In the following tutorial you will learn how to create a simple safety pin illustration in Adobe Illustrator.
For starters you will learn how to create the main shapes using the grid and the Snap to Grid feature, simple circles and rectangles, Warp and Rounded Corners effects plus some basic vector shapes building techniques. Next, taking full advantage of the Appearance and the Pathfinder panel and using basic blending techniques you will learn how to add color, shading and highlights for your safety pin. Finally, you can learn how to easily recolor your entire work and how to add a bit of dynamism for the entire piece using a simple Transform effect.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS5
- Estimated Completion Time: 1 hour
- Difficulty: Intermediate
Resources
Step 1
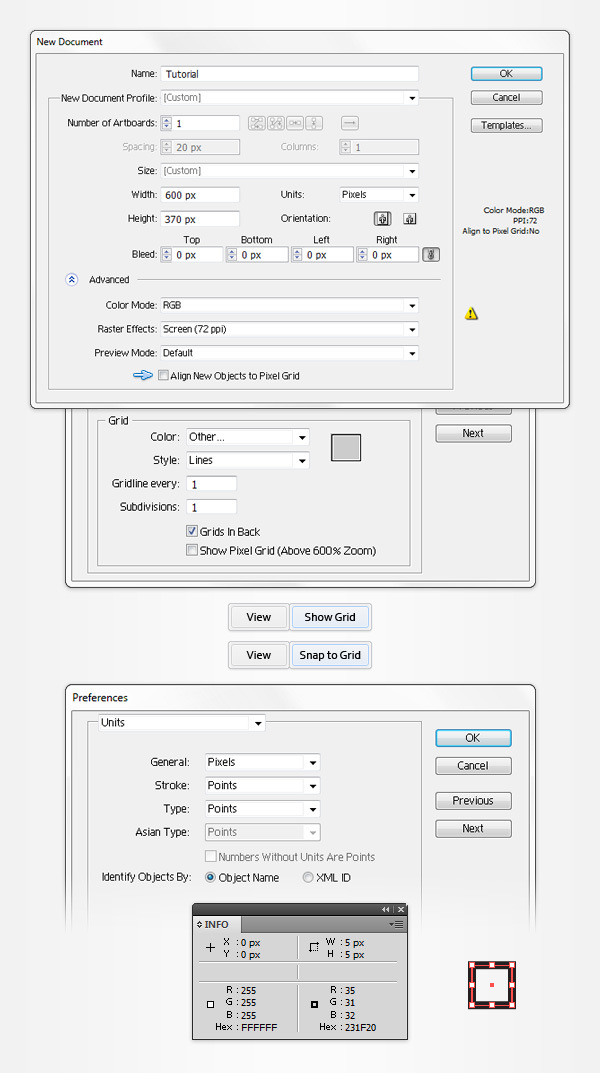
Hit Command + N to create a new document. Enter 600 in the width box and 370 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You will need a grid every 1px, so simply go to Edit > Preferences > Guides > Grid, enter 1 in the Gridline every box and 1 in the Subdivisions box. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
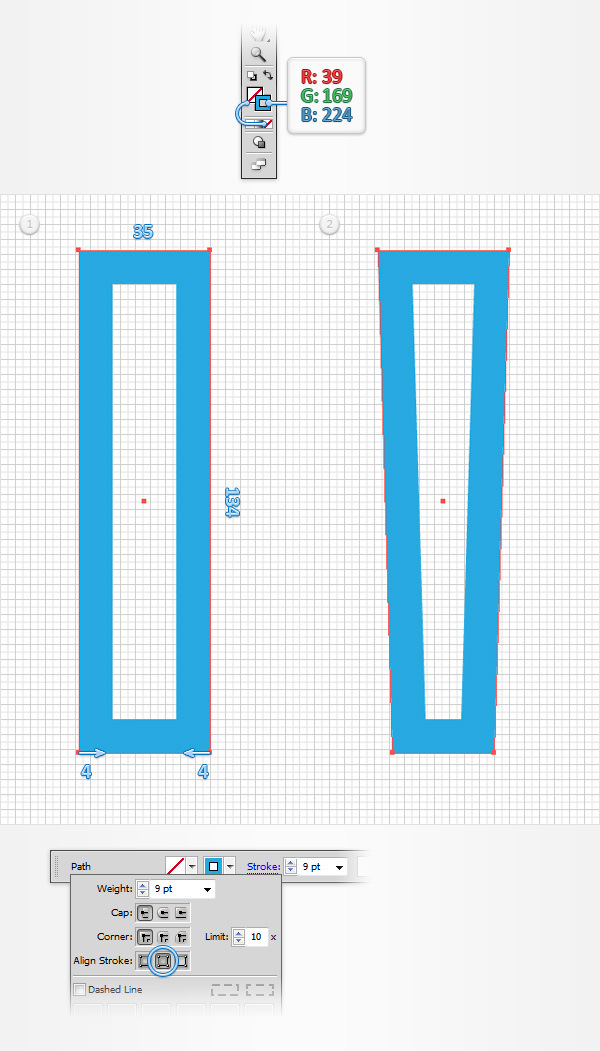
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the fill then select the stroke and set its color to R=39 G=169 B=224.
Move to your Artboard and simply create a 35 x 134px rectangle, the Snap to Grid should ease your work. Make sure that this shape stays selected, focus on the top bar and simply click on that “Stroke” piece of text to open the Stroke panel. Set the weight to 9pt and check the Align Stroke to Inside button.
Switch to the Direct Selection Tool (A) and focus on the bottom side of this rectangle. Select the left anchor point and drag it 4px to the right then select the right anchor point and drag it 4px to the left. In the end things should look like in the second image below.

Step 3
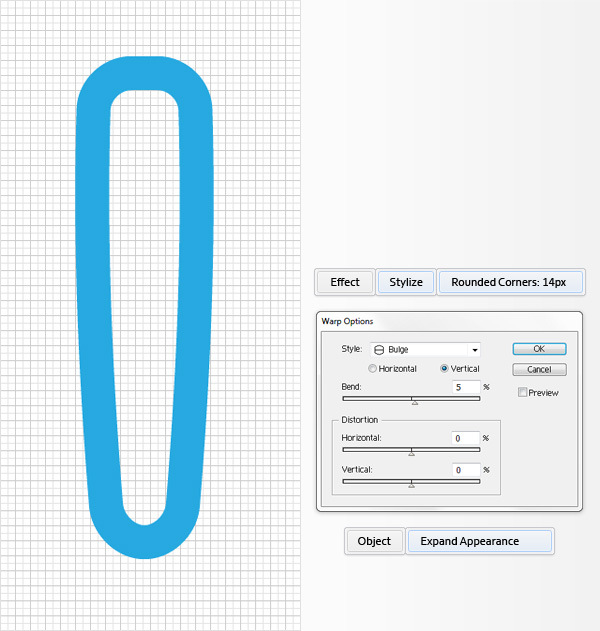
Make sure that the shape made in the previous step is still selected and go to Effect > Stylize > Rounded Corners. Enter a 14px radius, click OK.
Go to Effect > Warp > Bulge. Enter the properties shown in the following image, click OK.
Go to Object > Expand Appearance (or Object > Path > Outline Stroke).

Step 4
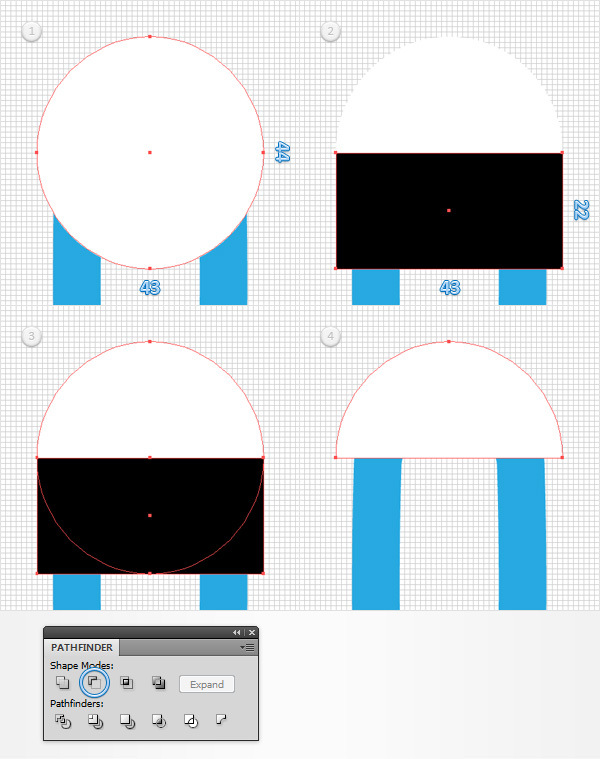
Using the Ellipse Tool (L), create a 43 x 44px shape, fill it with white and place it as shown in the first image.
Switch to the Rectangle Tool (M), create a 43 x 22px shape, fill it with black and place it as shown in the second image.
Select both shapes made in this step, open the Pathfinder panel (Window > Pathfinder) and click the Minus Front button.

