In today’s tutorial, you will learn how to create three carton boxes with different styles in Adobe Illustrator.
First, you will learn how to draw a box with the help of the most basic shapes and tools of Adobe Illustrator. You will continue with other boxes: the box with closed lid and the box with opened lid.
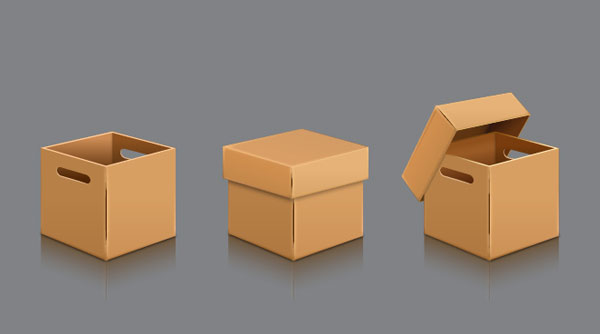
Final Image
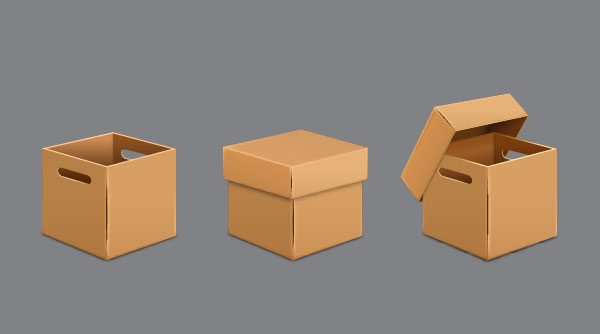
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 120 minutes
- Difficulty: Beginner-Intermediate
Step 1
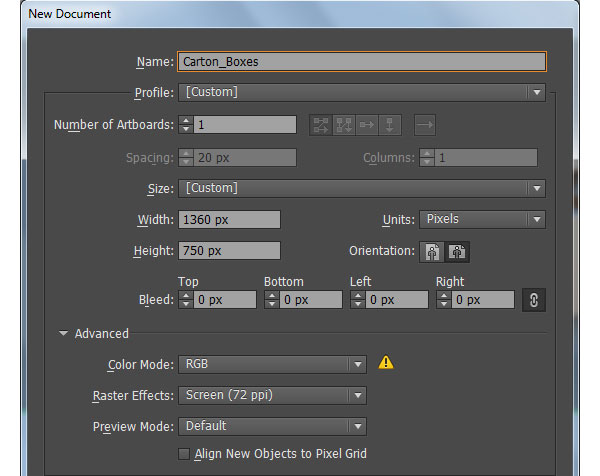
Launch Illustrator and then press (Ctrl + N) to create a New document.
Select Pixels from the Units drop-down menu, enter 1360 in the width box and 750 in the height box then click on the Advanced button.
Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK

Step 2
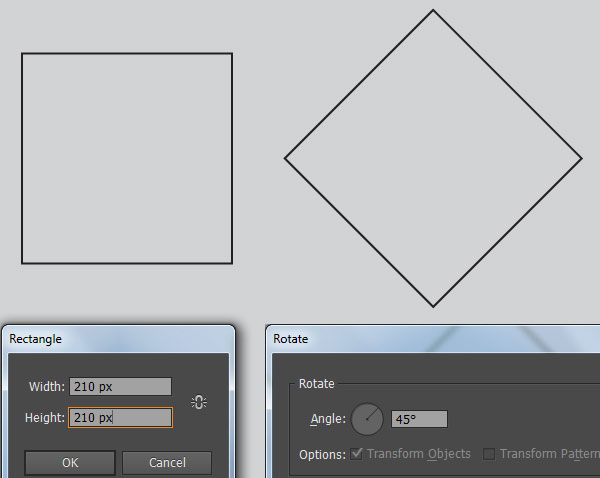
First of all, we’ll create the box. Pick the Rectangle Tool (M) and create a 210 by 210px rectangle.
Make sure that the newly created rectangle is still selected and go to the Object > Transform > Rotate… Enter a 45 degrees Angle and click OK.
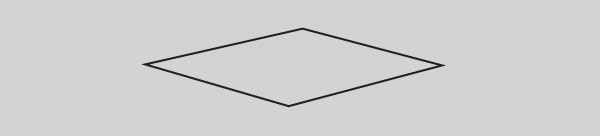
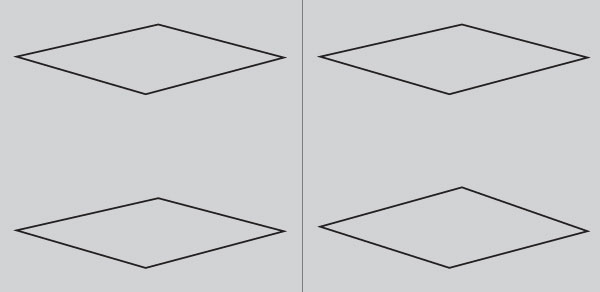
With the Direct Selection Tool (A), select the top anchor point of the resulting object, then move it 113px down and 9px to the right.
Next select the bottom anchor point, move it 107px up and 5px to the left.
Reselect the resulting object and make a copy (Ctrl +C, Ctrl +F) of it, then move the copy 199px down.
Now pick the Direct Selection Tool (A), select the top anchor point of the lower object and move it 12px up.
Next select the left anchor point and move it 4px up.



