In this tutorial, I will show you how to create a paint icon in Adobe Illustrator.
For starters you will learn how to using basic tools and effects, basic vector shape building techniques. With some very simple linear gradients and some basic blending techniques we will try to create an impressive and stunning artwork.
Final Image
As always, this is the final image that we’ll be creating:
![]()
Tutorial Details
- Program: Adobe Illustrator CS3
- Estimated Completion Time: 45 minutes
- Difficulty: Beginner-Intermediate
Step 1
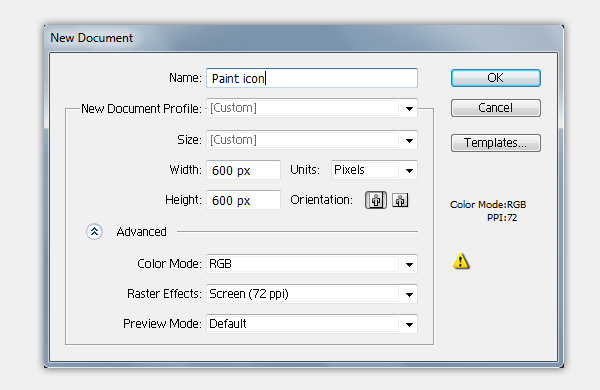
Let’s create a new document first. Make sure to set the dimensions to 600 x 600 pixels and the Color Mode to RGB.

Step 2
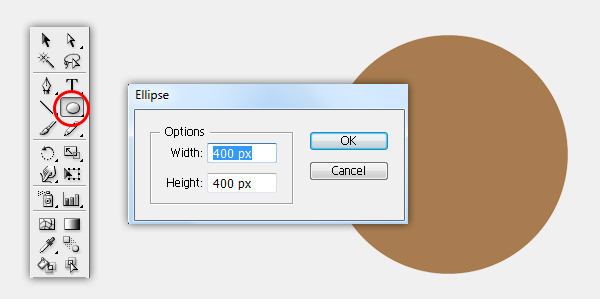
We will start with the Ellipse Tool (L). Select it in the Tools Panel and click on the Artboard. It will bring up the Ellipse Option box – Width= 400px, Height = 400px and hit the OK button. Fill color is not important.

Step 3
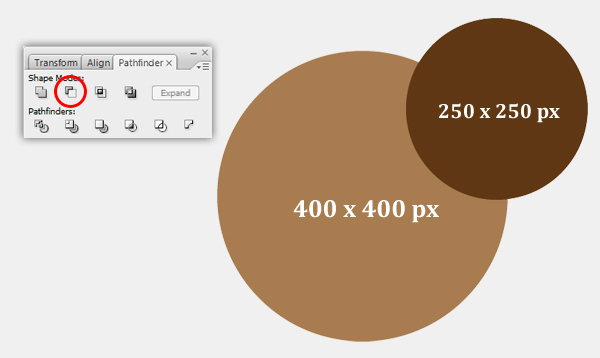
Create one more ellipse with Width= 250px, Height = 250px and place it as shown in image below. Select all elements we have created so far and under the Pathfinder Panel hit the Subtract from shape area button. Make sure to expand the shape.
Select Object > Expand Appearance . It will turn the object into an editable shape.

Step 4
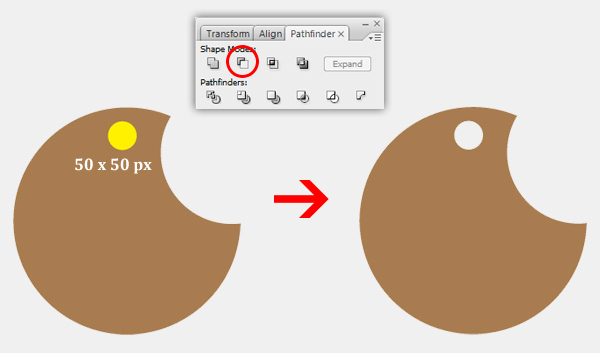
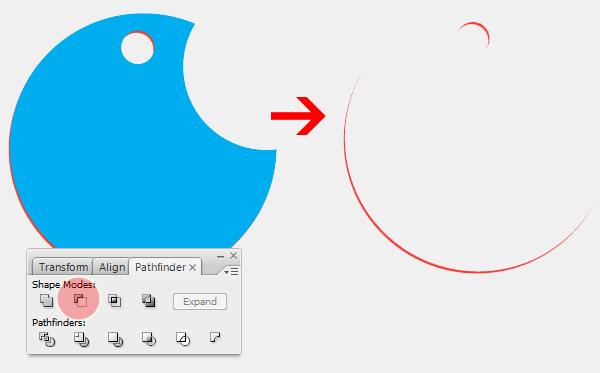
Next, you need to make a little hole in the palette. Select the Ellipse Tool(L) with Width= 50px, Height = 50px, create a small circle and place it as shown in image below.
Select this circle and the shape we have created so far and click the Subtract from shape area button from the Pathfinder panel.Then go to Object > Expand Appearance to expand the shape. Name this layer ” Body_front” .

Step 5
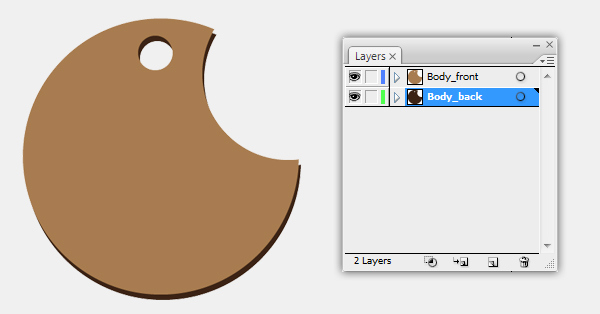
Duplicate (Ctrl / Cmd + C, Ctrl / Cmd + F) the shape we have created, move it down and a few pixels to the right , then change the fill color of the copy. Name this new shape ” Body_back “ and put the layer under ” Body_front”.