Step 5
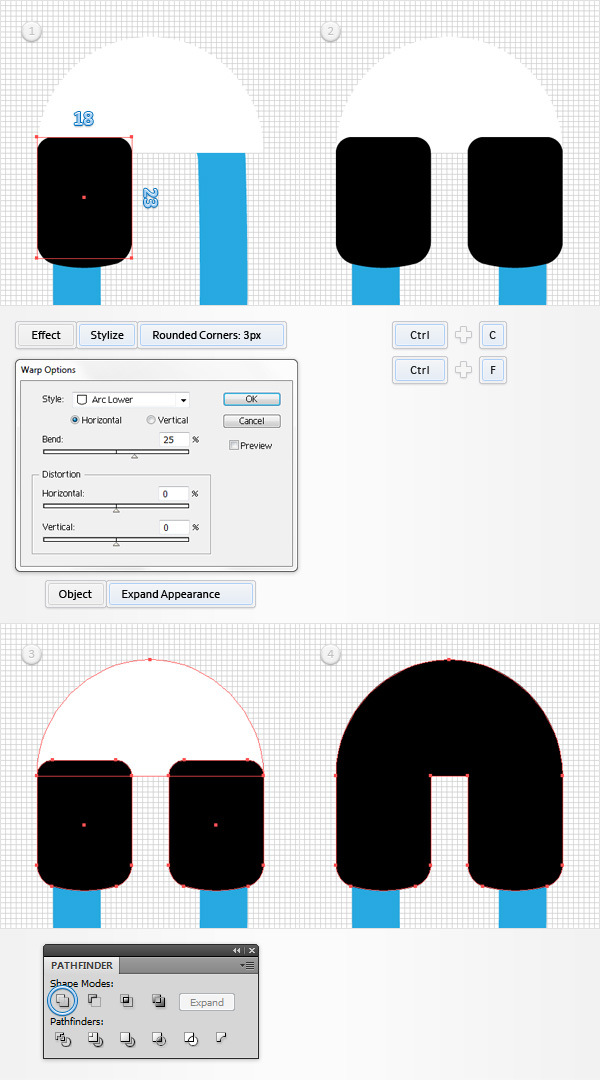
Using the Rectangle Tool (M), create an 18 x 23px shape, fill it with black and place it as shown in the first image.
Make sure that this new rectangle stays selected and go to Effect > Stylize > Rounded Corners. Enter a 3px radius, click OK.
Go to Effect > Warp > Arc Lower. Enter the properties shown in the following image, click OK.
Go to Object > Expand Appearance. Duplicate the resulting shape (CTRL + C > CTRL + F), select the copy and drag it to the right as shown in the second image.
Select both black shapes along with the white half circle and click the Unite button from the Pathfinder panel.

Step 6
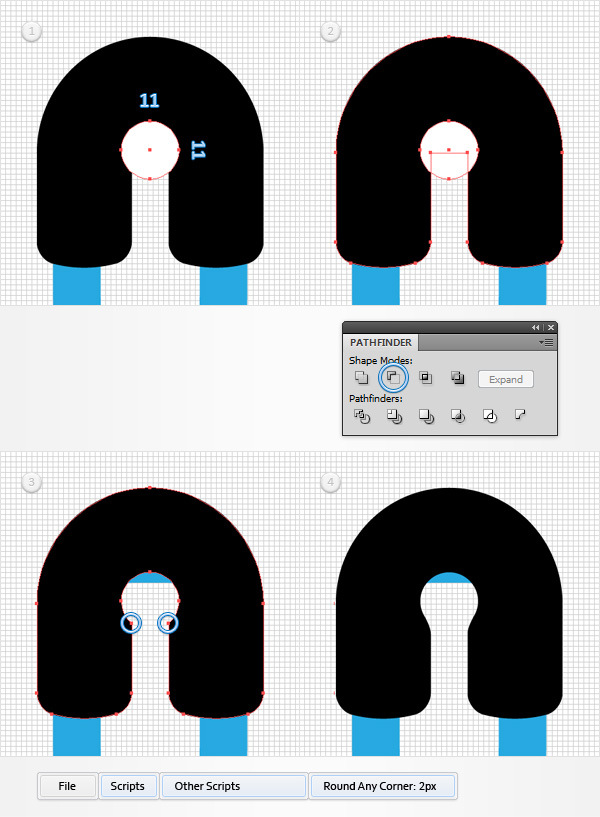
Using the Ellipse Tool (L), create an 11px circle, fill it with white and place it as shown in the first image.
Select this tiny circle along with the black shape and click the Minus Front button from the Pathfinder panel.
Next, you’ll need the Round Any Corner script. Save it to your hard drive, return to Illustrator and grab the Direct Selection Tool (A).
Select the two anchor points highlighted in the third image and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 2px Radius and click OK. In the end your shape should look like in the fourth image below.

Step 7
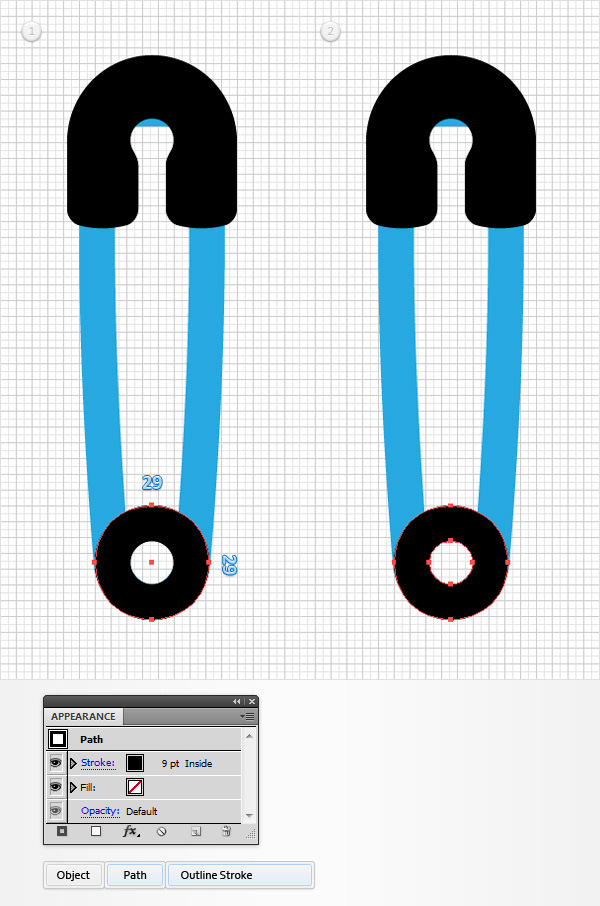
Using the Ellipse Tool (L), create a 29px circle and place it as shown in the first image below. Make sure that this new shape does not have a color set for the fill, but add a 9pt stroke, align it to inside and set the color to black.
Once you’re done, go to Object > Path > Outline Stroke.

