In the following tutorial you will learn how to create a semi-realistic MacBook Pro illustration in Adobe Illustrator.
This tutorial was originally published on May 28th, 2013.
Final Image
As always, this is the final image that we’ll be creating:


Tutorial Details
- Program: Adobe Illustrator CS5
- Estimated Completion Time: 1 hour 30 minutes
- Difficulty: Intermediate – Advanced
Resources
Step 1
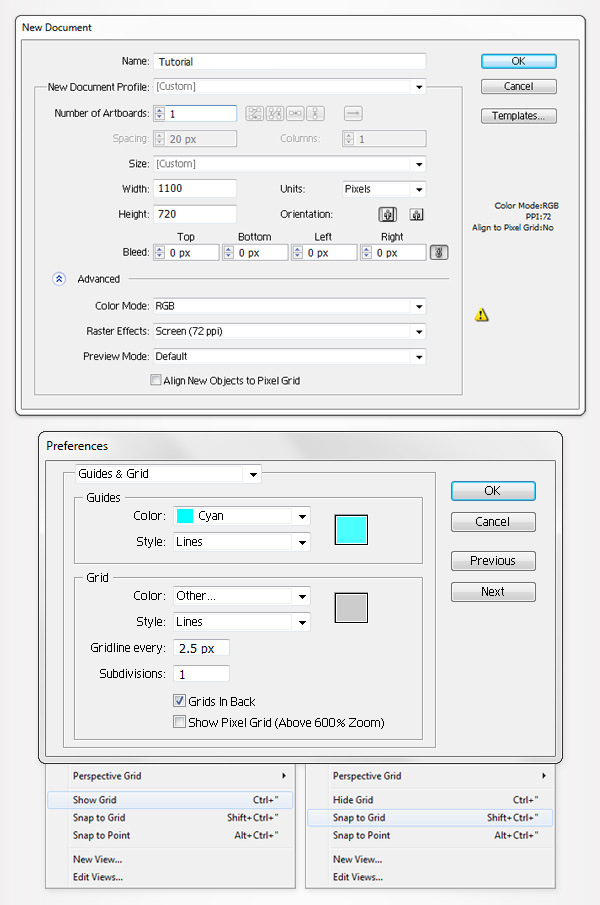
Hit Command + N to create a new document.
Enter 1100 in the width box and 720 in the height box then click on the Advanced button.
Select RGB, Screen (72ppi) and make sure that the “Align New Objects to Pixel Grid” box is unchecked before your click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You’ll need a grid every 2.5px. Simply go to Edit > Preferences > Guides > Grid, enter 2.5 in the Gridline every box and 1 in the Subdivisions box.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes.
Do not forget to set the unit of measurement to pixels from Edit > Preferences > Unit > General.
All these options will significantly increase your work speed.

Step 2
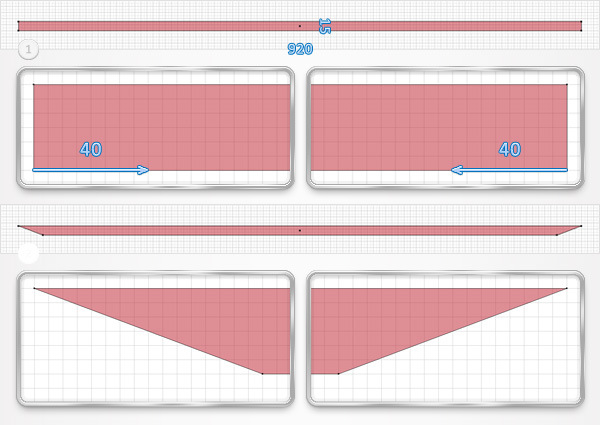
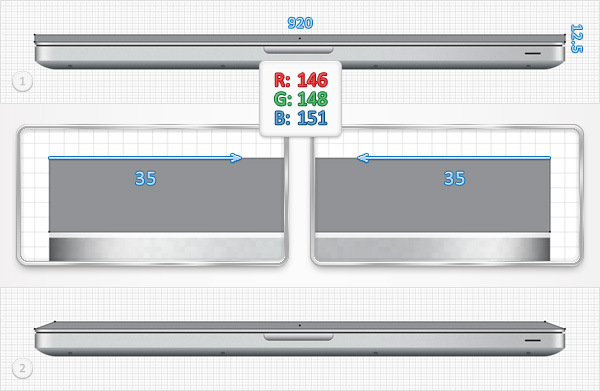
Pick the Rectangle Tool(M), create a 920 by 15px shape and fill it with any color.
Switch to the Direct Selection Tool(A) and focus on the left side of this thin rectangle.
Select the bottom anchor point and drag it 40px to the right. The Snap to Grid will ease your work.
Move to the right side of this shape, select the bottom anchor point and drag it 40px to the left. In the end your shape should look like in the second image.

