In the following Illustrator tutorial you will learn how to create the detailed calendar widget.
Final Image
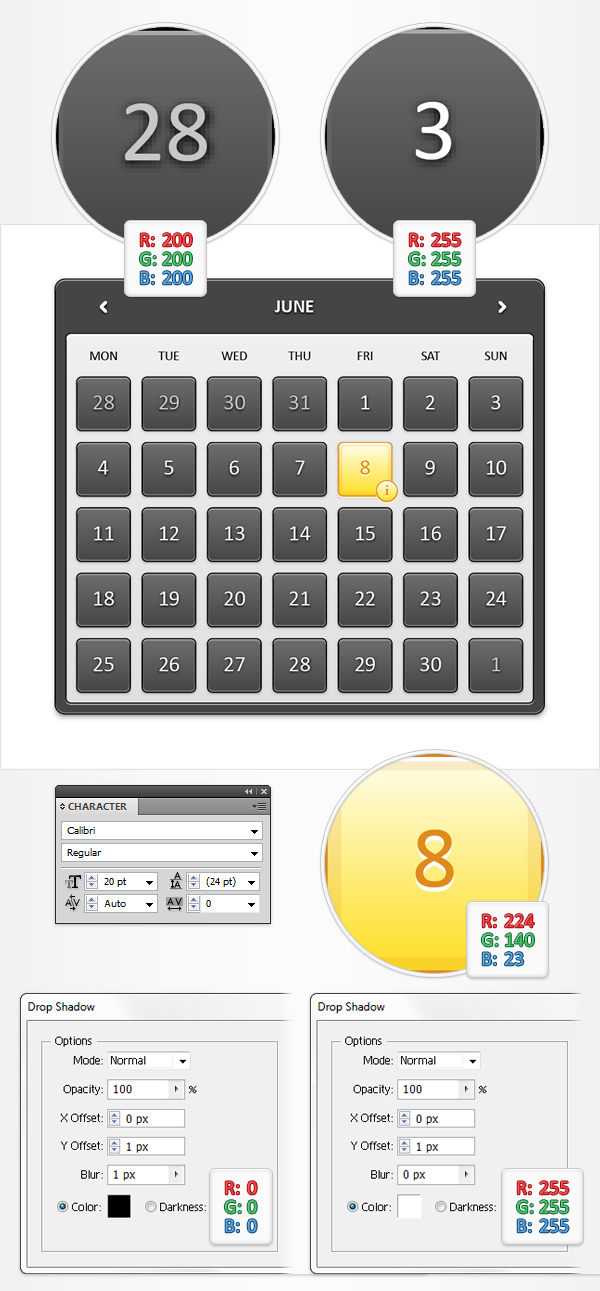
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS5
- Estimated Completion Time: 1 hour 30 minutes
- Difficulty: Intermediate
Step 1
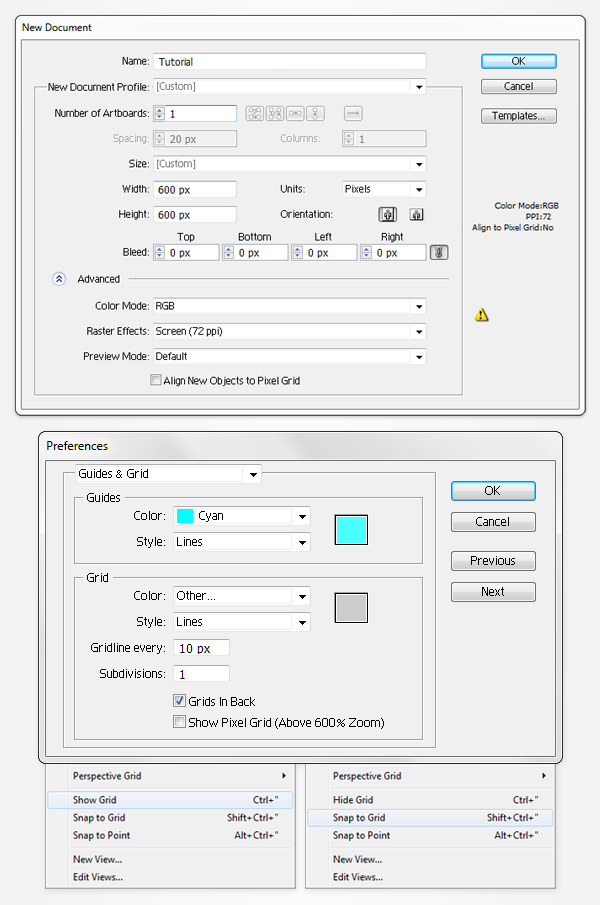
Hit Control + N to create a new document. Enter 600 in the width and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before you click OK. Now, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid).
Next, you’ll need a grid every 10px. Go to Edit > Preferences > Guides & Grid, enter 10 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Unit > General. Al these options will significantly increase your work speed.

Step 2
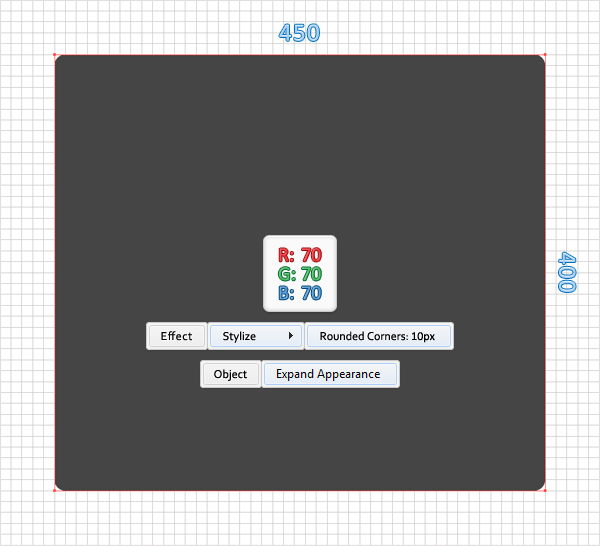
Pick the Rectangle Tool(M) and create a 450 by 400px shape. Fill it with R=70 G=70 B=70, make sure that there’s no color set for the stroke and go to Effect > Stylize > Rounded Corners. Enter a 10px radius, click OK and go to Object > Expand Appearance.