Step 8
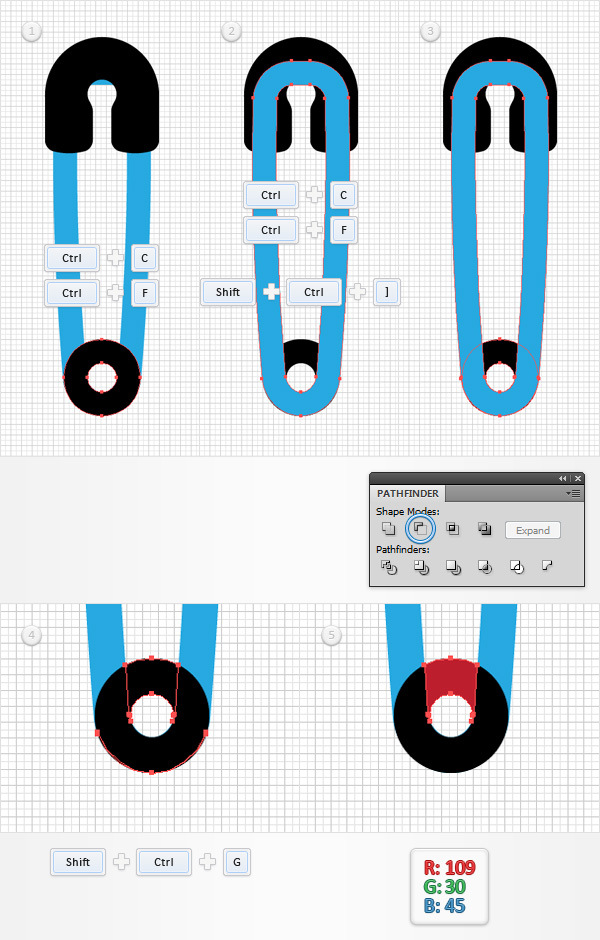
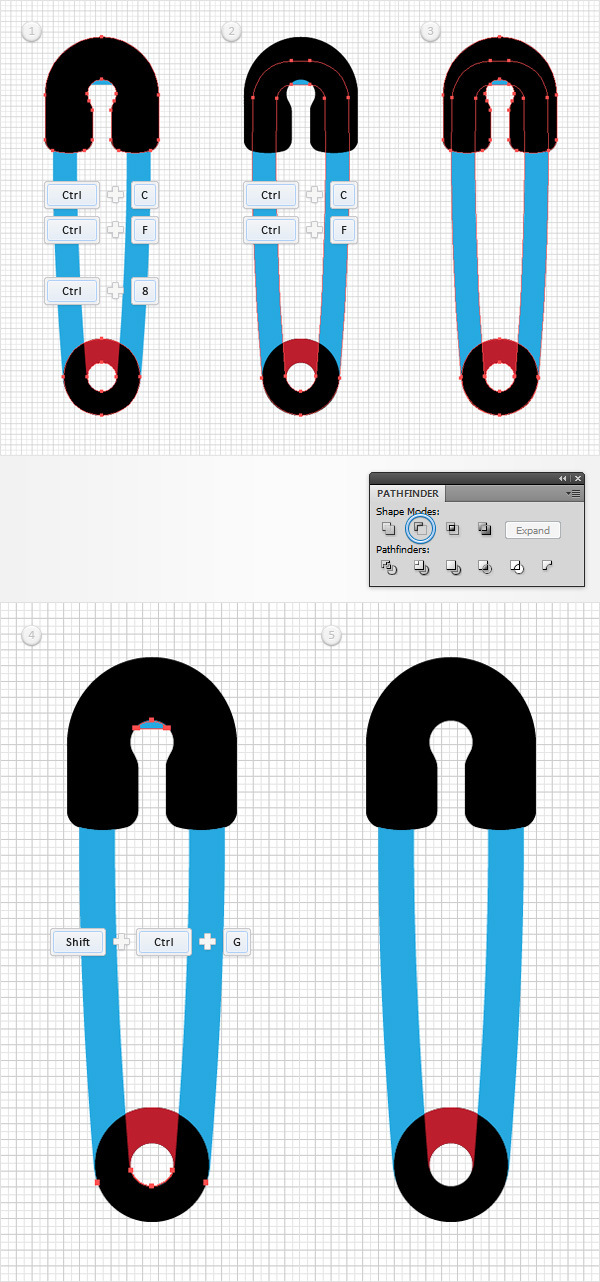
Duplicate the bottom black shape (CTRL + C > CTRL + F).
Select the blue shape, make a copy in front and bring it to front (Shift + CTRL + ] ).
Select both copies and click the Minus Front button from the Pathfinder panel.
Move to the Layers panel (Window > Layers), select the resulting group and simply hit Shift + CTRL + G to Ungroup it. You will get a large black shape and a bunch of thin paths. Remove those little paths then select that large black shape and fill it with R=109 G=30 B=45.

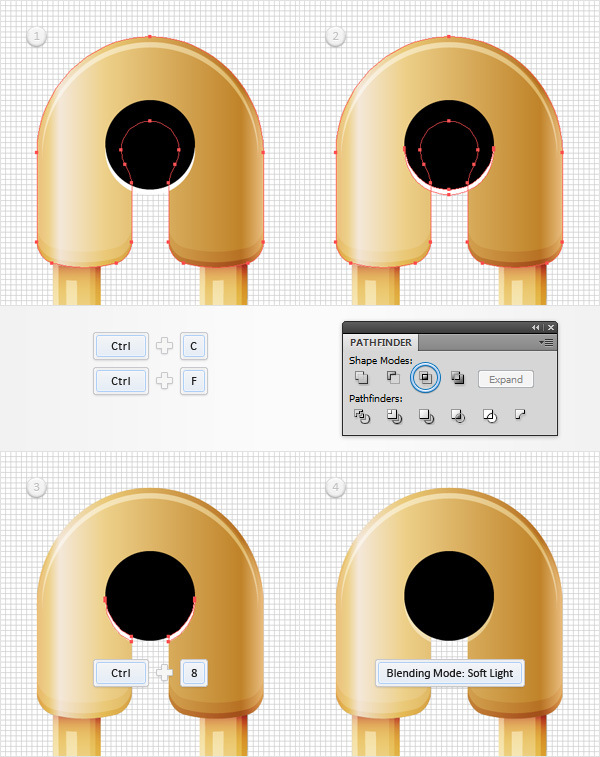
Step 9
Duplicate both black shapes (CTRL + C > CTRL + F). Select these copies and hit CTRL + 8 (or go to Object > Compound Path > Make) to turn them into a compound path.
Select this fresh compound path along with the blue shape and hit the Minus Front button from the Pathfinder panel. Select the resulting group of shapes and Ungroup it (Shift + CTRL + G). Again, remove the tiny shapes and keep the two, large, blue shapes.

Step 10
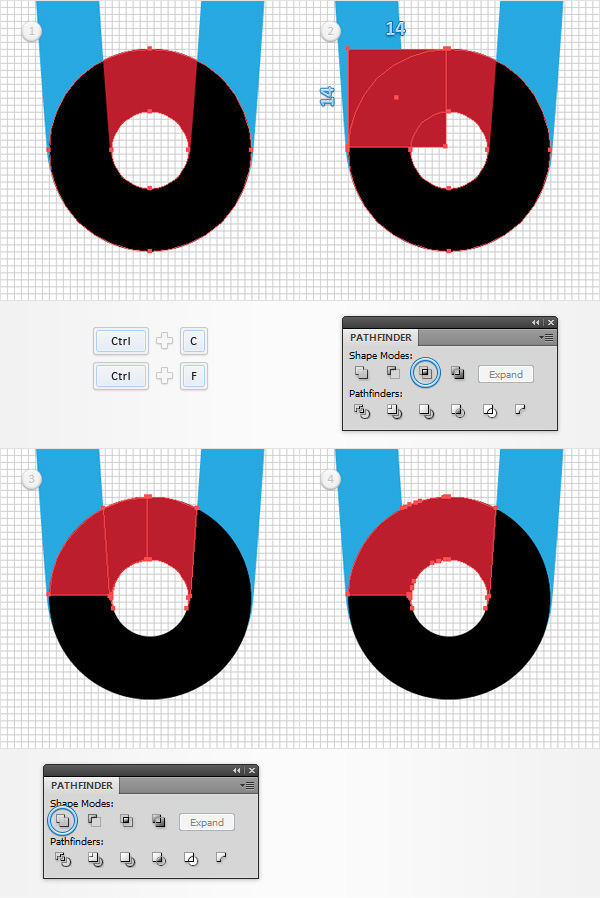
Duplicate the bottom, black shape (CTRL + C > CTRL + F) and grab the Rectangle Tool (M). Create a 14px square, set the fill color to R=109 G=30 B=45 and place it as shown in the second image below.
Select both shapes made in this step and click the Intersect button from the Pathfinder panel.
Select the resulting shape along with the other red shape and click the Unite button from the Pathfinder panel.

Step 11
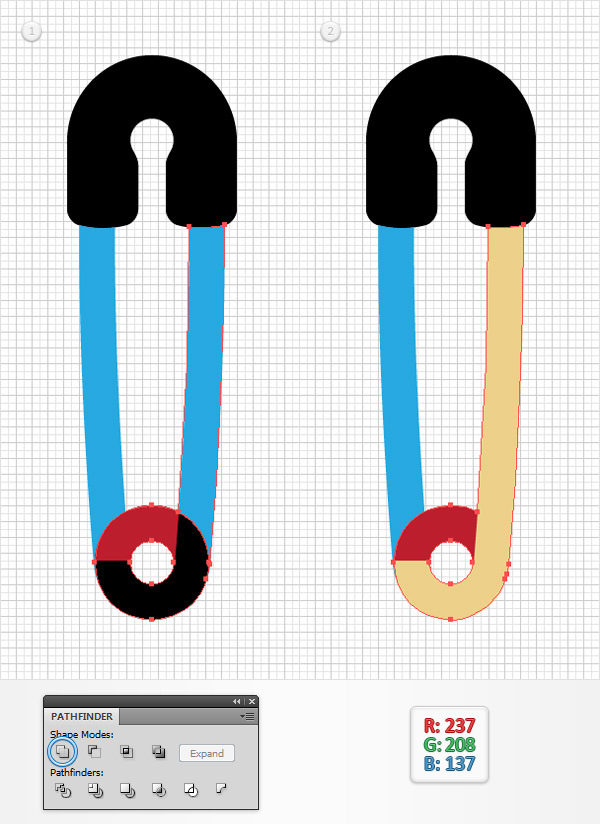
Select the right, blue shape along with the bottom, black shape and click the Unite button from the Pathfinder panel. Fill the resulting shape with R=237 G=208 B=137.