Step 6
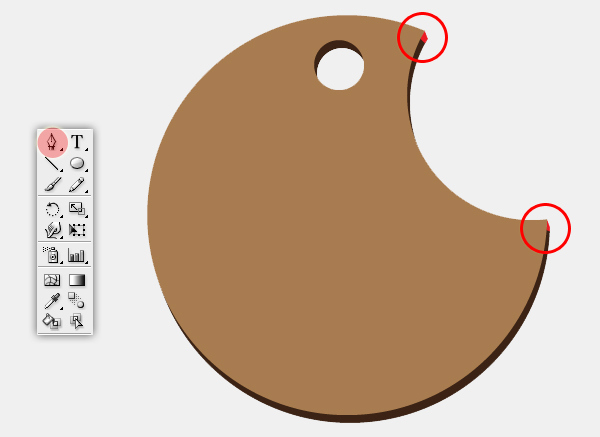
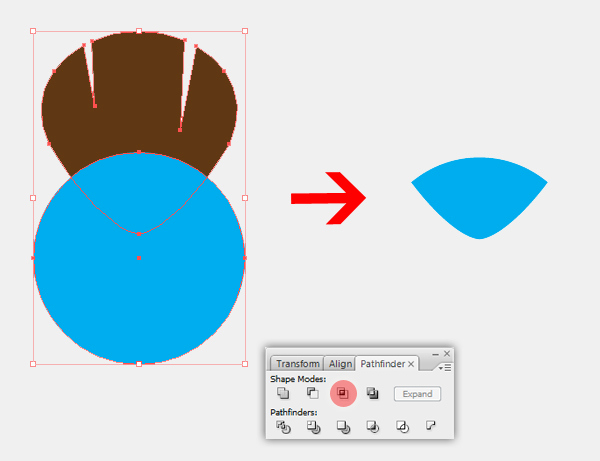
In the ” Body_back” layer , pick the Pen Tool (P) and draw two shapes as shown in the following image.
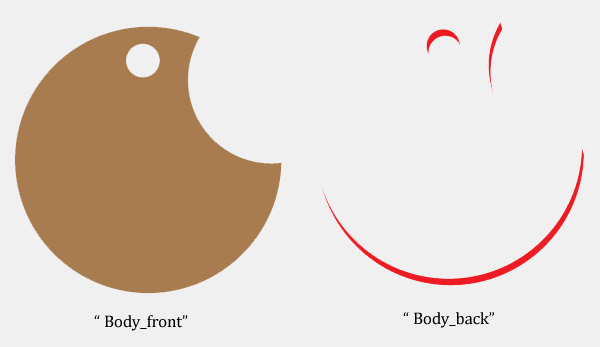
Select all elements in the “Body_back” layer and hit the Add to shape area button from the Pathfinder panel. Make sure to expand the shape.

Step 7
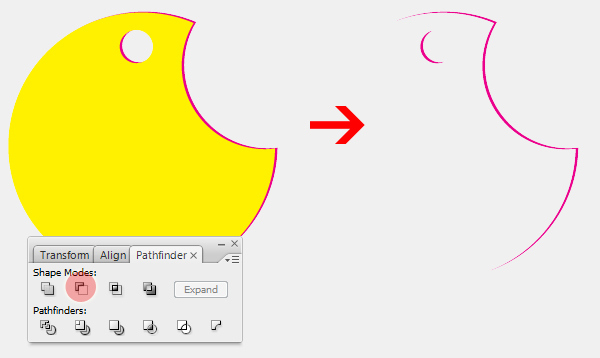
Duplicate the “Body_front” , Ctrl/Cmd + C (Copy) then click on “Body_back” layer and Ctrl/Cmd+B (Paste to back) . Select the ” Body_front ” copy and the ” Body_back” and click on the Subtract from shape area button from the Pathfinder. Make sure to expand the shape. Select Object > Expand Appearance . And you should have two shapes as shown in the following image.

Step 8
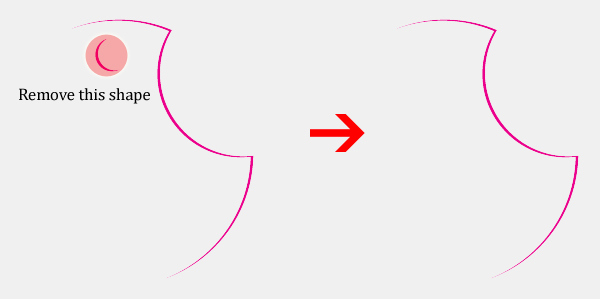
Now we need to create highlight for the palette. First create a new layer as ” Highlight 1 ” , duplicate two copies ” Body_front” , select the top copy and move it a few pixels to the left. Next, select both copies and click on the Subtract from shape area button from the Pathfidner. Then go to Object > Expand Appearance .

Then Ungroup the new shape we have created so far and remove the unwanted small half circle.

Step 9
Next, we create one more highlight for the palette. Create a new layer named ” Highlight 2 “ ,we are going to repeat the previous step, but select the top copy move it a few pixels to the top. And you should get the shape as shown in the following image

Step 10
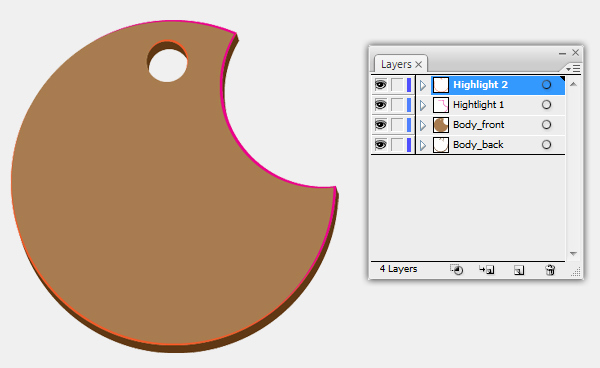
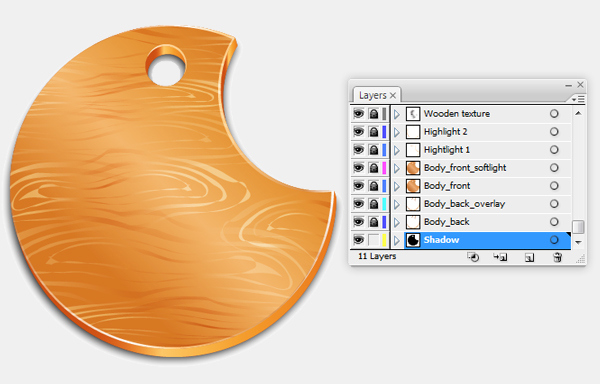
Now the palette’s shape is complete. Here is how it should look

