In the following Illustrator tutorial you will learn how to create a simple search bar in Adobe Illustrator.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS5
- Estimated Completion Time: 1 hour
- Difficulty: Beginner
Step 1
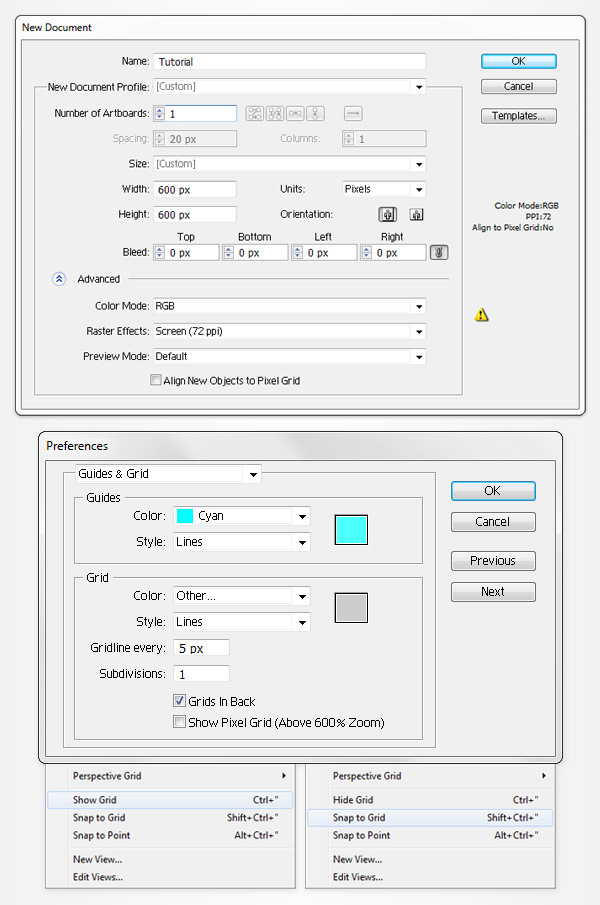
Open Illustrator and hit Control + N to create a new document. Enter 600 in the width and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the “Align New Objects to Pixel Grid” box is unchecked before you click OK. Now, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid).
For starters you’ll need a grid every 5px. Go to Edit > Preferences > Guides & Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Unit > General. All these options will significantly increase your work speed.

Step 2
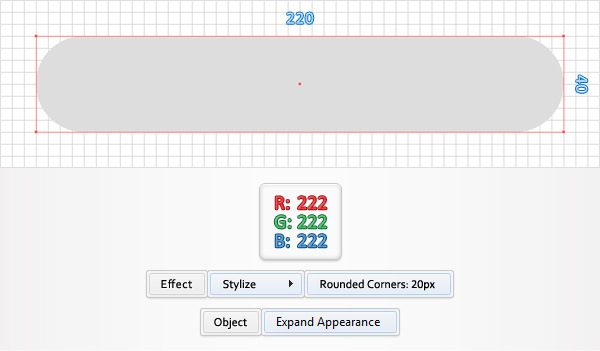
Pick the Rectangle Tool(M), create a 220 by 40px shape, fill it with R=222 G=222 B=222 and go to Effect > Stylize > Rounded Corners. Enter a 20px radius, click OK and go to Object > Expand Appearance.

