In the following Illustrator tutorial, you will learn the step-by-step process of how to create an electric fan.
Some of the skills you will learn will include creating basic shapes use simple techniques like the Pathfinder, Align, Offset Path, etc.. Then add dimension by coloring the shapes with a bunch of gradients. I hope you enjoy the process and learn something new along the way. Let’s begin!
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Illustrator CS6
- Estimated Completion Time: 120 minutes
Difficulty: Beginner-intermediate
Step 1
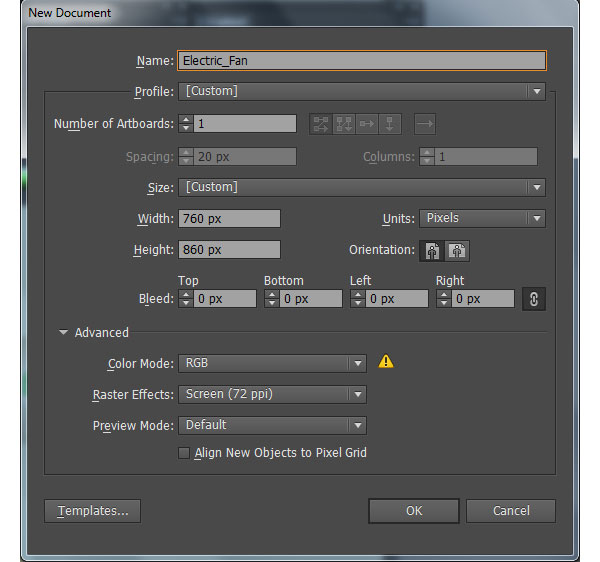
Launch Illustrator and then press (Ctrl + N) to create a New document.
Select Pixels from the Units drop-down menu, enter 760 in the width box and 860 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Step 2
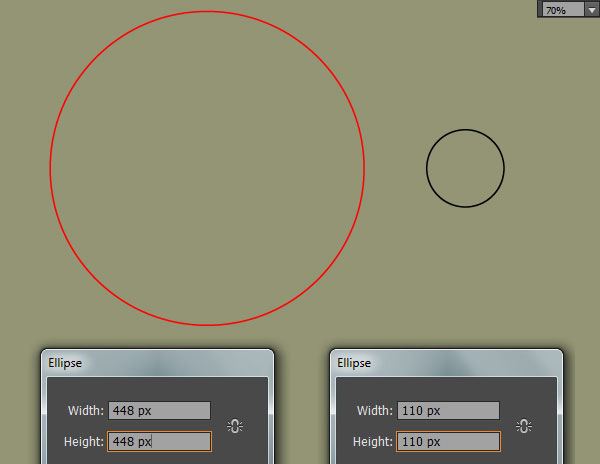
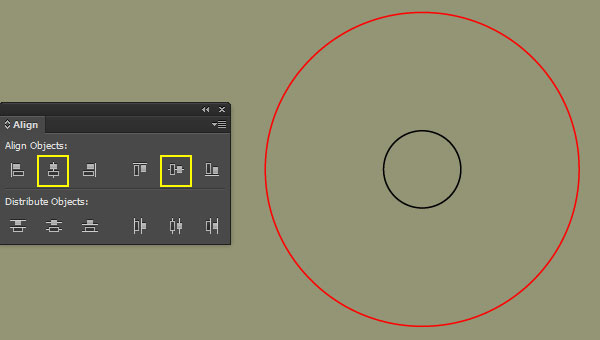
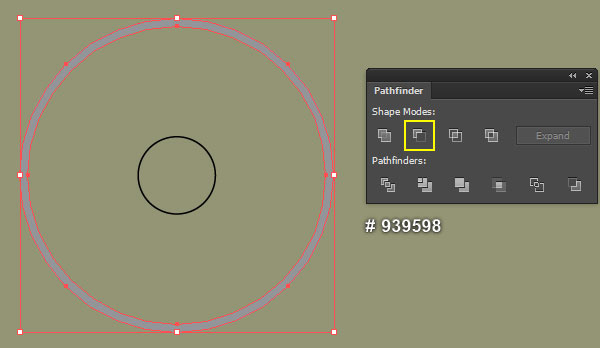
First of all, we’ll create the grill. Pick the Ellipse Tool (L) and create two ellipses with dimensions: 448 by 448px and 110 by 110px. Reselect the two newly created ellipses, open the Align panel (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Center button.
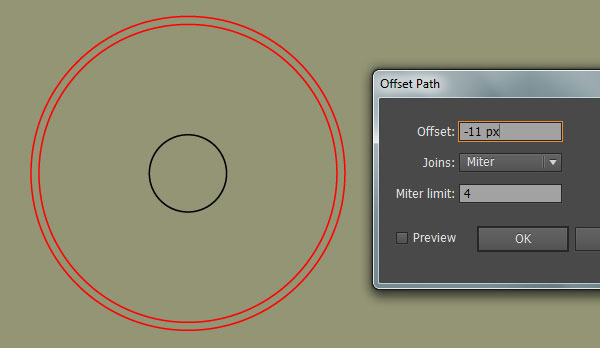
Now select the red ellipse and go to the Object > Path > Offset Path… Enter a -11px Offset and click OK.



Step 3
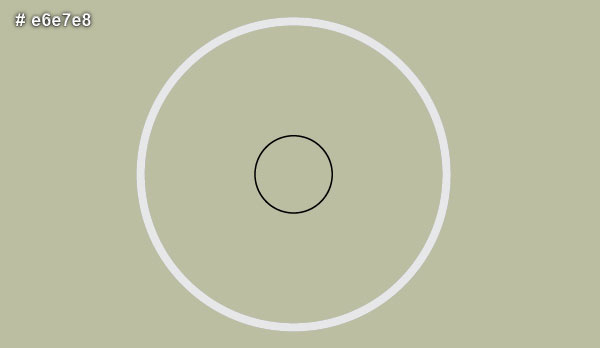
Select the two red ellipses created in the step 2, then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Keep the resulting compound path selected, remove its stroke and fill this object with dark grayish blue (# 939598). Make a copy (Ctrl +C, Ctrl +F) of this compound path and then replace the existing fill color of the copy with light grayish blue (# e6e7e8).
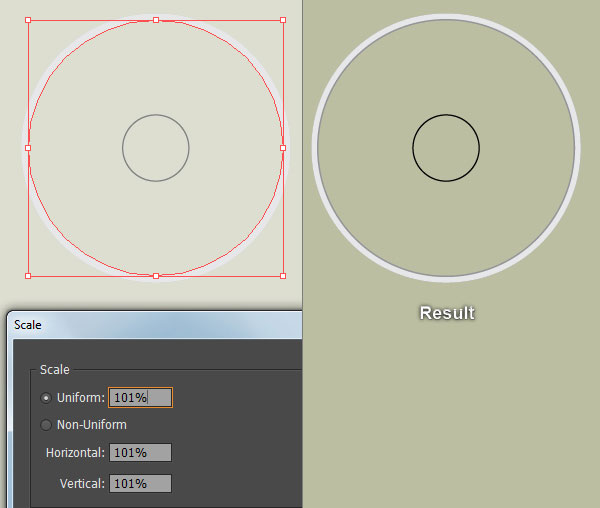
With the Selection Tool (V), double click on the newly created compound path. Then select the smaller ellipse and go to the Object > Transform > Scale… Enter a 101% in the Scale box and click OK.
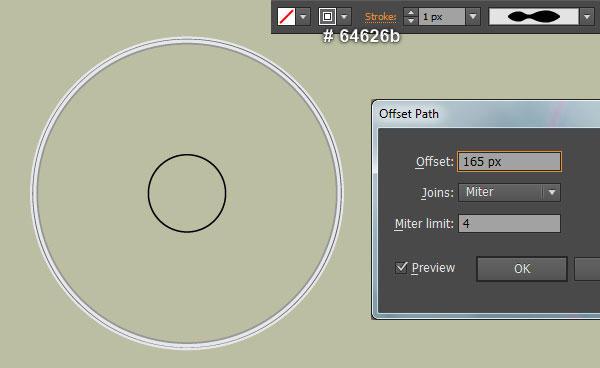
Next double-click on the anywhere outside of the compound path. Now select the black ellipse created in the step 2 and go to the Object > Path > Offset Path… Enter a 165px Offset and click OK. Replace the existing stroke color of the newly created ellipse with (# 64626b). Then apply the Width Profile 2 for the resulting ellipse.




Step 4
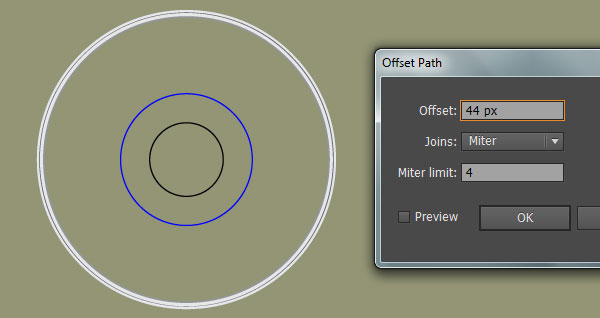
Select the black ellipse created in the step 2 and go to the Object > Path > Offset Path… Enter a 44px Offset and click OK, then replace the existing stroke color of the newly created ellipse with blue.
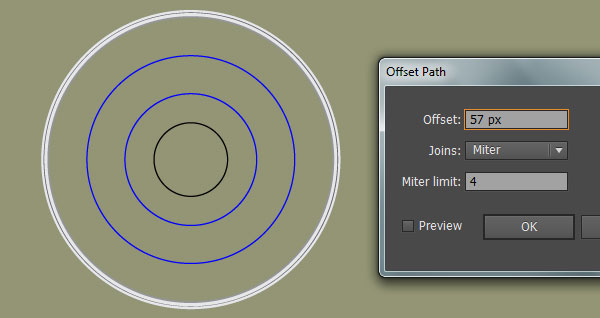
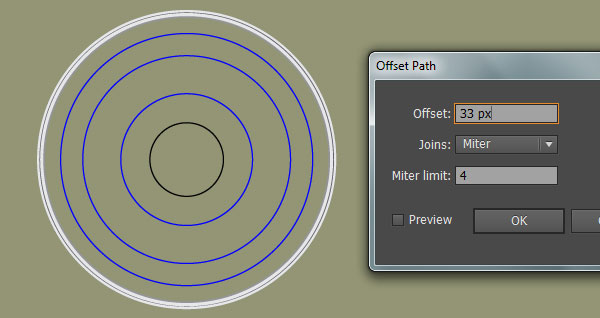
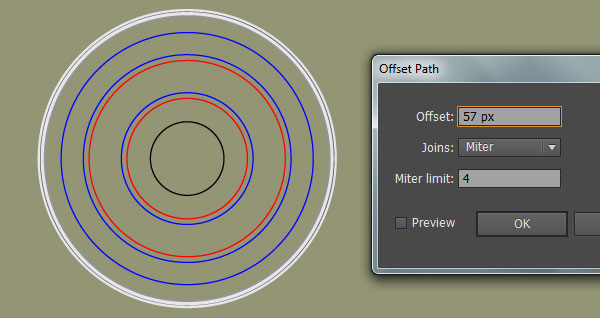
Still having the blue ellipse selected and go to the Object > Path > Offset Path… Enter a 57px Offset and click OK. Keep the newly created ellipse selected and open the Offset Path dialog box again. Then enter a 33px Offset and click OK.