Step 11
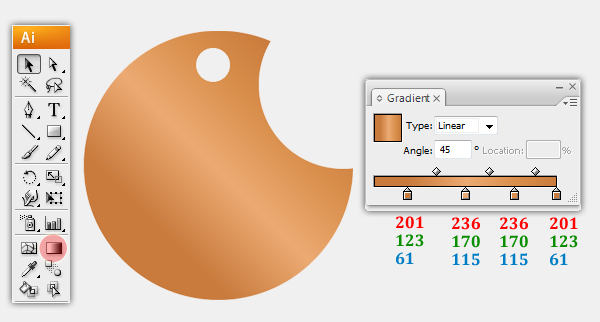
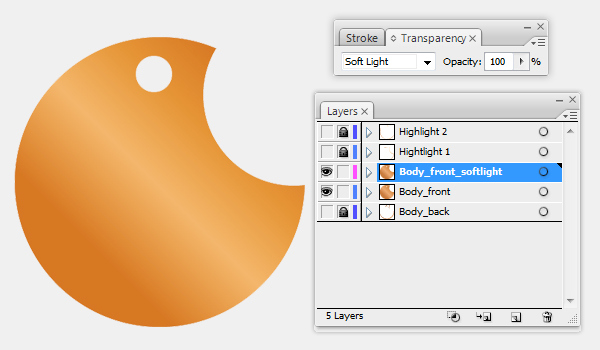
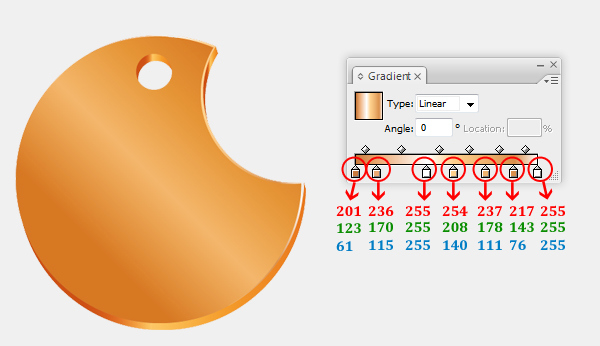
In this step , we apply a gradient to ” Body_front” . Add the linear gradients as shown in the following image.

We want the ” Body_front ” much lighter than it is, so duplicate and change the Blending mode to Soft light for the ” Body_front” copy.

Step 12
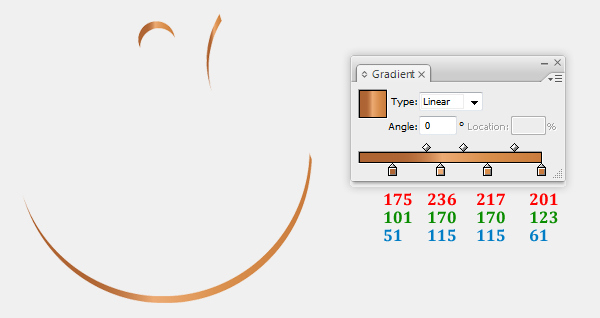
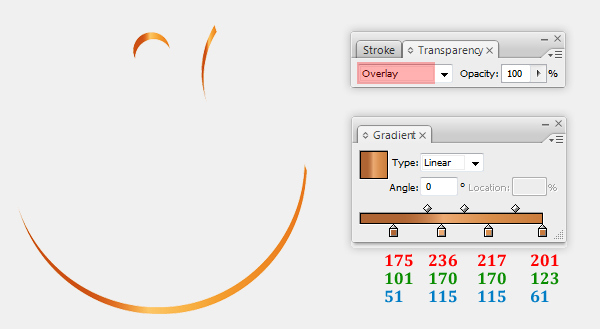
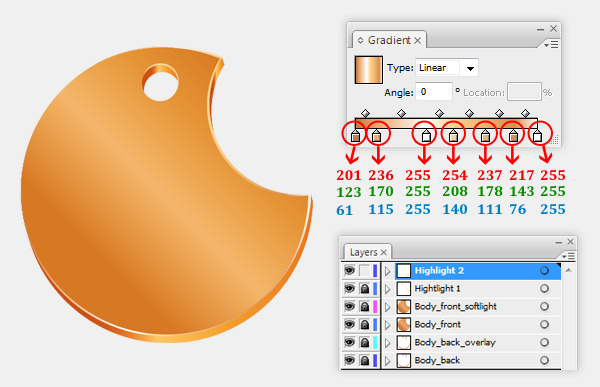
Our ” Body_back” is now ready to get some nice color gradients.We will be using linear color gradients as shown in the following image.

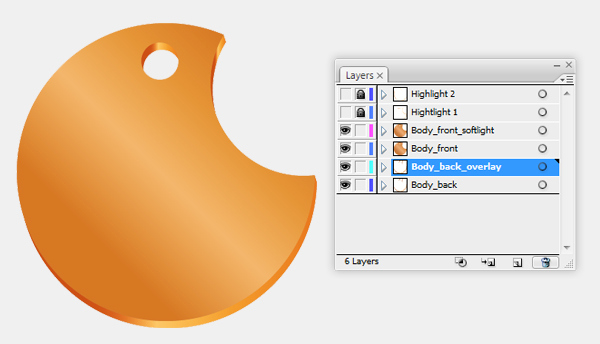
Then duplicate and change the Blending mode to Overlay for the ” Body_back” copy.

Now you should have the palette like this.

Step 13
In this step, we work with “Highlight 1 ” . Fill it with the linear color gradient as shown in the following image.

Step 14
Apply the same linear color gradient for ” Highlight 2″ and you will get the result like this image below

Step 15
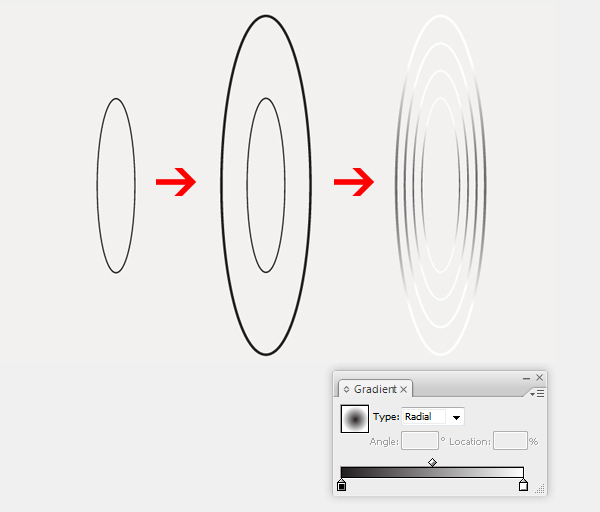
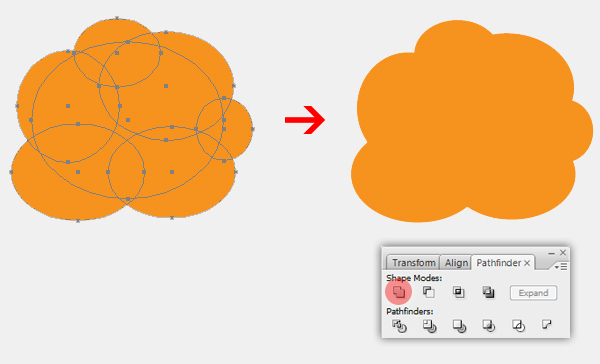
We are going to create the wooden texture for the palette. Create a new layer and name it “Wooden texture”. Select the Ellipse Tool (L), create a squeezed shape, fill it with no color but stroke = 2px , then go to Object > Expand.
Duplicate the shape we have created and resize the copy as shown below. Then select both these object and go to Object > Blend > Blend option > Spacing: Specified step =2 > OK.
Make sure to expand the shape. Select Object > Expand .Then apply a radial gradient to them with black in the middle and white on the edges.