Step 3
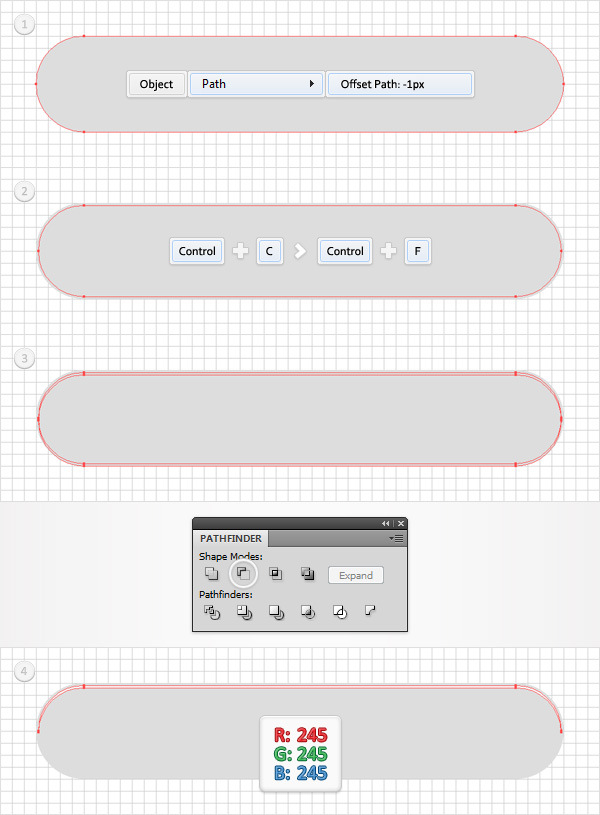
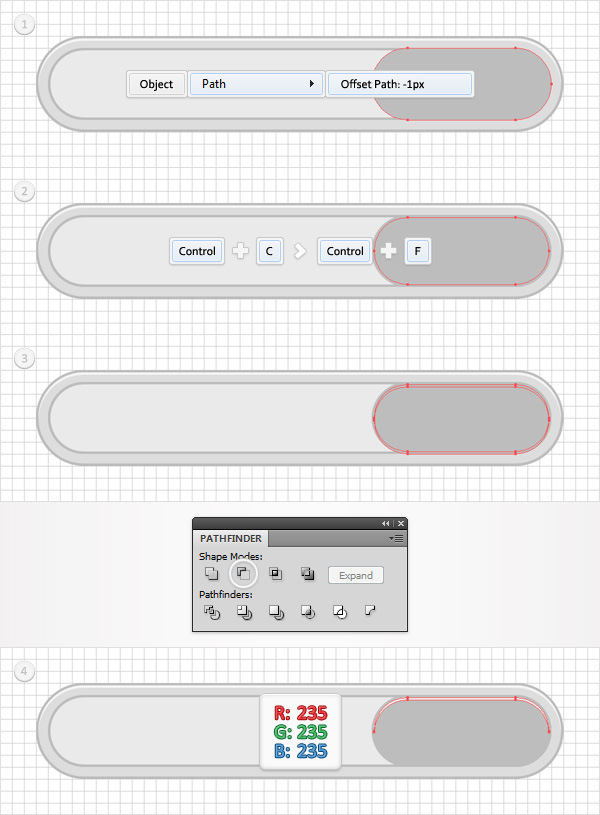
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Reselect the shape created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Control + C > Control + F).
Select it and move it 1px down using the down arrow from your keyboard. Reselect both shapes created in this step, open the Pathfinder panel and click on the Minus Front button. Fill the resulting shape with R=245 G=245 B=245.

Step 4
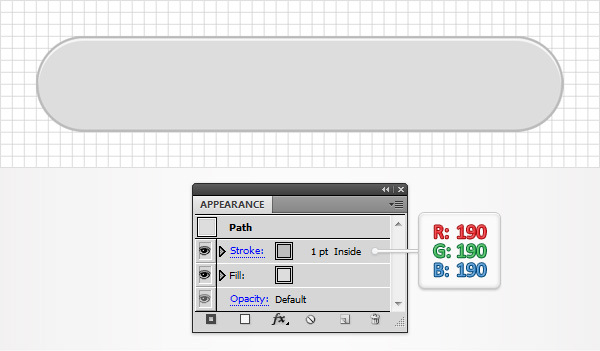
Reselect the rounded rectangle created in the second step and add a 1pt stroke. Set its color at R=190 G=190 B=190 and align it to inside.

Step 5
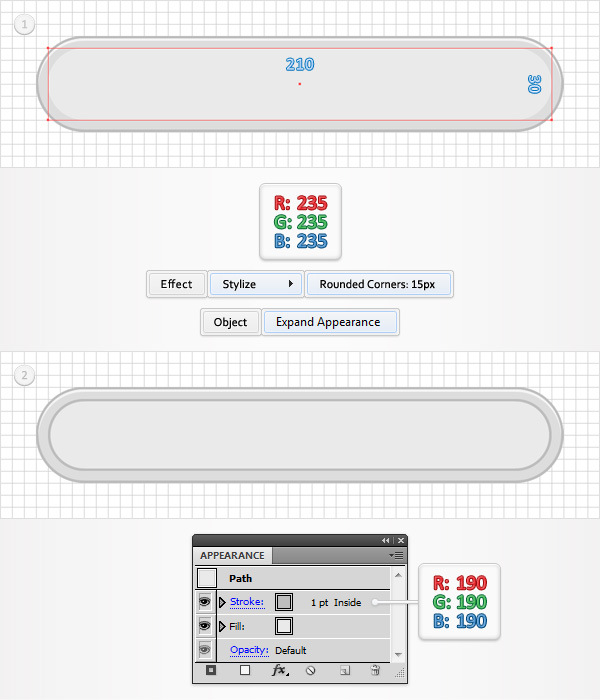
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool(M), create a 210 by 30px shape and place it as shown in the following image. The Snap to Grid will ease your work. Fill it with R=235 G=235 B=235 and go to Effect > Stylize > Rounded Corners. Enter a 15px radius, click OK and go to Object > Expand Appearance. Select the resulting shape and add a 1pt stroke. Set its color at R=190 G=190 B=190 and align it to inside.