Step 3
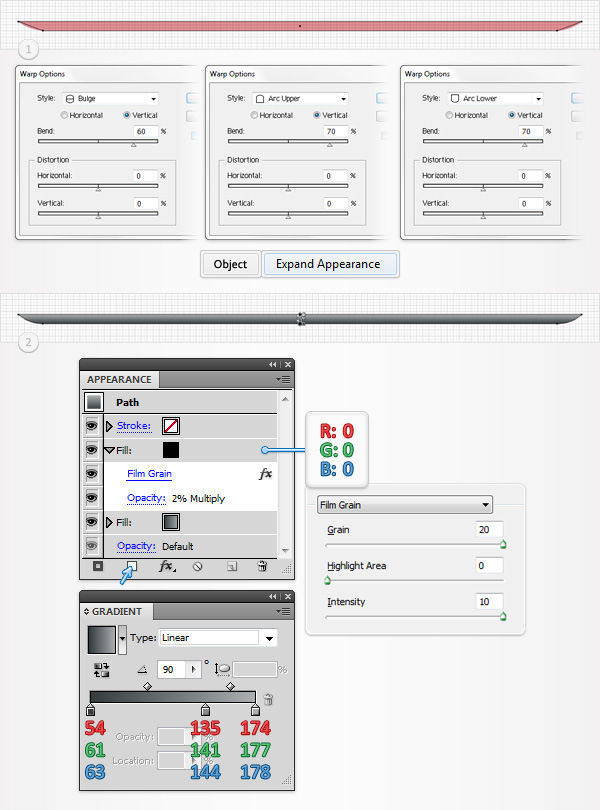
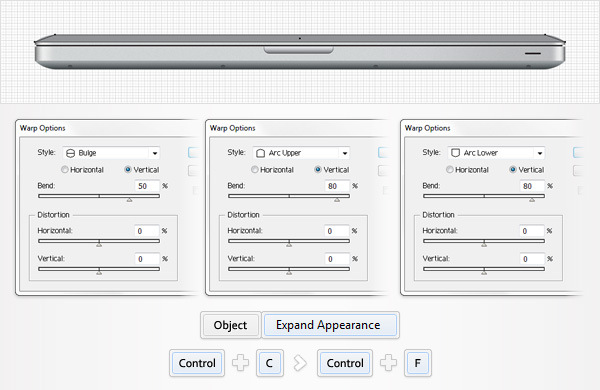
Select the shape created in the previous step and go to Effect > Warp > Bulge. Enter the data shown below, click OK.
Go again to Effect > Warp > Arc Upper. Enter the properties shown below, click OK.
Go once again to Effect > Arc > Arc Lower. Enter the data shown below, click OK.
Go to Object > Expand Appearance. Fill the resulting shape with the linear gradient shown in the following image and focus on the Appearance panel (Window > Appearance).
Add a second fill for this shape using the Add New Fill button (pointed by the little, blue arrow). Select this new fill, set the color to black, lower its opacity to 2%, change the blending mode to Multiply.
Go to Effect > Artistic > Film Grain. Enter the data shown in the following image then click OK.

Step 4
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px.
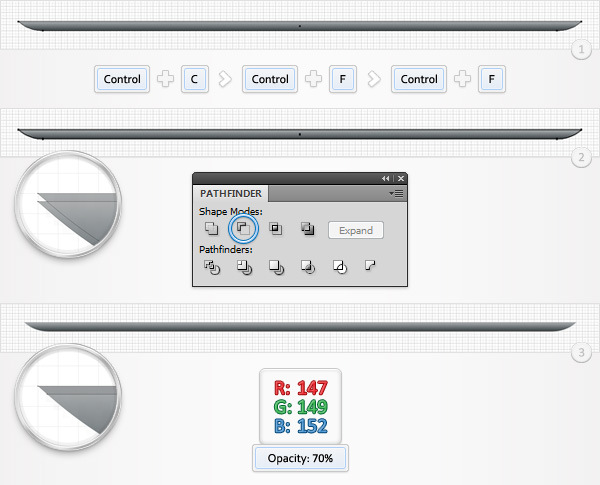
Select the shape edited in the previous step and make two copies in front (Control + C > Control + F > Control + F).
Select the top copy and move it 1px down using the down arrow from your keyboard.
Reselect both copies, open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Fill the resulting shape with R=147 G=149 B=152 and lower its opacity to 70%.

Step 5
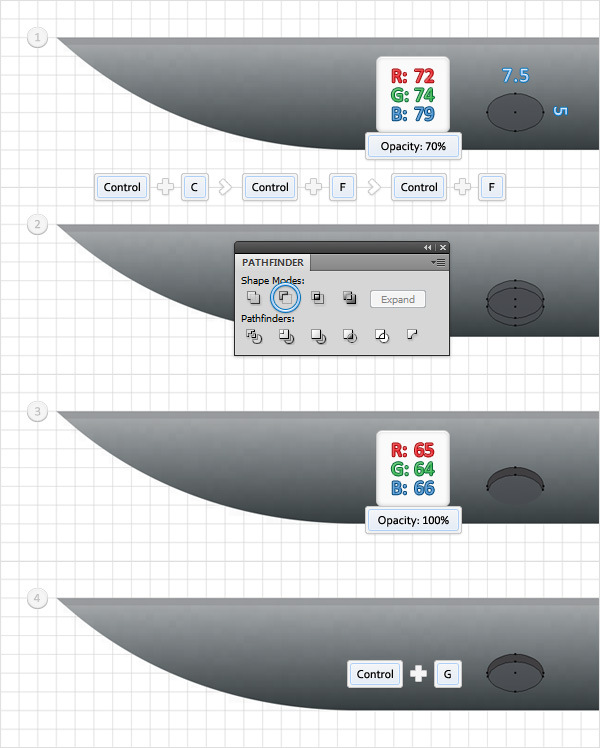
Enable the Snap to Grid (View > Snap to Grid) and grab the Ellipse Tool(L). Create a 7.5 by 5px shape, fill it with R=72 G=74 B=79, lower its opacity to 70% and place it as shown in the first image.
Select this new shape and make two copies in front (Control + C > Control + F > Control + F).
Disable the Snap to Grid (View > Snap to Grid), select the top copy and move it 1px down using the down arrow from your keyboard.
Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=65 G=65 B=66 and raise its opacity to 100%.
Select the two shapes created in this step and group them (Control + G).

