In the following tutorial you will learn how to create a simple volume bar in Adobe Illustrator.
Final Image
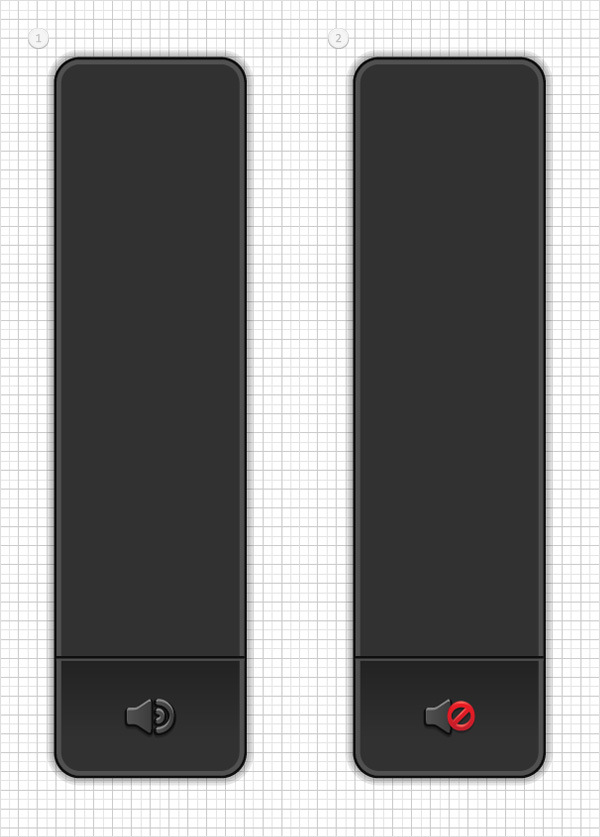
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS5
- Estimated Completion Time: 45 minutes
- Difficulty: Beginner
Step 1
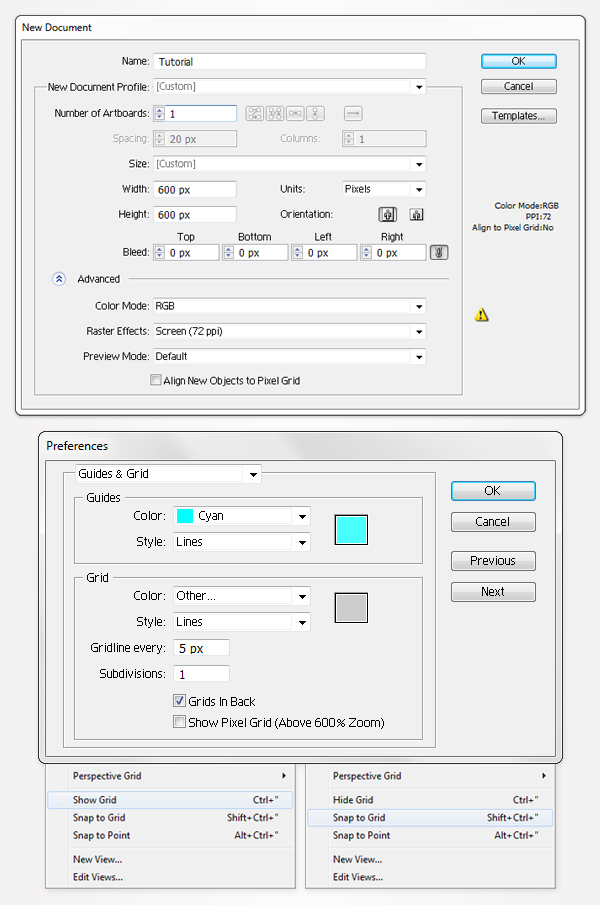
Open Illustrator and hit Control + N to create a new document. Enter 600 in the width and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before you click OK. Now, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid).
For starters you’ll need a grid every 5px. Go to Edit > Preferences > Guides & Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Unit > General. All these options will significantly increase your work speed.

