In the following tutorial you will learn how to create a lemonade stand illustration in Adobe Illustrator.
Final Image
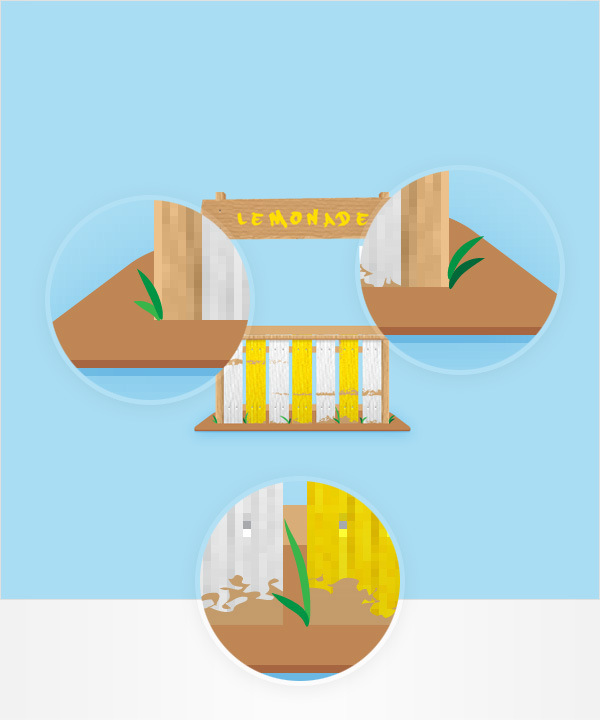
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CC
- Estimated Completion Time: 1 hour 45 minutes
- Difficulty: Beginner-Intermediate
Step 1
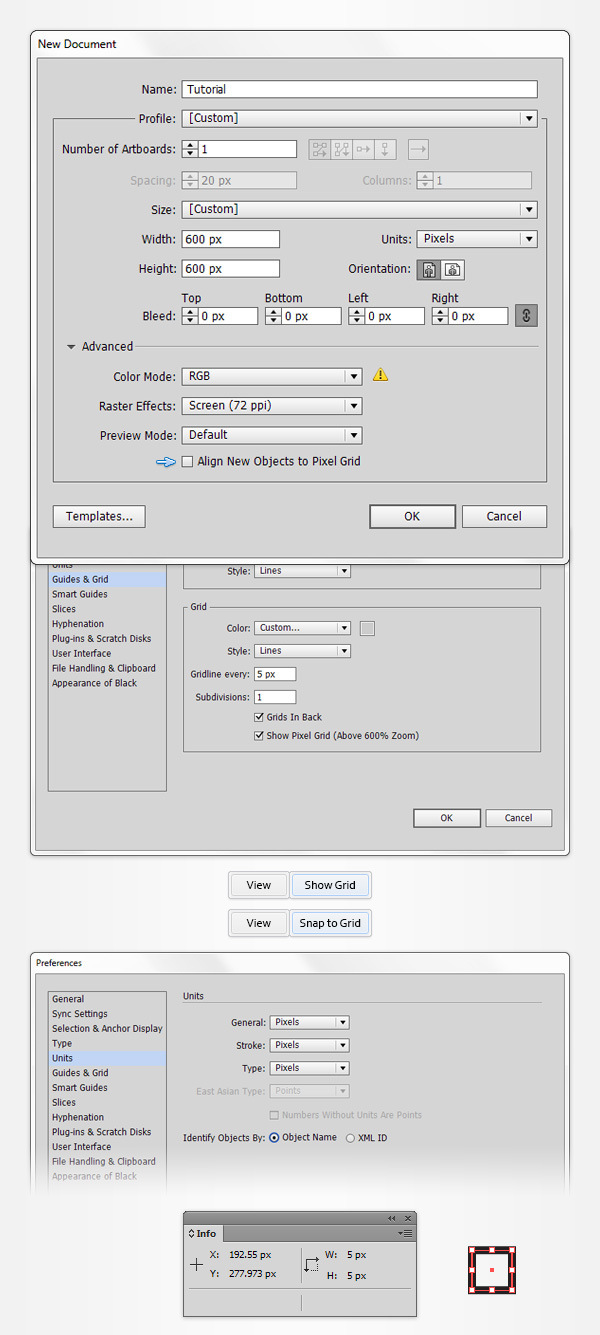
Hit Control + N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters you will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid, it will ease your work and keep in mind that you can easily enable or disable it using the Control + " keyboard shortcut.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
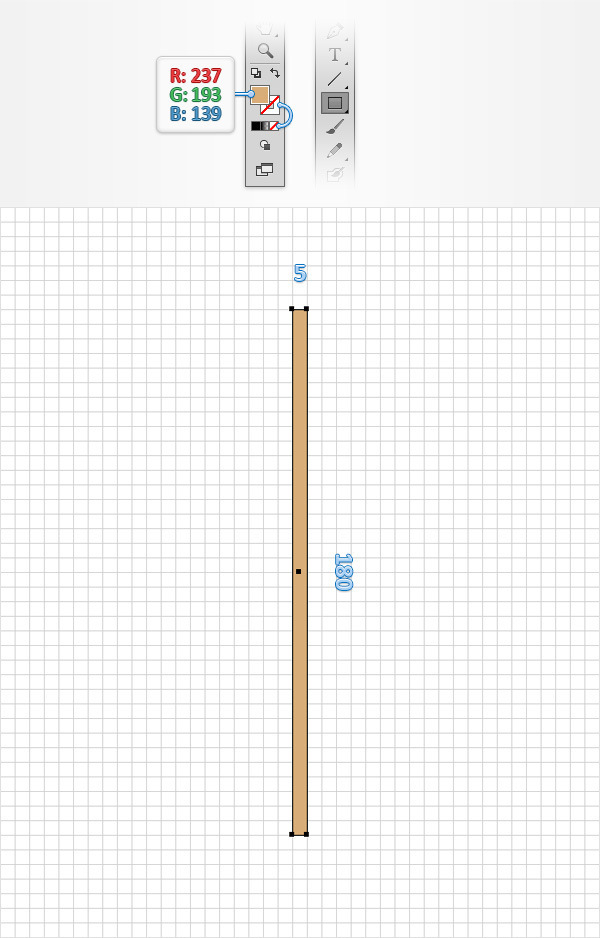
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color to R=237 G=193 B=139. Move to your artboard and simply create a 5 x 180px rectangle, the Snap to Grid feature should ease your work.

Step 3
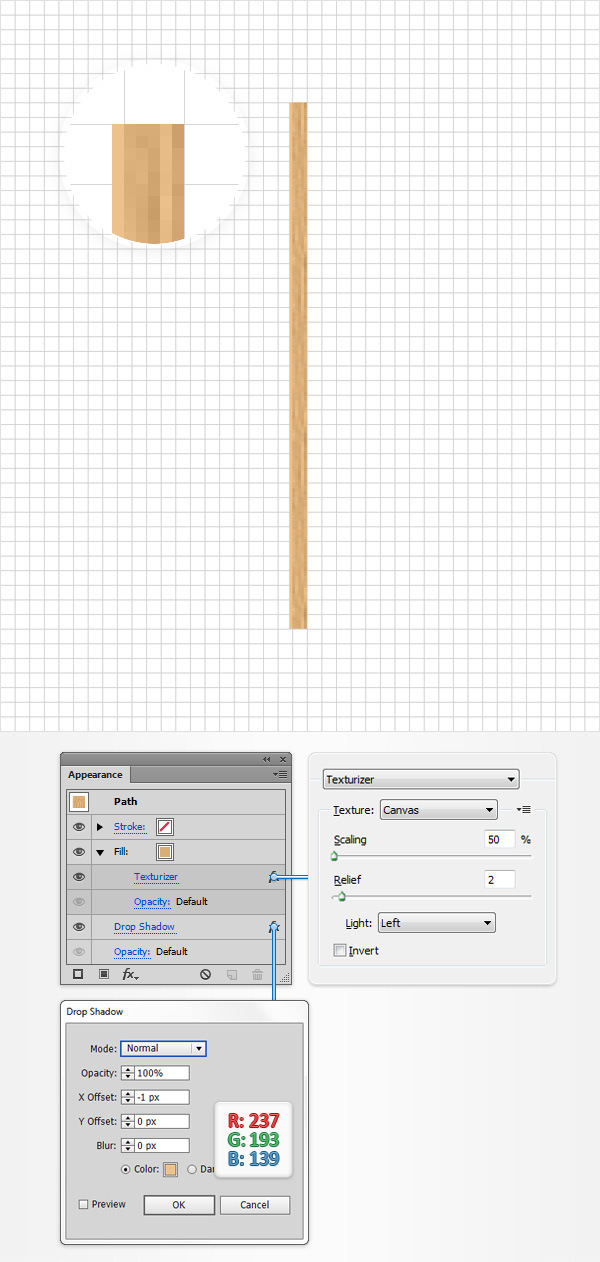
Make sure that your rectangle stays selected and focus on the Appearance panel (Window > Appearance). Select the existing fill and go to Effect > Texture > Texturizer. Enter the properties shown in the following image, click OK
Go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.