Step 12
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set to 1px.
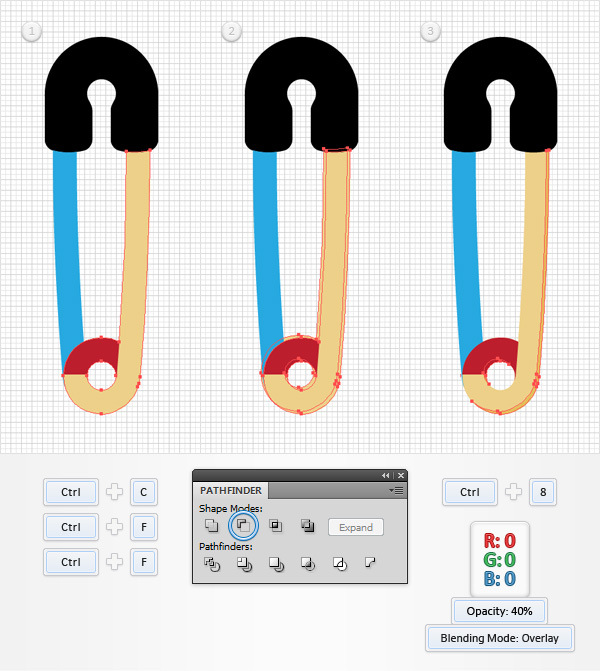
Select that beige shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move 1px up and 1px to the left using the arrow keys from your keyboard.
Reselect both copies and click the Minus Front button from the Pathfinder panel.
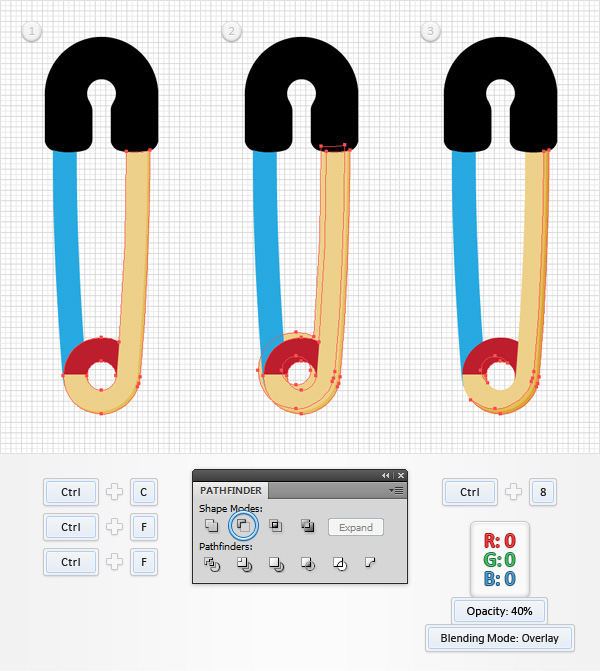
Turn the resulting group of shapes into a compound path (CTRL + 8), set the fill color to black, lower its Opacity to 40% and change the Blending Mode to Overlay.

Step 13
Reselect that beige shape and make two new copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move 2px up and 2px to the left.
Reselect both copies and click the Minus Front button from the Pathfinder panel.
Turn the resulting group of shapes into a compound path (CTRL + 8), set the fill color to black, lower its Opacity to 40% and change the Blending Mode to Overlay.

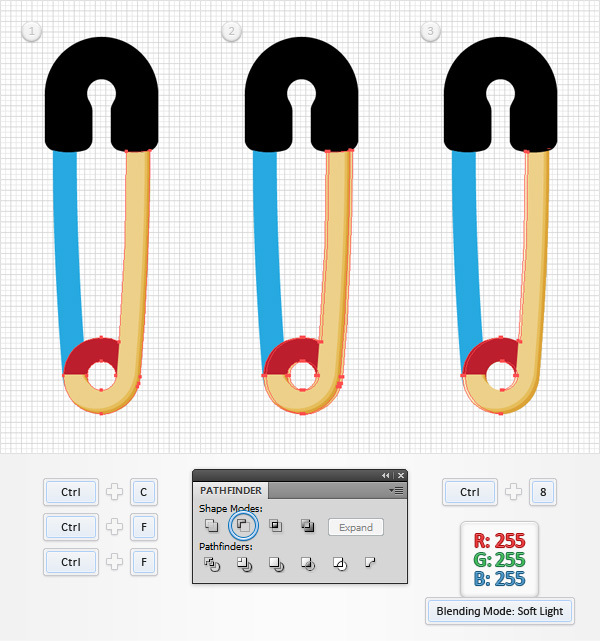
Step 14
Reselect that beige shape and make two new copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move 1px to the right.
Reselect both copies and click the Minus Front button from the Pathfinder panel.
Turn the resulting group of shapes into a compound path (CTRL + 8), set the fill color to white and change the Blending Mode to Overlay.

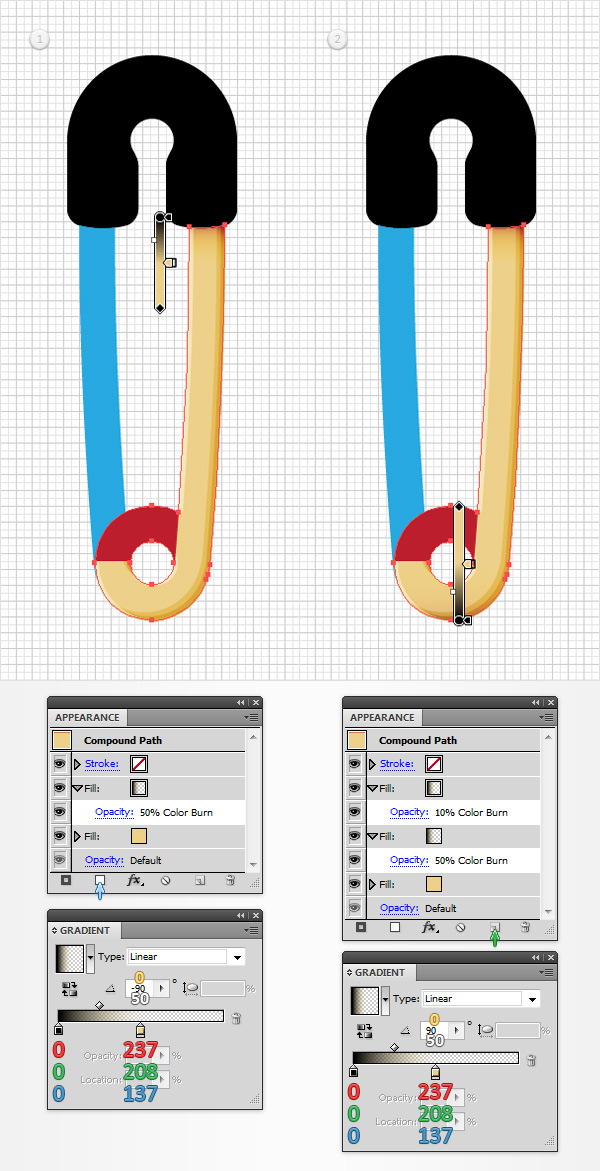
Step 15
Reselect that beige shape, open the Appearance panel and add a second fill using the Add New Fill button (indicated by the little, blue arrow in the following image).
Select this new fill, lower its Opacity to 50%, change the Blending Mode to Color Burn and use the linear gradient shown in the first image below. The yellow zero from the Gradient panel image stands for Opacity percentage, while the white number stands for Location percentage.
Keep focusing on the Appearance panel, make sure that the top fill is still selected and duplicate it using the Duplicate Selected Item button (indicated by the little, green arrow in the following image).
Select this new fill, lower its Opacity to 10%, inverse the angle used for the existing linear gradient and place it as shown in the second image below.

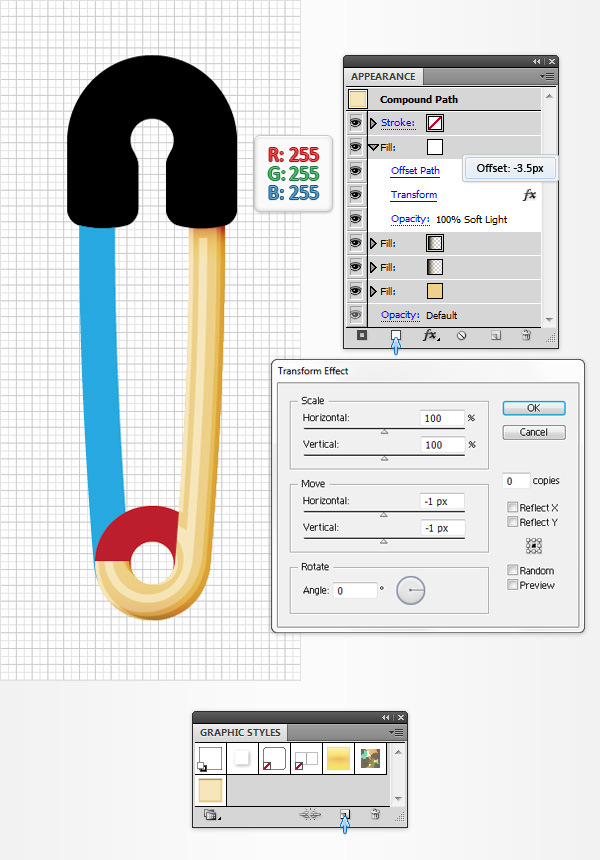
Step 16
Reselect your beige shape, focus on the Appearance panel and add a fourth fill using that same Add New Fill button. Select it, set the color to white, change the Blending Mode to Soft Light.
Go to Effect > Path > Offset Path. Enter a -3.5px Offset, click OK.
Go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image and click OK.
Make sure that your beige shape is still selected, open the Graphic Styles panel (Window > Graphic Styles) and hit the New Graphic Style button (indicated by the little, blue arrow in the following image).