Step 3
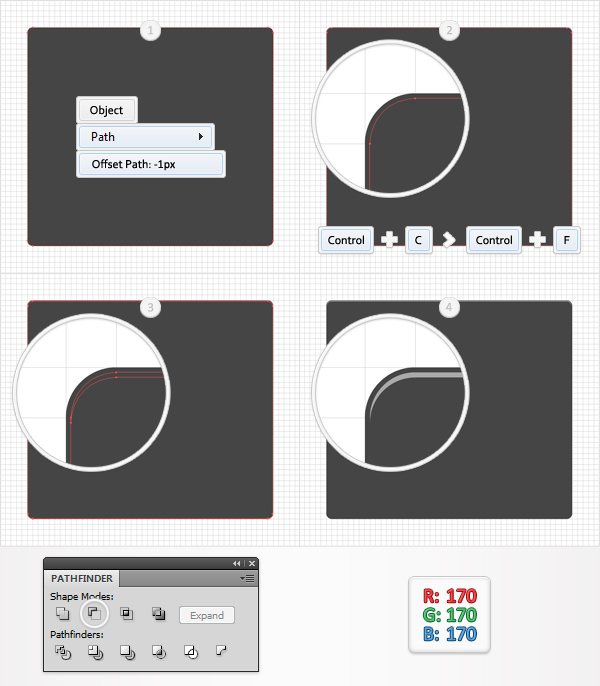
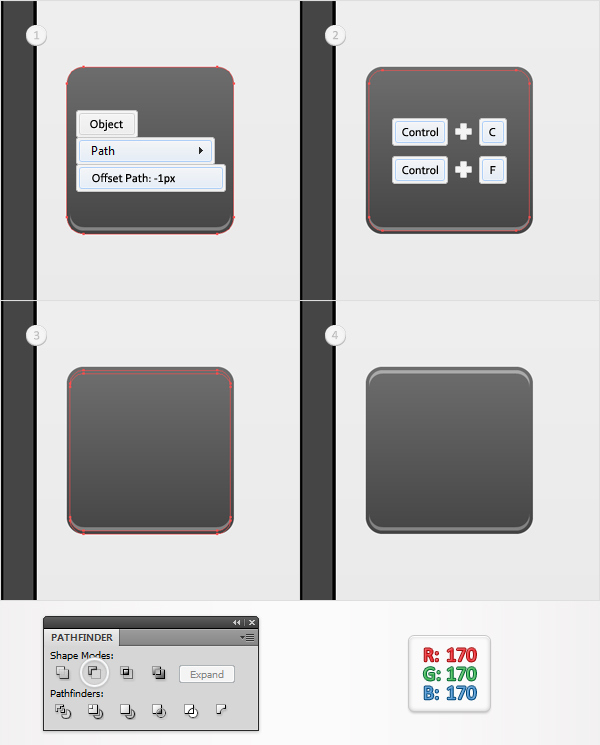
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Reselect the shape created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Control + C > Control + F). Select this copy and hit the down arrow once (to move it 1px down). Reselect both shapes created in this step, open the Pathfinder panel and click on the Minus Front button. Fill the resulting shape with R=170 G=170 B=170.

Step 4
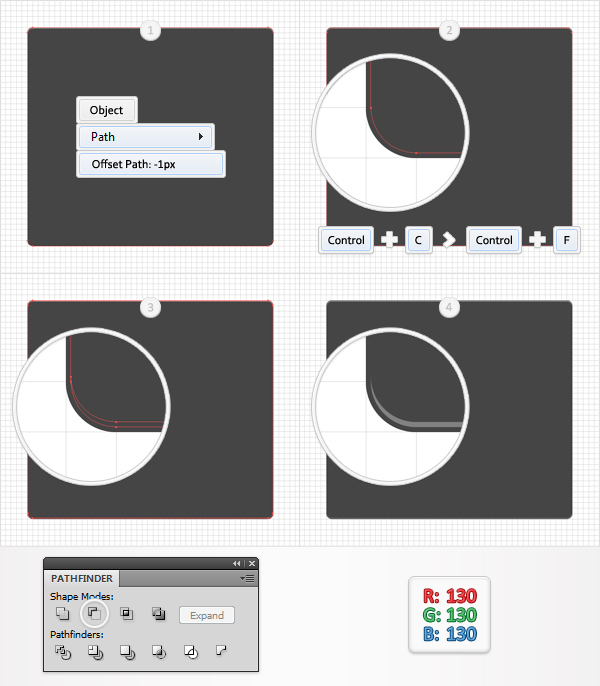
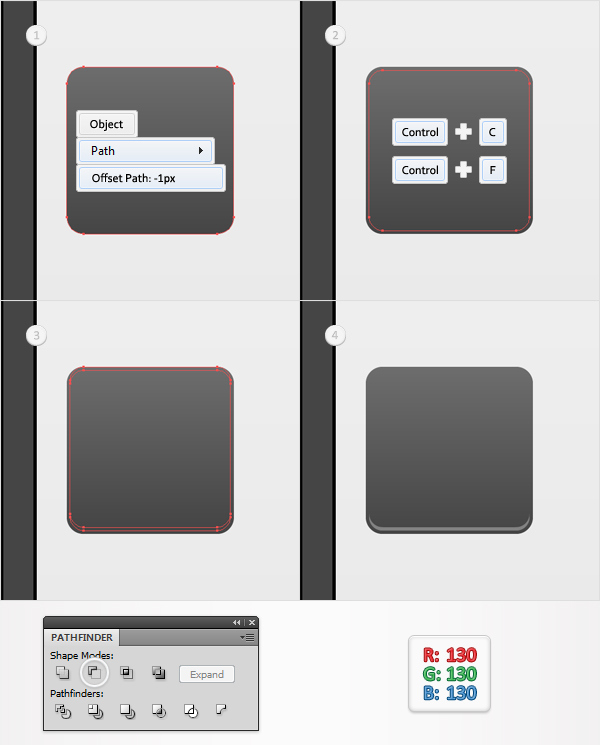
Reselect the shape created in the second step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Control + C > Control + F). Select this copy and move it 1px up. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=130 G=130 B=130.