Step 6
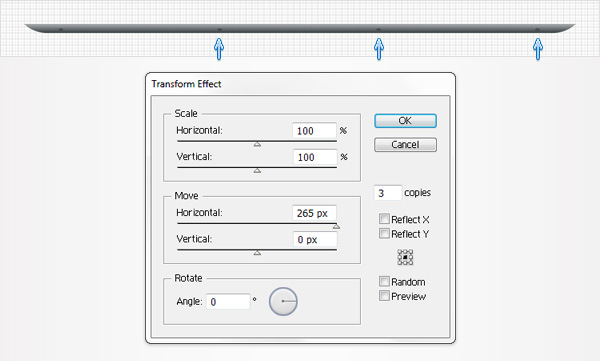
Select the group created in the previous step and go to Effect > Distort&Transform > Transform. Enter the data shown below and click OK.

Step 7
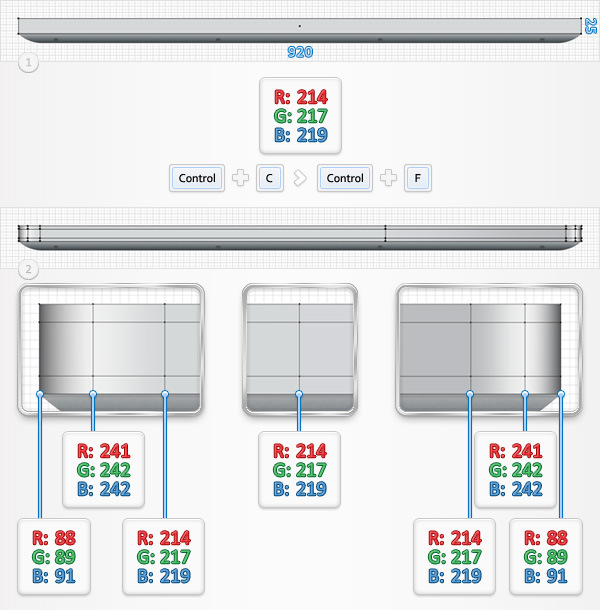
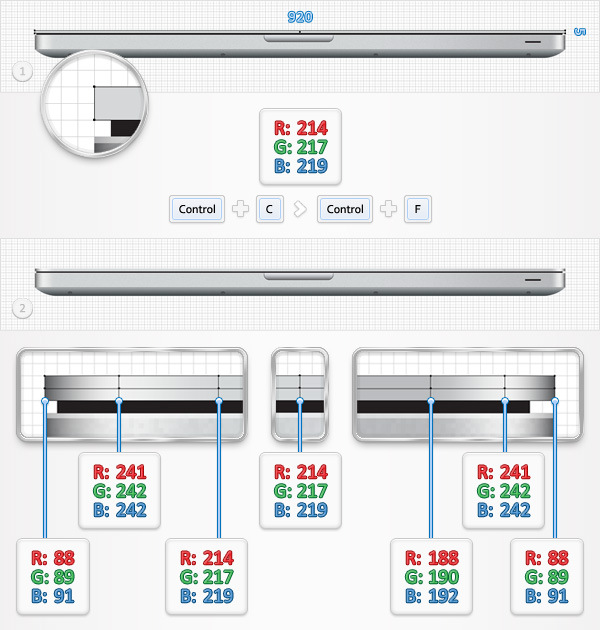
Enable the Snap to Grid. Pick the Rectangle Tool(M), create a 920 by 25px shape, fill it with R=214 G=217 B=219 and place it as shown in the first image.
Make a copy of this shape (Control + C > Control + F), make it invisible and send it in the bottom of your Layers panel. You’ll need this copy later.
Now, focus on the visible shape. Pick the Mesh Tool(U) and add some mesh points as shown in the second image. Once again, the Snap to Grid will come in handy.
Pick the Direct Selection Tool(A), select the mesh points one by one and set the colors as shown in the following image.

