In the following Illustrator tutorial you will learn how to create a delicious cupcake with chocolate and cream frosting along with a cherry on top!
We will start with some basic shapes and then add color, texture, shading and highlights to create a tasty cupcake.
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 120 minutes
- Difficulty: Beginner-Intermediate
Step 1
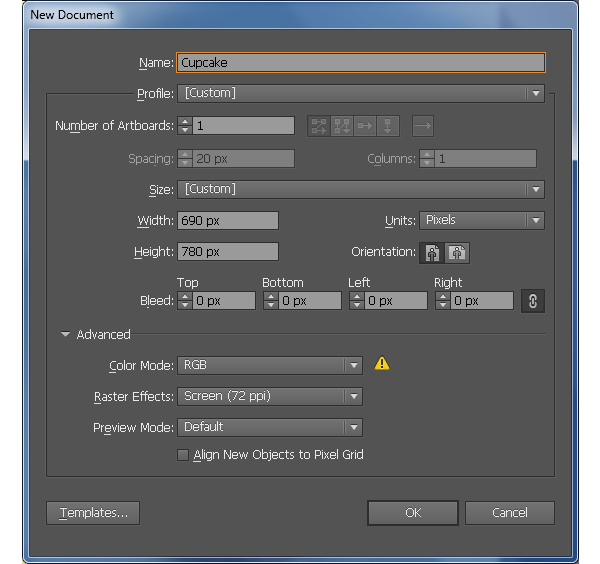
Launch Illustrator and then press (Ctrl + N) to create a New document.
Select Pixels from the Units drop-down menu, enter 690 in the width box and 780 in the height box then click on the Advanced button.
Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Step 2
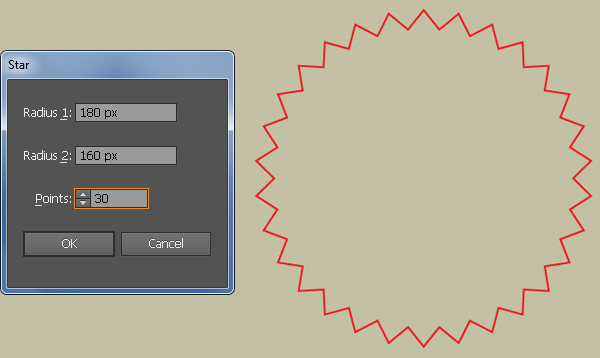
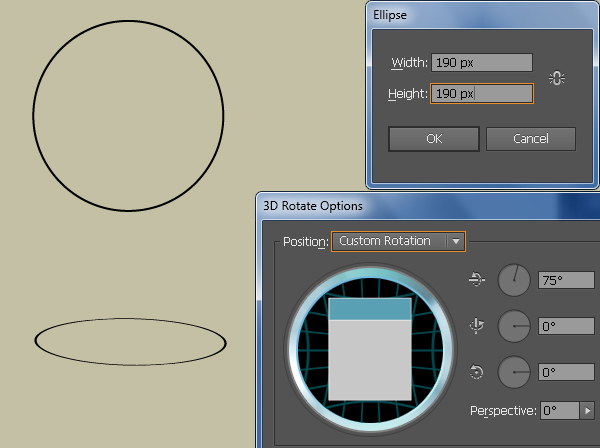
First of all, we’ll create the cup. Pick the Star Tool from the Tool palette, click on your artboard and enter the data as shown below, then click OK.
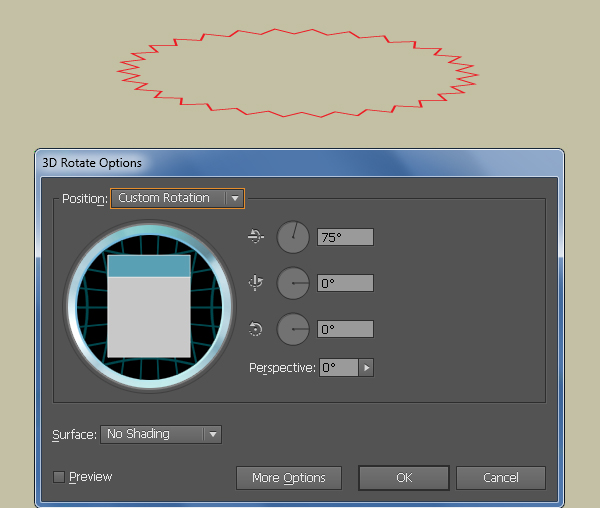
Having the newly created object selected, go to the Effect > 3D > Rotate… Follow the data as you see in the second image and click OK.
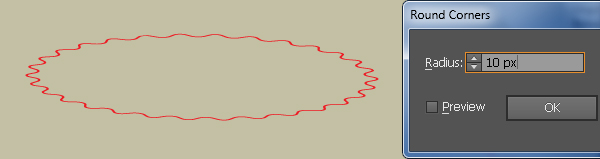
Go to Effect > Stylize > Round Corners… Enter a 10px Radius and click OK.



Step 3
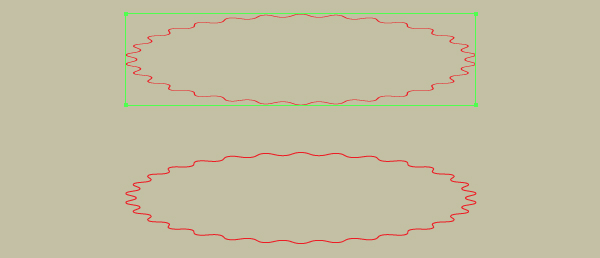
Make sure that the red object is still selected and go to Object > Expand Appearance, then press (Ctrl +Shift +G) to ungroup the resulting group.
Next go to the Object > Clipping Mask > Release (Ctrl +Alt +7). Select the clipping mask (the rectangle with no fill or stroke) as you see in the first image and remove it.
Now reselect the remaining group and ungroup it, then go to the Object > Compound Path > Release. This makes the compound path become two red shapes (as you see in the third image).
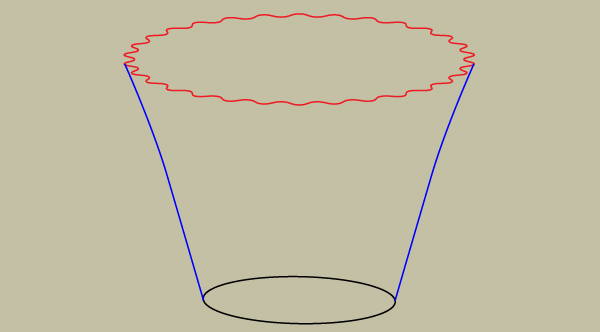
Select the smaller red shape and remove it. Next reselect the remaining red shape and remove the fill color, then add a 1px red stroke.


Step 4
With the Ellipse Tool (L) create a 190 by 190px ellipse.
Make sure that the newly created ellipse is still selected, go to Effect > 3D > Rotate… Follow the data as you see in the second image and click OK.
Finally repeat the same process as in step 3 for this black ellipse.

Step 5
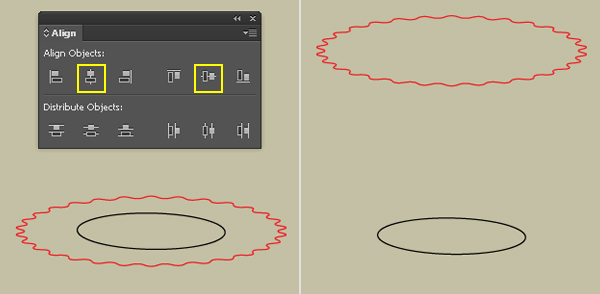
Select the two newly created objects, open the Align palette (Window > Align) and click on the Vertical Align Center button, then click on the Horizontal Align Center button.
Next reselect the black ellipse and move it 240px down.

Step 6
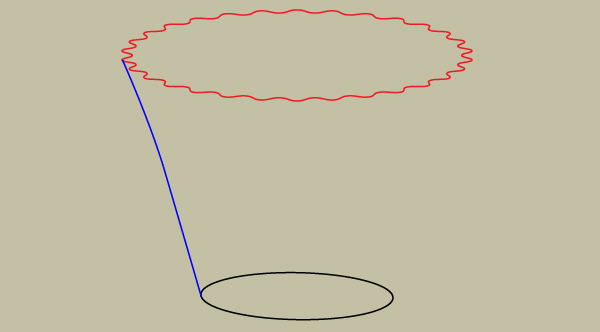
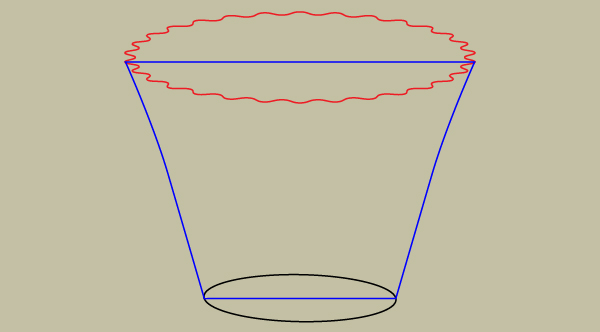
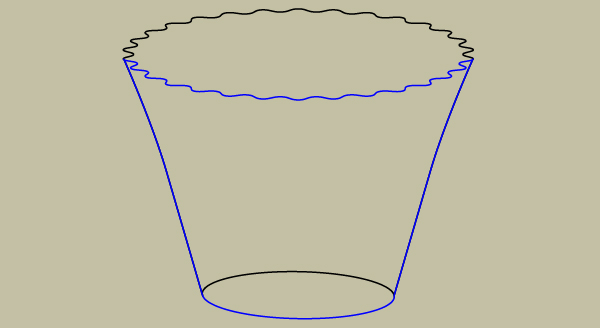
With the help of the Pen Tool (P) create a blue curved path as shown below.
Once your path is drawn, reselect it and go to Object > Transform > Reflect… Set the Axis to Vertical and then click Copy.
Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.
Now reselect the two blue paths, then right-click on the artboard and select the Join section from the drop-down menu. Do this again to connect these two paths and become a closed path as you see in the third image.