Step 16
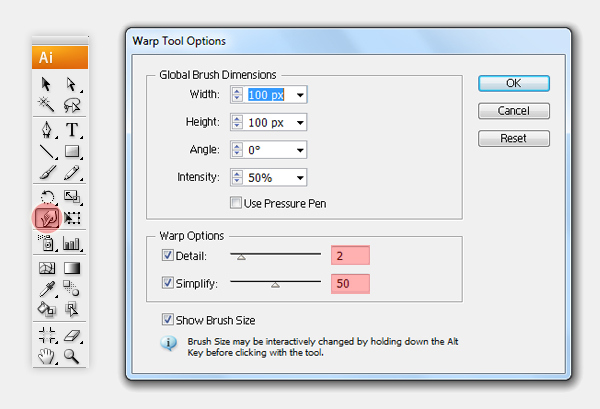
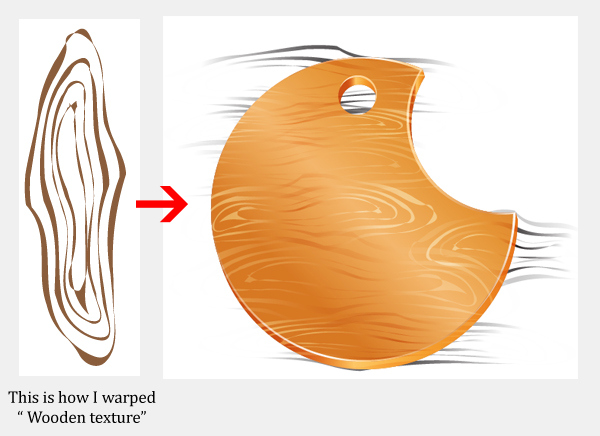
Double click on the Warp Tool (shift + R) in the Tools Panel to bring up the Warp Tools Options dialog. They are probably on the default settings, but if they are not, press the reset button on the right of the dialog. Change the settings as shown in the following image and click OK .

Now feel free to warp the “Wooden texture” the way you like. Then select the object that we have just warped, go to Object > Transform > Rotate : Angle = 90, change Blending mode to Soft light.
Duplicate the object, resize some bigger and scale some smaller as you want. Here is my example

Step 17
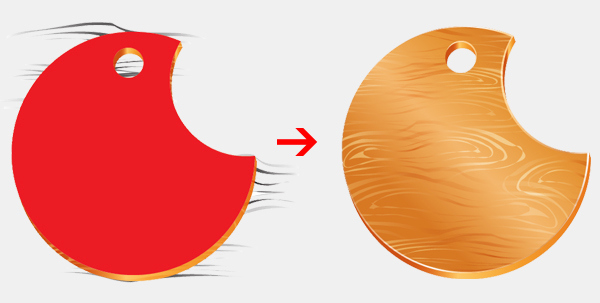
Next, duplicate the “Body_front” , select the “Body_front” copy and put it in the front of ” Wooden texture” . Select all elements and go to Object > Clipping Mask > Make.

Step 18
Now we are almost done with the palette, just one more step, create a new layer and name it ” Shadow” and put it under the “Body_back” layer . Duplicate the “Body_front”, select the copy and paste it to ” Shadow”, fill it with color #000000. Then go to Effect > Blur > Gaussian Blur , set Radius = 6px. And you will get result like this image below.

Step 19
We’ve done with the palette. Let’s add the paint dollops now. Create a new layer and name it ” Orange_paint dollop ” .
Pick the Ellipse Tool(L), create some small circles and place them as shown in the image below. Then select all the elements and click on the Add shape area button from the Pathfidner. Go to Object > Expand Appearance to expand the shape.

Duplicate ” Orange_paint dollop ” two times . Select both copies and put them as shown in the following image.
Then go to Subtract from shape area button from the Pathfidner. And make sure to expand the object with Object > Expand Appearance .

Repeat the previous step and we have one more shape like this image below

Step 20
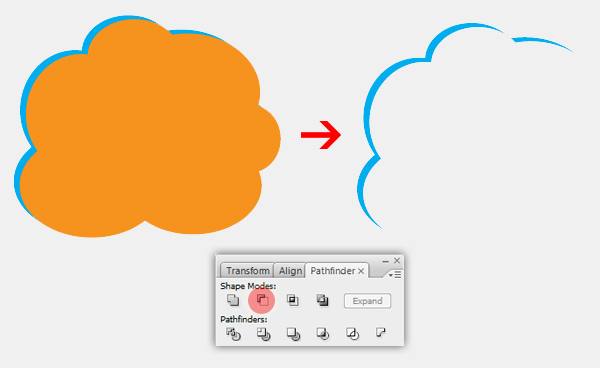
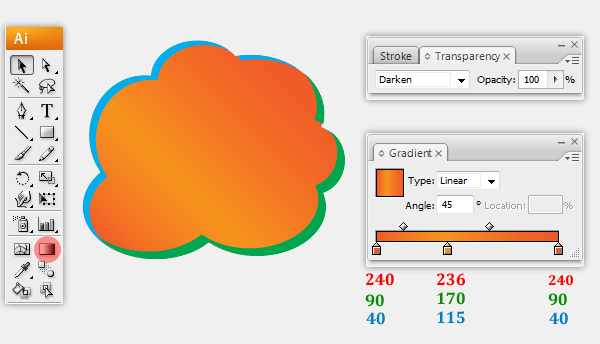
Now we will be using linear color gradients for ” Orange_paint dollop “. After applying the gradient, Ctrl/Cmd + C (Copy) ” Orange_paint dollop ” then Ctrl/Cmd + F (Paste in front), and change the Blending Mode to Darken for the copy.