Step 2
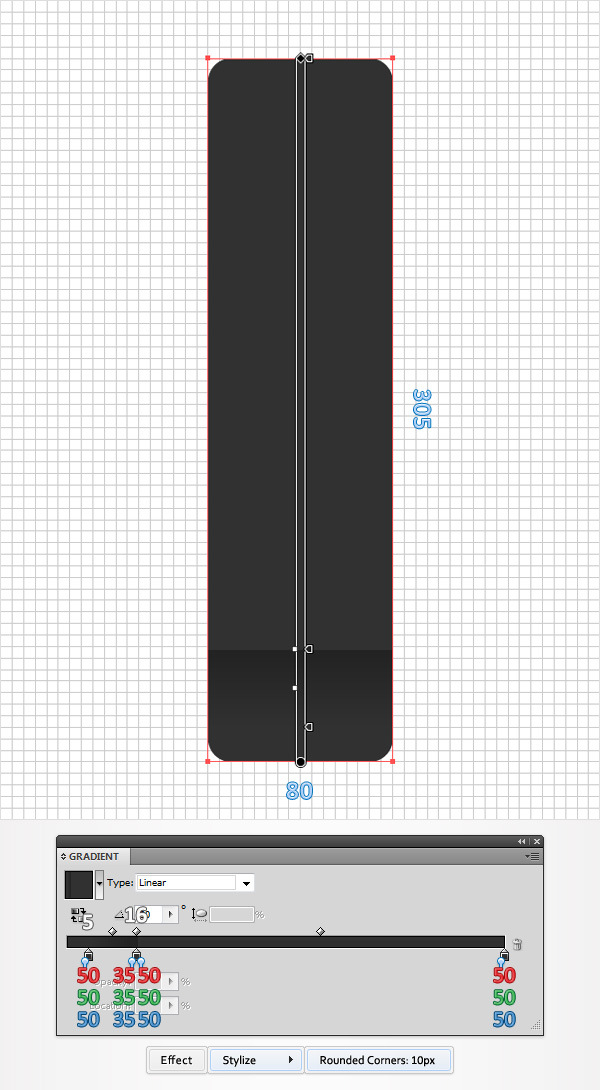
Grab the Rectangle Tool(M), create an 80 by 305xp shape, fill it with the linear gradient shown in the following image and go to Effect > Stylize > Rounded Corners. Enter a 10px radius, click OK and go to Object > Expand Appearance. The white numbers from the gradient image stand for location percentage.

Step 3
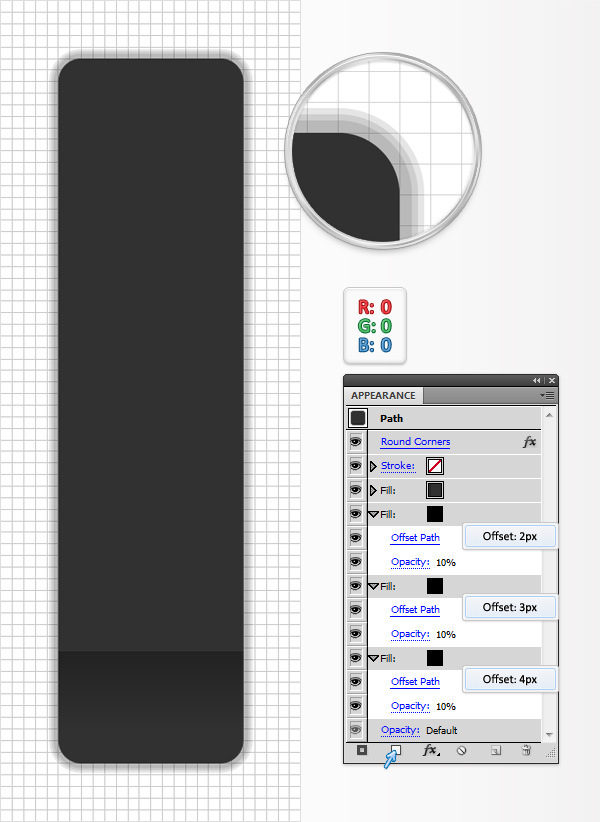
Reselect the shape made in the previous step, focus on the Appearance panel and add three black fills using the Add New Fill button (pointed by the little blue arrow). Drag these new fills in the bottom of the Appearance panel. Select the bottom, black fill, lower its opacity to 10% and go to Effect > Path > Offset Path. Enter a 4px Offset and click OK. Move up to the next fill, select it, lower the opacity to 10% and go to Effect > Path > Offset Path. Enter a 3px Offset and click OK. Select the third black fill, lower its opacity to 10% and go to Effect > Path > Offset Path. Enter a 2px Offset and click OK.

