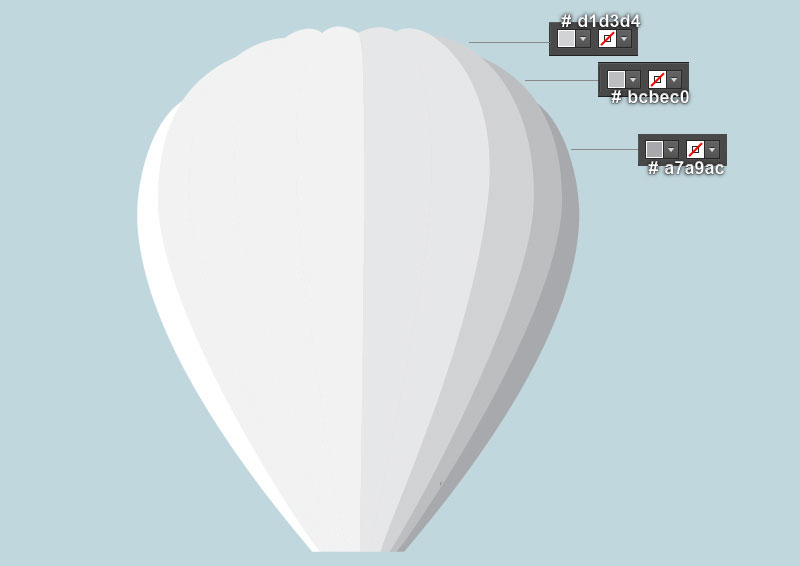
Focus on the left part of the hot air balloon, select the black and the red objects and remove their strokes, then fill them with light grayish cyan (#f1f2f2). Continue to select the yellow and the blue objects, remove their strokes and fill them with light grayish cyan (#f1f2f2).
Next, select the magenta object, remove its stroke and fill this object with white (#ffffff). Likewise, repeat the same process to fill colors for the five objects of the right part of the hot air balloon. In the end, your shapes should look like the last image shown.





Step 9
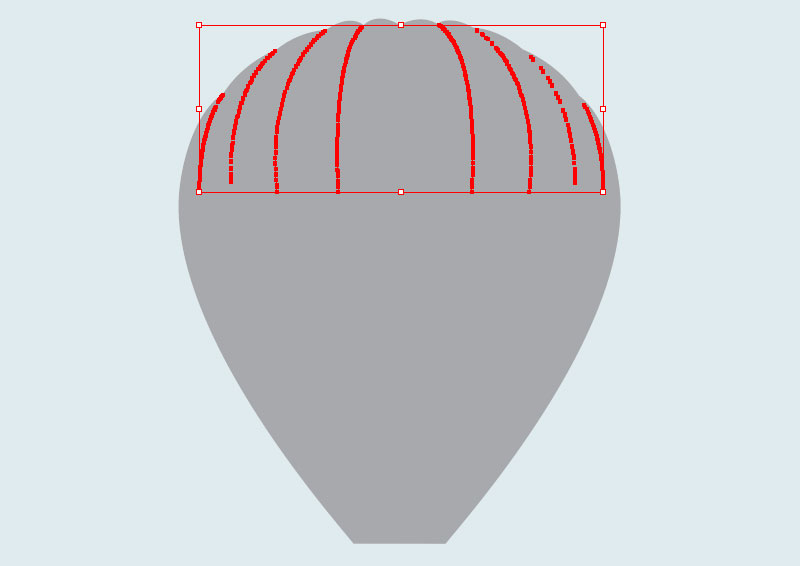
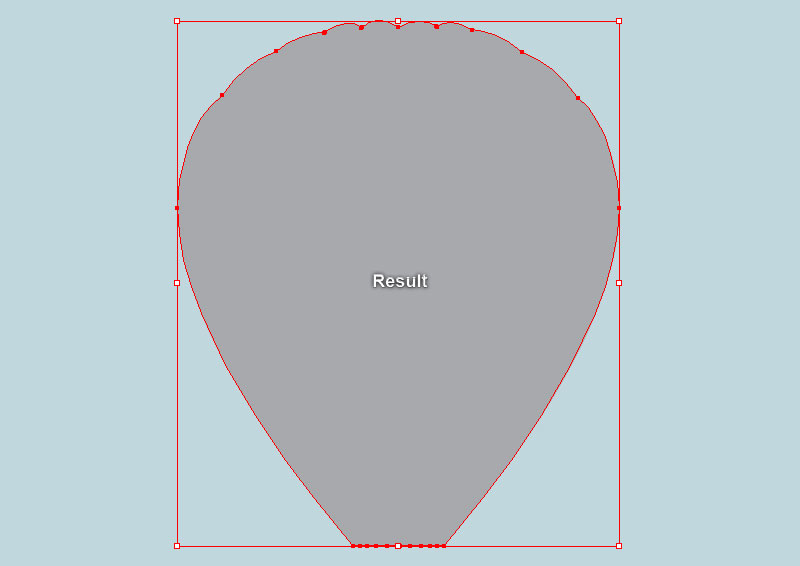
Select all shapes of the hot air balloon and make a copy (Ctrl +C, Ctrl +F) of them. Still having these copies selected, open the Pathfinder panel (Window > Pathfinder) and click on the Unite button. With the help of the Selection Tool (V), double-click twice on the newly created group. Select objects as shown in the third image and remove them. Then double-click on the anywhere outside of the group just edited.
Reselect this group and press (Ctrl +Shift +G) to ungroup it. Now select the newly created shape and remove the fill color of it, then add a blue stroke for this object.





Step 10
We are going to start making highlights and shadows on the hot air balloon to give it more of a 3D look. Pick the Pen Tool (P) and create a black object like you see in the first image. Once your object is drawn, remove its stroke and fill this object with light grayish cyan (#f1f2f2).
Continue using the Pen Tool (P), create a light grayish cyan shape (# f1f2f2) as shown in the third and the fourth images. Likewise, repeat the same process to create three white shapes (#ffffff) like you see in the last two images.



Step 11
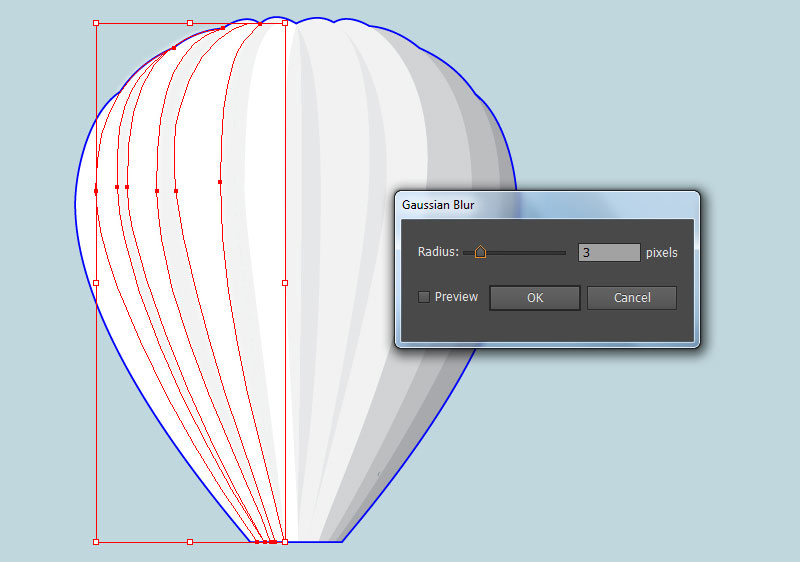
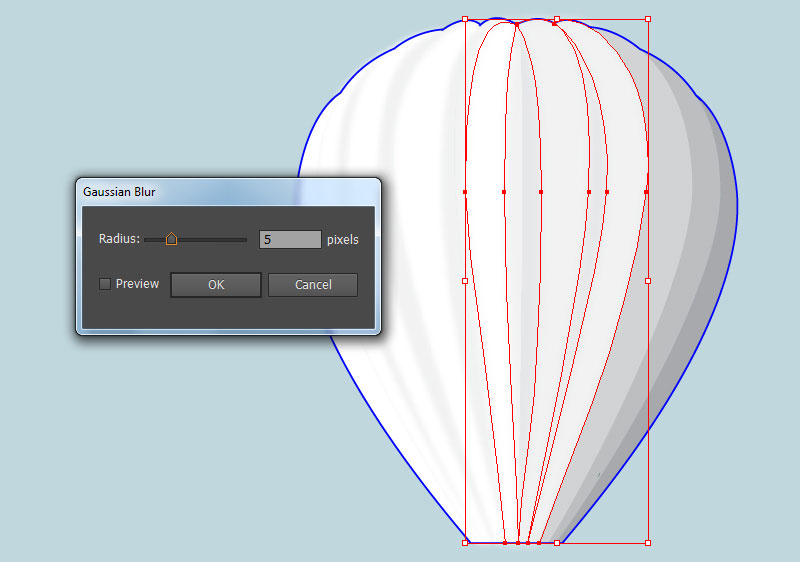
Select three shapes like you see in the first image and go to the Effect > Blur > Gaussian Blur… Enter a 3px Radius and click OK. Select three shapes as shown in the second image and apply a 5px Gaussian Blur effect for them.
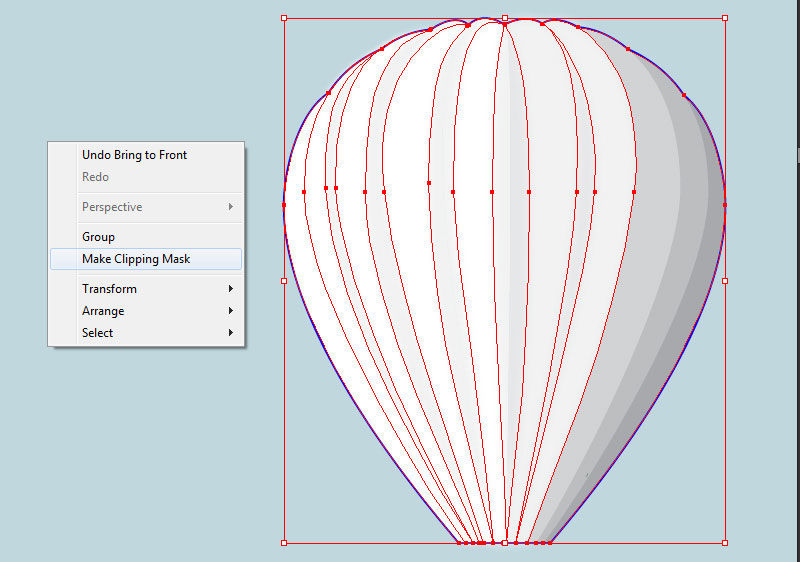
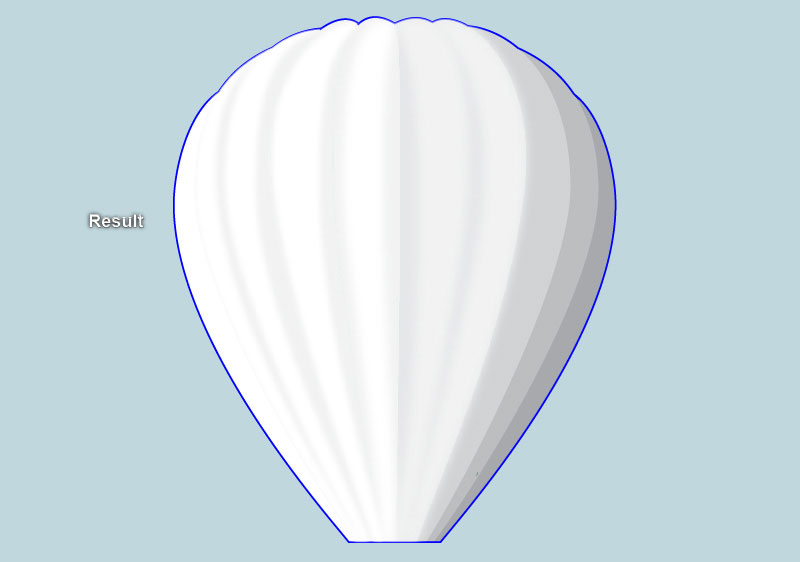
Before you continue, select five shapes with blur effects applied in this step and press (Ctrl +G) to group them. Now select the blue object created in step 9 and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, hold down the Shift and click on the newly created group. Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu.