Step 8
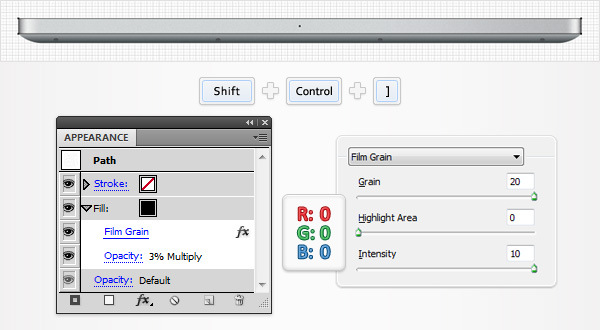
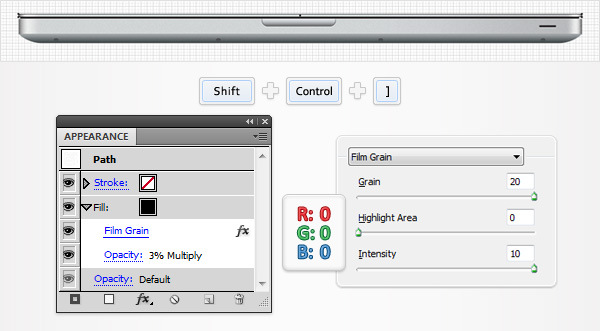
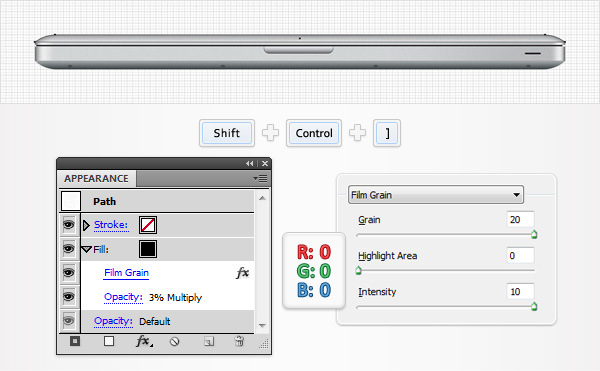
Focus on the Layers panel and go back to that invisible shape created in the previous step. Make it visible and bring it to front (Shift + Control + ] ).
Fill it with black, lower its opacity to 3%, change the blending mode to Multiply.
Go to Effect > Artistic > Film Grain. Enter the data shown below and click OK.

Step 9
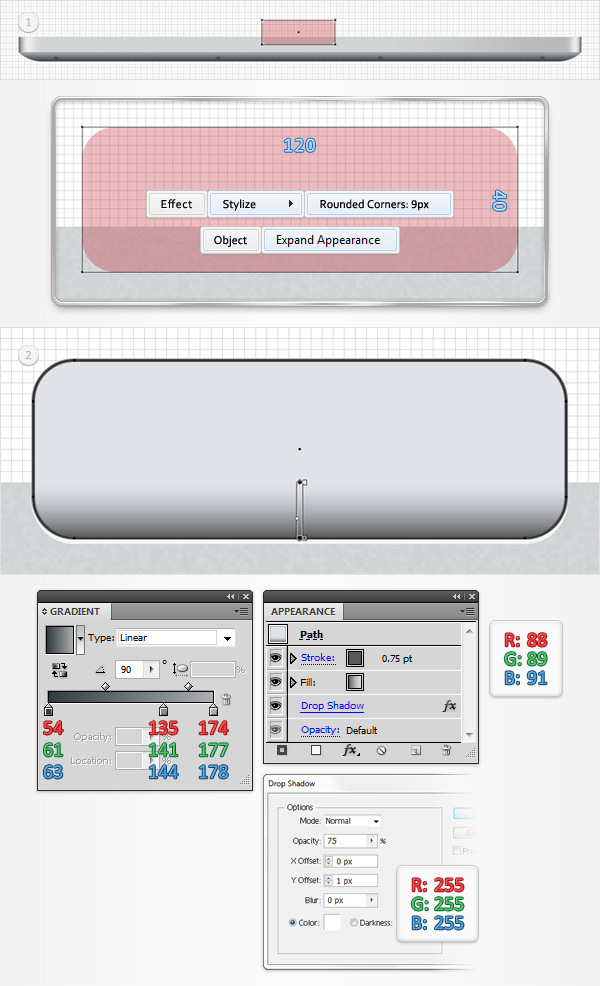
Pick the Rectangle Tool(M), create a 120 by 40px shape and place it as shown in the following image. Fill it with any color.
Go to Effect > Stylize > Rounded Corners. Enter a 9px radius, click OK.
Go to Object > Expand Appearance. Fill the resulting shape with the linear gradient shown in the second image.
Go to Effect > Stylize > Drop Shadow. Enter the data shown below, click OK .
Focus on the Appearance panel. Simply add a 0.75pt stroke and set its color at R=88 G=89 B=91.

Step 10
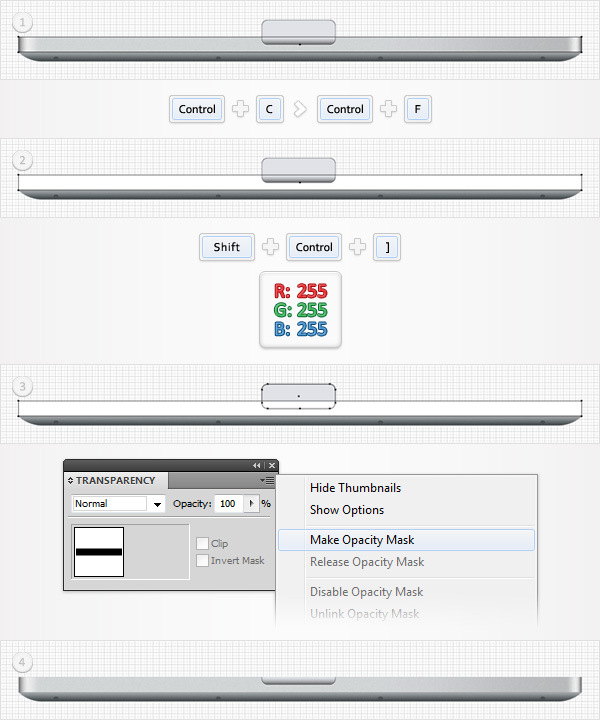
Next, you need to mask the shape created in the previous step. Select the shape edited in the eighth step and make a copy in front (Control + C > Control + F).
Select this copy and go to the Appearance panel. Remove the Film Grain effect, raise the opacity to 100%, change the blending mode to Normal and set the fill color at white then bring it to front (Shift + Control + ] ).
Select this white shape along with the shape created in the previous step and go to the Transparency panel (Window > Transparency). Open the fly-out menu and simply click on Make Opacity Mask. In the end your masked shape should look like in the fourth image.