Step 7
Select the red object and the black ellipse, then make a copy (Ctrl +C, Ctrl +F) of them and hide the copies (Ctrl +3).
Now reselect the three objects created from the beginning of step 2 to this time and make a copy of them.
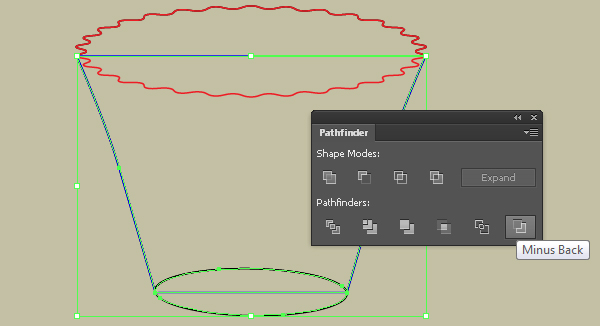
Select a blue object and a black ellipse, then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Back button.
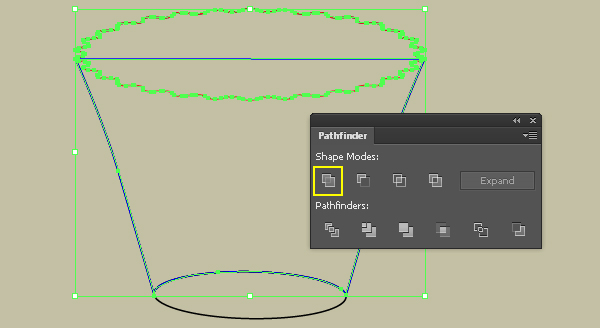
Keep the resulting object selected, hold down the Shift key and click on a red object, then click on the Unite button from the Pathfinder palette.
Next replace the existing stroke color of the resulting object with black and then send it to back (Ctrl +Shift +Left Square Bracket).


Step 8
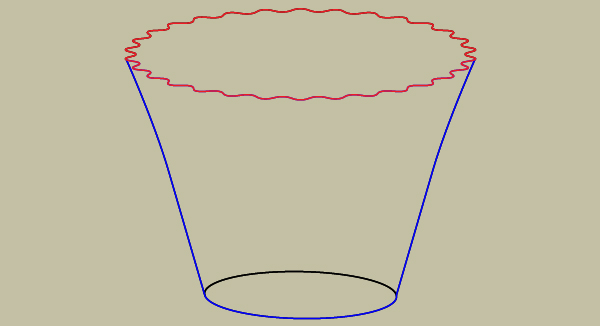
Select the remaining blue object and the remaining red object, then click on the Minus Back button from the Palette palette.
Make sure that the resulting shape is still selected, hold down the Shift key and click on the remaining black ellipse, then click on the Unite button.
Now press (Ctrl +Alt +3) to show the two objects hidden in step 7.
Next select the red object and bring it to front (Ctrl +Shift +Right Square Bracket).


Step 9
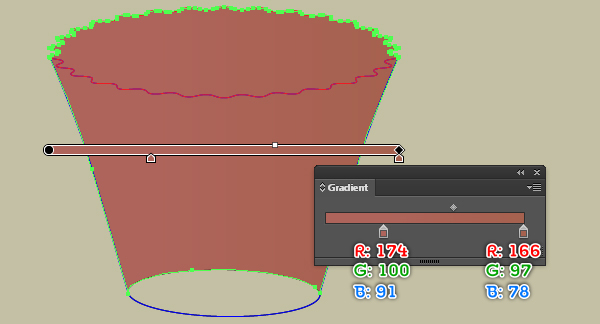
Fill the black object created in step 7 with the linear gradient shown below.
Next fill the blue object created in step 8 with the radial gradient as you see in the second image.


Step 10
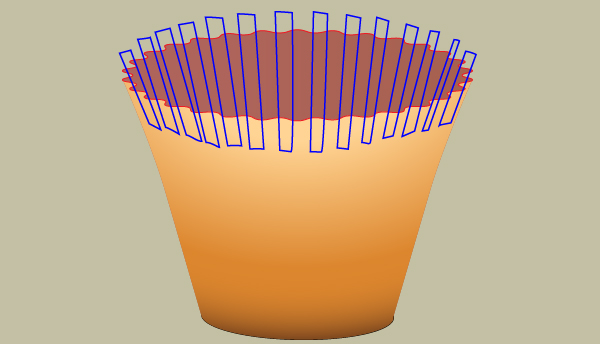
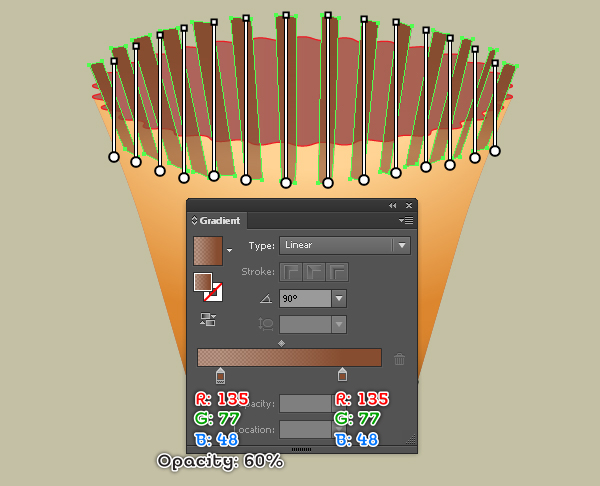
Now we use the Pen tool (P) to create some stripes as in the image below. Once your stripes are drawn, fill them with the linear gradient shown in the second image.
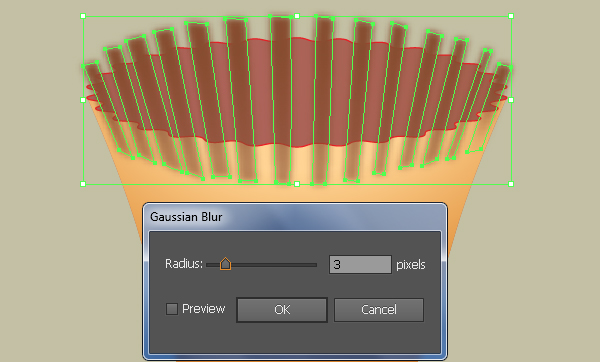
Keep the resulting shapes selected and go to Effect > Blur > Gaussian Blur… Enter a 3px Radius and click OK, then press (Ctrl +G) to group the resulting shapes.
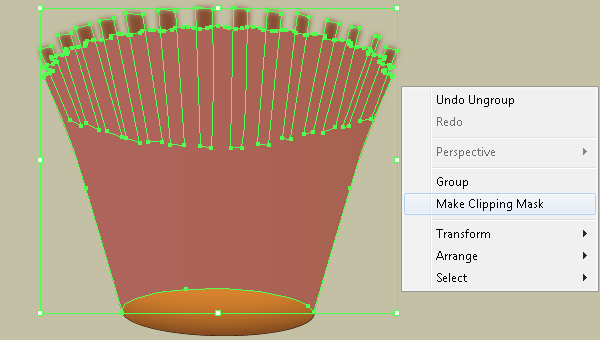
Now select the first shape created in step 9 and make a copy of it, then bring the copy to front.
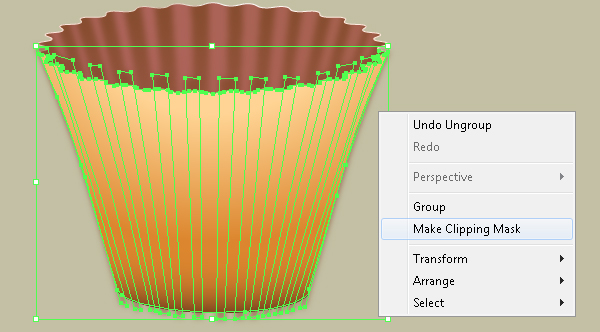
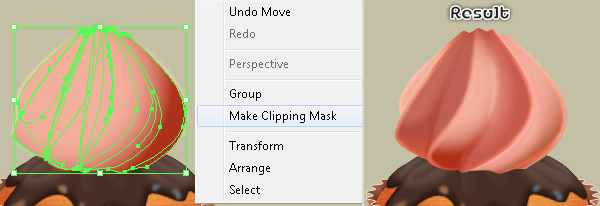
Having this copy selected, hold down the Shift key and click on the new group created in this step, then go to Object > Clipping Mask > Make (Ctrl +7).
Finally hide the clipping set behind the front of the cup.