Step 12
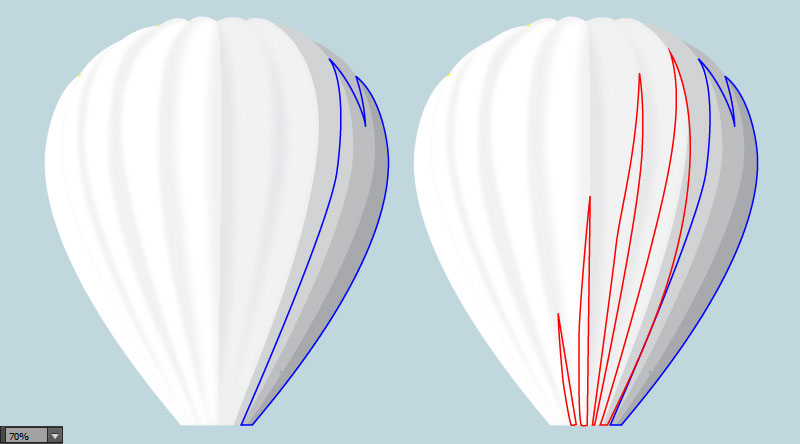
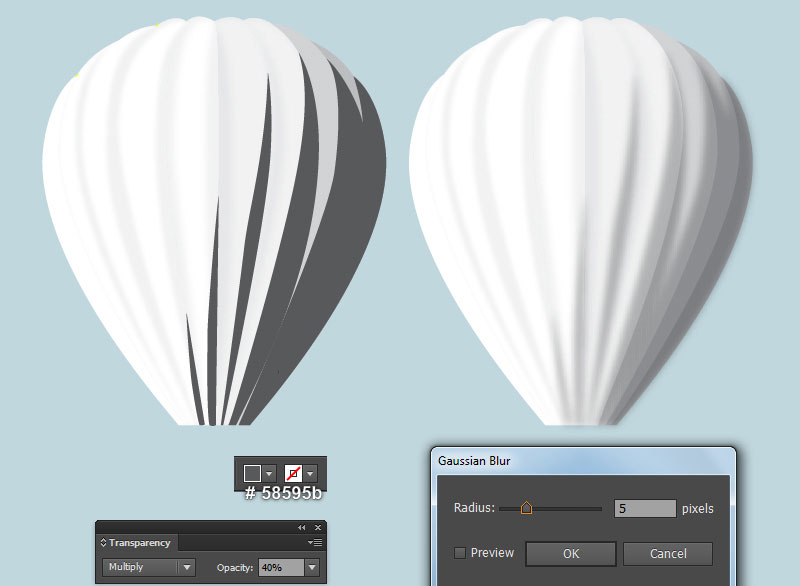
Pick the Pen Tool (P) and create five objects like you see in the first and the second images. Once your objects are drawn, reselect them and remove their strokes, then fill these objects with very dark grayish blue (#58595b).
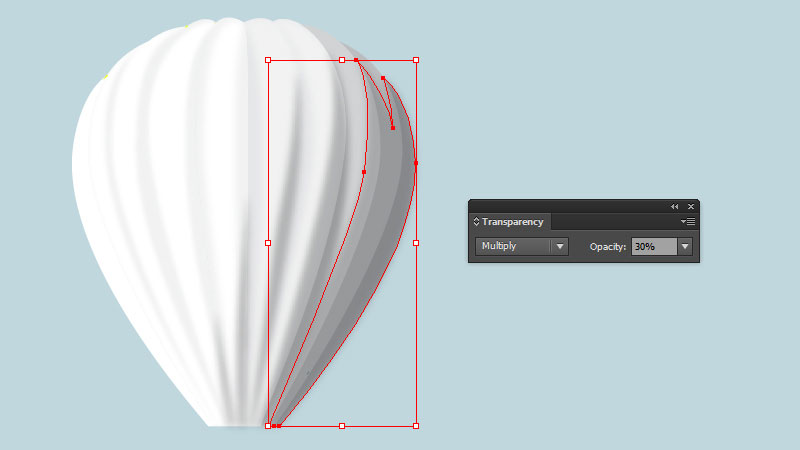
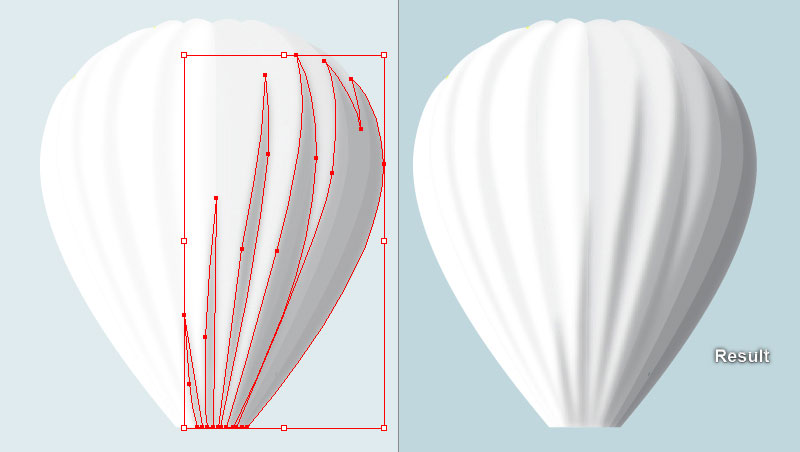
Apply a 5px Gaussian Blur effect for the resulting shape, then change the Blending Mode to Multiply and reduce their Opacity to 40%. Next, reselect the biggest shape with blur effect applied in this step and reduce its Opacity to 30%. Now select five shapes with blur effects applied in this step and press (Ctrl +X) to cut them. Then pick the Selection Tool (V), double-click on the clipping set created in step 11 and press (Ctrl +F) to paste the shapes that were cut in this step.
Finally, double-click on the anywhere outside of the clipping set.




Step 13
At this point your hot air balloon should look like in the next image:

Step 14
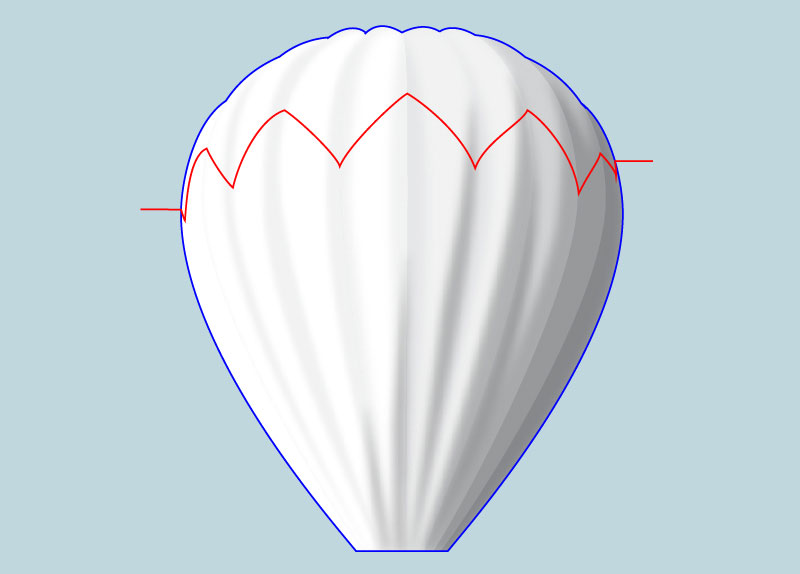
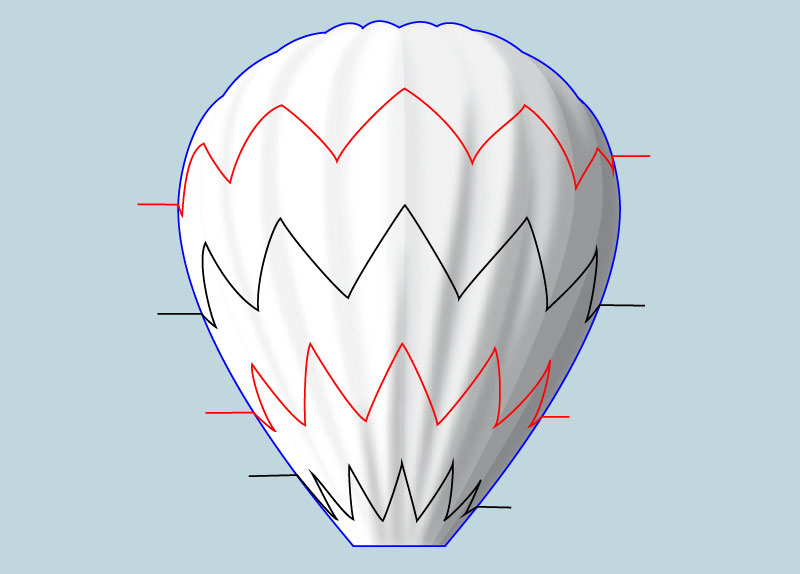
With the help of the Pen Tool (P), create four zig-zag paths like you see in the images below. 