Step 4
For this step you will need a grid every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box.
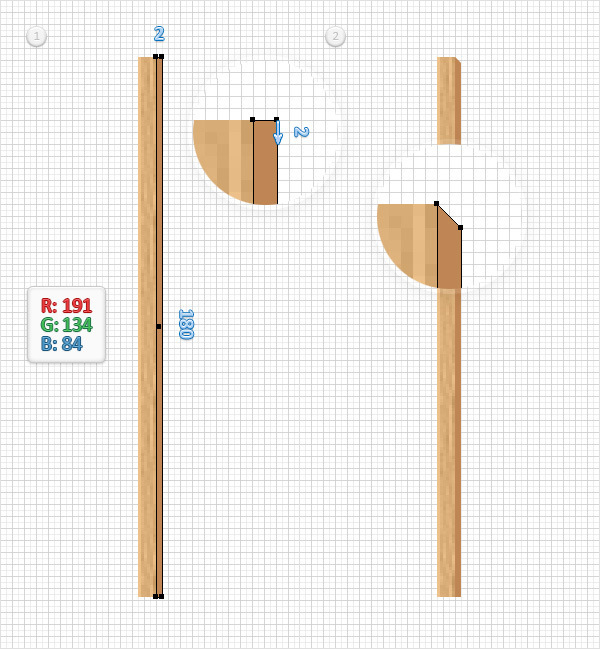
Set the fill color to R=191 G=134 B=84, grab the Rectangle Tool (M), create a 2 x 180px shape and place it as shown in the first image.
Switch to the Direct Selection Tool (A) and focus on the top side of this new rectangle. Select the right anchor point and simply drag it 2px down as shown in the following image.

Step 5
Reselect both shapes made in this step and hit Control + G to Group them.
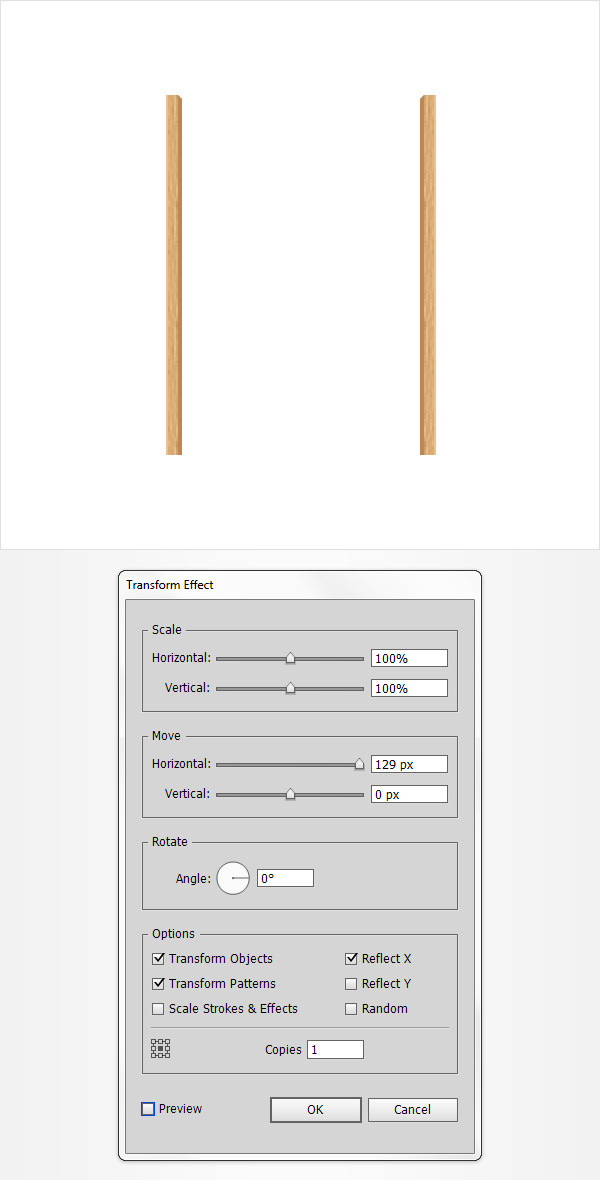
Make sure that this new group stays selected and go to Effect > Distort & Transform > Transform. Check the Reflect X box, enter 1 in the Copies box, drag the Move-Horizontal slider to 129px and then click OK.

Step 6
Return to gridline every 5px, so simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box.
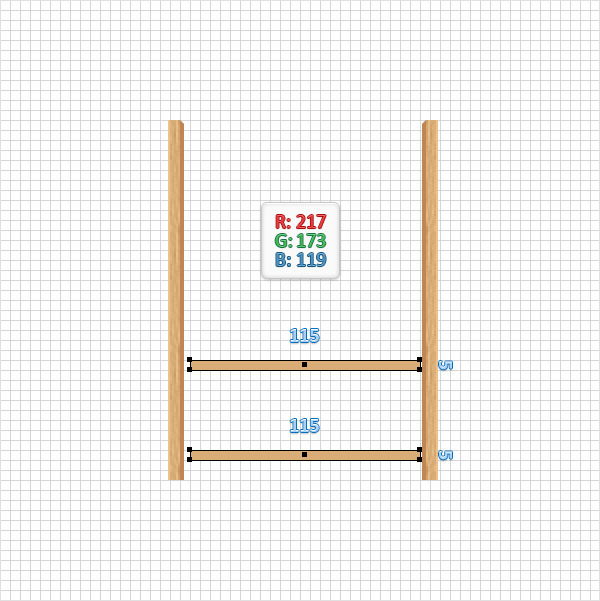
Set the fill color to R=217 G=173 B=119 and grab the Rectangle Tool (M). Create two, 115 x 5px shapes and place them as shown in the following image.

Step 7
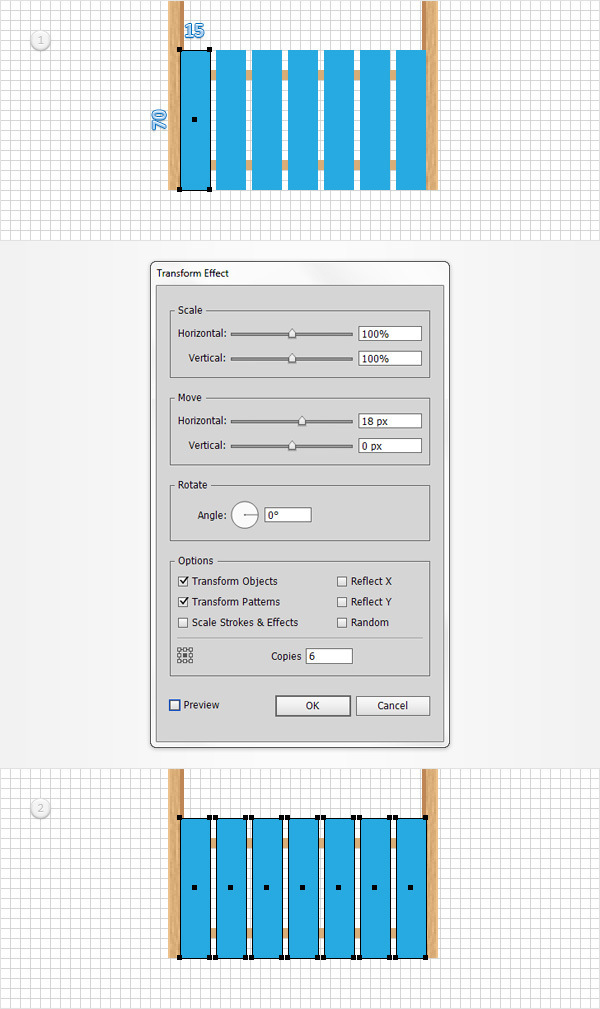
Set a random blue for the fill color, grab the Rectangle Tool (M), create a 15 x 70px shape and place it exactly as shown in the first image.
Make sure that this new rectangle stays selected and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image and click OK.
Go to Object > Expand Appearance. Make sure that the resulting group of shapes is selected and hit Shift + Control + G to Ungroup it. These seven, blue rectangles will be your wooden boards.

Step 8
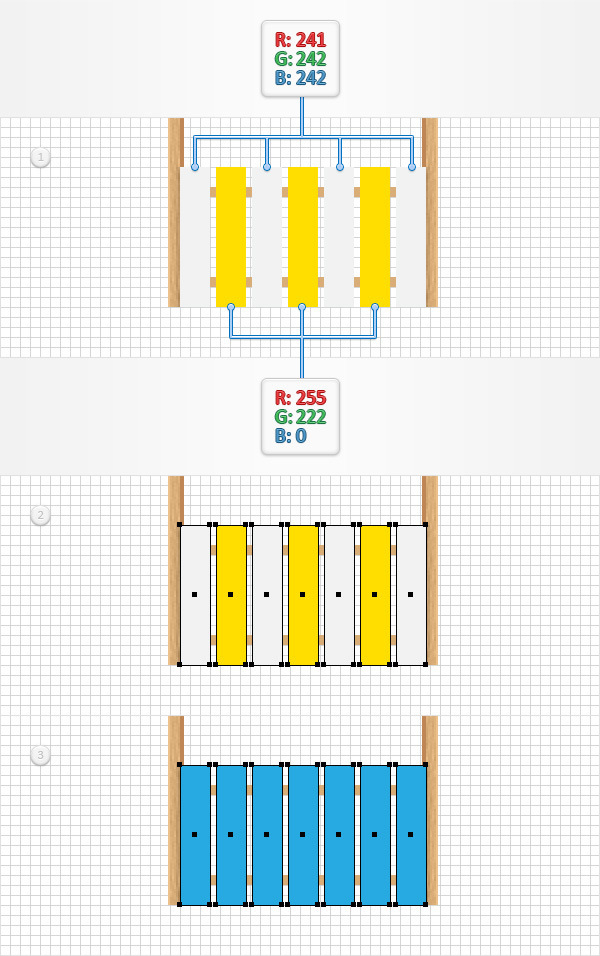
Keep focusing on your blue rectangles and replace the existing fill color with the two colors shown in the first image.
Reselect all seven rectangles and make a copy in front (Control + C > Control + F). Make sure that only the copies are selected and hit Control + 8 to turn them into a simple compound path. Select this new compound path and replace the existing fill color with a random blue.