Step 3
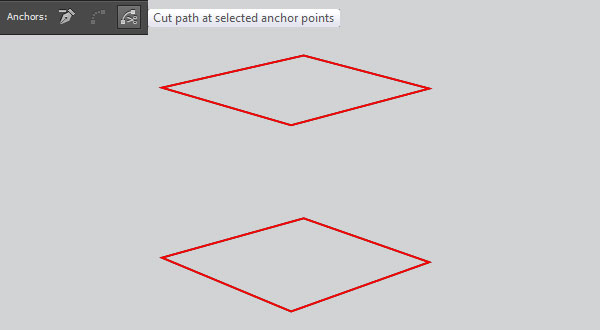
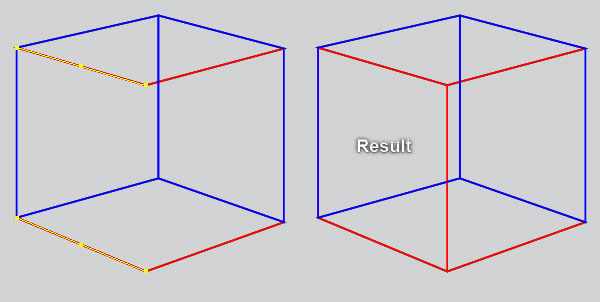
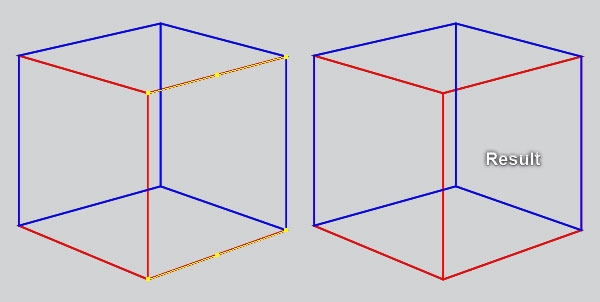
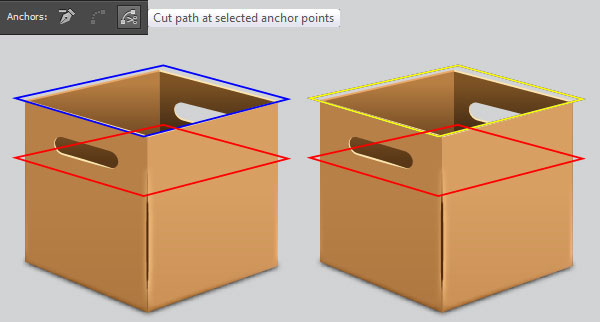
Select the two objects created in step 2 and make a copy (Ctrl +C, Ctrl +F) of them, then replace the existing stroke color of the copies with red.
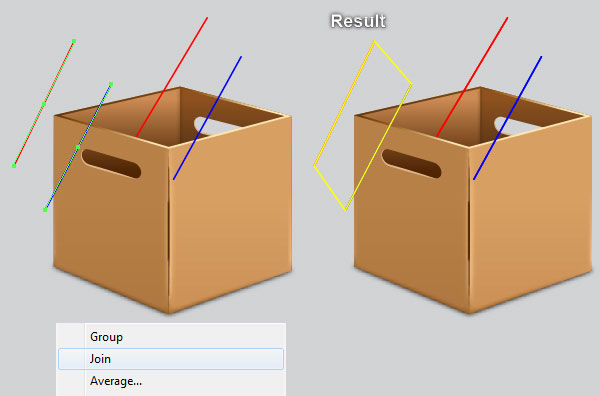
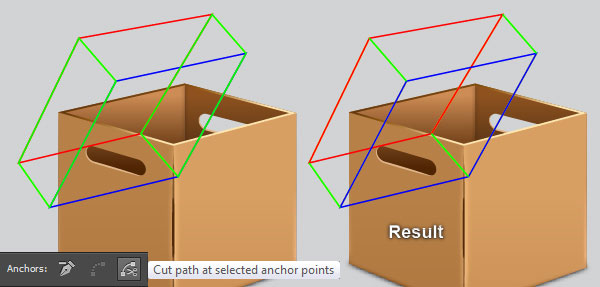
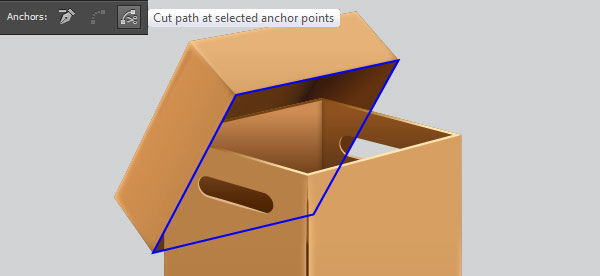
With the help of the Direct Selection Tool (A) and the Shift key, select anchor points of the two red objects and click on the “Cut path at selected anchor points” icon from the Properties bar. This makes these two objects become eight paths.
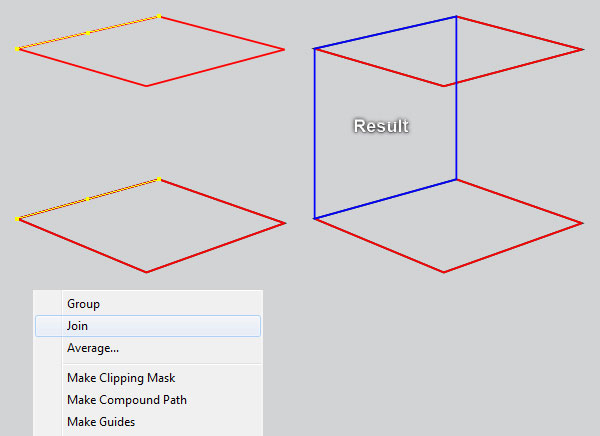
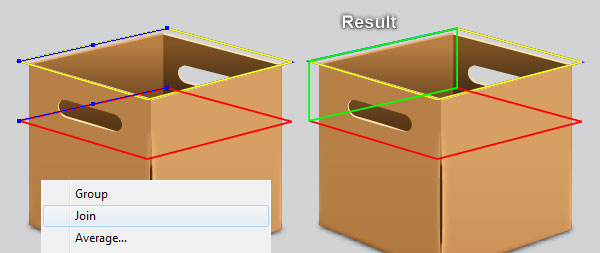
Now select two paths as shown in the second image, right click on the artboard and then select the Join section from the drop-down menu.
Next right click on the artboard again, then select the Join section.
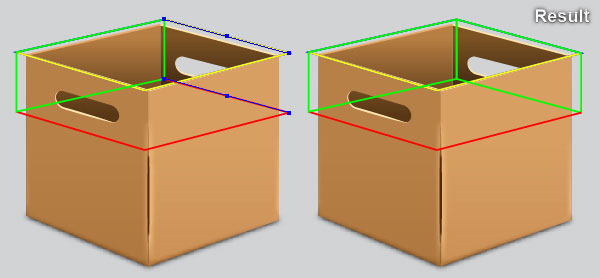
Keep the resulting object selected and replace the existing stroke color of it with blue. Likewise, repeat the same process as the previous steps to create the right blue object.
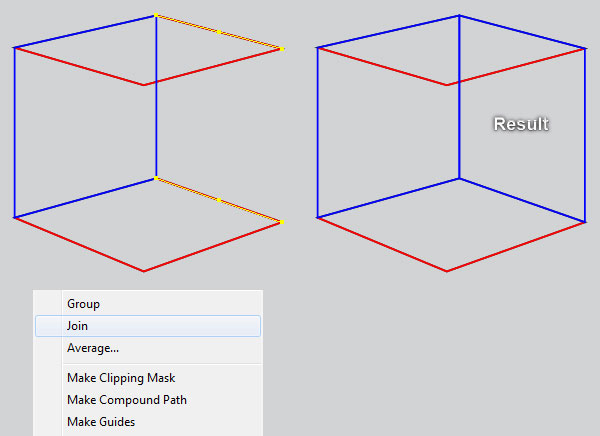
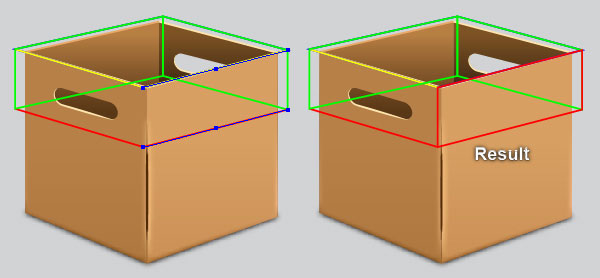
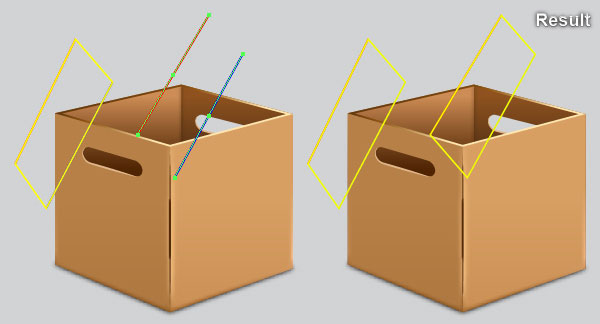
Continue by selecting the two red paths as shown in the sixth image and press (Ctrl +J) twice to connect them. Do the same as the previous steps to connect the two remaining red paths.





Step 4
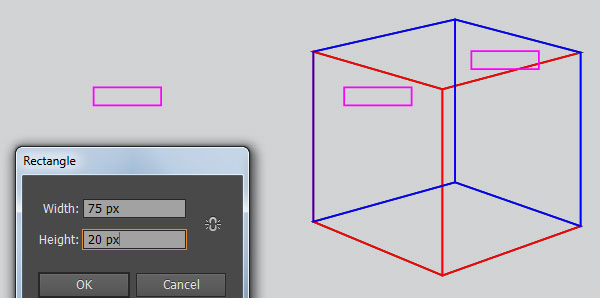
Pick the Rectangle Tool (M) and create a 75 by 20px magenta rectangle. Keep the newly created rectangle selected and make a copy (Ctrl +C, Ctrl +F) of it.
Place these two magenta rectangles to the positions shown in the second image.
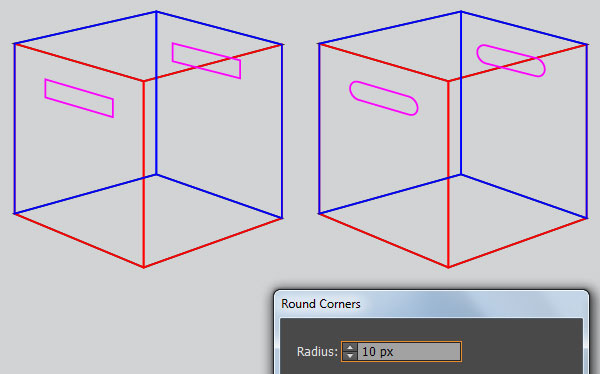
Now pick the Direct Selection Tool (A), select the two right anchor points of the left magenta rectangle and move them 22px down.
Next select the two right anchor points of the right magenta rectangle and move them 19px down.
Reselect the two magenta objects and go to the Effect > Stylize > Round Corners… Enter a 10px Radius and click OK, then go to the Object > Expand Appearance.


Step 5
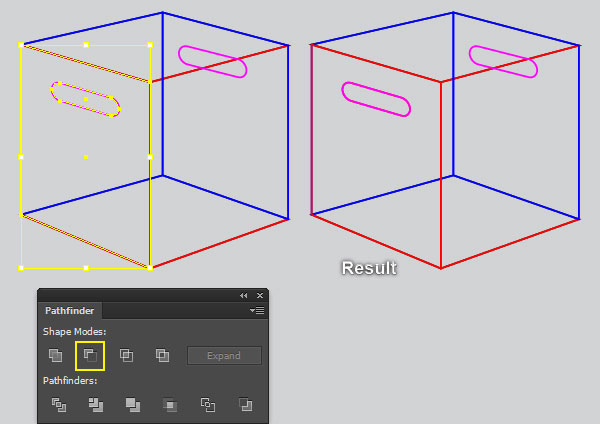
Select the left magenta object created in step 4 and make a copy (Ctrl +C, Ctrl +F) of it.
Still having the copy selected, hold down the Shift key and click on the left red object.
Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Then press (Ctrl +Left Square Bracket) to hide the resulting object behind the left magenta object.
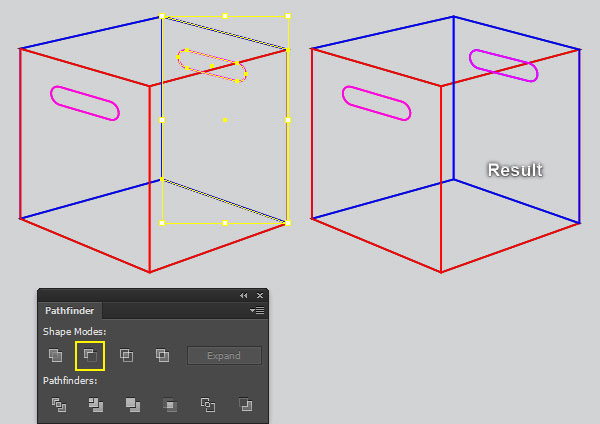
Now select the right magenta object and make a copy of it. Having the copy selected, hold down the Shift key and click on the right blue object. Then click on the Minus Front button from the Pathfinder palette.
Next press (Ctrl +Left Square Bracket) to hide the resulting object behind the right magenta object.
Keep this resulting object selected, hold down the Shift key and click on the right magenta object, then hide them behind the right red object.
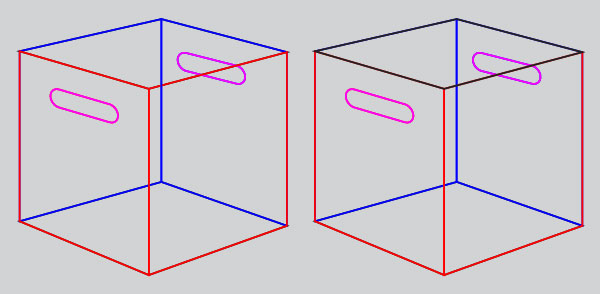
Finally select the upper black object created in step 2 and bring it to front (Ctrl +Shift +Right Square Bracket).