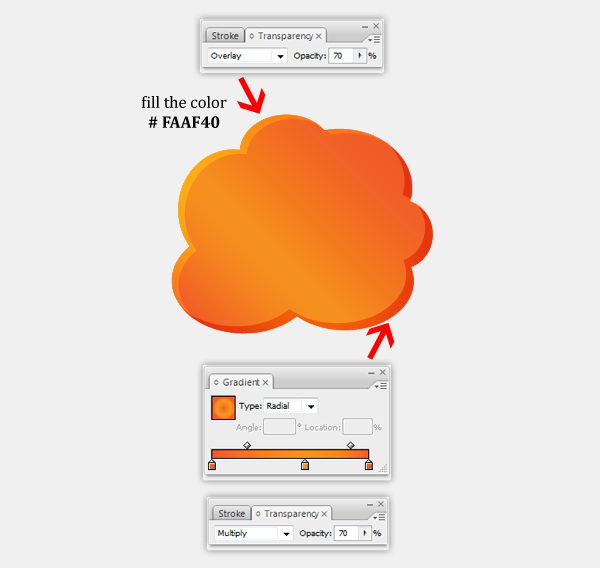
Next ,fill the color # FAAF40 to the blue shape and change the Blending Mode to Overlay with Opacity = 70%.
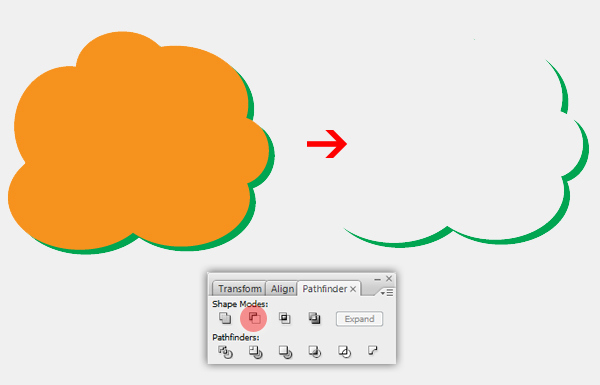
Then select the green shape, apply the same gradient as we did for ” Orange_paint dollop “ , but set gradient type to Radial and change the Blending Mode to Multiply = 70% . We get the result like this image below.

Step 21
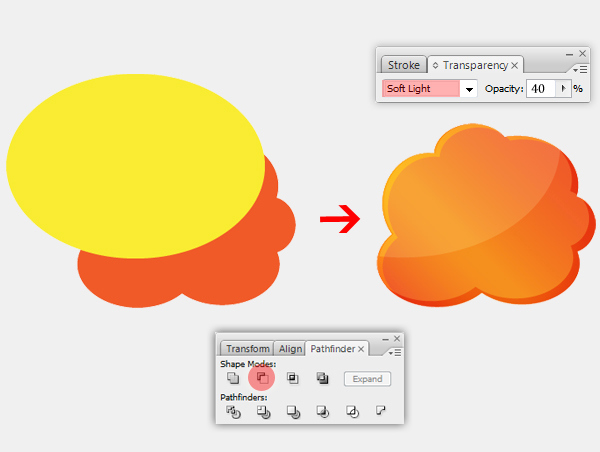
Let’s create a highlight for this dollop. Now duplicate ” Orange_paint dollop “ , and select the Ellipse Tool(L), create a circle then place it as shown in the following image. Select both and click on the Subtract from shape area button from the Pathfidner.
Go to Object > Expand Appearance to expand the shape. Fill the new shape with color #FFFFFF and change the Blending Mode to Softlight with Opacity = 40%.

Step 22
The dollop now looks much better but it’s not finished yet. Now we will add the shadow to make it looks more realistic. Duplicate the ” Orange_paint dollop “ , fill the copy with color #000000 and go to Effect > Blur > Gaussian Blur , set Radius = 3px. Then change Blending Mode to Multiply with Opacity = 80% . And you will get the result like this image below.

Step 23
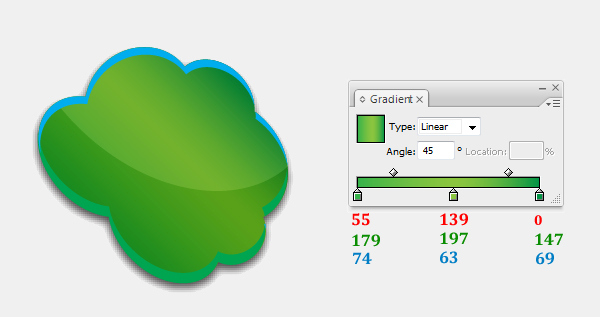
We need two more paint dollops with blue and green color. Now duplicate ” Orange_paint dollop “ and change the name to ” Green_paint dollop ” then click on Object > Transform > Rotate with Angle = – 45. Apply the new gradient as shown in image below.
After applying the gradient, Ctrl/Cmd + C (Copy) ” Orange_paint dollop ” then Ctrl/Cmd + F (Paste in front) , and change the Blending Mode to Multiply with Opacity = 70% for the copy.

Next ,fill the color # FFF100 to the blue shape and change the Blending Mode to Overlay with Opacity = 40%.
Then select the green shape, apply the same gradient as we did for ” Green_paint dollop “, but set gradient Angle = – 90 and change Blending Mode to Multiply = 70%.

Step 24
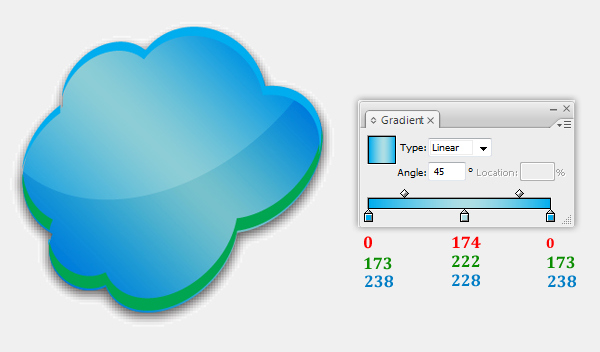
Let’s continue with the blue paint dollop. Now duplicate ” Orange_paint dollop “ and change the name to ” Blue_paint dollop “ . Apply the new gradient as shown in image below.
After applying the gradient, Ctrl/Cmd + C (Copy) ” Blue_paint dollop ” then Ctrl/Cmd + F (Paste in front) , and change the Blending Mode to Multiply for the copy.

Next, fill the color # FFF100 to the blue shape and change the Blending Mode to Overlay with Opacity = 40%.
Then select the green shape, apply the same gradient as we did for ” Green_paint dollop “, but set gradient Angle = 0 and change the Blending Mode to Multiply = 100%.

Step 25
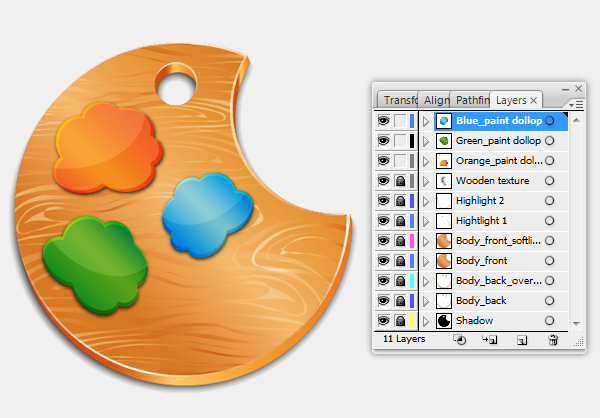
In the end you should have something like this.