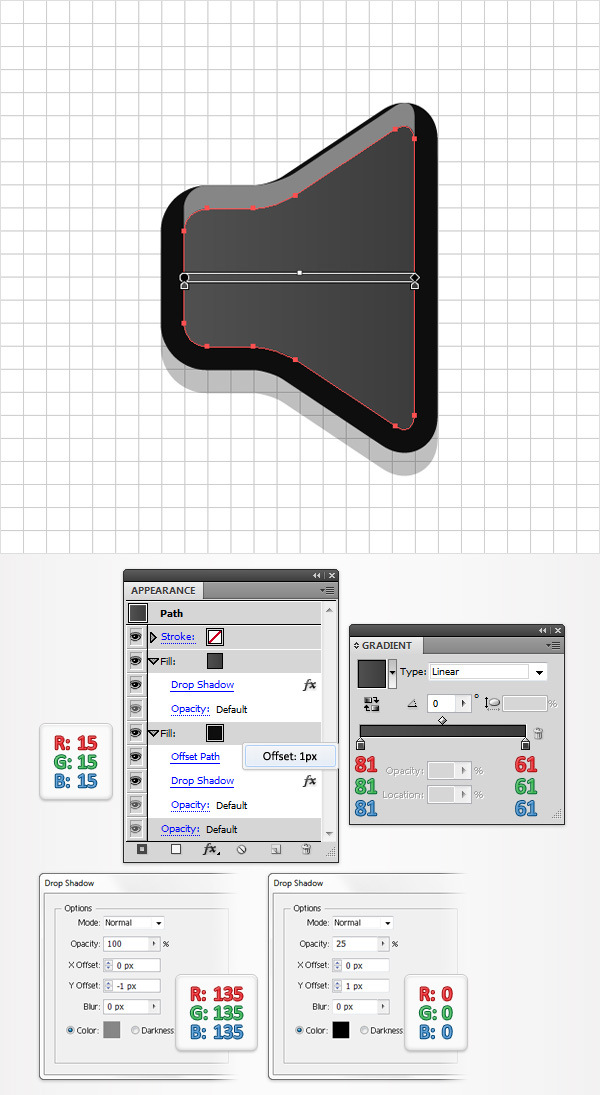
Step 4
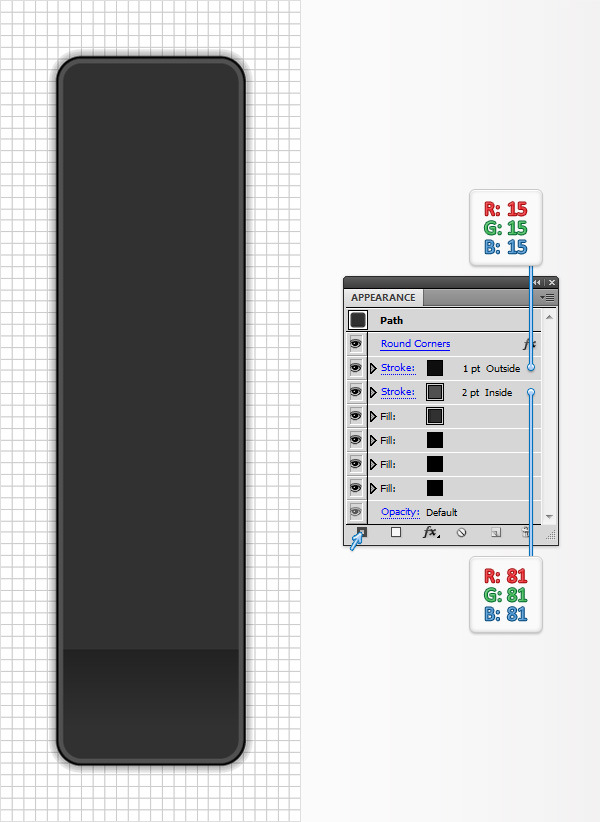
Reselect the rectangle edited in the previous step and focus on the Appearance panel. Add a 2pt stroke, align it to inside and set the color at R=81 G=81 B=81. Keep focusing on the Appearance panel and add a second stroke for this shape using the Add New Stroke button (pointed by the little blue arrow). Select this new stroke, make it 1pt wide, align it to outside and set the color at R=15 G=15 B=15.

Step 5
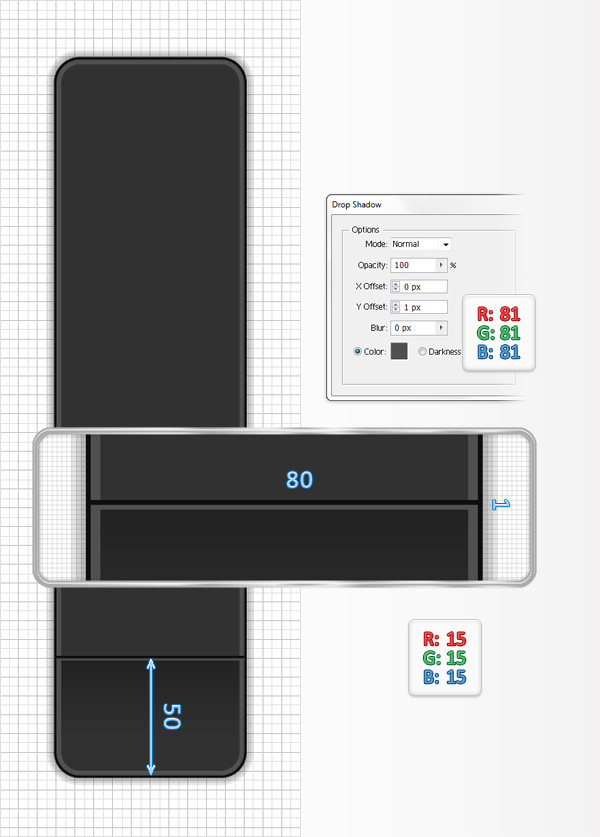
Grab the Rectangle Tool(M), create an 80 by 1px shape, fill it with R=15 G=15 B=15, place it as shown in the following image and go to Effect > Stylize > Drop Shadow. Enter the data shown below and click OK.