Step 9
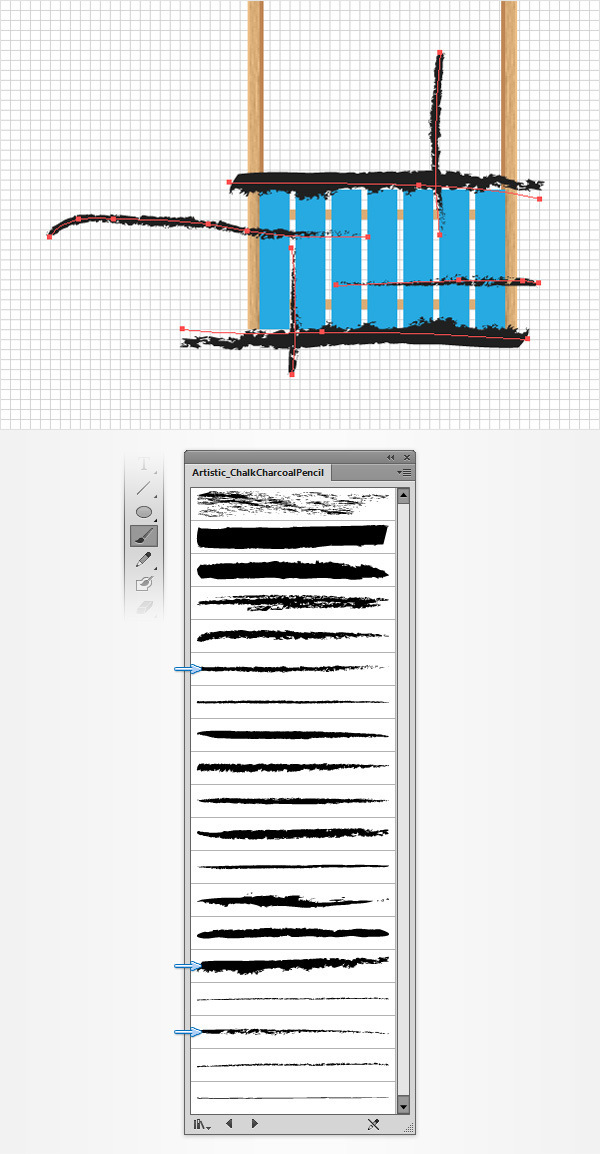
For this step you will need some built-in art brushes. Open the fly-out menu of the Brushes panel (Window > Brushes) and go to Open Brush Library > Artistic > Artistic_ChalkCharcoalPencil. Grab the Brush Tool (B) then use the Charcoal – Feather, the Charcoal – Varied and the Pencil – Feather brushes to draw some simple paths as shown in the following image. The color of the brush is not important.

Step 10
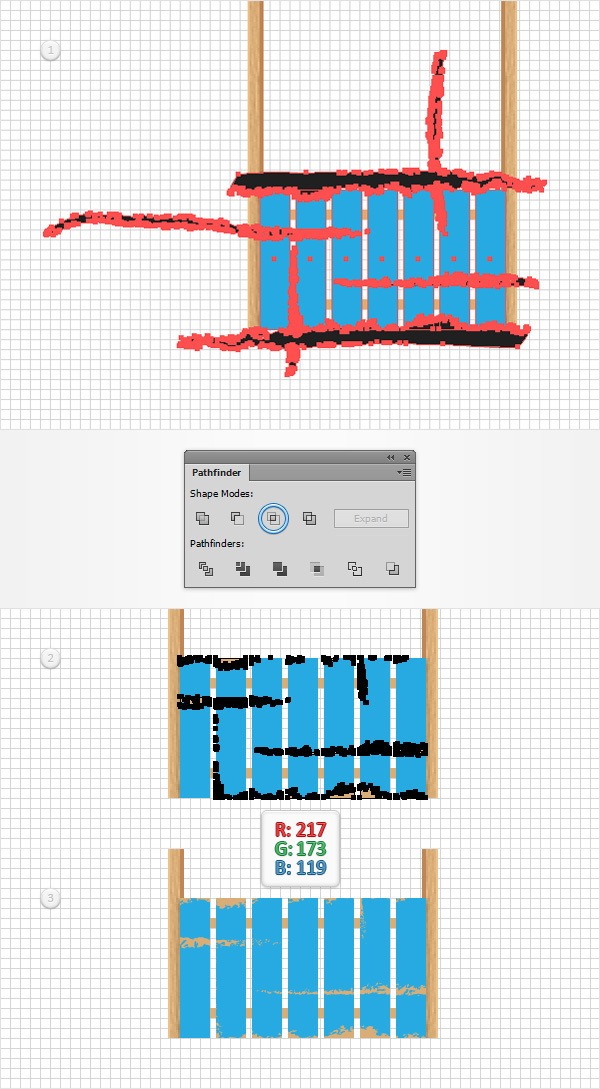
Make sure that your brushes are still selected and go to Object > Path > Outline Stroke.
Select the resulting shapes, open the Pathfinder panel (Window > Pathfinder) and click the Unite button. Make sure that your shapes are still selected and turn them into a simple compound path using that same Control + 8 keyboard shortcut.
Reselect your blue compound path and make a copy in front (Control + C > Control + F). Select this copy along with the compound path made at the beginning of the step and click the Intersect button from the Pathfinder panel.
Turn the resulting group of shapes into a new compound path (Control + 8) and set its fill color to R=217 G=173 B=119.

Step 11
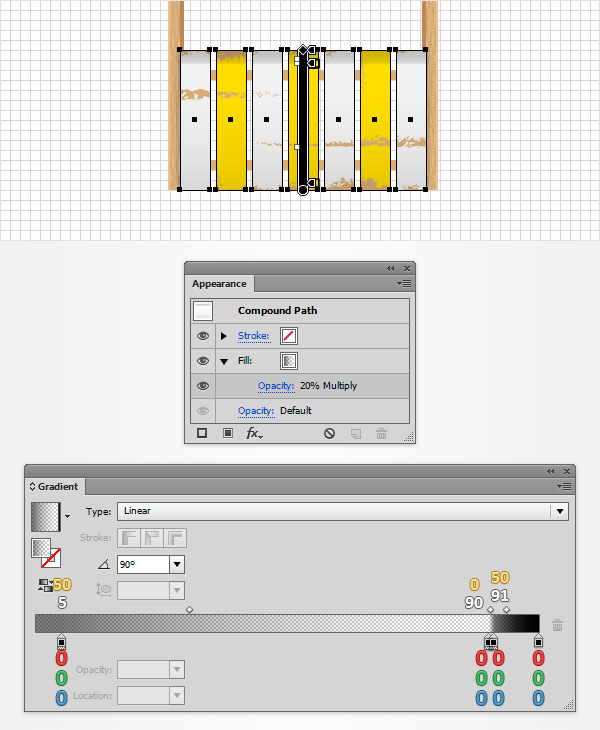
Select the remaining blue compound path, bring it to the front (Shift + Control + ] ), focus on the Appearance panel and click on one of those Opacity pieces of text to open the Transparency fly-out panel.
Lower the Opacity to 20% and change the Blending Mode to Multiply. Make sure that your shape stays selected, open the Gradient panel (Window > Gradient) and click on the gradient thumbnail to add the default black to white linear gradient.
Keep focusing on your Gradient panel, set the angle to 90 degrees then move to the gradient colors. Select the right slider and make sure that the color is set to black (R=0 G=0 B=0) then move to the left slider. Set the color to black then enter 5 in the Location box and 50 in the Opacity box. Keep in mind that the white numbers from the Gradient images stand for Location percentage while the yellow ones stand for Opacity percentage.
Keep focusing on the Gradient panel and click on that gradient bar to add a new gradient slider. Select it, make sure that the color is set to black then enter 90 in the Location box and 0 in the Opacity box.
Add a fourth gradient slider for your gradient, select it and enter the attributes shown in the following image.

Step 12
Focus on the Layers panel (Window > Layers), select your gray rectangles and focus on the Appearance panel. Select the existing fill and go to Effect > Texture > Texturizer. Enter the properties shown the following image and click OK.