Step 17
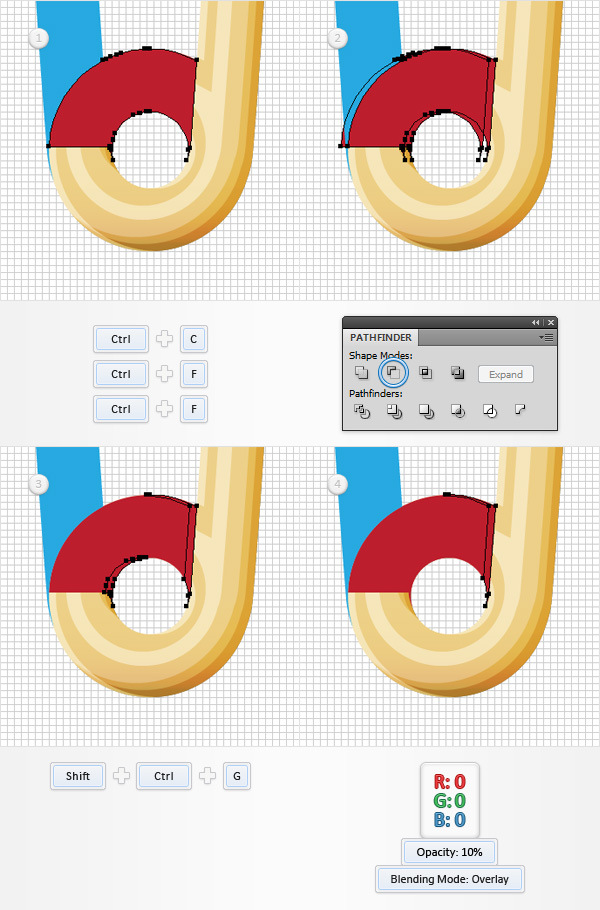
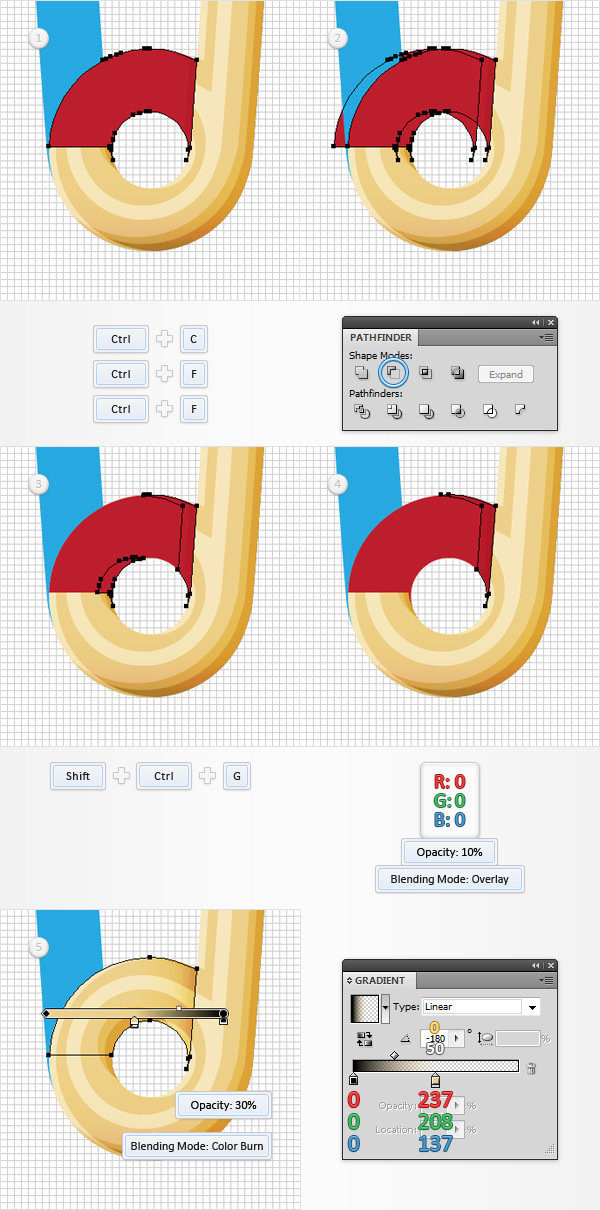
Select the red shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move it 1px to the left.
Reselect both copies and click the Minus Front button from the Pathfinder panel.
Ungroup (Shift + CTRL + G) the resulting group.
Remove the left shape then focus on the right one. Select it, set the fill color to black, change the Blending Mode to Overlay and lower its Opacity to 10%.

Step 18
Select the red shape make two new copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move it 2px to the left.
Reselect both copies and click the Minus Front button from the Pathfinder panel.
Ungroup (Shift + CTRL + G) the resulting group.
Remove the left shape and select the right one. Set its color to black, change the Blending Mode to Overlay and lower its Opacity to 10%.
Reselect the red shape, lower its Opacity to 30%, change the Blending Mode to Color Burn and replace the flat color used for the fill with the linear gradient shown in the final image below. Remember that the yellow zero from the Gradient image stands for Opacity percentage while the white number stands for Location percentage.

Step 19
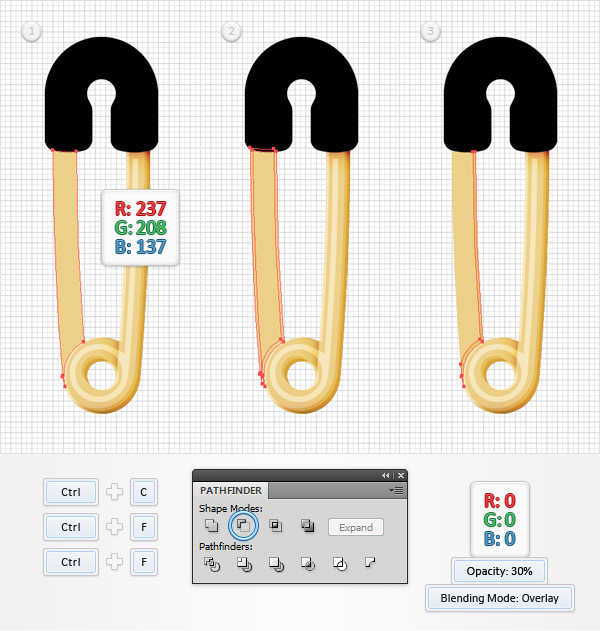
Select the blue shape and replace the blue with R=237 G=208 B=137. Make sure that this new beige shape is selected and make two copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move it 1px up and 1px to the left.
Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 30% and change the Blending Mode to Overlay.

Step 20
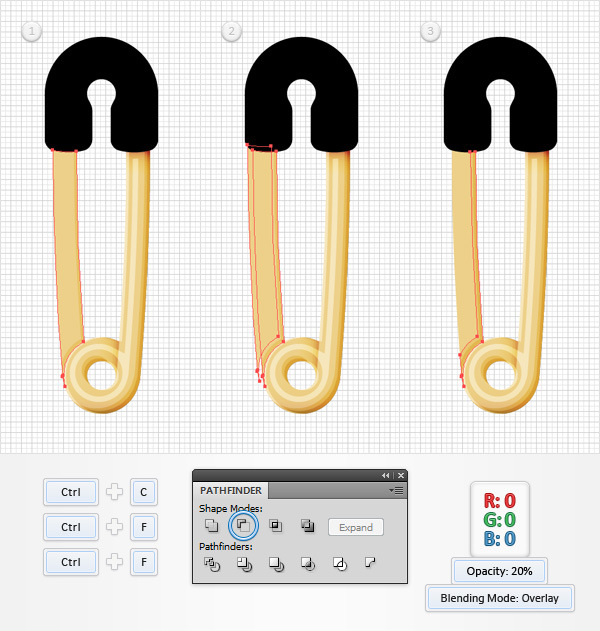
Reselect that new beige shape and make two new copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move it 2px up and 2px to the left.
Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 20% and change the Blending Mode to Overlay.

Step 21
Reselect the beige shape and make two new copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move it 1px to the right.
Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white and change the Blending Mode to Soft Light.

Step 22
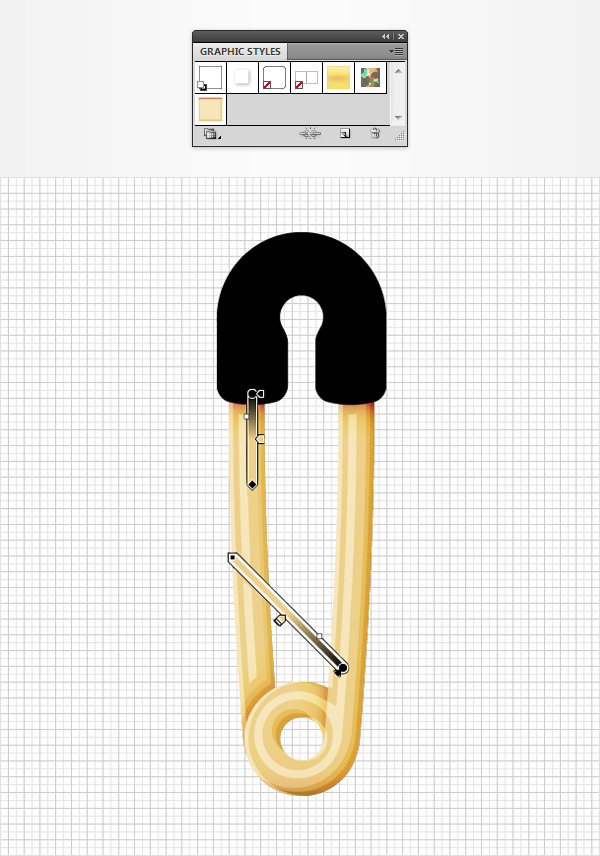
Reselect the left, beige shape and simply add that graphics style saved in the sixteenth step.
Move to the Appearance panel, focus on the fills with the linear gradients and position them as shown in the following image.