Step 6
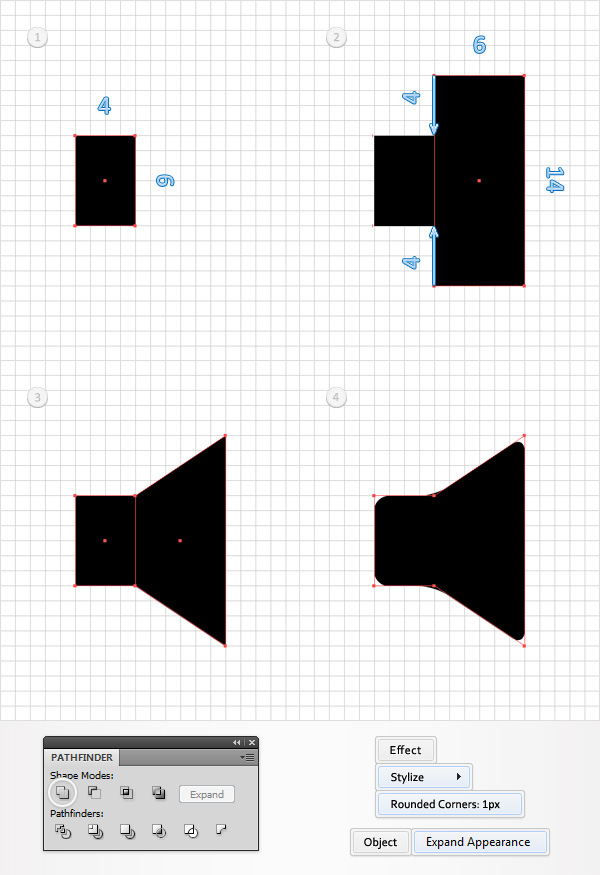
For the following step you will need a grid every 1px. So, go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Grab the Rectangle Tool(M), create a 4 by 6px shape and fill it with black. Continue with the Rectangle Tool(M), create a 6 by 14px shape and place it as shown in the second image.
Switch to the Direct Selection Tool(A) and focus on the left side of this new rectangle. Select the top anchor point and drag it 4px down then select the bottom anchor point and drag it 4px up.
In the end your shape should look like in the third image. Select it along with the rectangle made in the beginning of the step and click on the Unite button from the Pathfinder panel. Select the resulting shape and go to Effect > Stylize > Rounded Corners. Enter a 1px radius, click OK and go to Object > Expand Appearance.

Step 7
Reselect the shape made in the previous step and fill it with the linear gradient shown in the following image. Make sure that this shape stays selected and focus on the Appearance panel. Add a second fill, set its color at R=15 G=15 B=15 and drag it in the bottom of the Appearance panel. Keep focusing on the Appearance panel, select the top fill and go to Effect > Stylize > Drop Shadow.
Enter the data shown in the left window and click OK. Return to the Appearance panel, select the bottom fill and go to Effect > Path > Offset Path. Enter a 1px offset, click OK and go to Effect > Stylize > Drop Shadow. Enter the data shown in the right window and click OK.

Step 8
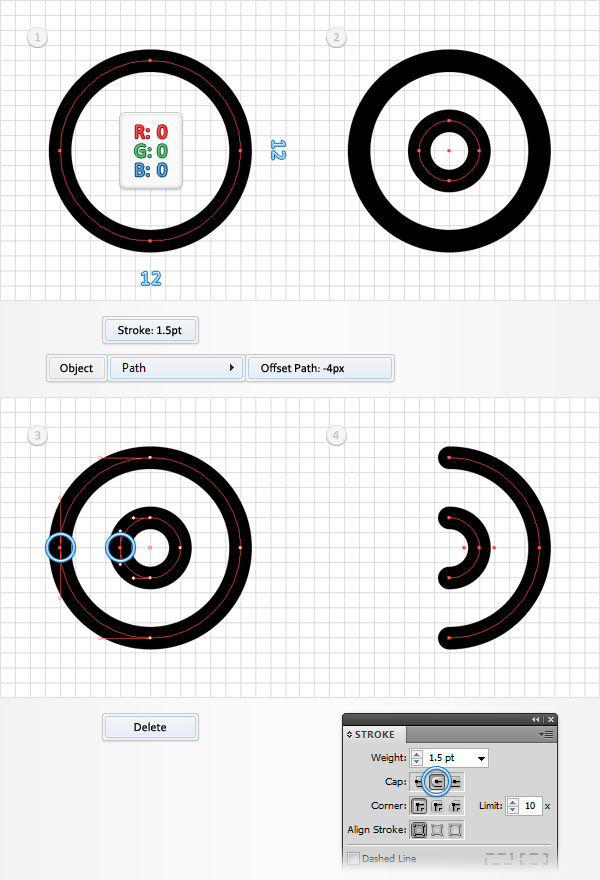
Pick the Ellipse Tool(L) and create a 12px circle. Fill it with none and add a 1.5pt, black stroke. Select this new shape and go to Object > Path > Offset Path. Enter a -4px Offset and click OK.
Switch to the Direct Selection Tool(A), select the two anchor points highlighted in the third image and hit the Delete key from your keyboard. Select the resulting shapes, make sure that the stroke is selected (in the Appearance panel), open the Stroke panel (Window > Stroke) and check the Round Cap button.