Step 5
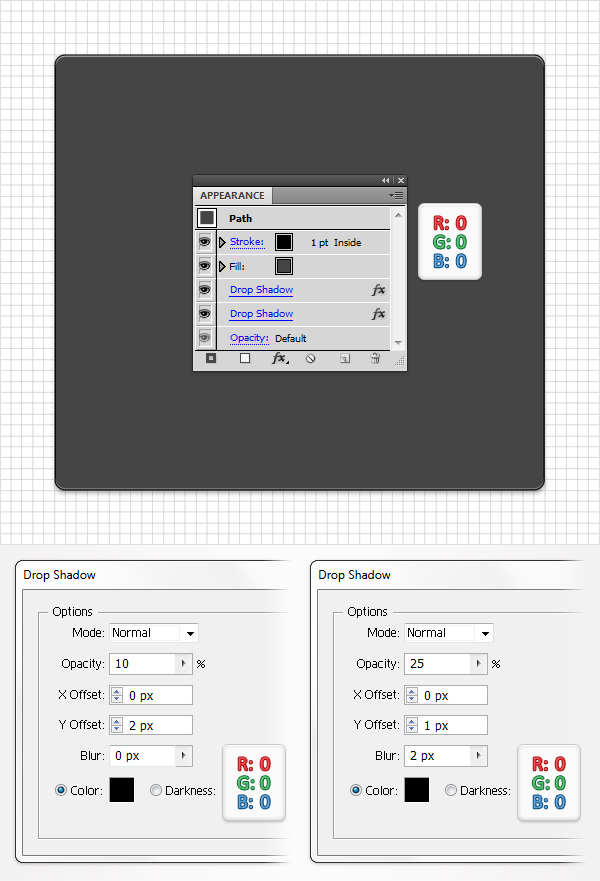
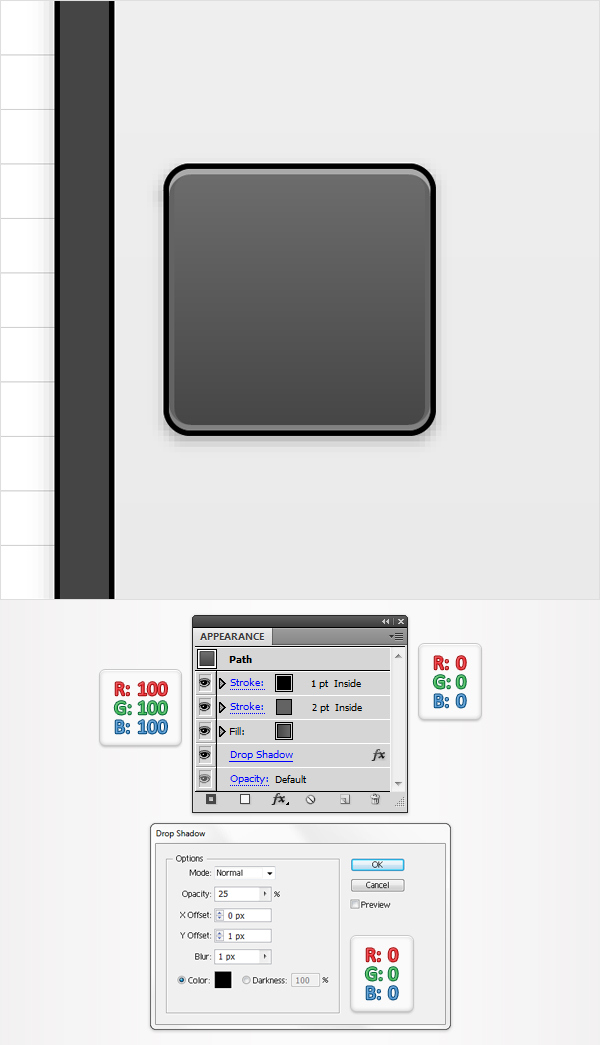
Reselect the shape created in the second step and focus on the Appearance panel. First, add a 1pt, black stroke and align it to inside. Next, go to Effect > Stylize > Drop Shadow. Enter the data shown in the left window, click OK and go again to Effect > Stylize > Drop Shadow. Enter the data shown in the right window and click OK.