Step 23
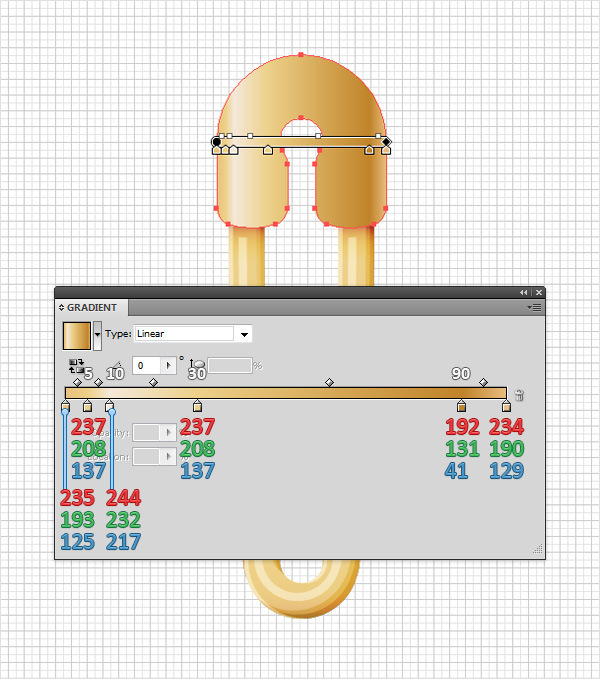
Select the remaining black shape and simply replace the black with the linear gradient shown in the following image.
Move to the Layers panel, double click on this shape and name it “guard“.

Step 24
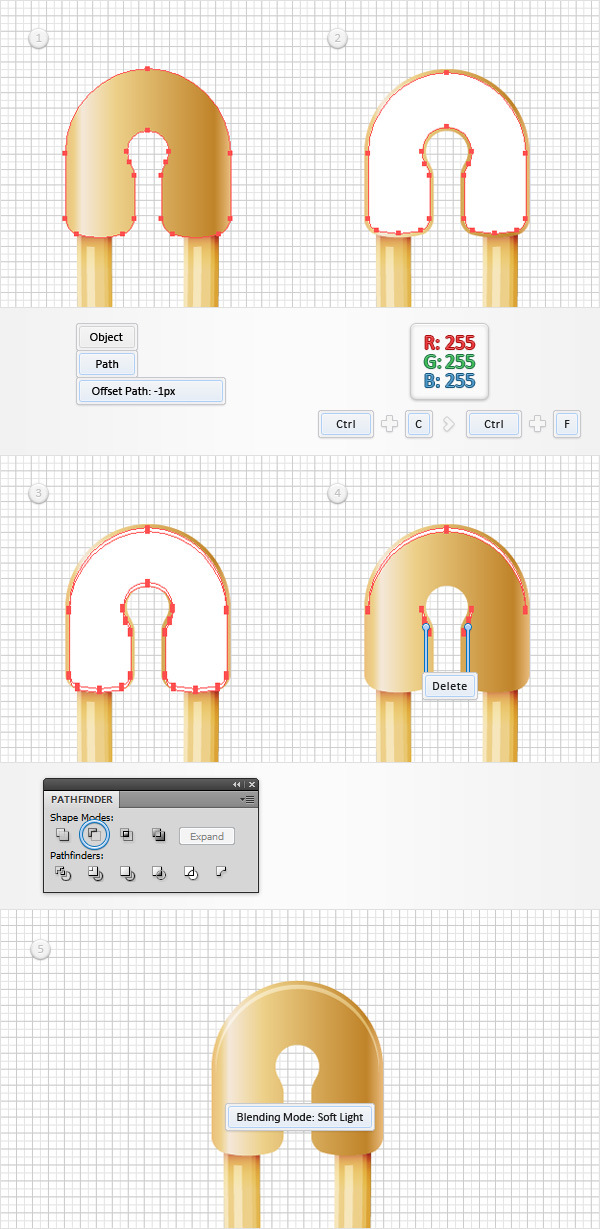
Make sure that your “guard” shape is still selected and go to Object > Path > Offset Path. Enter a -1px Offset and click OK.
Fill the resulting shape with white and make a copy in front (CTRL + C > CTRL + F).
Select this copy and move it 1px down.
Reselect both white shapes made in this step and click the Minus Front button from the Pathfinder panel.
Ungroup (Shift + CTRL + G) the resulting group, delete the tiny, bottom paths then select the remaining shape and change its Blending Mode to Soft Light.

Step 25
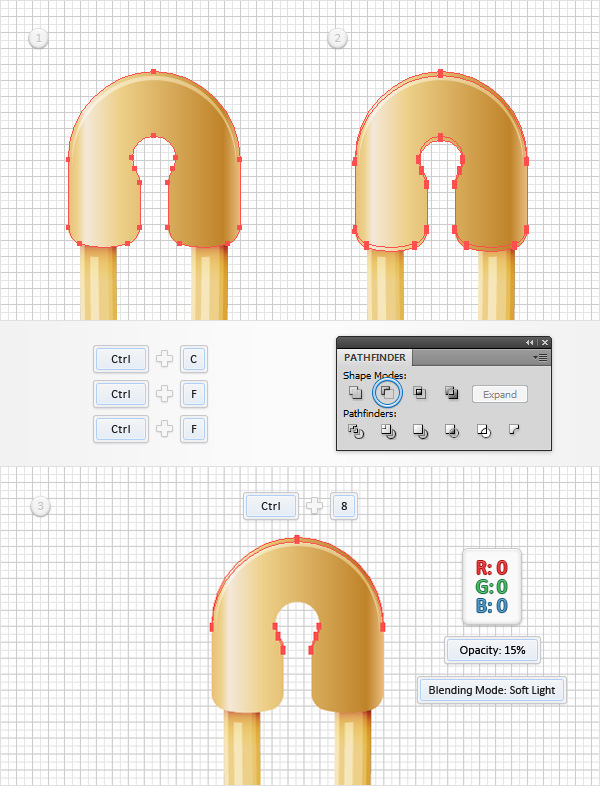
Reselect the “guard” shape and make two copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move it 1px down.
Reselect both copies and click the Minus Front button from the Pathfinder panel.
Turn the resulting group into a compound path (CTRL + 8), set the fill color to black, lower its Opacity to 15% and change the Blending Mode to Soft Light.

Step 26
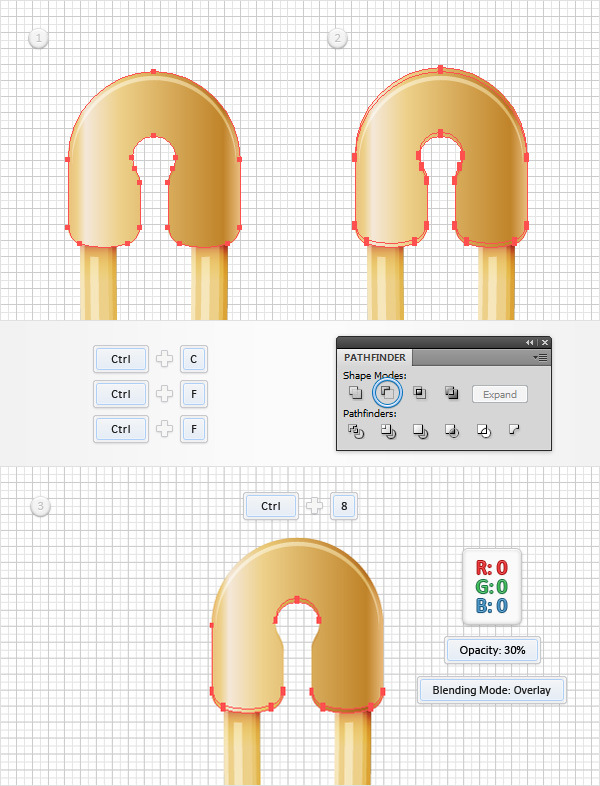
Reselect the “guard” shape and make two new copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move it 1px up.
Reselect both copies and click the Minus Front button from the Pathfinder panel.
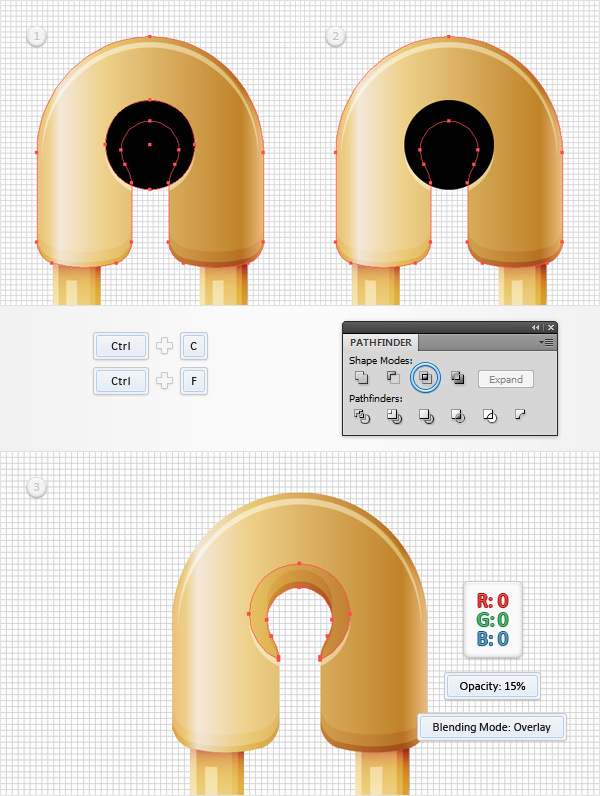
Turn the resulting group into a compound path (CTRL + 8), set the fill color to black, lower its Opacity to 30% and change the Blending Mode to Overlay.