Step 9
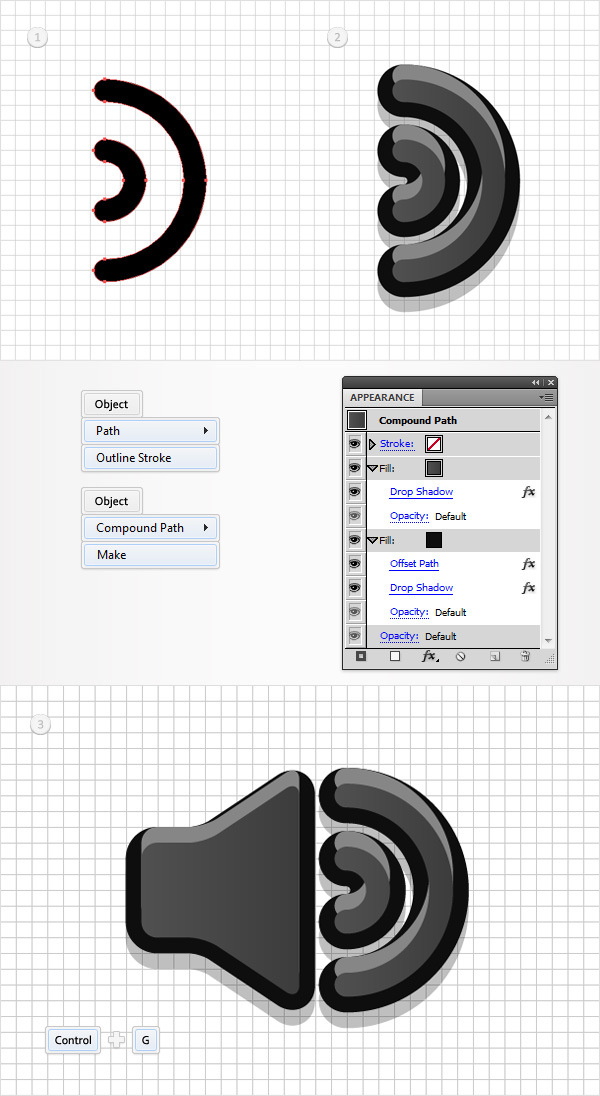
Reselect the two paths made in the previous step and go to Object > Path > Outline Stroke. Select the resulting shapes and turn them into a compound path (Object > Compound Path > Make). Select it, focus on the Appearance panel and the same properties used for the shape edited in the seventh step.
Finally, place this compound path as shown in the third image. Select it along with the speaker shape and group them (Control + G).

Step 10
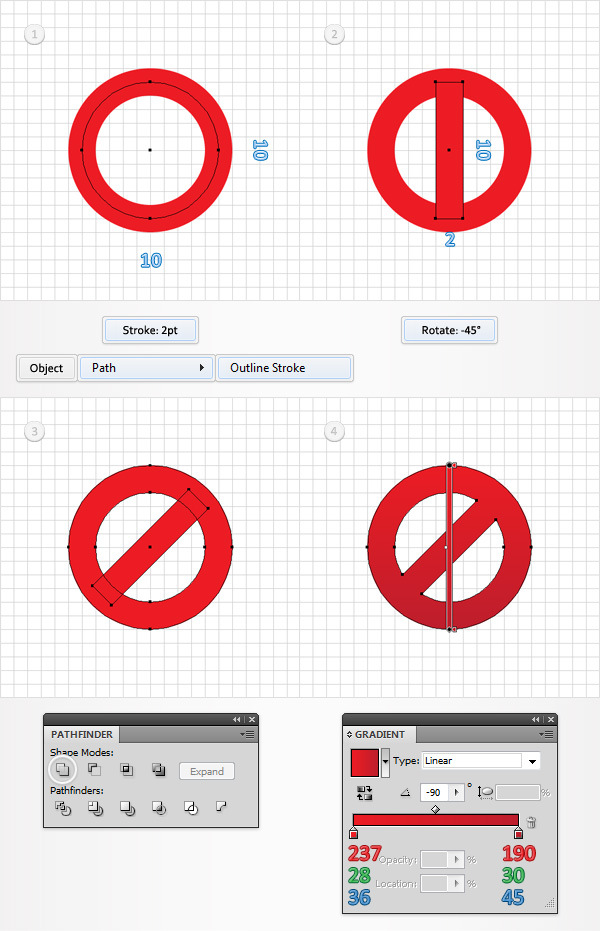
Pick the Ellipse Tool(L) and create a 10px circle. Fill it with none, add a 2pt, red stroke and go to Object > Path > Outline Stroke. Grab the Rectangle Tool(M), create a 2 by 10px shape, fill it with red and place it as shown in the second image.
Select this rectangle and go to Object > Transform > Rotate. Enter a -45 degrees angle and click OK. Select this rectangle along with the circle made in the beginning of the step, open the Pathfinder panel (Window > Pathfinder) and click on the Unite button. Fill the resulting shape with the linear gradient shown in the following image.