Step 11
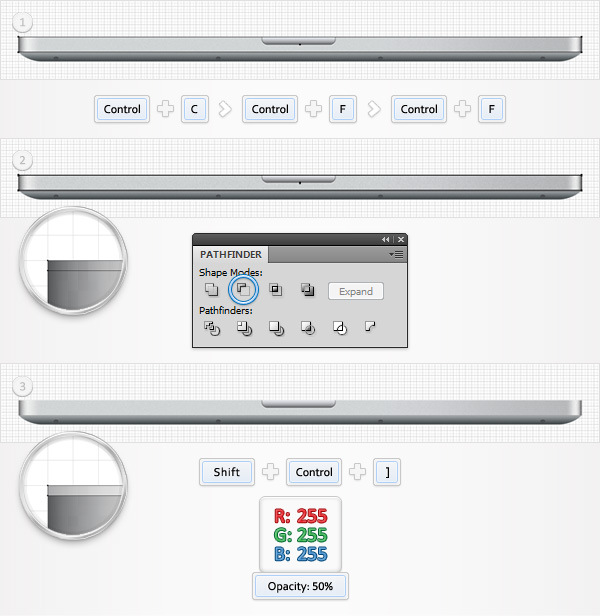
Disable the Snap to Grid (View > Snap to Grid). Reselect the shape edited in the eighth step, make two copies in front (Control + C > Control + F > Control + F) and bring them to front (Shift + Control + ] ).
Select the top copy and move it 1px down.
Reselect both copies and click on the Minus Front button from the Pathfinder panel.
Select the resulting shape and go to the Appearance panel. First, remove the Film Grain effect and change the blending mode to Normal. Next, raise the opacity to 50% and set the fill color at white.

Step 12
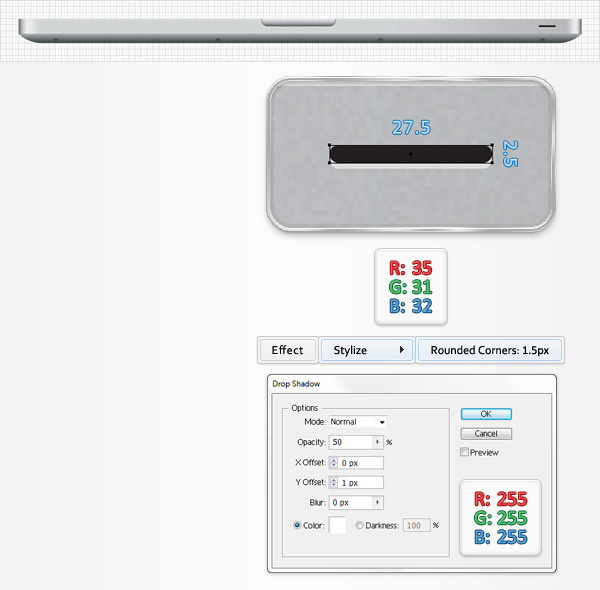
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool(M), create a 27.5 by 2.5 px shape, fill it with R=35 G=31 B=32, place it as shown in the following image.
Go to Effect > Stylize > Rounded Corners. Enter a 1.5px radius, click OK.
Go to Effect > Stylize > Drop Shadow. Enter the data shown below and click OK.

Step 13
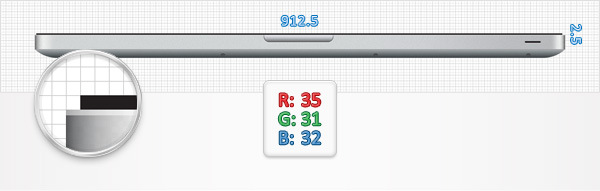
Pick the Rectangle Tool(M) and create a 912.5 by 2.5px shape. Fill it with R=35 G=31 B=32 and place it as shown in the following image.

Step 14
Pick the Rectangle Tool(M), create a 920 by 5px shape, fill it with R=214 G=217 B=219 and place it as shown in the first image. Make a copy of this shape, make it invisible and send it in the bottom of your Layers panel. Again, you’ll need this invisible shape later.
Now, focus on the visible shape. Pick the Mesh Tool(U) and add some mesh points as shown in the second image.
Switch to the Direct Selection Tool(A), select the mesh points one by one and set the colors as shown below.

Step 15
Focus on the Layers panel and go back to the invisible shape made in the previous step. Make it visible and bring it to front (Shift + Control + ] ).
Fill it with black, lower its opacity to 3%, change the blending mode to Multiply.
Go to Effect > Artistic > Film Grain. Enter the data shown below and click OK.