Step 27
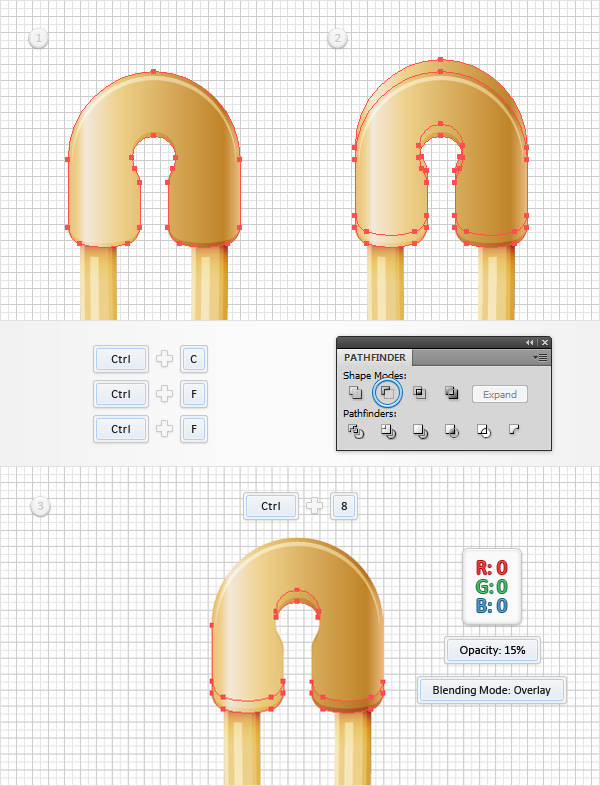
Reselect the “guard” shape and make two new copies in front (CTRL + C > CTRL + F > CTRL + F).
Select the top copy and move it 3px up.
Reselect both copies and click the Minus Front button from the Pathfinder panel.
Turn the resulting group into a compound path (CTRL + 8), set the fill color to black, lower its Opacity to 15% and change the Blending Mode to Overlay.

Step 28
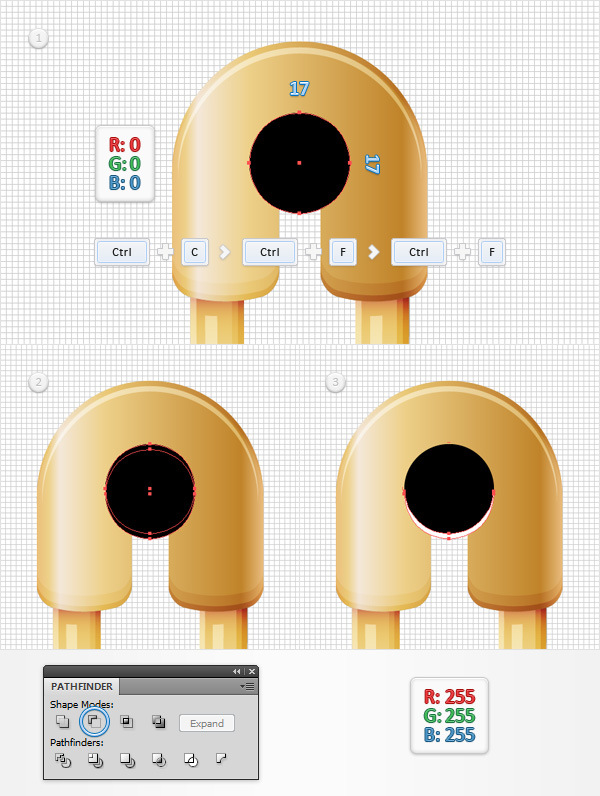
Enable the Snap to Grid (View > Snap to Grid). Using the Ellipse Tool (L), create a 17px circle, fill it with black, place it as shown in the first image below and make two copies in front (CTRL + C > CTRL + F > CTRL + F).
Focus on the Layers panel, select the bottom copy and move it 1px down.
Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white.

Step 29
Reselect your “guard” shape and make a copy in front (CTRL + C > CTRL + F).
Select this copy along with the thin, white shape made in the previous step and click the Intersect button from the Pathfinder panel.
Turn the resulting group of shapes into a compound path (CTRL + 8) and change the Blending Mode to Soft Light.

Step 30
Reselect your “guard” shape and make a copy in front (CTRL + C > CTRL + F).
Select this copy along with the black circle and click the Intersect button from the Pathfinder panel.
Select the resulting shape, lower its Opacity to 15% and change the Blending Mode to Overlay.

Step 31
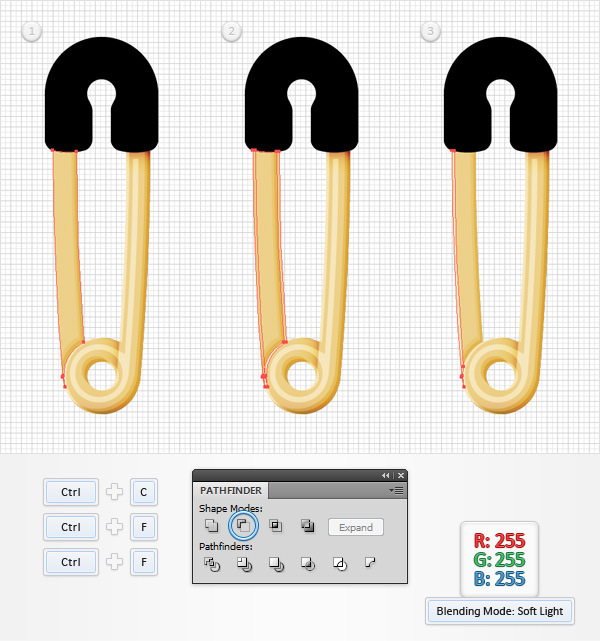
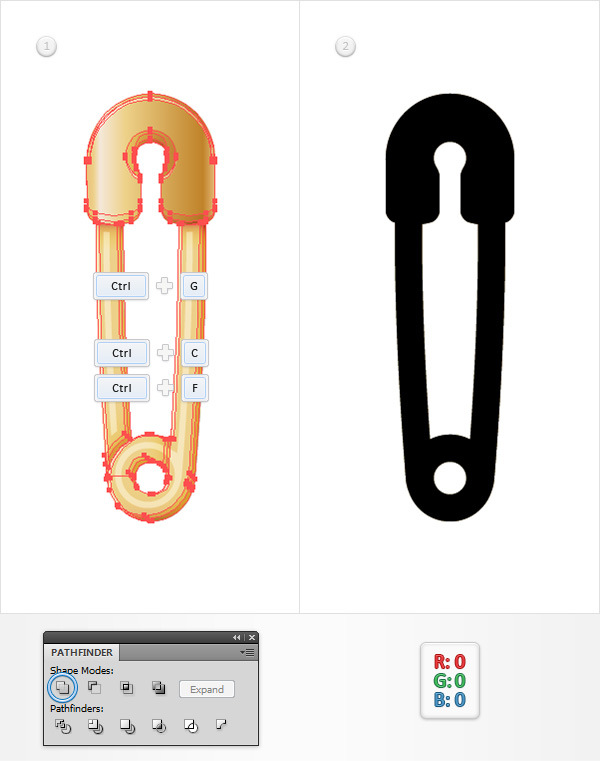
Select all the shapes made so far and Group them (CTRL + G). Select this new group and make a copy in front (CTRL + C > CTRL + F).
Make sure that the group copy is selected, click the Unite button from the Pathfinder panel and fill the resulting shape with black.