Step 6
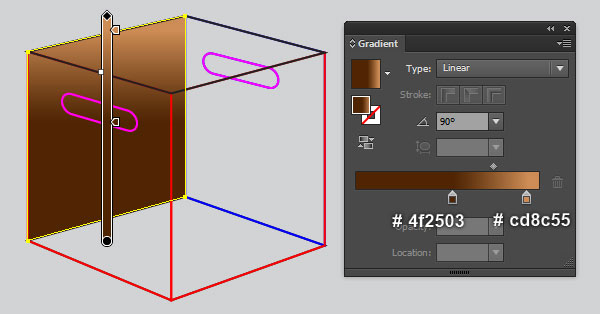
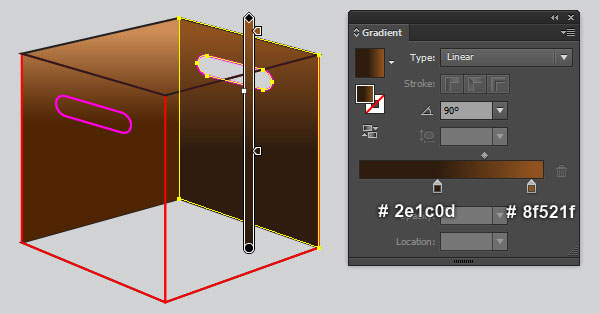
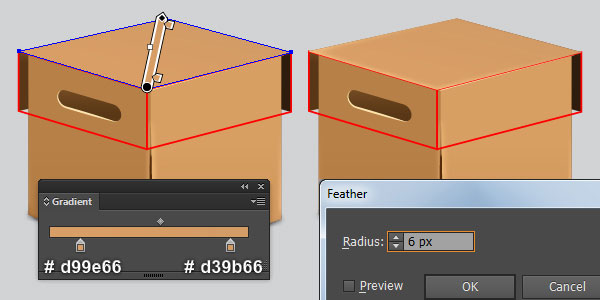
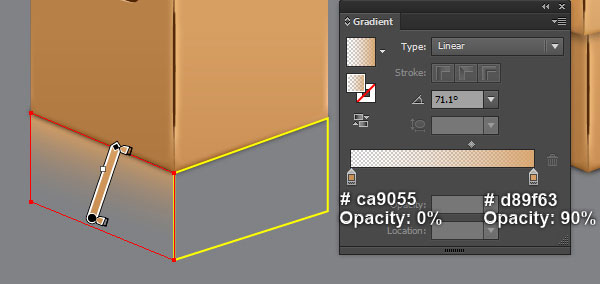
Select the two blue objects, remove their strokes and then fill these objects with the linear gradients as shown in the images below.


Step 7
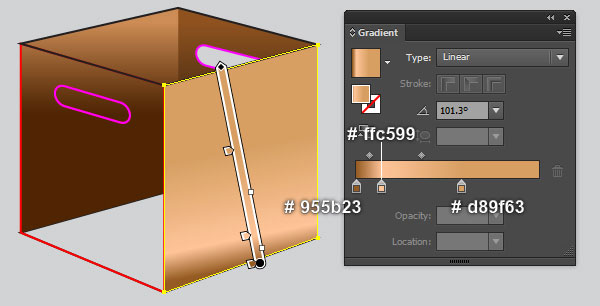
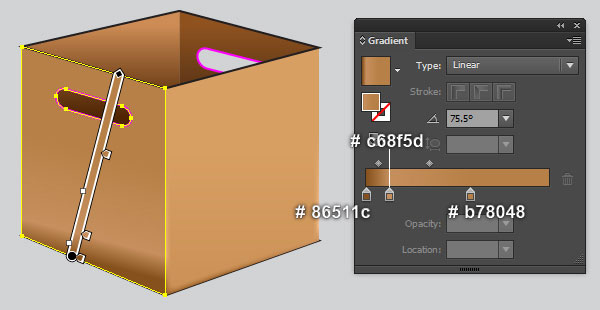
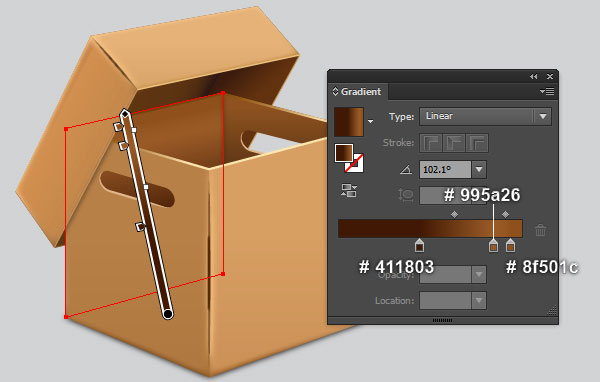
Select the right red object, remove its stroke and fill this object with the linear gradient as shown in the first image.
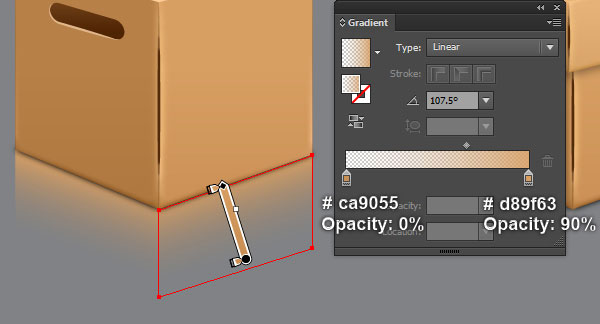
Make a copy (Ctrl +C, Ctrl +F) of the resulting shape, then replace the existing fill color of the copy with a new linear gradient as shown in the second image.
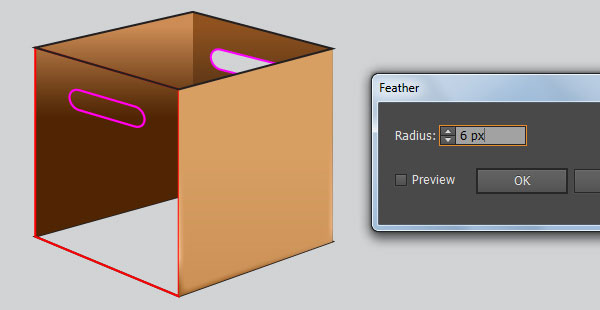
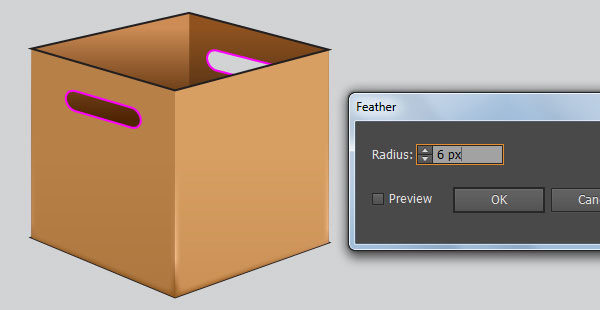
Still having the resulting shape selected, go to the Effect > Stylize > Feather… Enter a 6px Radius and click OK.



Step 8
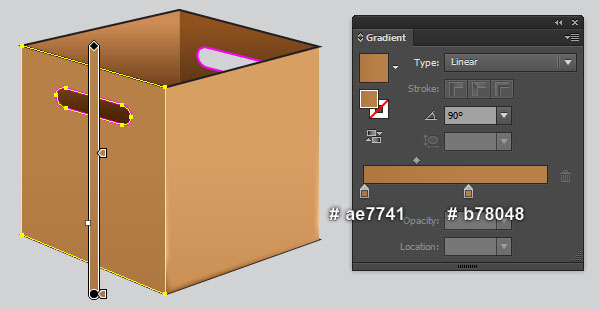
Select the left red object, remove its stroke and fill this object with the linear gradient shown in the first image.
Make a copy (Ctrl +C, Ctrl +F) of the resulting shape, then replace the existing fill color of the copy with a new linear gradient as shown in the second image.
Still having the resulting shape selected, go to the Effect > Stylize > Feather… Enter a 6px Radius and click OK.