Step 6
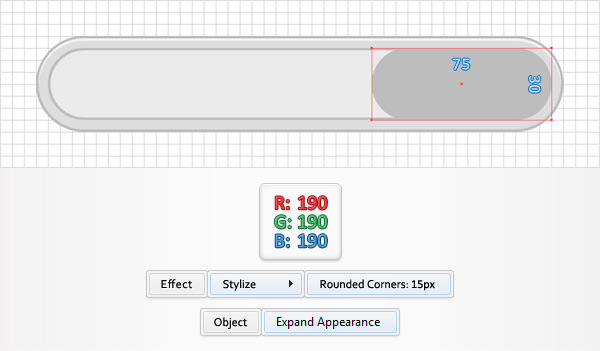
Pick the Rectangle Tool(M), create a 75 by 30px shape and place it as shown in the following image. Fill it with R=190 G=190 B=190 and go to Effect > Stylize > Rounded Corners. Enter a 15px radius, click OK and go to Object > Expand Appearance.

Step 7
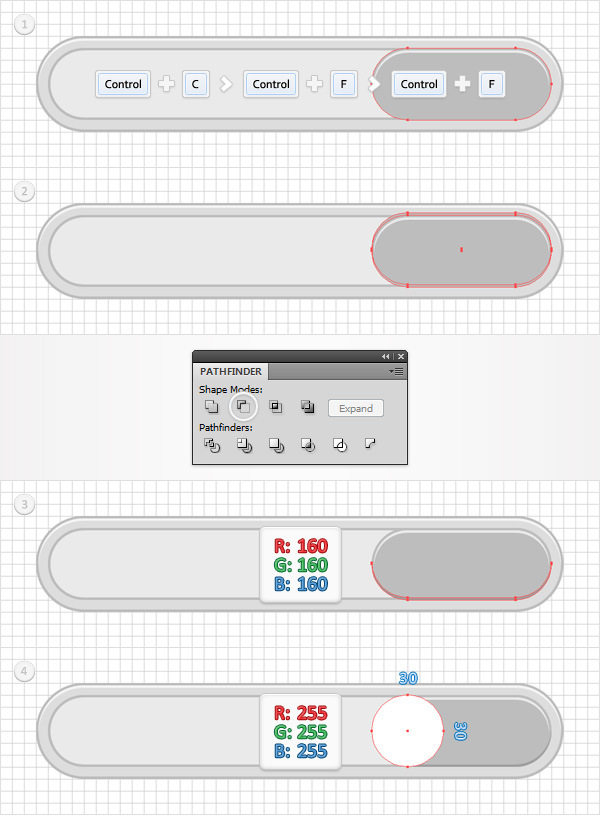
Disable the Snap to Grid (View > Snap to Grid). Reselect the shape created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Control + C > Control + F). Select it and move it 1px down. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=235 G=235 B=235.

Step 8
Reselect the rounded rectangle created in the sixth step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up using the up arrow from your keyboard. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=160 G=160 B=160. Enable the Snap to Grid (View > Snap to Grid) and grab the Ellipse Tool(L). Create a 30px circle, fill it with white and place it as shown in the final image.