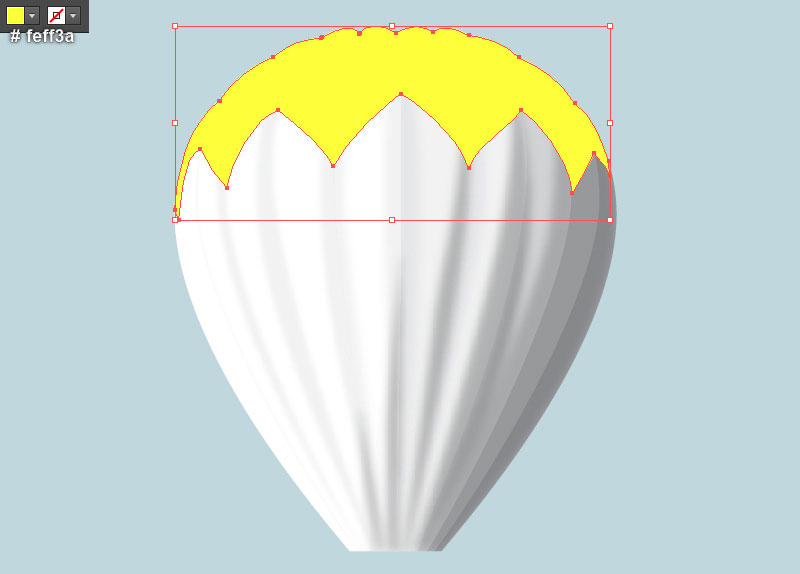
Step 15
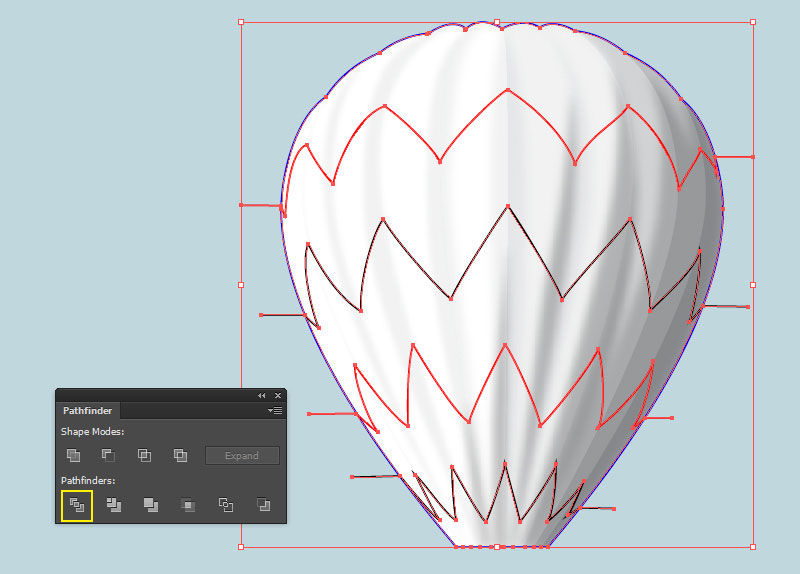
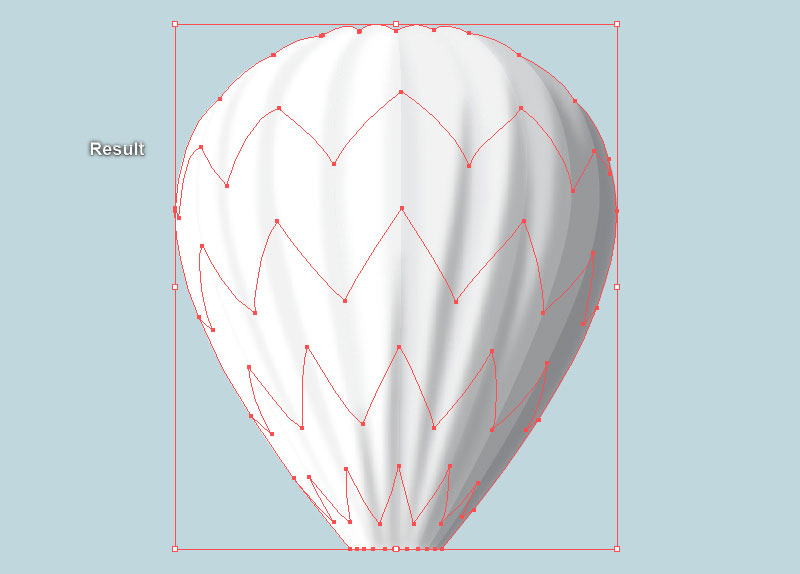
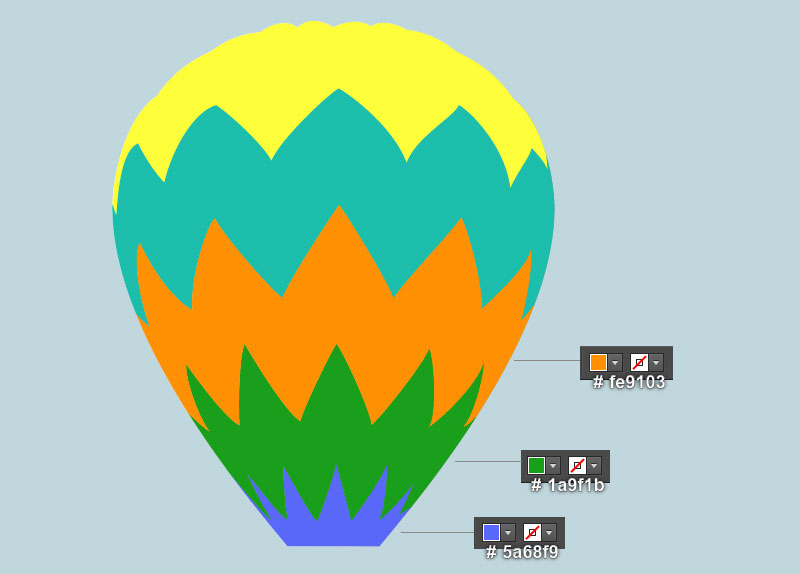
Once your zig-zag paths are drawn, reselect them and the blue object created in step 9. Then open the Pathfinder panel (Window > Pathfinder) and click on the Divide button. Keep the resulting group selected, press (Ctrl +Shift +G) to ungroup it. Focus on the third image, select the top object and fill it with light yellow (#feff3a).
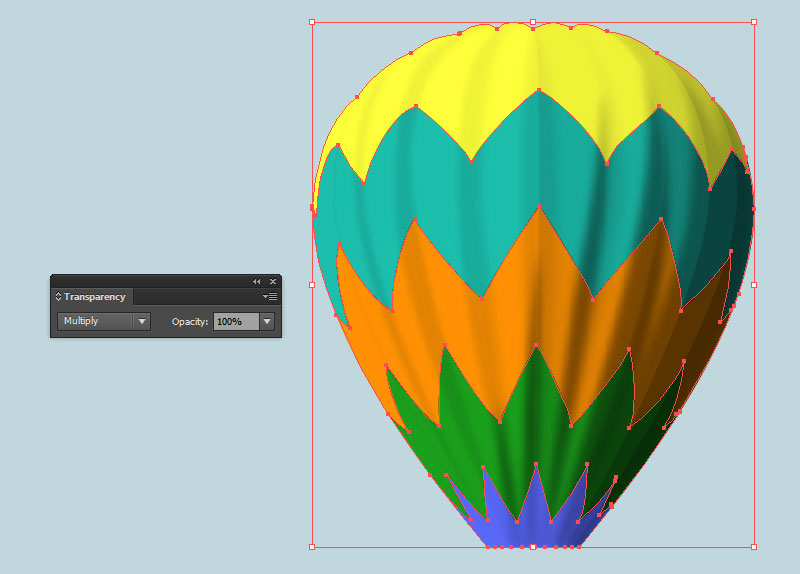
Likewise, repeat the same process to fill colors for the remaining four objects created in this step. In the end, your new shapes should look like the next to last image shown. Finally, reselect the five shapes created in this step and change the Blending Mode to Multiply.






Step 16
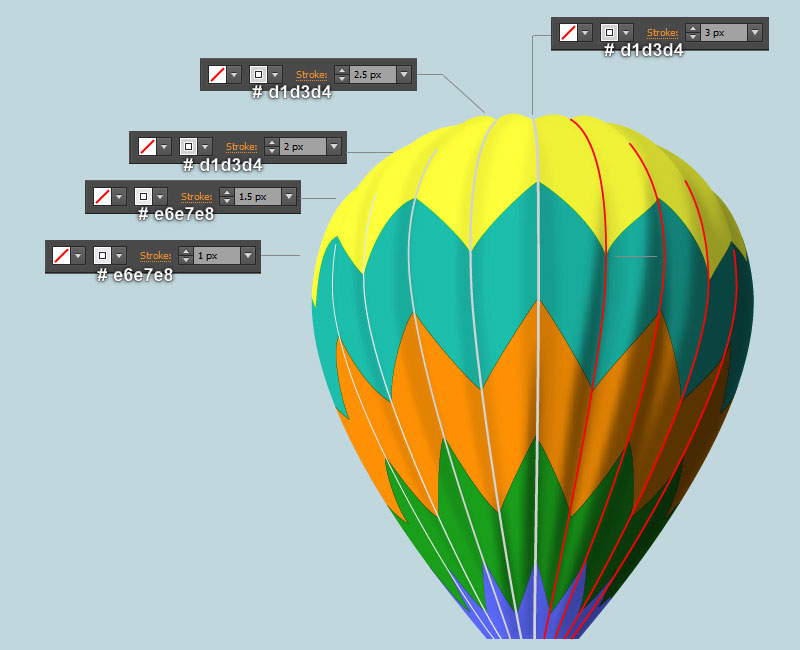
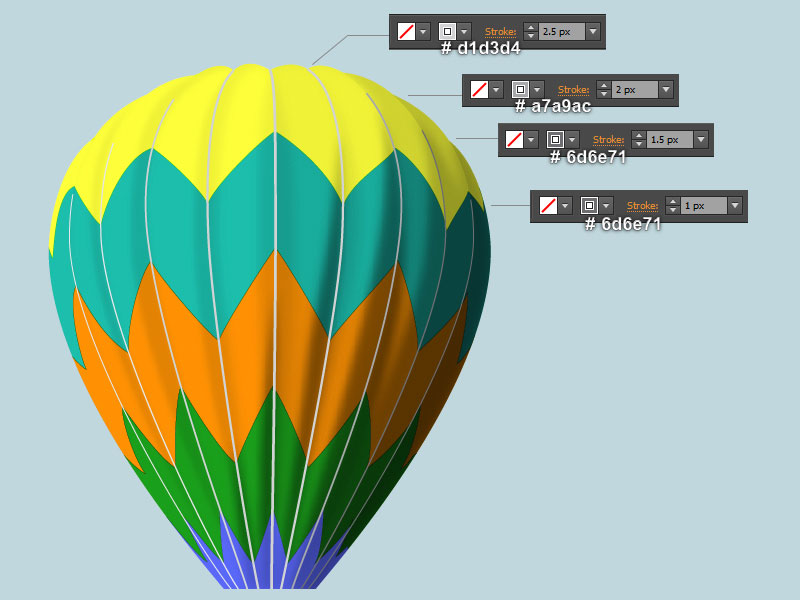
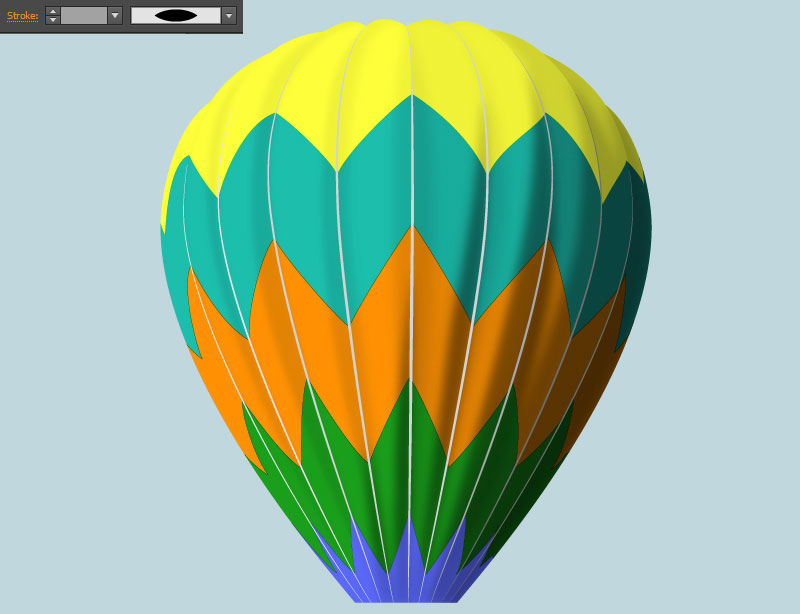
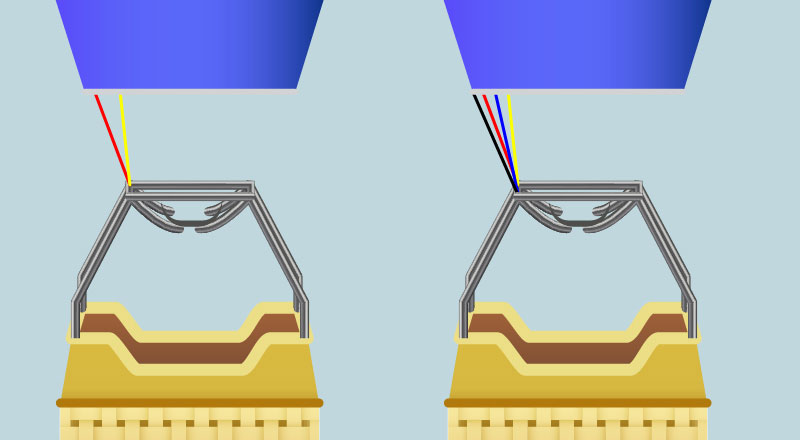
Pick the Pen Tool (P) and create nine curved paths like you see in the first image. Next focus on the second and the third images, change the stroke weight and replace the existing stroke colors of the newly created paths. Select all paths created in this step and apply the Width Profile 1 for them. 