Step 9
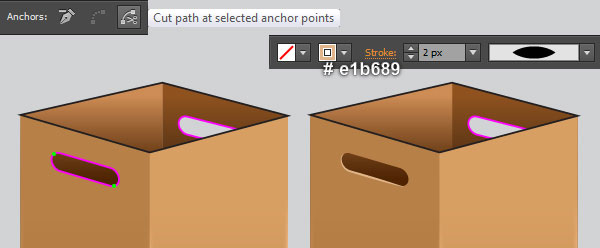
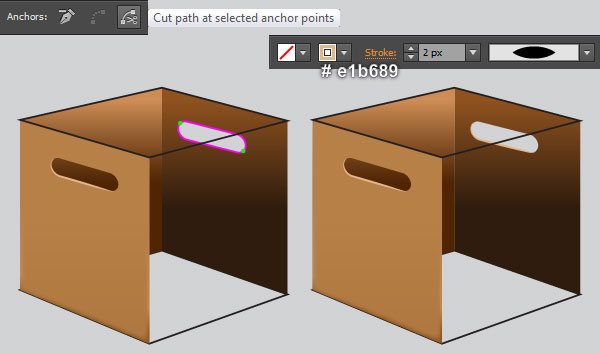
Pick the Add Anchor Point Tool (+) and click on the two points highlighted with green. This will add two new anchor points to the left magenta object.
Reselect the two newly added anchor points and click on the "Cut path at selected anchor points" icon from the Properties bar. This makes the left magenta become two curved paths.
Select and remove the upper path. Reselect the remaining path, change the stroke weight to 2px and replace the existing stroke color with very soft orange (# e1b689).
Then apply the Width Profile 1 for the resulting path.
Before you continue, select the two right shapes of the front surfaces of the box, then press (Ctrl +3) to hide them.
Focus on the third image, pick the Add Anchor Point Tool (+) and add two anchor points at the points highlighted with green.
Reselect the two newly added anchor points and click on the "Cut path at selected anchor points" icon from the Properties bar. This makes the right magenta become two curved paths.
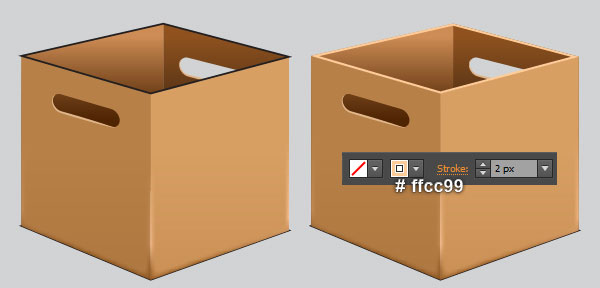
Select and remove the upper path. Reselect the remaining path, change the stroke weight to 2px and replace the existing stroke color with very light orange (# ffcc99).
Then apply the Width Profile 1 for the resulting path. Finally press (Ctrl +Alt +3) to show the shapes hidden in this step.



Step 10
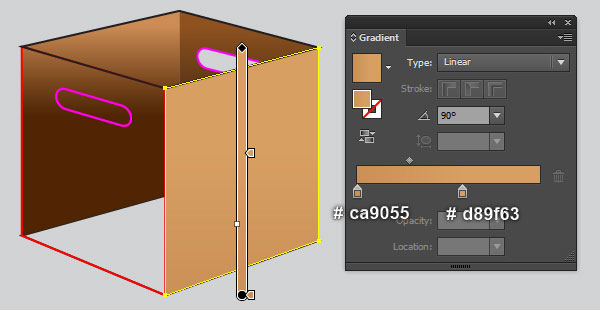
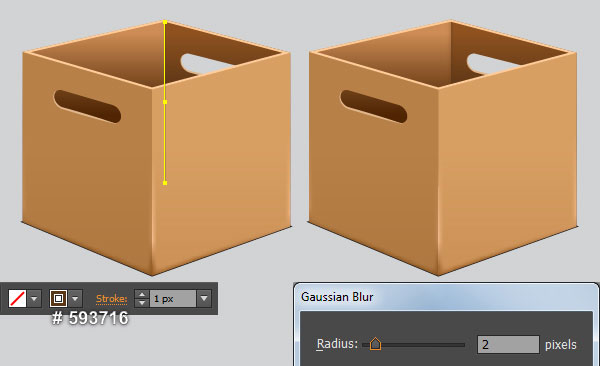
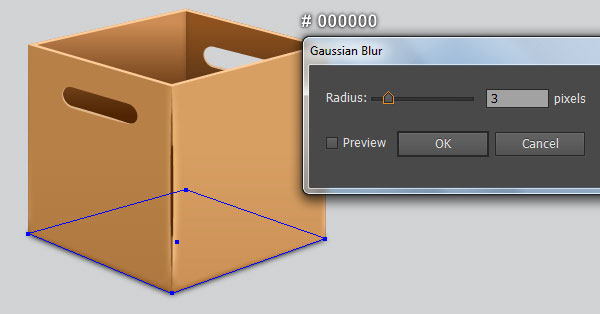
To add some details, first draw a vertical path using the Line Segment Tool (\) and give it a 1px very dark orange stroke (# 593716) for the moment.
Apply a 2px Gaussian Blur effect for the newly created path, then hide it behind the front surfaces of the box.
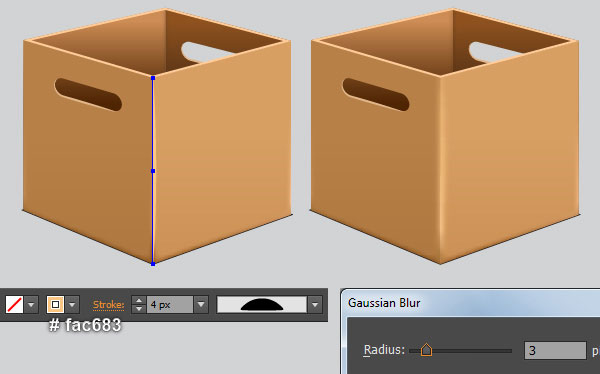
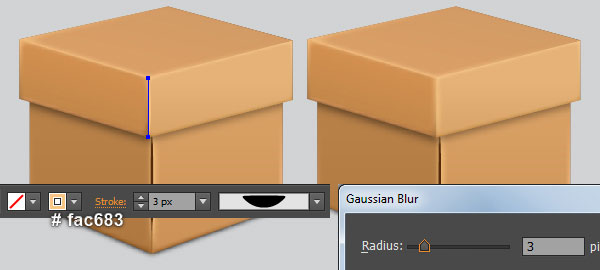
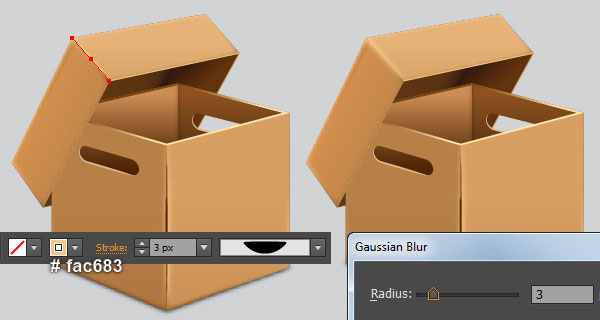
Focus on the third image, and create a vertical path, with a 4px soft orange stroke (# fac683) and no fill.
Then apply the Width Profile 6 and a 3px Gaussian Blur effect for the newly created path.
Make sure that the resulting path is still selected and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected and open the Appearance palette (Window > Appearance), then remove the Gaussian Blur section.
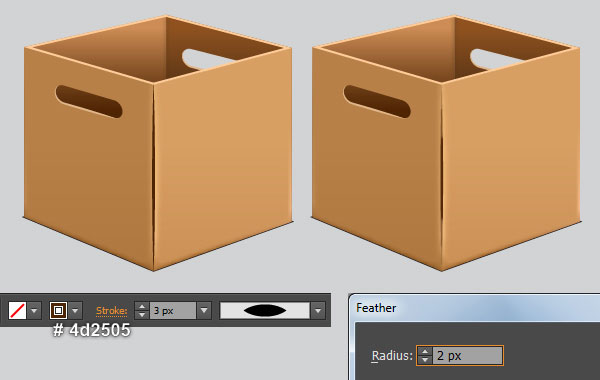
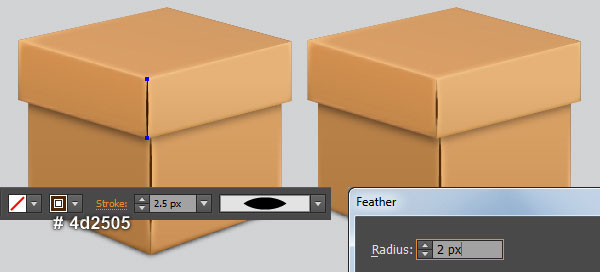
Replace the existing stroke color of the resulting path with very dark orange (# 4d2505) and change the stroke weight to 3px.
Next apply the Width Profile 1 and a 2px Feather effect for the resulting path.
Finally select the lower black object created in step 2, remove its stroke and fill this object with black (# 000000), then apply a 3px Gaussian Blur effect to the resulting shape.