Step 13
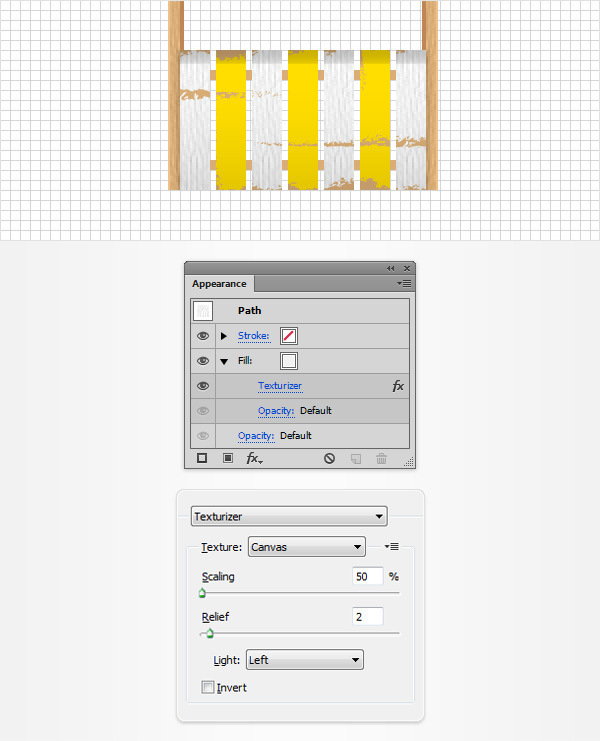
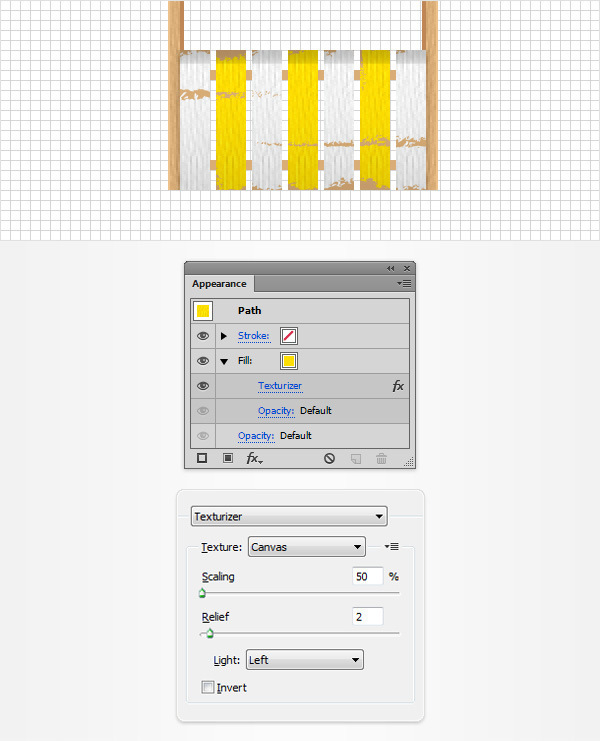
Focus on the Layers panel (Window > Layers), select your yellow rectangles and focus on the Appearance panel. Select the existing fill and go to Effect > Texture > Texturizer. Enter the properties shown the following image and click OK.

Step 14
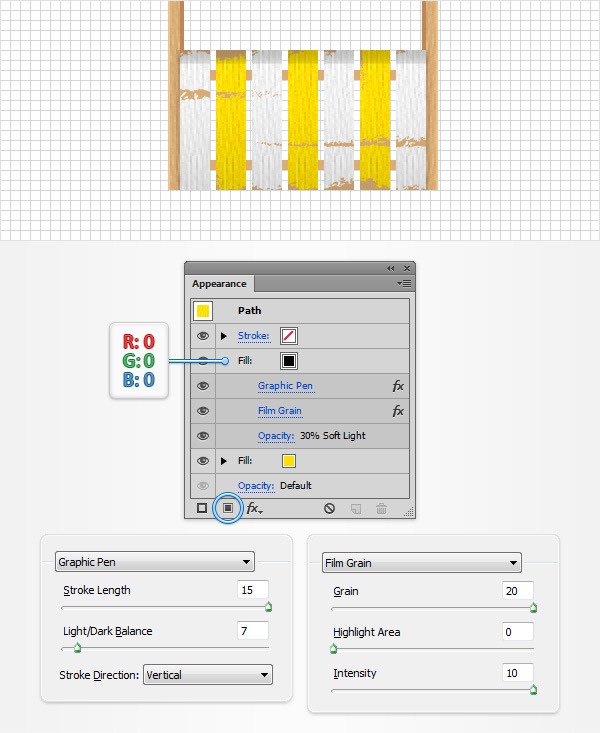
Make sure that your yellow rectangles are still selected, focus on the Appearance panel and add a second fill using the Add New Fill button. Select this new fill, set the color to black, lower its Opacity to 30% and change the Blending Mode to Soft Light.
Go to Effect > Sketch > Graphic Pen. Enter the properties shown in the following image, click OK and go to Effect > Artistic > Film Grain. Enter the attributes shown below and click OK.

Step 15
Switch to gridline every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box.
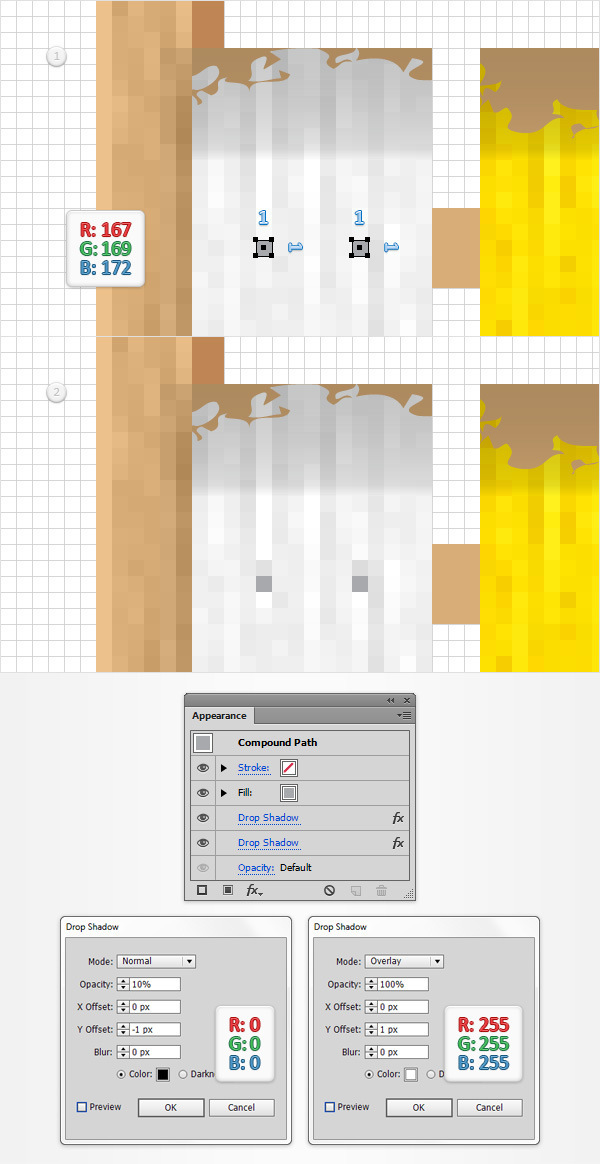
Set the fill color to R=167 G=169 B=172, grab the Rectangle Tool (M), create two, 1px squares and place them as shown in the first image.
Make sure that both shapes are selected, turn them into a compound path (Control + 8) and then go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window (in the following image), click OK and go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.

Step 16
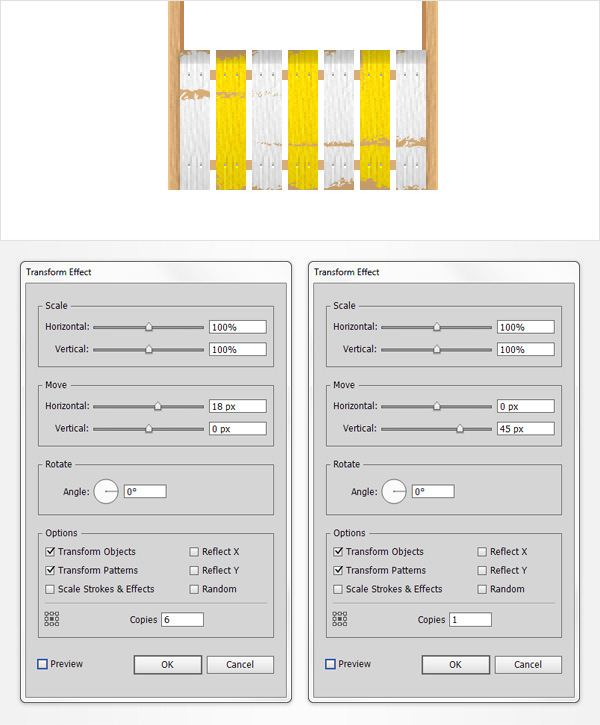
Make sure that the compound path made in the previous step is still selected and go to Effect > Distort & Transform > Transform. Enter the properties shown in the left window (in the following image), click OK and go again to Effect > Distort & Transform > Transform. Enter the properties shown in the right window and click OK.

Step 17
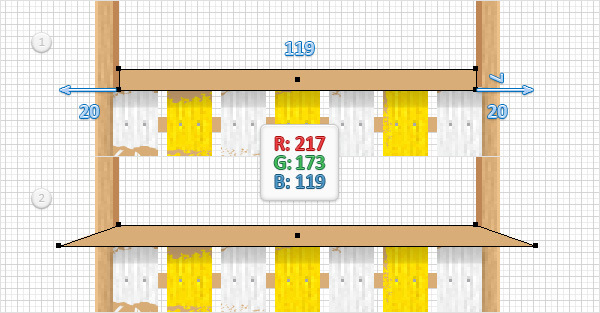
Set the fill color to R=217 G=1734 B=119, grab the Rectangle Tool (M), create a 119 x 7px shape and place it as shown in the first image.
Focus on the bottom side of this new rectangle and switch to the Direct Selection Tool (A). Select the left anchor point and drag it 20px to the left then select the right anchor point and drag it 20px to the right.