Step 5
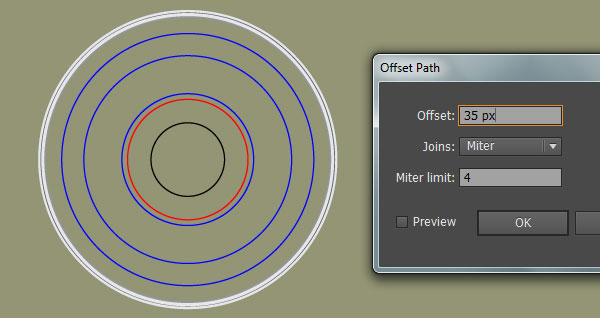
Select the black ellipse created in the step 2 and go to the Object > Path > Offset Path… Enter a 35px Offset and click OK, then replace the existing stroke color of the newly created ellipse with red.
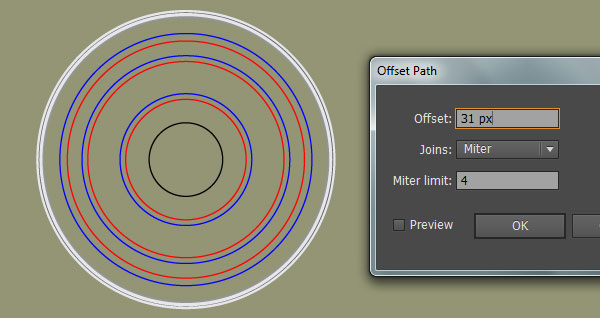
Still having the red ellipse selected and go to the Object > Path > Offset Path… Enter a 57px Offset and click OK. Keep the newly created ellipse selected and open the Offset Path dialog box again. Then enter a 31px Offset and click OK.



Step 6
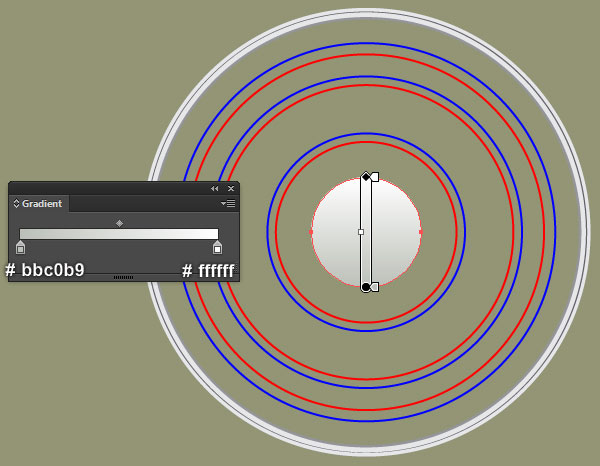
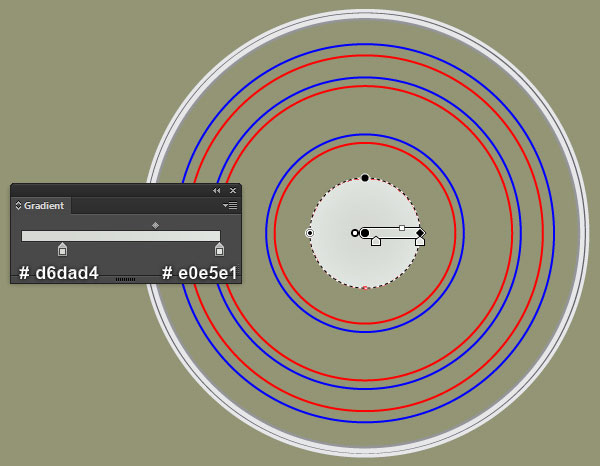
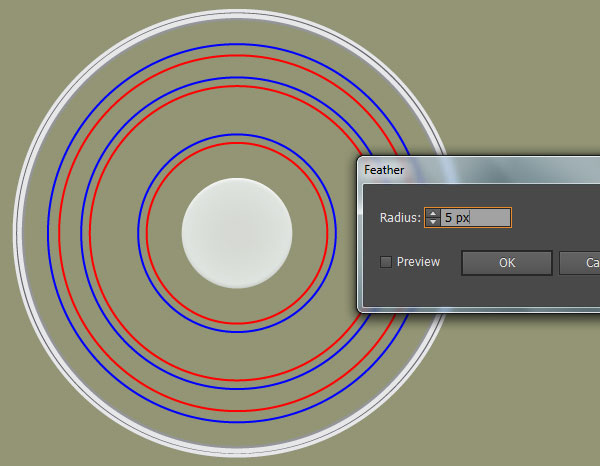
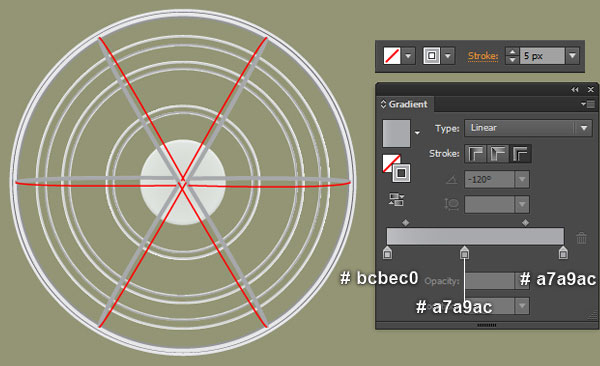
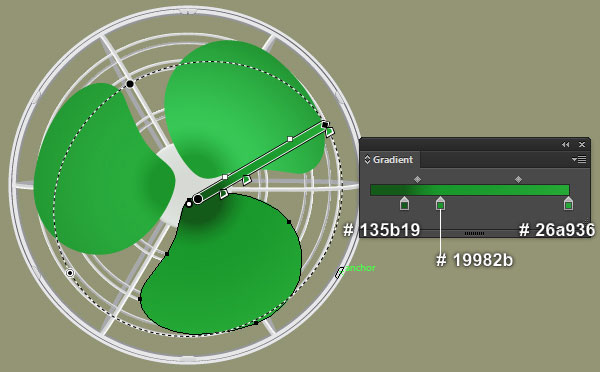
Select the black ellipse created in the step 2 again, remove its stroke and then fill this object with the linear gradient as shown in the first image. Make a copy (Ctrl +C, Ctrl +F) of the resulting ellipse, then replace the existing fill color of the copy with radial gradient as shown in the second image.
Keep the resulting ellipse selected and go to the Effect > Stylize > Feather… Enter a 5px Radius and click OK.



Step 7
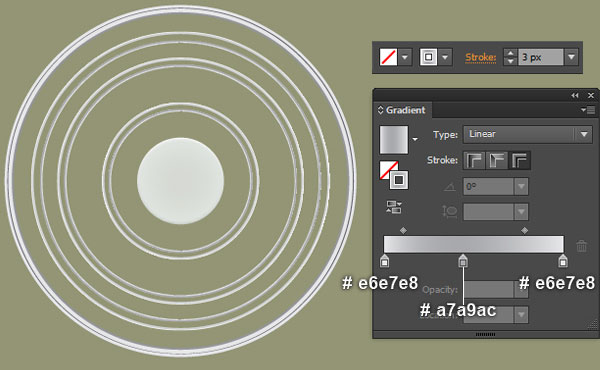
Select three blue ellipses created in the step 4 and change the stroke weight to 3px, then replace the existing stroke color with the linear gradient across stroke.
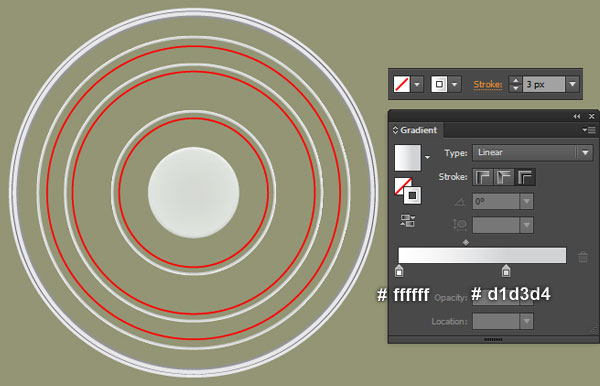
Next select three red ellipses created in the step 5 and change the stroke weight to 3px. Then replace the existing stroke color of the resulting ellipses with linear gradient across stroke as shown in the second image.