Step 11
Select and group (Ctrl +G) all objects created from the beginning of step 2 to this time.
The carton box is ready and looks like this:

Step 12
It’s time to draw the carton box with closed lid. Select the box created in step 11 and make a copy (Ctrl +C, Ctrl +F) of it, then place the copy to new position.
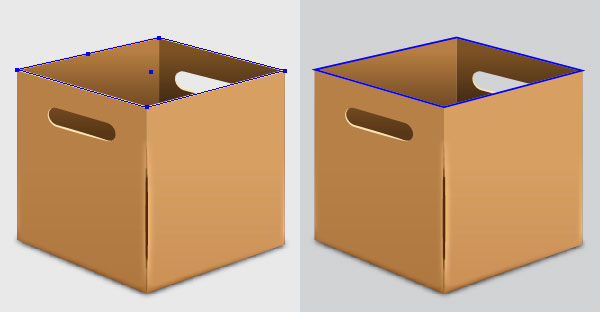
Now pick the Selection Tool (V) and double click on the new box. Select the object as shown in the first image and press (Ctrl +C) to copy it, then double click anywhere outside of the group.
Next press (Ctrl +F) to paste the object that was copied in this step.
Keep this object selected and replace the existing stroke color with blue.
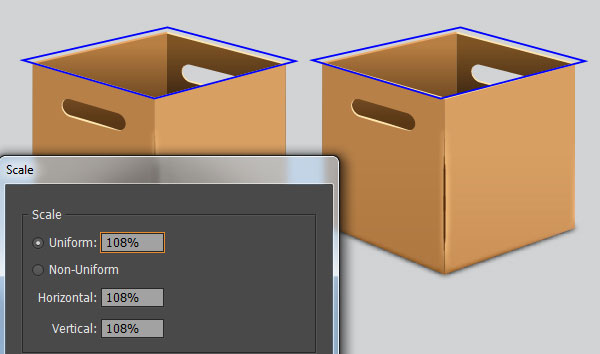
Still having the blue object selected, go to the Object > Transform > Scale… Check Uniform, enter 108% in the Scale box and click OK, then move the resulting object 3px up.
With the help of the Direct Selection Tool (A), select the top anchor point of the blue object and move it 4px to the right.
Next select the bottom anchor point and move it 4px to the left.


Step 13
Make a copy (Ctrl +C, Ctrl +F) of the blue object created in step 12. Replace the existing stroke color of the copy with red and then move the red object 70px down.
Now reselect the blue object and make a copy of it, then replace the existing stroke color of the copy with yellow.
With the help of the Direct Selection Tool (A) and the Shift key, select anchor points of the yellow and the red objects. Then click on the "Cut path at selected anchor points" icon from the Properties bar. This makes these two objects become eight paths.
Now select two paths as shown in the third image, right click on the artboard and then select the Join section from the drop-down menu.
Next right click on the artboard again, then select the Join section.
Keep the resulting object selected and replace the existing stroke color with green.
Likewise, repeat the same process as the previous steps to create the right green object.
Continue selecting two paths as shown in the seventh image and press (Ctrl +J) twice to connect them.
Do the same as the previous steps to connect the remaining paths.





Step 14
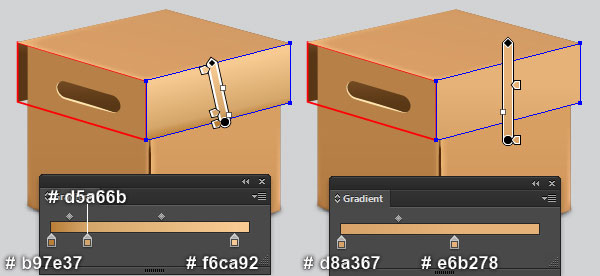
Select the left green object, remove its stroke and fill this object with the linear gradient as shown in the first image.
Then send the resulting shape to back (Ctrl +Shift +Left Square Bracket).
Next select the remaining green object, remove its stroke and fill this object with the linear gradient as shown in the third image.
Then send the resulting shape to back.
Before you continue, select the blue object created in step 12 and bring it to front (Ctrl +Shift +Right Square Bracket).
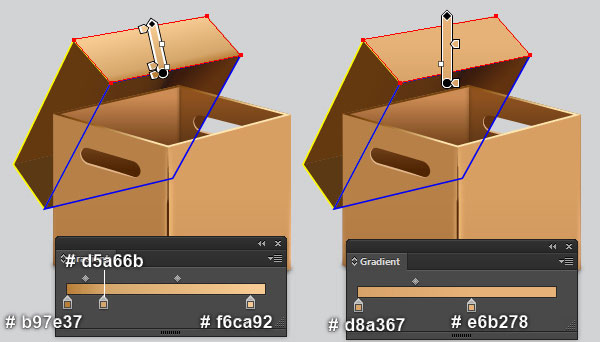
Keep the blue object selected, remove its stroke and fill this object with the linear gradient as shown in the sixth image.
Make a copy (Ctrl +C, Ctrl +F) of the resulting shape, then replace the existing fill color of the copy with a new linear gradient shown in the next to last image.
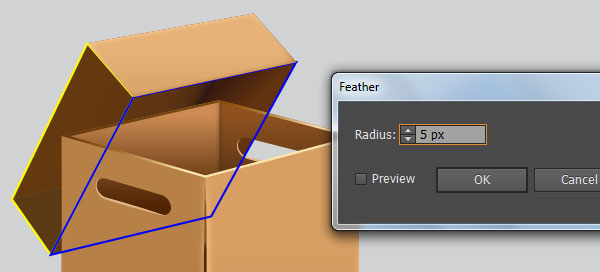
Finally apply a 6px Feather effect to the resulting shape.




Step 15
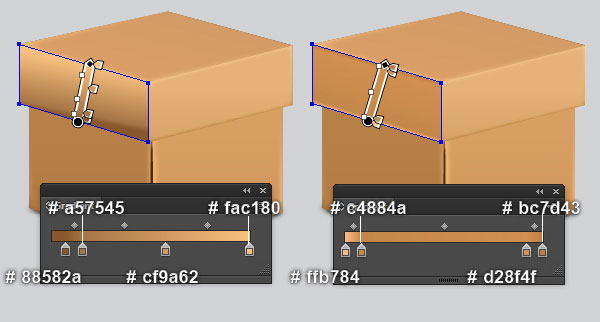
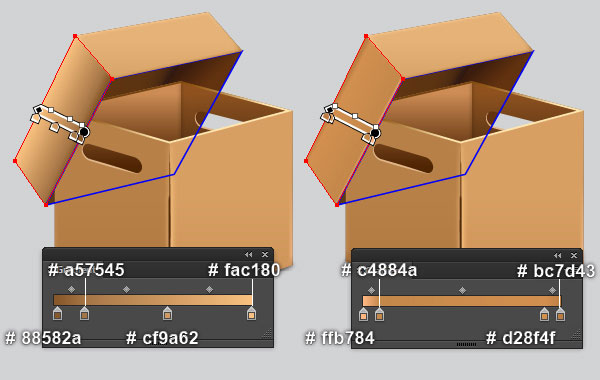
Select the right red object, remove its stroke and fill this object with the linear gradient as shown in the first image.
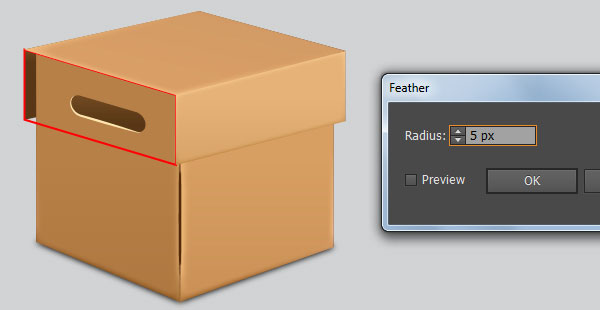
Make a copy (Ctrl +C, Ctrl +F) of the resulting shape, then replace the existing fill color of the copy with new linear gradient as shown in the second image. Still having the resulting shape selected and go to the Effect > Stylize > Feather… Enter a 5px Radius and click OK.


Step 16
Select the left red object, remove its stroke and fill this object with the linear gradient as shown in the first image.
Make a copy (Ctrl +C, Ctrl +F) of the resulting shape, then replace the existing fill color of the copy with a new linear gradient as shown in the second image.
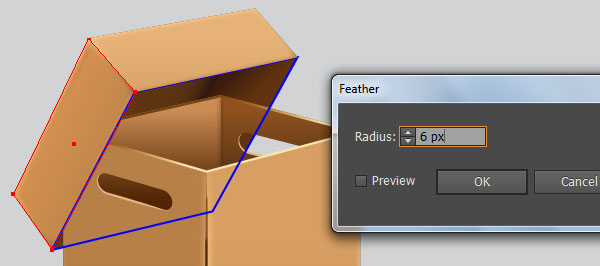
Still having the resulting shape selected, go to Effect > Stylize > Feather… Enter a 6px Radius and click OK.