Step 6
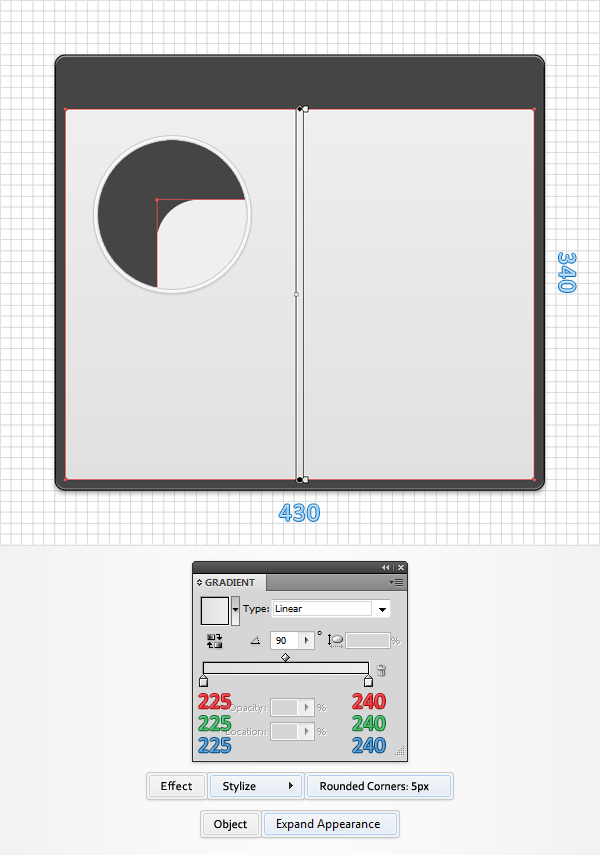
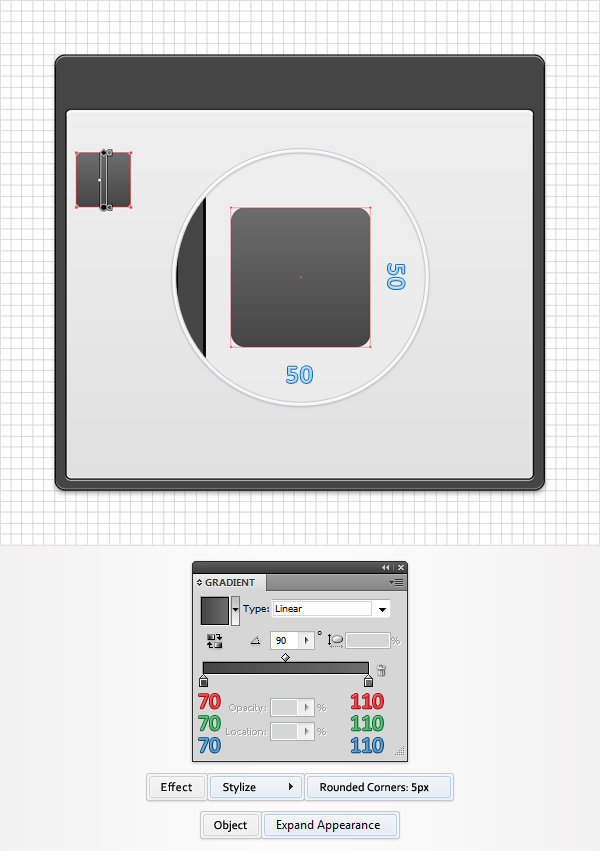
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool(M), create a 430 by 340px shape and place it as shown in the following image. Fill it with the linear gradient shown below and go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK and go to Object > Expand Appearance.

Step 7
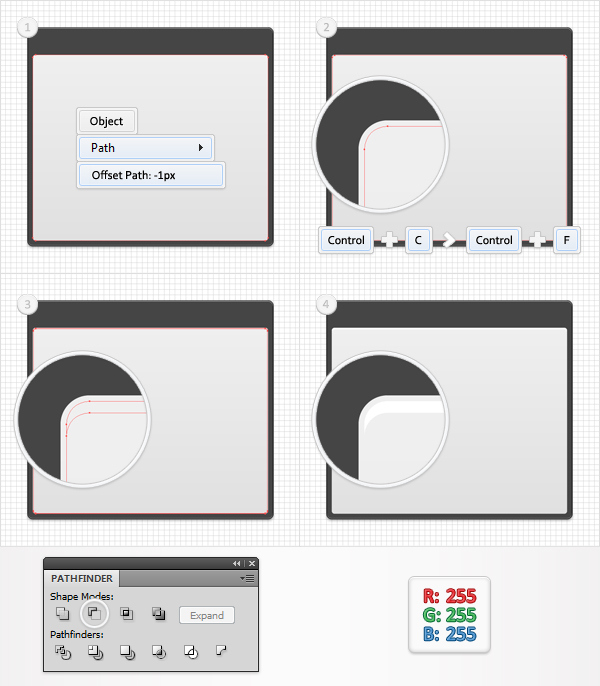
Disable the Snap to Grid (View > Snap to Grid). Select the shape created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Control + C > Control + F). Select this copy and move it 2px down. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white.