Step 17
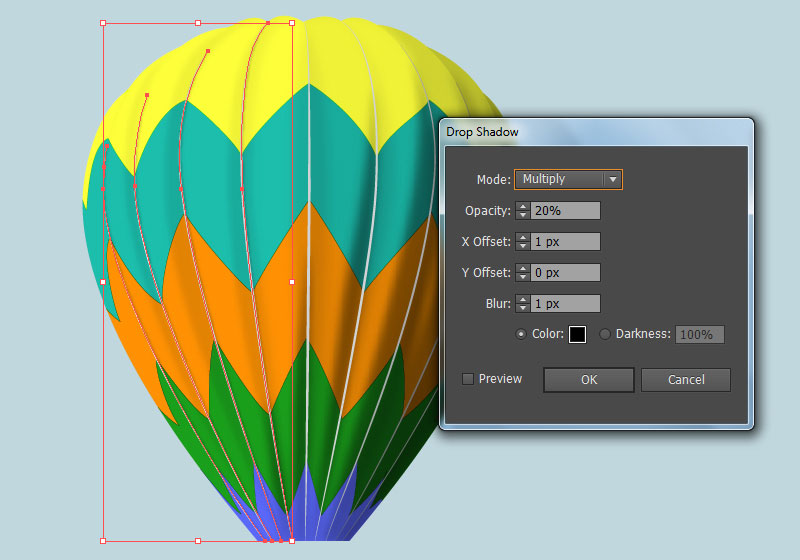
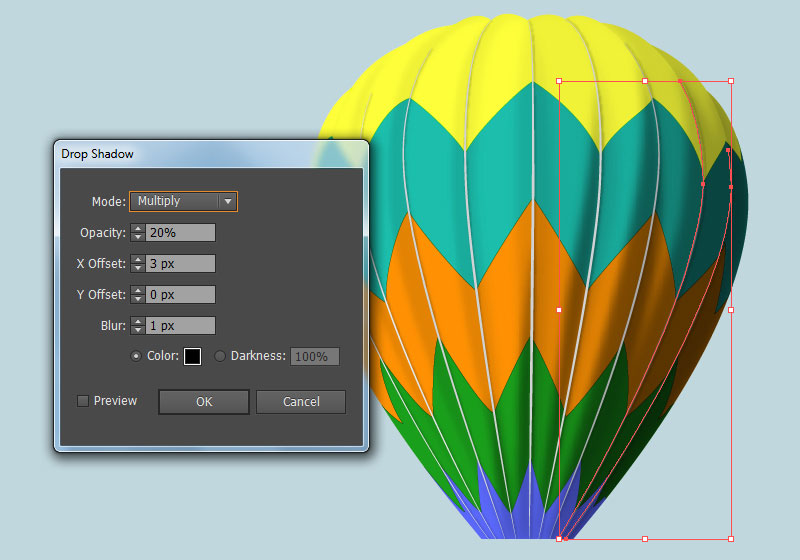
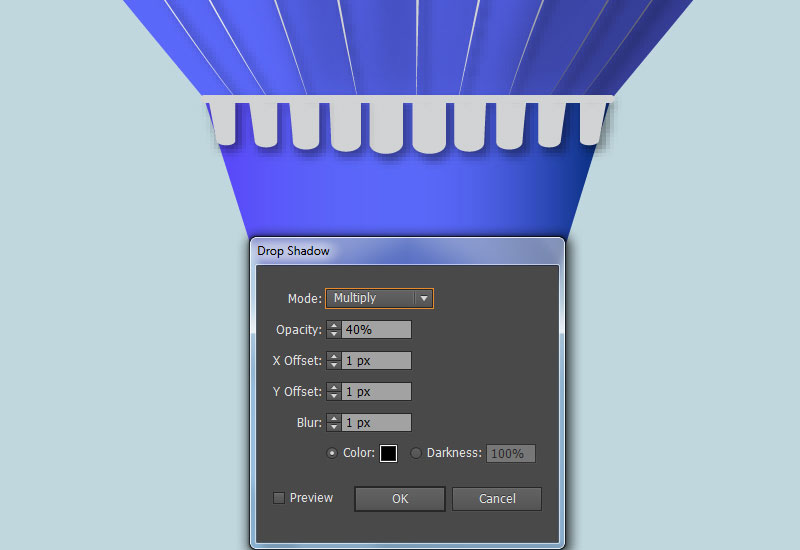
Select four left paths created in step 16 and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the first image and click OK.
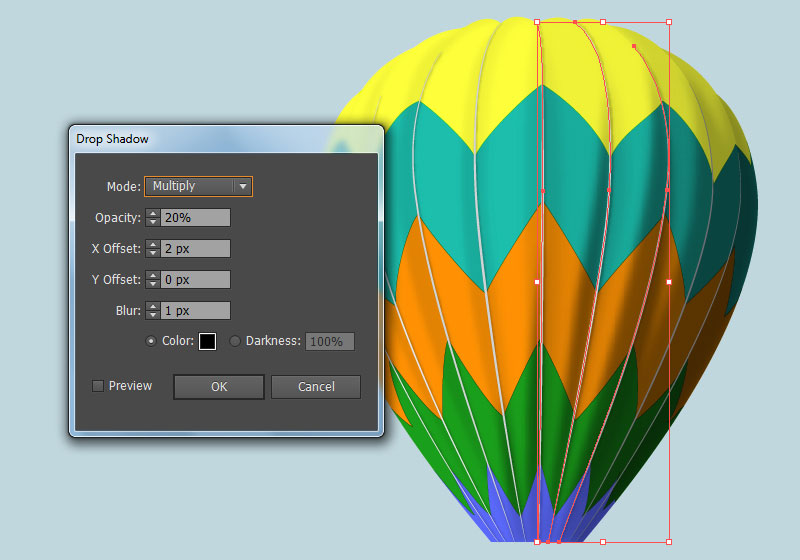
Next, select three paths as shown in the second image and open the Drop Shadow dialog box. Follow the data like you see in the second image and click OK. Focus on the last image, select the two remaining paths and then apply the Drop Shadow effect for them.



Step 18
Next comes the skirt of the hot air balloon.
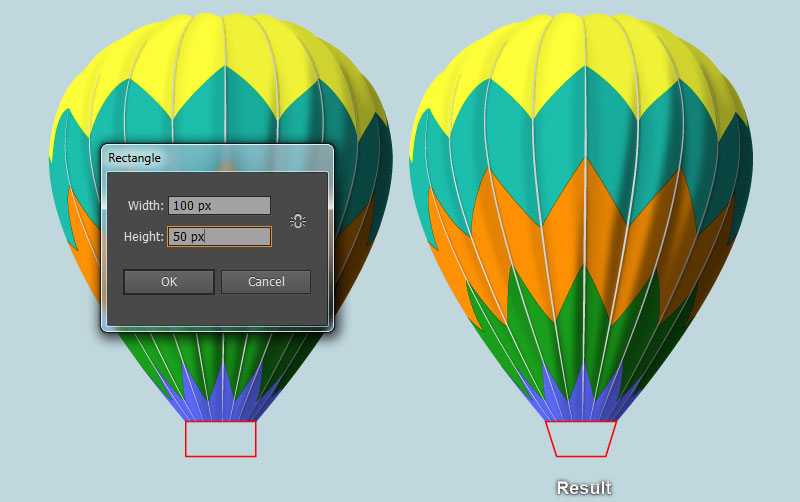
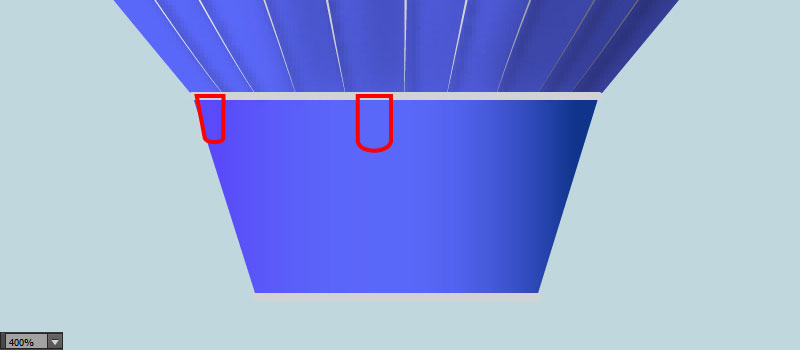
Pick the Rectangle Tool (M) and create a 100 by 50px red rectangle, then place it in the position as shown in the first image. With the Direct Selection Tool (A), select the bottom-left anchor point of the newly created rectangle and move it 16px to the right. Select the bottom-right anchor point and move it 16px to the left.
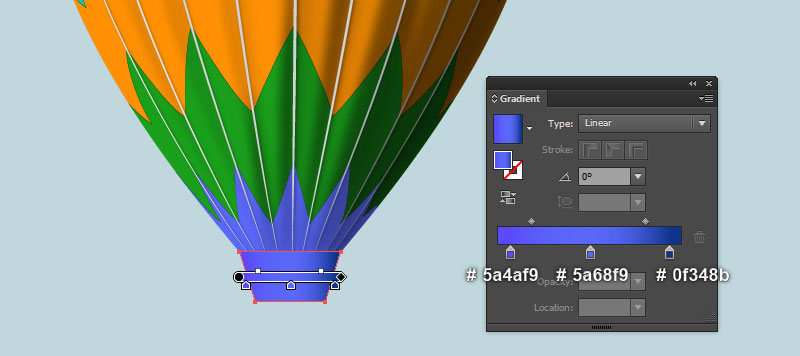
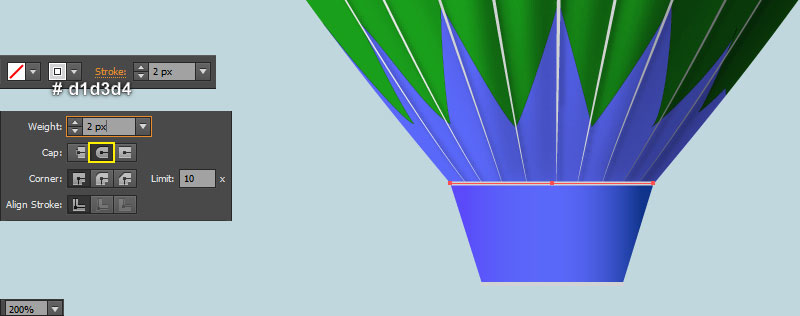
After you are done adjusting the shape of the red rectangle, remove its stroke and then fill this object with the linear gradient as shown in the third image. Next focus on the last image, using the Line Segment Tool (\) create a horizontal line, with a 2px grayish blue stroke (#d1d3d4) and no fill. Keep the newly created line selected, open the Stroke panel (Window > Stroke) and click on the Round Cap icon.