Step 17
Select the first shape created in step 15 and make a copy (Ctrl +C, Ctrl +F) of it.
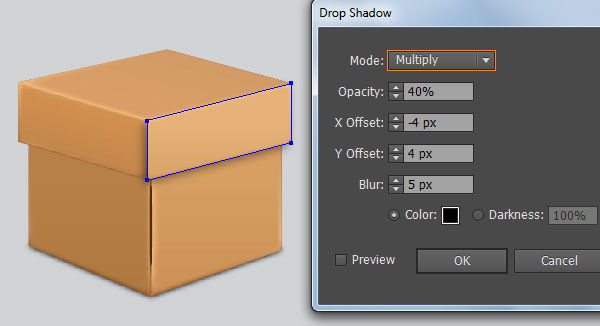
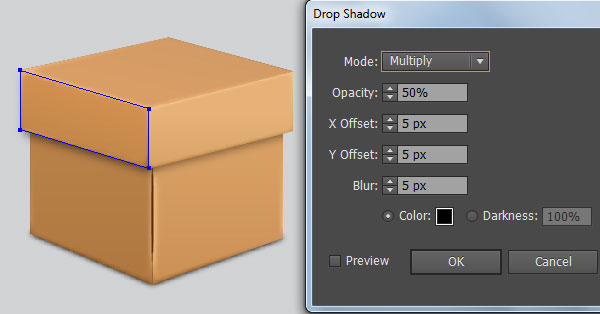
Keep this copy selected and go to Effect > Stylize > Drop Shadow… Follow the data as shown below and click OK.
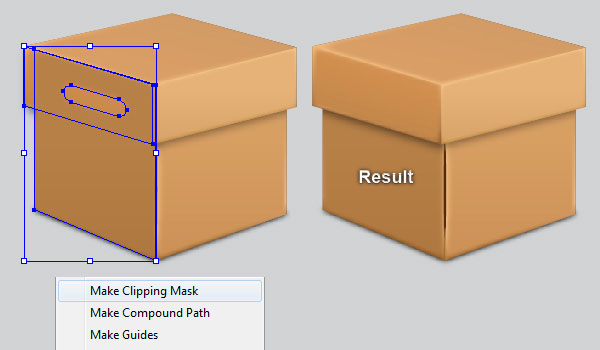
Now select the right shape of the front surfaces of the box and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
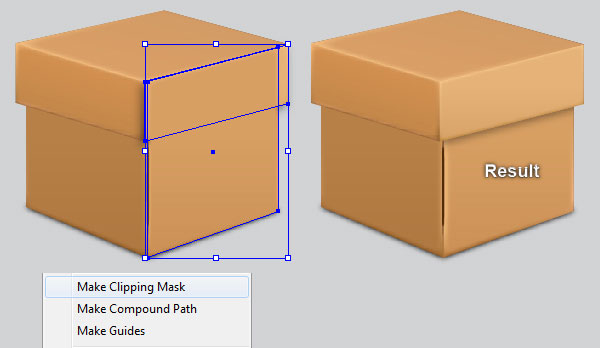
Still having the newly created shape selected, hold down the Shift key and click on the shape with shadow effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Finally hide the clipping set behind the first shape created in step 15.


Step 18
Select the first shape created in step 16 and make a copy (Ctrl +C, Ctrl +F) of it.
Keep this copy selected and go to the Effect > Stylize > Drop Shadow… Follow the data as shown below and click OK.
Now select the left shape of the front surfaces of the box and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Still having the newly created shape selected, hold down the Shift key and click on the shape with shadow effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Finally hide the clipping set behind the first shape created in step 16.


Step 19
To add some details, first draw a vertical path using the Line Segment Tool (\), with a 3px soft orange stroke (# fac683) and no fill.
Then apply the Width Profile 6 and a 3px Gaussian Blur effect for the newly created path.
Make sure that the resulting path is still selected and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected and open the Appearance palette (Window > Appearance), then remove the Gaussian Blur section.
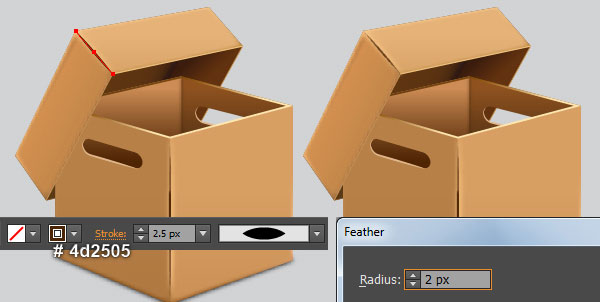
Replace the existing stroke color of the resulting path with very dark orange (# 4d2505) and change the stroke weight to 2.5px.
Next apply the Width Profile 1 and a 2px Feather effect to the resulting path.


Step 20
Select and group (Ctrl +G) all objects created from the beginning of step 12 to this time.
The carton box with closed lid is ready and looks like this:

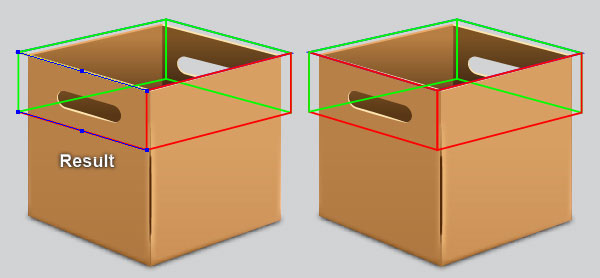
Step 21
Next comes the carton box with opened lid. Select the box created in step 11 and make a copy (Ctrl +C, Ctrl +F) of it, then place the copy to a new position.
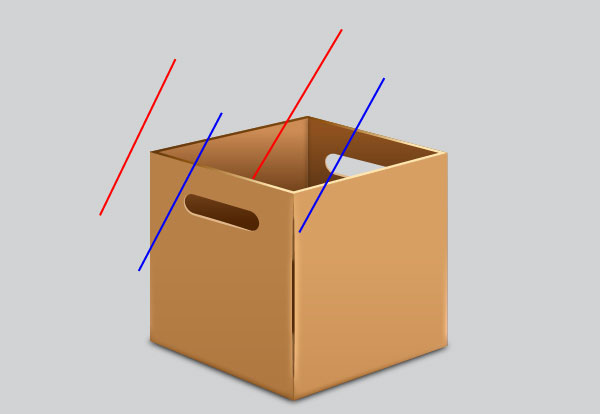
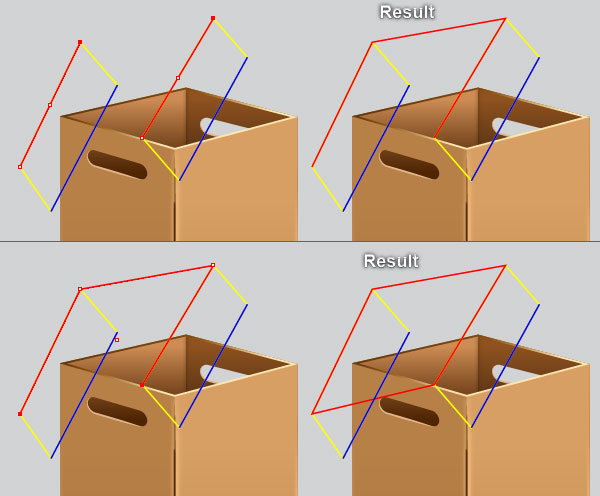
Focus on the first image, using the Line Segment Tool (\) create four paths, with a stroke and no fill.
Once your paths are drawn, reselect them and make a copy (Ctrl +C, Ctrl +F) of these paths, then press (Ctrl +3) to hide the copies.
Now select two paths as shown in the second image, right click on the artboard and then select the Join section from the drop-down menu.
Next right click on the artboard again, then select the Join section.
Keep the resulting object selected and replace the existing stroke color of it with yellow.
Likewise, repeat the same process as the previous steps to create the right yellow object.



Step 22
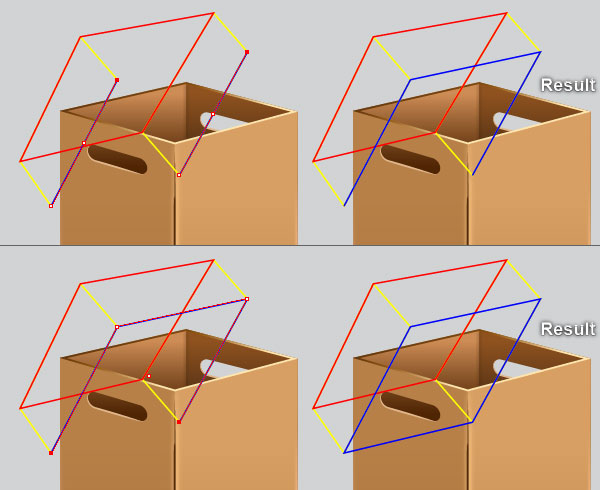
Before you continue, press (Ctrl +Alt +3) to show the four paths hidden in step 21.
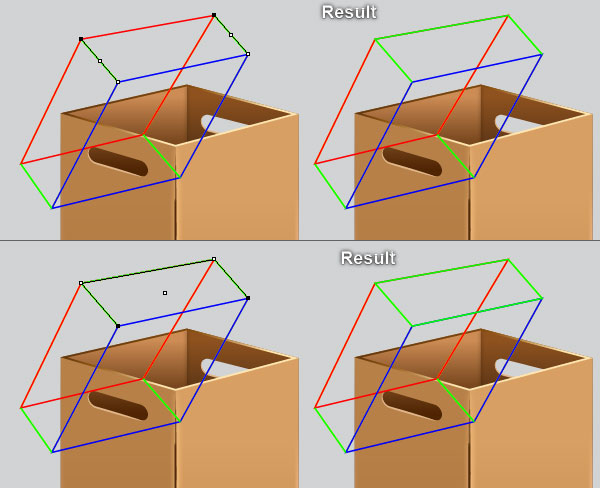
With the help of the Direct Selection Tool (A) and the Shift key, select the two upper anchor points of the two red paths, then press (Ctrl +J) to connect them.
Select the two lower anchor points of the resulting path and press (Ctrl +J) again. The resulting object should look like the fourth image below.
Likewise, repeat the same process as the previous steps to connect the remaining blue paths.