Step 8
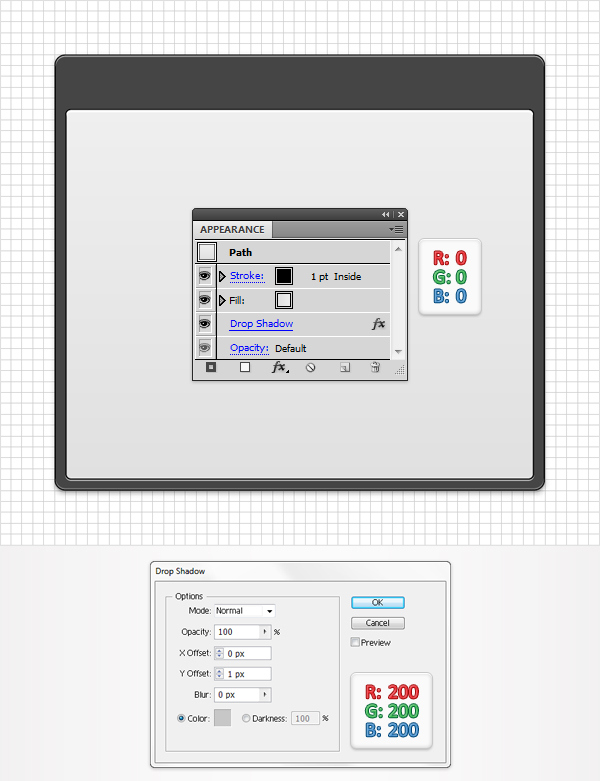
Reselect the shape created in the fifth step and focus on the Appearance panel. First, add a 1pt, black stroke and align it to inside. Next, go to Effect > Stylize > Drop Shadow. Enter the data shown in the following image and click OK.

Step 9
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool(M), create a 50px square and place it as shown in the following image. Fill it with the linear gradient shown below and go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK and go to Object > Expand Appearance.

Step 10
Disable the Snap to Grid (View > Snap to Grid). Select the shape created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Control + C > Control + F). Select this copy and move it 1px up. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=130 G=130 B=130.

Step 11
Reselect the shape created in the ninth step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Control + C > Control + F). Select this copy and move it 1px down. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=170 G=170 B=170.

Step 12
Reselect the shape created in the ninth step and focus on the Appearance panel. First, add a 2pt, align it to inside and set its color at R=100 G=100 B=100. Next, add a second stroke for this shape using the Add New Stroke button. It’s the little black, square icon from the bottom, left corner of the Appearance panel. Select this new stroke, make it 1pt wide, black and align it to inside. Keep focusing on this rounded rectangle, make sure that no stroke is selected (in the Appearance panel) and go to Effect > Stylize > Drop Shadow. Enter the data shown in the following image and click OK.

Step 13
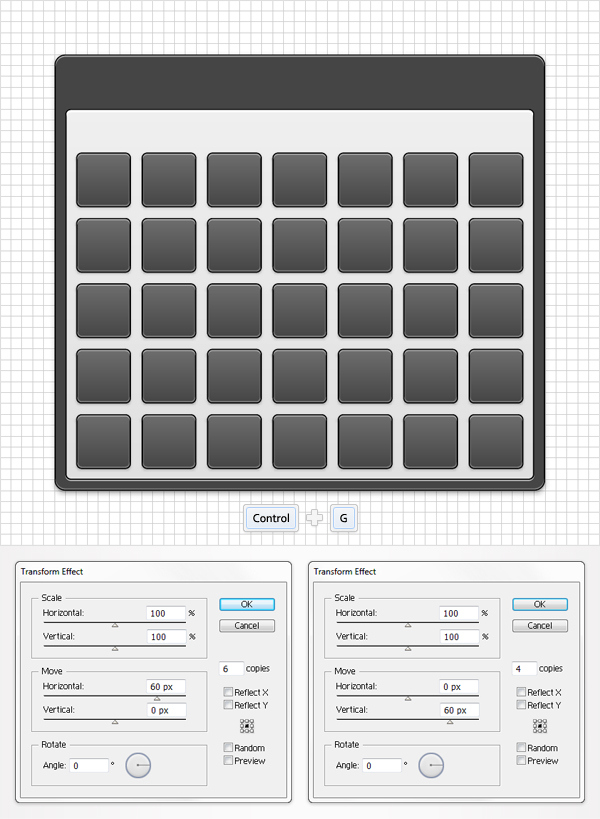
Select the three shapes created in the last four steps, group them (Control + G) and go to Effect > Distort & Transform > Transform. Enter the data shown in the left window, click OK and go again to Effect > Distort & Transform > Transform. This time enter the data shown in the right window. In the end things should look like in the following image.

Step 14
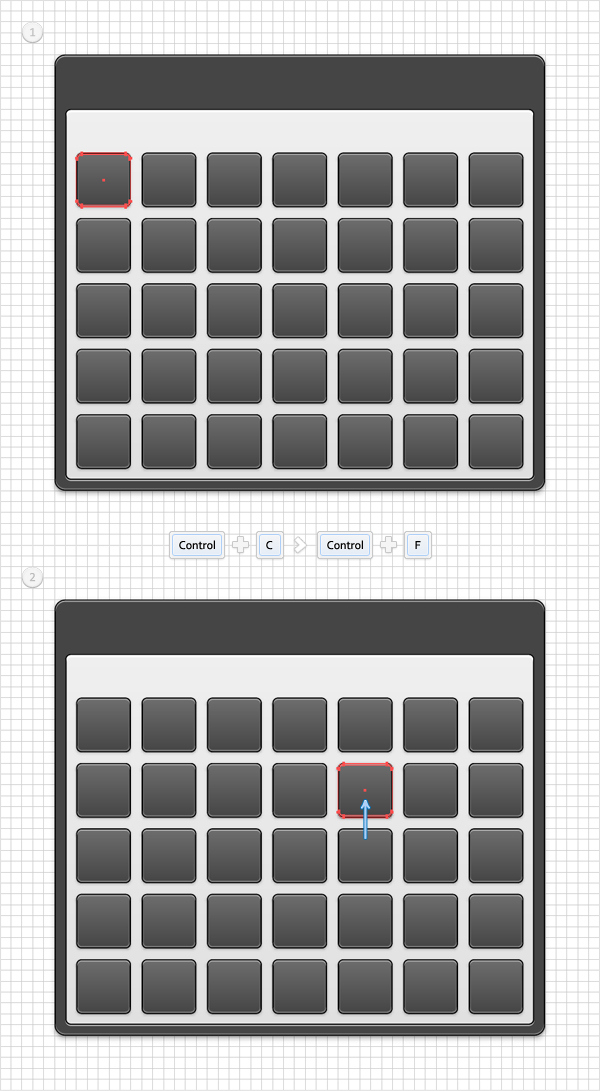
Enable the Snap to Grid (View > Snap to Grid). Reselect the group created in the previous step, make a copy in front (Control + C > Control + F) and select it. First, focus on the Appearance panel and remove the Transform effects. Next, drag it and place it as shown in the second image. The Snap to Grid should ease your work.