Step 9
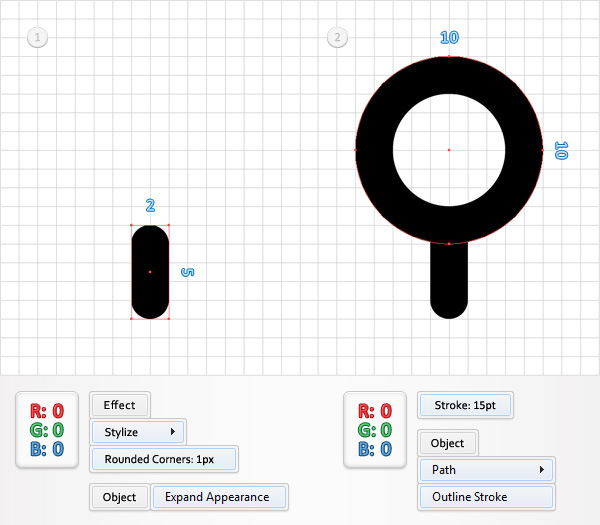
For the following step you will need a grid every 1px. So, go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Grab the Rectangle Tool(M), create a 2 by 5px shape, fill it with black and go to Effect > Stylize > Rounded Corners. Enter a 1px radius, click OK and go to Object > Expand Appearance. Switch to the Ellipse Tool(L), create a 10px circle and place it as shown in the second image. Fill it with none and add a 15px, black stroke. Make sure that it is aligned to inside then go to Object > Path > Outline Stroke.

Step 10
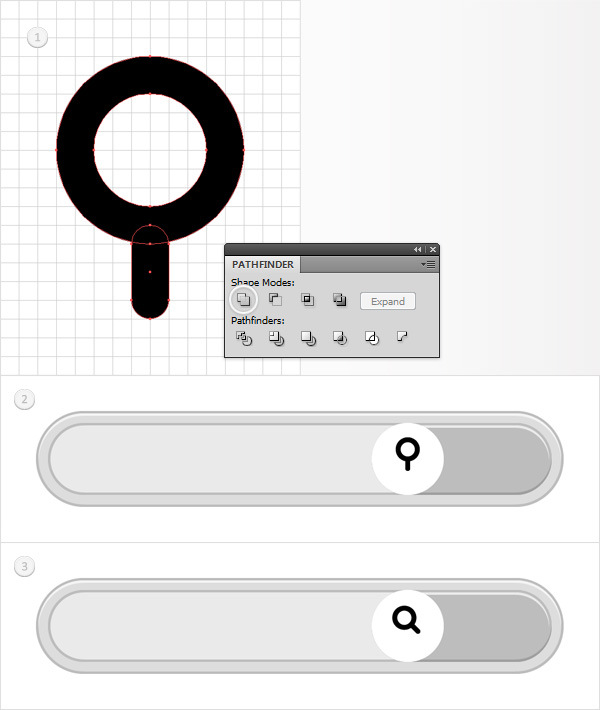
Reselect both shapes created in the previous step and click on the Unite button from the Pathfinder panel. Select the resulting shape, drag it above the white circle then rotate it 45 degrees as shown in the final image.

