In the following tutorial you will learn how to create a neat switch button in Adobe Illustrator.
For starters you will learn how to setup a simple grid, how to create the textured background shape and how to easily center it. Next, using two rectangles and two circles, taking full advantage of the Appearance panel and using a bunch of fills, strokes and effects along with some basic blending techniques, you will learn how to create the shapes that will compile your button.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS5
- Estimated Completion Time: 30 minutes
- Difficulty: Beginner-Intermediate
Step 1
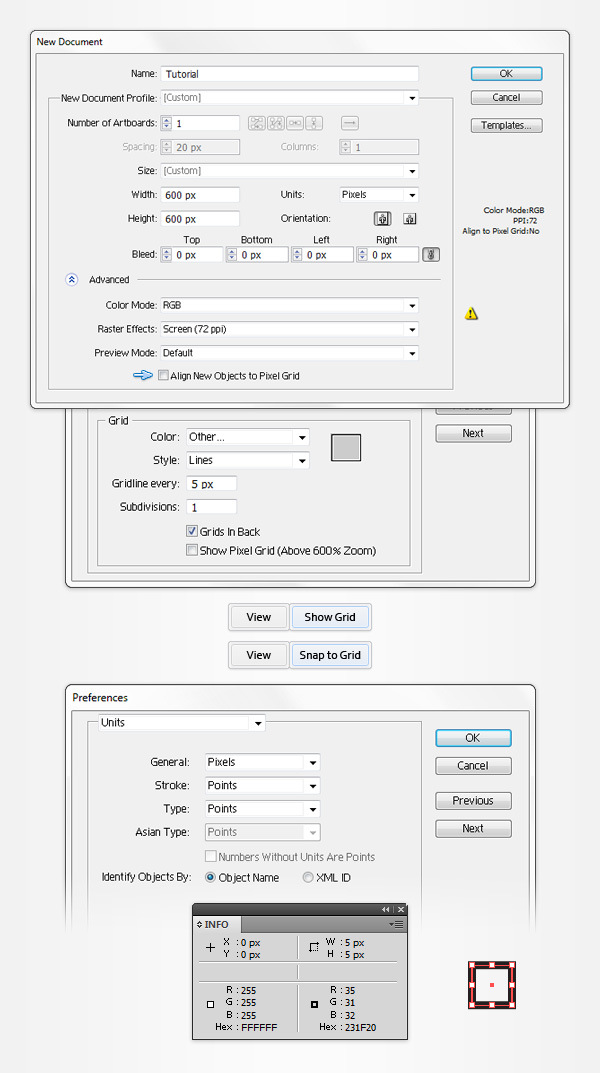
Hit Command + N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes.
Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
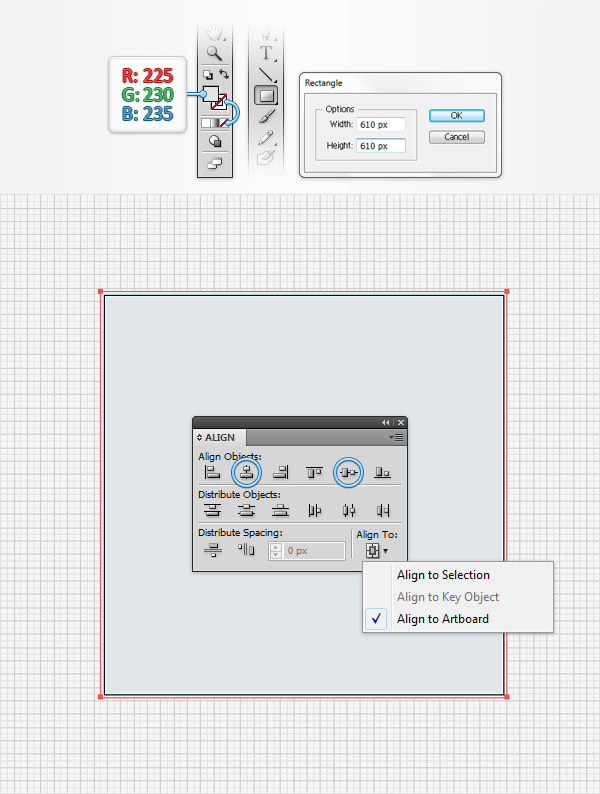
Let’s start with the background. Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color to R=225 G=230 B=235.
Now, simply click on your artboard to open the Rectangle window. Enter 610 in the Width and Height boxes then click the OK button. Obviously, this will create a 610px square.
You need to center it the square, so open the Align panel (Window > Align). Set the aligning to artboard (open the fly out menu and go to Show Options if you can’t see the Align To section as shown in the following image), make sure that your rectangle is still selected then simply click the Horizontal Align Center and Vertical Align Center buttons. In the end your rectangle should cover the entire artboard as shown in the following image.