Step 15
Focus on the group copy created in the previous step. First, select the bottom, thin shape and delete it then select the top, thin shape and fill it with white.

Step 16
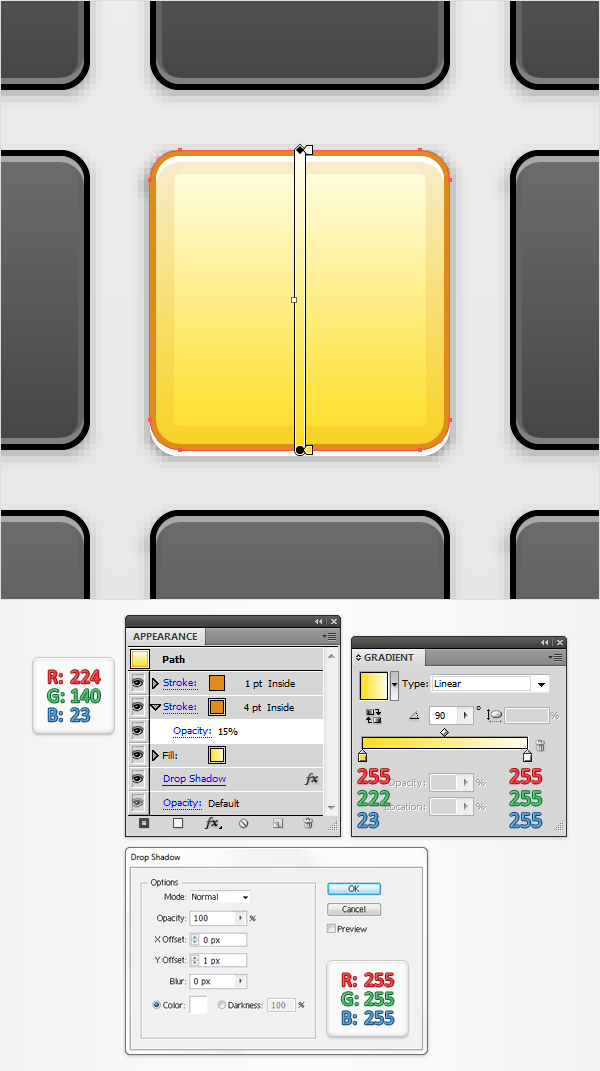
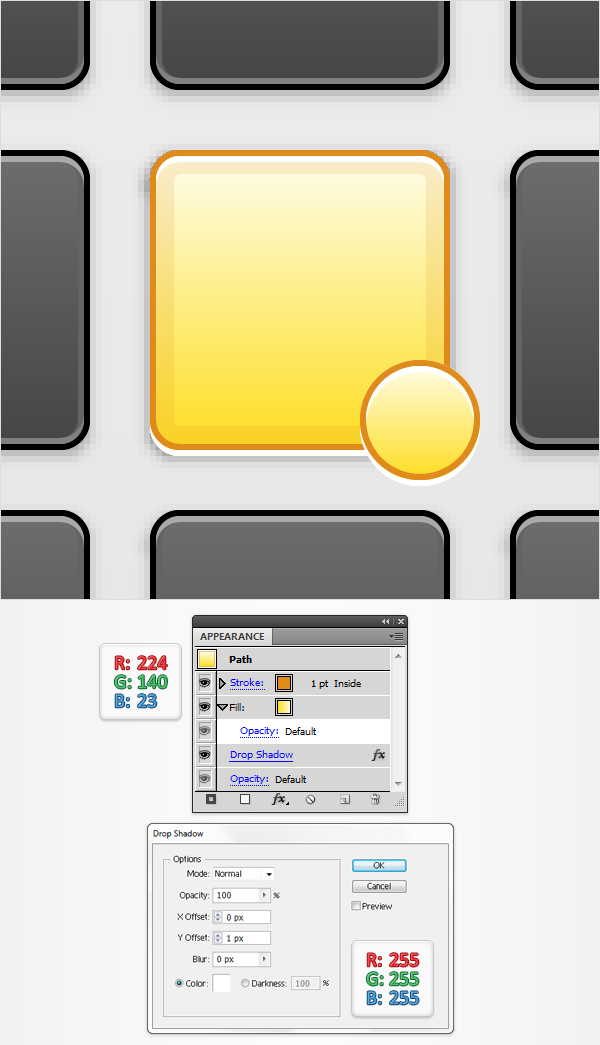
Keep focusing on the group created in the previous step. Next, you need to edit the rounded rectangle. First, replace the linear gradient used for the fill with the linear gradient shown below. Next, select the stroke and replace the black with R=224 G=140 B=23. Add a second stroke for this shape and drag it below the existing one. Make it 4pt wide, align it to inside, set its color at R=224 G=140 B=23 and lower its opacity to 15%. Finally, make sure that no fill or stroke is selected (in the Appearance panel) and go to Effect > Stylize > Drop Shadow. Enter the data shown in the following image and click OK.