Step 11
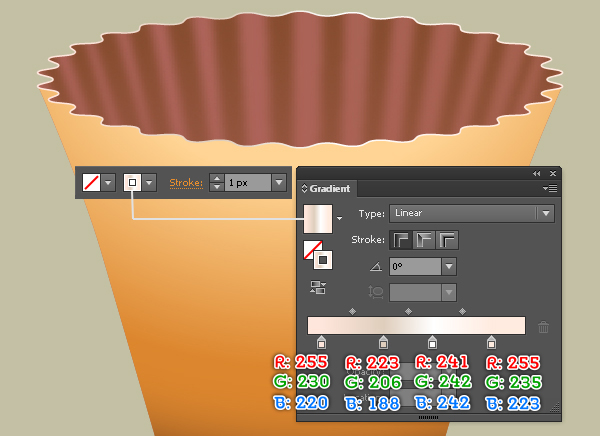
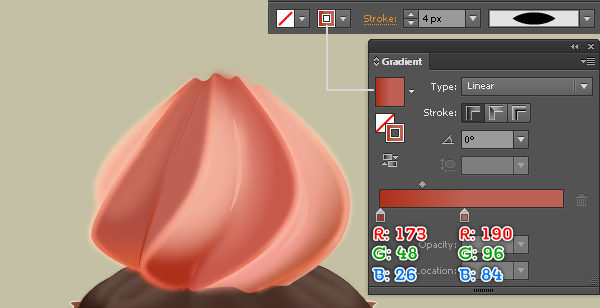
Select the red object and replace the existing stroke color with the linear gradient within stroke as shown below.

Step 12
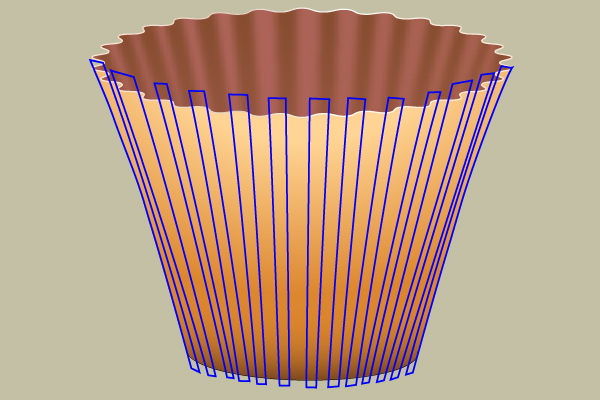
Now we will create some stripes for the front of the cup.
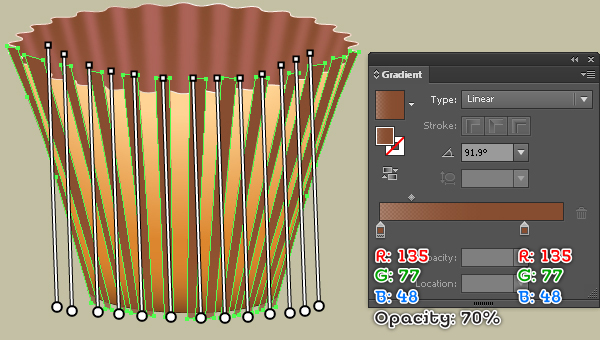
With the Pen Tool (P) create some blue objects as in the image below.
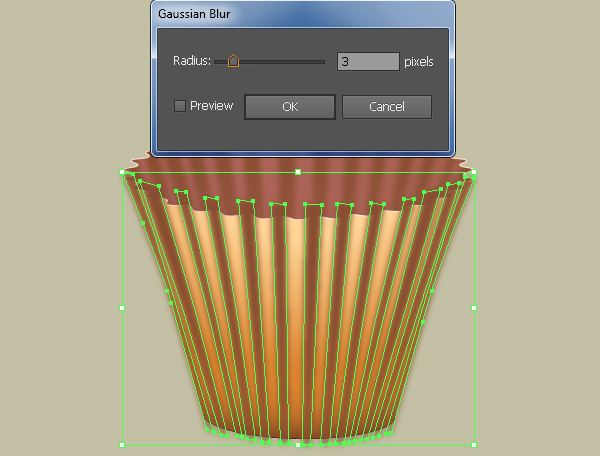
Once your objects are drawn, fill them with the linear gradient as shown in the second image, then apply a 3px Gaussian Blur effect for the resulting shapes.
Before you continue, select all shapes with blur effect applied in this step and group (Ctrl +G) them.
Now select the second shape created in step 9 and make a copy of it, then bring the copy to front.
Having this copy selected, hold down the Shift key and click on the new group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).





Step 13
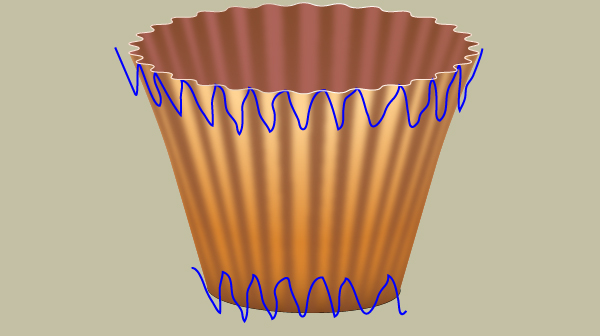
To add some details for the front of the cup, first draw two curved paths using the Pencil Tool (N) as in the image.
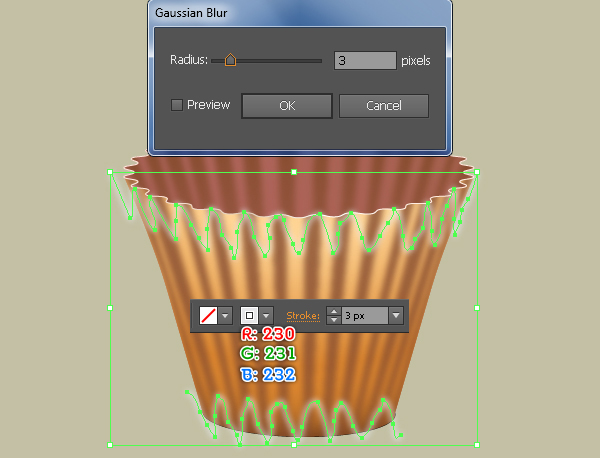
Once your paths are drawn, change their stroke weight to 3px and replace the existing stroke color with R=230, G=231, B=232, then apply a 3px Gaussian Blur effect to the resulting paths.
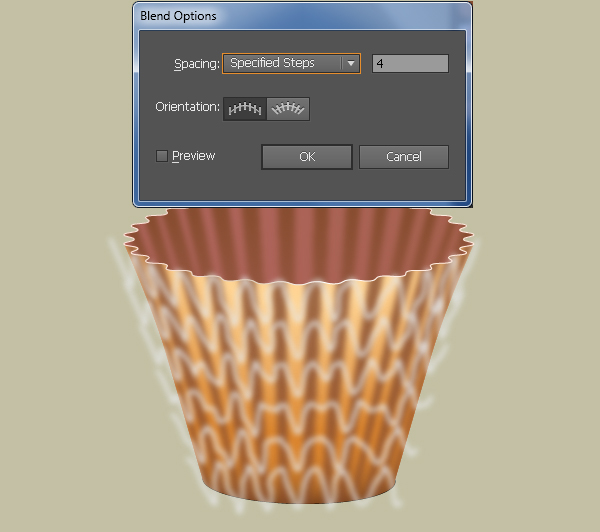
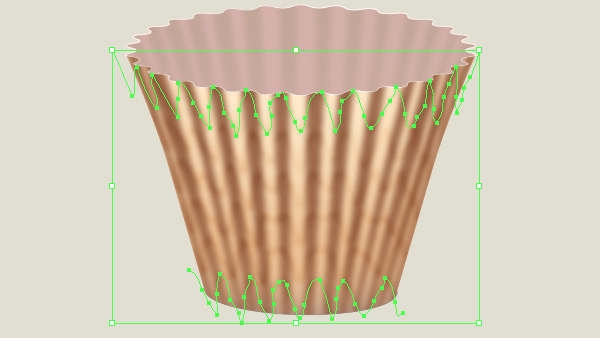
Make sure that these paths are still selected and go to Object > Blend > Blend Options… In the Blend Options dialog box, follow the data as you see in the third image and click OK.
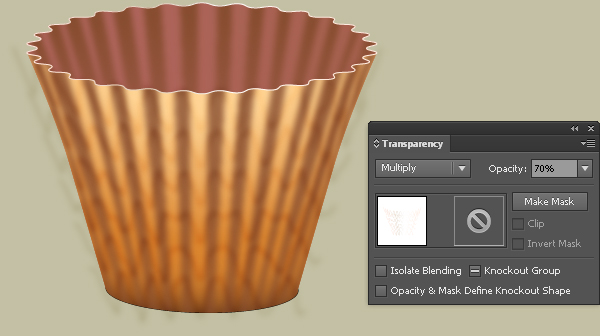
Go to Object > Blend > Make (Ctrl +Alt +B). Next set the Blending Mode of the blended object to Multiply and reduce the Opacity to 70%.
Having this blended object selected, press (Ctrl +X) to cut it.
Then pick the Selection Tool (V), double-click on the clipping set created in step 12 and press (Ctrl +F) to paste the blended object that was cut in this step.
Finally, double-click anywhere outside of the clipping set.