Step 11
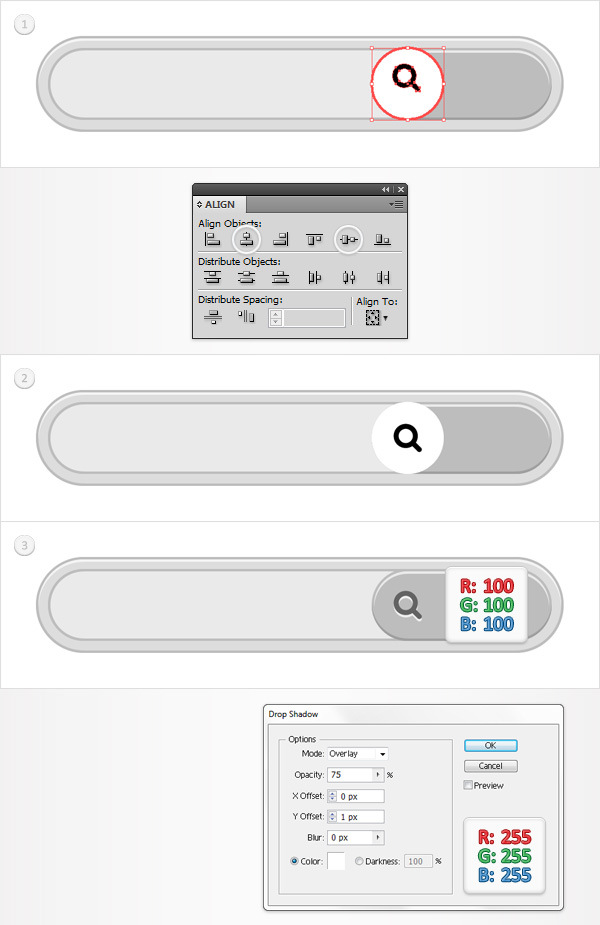
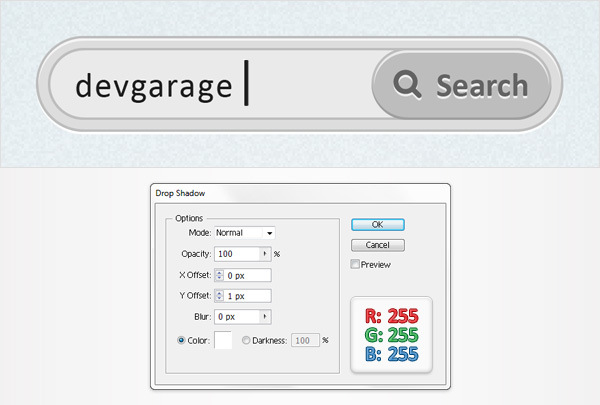
Open the Align panel then select the white circle along with the black shape created in the previous step. Click on the border of the circle (it should get emphasized) then click on the Horizontal Align Center and Vertical Align Center buttons. This should center your black shape as shown in the second image. Delete the white circle then focus on the magnifier shape. First, replace the black used for the fill with R=100 G=100 B=100 then go to Effect > Stylize > Drop Shadow. Enter the data shown below and click OK.

Step 12
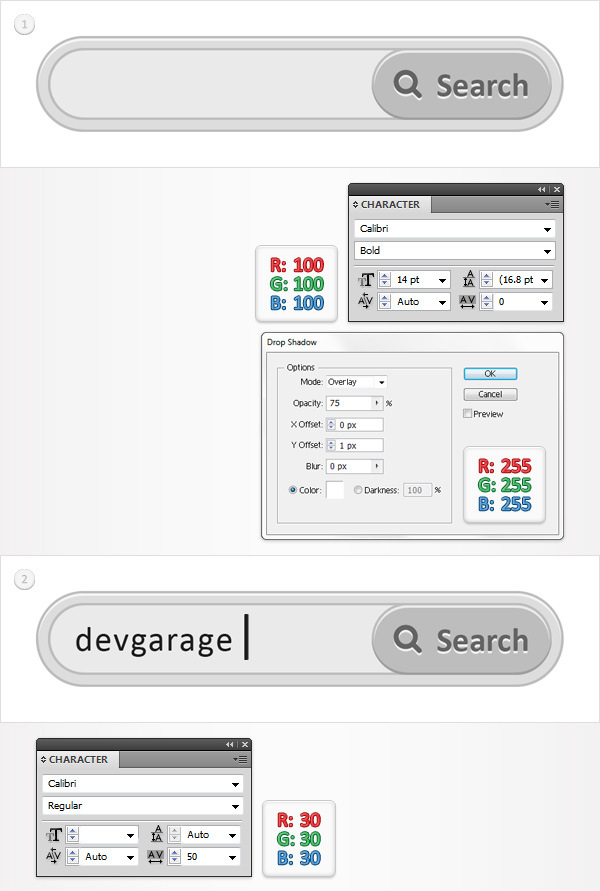
Pick the Type Tool(T) and add a your “Search” text as shown below. Set its color to R=100 G=100 B=100 and use the Calibri font with the style set at Bold and the size set at 14pt. Also, add the discrete Drop Shadow effect show below for this text. Continue with the Type Tool(T) and add a second text piece as shown in the second image. Use the Calibri font with the size set at 14pt.

Step 13
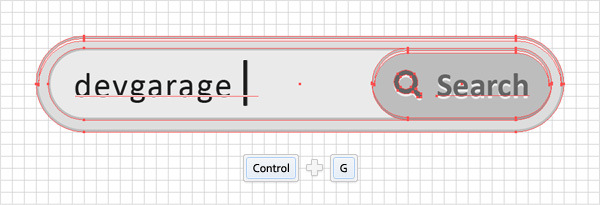
Select all the shapes created so far and group them. This will be the grey search bar.