Step 23
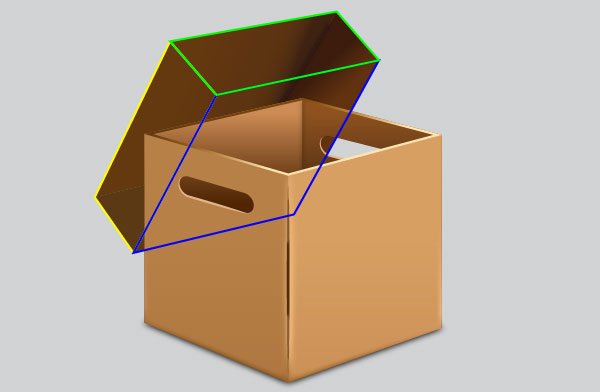
Select the two yellow objects created in step 21 and make a copy (Ctrl +C, Ctrl +F) of them.
Replace the existing stroke colors of the copies with green, then bring them to front (Ctrl +Shift +Right Square Bracket).
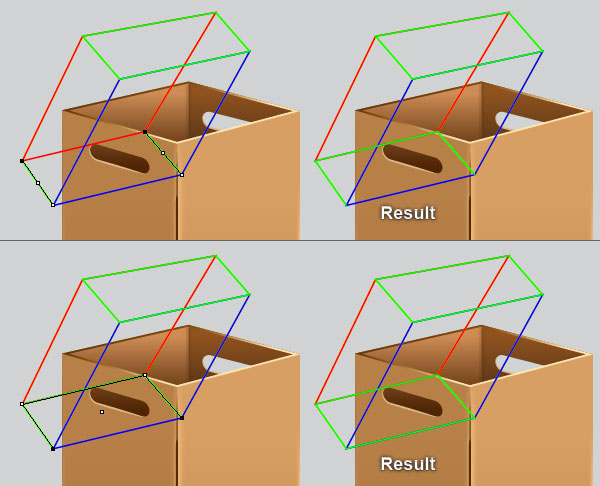
With the help of the Direct Selection Tool (A) and the Shift key, select anchor points of the two green objects. Then click on the "Cut path at selected anchor points" icon from the Properties bar. This makes the two green objects become eight paths.
Select and remove the four longer paths.
With the help of the Direct Selection Tool (A) and the Shift key, select the two anchor points highlighted with black of the two upper green paths, then press (Ctrl +J) to connect them.
Select the two lower anchor points of the resulting path and press (Ctrl +J) again. The resulting object should look like the sixth image below.
Likewise, repeat the same process as the previous steps to connect the remaining green paths.



Step 24
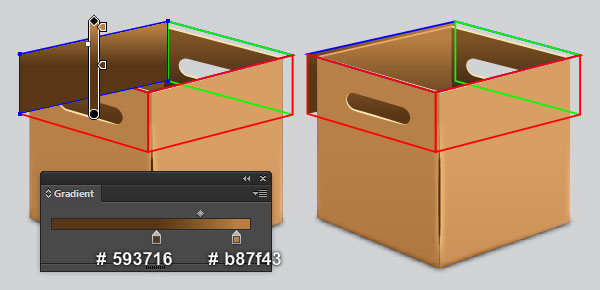
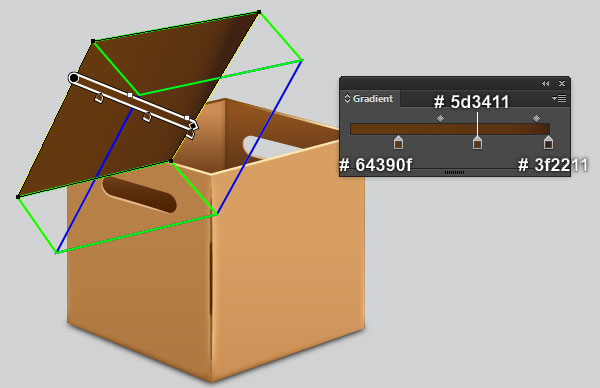
Select the red object, remove its stroke and fill this object with the linear gradient as shown below.
Next select the right yellow object, remove its stroke and fill this object with the linear gradient as shown in the second image.
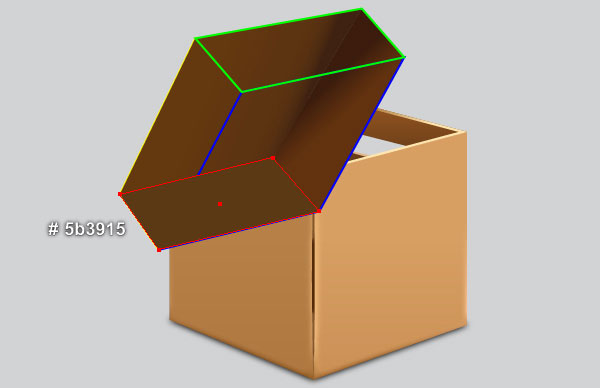
Select the lower green object and remove its stroke, then fill this object with very dark orange (# 5b3915).
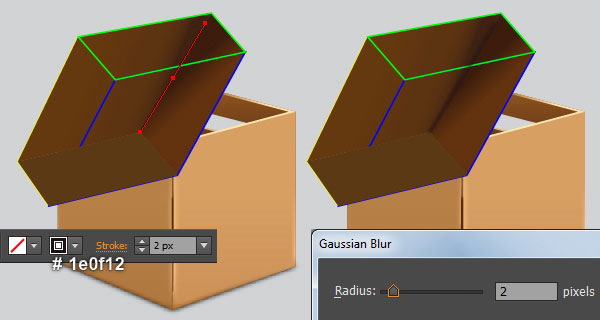
Focus on the fourth image, using the Line Segment Tool (\) create a path, with a 2px very dark red stroke (# 1e0f12) and no fill.
Then apply a 2px Gaussian Blur effect for the newly created path.
Finally select the three shapes and the path created in this step, then send them to back (Ctrl +Shift +Left Square Bracket).





Step 25
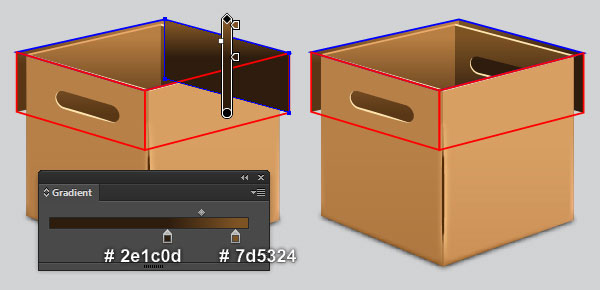
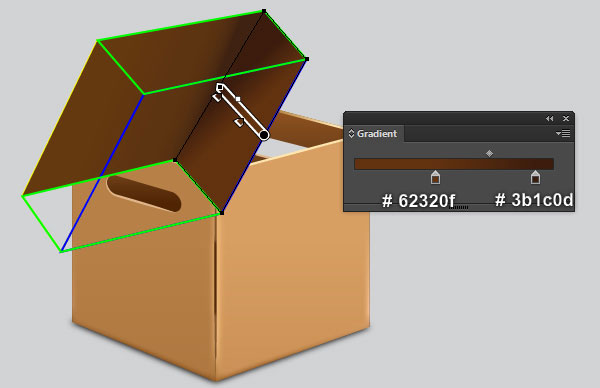
Select the remaining green object, remove its stroke and fill this object with the linear gradient as shown in the first image.
Make a copy (Ctrl +C, Ctrl +F) of the resulting shape, then replace the existing fill color of the copy with a new linear gradient as shown in the second image.
Still having the resulting shape selected, go to Effect > Stylize > Feather… Enter a 5px Radius and click OK.
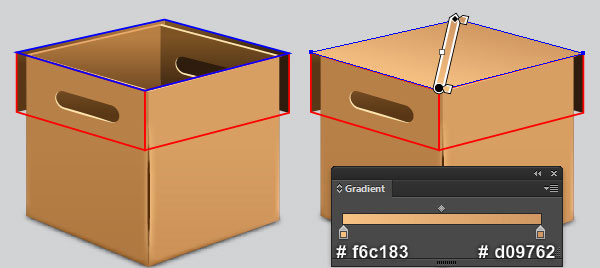
Select the remaining yellow object and remove its stroke, then fill this object with the linear gradient as shown in the fourth image.
Make a copy of the resulting shape, then replace the existing fill color of the copy with a new linear gradient as shown in the next to last image.
Finally apply a 6px Feather effect for the resulting shape.




Step 26
Select the blue object and bring it to front (Ctrl +Shift +Right Square Bracket).
Next select anchor points of the blue object and click on the "Cut path at selected anchor points" icon from the Properties bar. This makes the blue object become four paths.
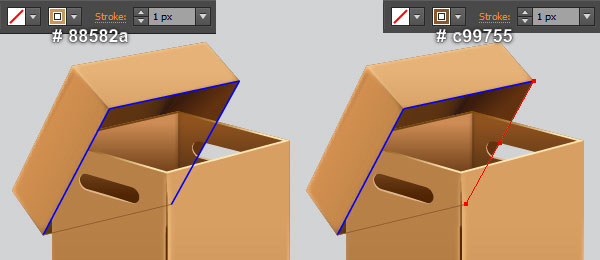
Reselect the lower blue path and replace the existing stroke color with (# 88582a).
Next select the right blue path and replace the existing stroke color with (# c99755).
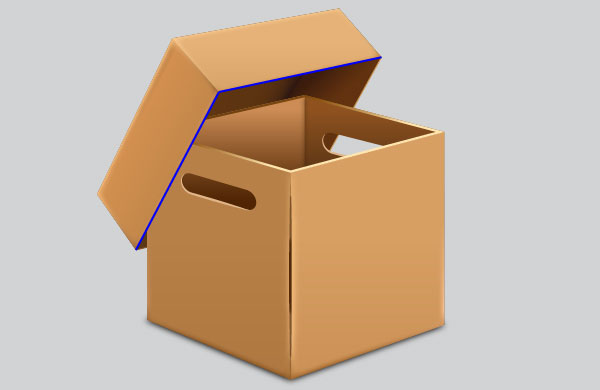
Now reselect the two paths you just replaced the stroke colors of and then hide them behind the box.
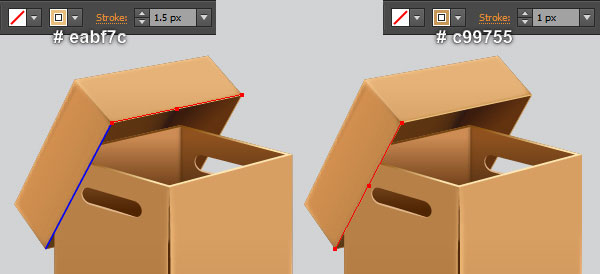
Select the two remaining blue paths and replace the existing stroke colors of them as shown in the last two images.