Step 14
We’re done with the cup. It’s time for the muffin now.
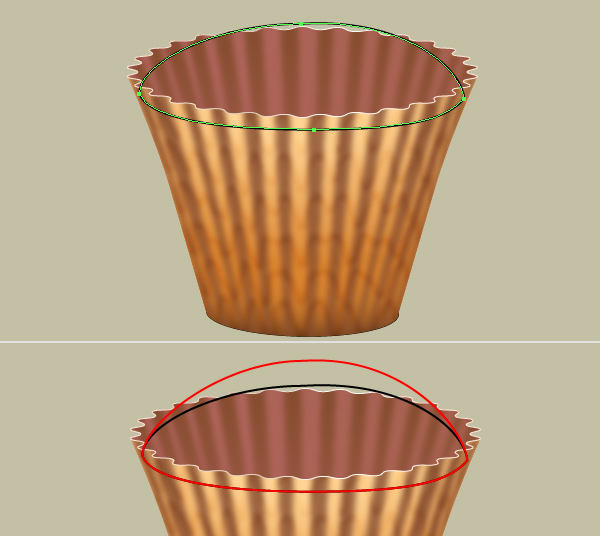
Pick the Pen Tool (P) and create an object as shown below.
Once your object is drawn, reselect it and duplicate (Ctrl +C, Ctrl +F) it once.
Replace the existing stroke color of the copy with red, then select the top anchor point of this copy and move it 25px up.
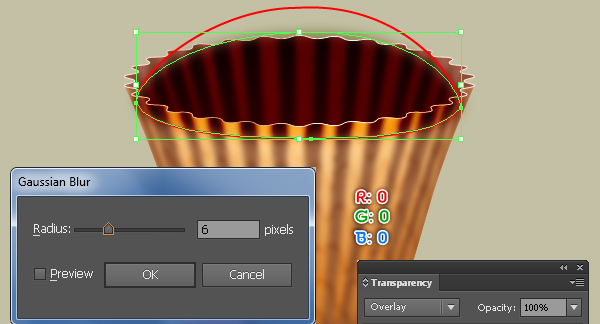
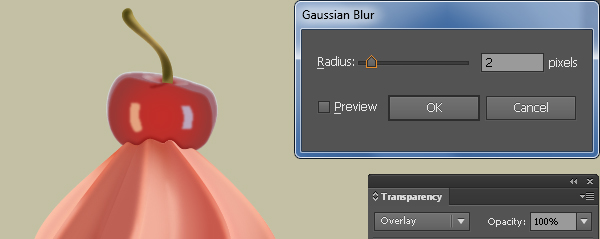
Now fill the black object with R=0, G=0, B=0, then apply a 6px Gaussian Blur effect to the resulting shape and set the Blending Mode to Overlay.


Step 15
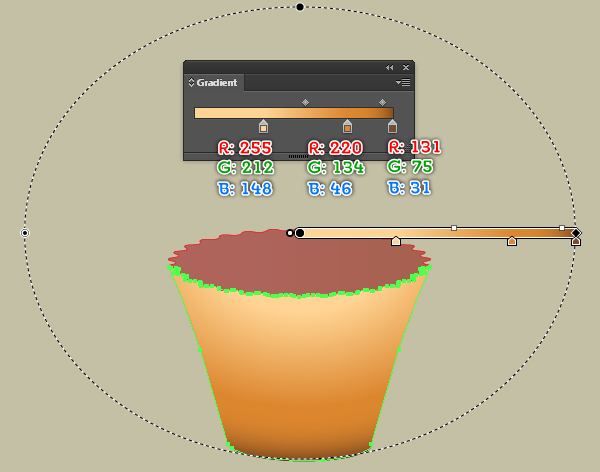
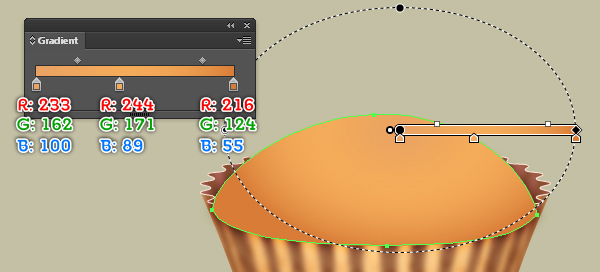
Fill the red object with the radial gradient shown below.
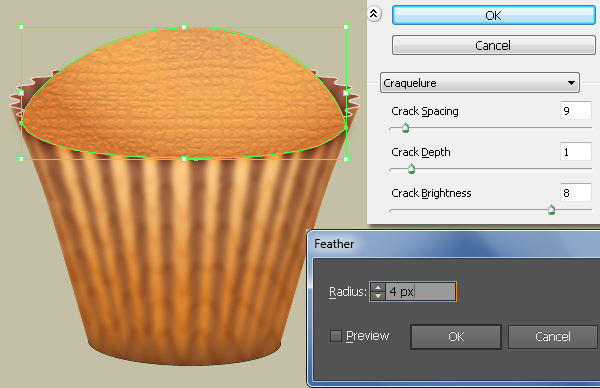
Make sure that the resulting shape is still selected, make a copy (Ctrl +C, Ctrl +F) of it and then go to Effect > Texture > Craquelure… Follow the data as you see in the second image and click OK.
Apply a 4px Feather effect to the resulting shape.


Step 16
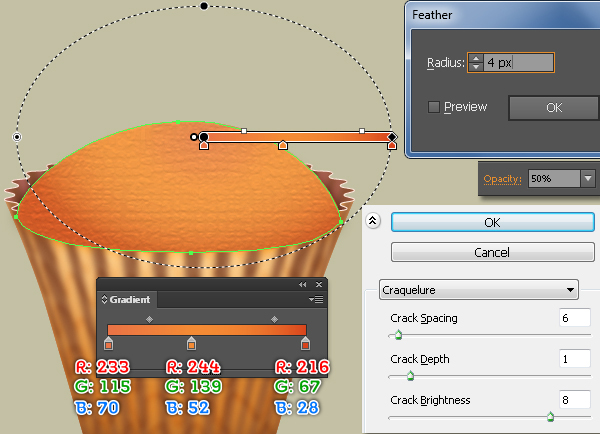
Make a copy of the shape with feather effect applied in step 15 and then replace the existing color of the copy with a new radial gradient as shown below.
Keep the resulting shape selected, open the Appearance palette (Window > Appearance) and click on the Craquelure section. Follow the data as you see in the image below and click OK.
Reduce the Opacity of the resulting shape to 50%.
Now select and group (Ctrl +G) all four shapes created from the beginning of step 14 to this time, then hide this group behind the front of the cup.


Step 17
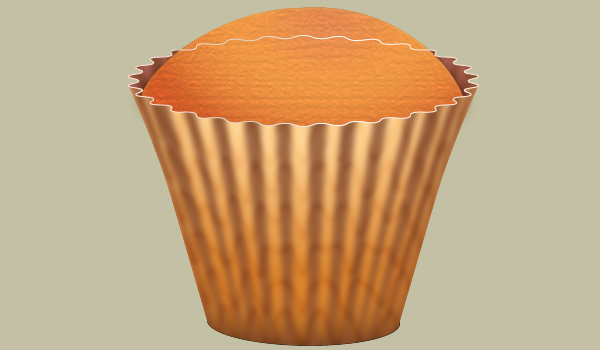
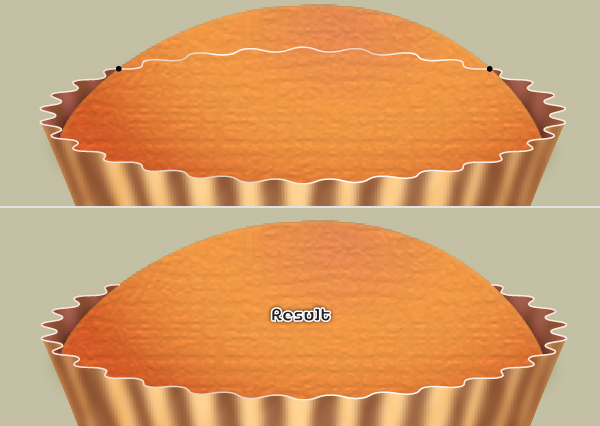
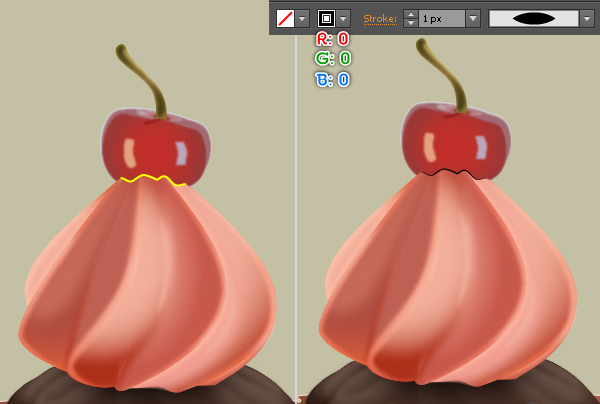
Focus on the white object created in step 11, using the Add Anchor Point Tool (+) and click on the two points highlighted with black.
Reselect the two newly created anchor points and click on the "Cut path at selected anchor points" button from the Properties bar. This makes the white object become two paths.
Next select the upper path and remove it. At this point the muffin is done and looks like the final image below.