Step 17
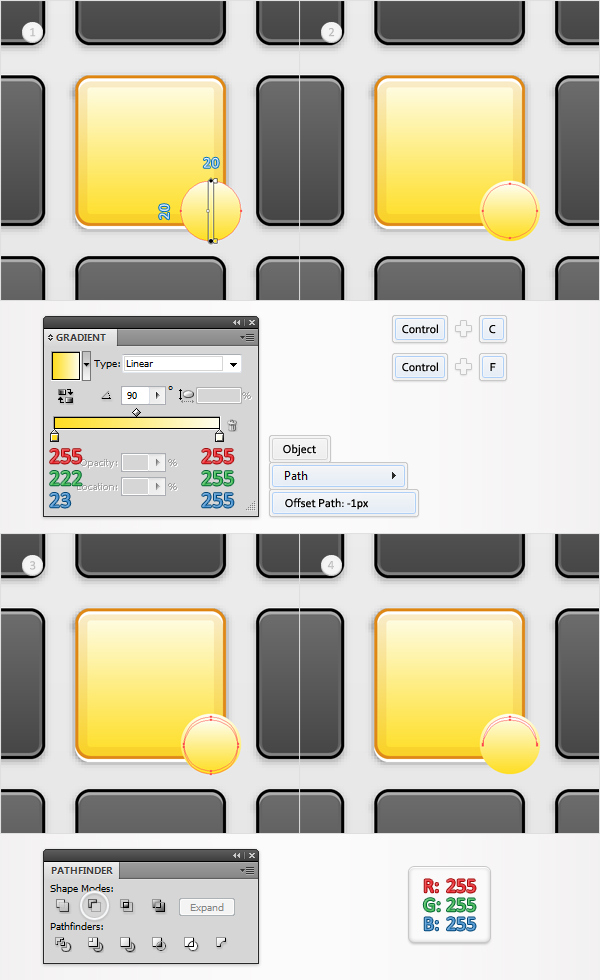
For the following step you will need a grid every 5px. So, go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box. Pick the Ellipse Tool(L), create a 20px circle, fill it with the linear gradient shown below and place it as shown in the following image. Disable the Snap to Grid (View > Snap to Grid) then select this new shape and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape, make a copy in front (Control + C > Control + F) and move it 1px down. Reselect this copy along with the original shape and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white.

Step 18
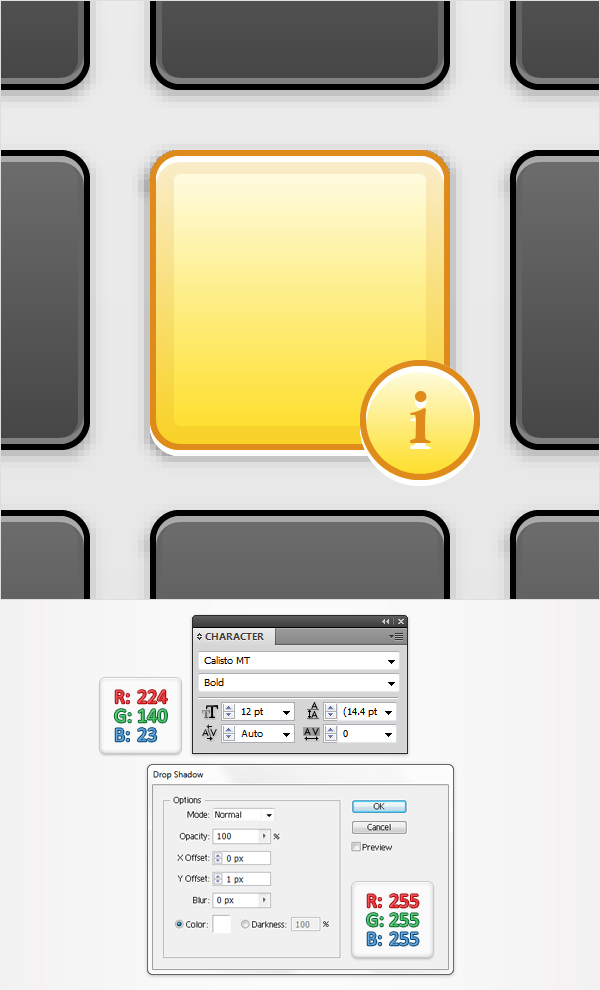
Reselect the circle created in the previous step and add a 1pt stroke. Set its color at R=224 G=140 B=23 and align it to inside. make sure that your circle is still selected and go to Effect > Stylize > Drop Shadow. Enter the data shown below and click OK.

Step 19
Pick the Type Tool(T), add a tiny "i" and place it as shown in the following image. Set its color at R=224 G=140 B=23 and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.