Step 11
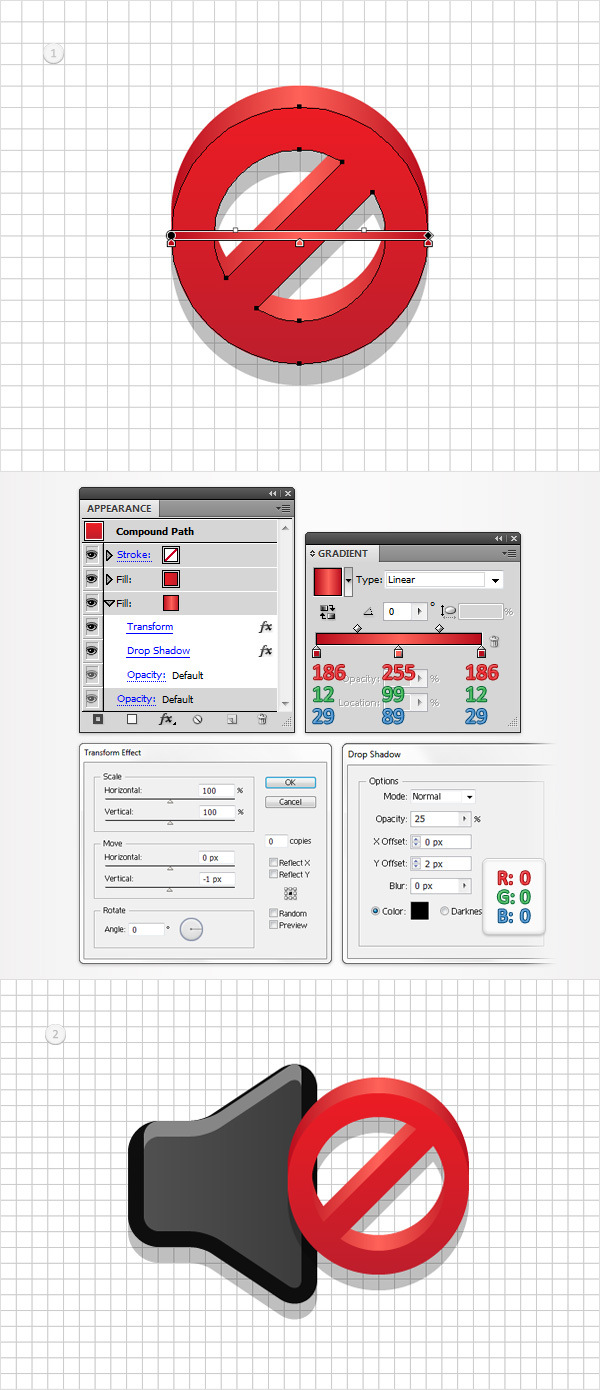
Reselect the shape made in the previous step, add a second fill and drag it in the bottom of the Appearance panel. Select this new fill, add the linear gradient shown in the following image and go to Effect > Distort & Transform > Transform. Enter the data shown below, click OK and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK. Place this red shape as shown in the second image. Also, move to the Layers panel and drag it inside the group made in the ninth step.

Step 12
Reselect the group made in the ninth step and place it as shown in the following image.

Step 13
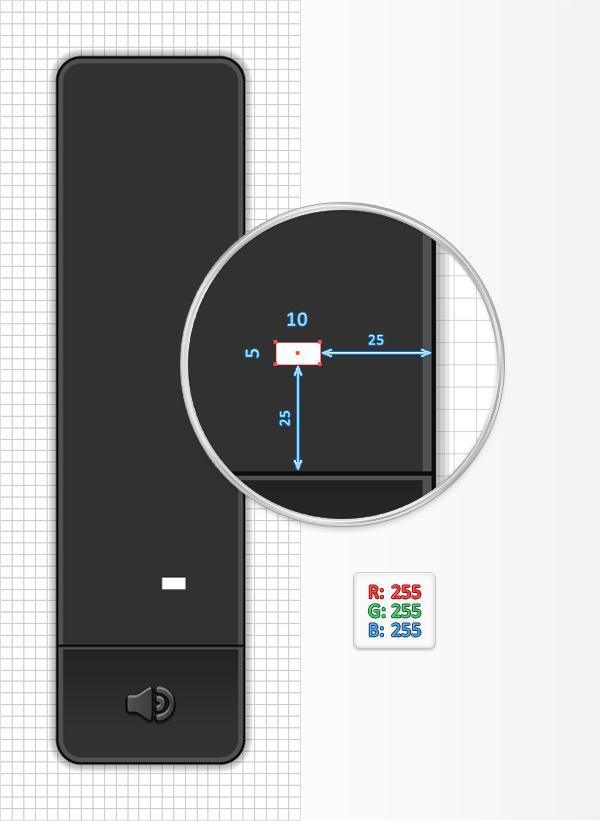
Return to "gridline every 5px". So, go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box. Grab the Rectangle Tool(M), create a 10 by 5px shape, fill it with white and place it as shown in the following image.