Step 18
It is the time for our chocolate coating.
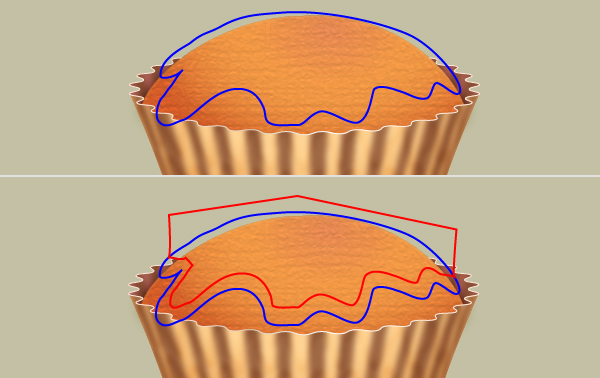
With the help of the Pen Tool (P) or the Pencil Tool (N), create two objects as shown below.
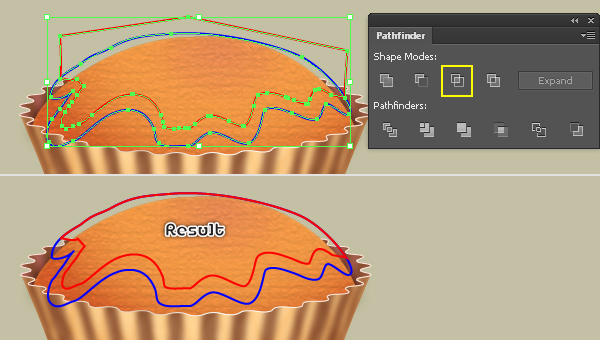
Once your objects are drawn, reselect the blue object and make a copy of it. Keep this copy selected, hold down the Shift key and click on the red object.
Open the Pathfinder palette (Window > Pathfinder) and click on the Intersect button. Fill the resulting object with R=70, G=46, B=36 and then fill the remaining blue object with R=43, G=24, B=15.
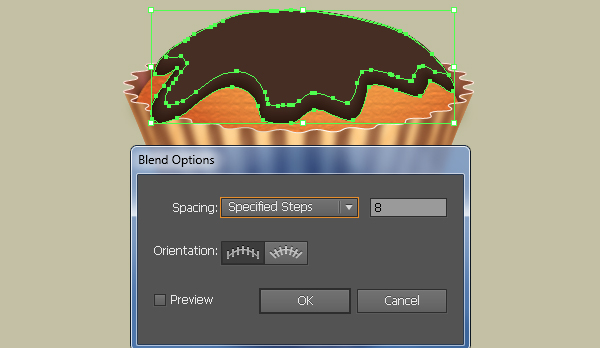
Now reselect the two newly created shapes and go to Object > Blend > Blend Options… In the Blend Options dialog box, follow the data as you see in the sixth image and click OK.
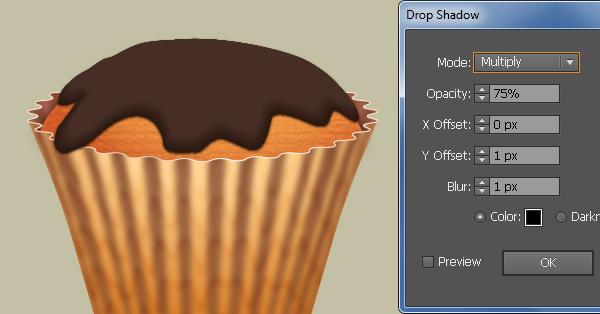
Go to Object > Blend > Make (Ctrl +Alt +B). Make sure that the blended object is still selected and go to Effect > Stylize > Drop Shadow… Follow the data as shown in the final image and then click OK.





Step 19
We are going to start making highlights for the chocolate coating to give it more of a 3D look.
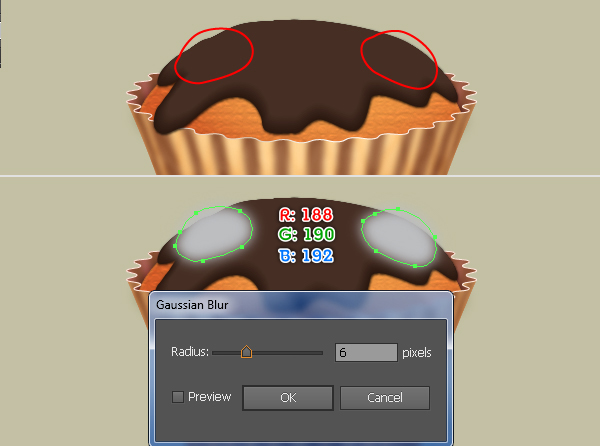
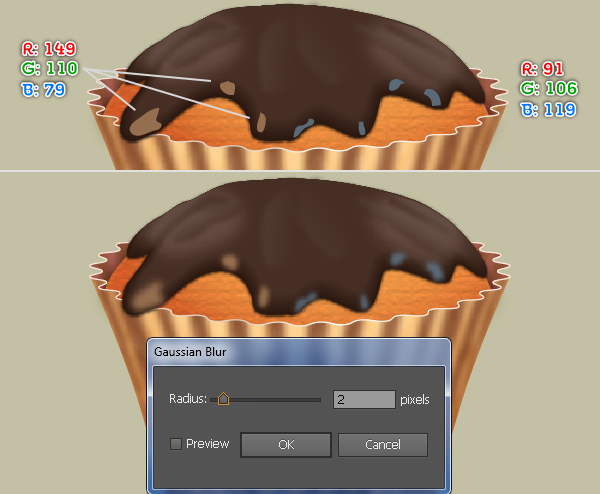
First create two red object as shown below, then fill them with R=188, G=190, B=192 and apply a 6px Gaussian Blur effect to the resulting shapes.
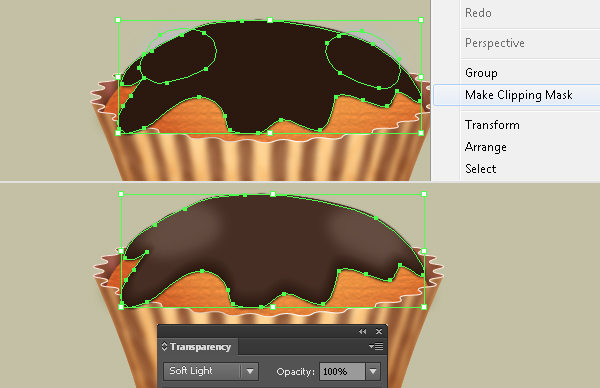
Now pick the Selection Tool (V) and double-click on the blended object created in step 18. Select the bigger shape and make a copy of it, then press (Ctrl +X) to cut it.
Next double-click anywhere outside of the blended object and press (Ctrl +F) to paste the shape that was cut in this step.
Keep this shape selected, hold down the Shift key and click on the two shapes with the blur effect applied in this step, then go to Object > Clipping Mask > Make (Ctrl +7).
Finally set the Blending Mode of the clipping set to Soft Light.


Step 20
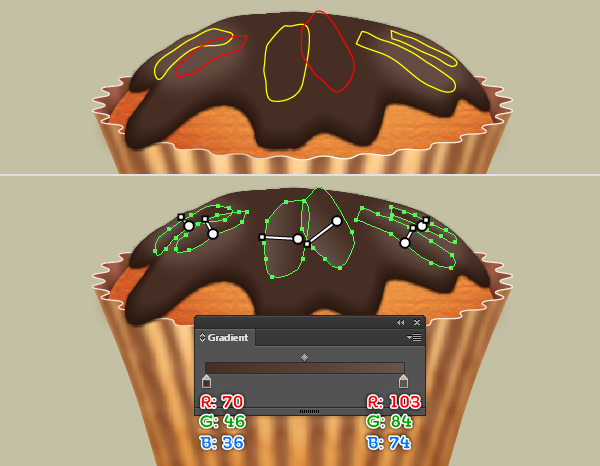
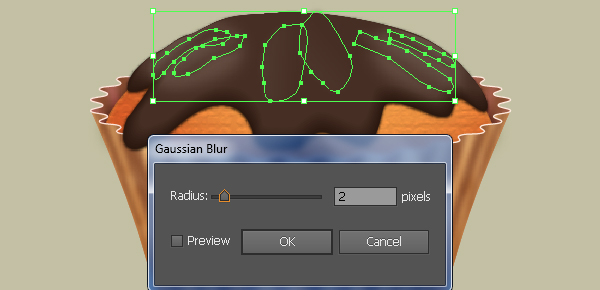
Now, follow the sequence of images and draw some other highlights similar to the ones shown below. In the end your cupcake should look roughly like the final image.




Step 21
Next come the cream.
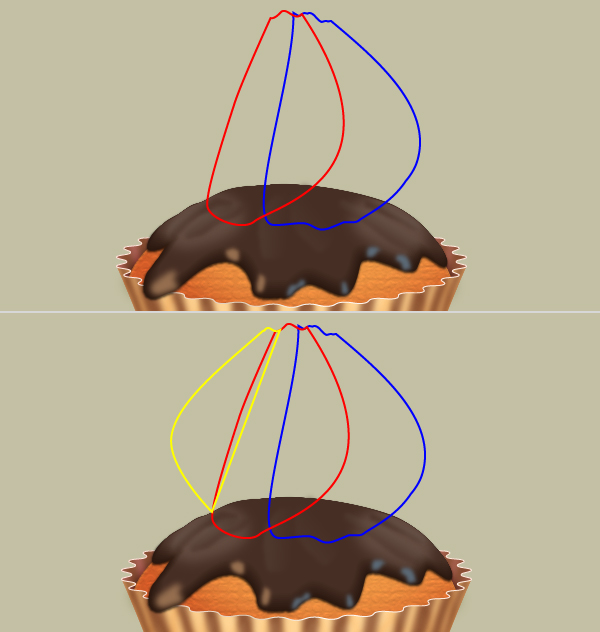
With the Pen Tool (P) create three objects as shown below.
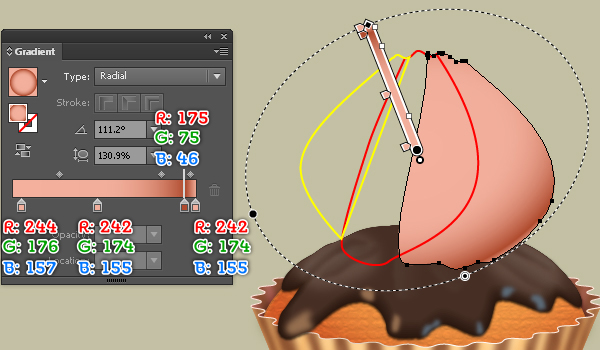
Once your objects are drawn, fill the blue object with the radial gradient as you see in the fourth image.
Next fill the red object with the radial gradient as shown in the fifth image and then hide the resulting shape behind the first shape created in this step.
Finally fill the remaining object with the radial gradient shown in the sixth image and then hide the resulting shape behind the second shape created in this step.