Step 14
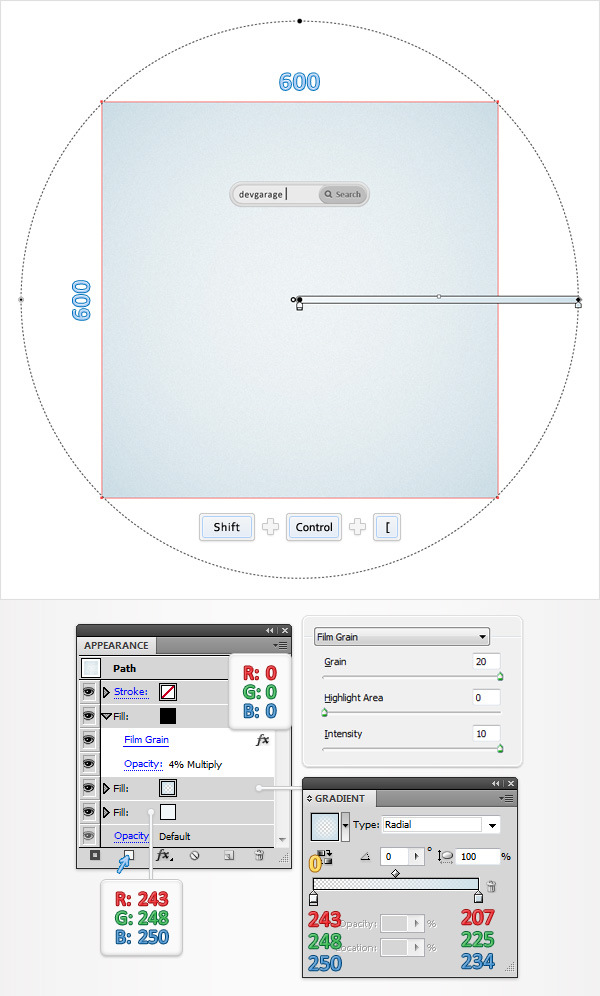
Let’s add a simple background for our search bar. Pick the Rectangle Tool(M), create a shape the size of your artboard, send it to back (Shift + Control + [ ) and fill it with R=243 G=248 B=250.
Make sure that this new shape remains selected, focus on the Appearance panel and add a second fill using the Add New Fill button. It’s the little, white square icon from the bottom of the Appearance panel. Select this new fill and add the radial gradient shown below. Keep focusing on the Appearance panel and add third fill for your shape. Select it, make it black, lower its opacity to 4%, change the blending mode to Multiply and go to Effect > Artistic > Film Grain.
Enter the data shown below and click OK. Finally, move to the Layers panel and lock this shape to make sure that you won’t accidentally select/move it.

Step 15
Focus on your search bar, select the largest rounded rectangle and go to Effect > Stylize > Drop Shadow. Enter the data shown below and click OK.

Step 16
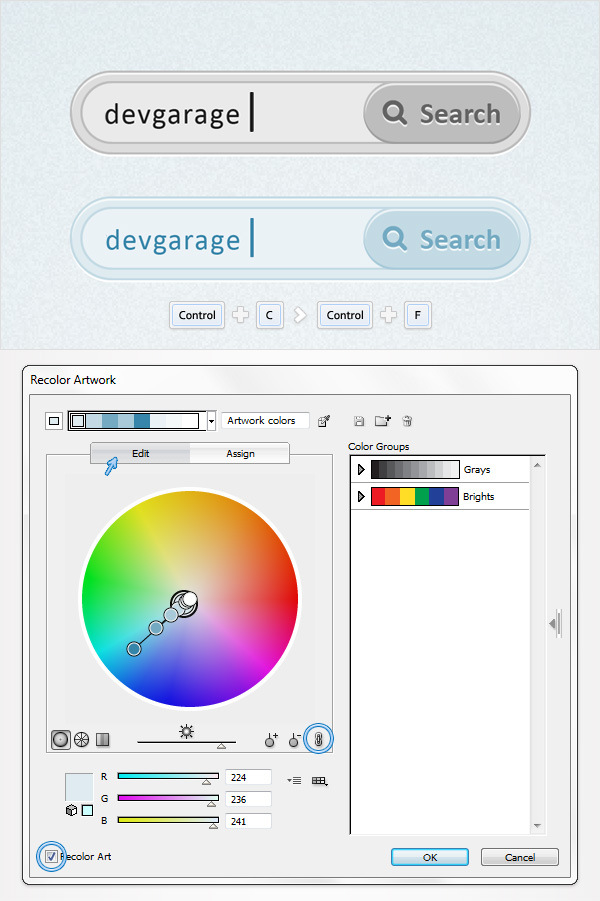
Let’s recolor our search bar, I’ll show you two ways. First, you can do it using the Recolor Artwork options. Select your grey search bar group, make a copy (Control + C > Control + F) and drag it a few pixels down. Select this new group and go to Edit > Edit Colors > Recolor Artwork. Click on the Edit button, make sure that the “Recolor Art” and the “Link Color Harmony” buttons are checked then play with the color handles.