Step 8
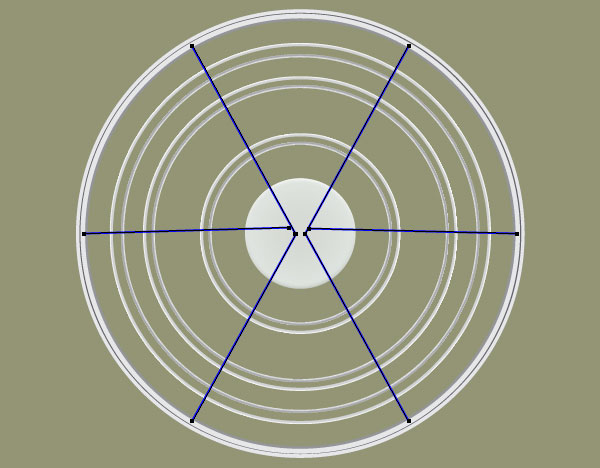
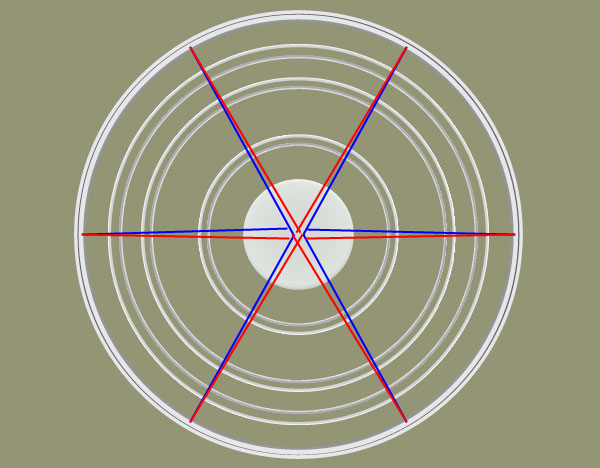
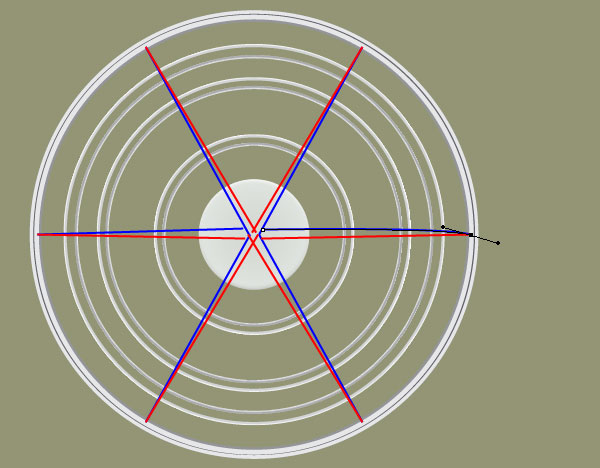
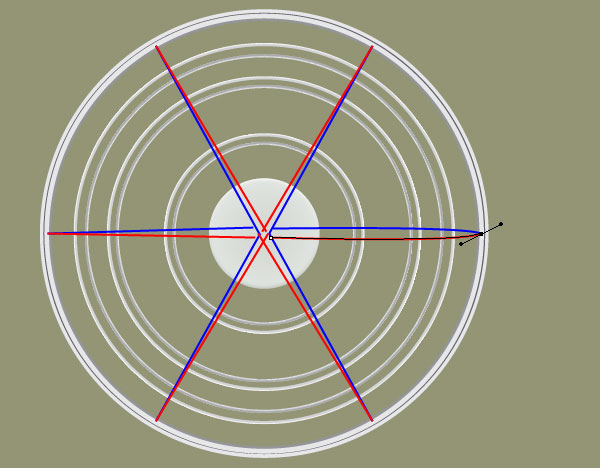
Using the Line Segment Tool (\) create some paths like you see in the first and the second image. Now focus on the third image, pick the Convert Anchor Point Tool (Shift +C), click on the right anchor point of the right blue path, hold mouse, then drag it to the left and up. Keep working with the
Convert Anchor Point Tool, click on the right anchor point of the right red path, hold mouse, then drag it to the left and down.
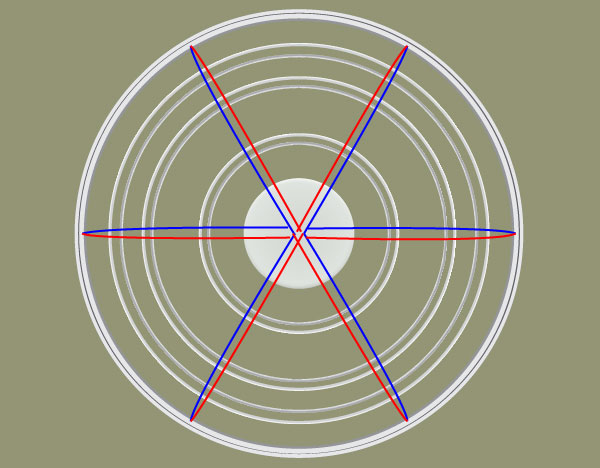
Likewise, repeat the same techniques for the remaining paths. In the end your illustration should look like the last image shown.





Step 9
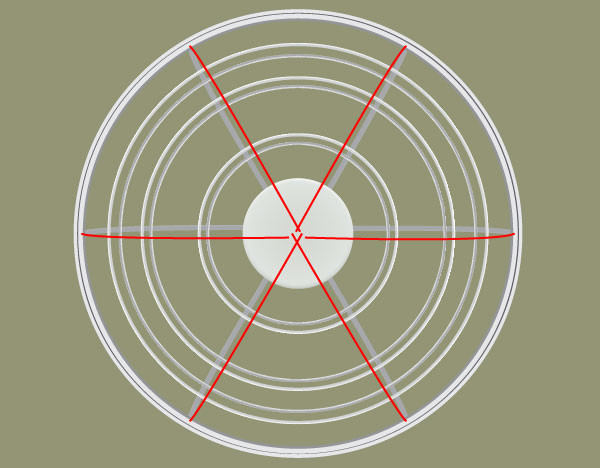
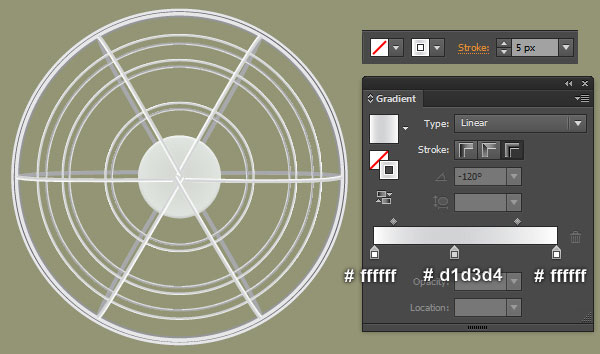
Select six blue curved paths and change the stroke weight to 5px. Then replace the existing stroke color of the resulting paths with linear gradient across stroke as shown in the first image. Keep these six paths selected and send them to back (Ctrl +Shift +Right Square Bracket).
Next select six red curved paths and change the stroke weight to 5px. Then replace the existing stroke color of the resulting paths with linear gradient across stroke as shown in the next to last image.
Finally hide these six paths behind the two ellipses created in the step 6.




Step 10
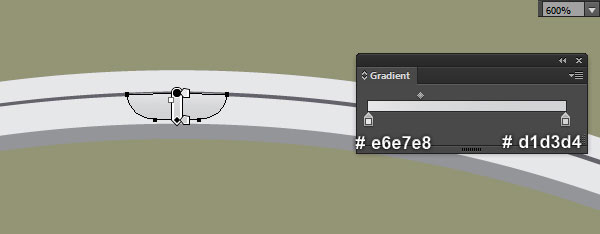
With the help of the Pen Tool (P) and the Gradient Tool (G), create a shape like you see in the first and the second images. Once your shape is drawn, make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, swap the fill and stroke colors by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox.
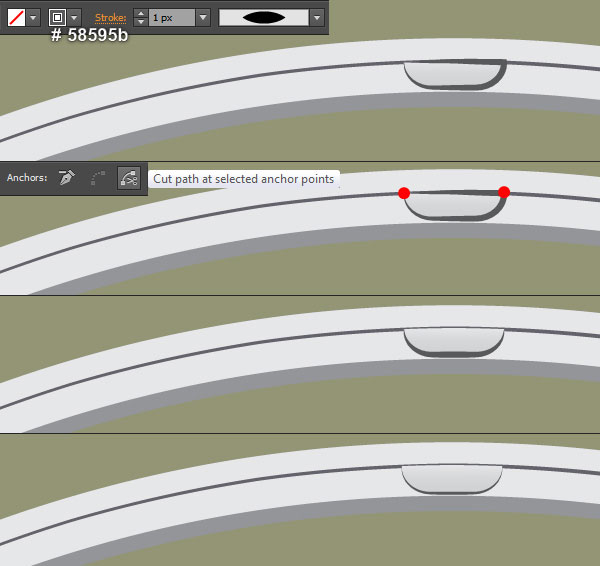
Next replace the existing stroke color of the resulting object with very dark grayish blue (# 58595b) and apply the Width Profile 1 for it.
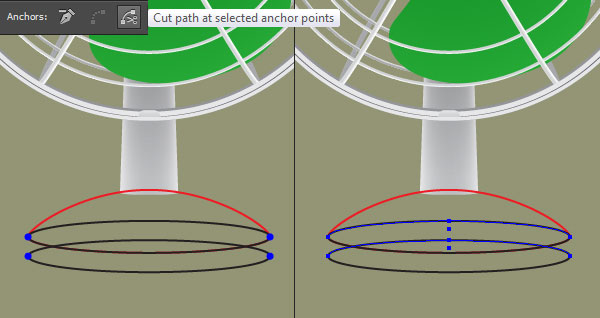
Focus on the fourth image, select the two anchor points highlighted with red. Then click on the “Cut path at selected anchor points” icon from the Properties bar.
This makes the very dark grayish blue object becomes two paths. Select and remove the upper path. Next select the remaining path and hide it behind the first shape created in this step. Finally reselect and group (Ctrl +G) two objects created in this step.