Step 32
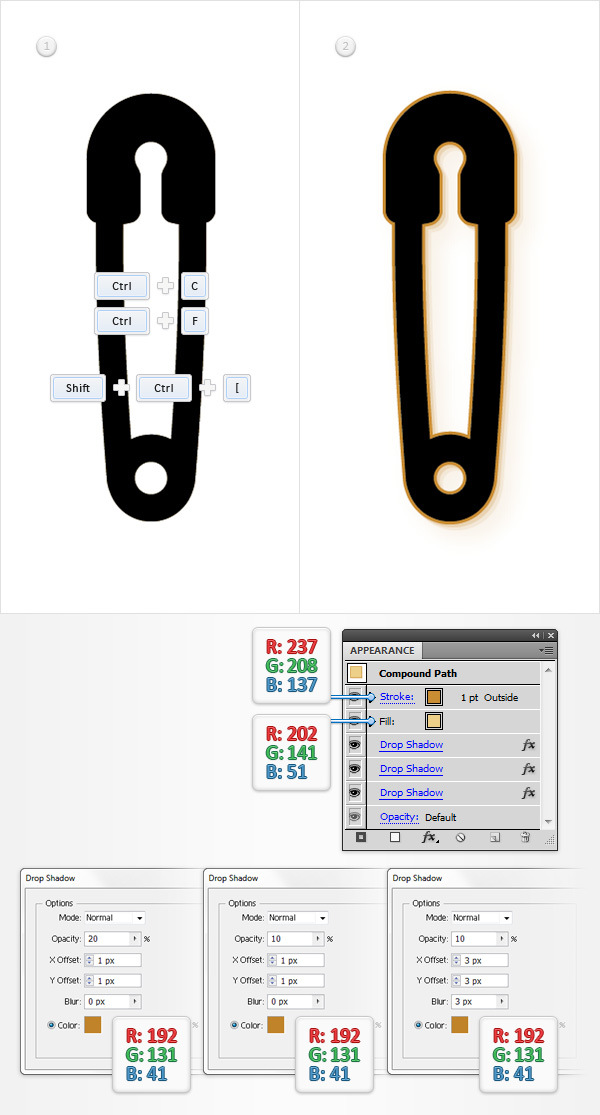
Select the black shape, make a copy in front (CTRL + C > CTRL + F) and send it to back (Shift + CTRL + [ ).
Make sure that this new copy stays selected and focus on the Appearance panel. Replace the black with R=202 G=141 B=51 then add a 1pt stroke, align it to outside and set the color to R=237 G=208 B=137.
Keep focusing on the Appearance panel, reselect the entire path (simply click on the “Compound Path” piece of text from the top of the Appearance panel) and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window (in the following image), click OK.
Go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the middle window, click OK.
Go one more time to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.

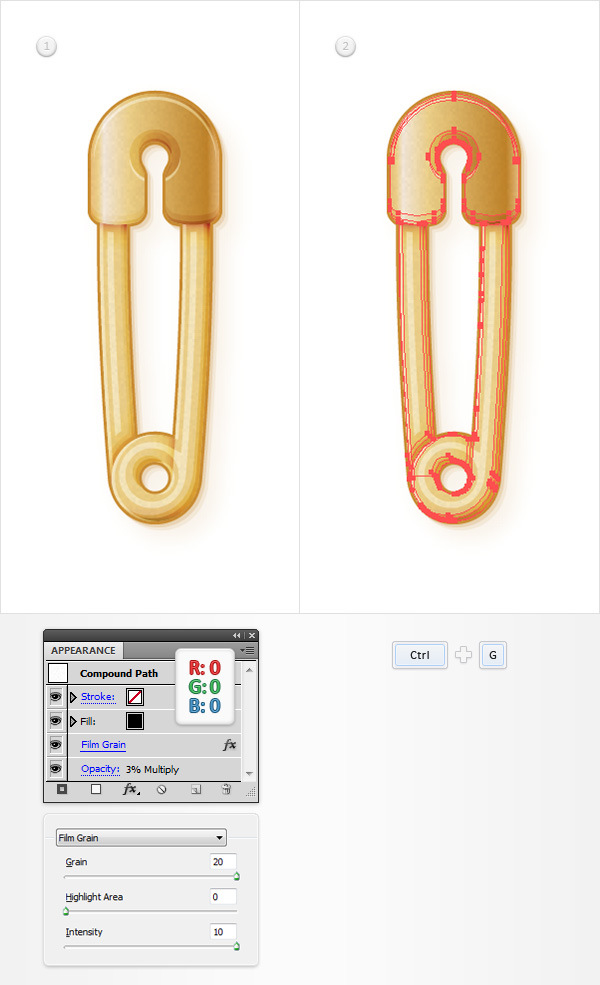
Step 33
Select the remaining black shape, lower its Opacity to 3%, change the Blending Mode to Multiply and go to Effect > Artistic > Film Grain. Enter the properties shown in the following image and click OK.
Select all the shapes made so far and Group them (CTRL + G).

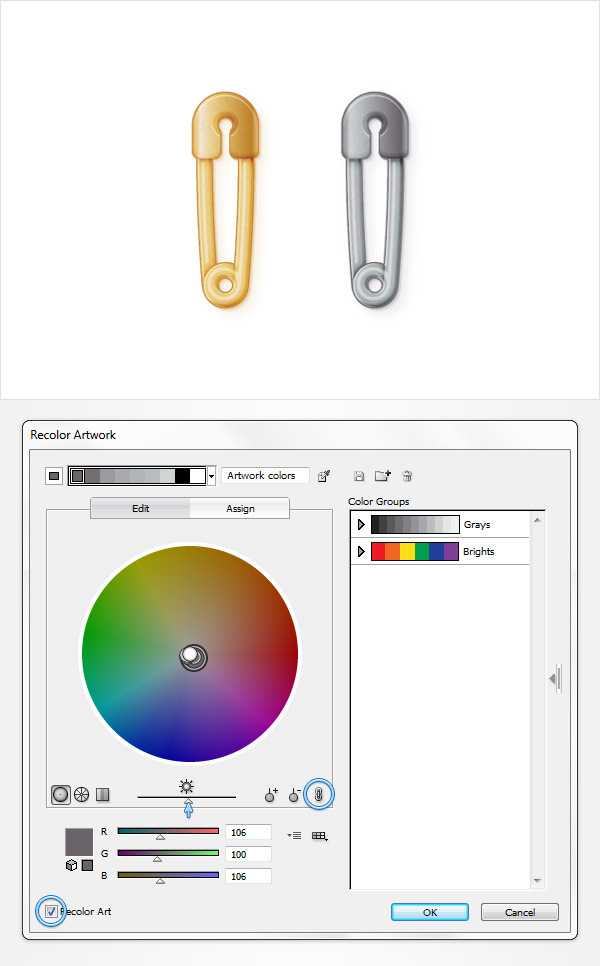
Step 34
Using the Recolor Artwork option (Edit > Edit Colors > Recolor Artwork) you can easily recolor the entire safety pin. Simply go to the Edit section, make sure that the Recolor Artwork box and the Link harmony colors buttons are checked then simply play with the Brightness slider and the color handles.

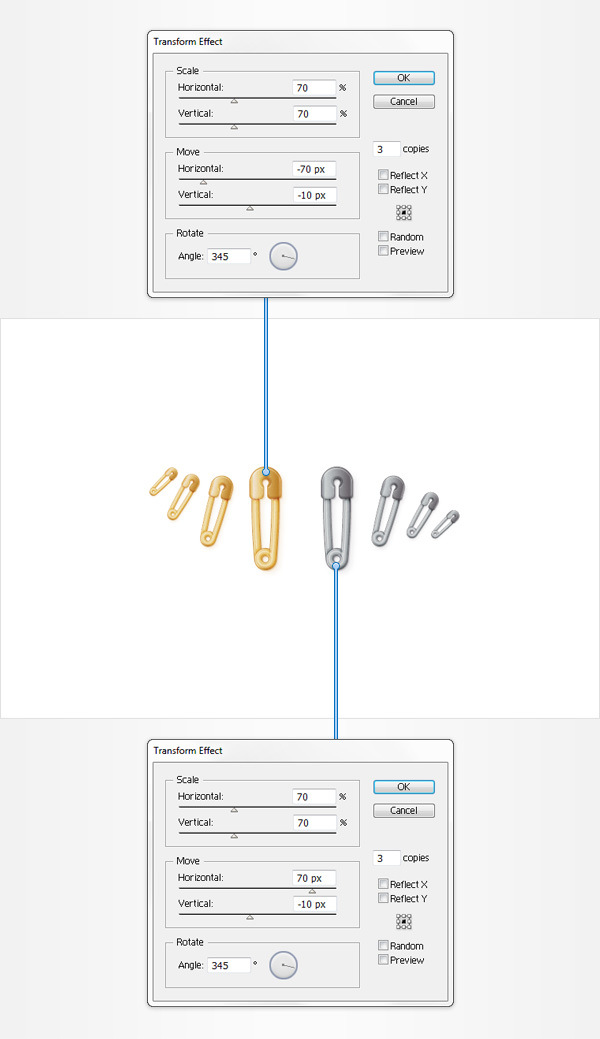
Step 35
Finally, you can add a bit of dynamism for your illustration using simple Transform effects (Effect > Distort & Transform > Transform).

And We’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.