Step 22
Continue with the Pen Tool (P) create two objects as shown below.
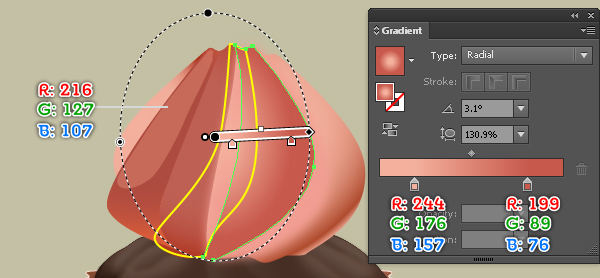
Once your objects are drawn, reselect the green object and fill it with the radial gradient as you see in the second image.
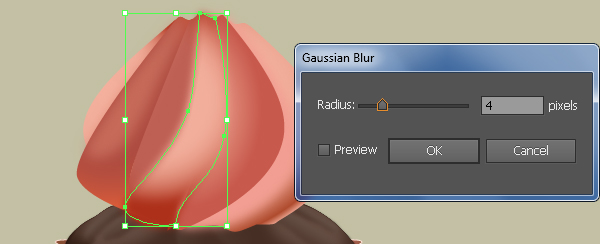
Apply a 5px Gaussian Blur effect to the resulting shape.
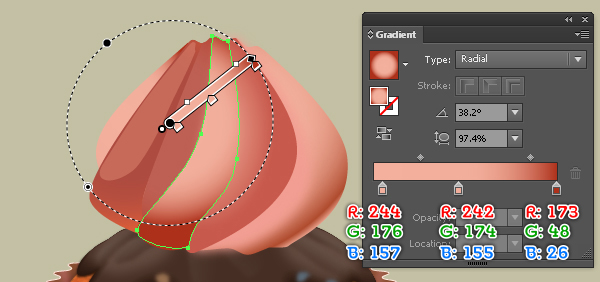
Next fill the remaining object with the radial gradient as shown in the final image.




Step 23
Keep working with the Pen Tool (P) create three objects as shown below.
Next fill the green shape with R=216, G=127, B=107.
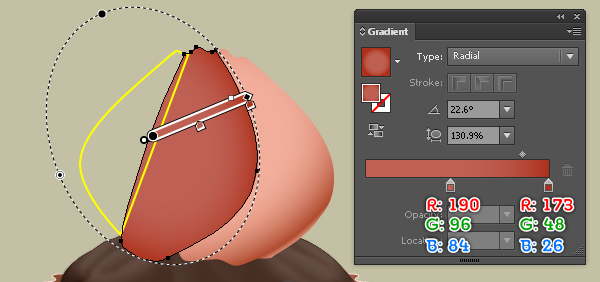
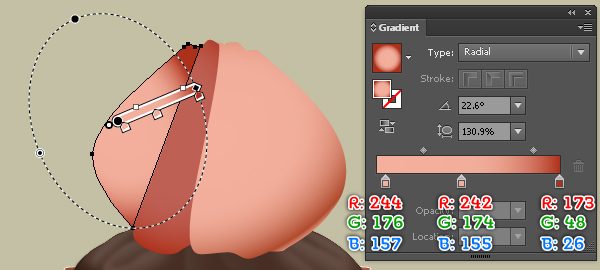
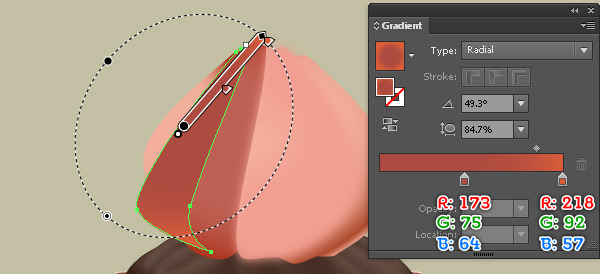
Fill the red object with the radial gradient as you see in the third image.
Finally fill the remaining object with the radial gradient as shown in the fourth image and then apply a 4px Gaussian Blur effect to the resulting shape.





Step 24
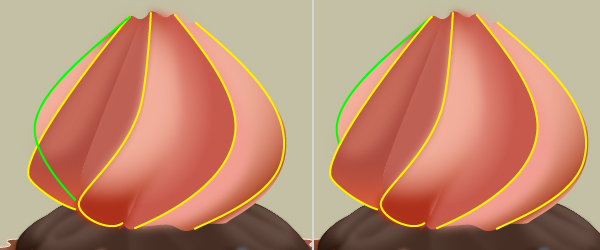
With the help of the Pen Tool (P) create five curved paths as shown below.
Once your paths are drawn, select the green path and hide it behind the cream shapes.
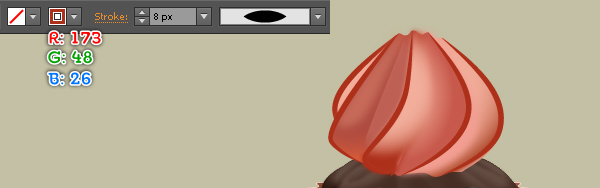
Now reselect all five paths created in this step, change their stroke weight to 8px and replace the existing stroke color with R=173, G=48, B=26.
Apply the Width Profile 1 to the resulting paths.
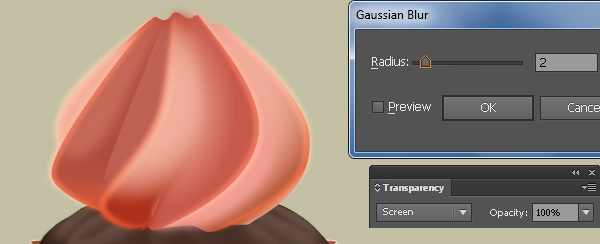
Keep these paths selected and apply a 2px Gaussian Blur effect to them, then set the Blending Mode to Screen.
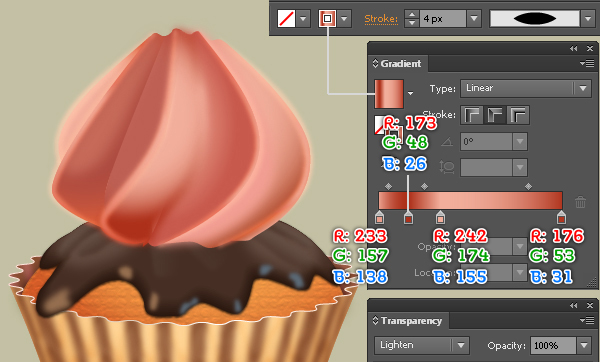
Having the resulting paths selected, make a copy (Ctrl +C, Ctrl +F) of them, then change the stroke weight of the copies to 4px and replace the existing stroke color with the linear gradient along stroke as shown in the sixth image.
Finally change the Blending Mode of the resulting paths to Lighten.





Step 25
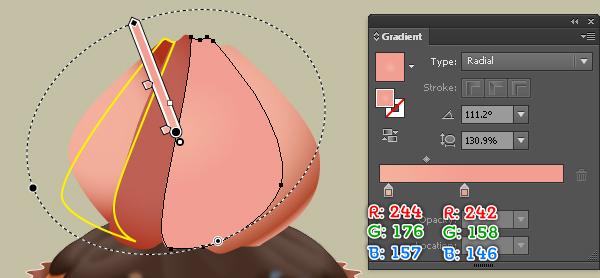
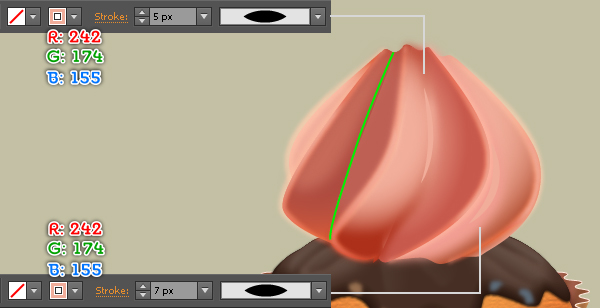
To add some details, first create three curved paths using the Pen Tool (P) as in the image.
Select the two yellow paths and add a 5px stroke (R=242, G=174, B=155).
Apply Width Profile 1 to the resulting paths.
Next select the remaining path and add a 4px stroke (apply the linear gradient within stroke).
Apply Width Profile 1 for the resulting path.
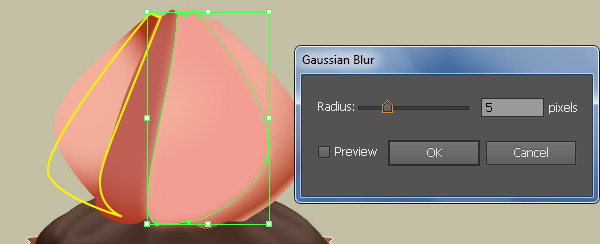
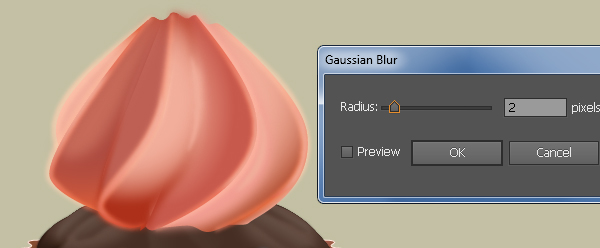
Finally reselect the three paths created in this step and apply a 2px Gaussian Blur effect to them.