Step 11
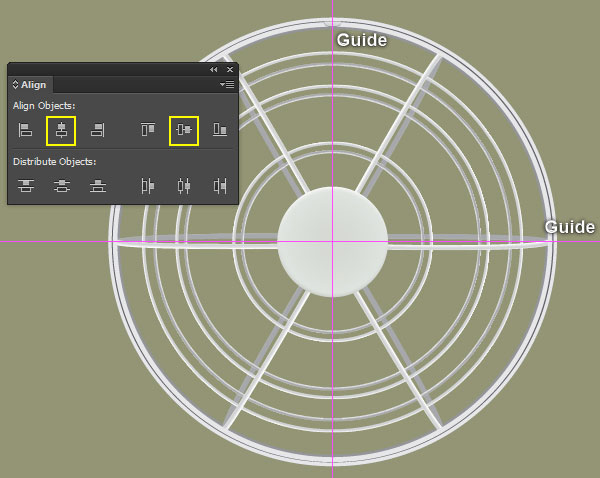
Show the Rulers (View > View Rulers > Show Ruler) or (Ctrl +R). Next drag a horizontal and vertical guide from the Rulers (if the guides locked, go to the View > Guides > Lock Guides) or (Ctrl +Alt + ;).
Now select the ellipse with feather effect applied in the step 6, hold down the Shift, click on two newly created guides, release the Shift and then click on the ellipse with feather effect applied in the step 6 again (to fixed its position).
Next open the Align panel (Window > Align), click on the Horizontal Align Center button and then click on the Vertical Align Center button.
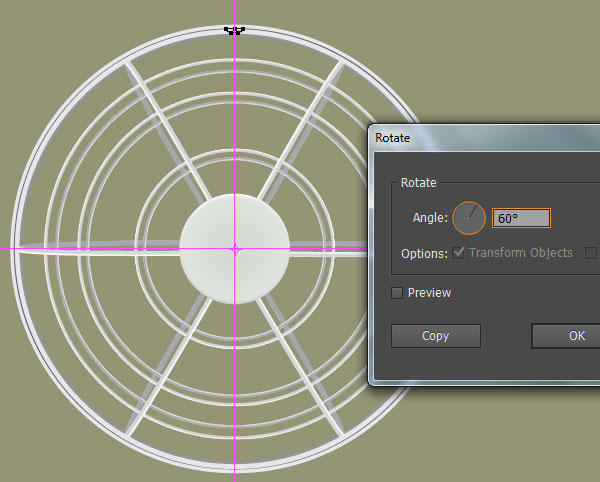
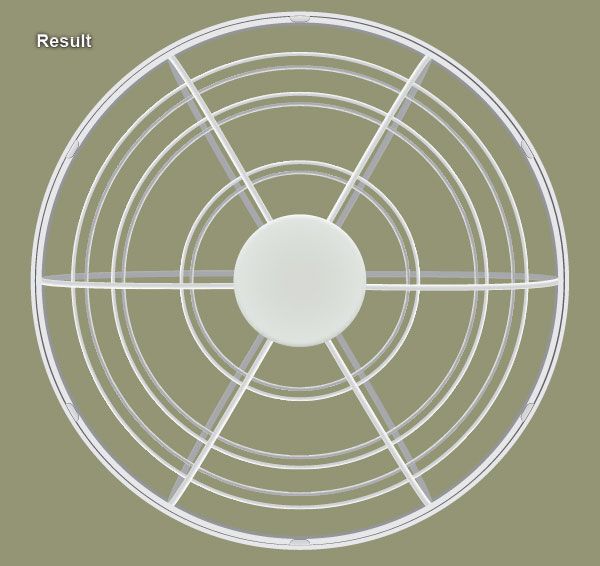
Now select the group created in the step 10, pick the Rotate Tool (R), then hold down the Alt and click on the intersection point of the two guides. In the Rotate dialog box, enter a 60 degrees Angle and click Copy. Then press (Ctrl +D) four times to get the result like you see in the last image.



Step 12
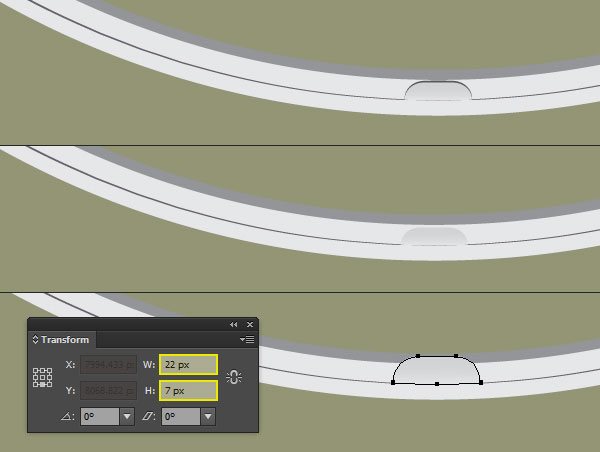
Focus on the bottom of the grill. Select the group created in the step 11 and press (Ctrl +Shift +G) to ungroup it. Next select and remove the curved path. Reselect the remaining shape and open the Transform panel (Window > Transform). Set the transfer reference point to bottom-center, then change W to 22px and H to 7px.
The resulting shape should look like the last image below.

Step 13
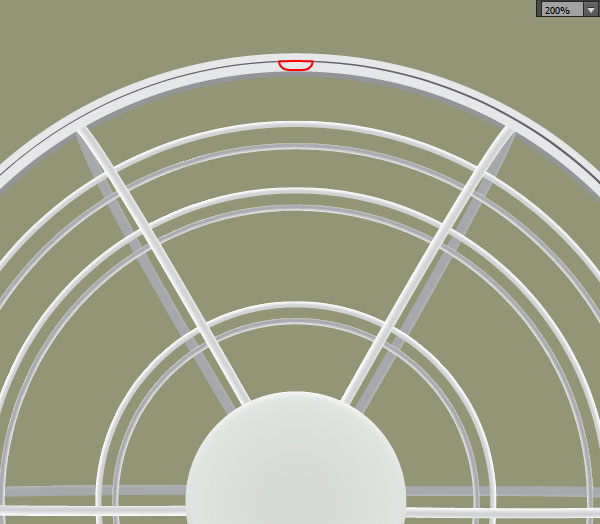
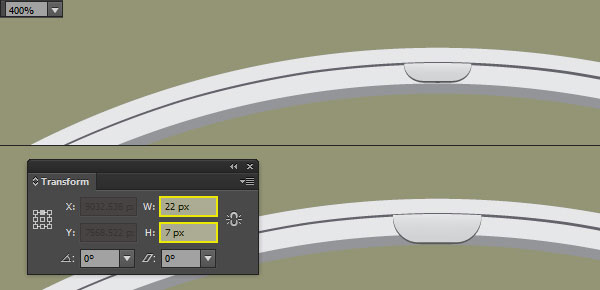
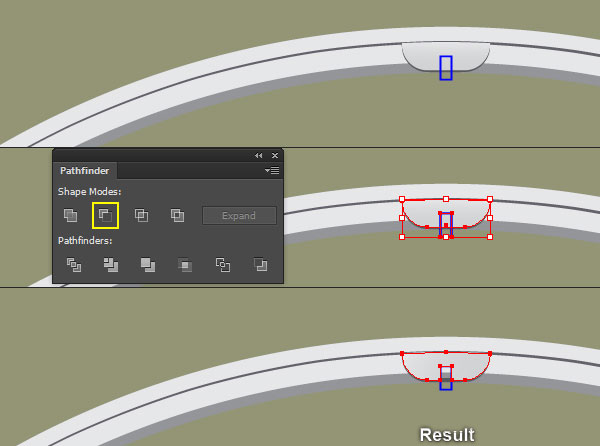
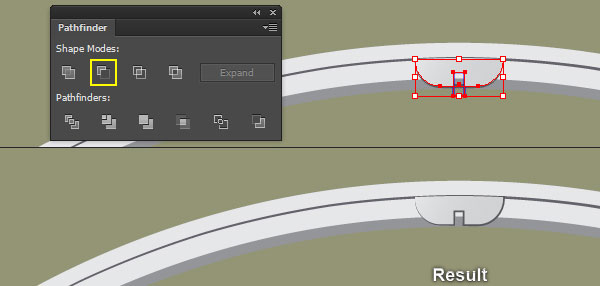
Focus on the top of the grill. Select the group created in the step 11 and press (Ctrl +Shift +G) to ungroup it. Keep the resulting objects selected and open the Transform panel (Window > Transform). Set the transfer reference point to top-center, then change W to 22px and H to 7px.
With the help of the Rectangle Tool (M), create a blue rectangle and place it to the position as shown in the third image. Then make a copy (Ctrl +C, Ctrl +F) of the newly created rectangle. Keep the copy selected, hold down the Shift and click on the shape you just edited in this step. Then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button.
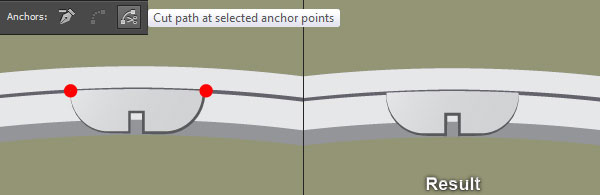
Reselect the remaining blue rectangle and the curved path you just edited in this step. Next click on the Minus Front button from the Pathfinder panel. With the help of the Direct Selection Tool (A) and the Shift, select two anchor points highlighted with red of the newly created object. This make the object becomes two curved paths. Select and remove the upper path.




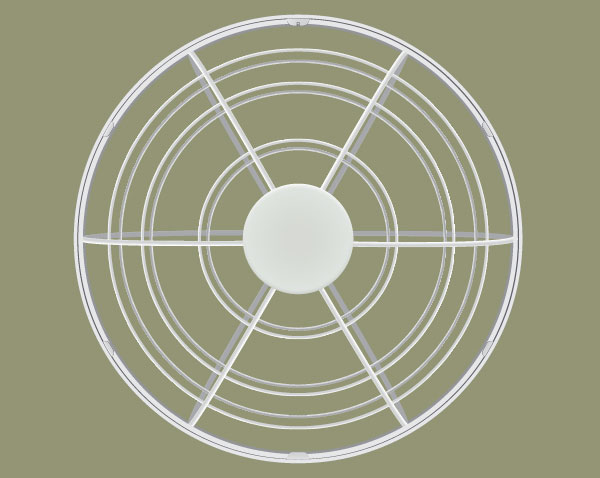
Step 14
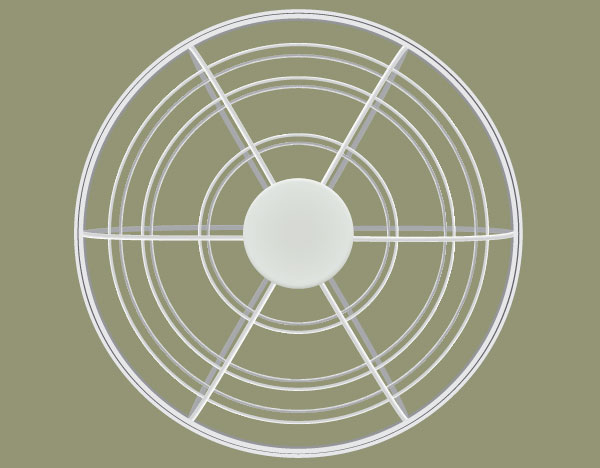
The grill is ready and looks like this:

Step 15
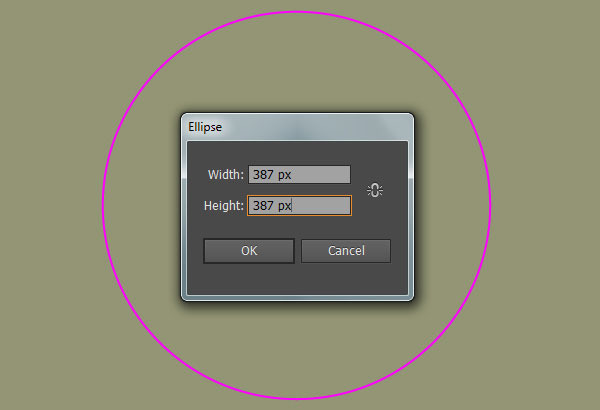
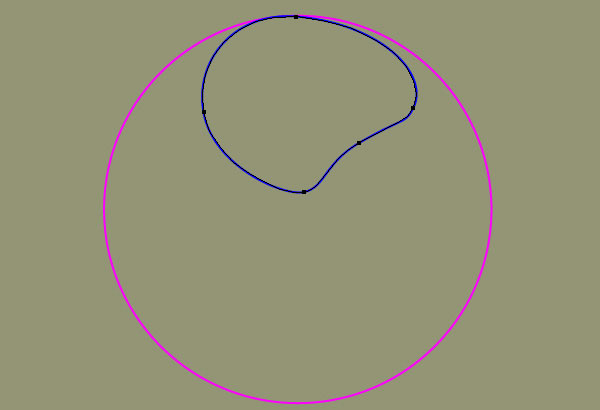
Next comes the fan blade. Pick the Ellipse Tool (L) and create a 387 by 387px ellipse. With the help of the Pen Tool (P) create a blue object like you see in the second image.
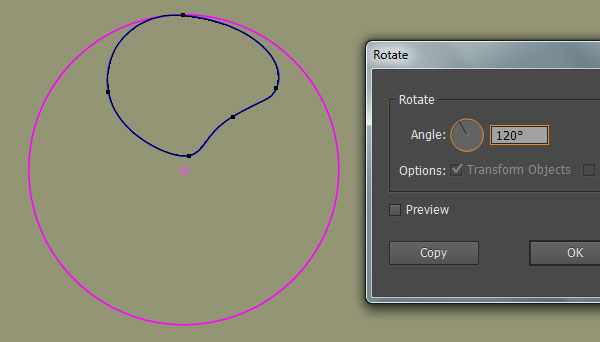
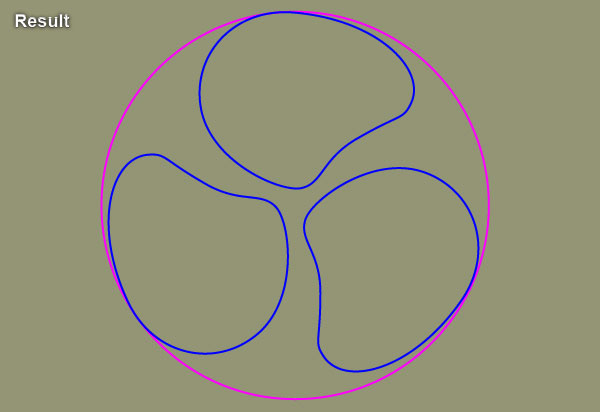
Reselect the newly created object, pick the Rotate Tool (R), then hold down the Alt and click on the center of the magenta ellipse. In the Rotate dialog box, enter a 120 degrees Angle and click Copy. Then press (Ctrl +D) once to get the result like you see in the next to last image.
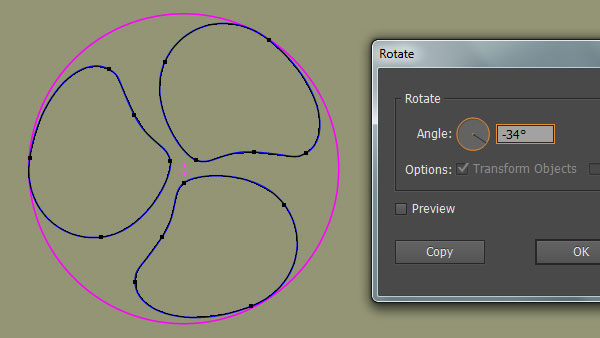
Now reselect three blue objects created in this step, pick the Rotate Tool (R), then hold down Alt and click on the center of the magenta ellipse. Enter a -34 degrees Angle and click OK. Finally select and group (Ctrl +G) all objects created in this step.





Step 16
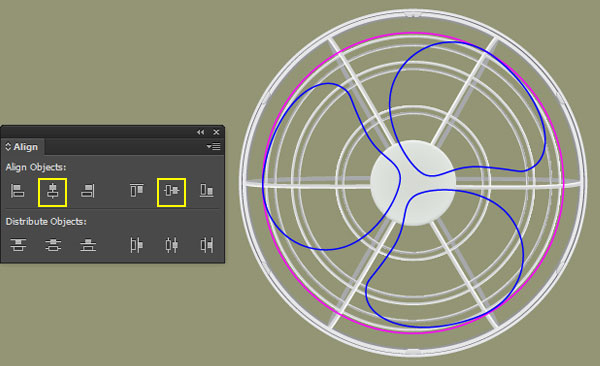
Select the ellipse with feather effect applied in the step 6, hold down the Shift, click on the group created in the step 15, release the Shift and then click on the ellipse with feather effect applied in the step 6 again (to fixed its position).
Next open the Align panel (Window > Align), click on the Horizontal Align Center button and then click on the Vertical Align Center button.
Before you continue, reselect the group created in the step 15 and ungroup it (Ctrl +Shift +G). Then select and remove the magenta ellipse.
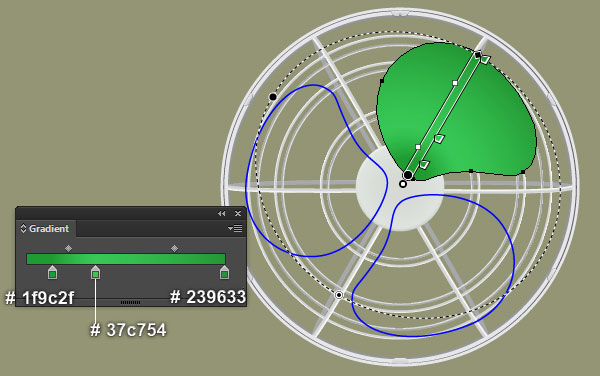
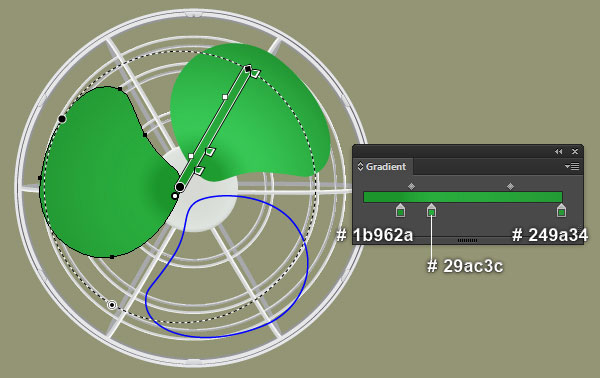
Now select three blue objects, remove their strokes and then fill these objects with the linear gradients as shown in the images below. Finally select and group (Ctrl +G) three newly created shapes, then hide this group behind the front grill.





Step 17
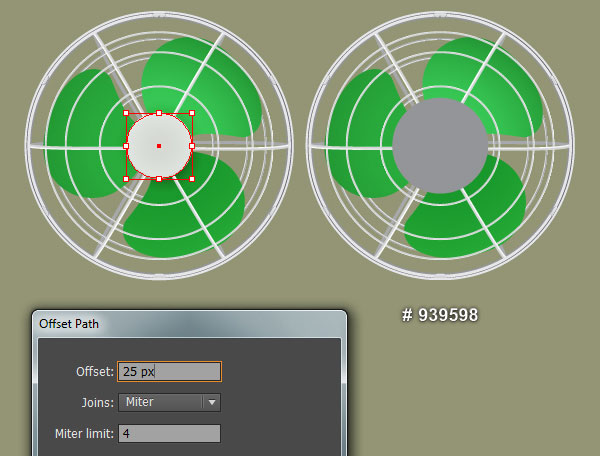
Select the ellipse with feather effect applied in the step 6 and go to the Object > Path > Offset Path… Enter a 25px Offset and click OK.
Still having the newly created ellipse selected, open the Appearance panel (Window > Appearance) and remove the Feather section. Keep the resulting ellipse selected and replace the existing fill color with dark grayish blue (# 939598).
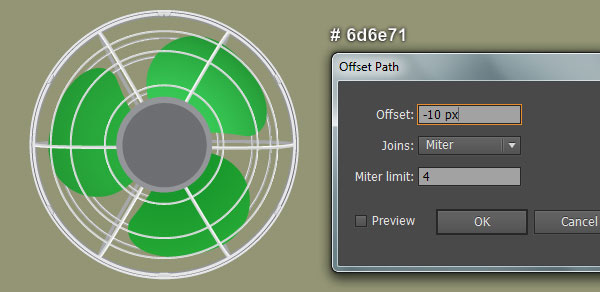
Having the resulting ellipse selected and open the Offset Path dialog box again. Enter a -10px Offset and click OK, then replace the existing fill color of the newly created ellipse with very dark grayish blue (# 6d6e71).
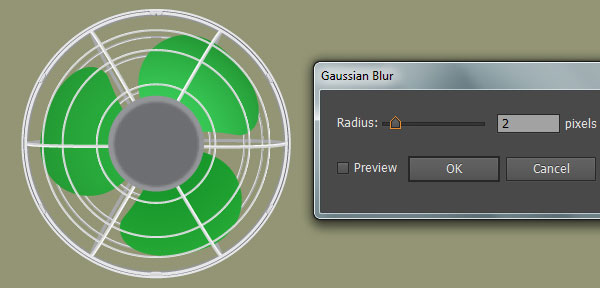
Finally apply a 2px Gaussian Blur effect for the resulting ellipse.