Step 18
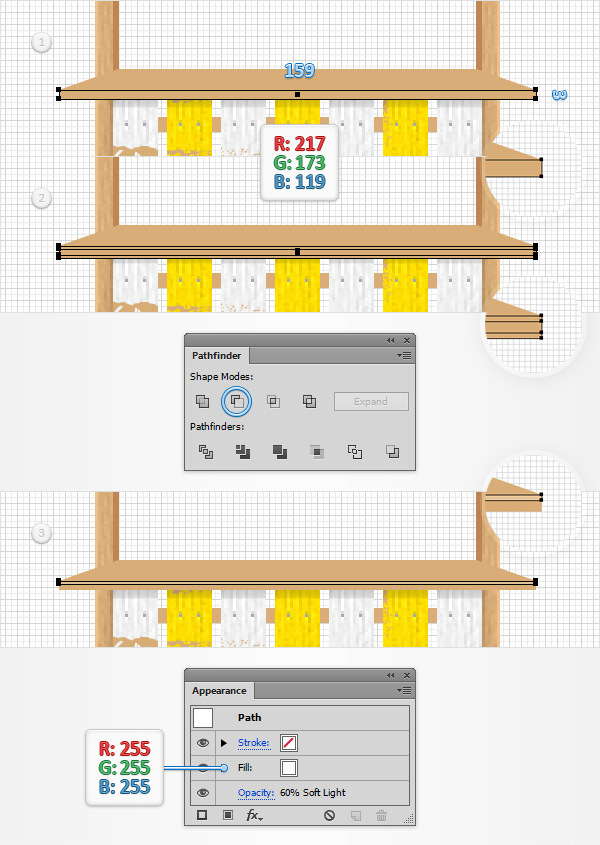
Using the Rectangle Tool (M), create a 159 x 3px shape and place it as shown in the first image.
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px.
Make sure that the rectangle made in this step is still selected and make two copies in front (Control + C > Control + F > Control + F).
Select the top copy and move it 1px down using the down arrow button from your keyboard.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its Opacity to 60% and change the Blending Mode to Soft Light.

Step 19
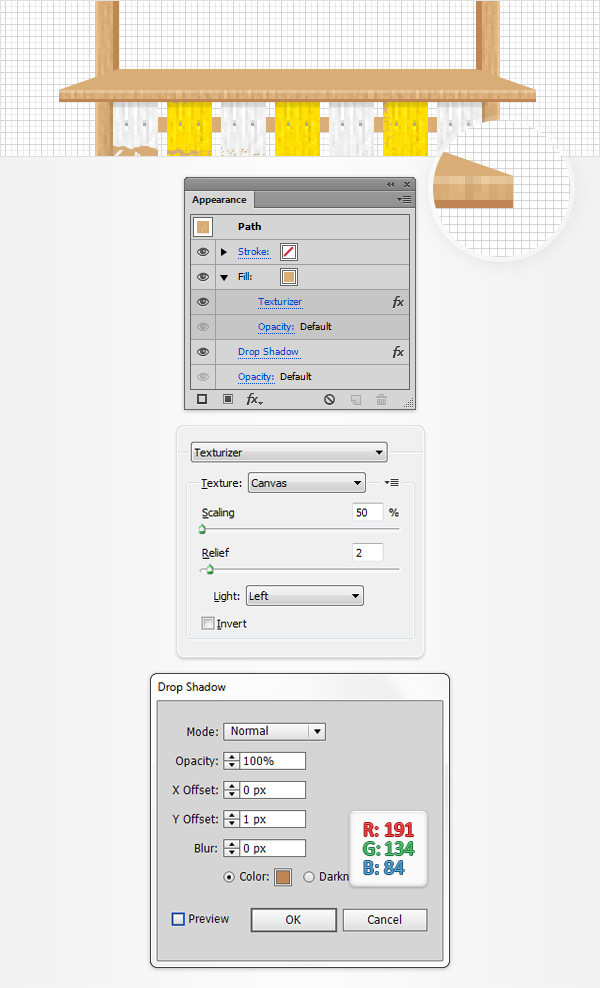
Reselect your 159 x 3px rectangle, focus on the Appearance panel, select the existing fill and go to Effect > Texture > Texturizer. Enter the properties shown the following image, click OK and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.

Step 20
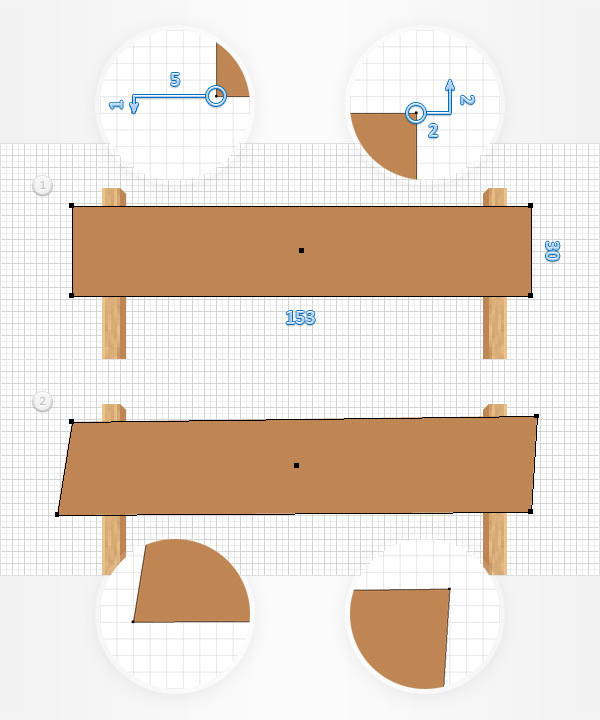
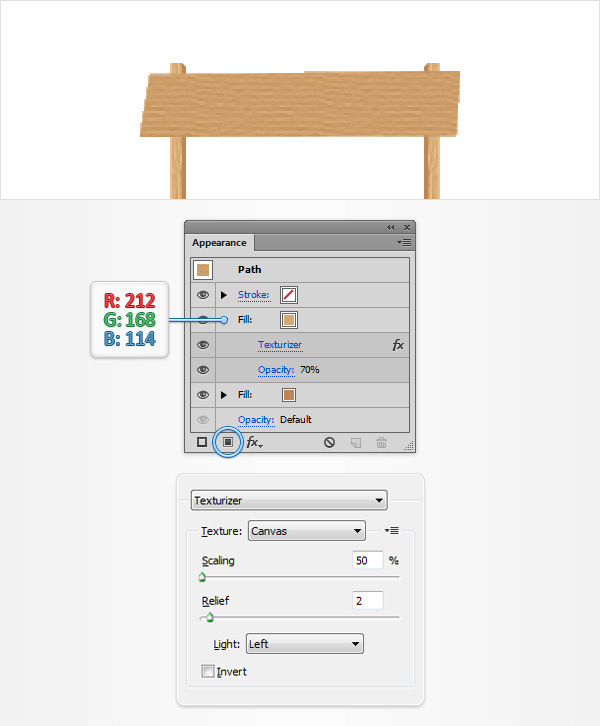
Enable the Snap to Grid (View > Snap to Grid). Set the fill color to R=191 G=134 B=84, grab the Rectangle Tool (M), create a 153 x 30px shape and place it as shown in the first image.
Keep focusing on this new rectangle and switch to the Direct Selection Tool (A). Select the top, right anchor point and drag it 2px up and 2px to the right then select the bottom, left anchor point and drag it 1px down and 5px to the left.

Step 21
Make sure that the shape made in the previous step is still selected, focus on the Appearance panel and add a second fill using that same Add New Fill button. Select this new fill, lower its Opacity to 70%, set the color to R=212 G=168 B=114 and go to Effect > Texture > Texturizer. Enter the properties shown in the following image and click OK.

Step 22
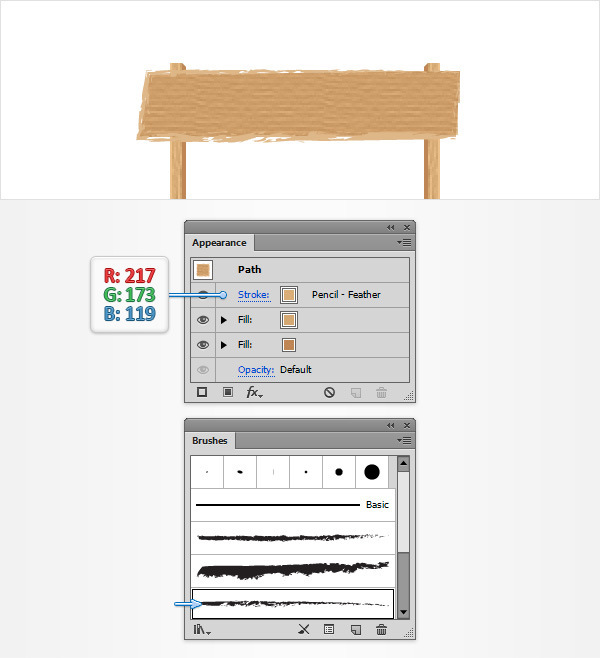
Make sure that the shape edited in the previous step is still selected, focus on the Appearance panel and select the existing stroke. Add the Pencil – Feather art brush and set its color to R=217 G=173 B=119.