Step 26
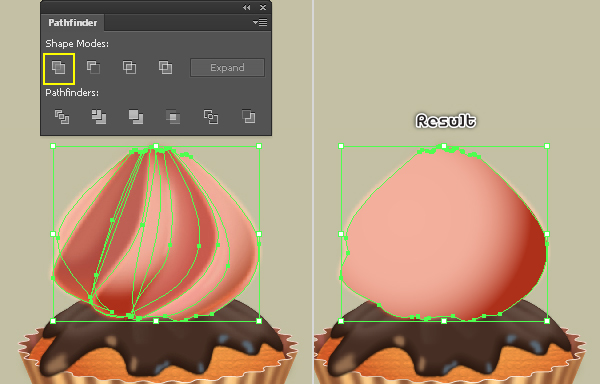
Select all main shapes of the cream created in step 21, step 22 and step 23 and make a copy of them.
Keep these copies selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button, then bring the resulting shape to front.
Now select all objects of the cream created from the beginning step 21 to this time and then go to Object > Clipping Mask > Make (Ctrl +7).


Step 27
To give a more realistic look I’m going to be adding a shadow for the cream.
Start by drawing an ellipse using the Ellipse Tool (L) as in the image.
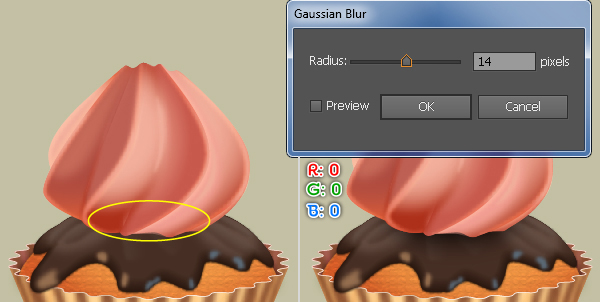
Fill this ellipse with R=0, G=0, B=0 and apply a 14px Gaussian Blur effect to the resulting ellipse, then hide it behind the cream. The cream is ready and looks like the final image.


Step 28
Time for the sweet cherry!
With the help of the Pen Tool (P) create a red object as shown below.
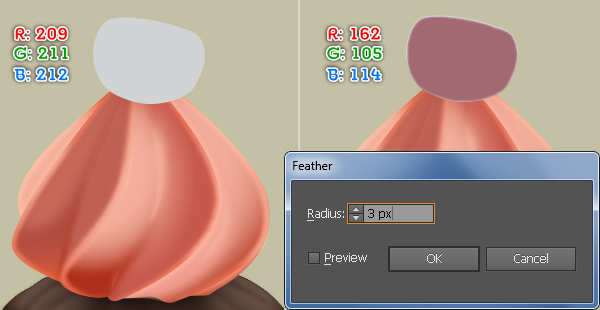
Once your object is drawn, fill it with R=209, G=211, B=212.
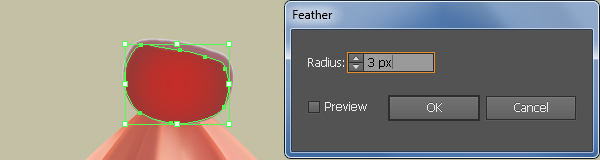
Make a copy (Ctrl +C, Ctrl +F) of the new shape, then replace the existing color of the copy with R=162, G=105, B=114 and apply a 3px Feather effect to the resulting shape.
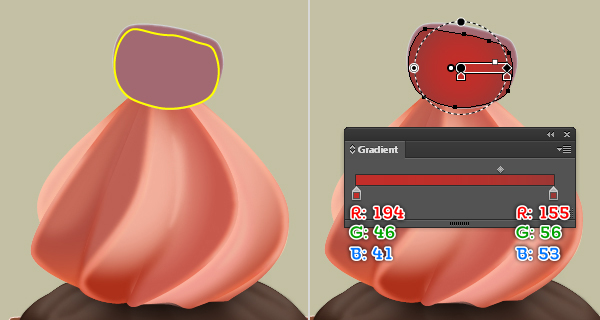
Create another object and then fill it with the radial gradient as shown in the fourth and the fifth images.
Finally apply a 3px Feather effect to the new shape.




Step 29
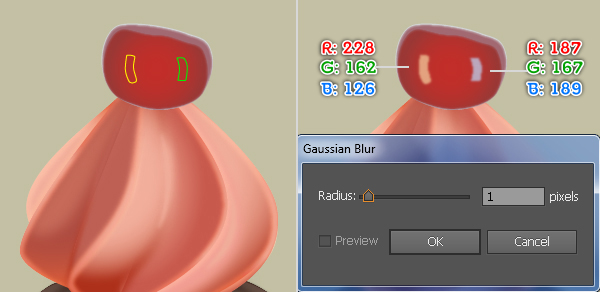
To add some details to your cherry, first create two objects as shown below.
Fill the yellow object with R=228, G=162, B=126 and then fill the remaining object with R=187, G=167, B=189.
Next reselect the two newly created shapes and apply a 1px Gaussian Blur effect to them.
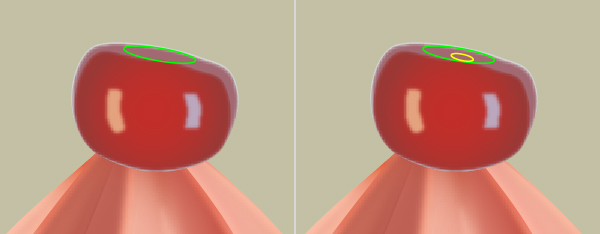
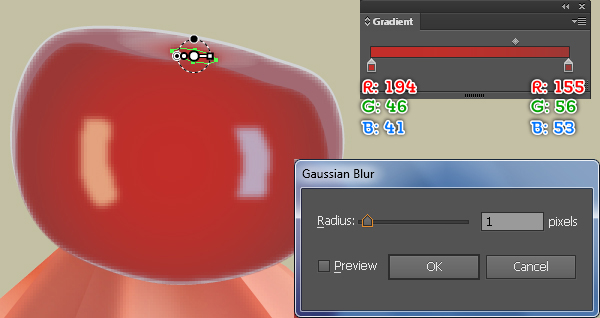
Continue with the Ellipse Tool (L) and create two ellipses as shown in the third and the fourth images.
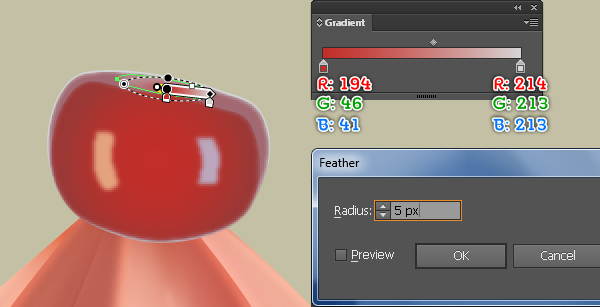
Once your ellipses are drawn, fill the bigger ellipse with the radial gradient as you see in the fifth image and then apply a 5px Feather effect to the resulting ellipse.
Finally fill the remaining ellipse with the radial gradient as shown in the sixth image and then apply a 1px Gaussian Blur effect to the resulting ellipse.