Step 14
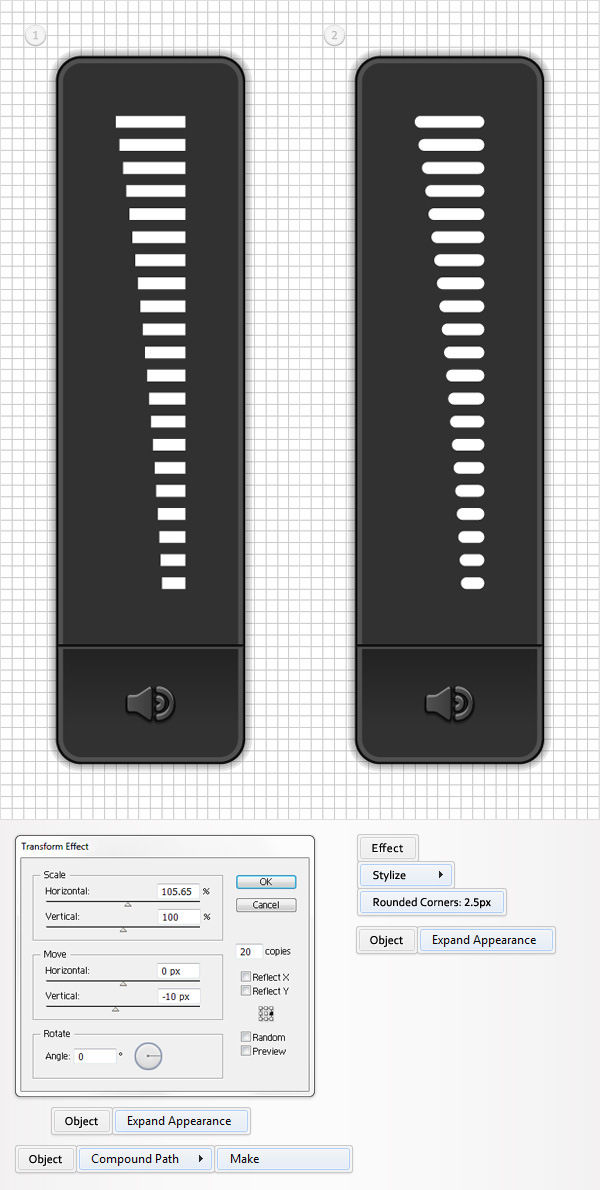
Reselect the rectangle made in the previous step and go to Effect > Distort & Transform > Transform. Enter the data shown below, click OK and go to Object > Expand Appearance. Select the resulting group of shapes and turn it into a compound path (Object > Compound Path > Make). Make sure that it’s filled with white and go to Effect > Stylize > Rounded Corners. Enter a 2.5px radius, click OK and go to Object > Expand Appearance.

Step 15
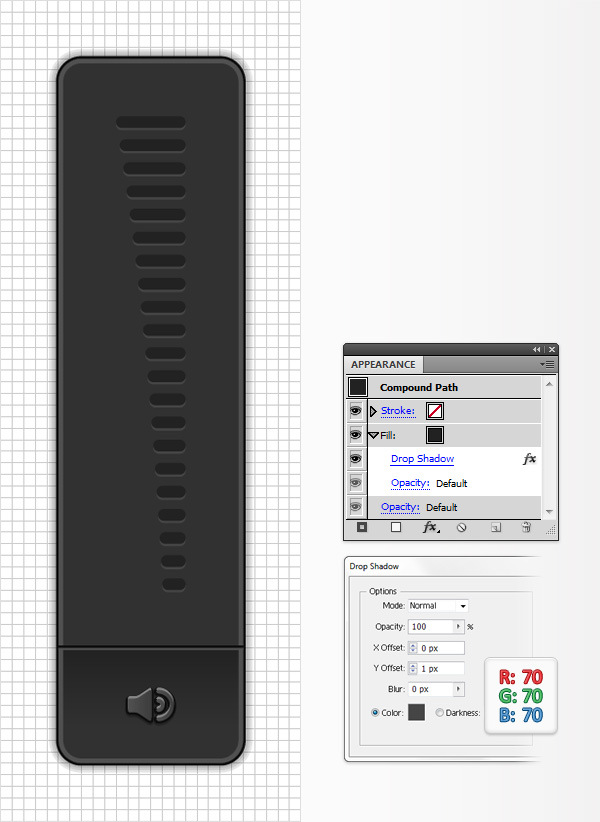
Reselect the compound path made in the previous step, fill it with R=35 G=35 B=35 and go to Effect > Stylize > Drop Shadow. Enter the data shown in the following image and click OK.