Step 23
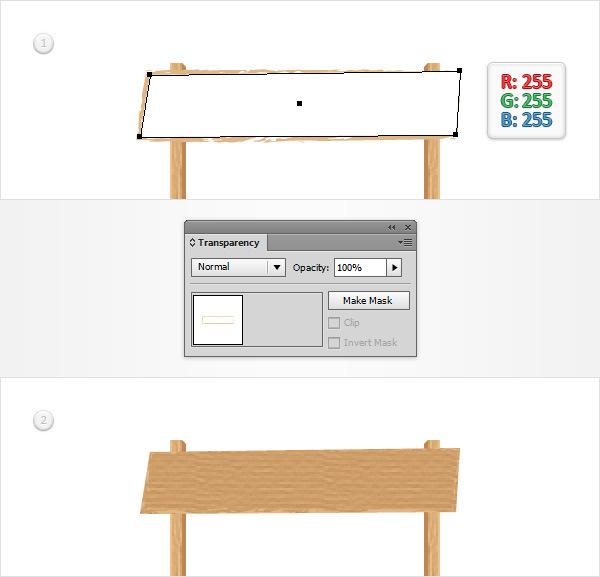
Make sure that the shape edited in the previous step is still selected and make a copy in front (Control + C > Control + F). Select this copy and simply hit the D button from your keyboard to replace the existing Appearance attributes with the default ones (white fill and a 1px, black stroke).
Keep focusing on this copy, remove that black stroke and keep the white fill. Select your white shape along with the shape edited in the previous step, focus on the Transparency panel (Window > Transparency) and click the Make Mask button. If you’re not an Illustrator CC user you need to open the fly-out menu of the Transparency panel and click the Make Opacity Mask command.

Step 24
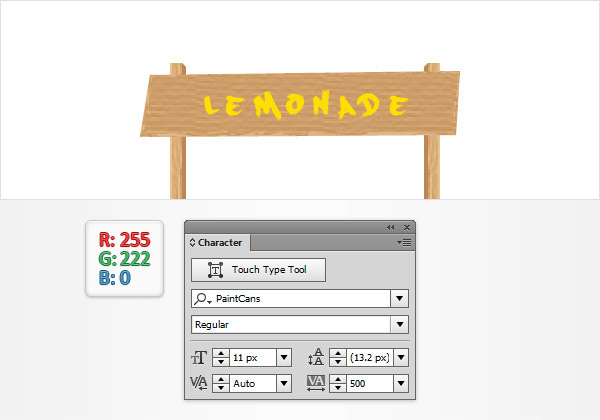
Pick the Type Tool (T), click on the artboard and add the "LEMONADE" piece of text. Set its color to R=255 G=222 B=0 and use the PaintCans font with the size set at 11px and the tracking at 500. Once you’re done, place this yellow piece of text as shown in the following image.

Step 25
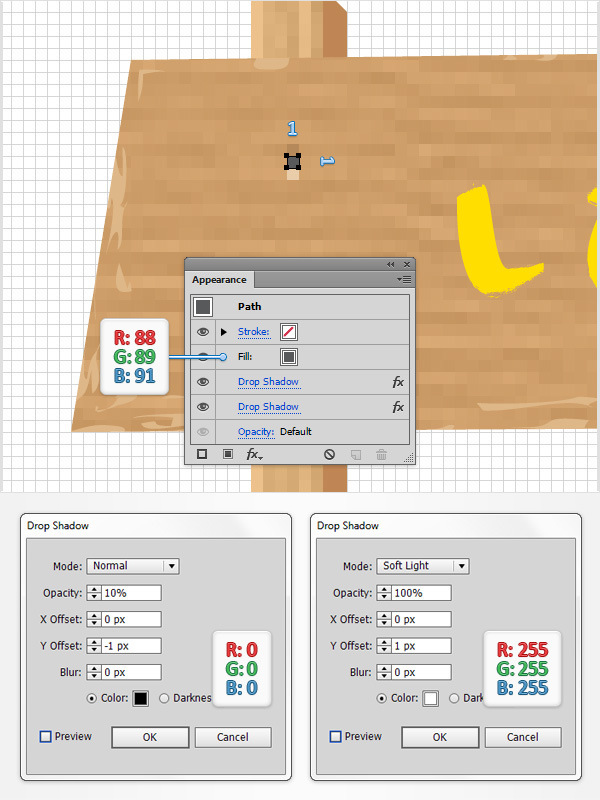
Using the Rectangle Tool (M), create a 1px square, set the fill color to R=88 G=89 B=91 and place it as shown in the following image. Make sure that this tiny shape stays selected and go to Effect > Stylize > Drop Shadow.
Enter the properties shown in the left window, click OK and go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.

Step 26
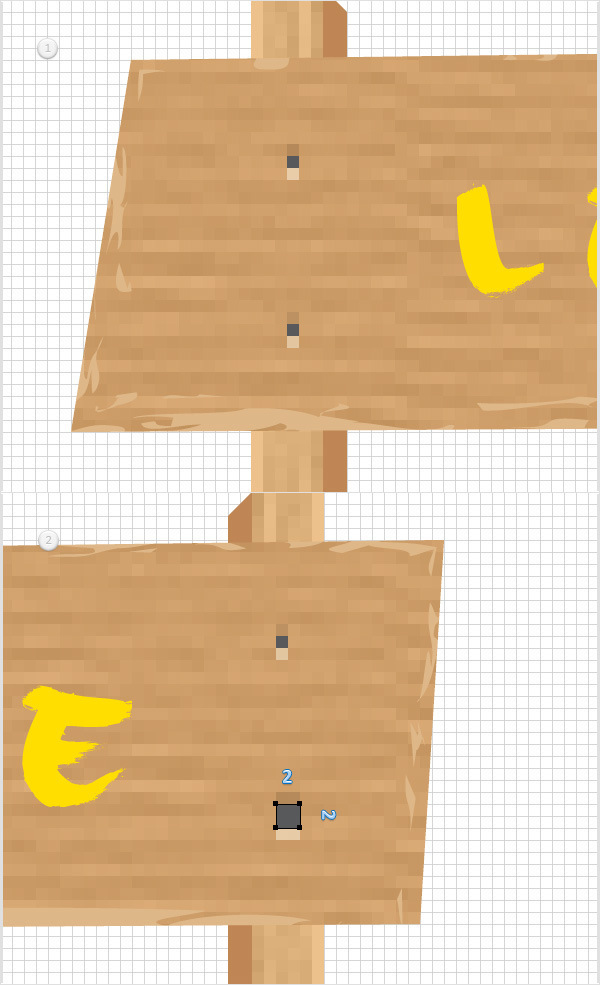
Make sure that the 1px square made in the previous step is still selected, make two copies and place them as shown in the following images.
Create a third copy, increase the size to 2px and place it as shown in the second image.

Step 27
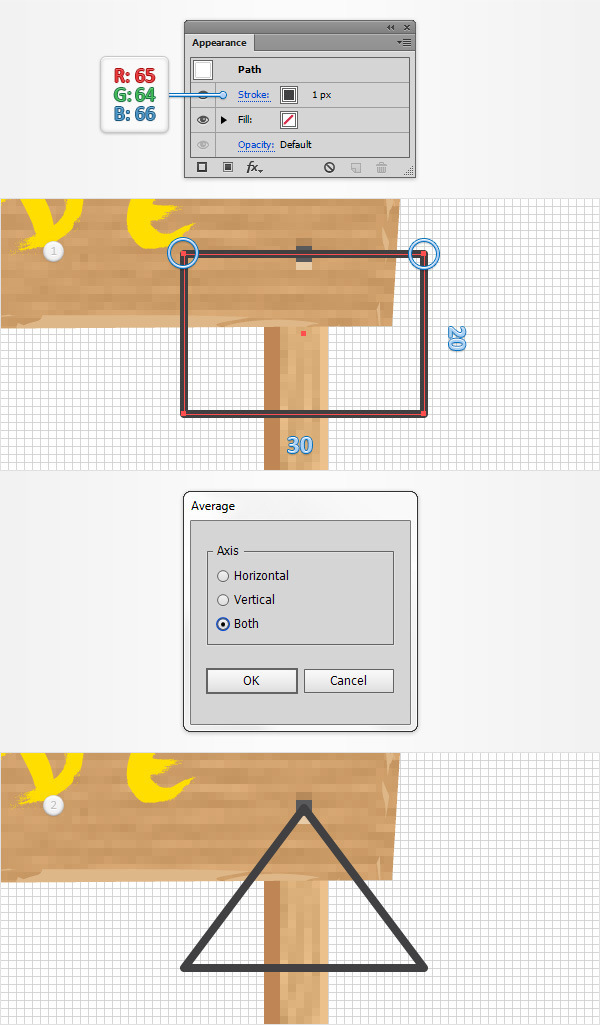
Using the Rectangle Tool (M), create a 30 x 20px shape and place it as shown in the first image. Make sure that there is no color set for the fill then select the stroke, set the color to R=65 G=64 B=66 and the Weight to 1px.
Focus on the top side of this new rectangle and switch to the Direct Selection Tool (A). Select both anchor points and go to Object > Path > Average (Alt + Control + J). Check the Both box and click OK. This should turn your rectangle into a simple triangle as shown in the second image.