Step 26
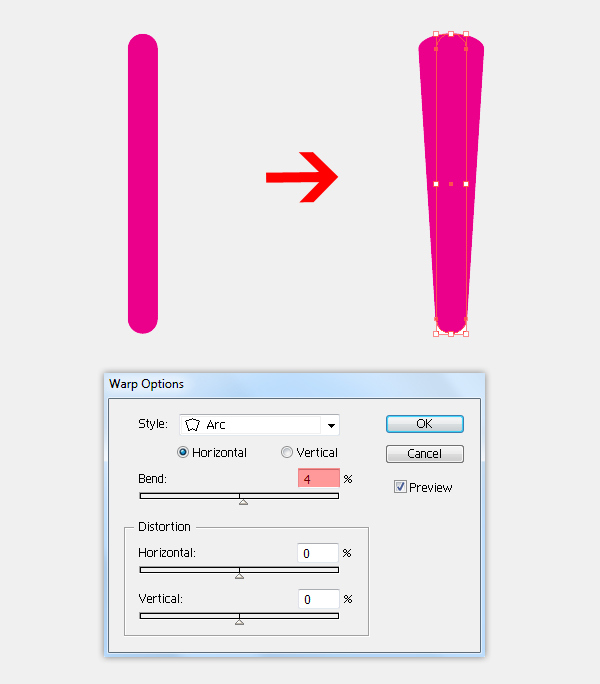
In this step, we’re going to create a paint brush. First we create a new layer then select the Rounded rectangle (M) and click on the Artboard. It will bring up the Rounded rectangle Option box, set Width = 20px, Height = 200px, Corner Radius = 120px. Fill it with any color you want, we will change the color later. Name the layer “Paint brush “.
Next, select the shape we have created so far, go to Effects > Warp > Arc, change the settings as shown in the image below. Make sure to expand the shape, go to Object > Expand Appearance.

Step 27
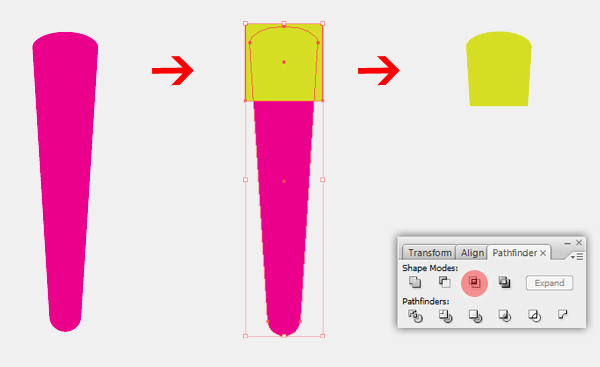
Next, we will create metal grip base shape for this paint brush. Select Rectangle Tool (M) to draw a rectangle with Width = 50px , Height = 50px. Then duplicate “Paint brush “ shape. Select the “Paint brush “ copy and the rectangle, put them as shown in the image below, then click the Intersect shape area button from the Pathfinder panel. Then go to Object > Expand Appearance to expand the shape.

Step 28
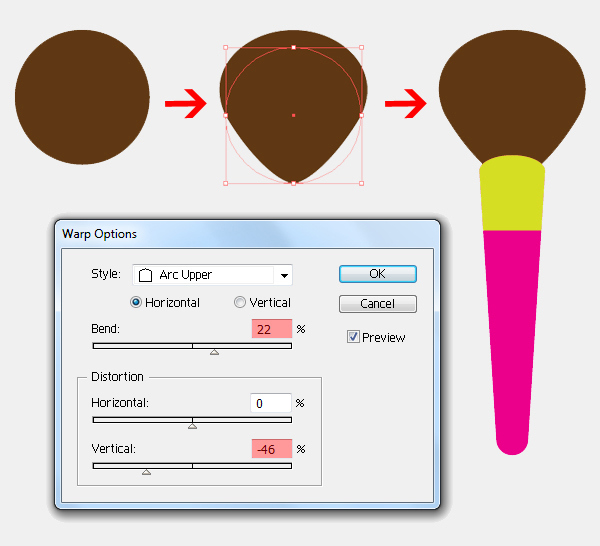
Next, we will create the bristles base shape. Select the Ellipse Tool (L) to draw an ellipse with Width = 90px , Height = 90px. Then go to Effects > Warp > Arc Upper , change the settings as shown in the image below. Make sure to expand the shape, go to Object > Expand Appearance .

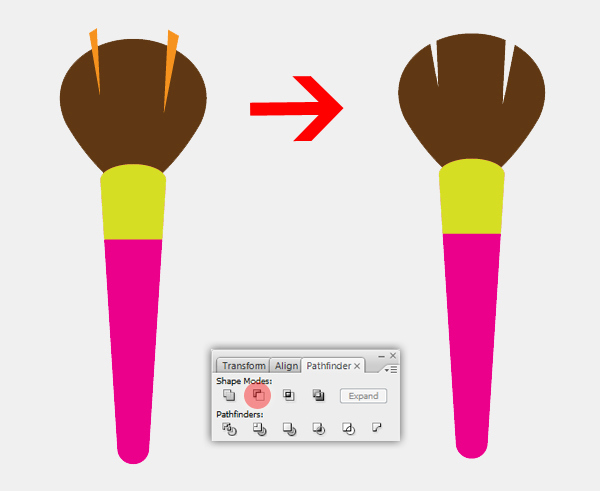
Pick the Pen tool (P) to create some cut lines as shown in the image below. Select the bristle shape and the cut lines we have created, go to Subtract from shape area button from the Pathfidner. And expand the object with Object > Expand Appearance .

Use theEllipse tool (L) to draw a small circle. Then duplicate the bristle shape. Select the circle and bristle shape copy, put them together as shown in the image below then go to Intersect shape area button from the Pathfidner. And expand the object with Object > Expand Appearance .

Step 29
Now we have the basic shape for the paint brush. You should get the result like in the image below.