Step 16
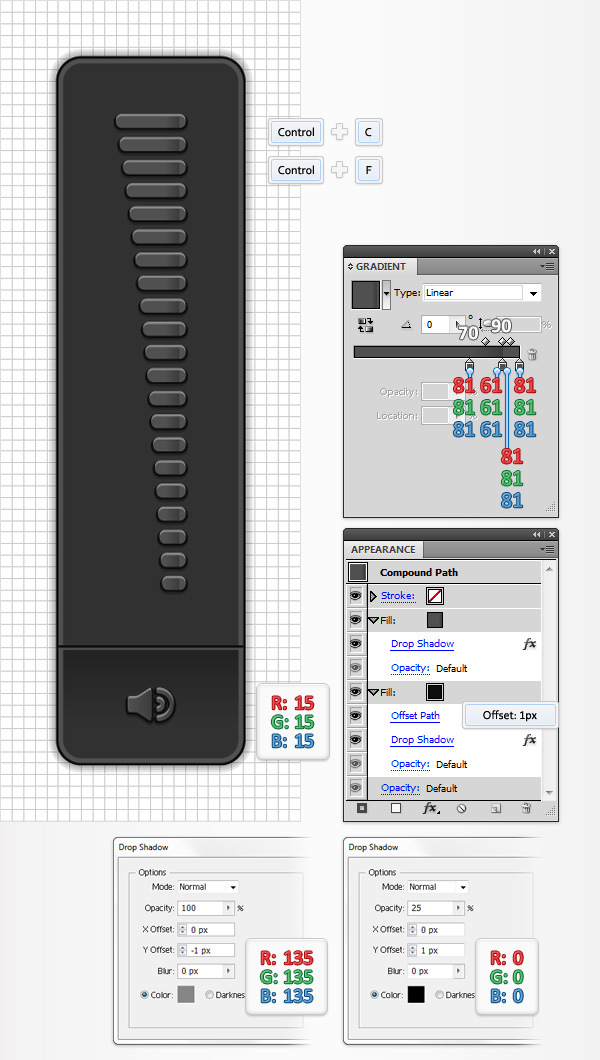
Reselect the compound path edited in the previous step and make a copy in front (Control + C > Control + F). Select it, focus on the Appearance panel and remove the existing Drop Shadow effect. Keep focusing on the Appearance panel and replace the flat color used for the fill with the linear gradient shown in the following image.
Select this fill and go to Effect > Stylize > Drop Shadow. Enter the data shown in the left window and click OK. Add a second fill for this shape, set its color at R=15 G=15 B=15 and drag it in the bottom of the Appearance panel.
Select this new fill and go to Effect > Path > Offset Path. Enter a 1px Offset, click OK and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.

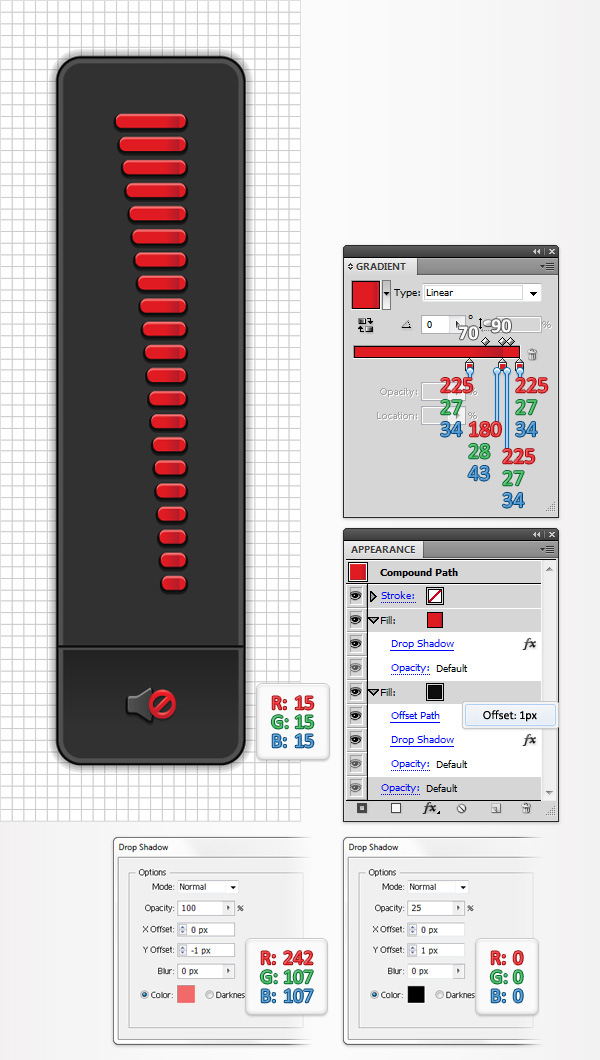
Step 17
Finally, for the mute version of your volume bar you will have to edit the linear gradient and drop shadow used for the first fill. Simply follow the properties shown in the following image.

Conclusion
Here is how your final result should look.