Step 19
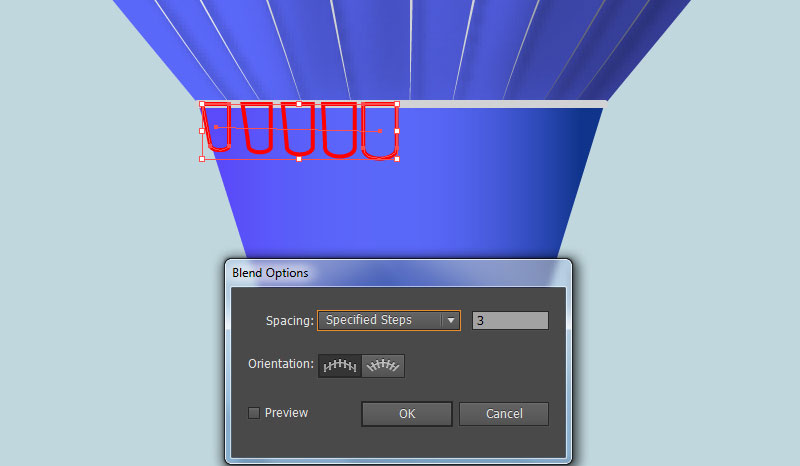
Pick the Pen Tool (P) and create two red objects like you see in the first image. Once your objects are drawn, reselect them and go to the Object > Blend > Blend Options… Follow the data as shown in the second image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B). Still having the blended object selected and go to the Object > Blend > Expand.
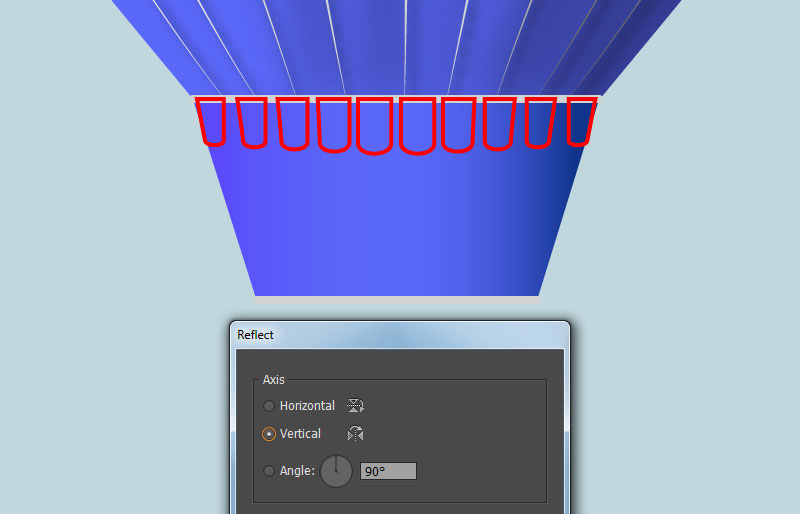
Keep the resulting group selected and go to the Object > Transform > Reflect… Check the Vertical and then click Copy. Drag the copy we have just created to the right and place it as shown in the third image. Don’t forget to hold the Shift key on the keyboard for straight dragging.
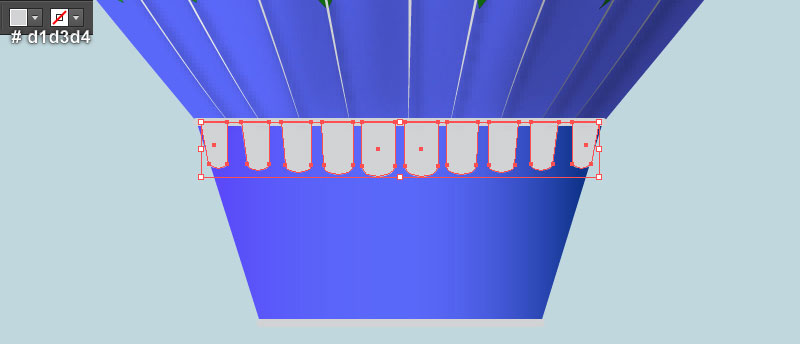
Now select two groups created in this step, remove their strokes and then fill these groups with grayish blue (# d1d3d4). Make sure that the resulting groups are still selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the last image and click OK.




Step 20
At this point your hot air balloon should look like in the next image:

Step 21
We will continue with the wicker basket.
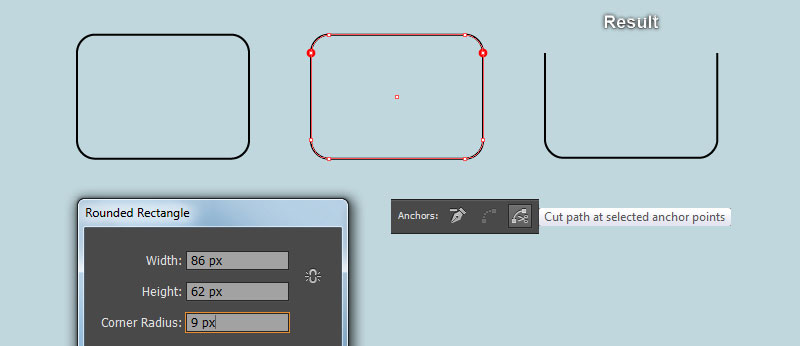
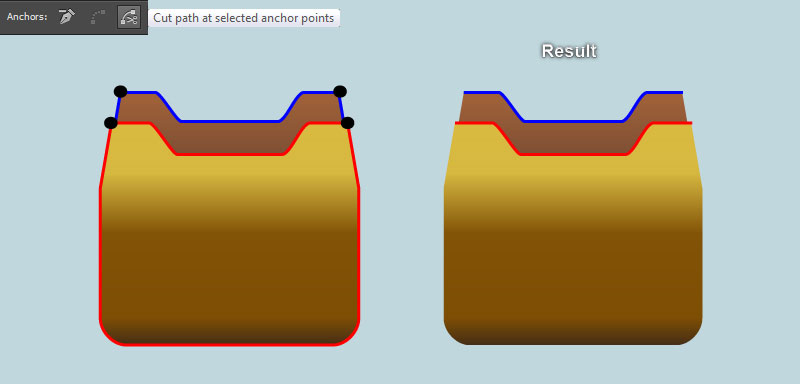
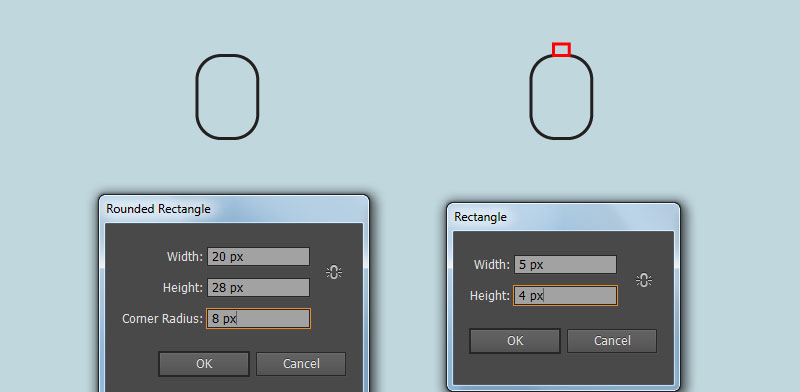
Pick the Rounded Rectangle Tool and create a black rounded rectangle as shown in the first image. With the help of the Direct Selection Tool (A) and the Shift, select two anchor points highlighted with red. Then click on the “Cut path at selected anchor points” icon from the Properties bar. This make the black rounded rectangle becomes two paths. Select and remove the upper path.