Step 3
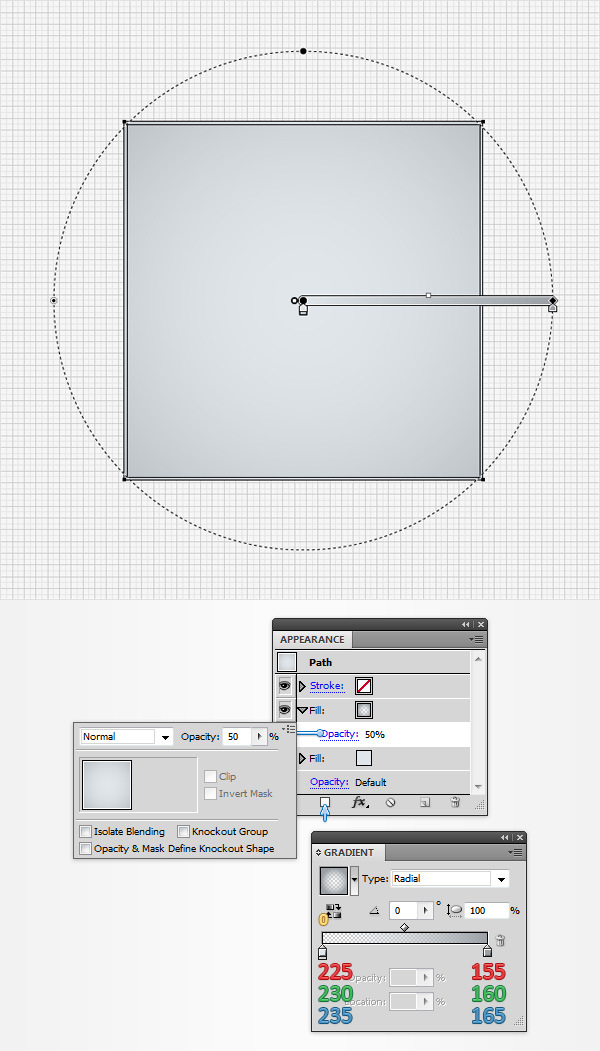
Make sure that your rectangle is still selected, focus on the Appearance panel (Window > Appearance) and add a second fill using the Add New Fill button (indicated by the little, blue arrow in the following image).
Select this new fill, open the Gradient panel (Window > Gradient) and simply click on the gradient thumbnail to add the default black to white linear gradient. Keep focusing on your Gradient panel, open the Type drop down menu and select Radial then move to the gradient colors. Select the right slider and set the color to R=155 G=160 B=165 then select the left slider, set the color to R=225 G=230 B=235 and lower its Opacity to 0% (keep in mind that the yellow zero from the Gradient image stands for Opacity percentage).
Make sure that this second fill stays selected, grab the Gradient Tool (G), focus on your Artboard and stretch that gradient as shown in the following image.
Return to the Appearance panel and click on the little arrow icon that stands for your top fill. Simply click on that Opacity piece of text to open a fly-out Transparency panel. Focus on the Opacity box and set it at 50%.

Step 4
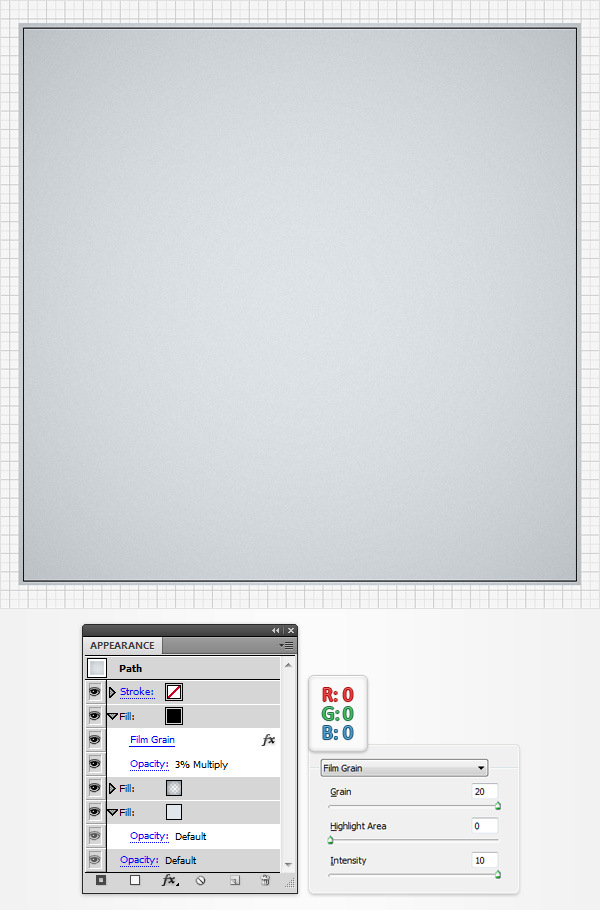
Make sure that your rectangle is still selected, focus on the Appearance panel (Window > Appearance) and add a third fill using that same Add New Fill button.
Select this new fill, set the color to black, lower its Opacity to 3%, change the Blending Mode to Multiply.
Go to Effect > Artistic > Film Grain. Enter the properties shown in the following image and click OK.

Step 5
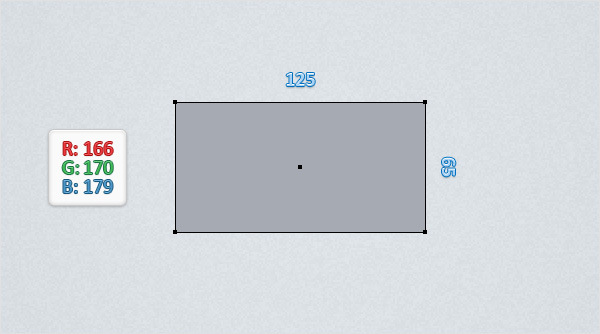
Using the Rectangle Tool (M), create a 125 x 65px shape and set the fill color to R=166 G=170 B=179.