Step 18
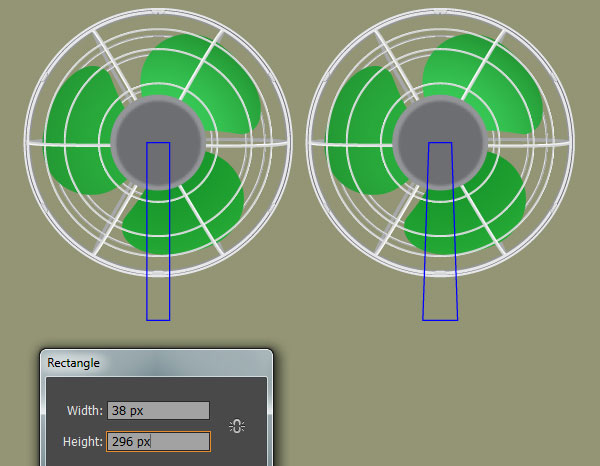
Pick the Rectangle Tool (M) and create a 38 by 296px rectangle, then place it to the position as shown in the first image. With the help of the Direct Selection Tool (A), select the bottom-right anchor point of the blue rectangle and move it 10px to the right. Next select the bottom-left anchor point and move it 10px to the left.
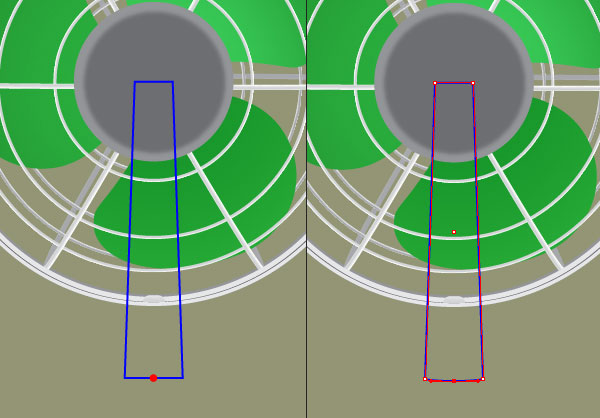
Now focus on the third image, pick the Add Anchor Point Tool (+) and click on the point highlighted with red. Select the newly added anchor point and move it 2px down. Next pick the Convert Anchor Point Tool (Shift +C), click on the anchor point you just moved, hold mouse and drag it to the left while holding Shift.


Step 19
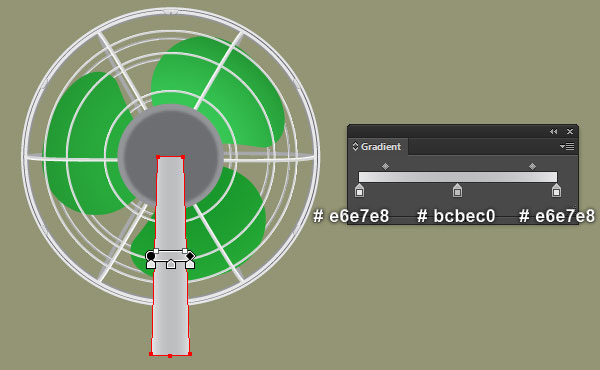
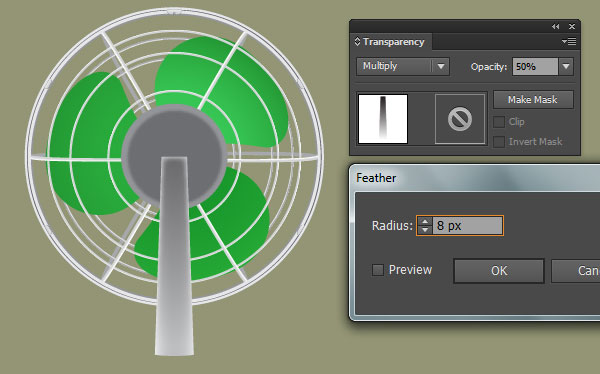
Select the blue object created in the step 18, remove its stroke and then fill this object with the linear gradient as shown in the first image. Make a copy (Ctrl +C, Ctrl +F) of the resulting shape.
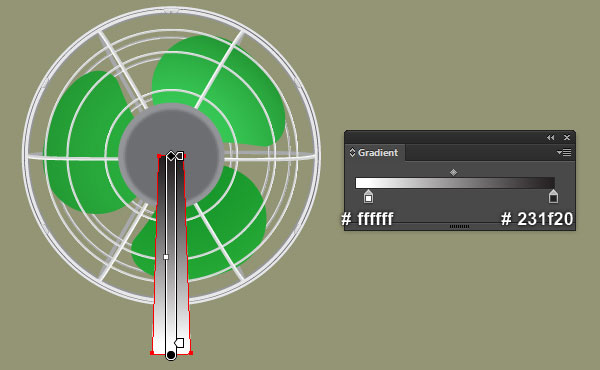
Then replace the existing fill color of the copy with new linear gradient like you see in the second image. Apply a 8px Gaussian Blur effect for the resulting shape, then change the Blending Mode to Multiply and reduce its Opacity to 50%.



Step 20
Select all shapes created from beginning step 17 to this time and then send them to back (Ctrl +Shift +Left Square Bracket).
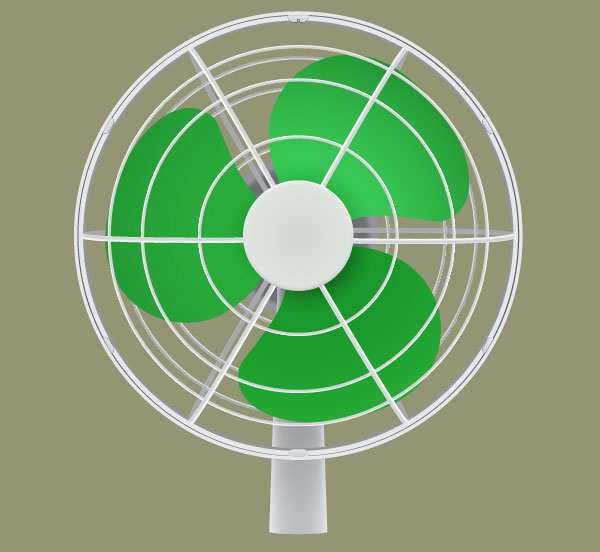
At this point your electric fan should look likes in the next image:

Step 21
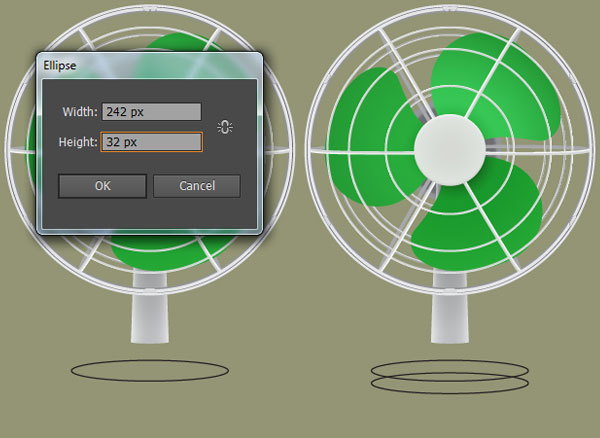
We are going to create the fan support. Pick the Ellipse Tool (L) and create a 242 by 32px ellipse, then place it to the position as shown in the first image. Make a copy (Ctrl +C, Ctrl +F) of the newly created ellipse, then move the copy 20px down.
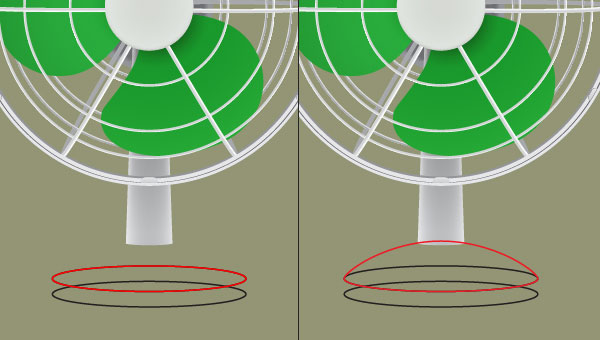
Now reselect the upper black ellipse and make a copy of it, then replace the existing stroke color with red. With the help of the Direct Selection Tool (A), select the upper anchor point of the red ellipse and move it 30px up.


Step 22
Before you continue, select the two black ellipses and bring them to front (Ctrl +Shift +Right Square Bracket). With the help of the Direct Selection Tool (A) and the Shift, select four anchor points highlighted with blue. Then click on the “Cut path at selected anchor point” icon from the Properties bar.
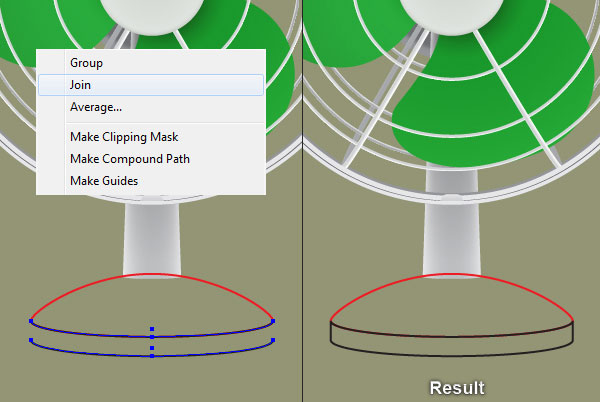
This makes the two black ellipses become four curved paths. Select the two paths like you see in the second image and remove them. Reselect the remaining two paths, right click on the artboard and then select the Join section from the drop-down menu.
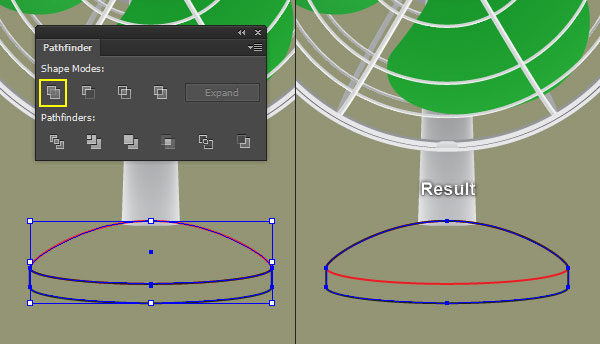
Right click on the artboard again, then select the Join section. Reselect the red object created in the step 21 and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift and click on the black object created in this step. Then open the Pathfinder panel (Window > Pathfinder) and click on the Unite button.