Step 30
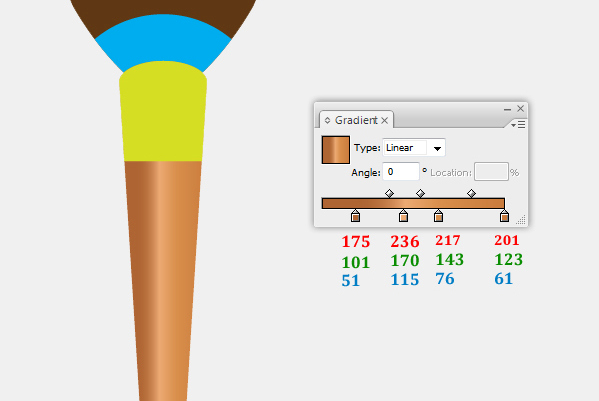
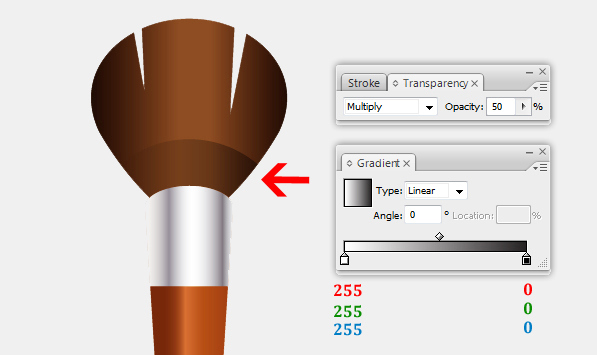
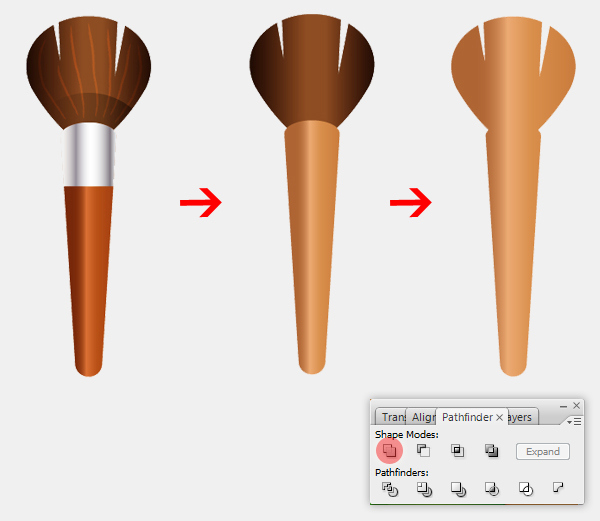
In this step, we add a linear gradient to the brush handle. Set the gradient as shown in the following image.

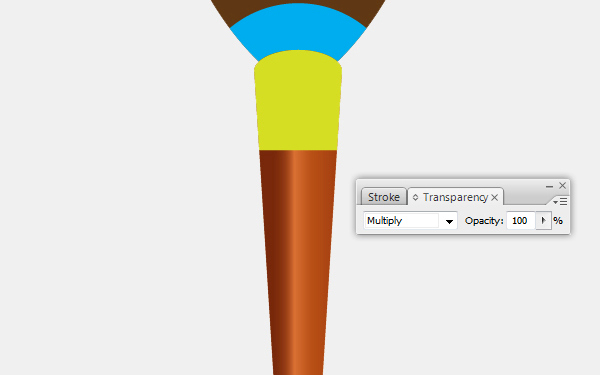
Duplicate the brush handle, apply the Multiply blending mode to the copy shape.

Step 31
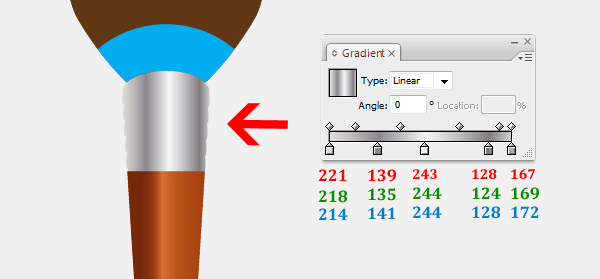
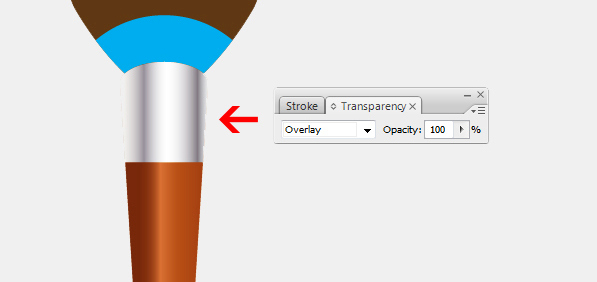
Most paintbrushes will have a sort of metallic grip that serves the other function of holding together the brush’s bristles. Next, we’re going add the gradient for the metal grip.

We want the metal to be much lighter than it is so duplicate the metal grip and apply the Overlay blending mode to the copy shape.

Step 32
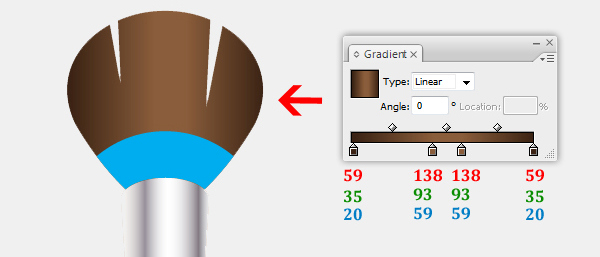
Select the bristle shape and apply the gradient as shown in the following image.

Duplicate the bristle, apply the Softlight blending mode to the copy shape. You will get the result like this

Step 33
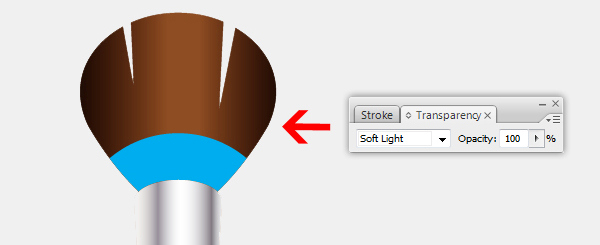
Apply the gradient to the blue shape on the bottom of the bristle to represent a subtle dark reflection on the bristle. Fill it with the gradient as shown in the following image, then apply the Multiply blending mode to it with Opacity = 50%

Step 34
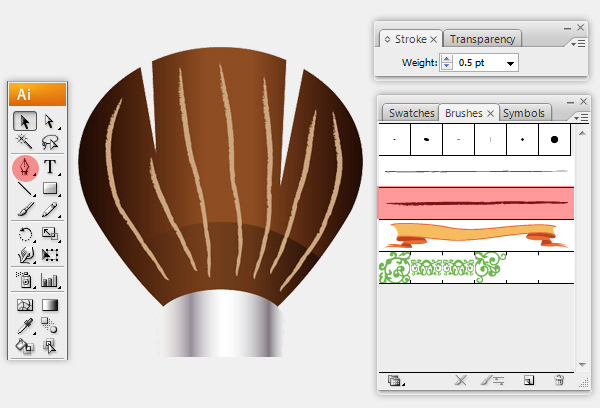
Pick the Pen tool (P) to draw some lines and fill no color but stroke = 0,5pt, to represent strands on the bristle.
Open Window > Brushes. This will bring up the Brushes Options box, then we apply the Charcoal brush for the lines we have created. In the end you should have something like this.