Step 6
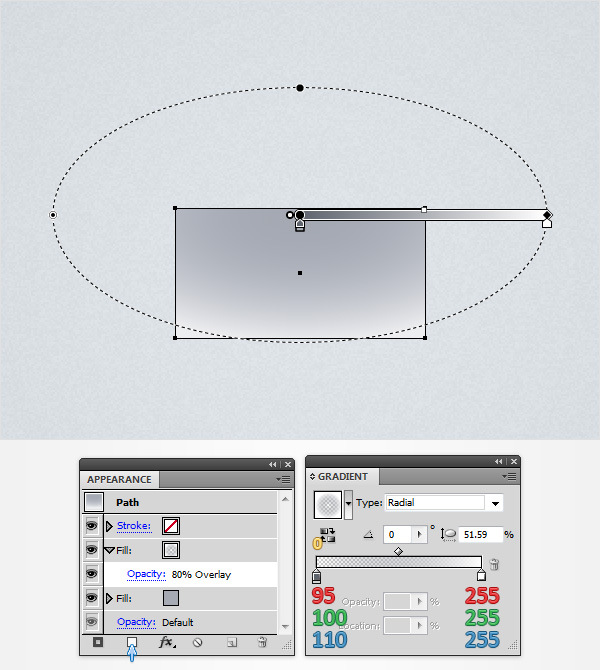
Make sure that your 125 x 65px rectangle is still selected, focus on the Appearance panel and add a second fill using that same Add New Fill button. Select this new fill, add the radial gradient shown in the following image (remember that the yellow zero from the Gradient image stands for Opacity percentage), lower its Opacity to 80% and change the Blending Mode to Overlay.

Step 7
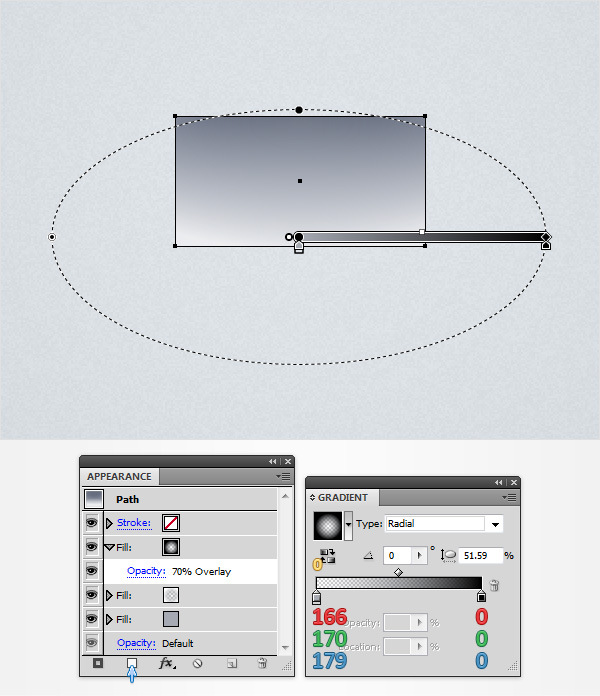
Make sure that your 125 x 65px rectangle is still selected, focus on the Appearance panel and add a third fill. Select it, add the radial gradient shown in the following image, lower its Opacity to 70% and change the Blending Mode to Overlay.

Step 8
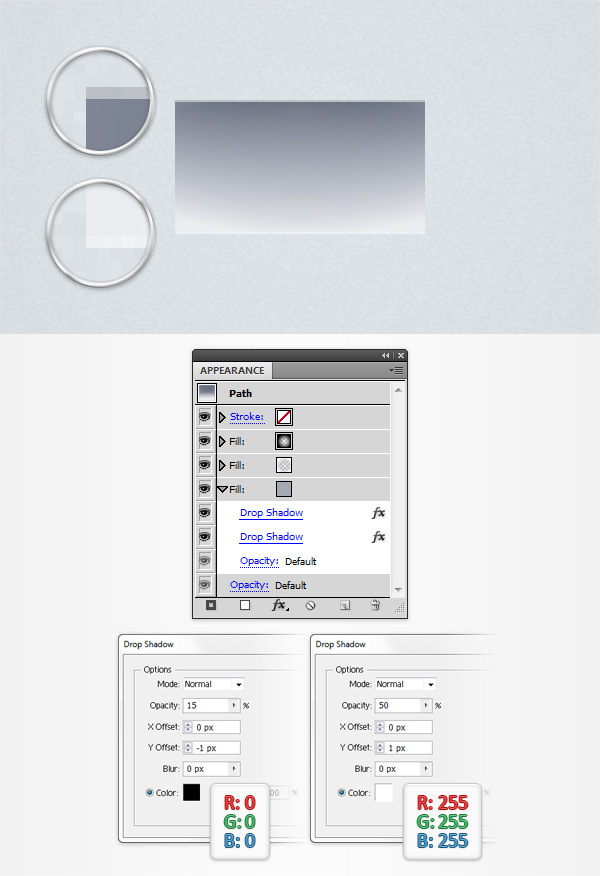
Make sure that your 125 x 65px rectangle is still selected and focus on the Appearance panel. Select the bottom fill and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window (in the following image), click OK and go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window (in the following image) and click OK.