Step 23
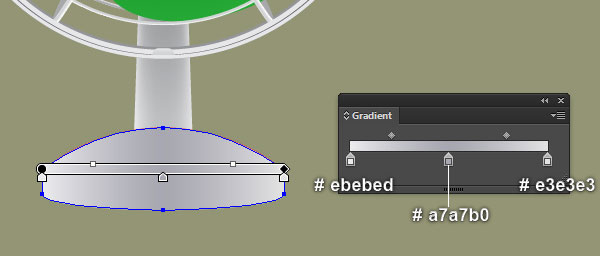
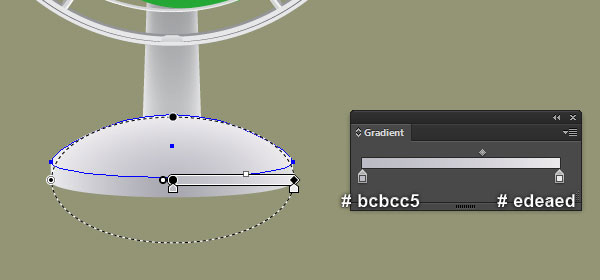
Select the black object created in the step 22, remove its stroke and fill this object with the linear gradient as shown in the first image. Next select the red ellipse created in the step 21 and bring it to front (Ctrl +Shift +Right Square Bracket).
Keep the red ellipse selected, remove its stroke and then fill this object with the radial gradient as shown in the second image.


Step 24
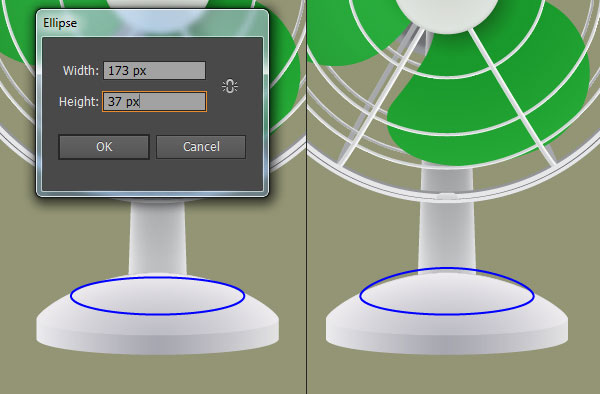
Pick the Ellipse Tool (L) and create a 173 by 37px ellipse, then place it to the position as shown in the first image. With the Direct Selection Tool (A), select the top anchor point of the blue ellipse and move it 10px up.
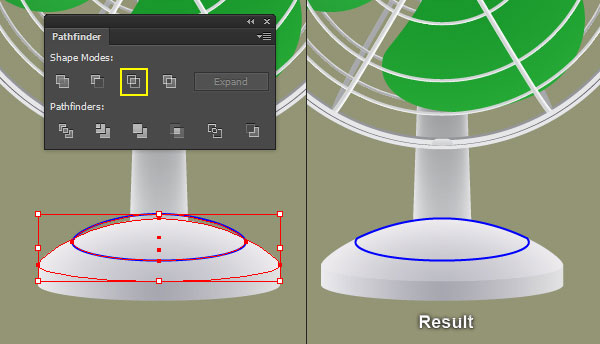
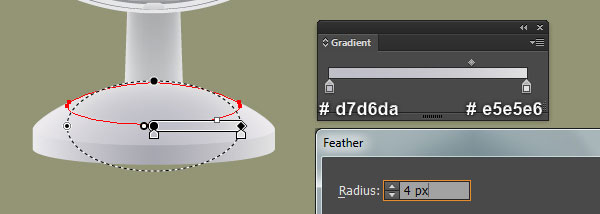
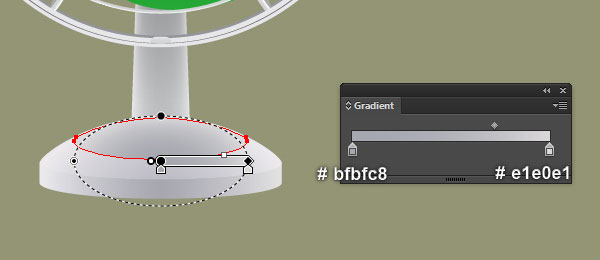
Select the smaller shape created in the step 23 and make a copy (Ctrl +C, Ctrl +F) of it. Still having the copy selected, hold down the Shift and click on the blue ellipse created in this step. Then open the Pathfinder palette (Window > Pathfinder) and click on the Intersect button. Keep the resulting object selected, remove its stroke and then fill this object with the radial gradient as shown in the fifth image.
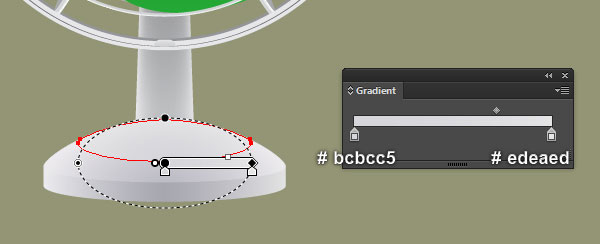
Make a copy (Ctrl +C, Ctrl +F) of the resulting shape, then replace the existing fill color of the copy with new radial gradient as shown in the sixth image. Next apply a 4px Feather effect for the newly created shape.
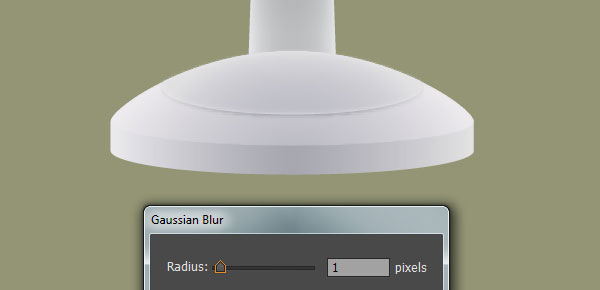
Make a copy of the resulting shape and replace the existing fill color of the copy with new radial gradient as shown in the next to last image. Make sure that the resulting shape is still selected, open the Appearance panel (Window > Appearance) and remove the Feather section. Next apply a 1px Gaussian Blur effect for the resulting shape. Finally move this shape 1px down and then hide it behind the first shape created in this step.






Step 25
At this point your illustration should look like in the next image:

Step 26
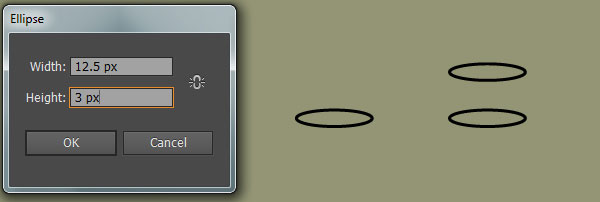
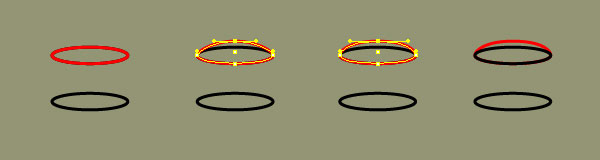
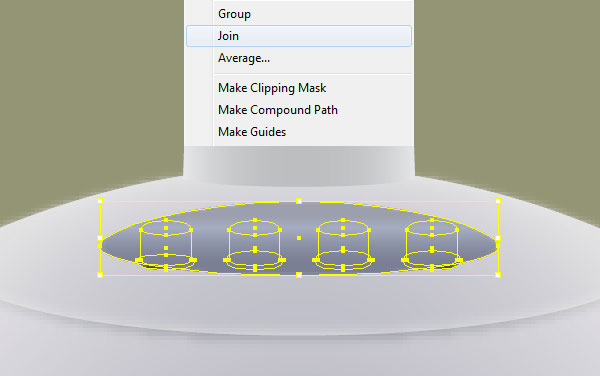
It’s time to draw the control buttons. Pick the Ellipse Tool (L) and create a 12.5 by 3px ellipse. Make a copy (Ctrl +C, Ctrl +F) of the newly created ellipse and then move the copy 8px up. Keep the newly created ellipse selected and make a copy of it, then replace the existing stroke color of the copy with red. Select the top anchor point of the red ellipse and move it 1px up. Next pick the Direct Selection Tool (A) along with the Shift, extend the handles of the top anchor point of the red ellipse.
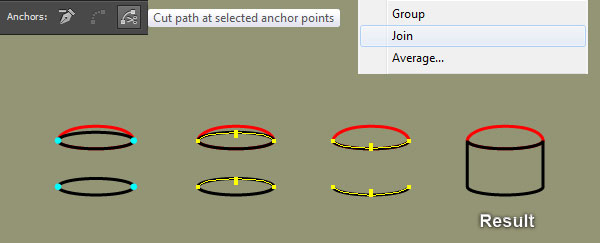
Before you continue, select the two black ellipses and bring them to front (Ctrl +Shift +Right Square Bracket). Select four anchor points highlighted with turquoise, then click on the “Cut path at selected anchor point” icon from the Properties bar. This make the two black ellipses become four curved paths. Select the two paths like you see in the eighth image and remove them. Now reselect the remaining two paths, right click on the artboard and then select the Join section from the drop-down menu.
Next right click on the artboard again, then select the Join section.