Step 28
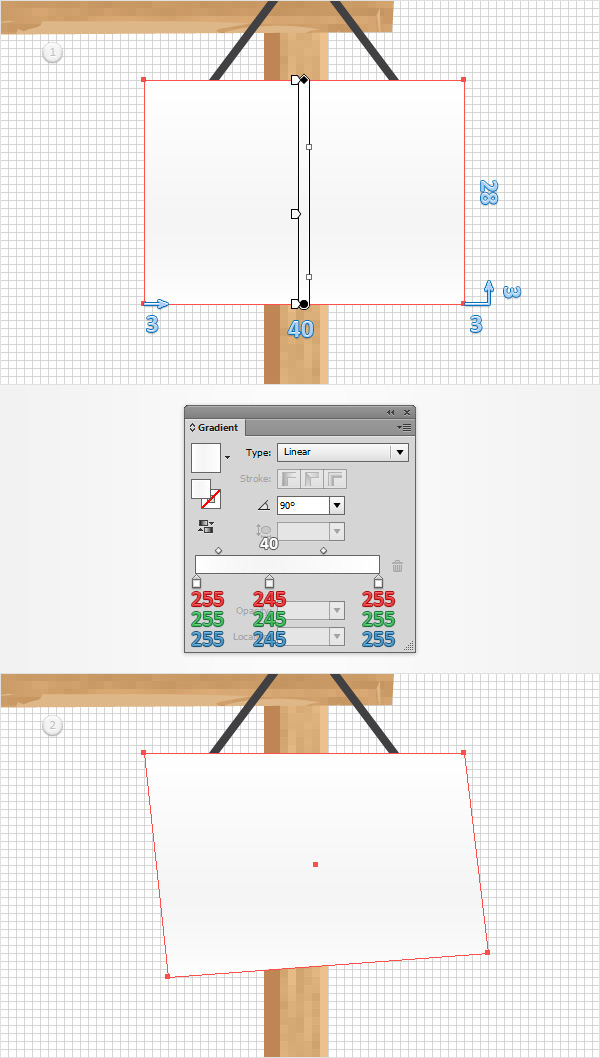
Using the Rectangle Tool (M), create a 40 x 28px shape, fill it with the linear gradient shown below and place it as shown in the first image.
Switch to the Direct Selection Tool (A) and focus on the bottom side of this new rectangle. Select the left anchor point and drag it 3px to the right then select the right anchor point and drag it 3px up and 3px to the right.

Step 29
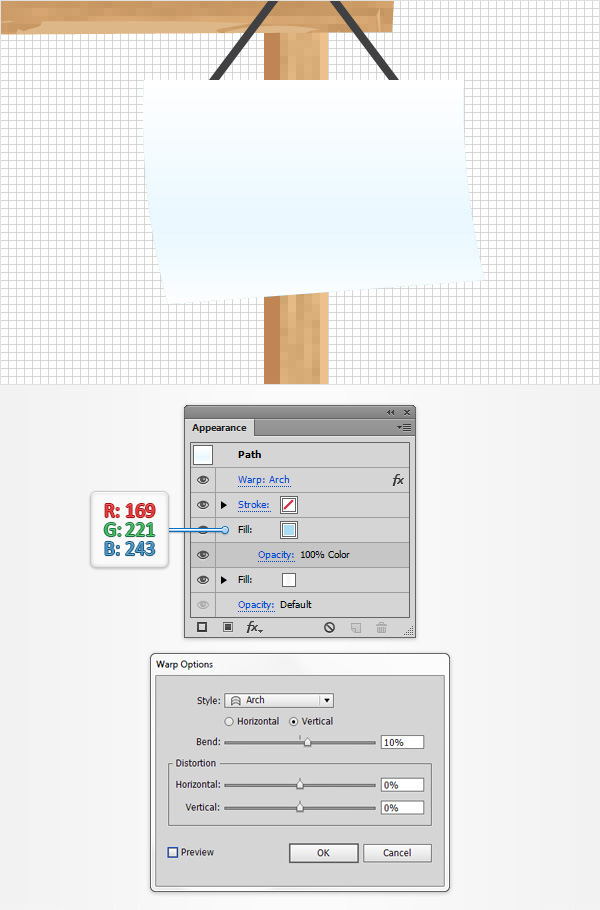
Reselect the shape made in the previous step, focus on the Appearance panel and add a second fill using that same Add New Fill button.
Select the new fill, set the color to R=169 G=221 B=243 and change its Blending Mode to Color.
Return to the Appearance panel, make sure that the entire path is selected (simply click that Path piece of text from the top of the Appearance panel) and go to Effect > Warp > Arch. Enter the properties shown in the following image and click OK.

Step 30
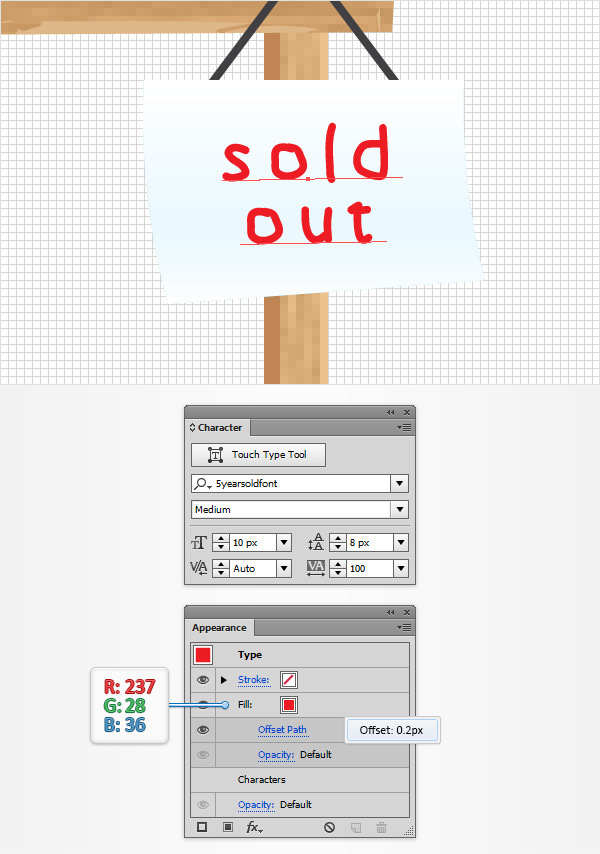
Pick the Type Tool (T), click on the artboard and add the "sold out" piece of text. Set its color to R=237 G=28 B=36 and use the 5yearsoldfont font with the size set at 10px and the tracking at 100.
Make sure that this new piece of text stays selected, focus on the Appearance panel and add a new fill using that same Add New Fill button. Select this new fill, set the color to R=237 G=28 B=36 and go to Effect > Path > Offset Path. Enter a 0.2px Offset and click OK.
Once you’re done, return to your artboard and place this red piece of text as shown in the following image.

Step 31
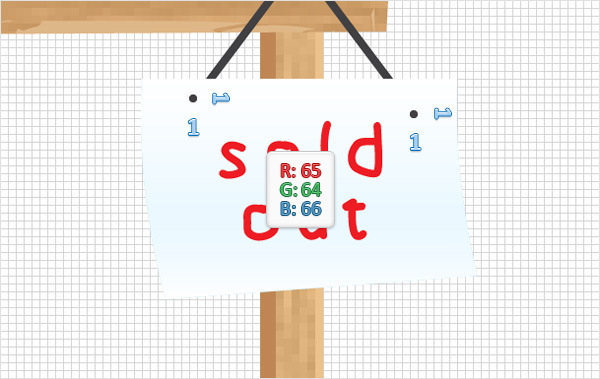
Using the Ellipse Tool (L), create two, 1px circles, fill both shapes with R=65 G=64 B=66 and place them as shown in the following image.

Step 32
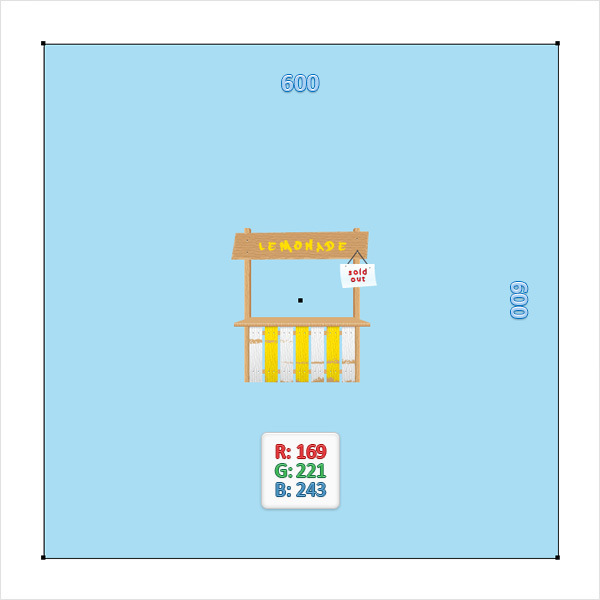
Pick the Rectangle Tool (M) and click on your artboard to open the Rectangle window. Enter 600 in the Width and Height boxes then click the OK button.
Make sure that the resulting shape stays selected, send it to back (Shift-Control-[ ) and set the fill color to R=169 G=221 B=243.