Step 20
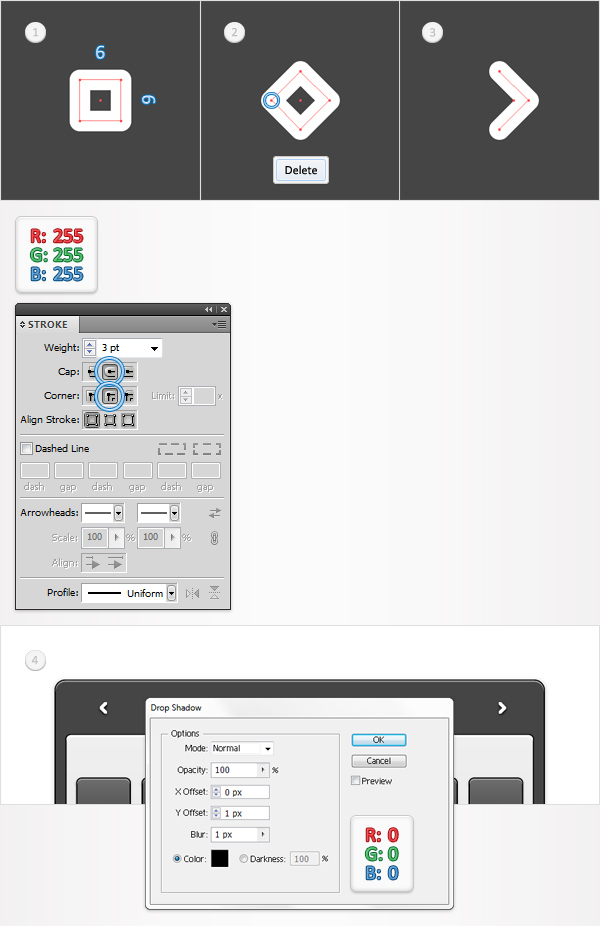
Enable the Snap to Grid (View > Snap to Grid). For the following step you will need a grid every 1px. So, go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Pick the Rectangle Tool(M), create a 6px square, fill it with none and add a 3pt, white stroke. Make sure that this stroke is selected, open the Stroke panel and simply check the "Round Join" and "Round Cap" button. Rotate you square 45 degrees and grab the Direct Selection Tool(A). Select the left anchor point (highlighted in the second image) and simply hit the Delete button from your keyboard. In the end your shape should look like in the third image. Make a copy of this arrow shape, select it and rotate it 180 degrees. Place these two arrow shapes as shown in the fourth image then add the Drop Shadow effect shown in the final image.

Step 21
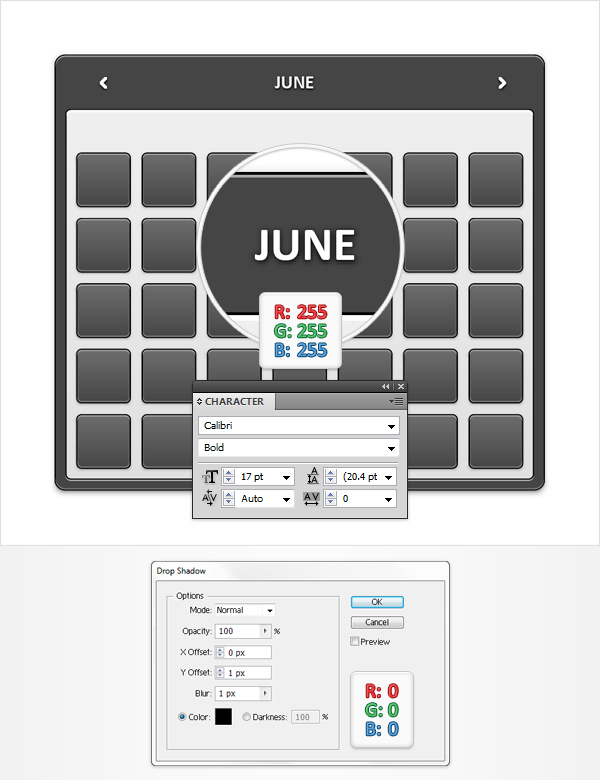
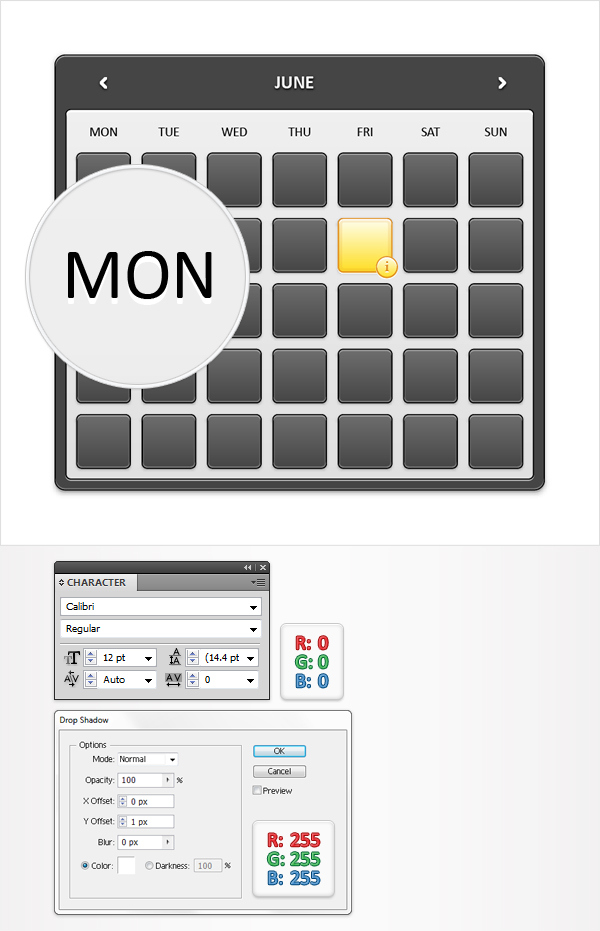
Finally, pick the Type Tool(T) and add the text. Start with the name of the month,

continue with the name of the days,

and finish with the number of days.

Conclusion