Step 16
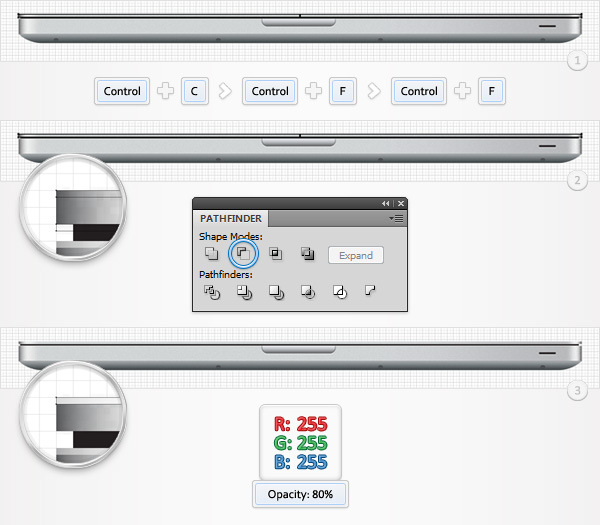
Disable the Snap to Grid (View > Snap to Grid). Reselect the shape edited in the previous step and make two copies in front (Control + C > Control + F > Control + F).
Select the top copy and move it 1px down.
Reselect both copies and click on the Minus Front button from the Pathfinder panel. Select the resulting shape and go to the Appearance panel.
First, remove the Film Grain effect and change the blending mode to Normal. Next, raise the opacity to 80% and set the fill color at white.

Step 17
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool(M), create a 920 by 12.5px shape, fill it with R=146 G=148 B=151 and place it as shown in the first image.
Switch to the Direct Selection Tool(A) and focus on the left side of this new shape.
Select the top anchor point and move it 35px to the right.
Focus on the right side of this grey shape, select the top anchor point and move it 35px to the left. In the end your shape should look like in the second image.

Step 18
Select the shape created in the previous step and go to Effect > Warp > Bulge. Enter the data shown below, click OK.
Go to Effect > Warp > Arc Upper. Again, enter the properties shown in the following image, click OK.
Go to Effect > Arc > Arc Lower. Once again, enter the data shown below, click OK .
Go to Object > Expand Appearance. Select the resulting shape, make a copy, make it invisible and send it in the bottom of your Layers panel. You’ll need it later.

Step 19
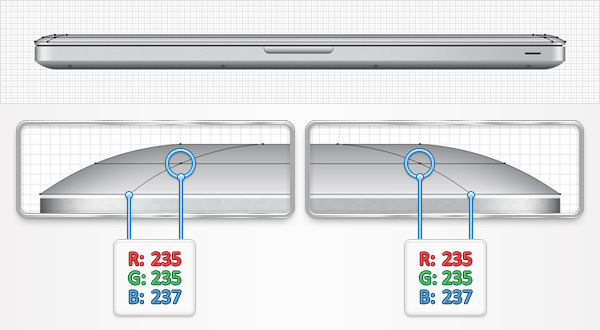
Focus on the visible shape made in the previous step, pick the Mesh Tool(U) and add two mesh points (circled) as shown below.Once again, the Snap to Grid will ease your work.
Pick the Direct Selection Tool(A), select the four mesh points highlighted in the following image and set their color to R=235 G=235 B=237.

Step 20
Return to the Layers panel and get back to the invisible shape made in the eighteenth step. Make it visible and bring it to front (Shift + Control + ] ).
Fill it with black, lower its opacity to 3%, change the blending mode to Multiply.
Go to Effect > Artistic > Film Grain. Enter the data shown below and click OK.
Keep focusing on the Layers panel, select this shape along with the other five shapes made in the last seven steps and group them (Control + G).
This will be the closed version of your https://vectorcove.com/media/2016/133/macBook Pro illustration.

Step 21
Now, let’s make the opened version. First, focus on the Layers panel and turn off the visibility for the group made in the finale of the previous step.
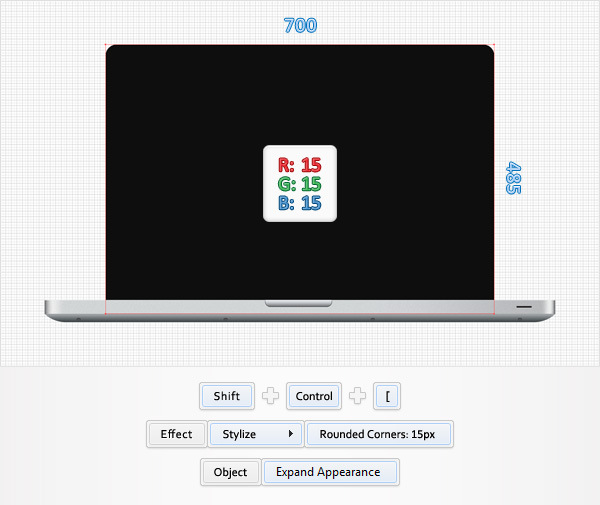
Pick the Rectangle Tool(M), create a 700 by 485px shape and place it as shown in the following image. Fill it with R=15 G=15 B=15, send it to back (Shift + Control + [ ).
Go to Effect > Stylize > Rounded Corners. Enter a 15px radius, click OK.
Go to Object > Expand Appearance.