Step 17
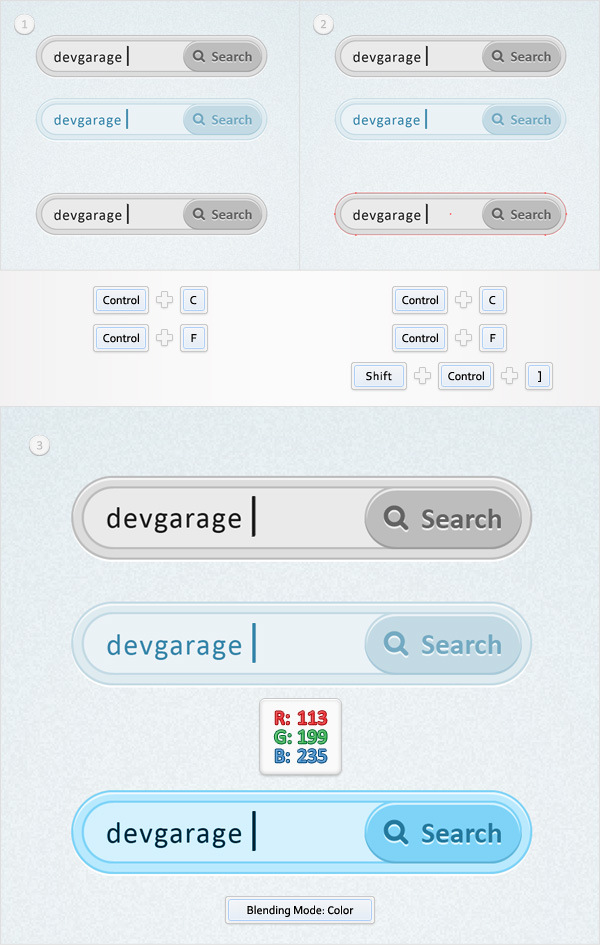
For the second way we’ll use some basic blending techniques. Again, select your grey search bar, make a copy (Control + C > Control + F) and drag it a few pixels down. Focus on this new group, select the largest rounded rectangle, make a copy in front (Control + C > Control + F) and bring it to front (Shift + Control + ] ). Select it, remove the color from the stroke, replace the color used for the fill with R=113 G=199 B=235 then change its blending mode to Color. In the end your search bar should look like that in the third image.

Step 18
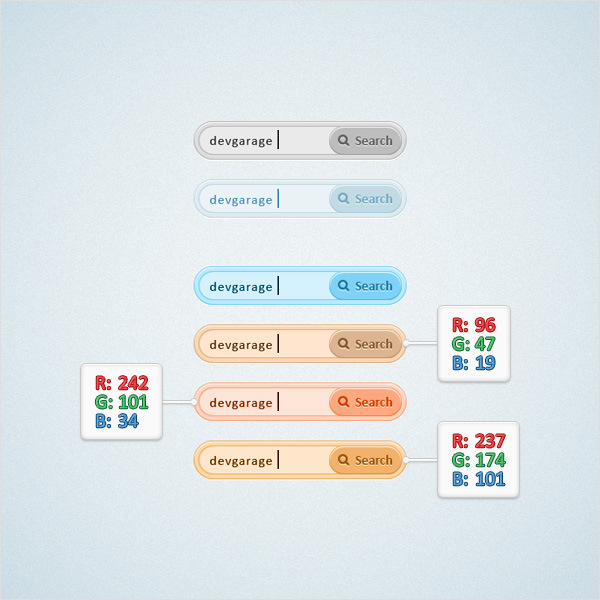
Finally, here are some other colors that you can use for the shape edited at the end of the previous step.

Conclusion
Here is how your final result should look.