Step 27
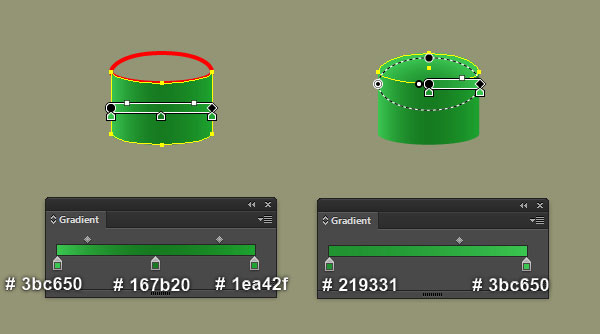
Select the black object created in the step 26, remove its stroke and fill this object with the linear gradient as shown in the first image. Next select the red ellipse, remove its stroke and fill this object with the radial gradient like you see in the second image.
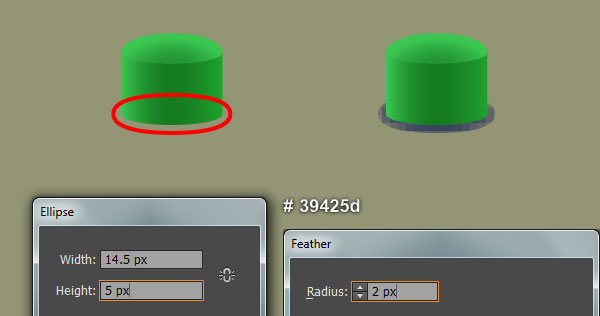
With the help of the Ellipse Tool (L), create a 14.5 by 5px ellipse, then place it to the position as shown in the third image. Keep the newly created ellipse selected, remove its stroke and fill this object with very dark blue (# 39425d). Apply a 2px Feather effect for the resulting ellipse and then hide it behind the first shape created in this step.


Step 28
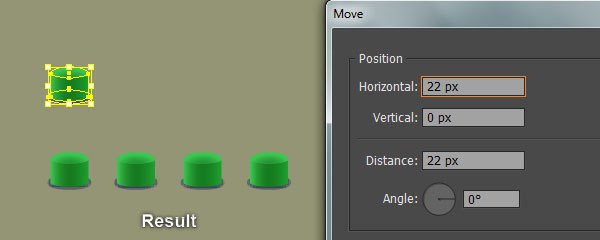
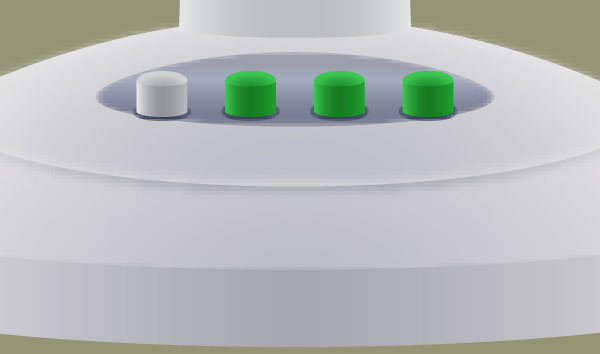
Select three shapes created in the step 27 and go to the Object > Transform > Move… Enter a 22px in the Horizontal box and click Copy. Then press (Ctrl +D) twice times to get the result like you see in the second image.
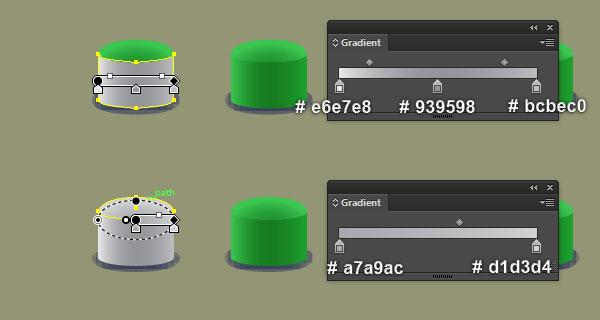
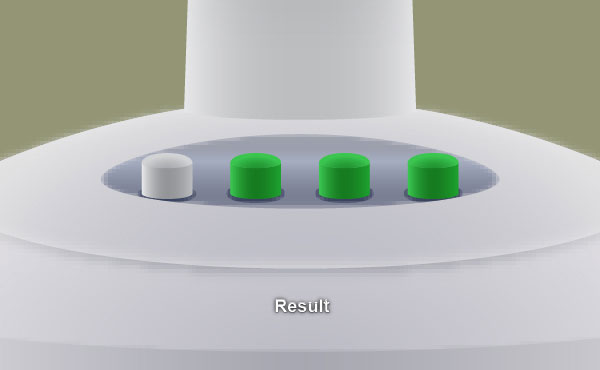
Now focus on the last two images, replace the existing fill colors of the two green shapes of the left button with new gradients. Finally reselect and group (Ctrl +G) these four buttons.


Step 29
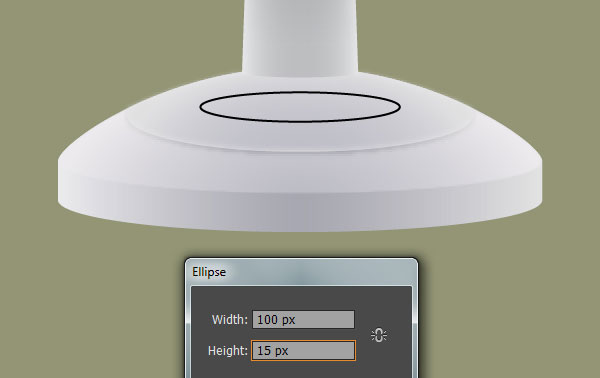
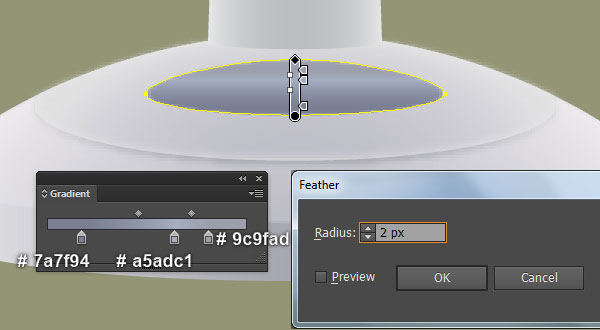
Pick the Ellipse Tool (L) and create a 100 by 15px ellipse, then place it to the position as shown in the first image. Select the top anchor point of the newly created ellipse and move it 4px up. Keep this ellipse selected, remove its stroke and fill this object with the linear gradient as shown in the third image.
Next apply a 2px Feather effect for the resulting ellipse.



Step 30
Place the group created in the step 28 to the position like you see in the first image. Next select the ellipse created in the step 29 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the group created in the step 28.
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.



Step 31
Select and group (Ctrl +G) all objects created from beginning step 2 to this time. We are done with the electric fan for the moment.

Step 32
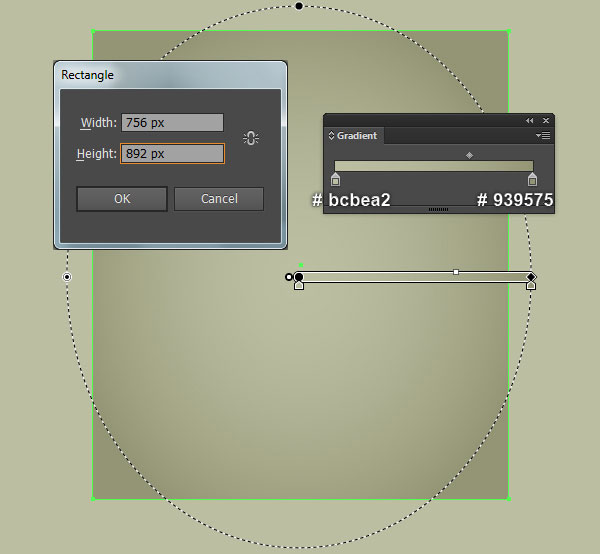
We’re done with the fan. It’s time for the background now. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 756 by 892px grayish yellow rectangle. Next place the electric fan into the newly created background.


Step 33
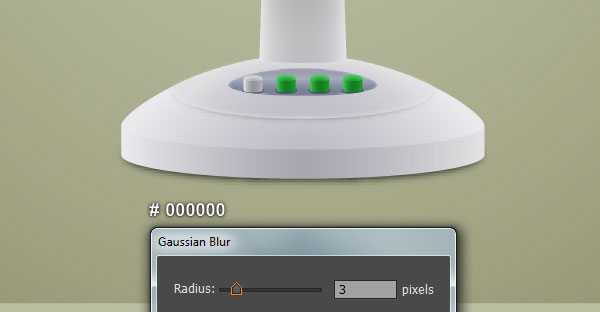
To give a more realistic look I’m going to be adding some shadows on some key places. Pick the Ellipse Tool (L) and create a 235 by 32px ellipse, then place it to the position as shown in the first image. Select the top anchor point of the newly created ellipse and move it 6px down.
Reselect this ellipse, remove its stroke and then fill this object with black (# 000000). Next apply a 3px Gaussian Blur effect for the black ellipse and hide the resulting ellipse behind the fan.
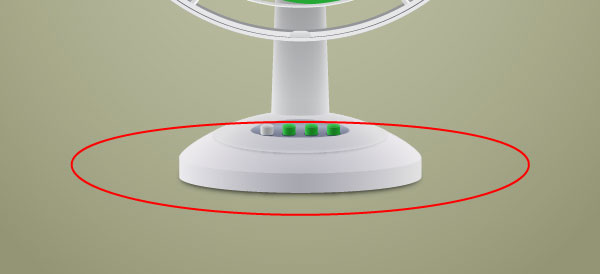
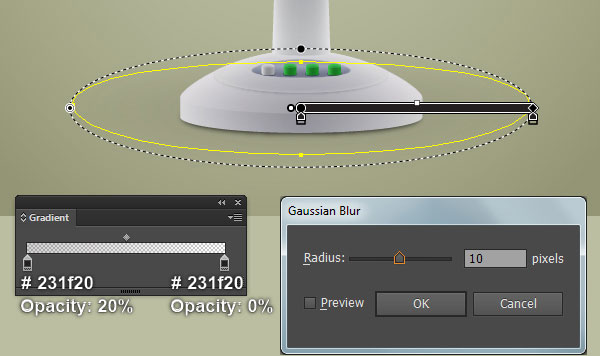
Continue creating an ellipse like you see in the next to last image. Reselect the newly created ellipse, remove its stroke and then fill this object with the radial gradient as shown in the last image. Finally applly a 10px Gaussian Blur effect for the resulting ellipse.




And We’re Done!