Step 22
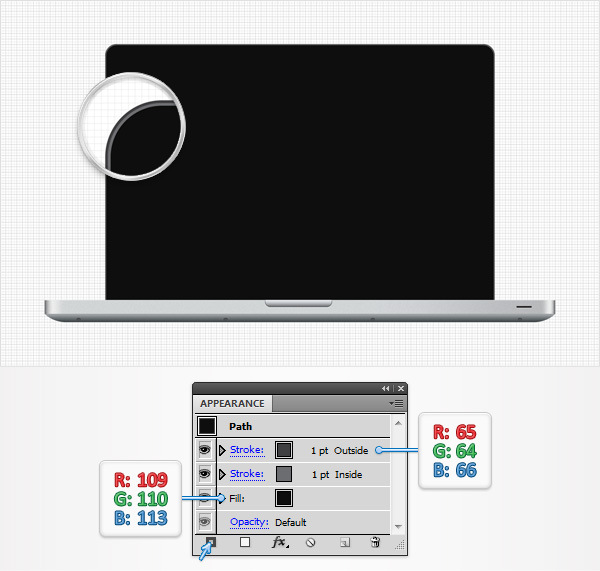
Reselect the shape created in the previous step and focus on the Appearance panel.
Add a 1pt stroke, align it to inside and set its color to R=109 G=110 B=113.
Keep focusing on the Apperance panel and add a second stroke for this shape using the Add New Stroke button (pointed by the little, blue arrow).
Select this new stroke, make it 1pt wide, align it to outside and set the color to R=65 G=65 B=66.

Step 23
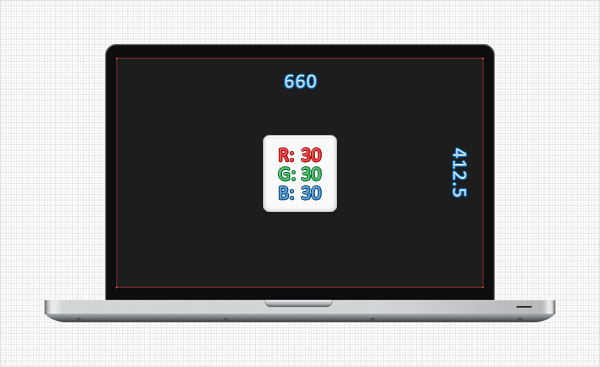
Pick the Rectangle Tool(M) and create a 660 by 412.5px shape. Fill it with R=30 G=30 B=30 and place it as shown in the following image.

Step 24
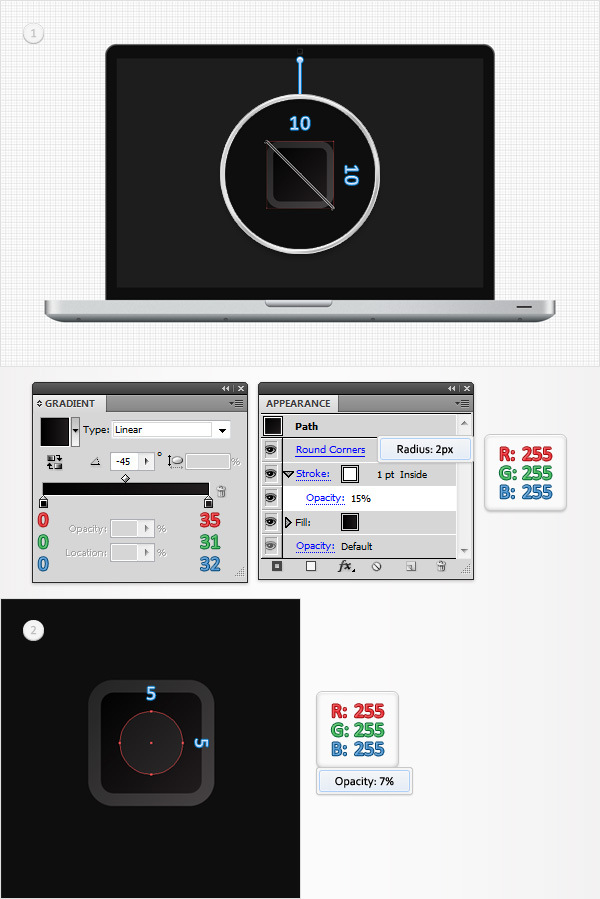
Pick the Rectangle Tool(M), create a 10px square and place it as shown below. Fill it with the linear gradient shown below.
Go to Effect > Stylize > Rounded Corners. Enter a 2px radius, click OK.
Focus on the Appearance panel. Add a 1pt stroke, select it, set the color to white, align it to inside and lower its opacity to 15%.
Switch to the Ellipse Tool(L), create a 5px circle and place it as shown in the second image. Fill it with white and lower its opacity to 7%.

Step 25
Select the dark rectangle created in the twenty-first step and make a copy in front (Control + C > Control + F).
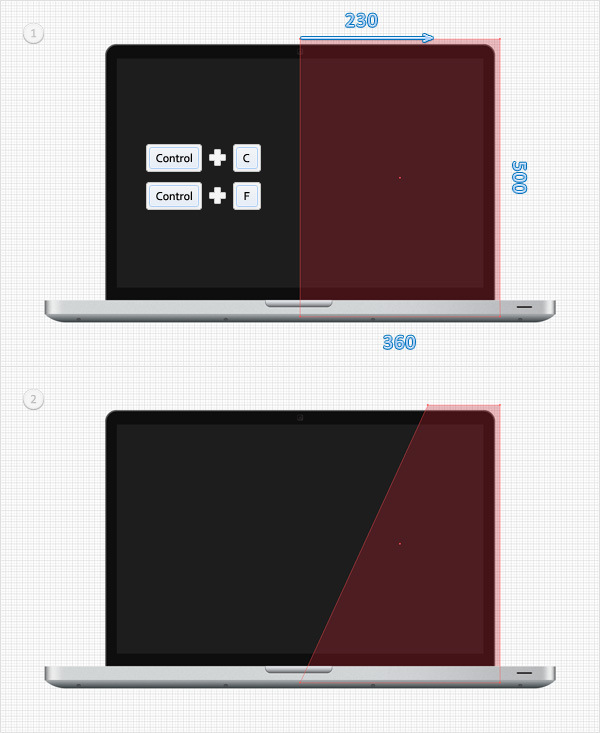
Pick the Rectangle Tool(M), create a 360 by 500px shape, fill it with a random color and place it as shown in the first image.
Switch to the Direct Selection Tool(A), focus on the top side of this new shape, select the left anchor point and move it 230px to the right. In the end your shape should look like in the second image.