Step 27
To add some details, first draw a path using the Line Segment Tool (\), with a 3px soft orange stroke (# fac683) and no fill.
Then apply the Width Profile 6 and a 3px Gaussian Blur effect for the newly created path.
Make sure that the resulting path is still selected and make a copy (Ctrl +C, Ctrl +F) of it.
Keep the copy selected and open the Appearance palette (Window > Appearance), then remove the Gaussian Blur section.
Replace the existing stroke color of the resulting path with very dark orange (# 4d2505) and change the stroke weight to 2.5px.
Next apply the Width Profile 1 and a 2px Feather effect to the resulting path.


Step 28
Reselect the shape created in the fourth image of step 25 and make a copy (Ctrl +C, Ctrl +F) of it.
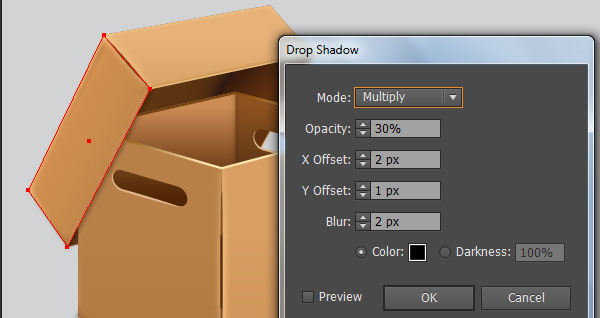
Keep this copy selected and go to Effecct > Stylize > Drop Shadow… Follow the data shown in the image below and click OK.
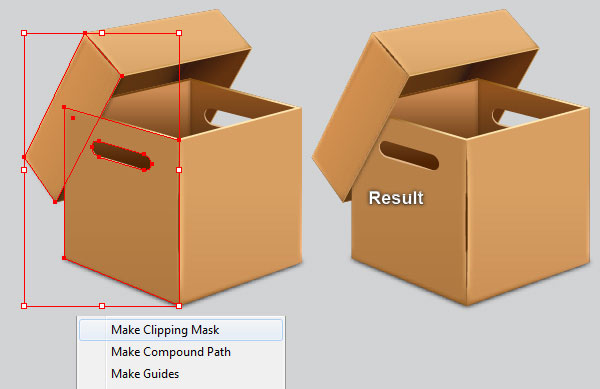
Now select the left shape of the front surface of the box and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket).
Having the copy selected, hold down the Shift key and click on the shape with shadow effect applied in this step.
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Finally hide the clipping set behind the shape created in the fourth image of step 25.


Step 29
Pick the Direct Selection Tool (A) and click on the left shape of the back surface of the box, then replace the existing fill color with a new linear gradient as shown below.
Likewise, repeat the same process for the right shape of the back surface to replace the existing fill color as shown in the last image.


Step 30
Select and group (Ctrl +G) all objects created from the beginning of step 21 to this time.
The carton box with opened lid is ready and looks like this:

Step 31
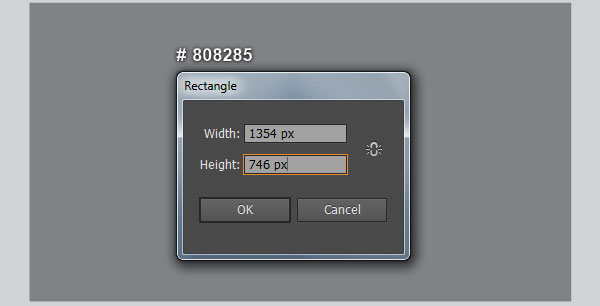
We’re done with the carton boxes. It’s time for the background now. Pick the Rectangle Tool (M) and create a 1354 by 746px dark grayish blue rectangle (# 808285).
Next place the carton boxes into the newly created background.


Step 32
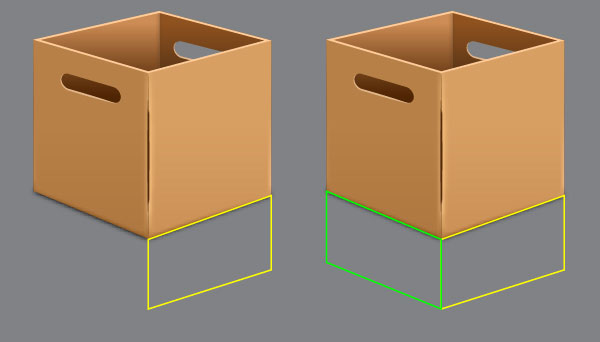
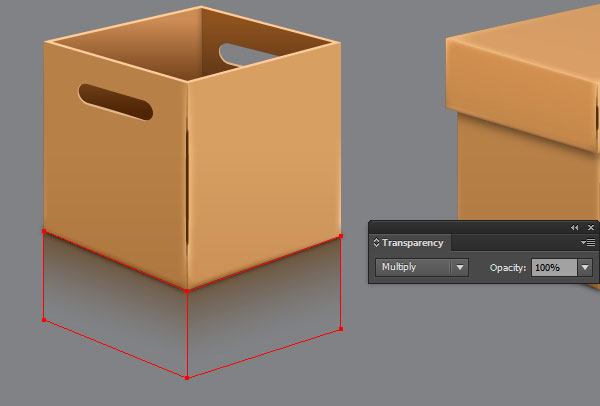
To give the boxes a more lively look, we’ll create mirror images of the boxes. Now with the help of the Pen Tool (P) and the Gradient Tool (G), create two shapes as you see in the images below.
Once your shapes are drawn, reselect them and change the Blending Mode to Multiply.




Step 33
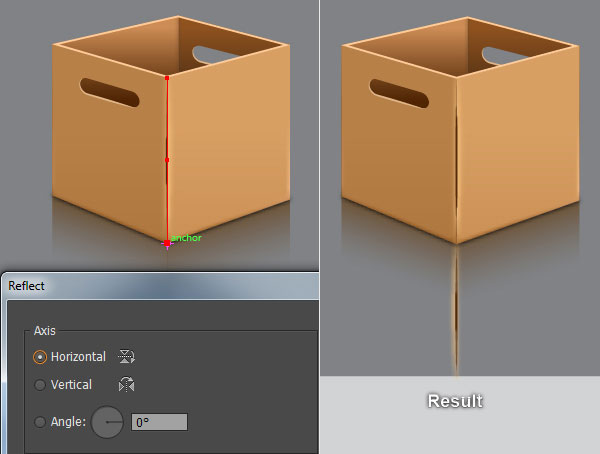
Select the two paths as shown in the first image, then pick the Reflect Tool (O), hold down the Alt key and click on the bottom anchor points of these paths.
In the Reflect dialog box, check Horizontal and click Copy, then press (Ctrl +G) to group the copies.
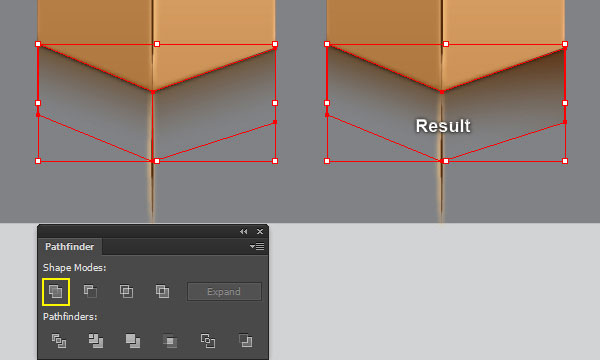
Now select the two shapes created in step 32 and make a copy of them, then bring the copies to front (Ctrl +Shift +Right Square Bracket).
Still having the copies selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button.
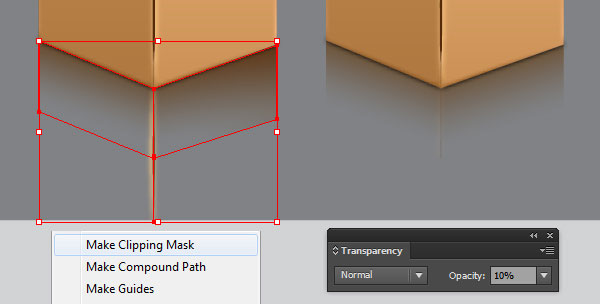
Keep the resulting shape selected, hold down the Shift key and click on the group created in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
Then reduce the Opacity of the clipping set to 10%.
Finally reselect and group (Ctrl +G) all objects created from the beginning of step 32 to this time, then hide the newly created group behind the box.



Step 34
Make two copies of the group created in step 33, then place the copies in the positions shown in the image below.

And We’re Done!