Step 9
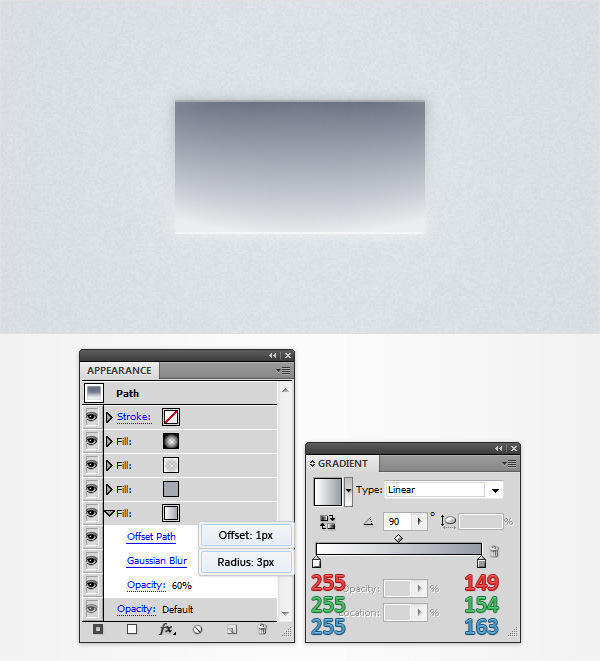
Make sure that your 125 x 65px rectangle is still selected, focus on the Appearance panel and add a fourth fill. Drag it below the existing fills and make sure that it stays selected.
Add the linear gradient shown in the following image, lower its Opacity to 60% and go to Effect > Path > Offset Path. Enter a 1px Offset, click OK
Go to Effect > Blur > Gaussian Blur. Enter a 3px radius and click OK.

Step 10
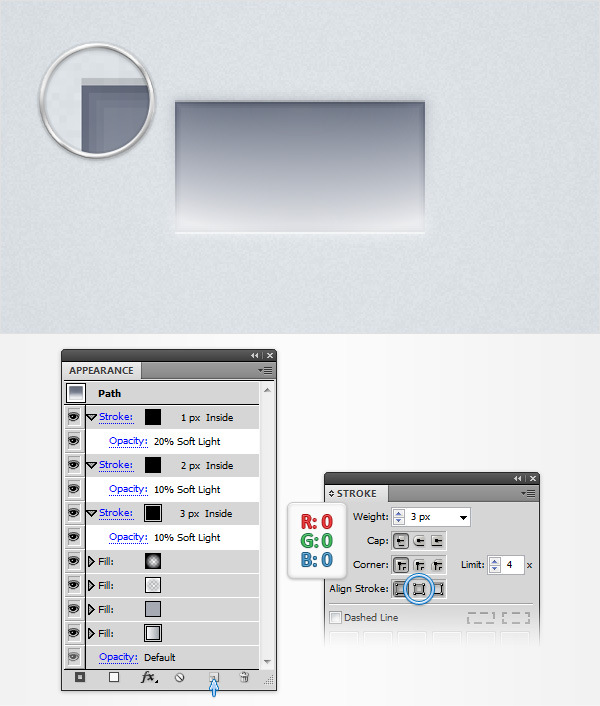
Make sure that your 125 x 65px rectangle is still selected, focus on the Appearance panel and add a 3pt, black stroke. Select it, lower the Opacity to 10%, change the Blending Mode to Soft Light
Open the Stroke panel (Window > Stroke) and check the Align Stroke to Inside button.
Return to the Appearance panel, make sure that your stroke is selected and duplicate it using the Duplicate Selected Item button (indicated by the little, blue arrow in the following image). Select this new stroke and simply decrease its width to 2pt. Make sure that this new stroke is selected and duplicate it using that same Duplicate Selected Item button. Select the new stroke and set its weight at 1pt.

Step 11
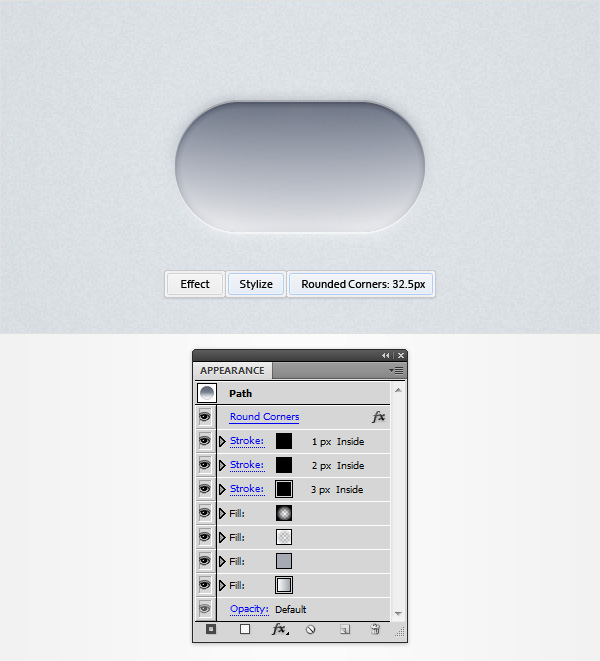
Reselect your 125 x 65px rectangle, focus on the Appearance panel, make sure that the entire path is selected (simply click on the "Path" piece of text from the top of the Appearance panel) and go to Effect > Stylize > Rounded Corners. Enter a 32.5px radius and click OK. In the end things should look like in the following image.

Step 12
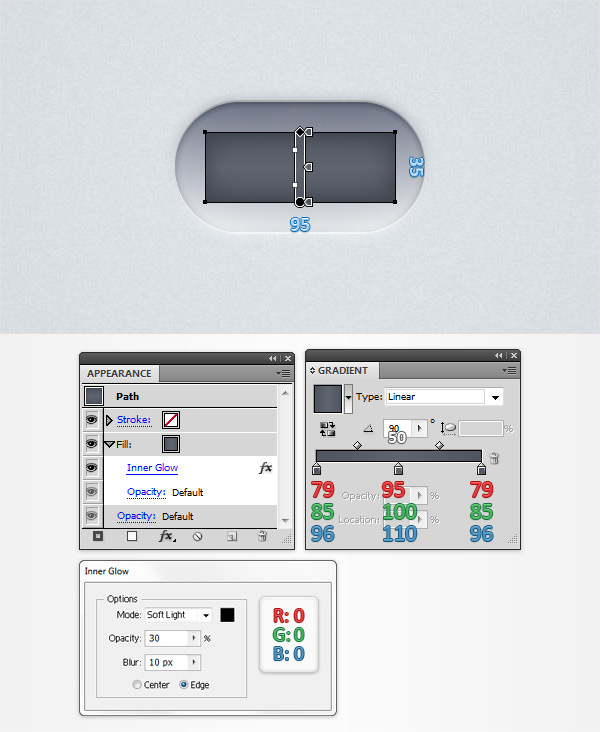
Using the Rectangle Tool (M), create a 95 x 35px rectangle, fill it with the linear gradient shown below (the white number from the Gradient image stands for Location percentage) and place it as show in the following image.
Make sure that this new rectangle stays selected, focus on the Appearance panel, select the existing fill and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image and click OK.