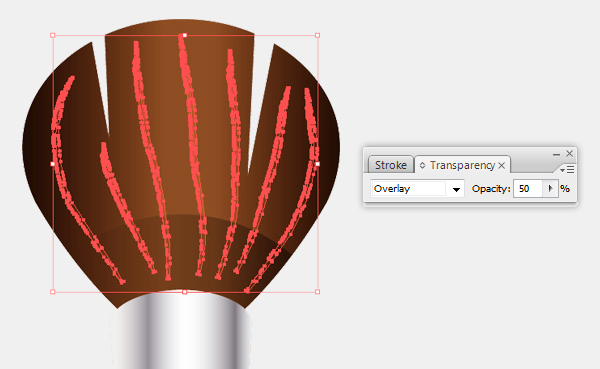
Make sure to expand all the strands, go to Object > Expand Appearance. Now fill the strands with color #C3996B, and apply the Overlay blending mode to strands with Opacity = 50%.

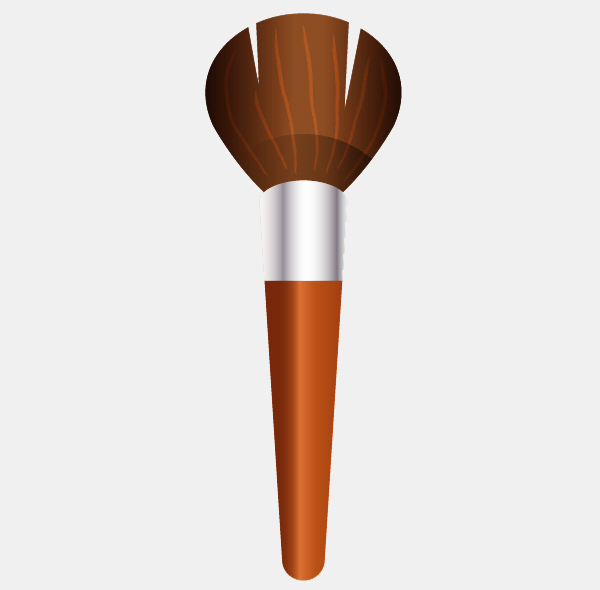
Now we’ve done with the paint brush. You should have this result:

Step 35
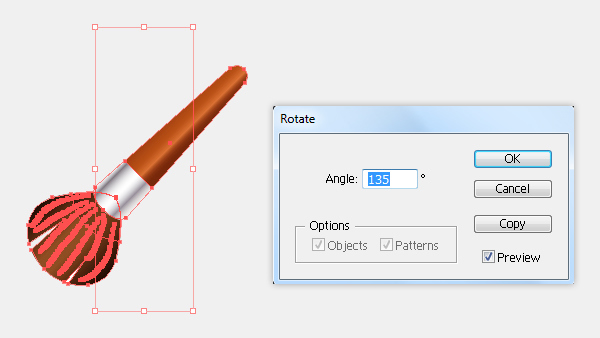
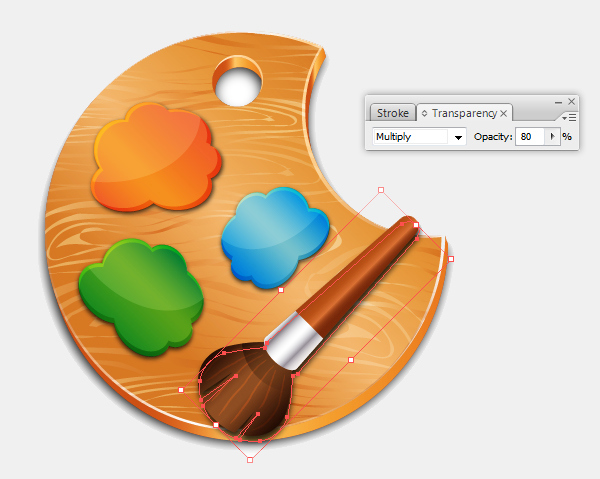
Select the paint brush and go to Object > Transform > Rotate and change the Angle = 135.

Position it as shown in the image below.

Step 36
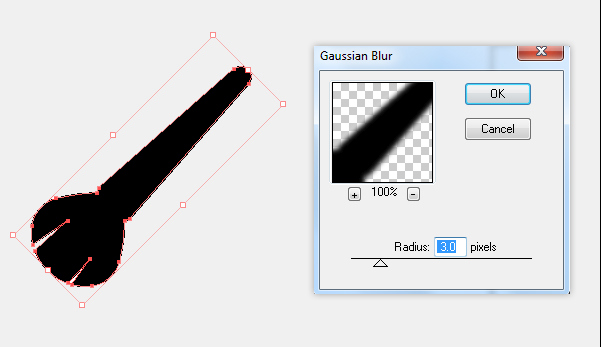
Next, we’re going to create a shadow for the paint brush. Now duplicate the paint brush, on the copy we remove everything but the bristle and paint brush handle.Then select them and go to Add to shape area button from the Pathfidner. And expand the object with Object > Expand Appearance.

Step 37
Fill with color #000000 for paint brush copy, go to Effect > Blur > Gaussian blur, and set Radius = 3px.

Select the shadow we have created so far and put it under the paint brush. Then change the Blending Mode to Multiply with Opacity = 80% for the shadow . You will get the result like this image below.

Step 38
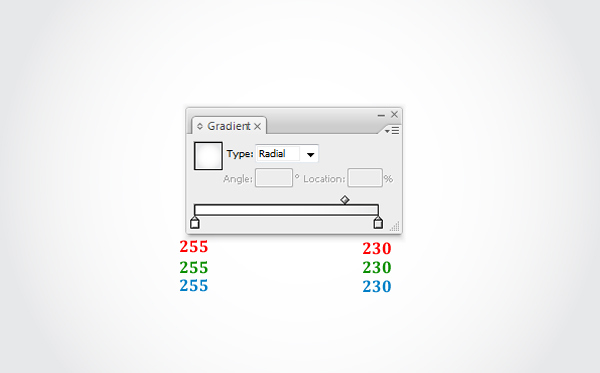
Let’s set a background for our final design. Grab the Rectangle Tool (M) from the Tools Panel and click somewhere on the Artboard. The Rectangle Options box will pop up. Set the dimensions to 600 x 600 pixels. Apply the gradient as shown in the image below.

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.
![]()