Step 26
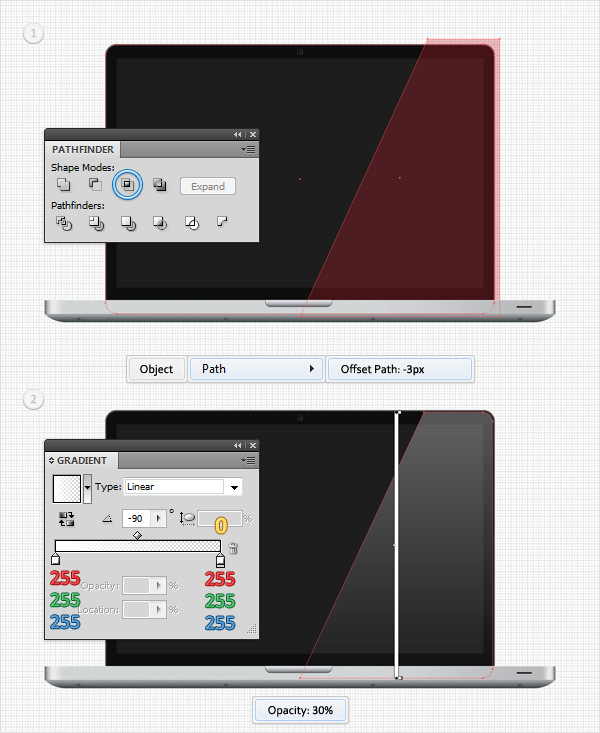
Select the two shapes created in the previous step and click on the Intersect button from the Pathfinder panel.
Select the resulting shape and go to Object > Path > Offset Path. Enter a -3px Offset and click OK.
Delete the original shape then fill the resulting shape with the linear gradient shown in the second image. Also, lower its opacity to 30%. The yellow zero from the gradient image stands for opacity percentage.

Step 27
You can easily replace the dark screen with a simple screen image.
Drag the desktop screenshot inside your Ai file, select it and open the Transform panel (Window > Transform). Enter 660 in the width box and 412,5 in the height box.
Now, place this image above the rectangle created in the twenty-third image. Focus on the Layers panel and make sure that you drag this image below the shape made in the previous step .

Step 28
Pick the Rectangle Tool(M), create a 860 by 5px shape and fill it with black. Place it as shown in the following image, send it to back (Shift + Control + [ ).
Go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK.
Go to Effect > Blur > Gaussian Blur. Enter a 4px radius, click OK.
Focus on the Layers panel and lock this blurred shape to make sure that you don’t accidentally select/move it.
Select the shapes highlighted in the second image (shapes created between step 2 to step 6) and group them (Control + G).
Select this new group and go to Object > Transform > Reflect. Check the Horizontal button and click on the Copy button. This will create a vertically flipped copy of your group. Select it and move it down as shown in the third image.

Step 29
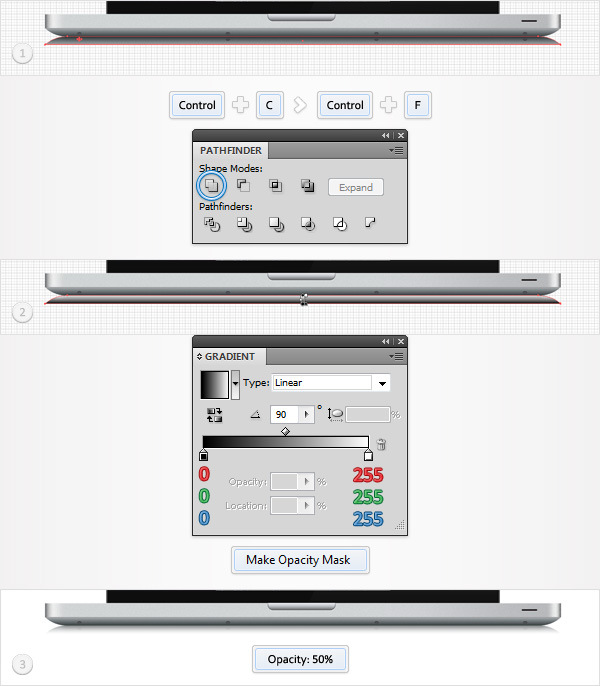
Reselect the group created in the previous step and make a copy in front (Control + C > Control + F).
Select this new group and click on the Unite button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the second image.
Select this shape along with the flipped group and go to the Transparency panel. Open the fly-out menu, click on Make Opacity Mask and make sure that you uncheck the Clip box.
Finally, select your masked group and lower its opacity to 50%.

Conclusion
Here is how your final result should look.