Step 13
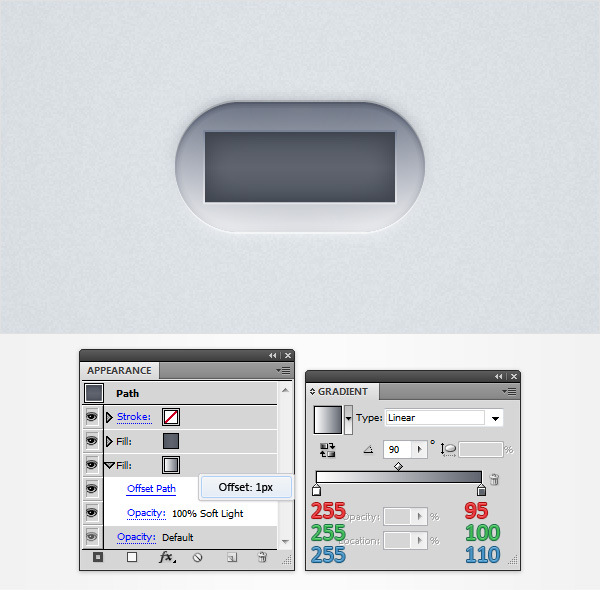
Make sure that your 95 x 35px rectangle is still selected, focus on the Appearance panel and add a second fill. Drag it below the existing fill and make sure that it stays selected.
Add the linear gradient shown in the following image, change its Blending Mode to Soft Light and go to Effect > Path > Offset Path. Enter a 1px Offset and click OK.

Step 14
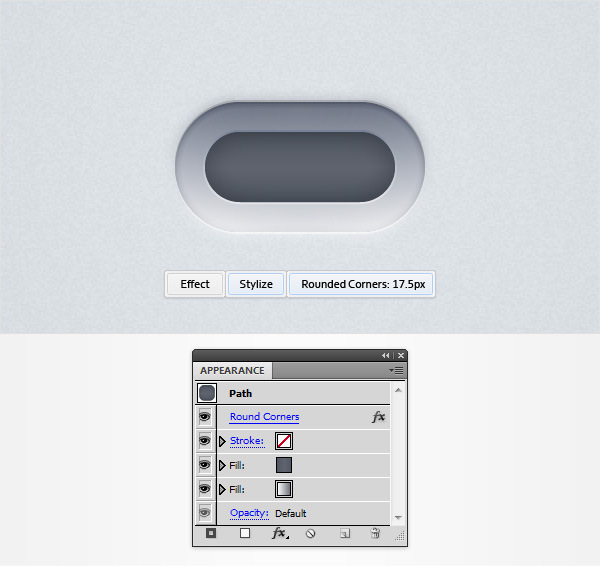
Reselect your 95 x 35px rectangle, focus on the Appearance panel, make sure that the entire path is selected and go to Effect > Stylize > Rounded Corners. Enter a 17.5px radius and click OK. In the end thigs should look like in the following image.

Step 15
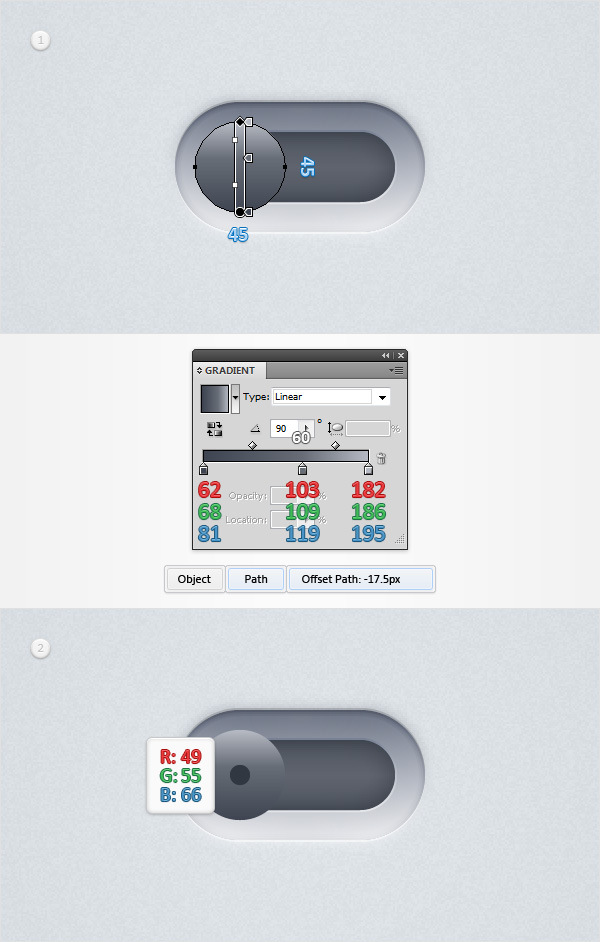
Using the Ellipse Tool (L), create a 45px circle, fill it with the linear gradient shown below (remember that the white number from the Gradient image stands for Location percentage) and place it as shown in the first image.
Make sure that this new shape is selected and go to Object > Path > Offset Path. Enter a -17.5px Offset and click OK. Select the resulting shape and simply replace the linear gradient used for the fill with a flat R=49 G=55 B=66.