Step 30
Now we will create the cherry stem.
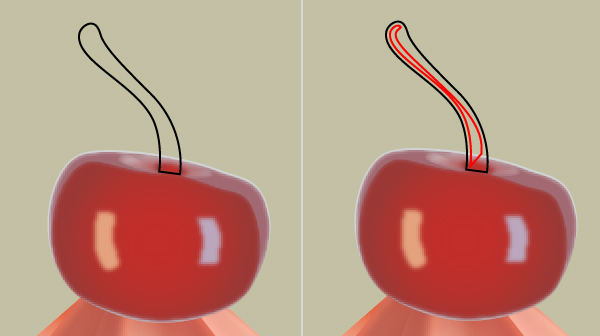
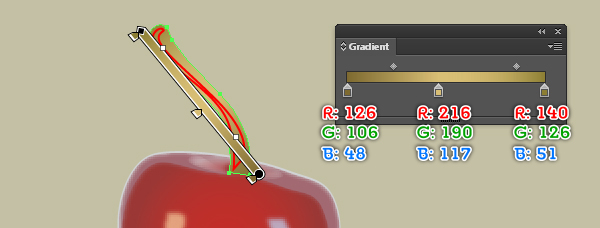
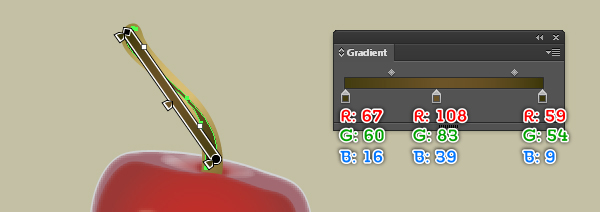
Using the Pen Tool (P) create two objects as shown in the image below.
Once your objects are drawn, fill them with the linear gradient as you see in the third and the fourth images.
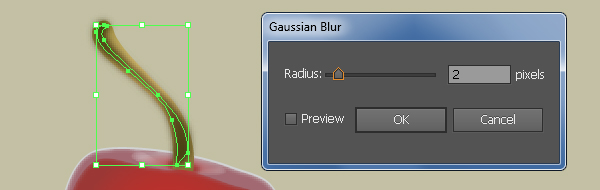
Next reselect the smaller shape and apply a 2px Gaussian Blur effect to it.
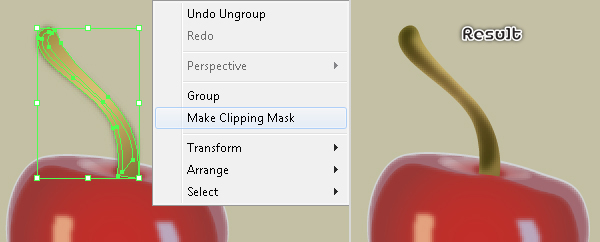
Now select the bigger shape created in this step and make a copy of it, then bring the copy to front.
Having the copy selected, hold down the Shift key and click on the shape with the blur effect applied in this step, then go to Object > Clipping Mask > Make (Ctrl +7).





Step 31
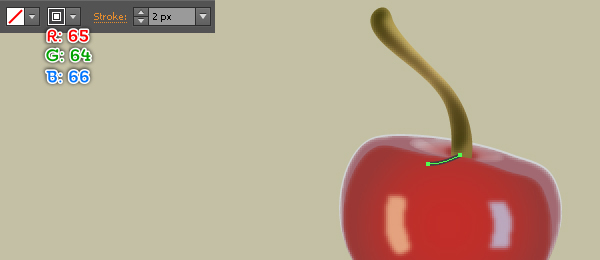
To create the shadow of the cherry stem, first create a curved path, with a 2px stroke (R=65, G=64, B=66) and no fill.
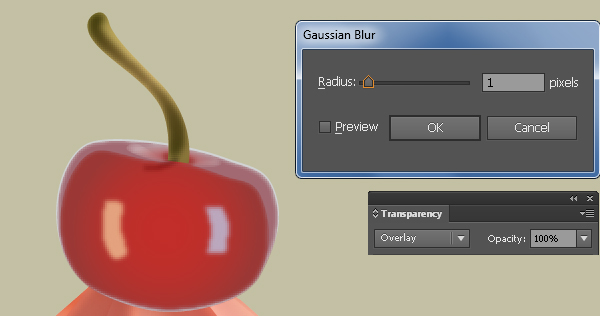
Next apply a 1px Gaussian Blur effect to this path and then set the Blending Mode to Overlay.


Step 32
Before you continue, select and group (Ctrl +G) all objects created from the beginning of step 28 to this time, then name this group "Cherry".
Next hide the group "Cherry" behind the cream.
Now we will add the shadow for the cherry.
Using the Pencil Tool (N) create a curved path as shown in the second image.
Fill this path with none and add a 1px stroke (R=0, G=0, B=0).
Apply Width Profile 1 for the resulting path.
Next apply a 2px Gaussian Blur effect to this path and set the Blending Mode to Overlay.
Finally hide the resulting path behind the cream.



Step 33
We are done with the cupcake for the moment. This is how it should look at this stage.

Step 34
We will add some shadow that comes from the cupcake.
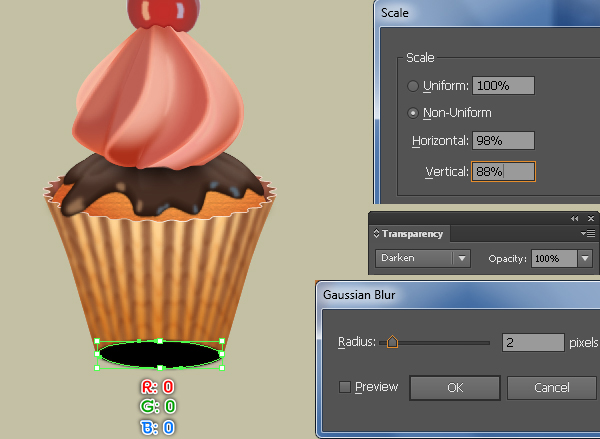
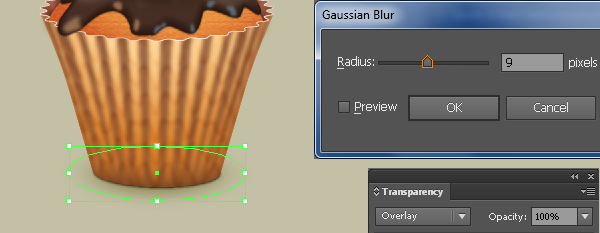
Reselect the black ellipse at the bottom of the cup and bring it to front, then go to Object > Transform > Scale… Check Non-Uniform, enter 98 in the Horizontal box and enter 88 in the Vertical box, then click OK.
Fill the newly created ellipse with R=0, G=0, B=0, then apply a 2px Gaussian Blur effect to the resulting ellipse and set the Blending Mode to Darken.
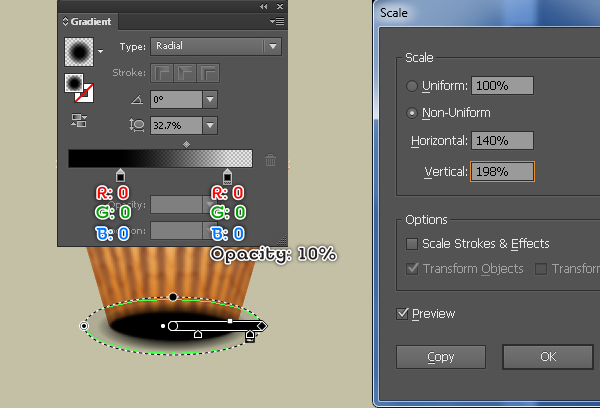
Keep the resulting ellipse selected and go to Object > Transform > Scale… Check Non-Uniform, enter 140 in the Horizontal box and enter 198 in the Vertical box, then click Copy.
Replace the existing color of the newly created ellipse with the radial gradient as you see in the second image and then change the Blending Mode of the resulting ellipse to Overlay.
Make sure that the resulting ellipse is still selected, open the Appearance palette (Window > Appearance) and click on the Gaussian Blur section.
In the Gaussian Blur dialog box, enter a 9px Radius and click OK.
Next reselect the two ellipses created in this step and hide them behind the cupcake. In the end your cupcake should look like the final image shown.




Step 35
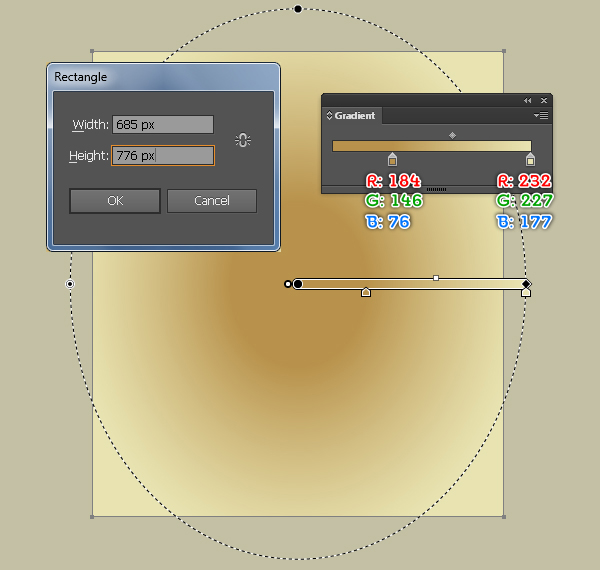
Let’s set a background for our final design.
Pick the Rectangle Tool (M) and create a 685 by 776px rectangle, then fill it with the radial gradient as shown below.
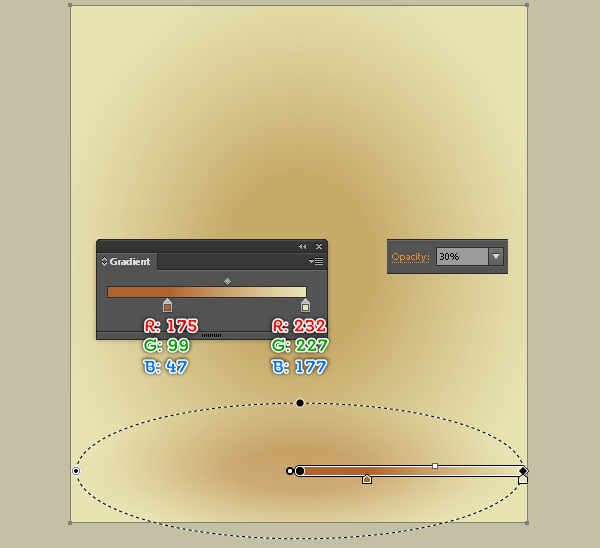
Make a copy of the newly created rectangle, then reduce the Opacity of the copy to 30% and replace the existing color with a new radial gradient as you see in the second image.
The last thing to do is place your cupcake into the newly created background.


And We’re Done!