Step 22
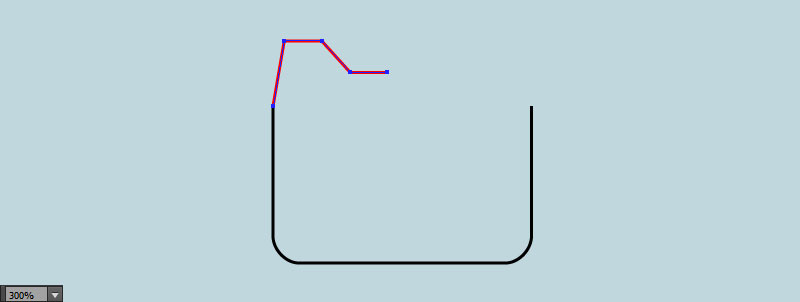
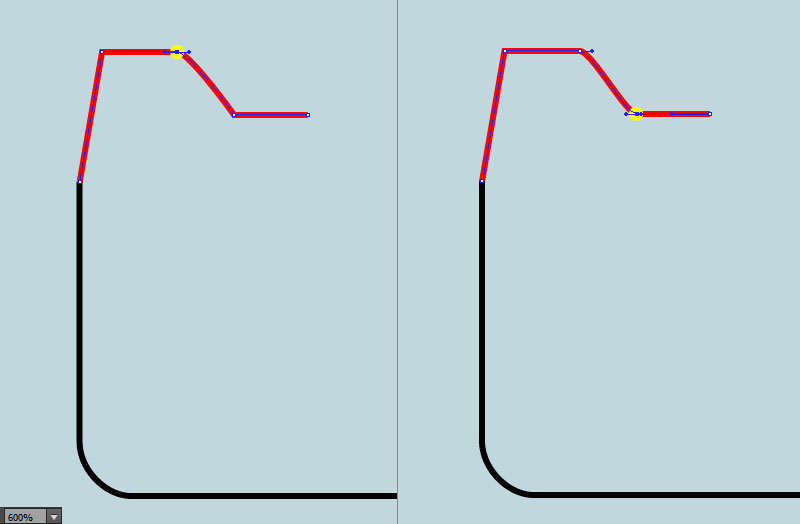
With the Pen Tool (P), create a red path like you see in the first image. Focus on the second image, pick the Convert Anchor Point Tool (Shift +C), click on the anchor point highlighted with yellow, then hold the mouse and drag it to the right while holding Shift. Next focus on the third image, click on the anchor point highlighted with yellow, then hold the mouse and drag it to the right.
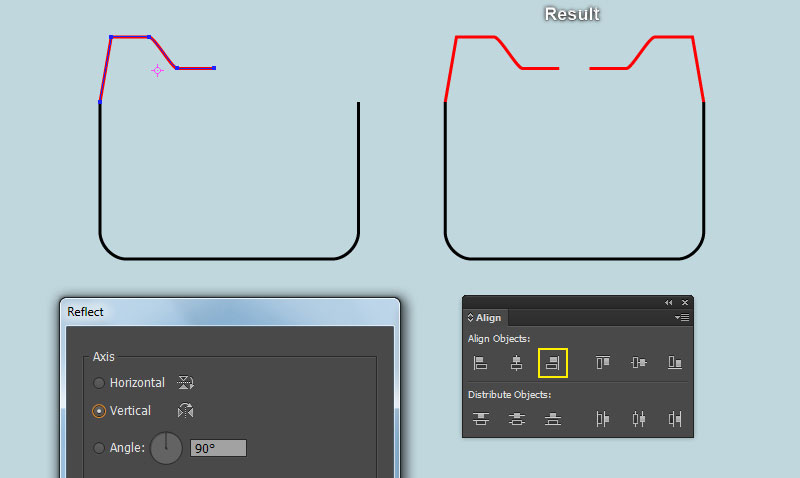
Don’t forget to hold the Shift key on the keyboard for straight dragging. Now reselect the red path created in this step and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Keep the newly created path selected, hold down the Shift and click on the black path created in step 21. Release the Shift and click on the black path again (to fixed its position).
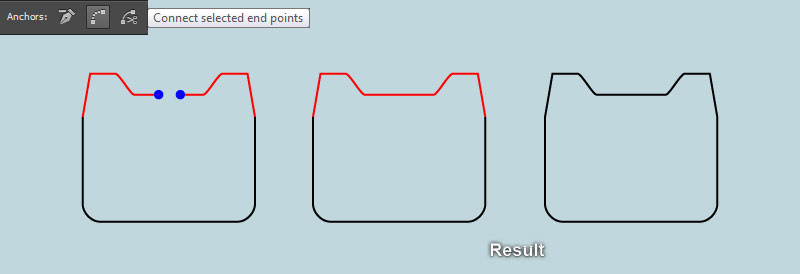
Open the Align panel (Window > Align) and click on the Horizontal Align Right button. Now focus on the sixth image, select the two anchor points highlighted with blue and click on the “Connect selected end points” icon from the Properties bar. Keep the resulting red path selected, hold down the Shift and click on the black path created in step 21. Then press (Ctrl +J) twice to join these two paths together.




Step 23
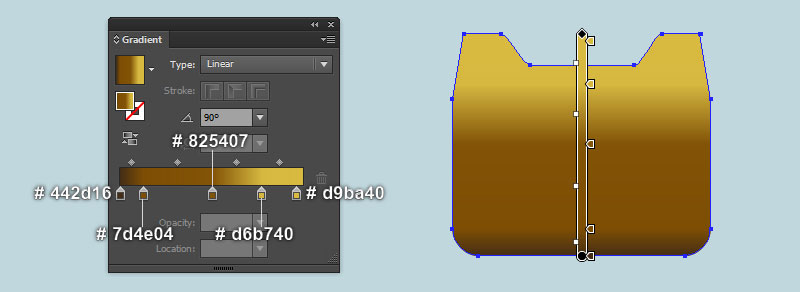
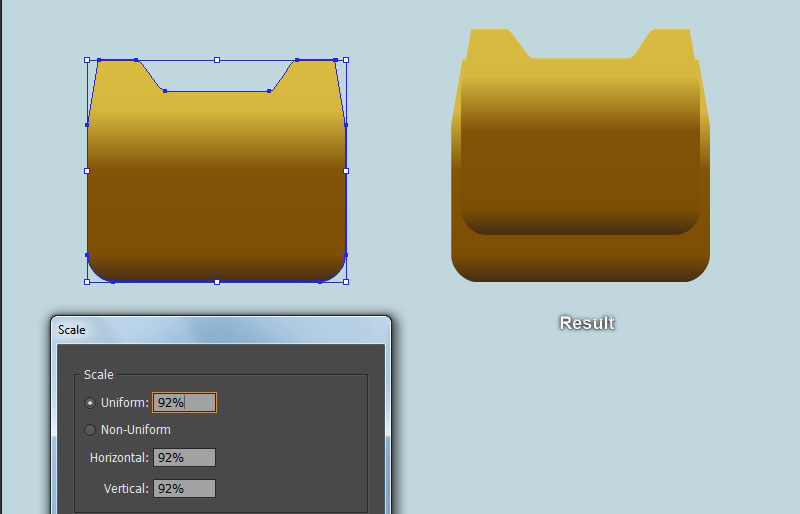
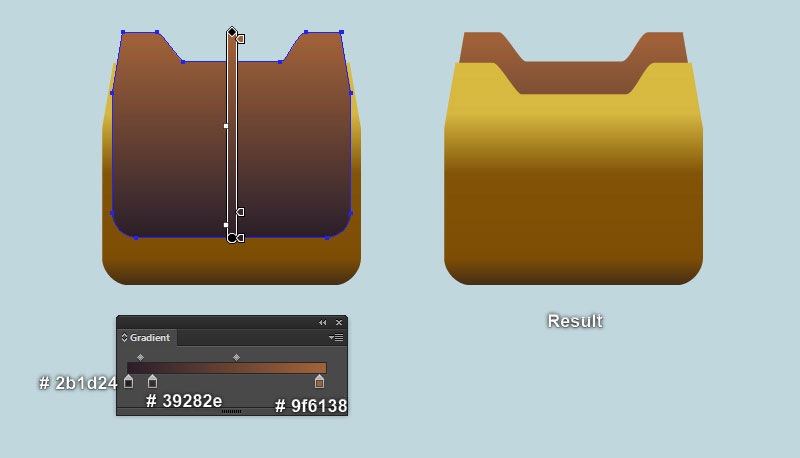
Select the black object created in step 22, remove its stroke and then fill this object with the linear gradient as shown in the first image. Keep the resulting shape selected and go to the Object > Transform > Scale… Check the Uniform and enter a 92% in the Scale box, then click Copy. Move the copy 13px up and then replace the existing fill color with a new linear gradient as shown in the fourth image.
Finally, hide the resulting shape behind the first shape created in this step.



Step 24
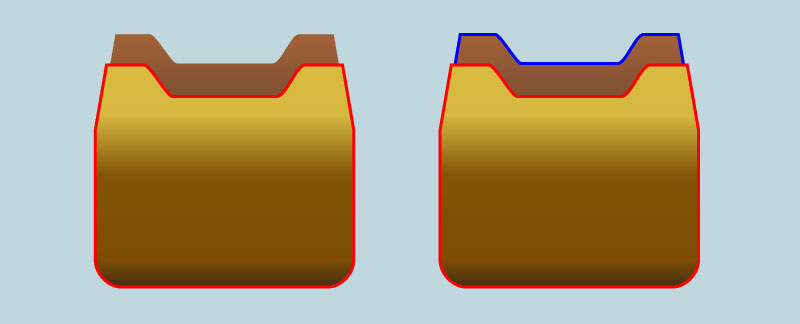
Select the first shape created in step 23 and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, swap the fill and stroke colors by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Next, replace the existing stroke color of the resulting object with red.
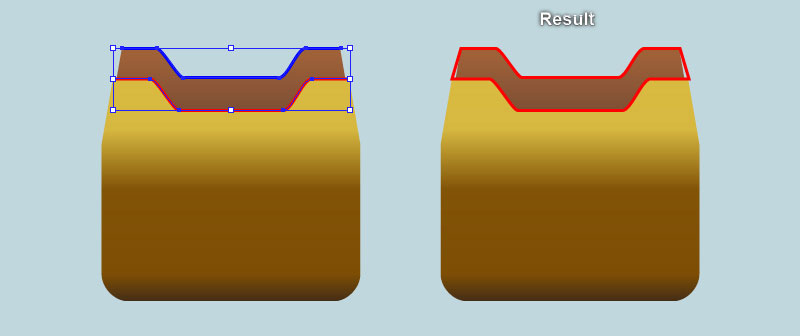
Continue to select the smaller shape created in the step 23 and make a copy of it. Remove the fill color of this copy and add a blue stroke for this object. Focus on the third image, select four anchor points highlighted with black and click on the “Cut path at selected anchor points” icon from the Properties bar. This makes the two objects created in this step become four paths.
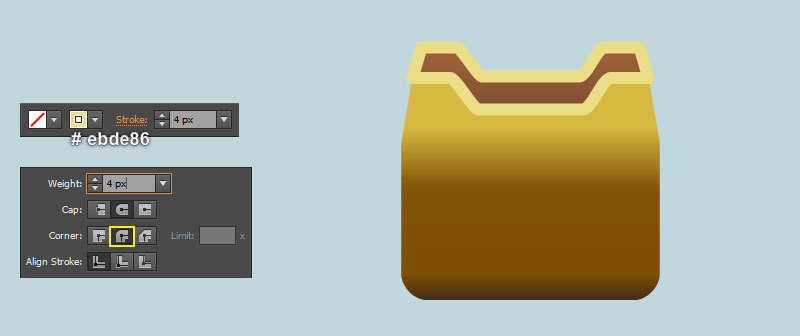
Select and remove the two longer paths. Next reselect the two remaining paths and press (Ctrl +J) twice to connect them. Still having the newly created object selected, change the stroke weight to 4px and replace the existing stroke color with very soft yellow (# ebde86). Keep the resulting object selected, open the Stroke panel (Window > Stroke) and click on the Round Join icon.



Step 25
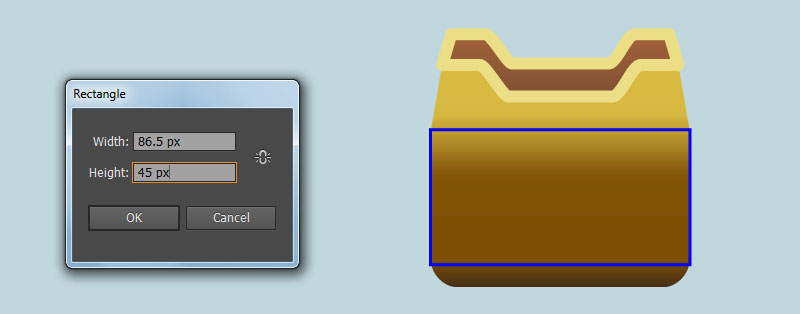
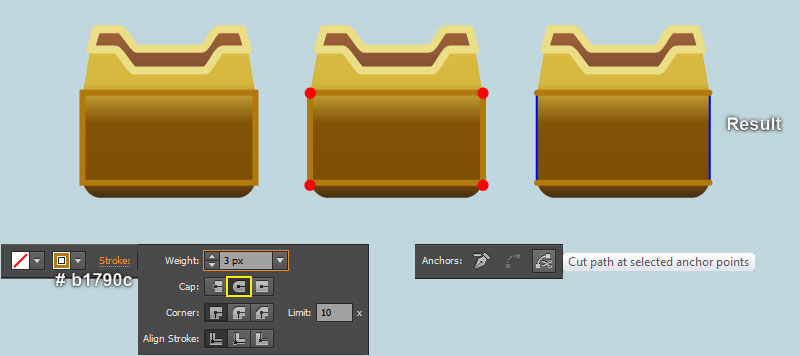
Pick the Rectangle Tool (M) and create a 86.5 by 45px blue rectangle, then place it in the correct position as shown in the first image. Select the newly created rectangle and make a copy (Ctrl +C, Ctrl +F) of it. Change the stroke weight of this copy to 3px and then replace the existing stroke color with dark orange (#b1790c).
Keep the resulting rectangle selected, open the Stroke panel (Window > Stroke) and click on the Round Cap icon. Now with the help of the Direct Selection Tool (A) and the Shift, select four anchor points highlighted with red. Then click on the “Cut path at selected anchor points” icon from the Properties bar. This makes the dark orange rectangle become four paths. Select and remove the two vertical paths.