Step 16
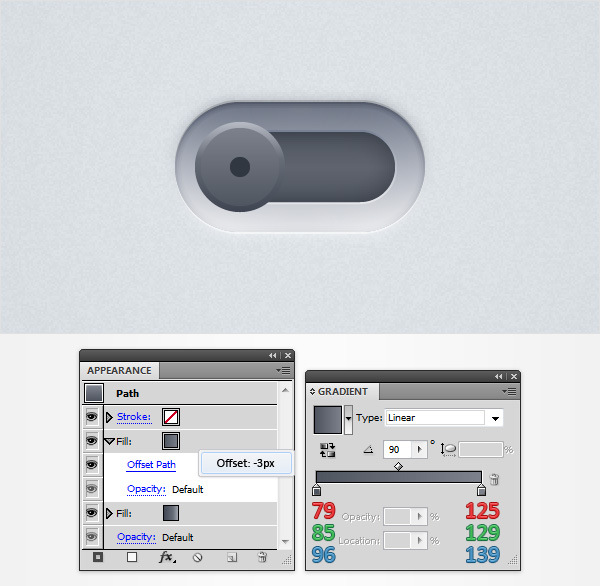
Make sure that your 45px circle is selected, focus on the Appearance panel and add a second fill. Select it, add the linear gradient shown in the following image and go to Effect > Path > Offset Path. Enter a -3px Offset and click OK.

Step 17
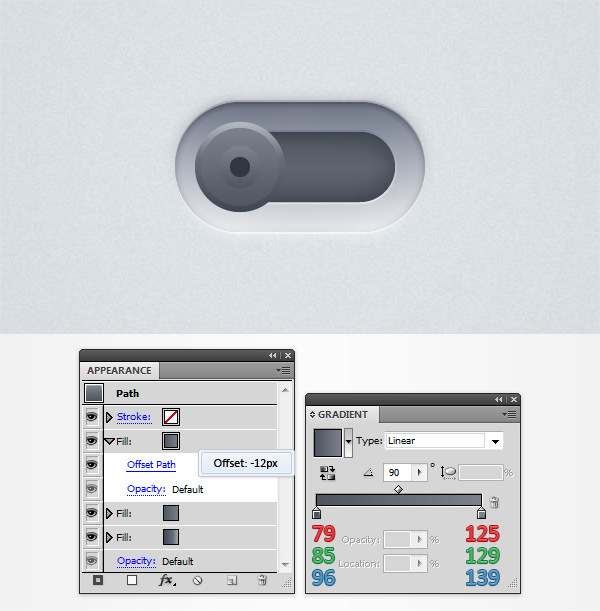
Make sure that your 45px circle is selected, focus on the Appearance panel, select the top fill and duplicate it using the Duplicate Selected Item button. Focus on this new fill, open the existing Offset Path effect and set the Offset at -12px.

Step 18
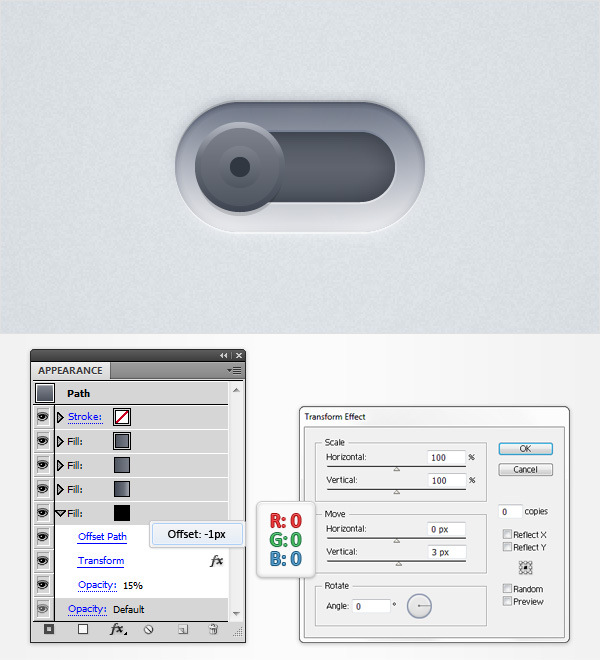
Make sure that your 45px circle is selected, focus on the Appearance panel and add a new fill. Drag it below the existing fills and make sure that it stays selected. Set the color to black, lower its Opacity to 15%.
Go to Effect > Path > Offset Path. Enter a -1px Offset, click OK and go to Effect > Distort & Transform > Transform. Focus on the Move section, drag the Vertical slider to 3px and click OK.