Step 33
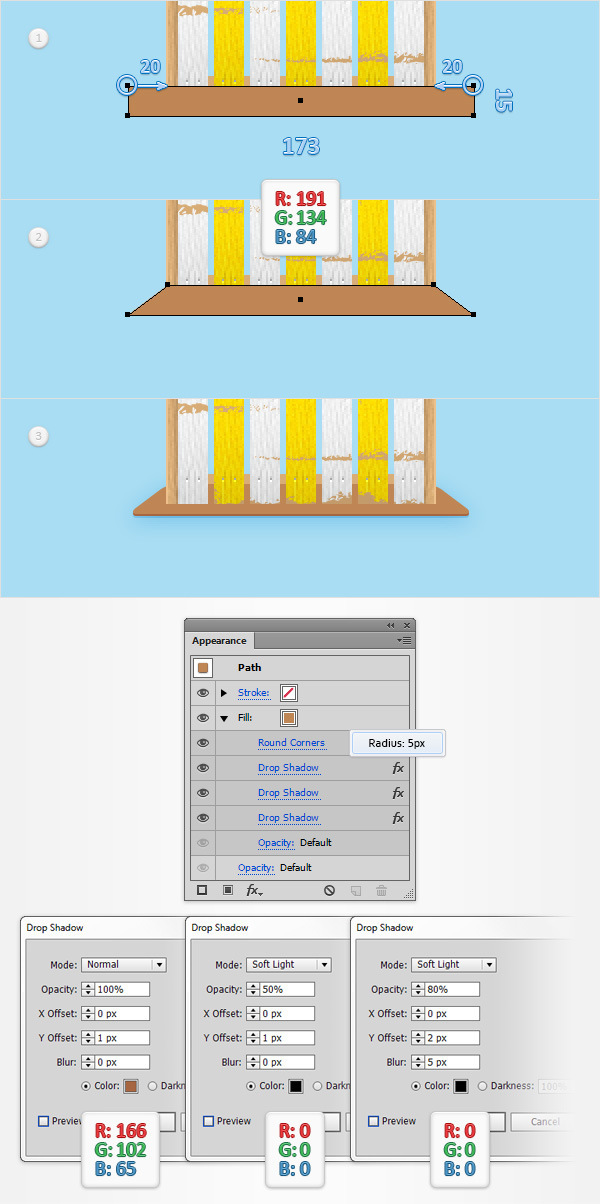
Using the Rectangle Tool (M), create a 173 x 15px shape, set the fill color to R=191 G=134 B=84 and place it as shown in the first image.
Switch to the Direct Selection Tool (A) and focus on the top side of this new rectangle. Select the left anchor point and drag it 20px to the right then select the right anchor point and drag it 20px to the left. This should turn your rectangle into a simple trapezoid as shown in the second image.
Make sure that this shape stays selected and go to Effect > Stylize > Rounded Corners. Enter a 5px Radius, click OK then add the three Drop Shadow effects shown in the following image.
Once you’re done, move to the Layers panel and simply drag the trapezoid made in this step below the rest of the shapes that make up your lemonade stand.

Step 34
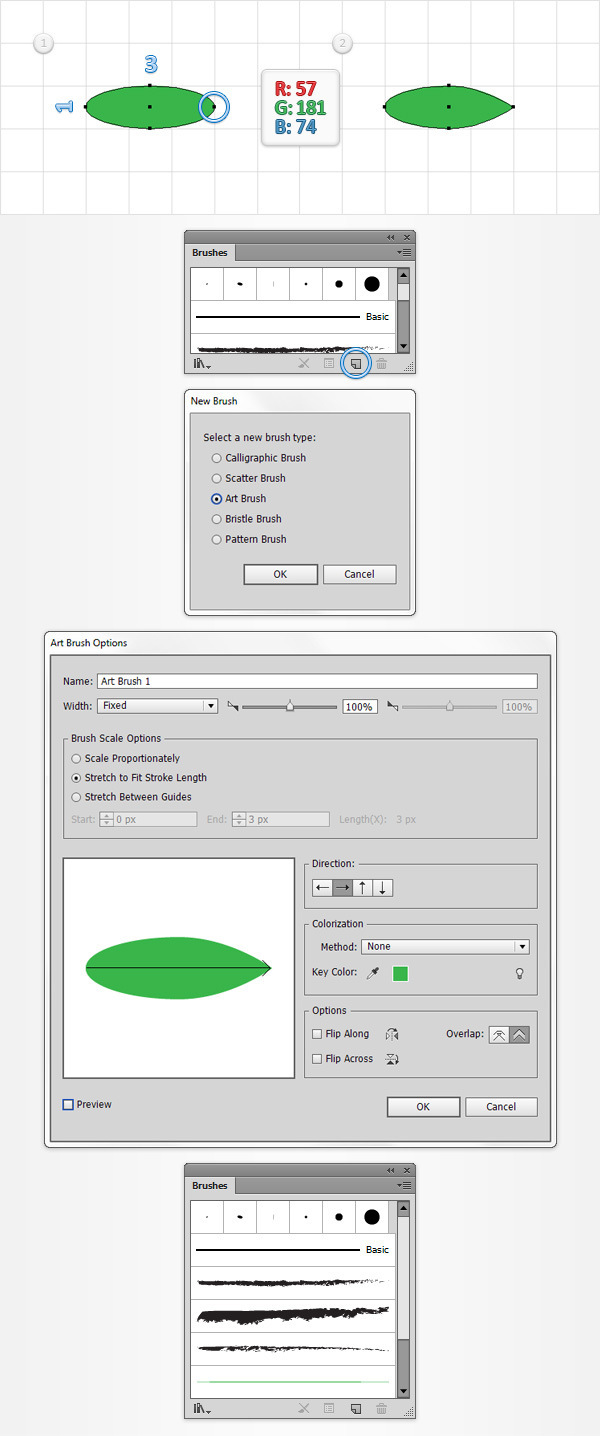
Using the Ellipse Tool (L), create a 3 x 1px shape and set the fill color to R=57 G=181 B=74. Keep focusing on this new shape, switch to the Convert Anchor Point Tool (Shift + C) and simply click on the right anchor point. In the end your green shape should look like in the second image.
Make sure that it stays selected, focus on the Brushes panel (Window > Brushes) and click the New Brush button. Check the Art Brush box then click OK button. Enter all the attributes shown in the following image, click the OK button and should be able to see your new art brush in the Brushes panel.

Step 35
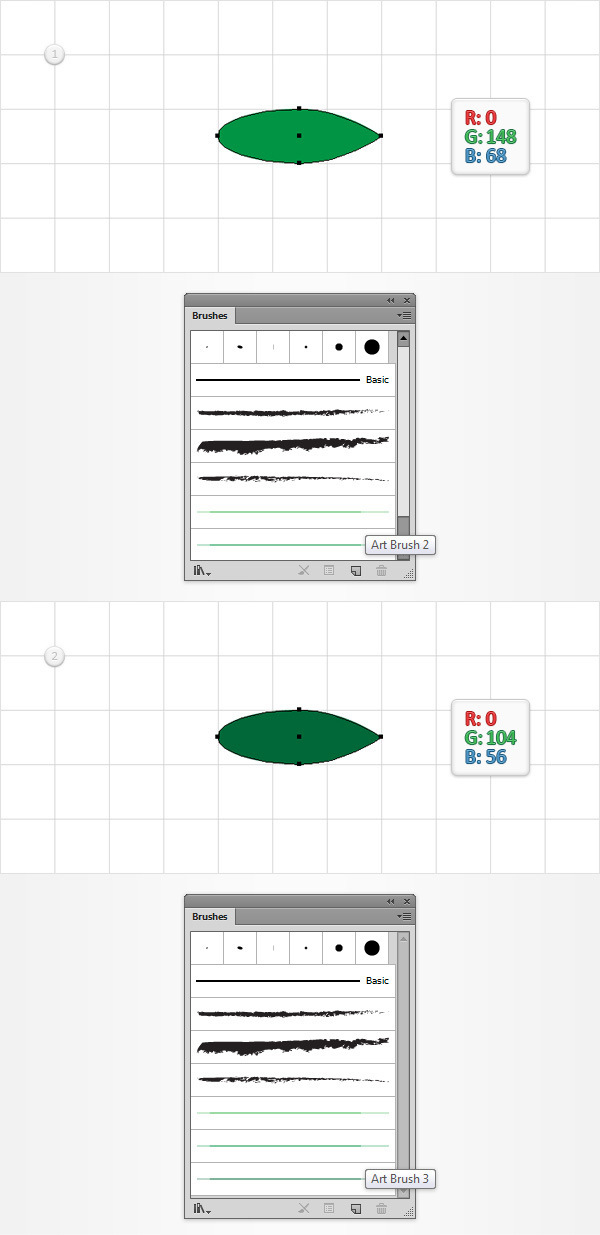
Select your green shape and replace the existing fill color with R=0 G=148 B=68. Make sure that it stays selected and save a second art brush. Reselect your green shape and replace the existing fill color with R=0 G=104 B=56. Make sure that this shape stays selected and save a third art brush. Once you have all three art brushes you can get rid of that tiny, green shape.

Step 36
Disable the Snap to Grid (View > Snap to Grid). Grab the Brush Tool (B) and use the green, art brushes made in the previous step to create some simple paths as shown in the following image.

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.