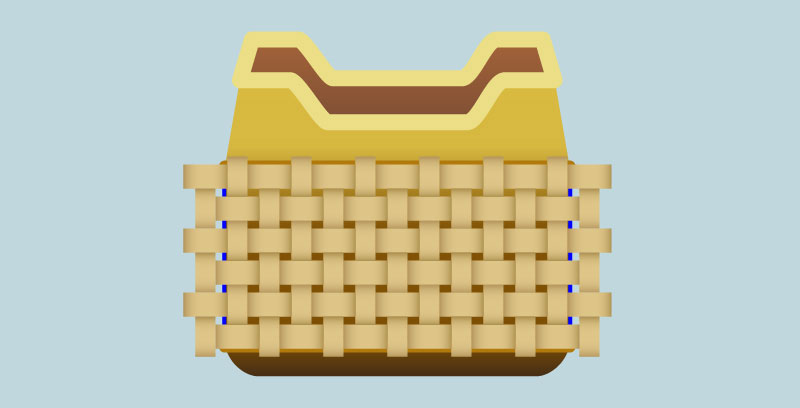
Step 26
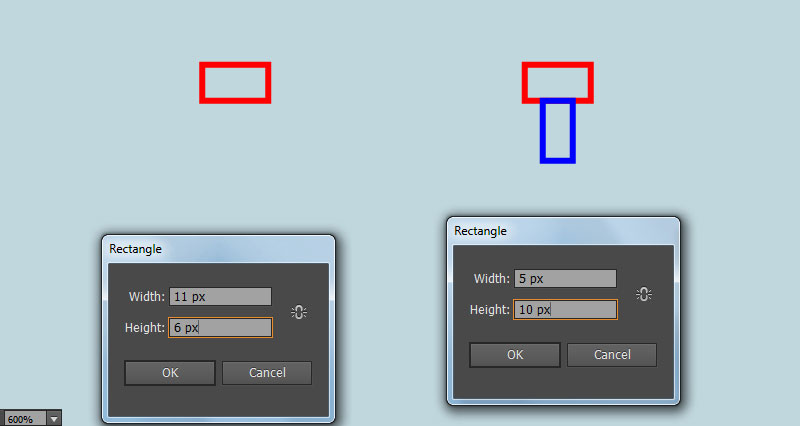
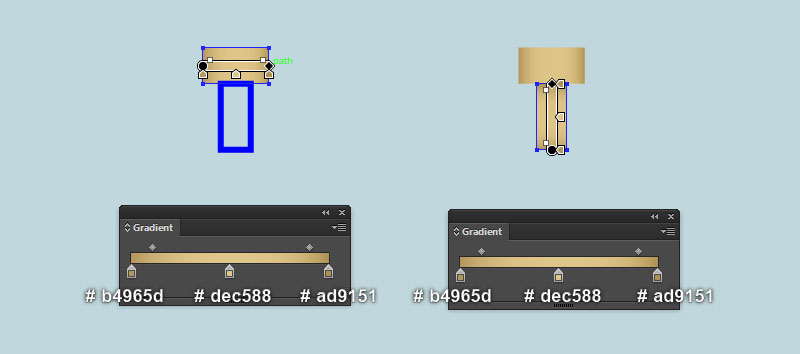
Pick the Rectangle Tool (M) and create two rectangles with dimensions: 11 by 6px and 5 by 10px. Then place these two new rectangles to the positions as shown in the second image. Reselect the two newly created rectangles, remove their strokes and then fill them with the linear gradients like you see in the third and the fourth images.
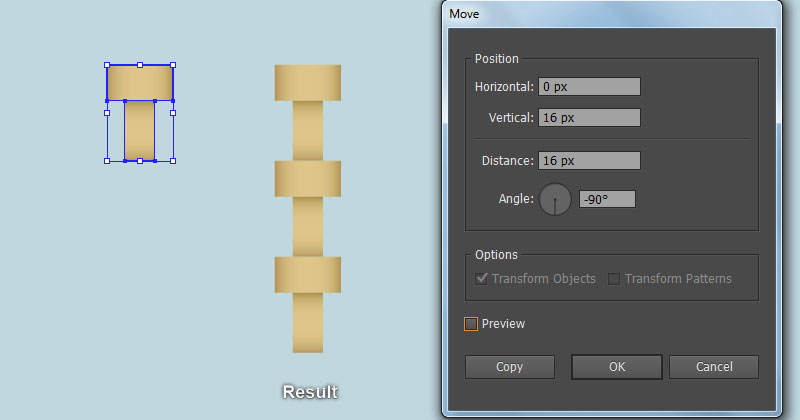
Select the two rectangles you just filled with soft orange gradient colors and go to the Object > Transform > Move… Enter a 16px in the Vertical box and click Copy. Then press (Ctrl +D) once to get the results like you see in the fifth image.
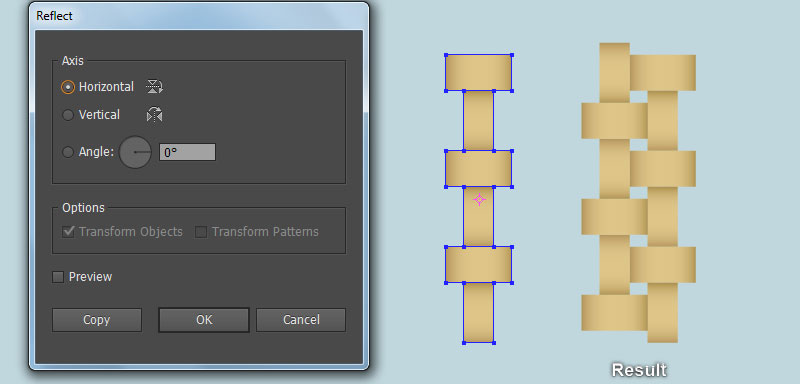
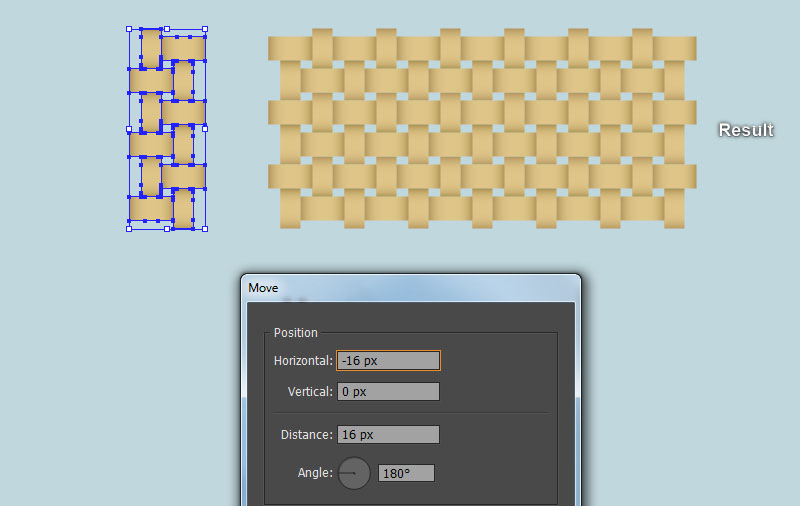
Select all rectangles created in this step and go to the Object > Transform > Reflect… Check the Horizontal and click Copy, then move the copies 8px to the left and 2px up. Continue select all rectangles created in this step and open the Move dialog box again. Enter a -16px in the Horizontal box and click Copy. Then press (Ctrl +D) five times to get the results like you see in the last image.
Finally select and group (Ctrl +G) all rectangles created in this step.





Step 27
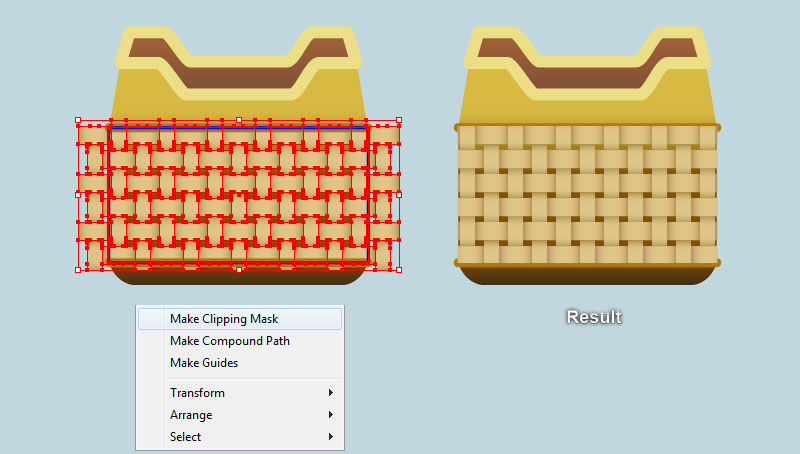
Place the group created in the step 26 to the position as shown in the first image. Before you continue, select the blue rectangle created in step 25 and bring it to the front (Ctrl +Shift +Right Square Bracket). Keep this rectangle selected, hold down the Shift and click on the group created in the step 26.
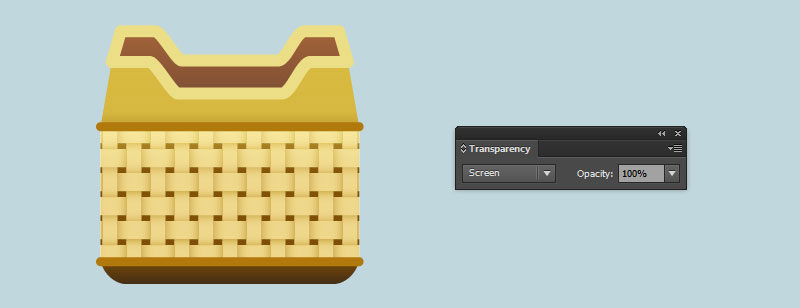
Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Make sure that the clipping set is still selected, change the Blending Mode to Screen. Finally, hide this clipping set behind the two horizontal paths created in the step 25.