Step 19
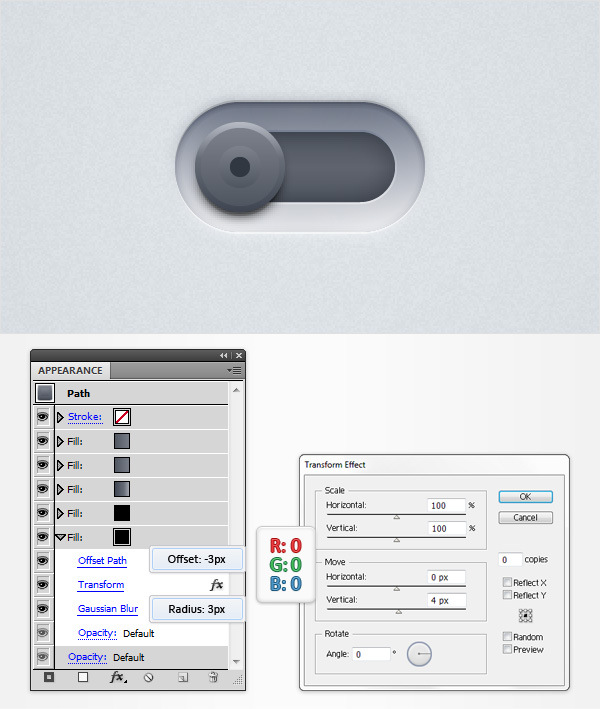
Make sure that your 45px circle is selected, focus on the Appearance panel and add a new fill. Drag it below the existing fills and make sure that it stays selected. Set the color to black.
Go to Effect > Path > Offset Path. Enter a -3px Offset, click OK and go to Effect > Distort & Transform > Transform. Focus on the Move section, drag the Vertical slider to 4px, click OK.
Go to Effect > Blur > Gaussian Blur. Enter a 3px radius and click OK.

Step 20
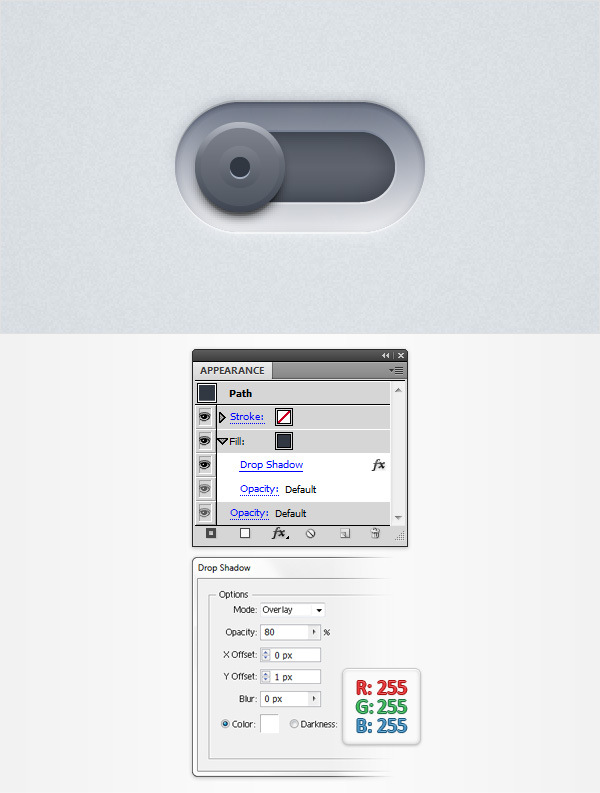
Move to your 10px circle, select it and focus on the Appearance panel. Select the existing fill and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.

Step 21
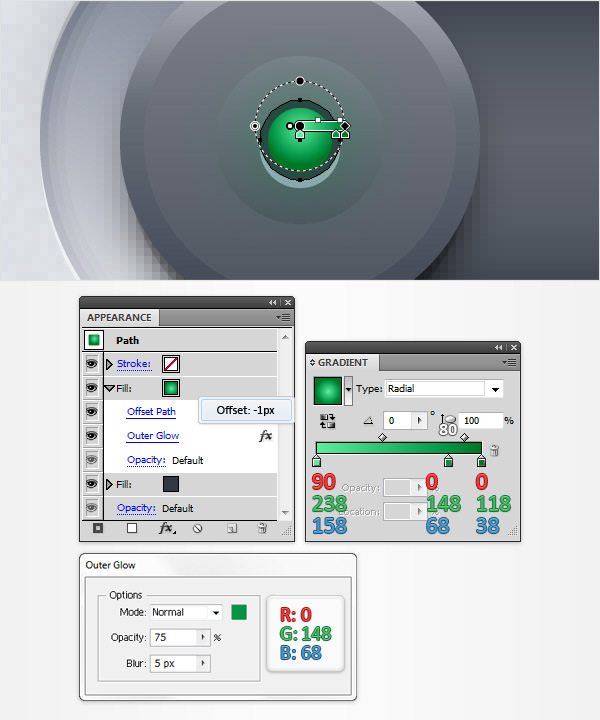
Make sure that your 10px circle is selected, focus on the Appearance panel and add a second fill. Select it, add the radial gradient shown in the following image.
Go to Effect > Path > Offset Path. Enter a -1px Offset, click OK and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image and click OK.

Step 22
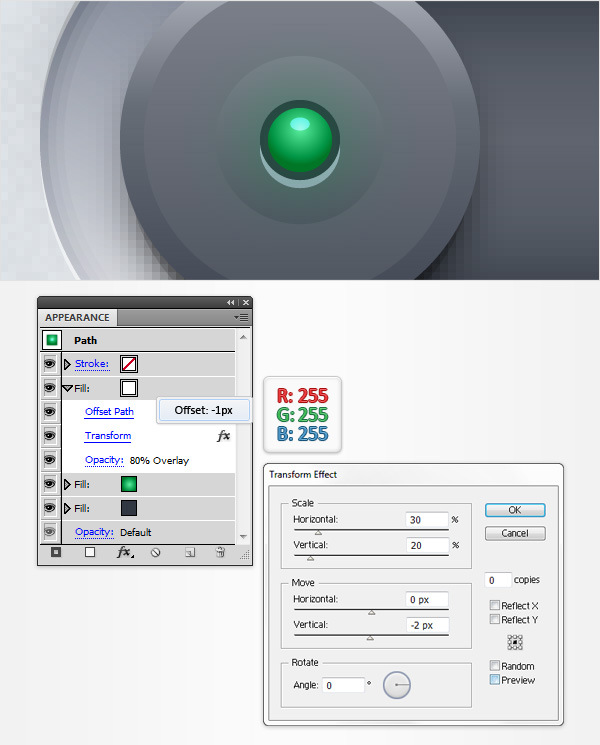
Make sure that your 10px circle is selected, focus on the Appearance panel and add a third fill. Select it, set the color to white, lower its Opacity to 80%, change the Blending Mode to Overlay.
Go to Effect > Path > Offset Path. Enter a -1px Offset, click OK and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image and click OK.

Step 23
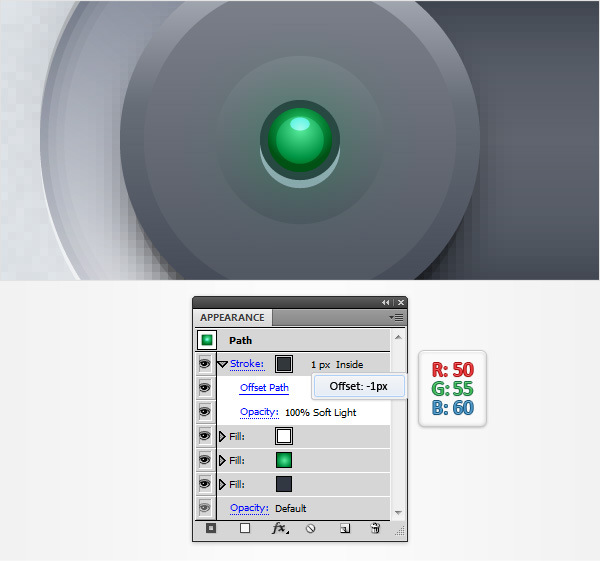
Make sure that your 10px circle is selected and focus on the Appearance panel.. Add a 1pt stroke, set the color to R=50 G=55 B=60, align it to inside, change the Blending Mode to Soft Light.
Go to Effect > Path > Offset Path. Enter a -1px Offset and click OK.

Step 24
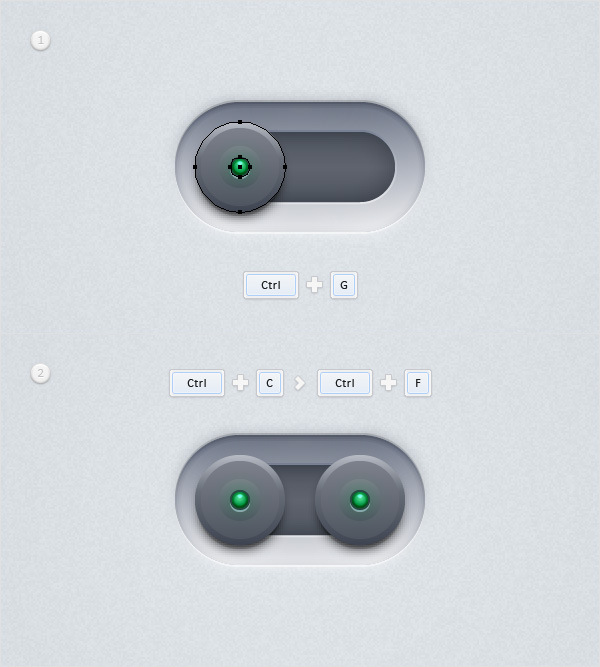
Reselect both your circles and Group them (CTRL + G). Duplicate this group (CTRL + C > CTRL + F), select the group copy and drag it 60px to the right as shown in the second image.

Step 25
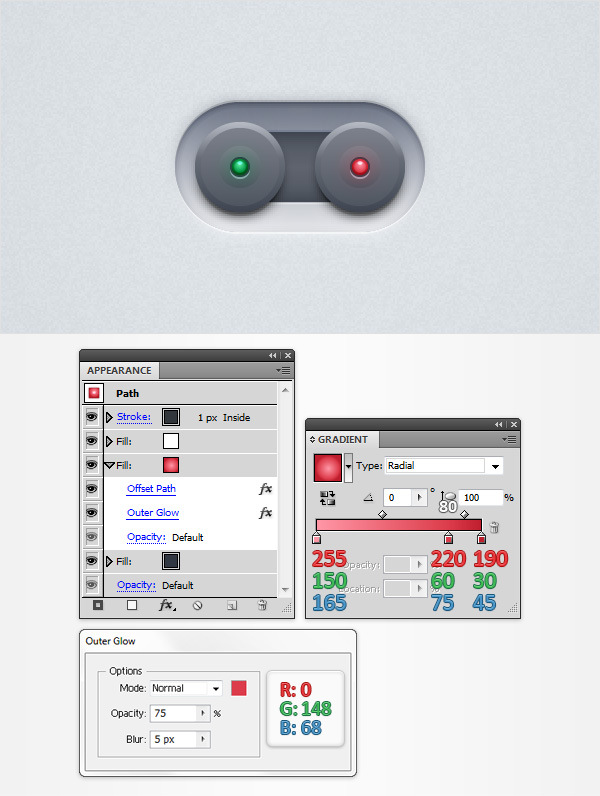
Select the 10px circle inside your group copy and focus on the Appearance panel. Select the second fill, replace the existing radial gradient with the one shown in the following image then open the Outer Glow effect. Replace the color used for this effect with R=0 G=148 B=68, click OK and you’re done.

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.