Step 28
Select and group (Ctrl +G) all objects created from beginning step 21 to this time. Next place the newly created group to the position like you see in the image below. 
Step 29
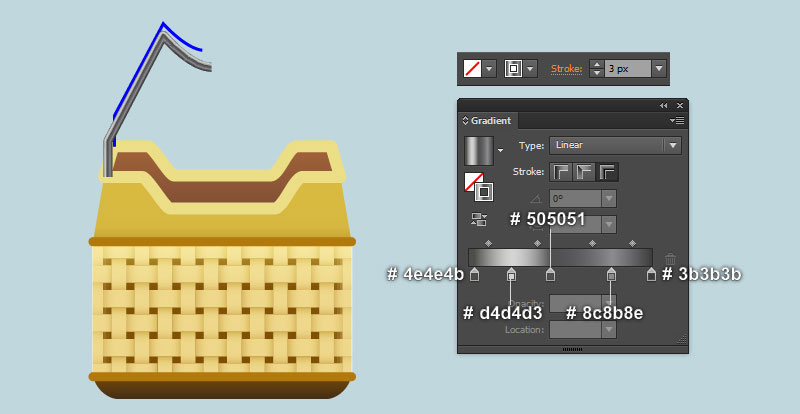
Pick the Pen Tool (P) and create two paths like you see in the first and the second images. Reselect the red path, change the stroke weight to 3px and replace the existing stroke color with the linear gradient across stroke as shown in the third image.
Next, select the blue path created in this step, pick the Eyedropper Tool (I) and click on the path you just filled with dark grayish blue gradient colors. Now select the two paths created in this step and go to the Object > Transform > Reflect… Check the Vertical and click Copy.
Then drag the copy to the right and place it as shown in the last image. Don’t forget to hold the Shift key on the keyboard for straight dragging.



Step 30
Pick the Rectangle Tool (M) and create a red rectangle, then place it to the position as shown in the first image. Keep the newly created rectangle selected, pick the Eyedropper Tool (I) and click on any path created in step 29.
With the help of the Direct Selection Tool (A) and the Shift, select the two bottom anchor points of the resulting rectangle. Then click on the “Cut path at selected anchor points” icon from the Properties bar. This makes the rectangle becomes two paths. Now select the lower path and go to the Object > Transform > Reflect… Check the Horizontal and click OK.

Step 31
Using the Line Segment Tool (\) create four lines as shown in the first and the second images. Once your lines are drawn, reselect them, then pick the Eyedropper Tool (I) and click on any path created in step 29.
Keep these resulting lines selected and then change the stroke weight to 1px. Make sure that the resulting lines are still selected and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Drag the copies we have just created to the right and place them as shown in the last image. Don’t forget to hold the Shift key on the keyboard for straight dragging. 


Step 32
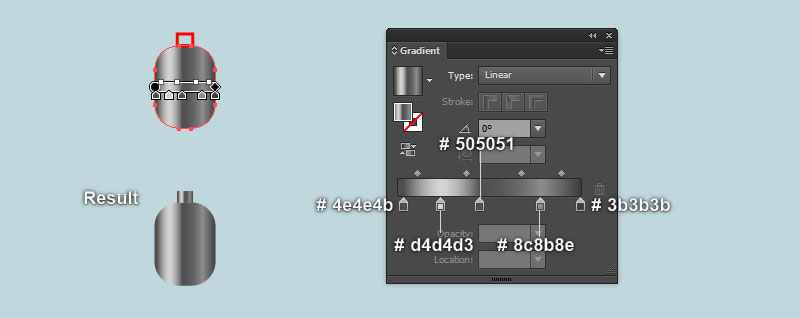
It’s time to draw the burner. Pick the Rounded Rectangle Tool and create a black round rectangle like you see in the first image. Continue to pick the Rectangle Tool (M) and create a 5 by 4px red rectangle, then place it in the correct position as shown in the second image.
Now reselect the black round rectangle, remove its stroke and then fill this object with the linear gradient as shown in the third image. Next, select the red rectangle created in this step, pick the Eyedropper Tool (I) and click on the round rectangle you just filled with dark grayish blue gradient colors. 

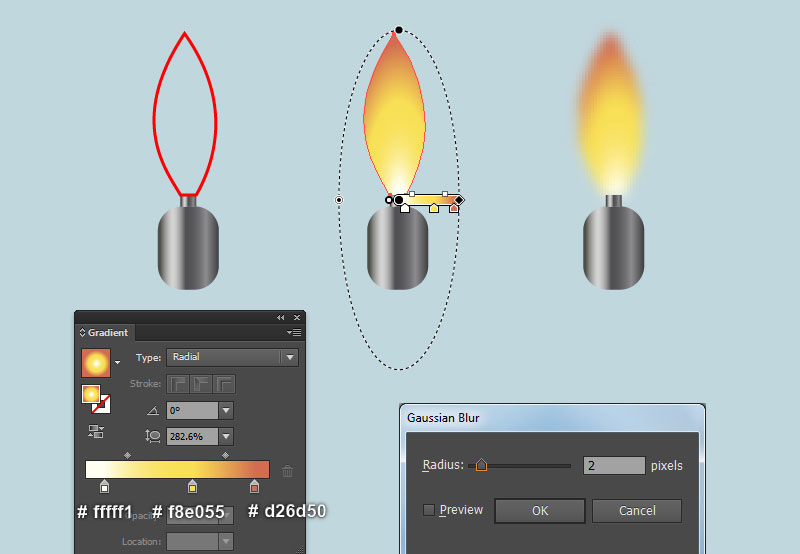
Step 33
With the help of the Pen Tool (P) and the Gradient Tool (G), create a shape like you see in the first and the second images. Once your shape is drawn, reselect it and then apply a 2px Gaussian Blur effect for this shape. Select and group (Ctrl +G) all objects created from beginning step 32 to this time. The burner is done!
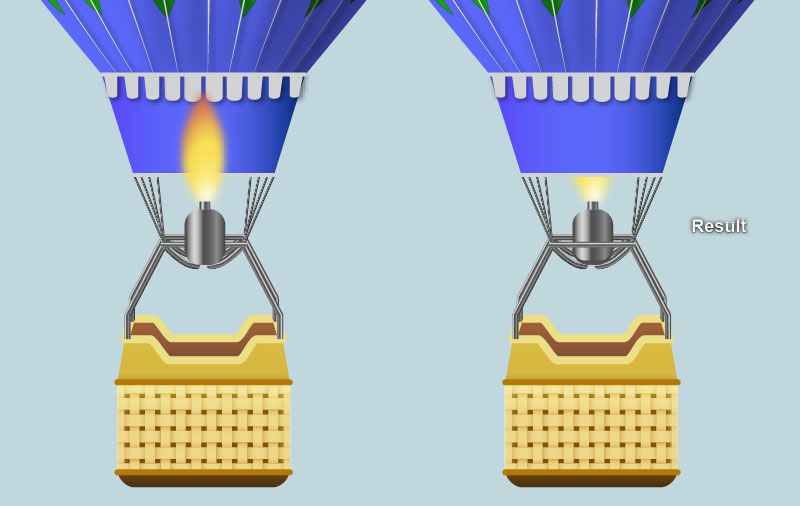
Next, place it to the position as shown in the next to last image and hide this burner behind the skirt of the hot air balloon and the horizontal path created in step 30.

Step 34
Select and group (Ctrl +G) all objects created from beginning step 2 to this time.
The hot air balloon is ready and looks like this:

Step 35
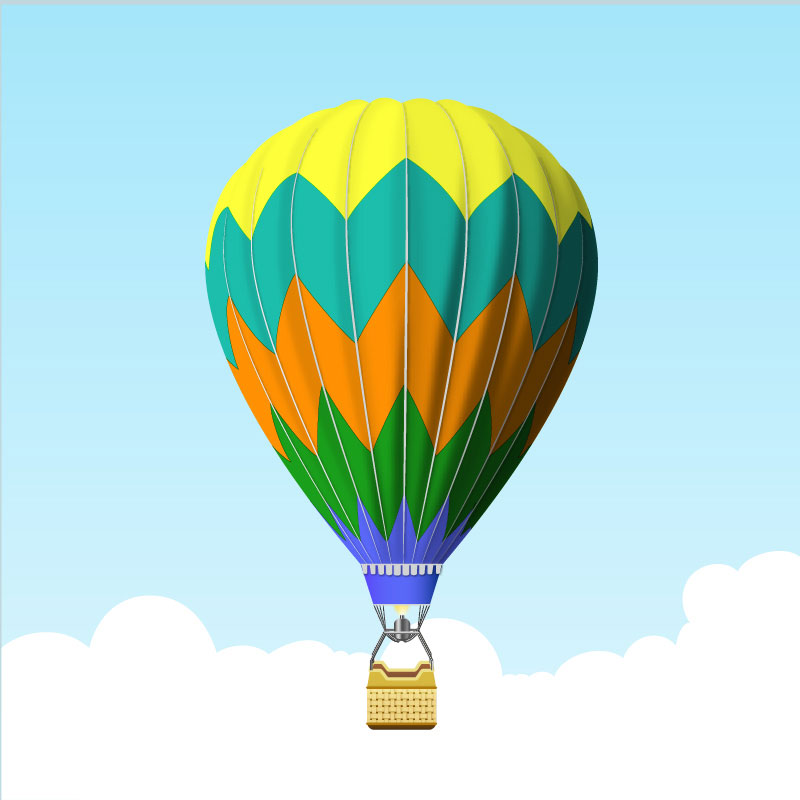
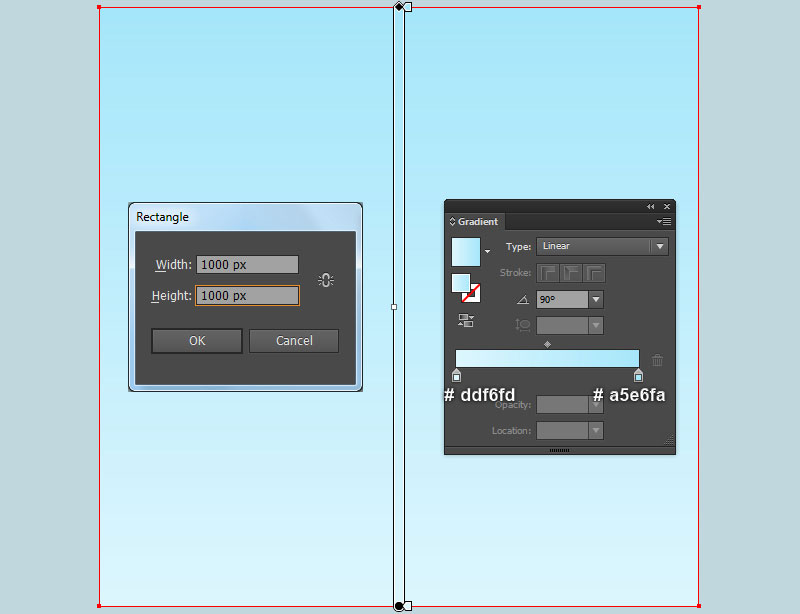
We’re done with the hot air balloon. It’s time for the background now. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create 1000 by 1000px very soft cyan rectangle. Pick the Pen Tool (P) and create a white shape (#ffffff) like you see in the second image. The last thing to do is place the hot air balloon into the newly created background. 

And We’re Done!